Optimieren Sie die Website-Leistung: Geschwindigkeitstest Cloudflare für mehr Geschwindigkeit und Effizienz
Veröffentlicht: 2023-08-09Geschwindigkeitstest Cloudflare: Cloudflare, ein führendes Unternehmen, das sich der Verbesserung der Internetsicherheit und -leistung widmet, bietet ein umfassendes Leistungsspektrum. Seine Mission ist es, das Online-Erlebnis für Privatpersonen und Unternehmen gleichermaßen zu verbessern. Im Rahmen seiner vielfältigen Angebotspalette stellt Cloudflare das Tool „Speed Test by Cloudflare“ vor. Mit dieser Ressource können Benutzer die Geschwindigkeit und Effizienz ihrer Internetverbindung beurteilen. Durch die Bereitstellung aufschlussreicher Metriken ermöglicht das Tool Benutzern, die Qualität ihrer Verbindung zu beurteilen und potenzielle Überlastungspunkte zu identifizieren. Geschwindigkeitstest Cloudflare bietet ein leistungsstarkes Mittel zur Verbesserung von Online-Interaktionen und zur Optimierung der Web-Leistung.
Inhaltsverzeichnis
Was bedeutet „Site-Geschwindigkeit“?
„Site-Geschwindigkeit“ bezieht sich auf die Geschwindigkeit, mit der der Inhalt einer Website geladen wird und für Benutzer vollständig zugänglich ist. Es ist ein entscheidender Aspekt der Benutzererfahrung und der Website-Leistung. Eine schnelle Website-Geschwindigkeit stellt sicher, dass Besucher schnell auf die Seiten, Bilder, Videos und anderen Elemente einer Website zugreifen und mit ihnen interagieren können, ohne dass es zu frustrierenden Verzögerungen kommt. Eine langsam ladende Website kann zu höheren Absprungraten, einer geringeren Benutzerzufriedenheit und sogar negativen Auswirkungen auf das Suchmaschinenranking führen. Die Geschwindigkeit der Website wird von verschiedenen Faktoren beeinflusst, darunter der Serverleistung, der Größe und Komplexität der Webressourcen, der Effizienz des Codes und der Internetverbindung des Benutzers. Die Optimierung der Website-Geschwindigkeit ist von entscheidender Bedeutung, um ein nahtloses und angenehmes Surferlebnis zu bieten, das Engagement der Benutzer zu fördern und letztendlich für den Online-Erfolg zu sorgen.
Was ist der Zweck eines Website-Geschwindigkeitstests?
Der Zweck eines Website-Geschwindigkeitstests besteht darin, die Leistung und Reaktionsfähigkeit der Ladezeiten einer Website zu bewerten. Durch die Durchführung eines Geschwindigkeitstests können Websitebesitzer und Entwickler Erkenntnisse darüber gewinnen, wie schnell ihre Webseiten für Benutzer geladen werden. Dieser Testprozess hilft dabei, potenzielle Engpässe oder Probleme zu identifizieren, die die Ladegeschwindigkeit der Website verlangsamen könnten.
Ein Website-Geschwindigkeitstest liefert außerdem wertvolle Daten zu verschiedenen Leistungsmetriken, wie z. B. der Seitenladezeit, der Server-Reaktionszeit und der Zeit, die zum Rendern von Inhalten benötigt wird. Darüber hinaus ist die Website-Geschwindigkeit ein Faktor, den Suchmaschinen bei der Einstufung von Websites in den Suchergebnissen berücksichtigen. Daher sind Geschwindigkeitstests ein wichtiges Instrument zur Aufrechterhaltung einer wettbewerbsfähigen Online-Präsenz.
Warum ist die Geschwindigkeit einer Website wichtig?
Die Geschwindigkeit der Website ist für die Optimierung des Benutzererlebnisses von entscheidender Bedeutung, da schneller ladende Websites dazu neigen, Besucher besser zu binden, die Konversionsraten zu verbessern und die allgemeine Benutzerzufriedenheit zu erhöhen.
Verbesserte Benutzererfahrung:
Die Geschwindigkeit der Website beeinflusst das Benutzererlebnis erheblich, indem sie einen schnellen und nahtlosen Zugriff auf Inhalte gewährleistet. Eine Website, die schnell lädt, ermöglicht es Besuchern, reibungslos zu navigieren, mit Elementen zu interagieren und Informationen ohne Frustration zu konsumieren. Diese positive Erfahrung führt zu einer höheren Benutzerzufriedenheit, einem längeren Engagement und höheren Konversionsraten.
Suchmaschinenoptimierung (SEO):
Die Geschwindigkeit einer Website spielt bei der Suchmaschinenoptimierung eine entscheidende Rolle. Große Suchmaschinen, darunter Google, berücksichtigen in ihren Algorithmen die Seitengeschwindigkeit als Rankingfaktor. Websites, die schneller laden, erzielen mit größerer Wahrscheinlichkeit ein höheres Suchmaschinenranking, was zu einer besseren Sichtbarkeit führt und organischen Traffic anzieht.
Auswirkung auf die Absprungrate:
Die Website-Geschwindigkeit wirkt sich direkt auf die Absprungraten aus, die den Prozentsatz der Besucher darstellen, die eine Website verlassen, nachdem sie nur eine Seite angezeigt haben. Langsam geladene Seiten führen häufig zu höheren Absprungraten, da Benutzer eher dazu neigen, eine Website zu verlassen, die nicht sofort geladen wird. Erhöhte Absprungraten können Suchmaschinen signalisieren, dass der Inhalt möglicherweise nicht relevant oder ansprechend ist, was möglicherweise Auswirkungen auf das Suchranking hat.

