3 perfekte Möglichkeiten, um WordPress-Videos als Beitragsbild festzulegen
Veröffentlicht: 2022-12-24Wussten Sie, dass Sie ein Video als Beitragsbild in WordPress verwenden können?
Standardmäßig unterstützt WordPress das Hinzufügen von vorgestellten Videos nicht. Sie können nur ausgewählte Bilder für Ihre Seiten oder Beiträge festlegen. Nun, nur weil etwas schwer ist, heißt das nicht, dass es unmöglich ist.
In diesem Artikel zeigen wir Ihnen einige Tricks, um diese Aufgabe zu erledigen. Aber lassen Sie uns zuerst die Gründe verstehen, warum Sie angesagte Video-Thumbnails benötigen.
- Vorteile von WordPress Featured Videos
- #1 Verwenden Sie empfohlene Video-Plugins
- #2 Videos mit URLs einbetten
- #3 Wenden Sie Codes an, um Videos als Beitragsbilder festzulegen
Vorteile von WordPress Featured Videos
Heutzutage ermöglichen es Ihnen fast alle gängigen WordPress-Themes, ausgewählte Bilder in Ihre Beiträge und Produkte einzufügen. Diese primären Bilder repräsentieren die Hauptideen Ihrer Inhalte.
Ein gutes vorgestelltes Bild kann Ihnen viel Benutzerinteraktion einbringen. Sie können jedoch sogar mehr Klicks, Seitenaufrufe und Verkäufe erzielen, indem Sie empfohlene Videos verwenden.
Das Ersetzen des vorgestellten Bildes eines Beitrags oder Produkts durch ein vorgestelltes Video bringt Ihnen viele Vorteile.
Ausgewählte Videos machen Ihre Website lebendiger und dynamischer. Besucher können diese Videos von fast überall aus ansehen, einschließlich der Blog-Archive, der Homepage und der Produktseiten. Außerdem helfen Ihnen Videos dabei, Ihre Markenbotschaft besser als Text zu vermitteln und die Besucher länger auf Ihrer Website zu halten.
Sie können mehr qualitativ hochwertige Leads erhalten. Wenn Sie einen Online-Shop besitzen, ist die Anzeige eines Videos oben auf der Produktseite ein großartiger Schritt, um die Aufmerksamkeit der Kunden zu gewinnen. Es macht sie neugierig, zu scrollen und mehr über Ihre Produkte zu erfahren. Infolgedessen haben Sie eine höhere Chance, einen Verkauf zu tätigen.
Sehen wir uns also an, wie Sie ein Video als Beitragsbild in WordPress festlegen können.
#1 Verwenden Sie empfohlene Video-Plugins
Zahlreiche auf dem Markt erhältliche Plugins ermöglichen es Ihnen, Videos als Beitragsbilder in WordPress einzustellen. Ihre Aufgabe ist es, das richtige auszuwählen, und das Plugin erledigt den Rest.
In diesem Tutorial führen wir Sie durch das Hinzufügen von empfohlenen Videos mit dem Featured Image from URL (FIFU)-Plugin. Sie können vorgestellten Medien für Ihren Beitrag oder Ihr WooCommerce-Produkt ein externes Bild, Video, Audio oder einen Schieberegler zuweisen.
- Installieren und aktivieren Sie das Plugin.

