Die 20 besten Designideen für Schuh-Websites 2022
Veröffentlicht: 2022-12-22Möchten Sie sich die besten Designbeispiele für Schuh-Websites ansehen, bevor Sie Ihre Schuhseite erstellen?
Willkommen zu unserer Sammlung fantastischer Beispiele für E-Commerce-Websites, die von Markenseiten bis hin zu allgemeinen Online-Schuhgeschäften reichen.
Alle diese Websites haben ein ansprechendes Layout mit großartiger Navigation für ein fantastisches Online-Einkaufserlebnis auf dem Desktop und auf Mobilgeräten.
Aber wissen Sie, was das Beste ist?
Sie können einfach und schnell eine ähnliche Seite erstellen, entweder mit einem der besten E-Commerce-Website-Builder oder mit einem Schuh-WordPress-Theme. (Keine Programmier- und Designkenntnisse erforderlich!)
Lass uns gehen.
Die besten Schuh-Website-Design-Ideen zur Inspiration
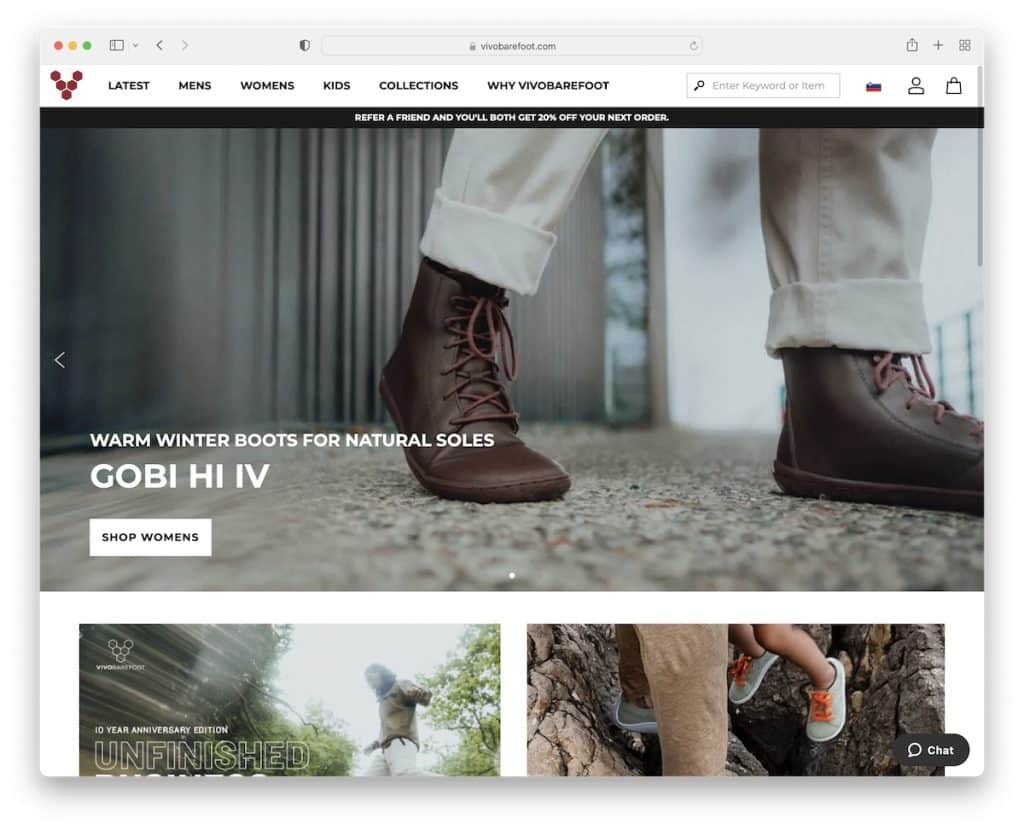
1. Vivobarfuß
Erstellt mit : Magento/Adobe Commerce

Vivobarefoot hat eine klebrige Kopfzeile mit einem Mega-Menü, einer Suchleiste, einem Währungs-/Sprachumschalter, Profil- und Warenkorbsymbolen und einer Benachrichtigungsleiste.
Es enthält auch einen Schieberegler mit Call-to-Action (CTA)-Schaltflächen, ein Newsletter-Anmeldeformular und ein praktisches Karussell, das die verwendeten Schuhe zeigt (mit Links zu einzelnen Kategorien).
Hinweis : Vivobarefoot hat eine starke Online-Präsenz mit großartigem Geschichtenerzählen, das zum Umsatz beigetragen hat.
Sie sollten auch unsere spezielle Liste der besten Magento-Websites nicht verpassen.
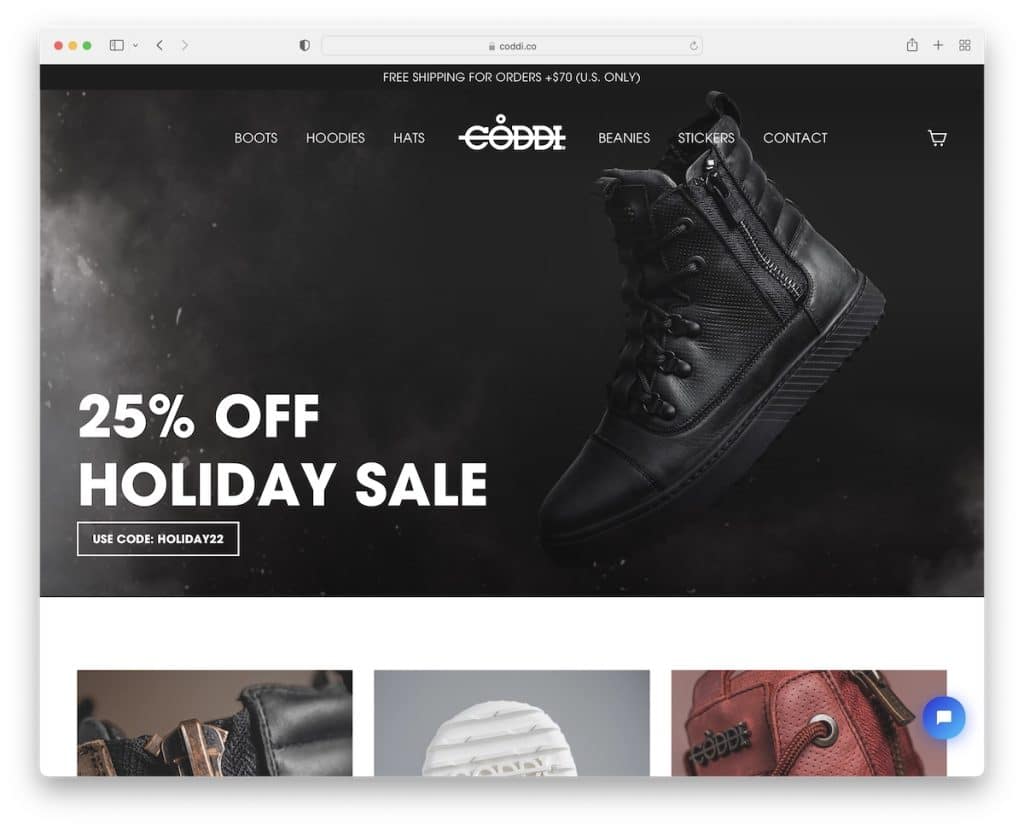
2. Coddi
Gebaut mit : Shopify

