Die 21 besten Spa-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-09Möchten Sie eine umfangreiche Sammlung großartiger Spa-Websites und Beispiele für Design-Inspirationen durchsuchen?
Ihr Timing ist perfekt, denn wir haben gerade 70 Spa- und Salonseiten überprüft.
Dies sind jedoch die 21, die zu gut sind, um sie nicht zu sehen.
Jede schöne und großartige Website hat originelle und kreative Akzente, die sie einzigartig machen.
Einige sind einfacher und einige verfügen über Animationen und Effekte, aber alle sind ein MUSS.
Genießen.
Denken Sie daran, dass Sie sich vielleicht auch unsere Liste der besten Spa- und Salon-WordPress-Themen ansehen möchten.
Die besten Spa-Websites zur Inspiration
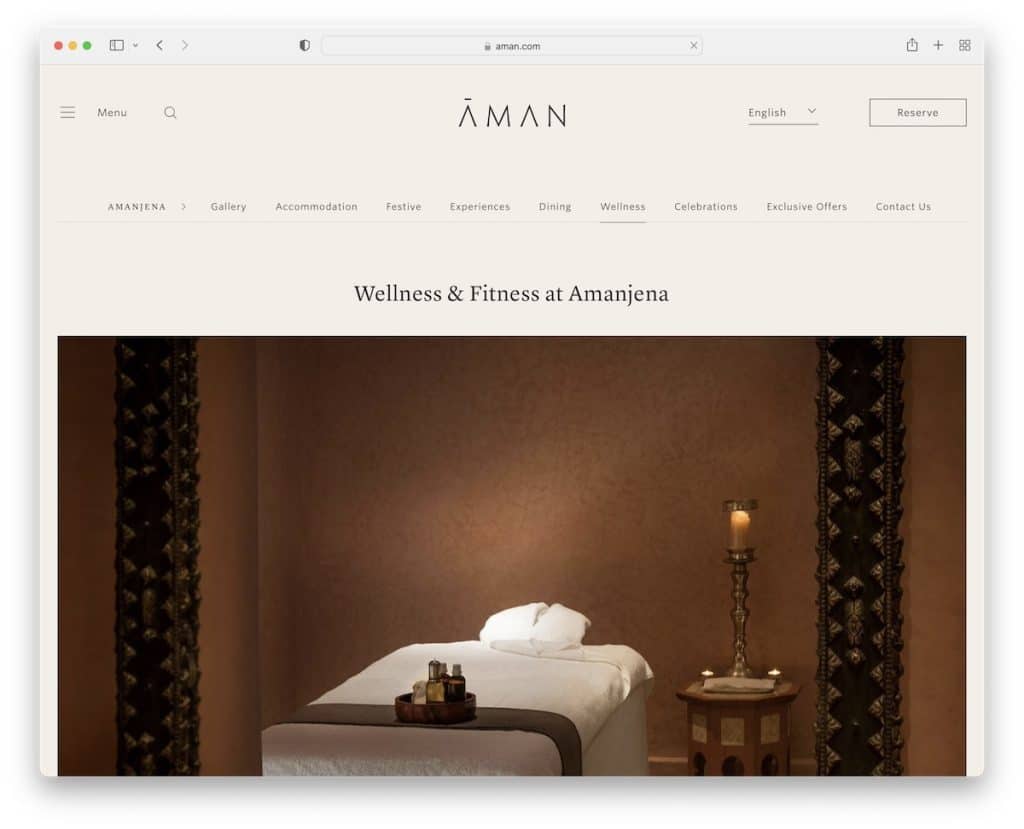
1. Amann
Erstellt mit: Drupal

Aman hat eine schöne Website, um für seine Spa-Dienstleistungen zu werben, beginnend mit einem Titel und einem großen Bild. Sie haben auch mehrere Abschnitte mit genügend Leerraum und mehr Inhalt, um sicherzustellen, dass die Besucher alles bekommen, was sie brauchen.
Was cool ist, ist die klebrige Buchungsleiste am unteren Bildschirmrand, damit jeder die Verfügbarkeit überprüfen kann, wann er möchte.
Hinweis : Stellen Sie sicher, dass Ihr Buchungsformular/Kalender leicht zugänglich ist – immer.
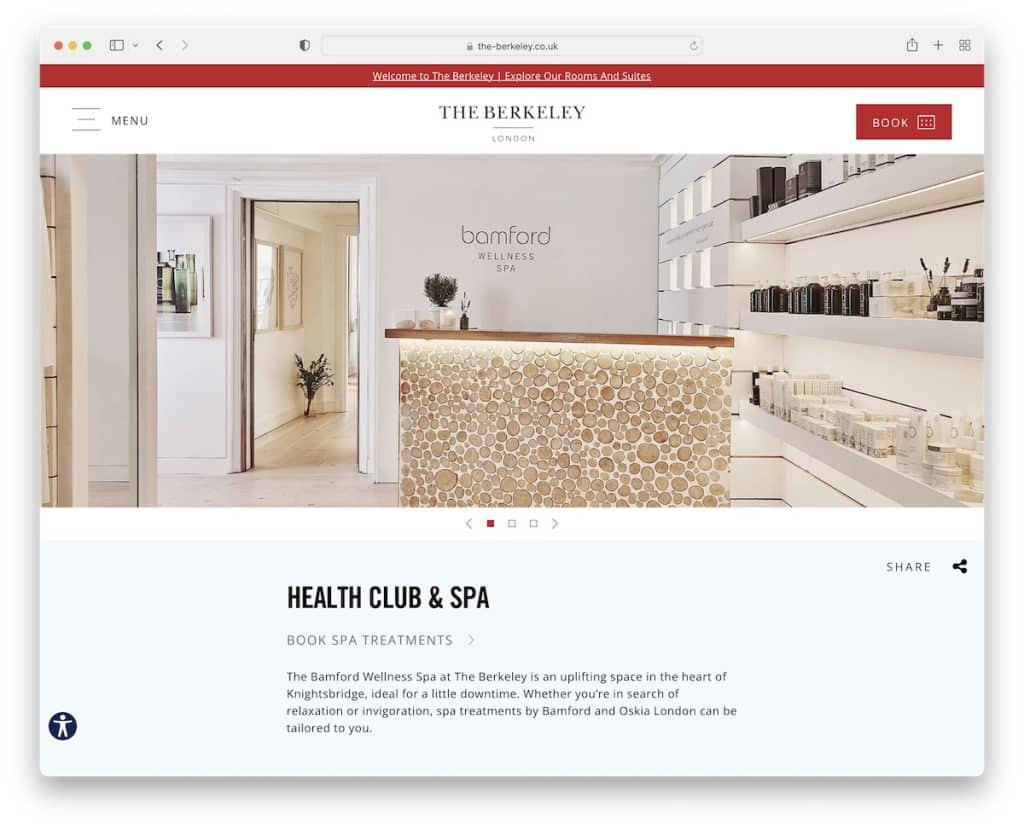
2. Berkeley
Gebaut mit: Optimiert

The Berkeley begrüßt Besucher mit einem Slider, der nur aus Bildern besteht (kein Text, keine Call-to-Action (CTA)-Buttons).
Aber es gibt eine ganze Reihe von Inhalten, die beim Scrollen sichtbar werden und Ihnen eine bessere Vorstellung davon geben, was The Berkeley zu bieten hat. Diese Seite verfügt auch über eine große Fußzeile mit Links, sozialen Symbolen, Google Maps und einem Newsletter-Anmeldeformular.
Darüber hinaus enthält die klebrige Kopfzeile eine „Buchen“-Schaltfläche, die ein Vollbild-Overlay mit weiteren Optionen öffnet.
Hinweis : Verwenden Sie den Fußzeilenbereich, um alle wichtigen Geschäftsinformationen hinzuzufügen.
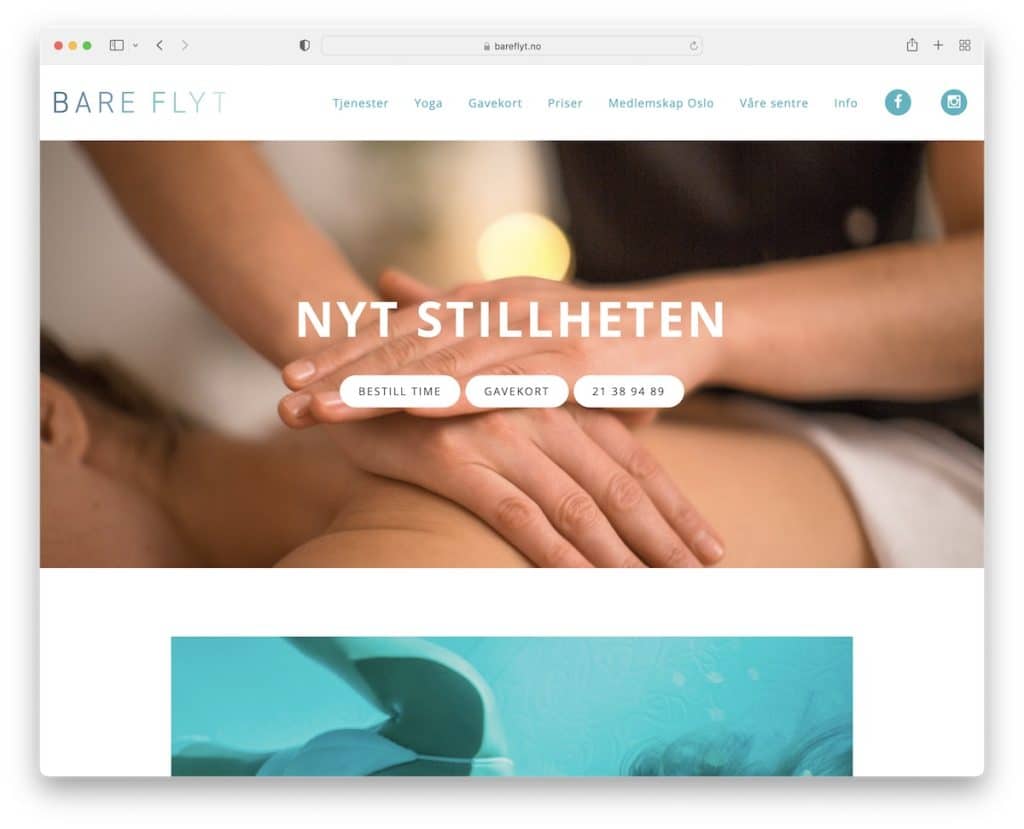
3. Nackte Fliege
Gebaut mit: Squarespace