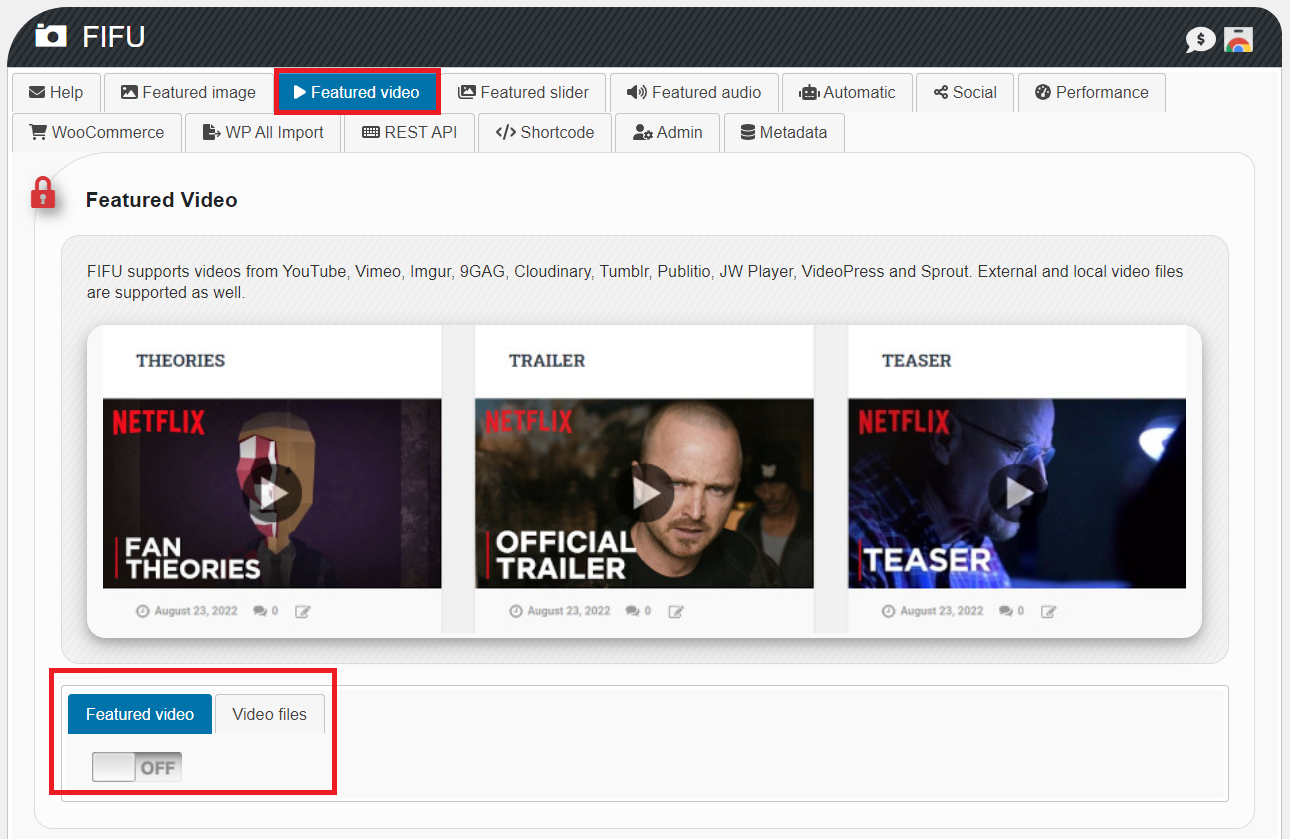
2. Navigieren Sie im WordPress-Admin-Dashboard zu FIFU → Einstellungen .
3. Schalten Sie auf der Registerkarte Ausgewähltes Video die Schaltfläche Ausgewähltes Video auf Ein um. Bitte beachten Sie, dass Sie entweder selbst gehostete oder externe Videos als vorgestellte Bilder verwenden können.

4. Konfigurieren Sie die Videoeinstellungen wie Video Thumbnail , Play Button , Width , Autoplay , Mute , Gallery Icon , etc. nach Ihren Wünschen.
