Die 20 besten Beispiele für Shopify-Blogs im Jahr 2023
Veröffentlicht: 2023-03-17Möchten Sie sich einige der besten Shopify-Blog-Beispiele ansehen, weil Sie daran interessiert sind, Ihren Online-Shop zu erweitern?
Obwohl wir nicht unbedingt empfehlen, einen Blog mit Shopify zu starten, empfehlen wir DEFINITIV, einen Blog zu Ihrer E-Commerce-Website hinzuzufügen.
Sie können damit nicht nur neue Produkt-Drops ankündigen und Sonderangebote bewerben, sondern auch Ihr Geschäft durch SEO-optimierte Artikel (Tipps, Tricks, Ratschläge usw.) ausbauen und mehr organischen Traffic genießen.
Zeigen Sie der Welt, dass Sie ein Experte auf Ihrem Gebiet sind.
Shopify verfügt über alle Tools, die zum Starten eines Blogs erforderlich sind – und hier sind zwanzig erstklassige Beispiele, die Sie inspirieren werden.
Inspirierende Beispiele für Shopify-Blogs
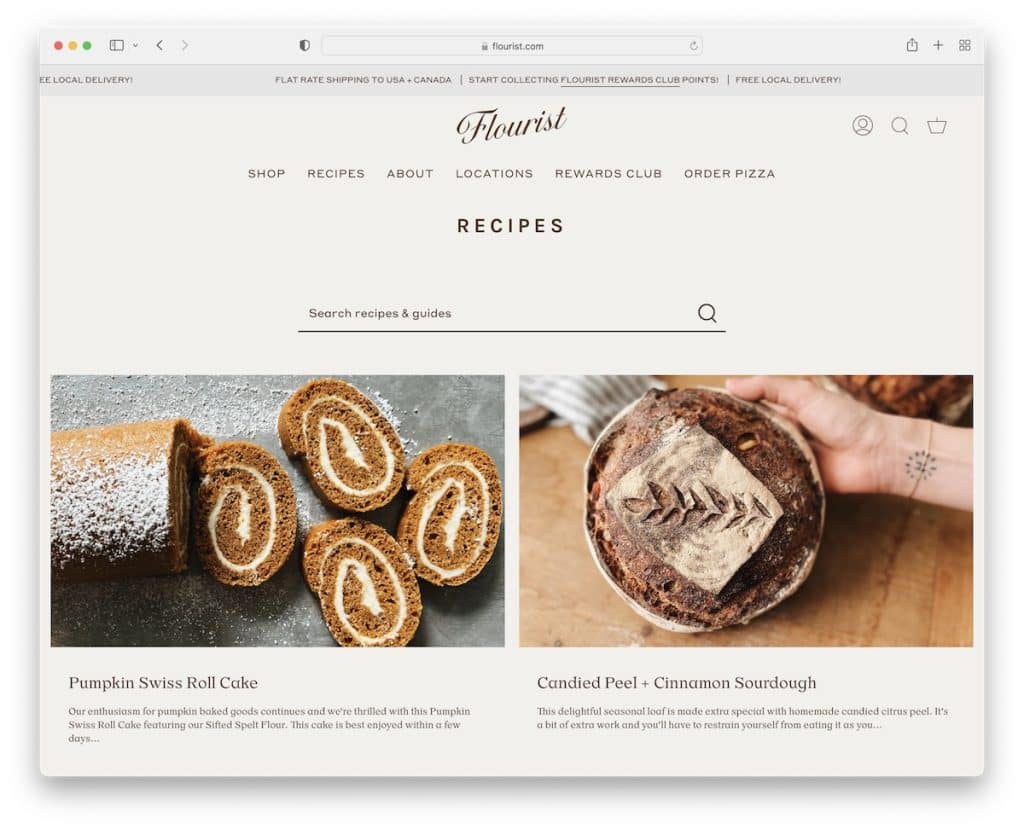
1. Floristische Rezepte
Gebaut mit : Shopify

Flourist Recipes ist ein großartiges Beispiel für einen Shopify-Blog mit einem zweispaltigen Rasterlayout. Es hat eine gleitende Textbenachrichtigung in der oberen Leiste und eine Kopfzeile mit einer Navigationsleiste (die ein mehrspaltiges Dropdown-Menü hat).
Unter der Kopfzeile befindet sich eine einfache Suchleiste, wenn Sie nach etwas Bestimmtem suchen. Darüber hinaus enthält die Fußzeile viele zusätzliche Quicklinks, Social-Media-Symbole und ein Newsletter-Abonnement-Widget.
Hinweis: Zeigen Sie mehr Blogbeiträge auf der „Startseite“ mit einem mehrspaltigen Rasterlayout an.
Vielleicht interessiert Sie auch unsere Sammlung der besten Rezept-Blogs.
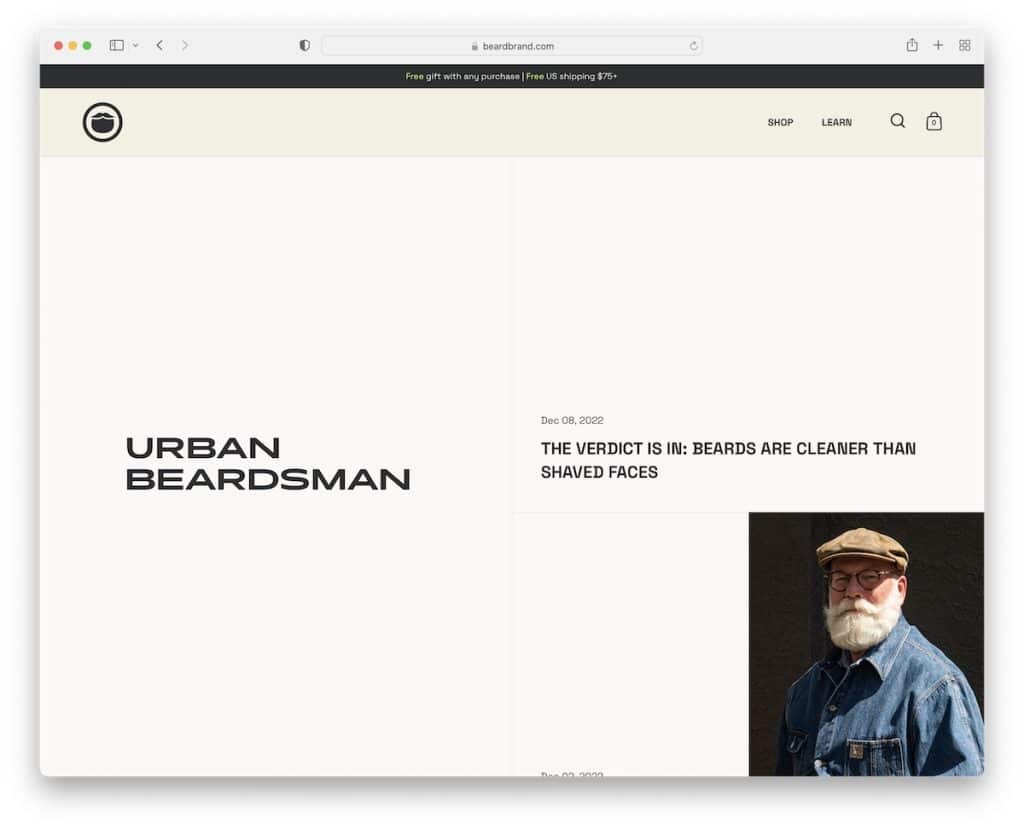
2. Städtischer Bartträger
Gebaut mit : Shopify

