Neue Website-Vorlage für Autozubehör (One-Click-Installation)
Veröffentlicht: 2025-04-24Übersicht ➣ Die Vorlage für das Autozubehör ist ein leistungsstarkes und featurereiches WordPress-Thema für Unternehmen, die Automobilzubehör verkaufen. Mit einem Ein-Klick-Setup und einer vollständigen Anpassungsoptionen ist es die perfekte Wahl für nichttechnische Benutzer, die eine professionelle Website mit minimalem Aufwand wünschen.
WordPress macht Millionen von E -Commerce -Websites und mit WooCommerce -Integration war es noch nie einfacher, einen hochfunktionellen Online -Shop zu erstellen.
Wenn Sie ein Unternehmen besitzen, das Autozubehör verkauft, hilft Ihnen diese Vorlage, Ihre Produkte effektiv hervorzuheben. Es ist keine Codierung erforderlich, da die Autozubehörvorlage für den sofortigen Gebrauch bereit ist!
Heute führen wir Sie mit der Erstellung eines atemberaubenden Online -Shops mit der Autozubehörvorlage.
Inhaltsverzeichnis
Was ist Shop Mania und seine Vorlagen?
Shop Mania ist ein schnelles, flexibles und benutzerfreundliches WordPress-E-Commerce-Thema, das vorab gestaltete Vorlagen anbietet, mit denen Unternehmen mühelos Online-Stores einrichten können.
Es bietet eine nahtlose Integration in beliebte Seitenbauer wie Elementor, Visual Composer, Beaver Builder, Brizy und Gutenberg, mit der Benutzer ihre Online -Geschäfte problemlos entwerfen können.
Shop Mania bietet außerdem eine Pro-Version mit zusätzlichen Funktionen wie distraktionfreiem Checkout, fortschrittlichen Typografieoptionen und mehr Header- und Fußzeilenlayouts.
Dies macht es zu einer vielseitigen Wahl für verschiedene Arten von Online -Geschäften, darunter Mode, Elektronik, Medizin, Kosmetik, Lebensmittel, Möbel, Kleidung, Uhren, Schuhe, Schmuckläden, Multiven -Marktplätze und Bio -Geschäfte.
Hauptmerkmale von Shop Mania:
- Voll anpassbar
- Mobile reagiert
- Optimiert für Conversions
- Vorentwickelte Vorlagen
- Kompatibel mit Elementor und anderen Seitenbauern
- Woocommerce bereit
Warum die Autozubehörvorlage verwenden?
Mit der Autozubehörvorlage können Sie einen dynamischen und modernen Automobilgeschäft haben, ohne zu codieren! Sie sollten aus mehreren Gründen die Vorlage für das Autozubehör auswählen:
- Vorgefertigte Seiten und Abschnitte -Es enthält wichtige Seiten wie Kontakt, Haus, Laden, Produktkategorien und etwa.
- WooCommerce-Integration -Die Vorlage ist WooCommerce-fertig, dh Sie können Produkte hinzufügen, Inventar verwalten und Zahlungen sofort akzeptieren.
- Anpassbar und benutzerfreundlich -Mit Drag-and-Drop-Bauherren (wie Elementor oder Gutenberg) können Sie das Layout einfach entsprechend, Bilder und Inhalte an Ihre Marke anpassen.
- SEO-optimiert -gebaut mit SEO-Best Practices, um Ihrem Geschäft bei Google besser zu rangieren und mehr organische Verkehr zu erzielen.
- Auf Automobile zugeschnitten - diese Vorlage wurde speziell für Unternehmen entwickelt, die Autozubehör und Automobilteile verkaufen.
Die Autozubehörvorlage bietet eine Vielzahl robuster Funktionen, um das Online -Einkaufserlebnis angenehmer zu gestalten. Mit mehreren Checkout -Layouts können Sie den am besten geeigneten Fluss für Ihre Kunden auswählen.
Mit einstellbaren Einkaufswagen -Layouts können Kunden ihre Einkäufe problemlos überprüfen, bevor sie die Transaktion abschließen.
Die Vorlage verfügt außerdem über eine erweiterte Produktsuchoption, mit der die Besucher das finden können, wonach sie suchen.
Diese Funktionen kombiniert machen die Autozubehörvorlage zu einer starken Option, um einen effektiven und effektiven und visuell atemberaubenden Online -Shop in der Automobilindustrie zu erstellen.
Schlüsselmerkmale der Autozubehörvorlage:
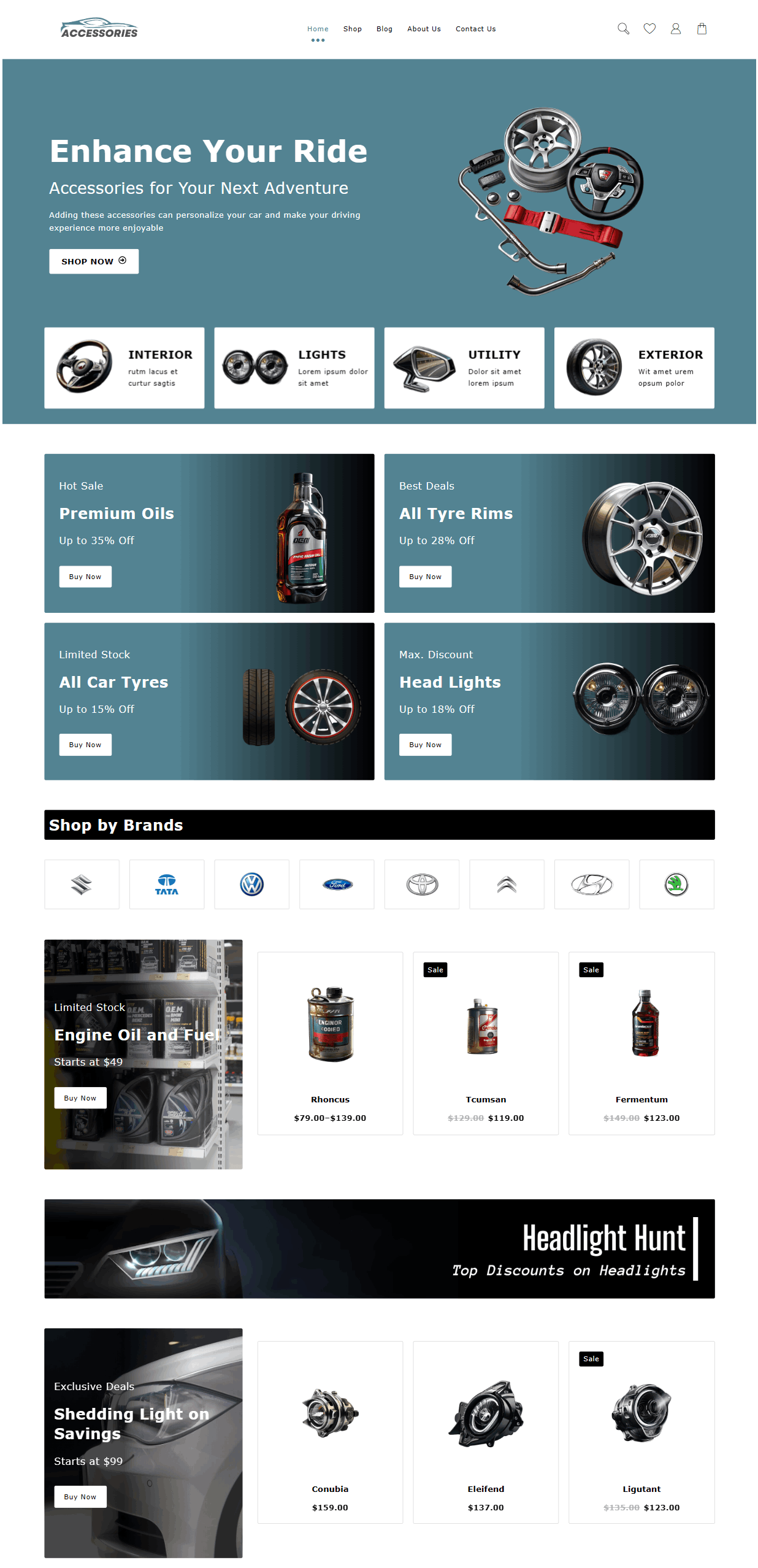
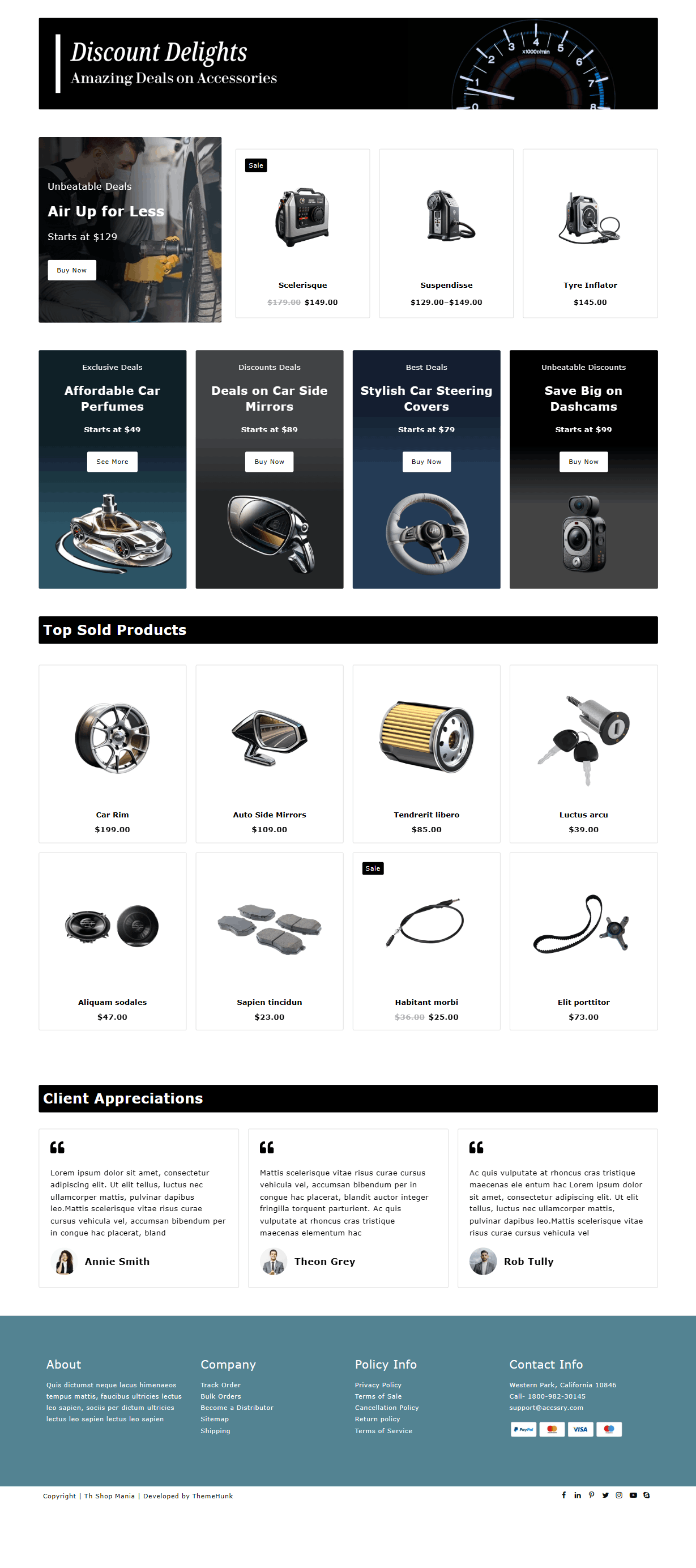
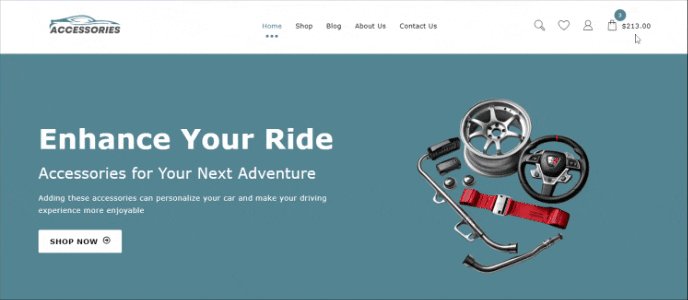
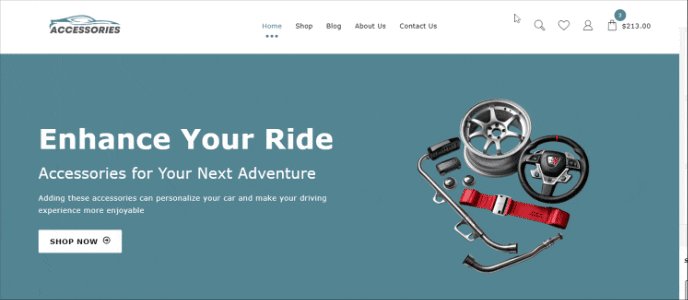
Startseite