Coddi hat ein großes Heldenbild mit einem transparenten Header für ein glatteres Erscheinungsbild. Es gibt auch eine Benachrichtigung in der oberen Leiste für kostenlosen Versand und ein Live-Chat-Widget in der unteren rechten Ecke.
Interessant ist, dass Coddi keine Fußzeile verwendet. Das Letzte auf dieser sauberen Website ist ein Newsletter-Anmeldeformular.
Hinweis : Integrieren Sie eine Live-Chat-Funktion und nutzen Sie diese, um Benutzern zu helfen und somit den Umsatz zu steigern.
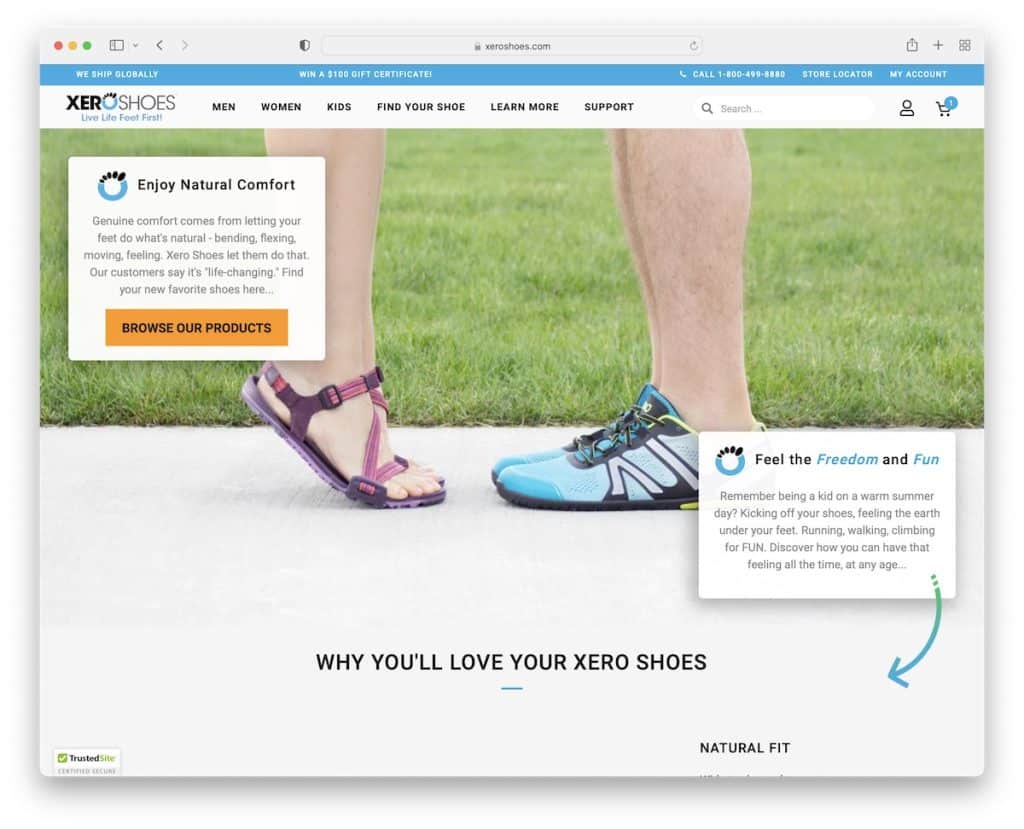
3. Xero-Schuhe
Gebaut mit : Elementor

Die Xero Shoes-Website beginnt mit einem Popup, in dem Sie aufgefordert werden, Ihre Region auszuwählen. Wie Vivobarefoot hat auch Xero Shoes eine schwebende Kopfzeile, sodass Sie immer Zugriff auf das Menü, die Suchleiste und mehr haben.
Wir mögen die Verwendung eines nach unten zeigenden Pfeils im Heldenabschnitt sehr, sodass Sie scrollen möchten, um zu sehen, worauf er zeigt.
Hinweis : Verwenden Sie eine Popup-Länderauswahl, wenn Sie Geschäfte an verschiedenen Standorten haben.
Sehen Sie sich unseren ausführlichen Elementor-Test an, wenn Sie Ihre Schuhseite mit WordPress erstellen möchten.
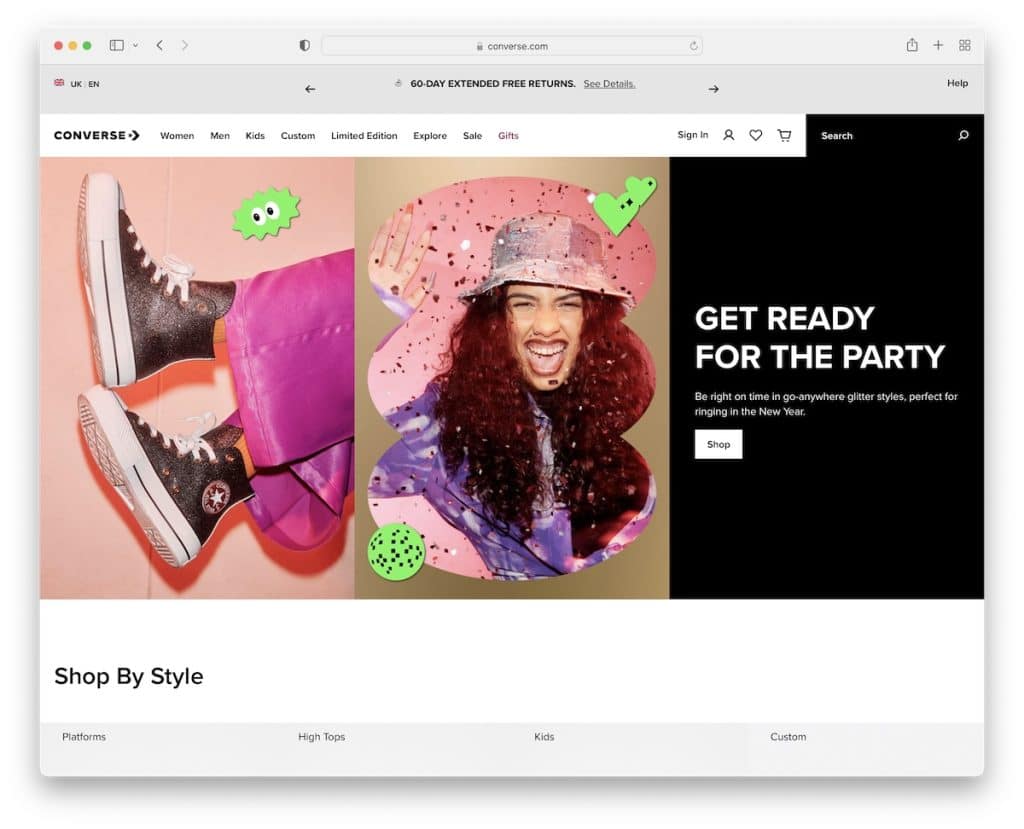
4. Konversation
Erstellt mit : Salesforce Commerce

Converse beginnt mit einer Sprachauswahl, die die lokale Website für eine bessere Benutzererfahrung öffnet.
Diese Schuh-Website hat ein klares Design mit großen Bildern, Hover-Effekten und CTA-Buttons. Es gibt auch eine coole Schuhanimation, die die Dinge aufpeppt.
Darüber hinaus enthält die Fußzeile vier Spalten mit mehreren Widgets wie Newsletter, Social usw.
Hinweis : Verwenden Sie eine Sprachauswahl, um ein lokalisiertes Erlebnis anzubieten.
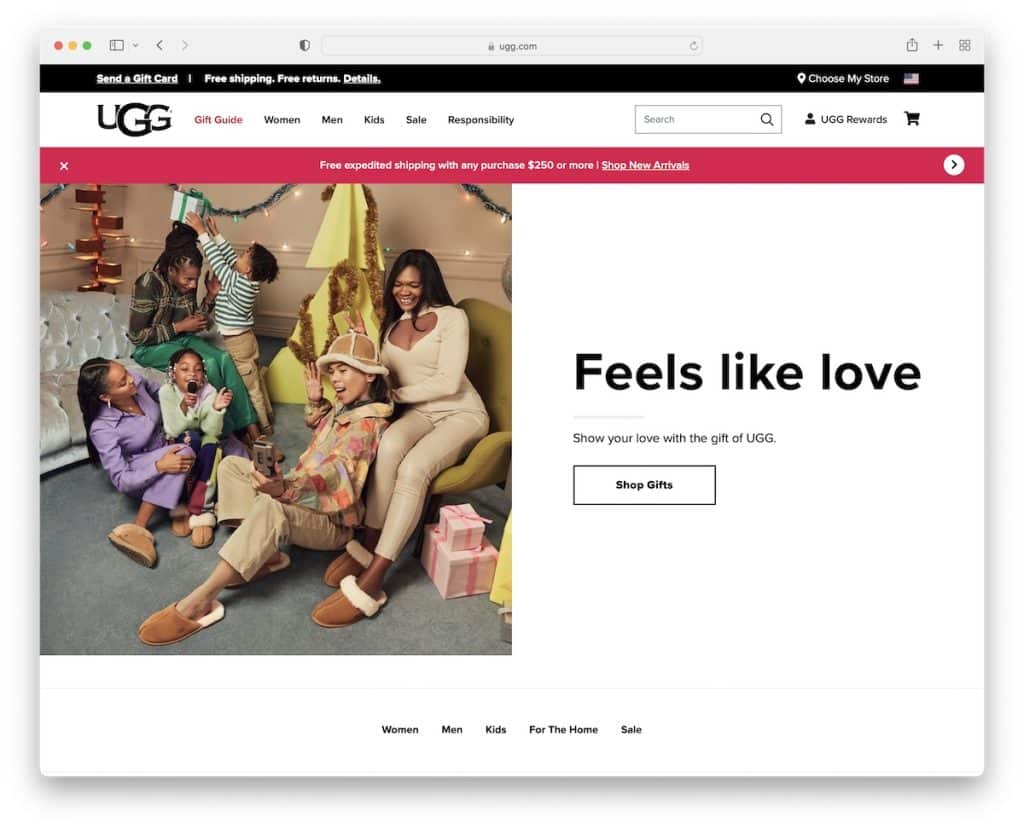
5. UGG
Erstellt mit : Salesforce Commerce

