So zeigen Sie Kategorien auf der WooCommerce-Shop-Seite an
Veröffentlicht: 2021-12-16Ein wesentlicher Bestandteil eines großartigen Shop-Designs ist die Möglichkeit, Ihre Produkte zu kategorisieren. Die richtige Präsentation dessen, was Sie verkaufen, kann einen großen Unterschied in Ihren Verkäufen ausmachen. Je zugänglicher Ihre Produkte sind, desto höher ist die Wahrscheinlichkeit, dass Ihre Kunden sie sich ansehen und kaufen. Deshalb zeigen wir Ihnen in diesem Leitfaden verschiedene Möglichkeiten, Kategorien auf der WooCommerce-Shop-Seite anzuzeigen.
Warum Kategorien auf der Shop-Seite anzeigen?
Wenn Sie viele Produkte mit einer großen Auswahl an Kategorien verkaufen, möchten Sie sicherstellen, dass Besucher leicht finden, wonach sie suchen. Das erfordert eine sorgfältige Organisation. Alle Ihre Produkte auf einmal zu präsentieren, kann Käufer überfordern und ein einfacher Weg sein, Leads zu verlieren. Stattdessen sollten Sie erwägen, Ihre Shop-Seite so zu organisieren, dass Ihr Geschäft davon profitiert.
Eine der besten Möglichkeiten, dies zu tun, besteht darin, Ihr Shop-Layout voll auszunutzen, indem Sie Ihre Kategorien einzeln anzeigen. Auf diese Weise können sich Ihre Kunden auf die gewünschte Produktkategorie konzentrieren und zwischen allen Arten von Produkten jonglieren, an denen sie interessiert sind. Dies erleichtert die Navigation erheblich, was dazu führt, dass sie schnell finden, was sie suchen, was zu mehr Verkäufen führt.
Einrichten von Kategorien und spezifischen Kategorien
Wenn Sie beispielsweise elektronische Produkte verkaufen, möchten Sie sicherstellen, dass Ihre Smartphones, Desktop-PCs, PC-Teile und andere Geräte in separaten Kategorien angezeigt werden. Wenn ein Kunde an Computerteilen interessiert ist, kann er auf diese Weise diese bestimmte Kategorie durchsuchen und dort finden, was er will. Wenn sie sich nicht sicher sind, in welcher Kategorie ihre gewünschten Produkte aufgeführt sind, kann ihnen der Verweis auf andere Produkte in derselben Kategorie dabei helfen, dies herauszufinden.
