So richten Sie die WooCommerce-Umleitung nach dem Bezahlvorgang ein
Veröffentlicht: 2021-05-11 Möchten Sie Kunden auf eine benutzerdefinierte Dankesseite umleiten? Wenn Kunden ihre Bestellungen in WooCommerce abschließen, werden sie auf die Seite „Bestellung erhalten“ umgeleitet. Diese Seite spielt eine unglaublich wichtige Rolle. In diesem Beitrag zeige ich Ihnen, wie Sie die WooCommerce-Umleitung nach dem Checkout Schritt für Schritt einrichten und die Seite „Bestellung erhalten“ anpassen.
Möchten Sie Kunden auf eine benutzerdefinierte Dankesseite umleiten? Wenn Kunden ihre Bestellungen in WooCommerce abschließen, werden sie auf die Seite „Bestellung erhalten“ umgeleitet. Diese Seite spielt eine unglaublich wichtige Rolle. In diesem Beitrag zeige ich Ihnen, wie Sie die WooCommerce-Umleitung nach dem Checkout Schritt für Schritt einrichten und die Seite „Bestellung erhalten“ anpassen.
Allerdings liefert die Seite nicht wirklich. Vielleicht möchten Sie sie auf eine benutzerdefinierte Dankesseite umleiten .
Das Anpassen der Dankesseite schafft ein einzigartiges Einkaufserlebnis für Ihre Kunden. Aus diesem Grund ist es wichtig, eine schön gestaltete Dankesseite zu haben, die auf Ihr spezifisches Produkt zugeschnitten ist.
Es trägt auch wesentlich dazu bei, Ihr Geschäft im Vergleich zu Ihren Mitbewerbern einzigartig zu machen. Auf dieser Seite können Sie auch den Kundendienst einbeziehen und Supportdetails verwalten.
Dies ist unerlässlich, wenn Sie möchten, dass Ihr Online-Shop mehr Verkäufe generiert und den Verkehr erhöht!
Am Ende dieses kurzen Tutorials werden Sie in der Lage sein, Kunden programmgesteuert auf eine benutzerdefinierte Seite umzuleiten. Wir werden auch einige Code-Snippets zum Erstellen einer neuen Dankesseite und zum Überschreiben der vorhandenen Seite teilen.
Das Hauptziel dieses Tutorials besteht darin, Entwicklern zu helfen, zu verstehen, wie es sehr einfach ist, Seiten mithilfe von Code-Snippets oder durch Überschreiben von WooCommerce-Vorlagen anzupassen.
Was benötigen Sie, um Benutzer auf eine benutzerdefinierte Dankesseite umzuleiten?
Bevor Sie fortfahren, sollten Sie auch ein untergeordnetes Thema erstellen. Dadurch wird sichergestellt, dass Ihre Änderungen während eines Updates nicht verloren gehen.
Es ist wichtig zu beachten, dass wir in diesem Tutorial benutzerdefinierte PHP-Code-Snippets verwenden werden. Wir haben alle Schritte erklärt, die Sie befolgen müssen, was Ihnen die Arbeit erleichtern wird.
Dieses Tutorial geht auch davon aus, dass Sie eine funktionierende WordPress-Installation haben und WooCommerce hinzugefügt wird.
Lassen Sie uns sehen, wie Sie dies erreichen können.
1. Umleitung von Kunden auf eine benutzerdefinierte Dankesseite
In diesem Abschnitt verwenden wir ein benutzerdefiniertes PHP-Code-Snippet, um Benutzer auf eine Willkommensseite umzuleiten, nachdem sie ihren Kauf abgeschlossen haben.
Willkommensseiten sind großartige Möglichkeiten, ein Produkt zu verkaufen, Empfehlungen einzubeziehen oder Kunden über Ihr Produkt aufzuklären. Sie können auf dieser Seite auch Rabatte oder Coupons einfügen, um neue und treue Kunden zu gewinnen.
a) Schritte zur Umleitung von Kunden nach dem Checkout in WooCommerce
Hier die Schritte, die Sie befolgen müssen, um Benutzer auf eine benutzerdefinierte Seite umzuleiten:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die Kunden nach dem Bezahlvorgang umleitet.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
- Das ist das Ergebnis:

Wie der Kodex funktioniert
Das Code-Snippet leitet den Kunden auf eine benutzerdefinierte Seite um, nachdem der Benutzer einen Kauf abgeschlossen hat.
