So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
Veröffentlicht: 2020-07-30 Wenn Sie die Standardreihenfolge der Kategorien auf Ihrer WooCommerce-Site ändern möchten, gibt es mehrere Möglichkeiten, WooCommerce-Produktkategorien zu sortieren, wie in dieser Kurzanleitung beschrieben und veranschaulicht. Wenn Sie nach einer Möglichkeit suchen, Kategorien zu sortieren, wird Sie dieser Beitrag anleiten.
Wenn Sie die Standardreihenfolge der Kategorien auf Ihrer WooCommerce-Site ändern möchten, gibt es mehrere Möglichkeiten, WooCommerce-Produktkategorien zu sortieren, wie in dieser Kurzanleitung beschrieben und veranschaulicht. Wenn Sie nach einer Möglichkeit suchen, Kategorien zu sortieren, wird Sie dieser Beitrag anleiten.
Leitfaden zum Sortieren von WooCommerce-Produktkategorien
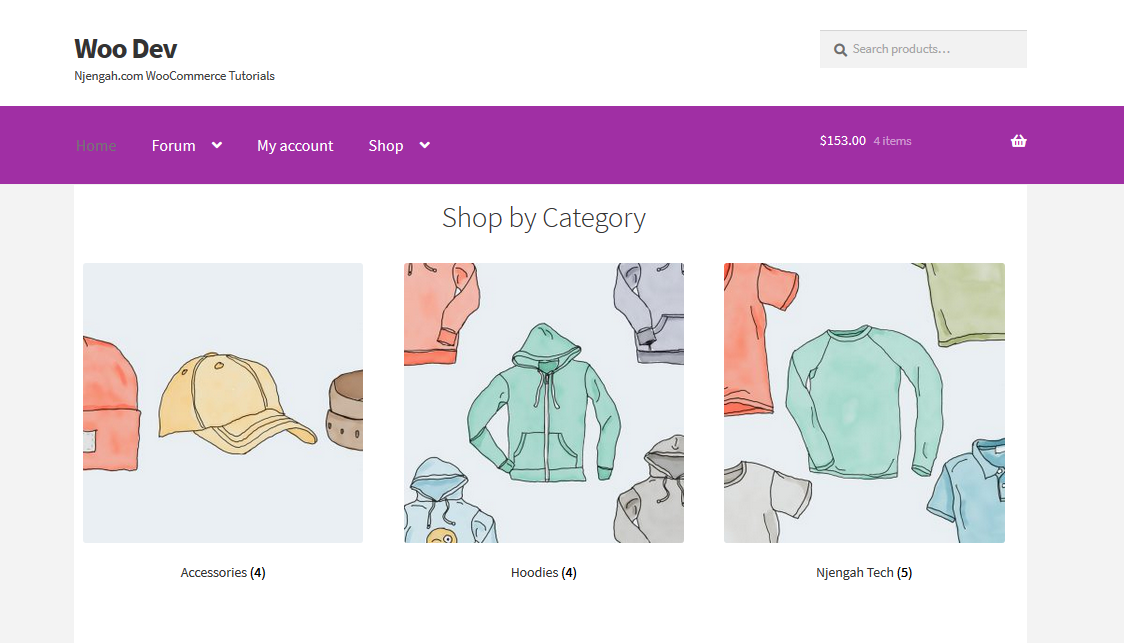
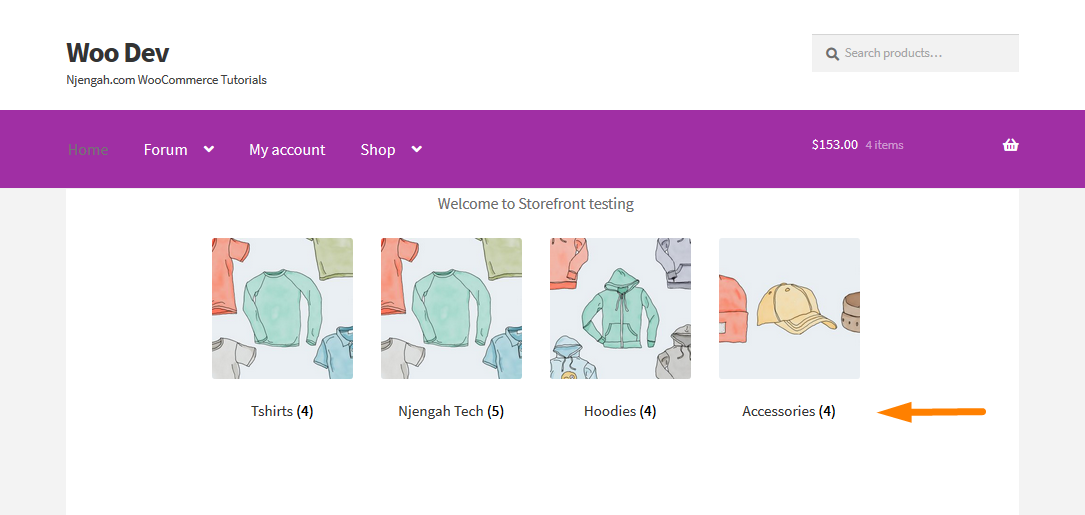
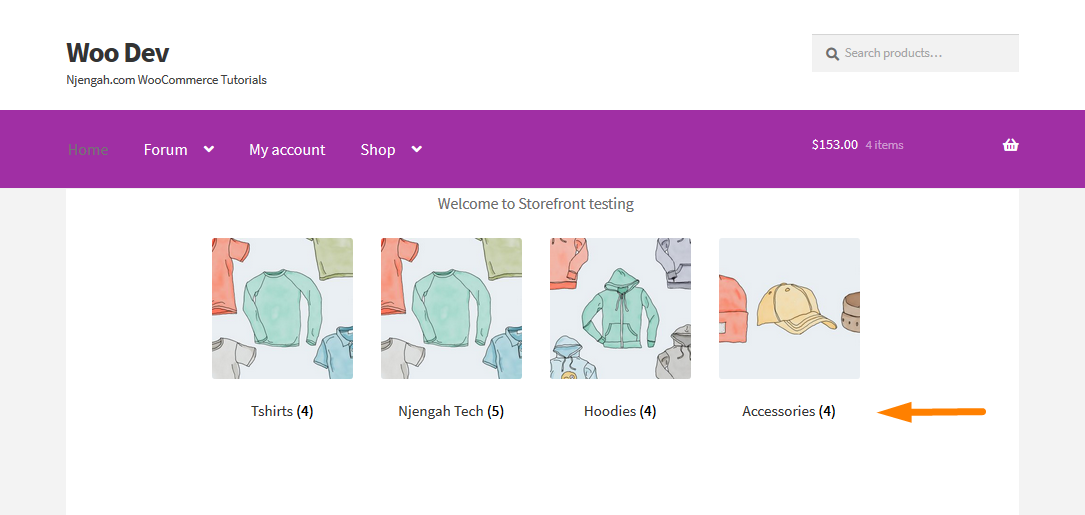
Sie werden überrascht sein, wie einfach es ist, die Reihenfolge der Kategorien mit den integrierten effektiven Methoden von WooCommerce zu ändern. Standardmäßig werden WooCommerce-Kategorien wie im Bild unten gezeigt angezeigt:

Warum WooCommerce-Kategorien sortieren?
Die Verwendung von Kategorien für Ihre Produkte beeinflusst oft, wie Leser auf Ihre Inhalte zugehen. Besucher Ihres WooCommerce-Shops sollten Produkte einfach über die Produktkategorien finden können.
