Spectra vs. Elementor: Ein direkter Vergleich
Veröffentlicht: 2023-11-07Mit WordPress sind keine Grenzen gesetzt! Sie können in nur wenigen Stunden eine anspruchsvolle und optisch ansprechende WordPress-Website erstellen, ohne eine einzige Codezeile schreiben zu müssen! Heutzutage verfügen wir über zahlreiche Themes, Plugins und Seitenersteller, die das Erstellen von Websites erheblich vereinfachen. Darüber hinaus werden ständig neue tolle Tools veröffentlicht und bestehende werden kontinuierlich verbessert.
Spectra und Elementor sind zwei beeindruckende Tools, die Millionen von WordPress-Benutzern unterstützt haben. Beide sind leistungsstarke Seitenersteller mit ähnlichen Aufgaben, es gibt jedoch deutliche Unterschiede zwischen ihnen.
Krempeln Sie die Ärmel hoch und lesen Sie diesen Artikel weiter, um herauszufinden, welcher Seitenersteller für Ihre Anforderungen besser geeignet ist. Spoiler-Alarm: Beide sind effektiv und verdienen Ihre Aufmerksamkeit.
Spektren

Spectra wurde im Juni 2013 veröffentlicht und seitdem ist die Benutzergemeinschaft exponentiell gewachsen. Wir haben das enorme Potenzial von Anfang an erkannt und eine ausführliche Rezension des Spectra-Plugins geschrieben. Spectra ist eine Sammlung von WordPress-Blöcken, die die Möglichkeiten der Benutzer über die Standardblöcke von Gutenberg hinaus erweitert.
Ein strategischer Vorteil von Spectra ist die nahtlose Integration mit Gutenberg. Es sind keine speziellen Konfigurationsoptionen oder langwierigen Tutorials erforderlich, um die Verwendung von Spectra zu erlernen. Seine Blöcke befinden sich in derselben Seitenleiste wie die von Gutenberg, was es für Benutzer nahtlos macht, die möglicherweise nicht einmal wissen, ob sie Gutenberg- oder Spectra-Blöcke verwenden.
Das Plugin war bis Mitte 2023 für alle kostenlos, dann führte das dahinterstehende Unternehmen BrainstormForce das Freemium-Modell ein. Ähnlich wie bei anderen Freemium-Modellen bietet die kostenpflichtige Version mehr Blöcke und VIP-Unterstützung. Die kostenlose Version ist jedoch hervorragend und ermöglicht es Ihnen, in kürzerer Zeit bessere Websites zu erstellen.
Elementor

Es ist kaum zu glauben, dass Sie noch nie von Elementor gehört haben. Es ist seit vielen Jahren der führende Seitenersteller in der WordPress-Branche. Zuvor haben wir es ausgiebig ausprobiert und einen ausführlichen Testbericht zu Elementor verfasst. Mit diesem Seitenersteller können Benutzer komplexe Websites erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Im Gegensatz zu Spectra wird Elementor von Gutenberg nicht nativ unterstützt. Es funktioniert in einer separaten Oberfläche, in der Benutzer Widgets und keine Blöcke per Drag-and-Drop auf die Leinwand ziehen. Die Benutzeroberfläche von Elementor ist jedoch bemerkenswert intuitiv und wird von der überwiegenden Mehrheit der Benutzer sehr geschätzt. Darüber hinaus haben Legionen von Rezensenten Hunderte von Tutorials geschrieben, die erklären, wie Sie diesen Seitenersteller optimal nutzen können.
Direkter Vergleich
Sowohl Spectra als auch Elementor sind beeindruckende Tools zum Erstellen von Websites. Jedes hat seine Stärken und Schwächen, und deren Verständnis ist entscheidend für die Auswahl des richtigen Seitenerstellers für Ihr Projekt. Im Idealfall wäre es von Vorteil, beides zu testen, aber Zeitbeschränkungen machen dies oft zu einer Herausforderung. Hier kommt unser direkter Vergleich zwischen Spectra und Elementor ins Spiel, der Benutzern hilft, Zeit zu sparen und fundierte Entscheidungen zu treffen. Wir analysieren die wichtigsten Funktionen dieser Seitenersteller, um festzustellen, ob Spectra oder Elementor besser für Ihre Projekte geeignet ist.