Die Homepage der Auto -Parts -Shop -Vorlage ist so konzipiert, dass sie mit einem professionellen und ansprechenden Layout Aufmerksamkeit erregen. Es umfasst normalerweise:
- In einem Heldenabschnitt mit einem mutigen Anruf und einem Bild oder Banner wurde Autoteile vorgestellt.
- Zu den Produktkategorien gehören Autozubehör, Ersatzteile und Werkzeuge zur einfachen Navigation.
- Bestseller und ausgestellte Produkte, um erstklassige und hochdarstellende Artikel hervorzuheben.
- Rabatte und Werbebanner, um den Umsatz zu fördern.
- Kundenbewertungen und Testimonials für Glaubwürdigkeit und Vertrauen.
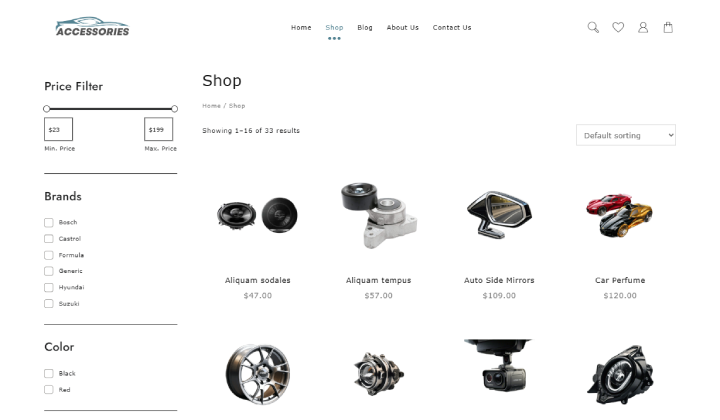
Shop -Seite

