Crisp Helpdesk einrichten: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-09-21Der Multichannel-Kundensupport ist für moderne Unternehmen wohl unerlässlich. Wenn Sie über Social-Media-Websites mit Ihrem Kundenstamm interagieren, müssen Sie zum Handeln bereit sein. Wenn Sie Ihre Benutzer dort treffen können, wo sie gerne online „hängen“, werden Sie effektiver sein und ihre Probleme lösen können. Die Implementierung von Crisp auf Ihrer Website ist eine der besten Möglichkeiten, Ihren Benutzern Multichannel-Support anzubieten.
In diesem Beitrag befassen wir uns mit der Implementierung von Crisp in Ihr Unternehmen über WordPress. Wir behandeln die E-Commerce-Integration, die Anpassung des Chat-Fensters und mehr.
Ein kurzer Überblick über Crisp

Wir müssen nicht lange darüber sprechen, was Crisp ist – wir geben ihm an anderer Stelle im Blog eine ausführliche Rezension. Kurz gesagt: Mit der App können Sie über einen zentralen Posteingang Multichannel-Support bereitstellen. Dadurch können Sie alle Ihre Gespräche an einem Ort zusammenfassen.

Sie haben jedoch noch viel mehr zu bieten:
- Eine der Kernfunktionen von Crisp ist die Chatbox, die sich schnell und problemlos in Ihre Website integrieren lässt.
- Crisp verfügt über einen voll ausgestatteten Customer Relationship Manager (CRM). Auf diese Weise können Sie mehr über Ihre Kunden erfahren, deren Erfahrungen anpassen und vieles mehr.
- Sie können Crisp zusammen mit vielen anderen Apps und Diensten von Drittanbietern mit WooCommerce verbinden.
Wir empfehlen Ihnen, den vollständigen Crisp-Testbericht zu lesen, da er Ihnen einen Einblick in die Möglichkeiten, Preise und vieles mehr gibt. Allerdings steht keiner dieser Aspekte im Mittelpunkt dieses Artikels. Stattdessen zeigen wir Ihnen, wie einfach die Implementierung von Crisp ist und welche Möglichkeiten die App bietet.
