Wie beschleunigt man die Divi-Website? 8 effektive Tipps zur Umsetzung
Veröffentlicht: 2023-07-12
Ihre Divi-Website ist langsamer geworden, was sich auf ihr Suchmaschinenranking auswirkt, oder? Es ist der schlimmste Albtraum für jeden Websitebesitzer. Ich hatte vor ein paar Monaten auch ein ähnliches Problem. Damals beschäftigte mich nur die Frage: Wie kann ich die Divi-Site beschleunigen?
Wie jeder andere habe ich als Erstes bei Google nach der Antwort gesucht. Leider war ich noch verwirrter, nicht weil ich die Lösung nicht gefunden hätte, sondern weil Google mehrere Lösungen anbietet. Welcher soll ich also folgen?
Das Gute daran ist, dass das Problem jetzt gelöst ist, aber ich denke: Wenn eine Person wie ich verwirrt ist, was ist dann mit jemandem, der Divi zum ersten Mal verwendet? Das ist der Grund für diesen Leitfaden. Hier teile ich nur die Tipps, die funktionieren. Schauen wir uns also die Details an!
Warum ist meine Divi-Site so langsam? Verlangsamt Divi die Website?
Ich möchte die Ursache dieses Problems besprechen, bevor ich auf die Details eingehe, wie man Divi schnell macht. Denken Sie daran, dass es viele Gründe gibt, die sich negativ auf die Website-Geschwindigkeit auswirken. Die meisten Leute wissen beispielsweise nicht, dass Divi nicht der einzige Grund ist, der die Website verlangsamt.
Ja, Sie haben es richtig gelesen! Probieren Sie alle Methoden aus, um die Geschwindigkeit der Divi-Site zu verbessern. Dies funktioniert jedoch nicht, wenn das Problem beim Hosting liegt. In diesem Szenario sollten Sie den Hosting-Server ändern; Andernfalls gibt es keine andere wirksame Lösung.
Ich habe mehrere Leute getroffen, die denken, dass Divi selbst die Website verlangsamt, was nur ein Irrglaube ist. Divi verlangsamt unsere Website nicht; Stattdessen machen wir Fehler. Beispielsweise verwenden einige Websitebesitzer viele Plugins oder nutzen die Divi-Optimierungseinstellungen nicht richtig.
Neben Plugins wirkt sich auch die Größe der Bild- oder Videodatei, die wir auf die Website hochladen, auf die Geschwindigkeit aus. Darüber hinaus sollte man die WordPress-Datenbank immer von Zeit zu Zeit bereinigen. Wenn Sie dies nicht tun, beeinträchtigen die unnötigen Daten die Leistung der Website.
Es ist wichtig zu beachten, dass die Diagnose und Lösung von Leistungsproblemen komplex sein kann, insbesondere wenn Sie ein Neuling sind. Daher sollten Sie immer die richtigen Anweisungen befolgen, die ich weiter unten im Detail bespreche, und dabei individuell auf die Probleme eingehen.
Roadmap zur Beschleunigung der Divi-Site für höhere Rankings
Hier ist die Roadmap zur Behebung des Problems mit dem langsamen Laden von Divi. Ich gebe Ihnen acht Tipps und gehe auch auf die Ursache des Problems ein und erläutere, wie Sie es lösen können.
Bevor Sie Änderungen vornehmen, notieren Sie sich den Geschwindigkeitswert Ihrer Website. Verwenden Sie Google PageSpeed Insights oder GTMetrix , um die Geschwindigkeit Ihrer Website zu überprüfen.
Lesen Sie unbedingt alles; Überprüfen Sie zunächst Tipp Nummer eins. Wenn es gut funktioniert, sonst gut, fahren Sie mit dem zweiten fort.
1. Nutzen Sie die Divi-Leistungseinstellungen
Nutzen Sie zunächst die Divi-Leistungseinstellungen, anstatt die Plugins zu entfernen oder große Änderungen an der Website vorzunehmen. Der Vorgang ist nicht so technisch und die Website-Geschwindigkeit erhöht sich schnell, nachdem die Einstellungsfunktion korrekt verwendet wurde.
