Wie kann WooCommerce beschleunigt werden? 6 einfache Methoden, die funktionieren
Veröffentlicht: 2022-07-06Schnelle Ladezeiten sind für jede Website unerlässlich. Noch kritischer sind sie jedoch, wenn es um E-Commerce geht. Ein langsamer WooCommerce-Shop kann Besucher abschrecken und Sie durch entgangene Verkäufe Geld kosten. Daher ist es für den Betrieb eines erfolgreichen Geschäfts von größter Bedeutung, zu lernen, wie man WooCommerce beschleunigt .
Es gibt viele Möglichkeiten, WooCommerce- und WordPress-Sites im Allgemeinen zu beschleunigen. Je kürzer die Ladezeiten sind, desto einfacher können Kunden in Ihrem Shop stöbern und die gewünschten Produkte finden. Mit dem richtigen Ansatz sollte Ihr Shop fast sofort geladen werden.
In diesem Artikel gehen wir auf sechs Möglichkeiten ein, wie Sie WooCommerce beschleunigen können, und zeigen Ihnen, wie Sie die einzelnen Tipps umsetzen. Lasst uns anfangen!
So beschleunigen Sie WooCommerce:
- Optimieren Sie wichtige WooCommerce-Einstellungen
- Verwenden Sie ein leistungsoptimiertes WooCommerce-Theme
- Optimieren Sie Ihre Produktbilder
- Richten Sie ein Content Delivery Network (CDN) ein
- Verwenden Sie ein WordPress-Caching-Plugin
- Verwenden Sie einen WordPress-Webhost, der HTTP/2 unterstützt
1. Optimieren Sie die wichtigsten WooCommerce-Einstellungen
Wenn Sie einen WooCommerce-Shop einrichten, hilft Ihnen das Plugin zunächst bei der Konfiguration mithilfe eines Assistenten. Der Konfigurationsassistent konzentriert sich jedoch hauptsächlich auf Einstellungen im Zusammenhang mit Zahlungen, welche Seiten das Plugin einrichten soll, und andere ähnliche Optionen.