Ein minimalistischer Header und eine einfache Slideshow passen sehr gut zusammen, was man auf Bare Flyt voll zur Geltung bringt.
Die Website enthält auch eine Lightbox-Galerie, um ihre Einrichtung zu präsentieren, Öffnungszeiten im Fußzeilenbereich und CTA-Schaltflächen für eine einfache Verbindung.
Hinweis : Ein minimalistisches, responsives Webdesign ist immer eine gute Entscheidung (warum kompliziert machen, wenn es nicht sein muss?).
Möchten Sie weitere Beispiele für Squarespace-Websites sehen? Wir haben eine ganze Liste davon!
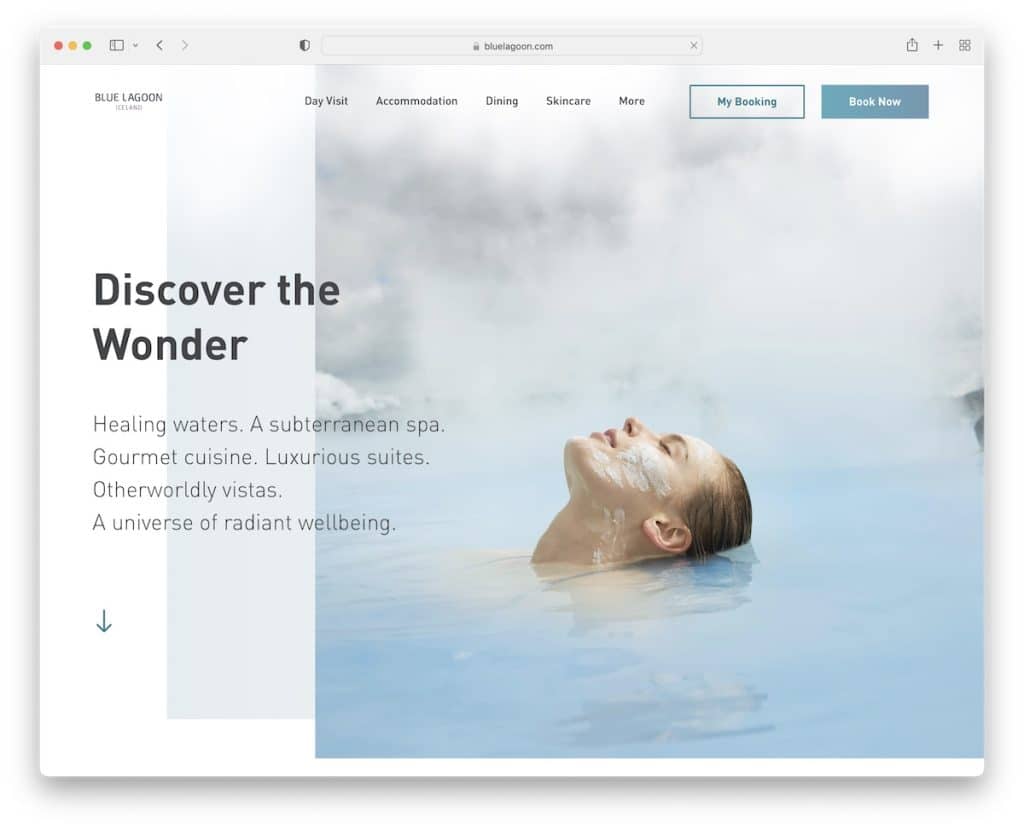
4. Blaue Lagune
Gebaut mit: Inhaltlich

Der saubere Look von Blue Lagoon spricht nichts als Professionalität. Besonders gemischt mit erstaunlicher Fotografie und einfachen Animationen (große Liebe zum Detail).
Aber alles beginnt mit einem kreativen Heldenabschnitt mit einem transparenten Header für einen makellosen Look.
Der klebrige Live-Chat-Button ist auch immer vorhanden, damit Sie mit den Mitarbeitern in Kontakt treten und schnelle Antworten erhalten können.
Hinweis : Bieten Sie Ihren (potenziellen) Kunden den besten Support, indem Sie einen Live-Chat einbinden.
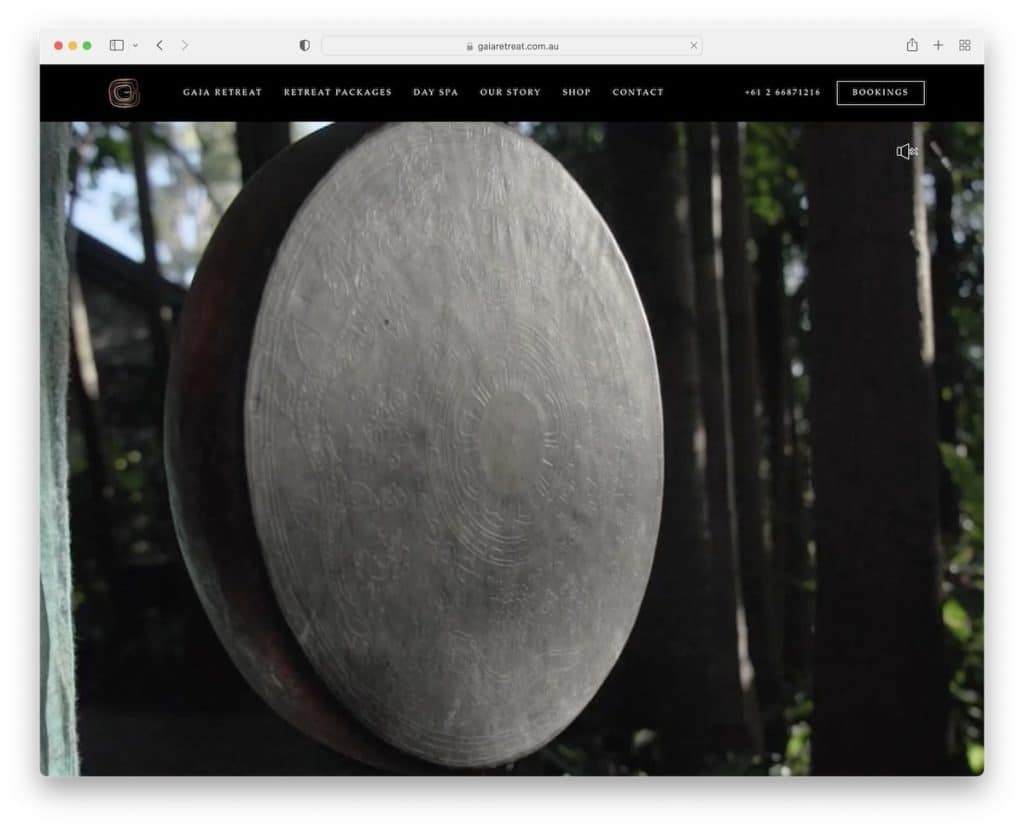
5. Gaia-Rückzug
Gebaut mit: Elementor