Mit WooCommerce können Sie entweder Produkte, Kategorien auf der Shop-Seite oder Unterkategorien auf den Kategorieseiten auf Ihren Archivseiten anzeigen.
Normalerweise wählen viele WooCommerce-Benutzer die dritte Option, Produkte und Kategorien oder Unterkategorien. Wenn Sie dies tun, bedeutet dies, dass Besucher entweder Produkte direkt auf der Startseite auswählen oder ihre Suche verfeinern können, indem sie sich zu einem Produktkategoriearchiv durchklicken.
Darüber hinaus helfen Ihnen Produktkategorien, Ihr Geschäft zu organisieren, wenn Sie eine Vielzahl von Produkten haben. Wenn Sie beispielsweise Gürtel und T-Shirts verkaufen, sollten diese nicht in derselben Kategorie sein. 
Das bedeutet, dass Ihr Geschäft immer organisiert ist und Ihre Kunden Produkte, die in eine bestimmte Gruppe fallen, in Ihrem Geschäft leicht finden . Diese Taxonomien helfen Ihnen, einen gut organisierten Produktkatalog zu haben, den Kunden gerne verwenden, um Produkte zu finden, was sich als sehr wertvoller Vorteil in Ihrem Geschäft erweist.
Es ist jedoch wichtig zu beachten, dass WordPress diese Taxonomie standardmäßig in alphabetischer Reihenfolge anordnet, wodurch die Kategorieliste manchmal unflexibel und bedeutungslos aussieht. Dies macht es erforderlich, die Kategorie in WordPress anders und interessanter zu sortieren. Dies ist die gleiche Sorge, die Besitzer von WooCommerce-Shops haben.