Es prüft, ob der Benutzer seinen Kauf abgeschlossen hat, und leitet ihn zur URL weiter. Denken Sie daran, die URL der entsprechenden Seite zu ersetzen, damit dieser Code funktioniert.
Ihre benutzerdefinierte Seite sollte schön gestaltet sein, um die Benutzererfahrung auf Ihrer Website zu verbessern.
b) WooCommerce-Vorlagen überschreiben, um eine WooCommerce-Dankeschön-Seite einzurichten
Sie können ganz einfach eine benutzerdefinierte Dankesseite einrichten, indem Sie WooCommerce-Vorlagen überschreiben. Sie müssen den Vorlagenumleitungs-Hook und eine Callback-Funktion mit der Umleitungs-URL verwenden.
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Als Erstes muss überprüft werden, ob sich der Benutzer auf der Checkout-Seite, der Bestellseite oder der Bestelleingangsseite befindet, bevor wir die benutzerdefinierte Weiterleitungsseite erstellen. Wir werden die Funktion template_redirect() verwenden. Fügen Sie danach den Action-Hook template_redirect wie unten gezeigt hinzu:
add_action('template_redirect', 'your_callback_function');- Der nächste Schritt besteht darin, die Callback-Funktion zu erstellen, auf die Sie oben im Vorlagenumleitungs-Hook verwiesen haben. Es ist jedoch wichtig zu beachten, dass der Name in der Rückruffunktion und der Haken übereinstimmen sollten.
- Um die Seite hinzuzufügen, auf die der Benutzer nach erfolgreichem Checkout umgeleitet werden soll, müssen wir die Funktion wp_redirect() in der Callback-Funktion verwenden. Wir empfehlen, einen Exit nach der Funktion wp_redirect hinzuzufügen. Dies hilft, Umleitungsprobleme zu vermeiden.
- Um den Code einzufügen, klicken Sie auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite Design- Editor geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen werden.
- Speichern Sie die Änderungen oder aktualisieren Sie Ihre Theme functions.php oder die Plugin-Datei.
Das ist alles, was Sie tun müssen. Sie haben jetzt erfolgreich die Weiterleitung zu Ihrer bevorzugten Seite erstellt, nachdem ein Benutzer seinen Kauf abgeschlossen hat.
2. Anpassen der WooCommerce-Dankeschön-Seite mit Filtern
Anstatt eine benutzerdefinierte Dankesseite zu erstellen, können Sie die vorhandene Seite anpassen. Um dies zu erreichen, werden wir Filter- und Aktionshaken sein.
Aktionshaken ermöglichen es Ihnen, benutzerdefinierten Code an verschiedenen Stellen einzufügen. Filter-Hooks hingegen ermöglichen es Ihnen, eine Variable zu manipulieren und zurückzugeben, die sie übergibt.
In diesem Abschnitt verwenden wir Filter, um den Titel zu ändern, den Titel zu personalisieren und den Text vor den Bestellinformationen zu ändern.
Wir zeigen Ihnen auch, wie Sie zusätzliche Informationen von Ihren Kunden sammeln können, indem Sie ein Umfrageformular erstellen. Wir zeigen Ihnen auch, wie Sie eine AJAX-Anfrage für das Formular senden und verarbeiten können.