Gaia Retreat bietet einen herzlichen Empfang mit einer Videopräsentation im Vollbildmodus, die Sie stummschalten/einschalten können.
Eine der einzigartigeren Funktionen, die wir bei der Auswahl der besten Spa-Websites gesehen haben, ist die einzigartige Wendung des Gaia Retreat im Mega-Menü.
Das Menü schwebt beim Scrollen oben auf dem Bildschirm, sodass Sie weiterhin auf die anklickbare Telefonnummer und die Schaltfläche „Buchungen“ zugreifen können.
Hinweis : Verwenden Sie einen Videohintergrund (ohne Text und CTAs), damit Besucher Ihren Standort aus erster Hand erleben können.
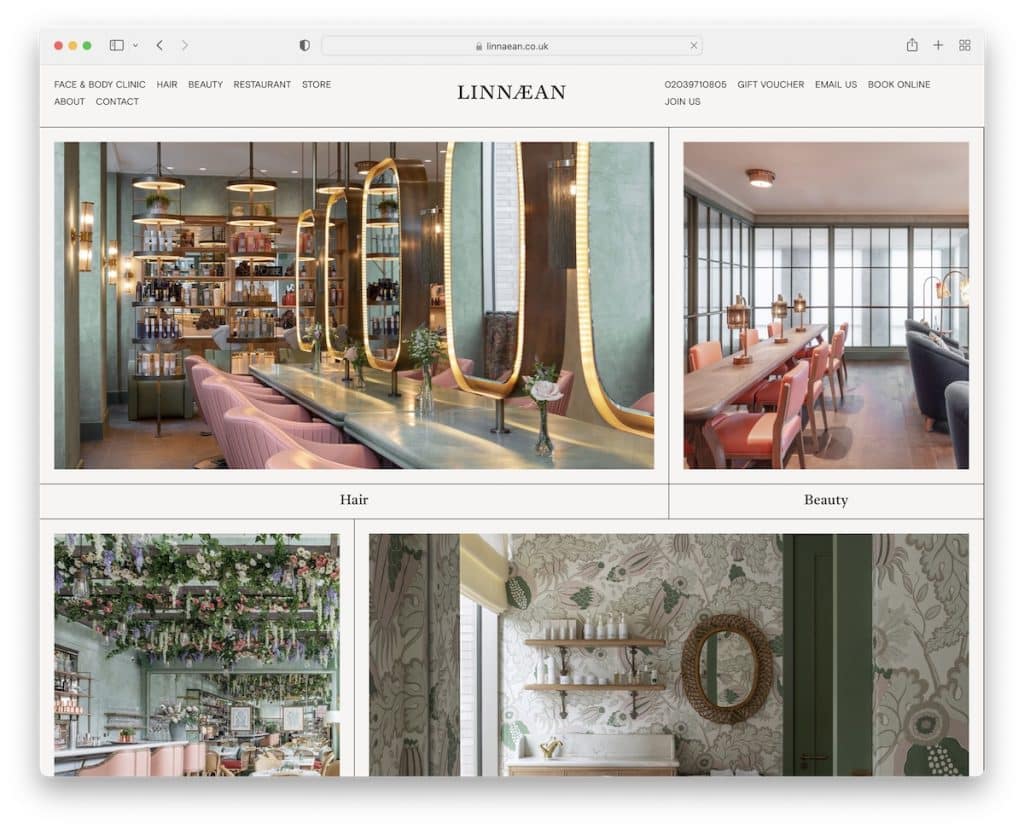
6. Linäisch
Gebaut mit: Craft CMS

Linaean hat ein sehr sauberes Aussehen mit Bildern, die mit ihren vier Hauptabteilungen verknüpft sind (mit sehr wenig Text). Dies verleiht ihm ein luxuriöses Gefühl und sagt Ihnen, dass sie Qualitätsarbeit auf höchstem Niveau bedeuten.
Neben der klebrigen Kopfzeile hat Linaean eine schwebende Schaltfläche „Online buchen“ auf der rechten Seite des Bildschirms, die einen Buchungsassistenten in der Seitenleiste öffnet.
Hinweis : Geben Sie Besuchern einen Grund, Ihre Dienste mit luxuriösem Webdesign zu buchen.
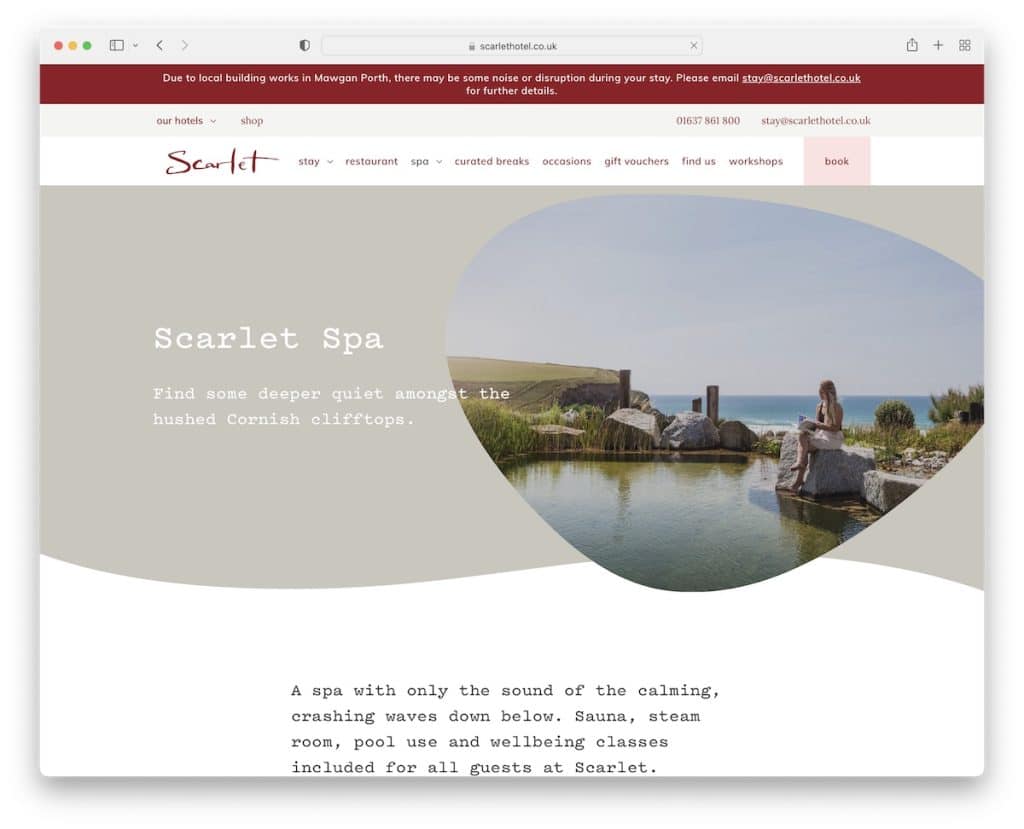
7. Scharlachrotes Spa
Gebaut mit: Craft CMS

Scarlet Spa vermittelt ein warmes Gefühl mit seinem sauberen und kreativen Website-Design, das Sie dazu bringt, darin zu scrollen.
Der Heldenbereich ist ziemlich einzigartig und verfügt über ein minimalistisches Mega-Menü. Es gibt auch eine Buchungsschaltfläche in der schwebenden Navigationsleiste, um die Verfügbarkeit zu prüfen und eine Reservierung vorzunehmen.
Dieses Spa-Website-Beispiel enthält auch einige Animationen, damit sich die Inhaltsanzeige nicht zu langweilig anfühlt.
Hinweis : Geben Sie einem minimalistischen Webdesign ein paar kreative Verbesserungen für ein WOW-Erlebnis.
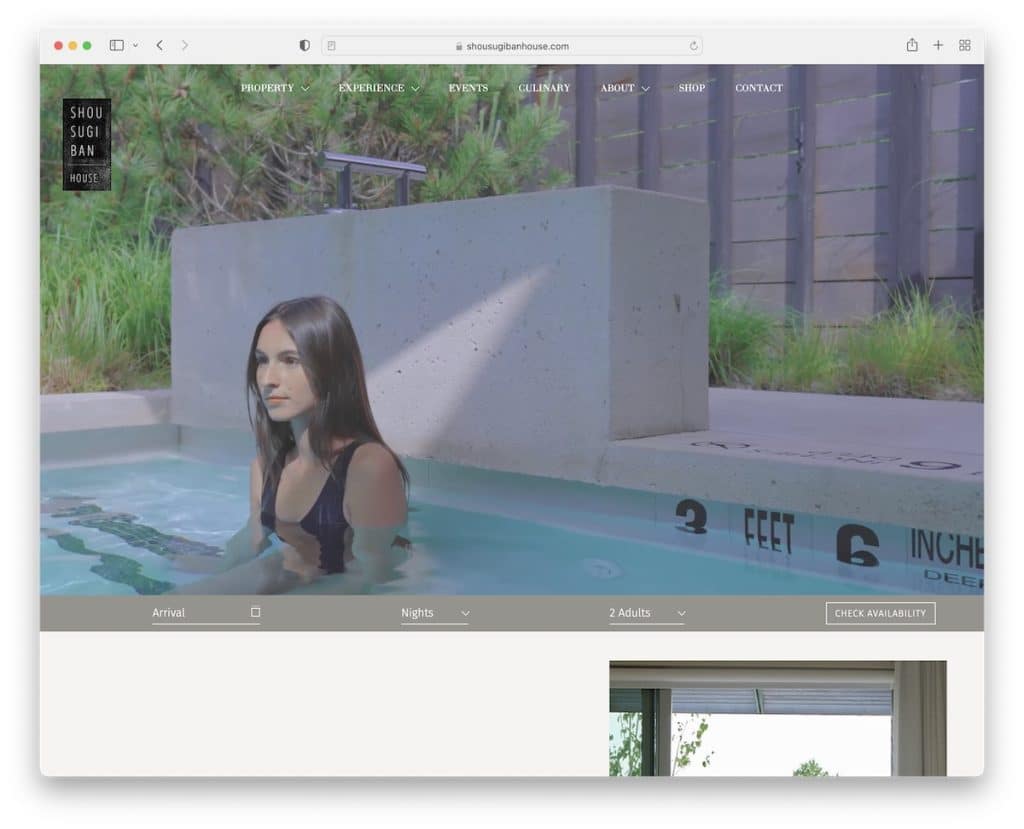
8. SSBH
Gebaut mit: Unterstrichen

