Wie erstelle ich in WooCommerce einen personalisierten Rabattcoupon zur einmaligen Verwendung?
Veröffentlicht: 2022-08-25Rabattgutscheine sind eine weit verbreitete Marketingtaktik, mit der Kunden davon überzeugt werden sollen, eine günstige Kaufentscheidung zu treffen. Die kontinuierliche Verwendung von Coupons, insbesondere durch denselben Kunden, kann jedoch Ihren Gewinn schmälern. Aus diesem Grund ist ein personalisierter WooCommerce-Gutschein zur einmaligen Verwendung relevant.
Solche WooCommerce-Gutscheine werden das Erforderliche tun, ohne Unannehmlichkeiten zu verursachen. Das heißt, personalisierte Rabattgutscheine zur einmaligen Verwendung ziehen neue Kunden an und beeinflussen den Kauf. Aber es erlaubt den Kunden nicht, den Gutschein für mehr als den zulässigen Betrag zu verwenden. Das bedeutet, dass ein Einwegcoupon nur einmal verwendet werden kann. Darüber hinaus schränkt der Personalisierungsaspekt ein, wer die Coupons verwenden kann.
In diesem Artikel werden wir uns im Detail ansehen, wie Sie mit dem kostenlosen WooCommerce-Plugin Smart Coupons for WooCommerce personalisierte WooCommerce-Gutscheine zur einmaligen Verwendung einrichten können.
Wie erstelle ich einen personalisierten Einweg-WooCommerce-Gutschein?
Mit dem Smart Coupons for WooCommerce-Plugin können Sie jede Art von benutzerdefinierten WooCommerce-Gutscheinen einrichten. Die kostenlose Version dieses Plugins bietet alle Funktionen und Anpassungen, die zum Einrichten von personalisierten Rabattgutscheinen für den einmaligen Gebrauch für Ihren WooCommerce-Shop erforderlich sind.
Ein Einwegcoupon ist ein Rabattcoupon, der von einem Benutzer nur einmal verwendet werden kann. Und wie der Name schon sagt, sind personalisierte Coupons die Coupons, die nur für bestimmte Kunden im Geschäft erhältlich sind.
Sehen wir uns an, wie Sie personalisierte Coupons für den einmaligen Gebrauch für Ihren WooCommerce-Shop einrichten können. Wir werden die kostenlose Version des WordPress-Coupon-Plugins für WooCommerce von WebToffee verwenden, um den Prozess zu unterstützen.
Schritt 1: Installieren Sie das Plugin
Das Plugin kann genauso installiert werden wie jedes andere Plugin in WordPress. Das kostenlose Plugin ist kostenlos im WordPress-Plugin-Repository verfügbar.
Um das Plugin zu installieren,
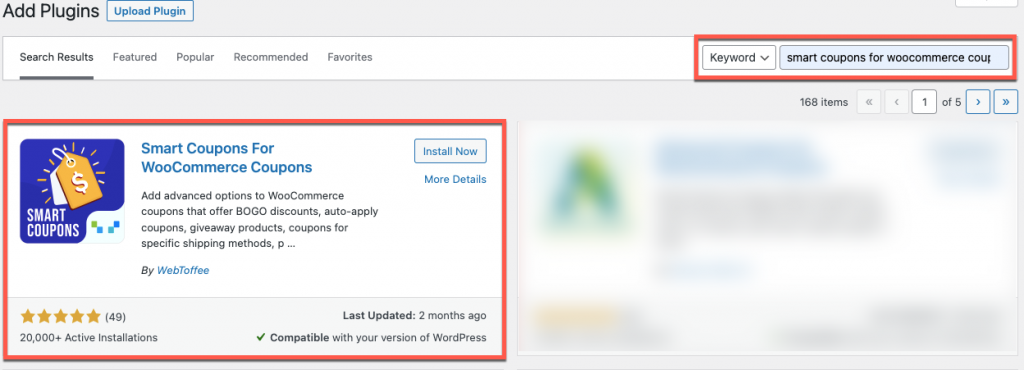
- Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Plugins > Neu hinzufügen.
- Suchen Sie in der Suchleiste oben rechts auf der Seite nach „Smart Coupons for WooCommerce Coupons“.

