Spectra Plugin Review – die perfekte Erweiterung zum Gutenberg Editor
Veröffentlicht: 2023-02-20Gutenberg, der visuelle Editor von WordPress, war vor einigen Jahren der Ausgangspunkt einer heißen Debatte. Einige Mitglieder der WordPress-Community waren in Bezug auf ihre Rolle zurückhaltend. Heutzutage ist klar, dass Gutenberg nicht perfekt ist, aber es hat die Art und Weise, WordPress-Websites zu erstellen, verbessert. Es ist ein weiterer Schritt zu einem besseren Erlebnis für Webmaster.
WordPress-Entwickler und -Agenturen haben festgestellt, dass Gutenberg perfektionierbar ist und sich darauf konzentriert, Verbesserungen zu erzielen. Das Spectra-Plugin ist einer der wichtigsten Beiträge zu einer verbesserten Erfahrung für WordPress-Benutzer. Es ist keine Übertreibung, Spectra als perfekte Erweiterung des Gutenberg-Editors zu betrachten.
Sehen Sie sich diese Rezension sorgfältig an, wenn Sie ein regelmäßiger WordPress-Benutzer sind, der Ihren Workflow verbessern möchte. Spectra könnte das Plugin sein, ohne das Sie nicht mehr leben möchten!
Schnelle Einführung in das Spectra-Plugin

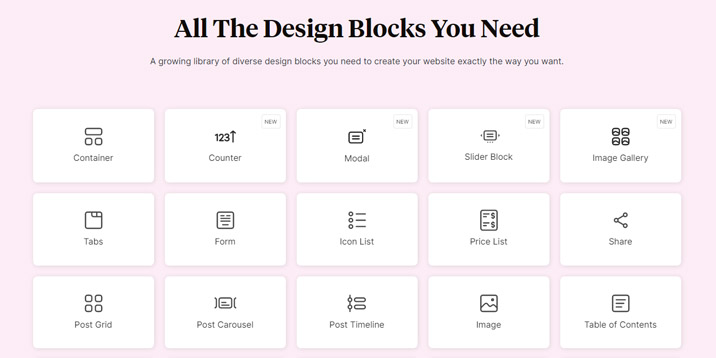
Abgesehen von seinen vielen coolen Funktionen bietet Spectra mehr als 40 Blöcke, die die Erstellung von Websites optimieren. Die Blöcke sehen den Gutenberg-Blöcken ähnlich und sind effektiv beim Erstellen moderner Websites. In Anbetracht der Anzahl, Qualität und Nützlichkeit der Blöcke würde man erwarten, dass Spectra ein Premium-Plugin ist. Zum Glück ist dieses Plugin kostenlos ! Sie verlieren kein Geld, wenn Sie es auf Ihrer Website installieren.
Brainstorm Force hat das Spectra-Plugin entwickelt. Vielleicht klingt der Firmenname nicht vertraut, aber hinter dem Astra-Thema steckt dasselbe Team. In diesem Zusammenhang stehen die Professionalität und Erfahrung der Plugin-Entwickler außer Frage.
Mach dir keine Sorge; Spectra ist nicht nur mit Astra kompatibel; es funktioniert mit allen WordPress-Themes! Es gibt keine Einschränkung für die Verwendung dieses Plugins, also haben Sie alle Gründe, es auszuprobieren!
Erwähnenswerte Funktionen
Spectra ist ein komplexes Plugin, das viele nützliche Funktionen enthält. Trotz seiner Komplexität können viele Benutzer es auf den ersten Blick verwenden. Sie sollten sich jedoch besser über die folgenden erwähnenswerten Funktionen informieren, bevor Sie das Plugin installieren.
Leistungsstarker visueller Builder
Sie müssen kein Programmierer sein, um das volle Potenzial von Spectra auszuschöpfen – Sie müssen nicht einmal eine einzige Codezeile schreiben. Sie ziehen einfach Blöcke per Drag-and-Drop auf die Leinwand und spielen mit den Einstellungen, bis Sie mit dem Endergebnis zufrieden sind. Einige Blöcke sind komplexe Strukturen, aber die meisten Benutzer haben dank der intuitiven Benutzeroberfläche keine Probleme damit.
WordPress-Benutzer haben viele visuelle Seitenersteller, um Websites ohne Codierung zu erstellen. Insgesamt ist Spectra wahrscheinlich am kompatibelsten mit dem Gutenberg-Editor. Bei der nativen WordPress-Integration wissen viele Benutzer nicht, ob sie Gutenberg oder Spectra verwenden. Neben der natürlichen Verträglichkeit besticht Spectra durch seine Stabilität und sein verzögerungsfreies Verhalten. Sie müssen nicht abwarten, wie sich Ihre Aktion auf das Website-Layout auswirkt. Benutzer erhalten unbegrenzte Möglichkeiten, das gewünschte Layout zu erstellen, und das Bauerlebnis ist großartig!
Hunderte von Styling-Optionen
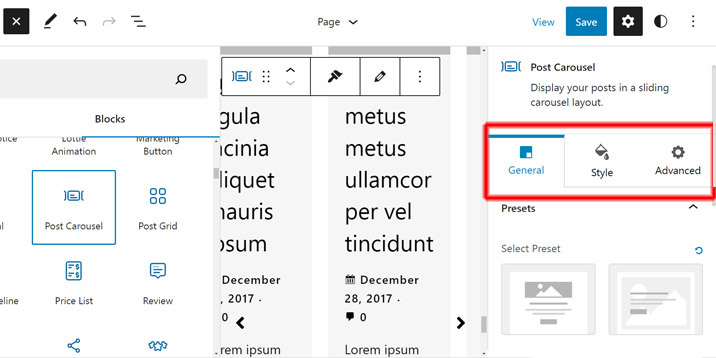
Aufstrebende und erfahrene WordPress-Benutzer wissen das Spectra-Plugin gleichermaßen zu schätzen. Das ist möglich, weil die Verwendung dieses Plugins einfach ist, was weniger geschulte Benutzer anzieht. Gleichzeitig verfügt es über eine große Auswahl an Stylings, die den Anforderungen erfahrener Benutzer gerecht werden. Mit Spectra haben Sie die vollständige Kontrolle über jedes Pixel jedes Blocks, der einem Layout hinzugefügt wird. Jeder Block hat drei Abschnitte (je nach Blocktyp kann es leicht abweichen):
- Allgemein
- Stil
- Fortgeschrittene .

