Passen Sie Ihren Shop mühelos mit ShopReady WooCommerce Builder für Elementor an
Veröffentlicht: 2021-11-22
Elementor ist einer der beliebtesten Seitenersteller, der Sie bei der Gestaltung Ihres WooCommerce-Shops unterstützt. Sie können Elementor-Add-Ons verwenden, um Ihren Shop mit verschiedenen WooCommerce-Widgets weiter anzupassen. In diesem Test werfen wir einen Blick auf ShopReady WooCommerce Builder für Elementor, der Ihnen dabei helfen wird, Ihre Website ansprechender und benutzerfreundlicher zu gestalten.
ShopReady – Ein Überblick
ShopReady ist ein Add-on für Elementor, das Ihnen hilft, einen WooCommerce-Shop mit benutzerdefinierten Funktionen und Designelementen nach Ihren Anforderungen aufzubauen. Es ist bestrebt, die Anpassung des Geschäfts zu einem einfachen Prozess für Geschäftsinhaber aller Wissensstufen zu machen. Darüber hinaus wird der Ladenbau mit dem Elementor-Vorlagenkit und vorgefertigten Widgets schneller und effizienter. Dieses von QuomodoSoft entwickelte Plugin verfügt über eine Vielzahl von Funktionen, mit denen Sie verschiedene WooCommerce-Seiten ganz einfach an Ihre Bedürfnisse anpassen können.

Mit ShopReady können Sie die WooCommerce Shop-Seite, die Produktdetailseite, den Warenkorb sowie die Kasse ganz einfach anpassen. Darüber hinaus bietet es Optionen zum Anpassen der Seite „Mein Konto“ und der Seite „Danke“. Es verfügt über eine breite Palette von Anpassungsfunktionen, die besonders hilfreich sind, um das Kundenerlebnis und die Conversions Ihres Shops zu verbessern.
Feature-Highlights
Es gibt eine Reihe interessanter Funktionen, die Sie mit ShopReady in Ihren WooCommerce-Shop integrieren können. Hier ist ein Blick auf einige der herausragenden Funktionen, die Sie mit diesem Elementor-Add-On verwalten können. Bitte beachten Sie, dass Sie das Elementor Page Builder-Plugin auf Ihrer Website installiert haben müssen, damit dieses Add-on funktioniert.
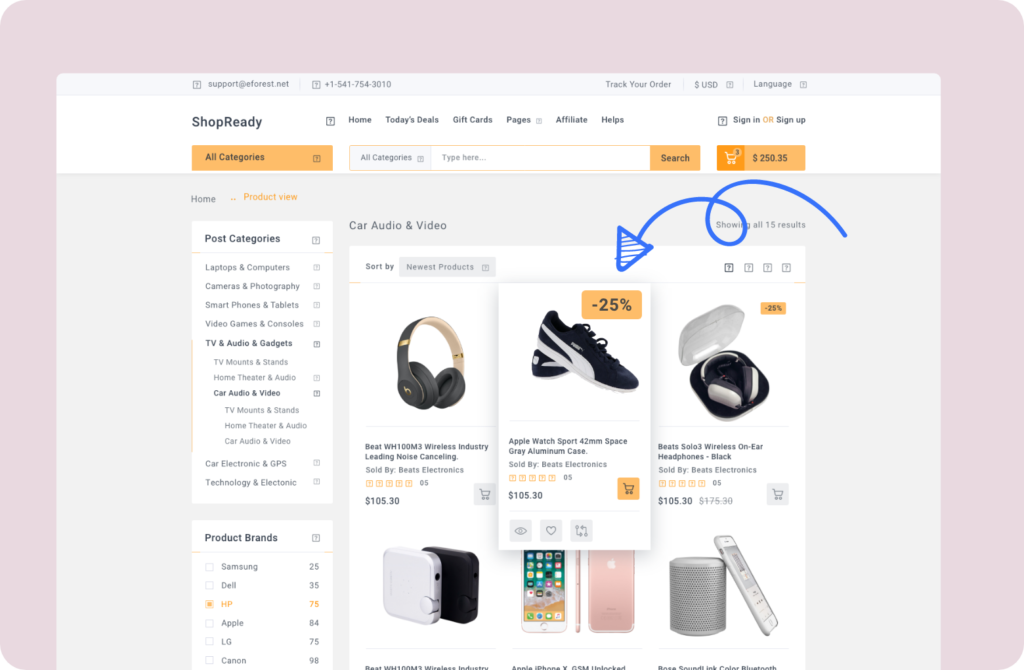
Reichlich WooCommerce-Shop-Seiten-Widgets
ShopReady bietet dynamische WooCommerce-Widgets für WooCommerce-Shop-Seiten, die Sie ganz einfach zu Ihren Elementor-Seiten hinzufügen können. Sie können auch vordefinierte Vorlagen verwenden, was die Anpassung des Geschäfts extrem einfach macht. Mit dem Plugin sind verschiedene Widgets verfügbar, mit denen Sie jeden Aspekt Ihrer WooCommerce-Shop-Seite ganz einfach anpassen können. Einige der interessanten Widgets, die Sie mit diesem Plugin erhalten können, sind:
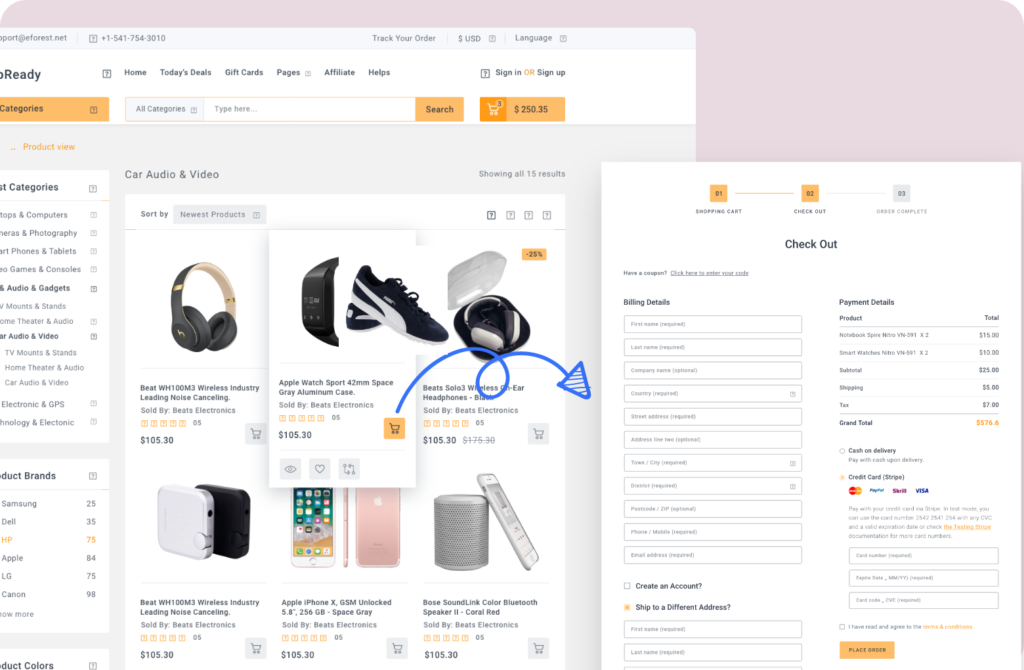
Schnelle Kasse
Quick Checkout könnte eine Funktion sein, die das Kundenerlebnis und die Konversionsrate auf Ihrer Website durch einen schnelleren Checkout-Prozess verbessern kann. Mithilfe von ShopReady können Sie diese Funktion ganz einfach integrieren.