Urban Beardsman hat ein sehr interessantes Split-Screen-Design, bei dem der linke Teil statisch und der rechte scrollbar ist. Aber der „scrollbare“ Abschnitt hat auch ein geteiltes Design, ein Abschnitt besteht aus Datum und Titel auf einem soliden Hintergrund und der andere gekennzeichnete Bild.
Dieser Blog hat eine Kopfzeile, die sich verbirgt, wenn Sie nach unten scrollen, sich jedoch zeigt, wenn Sie nach oben zurückkehren. Wir mögen auch diesen schwarzen Hintergrund, der die zusätzlichen Informationen und Links besser hervorhebt.
Hinweis: Schaffen Sie eine bessere Benutzererfahrung mit einer verschwindenden/wieder erscheinenden Kopfzeile, um das Scrollen angenehmer zu gestalten.
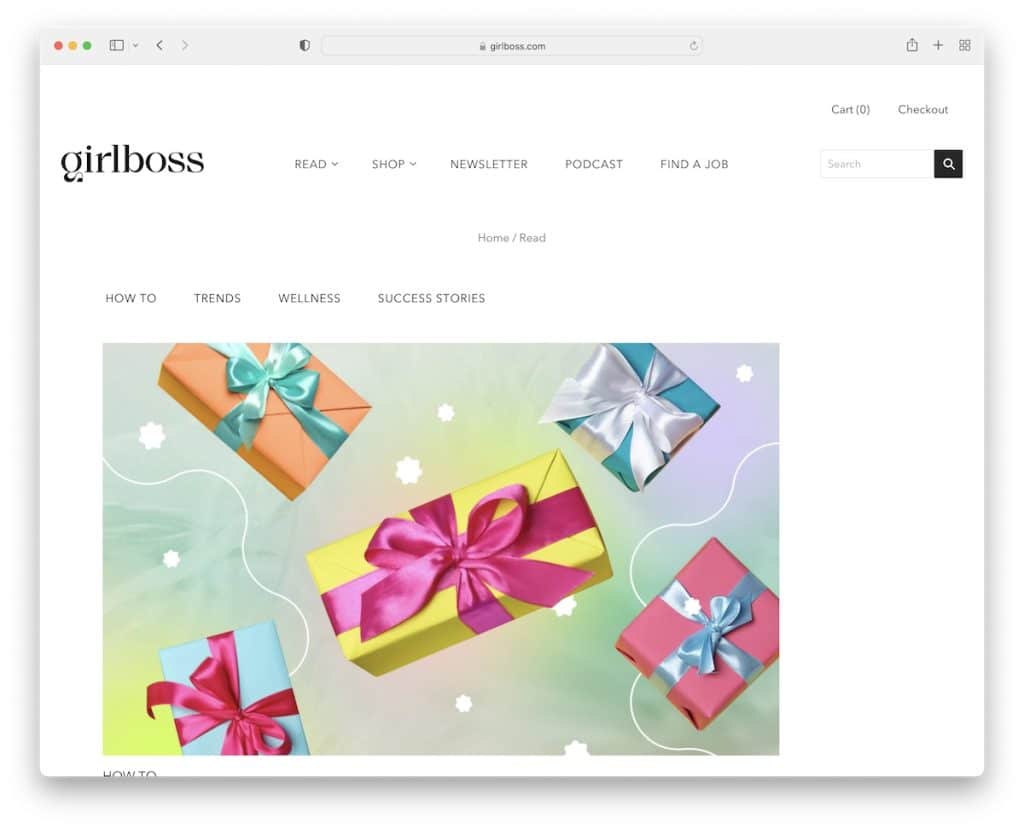
3. Chefin
Gebaut mit : Shopify

Girlboss hat ein minimalistisches Blog-Layout mit einer hellen Kopfzeile und einer dunklen Fußzeile, um es dynamischer zu machen. Unter der Kopfzeile und den Breadcrumbs befinden sich Tags, mit denen Sie schnell auf die Artikel zugreifen können, die Sie interessieren. Sie können jedoch jederzeit etwas Spezifischeres in die Suchleiste eingeben.
Zwischen all den Post-Rastern befindet sich auch ein Newsletter-Abonnementbereich mit einem lebendigen Design, um die Aufmerksamkeit aller auf sich zu ziehen.
Hinweis: Integrieren Sie ein Newsletter-Abonnement-Widget, um Ihre Liste zu erstellen und Ihr Geschäft durch E-Mail-Marketing auszubauen.
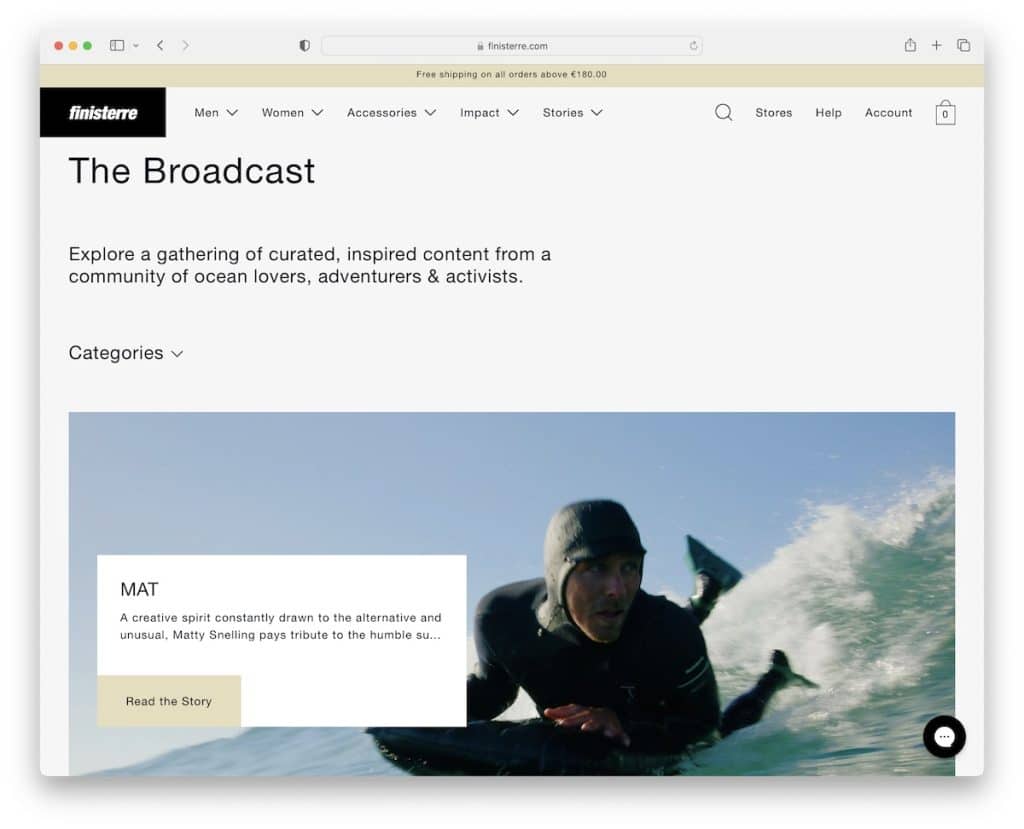
4. Finisterre
Gebaut mit: Shopify

Finisterre hat eine inhaltsreiche Blog-Startseite mit einem sauberen Aussehen, das das Durchblättern zu einem Kinderspiel macht. Der Heldenbereich hat auch ein Dropdown-Menü für Kategorien, mit dem Sie nur die Themen auswählen können, die Sie lesen möchten.
Einzelne Posts haben ein Layout in voller Breite, was eine hervorragende visuelle und textliche Inhaltsverteilung gewährleistet.
Finisterre hat auch ein Newsletter-Abonnement-Popup mit Kontrollkästchen, um zu entscheiden, welche Art von E-Mails Sie erhalten möchten.
Hinweis: Mithilfe von Kontrollkästchen können Ihre Benutzer die Themen und Kategorien auswählen, an denen sie interessiert sind.
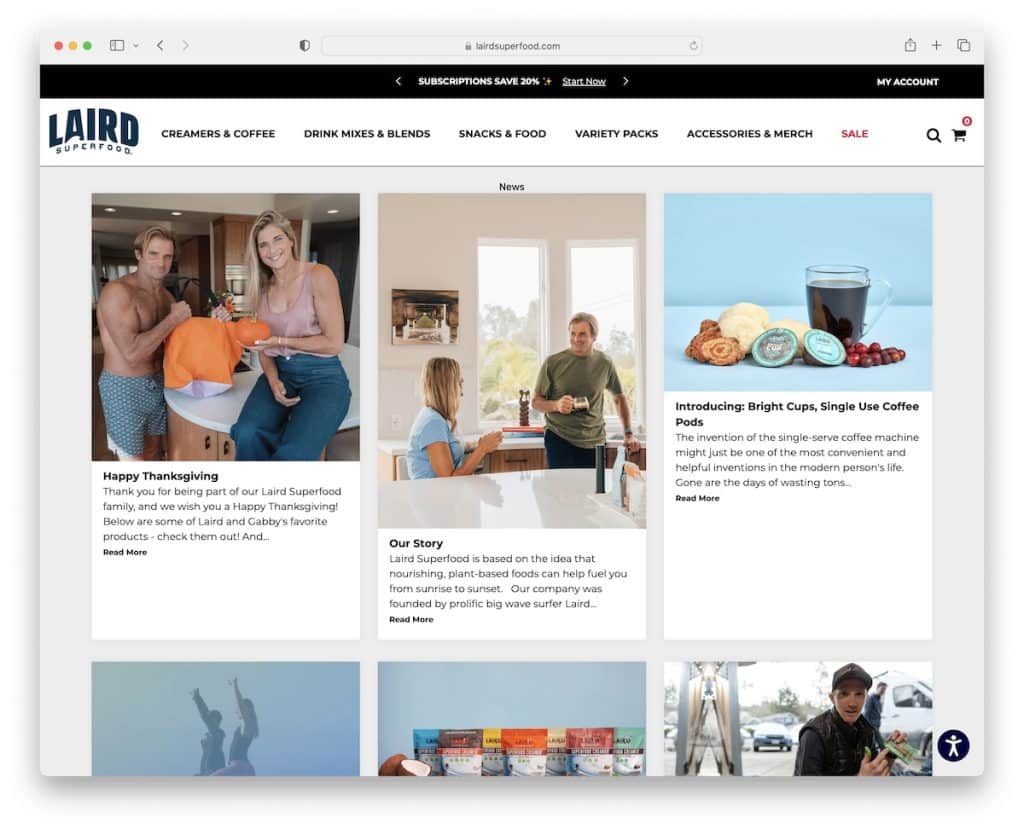
5. Laird Superfood
Gebaut mit: Shopify

