Die 22 besten Websites für kleine Unternehmen (Beispiele) 2023
Veröffentlicht: 2023-01-02Sind Sie bereit, die besten Websites für kleine Unternehmen zu überprüfen, um großartiges Webdesign zu genießen?
Wir sind sicher!
Aus diesem Grund haben wir 150 Unternehmensseiten überprüft, um die ultimative Sammlung für Ihr Sehvergnügen zu erstellen.
Von einfachen bis hin zu fortgeschritteneren und kreativeren Designs, diese Liste enthält sie alle.
Wenn Sie gerade dabei sind, Ihre Seite zu erstellen, können Sie ein WordPress-Design für kleine Unternehmen verwenden oder einen Website-Builder für kleine Unternehmen auswählen (es ist eine All-in-One-Lösung). Aber ein Theme in Kombination mit Plugins gibt Ihnen völlige kreative Freiheit.
Genießen!
Die besten Websites und Designs für kleine Unternehmen
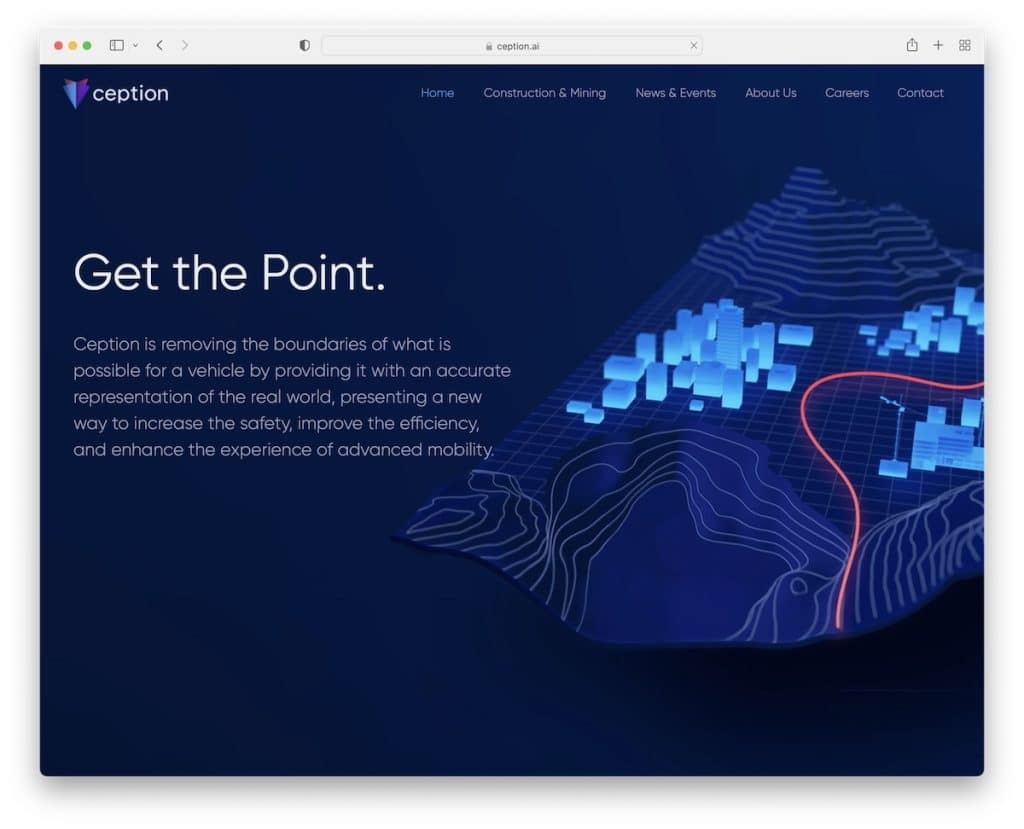
1. Annahme
Gebaut mit: Wix

Ception ist eine einseitige Website mit einem sauberen und modernen Design und einer schwebenden Navigationsleiste, die Sie ohne Scrollen zu Abschnitten führt.
Es integriert einen Parallax-Effekt-Hintergrund und verwendet ein Kontaktformular neben Geschäftsdetails und anklickbarer E-Mail im Fußzeilenbereich.
Hinweis: Verwenden Sie ein Sticky-Menü auf einer einseitigen Website, damit Besucher von Abschnitt zu Abschnitt springen können, ohne scrollen zu müssen.
Überprüfen Sie weitere Websites, die auf der Plattform von Wix erstellt wurden, um zusätzliche Ideen zu erhalten.
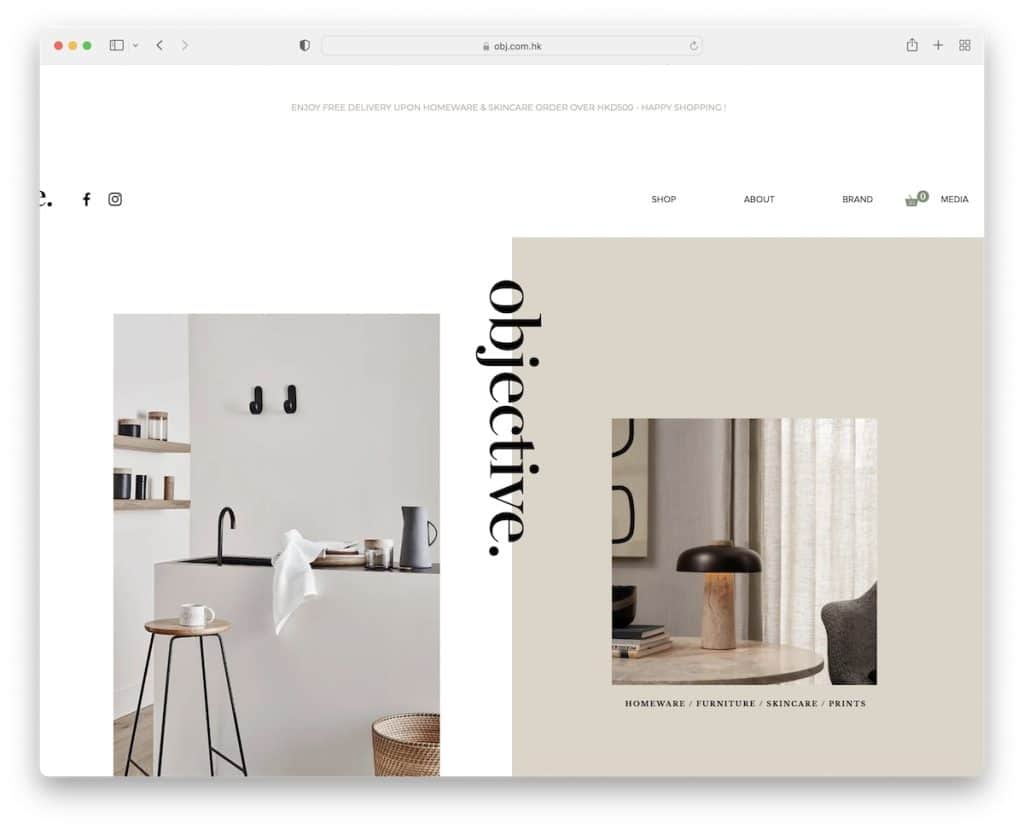
2. Ziel
Gebaut mit: Wix

Objective ist eine kreative und minimalistische Website für kleine Unternehmen mit einem „objektiven“ Overlay, das in der Mitte des Bildschirms haftet und als Zurück-nach-oben-Schaltfläche fungiert.
Die Seite hat einzigartige Abschnitte mit Animationen und eine übersichtliche Fußzeile mit Links und einem Newsletter-Anmeldeformular.
Hinweis: Gefällt Ihnen das Aussehen einer traditionellen Zurück-nach-oben-Schaltfläche nicht? Tun Sie stattdessen das, was Objective tut.
Sie könnten auch an anderen großartigen Beispielen für das Design von Architektur-Websites interessiert sein.
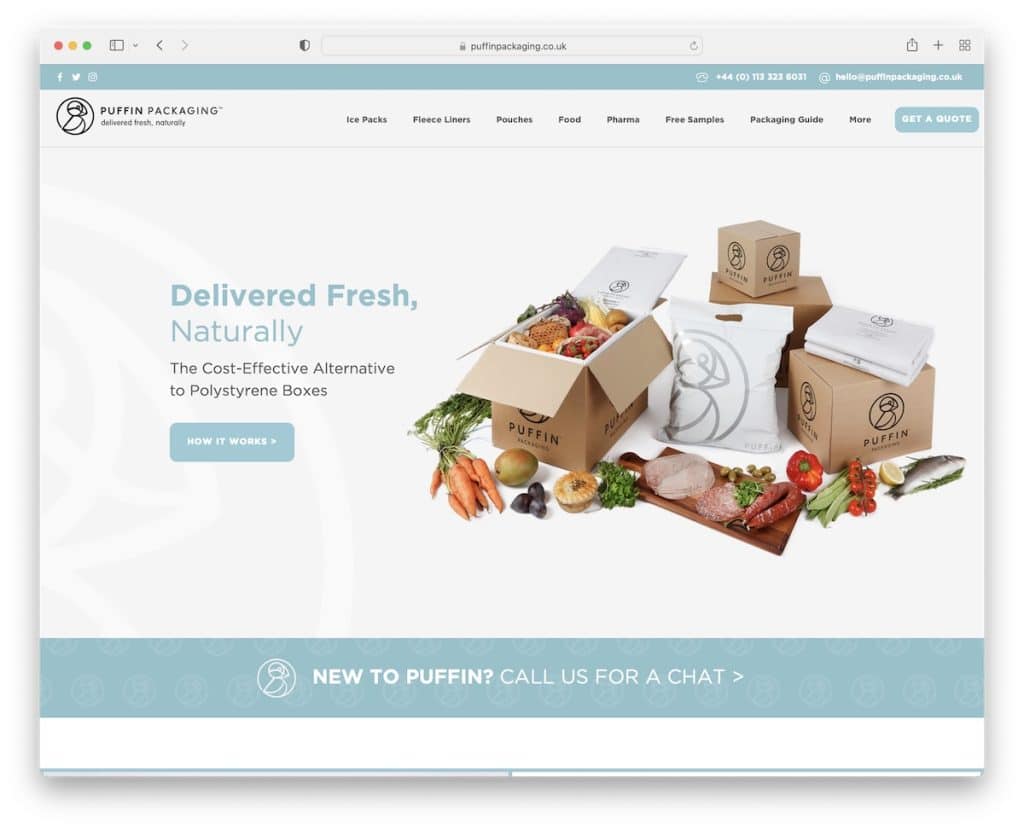
3. Papageientaucherverpackung
Gebaut mit: Wix