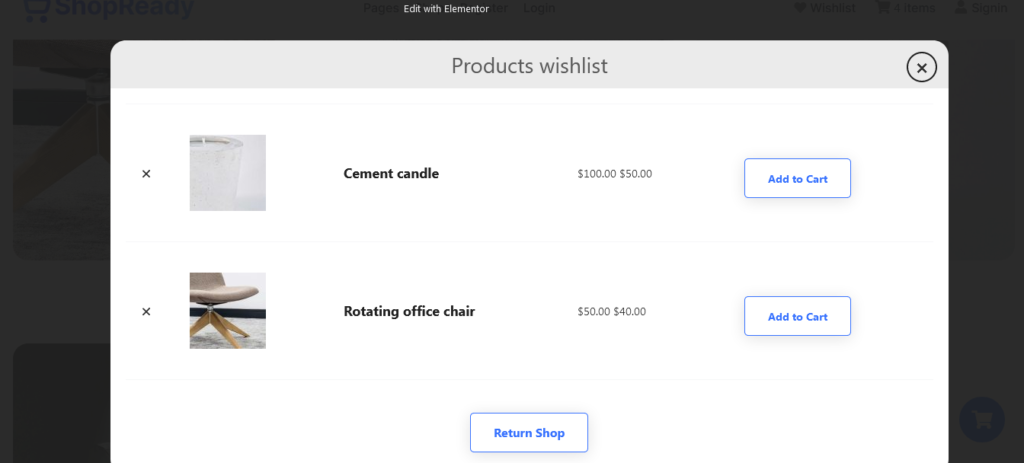
Wunschzettel
Wunschlisten sind eine großartige Möglichkeit, das Interesse Ihrer Kunden an Ihrem Geschäft und Ihren Produkten zu wecken. ShopReady bietet ein einfaches Wunschlisten-Widget, das Sie in Ihre Website integrieren können.

Produktbewertungen
Die Anzeige von Produktbewertungen auf der Shop-Seite kann viel dazu beitragen, soziale Beweise zu liefern, und hilft Kunden, schnellere Kaufentscheidungen zu treffen. ShopReady bietet ein Produktbewertungs-Widget, mit dem Sie diese Funktion in Ihrem WooCommerce-Shop verbessern können.
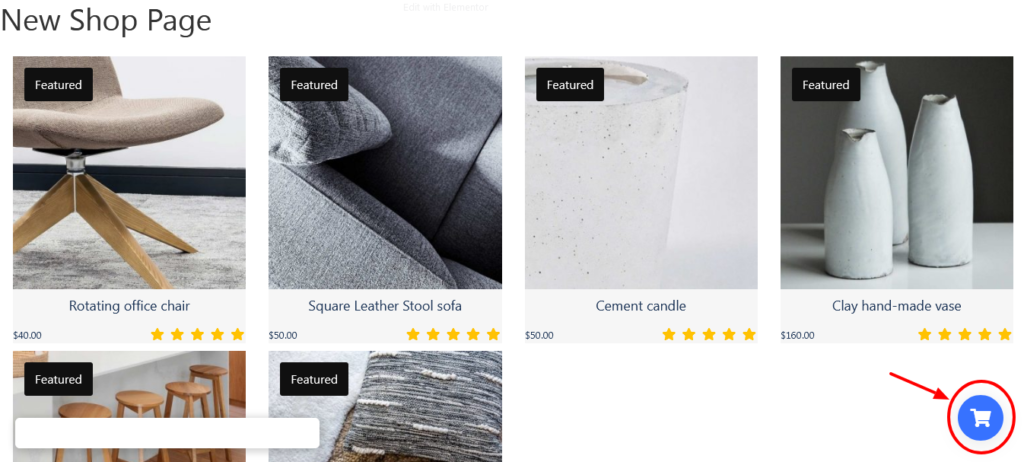
Schwimmender Wagen
Sie können das Floating Cart-Widget zu Ihrer Shop-Seitenvorlage hinzufügen und ein Symbol für den Einkaufswagen auswählen. Jetzt wird im Frontend des Shops ein schwebender Warenkorb angezeigt, auf den Kunden klicken können, um den Inhalt des Warenkorbs schnell anzuzeigen. Wenn sie einen schnellen Überblick über die aktuelle Einkaufssitzung wünschen, ist dies hilfreich.