Der Shopify-Blog von Laird Superfood hat eine Kastenstruktur mit einem dreispaltigen Raster, um viele Artikel zu präsentieren, die nur wenige Klicks voneinander entfernt sind. Jedes Rasterelement hat ein Vorschaubild, einen Titel, einen Auszug und eine „Weiterlesen“-Schaltfläche.
Der Beitrag selbst hat eine traditionellere Form mit einer rechten Seitenleiste, in der Sie Links zu den letzten Beiträgen, allen Neuigkeiten und einer riesigen Liste von Tags finden können.
Ein weiterer Vorteil von Laird Superfood ist der barrierefreie Konfigurator, sodass jeder das Aussehen des Blogs nach Belieben anpassen kann.
Hinweis: Ermöglichen Sie Lesern, das Aussehen des Blogs mit Anpassungen für die Barrierefreiheit zu konfigurieren.
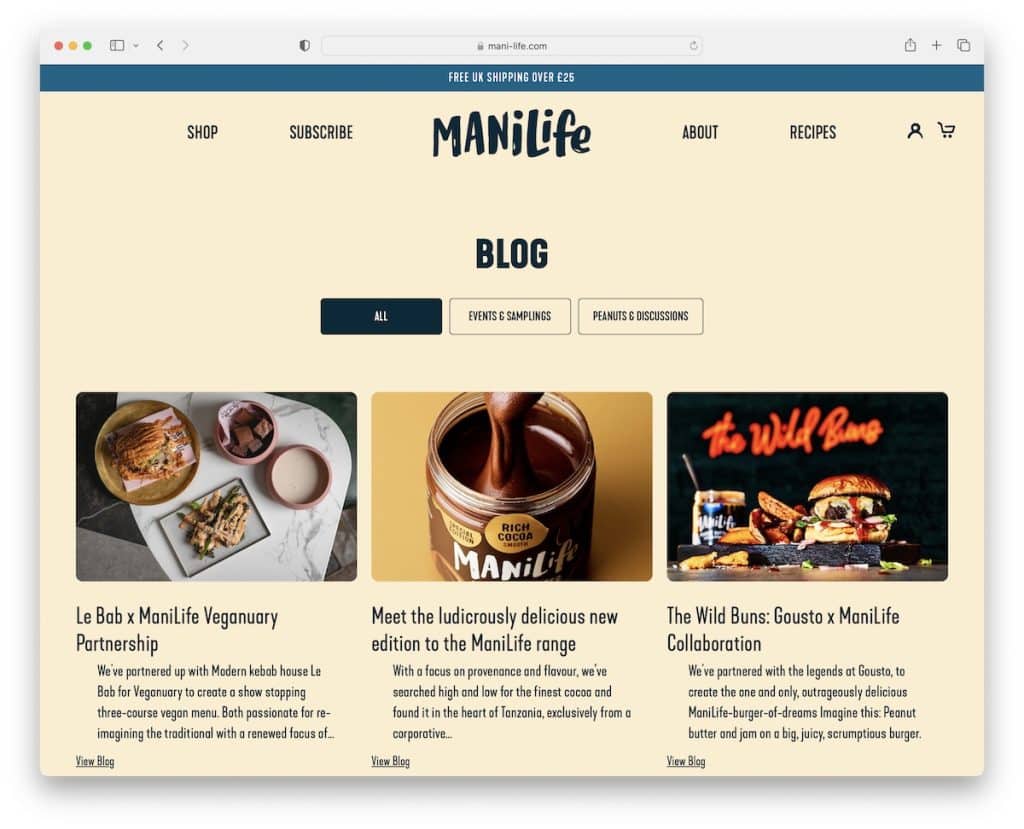
6. Mani-Leben
Gebaut mit: Shopify

Der Blog von Mani Life beginnt mit drei Registerkarten, auf denen Sie wählen können, ob Sie „alle“ Artikel, „Veranstaltungen und Kostproben“ oder „Erdnüsse und Diskussionen“ anzeigen möchten.
Der Look ist aufgrund der Thumbnails mit abgerundeten Kanten mobiler. Mani Life verwendet auch einen verschwindenden und wieder erscheinenden Header, der von der Scrollbewegung abhängt.
Aber wir finden, dass eine der clevereren Funktionen die „verwandten Produkte“ unter jedem Beitrag sind, die zu mehr Conversions beitragen.
Hinweis: Denken Sie daran, dass Ihr Blog Ihrem Unternehmen helfen kann, mehr Umsatz zu generieren.
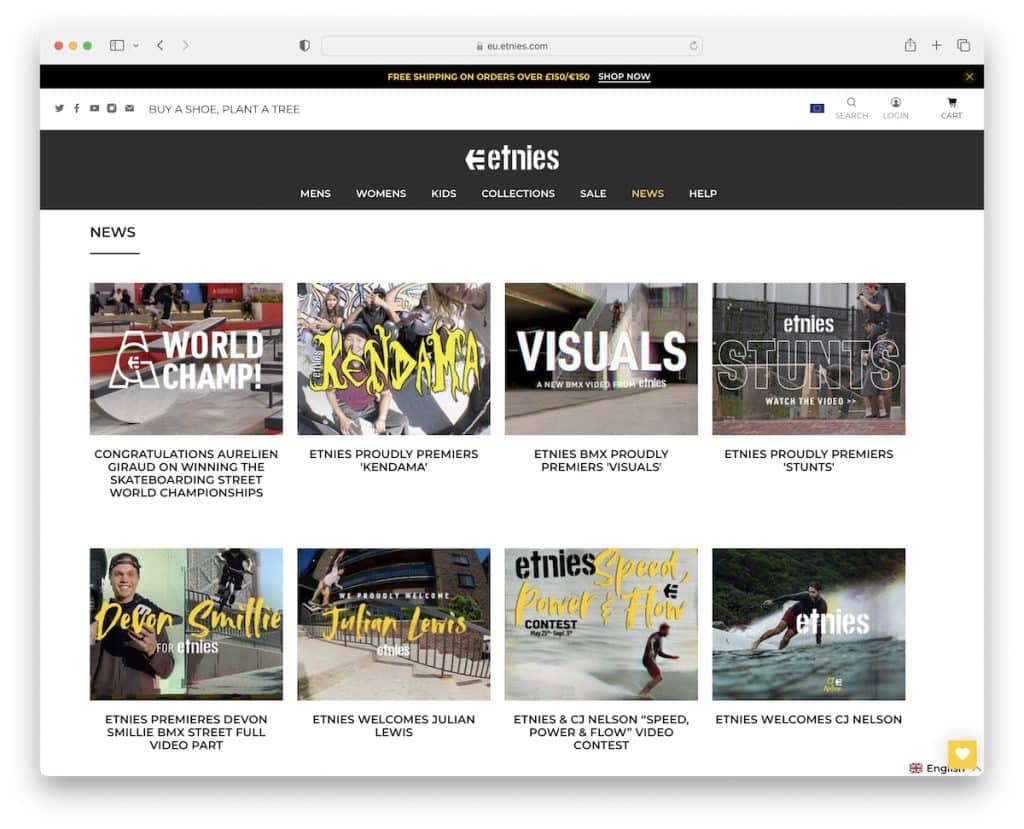
7. Etnies
Gebaut mit: Shopify