Die Shop -Seite dient als Kernabschnitt für die Anzeige von Produkten. Zu den wichtigsten Funktionen gehören:
- Gut strukturierte Produktgitter
- Filter und Sortieroptionen
- Quick View -Funktion
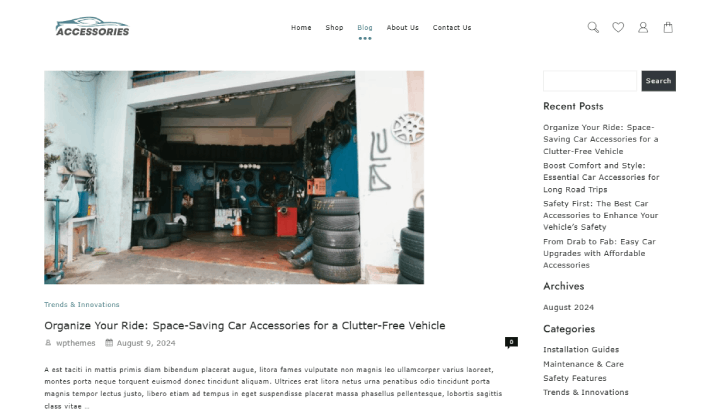
Blog -Seite


Der Blog -Abschnitt ist ein wesentlicher Bestandteil der Vorlage für den Fahrverkehr und die Verbesserung der SEO. Es kann auftreten:
- Führer und Tutorials
- Produktvergleiche
- Branchennachrichten und Updates
- Kundenerfolgsgeschichten
Über uns Seite

Diese Seite hilft beim Aufbau von Markenvertrauen durch Teilen:
- Unternehmensgeschichte und Mission.
- Engagement für Qualität in Autoteilen und Zubehör.
- Teammitglieder oder Gründergeschichte.
- Kundenbetreuung und Zufriedenheitsrichtlinien, um Käufer zu beruhigen.
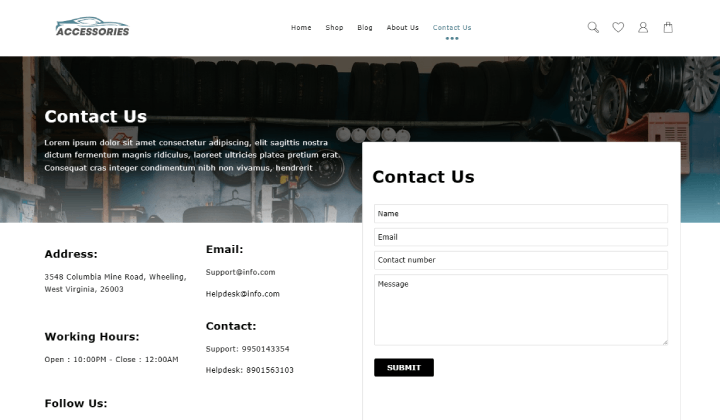
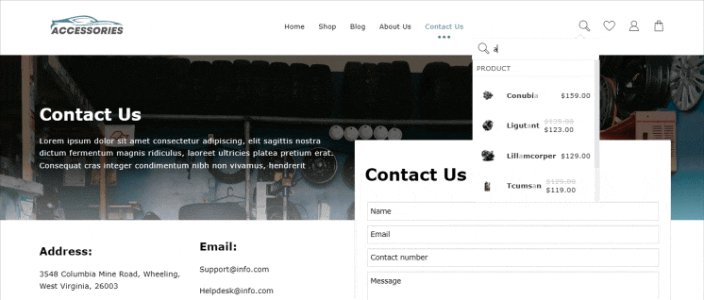
Kontaktieren Sie uns Seite

Eine unkomplizierte und dennoch wesentliche Seite für Kundenanfragen enthält sie:
- Kontaktformular für Fragen, Bestellverfolgung oder Feedback.
- Geschäftsadresse und Telefonnummern für direkte Kommunikation.
- Google Maps Integration für physische Speicherorte.
- Unterstützen Sie Stunden und E -Mail -Details, um die Zugänglichkeit zu verbessern.
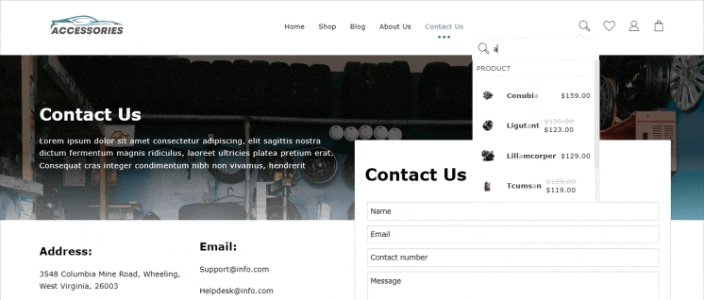
Produktsuche

Eine Produktsuche auf einer Website ähnelt der Suchleiste in Online -Shops, in der Sie Keywords wie „Auto -Bodenmatten“ oder „Ledersitzabdeckungen“ eingeben können.
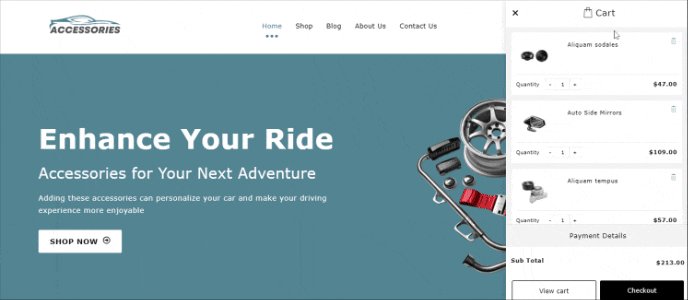
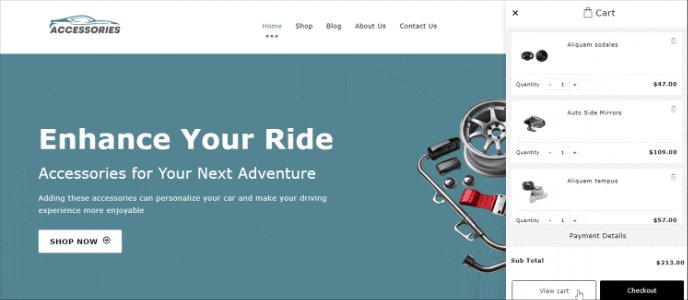
Einkaufswagen