Benutzeroberfläche
Spectra und Elementor richten sich an Personen ohne Programmierkenntnisse, dennoch sind Kenntnisse der Prinzipien des Webdesigns und ein gutes Gespür für Ästhetik unerlässlich. Tatsächlich erlauben beide das Hinzufügen von Blöcken (Spectra) oder Widgets (Elementor) zu einer Leinwand, aber das reicht nicht aus, um erstklassige Websites zu erstellen. Beides sind außergewöhnliche Tools für Nicht-Programmierer, aber sie können die Erstellung einer optisch ansprechenden Website nicht garantieren, wenn Sie nicht mit den Prinzipien des Webdesigns vertraut sind.
Auch fortgeschrittene Benutzer werden nicht übersehen; Sie haben die Möglichkeit, benutzerdefinierten Code einzufügen oder die erweiterten Funktionen der Blöcke/Widgets zu erkunden.
Spectra und Elementor verfügen über intuitive Benutzeroberflächen, die die Benutzer begeistert haben. In der Debatte zwischen Spectra und Elementor bezüglich der Benutzeroberfläche übernimmt Spectra jedoch dank seiner natürlichen Unterstützung für Gutenberg die Führung. Elementor verwendet eine andere Schnittstelle als Gutenberg, was die Verwendung im Vergleich zu Spectra etwas komplexer macht.
Fazit: Spectra 100/100 – Elementor 90/100
Designoptionen
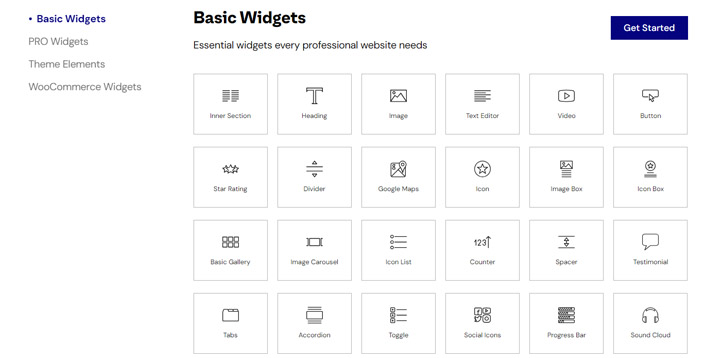
Das Arsenal von Elementor ist unschlagbar und bietet Dutzende Widgets, mit denen Benutzer verschiedene Layouts erstellen können. Der große Vorteil dieser Widgets besteht darin, dass sich die Arbeit der Benutzer auf das Ziehen, Ablegen und Anpassen beschränkt. Einige der bemerkenswertesten Widgets der kostenlosen Version sind:
- Bild, Video, Überschrift, Schaltfläche: Wesentliche Elemente für jede funktionierende Website.
- Bildkarussell, Akkordeon, Umschalten: Widgets, die eine bessere Kontrolle über den Inhalt bieten.
- Sternebewertung, Google Maps, soziale Symbole, Erfahrungsberichte: Entscheidend für den Start eines Online-Shops oder einer Bewertungswebsite.

Zusätzlich zu den Basis-Widgets führt Elementor Pro zusätzliche Widgets ein, die besonders für WooCommerce-Onlineshops von Vorteil sind. Jedes Widget lässt sich einfach anpassen und bietet eine Vielzahl von Gestaltungsoptionen, sodass es schwierig ist, negative Aspekte bei den Designoptionen von Elementor zu finden.