UGG hat ein einprägsames Splitscreen-Heldendesign mit einem Bild auf der linken Seite und Text und CTA auf der rechten Seite.
Die Seite hat eine obere Leiste, eine Navigationsleiste und eine verschiebbare Benachrichtigungsleiste (die Sie schließen können), aber nur das Menü ist schwebend.
Das minimalistische Gefühl schafft ein angenehmes Einkaufserlebnis und eine Produktbetrachtung mit wenig bis gar keinen Ablenkungen.
Hinweis : Verwenden Sie eine Benachrichtigungsleiste für kostenlosen Versand, Sonderangebote, Verkäufe usw.
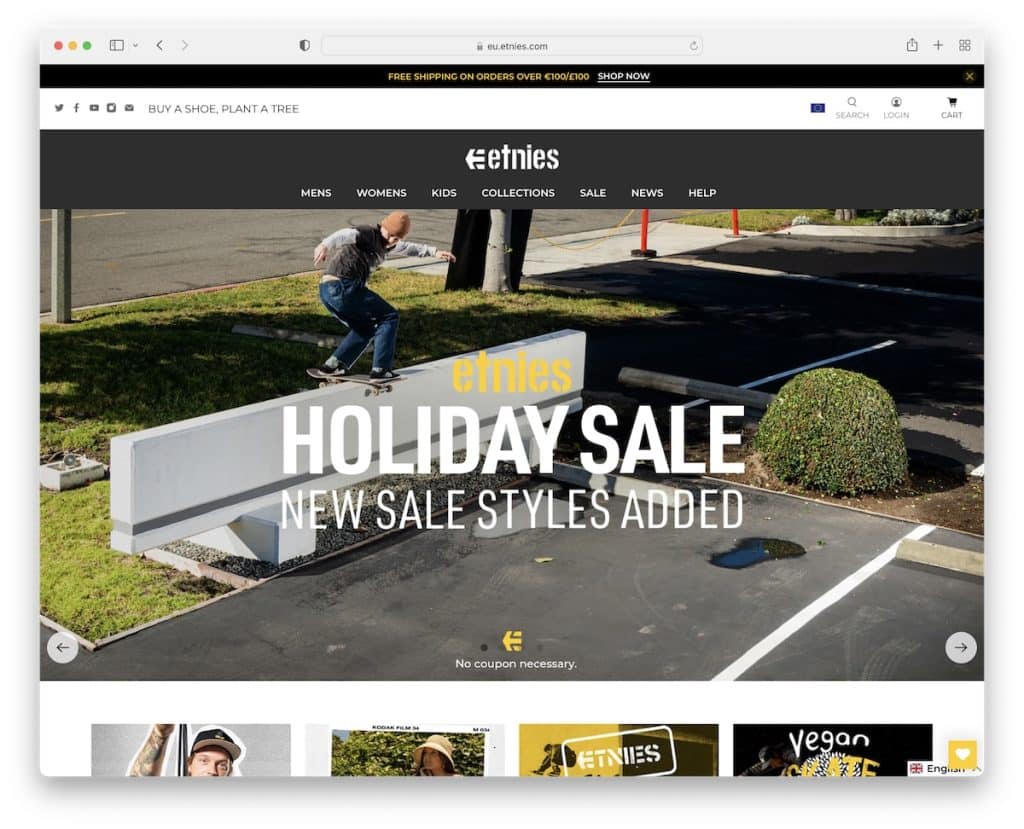
6. Etnies
Gebaut mit : Shopify

Etnies zielt darauf ab, mehr Leads mit einem Werbe-Popup zu erfassen, das Sie durch Drücken der Schaltfläche „x“ schließen können.
Diese Schuhseite verfügt über einen großen Schieberegler, um Angebote, neue Produktangebote und mehr zu bewerben. Die klebrige Benachrichtigungsleiste und die Navigation sind immer vorhanden, damit Sie viel einfacher durch die Website schlendern können.
Schließlich enthält Etnies auch ein eingebettetes Video, das ihr neuestes Projekt zeigt.
Hinweis : Wenn Sie ein Team haben, das Videos für Sie produziert, stellen Sie sicher, dass Sie es auf Ihrer Seite aufnehmen.
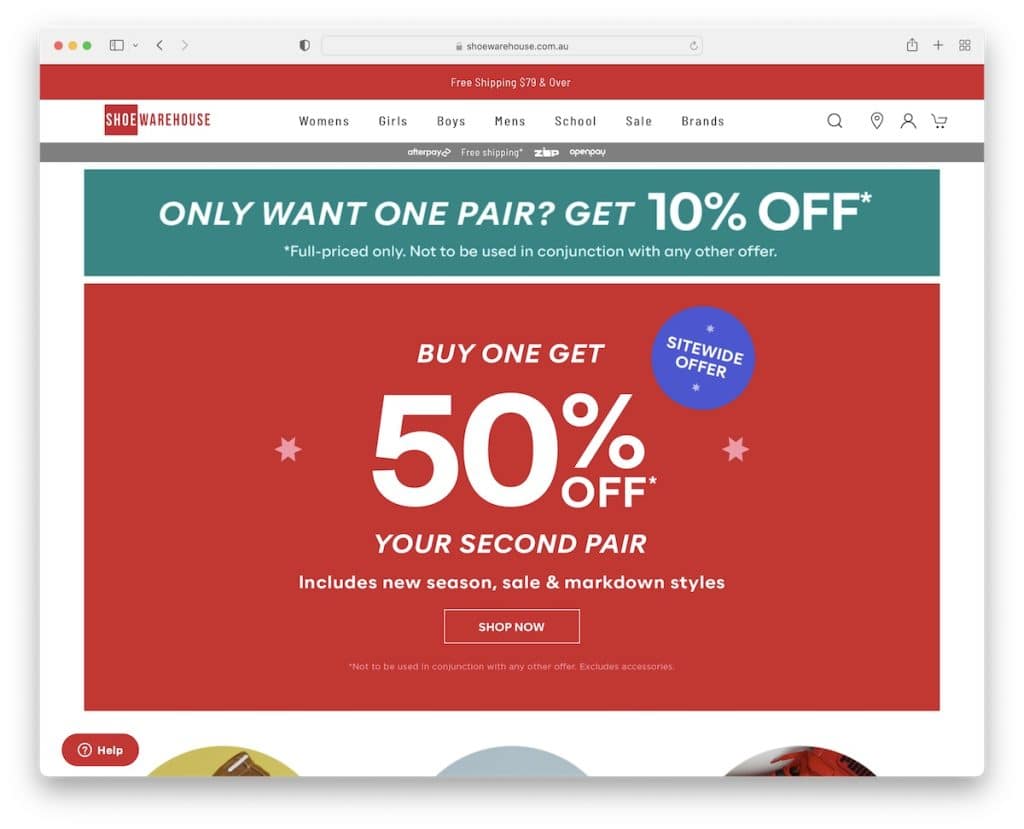
7. Schuhlager
Gebaut mit : BigCommerce

