Einspaltige Formulare: Beispiele und Inspiration
Veröffentlicht: 2024-08-19Möchten Sie Ihr Formular vereinfachen, damit die Wahrscheinlichkeit steigt, dass Benutzer es ausfüllen und absenden? Ein einspaltiges Formular könnte das Design sein, nach dem Sie suchen.
Und wenn Sie Beispiele und Inspiration benötigen, sind Sie bei mir genau richtig. In diesem Beitrag teile ich die Ideen und Designtipps zum Erstellen einspaltiger Formulare, die unser Team zusammengestellt hat, nachdem es Hunderte von Formularen mit unserem Drag-and-Drop-Formularersteller erstellt hat.
Machen wir uns an die Arbeit!
Einspaltige Formulare: Beispiele und Inspiration
- Ein kurzer Blick auf einspaltige Formulare
- Wann sollten einspaltige Formulare verwendet werden?
- Designtipps für einspaltige Formulare
- Beispiele für effektive einspaltige Formulare
- Schauen Sie sich als Nächstes diese zusätzlichen Tipps zur Layoutgestaltung an
Ein kurzer Blick auf einspaltige Formulare
Einspaltige Formulare sind Formulare, deren Felder in einer einzigen vertikalen Zeile hintereinander angeordnet sind. Jedes Formularfeld erstreckt sich über die gesamte Breite des Formularcontainers, sodass Benutzer sich auf jeweils ein Feld konzentrieren können, während sie vom oberen zum unteren Rand des Formulars wechseln.
Hier sind einige Hauptmerkmale einspaltiger Formulare:
- Linearer Fluss : Die Felder sind in einer geradlinigen, linearen Reihenfolge angeordnet, sodass Benutzer dem Formular ohne Verwirrung folgen und es ausfüllen können.
- Einfachheit : Das einspaltige Layout eliminiert die Komplexität, die mit mehreren Spalten einhergehen kann, wodurch das Formular für Benutzer weniger abschreckend erscheint.
- Mobilfreundlichkeit : Einspaltige Formulare passen sich natürlich an verschiedene Bildschirmgrößen an, insbesondere an Mobilgeräte, da sie weniger horizontalen Platz benötigen. Diese Reaktionsfähigkeit garantiert ein unterbrechungsfreies Benutzererlebnis auf allen Geräten.
- Fokus und Klarheit : Da sich jedes Feld über die gesamte Breite des Formulars erstreckt, können sich Benutzer problemlos auf jeweils eine Aufgabe konzentrieren. Dies verringert die Fehlerwahrscheinlichkeit und verbessert die Abschlussquoten.
- Einfaches Scannen : Durch die vertikale Ausrichtung können Benutzer das Formular schnell scannen, was besonders bei kürzeren Formularen wie Kontakt- oder Anmeldeformularen von Vorteil sein kann.
- Bessere Benutzerfreundlichkeit : Das unkomplizierte Layout ist benutzerfreundlich – es ist leicht zu verstehen und zu vervollständigen – was zu höheren Einreichungsraten führen kann.
Diese Eigenschaften machen einspaltige Formulare zur idealen Wahl für viele Arten von Formularen, insbesondere aber für solche, bei denen Einfachheit und Benutzerfreundlichkeit oberste Priorität haben.
Erstellen Sie jetzt Ihr einspaltiges Formular
Wann sollten einspaltige Formulare verwendet werden?
Bei Kleinunternehmern sind einspaltige Formulare beliebt, da sie auch ohne fortgeschrittene technische Kenntnisse einfach zu entwerfen und umzusetzen sind. Diese Formulare bieten Konsistenz über verschiedene Plattformen hinweg, sind kostengünstig und vielseitig genug, um für verschiedene Zwecke verwendet zu werden. Daher sind sie eine praktische Wahl für kleine Unternehmen.

Aber ist es immer die beste Designwahl für Ihr Formular? Berücksichtigen Sie bei der Entscheidung, ob ein einspaltiges Layout verwendet werden soll, die folgenden Faktoren:
- Formularlänge : Verwenden Sie ein einspaltiges Layout für kürzere Formulare oder wenn die Anzahl der Felder begrenzt ist, da das Formular dadurch einfach und leicht auszufüllen bleibt.
- Mobile Benutzer : Entscheiden Sie sich für ein einspaltiges Layout, wenn Ihre Zielgruppe hauptsächlich über mobile Geräte auf Ihre Website zugreift, da diese Formulare eine reaktionsfähige Benutzererfahrung auf allen Bildschirmgrößen gewährleisten.
- Barrierefreiheitsanforderungen : Wenn Barrierefreiheit Priorität hat, sind einspaltige Formulare im Allgemeinen für Benutzer mit Behinderungen einfacher zu navigieren. Daher sind sie eine bessere Wahl für die Förderung der Inklusion.
Wussten Sie? Alle Formularvorlagen, die WPForms Lite-Abonnenten kostenlos angeboten werden, sind einspaltige Formulare.
Designtipps für einspaltige Formulare
Einer der Hauptzwecke einspaltiger Formulare besteht darin, ein einfaches Design zu bieten, das Benutzer leicht ausfüllen können.
Wenn Formulare leicht zu verstehen und auszufüllen sind, ist die Wahrscheinlichkeit höher, dass Benutzer ihre Informationen übermitteln – was zu höheren Konversionsraten führt. Fügen Sie dazu eine klare Beschriftung, eine logische Feldreihenfolge und minimale erforderliche Felder hinzu, um die Frustration der Benutzer zu verringern und das Gesamterlebnis zu verbessern, was auch zu wiederholten Interaktionen führt.
Verwenden Sie WPForms
Alle Beispiele und Inspirationen, die ich hier teile, wurden mit WPForms erstellt und wir bieten unglaublich nützliche Tools und Funktionen, die Ihnen beim Erstellen der besten einspaltigen Formulare für Ihre Website helfen.
