Ausverkauft-Etikett und kürzlich gekaufte Produktliste im WooCommerce Store anzeigen
Veröffentlicht: 2022-05-13Die eCommerce-Welt wird von Tag zu Tag wettbewerbsintensiver. Ein fundiertes Wissen über die Anforderungen der Kunden und aktuelle E-Commerce-Trends ist entscheidend, um Ihr Unternehmen am Laufen zu halten.
Online-Händler integrieren kontinuierlich neue Funktionen und Techniken in ihre Geschäfte, um die Reise ihrer Kunden reibungslos und bedeutsam zu gestalten.
Wenn Sie WooCommerce für den Betrieb Ihres Unternehmens verwenden, erhalten Sie mit der Erstinstallation sofort viele nützliche Funktionen. Und weitere Anpassungen sind auch für nicht-technische Personen einfach.
Wir haben eine Reihe von Blogs veröffentlicht, um benutzerdefinierte Funktionalitäten zu Ihren Shops hinzuzufügen/zu bearbeiten. Überprüfen Sie einige hier-
- So passen Sie Ihre WooCommerce-Produktschaltfläche und Preisfarbe an
- Leiten Sie den Benutzer nach der Anmeldung bei Ihrer WordPress-Website auf eine benutzerdefinierte Seite um
- So fügen Sie neue Felder im Dokan-Produktformular hinzu
- So ändern Sie den Text des Anbieter-Setup-Assistenten für Dokan Marketplace
Heute zeigen wir Ihnen –
- So zeigen Sie das Ausverkauft-Tag in Ihrem WooCommerce-Shop an
- So zeigen Sie die Liste der kürzlich gekauften Produkte an
Kommen wir ins Detail-
Hinzufügen des „Ausverkauft“-Tags zum Produkt-Miniaturbild

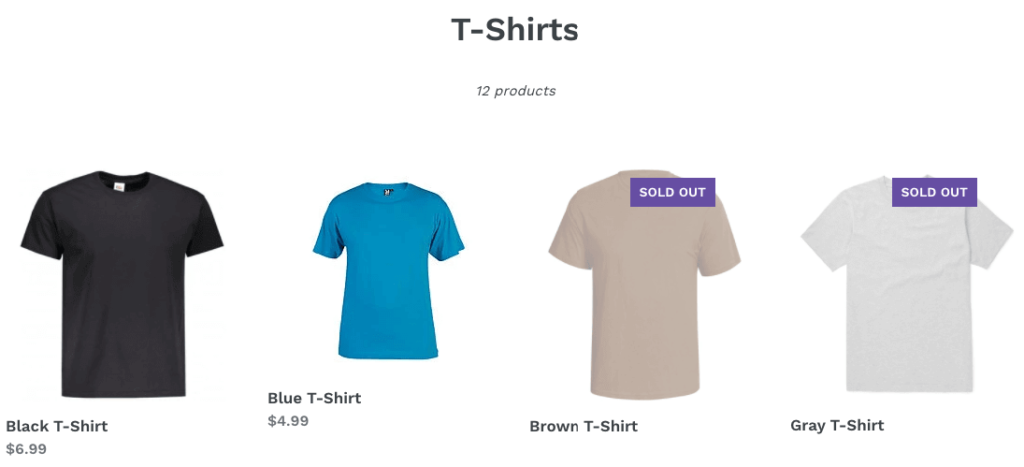
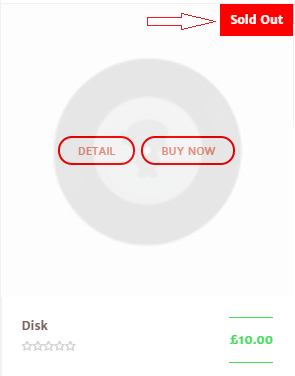
Wenn eines Ihrer E-Commerce-Produkte nicht vorrätig ist, sollten Sie Ihre Besucher informieren. Am einfachsten wäre es, Ihrem Produktbild ein Tag wie „Ausverkauft“/„Nicht auf Lager“/„Nicht verfügbar“ hinzuzufügen.
Denken Sie daran, dass ein ausverkauftes Produkt immer ein wenig Enttäuschung hervorruft, die Sie nicht vermeiden können. Alles, was Sie tun können, ist ehrlich zu Ihren Kunden und dem Problem mit einem einfachen Tag zuvorzukommen. Andernfalls könnte ein Käufer das Produkt in seinen Warenkorb legen. Und danach, wenn sie von der Nichtverfügbarkeit wissen, würde dies zu einer höheren Unzufriedenheit führen.