SSBH hat einen transparenten Header mit einem sauberen Mega-Menü und einem automatisch abgespielten Videobanner, das den Standort, das Erlebnis und mehr bewirbt.
Direkt unter dem Video befindet sich ein Verfügbarkeitskalender-Formular, gefolgt von einer wunderschönen Präsentation mit Bildern und Text.
SSBH bietet auch eines der einfachsten Newsletter-Abonnementformulare, mit dem nur qualitativ hochwertige Leads gesammelt werden sollen.
Hinweis : Die Verwendung eines Videobanners im Hero-Bereich Ihrer Website kann Besucher länger binden.
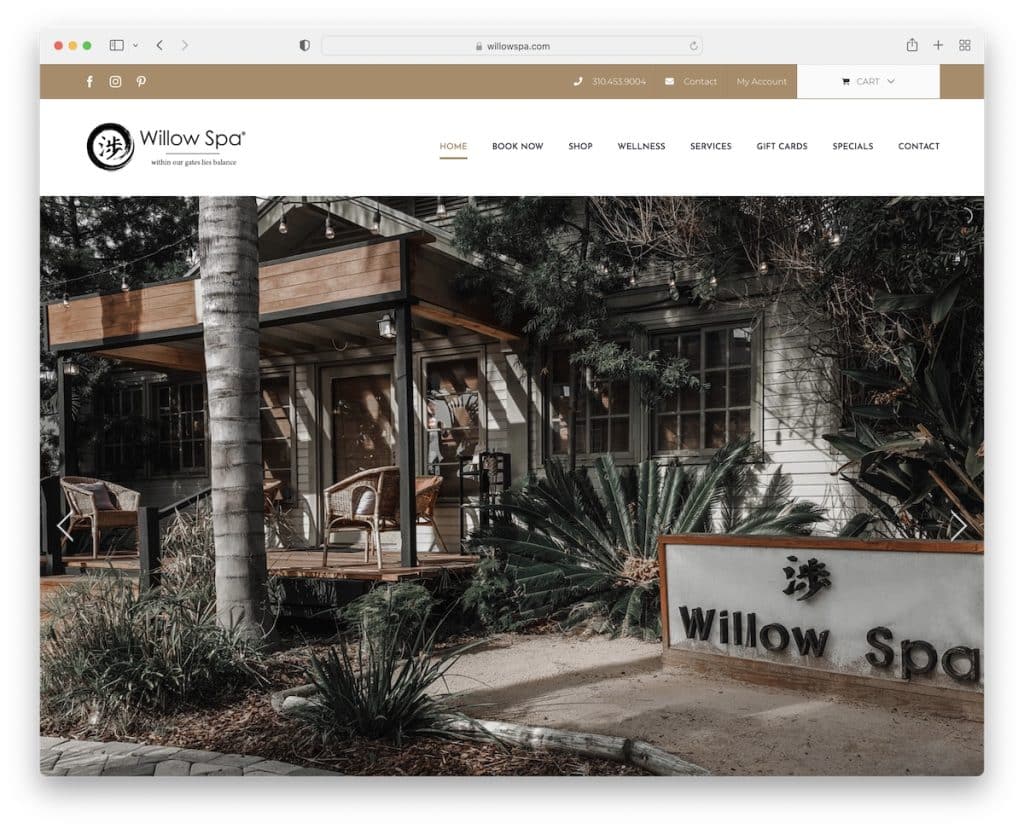
9. Willow Spa
Gebaut mit: Avada Theme

Willow Spa hat eine riesige Diashow mit Bildern, die den Spa-Standort ohne Text und CTA-Buttons zeigen. Aber sie verwenden Bilder, die mehr als 1.000 Worte sagen.
Weitere Features sind ein Sticky-Header, Instagram-Feed, Live-Chat und Öffnungszeiten (in der Fußzeile).
Hinweis : Gehen Sie nicht direkt zum Verkauf Ihrer Dienstleistungen über; wärmen Sie Ihre Besucher mit einem großen Bild-Slider auf.
Sie können sich auch diese Avada-Designbeispiele ansehen, um zu sehen, wie vielseitig es ist!
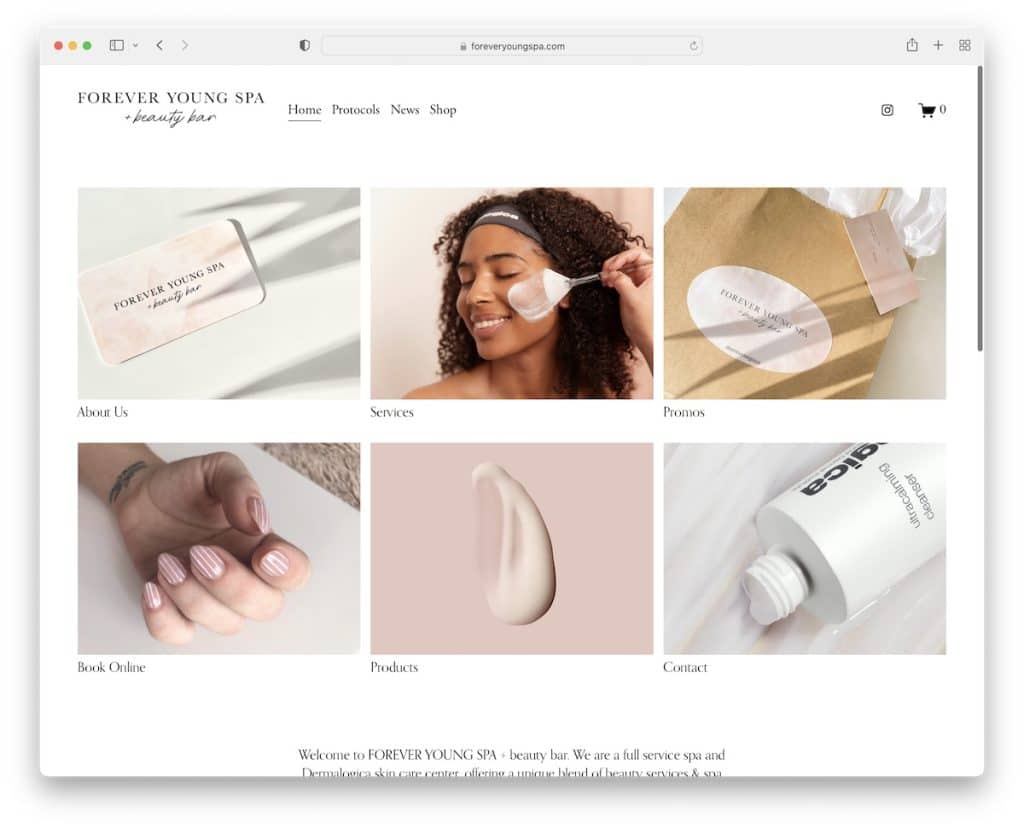
10. Für immer junges Spa
Gebaut mit: Squarespace