Produktvergleiche
Wenn Sie ähnliche Produkte in Ihrem Geschäft haben, würden die Kunden die Möglichkeit haben, die Funktionen mehrerer Produkte nebeneinander zu vergleichen. Sie können diese Funktion mühelos mit einem Modul von ShopReady zu Ihrem WooCommerce-Shop hinzufügen.
Verkaufsbenachrichtigungen
Eine effektive Strategie vieler E-Commerce-Shops, um Kunden von einem Kauf zu überzeugen, besteht darin, Benachrichtigungen über die letzten Verkäufe im Geschäft anzuzeigen. Dies erhöht den Vertrauensfaktor und könnte ein entscheidender Aspekt bei der Steigerung der Conversions sein. Mit ShopReady können Sie diese Funktion ganz einfach hinzufügen und an Ihre Anforderungen anpassen.
Verkaufs-Countdown-Timer
Eine weitere interessante Funktion zur Verbesserung der Konversionsrate in einem E-Commerce-Shop ist der Verkaufs-Countdown-Timer. ShopReady hilft Ihnen, interessante Countdown-Timer auf Ihren Produktseiten anzugeben, wenn es Live-Verkäufe und Rabattangebote gibt. Dies wird in den Köpfen der Kunden ein Gefühl der Dringlichkeit erzeugen und sie dazu ermutigen, mit dem Kauf fortzufahren.
Abzeichen
ShopReady hilft Ihnen, bestimmte Produkte mit attraktiven Abzeichen zu versehen, damit sie die Aufmerksamkeit der Kunden auf sich ziehen. Sie können diese Abzeichen an das Design Ihrer Website anpassen.

Upselling und Cross-Selling
Dank ShopReady können Sie Upsell- und Cross-Selling-Produkte auf Ihren Produktseiten anzeigen. Verwenden Sie die Widgets „Upsell“ oder „Cart Cross-Sell“, um diese Funktion in Ihren Shop zu integrieren.
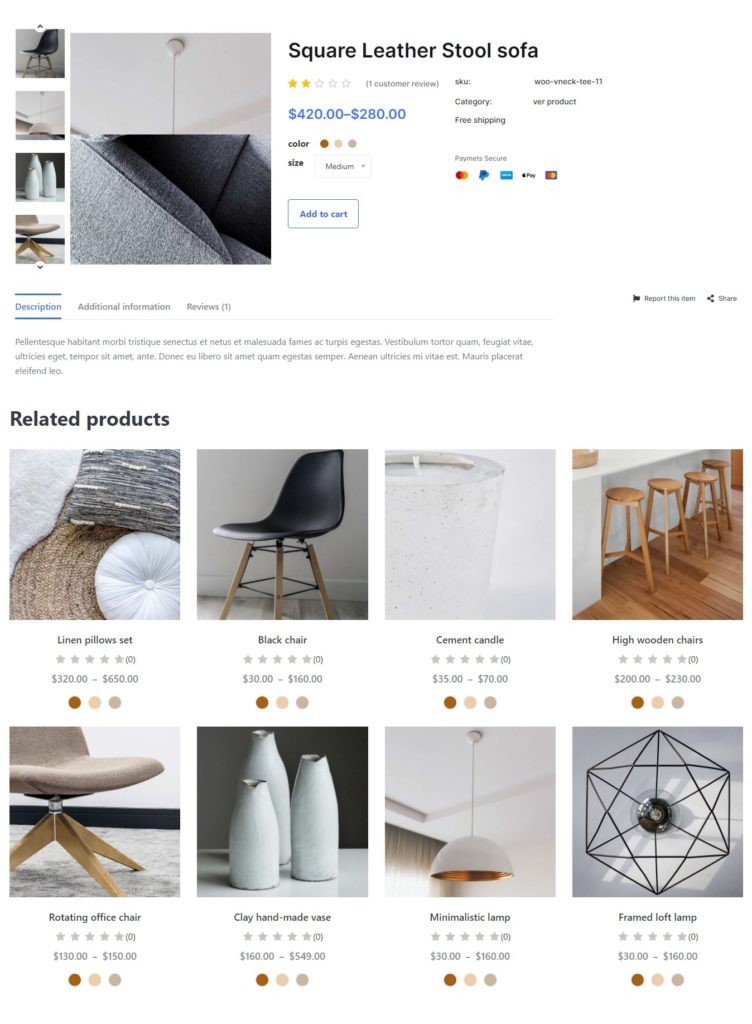
Produktdetailseite, die konvertiert
Möglicherweise suchen Sie nach innovativen Möglichkeiten, Ihre Produktdetailseite zu gestalten. Mit ShopReady-Widgets und -Modulen können Sie ganz einfach Anpassungen an Ihrer Produktdetailseite gemäß Ihren Anforderungen vornehmen. Sie können ganz einfach verschiedene Vorlagen erstellen und diese für mehrere Produktseiten verwenden.

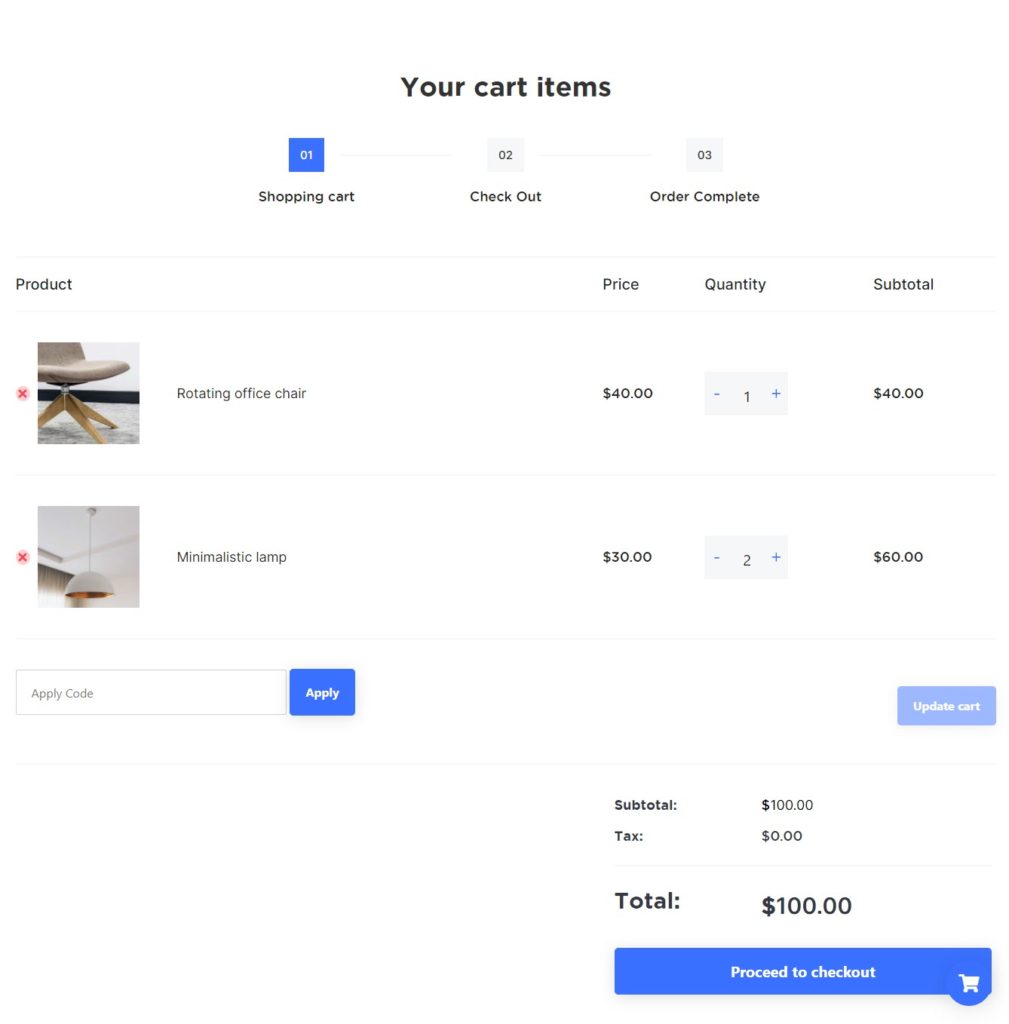
Einzigartige Warenkorbseite
Die Warenkorbseite von WooCommerce ist unkompliziert und mag manchen langweilig erscheinen. Wenn Sie die Warenkorbseite weiter anpassen und ihr Aussehen und Layout ändern möchten, bietet ShopReady einen praktischen Warenkorbseitenersteller.

