So überspringen Sie die Warenkorbseite in WooCommerce
Veröffentlicht: 2021-02-20Möchten Sie erfahren, wie Sie Schritte reduzieren und den Bestellvorgang in Ihrem Online-Shop vereinfachen können? Sie sind an der richtigen Stelle! In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, die Warenkorbseite in WooCommerce mit und ohne Plugins zu überspringen.
Als Ladenbesitzer ist es Ihr oberstes Ziel, den Kaufprozess für Ihre Kunden bequemer zu gestalten. Es gibt verschiedene Dinge, die Sie tun können, um dies zu erreichen. Sie können beispielsweise eine einseitige Kasse einführen, unnötige Kassenfelder entfernen, Ihre Produkte nach Marke organisieren, eine Schnellansichtsschaltfläche hinzufügen und so weiter.
In diesem Artikel konzentrieren wir uns darauf, wie Sie die Warenkorbseite in WooCommerce überspringen können , um den Einkaufsprozess zu vereinfachen und Ihre Konversionsraten zu steigern. Bevor wir uns mit den Prozessdetails befassen, wollen wir zunächst die Vorteile des Überspringens der Warenkorbseite verstehen.
Warum die Warenkorbseite in WooCommerce überspringen?
Ein langwieriger Checkout-Prozess ist eine große Abschreckung für Käufer und auch einer der Hauptgründe für aufgegebene Warenkörbe. In WooCommerce beginnt der standardmäßige Checkout-Prozess damit, dass der Kunde Produkte in seinen Warenkorb legt, dann manuell zur Warenkorbseite und von dort zur Checkout-Seite geht, wo er schließlich seine Bestellung aufgeben kann.
Wie Sie sehen können, umfasst der Prozess einige Schritte. Kunden mögen es jedoch nicht, einen so umständlichen Prozess zu durchlaufen, um ihre Bestellung aufzugeben. Online-Käufe sollten einfach und schnell sein. Wenn Ihr Prozess also langsam ist, können Sie unterwegs viele potenzielle Käufer verlieren. Die gute Nachricht ist, dass Sie dies leicht vermeiden können, indem Sie Ihren Checkout-Prozess einfach und unkompliziert gestalten.
Dies ist besonders wichtig, wenn Sie ein einzelnes Produkt wie ein E-Book oder Mitgliedschaftspläne verkaufen, die nur einmal gekauft werden können. In diesen Fällen können Sie den Bestellvorgang vereinfachen, indem Sie die Warenkorbseite vollständig überspringen. Es ist einfach eine Seite, die Käufer nicht brauchen, also sparen Sie ihnen Zeit. Durch Überspringen der Warenkorbseite klicken die Kunden auf die Schaltfläche In den Warenkorb, gehen direkt zur Checkout-Seite und geben ihre Bestellung auf. Ein kürzerer und bequemerer Prozess, der Ihre Kunden zufriedener macht und Ihnen hilft, Ihren Umsatz zu steigern.
Nachdem Sie nun wissen, warum es wichtig ist, die Schritte zu reduzieren und den Bestellvorgang zu vereinfachen, sehen wir uns an, wie Sie die Warenkorbseite in WooCommerce überspringen können.
So überspringen Sie die Warenkorbseite in WooCommerce
In dieser Anleitung zeigen wir Ihnen 3 verschiedene Möglichkeiten, die Warenkorbseite in WooCommerce zu überspringen :
- Über die WooCommerce-Einstellungen
- Verwenden von Direct Checkout für WooCommerce
- Programmgesteuert mit Codeausschnitten
Alle diese Methoden werden die Arbeit erledigen. Lassen Sie uns jeden von ihnen beschreiben, damit Sie den besten für sich auswählen können.
1) Überspringen Sie die Warenkorbseite durch die WooCommerce-Einstellungen
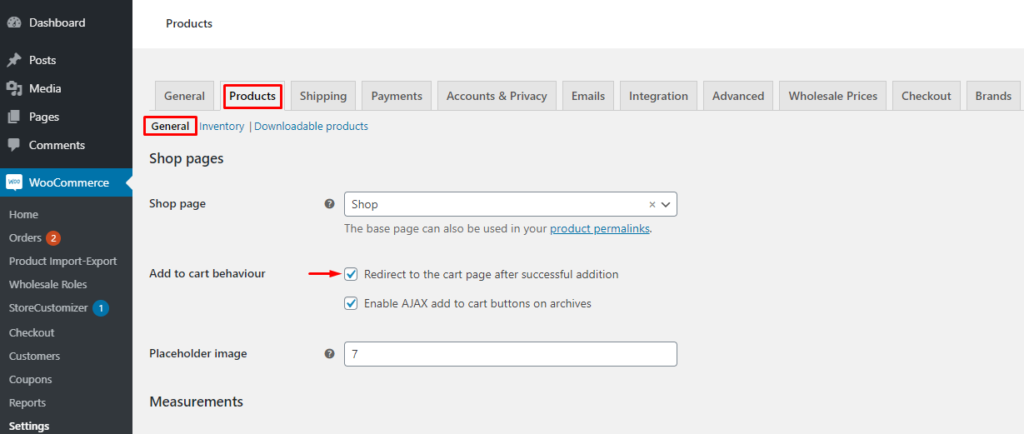
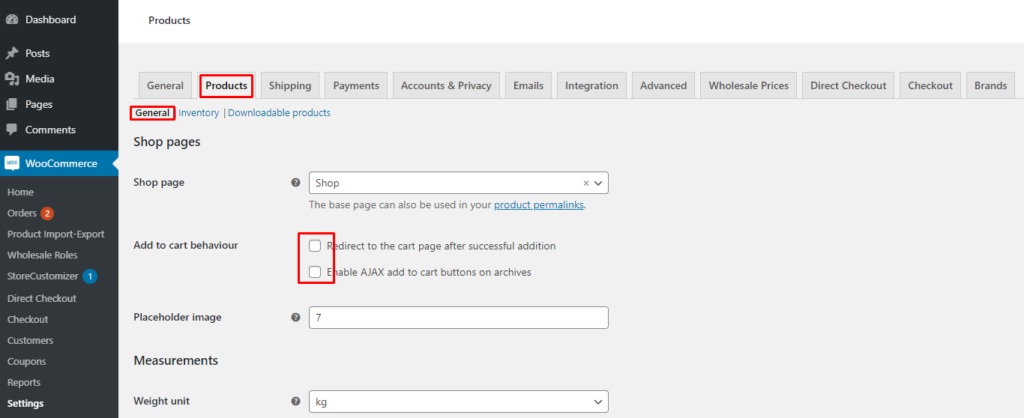
1) Gehen Sie zu Ihrem WP Admin Dashboard und navigieren Sie zu WooCommerce > Einstellungen . Wählen Sie dann die Option „ Allgemeine Einstellungen“ auf der Registerkarte „ Produkte “, aktivieren Sie die Option „Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten“ und speichern Sie die Änderungen.