Wir bieten nicht nur Hunderte von einspaltigen Formularvorlagen an, die Sie sofort verwenden können, sondern wir empfehlen Ihnen auch, unseren Drag-and-Drop-Formularersteller zu verwenden, um Ihr eigenes einspaltiges Formular zu erstellen.
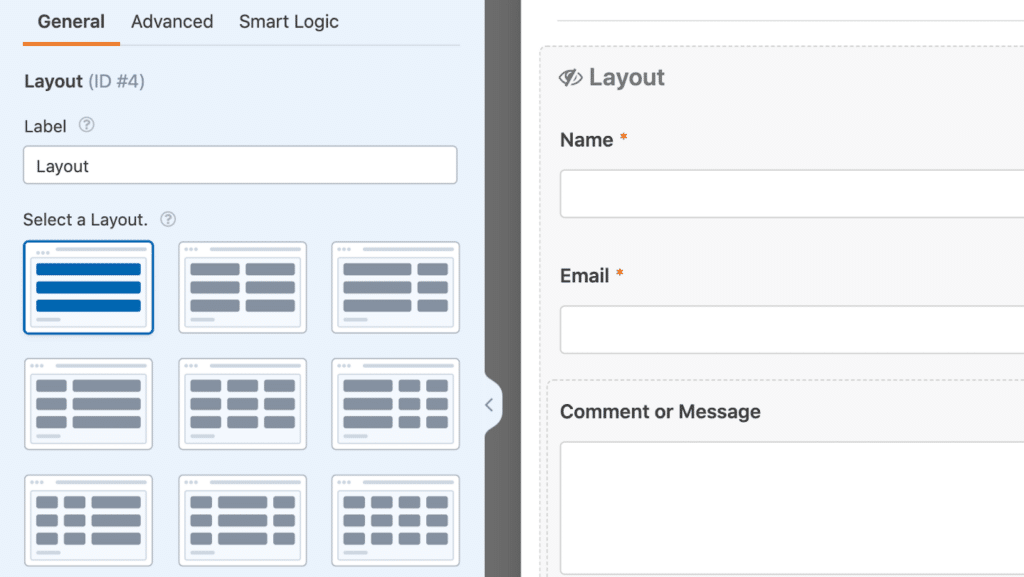
Mit der Einzelspaltenoption im Feld „Layout“ können Sie Ihr gesamtes Formular schnell in einer einzigen Spalte organisieren oder dieses Feld verwenden, um bestimmte Teile linear zu halten, während andere Teile in mehreren Spalten organisiert werden.

Allerdings können Sie Ihre Formularfelder auch linear organisieren, indem Sie einfach das Feld „Layout“ nicht verwenden – die Felder werden automatisch in einer einzigen Spalte angezeigt, wenn Sie sie per Drag & Drop auf Ihr Formular ziehen.
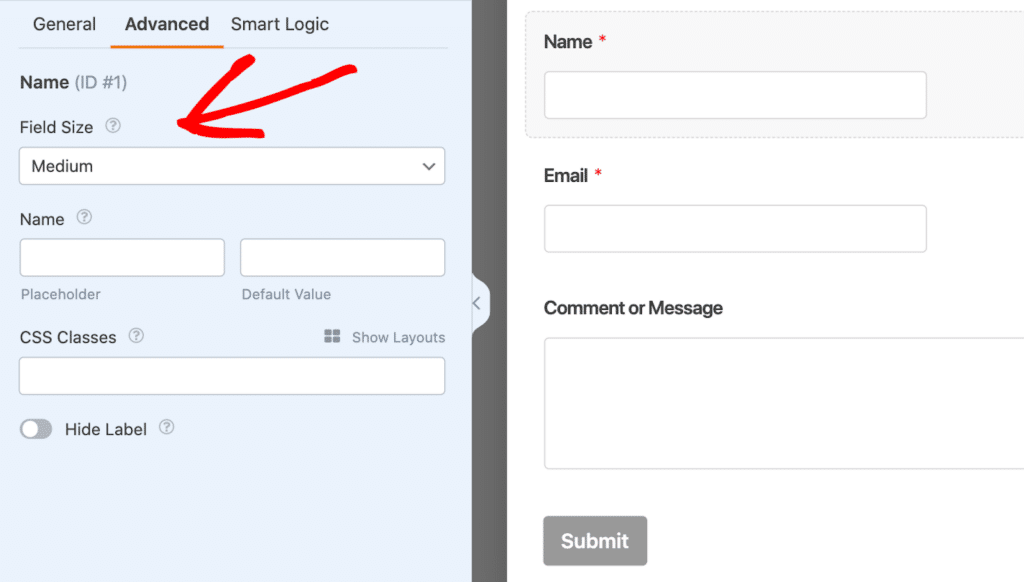
Möglicherweise möchten Sie nur die Feldgröße derjenigen Felder anpassen, die nicht die Breite Ihres Formulars umfassen. Stellen Sie die Feldgröße auf „Groß“ ein und es wird!

Wussten Sie? Wenn das WPForms Lead Forms-Add-on aktiviert ist, werden die in diesen Formularen verwendeten Felder automatisch so formatiert, dass sie sich über eine einheitliche Breite des Bildschirms erstrecken.
Formularfelder reduzieren
Im Allgemeinen ist es eine gute Idee, alle unnötigen Felder und Informationen aus Ihrem Formular zu entfernen. Das ist auch bei einspaltigen Formularen der Fall. Das Streben nach Einfachheit ist eine der Absichten dieser Formulare. Erwägen Sie daher, die Anzahl der Felder zu reduzieren (nur wenn und wo möglich), um das Benutzererlebnis zu verbessern.
Sie wissen nicht, welche Felder Sie behalten und welche Sie entfernen sollen? Beachten Sie diese Tipps:
- Priorisieren Sie wesentliche Informationen : Konzentrieren Sie sich auf die Felder, die zum Erreichen des Zwecks des Formulars unbedingt erforderlich sind, und entfernen Sie alle Felder, die nicht direkt zu Ihrem Ziel beitragen.