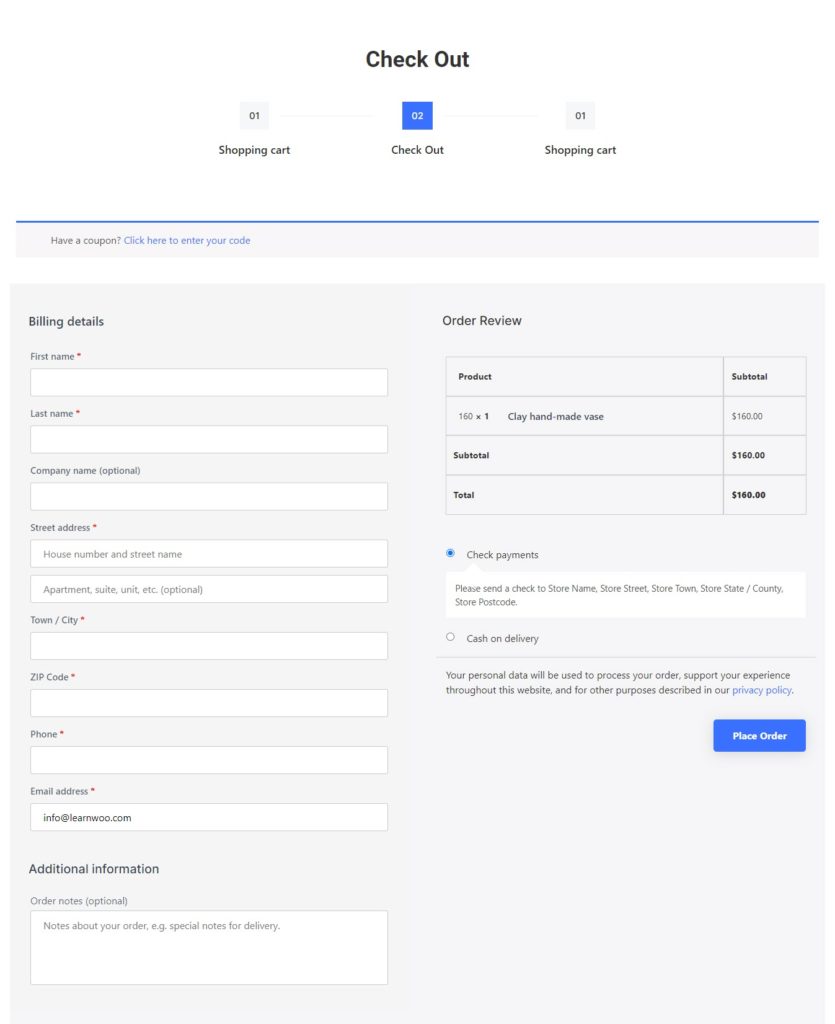
Eine funktionale Checkout-Seite für reibungslose Einkäufe
Die Checkout-Seite ist einer der wichtigsten Kundenkontaktpunkte für einen E-Commerce-Shop. Mit ShopReady können Sie mühelos eine einzigartige Checkout-Seite mit allen relevanten Feldern entwerfen, die Sie benötigen. Mit diesem Plugin können Sie ganz einfach Designänderungen vornehmen und neue Felder ausprobieren.

Interessante Dankesseiten-Designs
Attraktive Dankesseiten werden Ihre Kunden dazu anregen, wiederholt in Ihrem Geschäft einzukaufen. Mit dem ShopReady-Plug-in können Sie ganz einfach Dankesseiten für Ihren WooCommerce-Shop konfigurieren und anpassen.
Praktische Kontoseiten
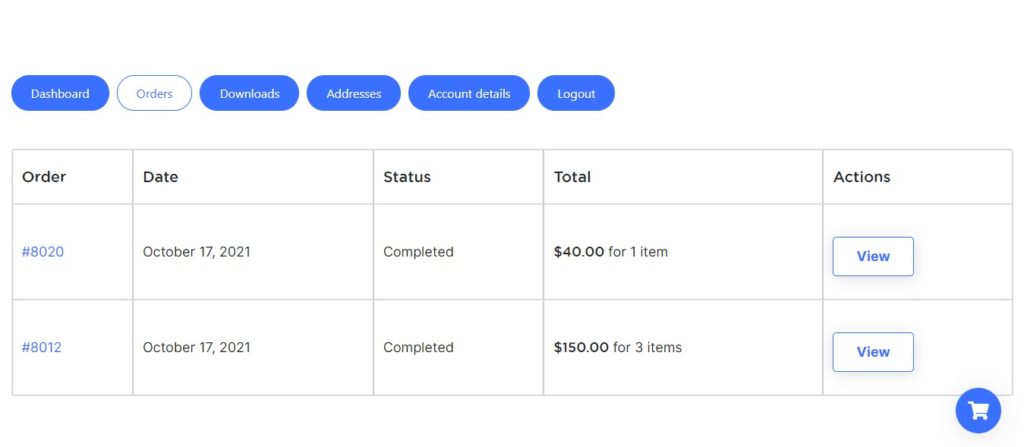
ShopReady bietet Ihnen auch Optionen zum Anpassen der Seite „Mein Konto“ in Ihrem Shop. Abhängig von der Art Ihres Shops möchten Sie möglicherweise die Felder und Informationen ändern, die auf der Seite „Mein Konto“ angezeigt werden. ShopReady bietet Optionen, mit denen Sie dies mühelos verwalten können.


