Alle 36 Möglichkeiten, Ihre WordPress-Site zu beschleunigen
Veröffentlicht: 2023-03-23Offenlegung: Dieser Beitrag kann Affiliate-Links enthalten. Der Kauf eines Produkts über einen dieser Links generiert eine Provision für uns ohne zusätzliche Kosten für Sie.
Dieser Beitrag wurde ursprünglich am 3. Dezember 2019 veröffentlicht und wurde aktualisiert, um modernere Tools aufzunehmen.
Die meisten Blog-Beiträge über die Beschleunigung von WordPress sind ein heißes Durcheinander.
Ganz oben auf der Liste stehen Tipps, die Ihr Admin-Menü nur um 0,01 Sekunden beschleunigen oder die Leistung buchstäblich überhaupt nicht verbessern.
Dann, ganz unten, enthalten sie einige der wirkungsvollsten Performance-Techniken, die es gibt.
Das ist einfach verrückt. So ist dieser Leistungsleitfaden aufgebaut…
Beginnen Sie mit den High-Impact-Schritten .
Ich habe zuerst die 9 effektivsten Möglichkeiten aufgelistet, wie Sie Ihre Website beschleunigen können. Dies sind bei weitem die wichtigsten Schritte, die Sie unternehmen können, um das Laden Ihrer Website zu beschleunigen.
In der Tat, wenn Sie keine Taktiken über die ersten 9 hinaus anwenden, wird es Ihnen gut gehen.
Danach finden Sie 27 zusätzliche Möglichkeiten, WordPress zu beschleunigen. Jede dieser Taktiken wird Ihre Website ein wenig schneller machen und die bereits erzielten Ergebnisse verstärken.
Und es gibt noch eine Sache, die Sie wissen sollten.
Das sind genau die Taktiken, die ich anwende
Ich liste hier keine Taktiken auf, die ich gerade nicht anwende.
Tatsächlich habe ich, bevor ich diesen Beitrag geschrieben habe, eine riesige Liste von Performance-Techniken erstellt, einschließlich einiger Dinge, die ich noch nie zuvor ausprobiert hatte, und sie alle getestet.
Competethemes.com wurde bereits schnell geladen, aber nachdem alle unten aufgeführten Leistungstaktiken angewendet wurden, ist es unglaublich schnell.
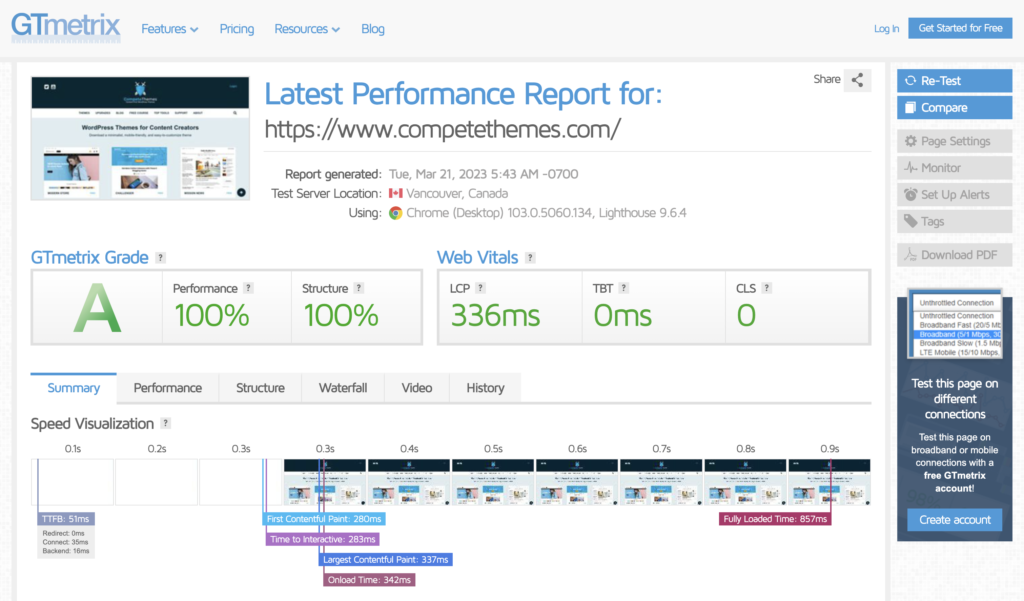
Hier sind die GTMetrix-Ergebnisse:

Seit der ersten Veröffentlichung dieses Beitrags haben sich die Leistungskennzahlen stark verändert.
In der Vergangenheit wurde die Gesamtladezeit als sehr wichtig angesehen, aber jetzt ist sie kein großes Problem mehr. Wichtiger ist, dass Ihre Website für den Besucher schnell zu sein scheint .
Google hat versucht, diese Idee mit seinen Core Web Vitals zu quantifizieren. Diese Leistungskennzahlen drehen sich um die wahrnehmbare Geschwindigkeit Ihrer Website.
Die Wahrheit ist, dass es eigentlich egal ist, ob Ihre Website 5 Sekunden zum Laden braucht, wenn alles in 1 Sekunde sichtbar und interaktiv ist.
Aber es gibt ein Problem.
Die Core Web Vitals sind kompliziert!
Sie sind viel schwieriger zu verstehen als die alten Metriken und noch schwieriger zu optimieren.
Und hier ist das Ding.
Um Ihre Website zu beschleunigen, müssen Sie sie nicht alle vollständig verstehen. Die hier beschriebenen Techniken helfen unabhängig von Ihrem Verständnis der CWVs.
Hier also mein Vorschlag…
Setzen Sie die Taktik hier um und sehen Sie, wo Sie landen. Höchstwahrscheinlich müssen Sie überhaupt keine Zeit damit verbringen, diese Leistungskennzahlen zu recherchieren, da Ihre Website bereits schnell genug geladen wird.
- Erstellen Sie ein Vorher und Nachher
- 1. Wechseln Sie zu einem schnelleren Host
- 2. Caching hinzufügen
- So fügen Sie Caching zu Ihrer Website hinzu
- Sie MÜSSEN diese nächsten drei Schritte verwenden
- 3. Komprimieren Sie Ihre Bilder
- 4. Ändern Sie die Größe Ihrer Bilder
- 5. Lazy laden Sie Ihre Bilder
- So fügen Sie Lazy Loading hinzu
- 6. Minimieren Sie Ihre Dateien
- So minimieren Sie Dateien
- 7. Verketten Sie Ihre Dateien
- So fügen Sie eine Verkettung hinzu
- 8. Laden Sie Dateien mit einem CDN
- So fügen Sie Ihrer Website ein CDN hinzu
- 9. Wählen Sie ein schnelles Thema
- Zusätzliche Optimierungen
- 10. Beenden Sie die Verwendung von Google Analytics
- 11. Javascript zurückstellen
- 12. Optimieren Sie die CSS-Bereitstellung
- 13. Deaktivieren Sie die WordPress-Emoji-Unterstützung
- 14. Deaktivieren Sie WordPress-Einbettungen
- 15. Aktualisieren Sie Ihre PHP-Version
- 16. Reduzieren Sie Plugins
- 17. Verwenden Sie webP-Bilder
- 18. Verwenden Sie DNS-Prefetching
- 19. Posts pro Seite begrenzen
- 20. Kombinieren Sie Google Font-Anfragen
- 21. Gravatar-Anfragen optimieren
- 22. Lazy laden Sie Ihre Kommentare
- 23. Faules Laden aller Videos
- 24. Reduzieren Sie Weiterleitungen
- 25. Verwenden Sie weniger Schriftarten
- 26. Verwenden Sie weniger Schriftschnitte
- 27. Laden Sie nur den Zeichensatz Ihrer Sprache
- 28. Deaktivieren Sie die OpenType-Funktionen in Adobe Fonts
- 29. Ersetzen Sie Font Awesome durch Fontello
- Andere Optimierungen
- 30. Schalten Sie Pingbacks und Trackbacks aus
- 31. Verlangsamen Sie die Heartbeat-API
- 32. Hotlinking deaktivieren
- 33. Optimieren Sie Ihre Datenbank
- 34. Post-Revisionen deaktivieren oder einschränken
- 35. Entfernen Sie Abfragezeichenfolgen
- 36. Löschen Sie inaktive Plugins
- Genießen Sie Ihre schnellere Website
Erstellen Sie ein Vorher und Nachher
Wenn Sie diesem Leitfaden folgen möchten, messen Sie zunächst die Leistung Ihrer Website mit GTMetrix und dem Page Speed-Tool von Google.
Machen Sie einen Screenshot Ihrer Ergebnisse und speichern Sie sie für später.
Dann implementieren Sie die ersten 9 Taktiken hier und ich garantiere Ihnen, dass Sie einen deutlichen Anstieg Ihrer Punktzahl sehen werden. Wenn Sie noch weiter gehen wollen, können Sie auch die folgenden 27 Taktiken ausprobieren.
Wenn Sie mit Ihrer Leistung immer noch nicht zufrieden sind, möchten Sie wahrscheinlich mit einem erfahrenen Entwickler sprechen, der die letzten paar Änderungen vornehmen kann, die Ihre Website zu 100 % erreichen.
1. Wechseln Sie zu einem schnelleren Host
Hosting ist die Pferdestärke Ihrer Website.
Mit einem leistungsfähigeren Hosting wird Ihre gesamte Website schneller geladen.
Sie können jede andere Technik mit großer Wirkung implementieren, aber sie funktionieren alle besser mit einem Hochleistungshost. Außerdem ist es heutzutage wirklich einfach, den Host zu wechseln.
Ich habe in den letzten zehn Jahren viele Hosting-Unternehmen genutzt und endlich meinen Partner gefunden.
Ich benutze Rocket.net, um diese Seite und alle meine Seiten zu hosten, und sie sind bei weitem die besten Hosts, die ich je benutzt habe.

Ihr Kundensupport ist unglaublich, das Dashboard ist intuitiv und voller Funktionen und die Leistung ist erstklassig.
Als Premium-WP-Host gibt es im Dashboard viele Extras zusätzlich zu den Standard-Hosting-Sachen.
Beispielsweise verfügt jede Site über automatische tägliche Backups und manuelle Backups, es gibt integrierte Sicherheit und DDoS-Schutz über Cloudflare Enterprise, und Sie erhalten Staging-Sites mit einem Klick.
Und sie haben eine mörderische 1-Dollar-Testversion für den ersten Monat.
Erfahren Sie mehr über Rocket.net
Wenn Sie Ihre Website auf die nächste Stufe bringen möchten, kann ich sie nicht genug empfehlen.
2. Caching hinzufügen
Was ist 9.027 geteilt durch 17?
Um dies zu beantworten, müssen Sie einen Taschenrechner zücken, die Zahlen eingeben und dann können Sie die Antwort selbstbewusst sagen, nämlich 531.
Wenn ich Sie jetzt noch einmal frage, was ist 9.027 geteilt durch 17?
Diesmal wusstest du die Antwort sofort, weil du sie in deinem Gedächtnis gespeichert hast.
So ist Caching.
Wenn jemand Ihre Website besucht, führt sie eine Reihe von Prozessen aus, um die Seite zu generieren. Ohne Caching geschieht dies jedes Mal, wenn jemand Ihre Website besucht. Es ist, als würde man einen Taschenrechner benutzen, um immer wieder die gleiche Antwort zu erhalten.
Wie Sie verstehen können, ist dies äußerst verschwenderisch.
Beim Caching generiert Ihre Website einmal eine Seite und speichert sie dann, genau wie Sie die Nummer 531 in Ihrem Gedächtnis gespeichert haben. Wenn jemand Ihre Website besucht, wird die zwischengespeicherte Kopie sofort bereitgestellt, ohne dass alle Prozesse ausgeführt werden müssen, die ursprünglich zum Erstellen der Seite verwendet wurden.
Sinn ergeben?
Lassen Sie uns nun darüber sprechen, wie Sie diese Technologie auf Ihrer Website nutzen können.
So fügen Sie Caching zu Ihrer Website hinzu
Zunächst einmal bietet Ihr Host möglicherweise integriertes Caching. Dies gilt für Rocket.net und viele andere Hochleistungshosts.
Wenn Ihr Host kein Caching anbietet, stehen viele Plugins zur Auswahl. Meiner Meinung nach ist die beste Option WP Rocket.