In diesem Beitrag erfahren Sie, wie Sie WooCommerce-Kategorien in der gewünschten Reihenfolge sortieren. Dies kann eine große Hilfe sein, und Sie können Produktkategorien in absteigender Reihenfolge ihrer IDs ordnen, damit Kunden bei jedem Besuch Ihres Shops die neuesten Produktkategorien sehen können, die von Ihnen hinzugefügt wurden.
1. So sortieren Sie WooCommerce-Produktkategorien mithilfe eines Shortcodes
Wenn Sie mit WooCommerce vertraut sind, wissen Sie, dass es viele Shortcodes bietet, die zum Anzeigen von Produkten und Produktkategorien verwendet werden können. Beispielsweise kann der Shortcode [product_categories] verwendet werden, um Kategorien auf jeder Seite anzuzeigen.
Außerdem werden wir für dieses einfache Tutorial zwei Parameter verwenden. Der erste ist der Parameter „orderby“, der die folgenden Werte akzeptiert: ID, Titel und Name . Der zweite Parameter ist „order“, der diese Werte akzeptiert: ASC und DESC.
a) Sortieren der WooCommerce-Produktkategorien mithilfe des Parameters orderby
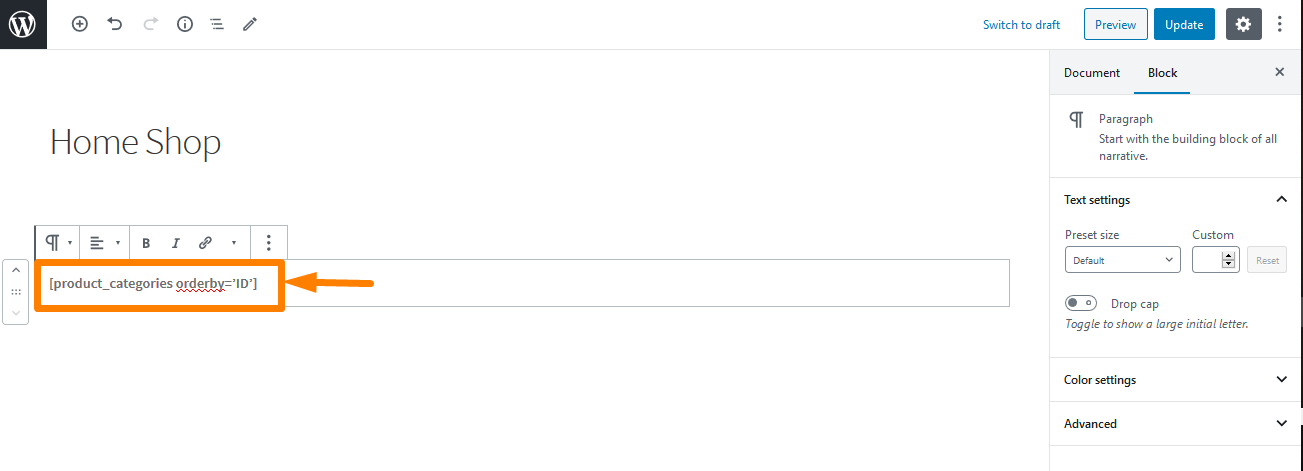
Diesem Parameter können unterschiedliche Werte zugewiesen werden, je nachdem, wonach wir die Kategorien ordnen möchten. Standardmäßig werden sie nach ihren Namen geordnet, daher weisen wir diesem Parameter den Wert „ID“ zu. Dies ist der Shortcode, den wir verwenden werden [product_categories orderby='ID']
Schritte zum Sortieren der WooCommerce-Produktkategorien mithilfe des Parameters orderby