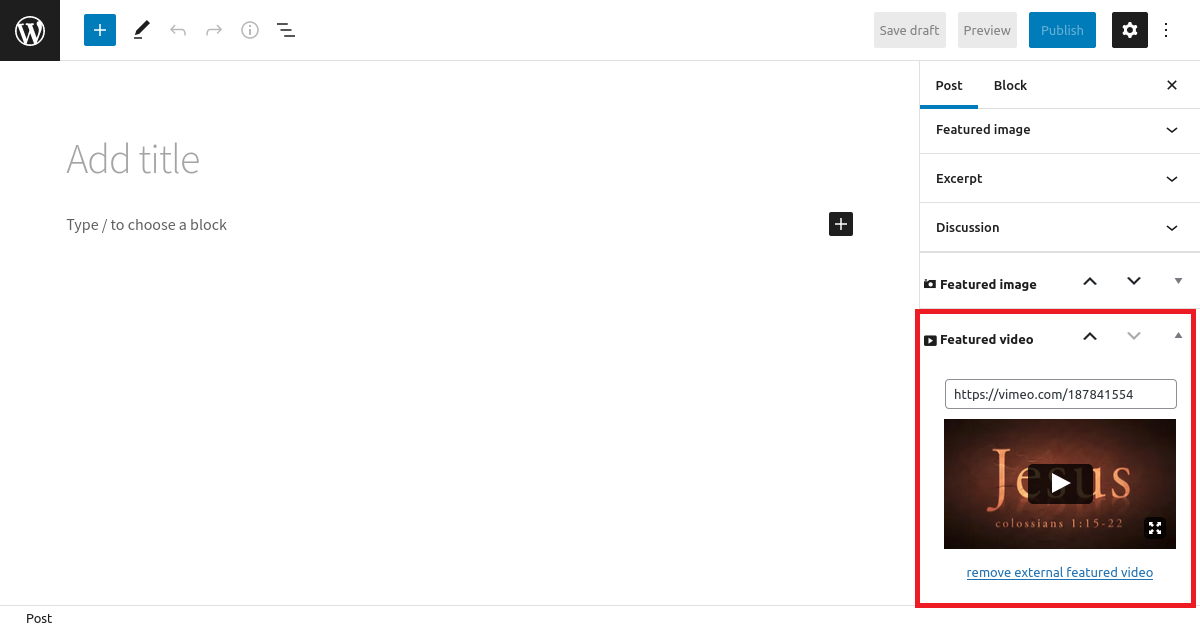
5. Gehen Sie zu der Seite oder dem Beitrag, zu dem Sie ein empfohlenes Video hinzufügen möchten.
6. Kopieren Sie die URL des Videos und fügen Sie sie in das Feld Vorgestelltes Video ein.

7. Klicken Sie auf die Schaltfläche „ Veröffentlichen“ oder „ Aktualisieren “ und genießen Sie die Ergebnisse.
Andere Optionen
Wir haben festgestellt, dass FIFU eines der leistungsstärksten Video-Plugins mit mehreren erweiterten Funktionen ist. Es kostet Sie jedoch eine zusätzliche Gebühr, die Featured-Video-Funktion zu nutzen.
Wenn Sie ein kostenloses Plugin mit grundlegenden Featured Video-Funktionen bevorzugen, sollten Sie das Really Simple Featured Video-Plugin in Betracht ziehen.
Es hilft Ihnen, Videos einzubetten, die auf Plattformen von Drittanbietern wie YouTube und Vimeo gehostet werden, und sie als vorgestellte Videos zu verwenden. Das Plugin funktioniert auch perfekt mit WooCommerce, um vorgestellte Videos oben auf den Produktseiten anzuzeigen.
- Installieren und aktivieren Sie das Plugin.

