15+ einfache Möglichkeiten, den WooCommerce Store zu beschleunigen
Veröffentlicht: 2022-04-26Studien von Neil Patel und Google zeigen, dass fast die Hälfte der Nutzer eine mobile Website verlassen, wenn das Laden länger als drei Sekunden dauert. Und für jede Sekunde, die eine Seite länger zum Laden braucht (bis zu fünf Sekunden), verlieren Sie wahrscheinlich Einnahmen. In diesem Tutorial lernen wir, den WooCommerce-Shop zu beschleunigen
Inhaltsverzeichnis
Je schneller Ihr WooCommerce-Shop läuft, desto mehr Verkäufe werden Sie abschließen
Schnelle Websites führen zu höheren Suchrankings, was mehr Traffic aus der organischen Suche und damit mehr Umsatz bedeutet.
Bessere Konversionsraten hängen auch von der Geschwindigkeit Ihres E-Commerce-Shops ab, da sie Besucher länger auf der Website halten. Der durchschnittliche Benutzer hat eine Aufmerksamkeitsspanne von acht Sekunden oder weniger. Sie müssen ihr Interesse wecken, bevor sie wegklicken.
In diesem Artikel werden wir also verschiedene Gründe für einen langsamen WooCommerce-Shop diskutieren und dann Lösungen zur Lösung dieser Probleme diskutieren.
Warum müssen Sie den WooCommerce Store beschleunigen?
In der heutigen Welt kommt es auf Geschwindigkeit an. Viel.
Die Leute sind einfach zu beschäftigt, um mit langsamen Websites fertig zu werden. Wenn das Laden Ihrer Seite zu lange dauert, besteht eine gute Chance, dass jemand sie aufgibt und zu etwas übergeht, das schneller geladen wird.
Wenn Sie jetzt einen E-Commerce-Shop betreiben, sind die Einsätze sogar noch höher. Eine langsame Website wirkt sich auf Ihre SEO-Rankings, Conversions und Verkäufe aus – all dies kann weitreichende Folgen für Ihr Unternehmen haben.
Wie wir später in diesem Beitrag sehen werden, könnte die Verbesserung der Geschwindigkeit Ihrer WooCommerce-Website auch die Benutzerinteraktion steigern und Ihren Umsatz steigern.
Gründe für den langsamen WooCommerce Store
Es kann Tausende von Gründen für einen langsamen WooCommerce-Shop geben, im Folgenden sind jedoch einige der Gründe aufgeführt, die am häufigsten vorkommen.
- Langsame oder schlecht codierte Themen
- Schlecht codierte Plugins
- Langsamer Webhosting-Service
- Schwere nicht optimierte Bilder
Ein schlecht codiertes Design kann unnötige CSS- und JavaScript-Dateien enthalten, die Ihre Website schließlich verlangsamen. Ebenso können einige Plugins schlechte Codierungspraktiken verwenden und zu viel CPU-Leistung verbrauchen.
Abgesehen davon, egal wie viele Optimierungen Sie vornehmen, wenn Sie einen langsamen oder trägen Hosting-Service verwenden, werden Sie weiterhin unter einem langsamen WooCommerce-Shop leiden. Sie können mehr über dediziertes vs. gemeinsames Hosting erfahren.
Wie erkenne ich einen langsamen WooCommerce-Shop?
Nun, bevor Sie versuchen, Ihre Website zu beschleunigen, müssen Sie zuerst die Geschwindigkeit Ihres WooCommerce-Shops ermitteln, es besteht die Möglichkeit, dass Ihr Shop bereits schnell ist.
Also, lassen Sie uns das zuerst herausfinden. In 100% der Fälle gibt es nur 2 Faktoren, die Ihre Website verlangsamen.
- Frontend Ihrer Seite (CSS, Javascript, Bilder)
- Back-End Ihrer Website (wo die eigentliche Verarbeitung stattfindet, die auch die Datenbankverarbeitung umfasst, wir haben ausführlich über WordPress-Datenbankoptimierungen gesprochen)
Messen Sie die Front-End-Leistung Ihres WooCommerce-Shops
Um die Front-End-Leistung Ihres Shops zu messen, können Sie Tools wie GTMetrix oder Pingdom verwenden.
Öffnen Sie GTMetrix und geben Sie Ihre Domain ein:

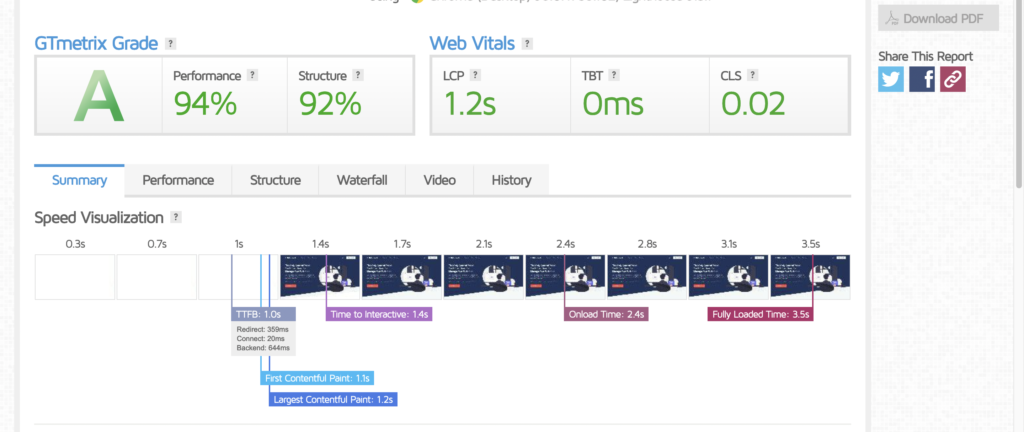
Sobald Sie auf Website testen klicken, führt GTMetrix verschiedene Tests durch und präsentiert Ihnen Ergebnisse wie diese

