So richten Sie PayPal in WooCommerce ein
Veröffentlicht: 2021-09-15Ein sicheres und einfaches Checkout-Erlebnis ist wichtig für das Wachstum und den Erfolg eines E-Commerce-Shops, insbesondere wenn ein komplizierter und langwieriger Checkout einer der Hauptgründe für den Abbruch des Einkaufswagens ist.
Es stehen viele verschiedene Zahlungsgateways zur Verfügung, um das Transaktionserlebnis sowohl für Ihr Geschäft als auch für Ihre Kunden zu vereinfachen. PayPal ist einer der beliebtesten unter ihnen.
In diesem Artikel erfahren Sie, wie Sie PayPal in Ihrem WooCommerce-Shop einrichten können.
Warum PayPal gegenüber anderen Zahlungsgateways wählen?
PayPal hilft Online-Shops seit über zwei Jahrzehnten, indem es ihre Zahlungsabwicklung vereinfacht. Es bedient derzeit über 348 Millionen aktive Verbraucherkonten und 29 Millionen aktive Händlerkonten in mehr als 200 Märkten.
Abgesehen davon, dass es sich um eine vertrauenswürdige Marke handelt, die eine schnelle und einfache Integration für Personen ohne Entwicklungshintergrund bietet, bietet es eine Vielzahl von Vorteilen, wie unten aufgeführt.
Verfügbarkeit
PayPal ist in über 200 Ländern/Regionen auf der ganzen Welt verfügbar, wodurch es Benutzern leicht gemacht wird, ein Konto zu eröffnen und mit der Annahme von Zahlungen zu beginnen, unabhängig davon, wo sich ihr Unternehmen befindet. Es unterstützt auch 25 Währungen, um Ihnen ein nahtloses Transaktionserlebnis in Ihrem Geschäft zu bieten.
Verschiedene Pläne je nach Bedarf verfügbar
Wenn es um eine Zahlungsplattform geht, können die Bedürfnisse eines Verbrauchers je nach Art des Unternehmens, das er betreibt, variieren. Um den unterschiedlichen Bedürfnissen seiner Kunden gerecht zu werden, hat PayPal daher eine Kombination von Zahlungsplänen entwickelt, darunter Lösungen wie PayPal, PayPal Credit, Braintree, Hyperwallet, Zettle, Venmo und Xoom.
Einfache Integration
PayPal kann von jedem mit wenig oder gar keinem Entwicklungswissen problemlos in WooCommerce integriert werden.
So richten Sie ein PayPal-Sandbox-Konto ein
Der Sandbox-Modus simuliert eine Live-Produktionsumgebung von PayPal und lässt Sie eine Transaktion initiieren, die sich genau wie eine Live-Transaktion verhält, sodass Sie testen können, ob alles einwandfrei funktioniert. Im Folgenden finden Sie die Schritte zum Erstellen eines Sandbox-Kontos bei PayPal.
Führen Sie die folgenden Schritte aus, um ein Sandbox-Konto für Ihren WooCommerce-Shop zu erstellen.
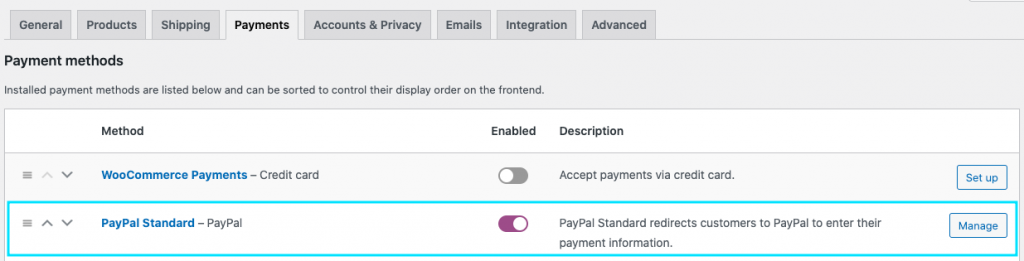
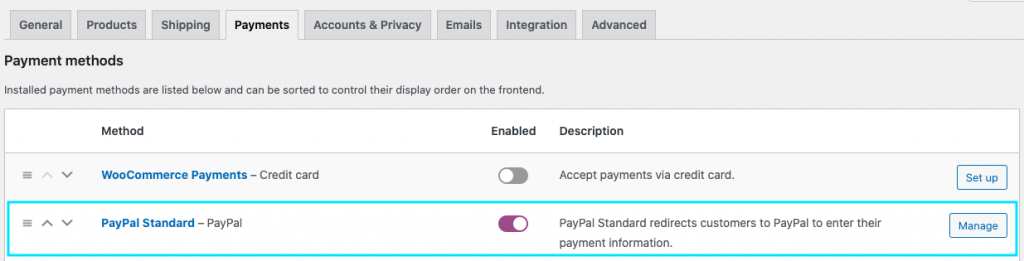
Schritt 1: Navigieren Sie von WooCommerce > Einstellungen zur Registerkarte Zahlungen