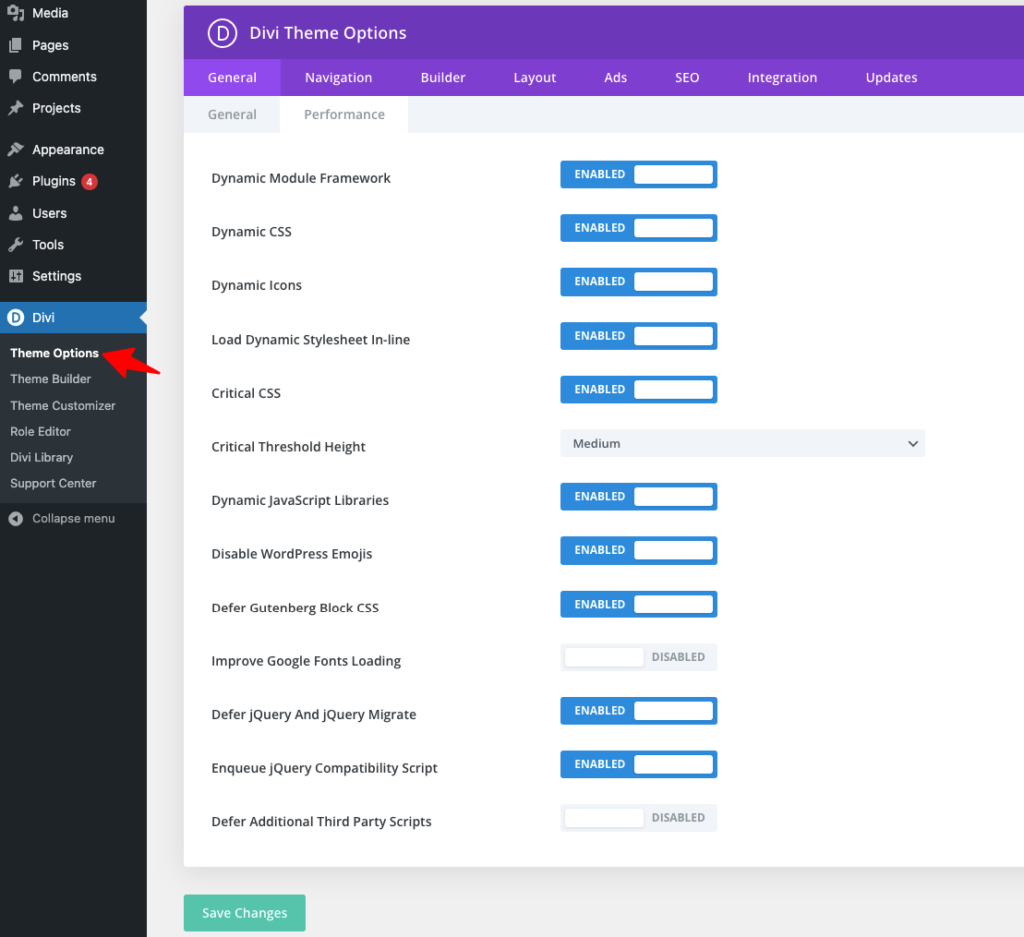
Sie müssen nur zum Dashboard Ihrer WordPress-Website gehen und dann unter Divi-Option auf „ Theme-Einstellungen “ klicken. Nachdem Sie darauf geklickt haben, sehen Sie ein Fenster wie im Bild unten; Wählen Sie hier die Option „ Leistung “.
Die Leistungseinstellungen sehen vielleicht nicht wichtig aus, aber sie können Ihre Website rasend schnell machen. Sie müssen nur die Bedeutung verstehen und die Optionen aktivieren. Wenn Sie keine Ahnung von den Einstellungen haben, lesen Sie die wichtigen Funktionen der Divi-Leistungseinstellungen.