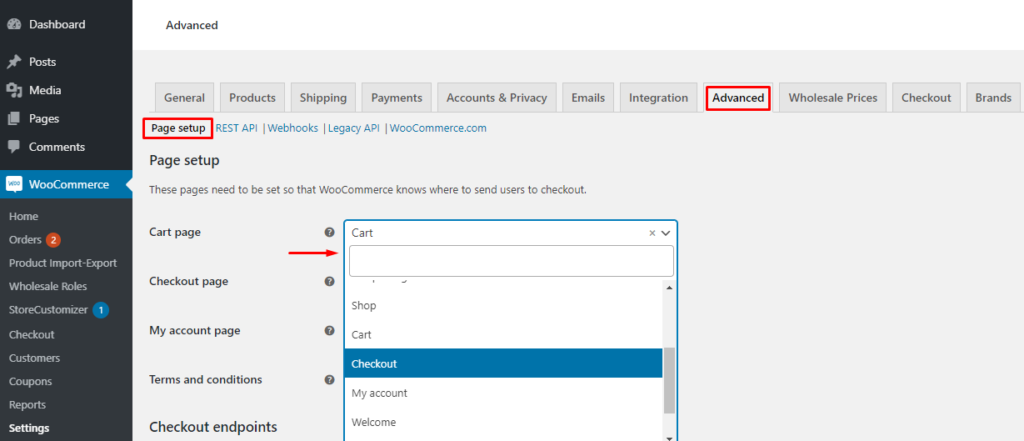
2) Gehen Sie danach zur Registerkarte Erweitert und wählen Sie Seite einrichten. Legen Sie Checkout über das Dropdown-Menü als Standard- Warenkorbseite fest und speichern Sie die Änderungen.

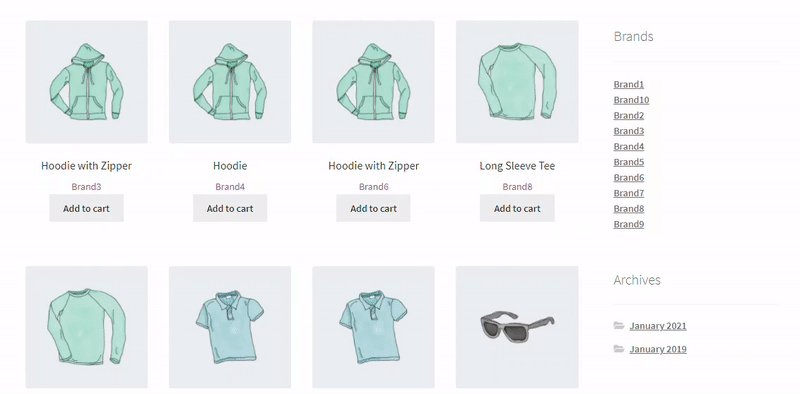
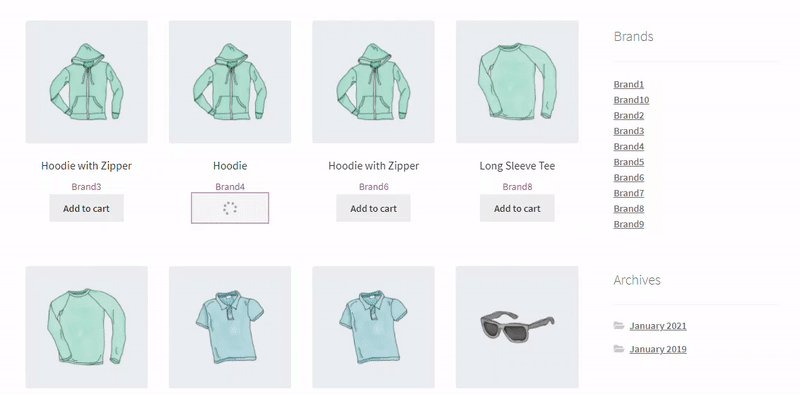
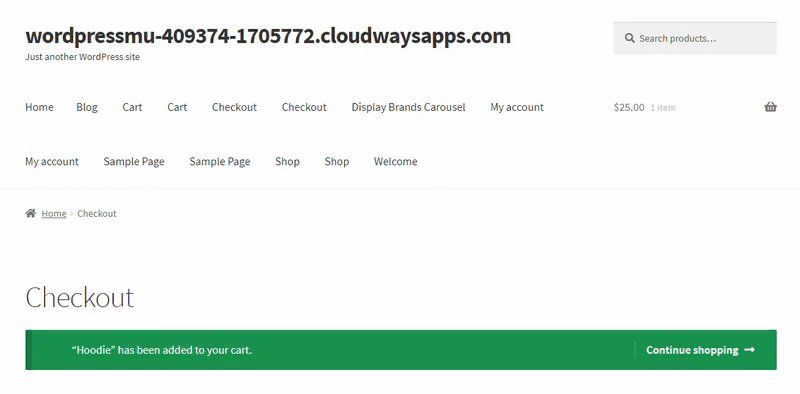
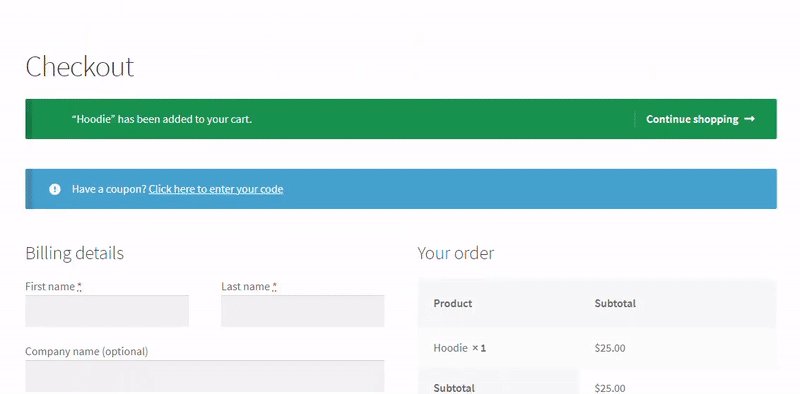
Das ist es! Es ist buchstäblich so einfach. Jetzt können Sie das Frontend überprüfen und sehen, wie Ihre Käufer die Warenkorbseite überspringen und von der Shop-Seite direkt zur Kasse gehen, um ihre Bestellungen abzuschließen.