Shoe Warehouse ist ein traditionelleres Online-Schuhgeschäft, das mehrere Marken führt. Die Seite hat ein großes Banner mit Text und einem CTA, das für ein saisonales Angebot wirbt (aber sie verwenden es auch das ganze Jahr über für andere Angebote).
Shoe Warehouse hat auch kreisförmige Thumbnails, die für die beliebtesten Kategorien werben, und einen Rasterbereich mit ihren Top-Marken.
Hinweis : Machen Sie mit einem großen Banner "above the fold" auf Ihre Sonderangebote, neuen Produktangebote oder alles andere aufmerksam, was Sie gerade tun.
Du brauchst mehr Ideen? Dann werfen Sie einen Blick auf diese ultimativen BigCommerce-Websites.
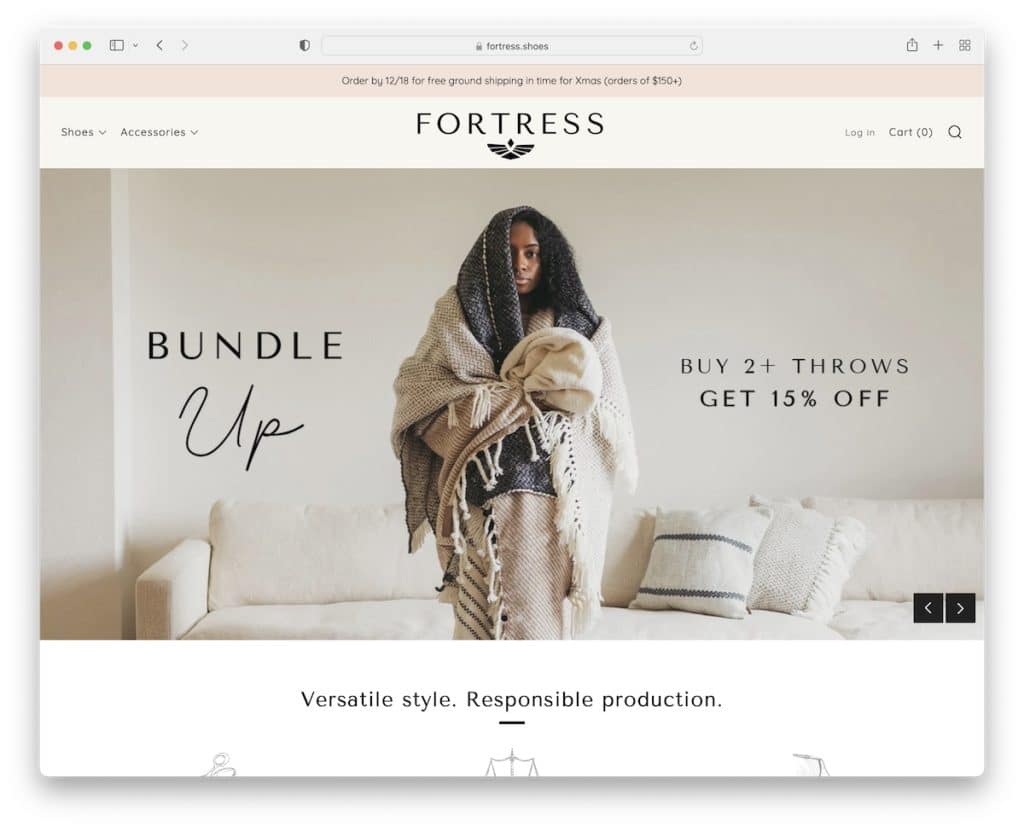
8. Festung
Gebaut mit : Shopify

Fortress ist eine schöne und moderne Schuh-Website mit einem eleganten Surferlebnis. Ihr Schieberegler enthält keine CTA-Schaltflächen, aber jede Folie kann immer noch angeklickt werden.
Die Kopfzeile ist sehr minimalistisch, mit einem Megamenü und einem Suchsymbol, das ein Popup mit der Suchleiste und dem Hauptmenü öffnet.
Besonders gut gefällt uns der Schuhmacher-Einführungsbereich, der sofort einen Eindruck von Qualität vermittelt.
Hinweis : Scheuen Sie sich nicht, das Team hinter der Marke zu zeigen.
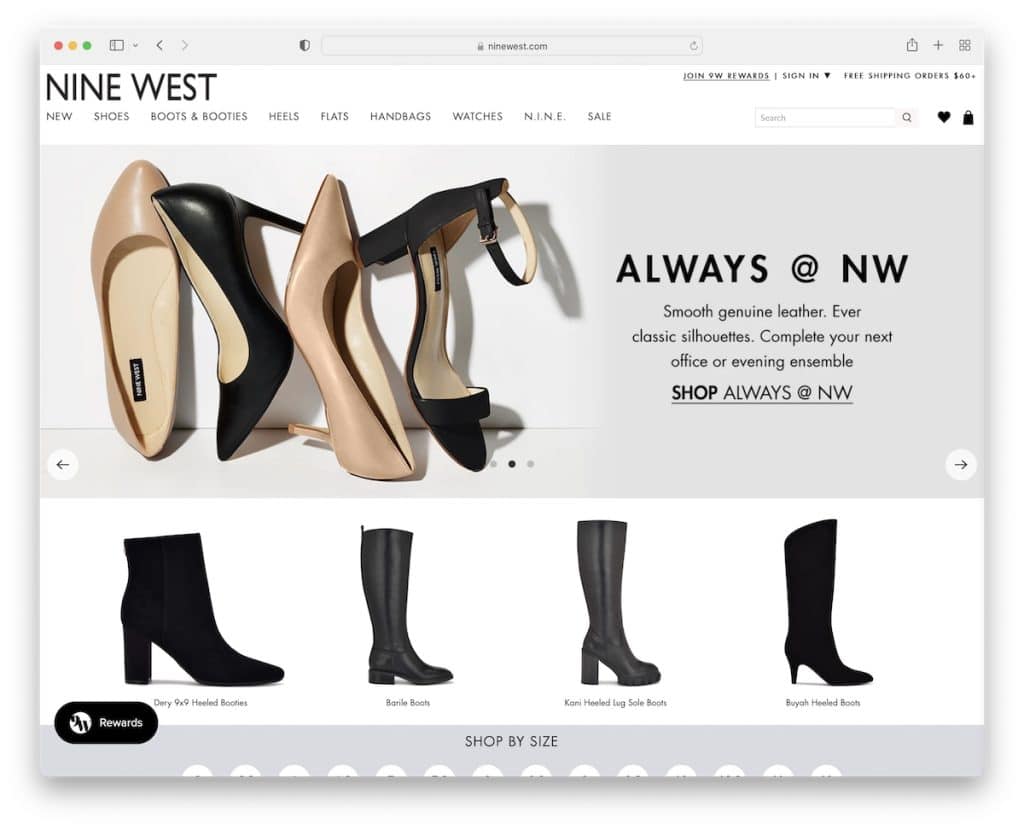
9. Neun Westen
Gebaut mit : Shopify

Nine West sammelt E-Mails mit einem großen Popup, das einen sofortigen Rabatt im Austausch für eine E-Mail bietet.
Die Seite verwendet eine ziemlich große Benachrichtigungsleiste, die nicht zu übersehen ist. Und obwohl es mehrere Abschnitte mit und ohne Animationen gibt, ist das Surfen angenehm und unaufdringlich.
Eine praktische Funktion ist „Shop by Size“, um alle Schuhe, die in einer bestimmten Größe verfügbar sind, mit einem Klick zu finden.
Hinweis : Machen Sie die Benachrichtigungsleiste (für ein Sonderangebot) groß genug, um leicht erkennbar zu sein (aber nicht zu groß).
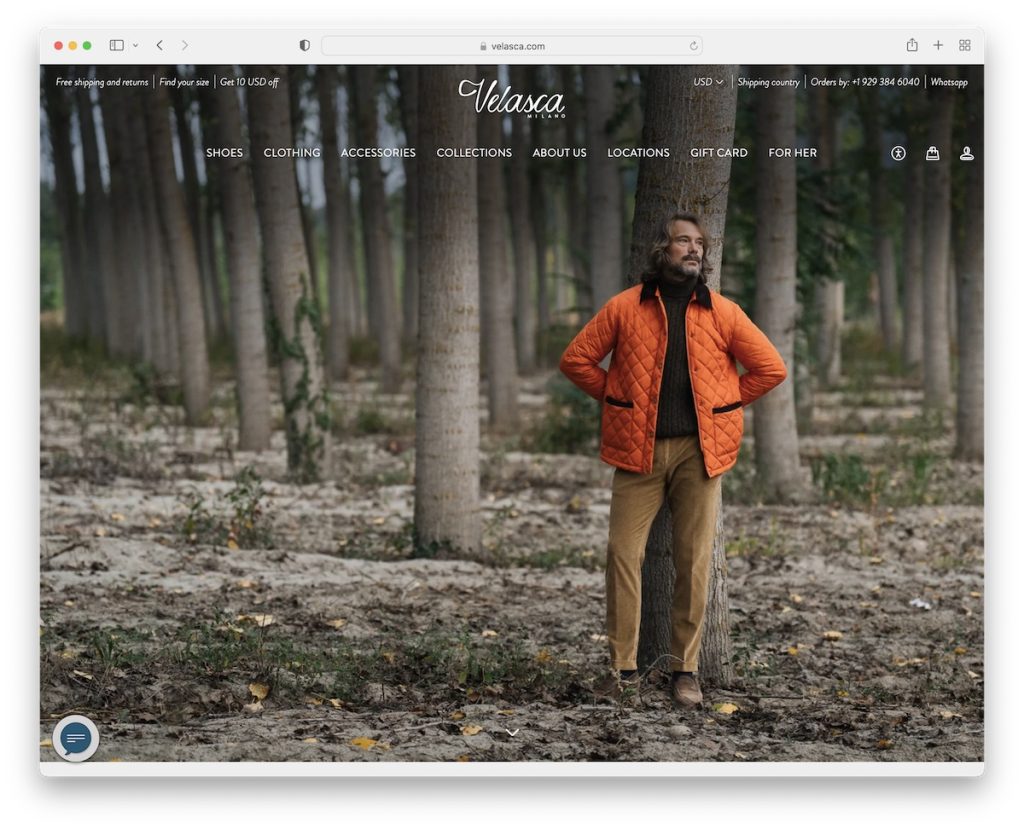
10. Velasca
Gebaut mit : Shopify

Velasca hat Eleganz in seinem responsiven Webdesign verbreitet. Es ist eine minimalistische Schuh-Website mit einem Vollbild-Hintergrundbild „above the fold“ – ohne Text oder CTA. Der Header ist 100% transparent, um einen angenehmeren ersten Eindruck zu schaffen.
Velasca macht auch einen wirklich guten Job bei der Integration eines Instagram-Feeds mit ihren neuesten Posts.
Hinweis : Halten Sie die Dinge elegant und stilvoll mit einem Vollbild (nur) für den Heldenbereich.