WP Rocket bietet ultraschnelles Caching und eine Menge anderer Leistungsoptimierungen. Ich werde in diesem Beitrag noch etwa hundert Mal auf dieses Plugin verweisen, damit Sie sehen, was es alles kann.
Obwohl Kinsta Caching anbietet, verwende ich wegen der anderen enthaltenen Performance-Tools auch WP Rocket.
Sie können meinem WP Rocket-Setup-Tutorial folgen, um loszulegen:
Schauen Sie sich WP Rocket an →
Wenn Sie eine kostenlose Alternative wünschen, empfehle ich WP Super Cache, wenn Sie etwas einfach zu verwendendes möchten, und W3 Total Cache, wenn Sie erweiterte Optionen wünschen.
Leistungsstarkes Hosting und Caching sind definitiv die wichtigsten Geschwindigkeitsfunktionen, die Ihre Website benötigt. Das gesagt…
Es gibt nur noch eine Sache, die Ihre Leistung vollständig beeinträchtigen kann.
Sie MÜSSEN diese nächsten drei Schritte verwenden
Sobald Sie Ihr Caching eingerichtet haben, lenken Sie Ihre Aufmerksamkeit auf die Bilder Ihrer Website.
Wenn Sie Ihre Bilder nicht optimieren, wird Ihre Website niemals Ladezeiten von 2-3 Sekunden erreichen, Sie werden niemals einen optimierten PageSpeed-Score erhalten.
Bilder können die Ladezeiten absolut massiv belasten, daher füge ich hier die drei Möglichkeiten hinzu, wie Sie sie optimieren können.
Die erste Möglichkeit, Ihre Bilder zu optimieren, besteht darin, sie zu komprimieren.
3. Komprimieren Sie Ihre Bilder
Moderne Bildkomprimierungsalgorithmen sind erstaunlich.
Sie können die Dateigröße eines Bildes um 70 % verkleinern, ohne die Qualität merklich zu beeinträchtigen. Der Punkt ist, dass Sie alle Bilder auf Ihrer Website viel schneller laden können, ohne ihre Qualität zu beeinträchtigen. Es gibt keinen Nachteil – im Ernst!
Wenn es um die Bildoptimierung geht, ist mein Lieblings-Plugin Optimole.

In den nächsten beiden Schritten erfahren Sie mehr über Optimole, aber zuerst müssen Sie Folgendes wissen:
Optimole verwendet einen sehr effektiven Komprimierungsalgorithmus, um Ihre Bilder auf einen Bruchteil ihrer früheren Dateigröße zu komprimieren. Was noch besser ist, ist, dass es so einfach zu bedienen ist.
Andere Plugins zur Bildoptimierung bearbeiten die Bilder auf Ihrer Website und verwenden Ihre Serverressourcen. Optimole rührt Ihre Originale nicht an – sie kopieren Ihre Bilder auf ihren Server und optimieren sie dann dort. Dadurch bleibt Ihre Medienbibliothek organisiert und Ihre Website wird nicht verlangsamt, wenn die Bilder komprimiert werden.
Wenn Sie erfahren möchten, wie Sie Optimole auf Ihrer Website einrichten, können Sie sich mein vollständiges Walkthrough-Video ansehen:
Eine hervorragende Alternative ist das ShortPixel-Plugin. Es ist etwas mehr Arbeit einzurichten, aber immer noch einfach genug zu bedienen.
Ich habe ShortPixel auf dieser Seite jahrelang gerne verwendet und bin nur für diese nächste Taktik zu Optimole gewechselt.
4. Ändern Sie die Größe Ihrer Bilder
Achten Sie genau darauf, denn die Details sind entscheidend.
Hier ist die große Idee:
Je größer die Abmessungen eines Bildes sind, desto größer wird seine Dateigröße.
Beispielsweise kann ein Bild mit einer Breite von 3.000 Pixel 900 KB groß sein, aber wenn es auf eine Breite von 600 Pixel geändert wird, sind es nur 60 KB. Das ist eine 15-fache Reduzierung der Dateigröße!
Hier ist, warum es so wichtig ist.
Bilder in diesem Blog-Beitrag werden an ihrer breitesten Stelle nur 600 Pixel breit angezeigt. In meinem Beispiel wurde dieses Bild auf eine Breite von 600 Pixel geändert und ist nur 60 KB groß.