Im Bereich „Allgemein“ wählen Sie die Layoutausrichtung, -ausrichtung, -position und -voreinstellung für jeden Block aus. Der Style- Bereich ist komplexer; Hier wählen Sie Farben, Schriftarten, Größe, Rahmen, Hintergründe und Ränder aus. Es ist in Ordnung, wenn Sie keine klare Vorstellung von den für Ihr Projekt erforderlichen Styling-Einstellungen haben. Die Auswahl der richtigen Farben, Ränder, Rahmen und Größe ist nur das Verschieben eines Cursors nach links und rechts. Die Feinabstimmung aller Einstellungen braucht Zeit, aber der Prozess ist benutzerfreundlich und intuitiv. Der Abschnitt Erweitert dient dazu, bessere mobile Erfahrungen zu schaffen, indem die Anzeigebedingungen für Blöcke verwaltet werden. Zusätzlich können Sie benutzerdefinierten CSS-Code hinzufügen.
Flexible Layouts
Das Spectra-Plug-in wurde unter Berücksichtigung der Prinzipien der Mobilfreundlichkeit entwickelt und trug dazu bei, unabhängig vom verwendeten Gerät eine großartige Benutzererfahrung zu gewährleisten. Das Plugin setzt auf flexible Container, sodass die Websites reaktionsschnell und einfach anzupassen sind. Die meisten Blöcke haben einstellbare Abmessungen, sodass Sie keine Einschränkungen haben, wenn Sie sich für ein nicht konformes Layout-Design entscheiden. Abstandselemente sind ebenfalls intuitiv. Unter diesen Umständen haben Sie das gesamte Arsenal, um ein herausragendes Design für Ihre Website zu erstellen.
Erstaunliche Vorlagen