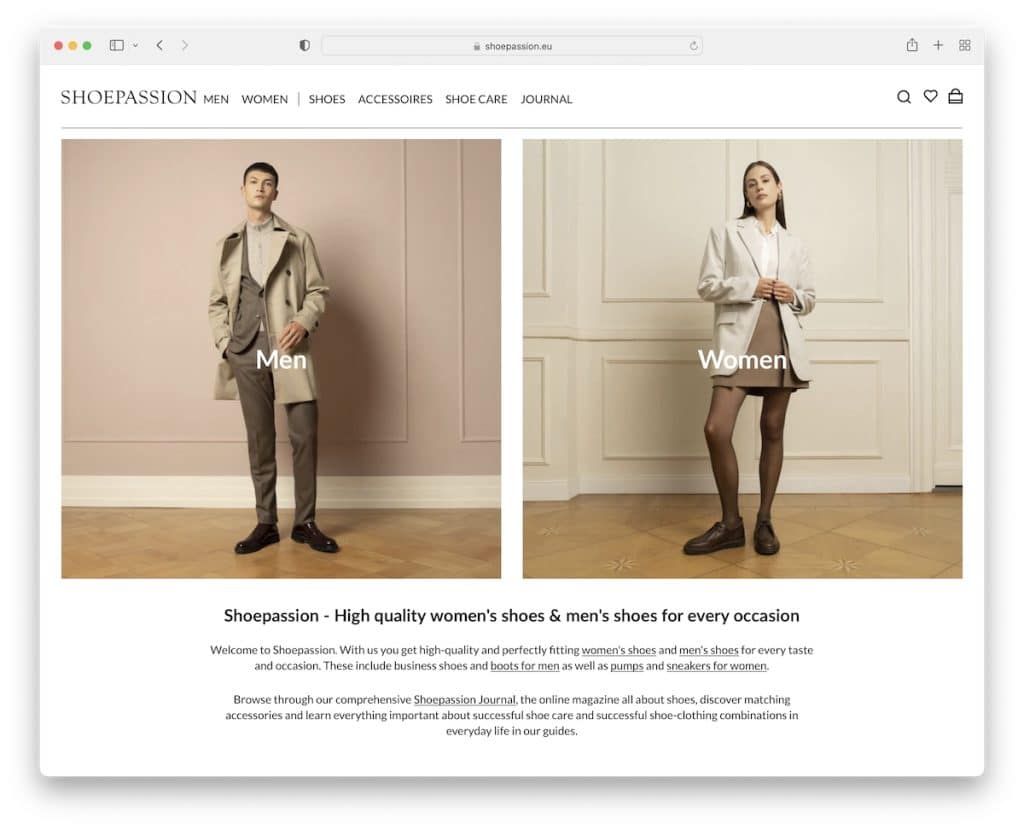
11. Schuhleidenschaft
Gebaut mit : Shopify

Die Homepage von Shoepassion ist sehr einfach, mit einem sauberen Header, zwei Bannern für männliche und weibliche Schuhe nebeneinander und Ziehharmonikas mit weiteren Informationen.
Die Fußzeile enthält mehrere Spalten mit zusätzlichen Links, Newsletter-Abonnement, sozialen Symbolen und einem Währungsumschalter.
Hinweis : Ermöglichen Sie männlichen und weiblichen Kunden, den richtigen Abschnitt durch selbsterklärende Banner zu finden.
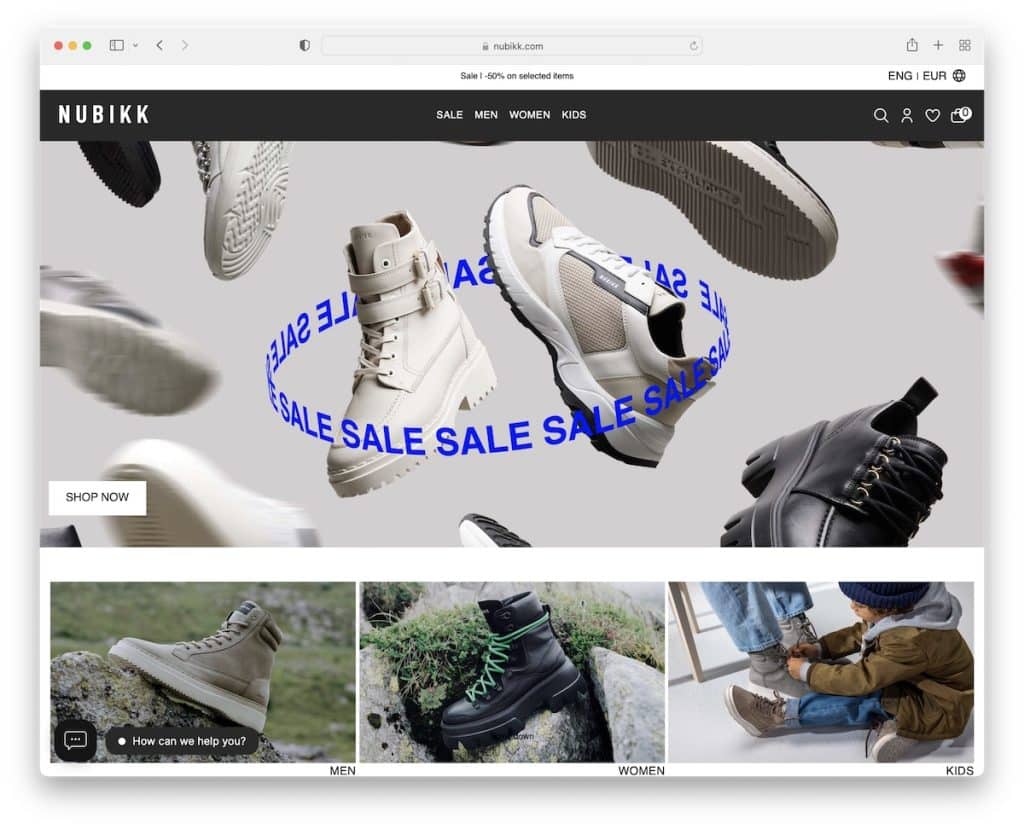
12. Nubikk
Gebaut mit : Shopware

Nubikk hat ein trendiges Design mit einem großen Banner über dem Umschlag und drei Bildern unter dem Banner, die den Benutzer zu Herren-, Damen- und Kinderschuhen führen.
Die Benachrichtigung in der oberen Schiebeleiste verfügt auch über Sprach- und Währungsumschalter für angenehmeres Online-Shopping.
Aber Nubikk hat ein weiteres Benachrichtigungsbanner über Lieferung, Versand und kostenlose Rücksendungen, das die obere und untere Hälfte der Website trennt.
Hinweis : Informieren Sie potenzielle Kunden über den kostenlosen Versand und die schnelle Lieferung.
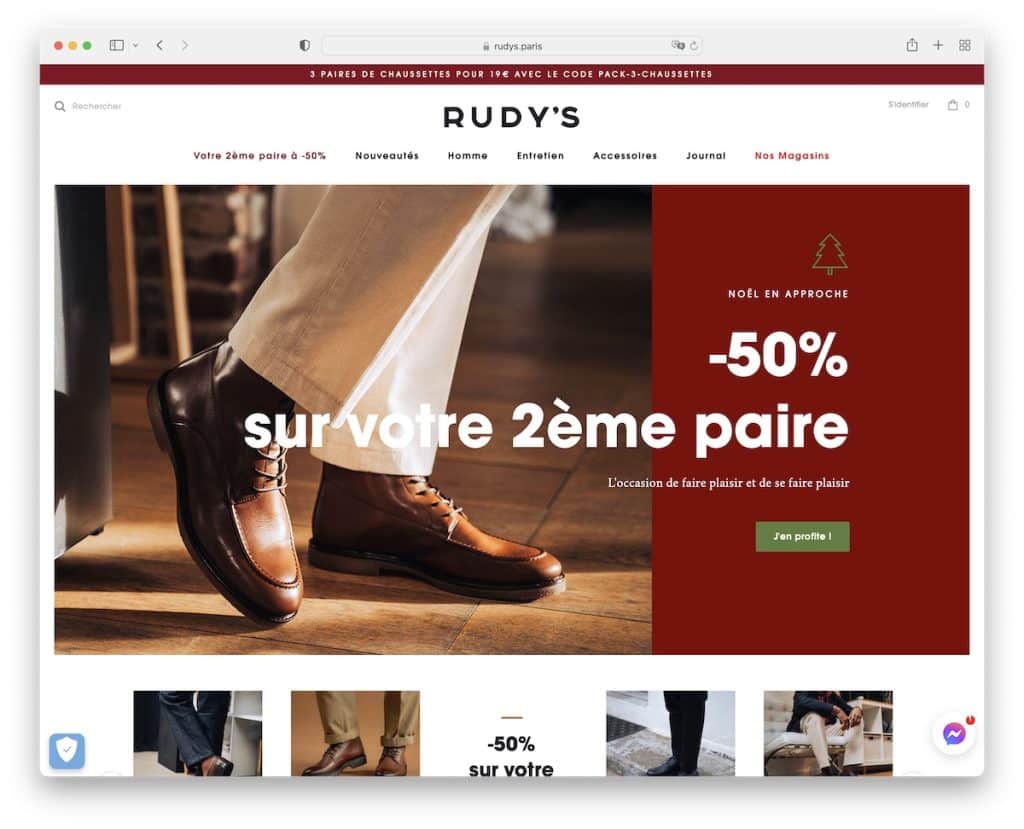
13. Rudys
Gebaut mit : Shopify