- Funktionen wie „ Dynamic Module Framework und Dynamic Icons “ stellen sicher, dass nur erforderliche Funktionen und Symbole auf der Seite geladen werden. Außerdem verkleinert die Funktion „ Dynamic CSS “ die CSS-Datei, um die Geschwindigkeit zu erhöhen.
- Mit den Einstellungen „ Kritisches CSS “ erlauben Sie Divi, bei der ersten Interaktion nur die kritischen CSS-Dateien zu laden. Der Parameter „ Critical Threshold Height “ bestimmt den „Above-the-Fold-Schwellenwert“ für aufgeschobene Stile. Gleichen Sie die Ladezeiten aus, indem Sie die Schwellenhöhe auswählen.
- Die Optionen „ Dynamic Java Script “ steuern, wann Javascript-Bibliotheken geladen werden müssen. Sie können auch die Option „ WordPress-Emojis deaktivieren “ aktivieren, um native WordPress-Emojis zu entfernen.
- Die Option „ Gutenberg-Block-CSS aufschieben “ verzögert die Gutenberg-Block-CSS-Datei und die Funktion „ jQuery und jQuery Migrate aufschieben “ positioniert die jQuery- und jQuery Migrate-Skripte neu, um die Auslastung der Website zu verbessern.
- Aktivieren Sie die Funktionen „ Laden von Google Fonts verbessern “ und „ Google Fonts-Unterstützung für ältere Browser einschränken “, um den Ladevorgang von Google Fonts auf einer Website zu optimieren und die Größe und Ladezeiten von Google Fonts zu optimieren.
Es ist nicht wichtig, jede Funktion in den Einstellungen zu aktivieren. Ein Cache-Plugin kann die meisten Aufgaben erledigen. Aktivieren Sie daher nur die wesentlichen Funktionen für Ihre Site.
Ich schlage vor, dass Sie nützliche Optionen wie „ Dynamic Module Framework, Dynamic CSS, Dynamic Icons und JavaScript Libraries “ aktivieren, um Ihre Divi-Website zu beschleunigen.
2. Nutzen Sie Hochleistungshosting
Wenn die Geschwindigkeit Ihres Blogs oder Ihrer Website immer noch dieselbe ist wie zuvor, überprüfen Sie Ihren Hosting-Service, auch nachdem Sie die Divi-Leistungseinstellungen verwendet haben. Meistens ist das Hosting der Grund für das Geschwindigkeitsproblem. Deshalb empfehle ich immer, den Hosting-Service zunächst einmal auszuprobieren.
Mit der kostenlosen Testversion können Sie entscheiden, ob sich die Nutzung des Dienstes lohnt. Sie können auch Ihre Freunde um Vorschläge bitten. Wenn Sie keine Freunde haben oder die Bewertungen der Benutzer über den Hosting-Service lesen, ist hier mein Vorschlag!
Hosting, das ich empfehle
Der Hosting-Dienst, dem ich vollkommen vertraue, ist Cloudways Hosting. Ich benutze es seit über vier Jahren und empfehle es auch allen meinen Freunden. Es macht mein Leben sorgenfrei; Der Basisplan beginnt bei nur 14 US-Dollar pro Monat und beinhaltet 1 GB RAM, 1 TB Bandbreite und 25 GB Speicher.
Der erste Plan ist für Leute gedacht, die kein großes Budget haben. Der Plan, den ich verwende, kostet 54 $ monatlich. Es bietet 4 GB RAM, 2 Core-Prozessoren, 80 GB Speicher und 4 TB Bandbreite. Benutzer erhalten außerdem rund um die Uhr Kundensupport, kostenloses SSL, kostenlose Migration, automatisierte Backups usw.
Sie sollten auch über seine hervorstechenden Merkmale Bescheid wissen, z
- SafeUpdates für automatische Core-Updates
- Automatische Reparatur von Cloud-Servern zur Vermeidung von Site-Abstürzen
- Staging-Umgebung zum Testen
- PHP 7.4- und 8-fähige Server für schnelles Laden der Website
- Schnelle Ticketantwort vom Premium-Support
Nicht nur ich! Sogar das Team von Elegant Themes empfiehlt Cloudways-Hosting für eine schnellere Leistung der Divi-Site. Vergleichen Sie einfach die Preispläne von Cloudways Premium vs. Standard und entscheiden Sie sich für den passenden!