- Verwenden Sie bedingte Logik : Verwenden Sie bedingte Logik, um bestimmte Felder nur anzuzeigen, wenn sie relevant sind, und unnötige Felder auszublenden, sofern keine bestimmten Bedingungen erfüllt sind.
- Kombinieren Sie verwandte Felder : Führen Sie nach Möglichkeit verwandte Felder in einer einzigen Eingabe zusammen, um die Gesamtzahl der Felder zu reduzieren.
- Berücksichtigen Sie den Benutzeraufwand : Entfernen Sie alle Felder, in denen Benutzer Informationen angeben müssen, die Sie problemlos auf andere Weise erhalten können, z. B. durch Standortdaten oder automatisches Ausfüllen basierend auf Benutzereingaben.
- Bitten Sie später um Informationen : Wenn einige Informationen nicht sofort erforderlich sind, sollten Sie erwägen, sie zu einem späteren Zeitpunkt oder nach der ersten Übermittlung anzufordern, anstatt das ursprüngliche Formular zu überfüllen.
Für mobile Geräte optimieren
Ich habe die Bedeutung der mobilen Reaktionsfähigkeit in diesem Blogbeitrag so oft erwähnt, dass Sie es wahrscheinlich satt haben, davon zu hören, aber es ist wahr! Da so viele Website-Benutzer Websites auf Mobilgeräten besuchen, ist es wichtig, dass Ihre Formulare für diese Bildschirme optimiert sind.
Glücklicherweise eignen sich einspaltige Formulare natürlich für die Mobilfreundlichkeit. Wenn Sie also ein Formular auf Ihrer Website haben oder eine von uns angebotene Vorlage lieben, diese jedoch mehrere Spalten verwendet, springen Sie einfach in den Drag-and-Drop-Formularersteller, um das Formular in eine Spalte zu bearbeiten.
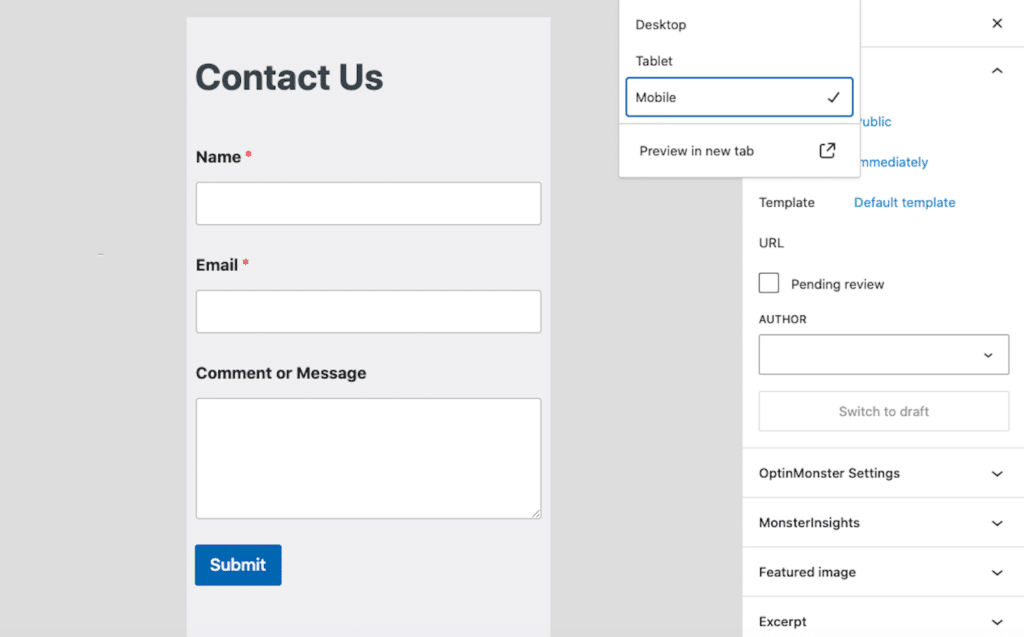
Bevor Sie das Formular auf Ihrer WordPress-Seite veröffentlichen, wählen Sie dann die mobile Vorschauoption aus, um zu sehen, wie Ihr Formular auf kleineren Geräten aussieht.

Tatsächlich ist es wahrscheinlich eine gute Faustregel, vor der Veröffentlichung eine Vorschau aller Ihrer Formulare in der mobilen Ansicht anzuzeigen. Möglicherweise stellen Sie fest, dass Ihr mehrspaltiges Formular möglicherweise besser in einem einspaltigen Format geeignet ist.
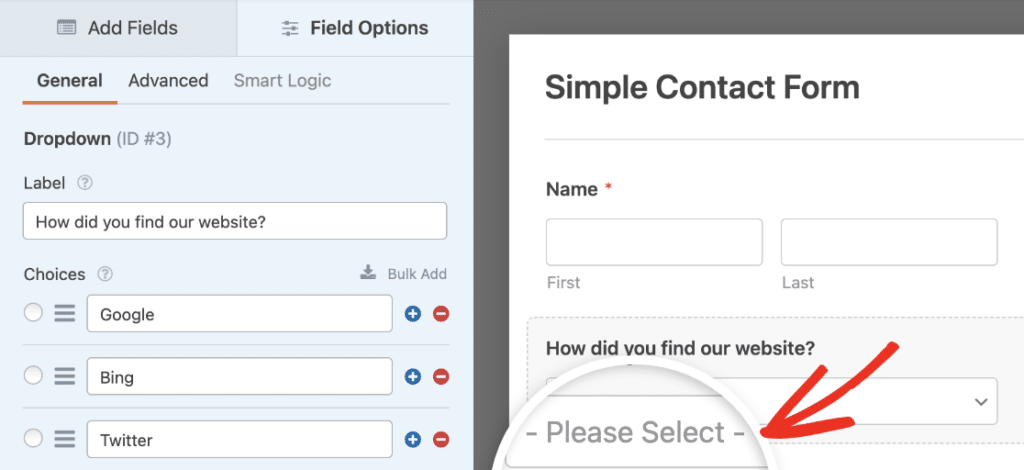
Schreiben Sie klare Feldbeschriftungen und Beschreibungen
In den Einstellungen jedes Formularfelds haben Sie die Möglichkeit, die Beschriftung und Beschreibung sowie andere Optionen zum Einfügen von Anleitungstext anzupassen.