Die Schuh-Website von Rudy hält das Design sauber und einfach, wobei der verschiebbare Text in der oberen Leiste das einzige bewegliche Element ist. (Okay, es gibt noch eine Sache – die größeren Bilder beginnen beim Hover zu zoomen.)
Der schwebende Header ist minimalistisch, aber sein praktisches Mega-Menü ist sehr praktisch.
Rudy's hat auch einen Facebook-Messenger-Button für einen schnellen Chat.
Hinweis : Facebook Messenger (benutzen wir ihn nicht alle?) ist eine großartige Möglichkeit, Benutzern die Möglichkeit zu geben, mit Ihnen in Kontakt zu treten.
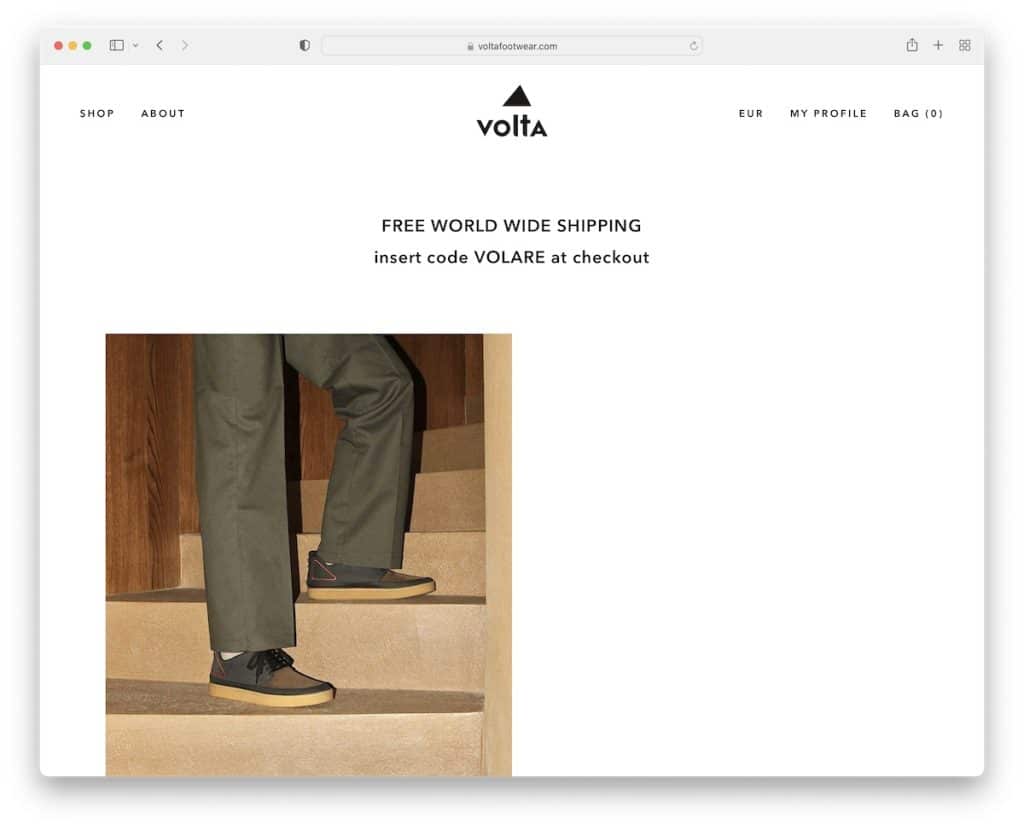
14. Volta
Gebaut mit : Sage Starter Theme

Eines der Hauptmerkmale von Volta ist, dass sie nicht den Eindruck erwecken, dass sie versuchen, Ihnen etwas zu verkaufen. Sie halten alles sehr zurückhaltend.
Der Header ist auch einer der saubersten, genau wie der Rest der Website. Außerdem sieht die Fußzeile fast nicht wie eine herkömmliche Fußzeile aus.
Darüber hinaus ist das große, auffällige, klebrige Newsletter-Abo-Banner am unteren Bildschirmrand kaum zu übersehen.
Hinweis : Wenn Sie ein minimalistisches Aussehen anstreben, wenden Sie es auf die Verwendung von Inhalten, Kopf- und Fußzeilen an.
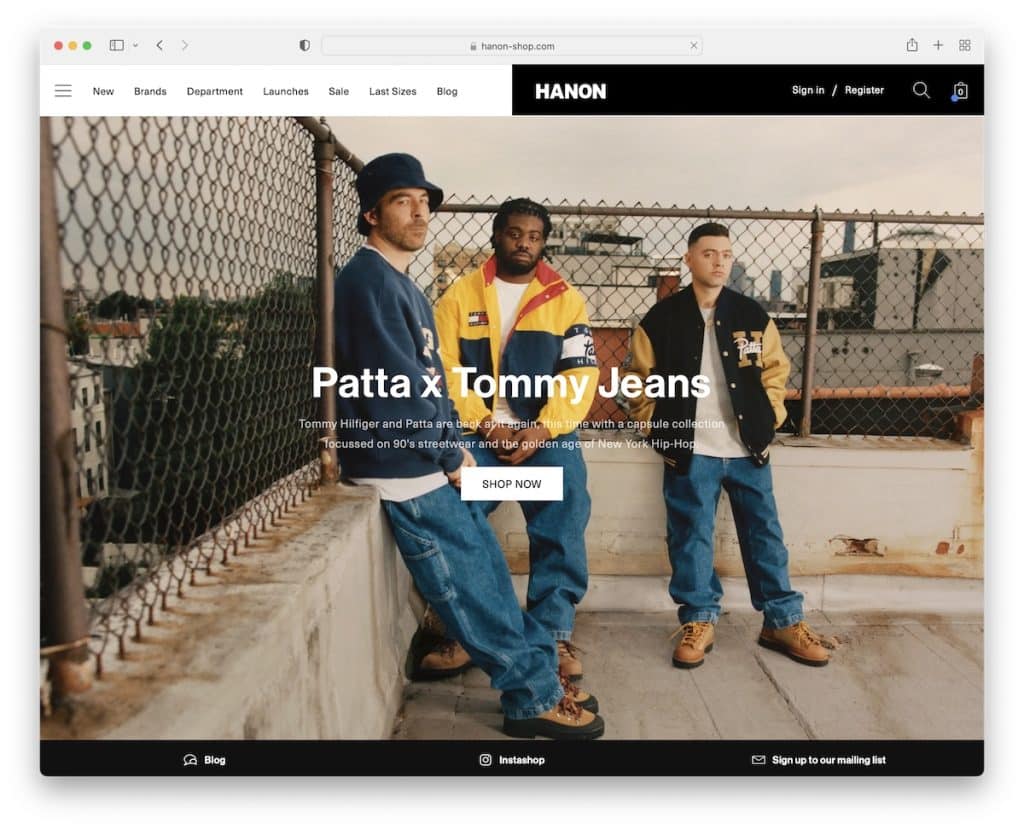
15. Hanon
Gebaut mit : Shopify