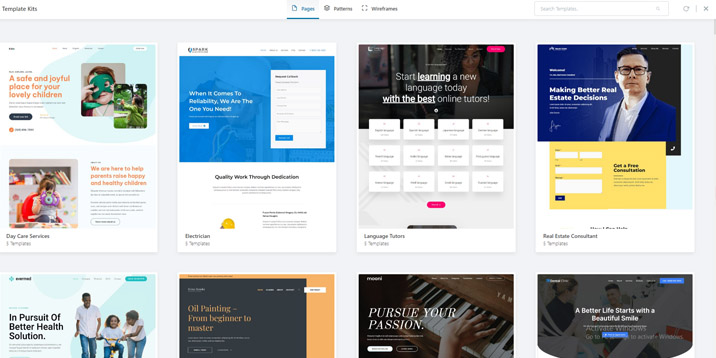
Spectra und Gutenberg sind die perfekten Kombinationen für Website-Ersteller. Bei Null anzufangen ist jedoch nicht ganz einfach und nimmt viel Zeit in Anspruch. Spectra hält Ihnen den Rücken frei – die Vorlagenbibliothek ist voll von erstklassigen Vorlagen. Die Vorlagen aus der Bibliothek fallen in drei Kategorien:
- Seiten
- Muster
- Drahtgitter
Seiten sind komplex und passen zu einer Vielzahl von Projekten, sowohl allgemeine als auch Nischen-Websites. Es gibt Demos für digitale Agenturen, Blogs, persönliche Portfolios, Online-Lernakademien und Restaurants. Einige Demos sind exotischer und eignen sich für Nischenprojekte wie Partyplaner, Kalligrafie-Künstler, Gartenpfleger oder Wohltätigkeitsorganisationen.
Muster sind vollständige Komponenten Ihres Layouts, die nur eine grundlegende Personalisierung erfordern. Sie können beispielsweise Elemente wie Call-to-Action-Schaltflächen, FAQ-Abschnitte, Abonnementformulare, Testimonials und Überschriften einfach importieren. Anstatt es komplett von Grund auf neu zu erstellen, fügen Sie ein solches Element ein und personalisieren es.
Wireframes sind der perfekte Einstieg für kreative WordPress-Nutzer. Dies sind die Grundstrukturen von Webseiten. Sie müssen nicht bei Null anfangen, aber die Webseiten sind nicht komplex, sodass Sie viel Freiheit haben, Ihren Stil auszudrücken.

Auf diese Weise stellt Spectra alle Arten von Benutzern zufrieden. Personen, die keine Zeit haben oder weniger erfahren sind, werden Seiten zu schätzen wissen, die ihnen vollständige Websites zur Verfügung stellen. Suchen Sie nach einer Website-Komponente wie einem Testimonials-Bereich oder einem gut aussehenden Formular? Überprüfen Sie die Muster. Sind Sie geschickt genug, um eine originelle WordPress-Website zu erstellen? Wireframes könnten der Ausgangspunkt für Ihre coole Website sein.
Geringer Einfluss auf die Ladegeschwindigkeit
Würden Sie erwarten, dass ein so komplexes Plugin die Dateigröße Ihrer Website aufbläht, nicht wahr? Glücklicherweise hat Spectra einen geringen Einfluss auf die Ladegeschwindigkeit. Möglich wird das durch folgende Aspekte:
- Keine jQuery-Nutzung . Während jQuery eine leistungsstarke JavaScript-Bibliothek ist, wird sie von modernen Designs und Plugins nicht verwendet, da sie die Ladegeschwindigkeit verlangsamt.
- Optimierter und minimierter HTML-, CSS- und JavaScript-Code . Weniger Codezeilen bedeuten eine schnellere Ladegeschwindigkeit, was heutzutage ein großer Vorteil ist.
- Google Fonts lokal laden. Der Browser und der Server, der Site-Dateien hostet, senden und empfangen Anforderungen zum Rendern von Webseiten. Das Senden und Empfangen von Anfragen dauert nur wenige Millisekunden, aber diese erhöhen die Gesamtladegeschwindigkeit. Sie können die Anzahl der Anfragen reduzieren, indem Sie die Schriftarten lokal laden, und Ihre Website wird schneller geladen.
Suchmaschinenfreundlich
Spectra hat einen geringen Einfluss auf die Ladegeschwindigkeit einer Website, was sich auf das Suchranking auswirkt. Geschwindigkeit ist ein Rankingfaktor für Suchmaschinen, je schneller also eine Website ist, desto bessere Positionen erhält sie. Neben der Geschwindigkeit tragen andere Spectra-Funktionen dazu bei, Ihre Website suchmaschinenfreundlich zu machen, wie zum Beispiel:
- Sauberer und standardkonformer Code . Ein gut codiertes Plugin hilft Suchmaschinen-Spidern beim Crawlen von Websites.
- Die SEO-freundlichen Blöcke von Spectra, wie How-to und FAQ, sind ideal für Rich Snippets. Diese sind von entscheidender Bedeutung für Bewertungsportale oder lokale Unternehmen.
- Fokus auf UX . Es ist nicht klar, ob UX ein Rankingfaktor für den Google-Algorithmus ist, aber es ist eindeutig ein indirekter Faktor. Eine gute UX begeistert Website-Besucher und sie bleiben länger auf Ihrer Website. Die Verweildauer (wie lange ein Besucher auf Ihrer Website bleibt, nachdem er von den Google-Ergebnissen gekommen ist) ist höchstwahrscheinlich ein Ranking-Faktor.
Nützliche Blöcke