Das Hinzufügen eines Einkaufswagens zu Ihrer Website ist für jedes Online -Geschäft von wesentlicher Bedeutung, da es den Kunden eine bequeme Möglichkeit bietet, Produkte zu durchsuchen, zu organisieren und zu kaufen.
Die Autozubehör -Vorlage verfügt über zwei Karren -Symbole auf der Seite: eine im Menü und eine als schwimmende Karren.
So installieren Sie die Autozubehörvorlage in einem Klick
Laden Sie das Thema herunter und installieren Sie das Thema
Um die Vorlage für das Autozubehör zu verwenden, installieren Sie zuerst Shop Mania. Dieses Thema enthält Demo -Importfunktionalität.
Kaufen und laden Sie das Shop Mania -Thema herunter.
Klicken Sie auf die Schaltfläche unten

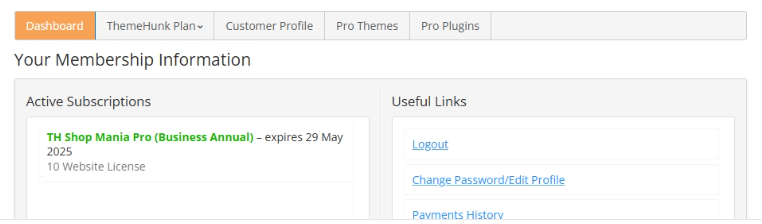
Melden Sie sich im Bereich Ihres Mitglieds an und greifen Sie auf Ihre gekauften Themen zu.
Sie können sich von hier aus in den Bereich Ihres Mitglieds anmelden

Sie können Ihre gekauften Themen und Plugins auf dieser Seite finden und herunterladen.
Installieren von Shop Mania Pro Plugin
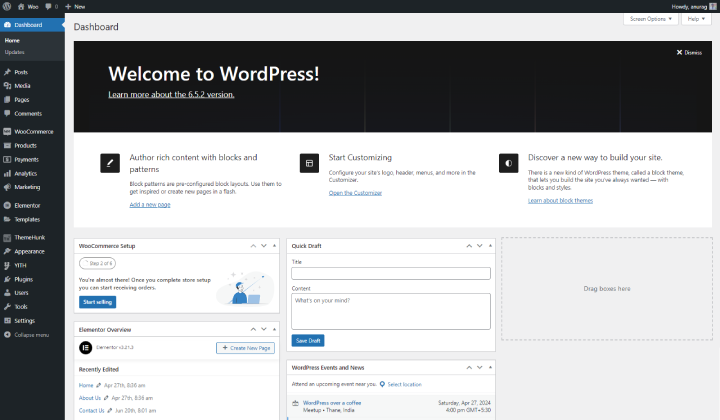
Melden Sie sich in Ihrem WordPress -Dashboard an

Melden Sie sich mit Ihren Anmeldeinformationen bei Ihrem WordPress -Dashboard an.
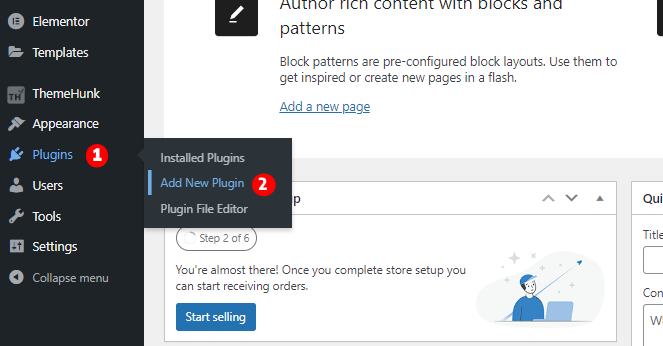
Gehen Sie zu Plugins und klicken Sie auf neues Plugin hinzufügen

Um ein neues Plugin zu installieren, schweben Sie über Plugins und klicken Sie auf neues Plugin hinzufügen .
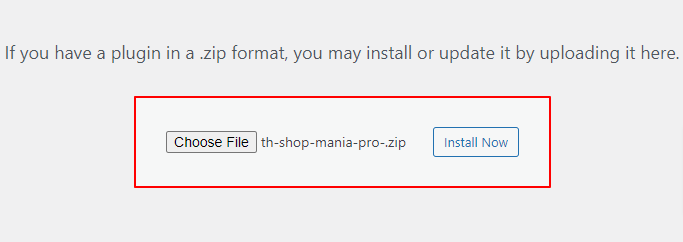
Die Option Plugin Upload -Plugin sehen oben links auf der Seite . Klicken Sie darauf.

Laden Sie das Shop Mania Pro -Plugin hoch und klicken Sie jetzt auf Installation .
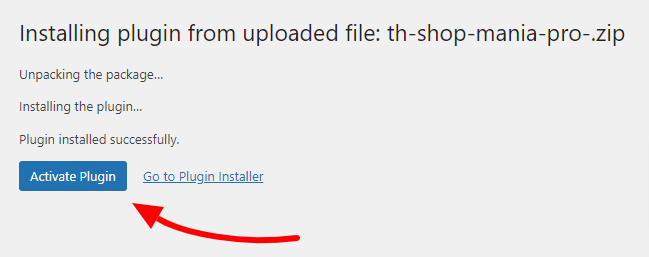
Und dann das Plugin aktivieren.

Klicken Sie auf "Activate Plugin". Sobald Sie aktiviert sind, werden Sie auf die Plugin -Seite umgeleitet, auf der Sie auf das Shop Mania Pro -Plugin zugreifen können.
Lizenz erzeugen und aktivieren
Um Shop Mania Pro vollständig zu nutzen, aktivieren Sie die Lizenz nach der Installation des Themas. Dadurch werden alle Premium -Funktionen freigeschaltet.
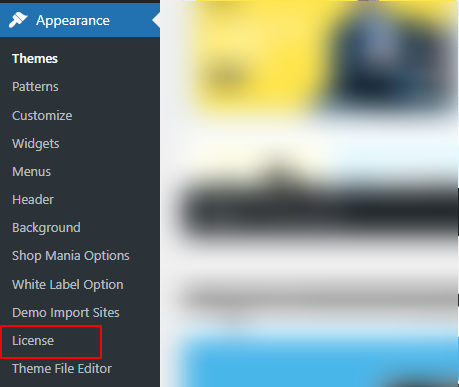
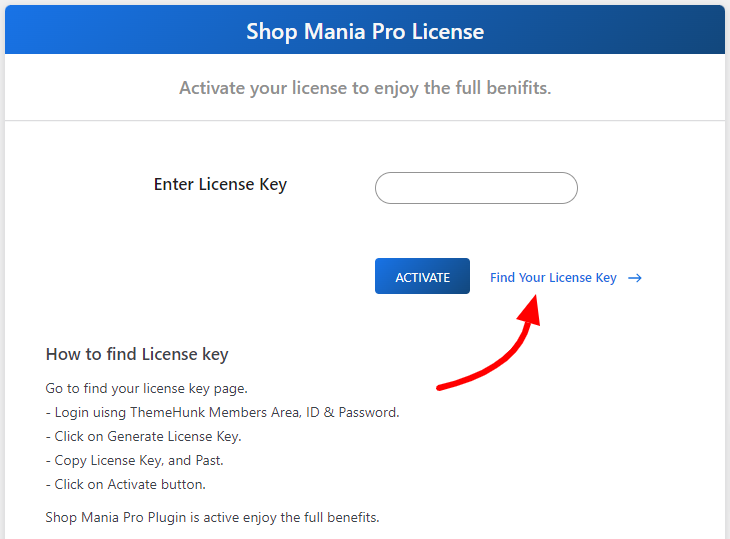
Navigieren Sie zum Aussehen und klicken Sie auf Lizenz