Wenn ich die Größe des Bildes nicht geändert und die 3.000-Pixel-Version verwendet hätte, würde es in diesem Beitrag immer noch nur mit einer Breite von 600 Pixeln angezeigt . Das Bild würde für Sie gleich aussehen, aber das Laden würde 15-mal länger dauern.
Mit anderen Worten, die richtige Größe Ihrer Bilder vor dem Einfügen in Ihre Posts kann einen großen Unterschied darin machen, wie schnell Ihre Website geladen wird.
Hier ist das Problem.
Sie wissen wahrscheinlich nicht genau, wie weit Ihre Bilder in Ihren Beiträgen erscheinen. Darüber hinaus machen mobile Geräte diesen Weg komplizierter. Wenn es um die Bildschirmgröße geht, müssen wir, wenn wir all die verschiedenen Monitore und Mobilgeräte berücksichtigen, buchstäblich Tausende berücksichtigen.
Wenn Sie Bilder mit perfekter Größe für Ihre Besucher bereitstellen möchten, müssen sie dynamisch angepasst werden , und deshalb habe ich begonnen, Optimole zu verwenden.
Optimole generiert automatisch perfekt dimensionierte Versionen Ihrer Bilder. Wenn jemand Ihre Website besucht und das Bild 400 Pixel breit anzeigt, gibt Optimole ihm eine Version dieses Bildes mit einer Breite von 400 Pixel.
Ein anderer Besucher könnte eine Sekunde später auf der Seite landen, indem er ein Tablet verwendet, das das Bild mit einer Breite von 510 Pixeln anzeigt, und Optimole lädt eine andere Kopie des Bildes, die genau 510 Pixel breit ist.
Die Leistungssteigerungen, die Sie dadurch erzielen, sind enorm, und das Beste daran ist, dass Sie nichts weiter tun müssen, als das Optimole-Plugin zu installieren. Es funktioniert in dem Moment, in dem Sie es aktivieren, ohne irgendwelche Einstellungen zu berühren. Es ist wunderbar!
Testen Sie Optimole auf Ihrer Website →
Es gibt noch eine weitere Möglichkeit, Bilder auf Ihrer Website zu optimieren, die möglicherweise einen großen Unterschied machen können.
5. Lazy laden Sie Ihre Bilder
Dieser Blogbeitrag ist wirklich lang und enthält viele Bilder.
Wenn Sie bis hierher gelesen haben, sind Sie wahrscheinlich seit mindestens einer Minute auf dieser Seite. Wenn Sie dies wissen, wie dumm wäre es, Sie alle Bilder im gesamten Beitrag laden zu lassen, wenn Sie diese Seite zum ersten Mal geladen haben? Sie haben noch nicht viele Bilder erreicht, also brauchen Sie sie noch nicht zu laden.
Beim verzögerten Laden werden nur die Bilder geladen, die auf dem Bildschirm erscheinen. Wenn Sie dann die Seite nach unten scrollen, werden die verbleibenden Bilder geladen, sobald sie angezeigt werden.
Ich habe in diesem Video eine Visualisierung gemacht, die deutlicher zeigt, wie das funktioniert, als ich es schriftlich erklären kann:
Nachdem Sie nun verstanden haben, wie Lazy Loading funktioniert, lassen Sie uns über die Implementierung sprechen.
So fügen Sie Lazy Loading hinzu
Das Hinzufügen von Lazy Loading ist wirklich einfach, daher ist es meiner Meinung nach eine unverzichtbare Taktik.
Erstens, wenn Sie Optimole installiert haben, fügt es automatisch Lazy Loading hinzu, so dass Sie mit dieser Taktik bereits fertig sind.
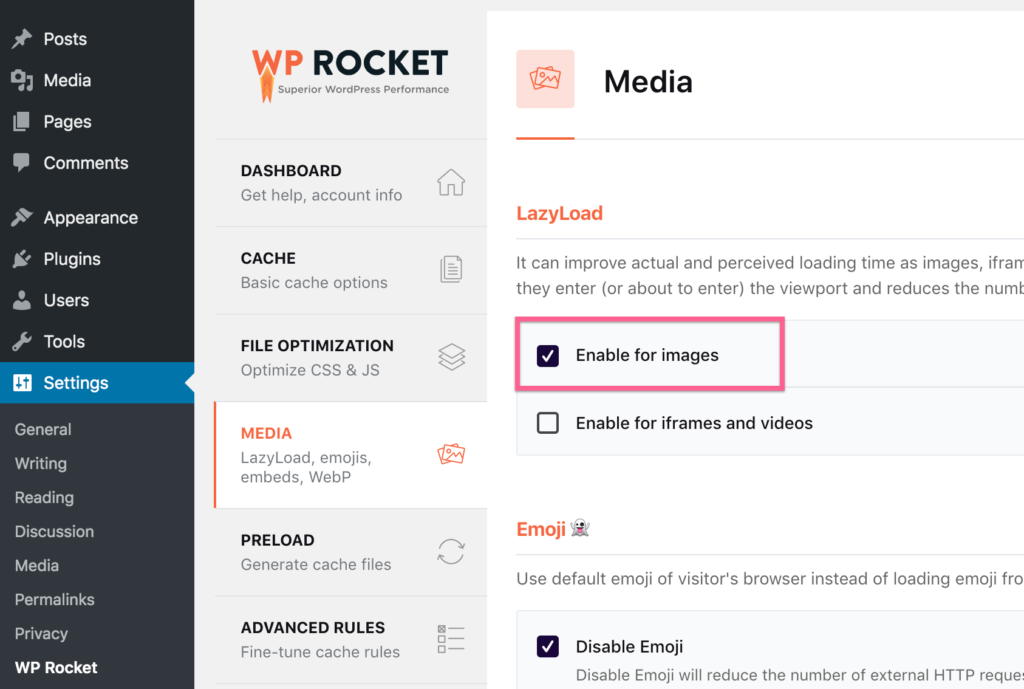
Zweitens, wenn Sie Optimole nicht verwenden, sich aber für WP Rocket entschieden haben, aktivieren Sie einfach dieses Kontrollkästchen hier in den Einstellungen:

Schließlich hat WordPress jetzt tatsächlich eine eigene Implementierung von Lazy Loading, sodass Sie keines dieser Plugins verwenden müssen, wenn Sie dies nicht möchten.
Ich denke, diese Plugins machen einen besseren Job, weil sie zusätzliche Funktionen haben, wie Lazy Loading für Videos und die Möglichkeit, zuerst einen Platzhalter mit geringer Qualität zu laden, aber Sie könnten diesen Schritt technisch gesehen komplett überspringen.
Die nächsten beiden Optimierungen gehen Hand in Hand und sind besonders wichtig für WordPress-Websites.
6. Minimieren Sie Ihre Dateien
Sie haben gerade erfahren, dass das Komprimieren Ihrer Bilder sie schneller lädt, da komprimierte Bilder eine kleinere Dateigröße haben.
Wir beziehen uns manchmal auf die Dateigröße als Gewicht , das Komprimieren eines Bildes reduziert also sein Gewicht.
Der Grundgedanke dabei ist, dass die Verringerung des Gewichts Ihrer Website dazu führt, dass sie schneller geladen wird . Das bedeutet, dass Sie die Dateigröße jeder Datei, die Ihre Website lädt, reduzieren möchten.
Neben Bildern lädt Ihre Website unter anderem CSS-Dateien, Javascript-Dateien und Schriftartdateien. Halten Sie diesen Gedanken nur einen Moment lang fest, und lassen Sie uns über Minimierung sprechen.
Minifikation ist ein ausgefallener Programmierbegriff, der im Grunde Komprimierung für textbasierte Dateien bedeutet. Sie komprimieren Bilder und minimieren Dateien. Für unsere Zwecke brauchen wir nicht weiter ins Detail zu gehen.
So wie Sie Ihre Bilder komprimiert haben, können Sie Ihre CSS- und Javascript-Dateien (und HTML) verkleinern, um sie kleiner zu machen und das Seitengewicht zu reduzieren.
So minimieren Sie Dateien
Auch hier ist das Hinzufügen von Minifikation zu Ihrer Website einfach.
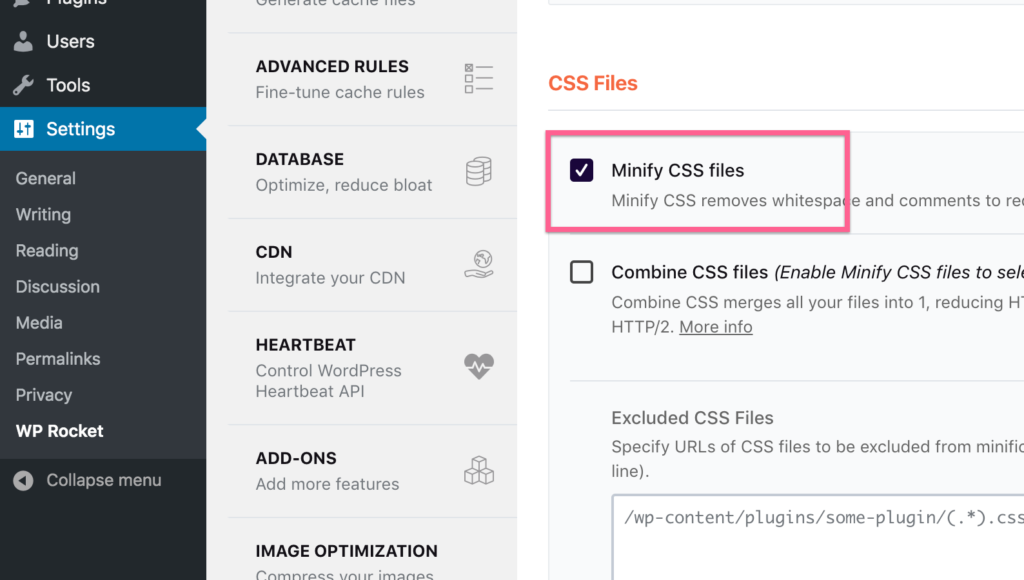
Bei WP Rocket gibt es Kontrollkästchen, um die Minimierung für CSS, JS und HTML zu aktivieren.