3. Kaufen Sie ein CDN (Content Delivery Network)
Verlassen Sie sich nicht nur auf gutes Hosting; Kaufen Sie ein CDN (Content Delivery Network) für Ihre Website. Dadurch wird Ihre Website schneller und wirkt sich auf die wichtigsten Web-Vital-Kennzahlen aus, einen der wichtigsten Faktoren für das Ranking bei Google.
Die wichtigsten Web-Vitalwerte bestehen aus drei Metriken:
- LCP (Largest Contentful Paint) misst die Zeit, die eine Website benötigt, um das größte Inhaltselement anzuzeigen.
- FID (First Input Delay): FID misst, wie lange eine Webseite auf die erste Interaktion reagiert.
- CLS (Cumulative Layout Shift) bestimmt, wie oft sich das Layout der Benutzeroberfläche der Webseite ändert.
Jetzt müssen Sie die Verbindung zwischen CDN und den wichtigsten Web-Vitals berücksichtigen. Beim CDN geht es darum, Ihre Website-Dateien wie Bilder, Videos usw. an mehreren Standorten weltweit zwischenzuspeichern und nicht nur auf einem Server.
Der Vorteil dieser Aktion besteht darin, dass, wenn ein Benutzer auf den Inhalt Ihrer Website zugreifen möchte, der nächstgelegene Server den Inhalt bereitstellt. Wenn beispielsweise jemand von Deutschland aus auf ein Video Ihrer Website zugreift, stellt der nächstgelegene europäische Server den Inhalt bereit.
Auf diese Weise kann der Benutzer den Inhalt sofort abrufen. Als Ergebnis dieser Aktion erhöht sich der Kern-Web-Vitals-Score Ihrer WordPress-Website, da es darum geht, wie lange eine Website braucht, um zu reagieren, den Inhalt anzuzeigen und die Stabilität der visuellen Elemente.

Cloudways-Hosting mit CDN
Ein weiterer Grund für die Unterstützung des Cloudways-Hostings ist, dass es mit Cloudflare Enterprise CDN (Content Delivery Network) ausgestattet ist. Ohne das Hosting von Cloudways kostet der CDN-Dienst für bis zu 5 Domains etwa 4,99 US-Dollar pro Monat.
Hier erhalten Sie erweiterte Sicherheit mit DDoS-Schutz. Es ist auch möglich, potenzielle Bedrohungen durch die Web Application Firewall zu stoppen. Darüber hinaus hat Cloudways die Funktionen Edge Page Cache und Argo Smart aktiviert, um die TTFB und LCP Ihrer Website zu senken. Also, worauf wartest Du?
4. Führen Sie eine Bildoptimierung durch
Denken Sie auch, dass ein einziges Bild die Geschwindigkeit Ihrer Website nicht beeinträchtigen kann? Jeder hat den gleichen Gedanken, bis er vor einem Problem mit der langsamen Website steht. Ja, ein Bild auf einer Webseite reicht nicht aus, um die Geschwindigkeit der Website zu verringern, aber denken Sie darüber nach, wie viele Bilder Sie insgesamt gepostet haben.
Diese nicht optimierten Bilder verlängern die Ladezeiten, hinterlassen einen schlechten Eindruck bei den Nutzern und sind nicht gut für die mobile Optimierung und SEO. Die Lösung für dieses Problem besteht darin, die Bilder vor der Veröffentlichung auf der Website zu optimieren und das verzögerte Laden von Bildern zu implementieren.
Verwenden Sie Plugins wie FlyingPress oder Perfmatters für das verzögerte Laden von Bildern. Diese Plugins eignen sich hervorragend zum Erkennen und Lazyloaden von Bildern, um unerwünschte Bilder zu verhindern.
Wie optimiere ich Bilder für die Website?