- Klicken Sie auf Jetzt installieren und dann auf Aktivieren , um das Plugin zu aktivieren.
Dadurch werden Ihrer WooCommerce-Plattform zusätzliche Coupon-Funktionen hinzugefügt.
Schritt 2: Erstellen Sie einen einmalig verwendbaren Coupon
Nachdem wir nun die Installation des Plugins behandelt haben, fahren wir mit der Erstellung des Gutscheins fort.
- Gehen Sie zu Marketing > Gutscheine > Gutschein hinzufügen .
- Geben Sie einen Gutscheincode ein oder generieren Sie einen mit dem automatischen Gutscheincode-Generator.
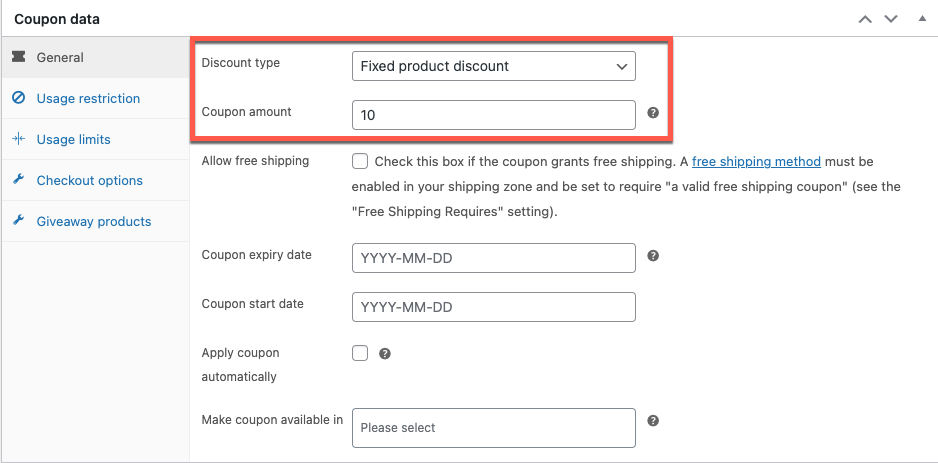
- Gehen Sie im Coupon-Daten- Widget auf die Registerkarte Allgemein und wählen Sie einen Rabatttyp und einen Couponbetrag aus. Als Beispiel wählen wir Fester Produktrabatt .

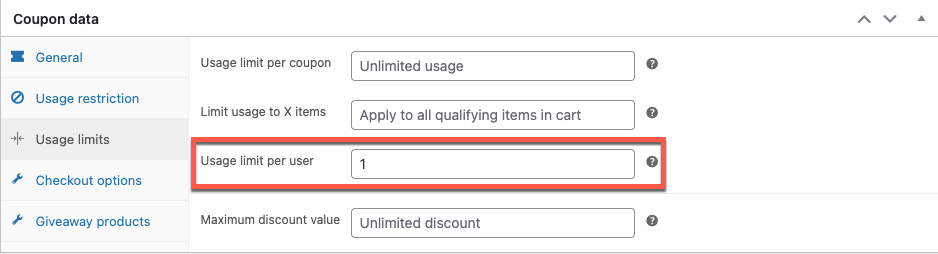
- Um zu begrenzen, wie oft der Gutschein verwendet werden kann, wechseln wir zur Registerkarte Nutzungslimits .
- Da wir möchten, dass unsere Kunden den Gutschein einmal einlösen, geben Sie 1 in das Feld ein, das dem Nutzungslimit pro Benutzer entspricht .