2. Gehen Sie in Ihrem Admin-Bereich zu Einstellungen → Really Simple Featured Video .
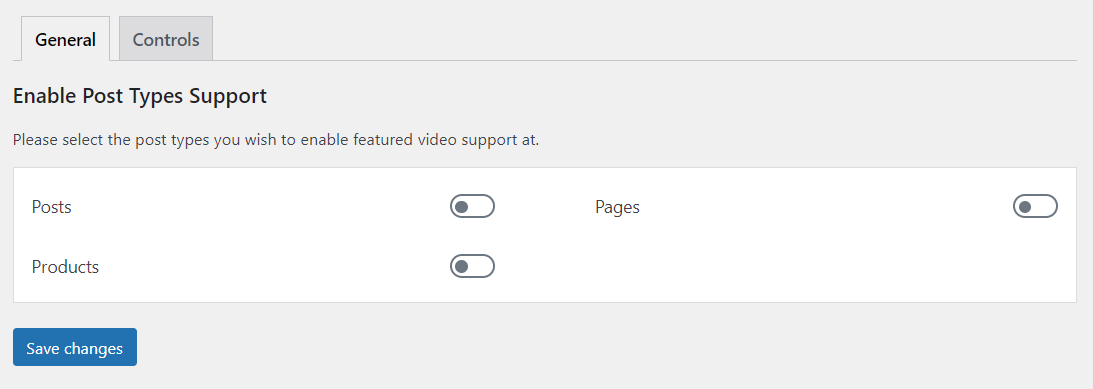
3. Bestimmen Sie den Ort, an dem Sie empfohlene Video-Thumbnails hinzufügen möchten: Seiten , Beiträge oder WooCommerce- Produkte .

4. Klicken Sie auf die Schaltfläche Änderungen speichern .
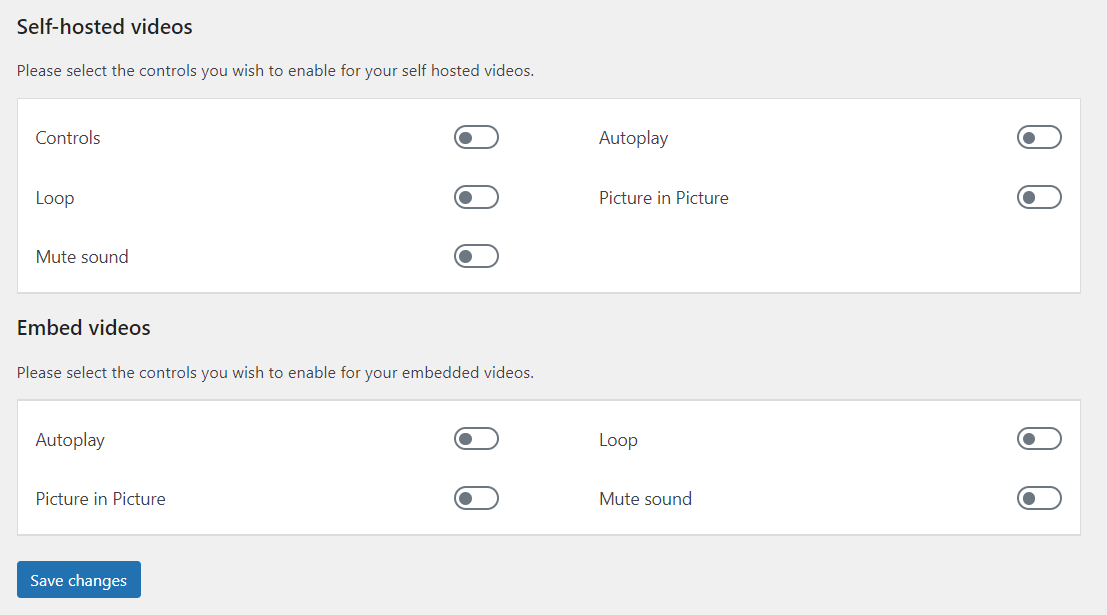
5. Navigieren Sie zur Registerkarte „ Steuerelemente “. Hier können Sie die Einstellungen sowohl für Ihre selbst gehosteten Videos als auch für eingebettete Videos konfigurieren.