Es ist ganz logisch, sich zu fragen, ob die Blöcke von Spectra wirklich notwendig sind oder nur eine nette Sammlung von Blöcken, die Ihnen helfen könnten. Die Vorlieben und Erwartungen der Benutzer sind unterschiedlich, aber wir glauben, dass die Blöcke Ihr Interesse wecken werden. Natürlich können Sie die Blöcke selbst testen, indem Sie das Plugin installieren. Hier sind ein paar bemerkenswerte Blöcke, die unsere Aufmerksamkeit erregt haben.
Inhaltszeitachse

Sie möchten eine optisch ansprechende Roadmap für Ihr Produkt erstellen oder die Historie Ihres Unternehmens darstellen? Möchten Sie eine auffällige Inhaltszeitachse erstellen? Dieser Block ist perfekt für diese Zwecke. Es ist einfach zu bedienen und erzeugt eine großartige Wirkung auf die Besucher der Website.
Inhaltsverzeichnis

Ein Inhaltsverzeichnis ist für langformatige Inhalte unerlässlich. Sie benötigen einen solchen Block, wenn Sie ausführliche Blogbeiträge, Forschungsarbeiten oder Fallstudien veröffentlichen. Der Block ist hochgradig konfigurierbar und ermöglicht:
- Auswahl der Überschriften zur Generierung der Tabelle;
- Verstecken auf Handy und Tablet;
- Anpassen der Ausrichtung und Position;
- Auswahl der Farben und Schriftarten.
Anleitung zum Schema

Dieser Block ist ideal, um Daten in einem prägnanten Format zu strukturieren. Es hat zwei entscheidende Vorteile:
- Die strukturierten Daten entsprechen den Anforderungen von Google, sodass Ihr Snippet in der Google-Suche angezeigt wird;
- Jedes Pixel des Schemas ist anpassbar, sodass Sie Bilder hinzufügen, Farben und Abstände auswählen und die Anzeigebedingungen festlegen können.
Die Aufmerksamkeitsspanne der Menschen schrumpft ständig. Daher ist ein How-To-Block ein großartiges Werkzeug, um viele Informationen in einem prägnanten und leicht zu merkenden Format bereitzustellen.
Schieberegler

Kaum zu glauben, dass Sie keinen Slider für Ihre Website brauchen. Natürlich gibt es coole Websites ohne Schieberegler, aber sicherlich ist es ein großartiges Tool, um Inhalte anzuzeigen und Website-Besucher zu begeistern. Sie verwenden entweder eines der vielen Slider-Plugins oder den Slider-Block von Spectra. Wenn Sie die letztere Option wählen, haben Sie viele Einstellungen, um den Schieberegler anzupassen und an Ihren Website-Stil anzupassen. Es funktioniert zum Anzeigen mehrerer Bilder, aber auch zum Hervorheben von Produkten, Dienstleistungen, Rabatten, den neuesten Nachrichten oder Blogbeiträgen.
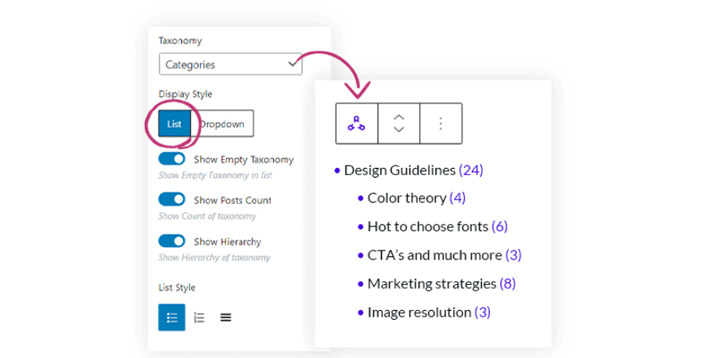
Taxonomie-Liste

Dieser Block zeigt anpassbare Suchen an, ohne bedingte Codesequenzen zu schreiben. Es eignet sich hervorragend zum Anzeigen von Taxonomien basierend auf Kategorien und Tags. Online-Shops, Zeitschriftennachrichten und Bewertungswebsites sind die Hauptnutznießer dieser Sperre. Sie können die Beitragsanzahl anzeigen, Taxonomien leeren und auf Mobilgeräten und/oder Tablets ausblenden. Darüber hinaus ist das Design des Blocks auch anpassbar.
Zu dir hinüber
Spectra ist ein großartiges Plugin, das die Möglichkeiten von Gutenberg erweitert. Die Blöcke und Vorlagen ähneln einem Premium-Plugin, aber Spectra ist (noch) kostenlos zu verwenden. In diesem Licht sollten Sie es besser installieren und testen! Wir sind gespannt auf Ihren Eindruck, also hinterlassen Sie einen Kommentar mit Ihren Erfahrungen.
