Update 4.5 – Einzelzell-Shortcode, ApexCharts und mehr
Veröffentlicht: 2022-08-18Unser Team hat sich Ihre Wünsche genau angehört und einige tolle neue Dinge für Sie und Ihre Kunden vorbereitet. Unser Ziel ist es, alle Ihre Anforderungen zu erfüllen und Ihr Unternehmen auf das höchstmögliche Niveau zu bringen. Das führte zum wpDataTables 4.5-Update, bei dem wir Single-Cell-Shortcode, ApexCharts, Avada- und Divi-Integrationen und eine neue Diagramm-Engine eingeführt haben.
Dies ist jedoch noch nicht alles! Wenn Sie neue Ideen oder Wünsche haben, können Sie jederzeit eine Funktion vorschlagen, und wir freuen uns, Ihnen zuzuhören. Ihre Zufriedenheit steht bei uns im Mittelpunkt, also zögern Sie nicht, uns zu kontaktieren, damit wir gemeinsam wachsen können. Bald werden Sie noch mehr großartige Funktionen sehen, aber jetzt sehen wir uns an, was wir für Sie vorbereitet haben.
Einzelliger Shortcode
Mit dem wpDataTable 4.5-Update ist die Funktion, nach der Sie am meisten gefragt haben, endlich da! Jetzt können Sie Daten nur aus einer (oder mehreren) Tabellenzelle und nicht aus der gesamten Tabelle anzeigen. Sie können den Preis eines bestimmten Produkts, das niedrigste Gewicht, das Endergebnis oder alles andere, was Ihnen wichtig ist, herausgreifen und nach Ihren Wünschen ändern. Wenn Sie mehr erfahren möchten, klicken Sie einfach hier.
Für diese Demonstration haben wir eine Produktvergleichstabelle verwendet, die Sie hier sehen können .

ApexCharts.js
Neben Google Charts, Highcharts und Chart.js können Sie jetzt auch ApexCharts.js verwenden . Es ist eine der beliebtesten und modernsten Diagrammbibliotheken , mit der Sie interaktive Visualisierungen für Ihre Bedürfnisse erstellen können. Außerdem ist es Open Source und Sie können es für kommerzielle Anwendungen verwenden.