Vollständige Anpassung
Besitzer von WooCommerce-Shops können dank der verschiedenen Optionen, die für verschiedene Seiten verfügbar sind, die vollständige Anpassung des Shops verwalten. Unabhängig davon, ob es sich um eine Shop-Seite oder eine Warenkorb-Seite handelt, können Sie Designelemente hinzufügen, die mit dem Gesamtdesign Ihrer Website übereinstimmen.
Mobilfreundlich
ShopReady hilft Ihnen, mobilfreundliche Seiten zu entwerfen, die Ihren Kunden ein großartiges Erlebnis bieten, unabhängig davon, welches Gerät sie für den Zugriff auf Ihre Website wählen.
Vorgefertigte Seiten
Wenn Sie wenig Zeit haben, können Sie die vorgefertigten Seiten von ShopReady so verwenden, wie sie sind, und es wird Ihnen helfen, Ihre Website schnell zum Laufen zu bringen.
Außergewöhnliche Unterstützung
In jeder Phase Ihres Website-Erstellungsprozesses können Sie ganz einfach Hilfe vom Experten-Supportteam von ShopReady erhalten.
Wie installiere ich und lege los?
Sie können mit dem kostenlosen Plugin aus dem WordPress-Plugin-Repository beginnen. Wenn Sie Hilfe bei der Installation eines neuen WordPress-Plugins benötigen, lesen Sie unseren Artikel zur Installation und Konfiguration eines WordPress-Plugins.
Zugriff auf die Dokumentation und Anfrage nach Support
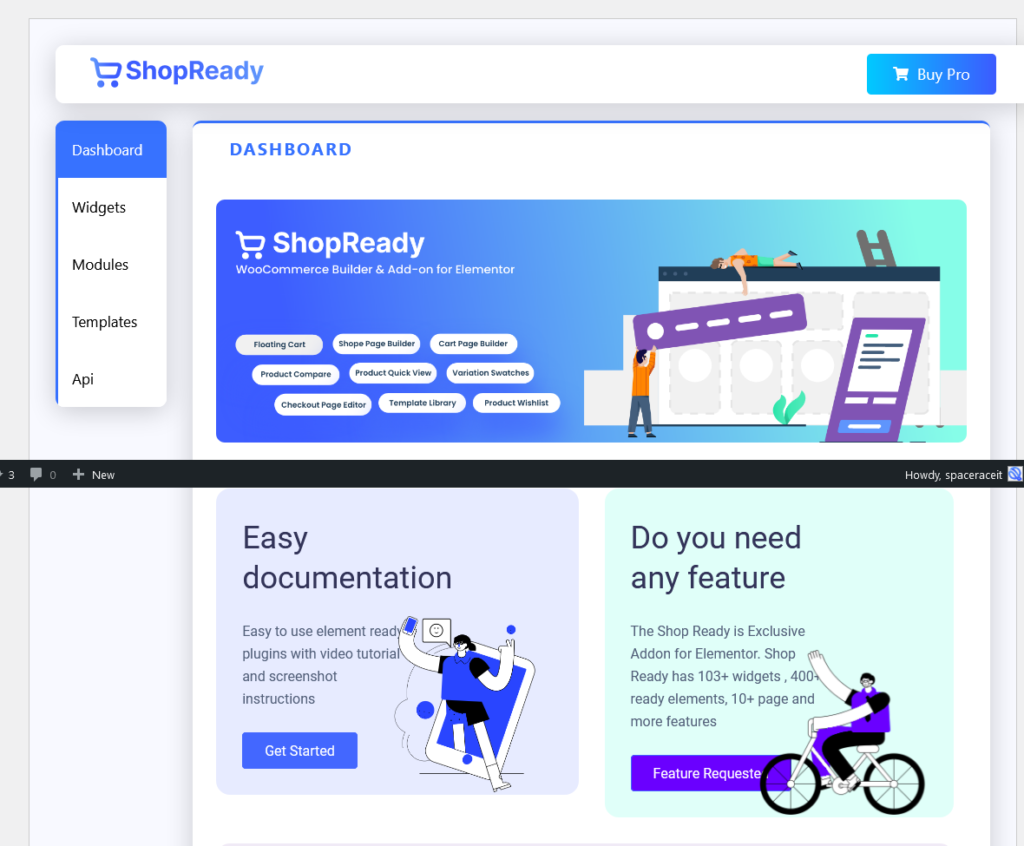
Sobald Sie das Plugin installiert und aktiviert haben, können Sie über das WordPress-Admin-Panel auf die ShopReady-Einstellungen zugreifen. Wenn Sie im Admin-Bereich auf ShopReady klicken, wird ein Dashboard angezeigt, in dem Sie die Dokumentation für das Plugin anzeigen können. Auf dieser Seite können Sie auch Funktionserweiterungen anfordern und Hilfe vom Support-Team erhalten.