Die Homepage von Forever Young Spa ist sehr einfach, einschließlich eines einfachen Rasters, das als Navigation dient, um ihre Dienstleistungen und Werbeaktionen zu überprüfen, eine Online-Buchung vorzunehmen und vieles mehr.
Sie finden auch einen Instagram-Feed-Schieberegler, der jeden Beitrag in einem neuen Tab öffnet.
Hinweis : Eine einfache Startseite mit Links zu Ihren Dienstleistungen, Produkten usw. kann zu einer besseren Benutzererfahrung führen.
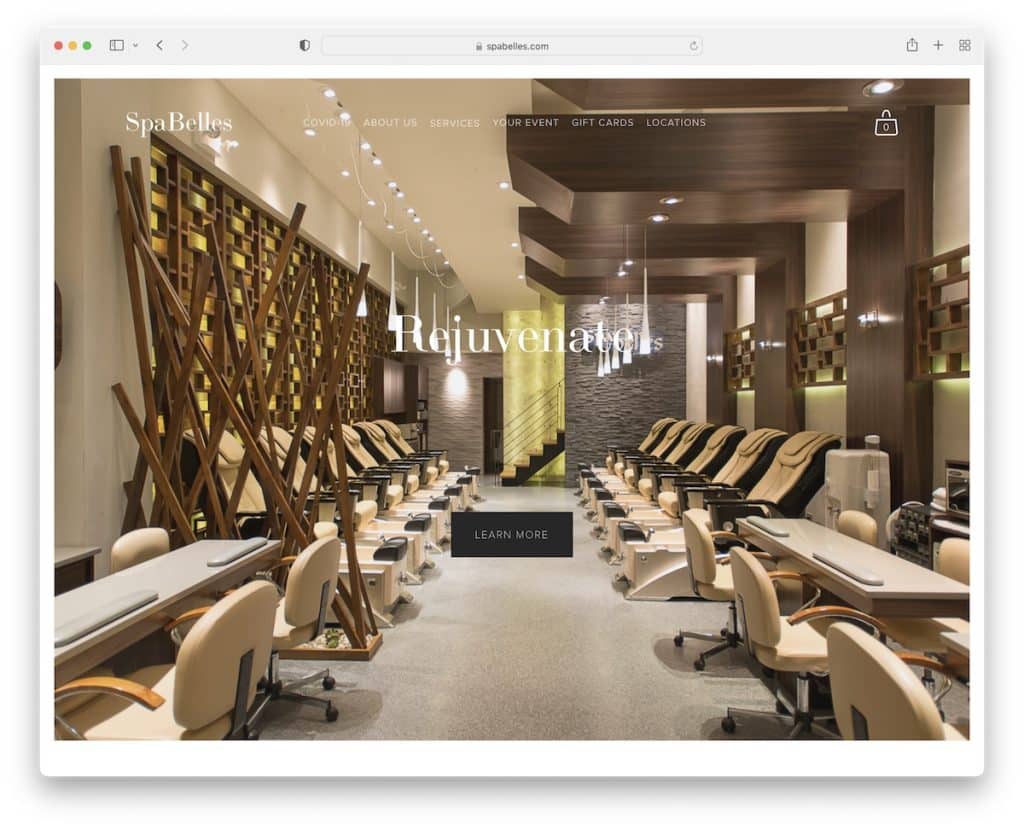
11. SpaBelles
Gebaut mit: Squarespace

SpaBelles gibt Ihnen das Gefühl, als wären Sie gerade im Salon angekommen, mit dem großen Bildhintergrund mit Parallax-Effekt.

Die transparente Dropdown-Navigationsleiste bietet Benutzern Zugriff auf ihre Dienste und alle anderen nützlichen Informationen.
Es gibt auch ein cooles Raster mit einigen ihrer beliebtesten Links und ein Abonnementformular.
Hinweis : Der Parallax-Effekt-Hintergrund verleiht Tiefe, die eine immersivere Atmosphäre schafft.
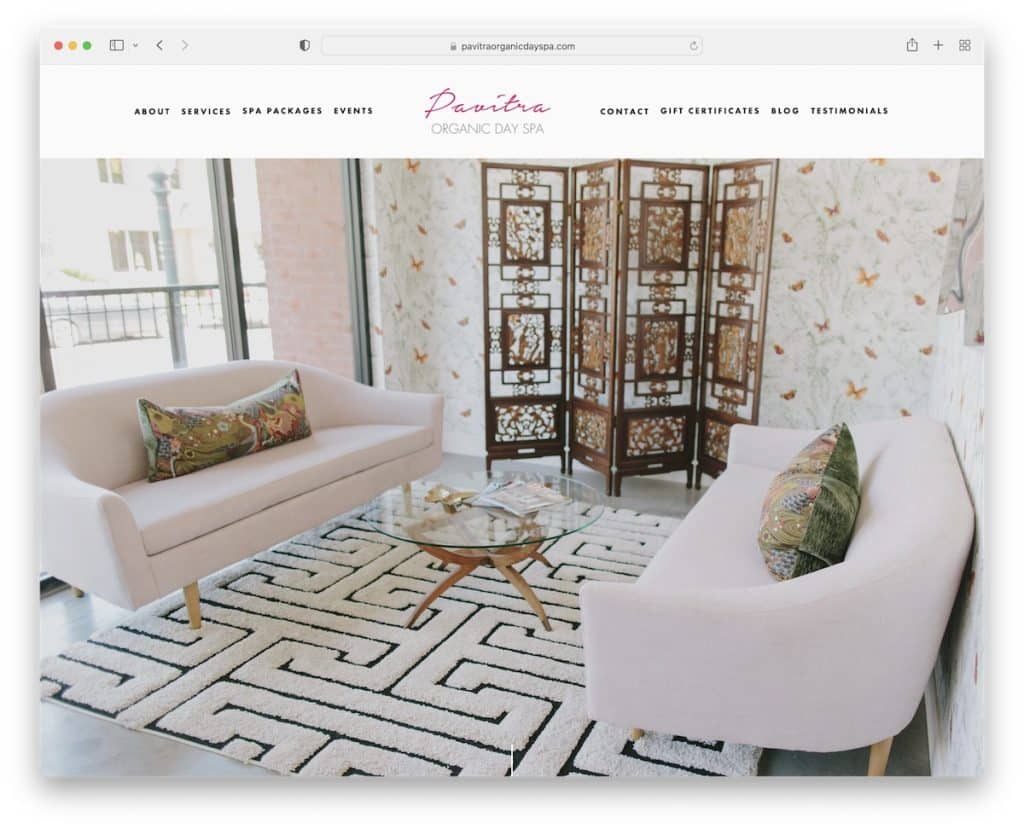
12. Pavitra Organic Day Spa
Gebaut mit: Squarespace

Eine Kopfzeile mit einem Vollbild-Parallax-Bildhintergrund heißt Sie in der Welt von Pavitra Organic Day Spa willkommen.
Sie können weitere Informationen überprüfen, indem Sie entweder mit dem Scrollen beginnen oder auf die Schaltfläche zum Herunterscrollen klicken.
Der Fußzeilenbereich und die Basis der Website sind durch eine einfache Linie getrennt, wodurch der Hintergrund für ein makelloseres Gefühl intakt bleibt.
Hinweis : Sie können gerne testen, ob Sie im Heldenbereich nur einen Vollbildhintergrund (Parallaxe) hinzufügen.
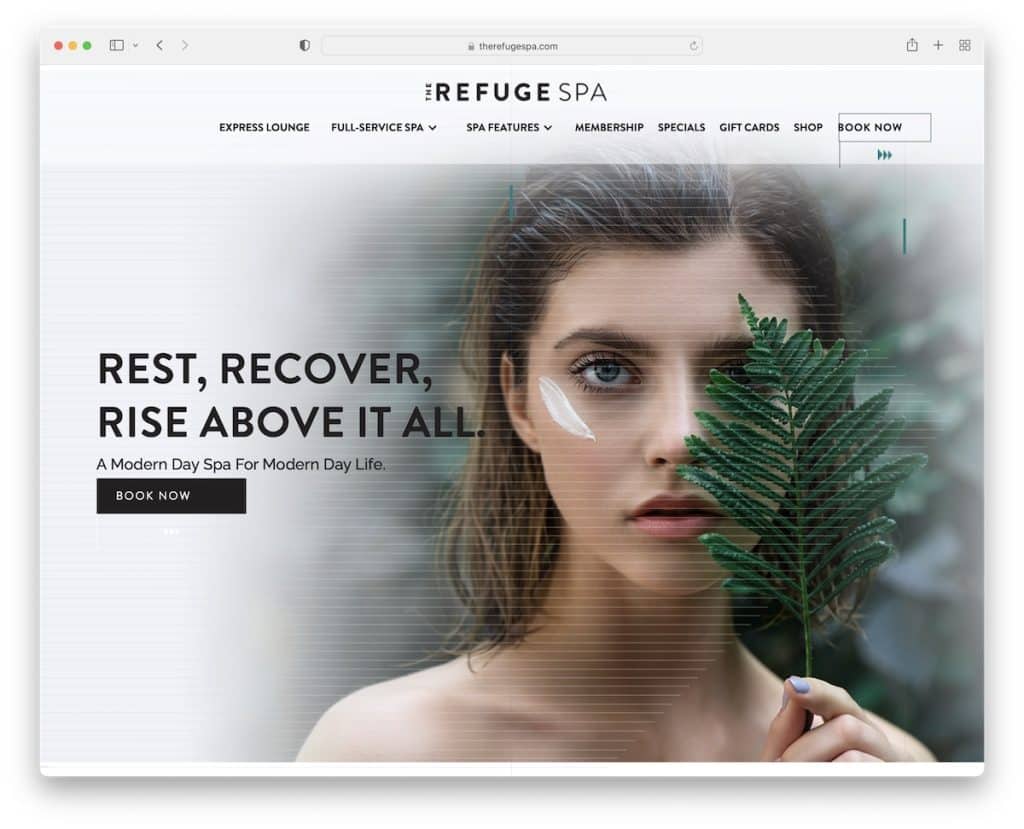
13. Das Zufluchtsbad
Gebaut mit: Webflow