a) Ändern des Titels der Dankesseite
WooCommerce stellt die Funktion is_order_received_page() in der Datei Includes/wc-conditional-functions.php bereit. Wir werden diese Funktion verwenden, um den Seitentitel zu ändern
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die den Titel der Dankesseite ändert.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
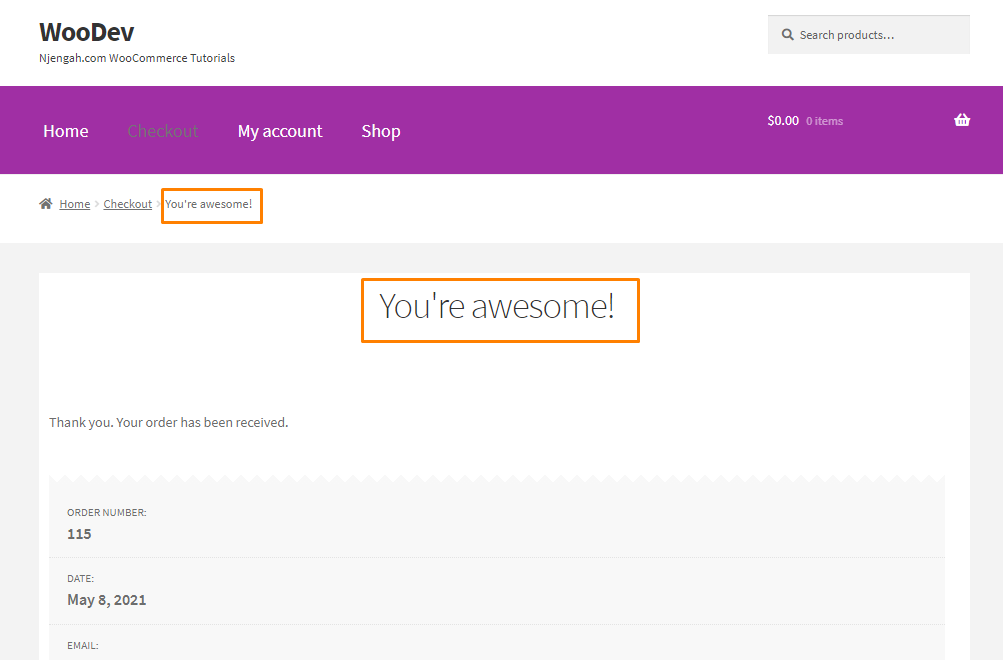
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
- Das ist das Ergebnis:

b) Personalisieren Sie den Titel
Sie können den Seitentitel „Danke“ verbessern. Sie können Details wie den Namen des Kunden oder etwas anderes hinzufügen.
Um dies zu erreichen, müssen Sie die folgenden Schritte ausführen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die den Titel der Dankesseite personalisiert.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
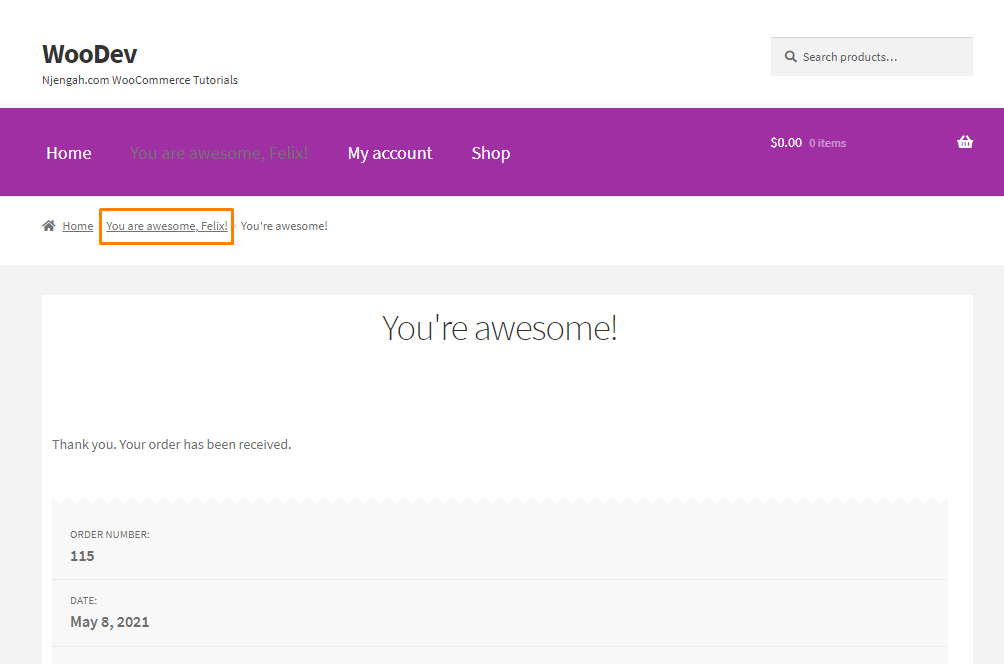
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
- Das ist das Ergebnis:

c) Ändern des Textes vor Bestellinformationen
Standardmäßig ist der Text vor den Bestellinformationen „Danke. Ihre Bestellung ist eingegangen." Text wird auf der Dankesseite angezeigt. Es stammt aus der Datei templates/checkout/thankyou.php.