Der Blog von Etnies hat einen Sticky-Header mit einem Mega-Menü, um die ultimative Navigationserfahrung zu gewährleisten. Außerdem zeigt die Suchleiste Empfehlungen an („meinten Sie?“), um sicherzustellen, dass das Finden der richtigen Inhalte schmerzfrei ist.
Darüber hinaus enthalten Blog-Beiträge neben Text in der Regel sowohl Bild- als auch Videoinhalte, um die Dinge aufzupeppen. Außerdem finden Sie in der oberen rechten Ecke einen „Zurück/Nächster“-Link, um bequemer von Post zu Post zu springen.
Hinweis: Mit der Mega-Menünavigation können Sie eine benutzerdefinierte Dropdown-Vorlage mit Links, Bildern usw. erstellen.
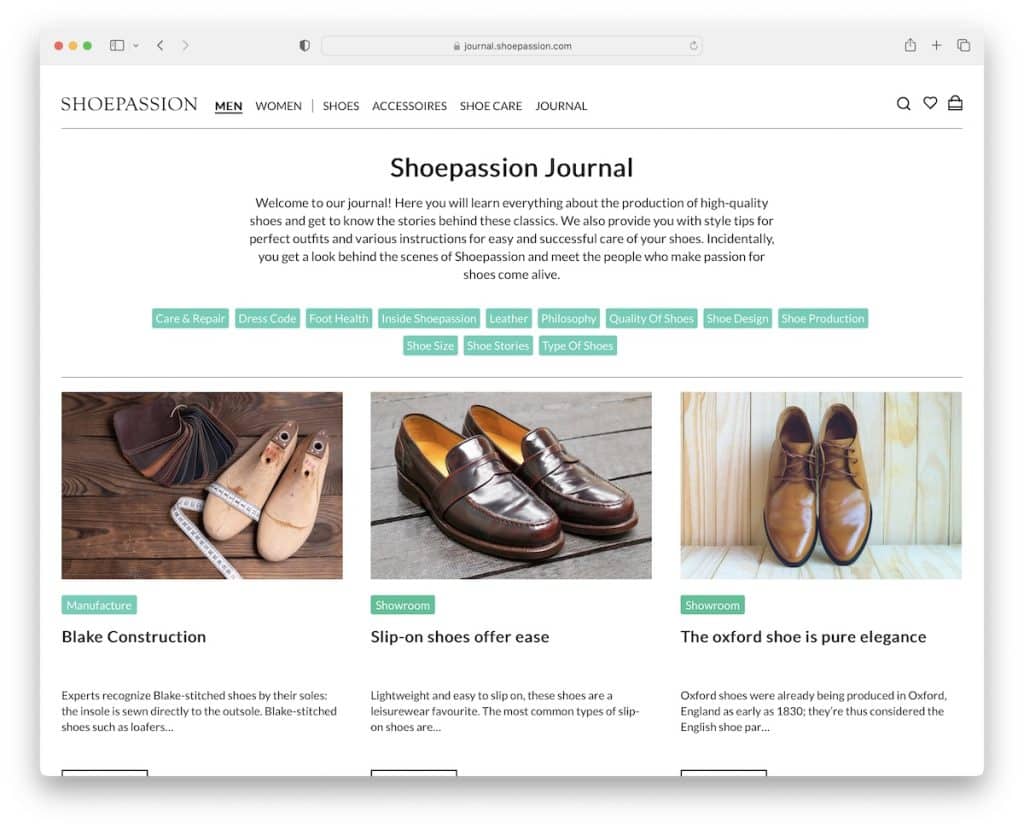
8. Schuhleidenschaft
Gebaut mit: Shopify

Das Journal/Blog von Shoepassion ist elegant, mit einer einfachen Struktur, die die Arbeit gut erledigt. Above the fold sind ein Titel und eine kurze Beschreibung dessen, was Sie von den auf ihrer Zeitschriftenseite veröffentlichten Inhalten erwarten können.
Darüber hinaus zeigt Shoepassion auch mehrere Schaltflächen für verschiedene Kategorien/Themen an, um die erforderlichen Inhalte viel schneller zu finden.
Hinweis: Verwenden Sie die Blog-Kategorisierung, damit Leser die richtigen Artikel schneller suchen und finden können.
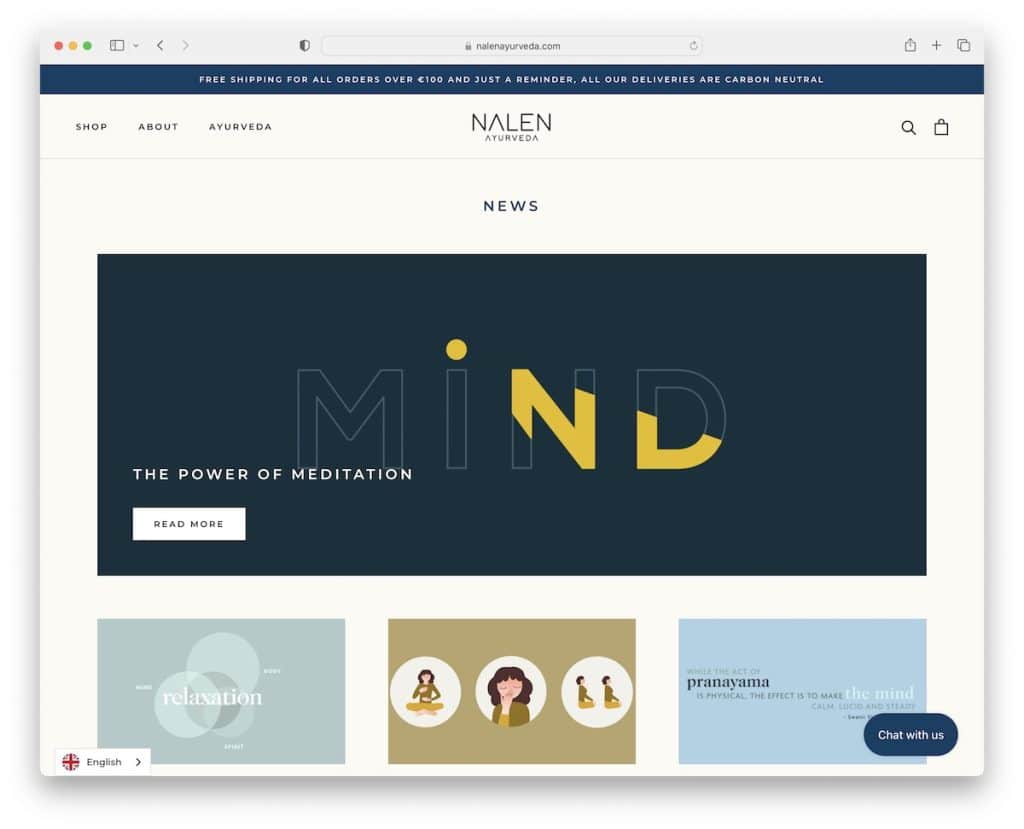
9. Nalen
Gebaut mit: Shopify

Nalen zeigt den neuesten Artikel im Heldenbereich an, gefolgt von einem Raster von Artikeln, die geladen werden, während Sie scrollen.
Dieses Shopify-Blog-Beispiel hat drei klebrige Elemente; der Header, der Sprachumschalter und das Chat-Widget. Das klingt zwar viel, aber sie überfüllen den Bildschirm nicht.
Genau wie die Homepage des Blogs haben auch einzelne Artikel unten ein Produktkarussell, sodass jeder einen Grund hat, auf der Seite zu bleiben und weiterhin verschiedene Artikel zu überprüfen.
Hinweis: Verleihen Sie Ihrem neuesten oder meistgelesenen Artikel zusätzlichen Glanz, indem Sie ihn im Heldenbereich hervorheben.
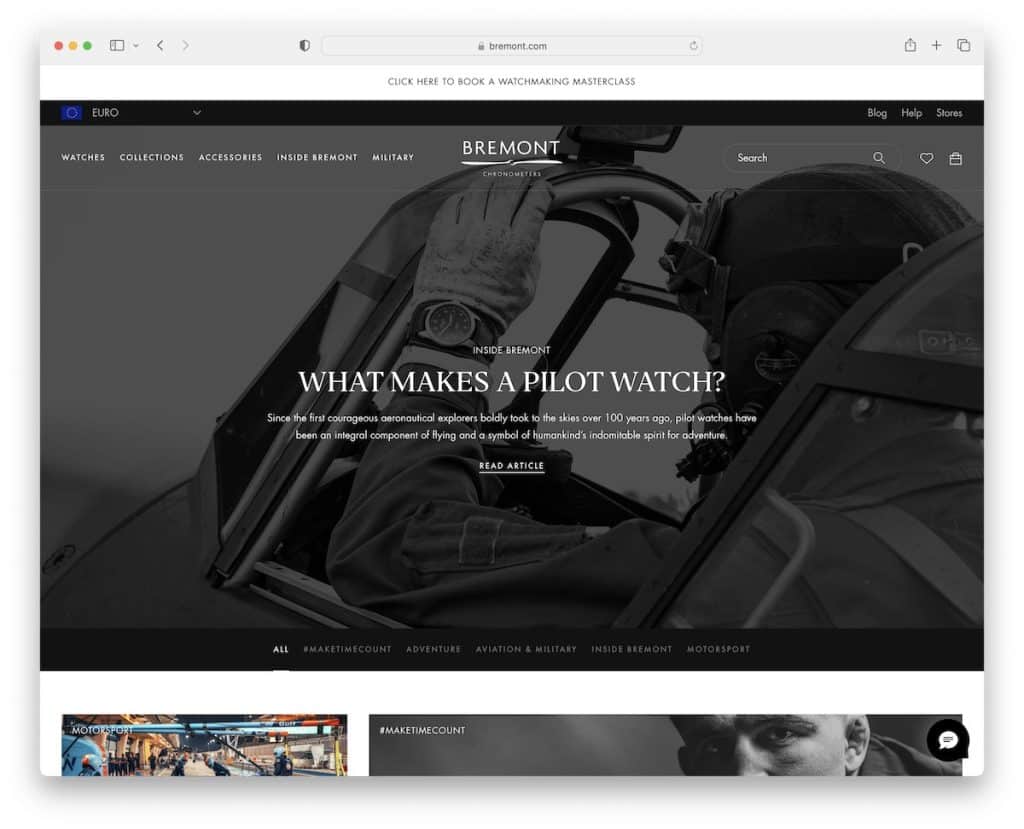
10. Bremont
Gebaut mit: Shopify

Bremont ist ein modernes Shopify-Blog-Beispiel mit einem Load More-Button, der Sie über die Anzahl der geladenen Artikel und die Gesamtzahl der Artikel informiert. Es fühlt sich fast wie ein Fortschrittsbalken an.
Unterhalb des neuesten Artikels befindet sich ein Banner mit Links zu verschiedenen Kategorien für den schnellen Zugriff. Aber selbst wenn Sie nicht anhalten und weiterscrollen, schwebt das Banner oben auf dem Bildschirm, sodass Sie nicht zurückkehren müssen, um es zu erreichen.