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Seiten und wählen Sie dann die Seite aus, der Sie die Produktkategorien hinzufügen möchten. Für dieses Beispiel verwenden wir die Startseite wie unten gezeigt:

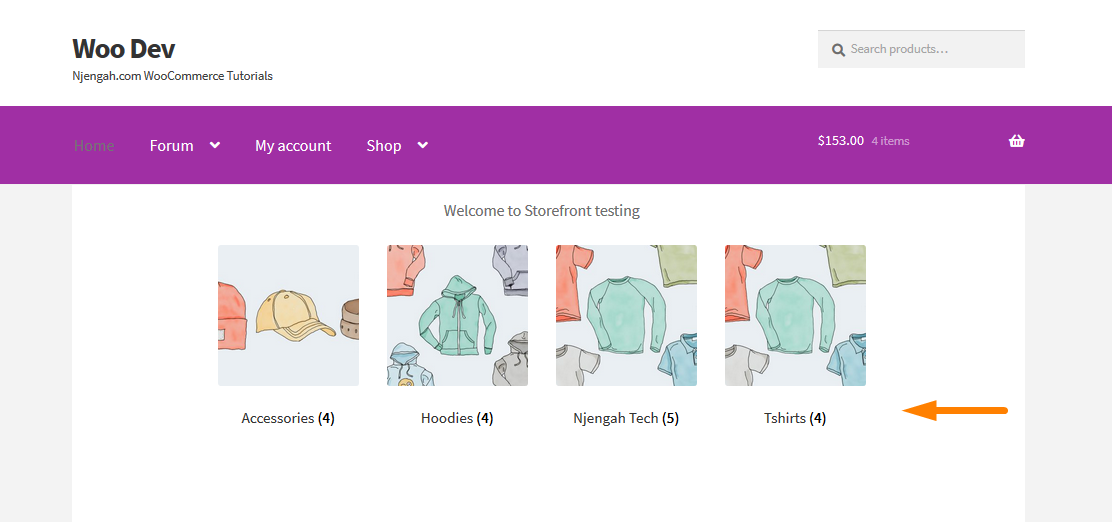
- Um das Ergebnis zu überprüfen, müssen Sie zu der Seite gehen, auf der Sie den Shortcode hinzugefügt haben. Da wir es auf der Homepage hinzugefügt haben, wird das Ergebnis sein:

Die Kategorien werden nun anhand der ID angezeigt.
b) Sortierung der WooCommerce-Produktkategorien anhand von Bestellparametern
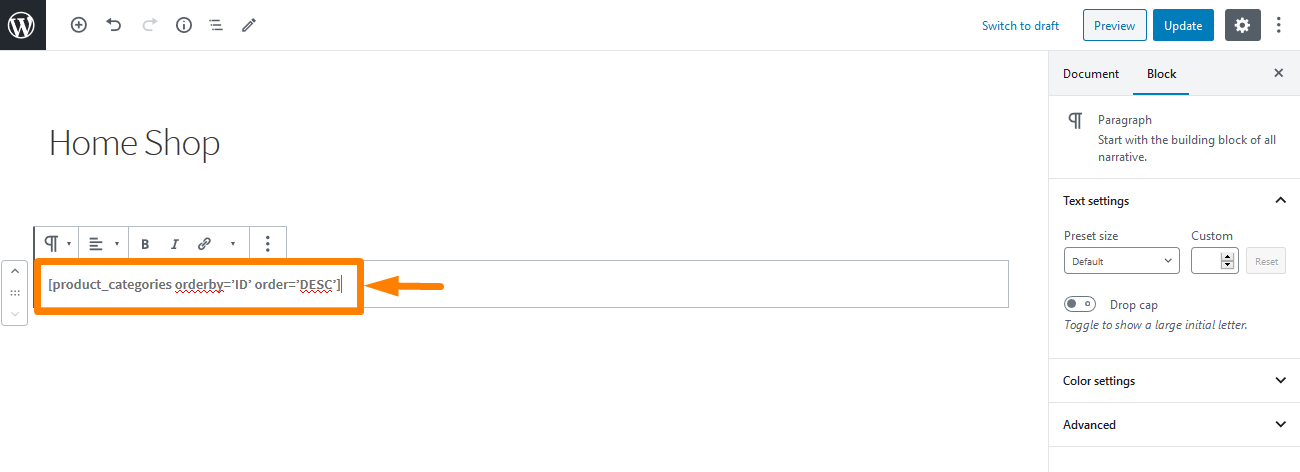
Ähnlich wie dem Parameter orderby können diesem Parameter unterschiedliche Werte zugewiesen werden, je nachdem, wonach wir die Kategorien ordnen möchten. Standardmäßig sind sie in aufsteigender Reihenfolge (ASC) geordnet, daher weisen wir diesem Parameter den Wert „DESC“ zu. Dies ist der Shortcode, den wir verwenden werden [product_categories orderby='ID' order='DESC'].
Schritte zum Sortieren der WooCommerce-Produktkategorien mithilfe des Bestellparameters
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Seiten und wählen Sie dann die Seite aus, der Sie die Produktkategorien hinzufügen möchten. Für dieses Beispiel verwenden wir die Startseite wie unten gezeigt :

- Um das Ergebnis zu überprüfen, müssen Sie zu der Seite gehen, auf der Sie den Shortcode hinzugefügt haben. Da wir es auf der Homepage hinzugefügt haben, wird das Ergebnis sein:

Die Kategorien werden nun in absteigender Reihenfolge angezeigt.