In WooCommerce sind Filter verfügbar, mit denen Sie diesen Text ändern können: woocommerce_thankyou_order_received_text.
Um es zu ändern, müssen Sie die folgenden Schritte ausführen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die den Titel der Dankesseite personalisiert.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
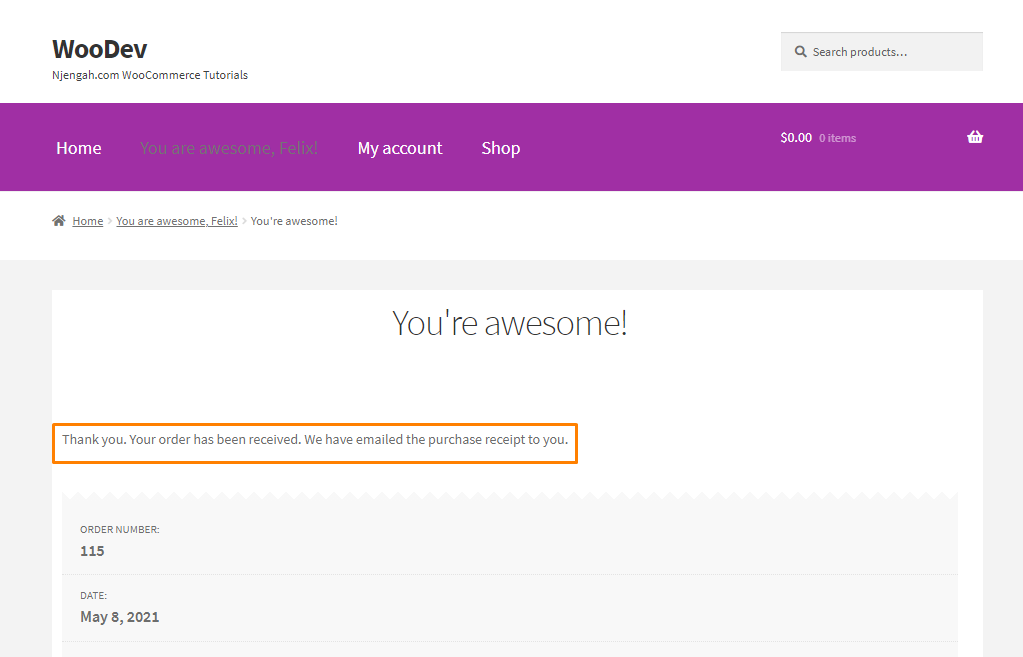
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
- Denken Sie daran, dass Sie hier Ihren eigenen Text hinzufügen können. Das ist das Ergebnis:

- Wenn Sie alternativ möchten, dass der Kunde ein Formular herunterlädt, können die Anweisungen hier hinzugefügt werden. Sie können ihnen einen benutzerdefinierten Link zur Verfügung stellen, über den sie ihr Produkt herunterladen können. Fügen Sie dazu den folgenden Code in die Datei functions.php ein:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
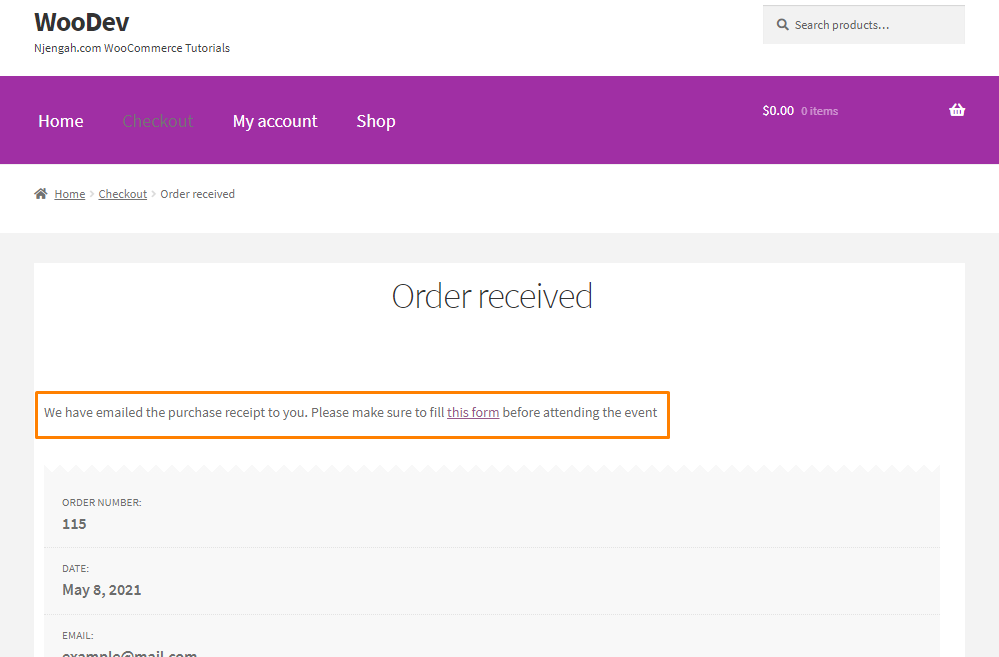
- Das ist das Ergebnis:

3. Sammeln Sie zusätzliche Details
Es ist möglich, zusätzliche Informationen vom Benutzer zu sammeln. Sie können sie beispielsweise bitten, Ihre Benutzererfahrung zu bewerten.
Wenn Sie dies erreichen möchten, müssen Sie ein Formular erstellen. Sie müssen auch eine AJAX-Anforderung senden und verarbeiten, damit sie im Backend registriert wird.
Lassen Sie uns einen Blick auf die Schritte werfen, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Themen-Editor-Seite nach der Themenfunktionsdatei/
3. Zuerst müssen wir ein Formular hinzufügen. Wenn Sie möchten, dass es direkt nach dem Titel erscheint, müssen Sie den Hook woocommerce_thankyou_order_received_text verwenden.