Hanon ist eine großartige Website für Sneaker, Schuhe und Kleidung mit einer der besten Überschriften, die wir je gesehen haben. Das halbweiße, halbschwarze Layout sieht toll aus und haftet.
Hanon verwendet dann ein großes Hero-Image, um neue Produkt-Drops mit Text und einem CTA zu bewerben.
Außerdem haben sie am unteren Bildschirmrand ein weiteres schwebendes Element/Leiste, das für ihren Blog, IG-Shop und ihr Abonnementformular wirbt.
Hinweis : Versuchen Sie, eine weitere Klebeleiste am unteren Rand des Bildschirms hinzuzufügen (aber machen Sie es so minimalistisch wie möglich).
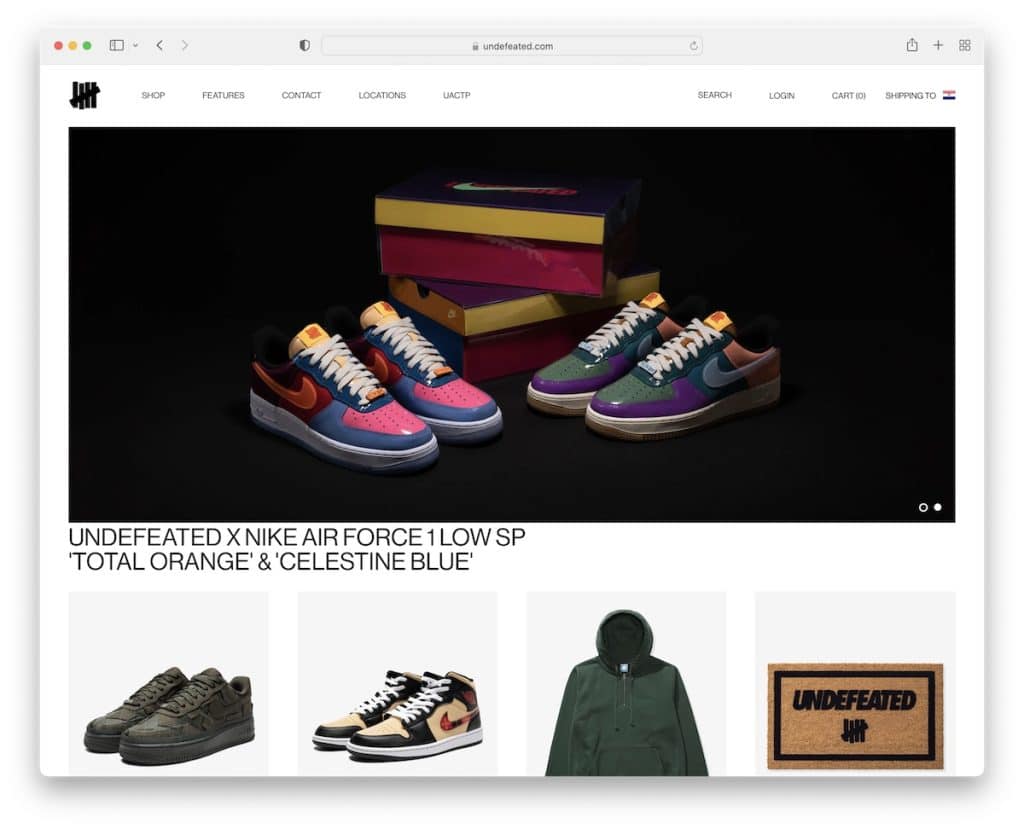
16. Unbesiegt
Gebaut mit : Shopify

Undefeated rockt eine der einfachsten Homepages, über die wir gestolpert sind. Es hat eine saubere Kopfzeile, einen Schieberegler, vier Banner für vier Produkte und eine Fußzeile, die genauso sauber ist wie die Kopfzeile.
Außerdem entschied sich Undefeated für ein Box-Layout, das nur auf größeren Bildschirmen zu sehen ist.
Hinweis : Halten Sie Ihre Homepage unkompliziert, aber mit den notwendigen Links, damit Besucher schnell finden, was sie brauchen.
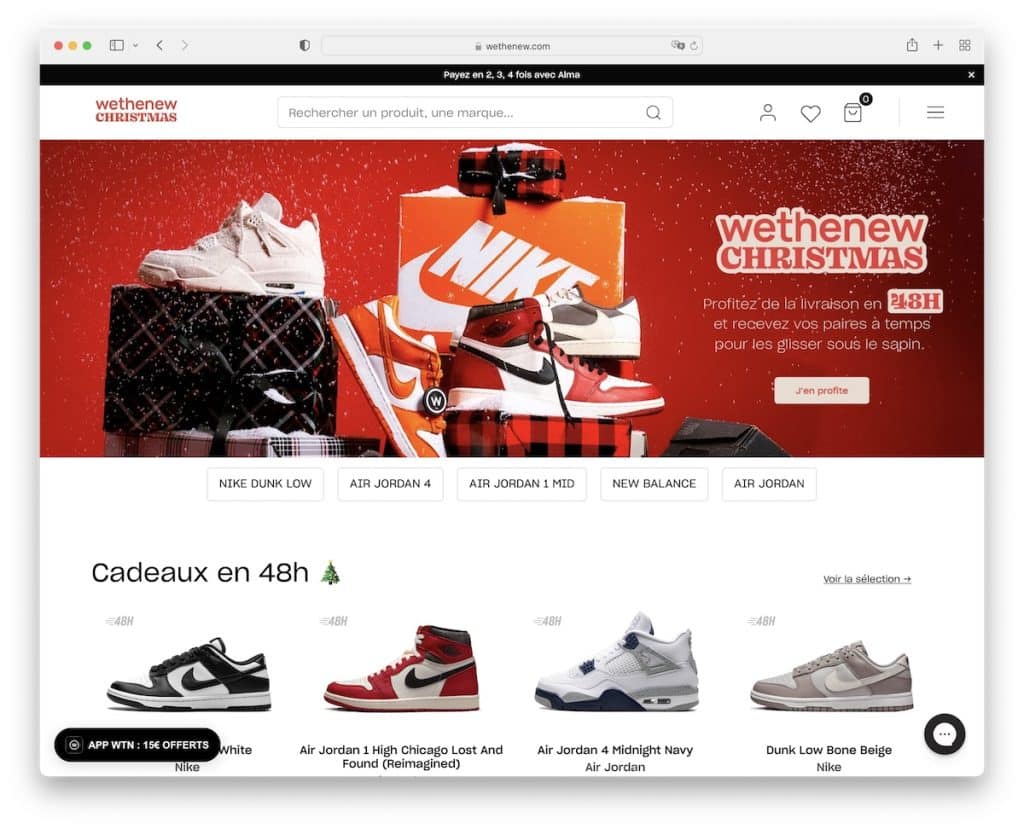
17. Wethenew
Gebaut mit : Shopify

Wethenew bietet Ihnen viele Turnschuhe zum Durchblättern, mit drei Karussells auf der Startseite. Glücklicherweise verwenden sie genügend Leerraum, um das Erlebnis angenehm zu halten.
Die Kopfzeile ist einfach, mit einem Hamburger-Menüsymbol und einer großen Suchleiste. Aber die Fußzeile ist reich an Widgets, darunter Trustpilot-Bewertungen, Newsletter-Abonnement, soziale Symbole und mehrere Links.
Hinweis : Halten Sie die Kopfzeile sauberer mit einem Hamburger-Menüsymbol.
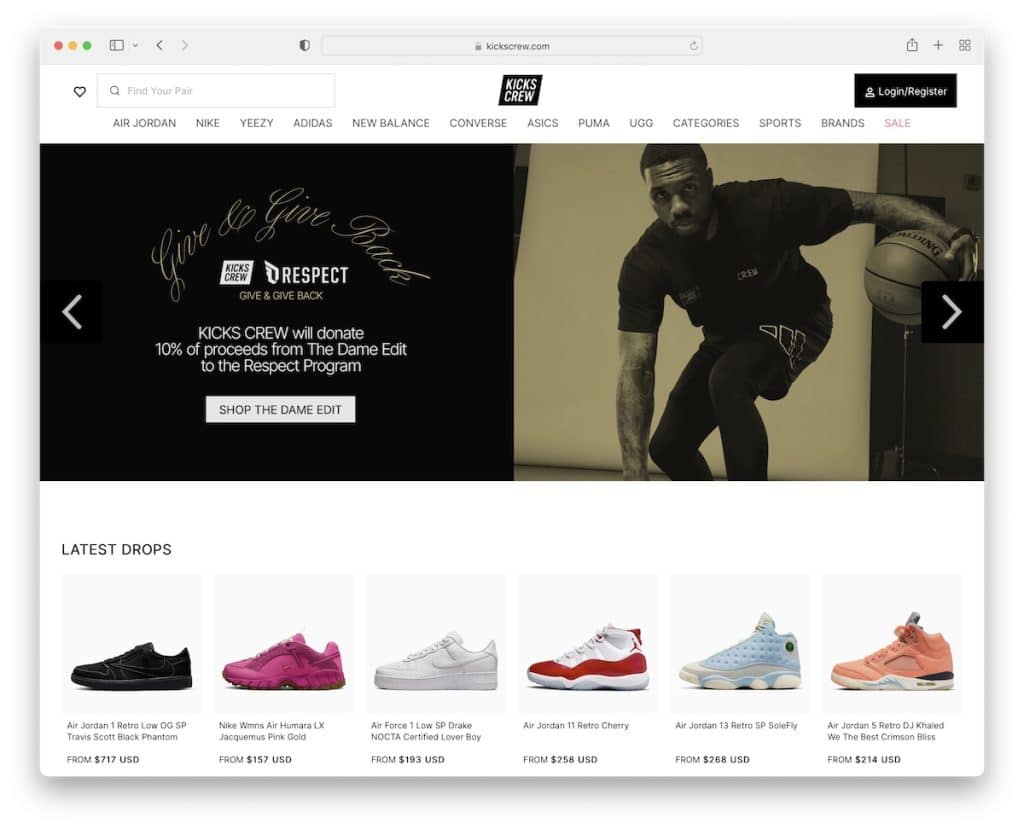
18. Kikschraube
Gebaut mit : Shopify