Dieses Ergebnis wird Ihnen so viele Informationen liefern. Zum Beispiel gibt es die Registerkarten Leistung, Struktur, Wasserfall usw
Sie können durch die einzelnen Registerkarten gehen, um mehr über die einzelnen Registerkarten zu erfahren und zu sehen, welcher Teil Ihrer Website verbessert werden kann.
Messen Sie die Back-End-Leistung Ihres WooCommerce-Shops
Das Testen des Back-Ends Ihres Shops ist schwierig und die meisten Leute übersehen diese Leistungsmessung. Es ist jedoch sehr wichtig zu testen, wie Ihre Website unter starkem Traffic abschneidet.
Um die Back-End-Leistung zu testen, können Sie loader.io verwenden. Es gibt eine vollständige Anleitung, mit der Sie das Back-End testen können: WordPress-Lasttests.
7 Möglichkeiten zur Verbesserung des WooCommerce-Shops
Abschließend werden wir nun 7 Möglichkeiten zur Beschleunigung des WooCommerce Store besprechen.
Verwenden Sie ein schnelles Thema
Themes können die Ladezeiten von Seiten stark beeinflussen. Sie müssen ein gut codiertes und schnelles Design verwenden.
Laut WooFocus ist GeneratePress das schnellste WordPress-Theme. An zweiter Stelle in der Liste steht Shoptimizer und dann Storefront (das offiziell von WooCommerce ist und völlig kostenlos ist)
Bitte denken Sie daran, dass Sie beim Kauf eines Themas darauf achten müssen, dass es gut aussieht, aber gleichzeitig müssen Sie sicherstellen, dass es auch in Bezug auf die Geschwindigkeit gut funktioniert, sonst wird es nicht gut sein.
Woher wissen Sie, ob ein Thema gut codiert oder schnell ist?
- Wenn Sie ein Theme von ThemeForest oder einem anderen Theme-Marktplatz kaufen, überprüfen Sie es auf schlechte Bewertungen (Fehler, Bugs usw.).
- Testen Sie die Demo-Site mit GTMetrix, Pingdom Tools und Google PageSpeed Insights – all diese Tools geben Ihnen eine Vorstellung davon, wie schnell die Demo-Site geladen wird. Dies ist natürlich nicht genau das, was Ihre Website punkten wird, aber es gibt Ihnen eine Vorstellung davon, wie das Thema erstellt wurde.
- Überprüfen Sie, ob der Autor Caching-Plugins mit dem Design enthält (wie W3 Total Cache). Wenn ja, dann ist das ein gutes Zeichen dafür, dass sie an Performance denken und ihr Thema entsprechend entwickelt haben. Aber ich würde mir noch einige andere Faktoren ansehen – schließlich kann jeder ein Caching-Plugin einbauen!
Verwenden Sie ein gut codiertes Plugin
Viele Plugins werden von professionellen Teams entwickelt, während andere von einem 1-Mann-Team zusammengestellt werden. Diese Plugins mögen billiger sein, aber sie haben oft schlechten Code, der zu Verlangsamungen und Konflikten mit anderen Plugins auf der ganzen Linie führt.
Plugins sind nicht alle gleich! Einige haben großartige Code- und Feature-Sets, während andere nicht so gut codiert oder auf Geschwindigkeit optimiert sind.
Verwenden Sie ein Plugin nur für das, was Sie wirklich brauchen. Wenn Sie die Funktionalität eines bestimmten Plugins nicht benötigen, verwenden Sie es nicht – es trägt nur zur Aufblähung Ihrer Website bei.
Wenn Ihr Theme etwas ohne die Verwendung eines Plugins kann, dann vermeiden Sie die Verwendung eines Plugins für diese Funktionalität, um Ihre Website schlanker und schneller zu halten. Wenn Ihr Design beispielsweise über eine integrierte Seitenerstellungsfunktion verfügt, verwenden Sie diese anstelle eines separaten Seitenerstellungs-Plugins, um einige Datenbankabfragen und Dateien zu speichern, die auf das Frontend geladen werden.
Wählen Sie einen großartigen Webhoster
Wie ich oben erwähnt habe, können Sie alle Optimierungen der Welt vornehmen, enden aber immer noch mit einem langsamen WooCommerce-Shop.
Ihr Webhoster ist für die Leistung Ihrer Website verantwortlich und durch die Auswahl des richtigen Hosters können Sie Ihre Website erheblich beschleunigen. Der Kostenunterschied zwischen Shared Hosting und Dedicated Hosting ist etwas höher, aber es lohnt sich, für einen guten Dedicated Server etwas mehr zu bezahlen.
Ein großartiger Host bietet schnelle Ladegeschwindigkeiten, Sicherheit und exzellenten Kundenservice. Sie bieten auch Skalierbarkeit, wenn Ihr Unternehmen wächst – etwas, das billigere Shared Hosts nicht leisten können. Achten Sie darauf, einen Host zu wählen, der regelmäßige Backups anbietet, falls etwas schief geht.
Sie können sich auch Managed Hosting-Pläne von CyberHosting ansehen.
Reduzieren Sie die Anzahl der verwendeten Plugins
Als ich meine erste WordPress-Seite gestartet habe, habe ich mich buchstäblich hinreißen lassen und viel zu viele Plugins installiert. Und meistens macht jeder den gleichen Fehler. Das WordPress-Repository enthält Tausende von Plugins und nicht alle sind gut für Ihr Geschäft.
Plugins sind die häufigste Ursache für langsame WooCommerce-Seiten. Sie sollten immer so wenige Plugins wie möglich verwenden, aber achten Sie darauf, dass Sie nicht an der Funktionalität sparen.
Deaktivieren und löschen Sie Plugins, die Sie nicht verwenden. Wenn Sie Ihre Website schon eine Weile nutzen, besteht die Möglichkeit, dass Sie irgendwann einige Plugins getestet und später vergessen haben. Diese inaktiven Plugins können Ihre Website auf verschiedene Weise verlangsamen:
Sie verbrauchen Datenbankspeicherplatz, wodurch Abfragen langsamer werden.
Sie können so programmiert werden, dass sie bei jedem Laden einer Seite bestimmte Aufgaben ausführen, auch wenn sie nirgendwo auf Ihrer Website verwendet werden.
Optimieren Sie die WooCommerce-Plugin-Einstellungen für die Leistung
Das Ändern der URL Ihrer Anmeldeseite ist der erste Schritt, auch wenn Sie eine einfache WordPress-Site betreiben (ohne WooCommerce wird dies empfohlen).
Anmelde-URLs für WordPress-Sites sind standardmäßig example.com/wp-admin. Auch wenn dies leicht zu merken ist, stellt es auch ein großes Problem dar: Jeder weiß davon, einschließlich Bots und Hacker.
Die Hacker werden versuchen, sich mit automatisierten Bots in Ihre Website zu hacken, unabhängig davon, ob sie erfolgreich sind oder nicht. Bots verlangsamen Ihre Website, indem sie häufige Anfragen stellen. Schützen Sie sich vor Brute-Force-Angriffen, indem Sie Ihre Anmelde-URL in eine eindeutige ändern.
Es ist super einfach, diese Aufgabe mit kostenlosen Plugins wie Change wp-admin login zu erledigen
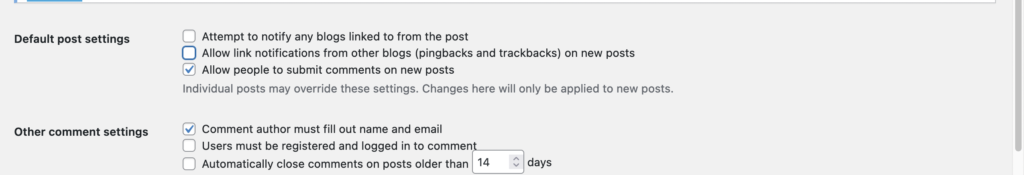
Der nächste Schritt besteht darin, Pingbacks auf Ihrer Website zu deaktivieren. Es erzeugt normalerweise nutzlosen Spam.
Gehen Sie zu Einstellungen -> Diskussion