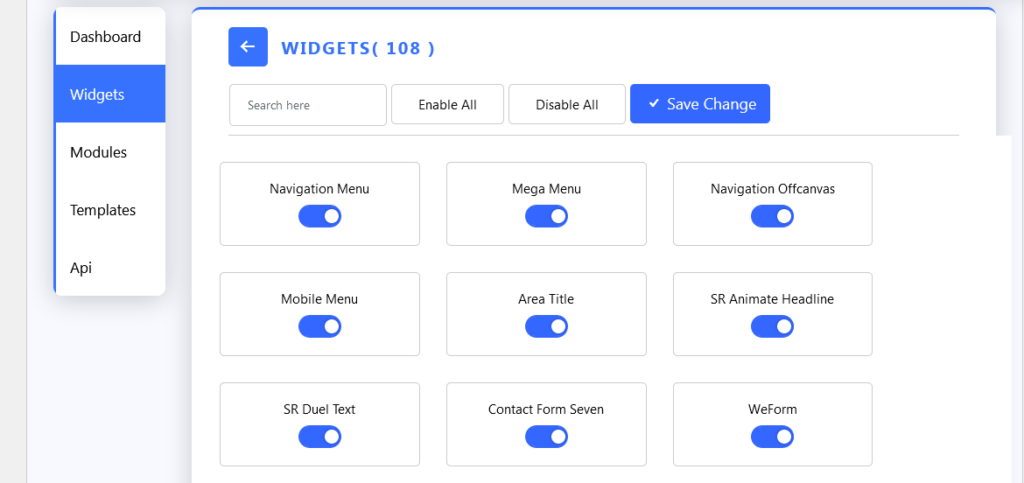
Widgets aktivieren
ShopReady bietet mehr als 100 einzigartige WooCommerce-Widgets, die Sie selektiv aktivieren können. Klicken Sie auf die Schaltfläche unter einem bestimmten Widget, um es zu aktivieren oder zu deaktivieren. Sie können auch alle Widgets auf einmal aktivieren oder deaktivieren, indem Sie die Schaltflächen „Alle aktivieren“ oder „Alle deaktivieren“ verwenden. Sobald die erforderlichen Widgets aktiviert sind, klicken Sie auf die Schaltfläche Änderungen speichern.

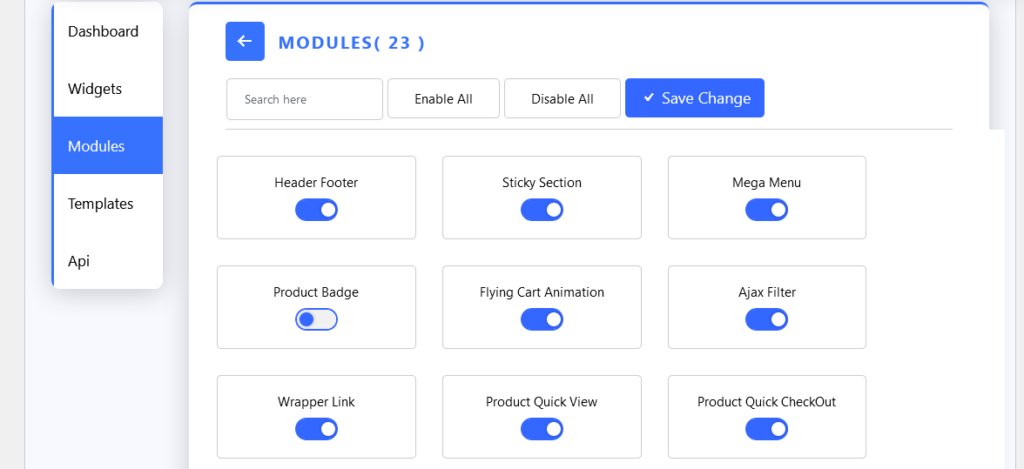
Module aktivieren
ShopReady bietet eine große Auswahl an Modulen, die beim Aufbau Ihrer Website hilfreich sein werden. Genau wie Widgets können Sie sie je nach Bedarf aktivieren oder deaktivieren.

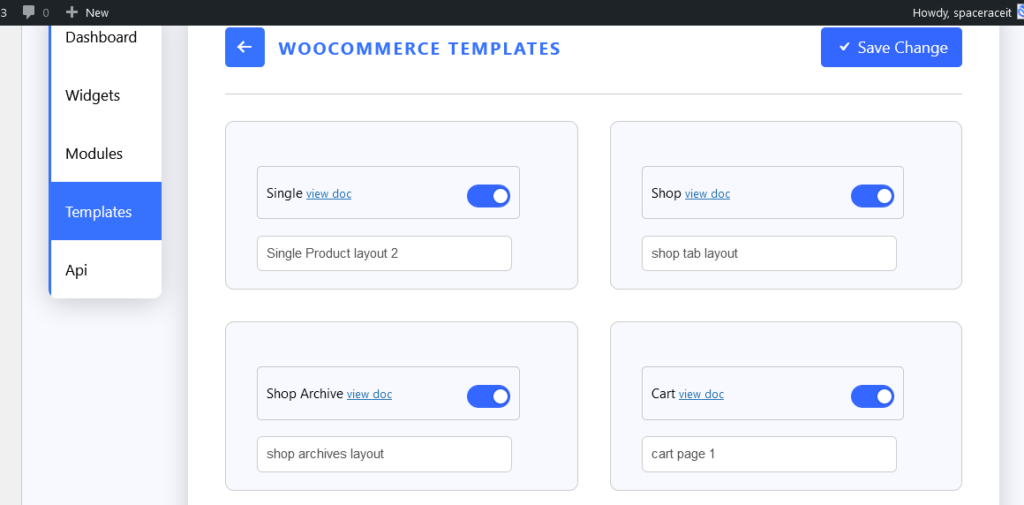
Vorlagen aktivieren
Sie können ShopReady WooCommerce-Vorlagen verwenden, die Ihnen die Arbeit beim Erstellen eines neuen Online-Shops erleichtern. Im Abschnitt Vorlagen finden Sie Optionen für die Produktdetailseite, den Shop, den Warenkorb, die Checkout-Seiten und vieles mehr. Klicken Sie auf und aktivieren Sie die erforderlichen.