2) Überspringen Sie die Warenkorbseite mit einem Plugin

Eine weitere Möglichkeit, die Warenkorbseite zu überspringen, ist die Verwendung eines Plugins. In diesem Abschnitt verwenden wir Direct Checkout für WooCommerce , das von QuadLayers entwickelt wurde. Neben der Möglichkeit, die Warenkorbseite zu überspringen, bietet dieses Freemium-Plugin große Flexibilität und mehrere Anpassungsoptionen, um Ihren Checkout zu verbessern.
Dieses Tool hat eine kostenlose Version mit grundlegenden Funktionen und 3 Premium-Pläne mit erweiterten Funktionen, die bei 19 USD (einmalige Zahlung) beginnen.
Einige seiner Hauptmerkmale sind:
- One-Page Checkout: Ermöglicht Benutzern, den Warenkorb zu bearbeiten und die Bestellung auf derselben Seite zu bestätigen
- Checkout-Felder entfernen: Entfernen Sie einfach unnötige Felder und beschleunigen Sie den Checkout-Prozess
- AJAX zum Einkaufswagen für einzelne Produkte hinzufügen: Ermöglicht es Benutzern, einzelne, gruppierte oder variable Produkte in den Einkaufswagen zu legen, ohne jedes Mal die gesamte Website neu laden zu müssen
- Checkout Redirect: Leiten Sie Benutzer von der Shop-Seite direkt auf die Checkout-Seite weiter
- Schnellkauf-Schaltfläche: Ermöglichen Sie direkte Käufe für einzelne Produkte
- Eine Schnellansicht-Schaltfläche: Zeigt eine Schnellansicht der WooCommerce-Shopseite und der Produktkategorien an
In diesem Leitfaden verwenden wir nur die Checkout-Umleitungsfunktion , aber wie Sie sehen können, hat das Plugin viel zu bieten.
Überspringen Sie den Warenkorb mit Direct Checkout für WooCommerce
Schauen wir uns nun an, wie man den Warenkorb mit Direct Checkout für WooCommerce überspringt.
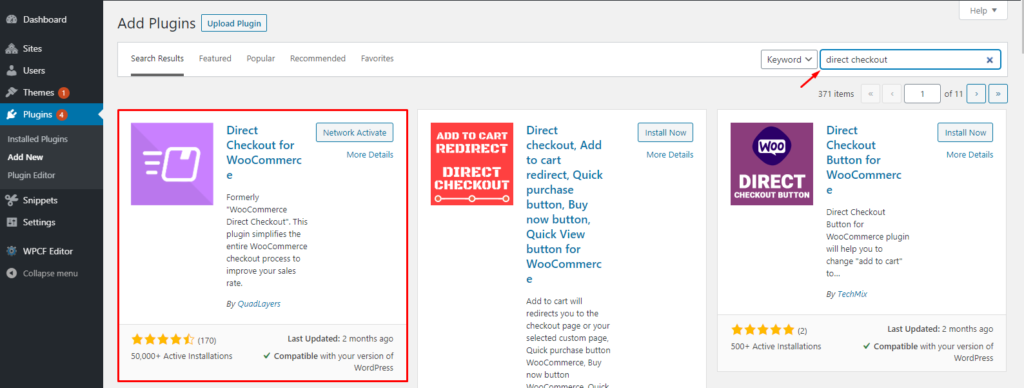
1) Gehen Sie zum WP Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach Direct Checkout for WooCommerce, klicken Sie auf Jetzt installieren und dann auf Aktivieren , sobald die Installation abgeschlossen ist.

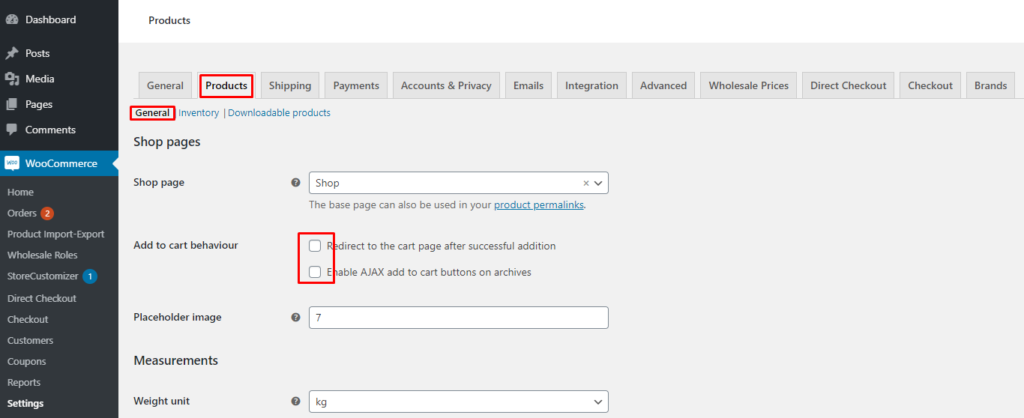
2) Navigieren Sie im WP Admin Dashboard zu WooCommerce > Einstellungen. Gehen Sie auf der Registerkarte Produkte zu Allgemein und deaktivieren Sie beide Warenkorbverhalten -Optionen, damit sie die Plugin-Einstellungen nicht beeinträchtigen.