Finden Sie Ihren Schlüssel und geben Sie Ihren Lizenzschlüssel ein.

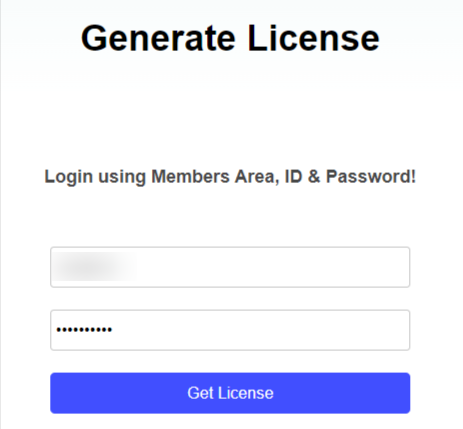
Melden Sie sich nun mit den Anmeldeinformationen des Mitglieds der Region an.

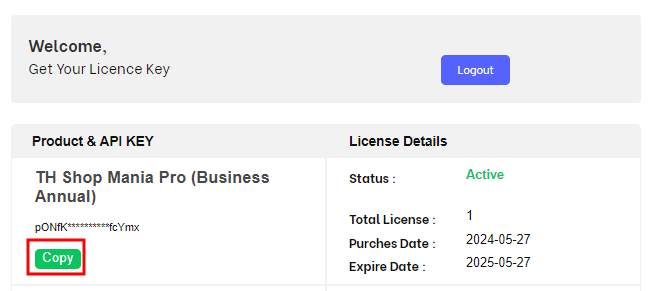
Der Lizenzschlüssel wird auf dieser Seite angezeigt. Klicken Sie auf "Kopieren", um es zu kopieren.

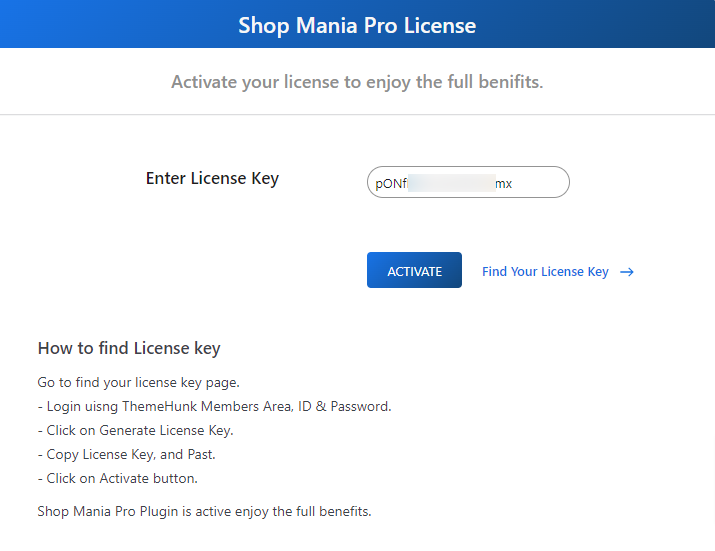
Kopieren Sie den Lizenzschlüssel in die Zwischenablage. Sie können dann die Taste in das Feld auf der Lizenzseite einfügen.

Klicken Sie nach dem Einfügen der Lizenzschlüssel auf Aktivieren
Autozubehör Vorlage importieren
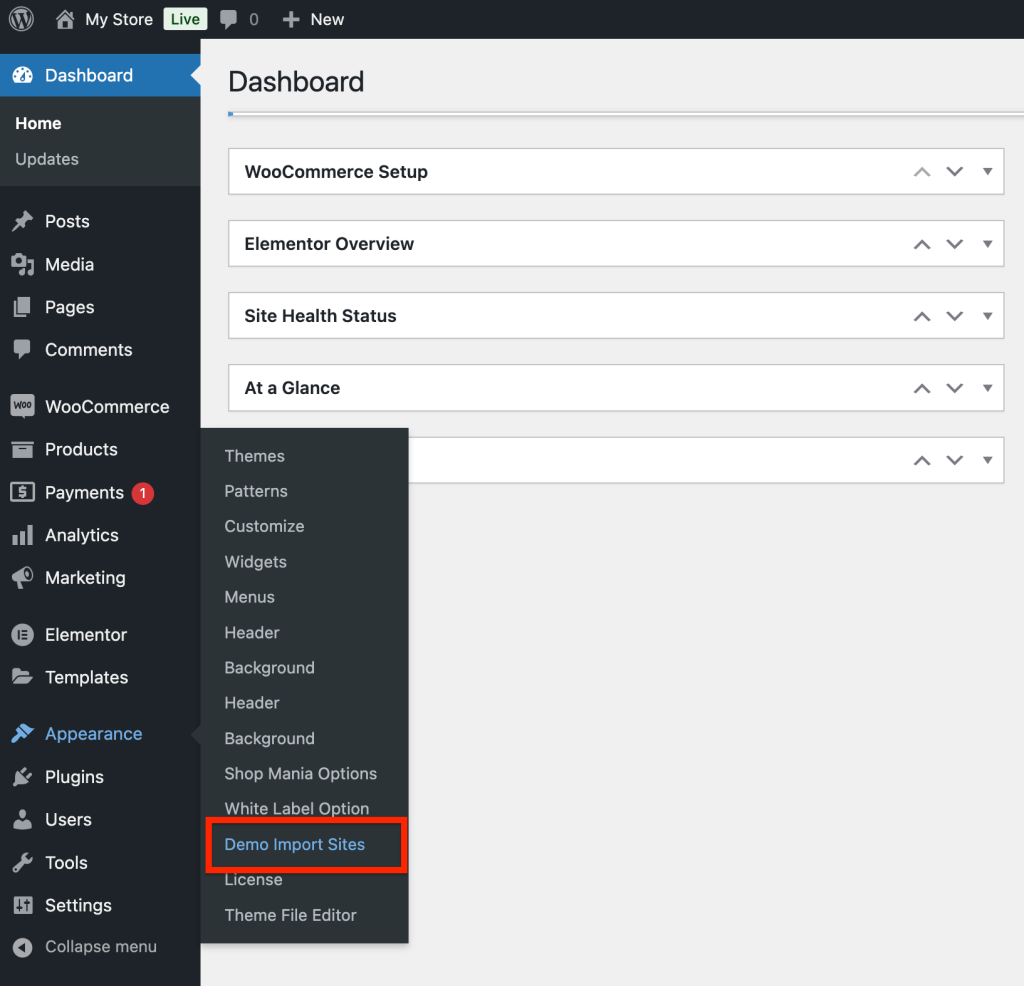
Gehen Sie zum Aussehen und klicken Sie auf Demo -Import -Websites
Offene Aussehen> Demo -Import -Websites