Mobile Reaktionsfähigkeit:
Mit der Verbreitung des mobilen Surfens hat die Geschwindigkeit der Website noch mehr an Bedeutung gewonnen. Mobile Benutzer greifen über verschiedene Geräte und Netzwerkbedingungen auf Websites zu. Eine schnell ladende Website sorgt für ein nahtloses Erlebnis für mobile Benutzer und berücksichtigt ihre unterschiedlichen Internetkonnektivitäts- und Gerätefunktionen.
Gesamter Online-Erfolg:
In der heutigen digitalen Landschaft ist die Geschwindigkeit der Website von entscheidender Bedeutung für die Bereitstellung eines außergewöhnlichen Benutzererlebnisses, die Verbesserung des Suchmaschinenrankings, die Reduzierung der Absprungraten und letztendlich für den Online-Erfolg. Durch die Priorisierung der Website-Geschwindigkeit können Unternehmen und Website-Besitzer einen Wettbewerbsvorteil schaffen, Benutzer anziehen und binden und sinnvolle Interaktionen fördern.
Welche Arten von Leistungsmetriken bietet ein Website-Geschwindigkeitstest?
Ein Website-Geschwindigkeitstest bietet verschiedene Leistungsmessungen, die Aufschluss darüber geben, wie schnell und reaktionsschnell eine Website geladen wird. Diese Metriken bestehen aus:
- Seitenladezeit: Bezieht sich auf die Zeit, die es dauert, bis eine Webseite vollständig geladen ist und für Besucher funktionsfähig ist.
- First Contentful Paint (FCP): Dies bezeichnet die Zeit, die benötigt wird, bis das erste Inhaltselement auf dem Display erscheint.
- First Meaningful Paint (FMP): Bezeichnet die Zeitspanne, die benötigt wird, bis der Hauptinhalt der Seite für Benutzer sichtbar und identifizierbar wird.
- Time to Interactive (TTI): Stellt den Zeitrahmen dar, innerhalb dessen eine Webseite die volle Interaktivität erreicht, sodass Benutzer mit ihren Komponenten interagieren können.
- Server-Antwortzeit: Gibt das Intervall an, das der Server benötigt, um auf die Anfrage eines Benutzers zu antworten.
- Gesamtseitengröße: Spiegelt die kumulative Größe aller wesentlichen Ressourcen (wie Bilder, Skripte, Stylesheets usw.) wider, die zum Laden der Seite erforderlich sind.
- Anzahl der Anfragen: Quantifiziert die Gesamtzahl der an den Server gesendeten Anfragen, um die für die Seite erforderlichen Ressourcen zu beschaffen.
- Rendering-blockierende Ressourcen: Umfasst Ressourcen wie Skripte und Stylesheets, die den Rendering-Prozess der Seite bis zu ihrer Fertigstellung behindern.
- Bildoptimierung: Umfasst Metriken im Zusammenhang mit der Verfeinerung von Bildern, einschließlich komprimierter Bildgröße und -format.
- Browser-Caching: Enthält Details zur effizienten Nutzung des Browser-Caching, um bestimmte Ressourcen lokal zu speichern und so die Notwendigkeit eines erneuten Herunterladens zu verringern.
- Mobile-Friendly-Test: Umfasst eine Bewertung der Leistung der Website auf Mobilgeräten, einschließlich mobiler Ladezeiten und des Vorhandenseins eines responsiven Designs.
- Kritischer Rendering-Pfad: Bietet eine visuelle Darstellung der aufeinanderfolgenden Phasen, die der Browser durchläuft, um den Inhalt auf dem Bildschirm sichtbar zu machen.
Wie kann ich die Geschwindigkeit meiner Website bewerten?
Es gibt verschiedene Tools und Methoden, mit denen Sie die Geschwindigkeit Ihrer Website messen können. Sie können die URL Ihrer Website in Online-Geschwindigkeitstest-Tools wie Cloudflare, Google PageSpeed Insights, GTmetrix, Pingdom oder WebPageTest eingeben, um umfassende Leistungsmetriken und Optimierungstipps zu erhalten. Neben der Verwendung von Content Delivery Networks (CDNs) mit Leistungstesttools können Sie auch die Webserverprotokolle auf Antwortzeiten überprüfen.
Wie teste ich die Website-Geschwindigkeit mit Cloudflare?
Schritt 1. Erstellen Sie eine Domäne in Cloudflare
Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, um sich bei Ihrem Cloudflare-Konto anzumelden .