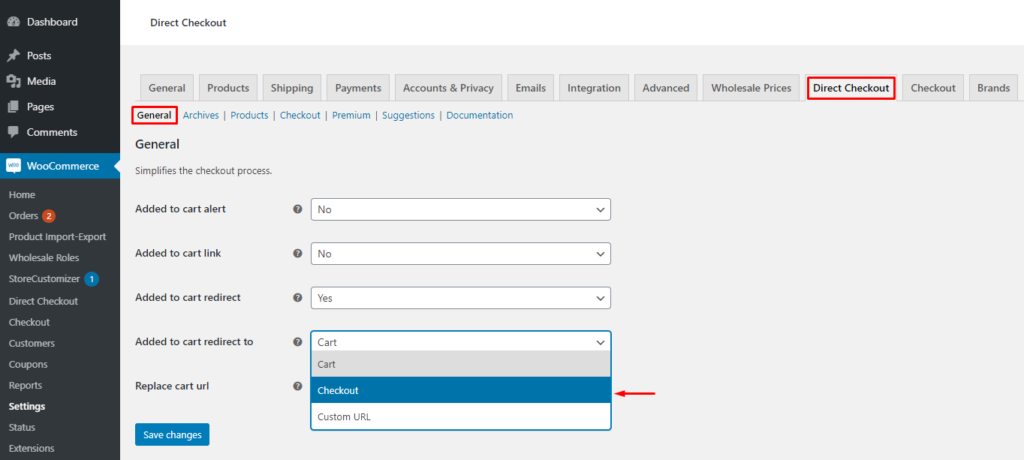
3) Wechseln Sie nun zur Registerkarte Direct Checkout und wählen Sie Allgemeine Einstellungen. Stellen Sie die Weiterleitung Zum Einkaufswagen hinzugefügt mithilfe des Dropdown-Menüs auf Checkout ein und speichern Sie die Änderungen.

Fertig! Sie haben gelernt, wie Sie die Warenkorbseite mit Direct Checkout für WooCommerce überspringen.
Wie oben erwähnt, ist dieses Plugin ein hervorragendes Tool, um Ihren Checkout zu verbessern. Wir empfehlen Ihnen daher, sich die anderen Funktionen anzusehen und das Beste daraus zu machen, um Ihre Conversion-Raten zu steigern.

3) So überspringen Sie die Warenkorbseite programmgesteuert
Wenn Sie über Programmierkenntnisse verfügen, können Sie die Warenkorbseite programmgesteuert mit Code-Snippets überspringen. Dazu müssen Sie die Datei functions.php bearbeiten. Lassen Sie uns besser verstehen, wie Sie das tun können.
So bearbeiten Sie die Datei functions.php
Es gibt zwei Methoden, um Codeschnipsel zu Ihrer Datei functions.php hinzuzufügen.
- Fügen Sie den Code am Ende der Datei functions.php ein
- Verwenden Sie ein Plugin
Schauen wir uns beide Optionen genauer an.
HINWEIS : Bevor Sie fortfahren, empfehlen wir dringend, dass Sie eine vollständige Sicherung Ihrer Website erstellen und ein untergeordnetes Design zum Bearbeiten der Datei functions.php verwenden. Wenn Sie nicht wissen, wie das geht, lesen Sie unsere Anleitung zum Erstellen eines Child-Themes oder zur Verwendung eines Child-Theme-Plug- ins .
a) Bearbeiten Sie die Datei functions.php im WordPress-Dashboard
Der einfachste Weg, Code-Snippets zur Datei functions.php hinzuzufügen, besteht darin, dies über das WordPress-Dashboard zu tun.
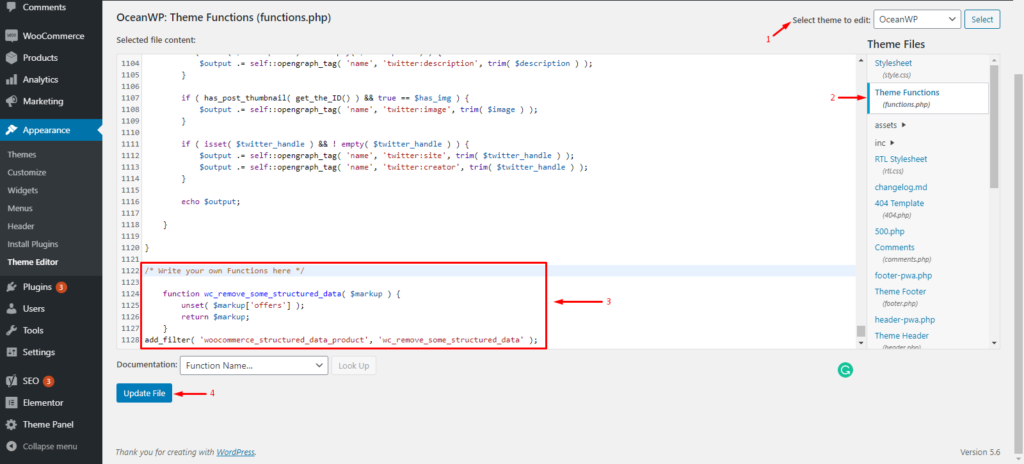
Gehen Sie in Ihrem Dashboard zu Aussehen > Design-Editor. Wählen Sie dann die Datei functions.php Ihres Child-Themes in der rechten Spalte aus und fügen Sie das Code-Snippet am Ende der Datei ein. Klicken Sie abschließend auf Datei aktualisieren .