Puffin Packaging hat ein leichtes Design mit einer klebrigen oberen Leiste und einer Kopfzeile, sodass jeder jederzeit auf andere Seiten zugreifen kann. Außerdem fügten sie in der Kopfzeile eine Call-to-Action-Schaltfläche (CTA) hinzu, um mit einem einzigen Klick zum Formular „Angebot einholen“ zu gelangen.
Coole Scroll-Animationen verbessern das Browsing-Erlebnis, während genügend Weißraum für eine gute Lesbarkeit sorgt.
Hinweis: Verwenden Sie den Header-Bereich, um einen CTA-Button für eine bessere Sichtbarkeit zu integrieren.
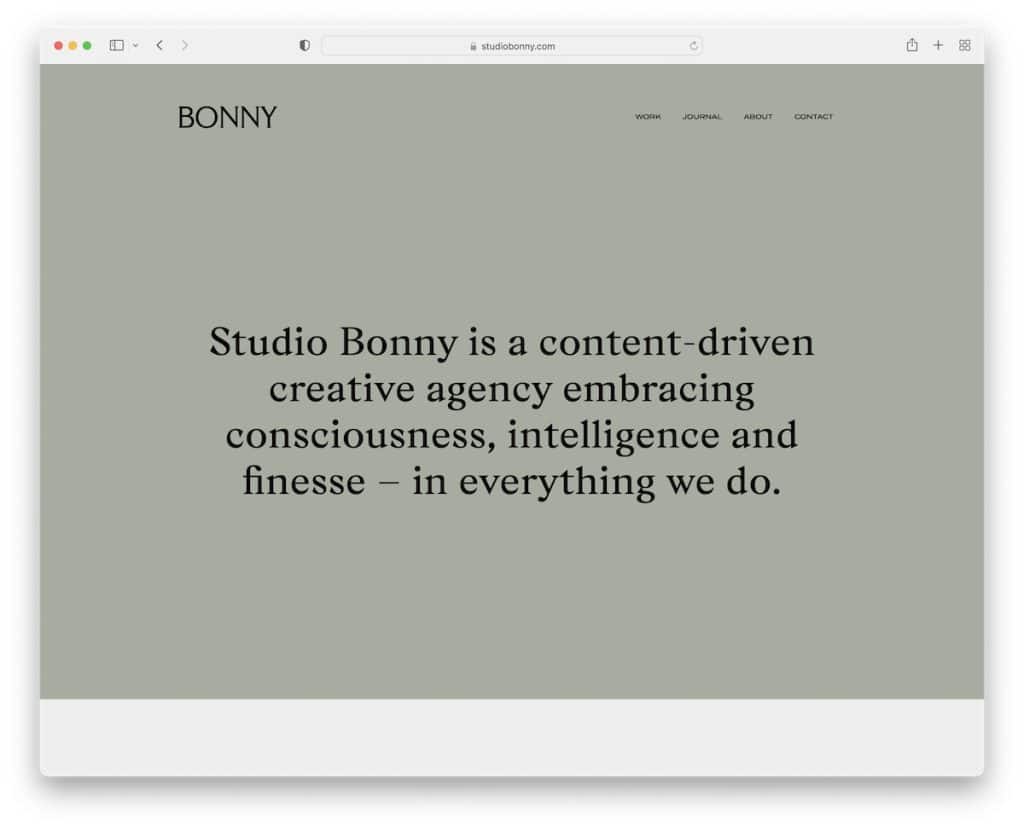
4. Bony
Gebaut mit: Wix

Das Coole an Bonny ist, dass sie statt Videos, Bildern oder einem Schieberegler im Heldenbereich einen einfarbigen Hintergrund und Text verwenden. Und sie verwenden einen einzigen Satz, um zu erklären, was sie tun.
Der Rest dieser Website für kleine Unternehmen hat einen minimalistischen Look mit Lichtanimationen, um die Dinge aufzupeppen. Außerdem sind Kopf- und Fußzeile mit Blick auf die Einfachheit in die saubere Website integriert und verursachen keine Ablenkung.
Hinweis: Verwenden Sie Text im Heldenbereich und heben Sie sich vom Rest ab.
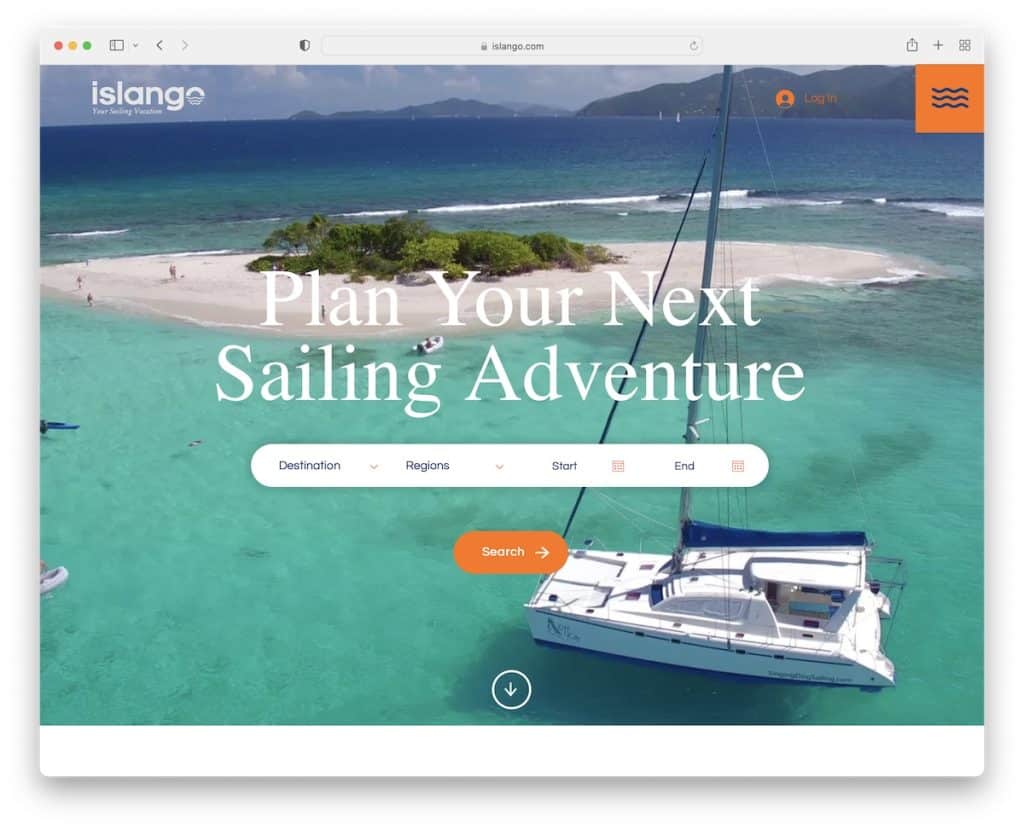
5. Island
Gebaut mit: Wix