Um dieses Problem zu vermeiden, zeigen wir Ihnen, wie Sie dem Produkt-Miniaturbild ein „Ausverkauft“-Tag hinzufügen, wenn dieses Produkt nicht auf Lager ist. Einige WordPress-Themes haben diese Funktion standardmäßig. Wenn Ihr Thema diese Funktion nicht hat, machen Sie sich keine Sorgen, wir kümmern uns darum.
So markieren Sie Produkte mit dem Tag „Ausverkauft“.
Sie können dieses Tag hinzufügen, indem Sie die Aktion „ woocommerce_before_shop_loop_item_title “ verwenden.
Wir empfehlen Ihnen jedoch, ein untergeordnetes Thema zu erstellen, um diese Funktion auf Ihrer Website zu implementieren. In diesem Fall müssen Sie die folgenden Schritte ausführen:
- Schritt 1: Erstellen Sie ein Child-Theme
- Schritt 2: Kopieren Sie den Code in die Function.php-Datei des Child-Themes
- Schritt 3: Aktualisieren Sie Ihre Website und überprüfen Sie sie
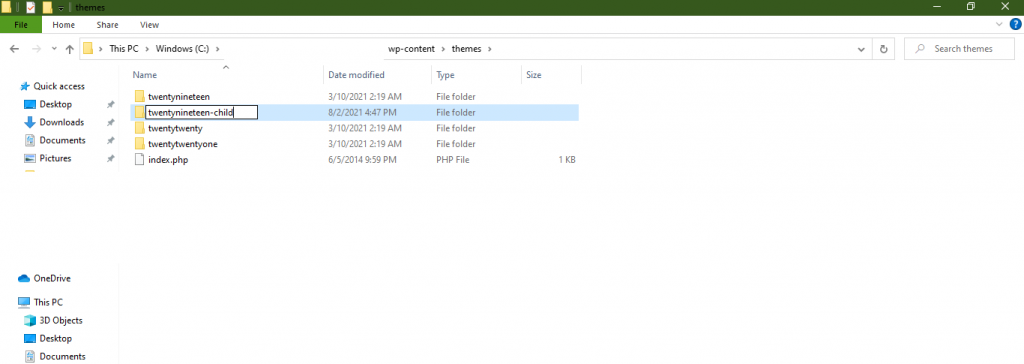
Schritt 1: Erstellen Sie ein Child-Theme
Erstellen Sie zunächst ein untergeordnetes Thema. Sie benötigen dieses untergeordnete Design, um Anpassungen an der Datei vorzunehmen, da diese Erweiterung mit dem Design zusammenhängt.

Es ist eine einfache Aufgabe, ein untergeordnetes Thema für Ihre Website zu erstellen. Wenn Sie auf Probleme stoßen, folgen Sie dieser Anleitung, um ein untergeordnetes Thema zu erstellen. Alternativ können Sie Plugins in Ihrer WordPress-Site verwenden, um ein untergeordnetes Thema zu erstellen.
Schritt 2: Kopieren Sie den Code in die Function.php-Datei des Child-Themes
Gehen Sie als Nächstes zu Finder oder Ordnern und navigieren Sie zu WP-Content –> Themes –> Your Child Theme Name –> Open functions.php. Kopieren Sie nun den folgenden Code:
add_action( 'woocommerce_before_shop_loop_item_title', function() { globales $produkt; if ( !$product->is_in_stock()) ) { echo 'Ausverkauft'; }Speichern Sie alle Änderungen, bevor Sie Ihren Editor verlassen.
Schritt 3: Aktualisieren Sie Ihre Website und überprüfen Sie sie
Aktualisieren Sie jetzt Ihre Website. Schließlich können Sie das „Ausverkauft“-Tag auf dem Produkt-Miniaturbild auf Ihrer Shop-Seite sehen.

Fortgeschrittene Tipps zum Verwalten von „ausverkauften“ Produkten
Eine „Out-of-Stock“-Seite hat 3 große Dominoeffekte für Ihre Website. Wie schlechte Benutzererfahrung, absteigende SEO und weniger Verkäufe. Vermeiden Sie diese Probleme mit diesen einfachen Hacks-
- Bewahren Sie Ihre ausverkauften Produkte bis zum Ende Ihrer Kollektionen auf
- Zeigen Sie Ihren Kunden vorrätige Alternativen
- Verbergen Sie die Produkte nicht, indem Sie die Veröffentlichung aufheben
Unter Berücksichtigung Ihrer Geschäftspolitik können Sie ihnen außerdem den Grund der Nichtverfügbarkeit mitteilen und eine Vorbestellungsmöglichkeit anbieten. Es hilft Ihnen, Kundenverluste zu vermeiden, selbst wenn ein Produkt nicht vorrätig ist.