Hinweis: Anstelle der herkömmlichen Paginierung können Sie auch eine Schaltfläche zum Laden/Mehr anzeigen verwenden, um die Beiträge auf derselben Seite weiterhin zu genießen.
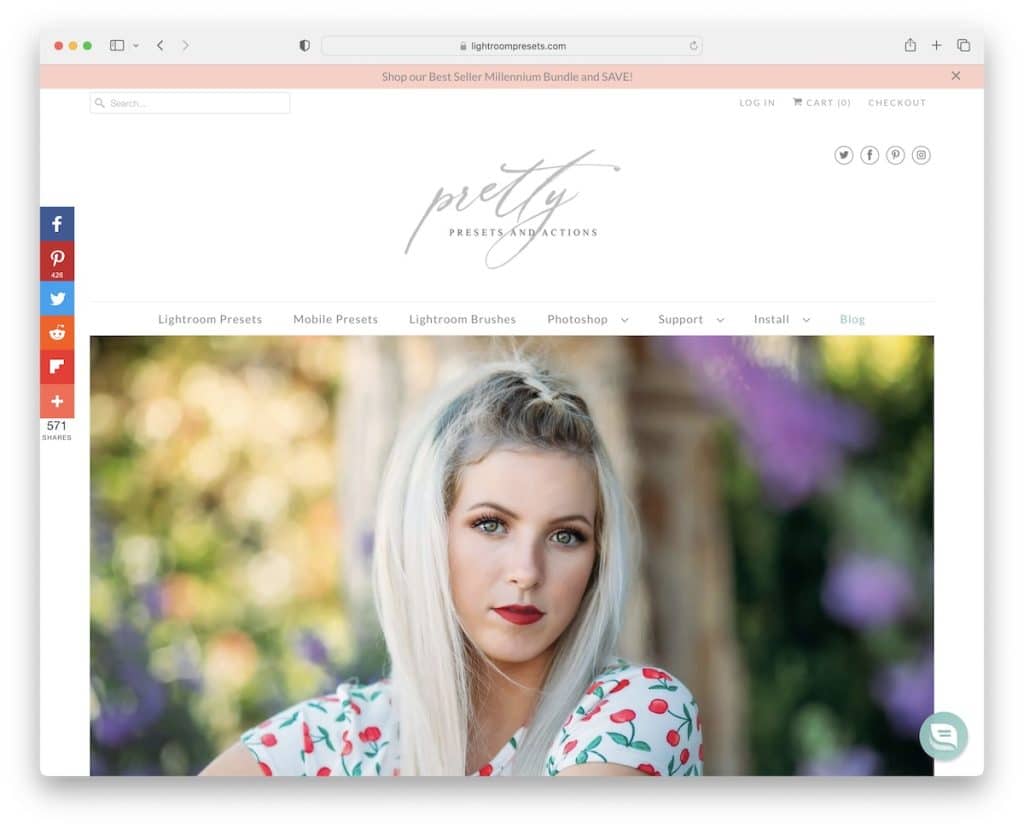
11. Hübsche Voreinstellungen
Gebaut mit: Shopify

Pretty Presets ist ein eleganter Shopify-Blog mit zwei Spalten und einer Seitenleiste mit Links zu verschiedenen Kategorien und einem Newsletter-Anmeldeformular.
Auf der linken Seite des Bildschirms befinden sich schwebende Social-Media-Symbole zum Teilen des Inhalts und zur Verbreitung der Nachricht.
Eine coole Funktion von Posts ist der Vorher-Nachher-Schieberegler (der auch ein großartiges Verkaufselement ist).
Hinweis: Verwenden Sie einen Vorher/Nachher-Schieberegler, um die Verbesserungen zu präsentieren, egal ob es sich um Bildtransformation, Körpertransformation, Haustransformation usw. handelt.
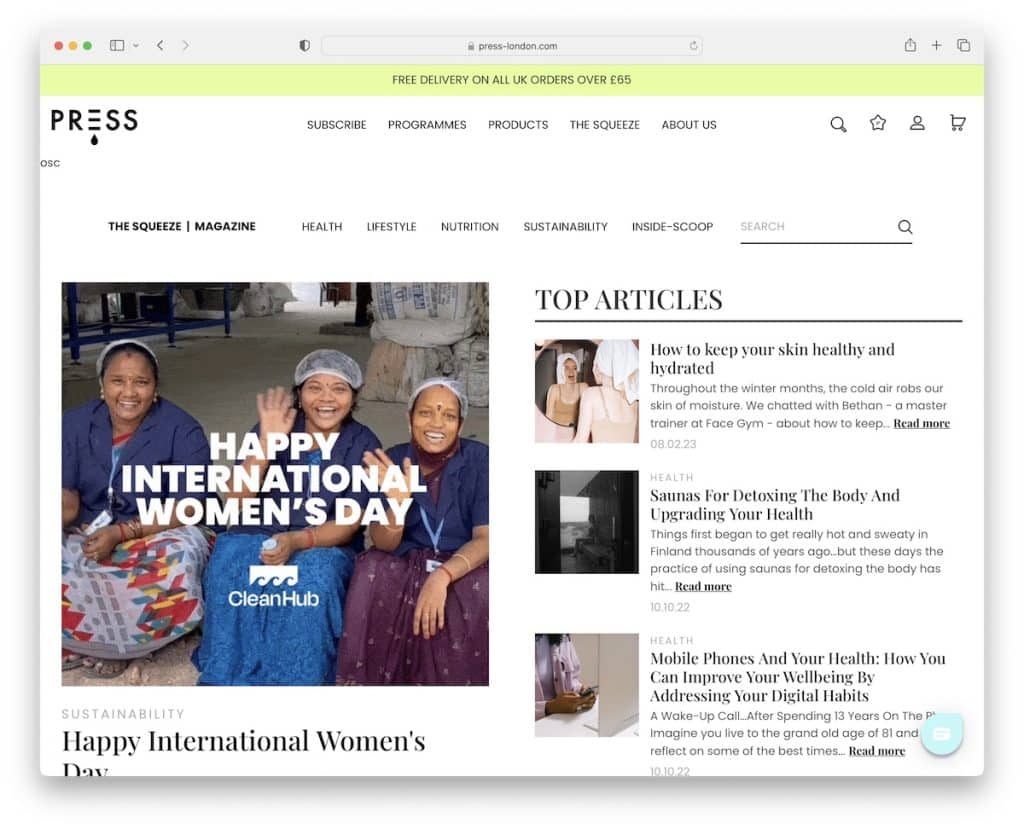
12. Drücken Sie
Gebaut mit: Shopify

Das GIF von Press ist ein toller Blickfang, um das Interesse der Leser zu wecken (damit sie nicht zu schnell gehen).
Viele weitere animierte Elemente im gesamten Layout schaffen jedoch eine sehr ansprechende Atmosphäre.
Darüber hinaus bleiben sowohl die Benachrichtigungsleiste als auch die Kopfzeile am oberen Rand des Bildschirms, sodass ein Zurückscrollen nach oben nicht erforderlich ist.
Hinweis: Eine Benachrichtigung in der oberen Leiste mit einem kontrastierenden Hintergrund ist eine intelligente Möglichkeit, mehr Aufmerksamkeit auf das zu lenken, worüber Sie den Besucher informieren möchten.
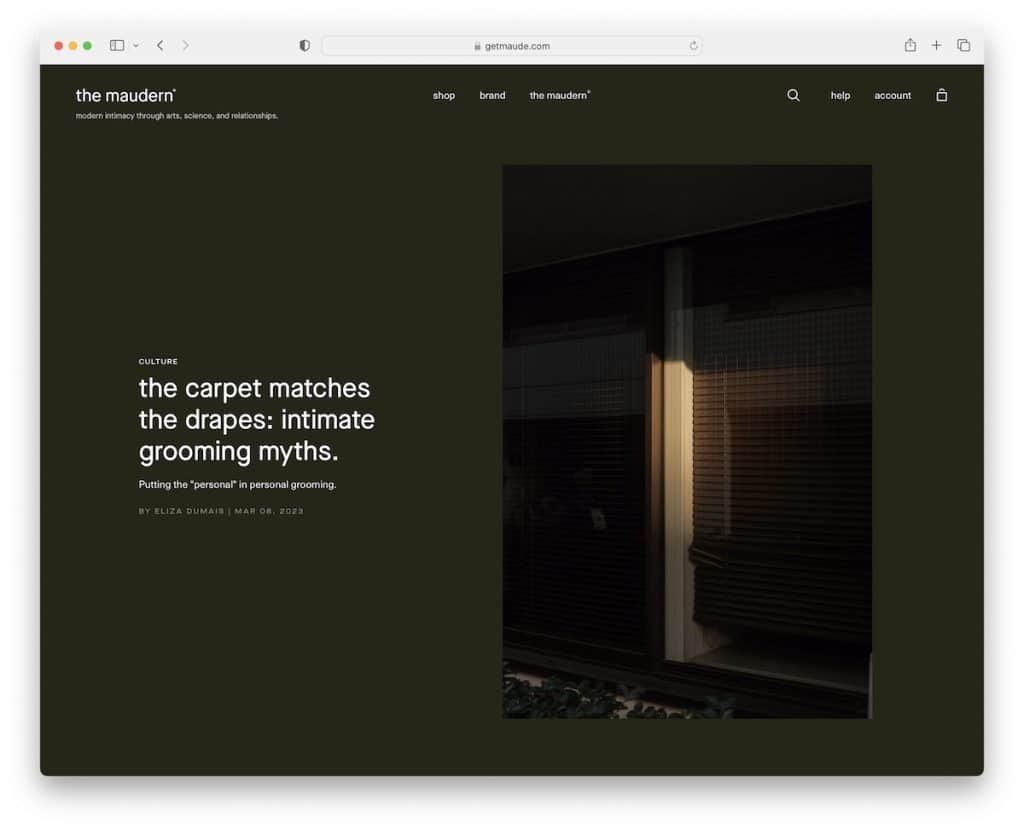
13. Die Maudern
Gebaut mit: Shopify