Das ist alles, was Sie tun müssen.
Die Minimierung ist für WordPress-Sites so wichtig, weil Sie wahrscheinlich mindestens sechs Plugins und ein Theme haben, das Dateien auf Ihrer Site lädt. Oft minimieren Entwickler Dateien nicht selbst, also kümmert sich WP Rocket darum für Sie.
Wenn Sie eine kostenlose Alternative zur Minimierung wünschen, sehen Sie sich das Autoptimize-Plugin an.
7. Verketten Sie Ihre Dateien
Concatenate ist ein weiterer technischer Begriff, der „kombinieren“ bedeutet.
Wenn Sie Dateien verketten, kombinieren Sie sie.
Noch einmal, da Sie alle diese Plugins auf Ihrer Website haben, die Dateien laden, ist es wichtig, ein Plugin wie WP Rocket zu verwenden, um sie in so wenig Dateien wie möglich zu kombinieren. Hier ist der Grund…
Sie haben gelernt, dass eine Verringerung des Gewichts Ihrer Seite sie schneller lädt, aber es gibt noch einen weiteren wichtigen Leistungsfaktor, für den Sie optimieren müssen: HTTP-Anforderungen.
Ich weiß, dass dieser Beitrag ziemlich technisch wird, also werde ich es so einfach wie möglich halten.
Jede Datei, die Sie laden, erfordert eine HTTP-Anforderung. Jedes Bild, JS-Datei, CSS-Datei usw. – sie alle erfordern eine HTTP-Anfrage.
Ihre Website hat eine feste Anzahl von HTTP-Anforderungen, die sie gleichzeitig verarbeiten kann, sodass beim Laden von Dateien ein Engpasseffekt auftritt. Aus diesem Grund wird Ihre Website umso schneller geladen, je weniger HTTP-Anfragen sie stellen.
Wenn Ihre Website beispielsweise 5 CSS-Dateien enthält, die alle 5 KB groß sind, wird sie schneller geladen, wenn Sie sie in einer 25 KB großen CSS-Datei kombinieren.
Mit der Minimierung reduzieren wir das Gewicht der Dateien Ihrer Website und kombinieren sie dann mit der Verkettung, um HTTP-Anforderungen zu reduzieren.
So fügen Sie eine Verkettung hinzu
Wir können uns auch für diese Optimierung an das WP Rocket-Plugin wenden.
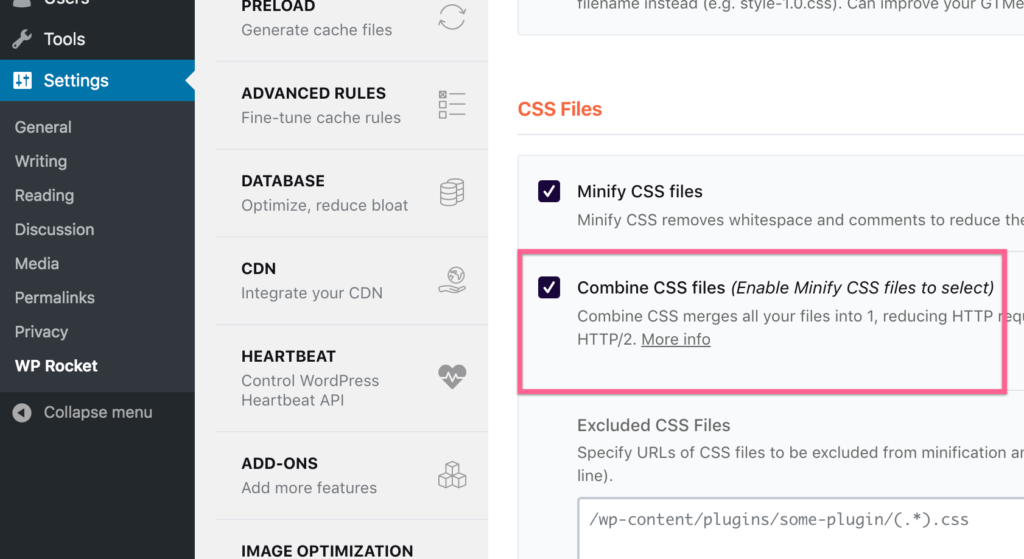
Es gibt Kontrollkästchen zum Verketten von CSS-Dateien und JS-Dateien.