Kurz und bündig, nicht wahr?
b) Fügen Sie der Datei functions.php mit einem Plugin ein Code-Snippet hinzu
Wenn Sie die Datei functions.php nicht direkt bearbeiten möchten, können Sie alternativ ein Plugin verwenden. Für diese Demo verwenden wir Code-Snippets .
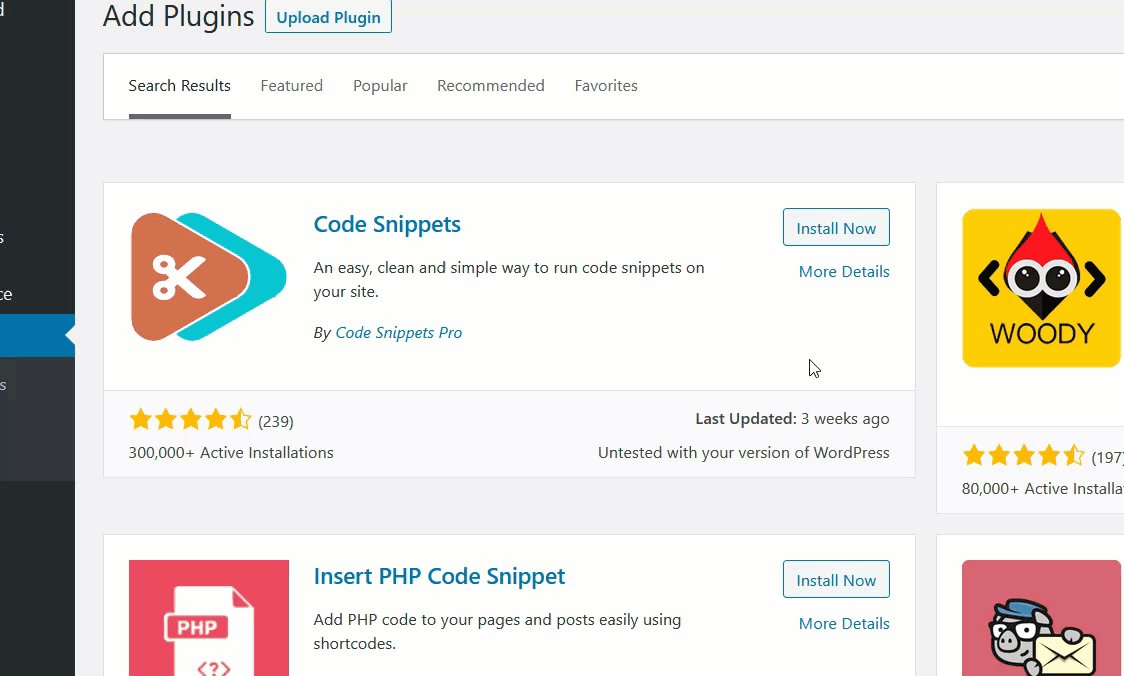
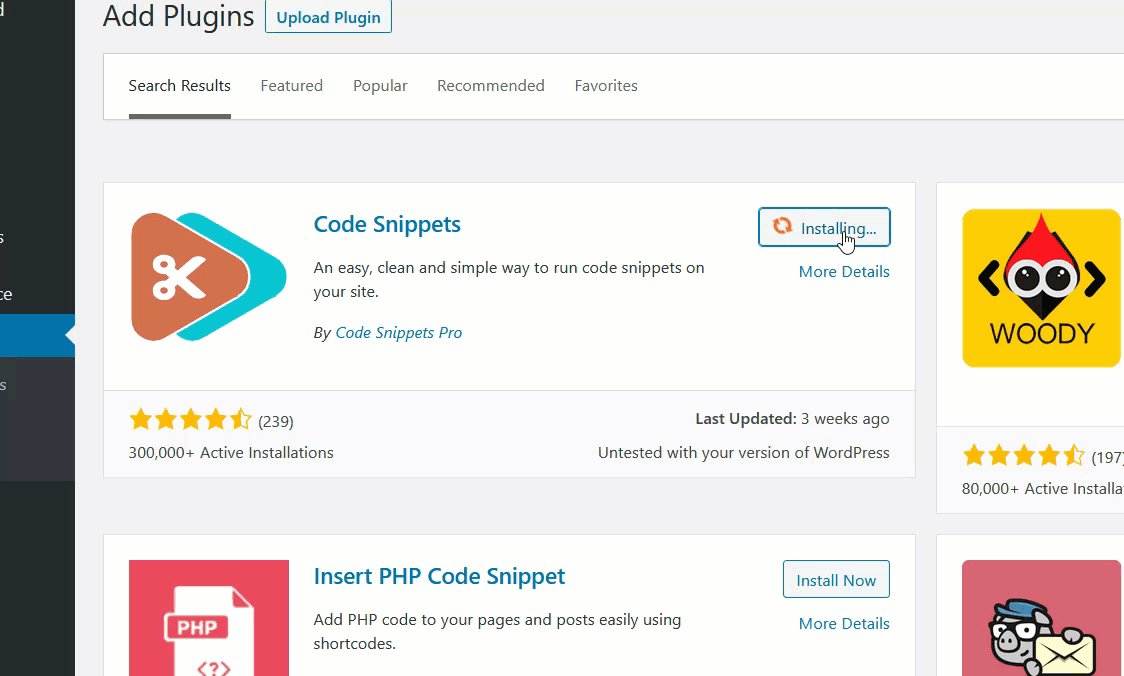
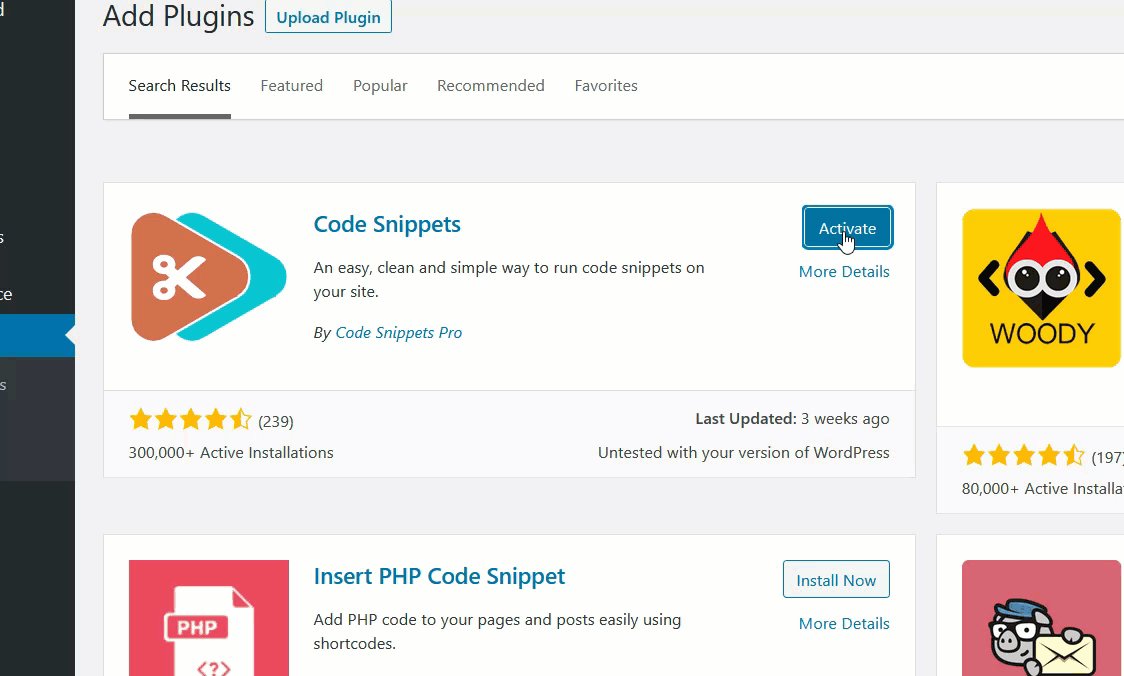
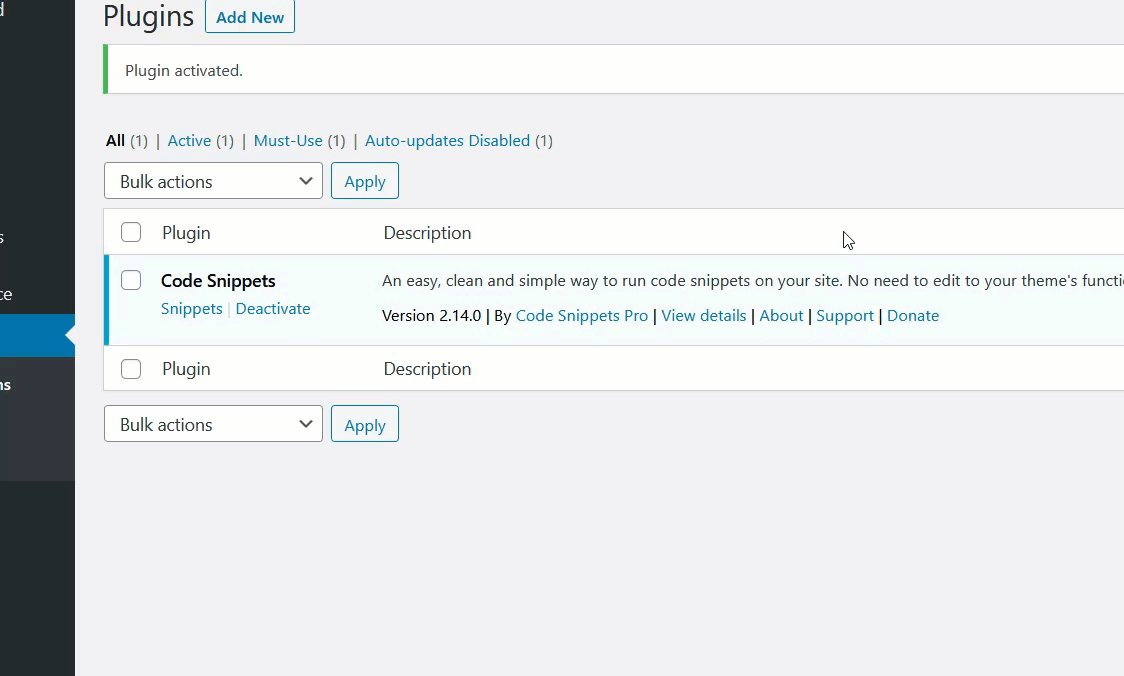
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin Code Snippets . Installieren Sie es dann und aktivieren Sie es wie unten gezeigt.