Crisp implementieren: Ein Einrichtungsleitfaden für WordPress-Websites
Für WordPress ist die Installation von Crisp so schmerzlos, wie Sie es erwarten würden, selbst für andere Plattformen. Der Vorgang ist der gleiche wie bei fast jedem anderen verfügbaren WordPress-Plugin. Während das Plugin selbst kostenlos ist, benötigen Sie einen geeigneten Crisp-Plan, um die Integration abzuschließen.
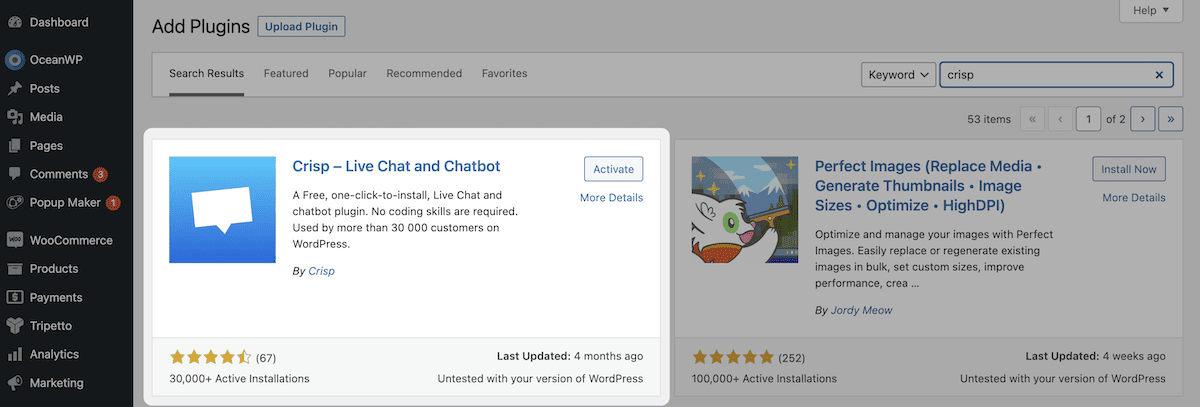
Gehen Sie zunächst zur Seite „Plugins > Neu hinzufügen“ in WordPress und suchen Sie nach Crisp:

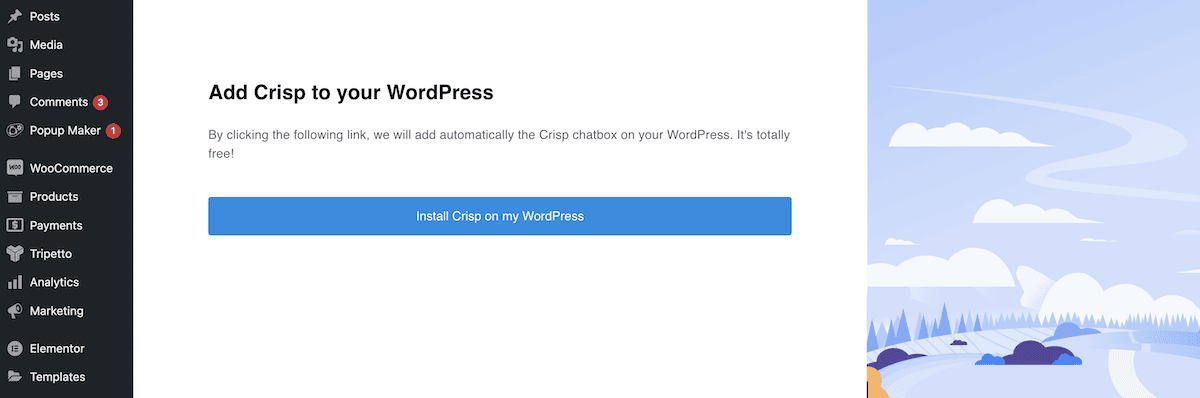
Suchen Sie als Nächstes die Karte für das Crisp-Plugin und klicken Sie auf die blaue Schaltfläche „Jetzt installieren“ . Nach ein paar Sekunden sehen Sie eine weiße Schaltfläche „Aktivieren“ . Wenn Sie darauf klicken, schließt WordPress die Installation auf Ihrer Website ab. Daraufhin sollte ein Bildschirm angezeigt werden, der Ihnen hilft, WordPress mit Crisp zu verbinden:

Sobald Sie hier auf den blauen Link klicken, installiert Crisp die Live-Chat-Box auf Ihrer Website. Später zeigen wir Ihnen, wie Sie dies nach Ihren Wünschen anpassen können. Tatsächlich werden wir Ihnen in den nächsten Abschnitten viele verschiedene Aspekte von Crisp zeigen.
Crisp implementieren: So integrieren Sie es in 3 Schritten in Ihr Unternehmen
Im weiteren Verlauf dieses Artikels zeigen wir Ihnen, wie Sie mit Crisp einige wichtige Aufgaben erledigen. Wir präsentieren sie zwar in einer logischen Reihenfolge, Sie können aber auch springen, wenn Sie eine bestimmte Funktion auf Ihrer eigenen Website implementieren möchten.
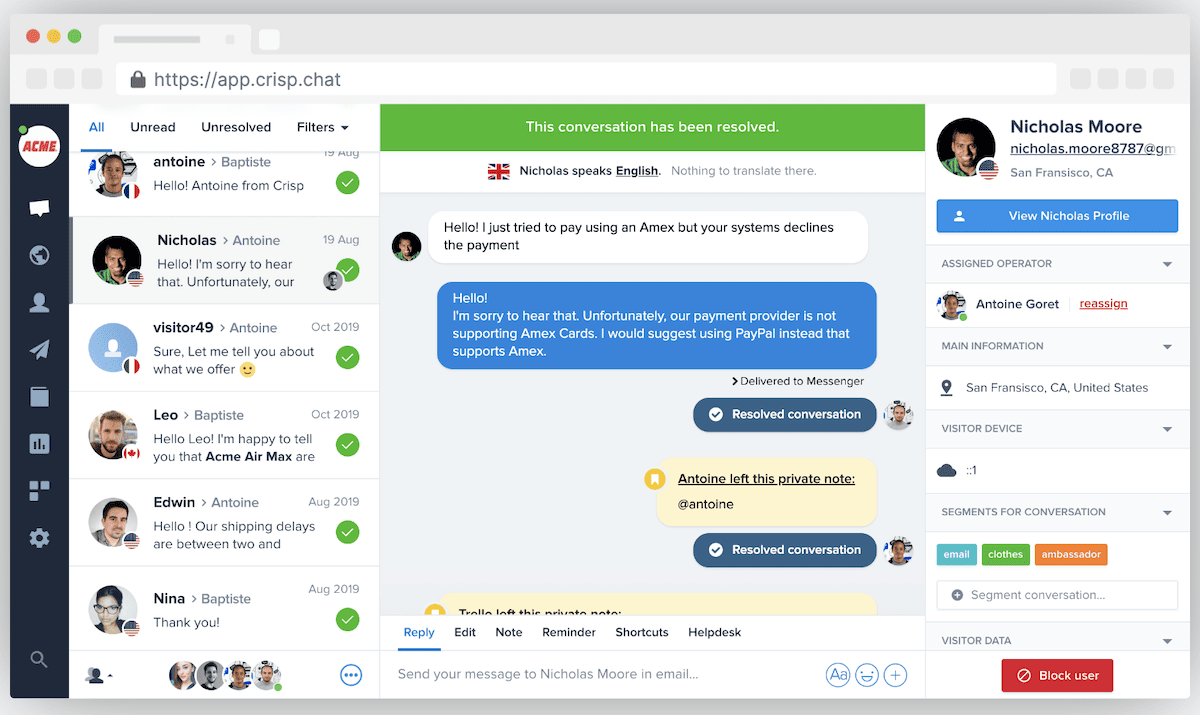
Eine der entscheidenden Implementierungen ist jedoch der zentralisierte Posteingang – diesen schauen wir uns zunächst an.