Sie müssen nur beide Kontrollkästchen aktivieren, Ihre Änderungen speichern und fertig.
Diese Optionen sind auch im Autoptimize-Plugin verfügbar.
Dieser nächste Tipp mag Sie überraschen, aber meiner Meinung nach ist es eine weitere unverzichtbare Optimierung.
8. Laden Sie Dateien mit einem CDN
Das Internet ist magisch.
Rechts?
Aber wirklich, nein, ist es nicht.
Es ist ein Netzwerk von Computern, und die Verbindungen in diesem Netzwerk sind letztlich alle physisch.
Es mag seltsam erscheinen, darüber nachzudenken, aber die Entfernung zwischen dem Server, auf dem der Inhalt Ihrer Website gespeichert ist, und dem Standort eines Besuchers ist sehr wichtig.
Wenn sich Ihr Server in New York befindet und jemand aus Tokio Ihre Website besucht, dauert es länger, bis die Dateien dort ankommen, als wenn jemand anderes in New York zu Besuch kommt.
Ich sagte, es sei seltsam, darüber nachzudenken.
Was wäre also, wenn Sie eine Kopie Ihrer Website auch auf einem Server in Tokio speichern würden? Würde es für Besucher in Japan nicht schneller geladen?
Ja!
Und genau das macht ein CDN.
CDN steht für Content Delivery Network und ist im Wesentlichen ein Netzwerk von Servern, die zwischengespeicherte Kopien Ihrer Website auf der ganzen Welt speichern.
Auf diese Weise gibt es unabhängig davon, wo sich jemand beim Besuch befindet, einen Server in der Nähe, um den Inhalt Ihrer Website bereitzustellen.
Wenn Sie ein CDN zum ersten Mal aktivieren, scheint es möglicherweise nicht hilfreich zu sein, wenn Sie in der Nähe des Ursprungsservers Ihres Hosts wohnen. Wichtiger ist, wie schnell die Website für den Rest der Welt geladen wird.
So fügen Sie Ihrer Website ein CDN hinzu
Wenn Sie Rocket.net verwenden, sind Sie bereits fertig.
Sie betreiben Ihre Website mit Cloudflare Enterprise, sodass Ihre Website bereits von nahe gelegenen Servern weltweit bereitgestellt wird.

Wenn Sie Rocket.net nicht verwenden, würde ich empfehlen, sich stattdessen für die kostenlose Stufe von Cloudflare anzumelden.
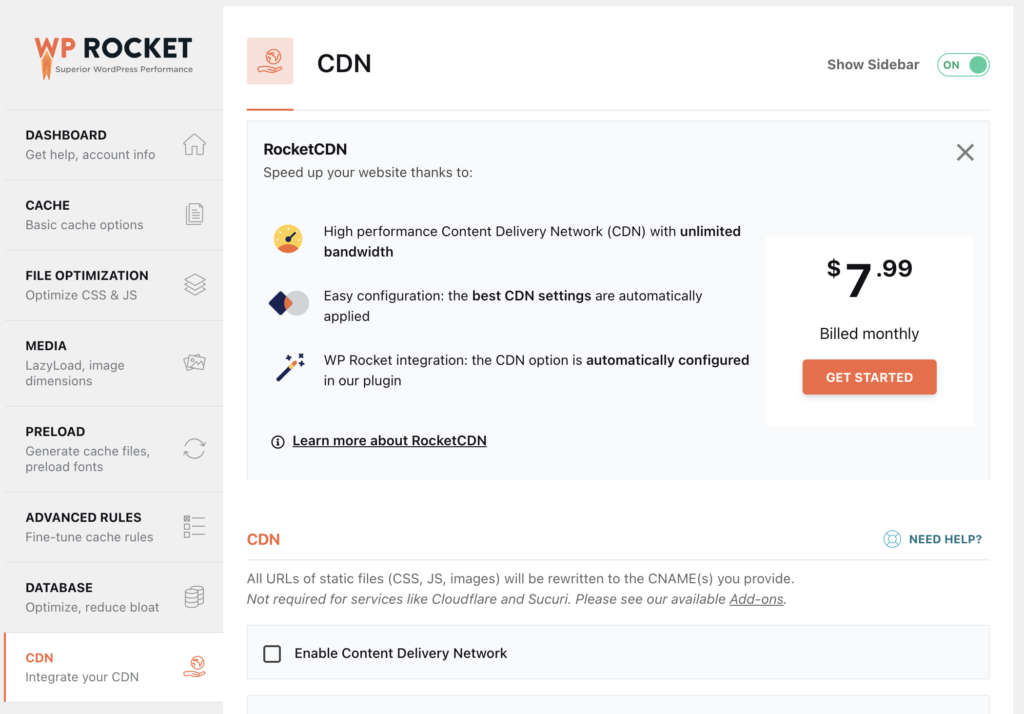
Aber wenn Sie wirklich nichts mit technischen Dingen zu tun haben und keine DNS-Änderungen an Ihrer Website vornehmen möchten, können Sie stattdessen RocketCDN verwenden, das vom WP Rocket-Team erstellt wird.

Es wird vom CDN von Stackpath betrieben, sodass es ein etabliertes, globales Netzwerk von Servern gibt, um die Inhalte Ihrer Website bereitzustellen. Es kostet $8/Monat, ist aber kinderleicht zu integrieren. Nach der Anmeldung müssen Sie nur das Kontrollkästchen aktivieren, um es zu aktivieren, und Sie sind fertig.
9. Wählen Sie ein schnelles Thema
Okay, ich muss zugeben, dieser letzte Tipp ist etwas anders.
Viele WP-Blogger werden Ihnen sagen, dass Sie ein Theme wählen sollen, das schnell geladen wird, aber als Theme-Entwickler möchte ich erklären, wie das tatsächlich funktioniert.
Ein WordPress-Theme wird Ihre Website nicht beschleunigen . Vielmehr suchen Sie nach einem, der Ihre Website nicht verlangsamt . Das heißt, es sei denn, das Thema ist schlecht gemacht, es wird Ihre Website nicht stark verlangsamen, wenn Sie die oben aufgeführten Taktiken anwenden. Ich erkläre es.
Bei all meinen Themen lade ich das Nötigste und schaffe dennoch ein stilvolles und modernes Benutzererlebnis. Das heißt, die Themes laden nur:
- Eine CSS-Datei
- Eine minimierte Javascript-Datei
- Eine Google Fonts-Anfrage
- Die Icon-Schriftart Font Awesome (für soziale Symbole)
Ohne Designopfer (wie die Verwendung einer Systemschriftart) zu machen, ist das so gering wie ein Thema nur sein kann.
Nicht alle Themen sind so optimiert, aber meiner Meinung nach ist das kein so großes Problem. Denn selbst wenn Ihr Design nicht gut optimiert ist und zwei CSS-Dateien und drei Javascript-Dateien lädt und keine davon minimiert ist, wird ein Plugin wie WP Rocket sie dennoch für Sie verketten und minimieren, sodass das Endergebnis ähnlich ist.
Grundsätzlich ist es unwahrscheinlich, dass Ihr Thema Ihre Website stark verlangsamt, wenn Sie die oben aufgeführten Leistungsstrategien anwenden.
Wählen Sie ein Design von einem seriösen Entwickler, und die Leistung des Designs ist kein Problem.
Zusätzliche Optimierungen
Wütend!
Dieser Beitrag ist bereits viel länger, als ich erwartet hatte, und wenn Sie es bis hierher geschafft haben, hoffe ich, dass Sie begeistert sind, noch mehr über Leistungsoptimierung zu erfahren.
Im Rest dieses Beitrags werde ich spezifischere und technische Optimierungen behandeln. Ich habe diese Tipps so anfängerfreundlich wie möglich gemacht. Einige von ihnen sind einfach zu implementieren, aber um ehrlich zu sein, einige sind sehr fortgeschritten, und so muss es sein.
Verwenden Sie so viele wie möglich auf Ihrer Website, und denken Sie daran, wenn Sie die ersten 9 Taktiken implementiert haben und die Best Practices für die Leistung befolgen, haben Sie bereits den Löwenanteil der Ergebnisse erzielt.
10. Beenden Sie die Verwendung von Google Analytics
Ich habe Google Analytics bisher ein paar Mal erwähnt, weil es ein unvermeidbarer Leistungsverlust ist.
Zumindest war es bis vor kurzem so.
Jetzt gibt es viel bessere Optionen für WordPress-Benutzer, wie Independent Analytics.