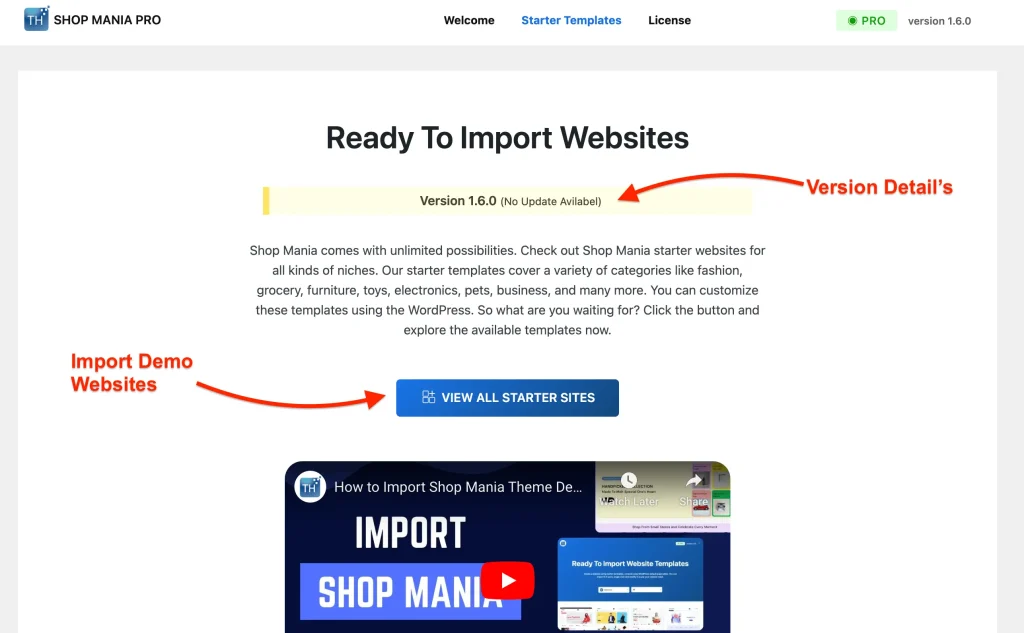
Shop Mania -Version auf der folgenden Seite sehen Sie die Shop Mania -Version mit dem Button, auf dem alle Starter -Websites angezeigt werden. Klicken Sie auf die Schaltfläche.
Klicken Sie auf alle Starter -Sites anzeigen.

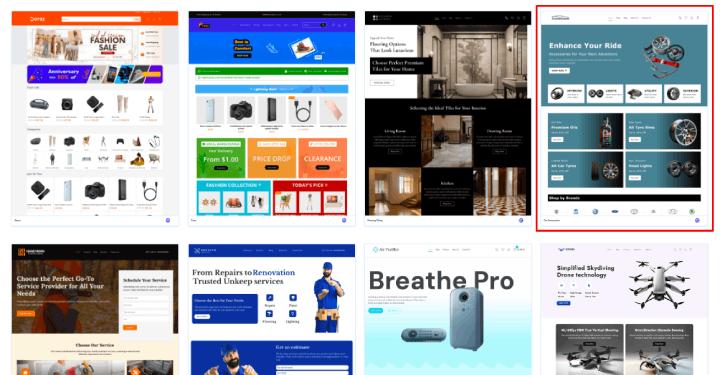
Entdecken Sie alle unten aufgeführten Shop Mania -Vorlagen. Sortieren Sie nach Kategorie oder Seitenbauer, um zu finden, wonach Sie suchen. Um die Vorlage für das Autozubehör zu sehen, suchen Sie danach und klicken Sie.

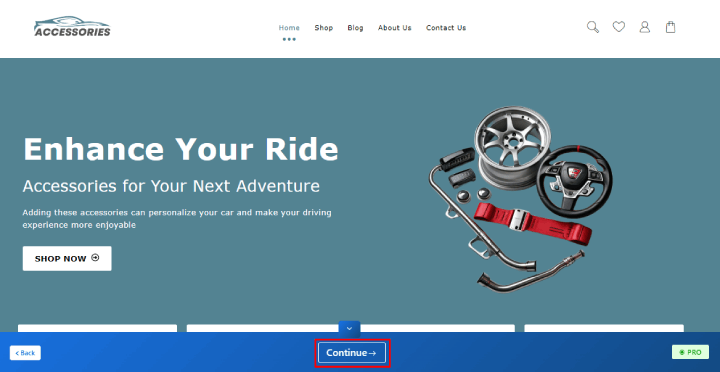
Sie können Ihre vollständige Website von hier aus anzeigen. Klicken Sie auf "Weiter", wenn Sie fertig sind.

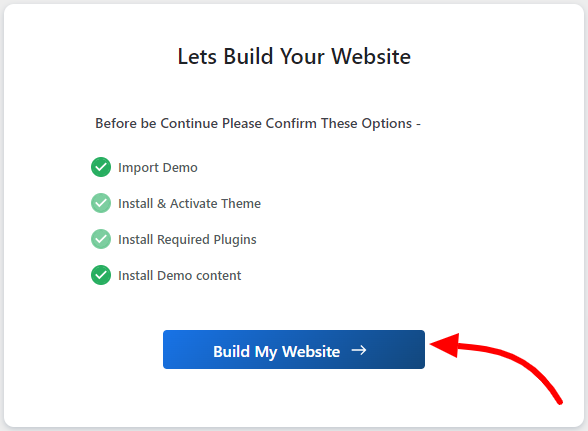
Klicken Sie nun auf Erstellen Ihrer Website .