Islango integriert eine erweiterte Suchfunktion „above the fold“ mit einem parallaxen Bildhintergrund und einem transparenten schwebenden Header.
Das Hamburger-Menüsymbol öffnet ein Vollbild-Navigations-Overlay, das das Auffinden von Informationen erleichtert.
Während sich Bonnys Fußzeile nicht existent anfühlt, fügte Islango Links, ein Kontaktformular, soziale Symbole und mehr hinzu.
Hinweis: Verwenden Sie ein Such-/Buchungsformular "above the fold", damit potenzielle Kunden nicht danach suchen müssen (was, wenn sie dies tun, zu einem Rückgang der Conversions führen kann).
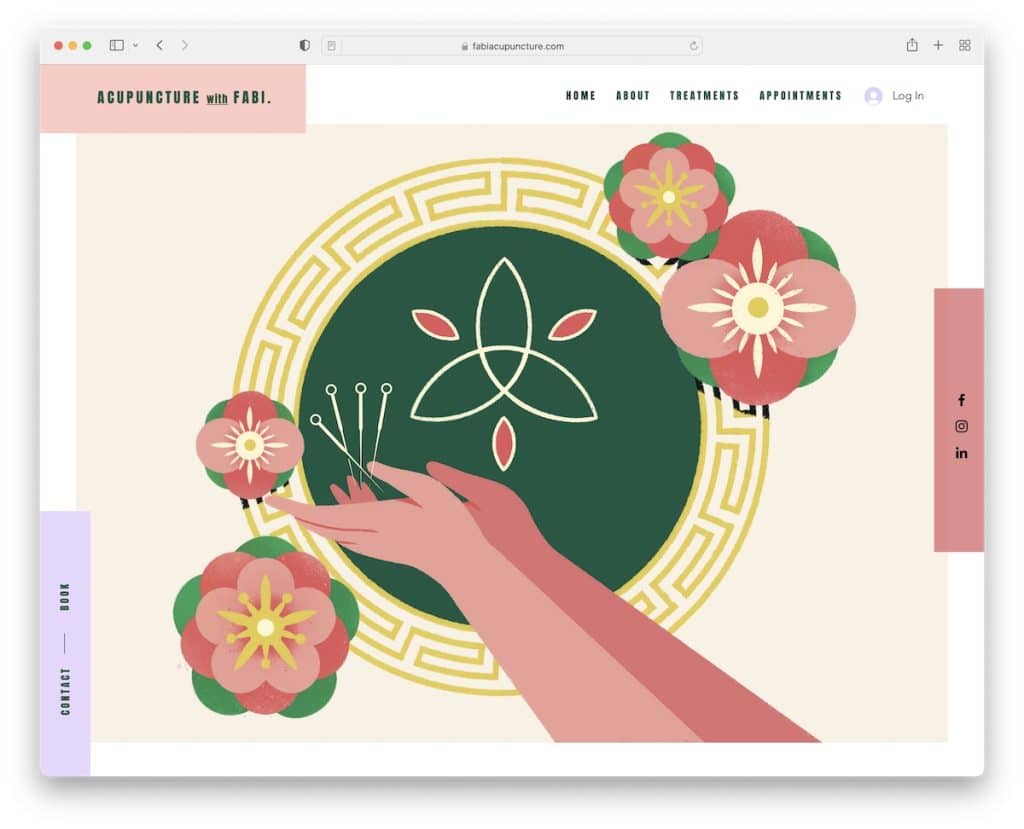
6. Fabi-Akupunktur
Gebaut mit: Wix

Fabi Acupuncture ist eine farbenfrohe Website mit einem klebrigen Header, sozialen Symbolen auf der rechten Seite und einem Kontakt-/Buch-Button auf der linken Seite.
Das Durchsuchen ist sehr angenehm für die Augen, da der Hover-Effekt jeden Service hervorhebt und die Schaltfläche „Jetzt buchen“ präsentiert.
Die Website integriert auch Google Maps mit einem Standort zum leichteren Auffinden.
Hinweis: Verwenden Sie Google Maps, um Ihren Unternehmensstandort zu präsentieren.
Vergessen Sie nicht, all diese zusätzlichen Service-Websites nach weiterem exzellenten Webdesign zu durchsuchen.
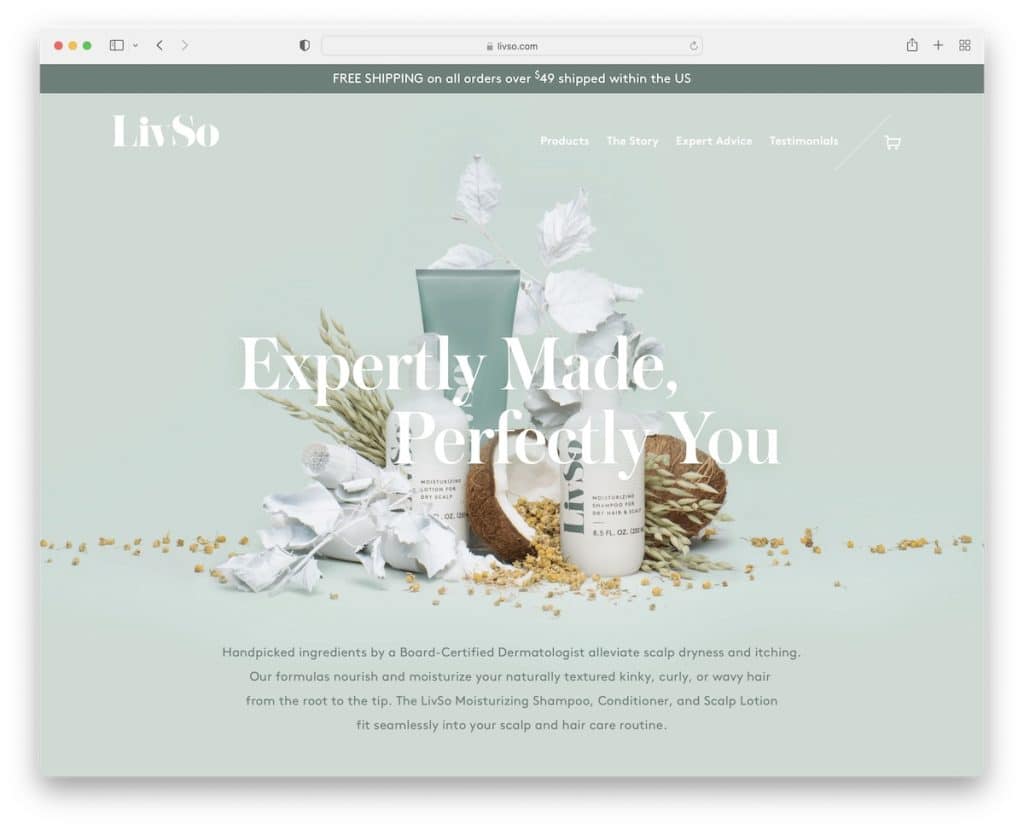
7. LivSo
Gebaut mit: Shopify

LivSo ist ein Beispiel für eine kleine Unternehmenswebsite mit einem eleganten Design, das Sie zum Scrollen anregt, um mehr über die Produkte, die Geschichte und mehr zu erfahren.
Sie integrieren auch einen großartigen Ansatz für Testimonials und einen Logo-Slider mit Behörden, die sie erwähnen (mit Links zu vollständigen Artikeln).
Außerdem verschwindet die Kopfzeile beim Scrollen, erscheint aber wieder, wenn Sie nach oben scrollen.
Hinweis: Verwenden Sie Testimonials, um Social Proof aufzubauen.
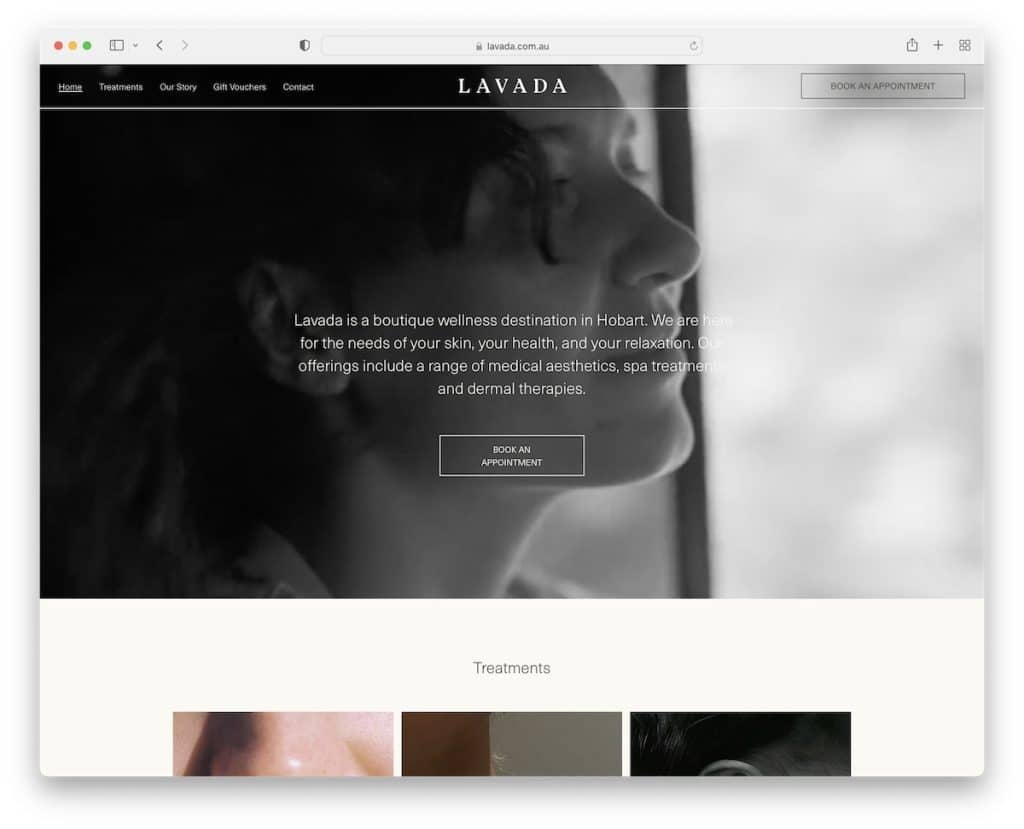
8. Lavada
Gebaut mit: Squarespace