Alternativ können Sie auch nur eine bestimmte Produktkategorie auf Ihrer Shop-Seite anzeigen, um sich auf einen kleineren Katalog zu konzentrieren. Bewerben Sie nur bestimmte Produkte auf Ihrer Shop-Seite und heben Sie sie hervor, wenn Sie eine kleine Anzahl hochwertiger Waren verkaufen.
Die Organisation Ihrer Shop-Seite ist entscheidend, da ein kundenfreundliches Layout einen großen Einfluss auf Ihre Verkäufe haben kann. Schauen wir uns vor diesem Hintergrund einige Methoden an, um Kategorien auf der WooCommerce-Shop-Seite anzuzeigen und wie Sie sie anpassen können.
So zeigen Sie Kategorien auf der WooCommerce-Shop-Seite an
Es gibt verschiedene Möglichkeiten, Kategorien auf der Shop-Seite in WooCommerce anzuzeigen:
- Mit dem Theme Customizer aus dem Dashboard
- Verwendung eines Shortcodes
- Programmatisch
Schauen wir uns jede Methode genauer an.
HINWEIS : Für diese Demo verwenden wir das Storefront-Design, daher können die Optionen für Ihr Design geringfügig abweichen. Die meisten Optionen sind jedoch ähnlich, sodass Sie keine Probleme haben sollten, dieser Anleitung zu folgen.
1) Kategorien mit dem WooCommerce Dashboard anzeigen
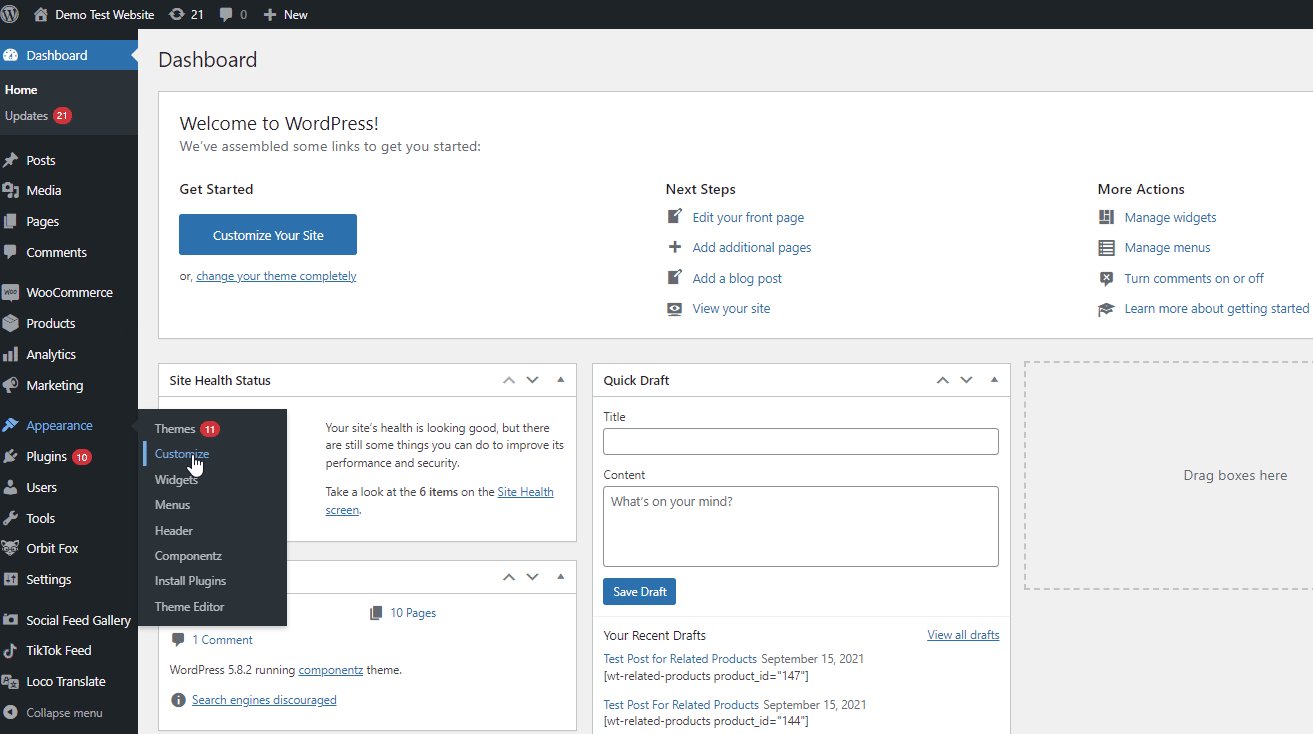
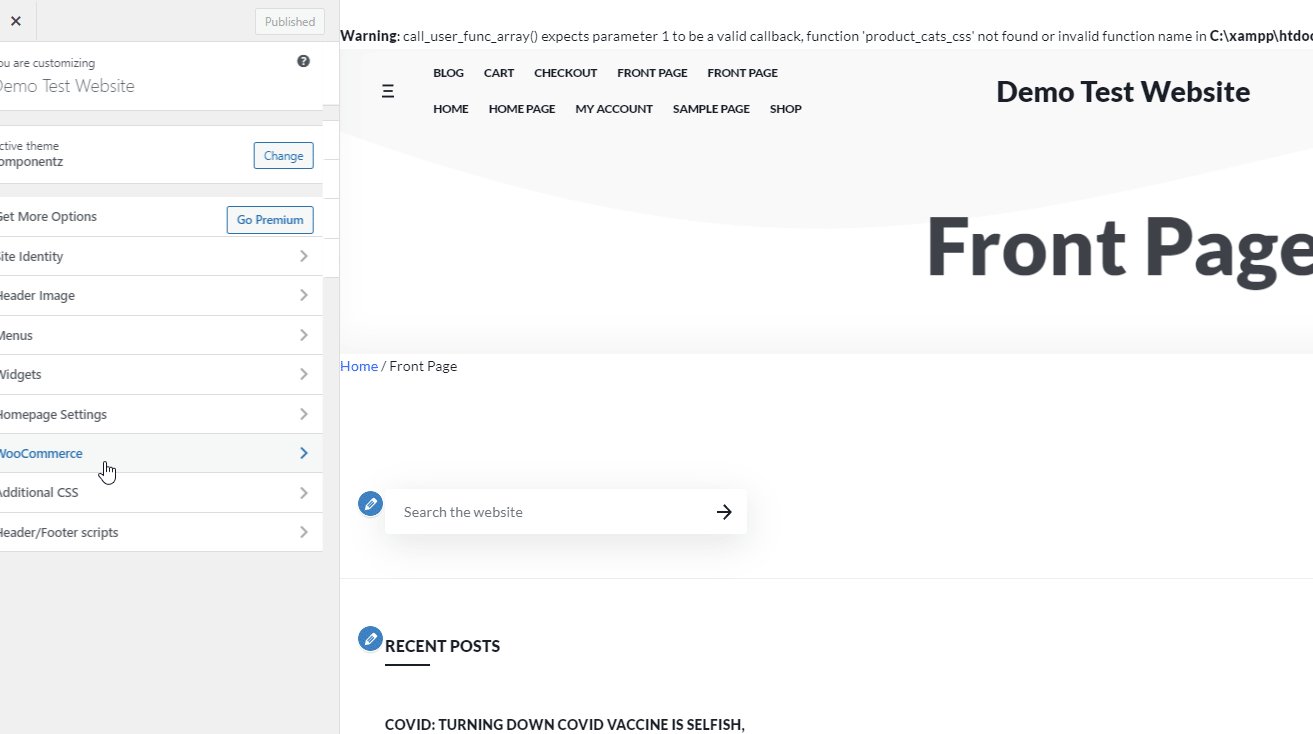
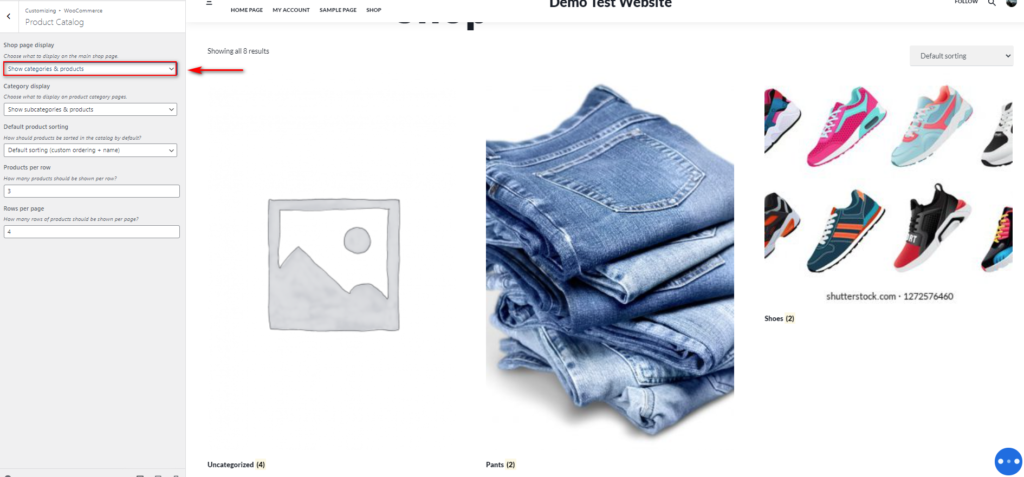
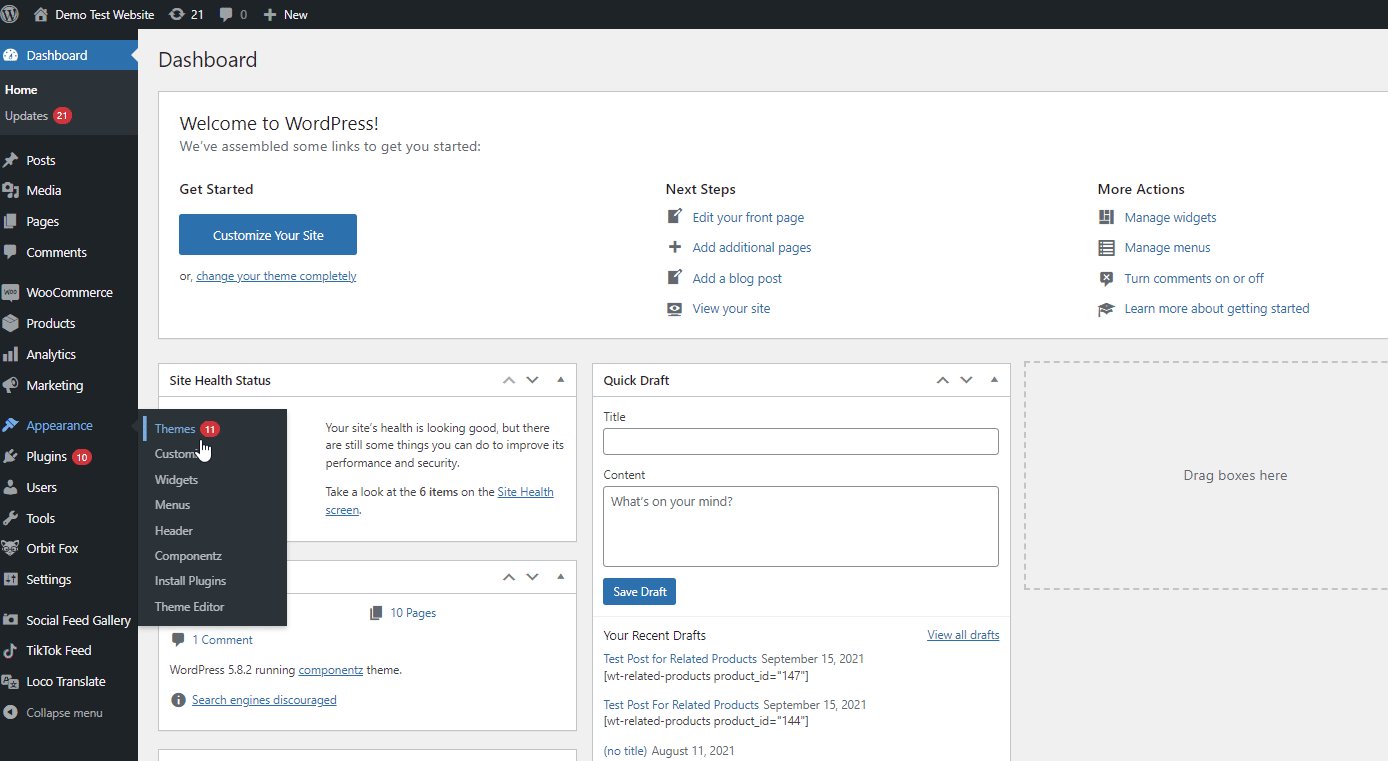
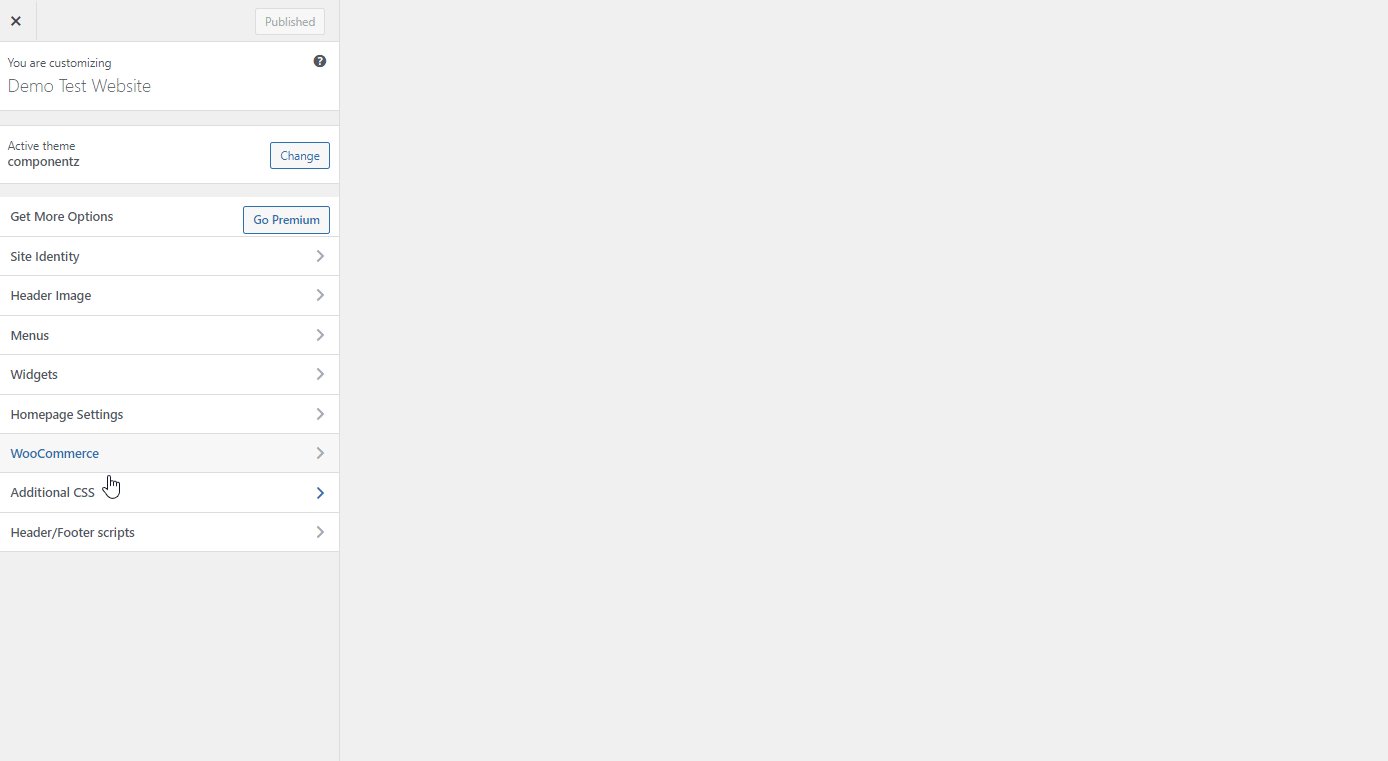
Am einfachsten lassen sich Kategorien auf Ihrer Shop-Seite anzeigen, indem Sie die WooCommerce-Einstellungen verwenden . Gehen Sie dazu in Ihrem Dashboard zu Aussehen > Anpassen und klicken Sie dann in der Customizer-Seitenleiste auf WooCommerce > Produktkatalog .