Dies deckt den Abschnitt „Einmalverwendung“ des personalisierten WooCommerce-Gutscheins zur einmaligen Verwendung ab. Jetzt können wir damit fortfahren, die Zugänglichkeit des Gutscheins einzuschränken.
Lassen Sie uns vorher einen Blick auf die anderen Nutzungsbeschränkungen werfen, die im Smart Coupons for WooCommerce-Plugin verfügbar sind.
- Nutzungslimit pro Coupon : Der Coupon verfällt, wenn er eine bestimmte Anzahl von Malen auf den Kunden angewendet wird.
- Nutzung auf X Artikel beschränken : Das festgelegte Produkt wird nur auf die Anzahl X Produkte im Warenkorb des Kunden angewendet.
- Maximaler Rabattwert : Der maximale Rabattbetrag, den Sie Ihren Kunden gewähren möchten.
Schritt 3: Beschränken Sie den Coupon-Zugriff auf bestimmte Benutzer
Wir müssen jetzt andere als die erforderlichen Benutzer daran hindern, auf den Gutschein zuzugreifen oder ihn anzuwenden.
Damit nur die erforderlichen Benutzer den Gutschein verwenden können,
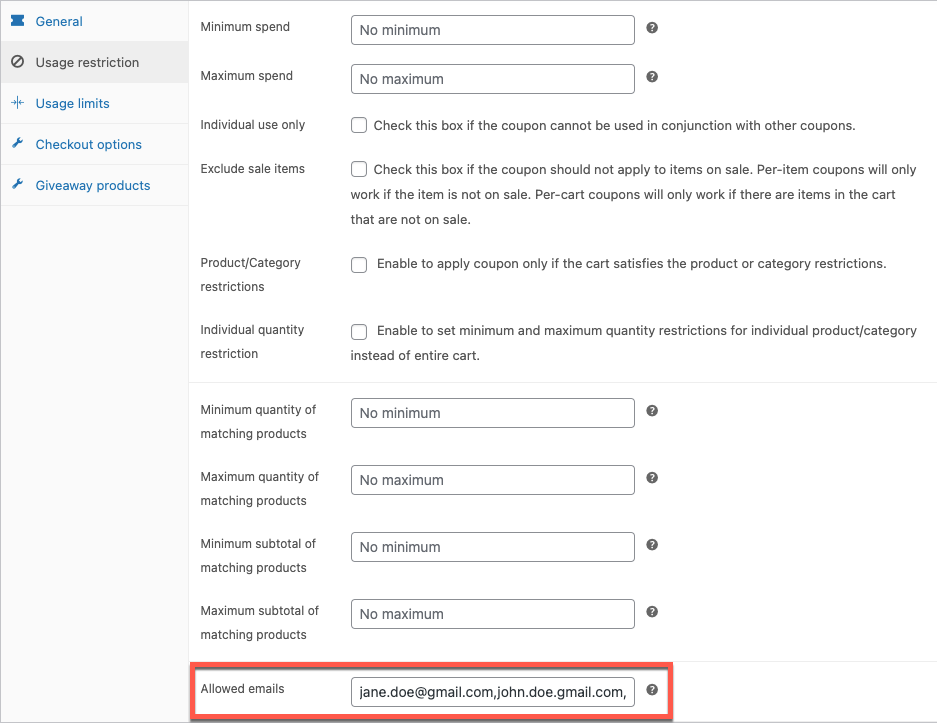
- Wechseln Sie zur Registerkarte Nutzungsbeschränkung und scrollen Sie nach unten zu Zugelassene E-Mails .
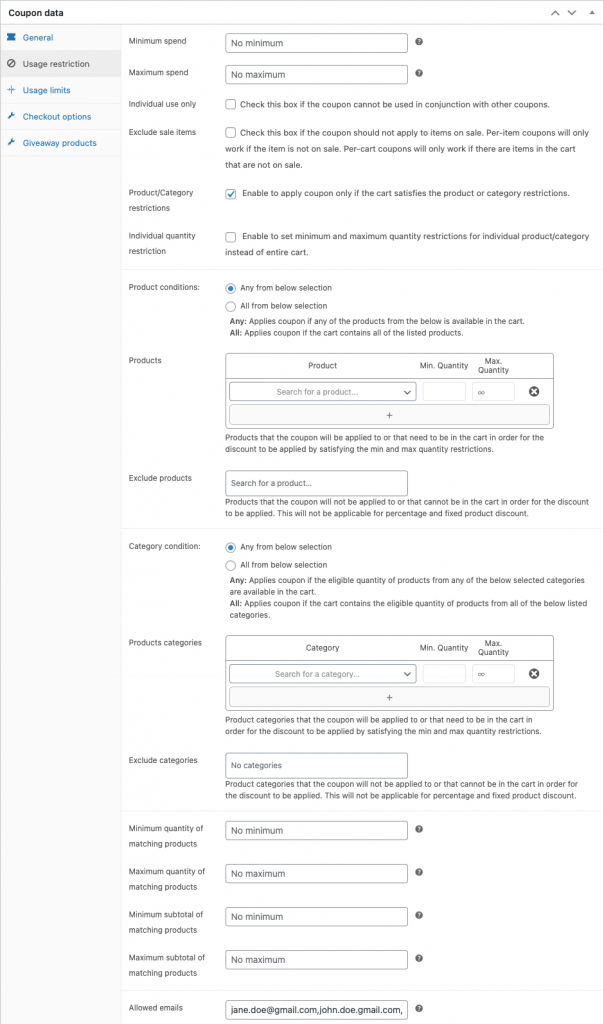
- Geben Sie die E-Mail-Adressen der gewünschten Kunden in das Feld ein. Verwenden Sie Kommas, um jeden Eintrag zu trennen. Sie können auch den Platzhalter Sternchen (*) verwenden. Um also alle E-Mail-Adressen mit @acme.com zuzulassen, fügen Sie „*@acme.com“ in das Feld ein.