Lavada macht die Dinge anders mit einem Hintergrundvideo "above the fold", einem Text-Overlay und einem CTA-Button für Buchungen.
Sie verwenden auch einen verschwindenden/wieder erscheinenden Header mit einem Buchungs-CTA, sodass Sie nicht danach suchen müssen.
Die Seite folgt einem minimalistischen Designansatz und einem Instagram-Feed in voller Breite. Darüber hinaus besteht die Fußzeile aus vier Spalten, in denen Standort, Öffnungszeiten, zusätzliche Informationen und Kontaktdaten angezeigt werden.
Hinweis: Integrieren Sie einen IG-Feed, um Ihrer Website mehr Inhalt hinzuzufügen und Ihr Profil zu erweitern.
Sie sollten sich auch diese Beispiele für Squarespace-Websites nicht entgehen lassen.
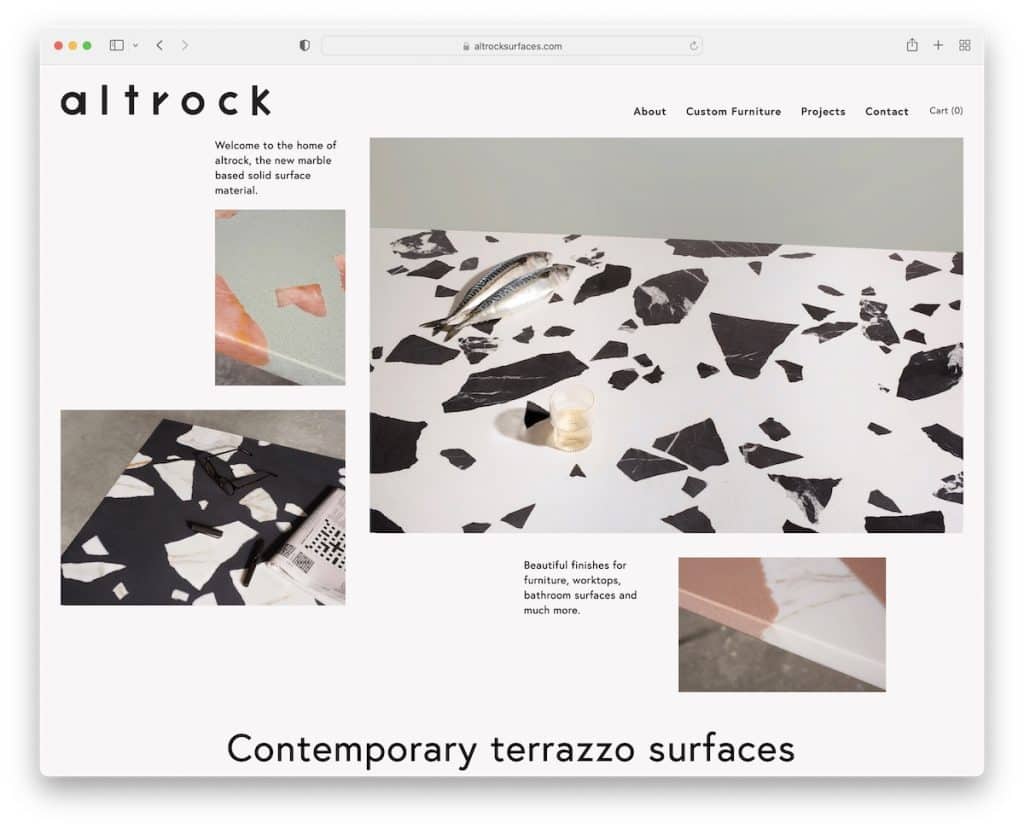
9. Altrock
Gebaut mit: Squarespace

Altrock hat einen collageartigen Heldenbereich mit Bildern (einige sind anklickbar) und Text sowie einer sauberen Navigationsleiste.
Der Rest dieser einfachen Website hat den gleichen Stil, wodurch ein einzigartiges Portfolio einiger ihrer Artikel entsteht.
Der Footer enthält derweil nur Links zur Kontaktseite und zu Instagram.
Hinweis: Möchten Sie ein Online-Produktportfolio erstellen, aber kein herkömmliches Rasterlayout verwenden? Das ist klasse; Verwenden Sie Altrocks als Inspiration.
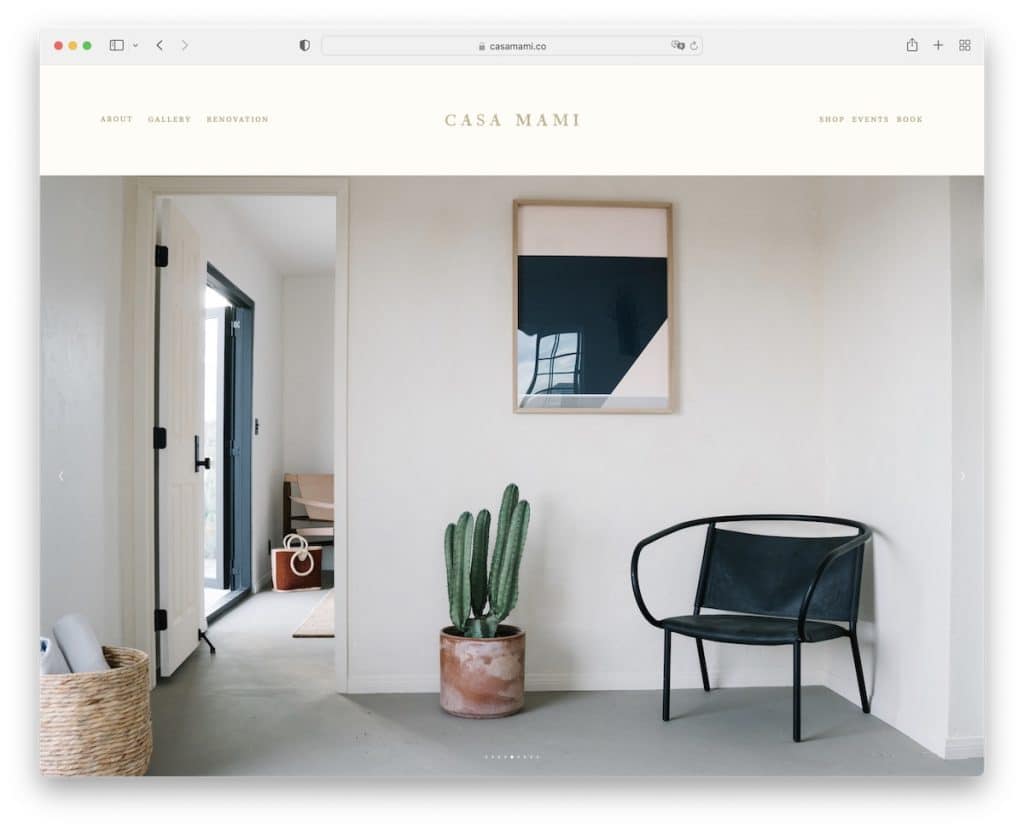
10. Casa Mami
Gebaut mit: Squarespace

Casa Mami hat dieses einfache, aber mutige responsive Webdesign, das wir unbedingt in diese Liste aufnehmen mussten.
Unter der übersichtlichen Kopfzeile befindet sich ein großer Bild-Slider, der nur die Bilder des Standorts enthält – keinen Text und keine Links/CTAs.
Sie fügten einen parallaxen Bildhintergrund mit einer Buchungsschaltfläche vor der Fußzeile hinzu, um eine zusätzliche Tiefe zu erzielen.
Hinweis: Erstellen Sie eine Diashow zum reinen Vergnügen und vermeiden Sie das Hinzufügen von Text, Links und CTAs.
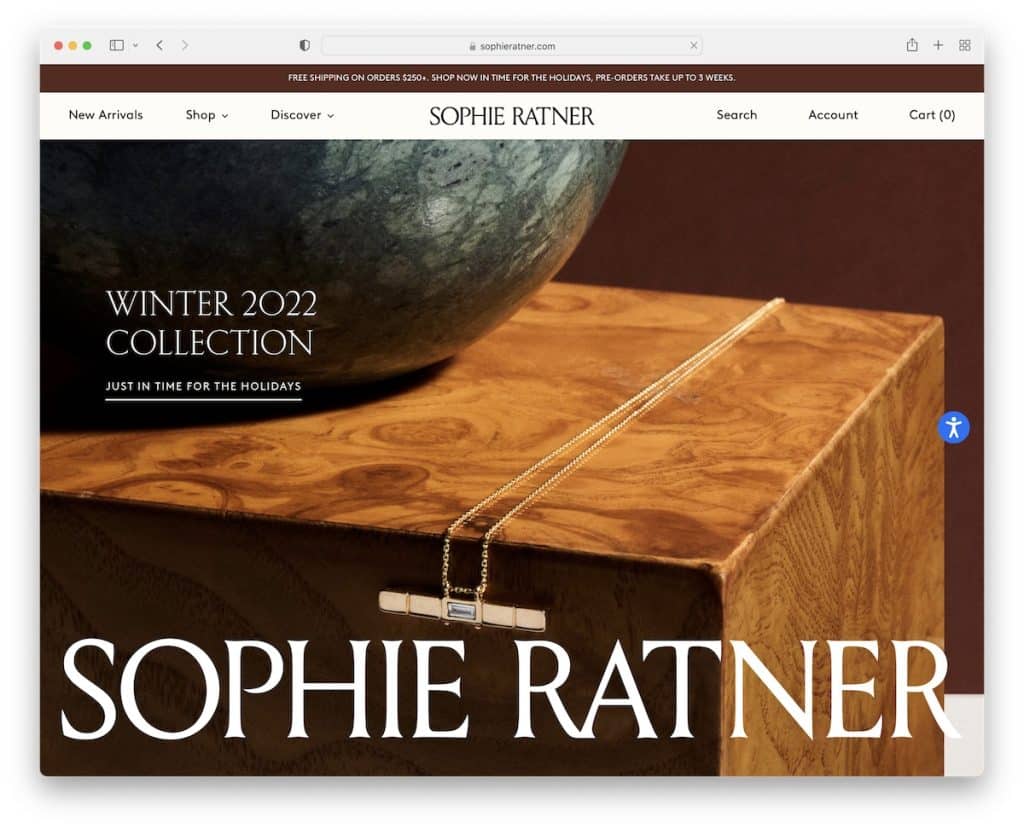
11. Sophie Ratner
Gebaut mit: Shopify

Ähnlich wie Casa Mami hat auch Sophie Ratner einen riesigen Slider, aber sie verwenden Text und Links, um ihre Produkte zu bewerben.
Sie können die Benachrichtigung in der oberen Leiste nicht schließen, aber sie bleibt nicht wie die Kopfzeile oben auf dem Bildschirm.
Das Einzigartige an Sophie Ratner ist die schwebende Zugänglichkeitsschaltfläche auf der rechten Seite, sodass Benutzer das Aussehen der Website nach Belieben anpassen können.