- Ich wähle für das Bild immer das JPG-, PNG- oder meist WebP-Format.
- Wenn möglich, konvertieren Sie das Bild zunächst über das Tool in ein Format wie WebP und laden Sie es dann hoch.
- Laden Sie keine großformatigen Bilder hoch; Ändern Sie die Größe und komprimieren Sie die Datei.
- Ich verwende das FlyingPress-Plugin, um die Bilder verzögert zu laden.
- Zum Schluss füge ich Alt-Text und Bildbeschreibungen hinzu.
5. Entfernen Sie nicht verwendete Plugins
Ein weiterer effektiver Tipp für Sie ist, alle Plugins zu entfernen, die Sie nicht verwenden. Ich empfehle immer, weniger Plugins zu verwenden; Je mehr Sie auf Ihrer Website haben, desto langsamer wird sie. Stellen Sie außerdem sicher, dass das heruntergeladene Plugin aktuell ist.
Die Verwendung veralteter Plugins ist, als würde man ohne Vorsichtsmaßnahmen mit einer Sicherheitsbedrohung leben. Man weiß nie, was im nächsten Moment passieren wird. Am besten verwenden Sie Plugins wie Jetpac Protect, die die Plugins und die damit verbundenen Schwachstellen überprüfen.
6. Bereinigen Sie Ihre WordPress-Datenbank
Unter der WordPress-Datenbank versteht man den Inhalt Ihrer Websites, Kommentare, Seiten usw. Wenn Sie die Erweiterungen einschließen, werden Tabellen und überarbeitete Daten zur Datenbank hinzugefügt. Wenn sich diese unnötigen Daten ansammeln, wirkt sich die Serverlast auf die Ladezeit der Website aus.
Wie kann man also die Datenbank in WordPress bereinigen und das Problem mit dem langsamen Laden von Divi beheben? Wie Sie wissen, wird die manuelle Optimierung Zeit brauchen. Sie können sich bei der Erledigung Ihrer Aufgabe auf Datenbank-Plugins wie WP Clean Up Optimizer oder WP Sweep verlassen.
Hinweis: Es ist besser, eine Datenbanksicherung zu erstellen, bevor Sie etwas löschen.
7. Beschränken Sie die Verwendung von Schiebereglern, Animationen und Bewegungseffekten
Viele Websitebesitzer verwenden Schieberegler, Animationen und Bewegungseffekte, um der Website ein stilvolles oder ausgefallenes Aussehen zu verleihen. Dies kann für einige Unternehmenswebsites eine Anforderung sein, aber wenn Sie eine normale Website haben, verursachen diese Dinge mehr Schaden.
Denken Sie daran, dass Benutzer Ihren Blog oder Ihre Website besuchen, um die Antwort auf Ihre Inhalte zu finden. Ihm kommt es darauf an, wie gut Ihr Inhalt ist, wie schnell die Seite lädt usw. Verschwenden Sie also keine Zeit mit dem Hinzufügen von Animationen oder Bewegungseffekten.
8. Verwenden Sie ein Performance-Plugin
Machen Sie sich keine Sorgen, wenn Ihnen der obige Prozess hektisch vorkommt und Sie nicht viel Zeit haben, alles selbst zu erledigen. Hut ab vor der Technologie; Sie haben hochwertige Plugins wie Perfmatters und Flying Press, die diese Probleme lösen!