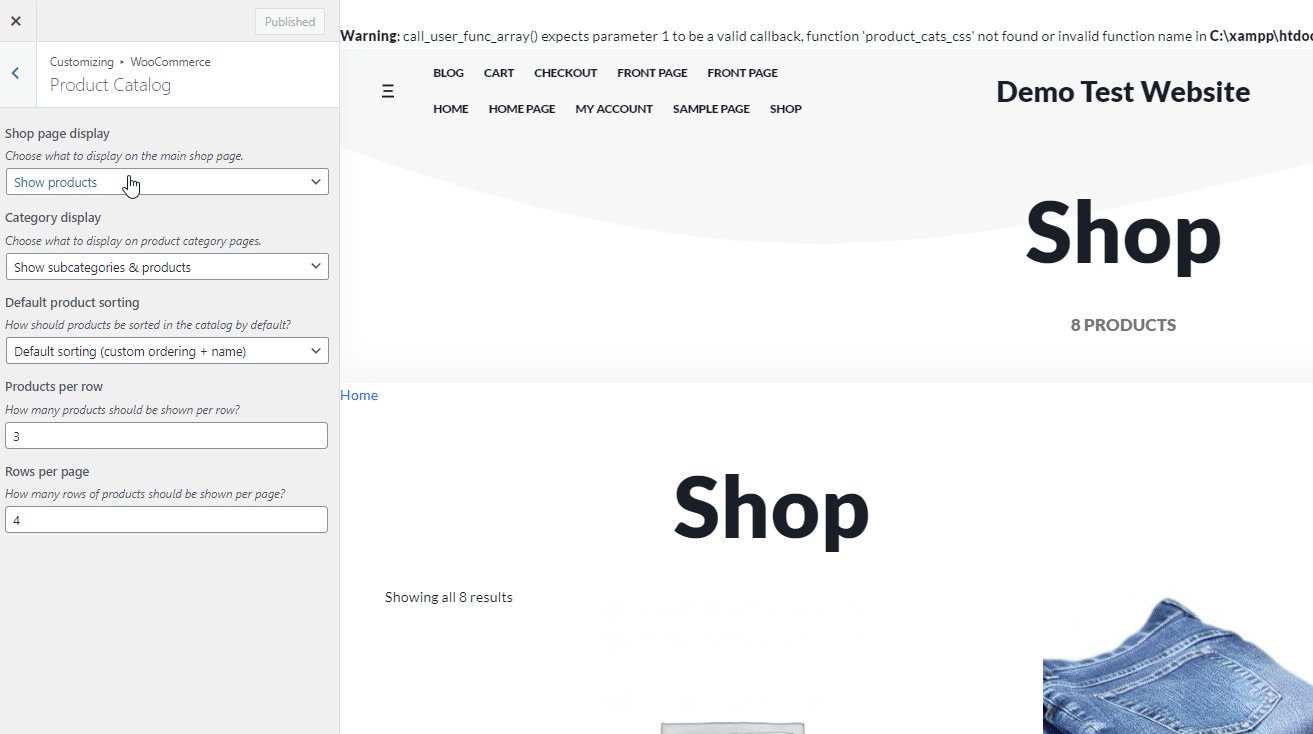
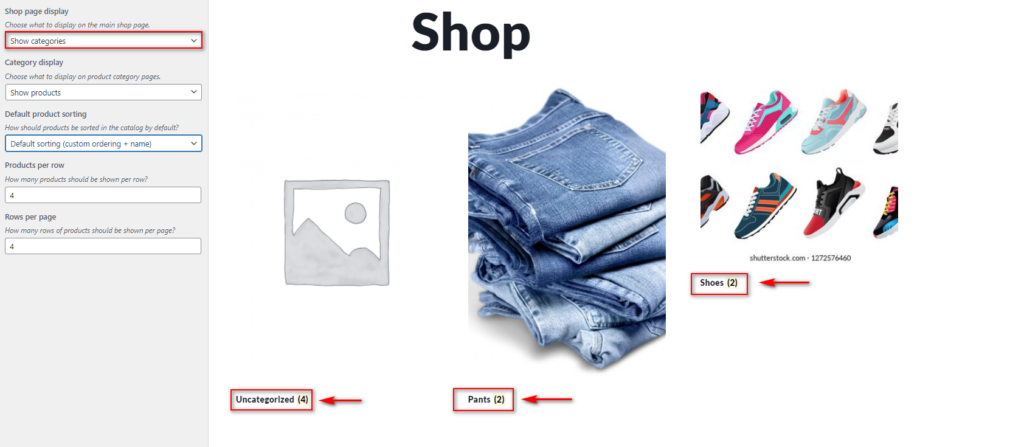
Von hier aus können Sie die Anzeige der Shop-Seite verwenden und entweder Kategorien anzeigen oder Kategorien und Produkte anzeigen auswählen.

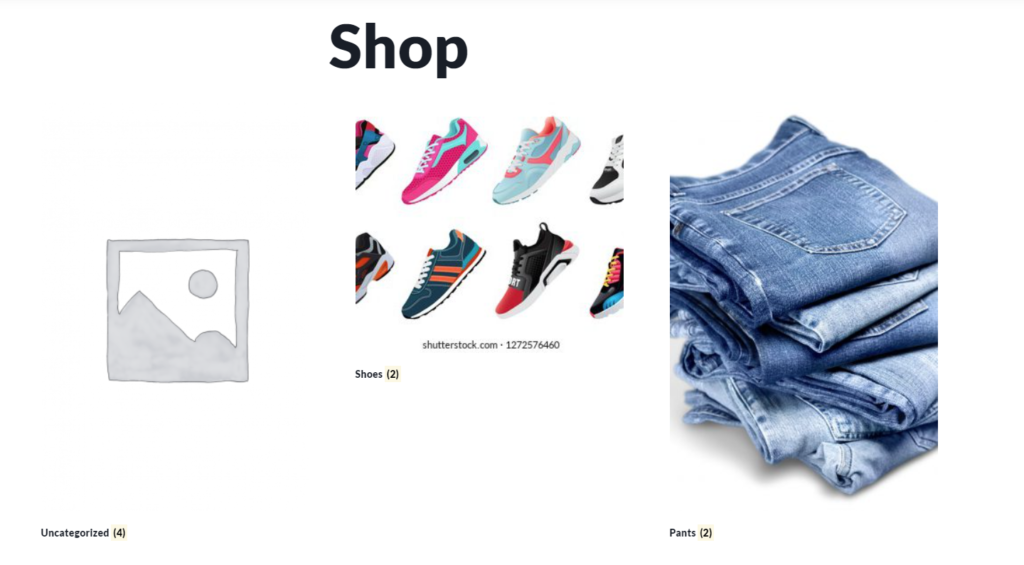
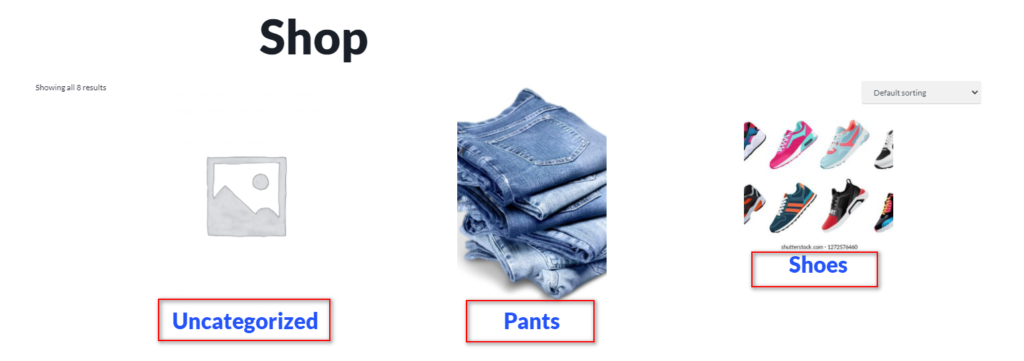
Die erste Option zeigt nur Ihre Produktkategorien auf Ihrer Shop-Seite an, während die zweite Ihre Produktkategorien sowie den Rest Ihrer Produkte anzeigt. Wenn Sie beispielsweise Kategorien anzeigen unter Anzeige der Shop-Seite aktivieren, zeigt Ihre Shop-Seite nur Produktkategorien wie unten gezeigt an:

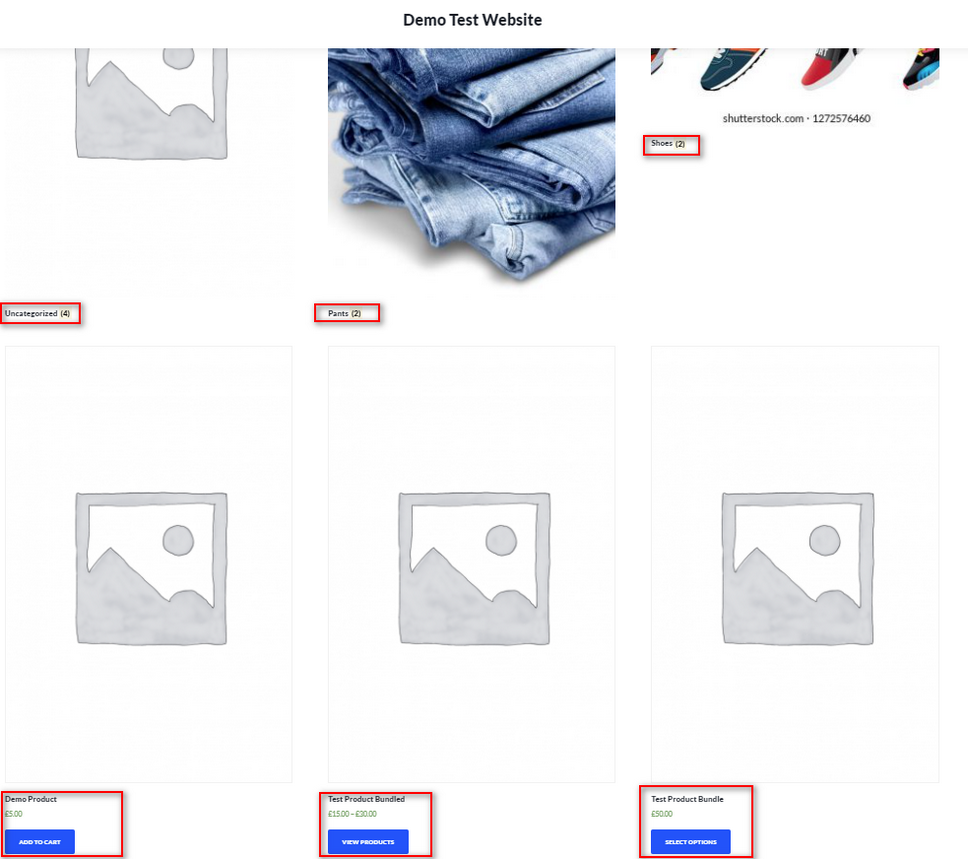
Wenn Sie jedoch Kategorien und Produkte auswählen, werden zuerst Ihre Kategorien und dann der Rest Ihres Produktkatalogs angezeigt:

Sie können auch die unten beschriftete Option „ Kategorieanzeige “ verwenden, um Produktunterkategorien und Produkte auf Ihren Produktkategorieseiten anzuzeigen/auszublenden.
Wenn Sie mit Ihrer Anpassung zufrieden sind, denken Sie daran, auf Veröffentlichen zu klicken, um die Änderungen zu speichern.
Eines der nützlichsten Dinge an dieser Methode ist, dass Sie Ihre Änderungen in Echtzeit in der Vorschau anzeigen können, was die Verwendung vereinfacht. Es bietet Ihnen jedoch nicht viel Kontrolle, da Sie nur zwei Optionen haben. Wenn Sie mehr Flexibilität wünschen, sehen Sie sich die nächsten Methoden an.
2) Kategorien mit Shortcodes anzeigen
Wenn Sie eine benutzerdefinierte Shop-Seite mit Seitenerstellern oder einer benutzerdefinierten Shop-Seite eingerichtet haben, können Sie einen WooCommerce-Shortcode aktivieren, um Ihre Produktkategorien anzuzeigen. Dadurch haben Sie mehr Kontrolle darüber, was Sie anzeigen und wie Sie Ihre Produktkategorien anzeigen, als wenn Sie das Dashboard verwenden. Darüber hinaus können Sie diese Methode verwenden, um Ihre Kategorien auf jeder WordPress-Seite oder jedem Post anzuzeigen.