6. Drücken Sie zum Abschluss die Schaltfläche Änderungen speichern .
#2 Videos mit URLs einbetten
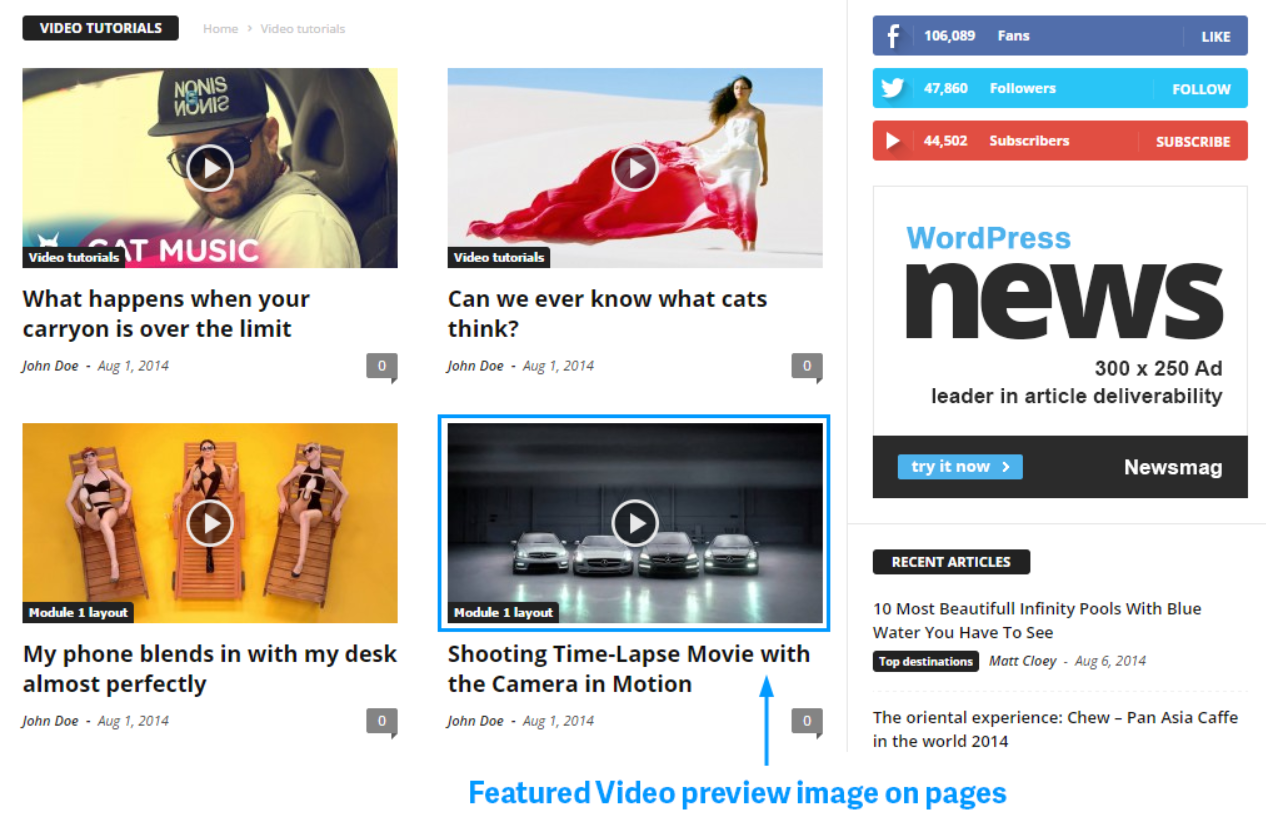
Die Verwendung der URL des Videos ist eine großartige Technik, wenn Sie beabsichtigen, ein Video für Ihren Beitrag zu präsentieren. Auf diese Weise können Benutzer das vorgestellte Video auf einer Blog-Galerieseite ansehen, ohne auf den Artikel klicken zu müssen. Bitte beachten Sie, dass diese Methode nur mit WordPress-Beiträgen kompatibel ist, nicht mit Seiten.