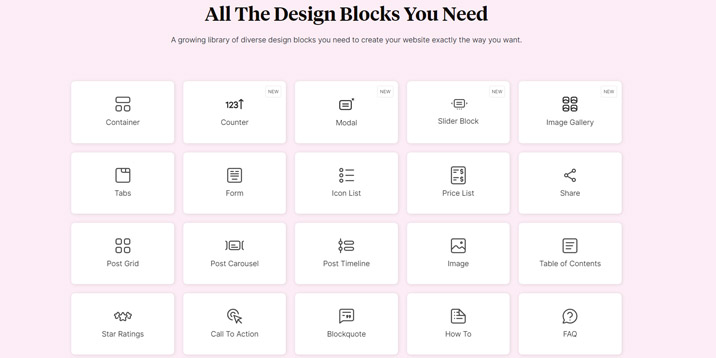
Spectra bietet eine umfangreiche Sammlung von Blöcken, die den Gutenberg-Editor ergänzen. Die kostenlose Version umfasst fast 30 Blöcke, während die kostenpflichtige Version 20 zusätzliche Blöcke hinzufügt. Ähnlich wie die Widgets von Elementor decken diese alle Bedürfnisse der Webmaster ab. Einige bemerkenswerte Blöcke sind:
- Überschrift, Bild, Schaltflächen: Gemeinsame Elemente für alle Arten von Websites.
- Inhaltsverzeichnis, Inhaltszeitleiste, Teilen, modal: Von Inhaltserstellern und Rezensenten geschätzt.
- Dynamischer Inhalt, Anmeldeformular, Registrierungsformular: Premium-Blöcke, die zur Verbesserung des Layouts oder zur Erstellung von Community-basierten Websites nützlich sind.

Zusammenfassend lässt sich sagen, dass beide Plugins hervorragende Gestaltungsmöglichkeiten bieten, Elementor jedoch aufgrund seines größeren Optionsumfangs Spectra leicht in den Schatten stellt.

Fazit: Elementor 100/100 – Spectra 90/100
Vorlagen
Elementor und Spectra bieten eine umfangreiche Auswahl an Vorlagen, die für verschiedene Projekte und Nischen geeignet sind. Die Wahl der richtigen Vorlage und deren individuelle Anpassung an Ihren Stil und Ihre Geschäftsanforderungen ist eine einfachere und weniger zeitaufwändige Alternative, als alles von Grund auf neu zu erstellen. Darüber hinaus sind diese Vorlagen optisch ansprechend und von kreativen Designern erstellt.
Elementor verfügt über eine anständige Bibliothek kostenloser Vorlagen und eine umfangreichere Sammlung für Premium-Benutzer. Es umfasst komplette Webseiten, aber auch Layoutelemente wie Call-to-Action, Kopf- oder Fußzeile.
Andererseits verfügt Spectra über eine vielfältigere und zahlreichere Bibliothek, die allen Benutzern zugänglich ist und drei Arten von Vorlagen enthält:
- Website-Vorlagen: Vollständige und funktionale Websites.
- Blockvorlagen: Komponenten eines Webseitenlayouts.
- Wireframes: Professionelle Skizzen von Webseiten und Elementen einer Webseite.
Im Vorlagenwettbewerb Spectra vs. Elementor bieten beide Plattformen überzeugende Optionen. Die Bibliothek von Elementor ist ausgezeichnet, für den Zugriff auf alle Vorlagen ist jedoch ein Premium-Abonnement erforderlich. Im Gegensatz dazu sind die Vorlagen von Spectra beeindruckend und es gibt keine Einschränkungen bei der Verwendung.
Fazit: Spectra 100/100 – Elementor 95/100
Leistung und Geschwindigkeit
Eine langsam ladende Website ist für Benutzer und Webmaster gleichermaßen eine große Quelle der Frustration. Benutzer haben hohe Erwartungen und sind nicht bereit, längere Zeit auf das Laden einer Website zu warten, während Webmaster den möglichen Umsatzverlust nicht mögen. Die Ladegeschwindigkeit einer Website steht in direktem Zusammenhang mit dem Geschäftsumsatz, und leider können Page Builder-Plugins zur Verlangsamung der Websites beitragen.
