So beschleunigen Sie Ihren Slider
Veröffentlicht: 2021-04-13Eine schnelle Website ist entscheidend, wenn Sie Ihre Besucher halten möchten. Tatsächlich möchte niemand länger als ein paar Sekunden warten, bis eine Seite geladen ist. Aus diesem Grund möchte jeder, dass seine Website schnell geladen wird . Das schnelle Laden einer Website kann jedoch aufgrund der Verwendung von Rich Media (Bilder und Videos) eine Herausforderung darstellen. Sowohl Bilder als auch Videos werden langsamer geladen als Texte und müssen daher für das Web optimiert werden.
Smart Slider 3 ist ein WordPress- und Joomla-Slider-Plugin und eine großartige Wahl, um Ihrer Website Rich Media hinzuzufügen. Mit diesem Plugin können Sie einen Bild-Slider, einen Video-Slider und sogar eine ganze Zielseite erstellen. In diesem Artikel zeige ich Ihnen, wie Sie die Geschwindigkeit Ihrer Website überprüfen und Ihre Schieberegler beschleunigen können .
Was kann eine Website verlangsamen?
Die schnelle Antwort: irgendetwas. Auch Texte können die Seite verlangsamen, wenn sie sehr lang sind. In den meisten Fällen liegt das Problem an den verwendeten Rich Media. Oder es könnte die Tatsache sein, dass der Server einfach nicht schnell genug ist, um die angeforderten Inhalte zeitnah zurückzugeben.
Möchten Sie wissen, wie schnell Ihre Website ist? Verwenden Sie Google PageSpeed Insights, um die Geschwindigkeit Ihrer Website zu messen. Es überprüft, wie schnell Ihre Website lädt, und gibt Ihnen Tipps, wo Sie sie verbessern können. Google PageSpeed Insights ist ein unglaubliches Tool. Aus diesem Grund haben sie es in den Chrome-Browser eingebaut, wo es Lighthouse heißt.
Die Metriken der Geschwindigkeit
Lighthouse hat mehrere verschiedene Metriken, die die Geschwindigkeit Ihrer Website beschreiben können. Sie sind alle wichtig, um zu verstehen, wie Sie Ihre Website verbessern können, daher erkläre ich sie in wenigen Worten.
- First Contentful Paint (FCP) , das misst, wann der Browser das erste Bit des Inhalts rendert. Es ist das erste Feedback an den Benutzer, dass die Seite tatsächlich geladen wird.
- Der Geschwindigkeitsindex (SI) zeigt Ihnen, wie schnell der Inhalt einer Seite sichtbar gefüllt wird.
- Largest Contentful Paint (LCP) liefert Details über die größte Bild- oder Textfarbe vor der Benutzereingabe.
- Time to Interactive (TTI) . Es ist der Zeitpunkt, an dem die letzte lange Aufgabe beendet wurde.
- Total Blocking Time (TBT) : misst die Gesamtzeit zwischen FCP und TTI
- Cumulative Layout Shift (CLS) ist eine benutzerzentrierte Metrik zur Messung der visuellen Stabilität
Die Werte dieser Metriken geben Ihnen Hinweise, wo Sie Ihre Website verbessern können. Leider ist es normalerweise nicht so einfach, wo man anfangen soll. Dies gilt insbesondere, wenn Sie neu in der Webentwicklung sind.
Was ist der beste Weg, um Ihre Website zu optimieren?
Basierend auf unserer Erfahrung ist der beste Weg, Ihre Website zu optimieren, die Befolgung dieser Checkliste:
- Verwenden Sie einen zuverlässigen Hosting-Anbieter. Ein gedrosselter Webserver kann all Ihre Errungenschaften zerstören.
- Führen Sie die neueste Version der Serversoftware aus
- Verwenden Sie PHP mit aktiviertem Opcache
- Verwenden Sie Cloudflare als Middleware und richten Sie Caching-Richtlinien richtig ein
- Verwenden Sie immer das neueste verfügbare WordPress
- Teste dein Theme in einer leeren WordPress-Installation und optimiere es, bis du auf einer leeren Seite 100/100 erreichst.
- Sie können versuchen, Plugins zu optimieren, um zu sehen, welche die besten Ergebnisse mit Ihrem Thema erzielen.
- Bereiten Sie Ihren „Link“-Header vor, um dem Browser einen Hinweis darauf zu geben, was vorab geladen werden soll. Dies könnte die style.css, eine Schriftfamilie und jede Render-Blocking-Ressource sein.
- Versuchen Sie, so viele Render-Blocking-Ressourcen wie möglich loszuwerden.
- Verwenden Sie nur eine externe Schriftfamilie und stellen Sie sicher, dass es sich um eine variable Schriftart handelt, die lokal gehostet wird.