Es ist wichtig, dass diese Beschriftungen und Anweisungen den Benutzer reibungslos durch das Formular führen, ohne die Formularfelder optisch zu überladen.

Um Benutzern dabei zu helfen, Verwirrung zu vermeiden und Fehler zu reduzieren, können Sie Ihren Formularfeldern Platzhaltertext hinzufügen. Dies bietet Besuchern eine Anleitung zum Ausfüllen des Formulars, indem entweder ein Anleitungstext angeboten oder ein Beispiel für die erwartete Eingabe gezeigt wird.
Beispiele für effektive einspaltige Formulare
Nachdem Sie nun eine bessere Vorstellung von der Funktionalität und Verwendung einspaltiger Formulare haben, werfen wir einen Blick auf einige dieser Formulare in Aktion.
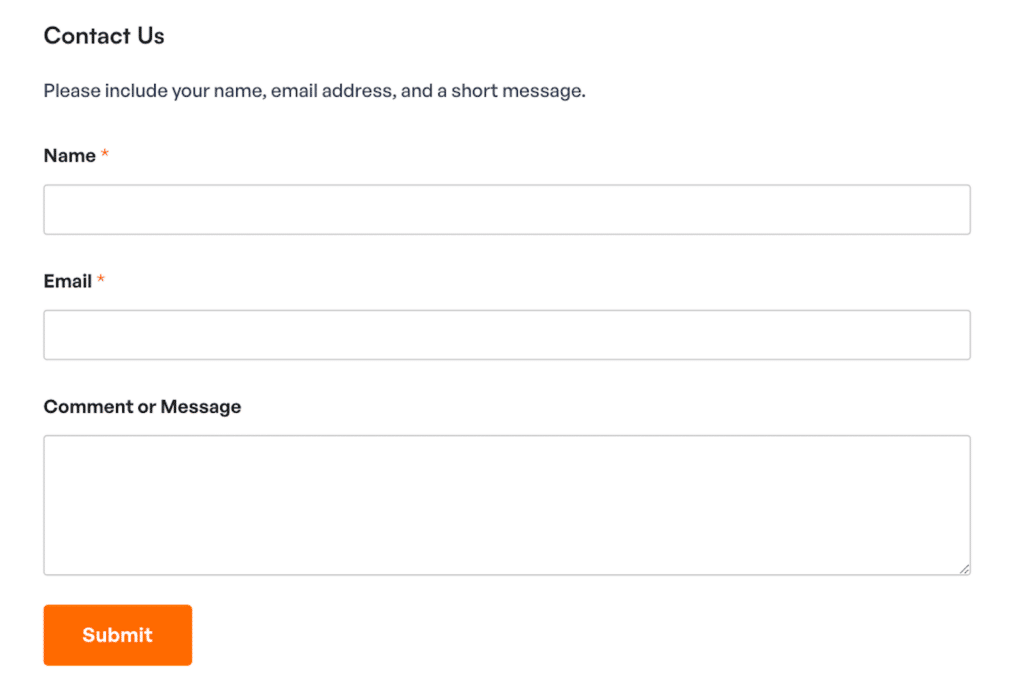
Kontaktformulare
Einspaltige Kontaktformulare sind kurz und bündig. Sie benötigen nicht viele Felder, um zu funktionieren, und sind optisch ansprechend organisiert.

Im obigen Kontaktformular wird das Feld „Inhalt“ zunächst verwendet, um Anweisungen für den Formularbenutzer aufzunehmen. Das Feld „Name“ wurde auf eine Zeile vereinfacht und jedes Feld im Formular ist in einer einzelnen Spalte des Felds „Layout“ untergebracht.
Vergessen Sie nicht, dass unsere Vorlagengalerie viele Kontaktformularvorlagen wie diese bietet!