Sie können auch nachsehen: So ändern Sie den Titel der Shop-Seite in WooCommerce!

Anzeigen von WooCommerce-Produkten, die zuvor vom aktuellen Benutzer gekauft wurden
Wenn ein WooCommerce-Kunde angemeldet ist, möchten Sie möglicherweise Produkte anzeigen, die zuvor von diesem Benutzer bestellt wurden. So können sie die zuvor gekauften Produkte leicht finden und bei Bedarf erneut bestellen.
Indem Sie diese Liste anzeigen, können Sie Ihren Benutzern dabei helfen:
- Erinnern Sie sich an die Produkte, die er/sie zuvor gekauft hat
- Sehen Sie ihre Lieblingsauswahl an einem Ort
- Finden Sie schnell Produkte, die Sie nachbestellen können
Kurz gesagt, wenn Sie einen wiederkehrenden Kundenstamm haben, ist die zuvor gekaufte Liste für Ihren E-Commerce von entscheidender Bedeutung. Da Stammkunden bestimmte Produkte haben, die sie in Ihrem Shop kaufen möchten. Die Einkaufsliste erleichtert es ihnen also, ihre Lieblingsprodukte zu finden und erneut zu kaufen.
So zeigen Sie die Liste der zuletzt gekauften Produkte an
In WordPress können Sie Ihren Benutzern ganz einfach die Liste der Produkte zeigen, die sie zuvor gekauft haben. Befolgen Sie einfach die folgenden Schritte-
- Schritt 1: Kopieren Sie den Code in die Function.php-Datei des Child-Themes
- Schritt 2: Fügen Sie Ihrer Seite den Shortcode hinzu
- Schritt 3: Aktualisieren Sie Ihre Website und überprüfen Sie sie
Schritt 1: Kopieren Sie den Code in die Function.php-Datei des Child-Themes
Erstellen Sie zunächst ein untergeordnetes Thema, wie oben gezeigt.
Verwenden Sie als Nächstes den folgenden benutzerdefinierten Code, um Ihre erforderliche Funktion zu erreichen. Füge diesen Code zur Datei function.php deines Child-Themes hinzu.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Code
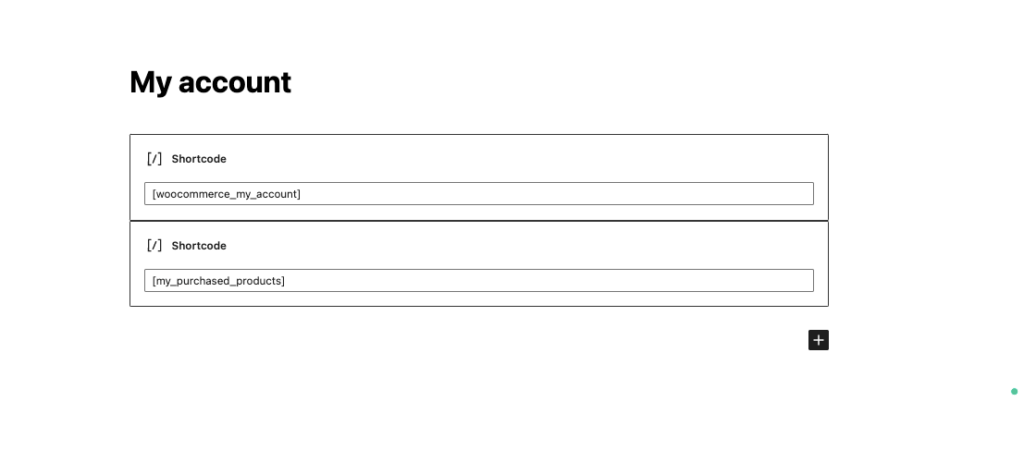
Schritt 2: Fügen Sie den Funktionscode auf Ihrer Seite ein