1. Richten Sie den zentralen Posteingang ein
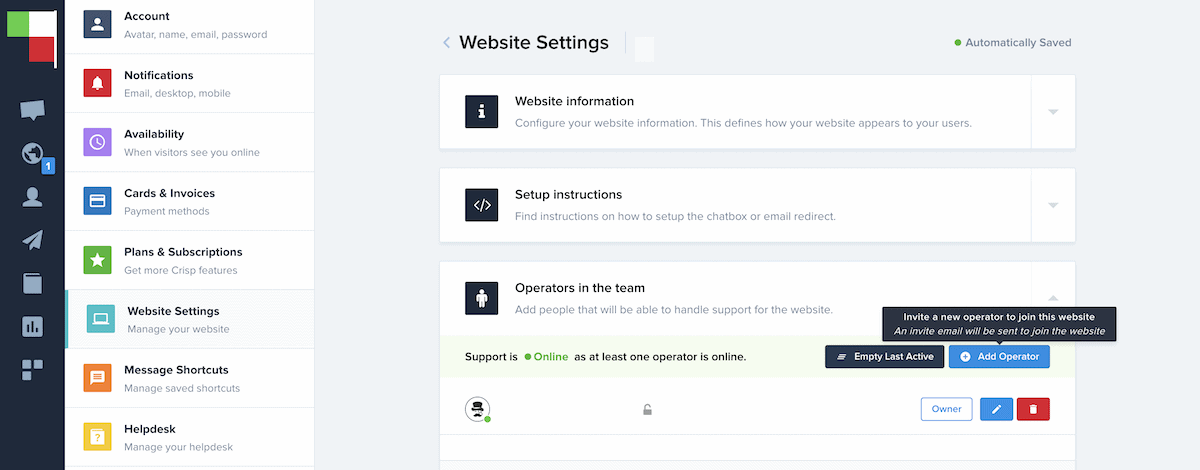
Der zentrale Posteingang ist der Ort, an dem Sie die meiste Zeit verbringen werden. Auf diese Weise fühlen Sie sich in dieser Gegend von Crisp wie zu Hause. Eine Ihrer ersten Aufgaben besteht darin, Teammitglieder hinzuzufügen. Sie finden diese Einstellungen auf dem Bildschirm „Einstellungen“ > „Website-Einstellungen“ . Klicken Sie dann auf Ihre Website.
Scrollen Sie hier nach unten zum Abschnitt „Operatoren in Ihrem Team“ und erweitern Sie das Feld:

Mit der Schaltfläche „Operator hinzufügen“ können Sie eine Benutzerrolle auswählen und die E-Mail-Adresse Ihres Kollegen eingeben, um ihn einzuladen. Von hier aus kann Ihr Team mit Kunden interagieren. Allerdings können Sie beim Crisp Pro-Plan auch E-Mail-Benachrichtigungen über die typische Weiterleitung im Posteingang erhalten.
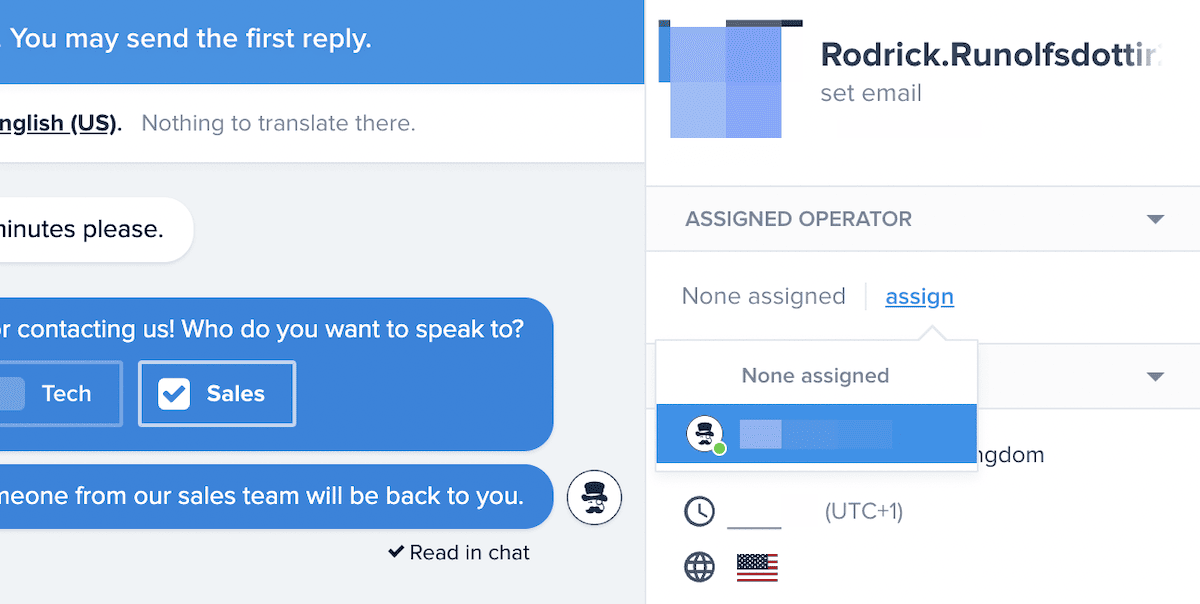
Mit dem Crisp Unlimited-Plan können Sie Gespräche auch an die richtigen Teammitglieder weiterleiten. Dies ist eine wesentliche Funktionalität, da Sie Ihrem Team Gespräche zuweisen oder die Zuweisung aufheben können. Sie können einer Konversation in der rechten Seitenleiste einen „Operator“ zuweisen:

Sie können jedoch bestimmte Regeln einrichten, um Konversationen automatisch zuzuweisen. Darauf gehen wir hier nicht näher ein, aber es ist eine unkomplizierte Möglichkeit, Ihren Supportprozess effizienter zu gestalten.