Mit dem WooCommerce-Konfigurationsassistenten können Sie nicht festlegen, wie viele Produkte auf einer Shop-Seite angezeigt werden. Wenn Sie zu viele Produkte auf einer einzigen Seite anzeigen, dauert das Laden natürlich länger.
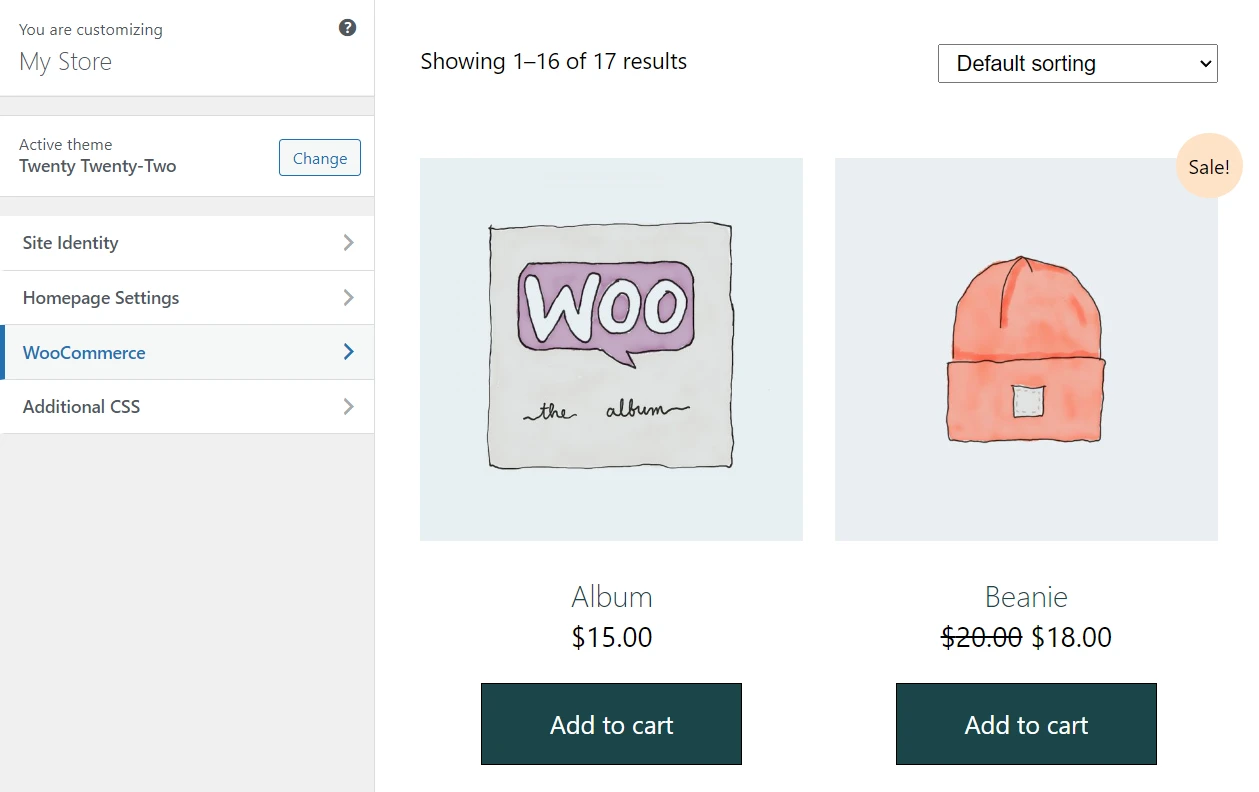
Glücklicherweise können Sie diese Einstellung manuell anpassen. Um zu ändern, wie viele Produkte WooCommerce auf der Shop-Seite anzeigt, gehen Sie zu Darstellung > Anpassen und wählen Sie die Option WooCommerce im Einstellungsmenü auf der linken Seite:

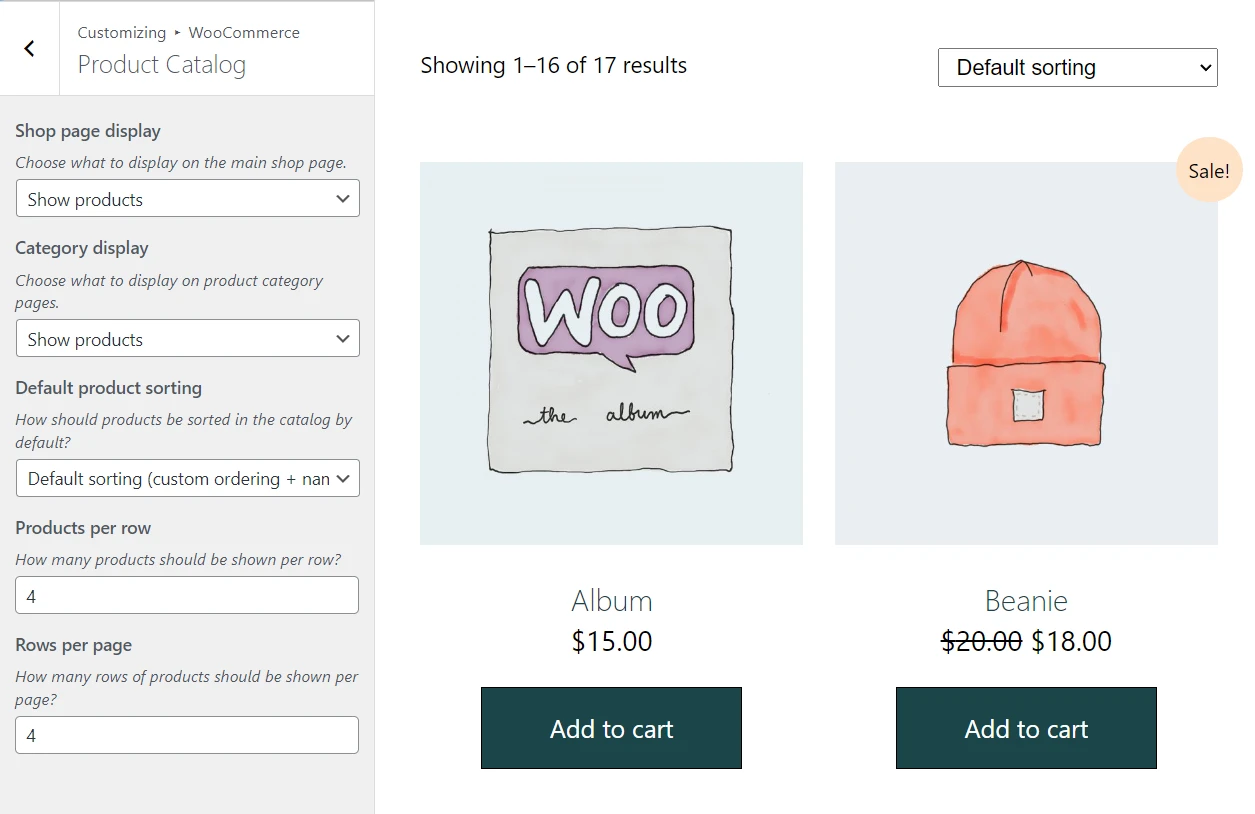
Sobald das neue Menü geladen ist, wählen Sie die Option Produktkatalog . Darin sehen Sie Einstellungen zum Konfigurieren, wie viele Produkte WooCommerce pro Zeile anzeigt und wie viele Zeilen die Shop-Seite enthält:

In den meisten Fällen empfehlen wir, mindestens drei Produktreihen auf jeder Seite einzufügen. Andernfalls könnten Kunden frustriert sein, weil sie zu viel klicken oder scrollen müssen, um mehr Artikel zu sehen. Wenn das Laden Ihrer Shop-Seite jedoch zu lange dauert, sollten Sie die Anzahl der Produktzeilen oder die Anzahl der Artikel pro Zeile reduzieren.
2. Verwenden Sie ein leistungsoptimiertes WooCommerce-Theme
Nicht alle Themen passen optisch gut zu WooCommerce. Oft stoßen Sie auf Themen, die nicht für die Präsentation von Produkten konzipiert sind, was dazu führen kann, dass Ihr Geschäft unprofessionell aussieht.