Wenn Sie den PayPal-Standard noch nicht aktiviert haben, aktivieren Sie ihn und klicken Sie auf die entsprechende Schaltfläche zum Einrichten/Verwalten.
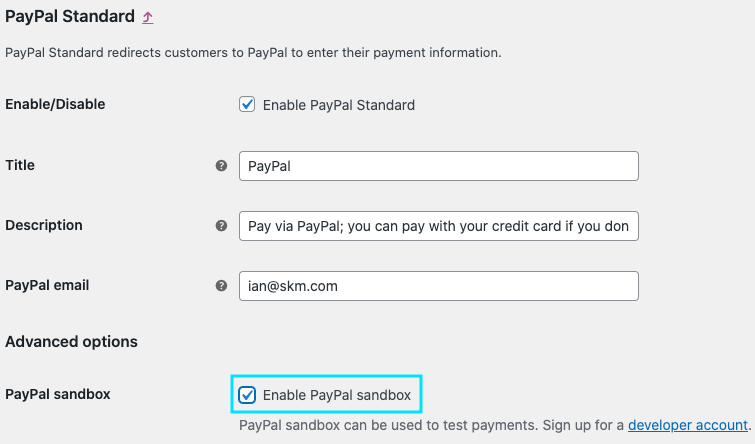
Schritt 2: Aktivieren Sie das Kontrollkästchen PayPal Sandbox
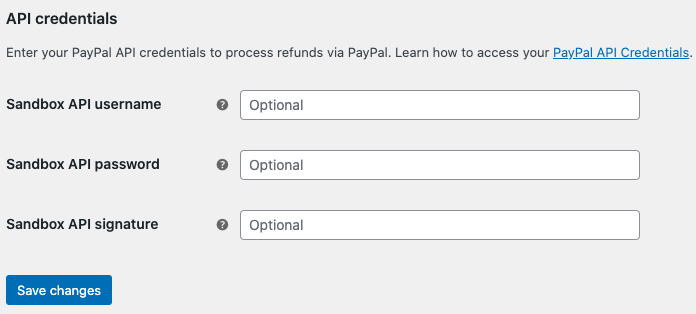
Wenn Sie jetzt zum Ende der Seite scrollen, können Sie unter API-Anmeldeinformationen Felder anzeigen, um den Sandbox-API-Benutzernamen, das Passwort und die Signatur einzugeben.

Wenn Sie jetzt zum Ende der Seite scrollen, können Sie unter API-Anmeldeinformationen Felder anzeigen, um den Sandbox-API-Benutzernamen, das Passwort und die Signatur einzugeben.

Schritt 3: Melden Sie sich bei PayPal an
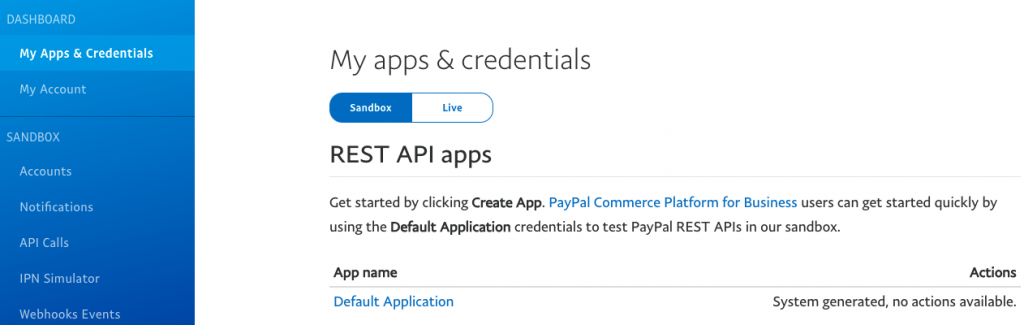
Wenn Sie bereits ein PayPal-Konto haben, können Sie diese Daten aus dem PayPal-Entwicklerkonto abrufen, indem Sie sich dort anmelden. Andernfalls können Sie sofort ein PayPal-Konto erstellen, um die Daten zu erhalten.
Nachdem Sie sich bei Ihrem PayPal-Dashboard angemeldet haben, vergewissern Sie sich, dass das Anmeldeinformationen-Menü auf den Sandbox-Modus eingestellt ist.