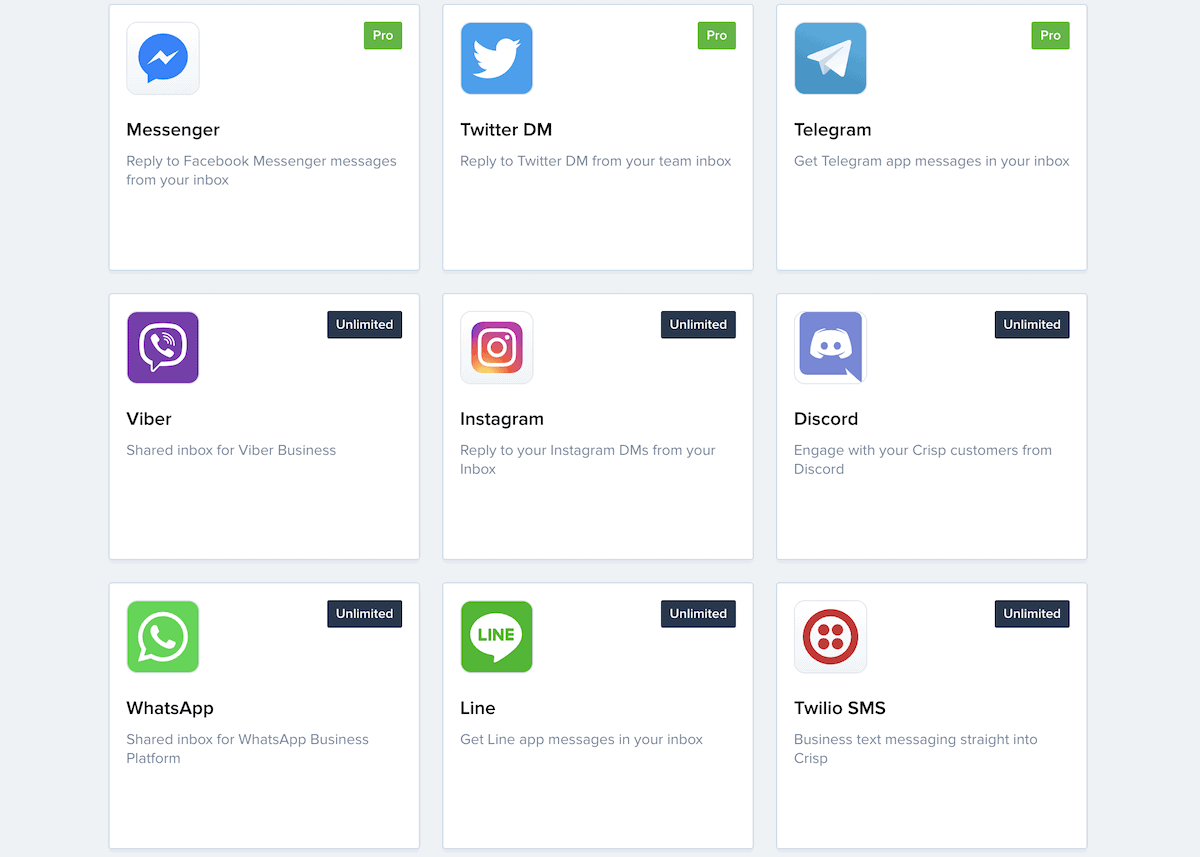
Schließlich können Sie auch über den gemeinsamen Posteingang von Crisp auf Ihre Social-Media-Engagements zugreifen. Es gibt zahlreiche Integrationen für alle wichtigen sozialen Kanäle:

Jede Social-Media-Site verfügt über ihre eigene Methode zur Integration mit Crisp, obwohl der Prozess ähnlich sein wird. Wir können sie hier (natürlich) nicht alle behandeln, aber die Crisp-Dokumentation deckt die Schritte für jeden einzelnen Kanal ab.