Was gibt's Neues? Es gibt 19 Diagrammtypen, die Sie nach Belieben verwenden können. Außerdem stehen großartige neue Optionen zum Anpassen Ihrer Diagramme zur Verfügung, z. B. Markierungsgröße, Datenbeschriftungen, Schlagschatten, Gitterlinienfarbe, Gitterposition, Tick-Menge für Kreisdiagramm, Symbolleiste und vieles mehr. Alle Details zur Konfiguration Ihrer ApexCharts finden Sie hier .
Sie können mehr über die zuvor erwähnten Optionen für ApexChart lesen:
- Markierungsgröße, Tick-Menge und Schlagschatten
- Datenaufkleber
- Tooltip-Farbe (wie Serie)
- Monochrome und andere Farbpaletten für Kreisdiagramme
- Radiales Balkendiagramm
- Combo-Diagramme
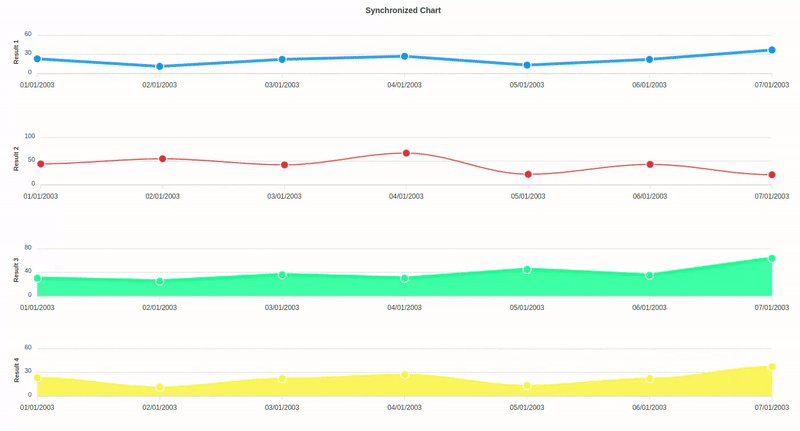
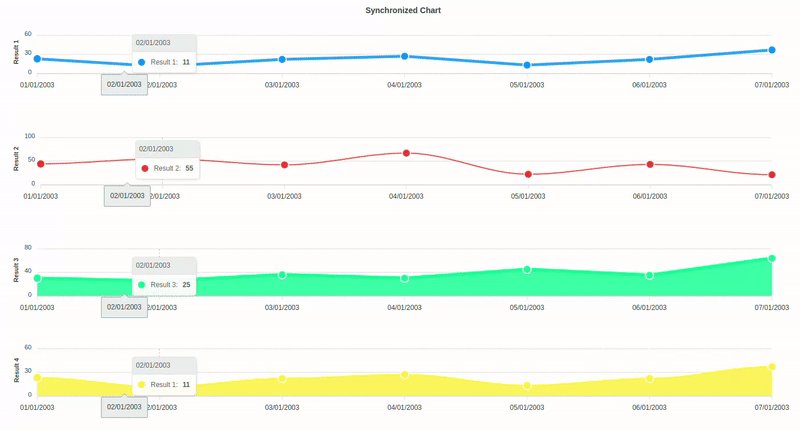
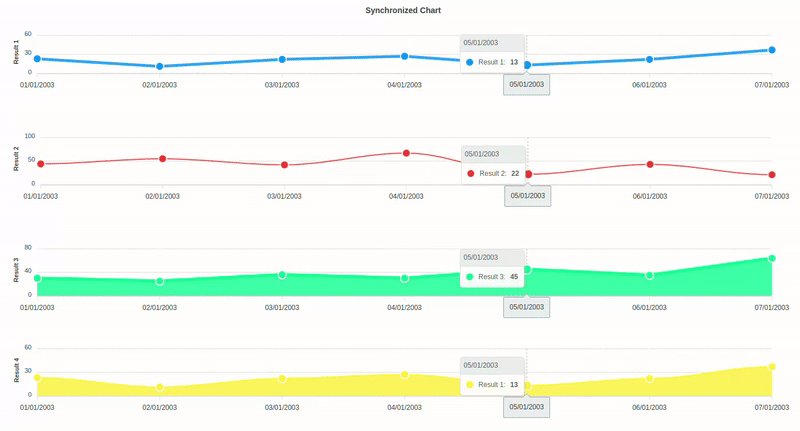
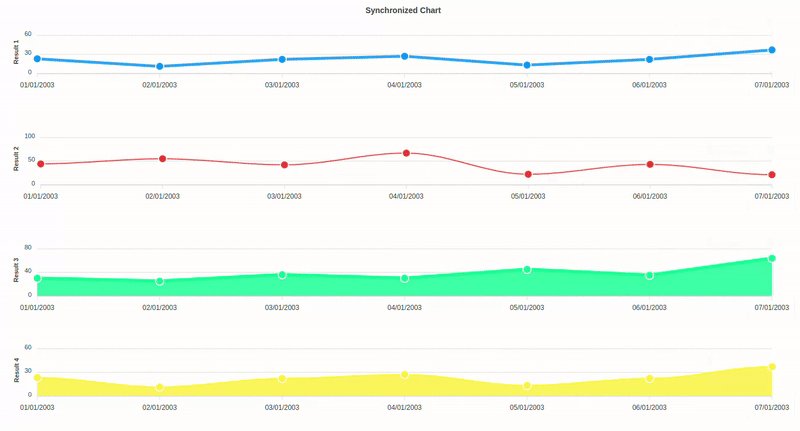
Synchronisierte Diagramme mit der ApexCharts-Engine
Wir sind stolz darauf, einen neuen, einzigartigen Diagrammtyp in der WordPress-Welt zu präsentieren – synchronisierte Diagramme. Mit synchronisierten Diagrammen können Sie jetzt mehrere Diagramme für dieselben Daten erstellen und haben eine bessere Visualisierung. Sie können beispielsweise zwei oder mehr Diagramme mit der gemeinsamen x-Achse verwenden und gleichzeitig Unterschiede auf der y-Achse vergleichen. Dies kann besonders nützlich sein, wenn Sie Temperatur, Preisunterschiede oder Ihre Ausgaben über mehrere Tage, Monate oder Jahre hinweg vergleichen möchten. Dies alles ist mit einer kleinen Erweiterung mit wpDataCharts-Callbacks möglich. Weitere Informationen dazu, wie Sie dies konfigurieren können, finden Sie hier.

Zugänglichkeitsmodul für Highcharts hinzugefügt
Um Ihre Website produktiver zu machen, haben wir auch das Barrierefreiheitsmodul von Highcharts hinzugefügt. Dies hilft auch bei der SEO, indem es Ihre Diagramme für Webcrawler (Spider) besser sichtbar macht.