Im Gegensatz zu Google Analytics lädt Independent Analytics keine externen Dateien. Tatsächlich lädt es überhaupt keine Dateien. Es stellt eine interne REST-API-Anforderung an Ihre eigene Site, und das war's.
Mit anderen Worten, es hat praktisch keine Auswirkungen auf Ihre Website. Durch den Wechsel zu Independent Analytics beschleunigen Sie Ihre Website sofort und erhalten außerdem datenschutzfreundliche Analysen und ein Dashboard, das viel einfacher zu verwenden ist.
Erfahren Sie mehr über unabhängige Analysen.
11. Javascript zurückstellen
Wenn Sie nur eine Taktik aus dem Rest dieser Liste verwenden, verwenden Sie diese.
Ohne sich zu sehr in den technischen Details zu verlieren, ist die Reihenfolge, in der Sie Dateien auf Ihre Website laden, sehr wichtig. Dieses Konzept wird als Rendering-Pfad-Optimierung bezeichnet.

Die Idee ist, dass das CSS Ihrer Website zuerst geladen werden sollte, da Ihre Website bis dahin ein leerer weißer Bildschirm ist. Javascript-Dateien werden wahrscheinlich für Dinge wie Analysen verwendet, die nicht sofort geladen werden müssen.
Anstatt eine leere weiße Seite zu behalten, während das JS geladen wird, verzögern Sie die JS-Dateien, bis alles andere auf Ihrer Website geladen ist. Auf diese Weise wird Ihre Website in der gleichen Zeit geladen, aber sie wird visuell früher angezeigt , wodurch sie schneller erscheint.
Das Konzept ist ziemlich fortschrittlich, aber wiederum nicht so schwer umzusetzen.
So verschieben Sie Javascript
Du wirst das lieben.
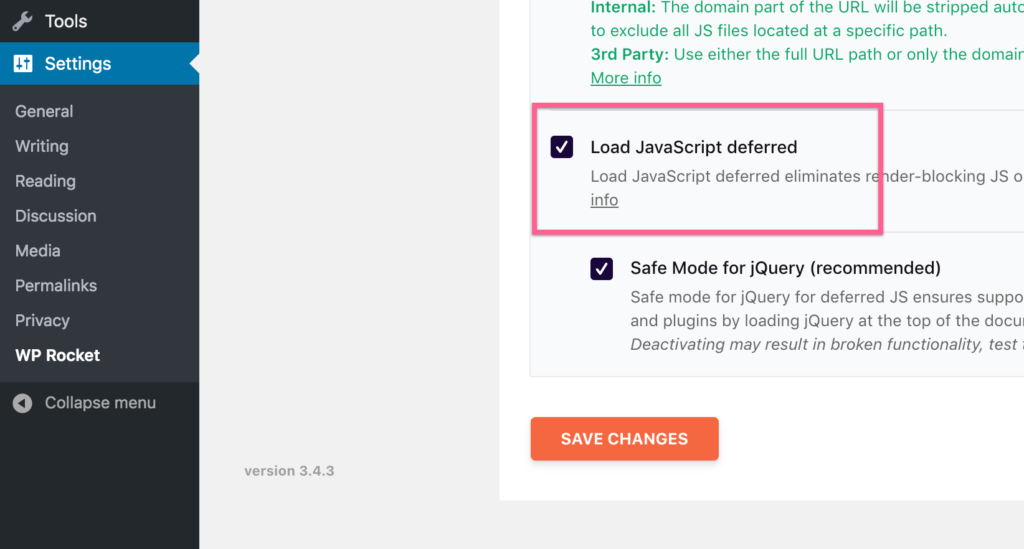
So fortschrittlich die Taktik auch ist, Sie müssen lediglich ein Kästchen in den Einstellungen von WP Rocket aktivieren.