2. Passen Sie das Chat-Widget an und entwickeln Sie ein Chat-Szenario
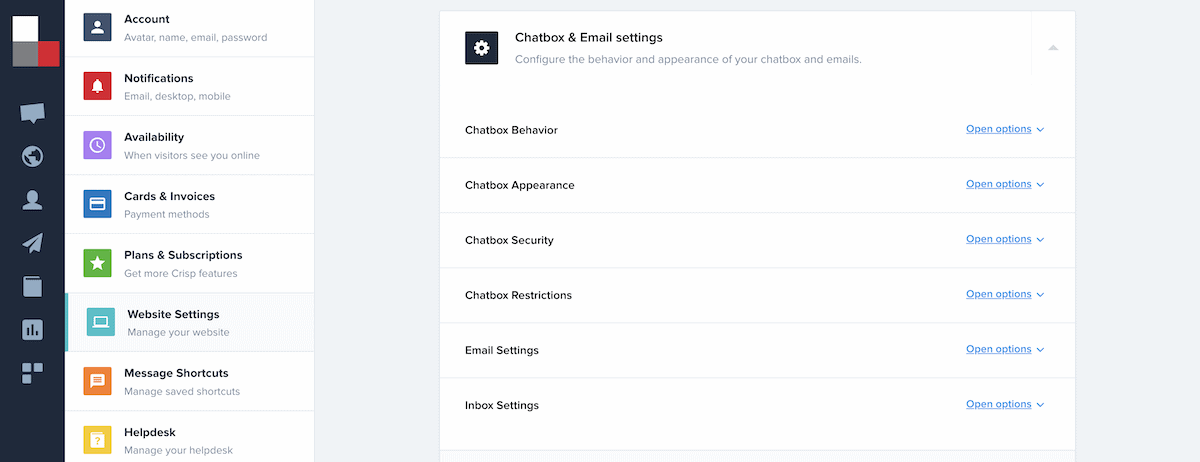
Man kann mit Fug und Recht behaupten, dass der gemeinsame Posteingang und das Chat-Widget die beiden herausragenden Funktionen von Crisp sind. Daher sollten Sie das Chat-Fenster anpassen, sobald Sie mit dem Posteingang fertig sind. Auf dem Bildschirm „Einstellungen“ > „Website-Einstellungen“ > „Chatbox- und E-Mail-Einstellungen“ stehen einige einfache Optionen zur Verfügung:

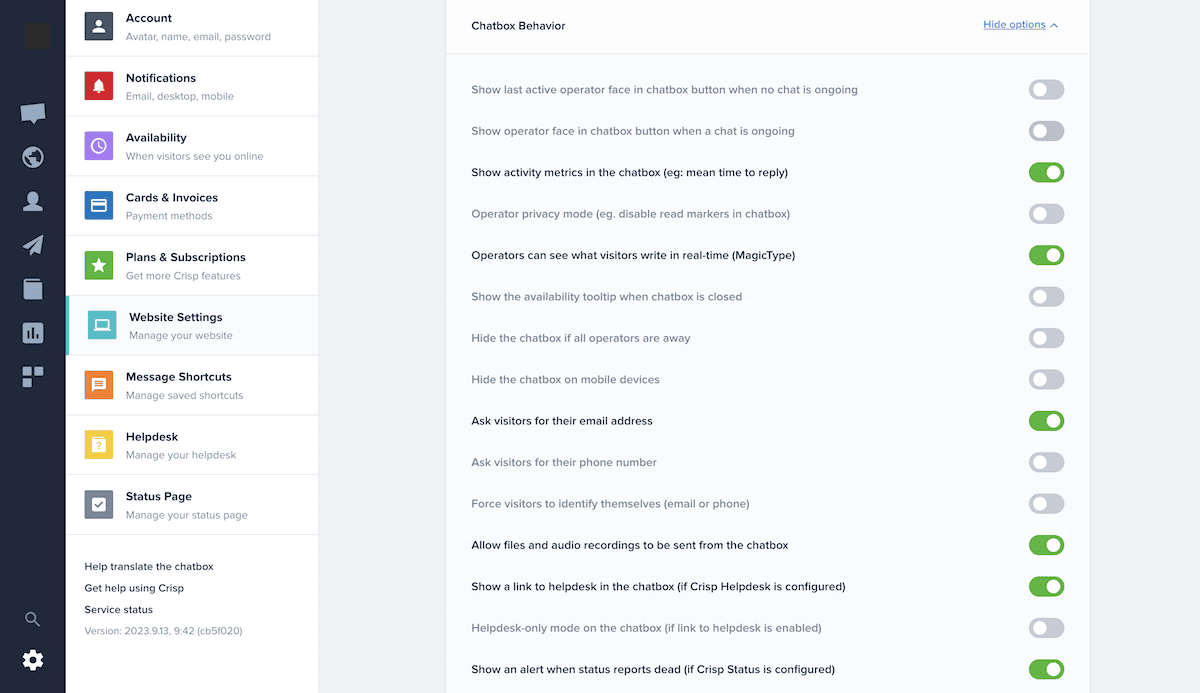
Hier können Sie die Farbeinstellungen, die Standardsprache, in der der Chatbot arbeitet, und vieles mehr anpassen. Hier gibt es viele Optionen, aber die Abschnitte „Chatbox-Verhalten“ und „Chatbox-Einschränkungen“ bieten Ihnen unzählige Möglichkeiten, das Chat-Widget noch weiter anzupassen:

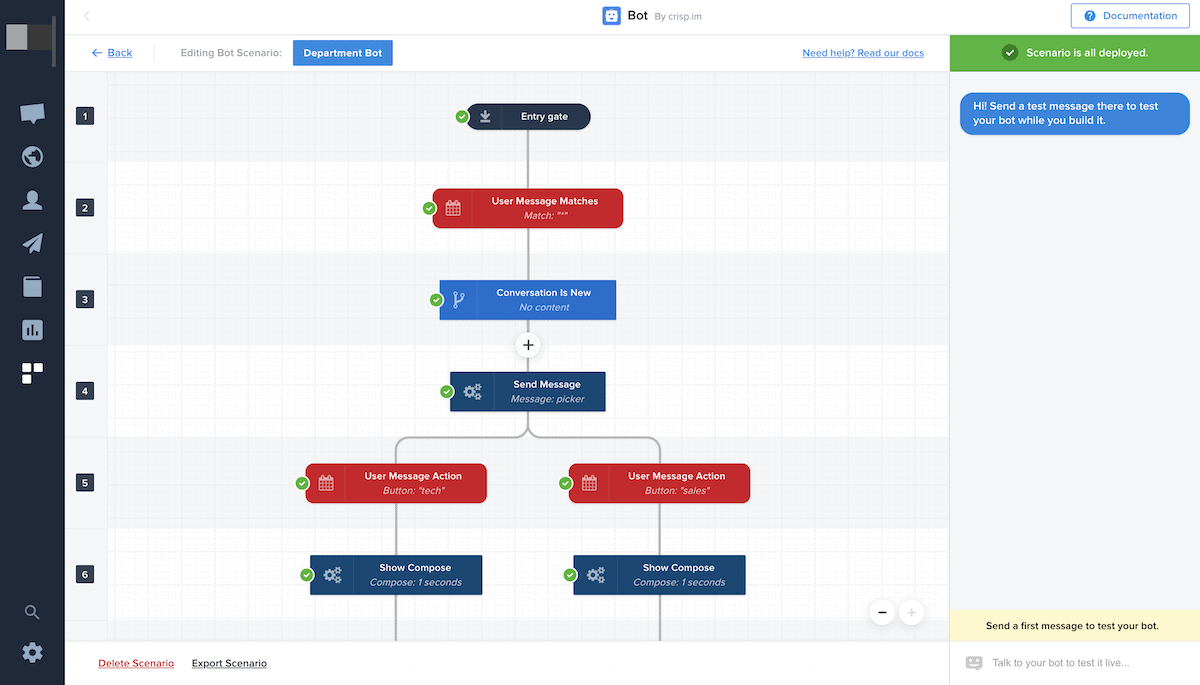
Irgendwann sollten Sie auch Ihre „Szenarien“ einrichten. Dies sind letztendlich die Prozesse, denen ein Chatbot folgen sollte, sobald er mit einem Benutzer interagiert. Der Chatbot Builder ist ein Drag-and-Drop-Editor, mit dem Sie Ihr Szenario ohne Code erstellen können.

Es ist jedoch wahrscheinlich, dass Sie viel Zeit mit der Erstellung Ihrer Szenarien verbringen werden – dies ist für die User Experience (UX) notwendig. Unser Rat ist, sich Zeit zu nehmen und zu überlegen, wie Sie mit dem Kunden interagieren, seine Bedürfnisse verstehen und ihn umsetzen.
Das Bot-Plugin ist im Unlimited-Plan verfügbar und enthält eine Reihe von Vorlagen für alle möglichen Anwendungsfälle. Es gibt auch Beispiel-Chatbot-Szenarien im Crisp-Blog, die unbedingt gelesen werden sollten.