2. Sortieren von WooCommerce-Produktkategorien mithilfe eines Code-Snippets
Dies ist eine entwicklerfreundliche Lösung, die Ihnen helfen kann, die gleichen Ergebnisse zu archivieren wie die Verwendung der Shortcodes, wie in den obigen Beispielen angegeben. In ähnlicher Weise werden wir zwei Parameter verwenden. Der erste ist der Parameter „orderby“, der die folgenden Werte akzeptiert: ID, Titel und Name . Der zweite Parameter ist „order“, der diese Werte akzeptiert: ASC und DESC.
a) Sortieren der WooCommerce-Produktkategorien mithilfe von Code
Dies ist eine sehr effektive Möglichkeit, Ihre WooCommerce-Produktkategorien zu sortieren. Folgen Sie einfach diesen einfachen Schritten:
Schritte zum Sortieren der WooCommerce-Produktkategorien mithilfe von Code
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite Theme Editor geöffnet wird, suchen Sie nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die Ihre WooCommerce-Produktkategorien sortiert.
- Fügen Sie der PHP -Datei den folgenden Code hinzu und denken Sie daran , die Änderungen zu speichern, wenn Sie fertig sind:
add_filter( 'woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args' );
Funktion njengah_woocommerce_get_subcategories_ordering_args( $args ) {
$args['order'] = 'desc';
$args['orderby'] = 'title';
gib $args zurück;
}- Um das Ergebnis zu überprüfen, müssen Sie zur Startseite gehen. Sie sollten dies sehen:

b) Sortierung der WooCommerce-Produktkategorien mit einem anderen Code
Schritte zum Sortieren der WooCommerce-Produktkategorien mithilfe von Code
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite Theme Editor geöffnet wird, suchen Sie nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die Ihre WooCommerce-Produktkategorien sortiert.
- Fügen Sie der PHP -Datei den folgenden Code hinzu und denken Sie daran , die Änderungen zu speichern, wenn Sie fertig sind:
add_filter( 'woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args' );
Funktion njengah_woocommerce_get_subcategories_ordering_args( $args ) {
$args['order'] = 'desc';
$args['orderby'] = 'ID';
gib $args zurück;
}- Um das Ergebnis zu überprüfen, müssen Sie zur Startseite gehen. Sie sollten dies sehen:
Wie der Code funktioniert
Der erste Code wird verwendet, um die Kategorien in absteigender Reihenfolge ihrer Titel (Namen) auf der Shop-Seite anzuzeigen, indem $args['order'] = 'desc'; und $args['orderby'] = 'title'; . Beim zweiten Code wurden diese Kategorien in absteigender Reihenfolge ihrer IDs sortiert. Der Wert, der dem orderby-Parameter zugewiesen ist, ändert sich im Code-Snippet von „name“ in „ID“.
Fazit
Wir haben gesehen, dass es sehr einfach ist, Ihre Lösung zu implementieren, wenn es um das Sortieren von Kategorien geht. In diesem Beitrag haben wir uns angesehen, wie Sie WooCommerce-Kategorien sortieren können. Wir können dies erreichen, indem wir die Parameter order und orderby verwenden und ihnen unterschiedliche Werte zuweisen, um den gewünschten Sortiereffekt zu erzielen.
Die Werte name und title werden verwendet, um die Kategorien in der Reihenfolge ihrer Namen zu ordnen. Ich hoffe, dass Sie in diesem Beitrag gelernt haben, wie man WooCommerce-Kategorien sortiert, oder zumindest eine Vorstellung davon haben, wie man loslegt.
Ähnliche Artikel
- So fügen Sie in WooCommerce Text vor dem Preis hinzu » Text vor dem Preis hinzufügen
- So ändern Sie den Produktpreis programmgesteuert in WooCommerce
- So verschieben Sie die Beschreibung unter Bild in WooCommerce
- So fügen Sie eine Beschreibung nach dem Preis in WooCommerce hinzu
- So entfernen Sie den Zoom-Effekt auf dem WooCommerce-Produktbild
- So verstecken Sie ein Produkt in WooCommerce oder verstecken Produkte nach Kategorie oder Rolle
- Kategorie von Produktseite entfernen WooCommerce in 2 einfachen Optionen
- So verkaufen Sie digitale Produkte mit WooCommerce
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- Über 30 der besten WooCommerce-Plugins für Ihren Shop (die meisten sind KOSTENLOS)
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So erhalten Sie den aktuellen Produktkategorienamen in WooCommerce