- Fügen Sie das folgende Code-Snippet hinzu, um ein Umfrageformular hinzuzufügen:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- Der nächste Schritt besteht darin, die AJAX-Anforderung zu senden. Fügen Sie dazu der gleichen Datei den folgenden Code hinzu:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
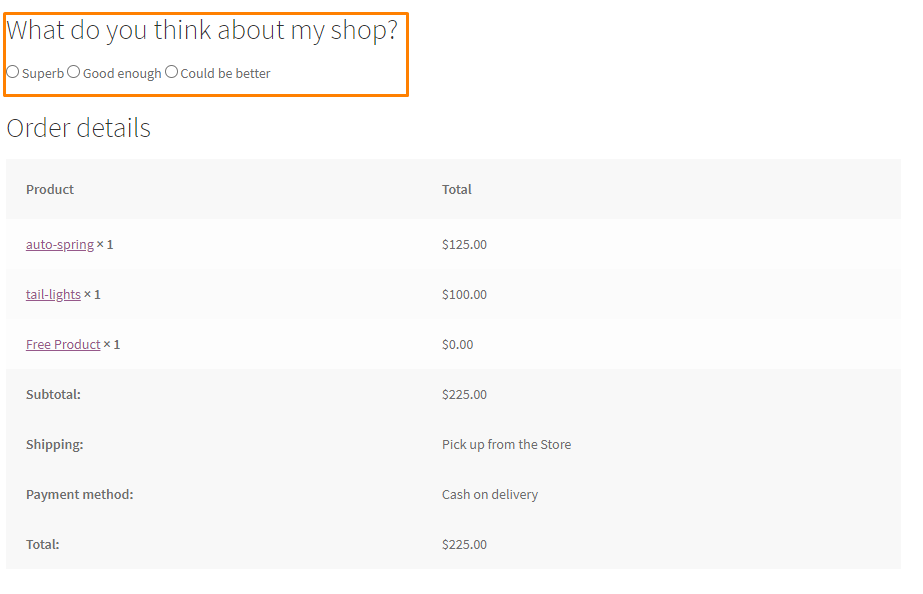
- Das ist das Ergebnis:

- Danach müssen wir die AJAX-Anforderung verarbeiten, indem wir der gleichen Datei den folgenden Code hinzufügen:
add_action( 'wp_ajax_collect_feedback', 'njengah_thankyou_ajax' ); // wp_ajax_{AKTION}
add_action( 'wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax' );
Funktion njengah_thankyou_ajax(){
// Sicherheitskontrolle
check_ajax_referer( 'danke'.$_POST['order_id'], 'thankyou_nonce' );
if( $order = wc_get_order( $_POST['order_id'] ) ) {
$note = $order->get_formatted_billing_full_name() . 'denkt, dass der Laden ist'. $_POST['Gefällt mir'] . '.';
$order->add_order_note( $note, 0, true );
}
sterben();
}
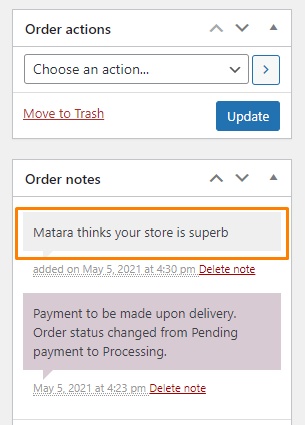
- Dies ist das Ergebnis im Backend:

Fazit
Inzwischen sollten Sie in der Lage sein, Kunden nach dem Bezahlvorgang auf eine benutzerdefinierte Seite umzuleiten. Wir haben auch mitgeteilt, wie Sie die Vorlage überschreiben können, um verschiedene Elemente auf der Dankesseite hinzuzufügen.
Sie müssen beim Bearbeiten dieser Seite sehr kreativ sein, um Ihre Bindungsrate zu erhöhen.
Allerdings sollten Sie beim Bearbeiten der Datei functions.php immer vorsichtig sein. Wenn Sie einen Fehler machen, wird ein Fehler angezeigt.