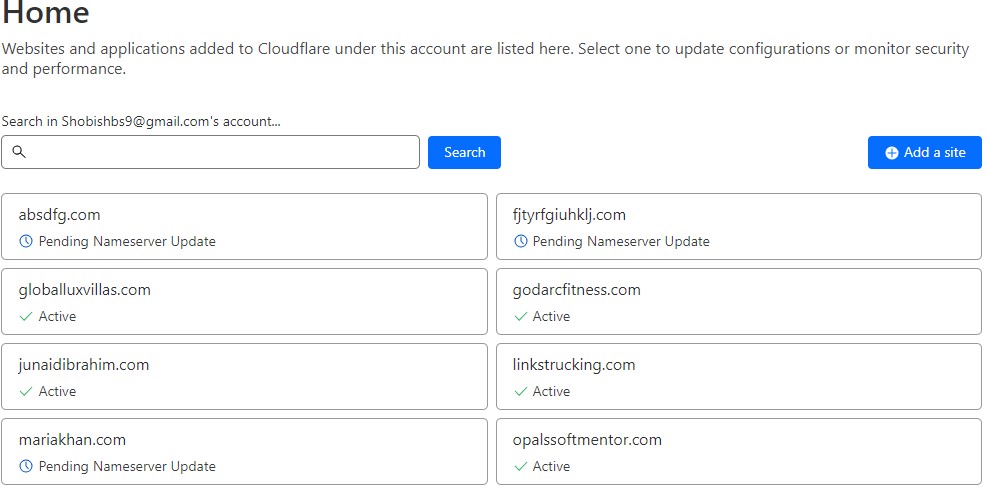
Klicken Sie auf der Startseite auf die Schaltfläche „Site hinzufügen“ .