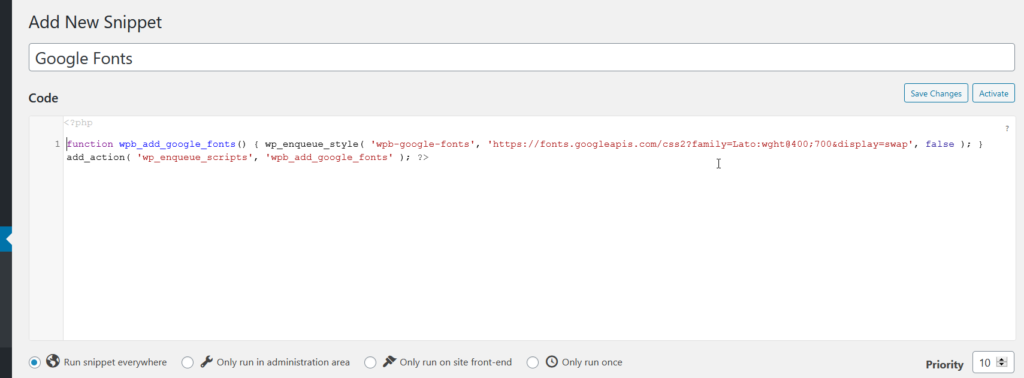
Gehen Sie dann zu Snippets > Neu hinzufügen. Fügen Sie das Snippet in den Abschnitt „Code“ ein und speichern Sie die Änderungen. Darüber hinaus können Sie Ihrem Code-Snippet einen Namen geben, um sicherzustellen, dass Sie sich daran erinnern, was es tut.