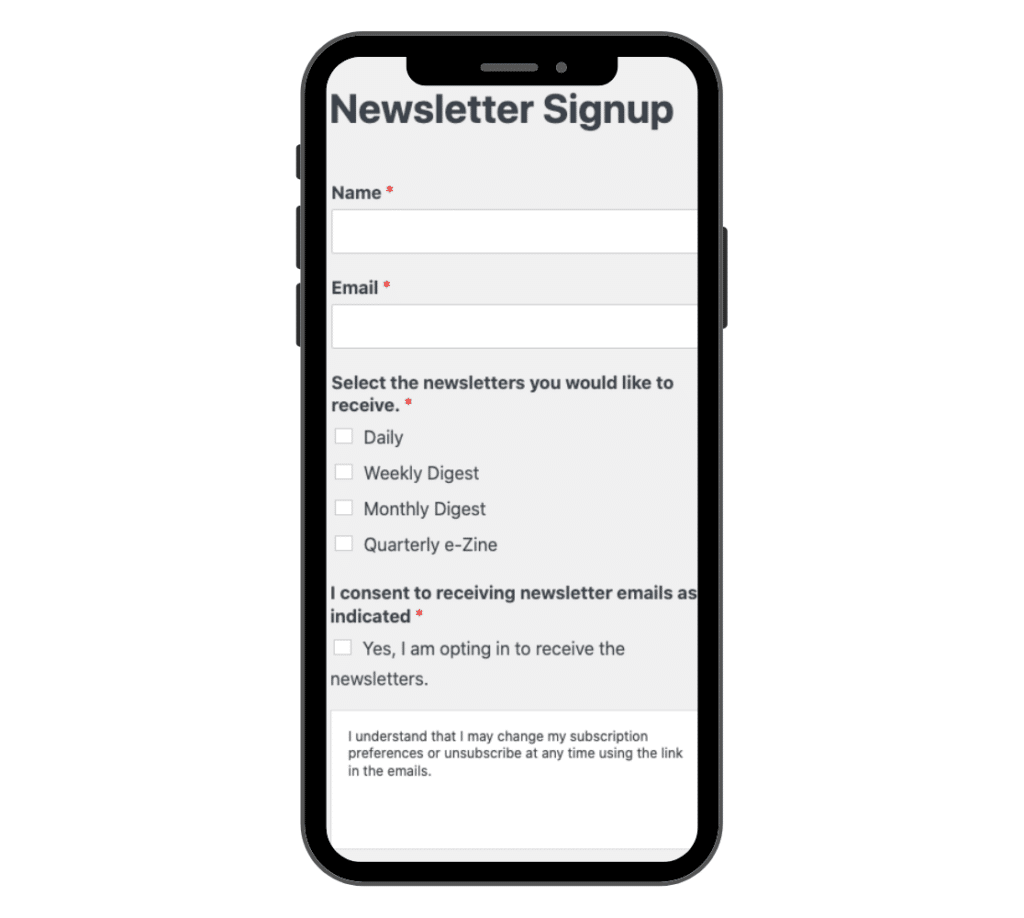
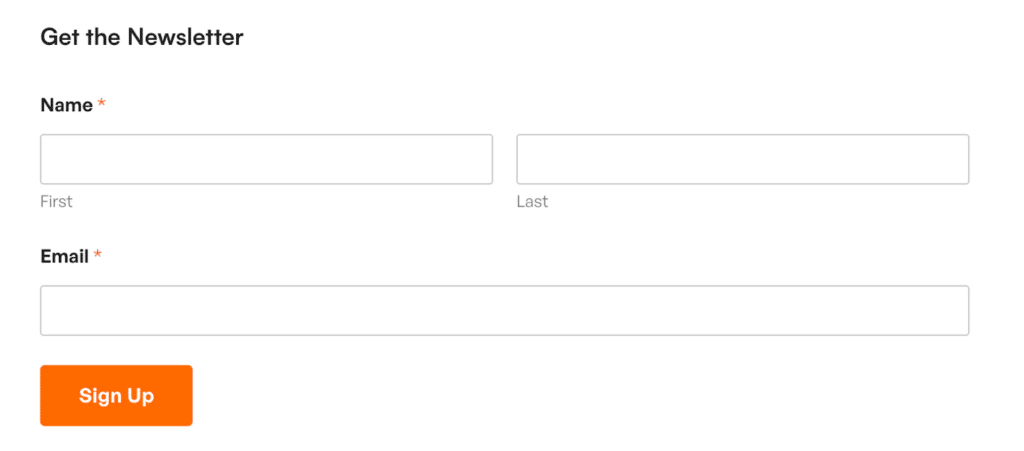
Newsletter-Anmeldeformulare
Newsletter-Anmeldungen sind ein weiterer Formulartyp, der normalerweise nicht viele Felder enthält und recht einfach gehalten ist. Alles, was Sie für ein Newsletter-Anmeldeformular benötigen, sind die Felder „Name“ und „E-Mail“.

In meinem Beispiel für die Newsletter-Anmeldung habe ich das Feld „Name“ unverändert gelassen, wodurch das Feld in den Vor- und Nachnamen unterteilt wird (und nicht in die einfache Version wie im Kontaktformular oben). Für mobile Benutzer werden diese beiden Textfelder also übereinander gestapelt.
Allerdings ist dies immer noch eine einzelne Spalte, da ich das Feld „Layout“ bei diesem Formular überhaupt nicht verwendet habe. Allerdings habe ich die Feldgrößen auf „Groß“ angepasst, wie ich bereits in den Design-Tipps erwähnt habe.
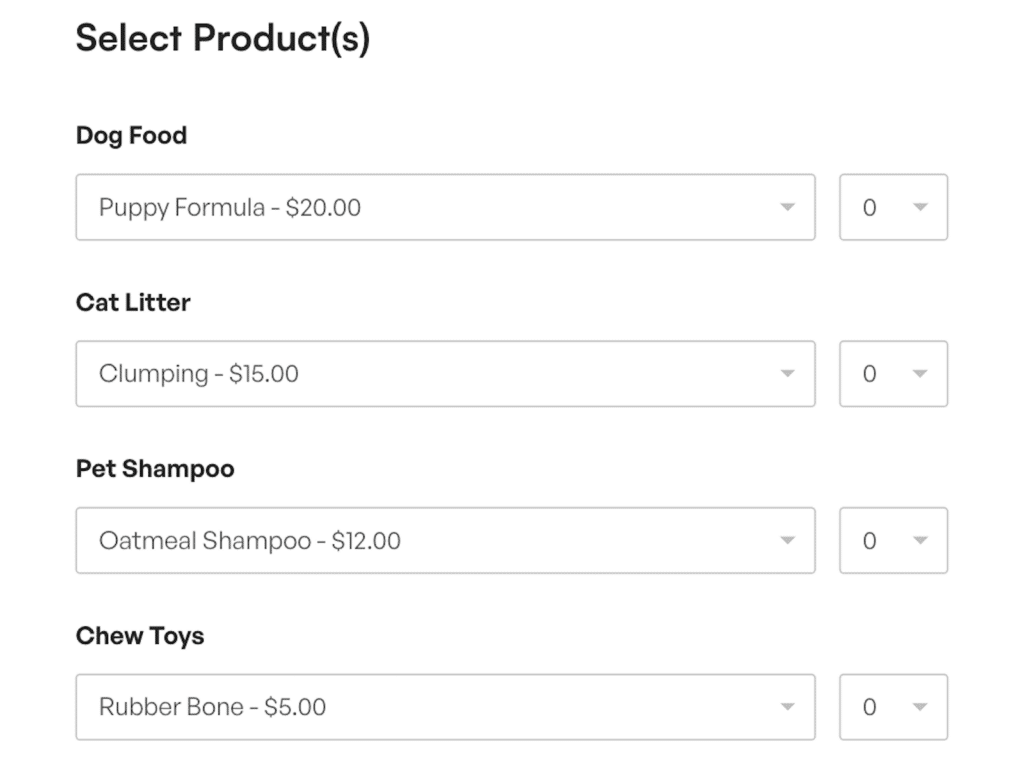
Bestellformulare
Hier ist ein Beispiel für ein Bestellformular für Heimtierbedarf. Während in jedem Produktauswahlfeld eine Mengenoption angezeigt wird, ist dieses Formular ebenfalls einspaltig gestaltet.