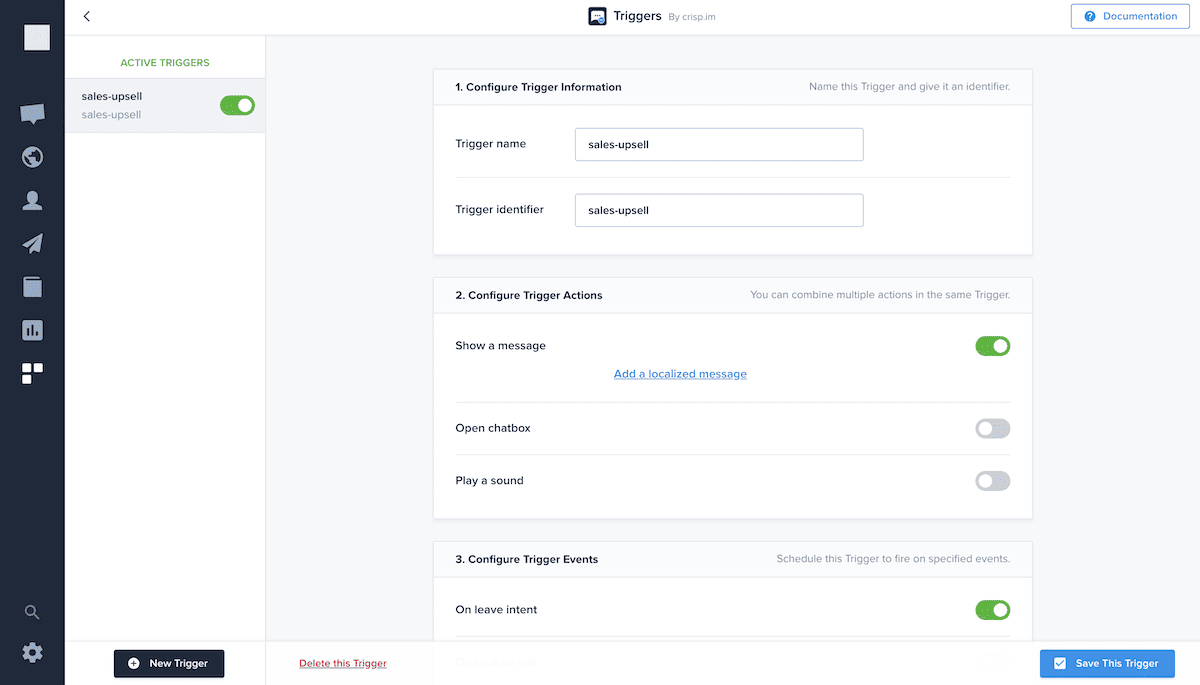
Sobald Sie Ihre Anpassung abgeschlossen haben, möchten Sie Konzepte wie das Erstellen und Verwalten eines Helpdesks oder von Triggern erkunden. Letzteres bietet Ihnen die Möglichkeit, bestimmte Ereignisse innerhalb des Chatfensters zu automatisieren. Sie können beispielsweise eine automatisierte Nachricht senden, die auf die aktuelle Seite verweist, auf der sich der Benutzer befindet.

Dies ist ein großes Thema, und wenn Sie ein vollständiges Tutorial zur Verwendung von Triggern in Crisp sehen möchten, teilen Sie uns dies im Kommentarbereich am Ende des Artikels mit!
3. Integrieren Sie Crisp mit WooCommerce
Auch WordPress- und WooCommerce-Benutzer möchten das Beste aus dem Angebot von Crisp herausholen. Mit der offiziellen WooCommerce-Erweiterung können Sie Live-Chat in Ihre Website integrieren, aber auch auf Kundendaten in Crisp zugreifen.
Das ist eine große Sache, da Crisp die Bestellhistorie der Kunden, Bestellaktualisierungen und mehr synchronisiert – alle Informationen werden im Crisp CRM und im gemeinsamen Posteingang sichtbar sein. Sie müssen dies jedoch in WordPress installieren, um es nutzen zu können.