Dazu müssen Sie Ihrer Shop-Seite einfach den folgenden Shortcode hinzufügen:
[ product_categories ]Dadurch werden Ihre Produktkategorien auf Ihrer Shop-Seite angezeigt. Aber das ist nicht alles. Sie können zusätzliche Attribute verwenden, um den Shortcode anzupassen. Sie können beispielsweise die Reihenfolge der Produktkategorien ändern, nur übergeordnete Kategorien anzeigen, leere Kategorien ausblenden, die Anzahl der Kategorien festlegen und vieles mehr.
Um mehr über die Verwendung von WooCommerce-Shortcodes zu erfahren, empfehlen wir Ihnen, sich diesen Beitrag anzusehen. Weitere Informationen zu allen Kategorieattributen, die Sie verwenden können, finden Sie auf dieser Website.
Wenn Sie Gutenberg verwenden, gehen Sie einfach zur Shop-Seite, fügen Sie den Shortcode-Block hinzu und fügen Sie den Shortcode [ product_categories ] ein .

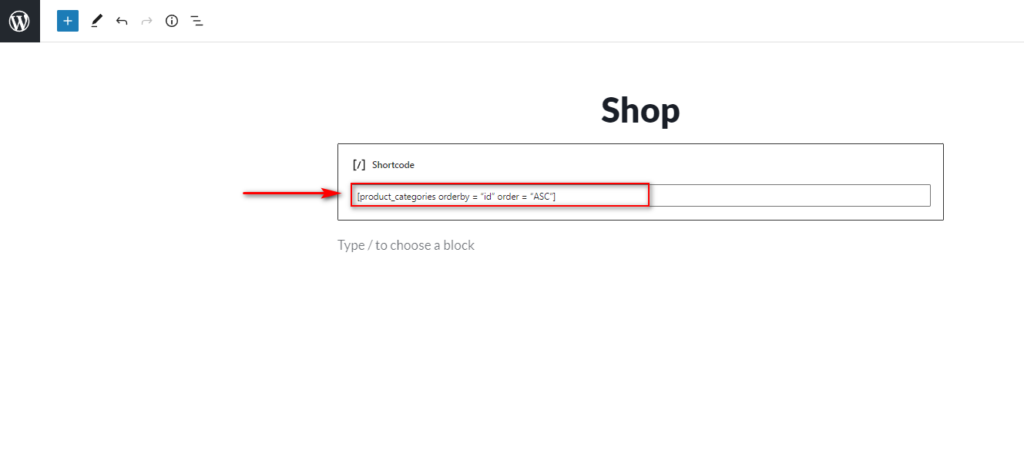
Sehen wir uns nun an, wie man den Shortcode verwendet. Wenn Sie Kategorien auf der WooCommerce-Shop-Seite anzeigen möchten, sortiert nach Kategorie-ID in aufsteigender Reihenfolge, würden Sie den folgenden Shortcode verwenden:
[ product_categories orderby = “id” order = “ASC” ] 
Dies wird auf Ihrer Shop-Seite wie folgt angezeigt:

So zeigen Sie eine bestimmte Kategorie auf der WooCommerce-Shop-Seite an
Sie können auch die Shortcode-Methode verwenden, um eine bestimmte WooCommerce-Produktkategorie anzuzeigen.
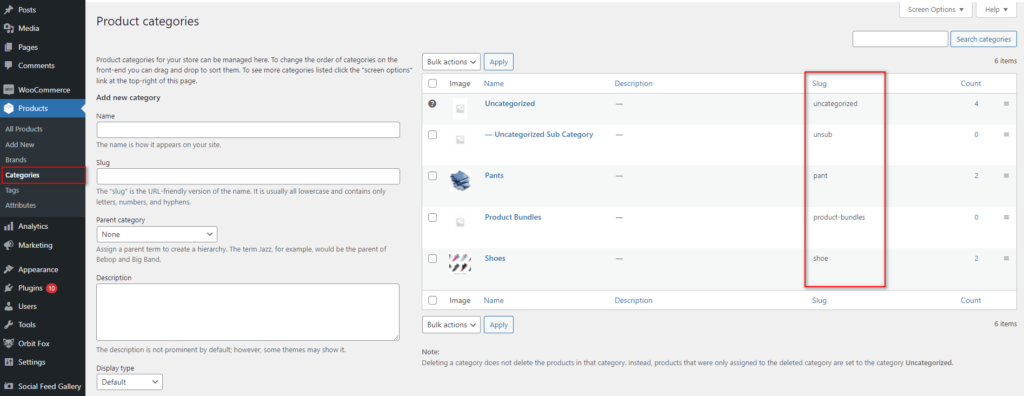
Um es zu verwenden, müssen Sie den Slug Ihrer Produktkategorien verwenden. Sie können Ihre Kategorie-Slugs unter Produkte > Kategorien anzeigen.