Sie können auch auf Themen stoßen, die aus Entwicklungssicht nicht gut optimiert sind. Eine schlechte Leistung des Themes fällt zunächst möglicherweise nicht auf. Dennoch kann es zu einem ernsthaften Problem werden, wenn Ihr Geschäft wächst und Sie mehr Verkehr anziehen.
Aus diesen Gründen sollten Sie sicherstellen, dass Sie ein Thema wählen, das eine starke Leistungsgrundlage sowie vollständige Kompatibilität für WooCommerce bietet.
Beispielsweise bietet das Neve-Theme einen leichten Ansatz mit einer Standardinstallationsgröße von nur 28 KB. Aber gleichzeitig ist es immer noch vollgepackt mit Funktionen, die Ihnen helfen, Ihren WooCommerce-Shop anzupassen und zu optimieren.
Wenn Sie sich nicht sicher sind, welches Thema Sie verwenden sollen, empfehlen wir Ihnen, sich unsere Liste der besten kostenlosen Themen für WooCommerce anzusehen. Wir erklären auch, wie Sie das richtige WooCommerce-Theme für Ihren Online-Shop auswählen.
Bevor Sie jedoch das Thema wechseln, sollten Sie eine Staging-Site verwenden, um sie zu testen und den Leistungsunterschied zu sehen, den sie machen. Ein paar Geschwindigkeitstests sollten zeigen, ob das neue Thema die Leistung verbessert oder behindert.
3. Optimieren Sie Ihre Produktbilder
Das Optimieren oder Komprimieren von Bildern ist eine der besten Möglichkeiten, die Gesamtleistung der Website zu verbessern. Optimierte Bilder sollten eine nahezu identische Qualität wie die Originaldateien behalten, aber sie wiegen viel weniger. Diese kleineren Dateigrößen bedeuten, dass die Seiten schneller geladen werden sollten.