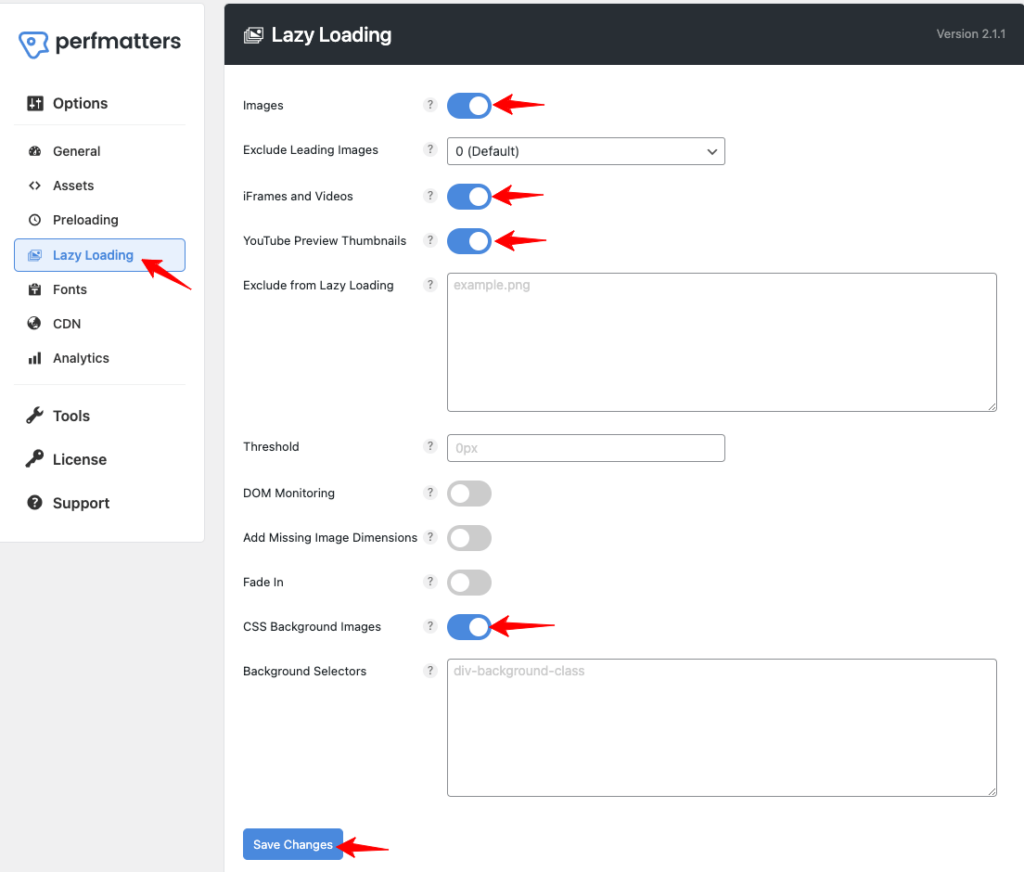
Divi, lade keine Hintergrundbilder. Mit Perfmatters können Benutzer Videos, iFrames und Bilder verzögert laden. Die Aktivierung ist eine einfache Methode. Sie sehen „ iFrames- und Videooptionen “ unter der „ Bilder “-Einstellung; Klick es an. Für Hintergrundbilder aktivieren Sie die Funktion „ CSS-Hintergrundbilder “.

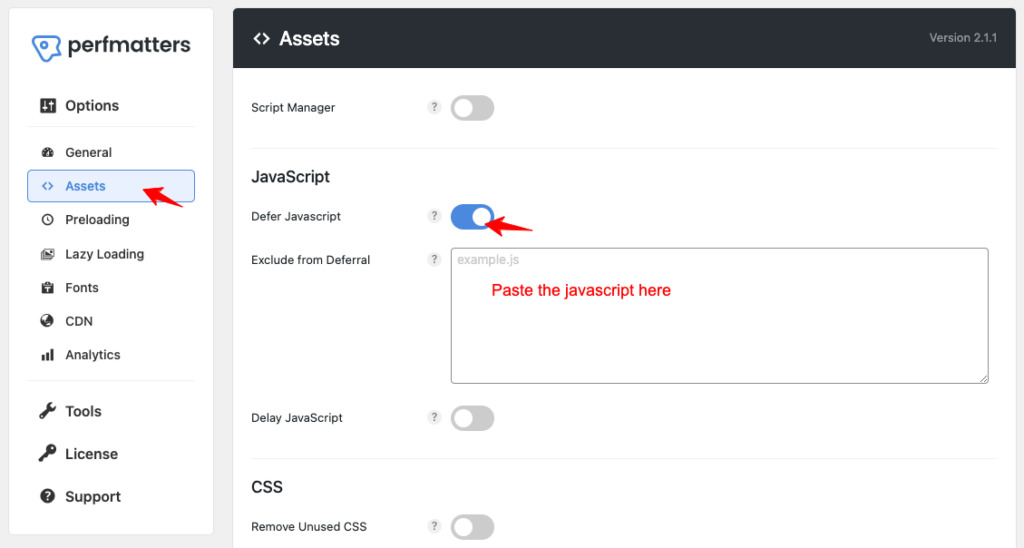
Perfmatter löst das Problem der Verzögerung bei der Animation. Sie müssen lediglich Skripte in der Option „ Von Verzögerung ausgeschlossen “ auf der Registerkarte „ Javascript “-Einstellungen hinzufügen. Hier ist das Skript, das Sie hinzufügen müssen:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data var DIVI Display im Ulmenstil easypiechart.js