Was sofort neugierig macht, ist das dunkelgrüne Design von The Maudern, das beruhigt, aber gleichzeitig den Fokus auf Text und Bild richtet.
Die schwebende Kopfzeile ist sehr minimalistisch, mit Hamburger-Menü, Such- und Einkaufswagensymbolen.
Die Suchleiste zeigt empfohlene Ergebnisse an, wenn Sie mit der Eingabe Ihrer Suchanfrage beginnen, um den Suchvorgang zu vereinfachen. Und die Hamburger-Navigationsfolien von links mit einem Dropdown-Menü, um sicherzustellen, dass Sie mühelos zum richtigen Ort gelangen.
Hinweis: Erstellen Sie ein eleganteres Aussehen mit einem Hamburger-Menüsymbol, anstatt Links in der Navigationsleiste anzuzeigen.
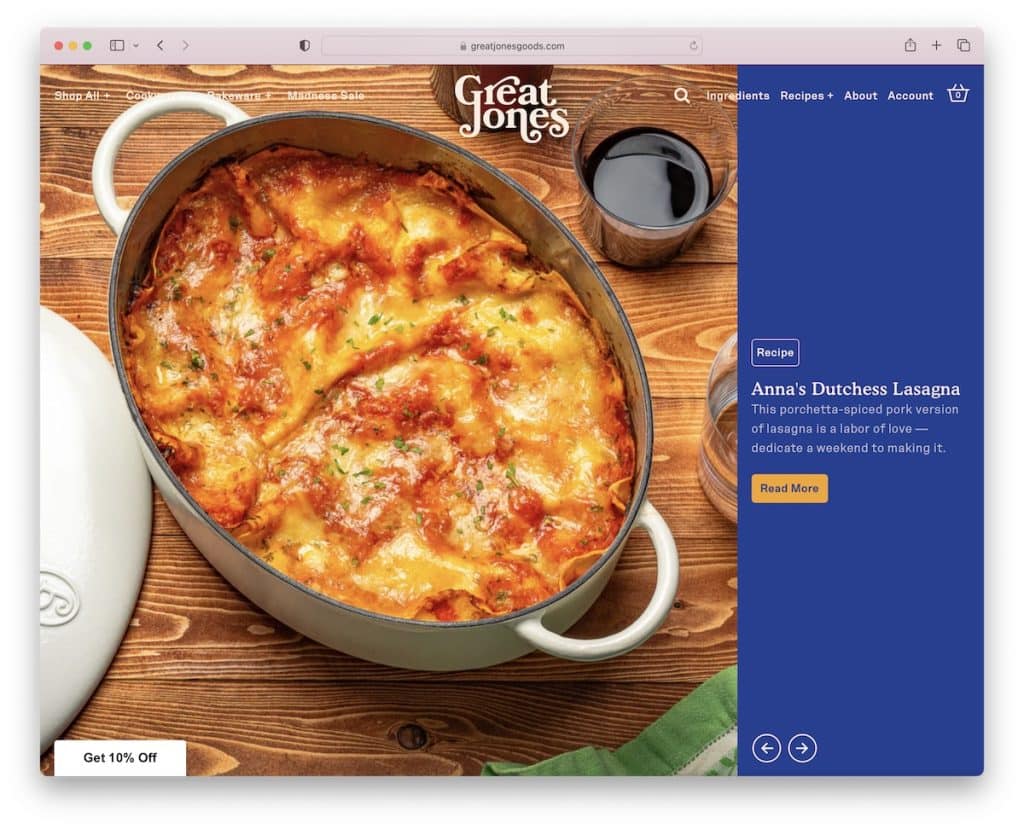
14. Großer Jones
Gebaut mit: Shopify

Was Great Jones anders macht, ist die Verwendung eines massiven Schiebereglers über der Falte und einer verschiebbaren Textbenachrichtigungsleiste mit wechselnden Hintergrundfarben.
Great Jones hat ein einprägsames Website-Farbschema mit einer großen Auswahl an Typografie und zusätzlichem Weißraum, um eine bessere Lesbarkeit zu gewährleisten.
Hinweis: Erstellen Sie eine (große) Diashow, um die Artikel, die Sie unbedingt lesen müssen, in den Mittelpunkt zu rücken.
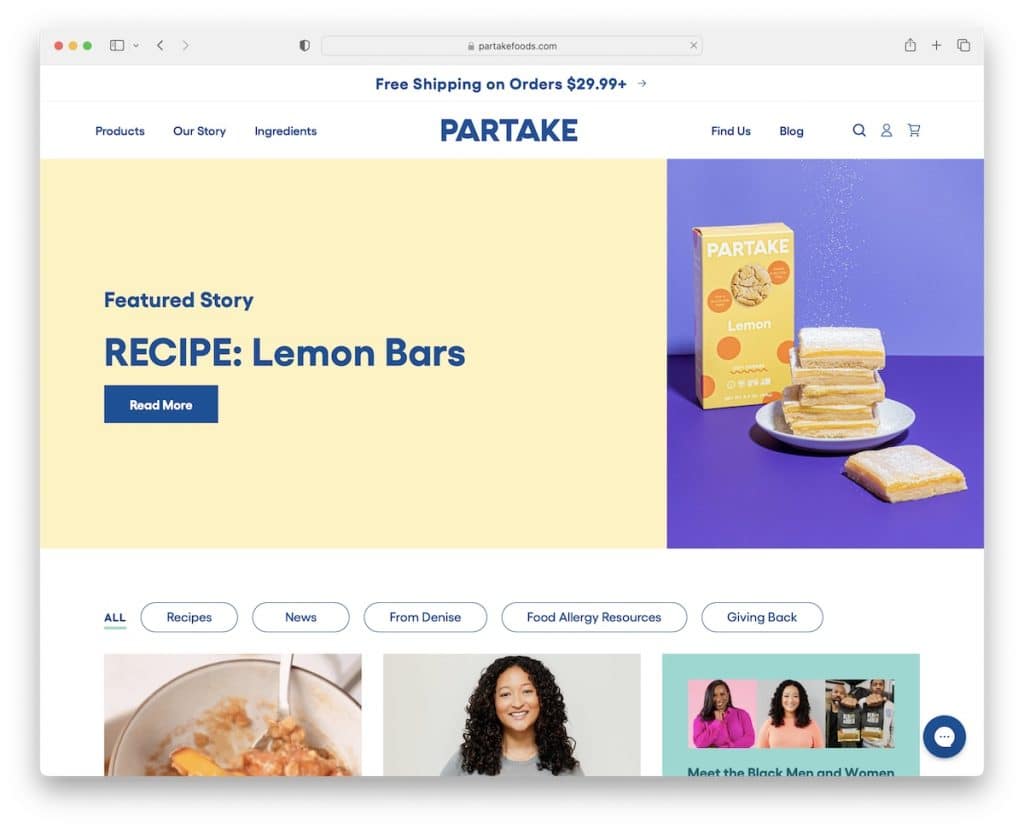
15. Nehmen Sie Nahrungsmittel zu sich
Gebaut mit: Shopify