Neue dynamische Platzhalter
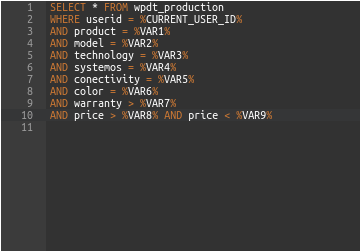
Wir haben sechs neue dynamische Platzhalter hinzugefügt (%VAR4%, %VAR5%, %VAR6%, %VAR7%, %VAR8% und %VAR9%). Diese Platzhalter bieten mehr Möglichkeiten zum dynamischen Filtern von SQL-Abfragen sowie für andere Datentabellen, deren Spalten einen Textfilter verwenden. Wenn Sie mehr über Platzhalter erfahren möchten, klicken Sie hier.

Nehmen wir zum Beispiel an, wir arbeiten mit einer Produkttabelle mit verschiedenen Spalten wie Produktname, Modell, Technologie usw. In diesem Fall würden wir verschiedene Platzhalter verwenden, um bestimmte Werte zu erhalten, die auf unsere Bedürfnisse zugeschnitten sind. %VAR1% würde Ihnen den Produktnamen liefern, %VAR2% das Modell dieses Produkts und so weiter. Sie können sogar die ID des aktuell angemeldeten Benutzers abrufen, indem Sie den Platzhalter %CURRENT_USER_ID% verwenden, wie im folgenden Beispiel gezeigt.

Bitte beachten Sie, dass es möglich ist, Platzhalter mit anderen Tabellentypen – Excel, CSV, Google Spreadsheet, JSON, XML und PHP-Array – über die Shortcodes, als vordefinierte Werte in Filtern und für bearbeitbare Tabellen als vordefinierte Werte im Bearbeitungsmodus zu verwenden .
Duplizieren – der neue Bearbeiten-Button
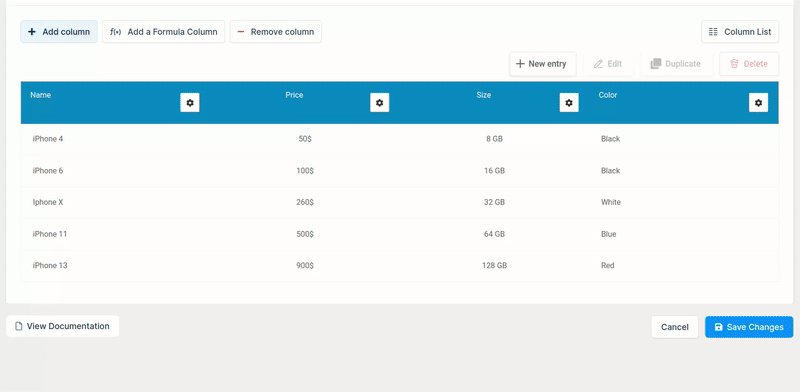
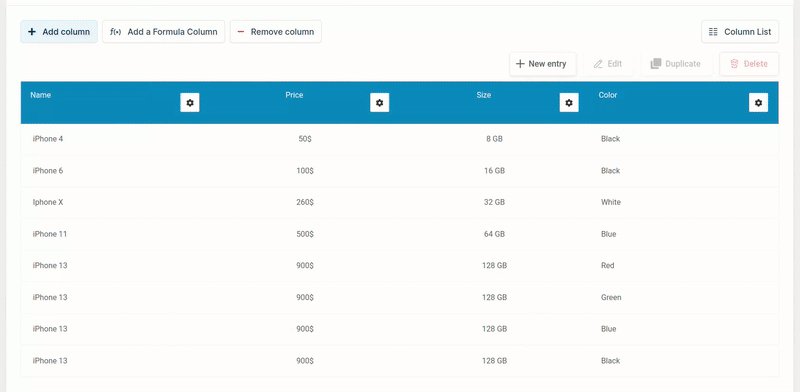
Die neue Duplizieren-Schaltfläche kann in vielen verschiedenen Fällen verwendet werden, aber ihr Hauptzweck liegt in Situationen, in denen Sie mehrere ähnliche Spalten haben und nicht jede Zeile noch einmal eingeben möchten . Auf diese Weise können Sie einfach die Zeile duplizieren und die benötigten Spalten ändern.