- Gehen Sie zu dem Beitrag, dem Sie ein empfohlenes Video hinzufügen möchten.
- Fügen Sie die Freigabe-URL des Videos oben im Beitragsinhalt ein.
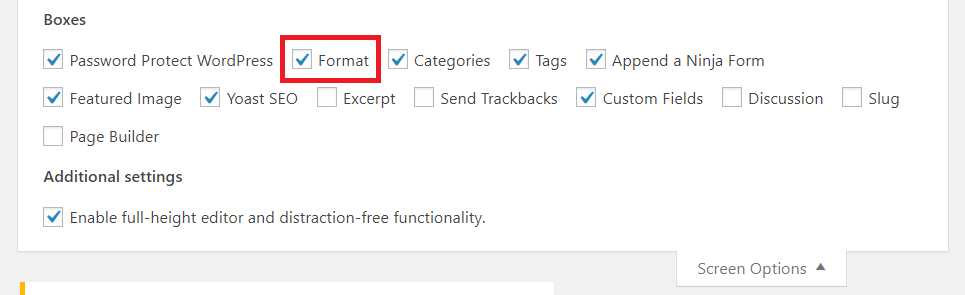
- Stellen Sie sicher, dass Sie die Option Format unter Bildschirmoptionen aktivieren.

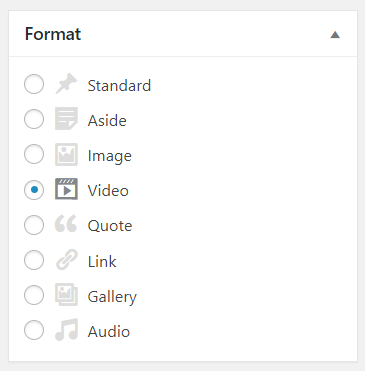
4. Wählen Sie Video im Feld Format aus.

5. Veröffentlichen oder aktualisieren Sie Ihren Beitrag.
Das ist es! Jetzt wird das Video als Beitragsbild auf Ihrer Post-Listing-Seite angezeigt. Besucher können das Video im Thumbnail abspielen, ohne auf den Beitrag klicken zu müssen.

#3 Wenden Sie Codes an, um Videos als Beitragsbilder festzulegen
Führen Sie die folgenden Schritte aus, um mithilfe von Codes ein empfohlenes Video-Thumbnail für Ihren WordPress-Beitrag und Ihre Seite zu erstellen.
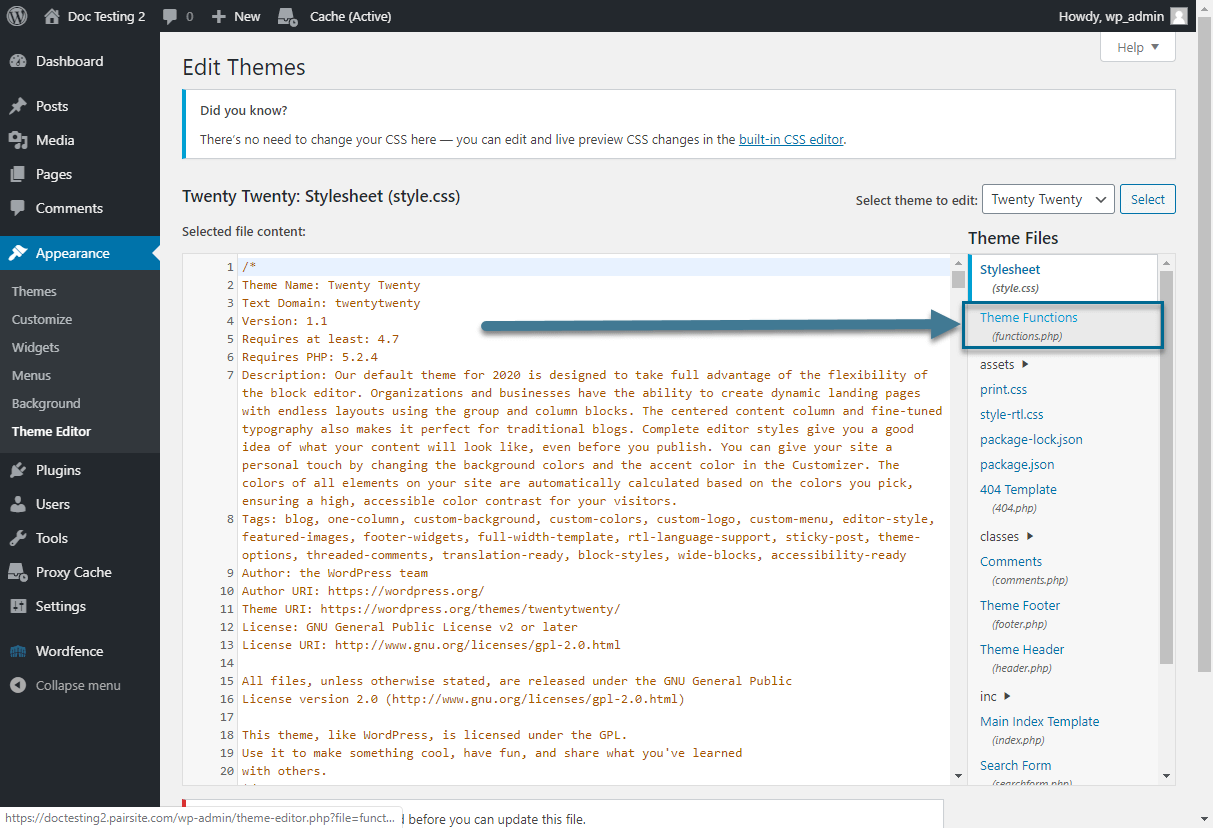
- Gehen Sie im WordPress-Adminbereich zu Appearance → Theme Editor .
- Öffnen Sie im Menü Designdateien die Datei functions.php .

3. Fügen Sie den folgenden Code am Ende der Datei ein, um Ihrer Seite oder Ihrem Beitrag ein zusätzliches Feld hinzuzufügen:

<?php
// Seiten-Meta-Box hinzufügen
Funktion codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Codelose Seitenoptionen', // $title
'codeless_show_custom_meta_box', // $rückruf
'Seite', // $Seite
'normal', // $context
'hoch'); // $Priorität
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Fügen Sie die Post-Meta-Box hinzu
Funktion codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Codelose Seitenoptionen', // $title
'codeless_show_custom_post_meta_box', // $rückruf
'post', // $post
'normal', // $context
'hoch'); // $Priorität
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = 'codeless_';
// Feld-Array (Seiten-Meta)
$codeless_meta_fields = array();
// Feldarray (Posts Meta)
$codeless_post_meta_fields = array(
Reihe (
'label' => 'Empfohlener Video-Einbettungscode',
'desc' => 'Fügen Sie Ihren Videocode hier ein, um ein Video anstelle eines vorgestellten Bildes anzuzeigen.',
'id' => $präfix . 'video_embed',
'Typ' => 'Textbereich'
)
);
// Der Callback für die Metabox der Seite
Funktion codeless_show_custom_meta_box() {
global $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Der Callback für Post-Meta-Box
