So beschleunigen Sie Ihre WooCommerce-Site (2022 Ultimate Guide)
Veröffentlicht: 2021-08-03Erleben Sie eine langsame WooCommerce-Site? Viele Faktoren können Ihre WooCommerce-Site verlangsamen, aber zum Glück teilen wir die besten Techniken, um sie zu beschleunigen.
Erste Tatsache: Ihre WooCommerce-Site braucht Geschwindigkeit, um Gewinne zu erzielen. Eine schnellere Ladezeit verbessert nicht nur die Benutzererfahrung, sondern führt auch zu einer besseren SEO und einem besseren Umsatz für Ihr Unternehmen. Sie brauchen eine schnelle Website, oder Sie verlieren möglicherweise Kunden mit kurzer Aufmerksamkeitsspanne. Sie müssen auswählen, was jetzt verfügbar ist, ohne zu lange warten zu müssen.

Ganz einfach: Was würden Sie als Besucher tun, wenn Sie auf einer super langsamen E-Commerce-Website landen? Möchten Sie lieber bleiben oder eine andere Website mit einem besseren Einkaufserlebnis ausprobieren? Wir alle kennen diese Antwort.
Dieser Leitfaden zeigt Ihnen, wie Sie die Geschwindigkeit Ihrer WooCommerce-Seite ganz einfach erhöhen können, indem Sie bestimmte Aspekte optimieren. Wir sehen die vielen Gründe, warum Sie es optimieren sollten, zusammen mit den wichtigsten Techniken und Tools, mit denen Sie arbeiten können, um eine schnelle Website auf allen Geräten zu erreichen.
Als kleinen Bonus erhalten Sie auch unsere Leistungscheckliste, um Fehler zu vermeiden, das Beste aus Ihrer WooCommerce-Site herauszuholen und eine grüne Punktzahl bei Google PageSpeed Insights zu erhalten.
Warum sollten Sie Ihre WooCommerce-Leistung optimieren?
Geschwindigkeit ist für Ihre WooCommerce-Website wichtig, da die Seitenladezeit ein primärer Rankingfaktor ist – und seien wir ehrlich, Sie werden Ihre Produkte nicht verkaufen, wenn Sie auf Seite 5 von Google sind.
In einer von Hubspot durchgeführten Studie sehen wir, dass „eine kürzere Seitenladezeit die Conversions von 3 % auf 17 % erhöhte“. Was bedeutet das in Bezug auf Geld?
Wir haben für Sie nachgerechnet: Wenn Ihre WooCommerce-Site 1.000 US-Dollar pro Tag verdient, kann Sie eine Seitenverzögerung von einer Sekunde 250.000 US-Dollar pro Jahr kosten! Denken Sie an all die Investitionen, die Sie mit 250.000 US-Dollar tätigen könnten …
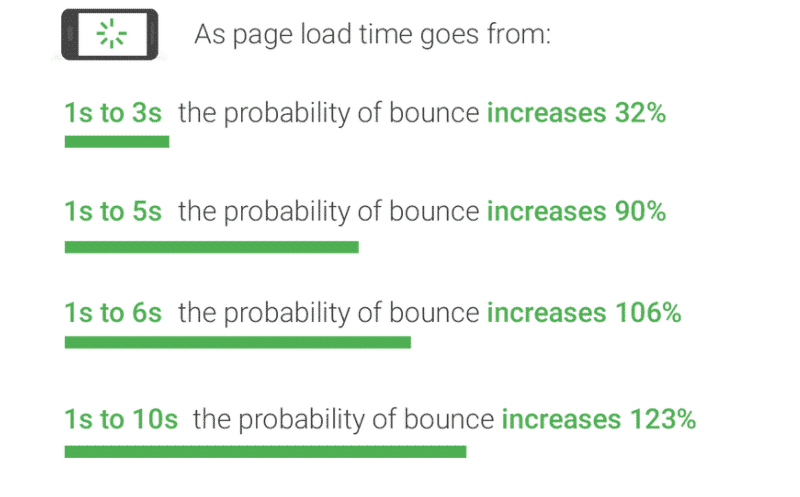
Schauen Sie sich außerdem an, was wir im Blog von Google gefunden haben.
1 von 2 Besuchern (die potenzielle Käufer sind) verlässt Ihren Shop, wenn das Laden länger als 3 Sekunden dauert.

Die Optimierung der Geschwindigkeit für eine E-Commerce-Website ist nichts Neues. Im Jahr 2010 hat Google bereits ein neues Signal in seine Suchranking-Algorithmen aufgenommen: die Seitengeschwindigkeit. Dieser neue KPI spiegelt wider, wie schnell eine Website auf Webanfragen reagiert.
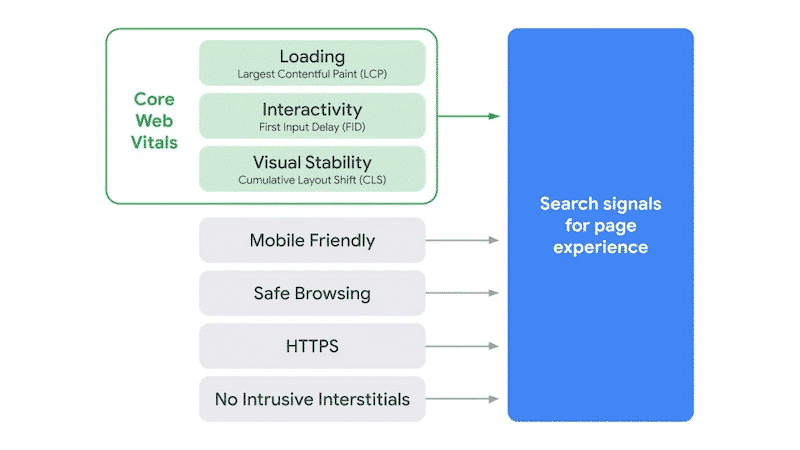
Wo stehen wir im Jahr 2022? Google macht das Web mit der kürzlichen Einführung der Core Web Vitals, die auch zu einem Ranking-Faktor wurden, weiterhin zu einem besseren (und schnelleren) Ort. Diese neuen Web-Signale messen, wie Benutzer die Interaktion mit Ihrer Webseite wahrnehmen, was sich auf die Position Ihrer WooCommerce-Site bei Google auswirkt.
Wenn Ihr Leistungswert niedrig ist, wird Google das nicht mögen. Wenn Ihre KPIs grün sind, hat Ihr Shop mehr Chancen, auf der ersten Seite zu sein.