Obwohl Kikscrew eine Schuh-Website mit VIELEN Artikeln auf der Homepage ist, halten sie das Design leicht, um ein großartiges Scrollen und Betrachten zu ermöglichen.
Auf diese Weise kann der Besucher schnell einen Blick auf die neuesten Drops und Sale-Artikel werfen, ohne extra suchen zu müssen.
Natürlich ist die schwebende Kopfzeile immer verfügbar, um über die Dropdown-Navigation oder die Suchleiste etwas Spezifischeres zu finden.
Hinweis : Achten Sie auf genügend Leerraum, wenn Sie viele Produkte auf einer einzigen Seite hinzufügen.
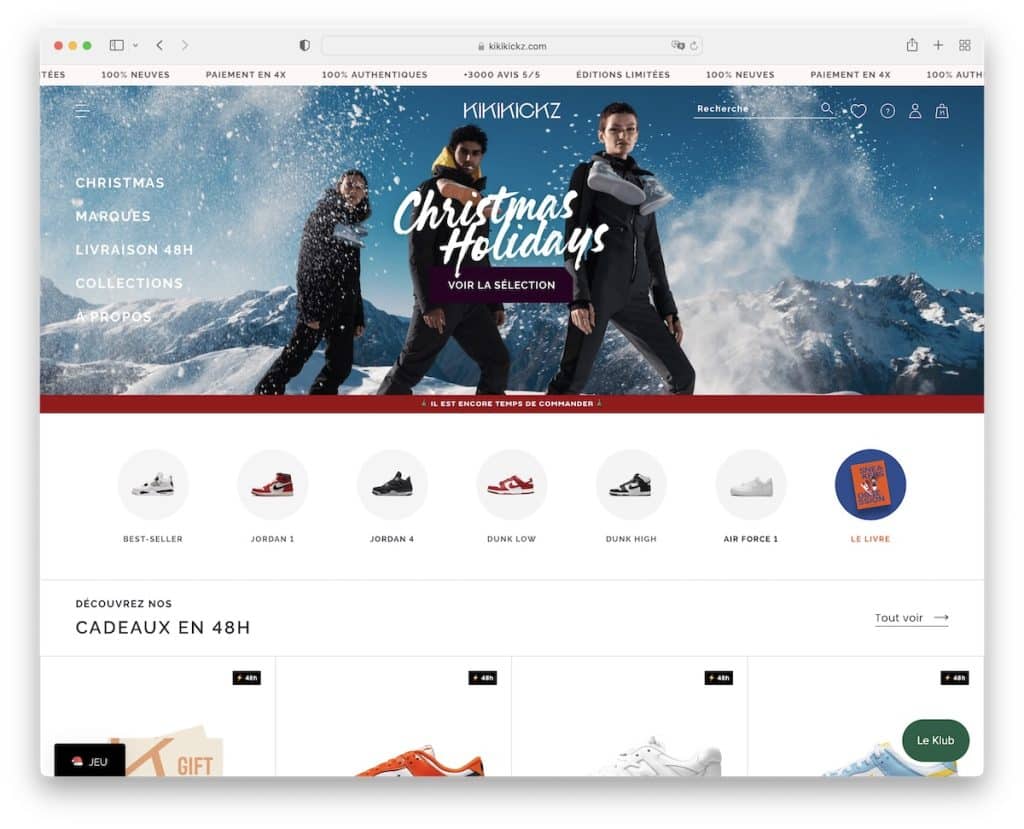
19. Kikikickz
Gebaut mit : Shopify

Kikikickz hat einen der interessanteren Ansätze für die Header- und Site-Navigation. Das Menü befindet sich nicht in der Kopfzeile, sondern in der Seitenleiste und ist transparent. Außerdem wird es sofort erweitert, nachdem Sie den Mauszeiger darüber bewegt haben.
Die Kopfzeile wird jedoch traditioneller, wenn Sie mit dem Scrollen beginnen, und schwebt oben auf dem Bildschirm.
Wir mögen auch das Karussell, das für einige Sammlungen wirbt, und die verschiebbare obere Leiste mit Benachrichtigungen.
Hinweis : Ahmen Sie den Navigationsansatz von Kikikickz nach und machen Sie die Dinge anders.
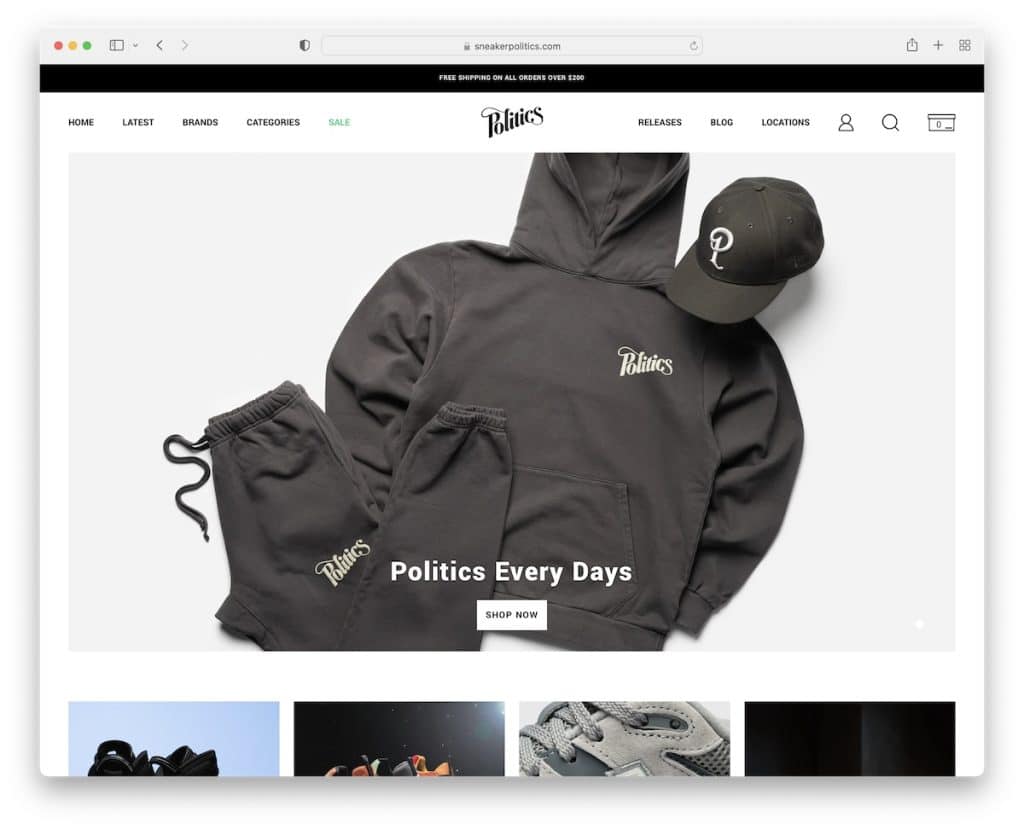
20. Sneaker-Politik
Gebaut mit : Shopify

Die Homepage von Sneaker Politics ist nicht so inhalts- und produktlastig wie einige andere Schuh-Websites, aber sie bietet immer noch einen großen Schieberegler, ein Karussell mit ihren neuesten Drops und vorgestellten Blogs, um nur einige zu nennen.
Die obere Leiste hat eine kostenlose Versandbenachrichtigung und die Kopfzeile hat eine einfache Navigation mit Profil-, Such- und Einkaufswagensymbolen.
Sie werden auch einen kleinen (klebrigen) „Politik-VIP-Club“ in der linken unteren Ecke bemerken, der beim Klicken ein Newsletter-Anmeldeformular öffnet.
Hinweis : Ermöglichen Sie Benutzern den einfachen Zugriff auf ihre Profile über das anklickbare Symbol in der Kopfzeile.