Sobald Sie den Slug Ihres spezifischen Produkts kennen, können Sie ihn wie folgt auf Ihrer Shop-Seite verwenden:
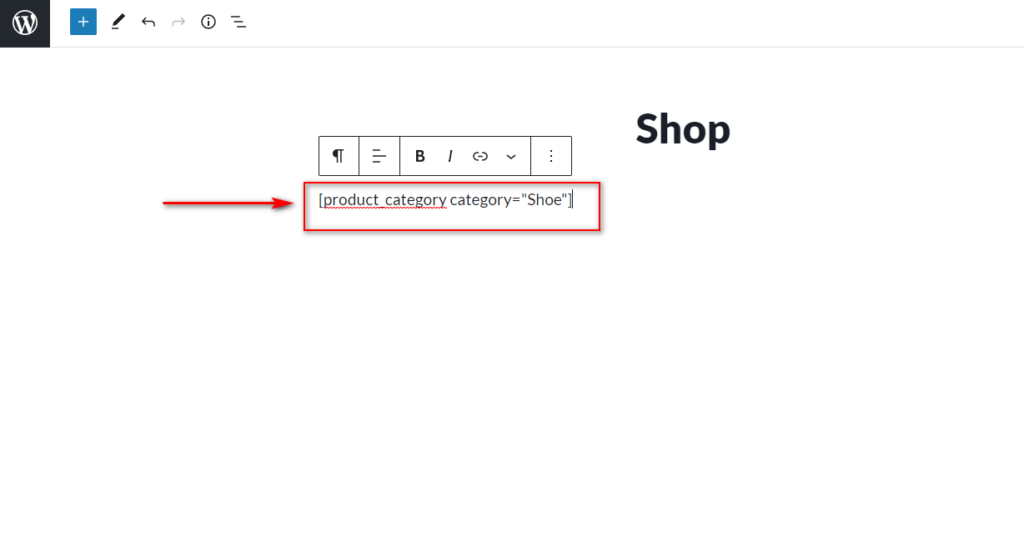
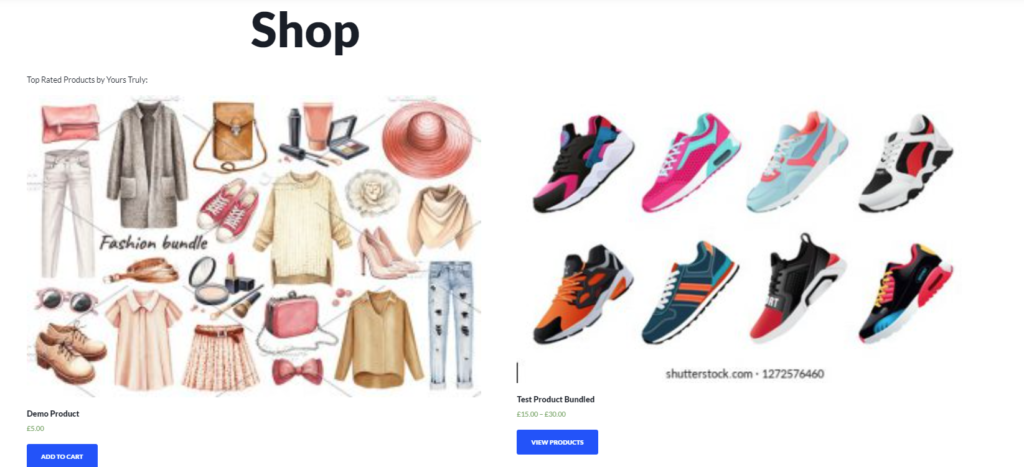
[ product category category=”slug” ]Ersetzen Sie einfach den Slug-Text durch Ihren entsprechenden Kategorie-Slug. Wenn der Slug beispielsweise Show ist, lautet der Shortcode:

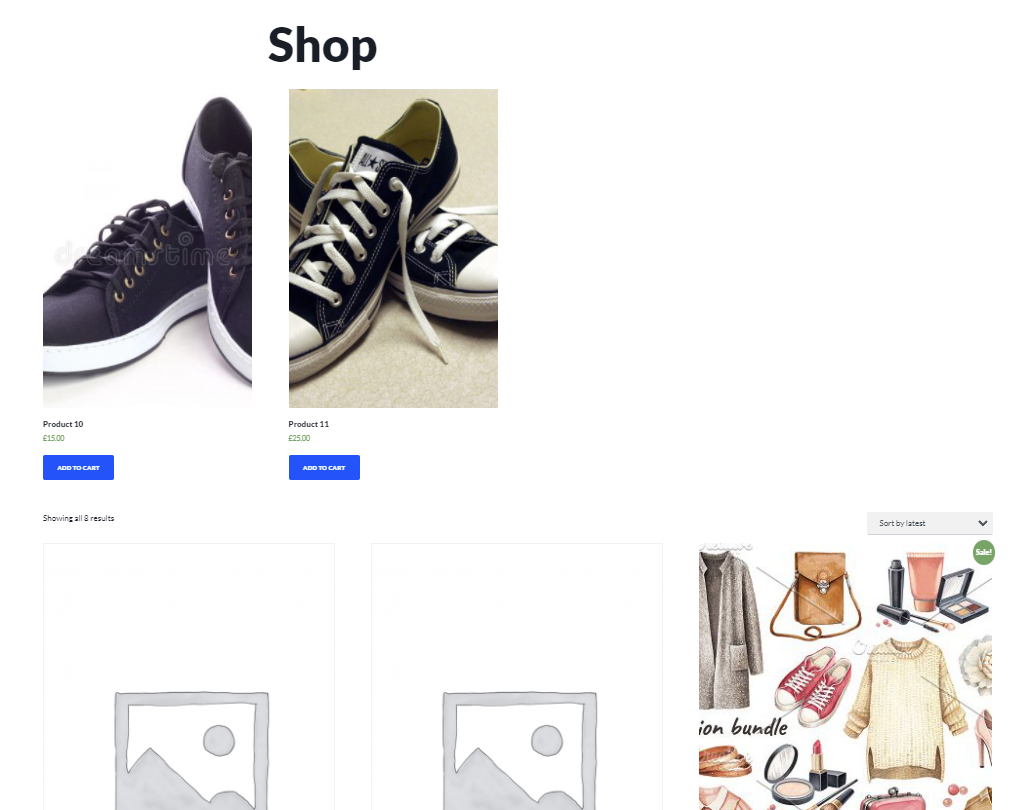
Und auf dem Frontend sehen Sie so etwas:

Sie können auch dieselben Attribute, die für [ product categories ] verfügbar sind, zur weiteren Anpassung verwenden.
3) Kategorien programmgesteuert anzeigen
Eine andere Möglichkeit, Kategorien zur WooCommerce-Shop-Seite hinzuzufügen, besteht darin, ein wenig Code zu verwenden. Diese Methode wird für Benutzer empfohlen, die über Programmierkenntnisse verfügen und in der Lage sind, ihre Designdateien zu konfigurieren. Neben PHP-Kenntnissen sind auch Grundkenntnisse in CSS empfehlenswert. Wenn Sie mit diesen Sprachen nicht vertraut sind, empfehlen wir Ihnen, die oben genannten Methoden zu befolgen.

Da wir einige Kerndateien bearbeiten werden, empfehlen wir Ihnen, bevor Sie mit diesem Vorgang beginnen, eine Sicherungskopie Ihrer Website zu erstellen und ein untergeordnetes Design zu erstellen, falls Sie noch keines haben. Wenn Sie sich nicht sicher sind, wie es geht, werfen Sie einen Blick auf einige der besten Child-Theme-Plugins.
Lassen Sie uns nun ohne weiteres sehen, wie Kategorien auf der WooCommerce-Shop-Seite angezeigt werden.