Standardmäßig sind die oberen beiden Optionen aktiviert, deaktiviert, um Ihre Website weiter zu entlasten.
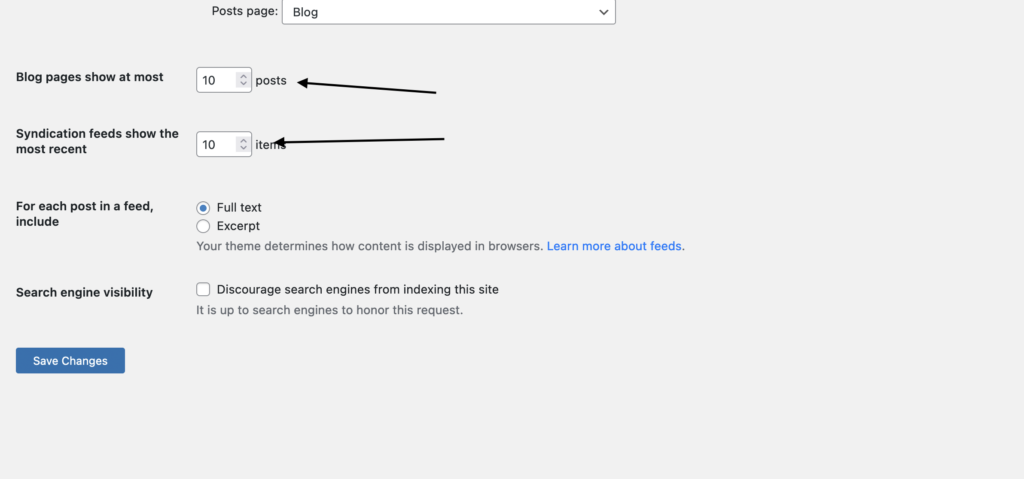
Abgesehen davon ist es möglich, die Anzahl der Posts in Ihrem Blog-Feed zu begrenzen, wenn Ihre E-Commerce-Site auch einen Blog hostet. Die Standardeinstellung von WordPress ist 10 Beiträge, aber Sie können eine niedrigere Grenze festlegen.
Trotz dieses scheinbar unbedeutenden Vorteils können sich Leistungseinsparungen summieren, wenn Sie einen Blog mit hohem Traffic betreiben (hier sind einige Möglichkeiten, Traffic auf Ihre Website zu bekommen). Die Option zum Lesen finden Sie im WordPress Dashboard.
Gehen Sie zu Einstellungen -> Lesen

Abgesehen davon, wie wir in unserer WordPress-Datenbankoptimierung erklärt haben, können Spam-Kommentare Ihre Websites auch wirklich verlangsamen, weil sie einfach Zeilen in Ihrer WordPress-Datenbank sind, daher würde ich empfehlen, das Akismet-Plugin zu verwenden, um Spam-Kommentare automatisch zu erfassen und zu filtern wird wirklich hilfreich für Ihre Website sein.
Erhöhen Sie das Speicherlimit für Ihre WordPress-Site
Das WordPress-Speicherlimit beträgt standardmäßig 32 MB. Es ist jedoch möglich, dass Ihre Website mehr als diesen Betrag benötigt, insbesondere der WooCommerce-Shop benötigt viel mehr als 32 MB.
Wenn Sie jemals eine Nachricht wie diese gesehen haben, dann ist Ihr Limit höchstwahrscheinlich nicht gut:
Schwerwiegender Fehler: Zulässige Speichergröße von 33554432 Bytes erschöpft (versucht, 122880 Bytes zuzuweisen) in /path/to/wp-includes/functions.php in Zeile 341 oder
Fatal error: Out of memory (allocated 524288) (versucht, 71 Bytes zuzuweisen), dann müssen Sie Ihr PHP-Speicherlimit erhöhen.
Eine Möglichkeit, das WP-Speicherlimit zu erhöhen, besteht darin, die folgende Zeile in wp-config.php hinzuzufügen
define( 'WP_MEMORY_LIMIT', '256M' );Verwenden Sie Ganzseiten-Caching
Full-Page-Caching ist eine Technik, mit der Sie die Seiten Ihrer Website als statische Dateien speichern können, nachdem sie vom ersten Benutzer besucht wurden. Nachfolgende Benutzer werden dann mit diesen zwischengespeicherten Dateien bedient, anstatt sie jedes Mal dynamisch zu generieren. Diese Technik verbraucht weniger Ressourcen, als die Seite jedes Mal generieren zu müssen, wenn sie angefordert wird, wodurch Ihre Website erheblich beschleunigt wird.
Der knifflige Teil ist, dass die meisten WordPress-Sites nicht so einfach zwischengespeichert werden können, da viele Elemente dynamisch gemäß den Anforderungen jedes Benutzers und Informationen von Drittanbietern wie sozialen Netzwerken, Analyseplattformen und mehr generiert werden. LSCache ist jedoch intelligent genug, um dynamische Ressourcen mithilfe von Tag-basiertem Caching zwischenzuspeichern.
Sehen wir uns an, wie wir das Ganzseiten-Caching mit dem LiteSpeed Cache für das WordPress-Plugin aktivieren können.
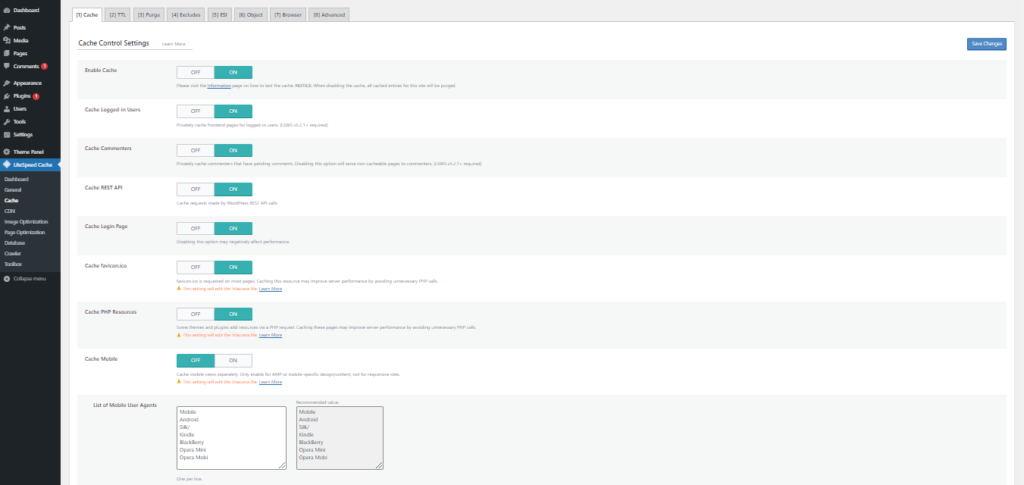
Gehen Sie nach der Installation zu LiteSpeed Cache->Cache.
Sie werden viele Optionen wie Cache, TTL, Purge, Exclude, ESI, Object, Browser, Advanced sehen.

- LiteSpeed Cache aktivieren (Lassen Sie es eingeschaltet, damit der Cache funktioniert, dies ist das Standard-Seiten-Caching von LSCache)
- Angemeldete Benutzer cachen (Seiten für angemeldete Benutzer cachen)
- Anmeldeseite zwischenspeichern (Sie können sie beibehalten, da sich die Anmeldeseite nicht wesentlich ändert)
- PHP-Ressourcen zwischenspeichern (Dadurch werden Ihre dynamischen Ressourcen im Grunde zwischengespeichert und als statische Seiten gespeichert)
- Cache Mobile (Wenn Sie ein anderes Thema für Ihr Mobiltelefon haben, lassen Sie es eingeschaltet.)
- Abfragezeichenfolge löschen (Um eine bessere Wartung und höhere Leistung zu erreichen, lohnt es sich, Abfragezeichenfolgen aus URLs zu löschen und eine einzelne Cache-Kopie zu erstellen.)