| Durch die Optimierung Ihrer Core Web Vitals erhöhen Sie Ihre Chancen, in den Suchmaschinen-Rankings von Google aufzusteigen und somit mehr Traffic auf Ihren Online-Shop zu lenken! Eine höhere Geschwindigkeit = eine bessere Conversion = mehr Umsatz |
Nachdem wir nun gesehen haben, dass eine höhere Geschwindigkeit die Conversions erhöht, die Absprungrate verringert, Ihnen ein gutes Ranking in den SERPs verschafft und Ihre Besucher glücklich macht, wollen wir uns ansehen, wie Sie sicherstellen können, dass Ihre Die WooCommerce-Site ist gut optimiert.
Das bringt uns zu unserem nächsten Teil: Wie Sie Ihre WooCommerce-Site beschleunigen können.
So beschleunigen Sie eine WooCommerce-Site: 11 Tipps, die funktionieren
Die Geschwindigkeit Ihrer Website zu erhöhen, ist ein entscheidender Aspekt jeder WooCommerce-Website.
Die folgenden Tipps sind von starker Auswirkung bis geringer Auswirkung auf die Leistung kategorisiert. Einige haben mehr Einfluss auf Ihre endgültige Leistungsbewertung, aber sie alle haben eines gemeinsam: Sie beschleunigen Ihre WooCommerce-Site, indem Sie sich mit jedem von ihnen befassen.
Sehen wir uns einige einfache Techniken an, mit denen Sie die Leistung optimieren und Ihr WooCommerce schneller machen können:
- Wählen Sie einen guten Hosting-Anbieter
- Verwenden Sie HTTP2
- Verwenden Sie ein Cache-Plugin
- Wählen Sie ein schnelles WooCommerce-Design
- Reduzieren Sie die JS-Ausführungszeit
- Optimieren Sie Ihre Produktbilder
- CSS-Optimierung (CSS-Übermittlungsoptimierung und Entfernen von nicht verwendetem CSS)
- Lazy Load für Bilder und Videos
- Code-Optimierung
- Verwenden Sie ein Content Delivery Network, um statische Ressourcen bereitzustellen
- Datenbankoptimierung
Bonus: Vergessen Sie nicht die Core Web Vitals-Optimierung!
Beginnen wir mit den Techniken, die den größten Einfluss auf die Optimierung der WooCommerce-Seitengeschwindigkeit haben.
1. Wählen Sie einen guten Hosting-Provider
Priorität: Hoch
Der Verkauf von Produkten mit WooCommerce impliziert oft Inhalte mit Bildern, Text, Fotogalerien, Videos und Online-Zahlungen. All diese Funktionen müssen schnell auf Ihrer Website in einer sicheren Umgebung gerendert werden. Würden Sie Ihre Kreditkartendaten auf einer langsamen Website angeben, die kein Vertrauen erweckt? Ich werde nicht.
Zunächst müssen Sie überlegen, wie schnell der Webhosting-Service ist. Zweitens, welche Art von Kundensupport bietet dieser Anbieter? Drittens und letztens, sind sie sicher?
Einige der Taktiken, nach denen Sie suchen sollten, sind nämlich:
- Überprüfen Sie den Hosting-Uptime-Score (stellen Sie sich die Verkäufe vor, die Sie verlieren könnten, wenn Ihr Hosting Sie im Stich lässt). Beispielsweise hilft Ihnen die E-Commerce-Hosting-Plattform WP Engine, die Website-Geschwindigkeit um bis zu 40 % und den durchschnittlichen Umsatz um bis zu 18 % zu steigern.
- Caching auf Serverebene (das für WooCommerce konfiguriert ist).
- Ein Content Delivery Network (CDN), insbesondere wenn Sie internationale Kunden haben.
- Mehrere Rechenzentren, damit Sie den Standort entsprechend Ihren Hauptkunden auswählen können.
- Bandbreite und Speicher stellen sie für Ihre Produkte zur Verfügung
- SSL-Zertifikat (Sie möchten, dass Ihr Online-Shop sicher ist).
- Automatische Backups (möglicherweise möchten Sie auf eine ältere Version Ihrer WordPress-Site zurücksetzen, wenn beispielsweise ein Update schief geht.
- Einfache Staging-Sites, um Ihre neuen Produkte oder neuen Funktionen zu testen, bevor sie live gehen.
- Automatische Installation von WooCommerce, damit Sie schneller loslegen können (einige Hosts wie SiteGround installieren WooCommerce vor).
- Überprüfen Sie die Art des Hostings, das sie anbieten. Wenn Sie Tausende von Produkten mit hohem monatlichen Datenverkehr haben, möchten Sie möglicherweise einen dedizierten Server. Wir haben einen Artikel geschrieben, der die Vor- und Nachteile jeder Art von Hosting aufzeigt: gemeinsam genutzt, dediziert, in der Cloud usw. Es wird hilfreich sein, Ihre Wahl zu treffen. Weitere Informationen zur Auswahl des richtigen Hosting-Dienstes finden Sie in unserem speziellen Leitfaden zum besten WordPress-Hosting für kleine Unternehmen.
- Stellen Sie sicher, dass Ihr Hosting-Provider HTTP/2 anbietet. Wieso den?
Das bringt uns zum nächsten Punkt: der extremen Bedeutung von HTTP/2.
2. Verwenden Sie HTTP/2
Priorität: Hoch
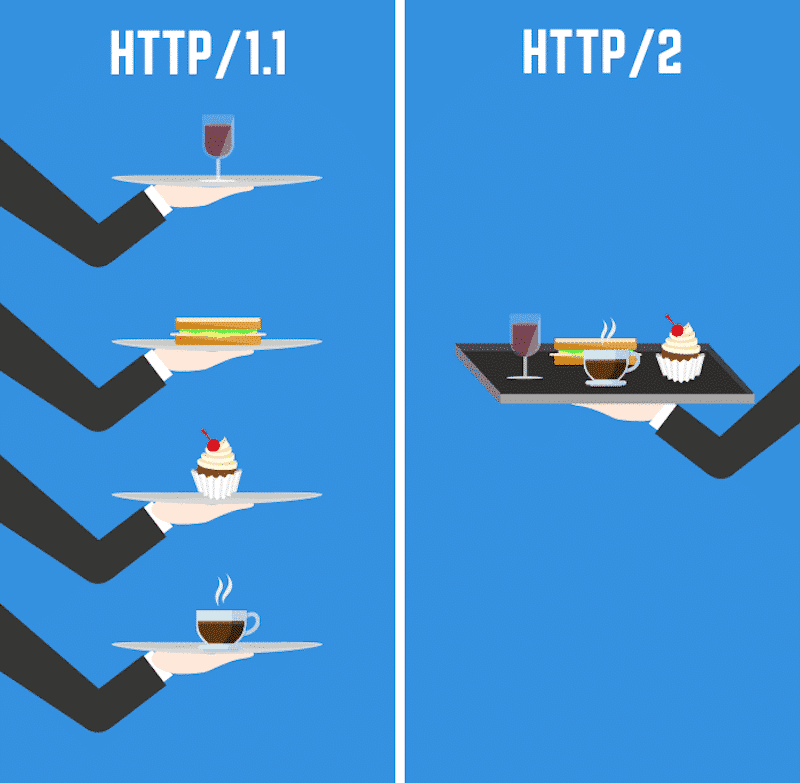
HTTP/2 hat das Potenzial, die Seitengeschwindigkeit Ihrer Website zu erhöhen, indem es Browsern ermöglicht, mehrere Anfragen gleichzeitig über eine einzige Verbindung zu verarbeiten. Dies spart Bandbreite und ermöglicht schnellere Seitenladezeiten.
Zuvor musste Ihr Browser zum Server zurückkehren, um jede einzelne Ressource abzurufen. Jetzt nimmt es alle Ressourcen auf und überträgt sie gleichzeitig.
CSS-Tricks erklären sehr gut den Unterschied zwischen beiden:

3. Verwenden Sie ein Cache-Plugin
Priorität: Hoch
Caching ist eine großartige Möglichkeit, Ihren WooCommerce-Shop zu beschleunigen. Es ist das einzige, was Sie für eine E-Commerce-Website benötigen, die reibungslos und schnell läuft, von der Ladezeit der Checkout-Seite bis hin zu den Produktdetailseiten. Caching verbessert die Leistung, indem zeitaufwändige Prozesse wie das Abrufen aller gespeicherten Informationen oder das Erstellen neuer Kopien für jeden Besucher, der Inhalte anfordert, reduziert werden.
Die besten Funktionen, nach denen Sie in einem Cache-Plugin suchen sollten, sind hauptsächlich das Vorladen des Caches, die Optimierung von CSS- und JS-Dateien, Lazy-Load für Bilder und Videos, Gzip-Komprimierung, die Möglichkeit, das Laden von JavaScript zu verschieben und Ihre Schriftarten zu optimieren.
Wenn Sie sich fragen, welches das beste Caching-Plugin für WooCommerce ist, sollten Sie sich WP Rocket ansehen. Es verfügt über alle unverzichtbaren Funktionen und funktioniert hervorragend mit WooCommerce. WP Rocket ist auch auf der offiziellen Website von WooCommerce:

Die Einstellungen sollten bereits aktiviert sein, aber stelle für alle Fälle sicher, dass du die folgenden standardmäßigen WooCommerce-Seiten aus dem Cache ausschließt:
- Wagen
- Mein Konto
- Kasse
WP Rocket ist einfach einzurichten und wendet 80 % der Best Practices für die Webleistung an. Nehmen Sie uns nicht einfach beim Wort und scrollen Sie zu unseren Geschwindigkeitstestergebnissen, um die positiven Auswirkungen von WP Rocket auf eine WooCommerce-Website zu sehen.
4. Wählen Sie ein schnelles WooCommerce-Thema aus
Priorität: Hoch
Die WooCommerce-Geschwindigkeit ist der Schlüssel zur Steigerung der Konversionsraten und zur Steigerung des Umsatzes Ihrer Website. Top-WooCommerce-Themes können den Erfolg eines Shops bestimmen oder beeinträchtigen, wobei einige unglaubliche Auswirkungen auf die Ladezeiten haben. Um Ihnen zu helfen, das beste für Ihre Bedürfnisse zu finden, haben wir uns die 10 schnellsten WooCommerce-Themen mit Lighthouse angesehen; Hier sind vier Gewinner mit schneller Leistung:
- Blocksy
- Das Page Builder-Framework
- Nie
- Astra
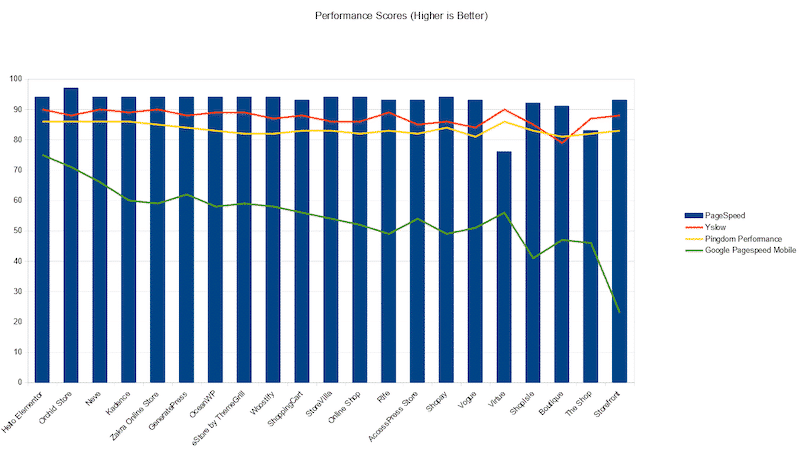
Kinsta führte auch ein Audit durch, um die Leistungsbewertung für die beliebtesten WordPress-Themes zu ermitteln:

5. Reduzieren Sie die JS-Ausführungszeit
Priorität: Hoch
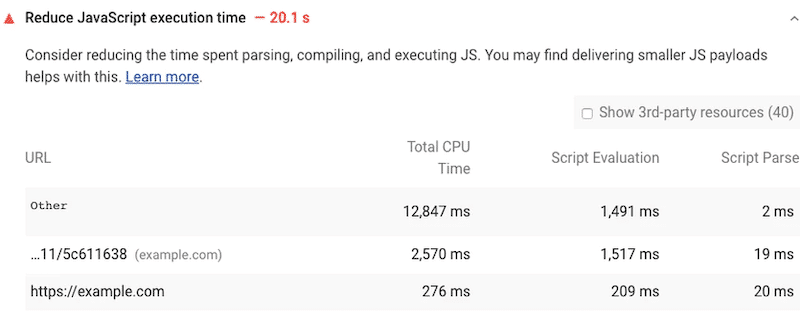
Wenn die Ausführung Ihres JavaScripts lange dauert, verlangsamt es die Leistung Ihrer Seite. Google Lighthouse berücksichtigt die JS-Ausführungszeit bei der Messung Ihrer Leistungsnote. Es warnt Sie, wenn Ihre JavaScript-Ausführung länger als zwei Sekunden dauert. Wenn es 3,5 s überschreitet, erhalten Sie eine rote Flagge:

Hinweis : Wenn Sie vier Methoden zum Messen der JS-Ausführungszeit kennenlernen möchten, empfehlen wir Ihnen, diese Anleitung zu lesen.
Um die JS-Ausführungszeit zu verkürzen, gibt WebDev drei wichtige Tipps:
- Verkleinern und komprimieren Sie Ihren Code.
- Entfernen Sie nicht verwendeten JS-Code.
- Reduzieren Sie Netzwerkausflüge, indem Sie Ihren Code zwischenspeichern.
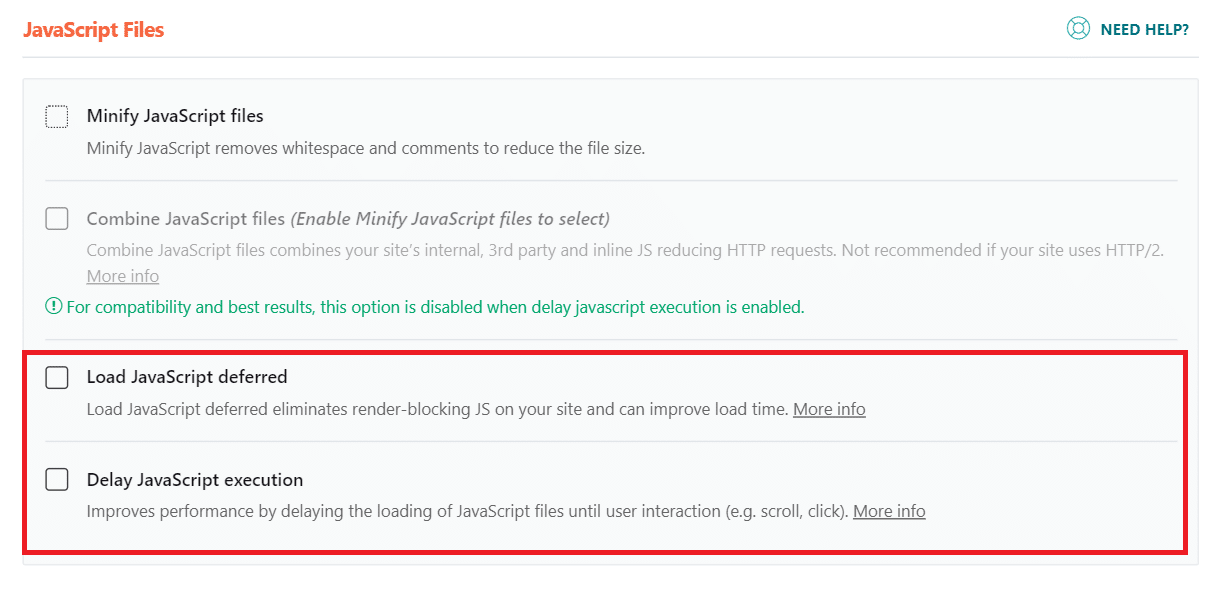
Diese Empfehlungen sind alle Teil der Funktionen von WP Rocket. WP Rocket hilft Ihnen, Ihre JS-Dateien auf zwei Arten zu optimieren: durch Verzögern von JS-Ressourcen (was bedeutet, dass die JS-Dateien nur geladen werden, wenn eine Benutzerinteraktion stattfindet) und Laden des JS nur bei Bedarf.