Das Refuge Spa ist ein großartiges Beispiel für eine schöne Spa-Website mit einem kreativen Heldenbereich, Hover-Effekten, einem kleinen Schieberegler und einem eingebetteten Video.
Sie verwenden auch eine schwebende Kopfzeile mit einem transparenten Menü-Dropdown und einer Buchungsschaltfläche mit Animation.
Hinweis : Auch wenn Sie vorhaben, Ihrer Website mehrere Elemente hinzuzufügen, tun Sie dies geschmackvoll, wie z. B. The Refuge Spa.
Verpassen Sie nicht unsere Hauptsammlung von Webflow-Websites mit vielen tollen Designs, die Sie inspirieren werden.
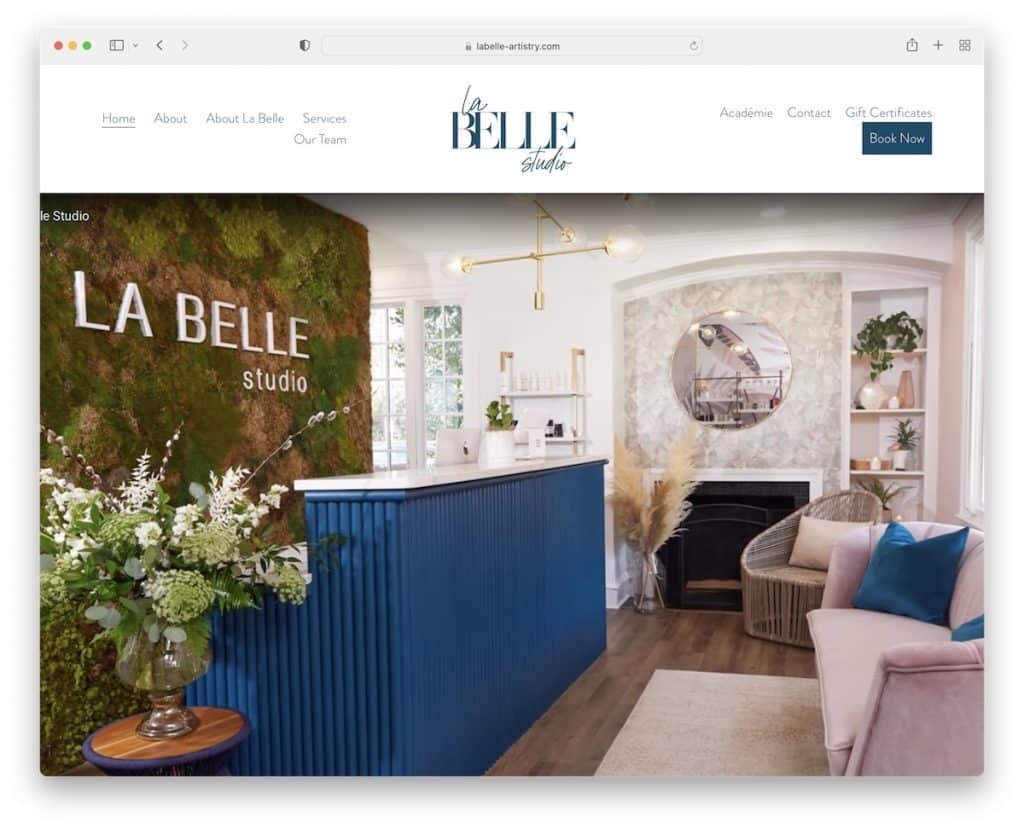
14. La Belle-Studio
Gebaut mit: Squarespace

La Belle Studio ist eine weitere Spa-Website mit einem Vollbild-Bild über der Falte, das einen schnellen Einblick in ihr Studio gibt.
Sie werden mit einer Menge nützlicher Informationen, Servicepräsentationen und mehr konfrontiert, sobald Sie mit dem Scrollen beginnen.
Wenn Sie das Menü jedoch erneut verwenden möchten, gehen Sie einfach zurück nach oben, und es wird sofort angezeigt.
Hinweis : Die Navigationsleiste, die auf der Bildlaufleiste wieder erscheint, entfernt die „Ablenkung“ einer klebrigen Kopfzeile/eines Menüs.
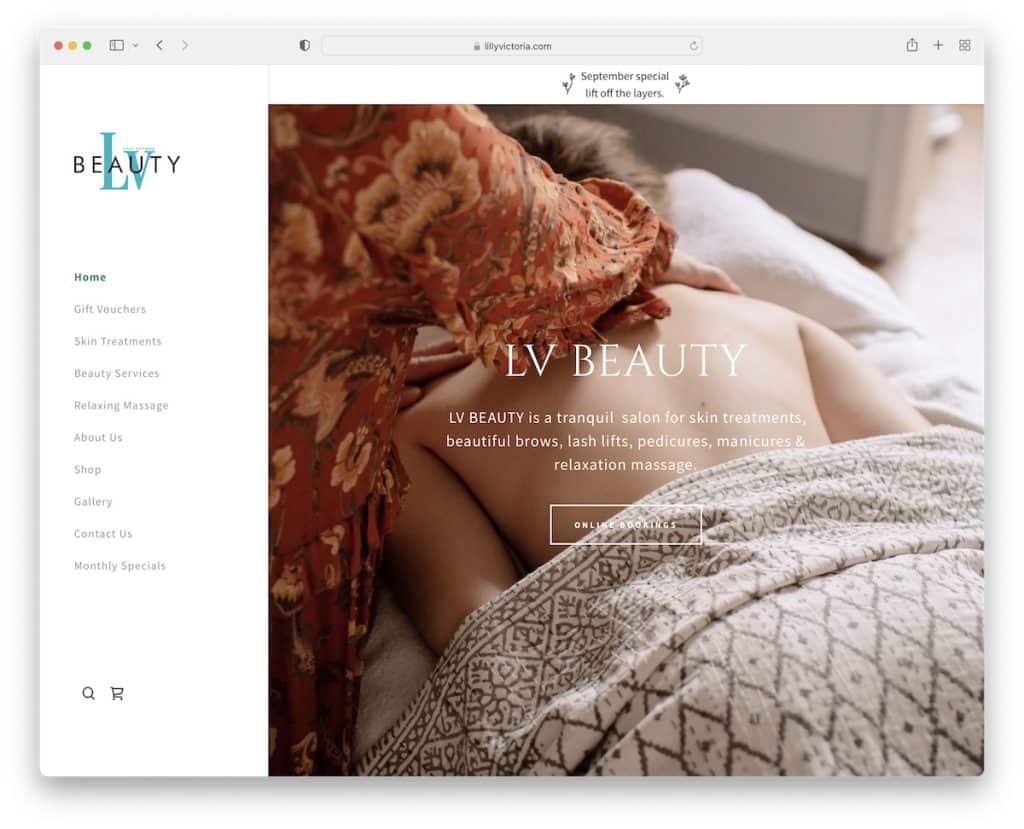
15. Lilly Victoria Schönheit
Erstellt mit: GoDaddy Builder