Eine der wenigen Beschwerden über Elementor ist die Auswirkung auf die Website-Leistung. Da es sich um ein komplexes Plugin mit erheblicher Dateigröße handelt, wirkt es sich natürlich auf die Ladegeschwindigkeit aus. Die Ingenieure von Elementor haben fleißig daran gearbeitet, dieses Problem anzugehen und seine Auswirkungen erfolgreich zu reduzieren.
Spectra stellt eine neuere Generation von Seitenerstellern dar, die sich nahtlos in Gutenberg integrieren lassen. Es zeichnet sich durch eine reduzierte Dateigröße aus und beeinträchtigt nicht die Ladegeschwindigkeit der Website. Viele WordPress-Experten und -Rezensenten haben die Leistung von Websites gelobt, die mit Spectra erstellt wurden. Der wesentliche Vorteil von Spectra liegt in seiner Blockstruktur und Kompatibilität mit Gutenberg. Es ist schwer, sich einen Seitenersteller vorzustellen, der einen geringeren Einfluss auf die Ladegeschwindigkeit hat und keine Blöcke verwendet.
Im Spectra vs. Elementor-Vergleich gibt es einen klaren Gewinner in der Kategorie Website-Performance: Spectra. Es ist jedoch erwähnenswert, dass Elementor die Ladegeschwindigkeit der Website nicht wesentlich verlangsamt. Die minimalen Auswirkungen werden durch die umfangreichen Möglichkeiten, die es den Benutzern eröffnet, aufgewogen.
Fazit: Spectra 100/100 – Elementor 85/100
Support und Dokumentation
Elementor ist ein riesiges Unternehmen und sein Support-Team hat Millionen von Benutzern erfolgreich zufrieden gestellt. BrainstormForce, das Unternehmen hinter Spectra, hat Astra entwickelt, eines der beliebtesten WordPress-Themes. Es ist auch ein großes Unternehmen, das seinen großen Respekt gegenüber den Benutzern gezeigt hat. Daher können Sie sicher sein, dass professionelle und hilfsbereite Support-Mitarbeiter bereit sind, Ihr Problem anzugehen. Darüber hinaus ist die umfangreiche Dokumentation eine große Hilfe für jeden, der in Not ist. Darüber hinaus sollten Leute, die die Besonderheiten der Plugins kennenlernen möchten, die Blogs und Tutorials lesen.
Beide Unternehmen erhalten im Spectra vs. Elementor-Vergleich die Höchstpunktzahl, sodass es sich um eine Nullübereinstimmung handelt. Dies zeigt, dass sowohl Elementor als auch Spectra sich dadurch auszeichnen, dass sie ihren Benutzern zuverlässigen Support und Ressourcen bieten.
Fazit: Spectra 100/100 – Elementor 100/100
Preise und Pläne
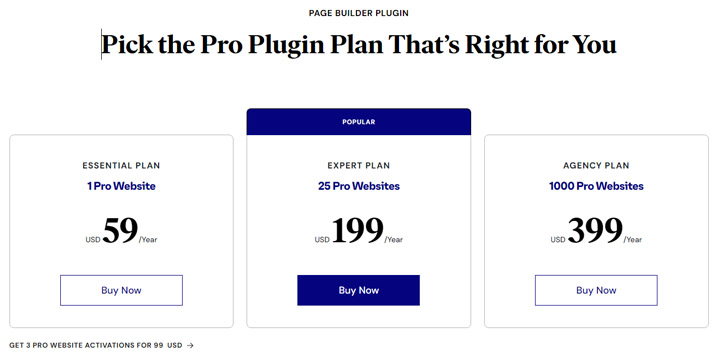
Spectra und Elementor bieten wettbewerbsfähige Preise mit mehreren Stufen, um den Bedürfnissen verschiedener Benutzer gerecht zu werden. Der Preis für Elementor beträgt 59 US-Dollar/Jahr für eine Website, 199 US-Dollar/Jahr für 25 Websites und 399 US-Dollar/Jahr für 1.000 Websites, wobei bei allen Plänen die gleichen Vorteile gelten.