Hinweis: Fügen Sie ein Zugänglichkeits-Widget hinzu, damit jeder das Beste aus Ihrer Website herausholen kann.
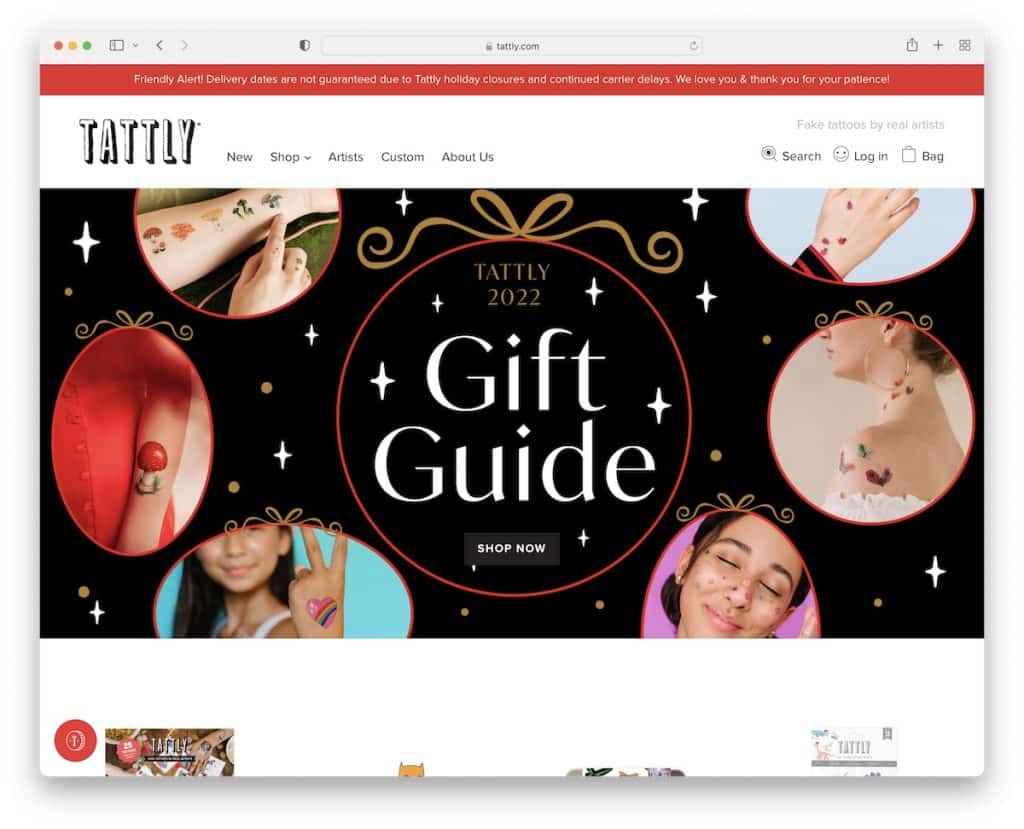
12. Tattly
Gebaut mit: Shopify

Tattly hat ein leichtes Design mit einem Vollbild-Banner und einem klebrigen Header und einer oberen Leiste. Die Produktpräsentation auf der Startseite ist einfach, um eine gute Sichtbarkeit zu gewährleisten, auch auf Mobilgeräten. Außerdem verfügt jedes Produkt über einen Hover-Effekt, der ein Foto des Artikels „in Gebrauch“ zeigt.
Darüber hinaus enthält die Fußzeile mehrere Widgets für Links, Social-Media-Symbole, ein Newsletter-Abonnementformular usw.
Hinweis: Anstatt nur Bilder von Produkten mit weißem Hintergrund zu verwenden, zeigen Sie diese auch in Verwendung an.
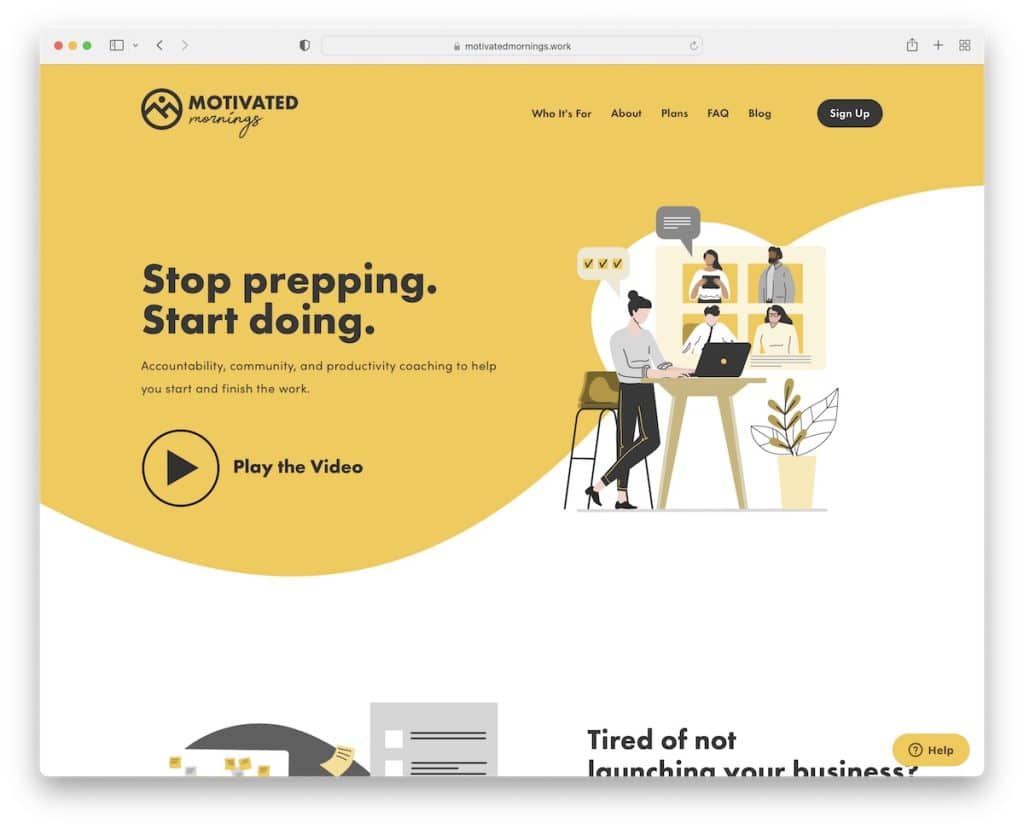
13. Motivierte Morgen
Gebaut mit: Squarespace

Motivated Mornings ist ein Beispiel für eine Website für kleine Unternehmen, die sauber ist, aber auf Details achtet.
Die Auswahl an Farben und Typografie sorgt für ein großartiges Surferlebnis auf Handheld- und Desktop-Geräten.
Was wirklich praktisch an der Homepage von Motivated Mornings ist, ist, dass sie fast wie eine Zielseite mit ausgezeichneter Präsentation und einem Opt-in-Formular für einen kostenlosen Leitfaden am Ende funktioniert.
Hinweis: Verwenden Sie ein Opt-in-Formular auf der Homepage, um mehr Leads zu sammeln und Ihre E-Mail-Liste zu erweitern.
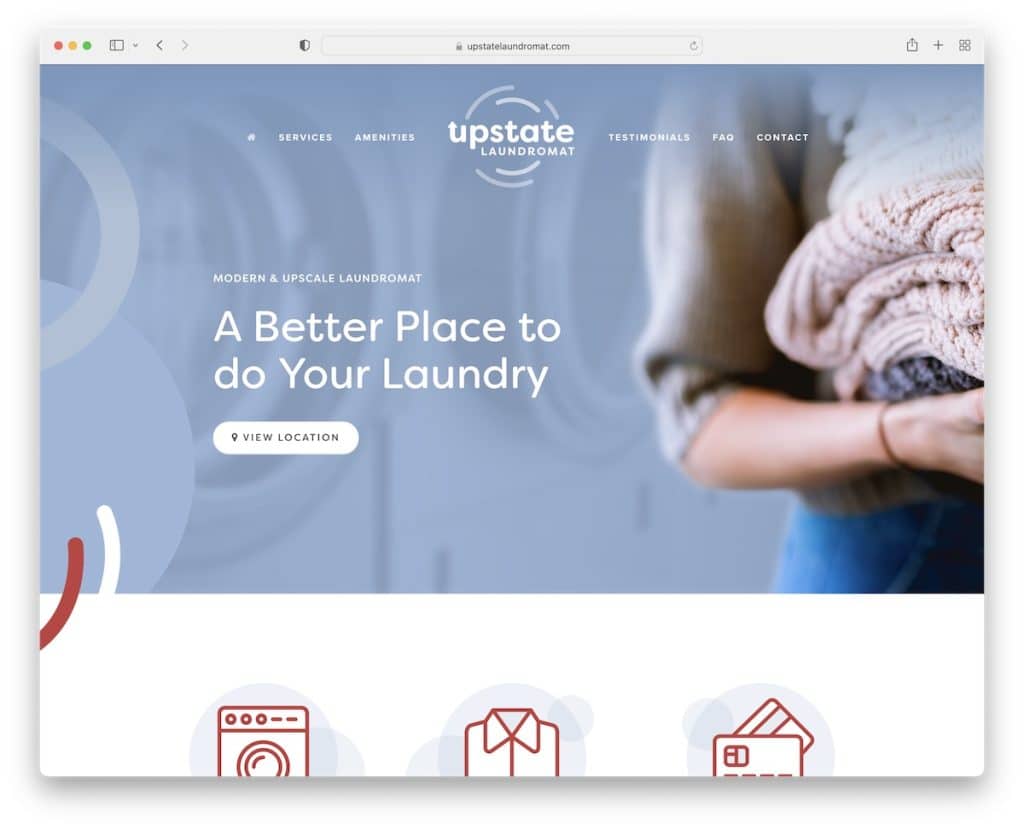
14. Upstate Waschsalon
Gebaut mit: Squarespace