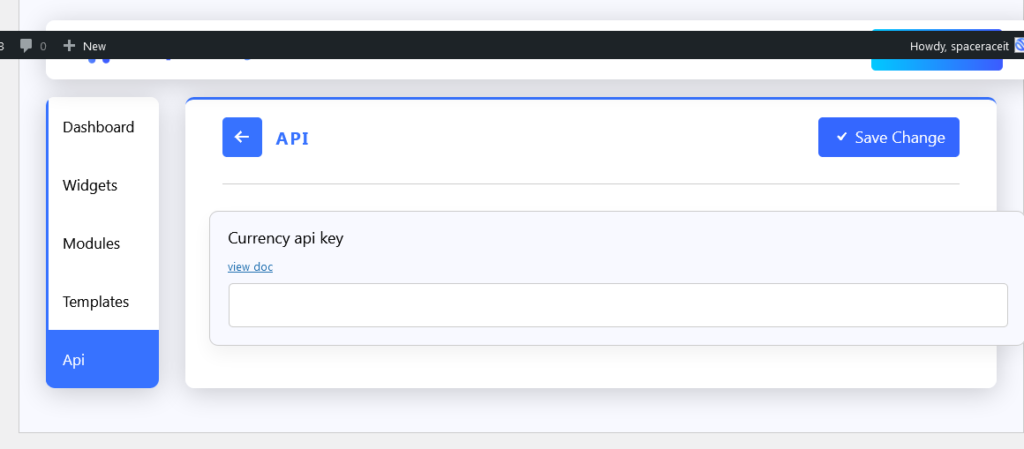
Währungs-API hinzufügen
Damit das Currency Switcher-Modul funktioniert, müssen Sie den Wechselkurs-API-Schlüssel angeben. Dieser Schlüssel kann in das dafür vorgesehene Feld im Abschnitt API eingegeben werden.

Über die Plugin-Einstellungen können Sie auch auf den Abschnitt Kopf- und Fußzeile sowie auf Demo-Vorlagen zugreifen. Sie können auch die Lizenzdetails eingeben, um fortlaufend Updates und Support zu erhalten.
Wie erstelle ich neue Vorlagen mit ShopReady?
Wie bereits erwähnt, ist ShopReady ein Add-on-Plugin für Elementor. Mit diesem Plugin können Sie anpassbare Vorlagen für Elementor erstellen, die den Aufbau Ihres Geschäfts einfach und schnell machen.
So können Sie mit ShopReady eine neue Vorlage erstellen. Für dieses Beispiel erstellen wir eine Shop-Seitenvorlage.
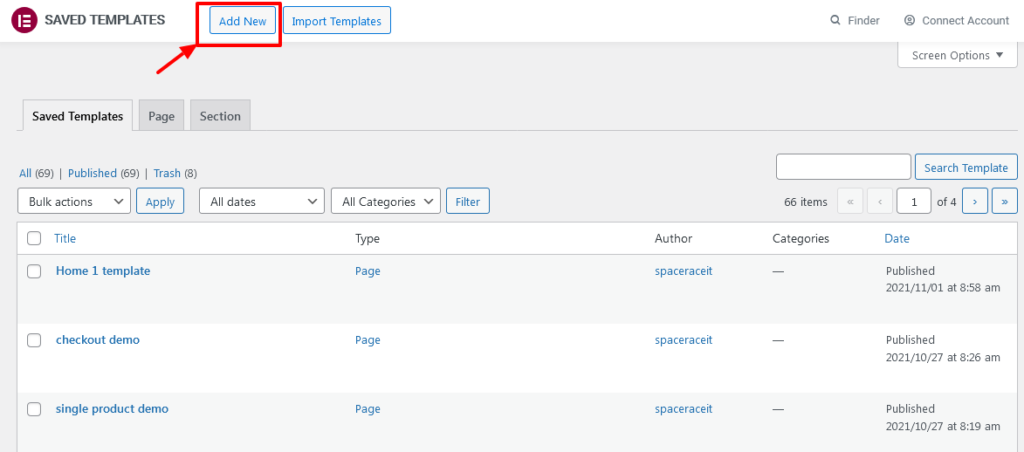
Gehen Sie zu Vorlagen und klicken Sie auf die Schaltfläche Neu hinzufügen.

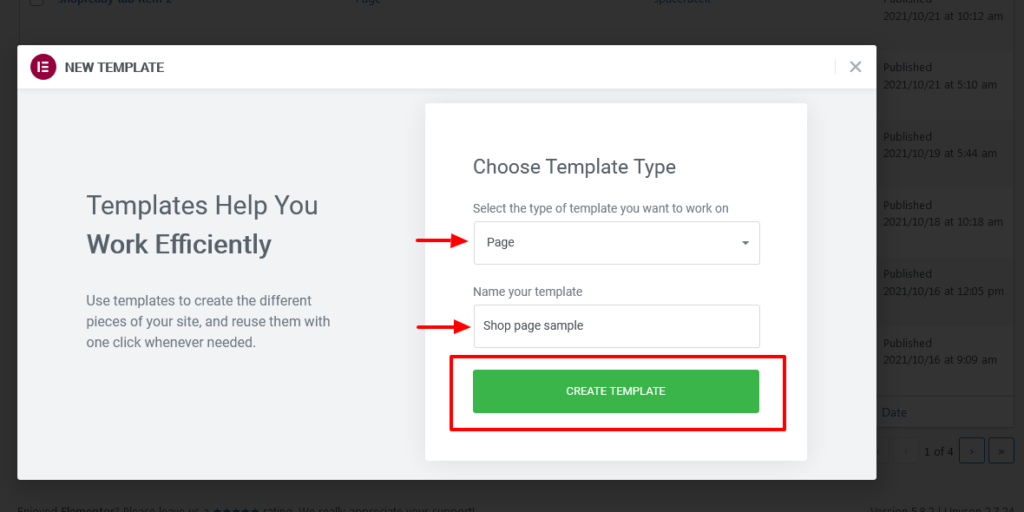
Geben Sie im nächsten modalen Fenster einen Namen für Ihre Vorlage ein und geben Sie den Typ der Vorlage an.

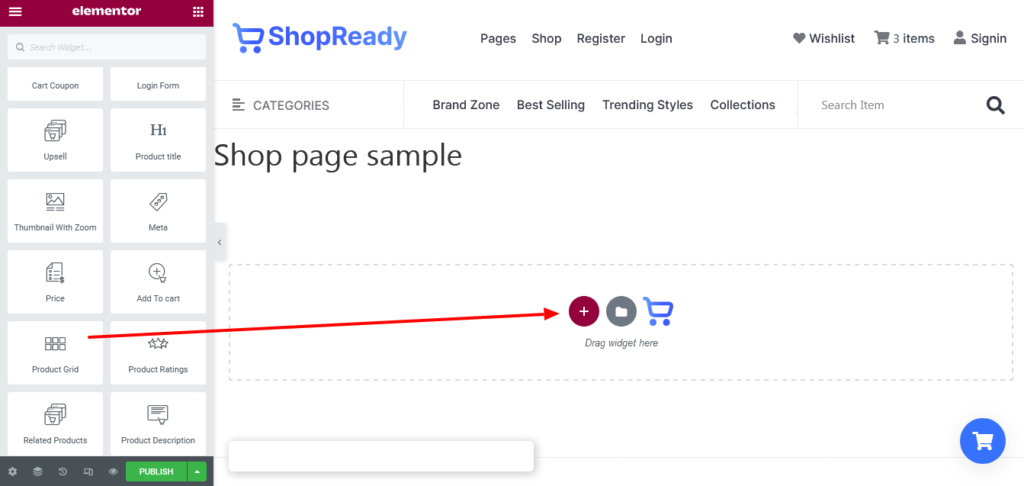
Im nächsten Schritt können Sie ein Widget in den angegebenen Abschnitt ziehen. Im Elementor-Widget-Bereich können Sie alle verfügbaren Widgets sehen. Scrollen Sie nach unten, um ShopReady-Vorlagen zu finden. Für dieses Beispiel ziehen wir das Product Grid-Widget.