Sie können auch ein Seitenerstellungs-Plug-in verwenden, um Ihre Dankesseite anzupassen. Sie sollten es relevant halten, vielleicht mit einem Video des Ladenbesitzers, der ein Produkt empfiehlt.
Dies wird Ihre Kunden binden und sie werden motiviert, mehr Produkte in Ihrem Geschäft zu kaufen.
Wir hoffen, dass dieses Tutorial zur Lösung Ihres Problems beigetragen hat.
Ähnliche Artikel
- WooCommerce-Weiterleitung nach dem Checkout: Weiterleitung zur benutzerdefinierten Dankesseite
- Über 100 Tipps, Tricks und Snippets Ultimativer WooCommerce-Hide-Guide
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- Leitfaden für WooCommerce-Bildplatzhalter
- So verbergen Sie das Gewicht des Produkts in WooCommerce
- So verstecken Sie Tags im Storefront-Thema WooCommerce
- So ändern Sie den Gutscheincode-Platzhalter WooCommerce
- So entfernen, umbenennen und fügen Sie Storefront-Sortieroptionen hinzu
- So verstecken Sie die Produkt-SKU in WooCommerce
- So verbergen Sie die Kategorie auf der Shop-Seite WooCommerce
- So verbergen Sie den Preis bei Null in WooCommerce
- So verstecken Sie nachgestellte Nullen WooCommerce
- So blenden Sie die Registerkarte „Adressen“ aus und benennen sie um Meine Kontoseite WooCommerce
- So verbergen Sie die Anzahl der WooCommerce-Produkte
- So fügen Sie eine benutzerdefinierte WooCommerce-Checkout-Nachricht hinzu
- So exportieren Sie Produkte in WooCommerce
- So richten Sie die maximale oder minimale Bestellmenge von WooCommerce ein
- So verbergen Sie SKU, Kategorie, Tags Meta-Produktseite WooCommerce
- So wählen Sie alle außer dem letzten untergeordneten Element in CSS aus » CSS Not Last Child Example
- So passen Sie die Checkout-Seite der Storefront an