6. Optimieren Sie Ihre Produktbilder
Priorität: Hoch
Nehmen Sie Ihre Produktfotografie immer ernst. Bilder sind ein wichtiger Bestandteil beim Aufbau einer erfolgreichen E-Commerce-Website, da Sie Besucher davon überzeugen möchten, Ihr Produkt zu kaufen. Sie müssen jedoch die richtige Balance zwischen Qualität und Größe finden. Ein 2-MB-Bild sieht gut aus, aber Sie werden feststellen, dass Ihr Geschwindigkeitswert dramatisch beeinträchtigt wird.
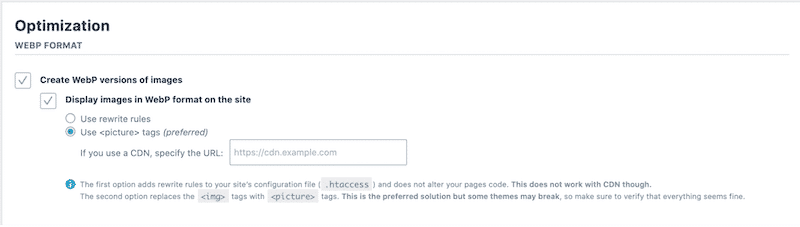
Die beste Lösung ist die Optimierung der Bilder jedes Produkts, insbesondere wenn Sie Galerien, Werbebanner und alle Arten von Medien in Ihrem Online-Shop haben. Es bedeutet, sie zu verkleinern, zu komprimieren und in das beste Format zu konvertieren, ohne die Qualität zu stark zu beeinträchtigen.
Es gibt zwei Möglichkeiten, Ihre Produktbilder zu optimieren, um Ihre WooCommerce-Site zu beschleunigen:
- Manuell mit Tools wie Adobe Photoshop, Gimp, Paint.NET oder Affinity Photo. Einige Designsoftware kann jedoch teuer sein oder eine steile Lernkurve mit sich bringen.
- Automatisch, mit Online-Tools oder einem Plugin wie Imagify, Ewww-Optimierer, TinyJPG | TinyPNG usw. Werfen Sie einen Blick auf unsere Liste der besten Bildoptimierungs-Plugins für WordPress.
Imagify wird von demselben Team hinter WP Rocket entwickelt. Wir haben ein sehr intuitives Plugin erstellt, das Bilder automatisch auf drei Ebenen komprimiert:
Normal, Aggressiv und Ultra. Das Plugin ist kostenlos für 25 MB Bilder pro Monat und konvertiert alle Ihre Fotos in WebP, ein neues Format, das Ihre Website beschleunigt!

Was ist, wenn Sie bereits alle Ihre Produktbilder in WordPress hochgeladen haben? Keine Sorge – Imagify kann auch Ihre bestehenden WooCommerce-Produktbilder optimieren.
Nachdem wir nun gesehen haben, was sich am stärksten auf die Geschwindigkeit Ihrer WooCommerce-Website auswirken kann, sehen wir uns die nächsten Empfehlungen an ( die sich immer noch auf mittlerer Ebene auf die Leistung auswirken) .

7. CSS-Optimierung (CSS-Übermittlungsoptimierung und Entfernen von nicht verwendetem CSS)
Priorität: Mittel
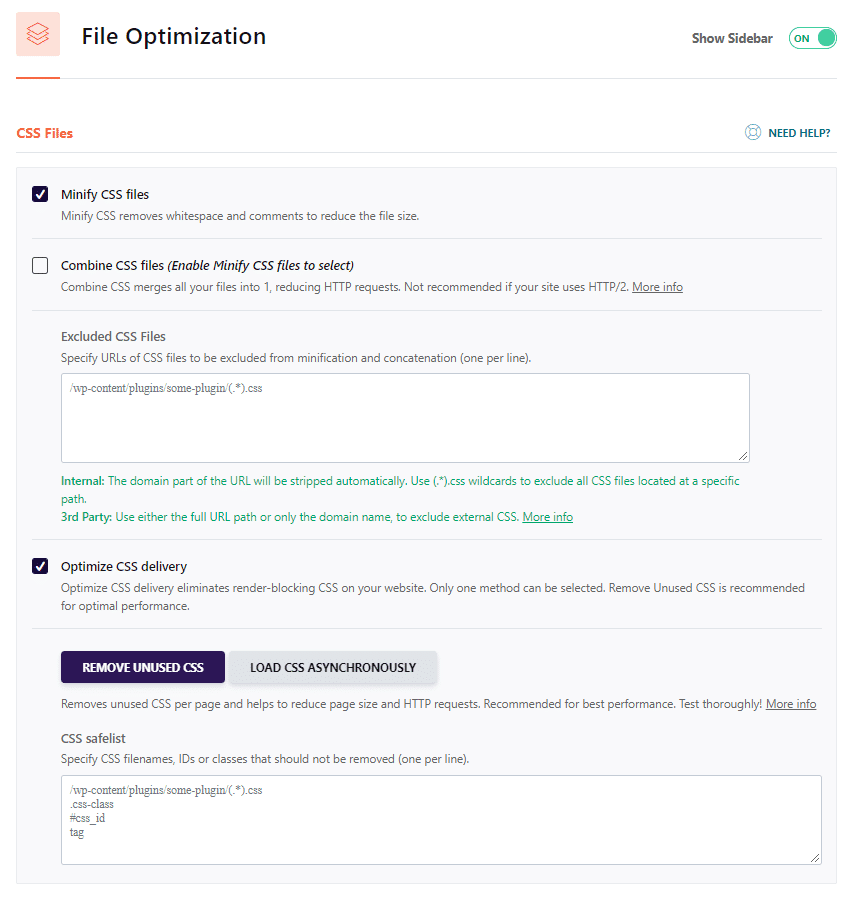
Die Optimierung Ihres CSS erhöht die Geschwindigkeit Ihrer WooCommerce-Site. Dies kann auf zwei Arten erfolgen:
- Entfernen von nicht verwendetem CSS (um die Seitengröße und HTTP-Anforderungen für eine bessere Leistung zu reduzieren)
- Optimierung der Bereitstellung Ihres CSS (um Renderblocking-CSS auf Ihrer Website für eine schneller wahrgenommene Ladezeit zu eliminieren)
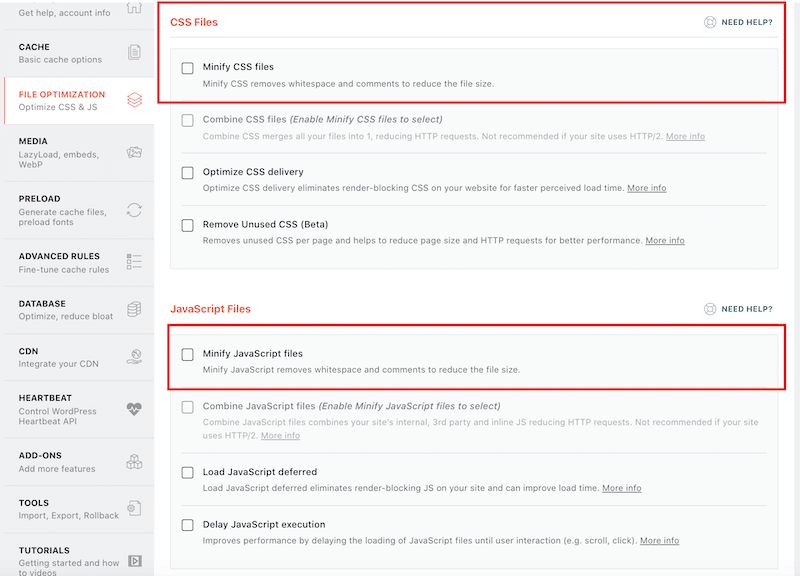
Als Lösung bietet das WP Rocket-Plugin diese beiden Optionen – Sie sollten sich für eine davon entscheiden. Wir empfehlen, die CSS-Bereitstellung zu optimieren (CSS asynchron laden), falls die Funktion „Unbenutztes CSS entfernen“ bei Ihnen nicht funktioniert.
In jedem Fall können Sie jeden von ihnen aktivieren, indem Sie einfach auf das Kontrollkästchen unten klicken:

8. Lazy Load für Bilder und Videos
Priorität: Mittel
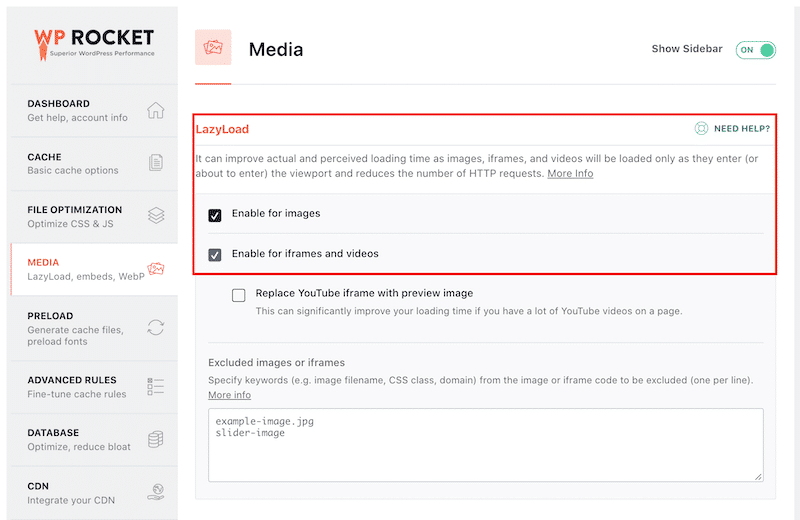
Eine weitere Möglichkeit, Ihre WooCommerce-Site zu beschleunigen, besteht darin, Lazy Loading für Bilder und Videos zu aktivieren. Lazy Loading ist eine Strategie, um die nicht blockierenden (nicht kritischen) Ressourcen zu identifizieren und diese nur bei Bedarf zu laden.
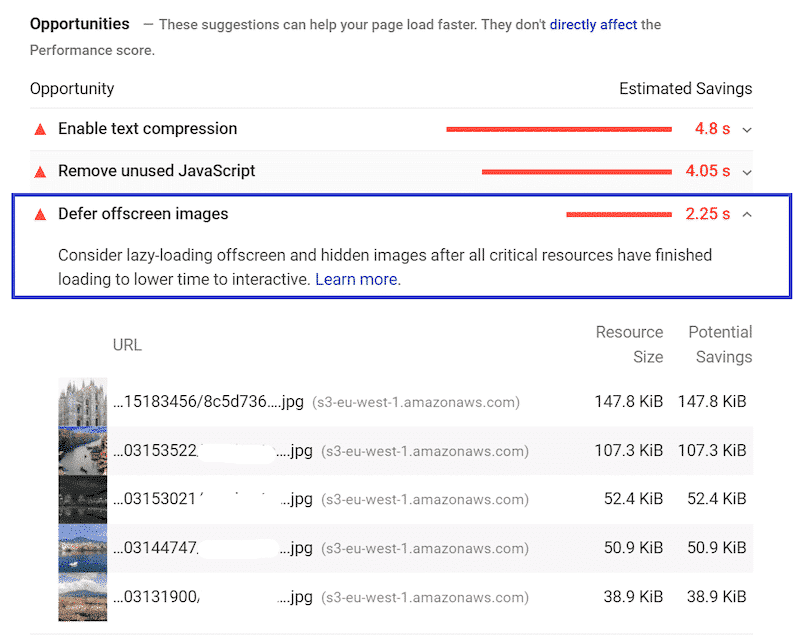
Der sichtbare Inhalt „above the fold“ wird vorrangig angezeigt, verzögert jedoch das Rendern des Inhalts „below the fold“. Diese Optimierungstechnik ermöglicht es, zuerst die Bilder anzuzeigen, die von den Benutzern betrachtet werden.
Google selbst empfiehlt die Verwendung von Lazy-Loading, um Offscreen-Bilder zu verschieben, wie unten gezeigt:

Um das Lazy-Loading-Skript auf Ihre Bilder und Videos anzuwenden, können Sie dies manuell mit dem Ladeattribut tun:
<img src=“image.jpg“ alt=“…“ loading=“faul“>
<iframe src=“video-player.html“ title=“…“ loading=“faul“></iframe>
Wenn Sie sich nicht wohl fühlen, das Tag manuell auf jedem Bild hinzuzufügen, warum verwenden Sie kein Plugin, um es zu tun? Wir haben die 7 besten Lazy-Load-WordPress-Plugins kuratiert, mit denen Sie Ihre WooCommerce-Site beschleunigen können. Wenn Sie die Verwendung eines anderen Plugins vermeiden möchten, können Sie sich an WP Rocket halten – es bietet die Lazy Load-Option:

9. Code-Optimierung
Priorität: Mittel
Code-Optimierung wie JavaScript- und CSS-Minifizierung und Dateikomprimierung beschleunigen Ihre WooCommerce-Site.
Eines der größten Probleme, mit denen Entwickler beim Erstellen von HTML-, CSS- und JS-Dateien konfrontiert sind, besteht darin, lesbaren Code beizubehalten. Sie neigen dazu, Abstände, Kommentare und gut benannte Variablen zu verwenden, damit sie leicht zu verfolgen sind. Dies wird allerdings etwas problematisch, da es mehr Platz beansprucht, was bei Ladezeiten, in denen jede Millisekunde zählt, nachteilig sein kann.
Als Lösung haben wir die besten CSS- und JS-Minifizierungstools auf dem Markt aufgelistet.
Wenn wir den Leitfaden zusammenfassen, lernen wir zwei Möglichkeiten kennen, wie Sie Ihre Dateien komprimieren und Ihren Code verkleinern können:
- Manuell (aber seien Sie vorsichtig, wenn Sie Ihren Code mit einem Texteditor verkleinern, kann das Löschen eines nützlichen Zeichens Ihre Website beschädigen).
- Automatisch mit einem WordPress-Plugin wie WP Rocket, das Ihren CSS- und JS-Code mit wenigen Klicks minimiert:

10. Verwenden Sie ein Content Delivery Network, um statische Ressourcen bereitzustellen
Priorität: Mittel
Ein CDN ist nützlich, um Ihre Inhalte schnell über ein Netzwerk von Servern auf der ganzen Welt bereitzustellen. Es beschleunigt Ihre WooCommerce-Site, indem es Ihre Produkte und den Inhalt Ihres Geschäfts fast sofort rendert. Dies ist entscheidend, wenn Sie beispielsweise Besucher in Miami, aber auch in Bangkok haben.
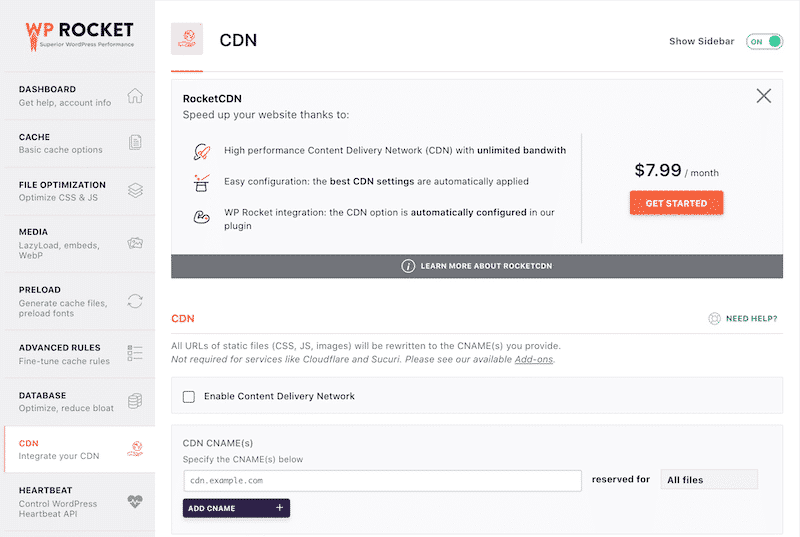
Eine Out-of-Box-Lösung ist die Verwendung von RocketCDN, da es vollständig in WP Rocket integriert ist. Wenn Sie Ihr CDN haben, keine Sorge, Sie können auch Ihr eigenes hinzufügen:

11. Datenbankoptimierung
Priorität: Niedrig
Die Datenbankoptimierung wirkt sich nicht so sehr auf Ihre Geschwindigkeit aus, aber es wird trotzdem empfohlen, sie sauber und optimiert zu halten. Um die Geschwindigkeit Ihrer Woocommerce-Site zu steigern, möchten Sie jeden Vorteil nutzen: Möglicherweise müssen Sie einige alte Tabellen löschen, die von alten Plugins hinterlassen wurden, oder einfach die Reaktionszeit des Datenbanksystems verkürzen.
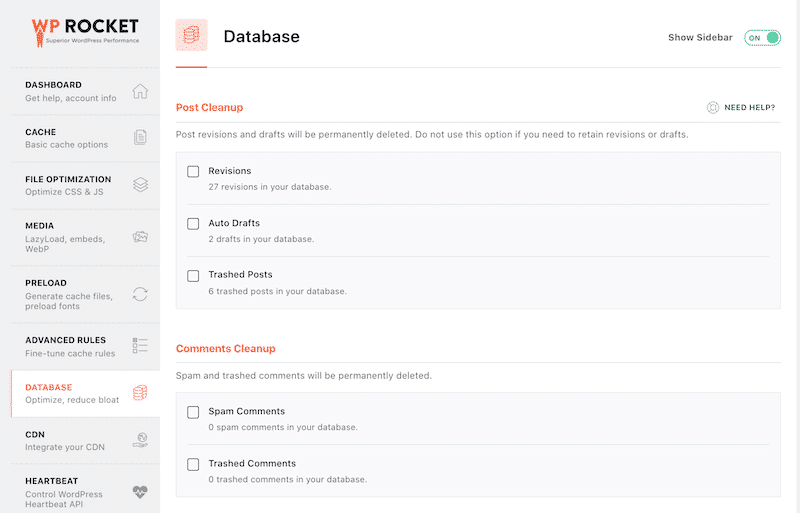
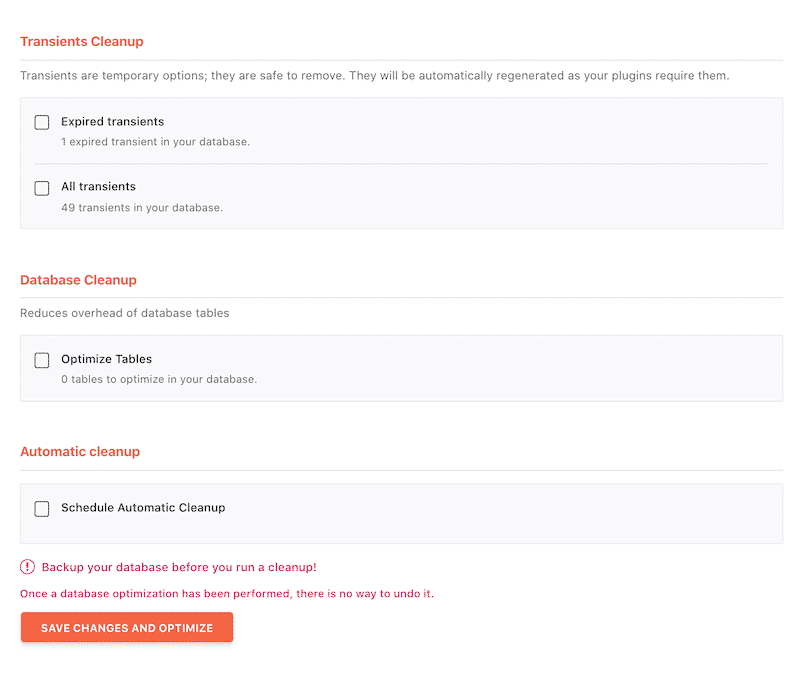
Normalerweise können Sie diese Optimierung manuell oder über Ihr PhpMyAdmin-Panel ausführen. Aber noch einmal, wenn Sie es vorziehen, in Ihrem WordPress-Dashboard zu bleiben und nur ein Performance-Plugin zu verwenden, empfehlen wir Ihnen, die WP Rocket-Datenbankoptimierungsoption zu verwenden:


Diese auf Ihre WooCommerce-Site anwendbaren Techniken sind entscheidend, wenn Sie Ihre Site beschleunigen möchten. Seit Juni 2021 kamen einige KPIs ins Performance-Spiel: die Core Web Vitals. Diese Indikatoren messen den Page Experience Score von Google und wirken sich auf Ihre SEO-Leistung aus. Lassen Sie uns in unserem nächsten Teil sehen, was die Verbindung zwischen Leistung und Core Web Vitals ist.
Bonus: Vergessen Sie nicht, Ihre Core Web Vitals-Optimierung zu optimieren
Sie können die Leistung nicht wirklich optimieren, ohne die Metriken von Core Web Vitals zu verbessern.
Je mehr Sie eine großartige Benutzererfahrung bieten, desto besser wird Ihre Punktzahl sein. Ihr Geschäft hat auch mehr Chancen, auf der ersten Seite der Google-Ergebnisse zu erscheinen!
Wenn Sie bei PageSpeed Insights eine Punktzahl von über 90 erzielen möchten, sollten Sie First Input Delay, Largest Contentful Paint und Cumulative Layout Shift optimieren.