Geben Sie Ihren Domainnamen ein und fahren Sie fort, indem Sie auf die Schaltfläche „Weiter“ klicken. Dies kann ein beliebiger Domänenname sein, beispielsweise example.com .

Scrollen Sie jetzt nach unten und entscheiden Sie sich für den kostenlosen Plan oder einen anderen bevorzugten Plan. Fahren Sie dann fort, indem Sie auf die Schaltfläche „ Weiter “ klicken.

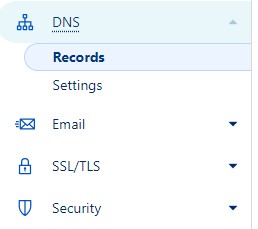
Klicken Sie nun im Menü auf der linken Seite auf DNS .

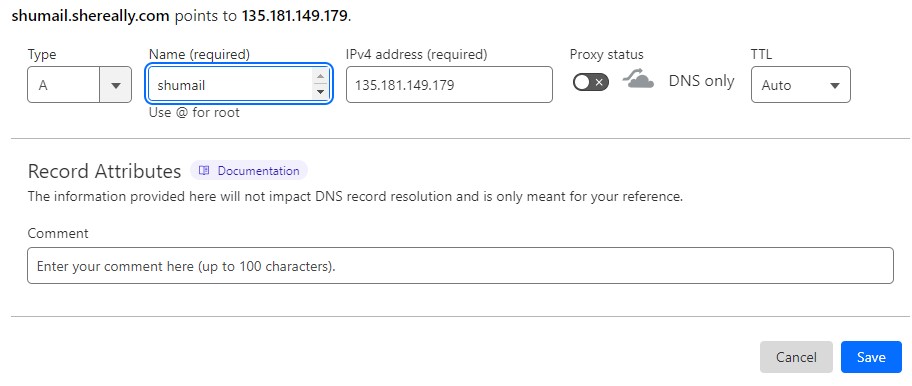
Eingeben Ihr Typ , Ihr Domainname und Ihre IP-Adresse. Deaktivieren Sie den Proxy-Status und klicken Sie auf Speichern.

Ihr DNS-Eintrag wird gespeichert .
Schritt 2: Cloudflare-Geschwindigkeitstest durchführen
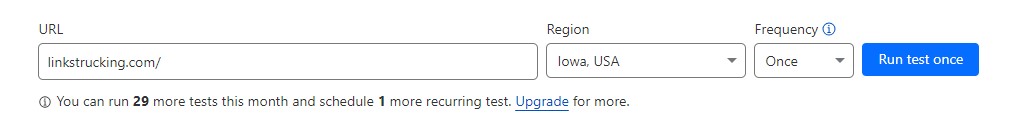
Wählen Sie nach der Anmeldung die Website aus, für die Sie den Geschwindigkeitstest durchführen möchten.

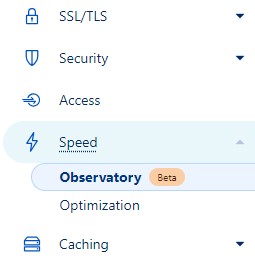
Wählen Sie nun im Menü auf der linken Seite die Option „Geschwindigkeit“ aus.

Führen Sie jetzt den Test-Score für Ihre Website durch.