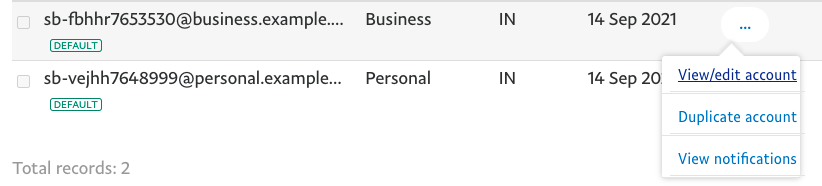
Schritt 4: Öffnen Sie die Registerkarte Konten in der Seitenleiste
Suchen Sie das Geschäftskonto und klicken Sie auf die entsprechende Schaltfläche zum Anzeigen/Bearbeiten.

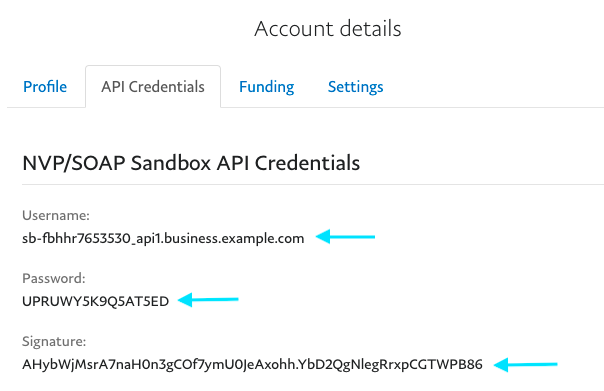
Jetzt können Sie im Eröffnungs-Popup die API-Anmeldeinformationen finden, die zum Erstellen eines Sandbox-Kontos erforderlich sind.

Kopieren Sie den Benutzernamen, das Passwort und die Signatur und fügen Sie sie in die entsprechenden Felder in WooCommerce ein.
Klicken Sie abschließend auf die Schaltfläche Änderungen speichern, um die Einrichtung Ihres PayPal-Sandbox-Kontos abzuschließen.

Wie richte ich PayPal Standard in WooCommerce ein?
Führen Sie die folgenden Schritte aus, um den PayPal-Standard in WooCommerce zu aktivieren.
Schritt 1: Navigieren Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > Zahlungen

Klicken Sie im PayPal-Standard auf die Schaltfläche Verwalten. Es öffnet sich eine neue Seite mit Optionen zum Konfigurieren.
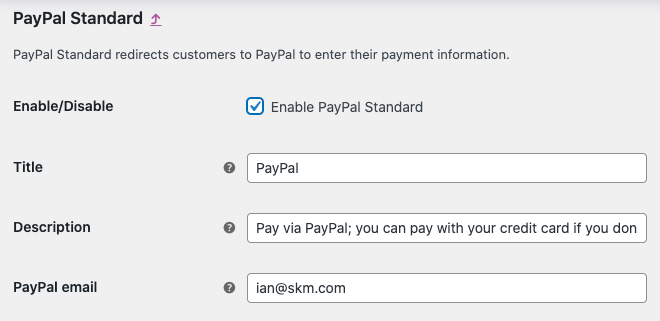
Schritt 2: Aktivieren Sie den PayPal-Standard und konfigurieren Sie die restlichen Einstellungen
Sobald Sie das Kontrollkästchen aktivieren, können Sie einen Titel und eine Beschreibung eingeben, wie der PayPal-Checkout im Frontend aussehen soll.