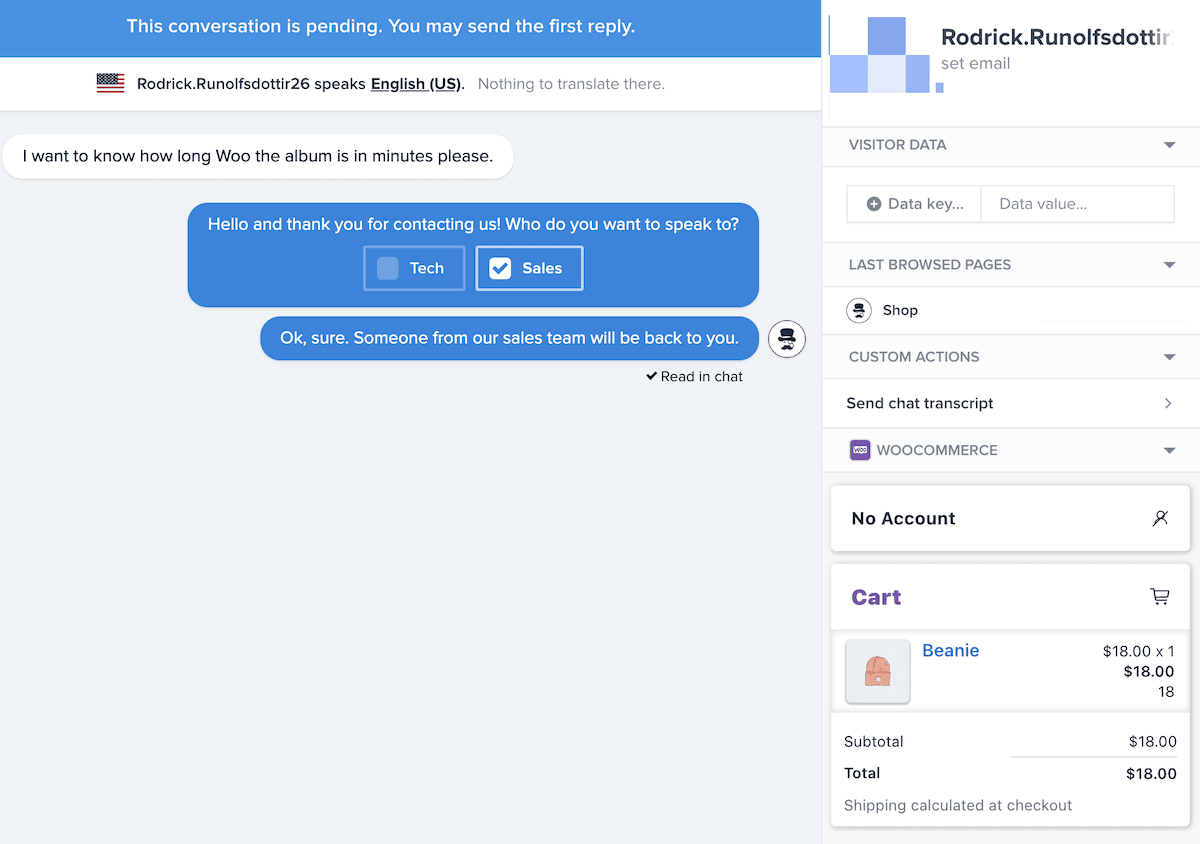
Sobald Sie jedoch die Verbindung hergestellt haben, können Sie in Crisp auf die WooCommerce-Daten Ihrer Kunden zugreifen. Dazu gehören Bestelldaten, Bestellhistorien und fast alles andere, was innerhalb von WooCommerce relevant ist:

Für WooCommerce-Shops ist die Erweiterung ein entscheidendes Rädchen, wenn es darum geht, hervorragenden Support zu bieten. In Verbindung mit der Live-Chat- und Engagement-Funktion von Crisp stehen Ihnen alle Möglichkeiten zur Verfügung.
Häufig gestellte Fragen (FAQs)
Es ist Zeit für ein paar kurze Fragen und Antworten zu Aspekten der Implementierung von Crisp auf Ihrer Website. Denken Sie daran: Wenn Sie weitere Fragen haben, die wir hier nicht behandeln, stellen Sie uns diese bitte im Kommentarbereich am Ende des Beitrags!
Jeder Crisp-Premiumplan beinhaltet die Möglichkeit, über das Plugin eine Verbindung zu WordPress herzustellen. Dazu gehört auch die kostenlose Stufe, was bedeutet, dass Sie das Chat-Widget ohne großen Aufwand für Ihre Website installieren können.
Das Bot-Plugin enthält eine Reihe von Chatbot-Vorlagen, die Sie in Crisp importieren können. Darüber hinaus enthält der Crisp-Blog zahlreiche Beispiele, die Sie kopieren, optimieren und für Ihre Bedürfnisse verwenden können.
Die Verknüpfung von Crisp mit dem Facebook Messenger ist im Rahmen Ihres Plans jeweils nur für eine Seite möglich. Wenn Sie Crisp jedoch auf einer anderen Facebook-Seite nutzen möchten, kostet es zusätzlich zu Ihrem Abonnement 20 US-Dollar.
Es gibt zwar viele potenzielle Wege, die Sie mit Crisp für WooCommerce verfolgen können. Wir empfehlen Ihnen, das Chat-Widget selbstverständlich zu installieren. Die WooCommerce-Erweiterung ist perfekt für WordPress-E-Commerce. Dadurch erhalten Sie alle Funktionen von Crisp und können auch Ihre WooCommerce-Daten integrieren – dazu gehören auch Bestellhistorien im zentralen Posteingang.
Zusammenfassung
Es gibt einen guten Grund, warum wir Crisp bei WP Mayor lieben. Damit können Sie ganz einfach Multichannel-Support einrichten und alle Aktivitäten in einem zentralen Posteingang zusammenfassen. Von dort aus können Sie Auslöser einrichten, um Gespräche den richtigen Teammitgliedern zuzuweisen. Darüber hinaus verfügen Sie über die Tools zur Implementierung von Crisp auf Ihrer WordPress-Website, E-Commerce-Plattform, Social-Media-Kanälen und mehr.
Gibt es einen Aspekt der Crisp-Implementierung, bei dem Sie noch Hilfe benötigen? Fragen Sie uns im Kommentarbereich unten!