Obwohl das Post-Grid-Layout von Partake Foods EXTREM lang ist, fühlt es sich nicht langweilig an. Warum? Wegen der statischen und animierten Thumbnails, die sehr ansprechend für das Auge sind.
Anstatt endlos zu scrollen, können Sie auch durch verschiedene Kategorien navigieren, indem Sie auf die Schaltflächen unter dem Heldenbanner klicken.
Unser freundlicher Rat: Fügen Sie einen Back-to-Top-Button oder einen Sticky Header hinzu, wenn Sie eine (sehr) lange Seite erstellen, um die UX zu verbessern.
Hinweis: Das Mischen von Animationen im hauptsächlich statischen responsiven Webdesign kann eine aufregendere Gesamtstimmung erzeugen.
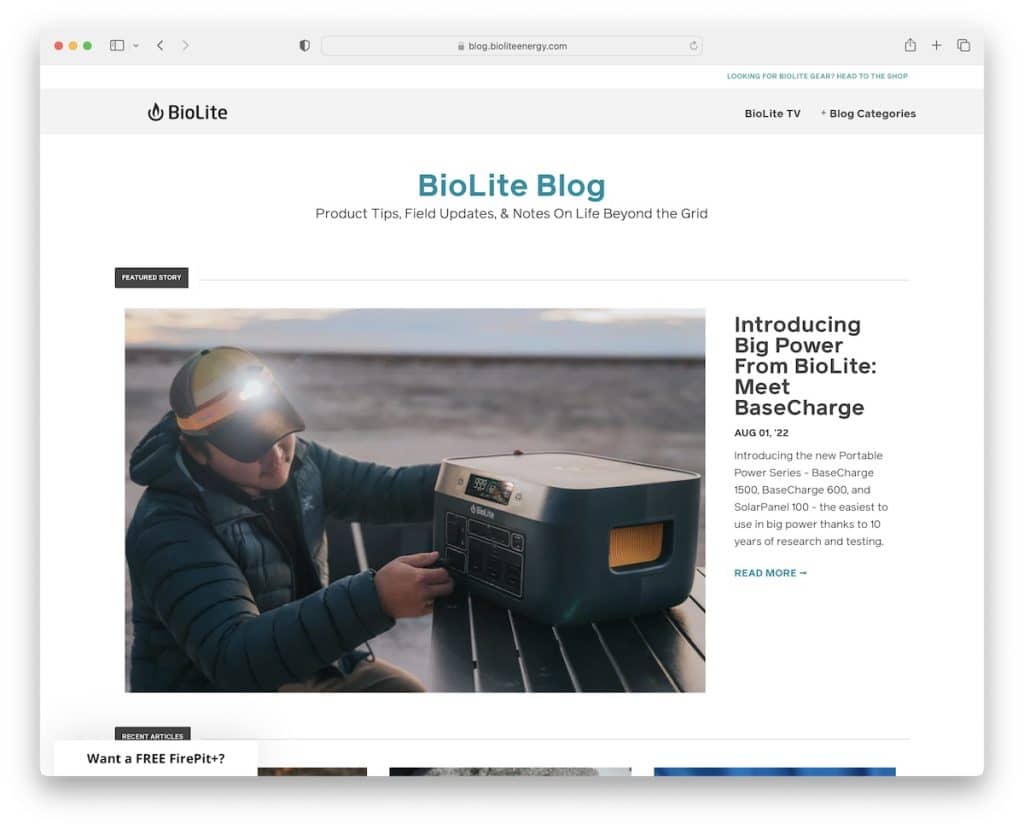
16. BioLite
Gebaut mit: Shopify

BioLite ist ein hervorragendes Beispiel für einen Shopify-Blog, bei dem auf Sauberkeit geachtet wird, um sicherzustellen, dass der Inhalt mehr nach vorne und in die Mitte kommt.
Sowohl die Startseite als auch die Beitragsseiten des Blogs haben keine Seitenleisten für die ablenkungsfreie Erfahrung, nach der wir alle suchen.
Darüber hinaus zeigt der Heldenbereich eine vorgestellte Geschichte mit einem großen Miniaturbild, Titel, Datum, Auszug und dem Link „Weiterlesen“.
(Aber BioLite ist ein weiterer Blog, in dem eine schwebende Navigationsleiste oder eine Zurück-nach-oben-Schaltfläche praktisch wäre.)
Hinweis: Ein Blog ohne Seitenleiste kann zu einer zufriedenstellenderen UX beitragen.
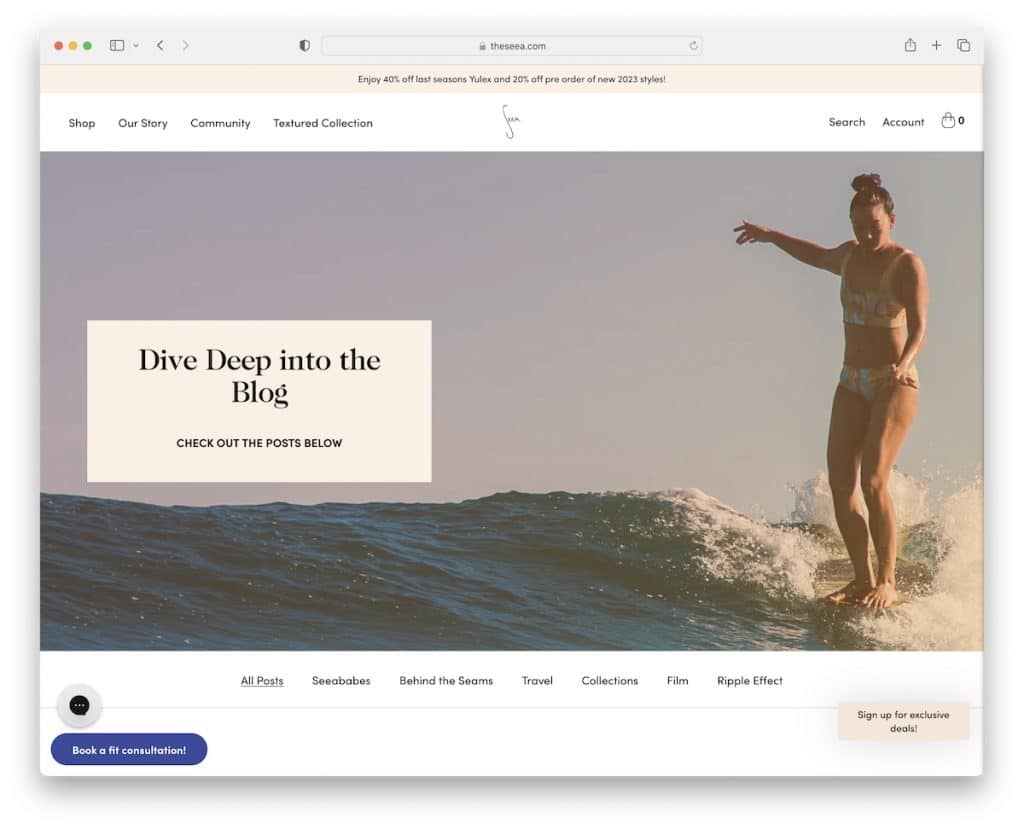
17. Die Seea
Gebaut mit: Shopify

Das Seea hat ein einprägsames Layout mit umrissenen Rasterelementen, ein einfaches Detail, das diesen Shopify-Blog von den anderen unterscheidet.
Vier schwebende Elemente sorgen dafür, dass alles Notwendige immer griffbereit ist. Die Kopfzeile, die Chatbox, die Buchung und das Abonnement, Sie können jederzeit und überall darauf zugreifen.
Außerdem hat jeder Blogbeitrag einen Fortschrittsbalken und eine Minutennotiz (damit Sie wissen, wie lange es dauern wird, ihn zu lesen).
Hinweis: Fügen Sie einen Fortschrittsbalken ein, damit der Leser genau weiß, wie „tief“ er im Inhalt steckt.
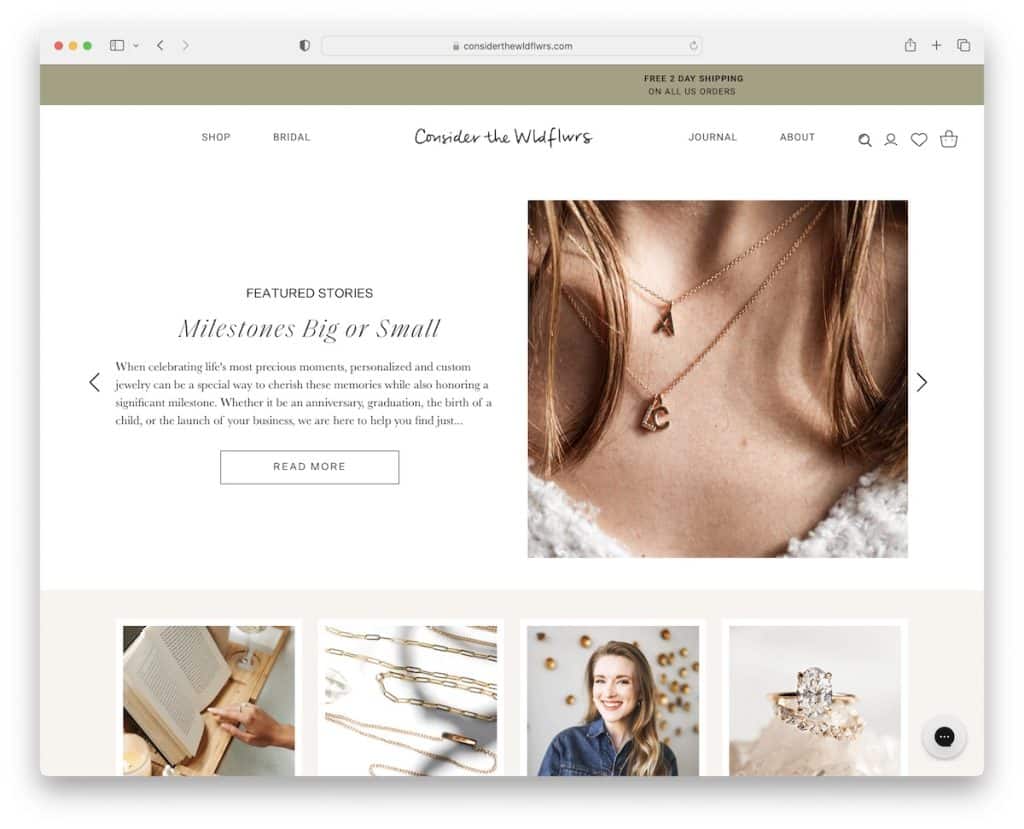
18. Betrachten Sie The Wldflwrs
Gebaut mit: Shopify