Diese Spa-Website verfolgt mit ihrem Design einen etwas anderen Ansatz und verwendet ein klebriges Seitenleistenmenü / eine Kopfzeile anstelle der traditionelleren Top-Version.
Die Homepage von Lilly Victoria Beauty hält die Dinge ebenfalls einfach mit einem großen Bild, Text und einer CTA-Schaltfläche, die Sie zu ihren Online-Buchungen führt.
Hinweis : Anstatt es wie alle anderen zu machen, können Sie sich mit einfachen Designanpassungen wie einem Seitenleistenmenü leicht vom Rest abheben.
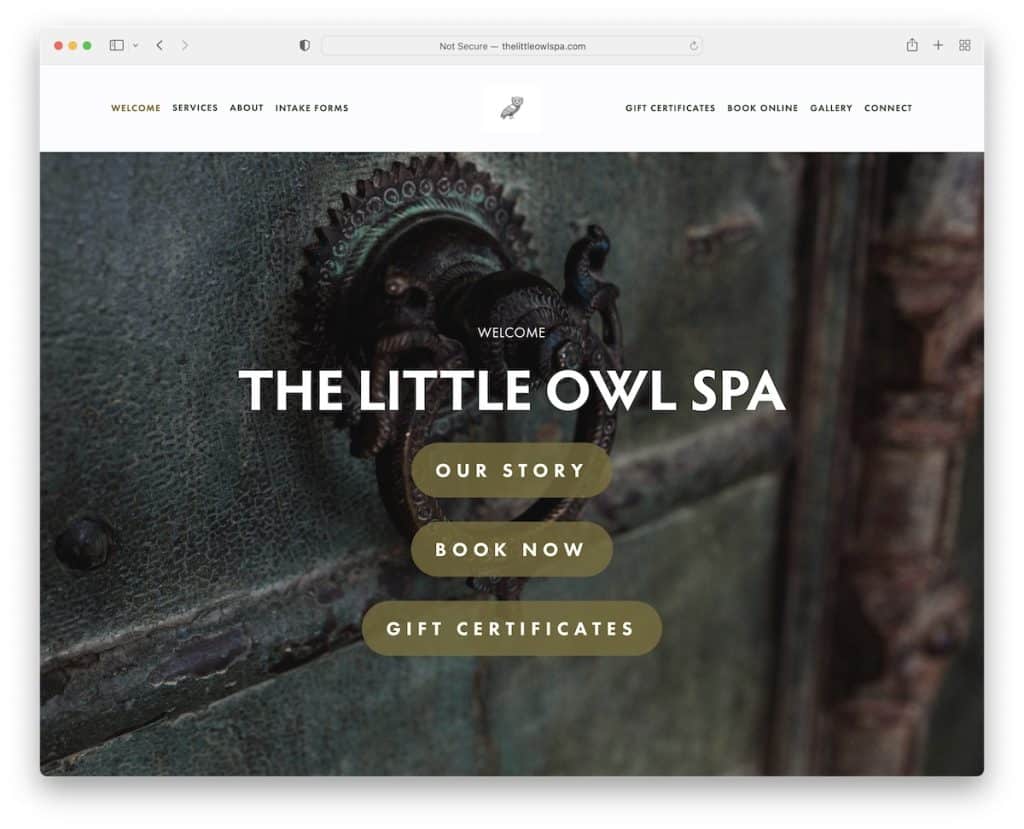
16. Das Spa der kleinen Eule
Gebaut mit: Squarespace

Das Little Owl Spa ist eine Sammlung mehrerer parallaxer Bildabschnitte in voller Breite mit Text und CTA-Schaltflächen, die ihre Dienstleistungen präsentieren. Dies schafft ein einzigartiges Surferlebnis wie kein anderes auf dieser Liste.
Der Fußbereich ist minimalistisch, mit einem Menü, einer Telefonnummer, einem Standort und einem „Jetzt buchen“-Button.
Hinweis : Während einige sagen, dass die Verwendung von zu viel Parallaxe dem Webdesign schadet, ist dies bei The Little Owl Spa nicht der Fall.
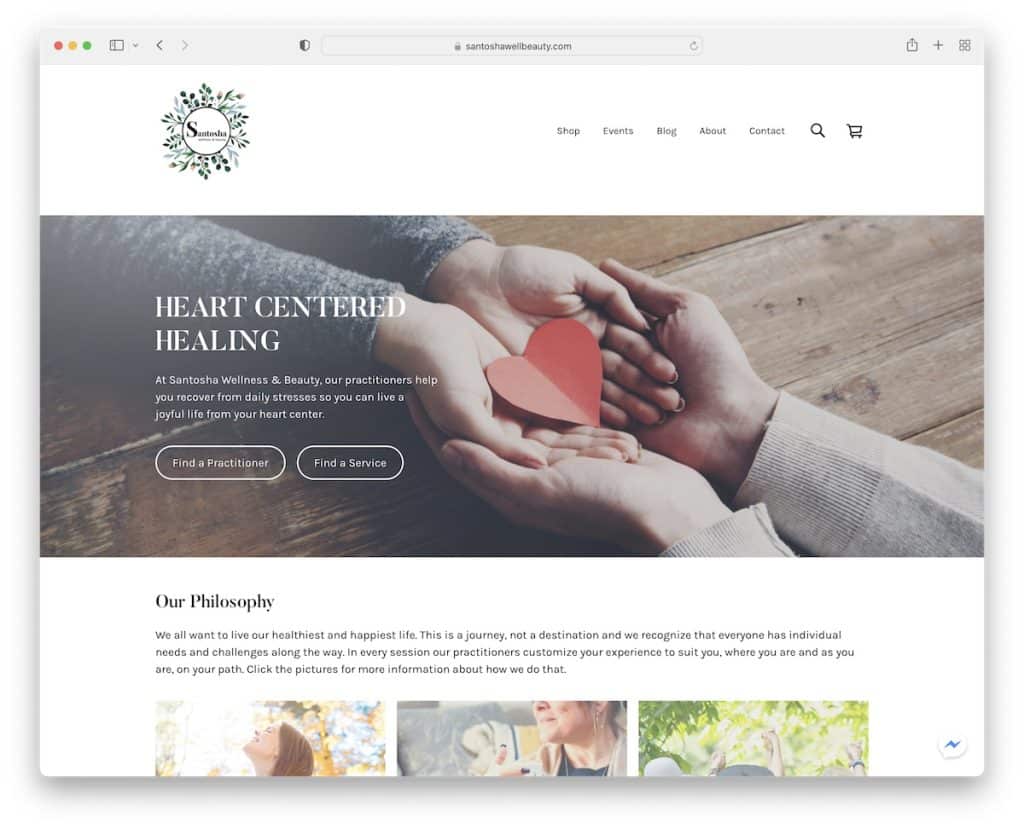
17. Santosha Wellness & Schönheit
Gebaut mit: Weebly

Santosha Wellness & Beauty ist eine einfachere Spa-Website, die ein großartiges Beispiel dafür ist, dass Einfachheit funktioniert.
Es enthält eine minimalistische Kopfzeile mit einem Dropdown-Menü, einen Abschnitt für Dienstleistungen, ein Produktkarussell und einen IG-Feed.
Was eine sehr persönliche Note hinzufügt, ist, dass Santosha Wellness & Beauty anstelle eines „Jetzt buchen“-Buttons einen „Buchen mit [Name des Arztes]“-Button verwendet, sodass der Kunde sofort weiß, mit wem er/sie zusammenarbeiten wird.
Hinweis : Anstatt den klassischen Buchungs-CTA zu verwenden, kopieren Sie die Methode von Santosha Wellness & Beauty.
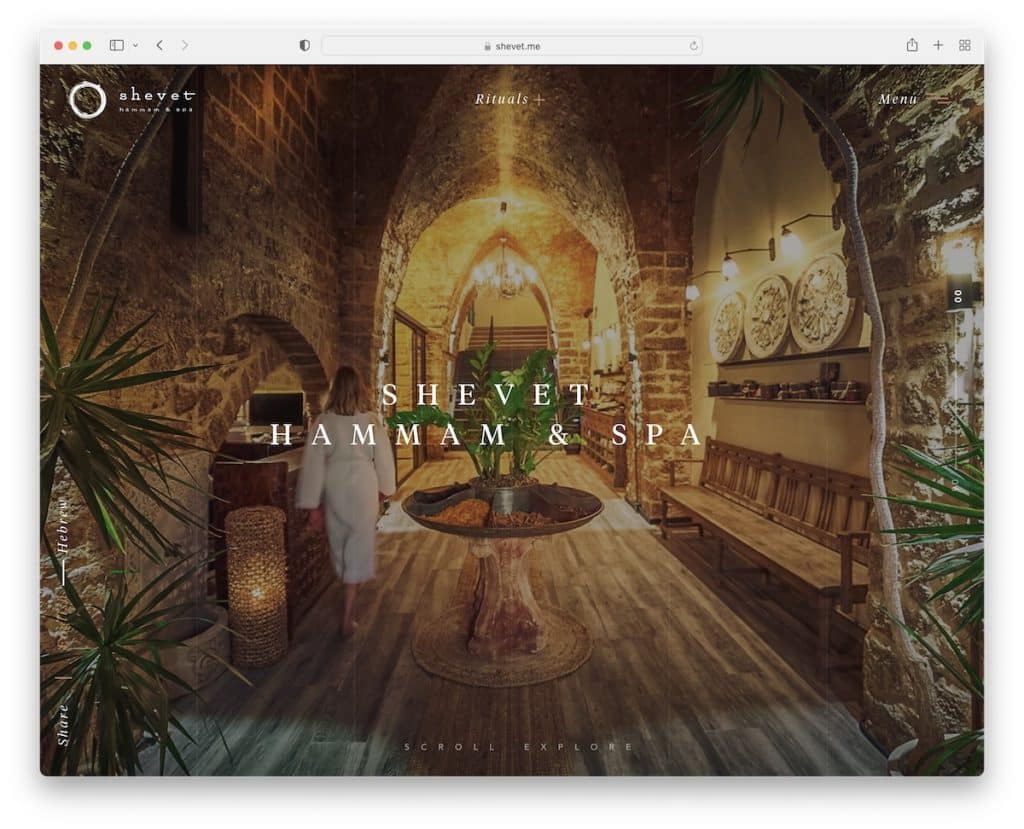
18. Blatt
Gebaut mit: Webflow