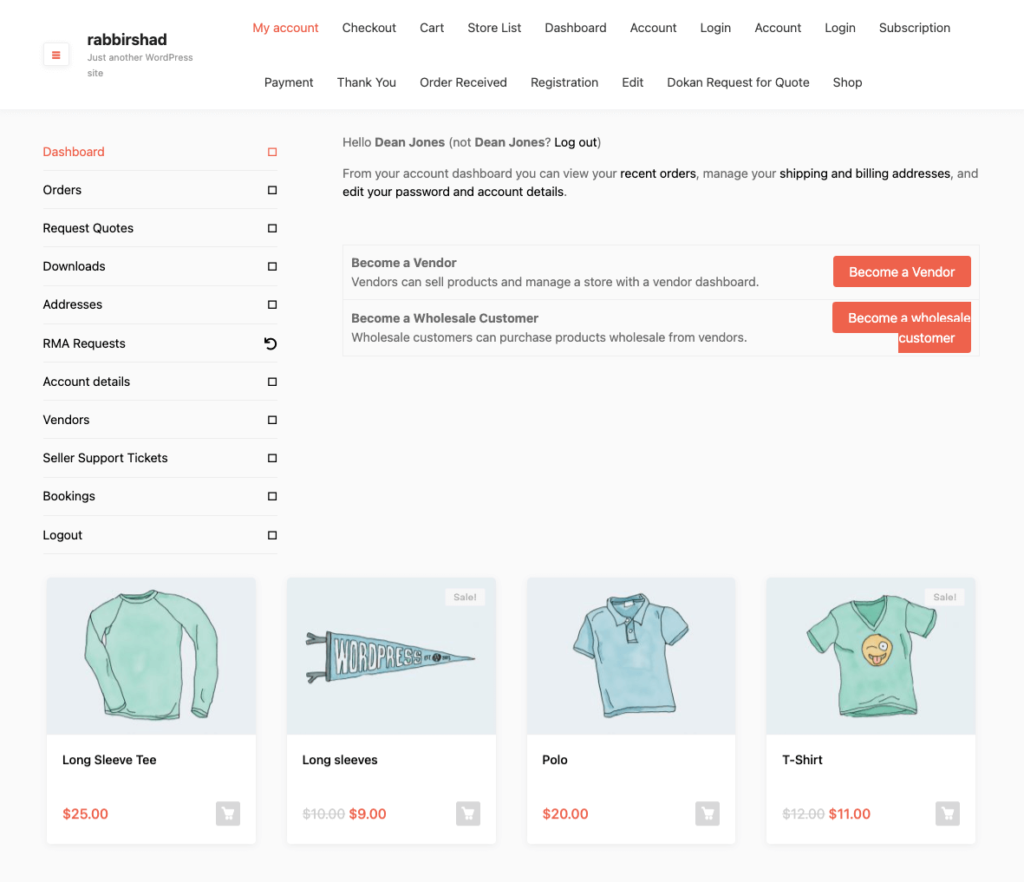
Jetzt müssen Sie nach dem Hochladen des Codes den Shortcode [my_purchased_products] auf der Seite verwenden, die Sie anzeigen möchten. Wir bevorzugen die Verwendung auf der Seite My_Account.

Schritt 3: Aktualisieren Sie Ihre Website und überprüfen Sie sie
Wenn sich die Kunden jetzt in ihr Konto einloggen, können sie ihre kürzlich gekauften Produkte sehen.

Erhöhen Sie Ihr Kundenerlebnis, indem Sie erforderliche Funktionen integrieren: Ausverkauft-Tag, Liste gekaufter Produkte usw.
Ein angenehmes Kundenerlebnis führt zu zufriedeneren Kunden, was zu besseren Einnahmen führt. Tatsächlich zeigt eine Studie, dass Käufer hervorragende Erfahrungen gegenüber Rabatten und günstigen Preisen bevorzugen. Rund 86 % der Käufer sind bereit, für ein gutes Kundenerlebnis mehr zu bezahlen.
Der technologische Fortschritt erleichtert jedoch den Aufbau eines eigenen E-Commerce-Geschäfts mit begrenztem Budget und minimalem Aufwand. Aber Sie müssen hart arbeiten, um in diesem Wettbewerbsumfeld zu bestehen. Es gibt Tausende von Funktionen, um Ihre Kunden glücklicher zu machen. Allerdings ist nicht jedes Feature für alle Branchen geeignet.
Heute haben wir Ihnen zwei grundlegende Funktionen von eCommerce gezeigt-
- Ausverkauft-Tag anzeigen
- Liste der zuletzt gekauften Produkte anzeigen
Diese Funktionen passen normalerweise zu allen Nischen. So können Sie sie einfach in Ihr Unternehmen implementieren, um Ihre Customer Journey bemerkenswert zu machen. Falls Sie vorhaben, Ihr E-Commerce-Geschäft zu erweitern und es zu einem Marktplatz zu machen, könnte Dokan eine gute Wahl sein, um Ihren einzelnen WooCommerce-Shop sofort in einen Multivendor-Marktplatz zu verwandeln.
Verwenden Sie unser Kommentarfeld, wenn Sie weitere Fragen zum Ausverkauft-Tag von WooCommerce oder anderen Anpassungen haben.