Der Prozess kann einige Zeit dauern.
(Lassen Sie diese Seite nicht, während Ihre Vorlage importiert wird.)
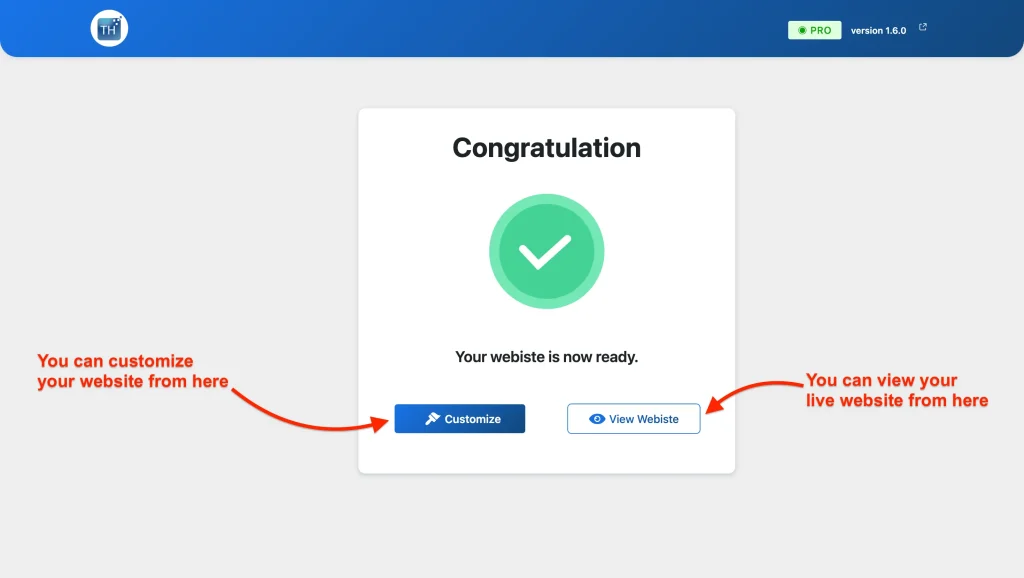
Auf der nächsten Seite befindet sich die Schaltfläche „Anpassen“, um Ihre Website auf Ihre Anforderungen und die Schaltfläche „Website anzeigen“ anzupassen, um anzuzeigen, wie sie aussieht.

Die Website ist fertig. Sie können einen Blick darauf werfen.
Passen Sie die Schablone für das Autozubehör an oder ändern Sie.
Wenn Sie daran interessiert sind, Ihre Website zu ändern, können Sie dies mit Hilfe eines Elementor -Seitenbauers tun. Es ist auch ganz einfach und einfach.
Auf diese Weise werden sorgfältige Schritte zum Anpassen der einzelnen Produkt-Website durchgeführt
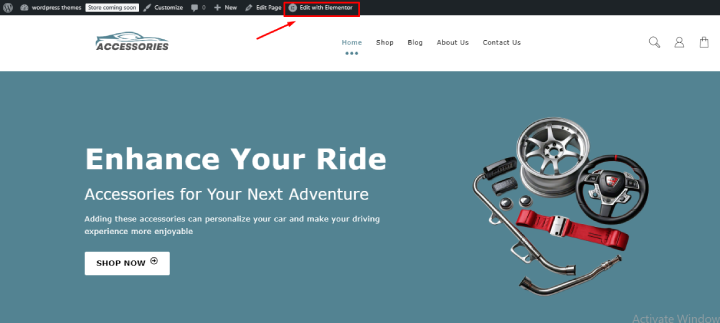
Befolgen Sie die folgenden Schritte: Gehen Sie zur Homepage Ihrer Website, und Sie sehen die Option „mit Elementor bearbeiten“ wie im Bild unten gezeigt.

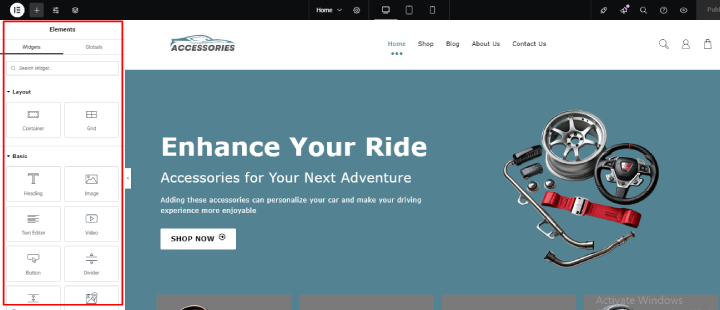
Der Drag & drop-Editor von Elementor vereinfacht die Anpassung und ermöglicht es Ihnen, Farben, Schriftarten, Inhalte und sogar das Layout Ihrer Website mühelos anzupassen.
Fügen Sie mühelos einen Abschnitt ein, ändern Sie oder löschen Sie es zu Ihren Einstellungen!

Passen Sie Ihre Website einfach mit Elementor an, einem reibungslosen Drag-and-Drop-Seitenbauer. Lassen Sie Ihre Kreativität leuchten und erwecken Sie Ihre Vision zum Leben!
Hinzufügen Ihres Produkts zu WooCommerce
Wenn Sie eine Vorlage importieren, enthält sie Platzhalterinhalte, die Sie so ändern können, dass Sie Ihren Anforderungen entsprechen.
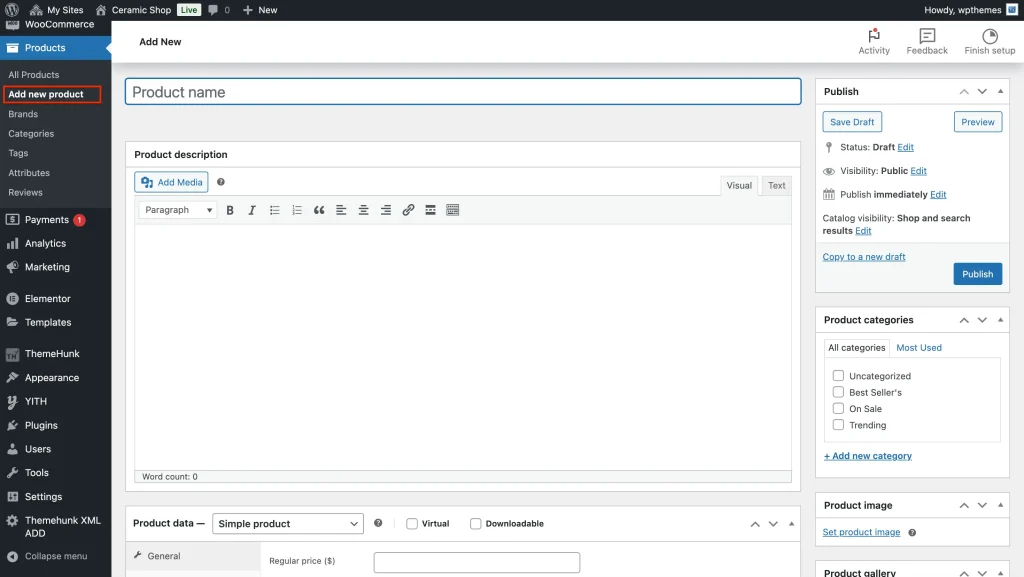
Gehen wir durch die Schritte, um Ihrem WooCommerce -Geschäft Produkte hinzuzufügen. Gehen Sie zunächst zu Produkten und wählen Sie neu hinzufügen.
Sie finden die Produkterstellungsseite hier mit Feldern für den Titel und die Beschreibung. Stellen Sie im Abschnitt Beschreibung unbedingt wichtige Funktionen, Vorteile und andere wesentliche Details zum Produkt auf.