- Reduzieren Sie die Verwendung von JavaScript und lassen Sie jQuery fallen, wenn Sie können
- Verwenden Sie Plugins, die für Lighthouse optimiert sind. Sie können ein Plug-in eines Drittanbieters nicht reparieren, ohne seine Updates zu beschädigen.
- Bereiten Sie Ihre Inhalte auf gute Ergebnisse vor. Verwenden Sie beispielsweise weniger Bilder und Videos "above the fold". Stellen Sie außerdem sicher, dass Ihre Bilder und Videos so optimiert wie möglich sind.
Wie viel Einfluss haben Plugins auf die Leistung meiner Website?
Jedes Plugin, das Sie auf Ihrer Website installieren, wirkt sich letztendlich auf die Leistung Ihrer Website aus. Sie senken Ihren Seitengeschwindigkeitswert und verlangsamen Ihre Website. Die einzigen Ausnahmen sind Optimierungs-Plugins, da ihr Zweck darin besteht, die Geschwindigkeit zu verbessern. Was Sie berücksichtigen sollten, ist, wie viel Einfluss jedes Plugin auf die Leistung Ihrer Website hat. Auch, ob die Funktionalität, die das Plugin bietet, den Preis der Leistung wert ist.

Wenn Sie ein Plugin kaufen möchten, fragen Sie die Entwickler, wie sie ihr Plugin für Lighthouse optimiert haben. Testen Sie auch die (Demo-)Website des Plugins mit Lighthouse selbst, um zu sehen, wie gut es funktioniert. Wenn die Leistung der Demoseite schlecht ist, können Sie auch keine guten Ergebnisse auf Ihrer eigenen Seite erwarten . Denn wenn die Entwickler ihre eigene Website nicht gut machen konnten, wie könnten Sie es dann tun?
Tatsächlich sind wir davon überzeugt, dass die Inhalte, die Sie mit Smart Slider 3 erstellen, wichtig sind. Es hilft Ihnen, Ihren Benutzern ein erstaunliches und unvergessliches Erlebnis mit Ihrer Website zu bieten. Aus diesem Grund haben wir alle Anstrengungen unternommen, um Smart Slider 3.5 zu optimieren . Als Ergebnis erhielt unsere Homepage, die wir nur mit Schiebereglern erstellt haben (mit Ausnahme der Kopf- und Fußzeile), eine 100/100-Punktzahl. Ist das nicht erstaunlich?
Schreibtisch
Handy, Mobiltelefon
Warum lädt mein Slider langsam?
Stellen Sie zunächst sicher, dass Ihr Slider auf Ihrer Website langsam geladen wird und nichts anderes. Es mag den Anschein haben, dass Smart Slider 3 langsam lädt, aber tatsächlich ist die gesamte Seite langsam. Wenn Ihre Website nicht schnell ist, kann Ihr Slider auch nicht schnell geladen werden.
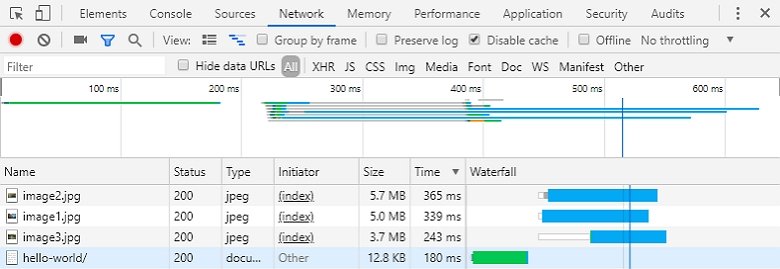
Sie können sehen, was auf Ihrer Website wie lange geladen wird, wenn Sie einen Website-Geschwindigkeitstest verwenden. Oder Sie könnten Chrome- oder Firefox-Browser verwenden. Drücken Sie in diesem Fall F12 → klicken Sie auf die Registerkarte „Netzwerk“ und aktualisieren Sie die Seite mit Hard Refresh. Hier sehen Sie alle Elemente Ihrer Seite und können diese auch nach Ladezeit sortieren.

Um einen schnell ladenden und optimierten Slider zu erstellen, ist es wichtig, auf die Qualität und Größe der Bilder zu achten. Ein großes Bild kann Ihren Slider verlangsamen und für den Besucher störend sein. Sie sollten darauf achten, dass ein kleines Bild auch eine große Größe haben kann, wenn seine Qualität zu gut ist. Oberhalb einer bestimmten Qualitätsstufe können die Augen der Menschen den Unterschied nicht mehr erkennen, verwenden Sie also keine Bilder mit zu hoher Qualität.