Dieser lineare Ablauf ist für Benutzer benutzerfreundlich, sodass die Wahrscheinlichkeit höher ist, dass sie das Formular absenden. Und wenn es sich bei diesem Formular um ein Bestellformular handelt, bedeutet das, dass Ihr Website-Besucher vom Käufer zum Kunden wird!
Bestellformular-Profi-Tipp : Ordnen Sie die Felder in einer natürlichen, sequentiellen Reihenfolge an, die mit dem Denkprozess des Benutzers übereinstimmt, z. B. folgen Sie der Produktauswahl mit Kontaktinformationen, gefolgt von Versanddetails und dann Zahlungsinformationen.
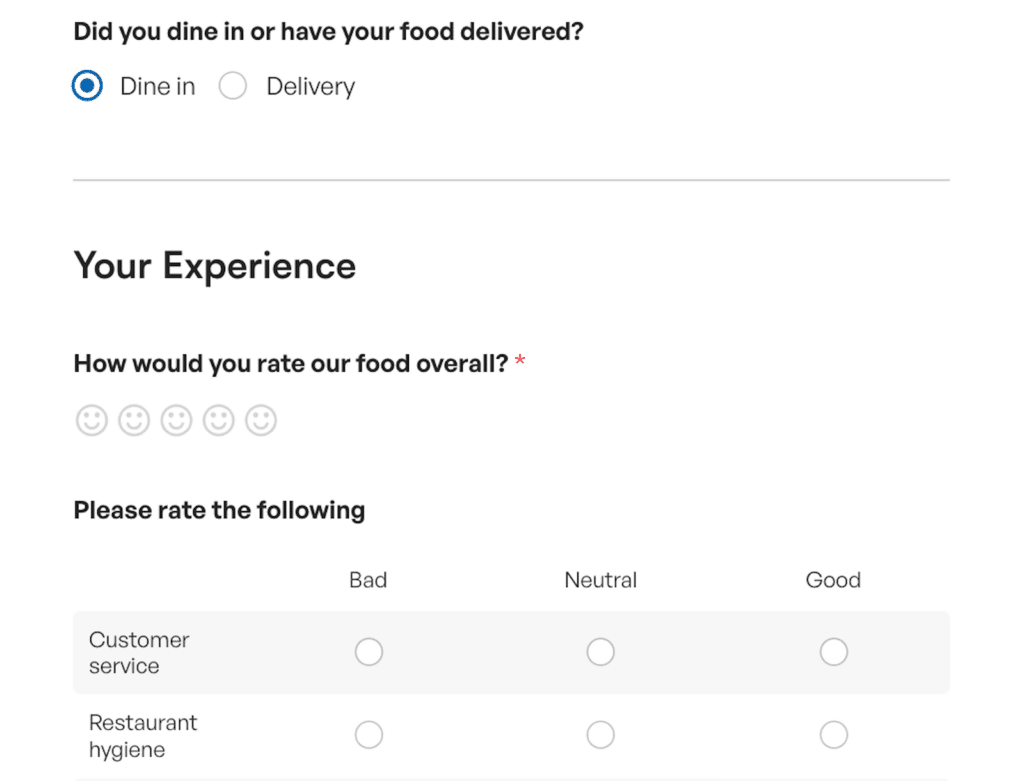
Feedback-Formulare
Feedbackformulare sollten ein einspaltiges Design verwenden, wenn das Formular Bewertungsfelder, Umfragen, Umfragen oder andere interaktive Funktionen enthält, die bei mehreren Spalten leicht überfüllt werden könnten.

In diesem Feedback-Formular-Beispiel habe ich auch bedingte Logik eingesetzt, um zu verhindern, dass diese einzelne Spalte zu lange läuft.
Wenn Benutzer die Option „Dine in“ auswählen, füllen sie eine Umfrage basierend auf dieser Erfahrung aus. Wenn sie „Lieferung“ auswählen, werden unterschiedliche Fragen gestellt.