Dieser Effekt verstärkt sich nur, wenn Shop- und Produktseiten mit mehreren Bildern diskutiert werden. Produktbilder müssen von hoher Qualität sein, daher kann das Hochladen vieler Bilder die Leistung Ihres Shops beeinträchtigen.
Glücklicherweise ist es nicht nötig, Produktbilder manuell zu optimieren – Sie können einige großartige Tools finden, die die Arbeit automatisch erledigen.
Für die einfachste Lösung können Sie Optimole verwenden.

Optimole wird Ihre Produktbilder dynamisch komprimieren und in der Größe anpassen, um das optimale Erlebnis für jeden einzelnen Besucher zu gewährleisten. Gleichzeitig werden Bilder aus einem integrierten globalen Content Delivery Network (CDN) bereitgestellt, das schnelle Ladezeiten für Käufer auf der ganzen Welt gewährleistet.
Es optimiert automatisch sowohl neue Bilder als auch alle vorhandenen Bilder auf Ihrer Website, was bedeutet, dass Sie es einfach zu einem bestehenden Geschäft hinzufügen und dennoch von seinen Optimierungen für alle Ihre Produktbilder profitieren können.
Für einige andere Optionen kannst du unseren Beitrag zum Vergleich von WordPress-Bildoptimierungs-Plugins lesen.
4. Richten Sie ein Content Delivery Network (CDN) ein
Ein CDN ist ein Dienst, der die statischen Dateien Ihrer Website in einem globalen Netzwerk von Datenservern an strategischen Standorten zwischenspeichert. Auf diese Weise können Besucher diese Dateien von dem Ort herunterladen, der ihnen am nächsten ist, was die Ladezeiten Ihrer Website beschleunigt, unabhängig davon, von wo aus ein Besucher surft.

Außerdem verringert die Verwendung eines CDN die Last auf den Servern Ihrer eigenen Website, was es zu einer Win-Win-Situation macht.
Wenn Sie Optimole bereits zur Bildoptimierung verwenden, profitieren Sie bereits von dessen CDN für Ihre Bilder, das weltweit mehr als 200 Server hat.
Während Optimole Ihre Bilder über sein CDN bereitstellt, sollten Sie auch andere statische Dateien über ein CDN bereitstellen, wenn Ihr Geschäft ein globales Publikum hat. Dazu können CSS-, JavaScript- und Schriftartdateien gehören.
Um mehr über Optionen zum Bereitstellen Ihrer anderen statischen Dateien von einem CDN zu erfahren, sehen Sie sich unsere Zusammenfassung der besten WordPress-CDN-Dienste an.
5. Verwenden Sie ein WordPress-Caching-Plugin
Mit Caching können Sie die Notwendigkeit für Ihren Shop beseitigen, sein PHP bei jedem einzelnen Seitenladen dynamisch zu verarbeiten. Stattdessen kann Ihr Server die fertige HTML-Ausgabe in seinem Cache speichern und zukünftigen Besuchern zur Verfügung stellen.
Dies beschleunigt nicht nur die Ladezeiten Ihres Shops, sondern reduziert auch die Belastung Ihres Servers, was Ihrem Shop helfen kann, mehr Datenverkehr zu bewältigen.
Das Caching kann jedoch für WooCommerce-Shops schwierig sein, da Sie nicht alle Ihre Inhalte zwischenspeichern können. Beispielsweise können Sie die WooCommerce-Einkaufswagen- oder Checkout-Seiten nicht zwischenspeichern, da diese Seiten die Fähigkeit zum dynamischen Laden von Inhalten erfordern.
Für die einfachste Möglichkeit, WooCommerce-kompatibles Caching einzurichten, können Sie das WP Rocket-Plugin verwenden. Es ist ein Premium-Caching-Plugin mit Lizenzen, die bei 49 $ pro Jahr beginnen.