Funktion codeless_show_custom_post_meta_box() {
global $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Der Rückruf
Funktion codeless_show_page_meta_box($meta_fields) {
globaler $post;
// Nonce zur Verifizierung verwenden
echo '<input type="hidden" name="custom_meta_box_nonce" value="' .wp_create_nonce(basename(__FILE__)) .'" />';
// Feldtabelle und Schleife beginnen
echo '<table class="form-table">';
foreach ($meta_fields als $field) {
// Wert dieses Feldes abrufen, falls es für diesen Beitrag existiert
$meta = get_post_meta($post->ID, $field['id'], true);
// Beginne eine Tabellenzeile mit
echo '<tr>
<th><label for="' . $field['id'] . '">' . $field['label'] . '</label></th>
<td>';
Schalter ($field['type']) {
// Texte
Fall 'Text':
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $field['desc'] . '</span>';
Unterbrechung;
// Textbereich
Fall 'Textbereich':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $ meta . '</textarea>
<br /><span class="description">' . $field['desc'] . '</span>';
Unterbrechung;
// Kontrollkästchen
Fall 'Checkbox':
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? 'checked="checked"' : '', '/>
<label for="' . $field['id'] . '">' . $field['desc'] . '</label>';
Unterbrechung;
// wählen
Fall 'auswählen':
echo '<select name="' . $field['id'] . '">';
foreach ($field['options'] als $option) {
echo '<option', $meta == $option['value'] ? 'ausgewählt="ausgewählt"' : '', 'wert="' . $option['wert'] . '">' . $option['label'] . '</option>';
}
echo '</select><br /><span class="description">' . $field['desc'] . '</span>';
Unterbrechung;
} // Endschalter
echo '</td></tr>';
} // Ende für jeden
echo '</table>'; // Tabelle beenden
}
// Sichere die Daten
Funktion codeless_save_custom_meta($post_id) {
global $codeless_meta_fields;
global $codeless_post_meta_fields;
// einmal überprüfen
if (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
$post_id zurückgeben;
// Automatisches Speichern prüfen
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
$post_id zurückgeben;
// Berechtigungen prüfen
if ('Seite' == $_POST['Beitragstyp']) {
if (!current_user_can('edit_page', $post_id))
$post_id zurückgeben;