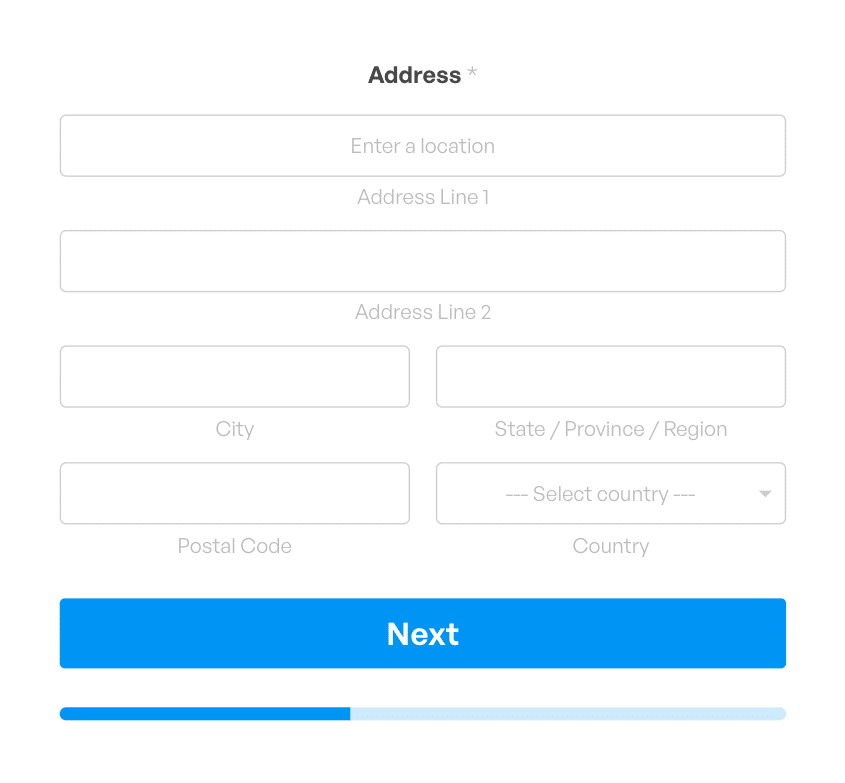
Formulare zur Lead-Generierung
Lead-Formulare werden jeweils um einen Bildschirm weitergeschaltet, mit jeweils nur einem oder wenigen Feldern. Dies ist ein einzigartiges Beispiel für einspaltige Formulare, aber ich habe es hier aufgenommen, da ein Formular auf diese Weise organisiert sein muss, um die Lead-Formularfunktionalität zu ermöglichen.

Wie Sie oben sehen können, sind einige Elemente des Adressfelds in nebeneinander liegende Abschnitte unterteilt, das Gesamtlayout des Formulars besteht jedoch aus einer einzigen Spalte.
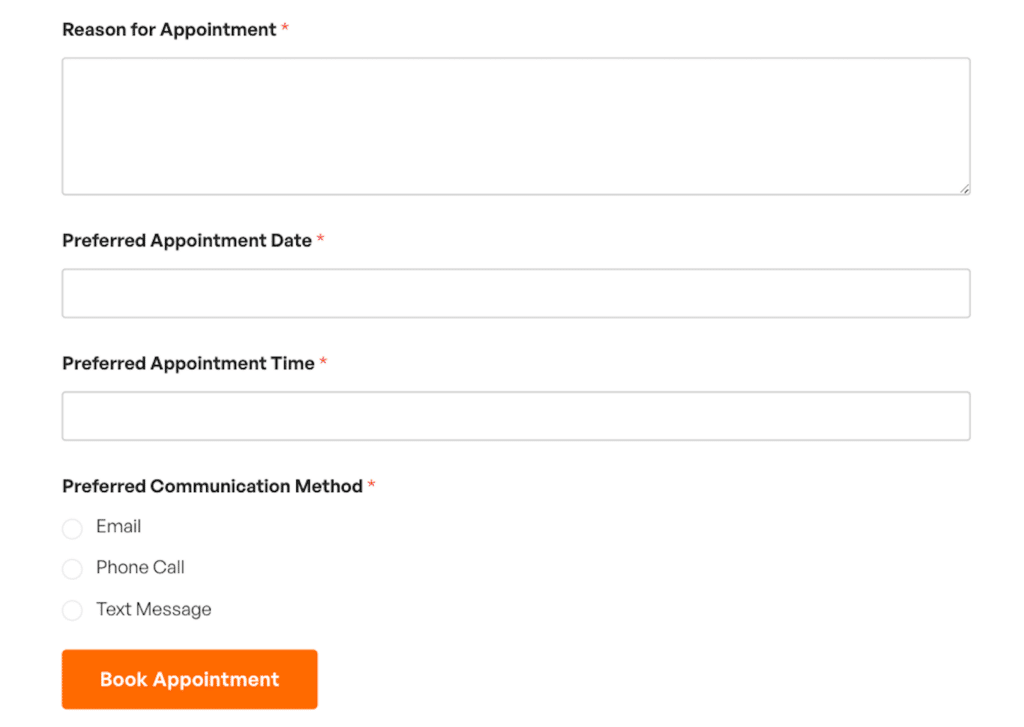
Terminbuchungsformulare
Es ist eine gute Idee, Terminbuchungsformulare in einer einzigen Spalte zu organisieren, da viele Formularbenutzer ihre Termine über ein mobiles Gerät planen möchten.

Das obige Formularbeispiel verwendet eine einzelne Spalte, damit es auf einem Mobiltelefon gut aussieht.
Und während die Felder „Datum“ und „Uhrzeit“ in einem einzigen Feld mit nebeneinander liegenden Feldern zusammengefasst werden können – was sich automatisch an mobile Bildschirme anpassen würde – habe ich sie hier in zwei Felder aufgeteilt. Ebenso können die bevorzugten Kommunikationsmethodenoptionen inline oder in Spalten organisiert werden, die auf Mobilgeräte reagieren. In diesem Beispiel werden sie jedoch in einer Spalte belassen.