Hinzufügen einer Funktion zum Anzeigen von Kategorien auf der Shop-Seite
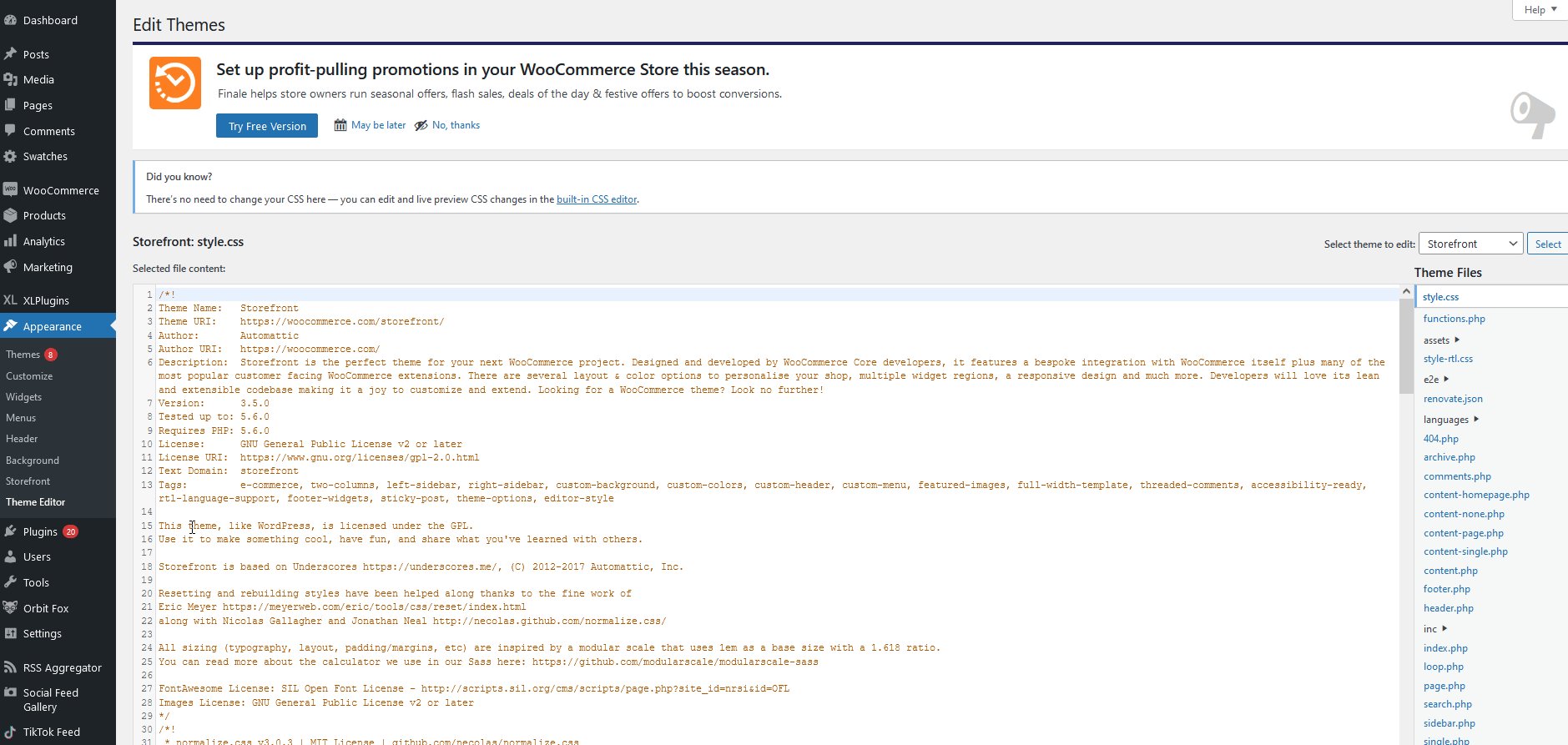
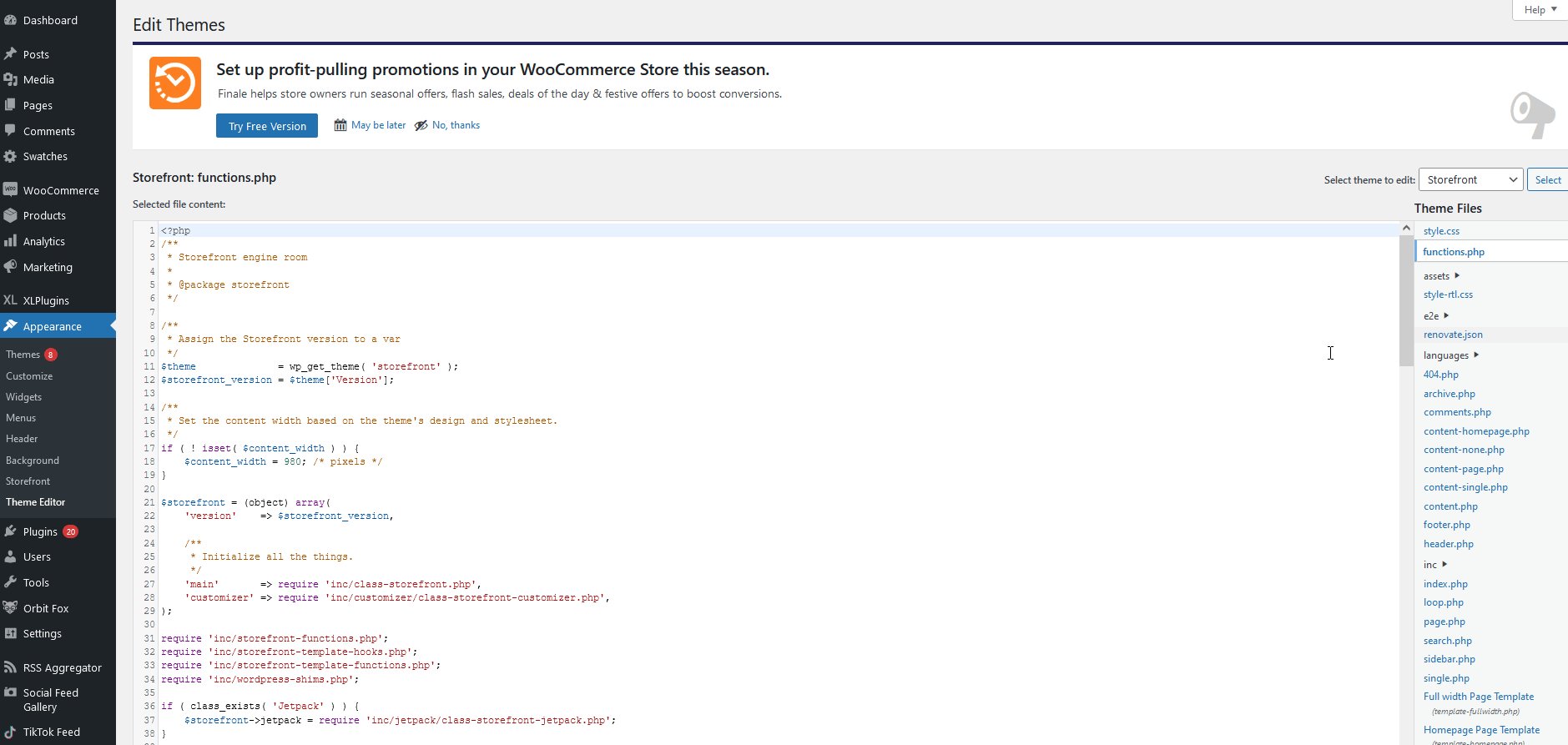
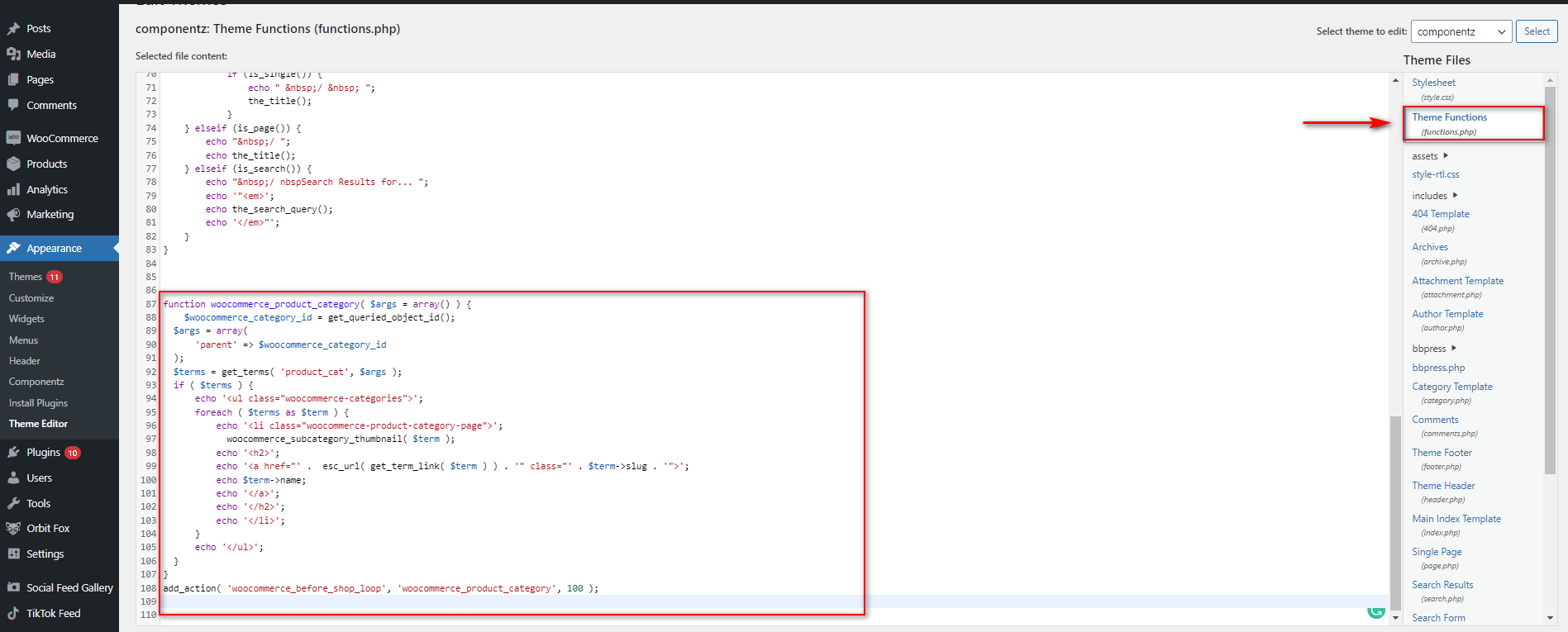
Sobald Sie Ihr Child-Theme eingerichtet haben, öffnen Sie Ihre Theme- Functions.php -Datei, indem Sie zu Appearance > Theme Editor gehen. Klicken Sie dort auf die Datei functions.php in der rechten Seitenleiste der Designdateien.