HINWEIS : Beachten Sie, dass Sie bei Verwendung von Code-Snippets kein untergeordnetes Design erstellen müssen. Wir empfehlen jedoch immer, einen zu haben.
Nachdem Sie nun wissen, wie Sie Code-Snippets zu Ihrer functions.php -Datei hinzufügen, sehen wir uns an, wie Sie die WooCommerce-Warenkorbseite programmgesteuert überspringen.
Fügen Sie Snippets hinzu und überspringen Sie die Einkaufswagenseite programmgesteuert
Stellen Sie vor dem Hinzufügen der Code-Snippets sicher, dass beide Warenkorb-Verhaltensoptionen unter WooCommerce > Einstellungen > Produkte > Allgemein deaktiviert sind , damit sie die Funktionalität des Codes nicht beeinträchtigen.

Fügen Sie das folgende Code-Snippet mit einer der beiden oben erläuterten Methoden zu Ihrer Datei functions.php hinzu. Das Snippet leitet die Kunden von der Shop-Seite direkt zur Checkout-Seite weiter, wobei die Warenkorbseite umgangen wird.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
Funktion ql_skip_cart_page () {
globaler $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
Rückgabe $redirect_checkout;
}Herzliche Glückwünsche! Sie kennen jetzt alle drei Methoden, um die Warenkorbseite in WooCommerce zu überspringen.
Aber das ist nicht alles. Es gibt noch ein paar weitere Dinge, die Sie tun können, um das Einkaufserlebnis Ihrer Kunden zu verbessern. Werfen wir einen Blick auf einige von ihnen.
Ersetzen Sie den Text „In den Warenkorb“.
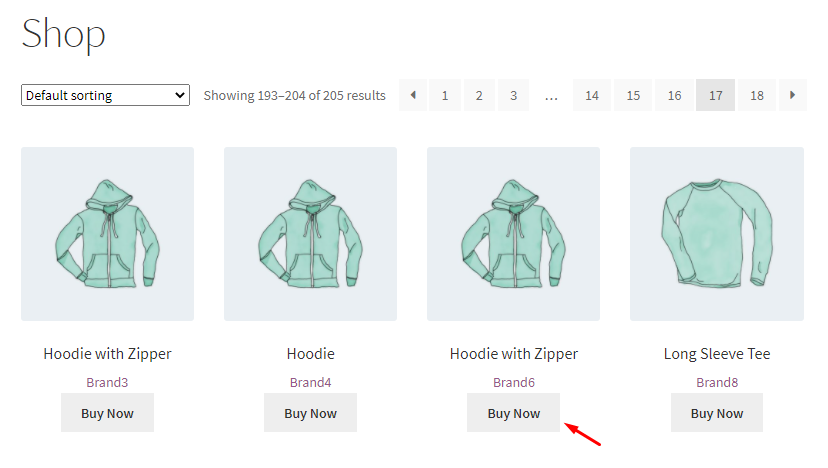
Bis jetzt haben Sie gelernt, wie Sie die Warenkorbseite in Ihrem Geschäft überspringen. Da es keine Warenkorbseite mehr gibt, macht der Button „ In den Warenkorb“ jetzt nicht mehr viel Sinn. Daher ist es eine gute Idee, es in etwas anderes wie " Jetzt kaufen" oder "Kaufen " zu ändern .

Die gute Nachricht ist, dass das Ersetzen des Schaltflächentextes ein einfacher Vorgang ist. Sie können dies auf zwei Arten erreichen:
- Verwenden des Direct Checkout-Plugins
- Programmatisch
Werfen wir einen Blick auf jede Methode.
1) Buttontext mit dem Direct Checkout Plugin ersetzen
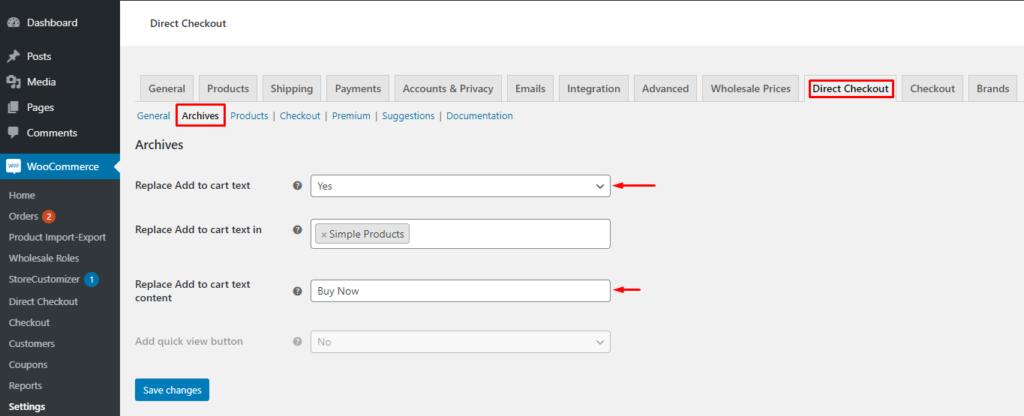
Navigieren Sie im WP Admin Dashboard zu WooCommerce > Einstellungen und gehen Sie zur Registerkarte Direct Checkout . Setzen Sie unter den Archiveinstellungen „In den Warenkorb Text ersetzen “ auf Ja und geben Sie den Text ein, den Sie anzeigen möchten. Klicken Sie abschließend auf die Schaltfläche Speichern , um die Änderungen zu speichern.