TTL:
Behalten Sie besser die Standardwerte bei, da sie gut genug sind.
Säubern:
Alle beim Upgrade löschen:
Mach weiter. Und behalten Sie andere als Standard bei.
Ausgeschlossen:
Wenn Sie eine URL von der Caching-Engine ausschließen möchten, verwenden Sie diese Option.
Objekt-Cache:
Aktivieren Sie Redis Cache, dies hilft, die Belastung Ihrer Datenbank zu reduzieren.
Browser-Cache:
Aktivieren Sie diese Einstellung, um wiederholte Anfragen nach statischen Dateien zu reduzieren. Weitere Details finden Sie hier: Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit
Optimieren Sie Ihre Bilder
Es gibt eine Reihe von Gründen, warum Sie die Bilder auf Ihrer Homepage optimieren sollten:
- Es ist das erste, was Ihre Besucher sehen werden
- Es enthält oft viele große Bilder, die die Ladezeiten von Seiten erheblich verlangsamen können
Das erste, was Sie tun können, ist, Ihre Bilder faul zu laden. Früher mussten Sie Plugins von Drittanbietern verwenden, um Bilder verzögert zu laden, aber kürzlich wurde es in den WordPress-Kern implementiert, wie Sie hier sehen können. Was bedeutet, dass es wirklich wichtig ist.
Laut HTTPArchive sind Bilder der am häufigsten nachgefragte Asset-Typ für die meisten Websites und beanspruchen normalerweise mehr Bandbreite als jede andere Ressource. Im 90. Perzentil senden Websites etwa 4,7 MB Bilder auf Desktops und Mobilgeräten.
Natives Lazy-Loading für das Web, web.dev
WooCommerce Store zeigt Produkte an, und alle Produkte werden normalerweise mit Bildern geliefert. Wenn Sie also viele, viele Produkte haben, werden alle ihre Bilder auf einmal geladen, was Ihre Website wirklich verlangsamen wird.
Aus diesem Grund ist es wichtig, diese Bilder träge zu laden.
Optimieren Sie Ihre Bilder mit dem LSCache-Plugin
Das LSCache-Plug-in ist mit jeder über CyberPanel bereitgestellten WordPress-Site vorinstalliert. Das LSCache-Plug-in verfügt über ein spezielles Bildoptimierungstool, mit dem Sie viele Bildoptimierungen vornehmen können. Lassen Sie uns sehen, wie.
Wenn Sie CyberPanel nicht verwenden, stellen Sie sicher, dass Sie zuerst das LiteSpeed Cache für das WordPress-Plugin installieren.
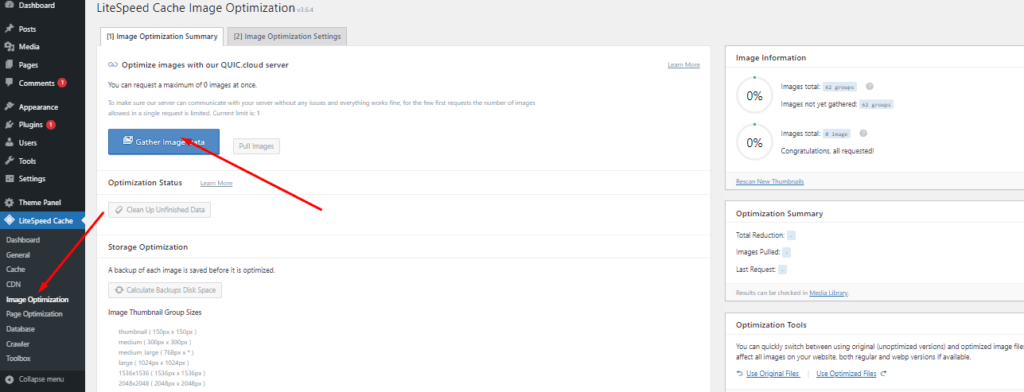
Navigieren Sie zu LiteSpeed Cache-> Bildoptimierung-> Bilddaten sammeln.

Durch Klicken auf diese Schaltfläche wird der Optimierungsprozess gestartet. Der Fortschritt wird in der Seitenleiste angezeigt.
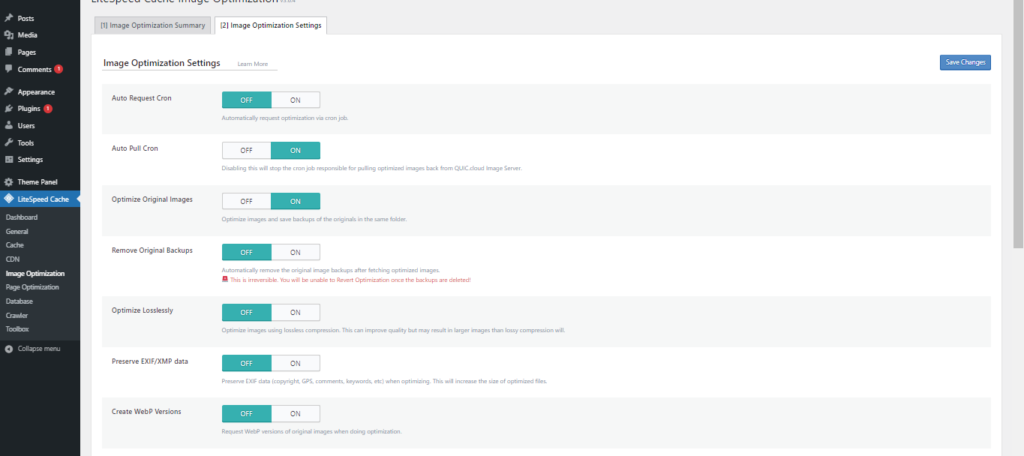
Um Änderungen für die Bildoptimierung vorzunehmen, klicken Sie auf Bildoptimierungseinstellungen .