Die gesamte Shevet-Website ist ein großer vertikaler Schieberegler, der seine Dienste (sehr) ansprechend bewirbt.
Der Kopfbereich ist immer mit einer Menüschaltfläche verfügbar, die ein Vollbild-Overlay öffnet. Es gibt auch einen klebrigen Sprachumschalter in der unteren linken Ecke, was ein sehr unkonventioneller Ansatz ist.
Hinweis : Shevets fesselndes und fesselndes Erlebnis im Slider-Stil hebt jede Website hervor.
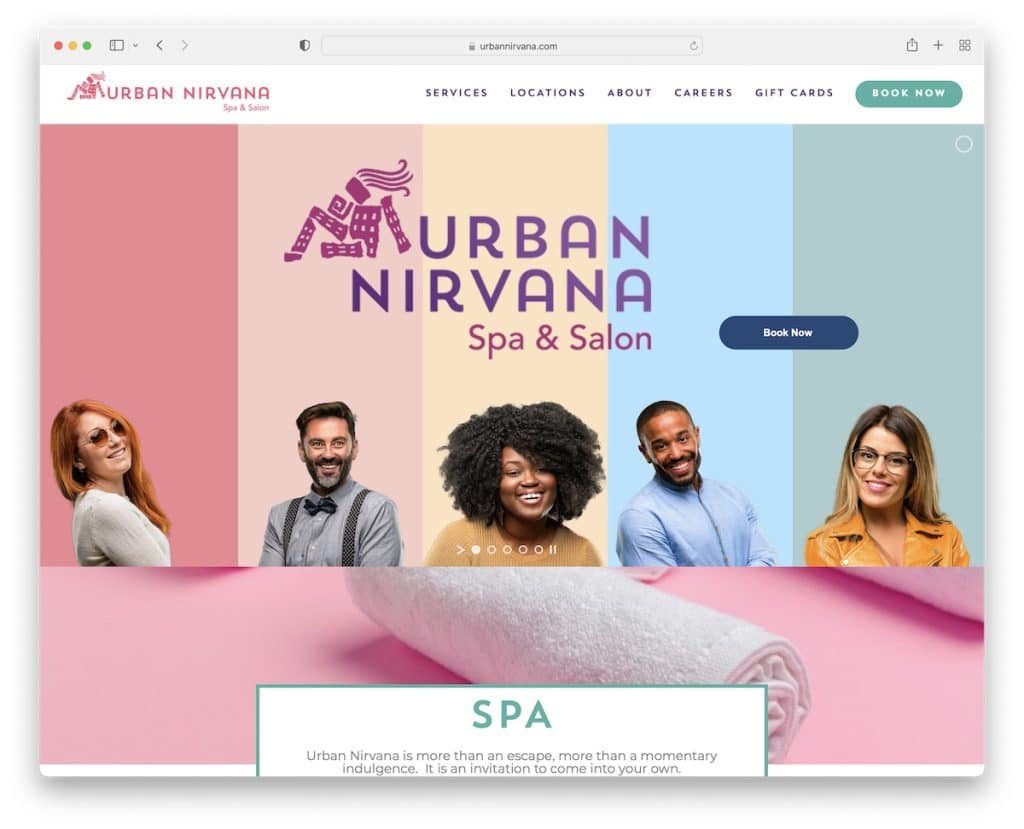
19. Städtisches Nirvana
Gebaut mit: Avada Theme

Während Website-Schieberegler normalerweise automatisch gleiten, verwendet Urban Nirvana Pause/Wiedergabe-Schaltflächen, damit Sie es steuern können.
Ihre schwebende Kopfzeile enthält einen Buchungs-CTA und ein Dropdown-Menü, um schnell den richtigen Service, Standort usw. zu finden.
Darüber hinaus können Sie unabhängig davon, wie weit Sie scrollen, mit einem Klick auf eine Schaltfläche immer zum Anfang der Seite zurückspringen.
Hinweis : Eine Zurück-nach-oben-Schaltfläche spart Benutzern Zeit und erhöht die UX Ihrer Website.
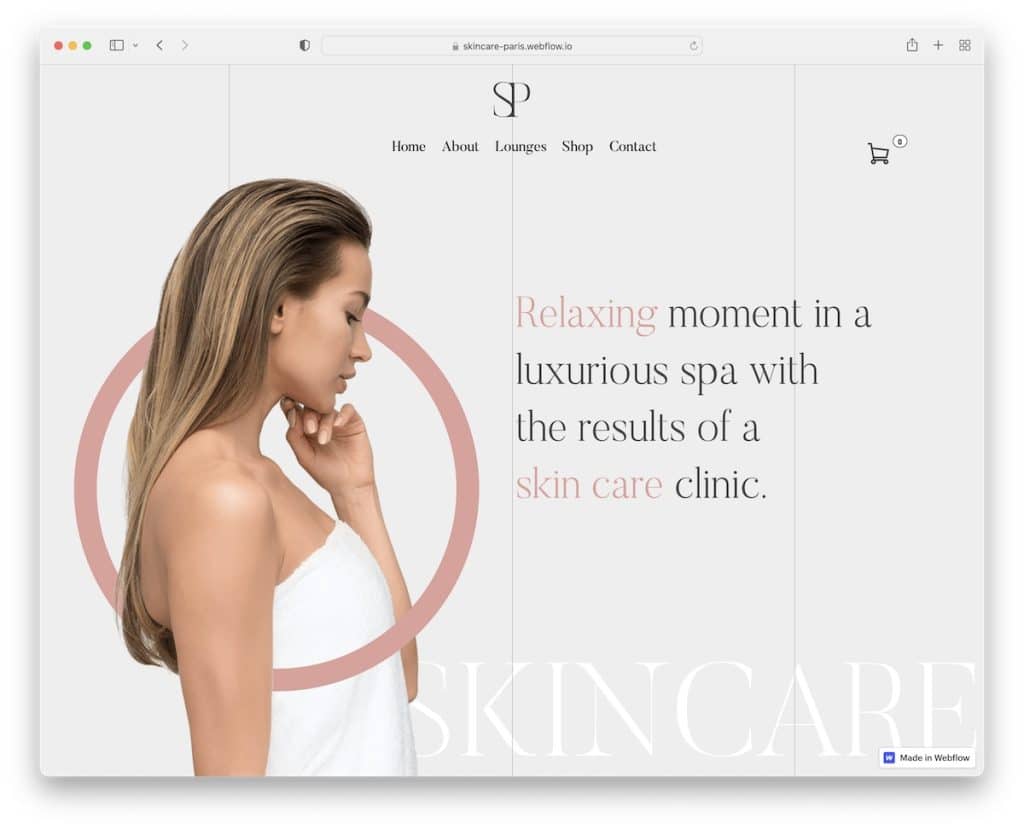
20. Hautpflege Paris
Gebaut mit: Webflow

Die Homepage von Skincare Paris steht für Business und Professionalität mit einem Hauch von Luxus. Auch wenn die Website ziemlich „lang“ ist, fühlen sich die großartigen Scroll-Animationen nicht so an.
Sie verwenden auch ein sekundäres Menü im Fußzeilenbereich mit einem E-Mail-Abonnementformular.
Hinweis : Geben Sie Ihren potenziellen Kunden einen Eindruck davon, worum es bei Ihrem Unternehmen und Ihren Dienstleistungen geht – über Ihre großartige Spa-Website!
21. Ama
Gebaut mit: Fracht

Die Ama-Website ist mutig und eindrucksvoll, mit großen Bildern, die Ihnen das Innere des Salons zeigen.
Der Header fühlt sich aufgrund seiner Einfachheit und Transparenz nicht wie ein Header an. Aber es ist klebrig mit einem Hamburger-Menüsymbol, das die Navigation in der rechten Seitenleiste anzeigt.
Der Fußbereich ist jedoch eher klassisch, aber minimalistisch.
Hinweis : Machen Sie eine Navigationsleiste immer verfügbar mit einer transparenten Kopfzeile, die für ein ablenkungsfreies Erlebnis kaum sichtbar ist.