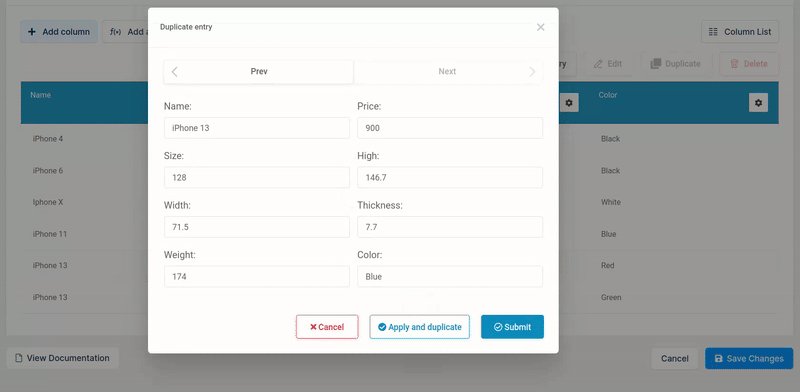
Im folgenden Beispiel haben wir den letzten Produkteintrag dupliziert, nur den Wert der Spalte „Farbe“ geändert und den Rest der Eintragsdaten beibehalten.

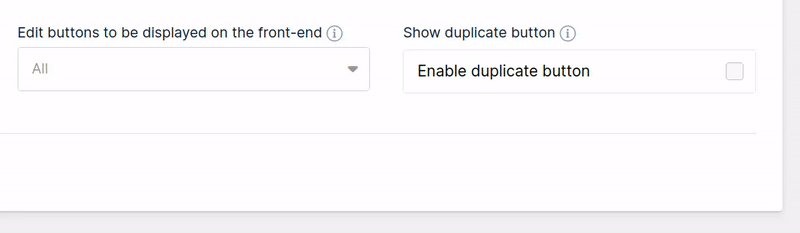
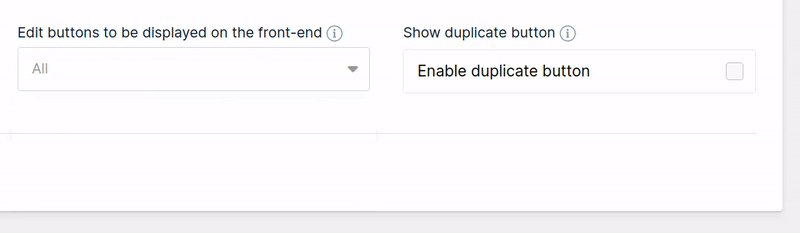
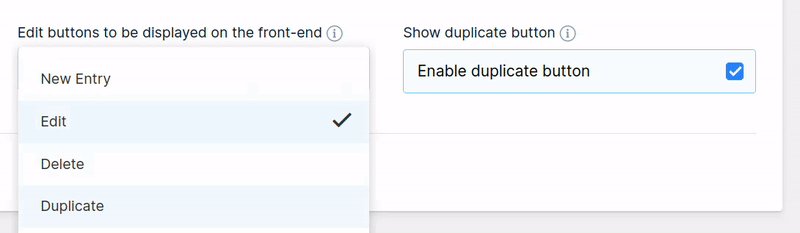
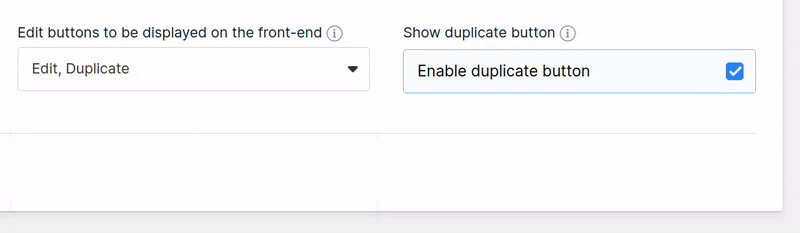
Sie können auswählen, welche Bearbeitungsschaltflächen Sie im Frontend sehen möchten. Wir haben für dieses Beispiel nur die Schaltflächen „Bearbeiten“ und „Duplizieren“ ausgewählt .

Neue Integrationen mit Avada- und Divi-Website-Buildern
wpDataTables hat bereits Integrationen mit einigen der beliebtesten Seitenersteller wie WPBakery, Elementor und Gutenberg, aber wir haben diese Liste jetzt erweitert, indem wir Integrationen mit Avada und Divi hinzugefügt haben.