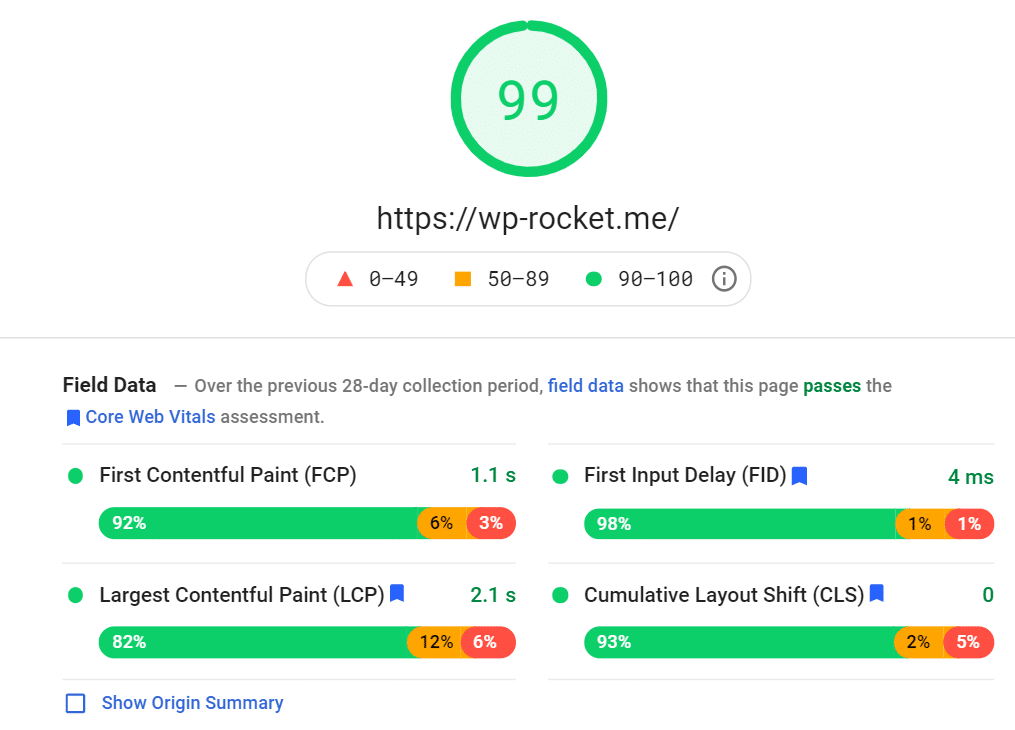
| Möchten Sie eine grüne Punktzahl (90+) in Google PageSpeed Insights, genau wie auf der offiziellen Website von WP Rocket? Beginnen Sie noch heute mit der Nutzung unseres WP Rocket-Plugins! Es wendet 80 % der Best Practices für die Webleistung automatisch an. |
So machen Sie Ihren WooCommerce mit WP Rocket schneller
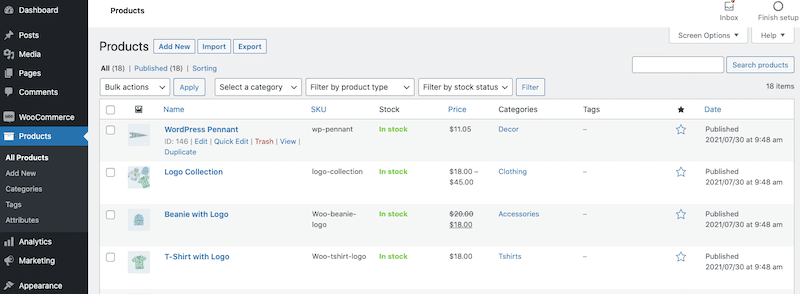
In diesem Abschnitt erfahren Sie, wie Sie die Lighthouse-Leistungsbewertung mit WP Rocket verbessern können. Wir werden eine Fallstudie basierend auf einer realen WooCommerce-Site (mit Produkten und Zahlungsgateway) durchführen. Das verwendete Thema ist StoreFront, das offizielle kostenlose WooCommerce-Thema, und wir haben insgesamt 16 Produkte erstellt:

Wir führen einen Leistungsvergleich mit und ohne WP Rocket durch. Wir verwenden Google PageSpeed Insights, um den Geschwindigkeitstest durchzuführen.
| Vielleicht möchten Sie zuerst unseren Leitfaden lesen, der erklärt, wie Sie die Leistung und Geschwindigkeit von WordPress testen können. |
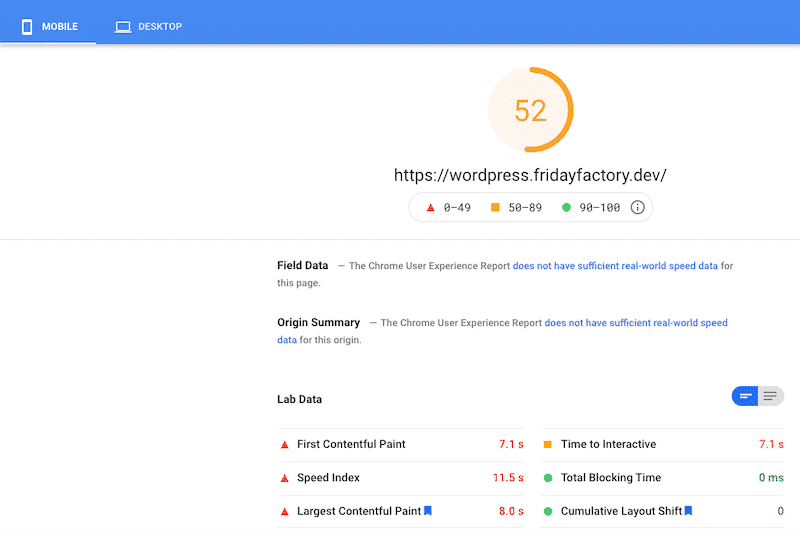
Szenario #1: Messung der Geschwindigkeit meiner WooCommerce-Seite – kein WP Rocket
Lassen Sie uns den Geschwindigkeitstest durchführen!
Die Note von Lighthouse ist 52/100, ohne jegliche Optimierungen.

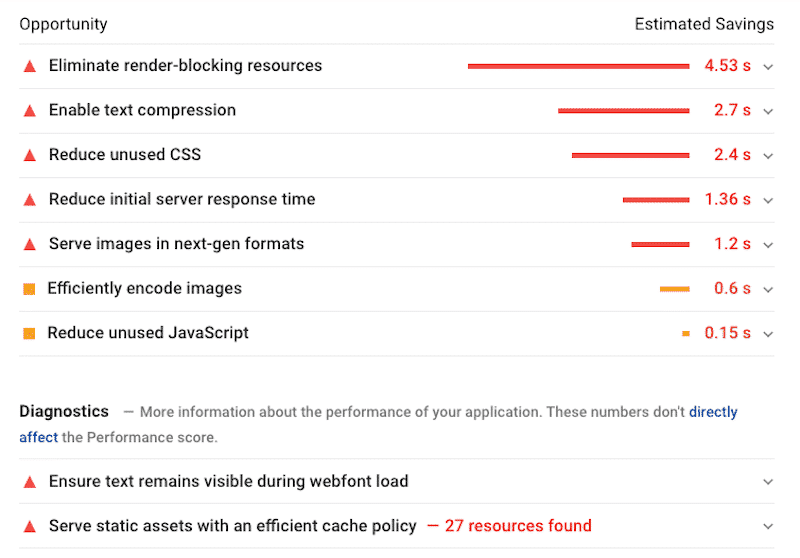
Die meisten meiner KPIs sind orange und rot. Wenn Sie auf der Seite des Berichts nach unten scrollen, sehen wir, dass Lighthouse einige Probleme gemeldet hat:

Um Ihre WooCommerce-Site zu beschleunigen, empfiehlt Lighthouse, Render-Blocking-Ressourcen zu eliminieren, ungenutztes CSS und JS zu reduzieren, Gzip-Komprimierung für den Text zu verwenden und einen Cache zu verwenden. Klingelt das? Das sind genau die WP Rocket-Funktionen, die wir zuvor in diesem Handbuch erwähnt haben.
Es wird interessant sein zu sehen, wie sich WP Rocket auf den Score und den Audit-Bereich auswirkt: Das ist genau Szenario 2.
Szenario #2: Messung der Geschwindigkeit meiner WooCommerce-Seite – mit WP Rocket
Lassen Sie uns nun WP Rocket aktivieren und die Auswirkung auf die Leistung überprüfen. Ich habe einige Optionen im WP Rocket-Dashboard optimiert:
- Ich habe mein JS und CSS optimiert
- Ich habe Lazy Load für Bilder aktiviert
- Die restlichen Techniken (wie die Gzip-Komprimierung) werden automatisch von WP Rocket angewendet
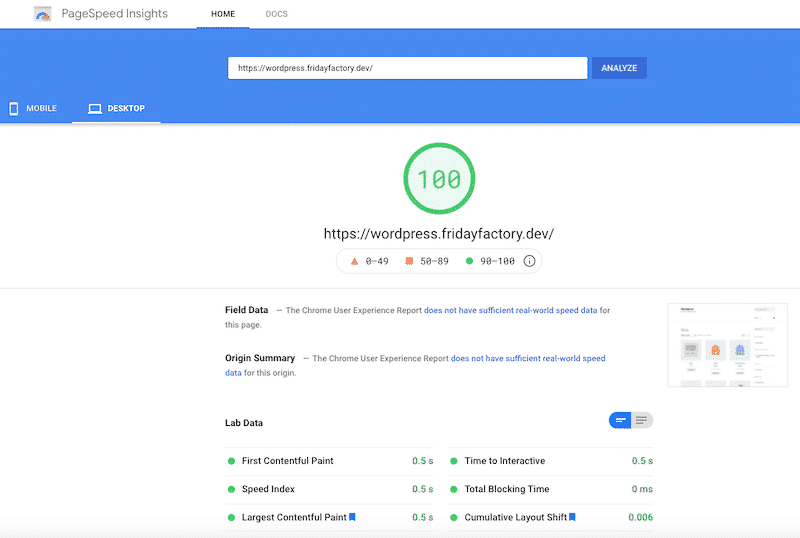
Hier sind die Ergebnisse für Mobilgeräte – und ich möchte den Artikel fast umbenennen in „Wie man mit WP Rocket eine Punktzahl von 100 auf PSI erzielt!“
Meine Punktzahl stieg von 52 auf 99!

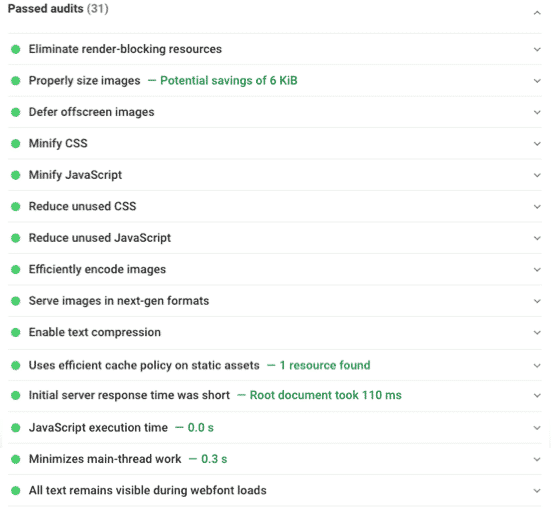
Werfen wir einen Blick auf unseren Abschnitt über bestandene Audits. Alle zuvor gemeldeten Probleme sind dank WP Rocket verschwunden:

Fazit: Dank WP Rocket habe ich meine WooCommerce-Seite in weniger als 2 Minuten auf 99/100 beschleunigt .
Warte eine Minute! Sie denken vielleicht: „Was ist mit der Note vom Desktop?“. Nun, das ist das gleiche Ergebnis. Schauen Sie sich einfach die folgende Tabelle an:
| Punkte ohne WP Rocket (auf dem Desktop) | Punkte mit WP Rocket (auf dem Desktop) |
Was tun, wenn Ihre Woocommerce-Site langsam ist? (Unsere Checkliste)
Wenn Ihr WooCommerce langsam ist, sollten Sie Ihre Website zunächst mit einem Tool wie PageSpeed Insights testen, um die Hauptprobleme zu identifizieren und sie entsprechend anzugehen, wie wir es in Szenario Nr. 1 getan haben.
Es gibt auch ein paar Dinge, die Sie sofort überprüfen sollten. Werfen Sie einen Blick auf unsere Leistungscheckliste, um das langsame Laden Ihres WooCommerce zu beheben:
Verwenden Sie ein Cache-Plugin wie WP Rocket und ein CDN, um zu sehen, wie Ihre Inhalte schneller geladen und bereitgestellt werden.
Entfernen Sie – oder schränken Sie zumindest deren Verwendung ein – alle Schieberegler, Preloader oder Animationen.
Sehen Sie sich schwere Plugins und WooCommerce-Skripte und -Stile an. Denken Sie auch daran, ein helles Thema zu verwenden. (Heavy Plugins könnten auch Ihren WordPress-Admin ziemlich langsam machen)
Installieren Sie ein Bildoptimierungs-Plugin wie Imagify, Sie erhalten leichtere Bilddateien, ohne die Qualität zu beeinträchtigen.
Implementieren Sie Lazy Loading für Ihre Bilder und Videos, um nur die vom Benutzer angesehenen anzuzeigen.
Aktualisieren Sie Ihr Hosting auf ein schnelles.
Verwenden Sie die neueste PHP-Version? Überprüfen Sie Ihr Hosting-Panel.
Hast du HTTP2 aktiviert? Hier gilt das gleiche. Wenden Sie sich an Ihren Hosting-Support, wenn Sie diese Informationen nicht finden können.
Kümmern Sie sich um Ihre Core Web Vitals.
Die meisten Leistungstipps sind sofort anwendbar, insbesondere wenn Sie sich entscheiden, ein Plugin zur Automatisierung Ihrer Leistungssteigerung zu verwenden. Beginnen Sie so schnell wie möglich!
Einpacken
Ihre WooCommerce-Site braucht Geschwindigkeit, um Gewinne zu erzielen. Es spielt auch keine Rolle, welche Art von Produkt oder Dienstleistung Sie online verkaufen – wenn Kunden eine langsam ladende Seite sehen, verlassen sie die Seite, ohne sich umzusehen. Benutzererfahrung ist alles im Jahr 2022.
Zum Glück gibt es großartige Techniken, die helfen können, sich von einer langsamen WooCommerce-Site zu erholen. Die meisten von ihnen brauchen Zeit, um sie manuell zu implementieren. Aus diesem Grund sollten Sie ein Performance-Plugin verwenden, um Ihre Ziele zu erreichen.
Beispielsweise optimiert WP Rocket Ihren Code, speichert Ihre Inhalte im Cache, implementiert Lazy Loading auf Ihren Medien und optimiert Ihre Datenbank mit wenigen Klicks. Wir haben auch gesehen, dass das Plugin Ihnen helfen kann, eine grüne Punktzahl bei Google PageSpeed Insights zu erhalten:
| Scoring 52/100 auf dem Handy ohne WP Rocket | 99/100 Punkte auf Mobilgeräten mit WP Rocket (2 Minuten später!) |
Riskieren Sie nicht, potenzielle Kunden zu verlieren, und beginnen Sie noch heute mit der Verwendung von WP Rocket, um Ihren WooCommerce-Shop zu beschleunigen!