Upstate Laundromat hat ein minimalistisches einseitiges Layout mit einer schwebenden Kopfzeile und einem praktischen Menü, das Sie mit einem Klick zum gewünschten Abschnitt führt (kein Scrollen erforderlich).
Sie verfügen über einen FAQ-Bereich mit Akkordeons, Google Maps mit Standort und eine minimalistische Fußzeile mit zusätzlichen Geschäftsinformationen und Kontakt.
Hinweis: Verwenden Sie ein einseitiges Start-Website-Layout in Kombination mit einer schwebenden Kopfzeile, um die Benutzererfahrung zu verbessern.
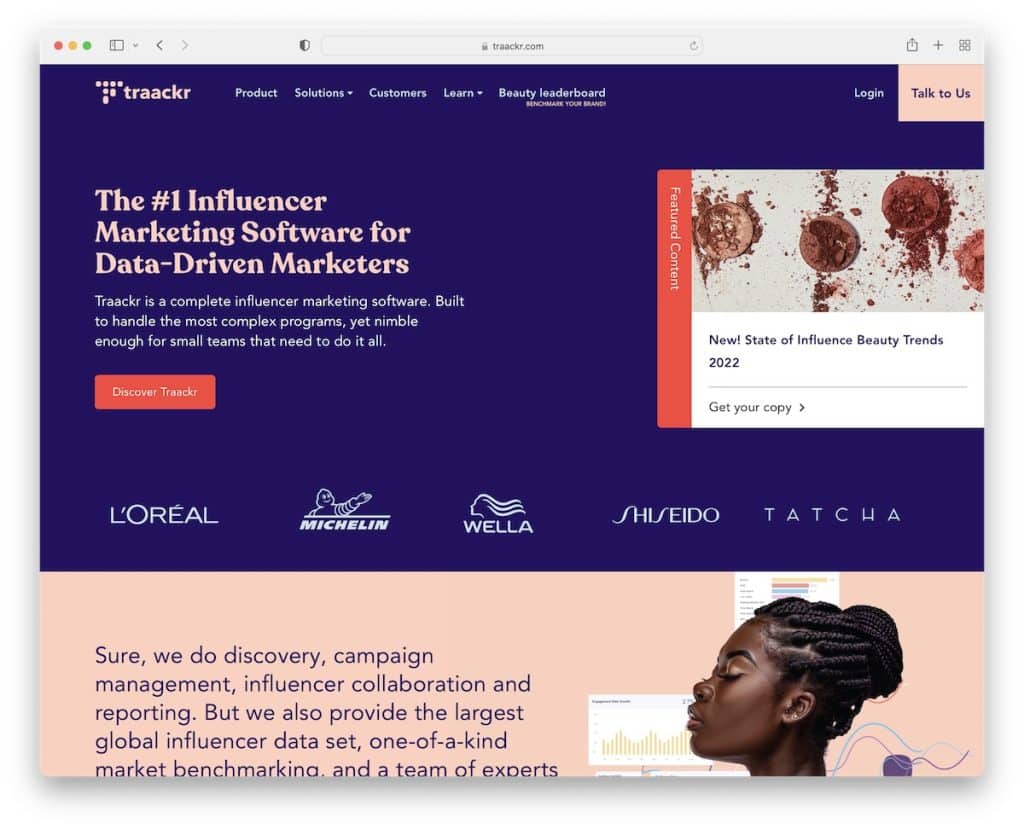
15. Trackr
Gebaut mit: Webflow

Während Traackr auf seiner Homepage viele Inhalte bietet, wird mit großer Sorgfalt auf Lesbarkeit geachtet, um sicherzustellen, dass jeder das Beste daraus macht.
Es verwendet Screenshot-Schieberegler, um die Software mit ergänzendem Text, einem klebrigen Header mit einem Mega-Menü und einer schwebenden Seitenleistenschaltfläche zu präsentieren, die vorgestellte Inhalte fördert.
Hinweis: Verwenden Sie ein klebriges Seitenleistenelement, wenn Sie etwas zusätzlichen Glanz verleihen möchten.
Diese Webflow-Websites zeigen Ihnen, wie leistungsfähig dieser Seitenersteller ist.
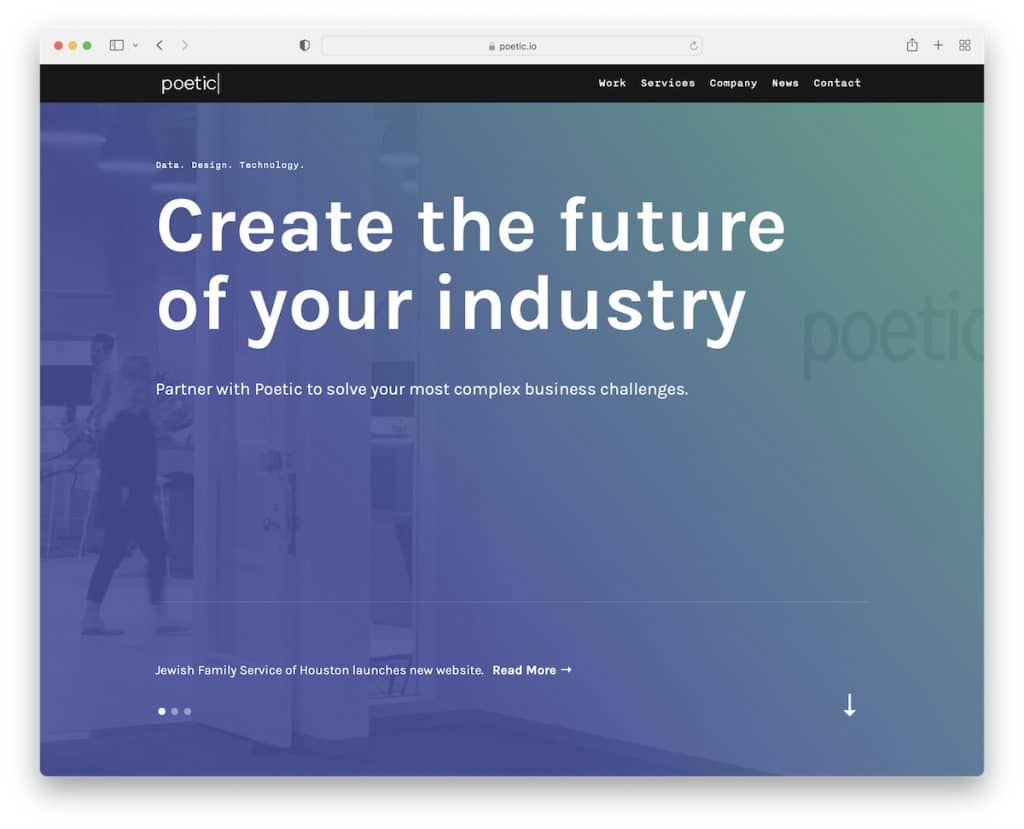
16. Poetisch
Gebaut mit: Webflow

Das Einzigartige an Poetic ist, dass es beim Laden der Website keinen Header hat. Es wird jedoch sofort angezeigt, sobald Sie mit dem Scrollen beginnen, wodurch eine saubere erste Interaktion damit entsteht.
Sie haben auch eine ansprechendere Atmosphäre mit Scroll-Animationen geschaffen, um Sie mehr in den Inhalt einzutauchen.
Die Fußzeile ist in zwei Teile geteilt, einen für die Geschäftsdetails und das Abonnementformular und den anderen für soziale Symbole und Karrierelinks.
Hinweis: Halten Sie Ihre Fußzeile transparenter, indem Sie sie in zwei Teile teilen.
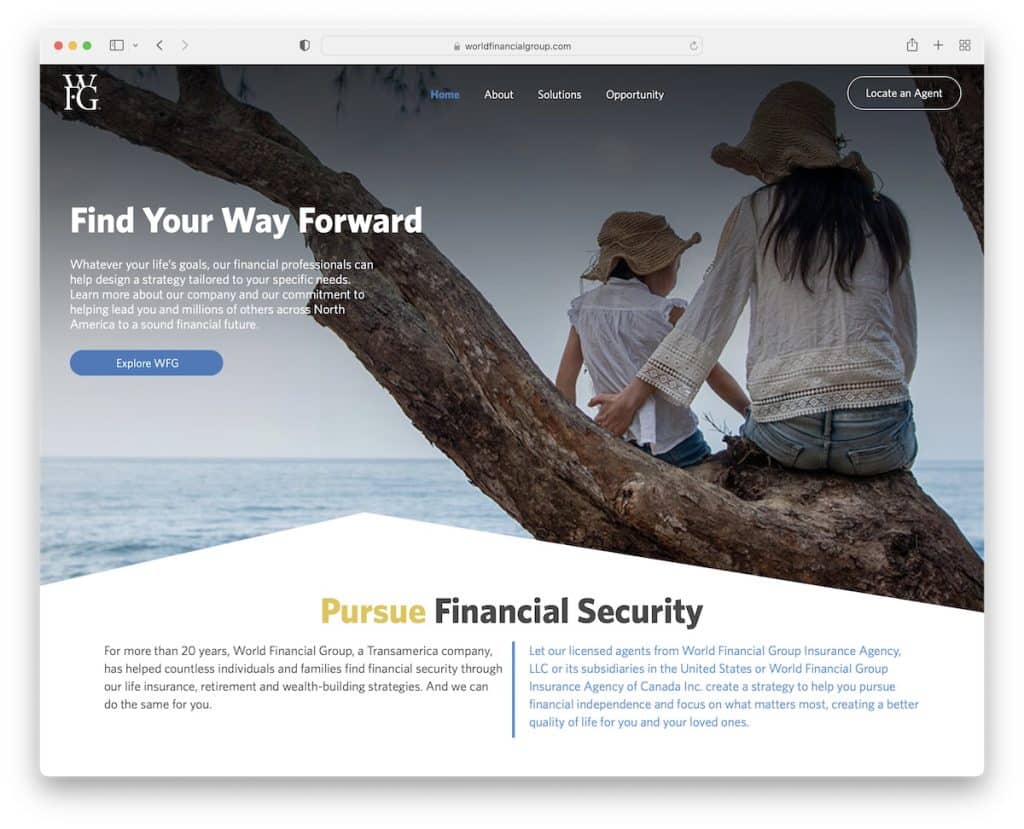
17. Weltfinanzgruppe
Gebaut mit: Webflow