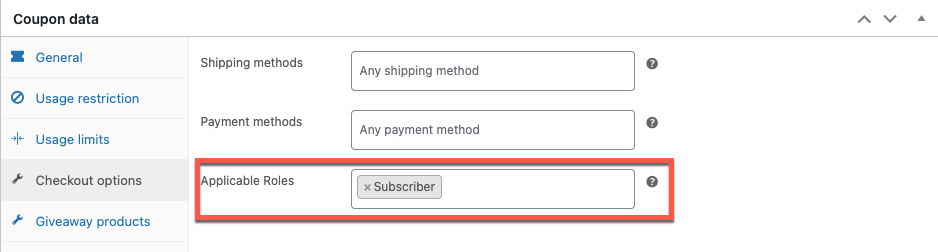
- Darüber hinaus können Sie Benutzer basierend auf ihrer Rolle einschränken. Wenn Sie nur den Abonnenten in Ihrem Shop den Zugriff auf den Coupon erlauben möchten, gehen Sie zu Checkout-Optionen > Anwendbare Rollen und wählen Sie Abonnenten aus.

Sie können jetzt fortfahren und den Coupon veröffentlichen. Wenn Sie möchten, können Sie Ihrem Coupon jedoch zusätzliche Anpassungen hinzufügen.

Schritt 4: Zusätzliche Coupon-Anpassung
Einige der am häufigsten benötigten Coupon-Anpassungsoptionen werden unten hinzugefügt.
Gutscheine planen
Wenn Sie möchten, dass der Coupon erst zu einem späteren Zeitpunkt veröffentlicht wird, können Sie ihn unter Coupondaten > Allgemein einplanen.

Gutscheine automatisch anwenden
Coupons automatisch anwenden fügt dem Einkaufswagen automatisch Coupons hinzu, wenn der Einkaufswagen berechtigt ist. Gehen Sie zu Gutscheindaten > Allgemein , um die automatische Gutscheinanwendung zu aktivieren.

Einschränkungen auf der Grundlage der Warenkorbmenge
Ermöglichen Sie die Anwendung des Gutscheins nur, wenn der Einkaufswagen die festgelegten Bedingungen erfüllt. Dies kann die Preisspanne der Artikel im Warenkorb, bestimmte Produkte, Produkte aus bestimmten Kategorien usw. sein.
Solche Einschränkungen finden Sie unter Gutscheindaten > Nutzungsbeschränkung .

Werbegeschenke
Eine weitere Funktion, die Smart Coupons für das WooCommerce-Plugin bietet, sind Werbegeschenke. Bei Bedarf können Sie beliebige Artikel in Ihrem Shop auswählen, die Ihre Kunden kostenlos als Belohnung für den Einkauf erhalten.
Um ein Giveaway hinzuzufügen, gehen Sie zu Gutscheindaten > Giveaway-Produkte .