Hinweis: Das LSCache-Plugin optimiert Ihre Bilder mit dem QUIC Cloud-Dienst, was bedeutet, dass Ihr Server nicht zusätzlich belastet wird, und es wird dringend empfohlen, nur Plugins zu verwenden, die Bilder auf einem Remote-Server optimieren, da dies sonst Ihre Arbeit wirklich verlangsamt Laden.
In diesem Abschnitt können Sie wählen zwischen:
- Optimieren Sie neue Bilder automatisch mit cron
- Optimieren Sie verlustfrei : Das bedeutet, dass Sie Ihre Bildqualität nicht verlieren, aber sie werden größer sein (es wird empfohlen, es auszuschalten).
- WebP-Versionen erstellen : Das LSCache-Plugin kann Bilder automatisch durch ihre .webp-Version ersetzen
Wenn Sie über Bildoptimierungen sprechen, gibt es auch andere Plugins, wie WP Rocket, aber LSCache ist kostenlos und super einfach zu bedienen und macht den Job perfekt.
Stellen Sie statische Ressourcen über CDN bereit
Stellen Sie sich statische Ressourcen als Inhalt vor, der selten, wenn überhaupt, aktualisiert wird. Wenn ein Benutzer eine Website besucht, muss sein Browser die statischen Ressourcen wie CSS- oder JavaScript-Dateien herunterladen.
Statische Ressourcen werden normalerweise im Browser eines Benutzers zwischengespeichert. Das bedeutet, dass die Ressourcen nach dem ersten Besuch aus dem Cache bereitgestellt werden, was dazu beiträgt, die wahrgenommene Leistung zu verbessern.
Nachdem Sie nun wissen, was statische Ressourcen sind, lassen Sie mich erklären, warum es wichtig ist, sie über ein CDN bereitzustellen. Die Bereitstellung statischer Ressourcen über CDN hat mehrere Vorteile:
- Es ermöglicht parallele Downloads in Browsern und erhöht dadurch die Seitengeschwindigkeit und -leistung.
- Es reduziert die Ladezeit des Servers, indem es statische Dateien an CDN auslagert
- Es reduziert die Bandbreitennutzung auf dem Ursprungsserver
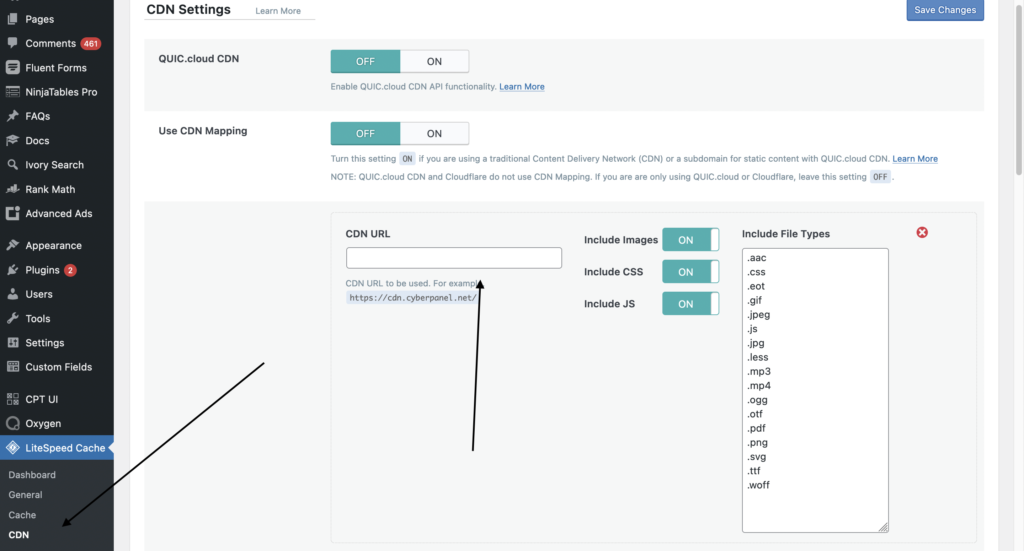
Wenn Sie LSCache bereits installiert haben, müssen Sie kein Plugin eines Drittanbieters installieren, um CDN zur Bereitstellung statischer Ressourcen zu verwenden.

Wählen Sie im Menü auf der linken Seite CDN unter LiteSpeed Cache aus und geben Sie im Abschnitt CDN-URL die Domäne ein, die Sie in Ihrem CDN verwendet haben.
Wichtiger Hinweis: Wenn Sie QUIC Cloud oder Cloudflare verwenden, müssen Sie diese Option nicht verwenden, da Ihre statischen Ressourcen standardmäßig über CDN bereitgestellt werden.
Verwenden Sie diese Option nur, um ein Drittanbieter-CDN wie BunnyCDN oder KeyCDN einzurichten (stellen Sie sicher, dass Sie nicht Cloudflare oder QUIC Cloud verwenden, wenn Sie diese Option wählen)
Minimieren Sie JavaScript- und CSS-Dateien
Das Minimieren von CSS- und JS-Dateien kann dazu beitragen, Ihre WooCommerce-Site (Front-End) zu beschleunigen. Es eliminiert Leerzeichen, Kommentare im Code und andere zusätzliche Codeteile, die für das Funktionieren Ihrer Website nicht erforderlich sind.
CSS- und JavaScript-Optimierungen sind Kernfunktionen des LSCache-Plugins. Sehen wir uns an, wie wir CSS und JavaScript mit dem LiteSpeed Cache für das WordPress-Plugin optimieren können.
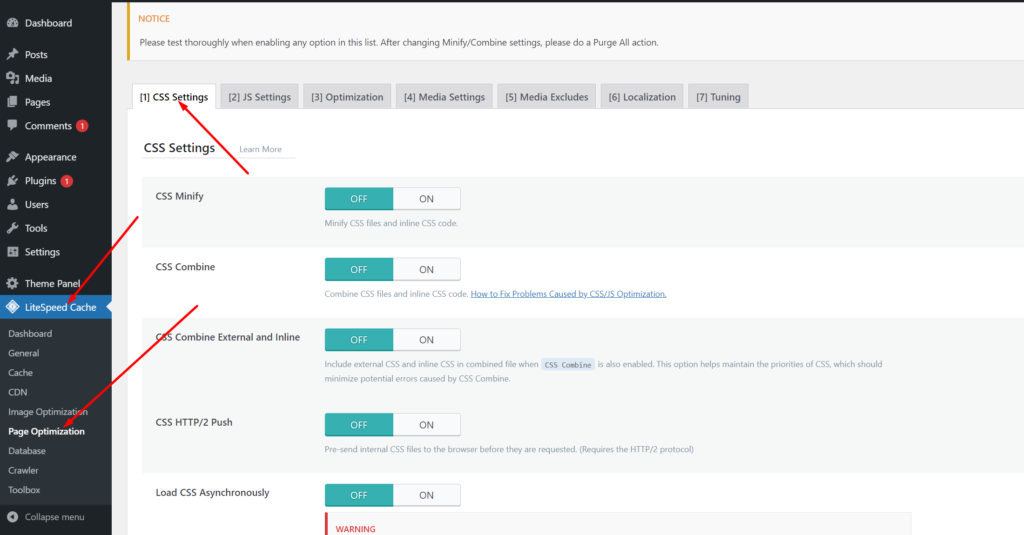
LiteSpeed Cache CSS-Optimierungen
LiteSpeed Cache->Seitenoptimierungen->CSS-Einstellungen.

CSS-Minifizierung:
Mit dieser Funktion können Sie CSS-Dateien und Inline-CSS minimieren.
CSS-Kombination:
Alle Ihre CSS-Dateien werden kombiniert. Stellen Sie sicher, dass das Design Ihrer Website beim Einschalten nicht beschädigt wird, und überprüfen Sie es noch einmal.
CSS Kombinieren Sie Extern und Inline:
Wenn CSS Combine ebenfalls aktiviert ist, schließen Sie sowohl externes als auch Inline-CSS in eine einzige Datei ein. CSS Combine ist in der Lage, die CSS-Prioritäten beizubehalten, wodurch potenzielle Fehler minimiert werden. Aktivieren wir es.
CSS asynchron laden:
Dies kann die Punktzahl auf Geschwindigkeitstestplattformen erhöhen, kann jedoch problematisch sein, wenn es um die anfängliche Anzeige Ihrer Website geht, also lassen Sie es die meiste Zeit weg.
Kritisches CSS generieren:
Vor dem Laden des restlichen CSS wird kritisches CSS generiert und geladen. Sie müssen Ihre Website gründlich überprüfen, um sicherzustellen, dass sie nicht beschädigt wird, bevor Sie diese Option aktivieren. Wir werden es vorerst ausschließen.
Kritisches CSS im Hintergrund generieren:
Eine Cron-basierte Warteschlange wird verwendet, um kritisches CSS automatisch zu generieren. Deaktivieren Sie es für diesen Artikel.
Separate CCSS-Cache-Post-Typen:
CCSS werden für jeden List-Post-Typ generiert.
Optimierte Einstellungen für CSS:

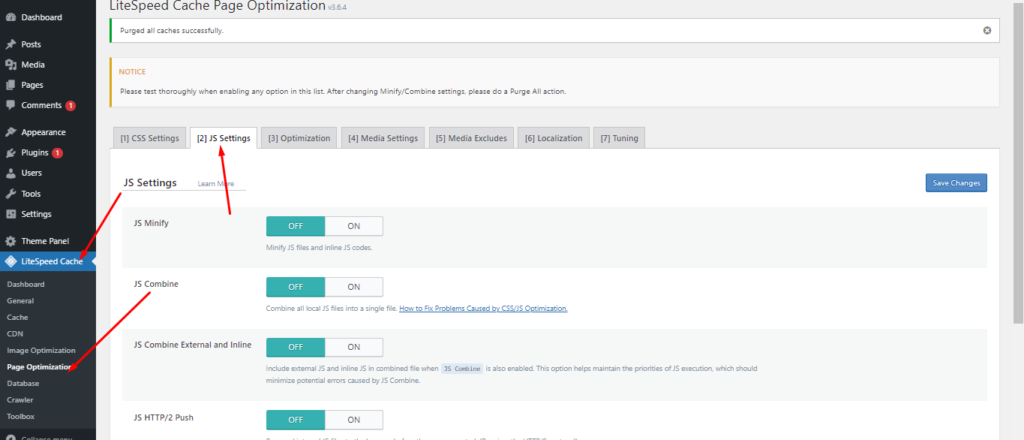
LiteSpeed JavaScript-Optimierungen
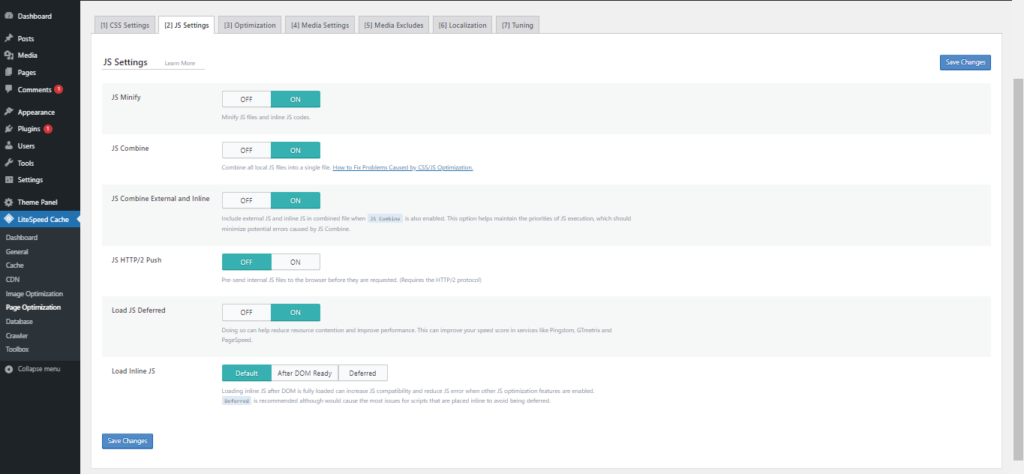
LiteSpeed Cache->Seitenoptimierungen->JS-Einstellungen.

JavaScript-Minimierung:
Inline-JavaScript und JavaScript-Dateien werden minimiert.
JavaScript kombinieren:
JavaScript-Dateien und Inline-JavaScript-Code werden auf diese Weise kombiniert. Sie können es aktivieren, wenn es die Funktion Ihrer Website nicht beeinträchtigt.
JavaScript verzögert laden:
Als Ergebnis wird die Leistung verbessert und die Ressourcenkonkurrenz wird reduziert. Es könnte Ihren Geschwindigkeitswerten bei Diensten wie Pingdom, GTmetrix und PageSpeed helfen. Wir empfehlen, es eingeschaltet zu lassen, aber nur, wenn es Ihre JavaScript-Funktionalität nicht beeinträchtigt.
Inline-JavaScript laden:
Behalten Sie es als Standard bei.
Optimierte JavaScript-Einstellungen:

Entfernen Sie nicht benötigte JavaScripts und CSS-Stylesheets
Die meiste Zeit sind Entwickler faul und importieren JavaScript- oder CSS-Dateien in eine Basisdatei, die diese Dateien in alle Seiten Ihrer Website einfügt, auch wenn sie nicht verwendet werden.
Stellen Sie sich nun vor, auf Ihrer Kontaktseite werden 20 JavaScript-Dateien geladen. Diese Praxis ist wirklich nicht gut, aber es ist üblich, dass Sie herausfinden müssen, welche JavaScript- und CSS-Dateien auf bestimmten Seiten verwendet werden, und dann die nicht benötigten ausschließen.
Sie können ein Plugin namens Asset CleanUp: Page Speed Booster verwenden, um nicht verwendetes JavaScript und CSS zu entfernen. Dieser Prozess kann ermüdend sein, aber die Ergebnisse werden wirklich fruchtbar sein. Wenn Sie eine riesige Website haben, würde ich empfehlen, mit Ihrer Homepage zu beginnen, da die meisten Ihrer Benutzer dort landen werden. Wenn Sie weitermachen, können Sie sich Ihre anderen wichtigen Zielseiten oder Preisseiten ansehen.
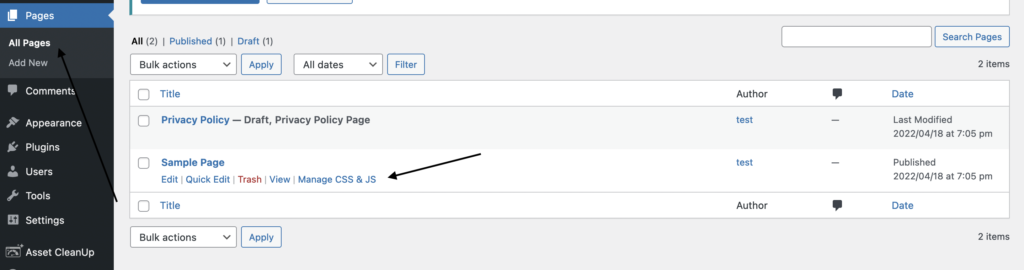
Sobald das Plugin installiert und aktiviert ist, öffnen Sie Seiten in der linken Leiste und klicken Sie auf CSS und JS verwalten
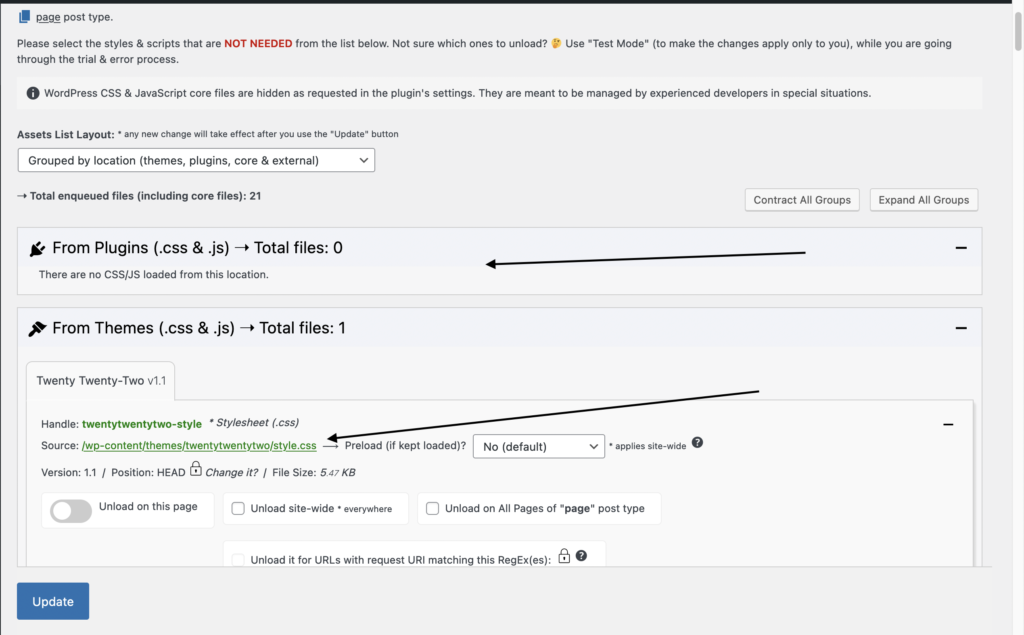
Dadurch wird eine weitere Seite geöffnet, auf der das Plugin Ihnen JavaScript- und CSS-Dateien anzeigt, die auf dieser Seite von Ihrem Design, Plugins von Drittanbietern oder dem WordPress-Kern geladen wurden.