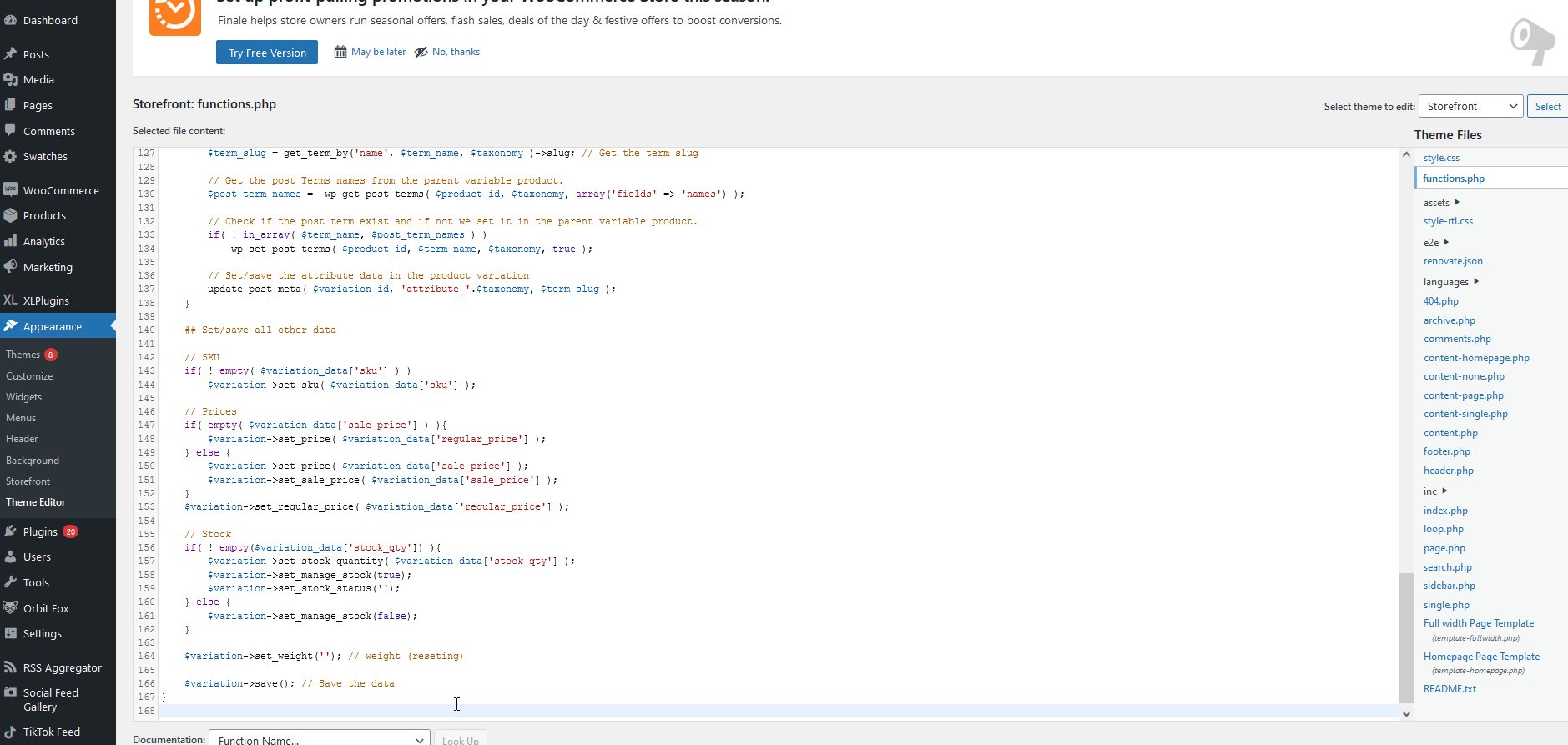
Jetzt können Sie die folgenden Skripts in den Editor einfügen, um Ihre benutzerdefinierten Funktionen hinzuzufügen.
Diese Funktion fügt Ihre Produktkategorien hinzu, bevor die restlichen Produkte Ihrer Shop-Seite geladen werden. Dies ist eine großartige Möglichkeit, alle Ihre Produktkategorien hinzuzufügen, bevor Sie den Rest Ihres Produktkatalogs anzeigen.
Funktion Produktunterkategorien( $args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms als $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
Wie oben erwähnt, fügt diese Funktion Ihren Bereich „Kategorien“ zu Ihrer WooCommerce-Shop-Seite hinzu. Es sieht jedoch möglicherweise nicht so aus, wie Sie es möchten, und entspricht möglicherweise nicht dem Stil Ihrer Website. Dies liegt daran, dass Sie Ihren neu erstellten Abschnitt "Kategorien" noch gestalten müssen.
Styling für Ihren Abschnitt „Benutzerdefinierte Kategorien“ einrichten
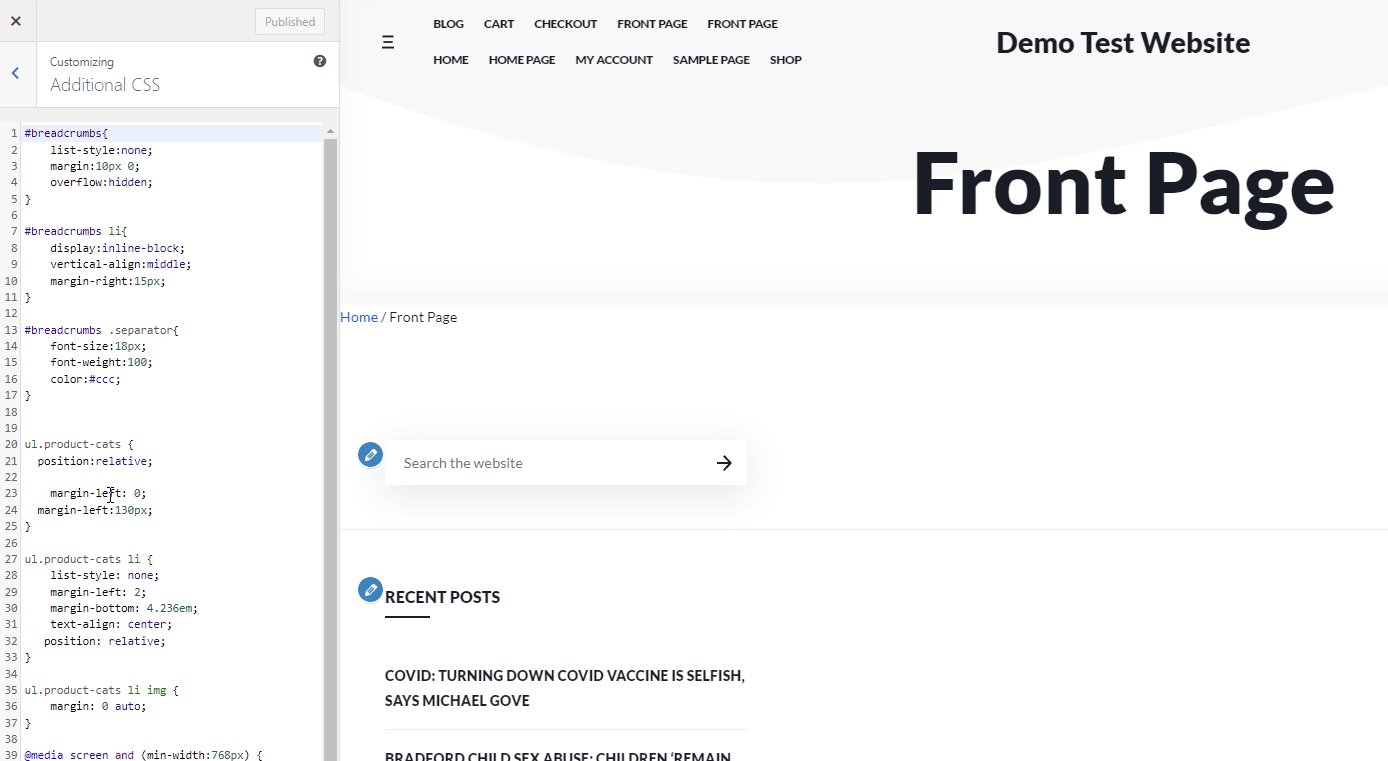
Lassen Sie uns nun das anpassbare CSS zum Abschnitt „ Zusätzliches CSS “ Ihres Design-Anpassers hinzufügen. Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen , um das Theme Customizer-Menü zu öffnen, und klicken Sie dann auf Zusätzliches CSS.