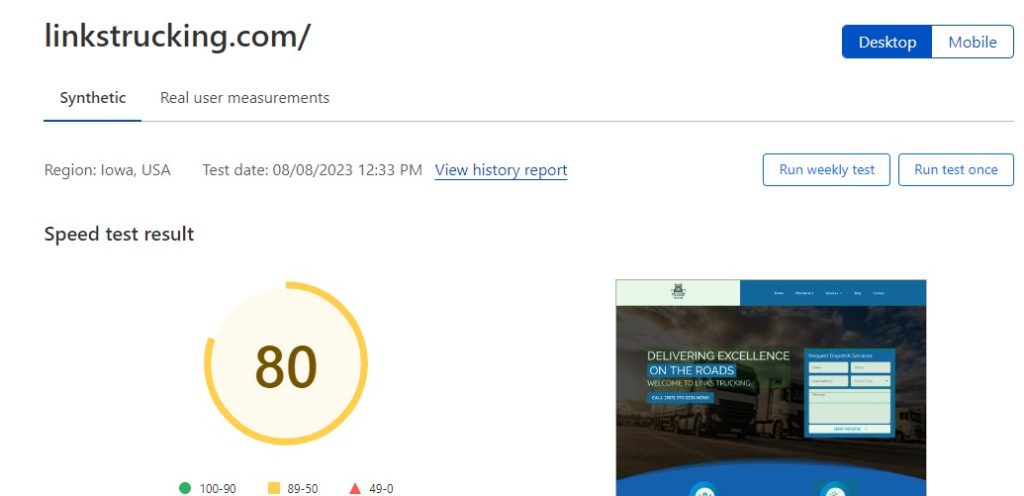
Es dauert ein paar Sekunden und dann werden die Ergebnisse so angezeigt.

FAQs – Geschwindigkeitstest Cloudflare
Warum ist eine schnelle Website-Geschwindigkeit wichtig?
Eine schnelle Website-Geschwindigkeit macht Besucher glücklich! Wenn eine Website schnell lädt, können die Leute Ihre Inhalte leicht sehen und verwenden. Außerdem bevorzugen Suchmaschinen wie Google schnellere Websites, was dazu beitragen kann, dass Ihre Website in den Suchergebnissen weiter oben angezeigt wird.
Wie führe ich einen Geschwindigkeitstest mit Cloudflare durch?
Melden Sie sich zunächst bei Ihrem Cloudflare-Konto an. Fügen Sie Ihre Domain hinzu, wählen Sie einen Plan und speichern Sie Ihre DNS-Einstellungen. Wählen Sie dann Ihre Website aus und gehen Sie zur Option „Geschwindigkeit“. Führen Sie den Test durch und Cloudflare zeigt Ihnen, wie schnell Ihre Website abschneidet.
Wie wirkt sich eine langsam ladende Website auf meine Besucher aus?
Wenn das Laden einer Website zu lange dauert, werden Besucher möglicherweise ungeduldig und verlassen die Website. Langsame Websites können Benutzer frustrieren, was zu höheren Absprungraten und möglicherweise zum Verlust von Kunden oder Lesern führt.
Ist die Geschwindigkeit mobiler Websites genauso wichtig wie die Geschwindigkeit von Desktop-Computern?
Absolut! Die Geschwindigkeit mobiler Websites ist von entscheidender Bedeutung, da immer mehr Menschen auf mobilen Geräten surfen. Eine langsame mobile Website kann zu höheren Absprungraten und einer schlechten Benutzererfahrung führen.
Wie oft sollte ich die Geschwindigkeit meiner Website testen?
Es empfiehlt sich, die Geschwindigkeit Ihrer Website regelmäßig zu testen, insbesondere nach wesentlichen Änderungen oder Aktualisierungen. Dies hilft Ihnen, die Leistung zu überwachen und eventuell auftretende Probleme zu erkennen.
Abschluss
Der oben genannte proaktive Ansatz gewährleistet eine kontinuierliche Überwachung der Leistung Ihrer Website und erleichtert die schnelle Identifizierung und Lösung potenzieller Probleme. Die Priorisierung von Geschwindigkeitstests erhöht nicht nur die Benutzerzufriedenheit, sondern schützt Ihre digitale Präsenz auch vor unvorhergesehenen Hindernissen. In einer sich ständig weiterentwickelnden Technologielandschaft ist die Aufrechterhaltung einer optimalen Website-Geschwindigkeit ein grundlegendes Element, das die Bereitstellung reibungsloser, fesselnder und erfolgreicher Online-Interaktionen gewährleistet.
Verwandter Inhalt
Beschleunigen Sie Ihre WordPress-Site, indem Sie ungenutztes JavaScript reduzieren
Auf dieser Website ist ein schwerwiegender Fehler aufgetreten: 9 Schnellkorrekturen