Betrachten Sie The Wldflwrs ist ein weiteres großartiges Beispiel für einen Shopify-Blog mit einem Schieberegler, der vorgestellte Geschichten anzeigt. Jede Folie enthält einen Titel, einen Auszug, einen Call-to-Action (CTA)-Button und ein Bild.
Der Blog hat ein einspaltiges Layout mit Bildern, die beim Scrollen geladen werden.
Bedenken Sie, dass The Wldflwrs eines der längsten Blog-Homes hat, die wir kennengelernt haben. Aber das ist in Ordnung, weil es den Sticky-Header (mit einem Mega-Menü) verwendet, der kein Scrollen erfordert, um zum Anfang zurückzukehren.
Hinweis: Schaffen Sie ein ansprechenderes Ambiente, indem Sie einige oder alle Inhalte beim Scrollen laden.
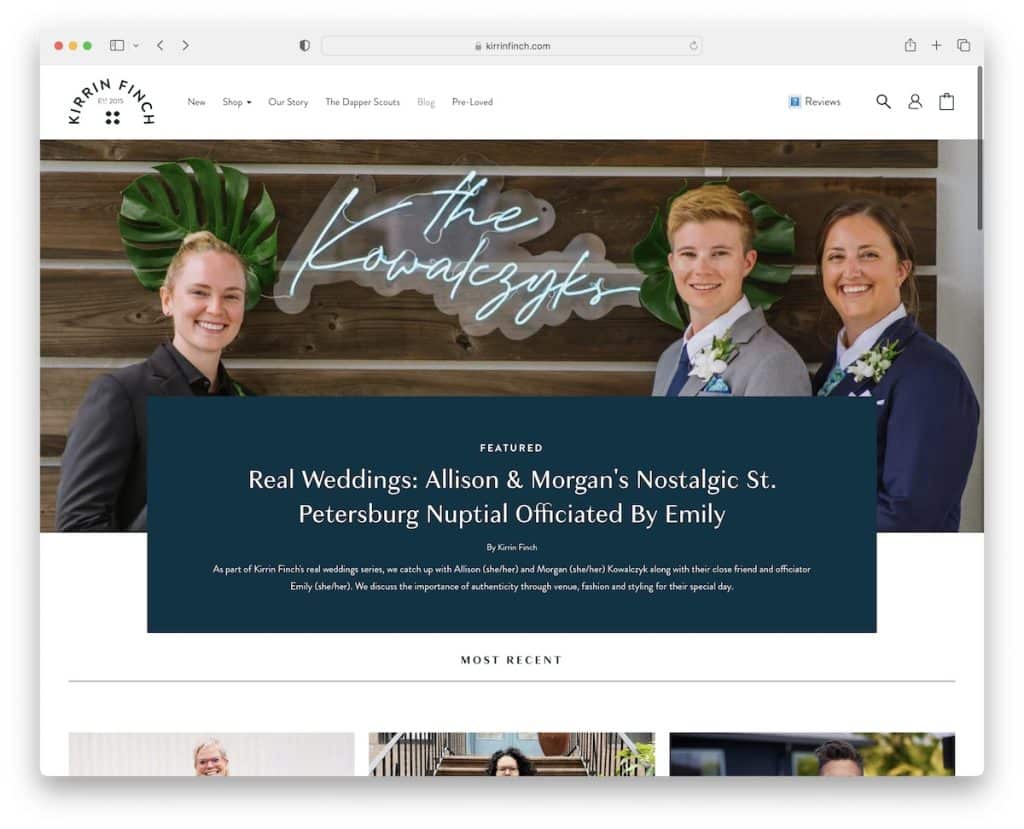
19. Kirrin Fink
Gebaut mit: Shopify

Der Abschnitt „above the fold“ von Kirrin Finchs Blog zeigt einen vorgestellten Artikel, gefolgt von einem Raster der neuesten Artikel. Jedes Raster-Miniaturbild hat einen Hover-Effekt für Interaktivität (lesen Sie, um es besser anklickbar zu machen).
Eines der interessanteren Elemente dieses Shopify-Blog-Beispiels ist das schwebende Symbol „Wie würden Sie Ihre Erfahrung bewerten“ in der unteren rechten Ecke. Dies hilft Kirrin Finch, Feedback aus erster Hand zu erhalten, wodurch sie das Gesamterlebnis, die Leistung usw. der Website verbessern und optimieren kann.
Hinweis: Wenn Sie Ihre Blog-/Website-Besucher bitten, ihre Meinung (anonym) mitzuteilen, können Sie sich sehr belohnen.
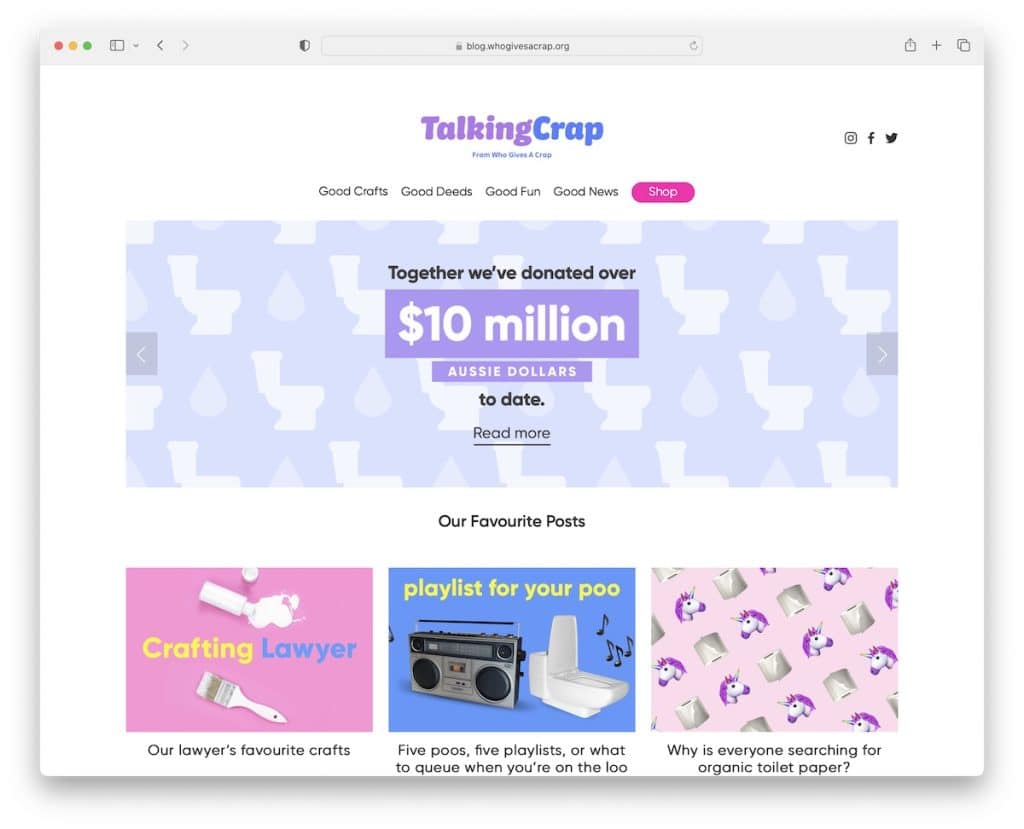
20. Quatsch reden
Gebaut mit: Shopify

Talking Crap ist ein Blog-Bereich der Who Gives A Crap-Website, bei dem der Name allein wahrscheinlich die größte Aufmerksamkeit erregt.
Es enthält eine Diashow und einen zweiteiligen Header, das Logo und die Social-Media-Symbole sowie die Navigationsleiste (aber nur die ehemaligen Sticks). Unten befindet sich ein Instagram-Feed, der Beiträge in einem neuen Tab öffnet.
Einzelne Posts haben eine rechte Seitenleiste mit Bannern, hervorgehobenen Posts und klebrigen linken und rechten Schaltflächen, um sich eleganter durch die Artikel zu bewegen.
Hinweis: Ein IG-Feed fügt Ihrem Blog mehr Inhalt hinzu, hilft Ihnen aber auch dabei, Ihr Profil zu erweitern.