Der Vorteil von WP Rocket ist, dass es eine automatische Kompatibilität mit WooCommerce bietet. Es müssen keine Einstellungen manuell geändert werden – wenn WP Rocket erkennt, dass Sie WooCommerce verwenden, konfiguriert es sich automatisch optimal.
Für einige andere Optionen kannst du unsere vollständige Sammlung der besten WordPress-Caching-Plugins lesen.
Beachten Sie jedoch, dass Sie möglicherweise wichtige WooCommerce-Seiten manuell ausschließen müssen, wenn Sie ein anderes Plugin verwenden.
6. Verwenden Sie einen WordPress-Webhost, der HTTP/2 unterstützt
HTTP/2 ist eine „neue“ Version des Protokolls, das wir zum Surfen im Internet verwenden. Wir sagen „neu“, weil es HTTP/2 schon eine Weile gibt. Allerdings sind nicht alle Server für das aktualisierte Protokoll konfiguriert.
Das ist eine verpasste Gelegenheit, da HTTP/2 eine massive Leistungssteigerung gegenüber HTTP1 bietet. Mit HTTP/2 können Benutzer Websites effizienter laden, da das Protokoll mehrere gleichzeitige Anfragen an den Server unterstützt. Außerdem ermöglicht HTTP/2 dem Server, Aktualisierungen in die zwischengespeicherten Dateien der Besucher zu „pushen“, sodass Sie den Cache nicht „zerstören“ müssen, wenn Sie Site-Änderungen vornehmen.
Derzeit verwenden nur etwa 45 % aller Websites HTTP/2 [1] . Wenn Sie sich nicht sicher sind, ob Ihre Website HTTP1 oder HTTP/2 verwendet, können Sie Tools wie den Geekflare HTTP/2-Test verwenden:

Geben Sie einfach die URL Ihrer Website ein und der Test zeigt Ihnen, ob HTTP/2 verwendet wird. Das Protokoll wird auf Serverebene konfiguriert. Wenn Ihr Webhost also nicht umgestellt hat, kann es sich lohnen, zu einem neuen Anbieter zu wechseln.
Viele Hosting-Anbieter geben keine Informationen darüber an, welche HTTP-Version sie verwenden. Wir empfehlen, die Dokumentation oder Wissensdatenbank für den Host zu lesen, den Sie in Betracht ziehen, um auf Nummer sicher zu gehen.
Natürlich ist HTTP/2 nicht das einzige Feature, auf das man bei einem leistungsoptimierten WooCommerce-Host achten sollte. Sie sollten auch die Ressourcen berücksichtigen, die Ihrem Geschäft zugewiesen sind, zusammen mit den anderen Technologien, die Ihr Hosting-Provider verwendet.
Um einige Qualitätsoptionen zu finden, können Sie unsere Sammlungen des besten WooCommerce-Hostings oder des schnellsten WordPress-Hostings durchsuchen.
Beschleunigen Sie noch heute Ihren WooCommerce-Shop
Um Ihren WooCommerce-Shop so zu optimieren, dass er so schnell wie möglich geladen wird, müssen Sie mehrere Änderungen an Ihrer Website vornehmen. Diese kürzeren Ladezeiten führen jedoch zu einer besseren Benutzererfahrung, was wiederum zu mehr Verkäufen führen kann.
Idealerweise verwenden Sie jede mögliche Methode , um WooCommerce zu beschleunigen . Wenn Sie jedoch Schritt für Schritt vorgehen möchten, empfehlen wir Ihnen, zunächst sicherzustellen, dass alle Produktbilder optimiert sind. Abgesehen davon bietet die Verwendung eines CDN und eines Caching-Plugins den meisten Websites die besten Performance-Erträge.
Für einige andere Möglichkeiten, einen besseren WooCommerce-Shop zu erstellen, können Sie unsere Sammlung von über 25 unverzichtbaren WooCommerce-Plugins durchsuchen.
Haben Sie Fragen zur Beschleunigung von WooCommerce? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