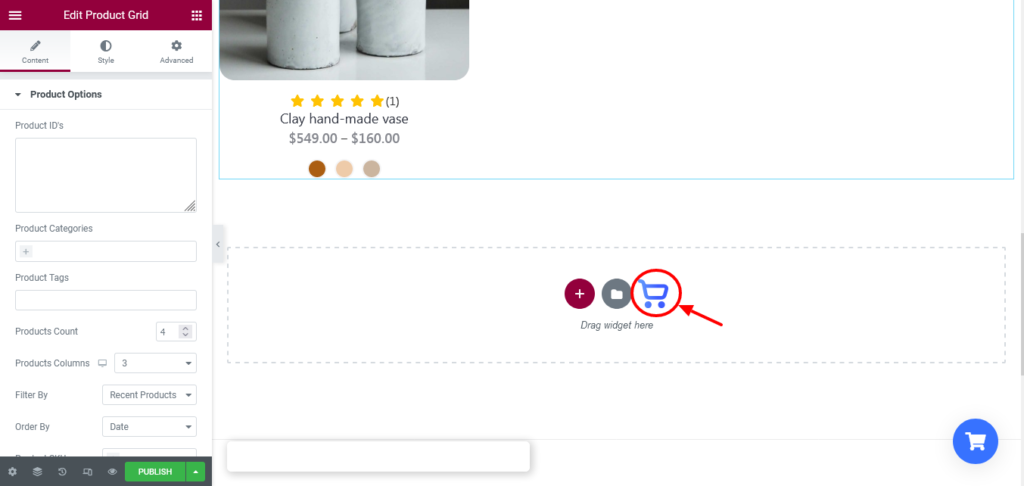
Sobald das Widget hinzugefügt wurde, können Sie es zur späteren Verwendung speichern.
Wenn Sie diese Vorlage das nächste Mal verwenden möchten, können Sie auf das ShopReady-Symbol klicken und sie aus der Liste der verfügbaren Vorlagen auswählen.

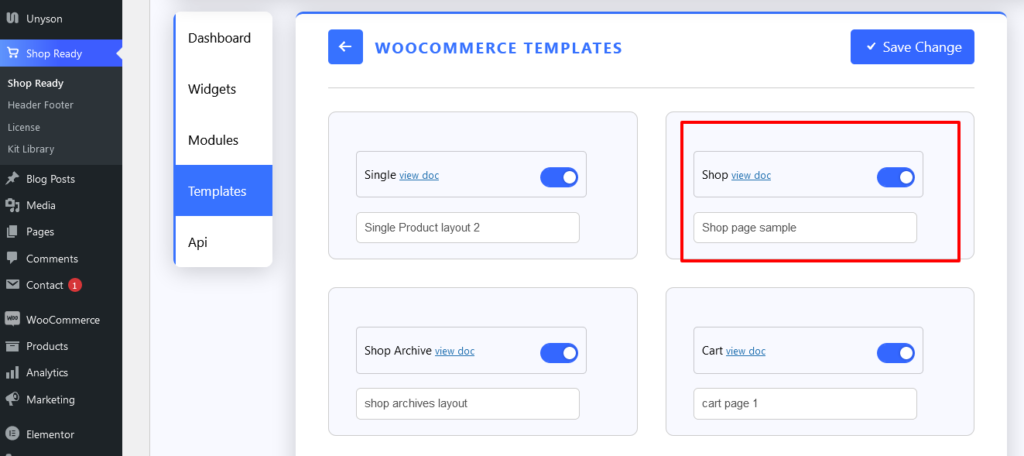
Schließlich können Sie diese Vorlage für Ihre Shop-Seite auf der Registerkarte Vorlagen der ShopReady-Plug-in-Einstellungen auswählen.

Auf diese Weise können Sie ShopReady-Vorlagen für verschiedene WooCommerce-Seiten erstellen und verwenden, darunter:
- Geschäft
- Produktdetailseite
- Kasse
- Wagen
- Danke Seite
- Mein Konto
- Anmeldung Registrieren
- Schnelle Kasse
Preisgestaltung
Sie können beginnen, indem Sie die kostenlose Version des ShopReady-Plugins herunterladen. Für die Pro-Version gibt es drei verschiedene Pakete (5 Site Licenses, 100 Site License & Unlimited Site License). Sie bieten auch eine 14-tägige Geld-zurück-Garantie. Genaue Preisangaben finden Sie auf der Website.
Was halten wir von dem Plugin?
ShopReady macht es einfach, einen kompletten WooCommerce-Shop mit kundenorientierten Funktionen aufzubauen. Es verfügt über eine große Auswahl an vorgefertigten Demos, die neuen WooCommerce-Benutzern helfen, ihre Website einfach zu erstellen. Darüber hinaus können Sie dank der großen Anzahl von Shop-Seiten-Widgets das Frontend Ihres Shops problemlos anpassen. Wenn Sie ein Fan von Elementor sind, wird dieses Plugin definitiv Ihren Website-Erstellungsprozess vereinfachen.
Wir hoffen, dass diese Rezension von ShopReady WooCommerce Builder für Elementor Ihnen dabei hilft, die Funktionen Ihres WooCommerce-Shops zu verbessern. Hinterlassen Sie uns einen Kommentar, wenn Sie Fragen oder Bedenken haben.
Weiterlesen
- Verwendung von Elementor für WooCommerce
- Tipps zur Verwendung von Elementor