} elseif (!current_user_can('edit_post', $post_id)) {
$post_id zurückgeben;
}
//Entweder Beitrags- oder Seitenfelder, mit denen wir arbeiten werden
$felder;
// Berechtigungen prüfen (Seiten oder Beiträge)
if ('Seite' == $_POST['Beitragstyp']) {
$fields = $codeless_meta_fields;
} else if ('post' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// Felder durchlaufen und Daten speichern
foreach ($fields als $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($neu && $neu != $alt) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $neu && $alt) {
delete_post_meta($post_id, $field['id'], $old);
}
} // Ende für jeden
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Finden Sie die Funktion, die für das ausgewählte Bild verantwortlich ist: the_post_thumbnail()
if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) ) : get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' ); endif; ?>
5. Ersetzen Sie es durch den folgenden Code:
if ( has_post_thumbnail() && $post_format != 'Galerie' && ( ! is_single() || is_single() ) )
get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' );
sonst wenn (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- Vorgestelltes Video anzeigen-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } sonst { ?>
<!--wenn kein ausgewähltes Bild oder Thumbnail vorhanden ist, tun Sie etwas...-->
<?php } ?>6. Klicken Sie auf die Schaltfläche Datei aktualisieren, um Ihre Änderungen zu speichern.
Schließlich wird in Ihrem Beitrag oder Ihrer Seite ein neues Feld zum Hinzufügen des vorgestellten Videos angezeigt.
Nutzen Sie Ihre empfohlenen Video-Thumbnails in vollem Umfang
Wir haben 3 Möglichkeiten gezeigt, ein Video als Beitragsbild in WordPress festzulegen. Sie können zwischen der Verwendung eines Plugins, dem Einbetten der URL eines Videos mit der integrierten Funktion oder dem Schreiben von Codes wählen.
Wir empfehlen dringend die erste und zweite Methode, wenn Sie die Post-Thumbnail-Funktion in Ihrer Designdatei nicht finden können.
Falls Sie Probleme haben, unsere Anweisungen zu befolgen, teilen Sie uns dies bitte im Kommentarbereich unten mit. Und vergessen Sie vor allem nicht, unsere Website für weitere nützliche Tutorials zu abonnieren.