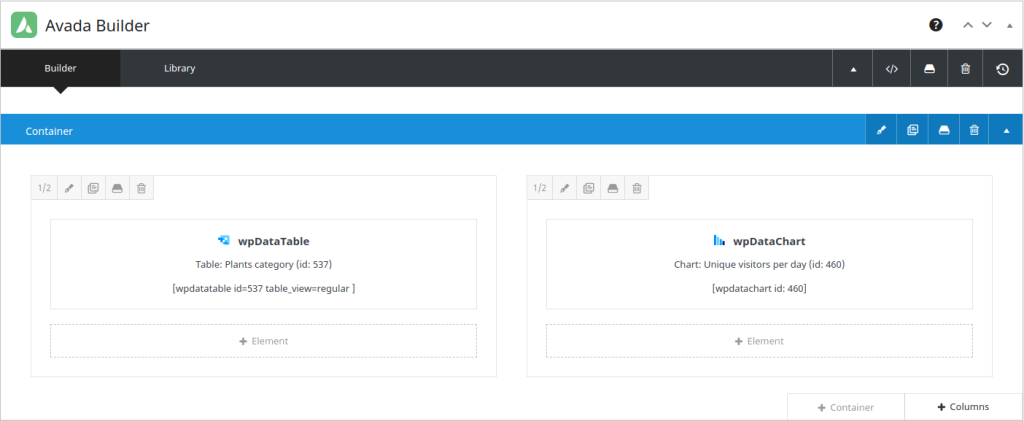
Avada Website Builder ist einer der bekanntesten und am weitesten verbreiteten Seitenersteller in der Welt von WordPress. Es ist ein eleganter Drag&Drop-Seitenersteller, der es einem Benutzer ermöglicht, Standardseitenlayouts zu ändern. Wenn Sie mehr wissen wollen, klicken Sie hier.
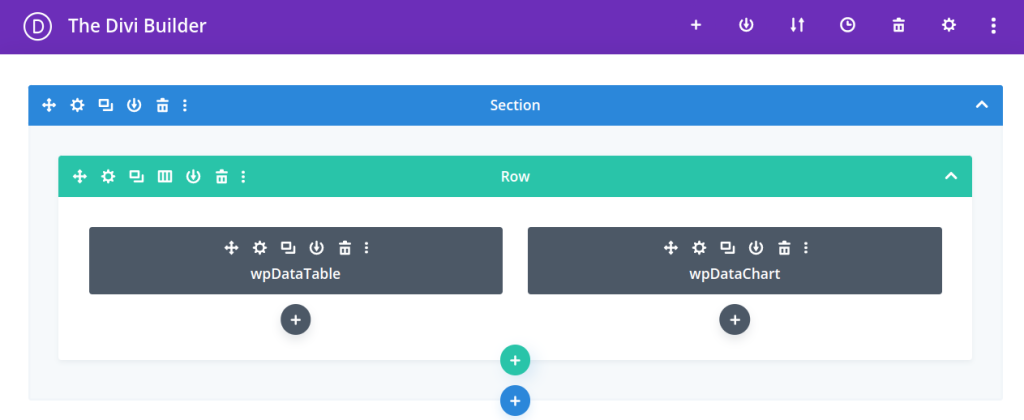
Divi Website Builder ist eine Plattform zum Erstellen von Websites, die den standardmäßigen WordPress-Post-Editor durch einen weitaus überlegenen visuellen Editor ersetzt. Wenn Sie mehr wissen wollen, klicken Sie hier.
Verbesserungen:
Tabellenoptionen
- Nachdem ein Datum in der Datumsauswahl ausgewählt wurde, schließt es sich automatisch
- Es gibt drei neue Optionen für responsive Aktionen. Sie können nun zwischen „ Symbol“ , „ Zelle“ oder „ Zeile“ wählen, um eine zusätzliche Zeile zu öffnen
- Wenn die Schaltfläche „ Neuer Eintrag“ deaktiviert ist, wird die Schaltfläche „ Übernehmen und neu hinzufügen “ im Bearbeitungsmodus nicht mehr angezeigt.
- Die Durchschnittsberechnungsfunktion zählt keine leeren Zellen mehr.
Separate Verbindungsleistung
Optimierte Verbindungen mit getrennten Datenbanken sowie die Ladezeit von Tabellen mit getrennter Verbindung wurden deutlich verbessert.
Weitere Hooks für Entwickler hinzugefügt
Neue Hooks wurden hinzugefügt, um Shortcodes für einzelne Zellen zu filtern, die Optionen jeder Diagramm-Engine separat anzupassen und PDO- und MySQLi-Verbindungen zu filtern.
Das war es fürs Erste! Wir packen es hier jedoch nicht ein. In den kommenden Monaten werden viele neue, nützliche Funktionen hinzukommen. Probieren Sie wpDataTables 4.5 aus und teilen Sie uns Ihre Meinung mit . Wir freuen uns darauf zu hören, wie es Ihr Geschäft verbessert hat.