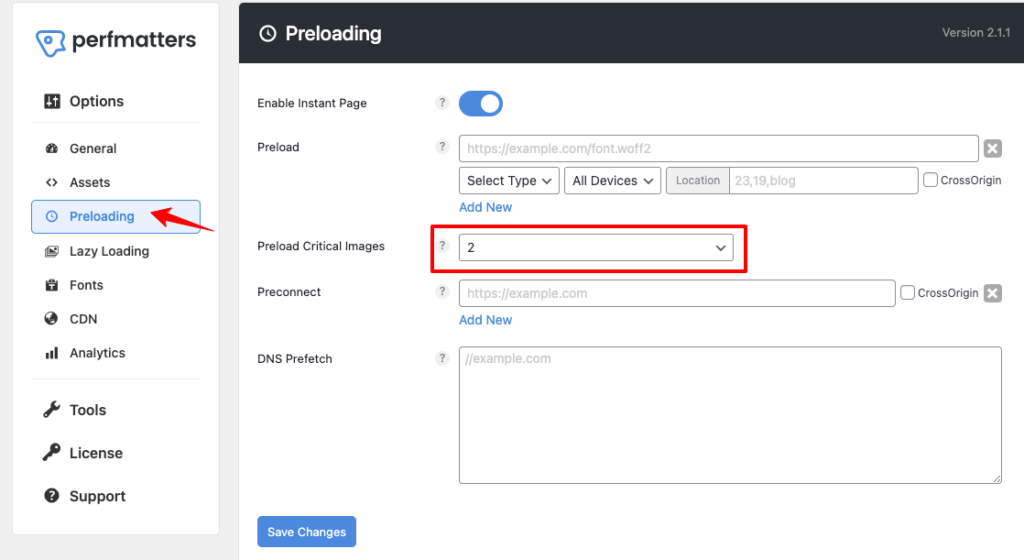
Bei beiden Plugins können Sie in den Einstellungen die Anzahl der vorab geladenen Bilder zwischen 0 und 5 (ich empfehle Einstellungen von 2 oder 3 Bildern) auswählen. Darüber hinaus können Sie ungenutztes CSS mit Perfmatters oder FlyingPress problemlos entfernen.

Um die Verwendungsmöglichkeiten von FlyingPress und Perfmatters zu konsolidieren, können Sie jedes der Plugins installieren
- Entfernen Sie nicht verwendetes CSS
- Lazy Load-Bilder
- Verbessern Sie TTFB durch CDN
- Schriftart lokal hosten
- Blähungen entfernen
Beschleunigen Sie die Divi-Website – FAQs
Wie überprüfe ich die Geschwindigkeit der Divi-Site?