Auf dem ersten Pfeil können Sie sehen, dass keine CSS- und JavaScript-Dateien von einem Drittanbieter-Plugin geladen werden, da es sich nur um eine neue WordPress-Site handelt. Es wird jedoch 1 CSS-Datei aus dem Design geladen, die wir nicht ausschließen können, da dies erforderlich ist Laden Sie Ihre Seiten.
Aber ich hoffe, Sie bekommen eine Idee, wie Sie dieses Tool verwenden können, um nicht benötigte Dateien auszuschließen.

Optimieren Sie Ihre WooCommerce-Datenbank
Wir haben einen vollständigen Leitfaden zur WordPress-Datenbankoptimierung, es ist ein wirklich umfassender Leitfaden zur Bereinigung und Optimierung Ihrer WordPress-Datenbank, da WooCommerce auch auf WordPress basiert und dieselben Prinzipien gelten.
Wenn Ihr Shop von einem Benutzer besucht wird, fordert er den Inhalt Ihrer Website an, der größtenteils statisch ist und sich nicht oft ändert. Um eine Bestellung aufzugeben, stellen sie eine dynamische Anfrage.
Die Verarbeitung dieser Anfragen könnte verlangsamt werden, wenn die Datenbank Ihres Shops nicht optimiert ist. Ein langsamer Server kann letztendlich zu einer langsamen Website führen. Indem Sie unnötigen Müll aus der Datenbank entfernen, können Sie sie optimieren.
Sie können Ihre WooCommerce-Datenbank auf 6 Arten optimieren.
Löschen Sie veraltete Revisionen
Die Seiten, Beiträge und Produkte in Ihrem WooCommerce-Shop haben alte Revisionen, wenn sie schon seit einiger Zeit aktiv sind. Dies muss bereinigt werden, wir haben in unserem anderen Artikel hier erklärt, wie man Revisionen entfernt.
Speichern Sie Revisionen in einer begrenzten Anzahl
Begrenzen Sie die Anzahl der Überarbeitungen von Beiträgen und Seiten, damit Sie nicht viele alte Überarbeitungen haben. Ihre Website-Inhalte müssen möglicherweise häufig aktualisiert werden, wodurch verhindert wird, dass Überarbeitungen überwältigend werden.
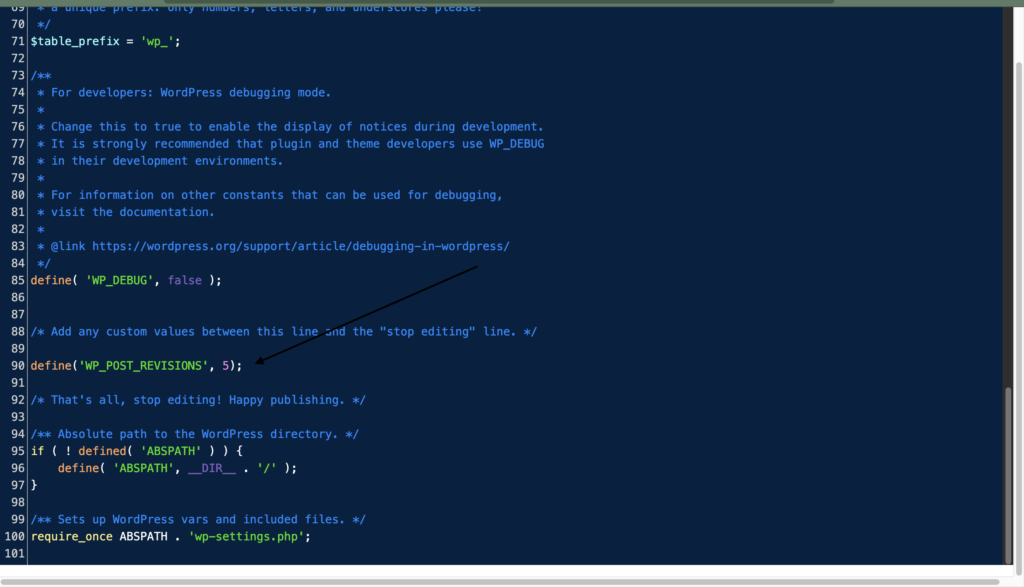
Sie können Revisionen einschränken, indem Sie den folgenden Code in Ihre wp-config.php einfügen
define('WP_POST_REVISIONS', 5); 
Fügen Sie dieses Snippet vor der Deklaration von ABSPATH hinzu .
Überarbeitungen vollständig deaktivieren (falls erforderlich)
Sie können Überarbeitungen auf Ihrer Website vollständig deaktivieren. Fügen Sie dazu einfach den folgenden Code in Ihre wp-config.php-Datei ein. Stellen Sie sicher, dass Sie dieses Snippet wie zuvor über der Zeile platzieren, in der ABSPATH (wie oben erwähnt) deklariert wird.
define('WP_POST_REVISIONS', false);Nun, wir persönlich behalten auf unseren Seiten Überarbeitungen bei, da manchmal 2-3 Personen an einem Artikel arbeiten und wir zurückblicken müssen, was geändert wurde und wer es geändert hat, sodass Sie ihn beibehalten und auf 5 oder 10 Überarbeitungen beschränken können.
Abgelaufene Transienten sollten bereinigt werden
Transienten sind temporäre Dateien mit einem eindeutigen Namen und einem festgelegten Ablaufdatum. Sie werden üblicherweise in der wp_options-Tabelle der WordPress-Datenbank gespeichert.
Transienten sind identisch mit Optionen, außer dass sie das zusätzliche Attribut der Ablaufzeit haben. Sie sind praktisch zum Speichern vorübergehender Daten wie entfernter API-Antworten oder großer Abfragen.
Die WordPress Transients API legt fest, wie mit Transienten umgegangen und abgelaufene Transienten automatisch gelöscht werden.
Ein fehlerhafter transienter Cache kann manchmal fast eine Million Mülleinträge erzeugen, ohne dass ein Ende in Sicht ist. Kundensitzungen können sich im Laufe der Zeit ansammeln, was zu Tausenden von überflüssigen Zeilen in Ihren Datenbanktabellen führt. In diesen Situationen kann eine aufgeblähte Datenbank Ihre Website zum Erliegen bringen.
Abgelaufene Datenbank sollte bereinigt werden
Alles, was Sie zur Verwaltung Ihres E-Commerce-Shops benötigen, ist in Ihrer WooCommerce-Datenbank gespeichert.
Wenn Daten hinzugefügt, entfernt und durch die Tabellen Ihrer Datenbank verschoben werden, wird dies ineffizient und führt dazu, dass viele Informationen gespeichert werden, die für den Betrieb Ihres Geschäfts nicht erforderlich sind.
Sie müssen Ihre Datenbanktabellen bereinigen, um diese überflüssigen Daten zu entfernen. Insbesondere die Tabelle wp_options neigt zum Aufblähen, was zu Problemen mit der Datenbankleistung führt.
Abgelaufene Funktionen, die die Datenbank belasten, sollten deaktiviert werden
WooCommerce-Themen und -Plugins haben eine Fülle von cleveren Funktionen, die auf den ersten Blick hervorragend erscheinen, aber am Ende die Datenbank zerstören.
Diese Funktionen können zu einer großen Anzahl von standortweiten Anfragen führen, insbesondere wenn Sie eine große Anzahl von Produkten haben. Wenn Sie diese Funktionen wirklich benötigen, sollten Sie sie manuell zu Ihren Seiten hinzufügen.
Fokus auf Mobile-First-Erfahrung
Bemerkenswerterweise haben Mobiltelefone eine Conversion-Rate, die weniger als halb so hoch ist wie die von Desktop-Computern. Hier gibt es viele Verbesserungsmöglichkeiten.
Der Aufbau Ihres WooCommerce-Shops für Mobilgeräte ist ein guter Anfang. Um festzustellen, ob Ihre Website die grundlegenden Richtlinien zur Benutzerfreundlichkeit für Mobilgeräte erfüllt, verwenden Sie das Testtool für Mobilgeräte von Google.