Fügen Sie dann die folgenden CSS-Snippets in den Abschnitt „Zusätzliches CSS“ ein und passen Sie es so an, dass es Ihrem Website-Stil entspricht.
Wie Sie sich vorstellen können, haben Sie viel mehr Möglichkeiten, wenn Sie sich mit CSS auskennen. Wenn du dir nicht sicher bist, wie man Code hinzufügt, sieh dir unsere Anleitung zum Hinzufügen von CSS zu WordPress an.
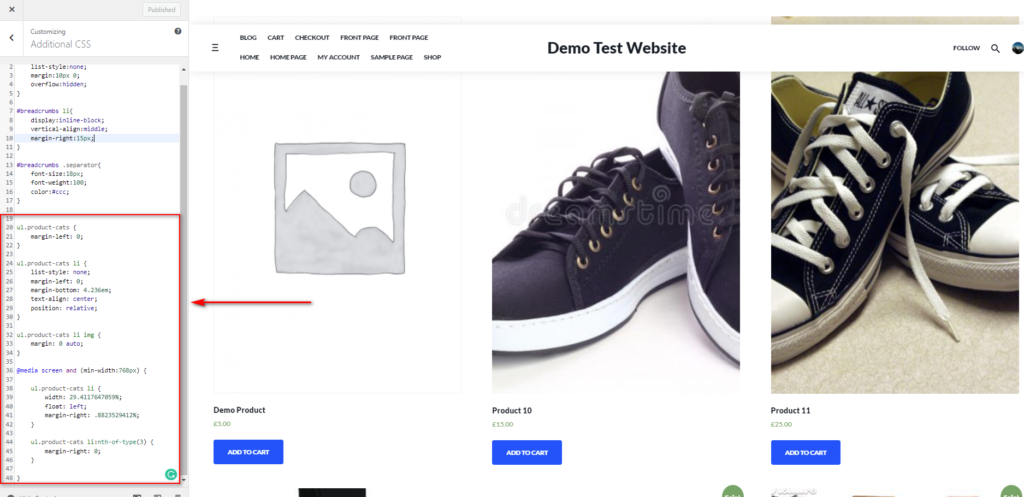
Die folgenden Ausschnitte ändern die Größe der Bilder und den Text unter den Bildern. Dieser Code ist ein Beispiel, Sie können ihn also gerne anpassen und ihm den richtigen Stil für Ihre Website geben, um Ihren Kategoriebereich einzurichten.
ul.product-cats {
linker Rand: 0;
}
ul.product-cats li {
Listenstil: keiner;
linker Rand: 0;
Rand unten: 4.236em;
Textausrichtung: Mitte;
Position: relativ;
}
ul.product-cats li img {
Rand: 0 automatisch;
}
@media screen und (min-width:768px) {
ul.product-cats li {
Breite: 29,4117647059 %;
Schwimmer: links;
Rand rechts: 0,8823529412 %;
}
ul.product-cats li:nth-of-type(3) {
Rand rechts: 0;
}
} 
Wenn Sie mit den Änderungen fertig sind, aktualisieren Sie die Customizer-Einstellungen und Ihre Shop-Seite sollte mit Ihrem neuen Kategoriebereich aktualisiert werden.

Bonus: Zusätzliche Möglichkeiten zur Verbesserung Ihrer Shop-Seite
Es gibt noch weitere Änderungen, die Sie vornehmen können, um sicherzustellen, dass Ihre Shop-Seite so kundenfreundlich wie möglich ist. Dazu gehört die Verwaltung, wie viele Produkte angezeigt werden, das Hinzufügen eines Abschnitts mit am besten bewerteten Produkten und vieles mehr. Die Idee ist, Ihre Produkte leicht auffindbar zu machen und Ihren Kunden ein besseres Einkaufserlebnis zu bieten. Werfen wir einen Blick darauf, wie Sie Ihre Shop-Seite anpassen können, um Ihren Umsatz zu steigern.
Sehen wir uns zunächst an, wie Sie die Liste der beliebtesten Produkte direkt unter Ihren Produktkategorien hinzufügen können.
So zeigen Sie die beliebtesten Produkte auf der WooCommerce-Shop-Seite an
Neben dem Hinzufügen Ihrer Produktkategorien können Sie auch benutzerdefinierte Produktkataloge mithilfe von Shortcodes hinzufügen. Dazu gehört ein Abschnitt mit den beliebtesten Produkten , den Sie mit diesem Shortcode anzeigen können:
[ products orderby="popularity" ]Wie bereits erwähnt, können Sie Shortcode-Attribute hinzufügen, die Sie hier finden.
Um den Abschnitt „ Beliebteste Produkte “ zu Ihrer Shop-Seite hinzuzufügen, können Sie einfach den folgenden Shortcode hinzufügen. In diesem Fall fügen wir einige Attribute hinzu, um die Produkte in zwei Spalten anzuzeigen.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
Darüber hinaus können Sie mithilfe von Shortcodes mehrere Abschnitte hinzufügen, z. B. Produkte im Angebot , Bestseller, am besten bewertete Produkte und mehr:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

Das Beste daran ist, dass Sie diese Shortcodes in verschiedenen Teilen Ihrer Shop-Seite verwenden und sie durch Hinzufügen von Attributen anpassen können. Auf diese Weise können Sie den Fluss Ihrer Shop-Seite steuern und Ihren Umsatz steigern.
Dies sind nur einige Beispiele, aber Sie können noch viel mehr tun, um Ihre Shop-Seite optimal zu nutzen. Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Anpassen der WooCommerce-Shop-Seite .
Fazit
Zusammenfassend kann die Art und Weise, wie Sie Ihre Produkte auf der Shop-Seite präsentieren, einen großen Einfluss auf Ihre Verkäufe haben. Aus diesem Grund ist die Anzeige von Kategorien und die intelligente Organisation Ihrer Produkte ein Muss für jeden Ladenbesitzer.
In diesem Tutorial haben wir Ihnen verschiedene Möglichkeiten gezeigt, Kategorien auf der WooCommerce-Shop-Seite anzuzeigen:
- Mit den WooCommerce-Einstellungen unter Theme Customizer
- Verwendung von Shortcodes
- Mit einer benutzerdefinierten Funktion und ein bisschen CSS zum Anpassen
Wenn Sie eine einfache Lösung wünschen, können Sie die Optionen aus dem WordPress-Dashboard verwenden. Diese Methode bietet jedoch nicht viele Anpassungsoptionen. Eine weitere Option ist die Verwendung eines Shortcodes, den Sie anpassen können. Wenn Sie jedoch noch mehr Flexibilität wünschen und über Programmierkenntnisse verfügen, können Sie Produktkategorien programmgesteuert anzeigen. Denken Sie daran, dass Sie dafür Kenntnisse in PHP und CSS benötigen.
Wenn Sie nach einer Möglichkeit suchen, Ihre Shop-Seite mithilfe einer Vorlage anzupassen, anstatt bei Null anzufangen, können Sie dies auch tun. Dazu müssen Sie jedoch Ihre Vorlagendateien konfigurieren und Ihre Designdateien ändern. Wir haben unsere vollständigen Anleitungen zum programmgesteuerten Anpassen der Shop-Seite sowie zum Konfigurieren Ihrer WooCommerce-Vorlagen hier:
- So bearbeiten Sie die WooCommerce-Shop-Seite programmgesteuert
- So passen Sie WooCommerce-Vorlagendateien an
Haben Sie Ihre Shopseite angepasst und die Produktkategorien angezeigt? Welche Methode hast du verwendet? Lassen Sie es uns im Kommentarbereich unten wissen!
Wenn Sie nach anderen Möglichkeiten suchen, Ihre Shop-Seite zu verbessern, werfen Sie einen Blick auf die folgenden Artikel:
- WooCommerce Shop-Seite programmgesteuert bearbeiten (CSS und PHP)
- So passen Sie die WooCommerce-Shop-Seite in Elementor an
- So beheben Sie eine leere WooCommerce-Shop-Seite