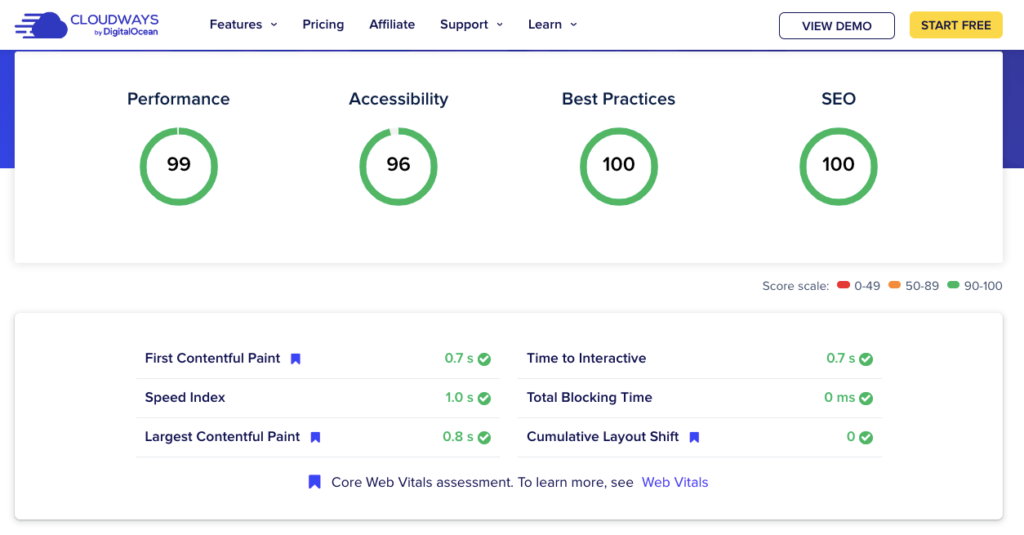
Der beste und einfachste Weg, die Webseitengeschwindigkeit einer Website zu überprüfen, ist die Verwendung eines Tools zur Überprüfung der Website-Geschwindigkeit. Auf dem Markt sind mehrere Tools verfügbar, beispielsweise das Cloudways Google Page Experience. Fügen Sie Ihren Site-Link hinzu; Das Tool zeigt Ihnen alle Details an.

Wie lösche ich meinen Divi-Cache?
Das manuelle Bereinigen von Divi Cache ist ziemlich einfach. Besuchen Sie das WordPress-Dashboard Ihrer Website und suchen Sie die Option „ Divi “. Wählen Sie auf der Registerkarte „Divi“ die Funktionen „ Designoptionen “ und „ Builder “ und wählen Sie dann „ Löschen “ unter den „ Erweitert “-Einstellungen.
Ist Divi schlecht für SEO?
Nein, Divi ist nicht schlecht für SEO; Stattdessen ist es eine dieser Optionen, denen man vollkommen vertrauen kann. Das bedeutet jedoch nicht, dass die Wirkung nicht schlecht sein kann, denn letztendlich hängt alles davon ab, wie Sie das Thema nutzen und Ihre Website für Suchmaschinen optimieren.
Zusammenfassung der Tipps zur Beschleunigung der Divi WordPress-Site
Es ist wichtiger, dass Ihre Website schnell lädt. Ich habe die acht Tipps besprochen, die als die effektivste Möglichkeit gelten, eine langsame Divi-Website zu beschleunigen. Zunächst empfehle ich, die Einstellungen zur Leistungsoptimierung von Divi zu überprüfen und wichtige Funktionen zu aktivieren.
Wenn es nicht funktioniert, überprüfen Sie Ihr Hosting. Dies kann zu Problemen führen. Starten Sie kostenlos mit Cloudways. Versuchen Sie, ein CDN für Ihre Blog-Website zu kaufen. Nehmen Sie später Änderungen vor, z. B. das Entfernen nicht verwendeter Plugins oder das Bereinigen der WordPress-Datenbank.
Last but not least: Optimieren Sie in diesem Divi-Geschwindigkeitsoptimierungsleitfaden immer visuelle Inhalte vor dem Hochladen. Nicht optimierte Bilder und Videos verursachen neben der Verlangsamung der Website viele Probleme. Darüber hinaus berücksichtigt Google beim Ranking auch Bild- und Video-SEO.
Andere Leitfäden zur Website-Geschwindigkeit
Wie beschleunigt man Elementor?
Wie beschleunigt man die WoCommerce-Site?
Wie beschleunigt man WordPress?