Wählen Sie als Nächstes den relevanten "Produkttyp" im Dropdown -Menü, nachdem Sie in den Bereich "Produktdaten" gescrollt werden. Dies sind Ihre Optionen:
Produkttyp einstellen
- Einfaches Produkt: Für physische Gegenstände ohne Variationen wie ein einzelnes Autozubehörartikel. Aktivieren Sie das Feld "herunterladbar" auf digitale Produkte.
- Gruppiertes Produkt: Verkaufen Sie verwandte Artikel als eine Einheit.
- Externes/Partnerprodukt: Feature -Produkte, die über einen Affiliate -Link auf einer anderen Website zum Kauf erhältlich sind.
- Variable Produkte: Artikel in verschiedenen Größen, Farben oder Stilen erhältlich.
Setzen Sie den Produktpreis und die Bestandsdetails .
Es gibt zwei Preisboxen.
- Für den regulären Preis geben Sie bitte den Preis des Produkts ein.
- Für den Verkaufspreis geben Sie bitte den ermäßigten Preis des Produkts ein.
Produktbilder.
- Um das Produktbild festzulegen, klicken Sie auf „Produktbild festlegen“ und entweder ein neues Image hochladen oder eines aus Ihrer Medienbibliothek auswählen.
- Wenn Sie mehrere Bilder Ihres Produkts haben, fügen Sie sie bitte dem Abschnitt "Product Gallery Images" hinzu.
Kategorie und Tags.
- Um eine Kategorie zu erstellen, verwenden Sie die Schaltfläche „Neue Kategorie hinzufügen“, um Kategorien nach Bedarf zuzuweisen. Sie haben auch die Möglichkeit, Unterkategorien zu erstellen, wenn Sie möchten.
- Tags - Geben Sie die Schlüsselwörter des Produkts ein, um die Sichtbarkeit auf der Website zu verbessern.
Veröffentlichen Sie das Produkt
Drücken Sie „Veröffentlichen“, um Ihr Produkt live zu bringen!
Tipps zur Optimierung der Website des Autozubehörs zu optimieren
- Verwenden Sie hochwertige Bilder und Videos -Kunden sind auf klare Grafiken angewiesen, um fundierte Kaufentscheidungen für ihr Autozubehör zu treffen.
- Heben Sie Kundenaussagen hervor - Erstellen Sie Vertrauen und Glaubwürdigkeit, indem Sie Feedback von zufriedenen Kunden vorstellen.
- Optimieren Sie für mobile Benutzer - Stellen Sie ein nahtloses Browsing -Erlebnis für alle Geräte für Kunden unterwegs sicher.
- Nutzen Sie E-Mail-Marketing -Erfassung potenzieller Leads mit einem Anmeldeformular, um Werbeaktionen und Updates zu senden.
- Bieten Sie zeitlich begrenzte Rabatte an -Erstellen Sie ein Gefühl der Dringlichkeit mit exklusiven Angeboten, um mehr Umsatz zu erzielen.
Wesentliche Werkzeuge und Plugins zur Verbesserung der Funktionalität Ihrer Website
- Live-Produktsuche: Ermöglichen Sie Kunden, schnell bestimmte Artikel mit Echtzeitsuche zu finden, die Benutzererfahrung zu verbessern und die Verkaufschancen zu erhöhen.
- Produktvergleich: Ermöglichen Sie den Kunden, Produkte mit Schlüsselfaktoren zu vergleichen und ihnen zu helfen, fundierte Einkaufsentscheidungen zu treffen.
- WOO CART: Bieten Sie im Menü einen sichtbaren Wagen mit einer schwimmenden Option für einfachen Zugriff und reibungslosere Checkout -Navigation an.
- Variationsmuster: Verwenden Sie visuelle Farbfelder, um die Optionen für Farbe, Größe und Glasur hervorzuheben, und erleichtert den Kunden, Produktvariationen zu erkennen.
- Hauptformular Builder: Sammeln Sie Kundeninformationen mit anpassbaren Formularen, um Ihre Marketingliste zu erstellen und Werbeaktionen oder neue Produkte auszutauschen.
- Rang Math: Verbessern Sie das Suchmaschinenranking Ihres Shops und helfen Sie mehr Kunden, Ihre Produkte und Ihre Website zu entdecken.
- JETPACK: Gewinnen Sie Einblicke in die Leistung Ihrer Website mit detaillierten Analysen, um den Verkehr und das Kundenverhalten zu optimieren.
- WooCommerce-Addons: Verbessern Sie Ihr Geschäft mit Add-Ons für Inventarmanagement, Versandfunktionen, Sicherheit und mehr.
Letzte Gedanken
Die Autozubehör-Vorlage von Shop Mania ist eine hervorragende Option für Geschäftsinhaber, die eine hochkonvertierende, wartungsarme E-Commerce-Website erstellen möchten.
Mit der Ein-Klick-Installationsfunktion können Sie Ihr Autozubehör schnell einrichten und mit dem Verkauf beginnen.
Also, worauf warten Sie noch? Laden Sie den Shop Mania noch heute herunter und starten Sie Ihren Laden!
Wenn Sie diesen Beitrag hilfreich gefunden haben, teilen Sie ihn bitte mit Ihren Freunden mit! Wenn Sie Fragen haben oder Hilfe benötigen, können Sie unten einen Kommentar hinterlassen, um zu helfen. Danke fürs Lesen!
Wir hoffen, dass dieser Leitfaden Ihnen hilft, die perfekte Website -Vorlage für Ihr Autozubehör -Geschäft zu wählen.
Und vergessen Sie nicht, unseren YouTube -Kanal für weitere großartige Inhalte zu abonnieren! Folgen Sie uns auch auf Instagram und Twitter, um die neuesten Updates zu erhalten.
FAQ
F: Kann ich die Vorlage für andere Arten von Produkten verwenden?
ANS: Während die Vorlage speziell für Autozubehör ausgelegt ist, kann sie für andere verwandte Automobilprodukte oder ähnliche E-Commerce-Anforderungen mit einigen Anpassungen angepasst werden.
F: Welche Funktionen sind in der Vorlage enthalten?
ANS: Die Vorlage enthält Funktionen wie:
1. Responsives Design für Mobile und Desktop
2. Produktausstellungsgitter
3.. Einfache Navigationsmenüs
4. Integration mit E-Commerce-Plattformen (wie WooCommerce, Shopify usw.)
5. SEO -Optimierungstools
6. Integration der sozialen Medien
7. Abschnitte für Kundenüberprüfungen
Weitere hilfreiche Lesevorgänge:
- Neue Website-Vorlage für Einzelprodukte (One-Click-Installation)
- Neue Website-Vorlage für Plus-Size-Shop (One-Click-Installation)
- Neue Website-Vorlage für Kleidung (One-Click-Installation)