Der Test liefert Ihnen eine visuelle Darstellung, wie Ihre Website auf einem mobilen Gerät aussieht. Wenn Bedenken hinsichtlich der mobilen Nutzbarkeit entdeckt werden, werden diese aufgelistet.
Die Verwendung eines responsiven Designs ist der einfachste Ansatz, um Ihre WordPress-Website mobilfreundlich zu gestalten.
Mobile Benutzer mögen es nicht, endlos zu scrollen. Gestalten Sie Ihre Geschäftsseiten daher so einfach wie möglich. Überladen Sie sie nicht mit Informationen.
Wenn Ihr Geschäft viele Produkte hat, machen Sie es Ihren mobilen Kunden einfach, sie mit der Suche zu finden. Stellen Sie das Plug-in für die WooCommerce-Produktsuche bereit, um Ihre Kunden dabei zu unterstützen, Produkte mithilfe von Live-Produktfiltern schnell zu finden.
Optimieren Sie auch das WooCommerce-Admin-Panel
Das Front-End Ihres Shops ist nicht der einzige Ort, an dem es auf Geschwindigkeit ankommt. Ein schnelles Backend ist genauso wichtig, um Ihren Shop zu verwalten und bei Bedarf schnelle Änderungen vorzunehmen.
Um produktiv zu sein, müssen Sie Ihr WooCommerce-Admin-Panel effizient nutzen. Es gibt Ihnen auch Zeit, sich auf wichtigere Aspekte der Leistung Ihres WooCommerce-Shops zu konzentrieren, wie z. B. Online-Marketing.
Entfernen Sie Blähungen und halten Sie alles auf dem neuesten Stand
Stellen Sie sicher, dass WordPress, WooCommerce, Plugins, Erweiterungen und das Design regelmäßig auf dem neuesten Stand sind. Wenn die Entwickler eines Themes oder Plugins es nicht mehr pflegen, ist es an der Zeit, es zu entfernen.
Beginnen Sie mit der Suche nach Alternativen, wenn ein Thema/Plugin Ihrem Dashboard unerwünschte Unordnung hinzufügt.
Objekt- und Datenbank-Cache sollten deaktiviert sein
Caching-Plugins sind eine hervorragende Technik, um das Laden Ihrer WordPress-Site zu beschleunigen. Wenn sie jedoch nicht richtig eingerichtet sind, können sie unerwartete Effekte hervorrufen. Das Entschleunigen Ihres Backends ist ein Teil davon.
Objekt- und Datenbank-Caching verbessern die Leistung der Website, indem Datenbankabfragen minimiert werden, jedoch auf Kosten der Auslagerung von Arbeit in den Speicher des Servers. Wenn Ihr Hosting-Server stark und intelligent genug ist, sollte dies kein Problem sein.
Optimieren Sie die WordPress Heartbeat-API
Indem eine regelmäßige Verbindung zwischen Ihrem Browser und Ihrem Server aufrechterhalten wird, ermöglicht die WordPress Heartbeat-API Aktualisierungen nahezu in Echtzeit. Die API sendet alle 15-60 Sekunden Anfragen an den Webserver, und wenn Daten empfangen werden, löst sie Ereignisse (oder Rückrufe) aus.
Es hat einige fantastische Funktionen, wie das automatische Speichern von Beiträgen, das Sperren von Beiträgen und Benachrichtigungen über den Ablauf der Anmeldung. Wenn Sie jedoch als Administrator angemeldet sind, kann das Senden einiger Aufrufe an die Server pro Minute dazu führen, dass Ihr Admin-Panel langsamer wird.
Auf dem Dashboard, Frontend und Post-Editor hilft das kostenlose Heartbeat Control-Plugin von WP Rocket, die Häufigkeit dieser API-Anfragen zu kontrollieren. Es bietet sogar die Möglichkeit, die API vollständig zu deaktivieren.
Deaktivieren Sie „Aktualisierte Fragmente abrufen“.
WooCommerce implementiert die AJAX-Abfrage Get Refreshed Fragments, um den Inhalt des Warenkorbs dynamisch zu aktualisieren, wenn ein Benutzer Änderungen daran vornimmt. Aus Sicht der Benutzererfahrung scheint es eine ausgezeichnete Idee zu sein, die Warenkorbseite zu aktualisieren, während sie neu geladen wird.
Es verlangsamt jedoch häufig Websites, insbesondere solche, die auf gemeinsam genutzten Servern untergebracht sind. Darüber hinaus nutzen viele Websites diese Funktion nicht.
Verwenden Sie Query Monitor, um Plugins mit hoher Ressourcennutzung zu entfernen
Einige WordPress-Plugins verbrauchen viele Ressourcen auf Ihrem Webserver. Sie verbrauchen den Großteil der CPU und des RAM auf Ihrem Server. Ihr WordPress-Backend wird durch Plugins verlangsamt, die viele kontinuierliche Prozesse/Scans haben.
Fazit
Kunden verlangen einen hochgradig interaktiven und personalisierten WooCommerce-Shop, der die Website nicht verlangsamt. Das liegt daran, dass eine langsame Website eine hohe Desertionsrate hat. Darüber hinaus bedeutet eine hohe Desertionsrate geringere Einnahmen. Während E-Commerce-Geschäfte eine Vielzahl von Dienstleistungen und Erfahrungen bieten müssen, um ihre Kunden zu interessieren, erwarten die Käufer auch Schnelligkeit. Nutzen Sie unsere bewährten Strategien, um Ihre Website noch heute zu beschleunigen und einen reichhaltigen, flexiblen und schnellen WooCommerce-Shop bereitzustellen.