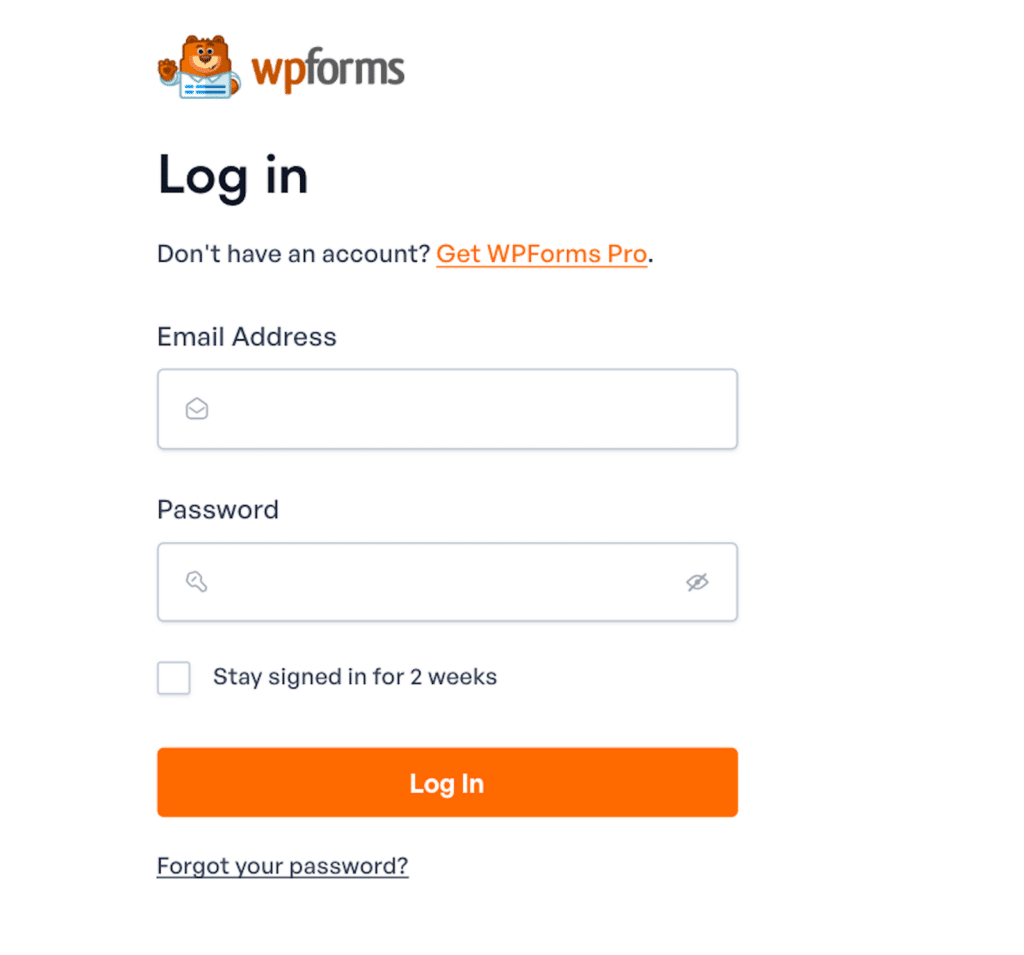
Anmeldeformulare
Formulare auf Seiten, auf denen sich Benutzer bei einer Website anmelden, sind ein weiterer Typ, bei dem Sie ein einspaltiges Design erwarten können. Diese Formulare sind sehr vereinfacht, da sie eigentlich nur zwei Informationen erfordern – Benutzername oder E-Mail und ein Passwort.

Das ist die Anmeldeseite oben, die wir hier bei WPForms verwenden. Ist es nicht schön?
Und damit ist es erledigt! Diese Beispiele kratzen nur an der Oberfläche aller Gründe und Möglichkeiten, einspaltige Formulare zu verwenden. Tatsächlich könnte jedes einzelne Formular, das Sie auf Ihrer Website veröffentlichen, bei Bedarf ein einspaltiges Layout verwenden. Sie sind garantiert mobilfreundlich, das ist sicher!
Erstellen Sie jetzt Ihr einspaltiges Formular
Häufig gestellte Fragen zu einspaltigen Formularen
Puh, wir haben schon viel geschafft! Um es noch einmal zusammenzufassen: Schauen Sie sich diese häufig gestellten Fragen an, um eine Zusammenfassung der Highlights zu erhalten:
Was sind einspaltige Formulare?
Bei einspaltigen Formularen sind die Felder in einer einzigen vertikalen Zeile hintereinander angeordnet. Jedes Feld füllt die gesamte Breite des Formulars aus, sodass Benutzer sich auf jeweils ein Feld konzentrieren können, während sie vom oberen zum unteren Rand des Formulars wechseln.
Warum einspaltige Formulare im Webdesign verwenden?
Einspaltige Formulare sind ideal für das Webdesign, da sie ein klares, unkompliziertes Layout bieten, das ein positives Benutzererlebnis fördert, indem es Benutzer in einem logischen, linearen Ablauf durch jedes Feld führt.
Diese Einfachheit erleichtert nicht nur das Ausfüllen von Formularen, insbesondere auf Mobilgeräten, sondern verbessert auch die Zugänglichkeit und verringert die Wahrscheinlichkeit von Benutzerfehlern, was zu höheren Ausfüllquoten führt.
Wie erstelle ich effektive einspaltige Formulare?
Um effektive einspaltige Formulare zu erstellen, konzentrieren Sie sich zunächst auf Einfachheit – schließen Sie nur die wesentlichen Felder ein, um das Formular prägnant und benutzerfreundlich zu halten.
Mit WPForms können Sie Felder ganz einfach per Drag-and-Drop in ein einspaltiges Layout ziehen und so einen sauberen und organisierten Ablauf schaffen. Passen Sie Beschriftungen, Platzhalter und Formularbeschreibungen an, um Benutzer reibungslos durch den Prozess zu führen.
Nutzen Sie unbedingt auch die responsiven Designfunktionen von WPForms, damit Ihr Formular auf allen Geräten, insbesondere auf Mobilgeräten, gut aussieht und gut funktioniert.
Schauen Sie sich als Nächstes diese zusätzlichen Tipps zur Layoutgestaltung an
Ein einspaltiges Layout ist nur eine von vielen verschiedenen Möglichkeiten, Ihre Formulare zu gestalten. Mit WPForms sind die Anpassungsmöglichkeiten nahezu endlos! Wenn Sie jedoch nach ein paar Tipps für den Einstieg suchen, werfen Sie einen Blick auf unsere empfohlenen Best Practices für benutzerfreundliches Design.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