Im PayPal-E-Mail -Feld können Sie die mit Ihrem PayPal-Konto verknüpfte E-Mail-Adresse eingeben. Wenn Sie noch kein Konto haben, können Sie eines erstellen, indem Sie die PayPal-Website besuchen.
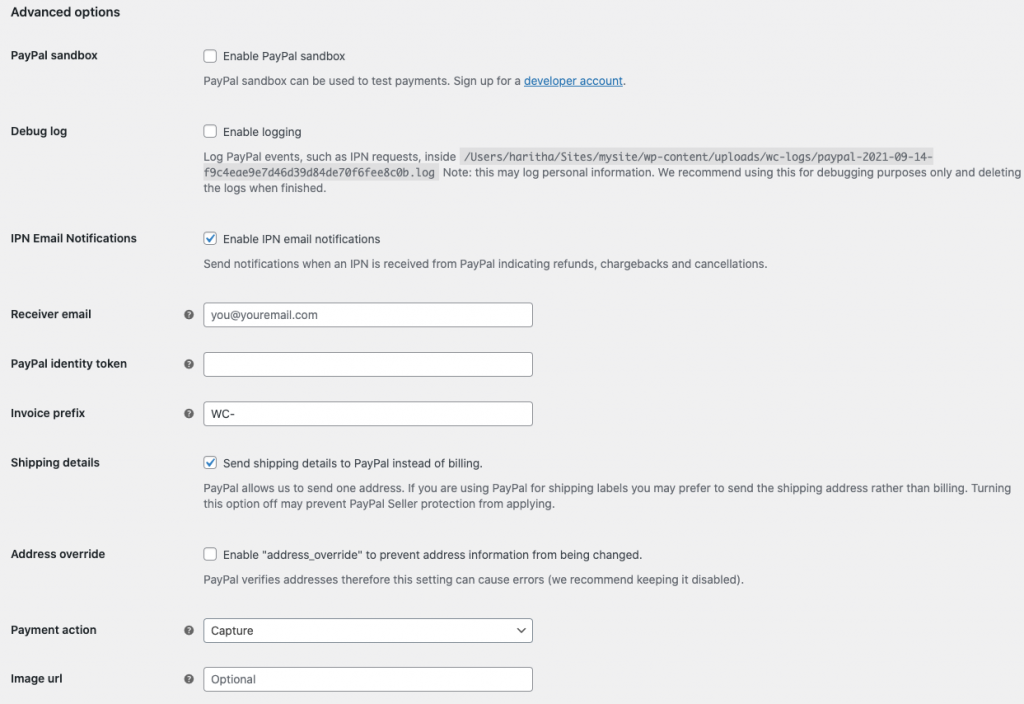
Schritt 3: Erweiterte Optionen

PayPal Sandbox – Der Sandbox-Modus erstellt eine Testumgebung, in der Sie Testzahlungen vornehmen können. Es gibt einen Abschnitt, in dem Sie lernen, wie Sie den Sandbox-Modus zum Laufen bringen.
Debug-Protokolle – Durch die Aktivierung von Protokollen können Sie das Debuggen vereinfachen.
IPN-E-Mail-Benachrichtigungen – Hier können Sie sofortige Zahlungsbenachrichtigungen aktivieren und automatisch per E-Mail über Ereignisse im Zusammenhang mit PayPal-Transaktionen (Rückbuchungen, Rückerstattungen, Stornierungen) benachrichtigt werden.
Empfänger-E-Mail – Hier können Sie die E-Mail-Adresse angeben, an die die Benachrichtigungen gesendet werden sollen.
Rechnungspräfix – Hier können Sie ein Präfix für Ihre Rechnungsnummern hinzufügen. Wenn Sie Ihr PayPal-Konto für mehrere Shops verwenden, müssen Sie ein eindeutiges Präfix hinzufügen, da PayPal keine Bestellungen mit derselben Rechnungsnummer zulässt.
Schritt 4: Generieren Sie ein PayPal-Identitäts-Token
Der PayPal Identity Token wird verwendet, um Zahlungen zu verifizieren, ohne die Instant Payment Notification (IPN) von PayPal zu verwenden. Dadurch können Kunden ihren Zahlungsvorgang in einem sicheren Kanal verfolgen.
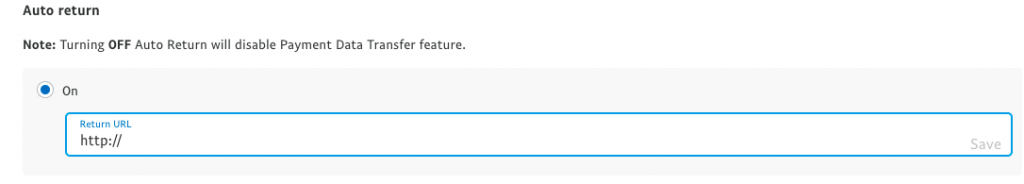
Bevor Sie ein PayPal-Identitäts-Token generieren, müssen Sie eine URL für die automatische Rückgabe erstellen, die Ihre Käufer unmittelbar nach Abschluss einer Zahlung auf Ihre Website zurückführt.
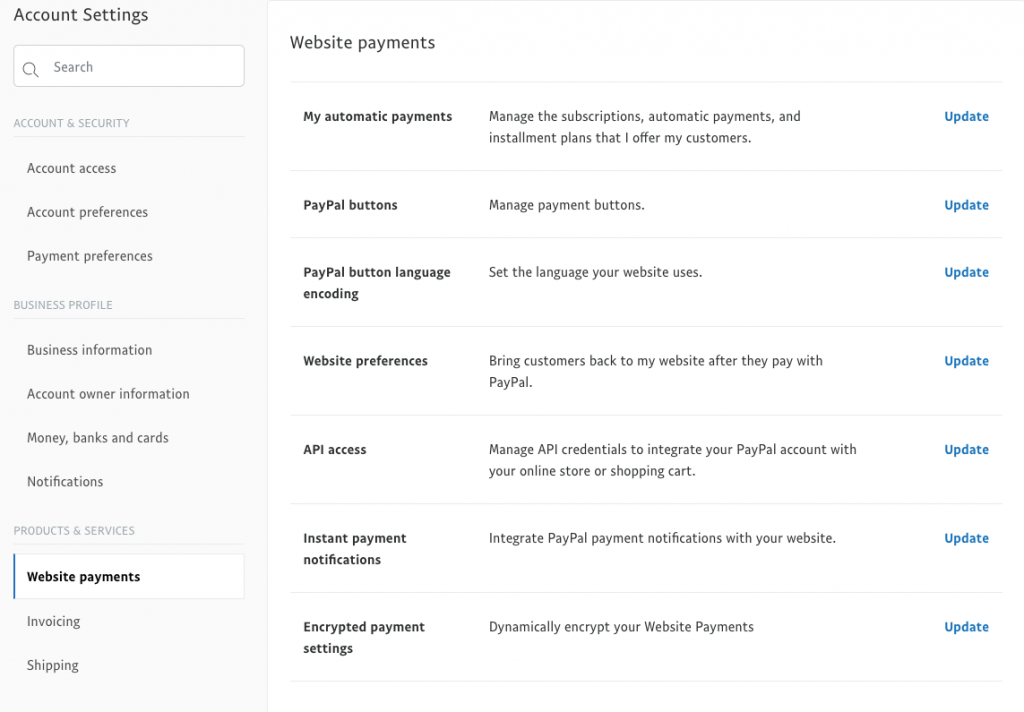
Dazu müssen Sie in die PayPal-Einstellungen gehen und im Dashboard zu Website-Zahlungen navigieren.