Die World Financial Group bietet ein einfacheres, aber professionelleres Erscheinungsbild mit transparenter Kopfzeile, Titel, Text und einem CTA über der Falte.
Auf der anderen Seite ist der Fußzeilenbereich mit Informationen gefüllt, darunter Menülinks, soziale Symbole, Geschäftsadressen und ein Sprachumschalter.
Hinweis: Verleihen Sie Ihrer Website mit einem transparenten Header/Menü ein minimalistischeres Aussehen.
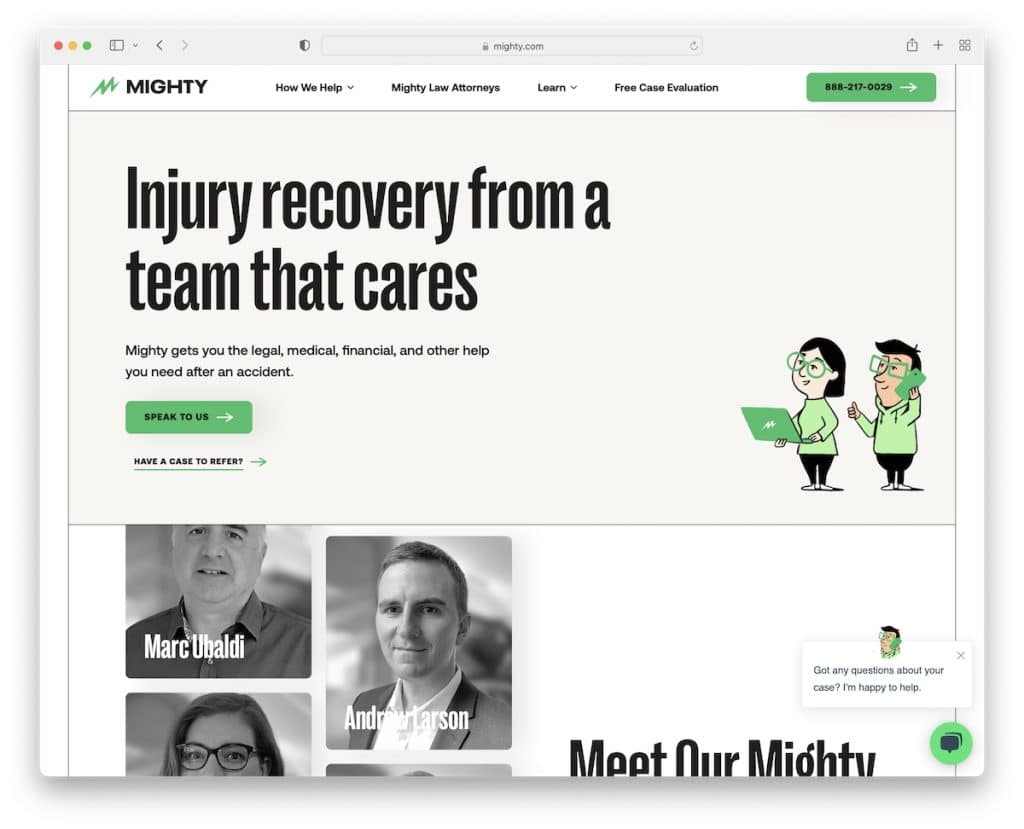
18. Mächtig
Gebaut mit: Webflow

Mighty hat ein interessanteres, halb umrandetes Website-Layout mit Linien, die Abschnitte trennen. Es ist ein großartiges Beispiel für ein „seriöses“ Unternehmen, das seine Online-Präsenz designtechnisch nicht so ernst nimmt.
Mighty ist eine eingängige Website für kleine Unternehmen mit einem Mega-Menü, einer Live-Chat-Funktion und einer anklickbaren Telefonnummer in der Kopfzeile.
Hinweis: Stellen Sie mit einem Live-Chat-Widget die beste Benutzererfahrung sicher.
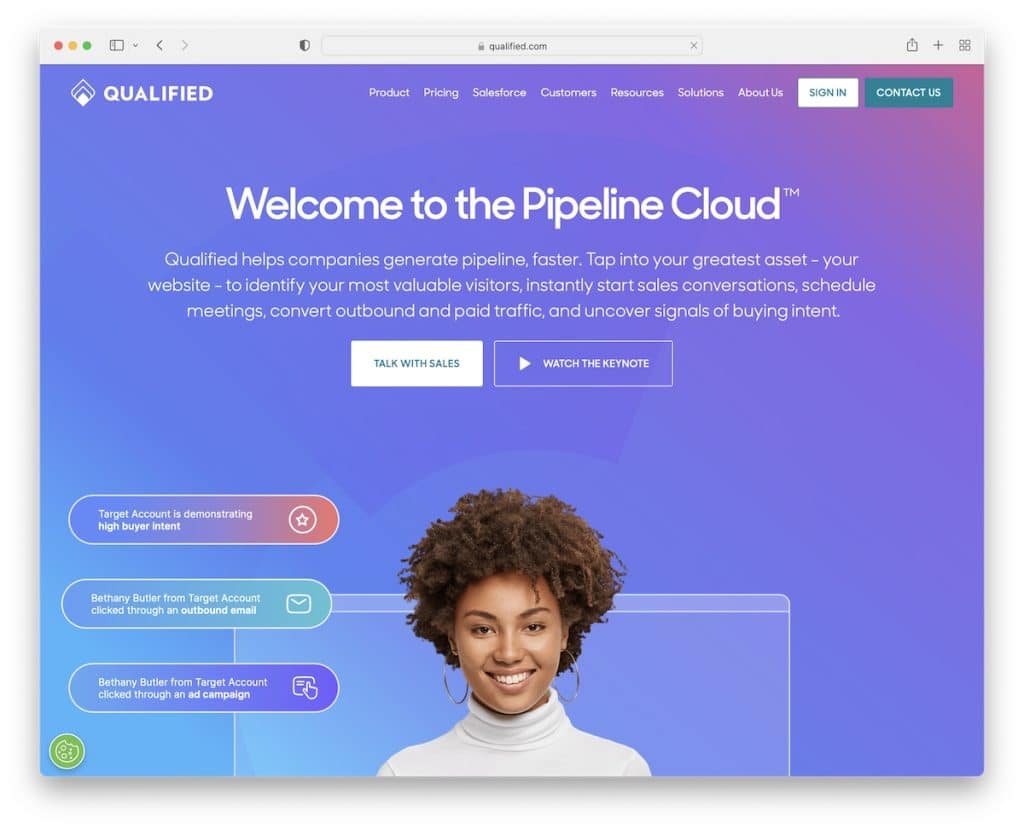
19. Qualifiziert
Gebaut mit: Webflow