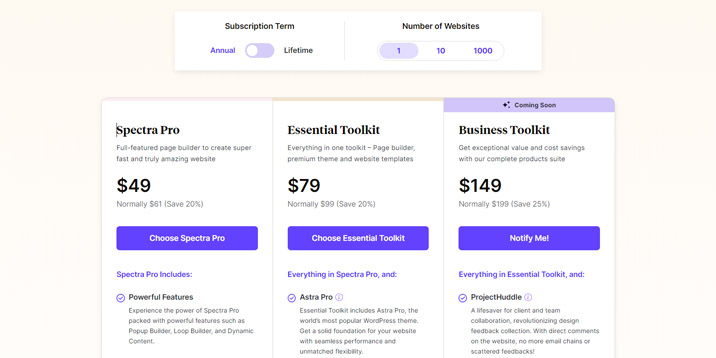
Andererseits kostet ein Spectra Pro-Abonnement für eine Website 61 US-Dollar und eine Kombination aus Spectra Pro und dem Astra-Theme 79 US-Dollar. Das Business Toolkit kostet 149 US-Dollar pro Jahr und ist der umfassendste Plan. Es umfasst wertvolle Tools wie Project Hoodle (ein Tool für die Zusammenarbeit), SureWriter (ein KI-Schreibassistent) und die Mitgliedschaft bei der SkillJet Academy (einer Plattform zur Verbesserung von WordPress- und Unternehmensführungskenntnissen).
Solopreneure und Agenturen sollten Spectras Angebote für 10 und 1.000 Lizenzen erkunden. Obwohl sie teurer sind, sind die Kosten pro Lizenz deutlich niedriger. Beispielsweise kosten 1.000 Spectra Pro-Lizenzen 86 US-Dollar, was ein beachtliches Schnäppchen ist.

Es ist wichtig zu beachten, dass Spectra neuen zahlenden Kunden erhebliche Rabatte bietet. Unter Berücksichtigung dieser Faktoren sind beide Plugins einigermaßen erschwinglich und bieten ein hervorragendes Preis-Leistungs-Verhältnis. In der Preisdebatte zwischen Spectra und Elementor geht der Endbenutzer als Gewinner hervor und profitiert von zugänglichen und dennoch funktionsreichen Optionen.
Fazit: Spectra 100/100 – Elementor 100/100
Zu dir hinüber
In unserer Wertung übertrifft Spectra Elementor mit 590 Punkten im Vergleich zu 560. Es ist jedoch wichtig zu beachten, dass dies nicht unbedingt bedeutet, dass Spectra deutlich besser als Elementor ist. Stattdessen signalisiert es, dass Spectra über eine native Integration mit Gutenberg verfügt, Elementor jedoch nicht. Dies unterstreicht die Bedeutung des blockbasierten Ansatzes und legt nahe, dass die Zukunft in Blöcken liegt und Elementor möglicherweise nicht vollständig auf diese Zukunft vorbereitet ist. Dennoch hat sich Elementor über die bloße Funktion eines Plugins hinaus entwickelt; Mittlerweile ist es ein ausgefeiltes Tool zum Erstellen von Websites.
Zusammenfassend lässt sich sagen, dass beide Plugins hervorragend sind und Benutzern die notwendigen Werkzeuge zur Verfügung stellen, um erstklassige Websites zu erstellen. Der Bewertungsunterschied spiegelt ihre Stärken und Ansätze wider und nicht, dass einer dem anderen überlegen ist. Benutzer sollten ihre spezifischen Bedürfnisse und Vorlieben berücksichtigen, wenn sie zwischen Spectra und Elementor wählen.