Veröffentlichen Sie den Coupon, nachdem Sie die erforderlichen Einstellungen konfiguriert haben.
Wie wird das funktionieren?
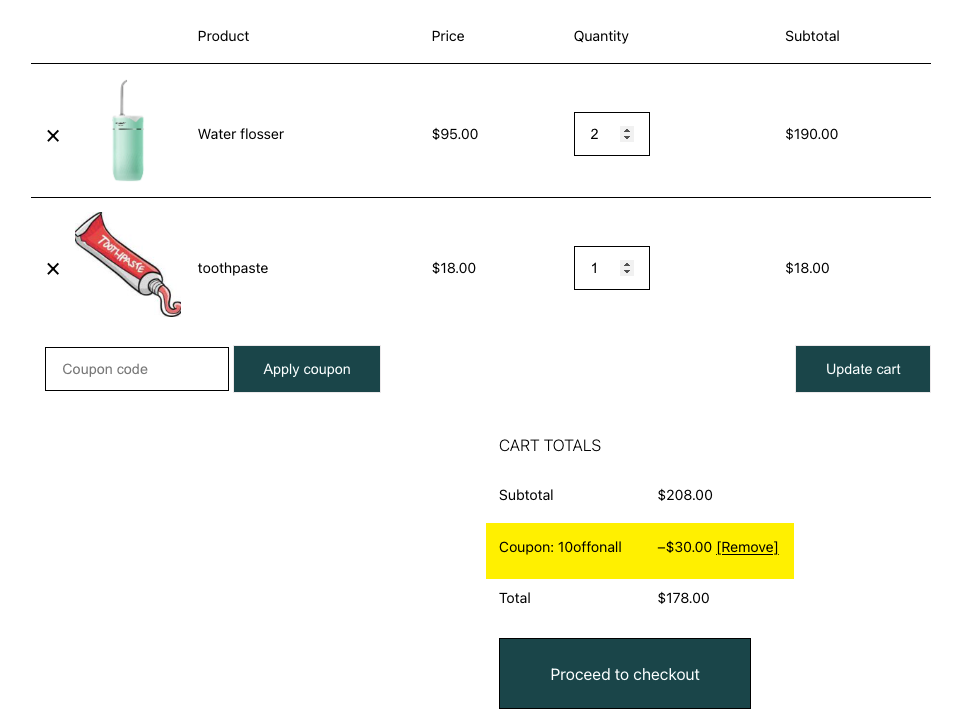
Nehmen wir an, wir haben einen WooCommerce-Rabattgutschein mit festem Produkt zur einmaligen Verwendung erstellt, auf den nur bestimmte Benutzer im Geschäft zugreifen können.
Die zugelassenen Benutzer können den Gutschein einlösen, wenn der Warenkorb die anderen konfigurierten Bedingungen erfüllt.

Der feste Produktrabattgutschein hat 10 $ von jedem Artikel aus dem Geschäft abgezogen.
Zusätzliche Funktionen von Smart Coupons für WooCommerce (Premium)
Dieses WooCommerce-Coupon-Verwaltungs-Plugin von WebToffee bietet mehrere erweiterte Funktionen, die zum Einrichten von Coupons erforderlich sind, die für alle Anwendungsfälle geeignet sind.
Das Plugin ist in einer kostenlosen und einer Premium-Version erhältlich. Die kostenlose Version erleichtert zusätzliche Coupon-Funktionen, die in WooCommerce nicht verfügbar sind. Die Premium-Version enthält erweiterte Anpassungen und Funktionen, die mit Sicherheit alle Coupon-Anforderungen abdecken.
Zu den wichtigsten Premium-Funktionen des Smart Coupons for WooCommerce-Plugins gehören:
- Geschenkkarten
- Guthaben speichern
- BOGO bietet
- Erweiterte Giveaway-Optionen
- Gutscheine für die Wiederherstellung nach Aufgabe des Einkaufswagens
- Anmeldegutscheine
- N-te Rabattgutscheine kaufen
- URL- und QR-Code-Coupons
- Generierung von Massengutscheinen
- Verkaufs-Countdown-Banner
Fazit
Das Anbieten von kundenspezifischen WooCommerce-Rabatten und die Begrenzung der Coupon-Nutzung sind hervorragende Lösungen für eine unkontrollierte Rabattausnutzung. Es hilft Ihnen, die richtigen Kunden zur richtigen Zeit zu bedienen und zu belohnen.
Mit dem Plugin Smart Coupons for WooCommerce können Sie jede Art von Coupon-Einschränkungen und -Konfigurationen einrichten. Probieren Sie das Plugin aus und teilen Sie uns Ihre Meinung in den Kommentaren mit.