Der farbenfrohe und animierte Heldenbereich von Qualified erregt leicht die Aufmerksamkeit der Besucher. Die beiden CTA-Buttons öffnen entweder die Live-Chat-Option oder ein Lightbox-Video.
Während der Above-the-Fold-Bereich eine Menge Informationen bietet, enthüllen die inhaltsreiche Homepage und die praktische schwebende Navigationsleiste alle Vor- und Nachteile von Qualified.
Hinweis: Gestalten Sie einen lebendigen Heldenbereich und profitieren Sie von der aufmerksamkeitsstarken Wirkung.
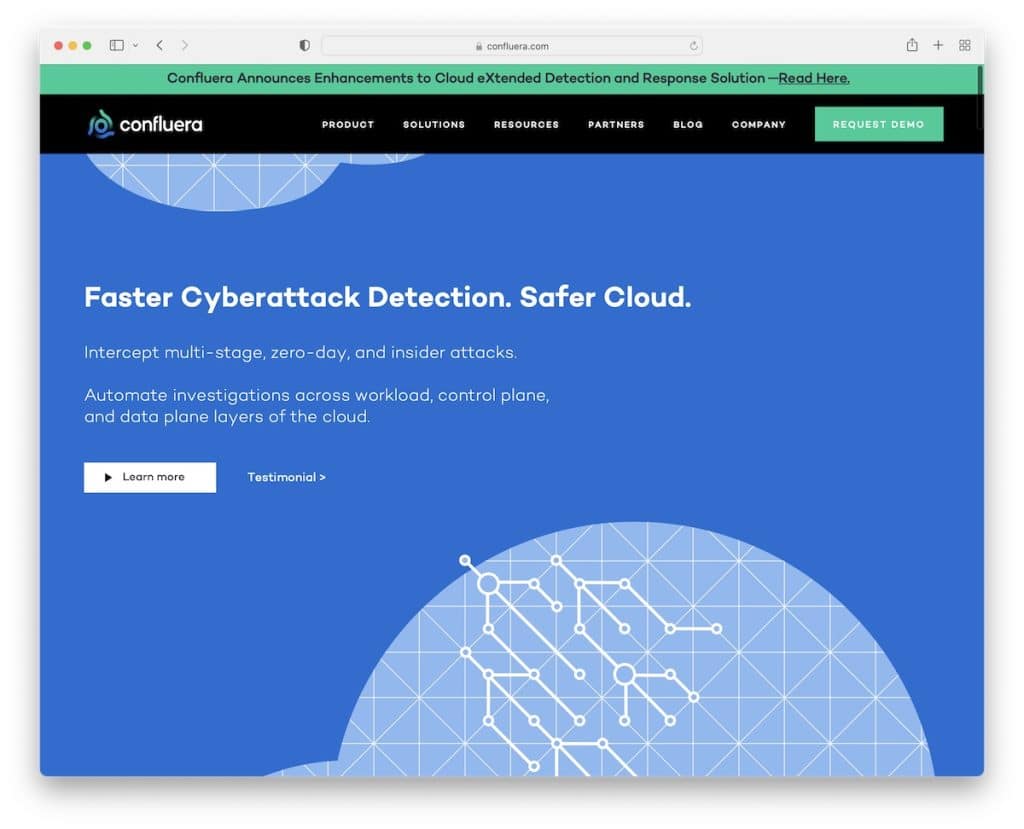
20. Confluera
Gebaut mit: Webflow

Confluera hat eine fettgedruckte Kopfzeile und eine obere Leiste, die beide oben auf dem Bildschirm haften, um jederzeit sofortigen Zugriff zu gewährleisten. Dies ist besonders praktisch für die CTA-Schaltfläche in der Navigationsleiste, sodass ein Benutzer „eine Demo anfordern“ kann, wenn er Lust dazu hat (und nicht danach suchen muss).
Die Homepage enthält einige Scroll-Animationen/Grafiken, hält das Aussehen jedoch einfach mit zusätzlichem Weißraum, der gut zu der Menge an Informationen passt, die Sie erhalten.
Hinweis: Das Hinzufügen eines CTA in der (schwebenden) Navigationsleiste kann die Conversions steigern.
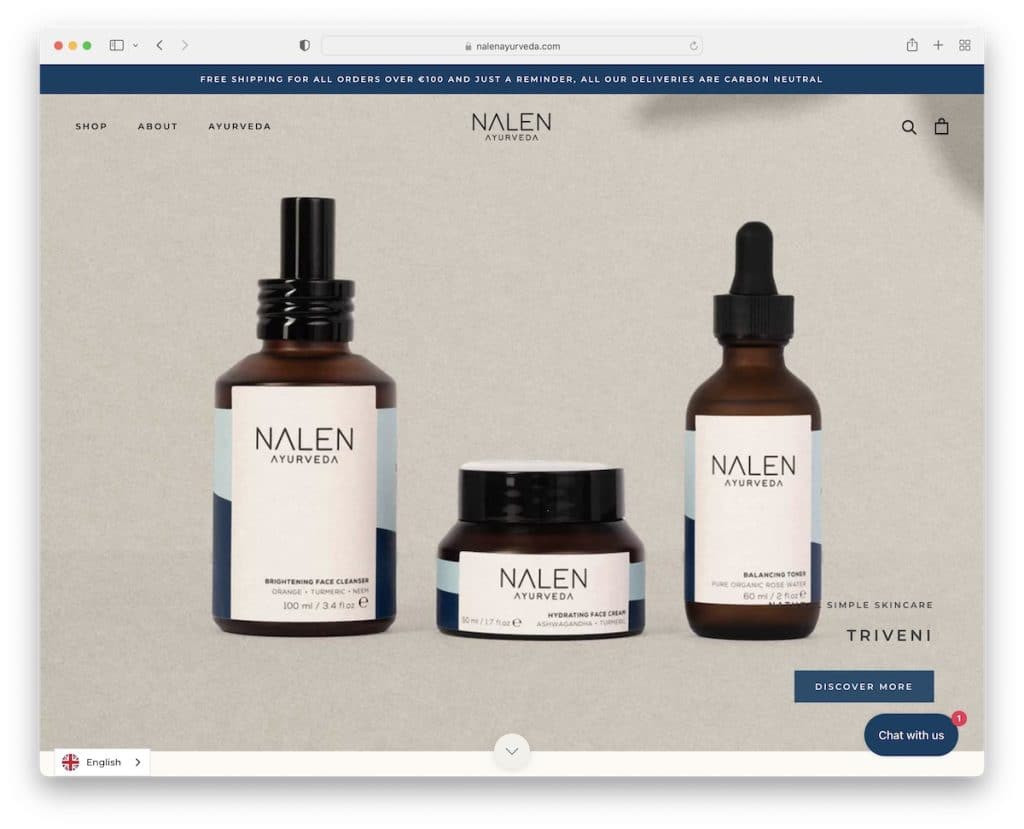
21. Nalen Ayurveda
Gebaut mit: Shopify

Nalen Ayurveda hat einen Vollbild-Schieberegler und ein beruhigendes Design und Farbschema, das Sie ohne Zwang in die Welt des Ayurveda entführt.
Unterhalb des Schiebereglers befindet sich der Abschnitt „Nalen in den Nachrichten“, der Logos einiger Autoritäten enthält, die die Marke erwähnen.
Wir mögen auch das minimalistische Mega-Menü mit Links und Bildern, die Ihnen helfen, Produkte und Informationen viel einfacher zu finden.
Hinweis: Wenn große Marken und Verlage Sie erwähnen, erwähnen Sie diese auf Ihrer Website als Referenz.
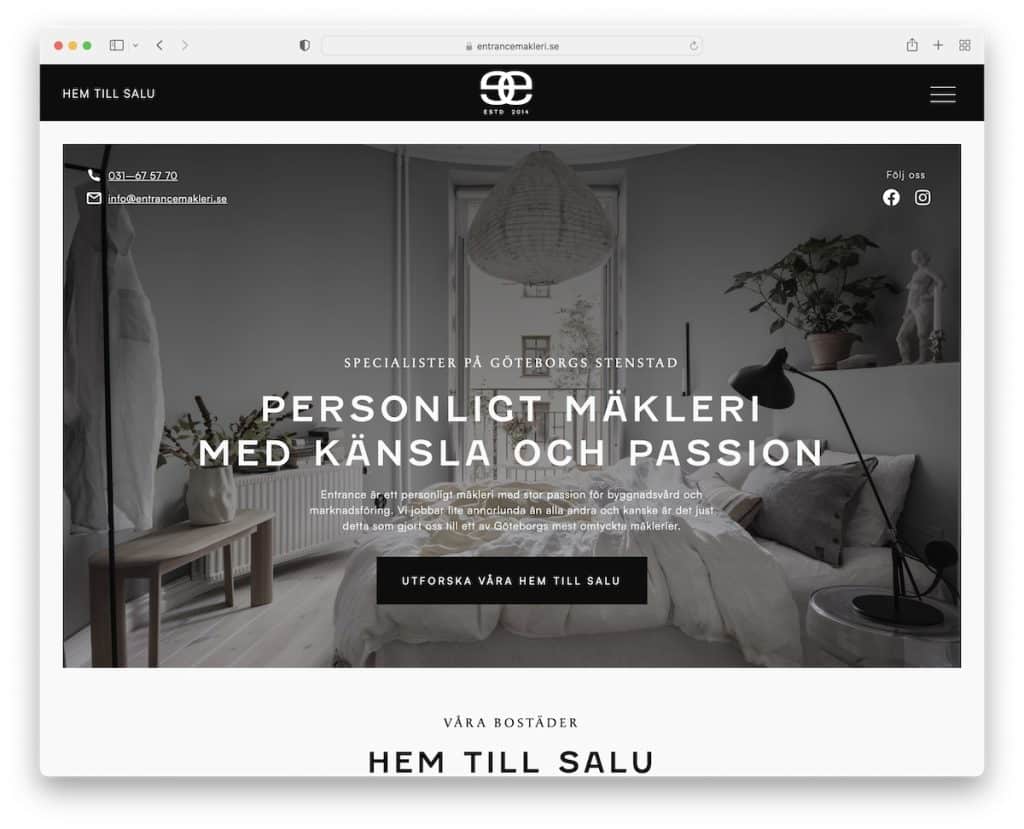
22. Eingang
Gebaut mit: Webflow

Das schwedische Design spricht sich gut durch die Small Business-Website von Entrance. Seine Schwarz-Weiß-Optik, kombiniert mit der minimalistischen Note, schafft eine angenehme Atmosphäre.
Die Kopfzeile schwebt oben auf dem Bildschirm und öffnet ein Vollbild-Menü-Overlay mit Adress- und Kontaktinformationen.
Hinweis: Wenn Sie vorhaben, ein Menü-Overlay zu verwenden, können Sie gerne zusätzliche Geschäftsinformationen und sogar soziale Medien hinzufügen.