Klicken Sie über den API-Zugriff hinweg auf die Schaltfläche Aktualisieren.
Fügen Sie auf der Startseite die URL für die automatische Rückgabe hinzu.

Kopieren Sie es jetzt und fügen Sie es in das WooCommerce-PayPal-Identitäts-Token-Feld ein.
Schritt 5: Erhalten Sie Live-API-Anmeldeinformationen
Hier können Sie alle API-Anmeldeinformationen für Ihr PayPal-Live-Konto hinzufügen. Um sie zu erhalten, gehen Sie zu Ihrem PayPal-Dashboard und dann zu Website-Zahlungen im Seitenleistenmenü Produkte & Dienstleistungen. Klicken Sie dann beim API-Zugriff auf „Aktualisieren“.
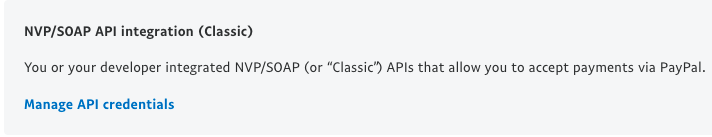
Scrollen Sie als Nächstes nach unten zur Überschrift „NVP/SOAP-Integration (Klassisch)“ und klicken Sie auf „API-Anmeldeinformationen verwalten“.

Jetzt können Sie Ihre Anmeldeinformationen finden. Sie können sie kopieren und in die erforderlichen Felder in WooCommerce einfügen.

Ab der WooCommerce-Version 5.5.0, die am 13.07.2021 veröffentlicht wurde, laden neue WooCommerce-Installationen standardmäßig nicht den PayPal-Standard. Daher müssen Sie Ihrer Website ein PayPal-Plugin eines Drittanbieters hinzufügen, um es zu aktivieren.
Fazit
Da WooCommerce PayPal bei Neuinstallationen nicht standardmäßig enthält, ist es wichtig, die richtige Erweiterung zu finden, die Ihnen bei der Integration in WooCommerce hilft. Ich hoffe, dieser Artikel hilft Ihnen dabei, das einfach zu tun.