Das ist es! Ihre Schaltfläche „In den Warenkorb“ wird jetzt durch eine Schaltfläche „Jetzt kaufen“ ersetzt.
2) Schaltflächentext programmgesteuert ersetzen
Wenn Sie kein Plugin verwenden möchten, können Sie den Text der Schaltfläche auch programmgesteuert ändern. Fügen Sie einfach das folgende Code-Snippet zu Ihrer Datei functions.php hinzu.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
// Ersetzen Sie den Text „In den Einkaufswagen“ durch „Jetzt kaufen!
Funktion ql_replace_add_to_cart_button_text() {
return __( 'Jetzt kaufen!', 'woocommerce' );
}In diesem Beispiel ändern wir den Schaltflächentext in Jetzt kaufen! Sie können jedoch den Text auswählen, den Sie anzeigen möchten, indem Sie eine kleine Änderung an der letzten Codezeile vornehmen:
return __( 'Jetzt kaufen!', 'woocommerce' );
Ersetzen Sie einfach die Jetzt kaufen! Text mit allem, was Sie anzeigen möchten. Zum Beispiel „Jetzt kaufen“, „Jetzt einkaufen“, „Bestellung aufgeben“ und so weiter. Stellen Sie sicher, dass der Text in einfache Anführungszeichen eingeschlossen ist.
Das ist es! So ändern Sie den Button-Text. Kommen wir nun zu unserem nächsten Tweak.
Entfernen Sie die Nachricht „Zum Warenkorb hinzugefügt“.
Wenn Sie genau hinsehen, sehen Sie, dass jedes Mal, wenn ein Kunde ein Produkt kauft, die Meldung „Ihr Produkt wurde in den Warenkorb gelegt“ auf der Checkout-Seite erscheint.

Da wir keinen Einkaufswagen mehr haben, macht diese Nachricht keinen Sinn, also ist es besser, sie zu entfernen. Dazu verwenden wir das folgende Code-Snippet.
add_filter( 'wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message' );
Funktion ql_remove_add_to_cart_message( $message ){
Rückkehr '';
}Wie oben erklärt, kannst du dieses Code-Snippet direkt zu deinem Child-Theme hinzufügen oder das Code-Snippets-Plugin verwenden.
Werfen wir nun einen Blick auf unsere letzte Optimierung.
Entfernen Sie die Warenkorbseite aus dem Menü
Die meisten Shop-Seiten haben einen Link zur Warenkorb-Seite im Hauptmenü, damit Kunden ihre Warenkorb-Artikel jederzeit überprüfen können. Da wir jedoch keine Warenkorbseite mehr haben, sollten wir den Warenkorb-Link aus dem Menü entfernen.

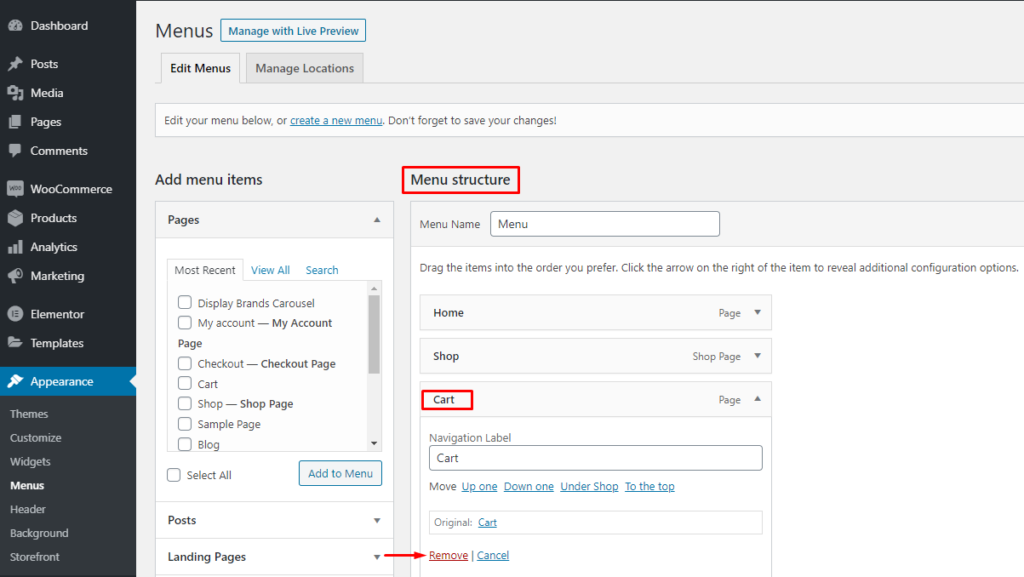
Standardmäßig bietet WordPress die Möglichkeit, Menüeinträge zu entfernen. Gehen Sie dazu einfach zum WP Admin Dashboard und navigieren Sie zu Darstellung > Menüs. Wählen Sie die Warenkorbseite im Abschnitt Menüstruktur und klicken Sie auf Entfernen . Klicken Sie dann auf die Schaltfläche Speichern , um die Änderungen zu übernehmen.

Herzliche Glückwünsche! Sie haben gerade die Warenkorbseite aus dem Menü entfernt. Diese kleinen Anpassungen helfen Ihnen, Ihren Shop zu optimieren und den Benutzern ein besseres Einkaufserlebnis zu bieten.
Fazit
Alles in allem ist ein einfacher und unkomplizierter Checkout-Prozess für jeden Online-Shop unerlässlich. Je weniger Schritte beim Aufgeben einer Bestellung erforderlich sind, desto besser sind die Chancen, den Warenkorbabbruch zu reduzieren und die Konversionsraten zu steigern. Indem Sie die Warenkorbseite überspringen, entfernen Sie einen Schritt des Bestellvorgangs und machen ihn für Kunden schneller und bequemer.
In dieser Anleitung haben wir gesehen, wie man:
- Überspringen Sie die Warenkorbseite in WooCommerce
- Durch die Standardeinstellungen
- Mit dem Direct Checkout für WooCommerce-Plugin
- Programmgesteuert mit einem Code- Snippet
- Ersetzen Sie den Text der Schaltfläche „Zum Warenkorb hinzufügen“.
- Verwenden des Direct Checkout-Plugins
- Programmatisch
- Entfernen Sie die Nachricht zum Warenkorb hinzugefügt
- Entfernen Sie die Warenkorbseite aus dem Menü
Haben Sie jemals versucht, die Warenkorbseite in WooCommerce zu überspringen? Welche Methode haben Sie verwendet? Lassen Sie es uns in den Kommentaren unten wissen.
Wenn Sie diesen Beitrag nützlich fanden, teilen Sie ihn bitte in den sozialen Medien und abonnieren Sie unseren Newsletter!
Weitere interessante Tutorials finden Sie in diesen Beiträgen:
- So passen Sie die WooCommerce-Warenkorbseite an
- Passen Sie die Produktseite in WooCommerce an