Wenn Sie nicht wissen, was Sie tun, empfehle ich dringend, die Option „Abgesicherter Modus“ ebenfalls aktiviert zu lassen.
Es gibt auch eine Möglichkeit, Ihr CSS für den Rendering-Pfad zu optimieren.
12. Optimieren Sie die CSS-Bereitstellung
Genau wie Javascript blockiert CSS das Rendering, sodass wir es für eine bessere Leistung auch zurückstellen können.
Jetzt weiß ich, was Sie denken: Haben wir nicht gerade JS zurückgestellt, damit das CSS geladen werden kann, und jetzt verschieben wir auch das CSS??
Hier ist, was passiert …
Um Render-Blocking-CSS zu entfernen, fügen Sie das kritische CSS ein, das verwendet wird, um die Teile Ihrer Website zu gestalten, die sofort angezeigt werden. Dann wird der Rest des CSS Ihrer Website später geladen. Dies bedeutet wiederum, dass Ihre Website noch früher visuell angezeigt wird.
Dies ist eine sehr fortgeschrittene Taktik und keine, mit der ich mich beschäftigen würde, wenn WP Rocket es nicht so verdammt einfach gemacht hätte.
So optimieren Sie die CSS-Bereitstellung
Wahrscheinlich gewöhnst du dich jetzt daran…
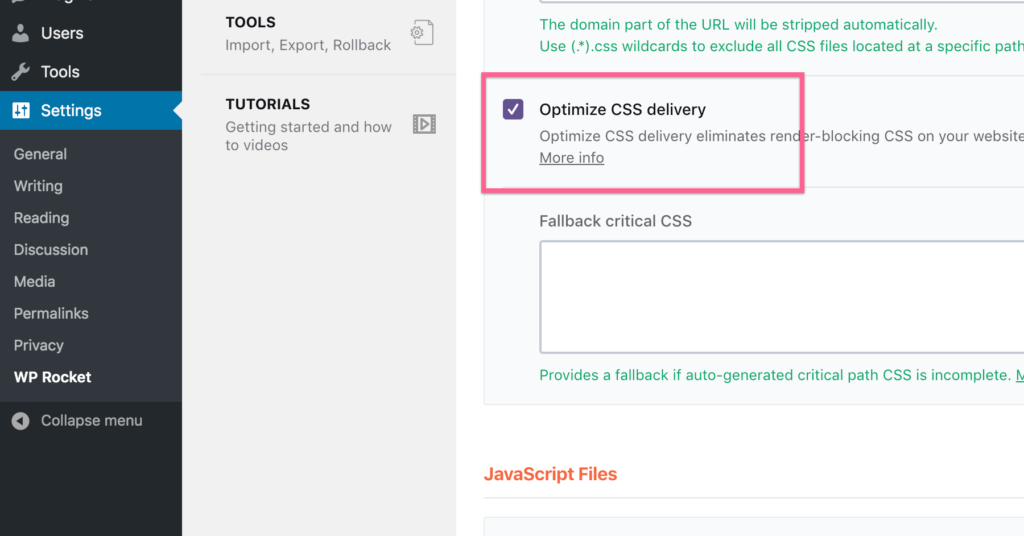
Alles, was Sie tun müssen, um Ihre CSS-Bereitstellung mit WP Rocket zu optimieren, ist dieses Kontrollkästchen zu aktivieren:

WP Rocket generiert dann das kritische CSS, das für jede Seite benötigt wird, und fügt es in den HTML-Code ein. Der Rest des CSS wird dann zurückgestellt.
Ich würde niemals versuchen, dies manuell zu tun, also ist es eine Killer-Optimierung, auf diese Weise automatisiert zu werden.
Als Nächstes habe ich zwei weitere Quick Wins, um Ihre Website zu beschleunigen.
13. Deaktivieren Sie die WordPress-Emoji-Unterstützung
WordPress hat die Emoji-Unterstützung bereits in Version 4.2 hinzugefügt.
Um sicherzustellen, dass Emojis auf Ihrer Website funktionieren, lädt WordPress auf jeder Seite Ihrer Website eine kleine Javascript-Datei. Hier ist das Ding…
Wir brauchen diese Datei eigentlich nicht für die Emoji-Unterstützung, da praktisch auf jedem Gerät bereits eine Emoji-Schriftart installiert ist. Ich habe beispielsweise die Emoji-Unterstützung von dieser Website entfernt, aber sehen Sie immer noch Emojis, weil sie auf Ihrem Gerät installiert sind?
Durch das Entfernen der Emoji-Unterstützung lädt Ihre Website die zusätzliche Javascript-Datei nicht mehr, wodurch sie etwas schneller wird.
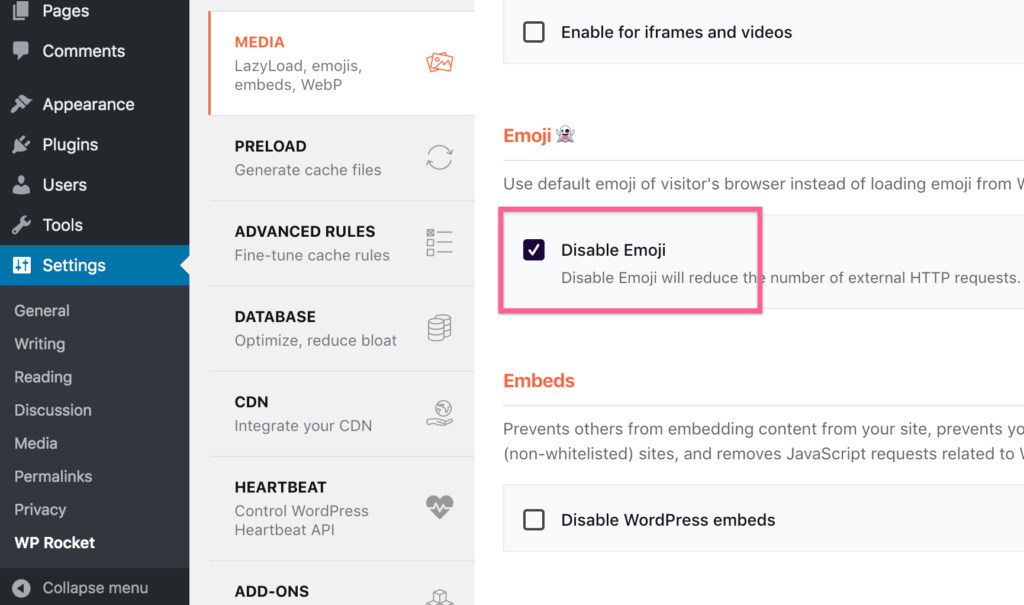
Sie können dieses Kontrollkästchen in WP Rocket aktivieren, um die Emoji-Unterstützung zu entfernen:

Das Plugin „Emojis deaktivieren“ ist eine einfache, kostenlose Alternative.
14. Deaktivieren Sie WordPress-Einbettungen
Wenn Sie einen Link von Twitter in einen Beitrag einfügen, erstellt WordPress automatisch eine schöne Einbettungsbox.
Das ist cool, aber was mich ärgert, ist, dass es dies auch tut, wenn Links zu WordPress-Sites wie dieser eingefügt werden. Ich benutze diese Funktion nie, also ziehe ich es vor, sie zu deaktivieren.
Da WordPress eine zusätzliche Javascript-Datei für diese Einbettungsfunktion lädt, reduziert das Entfernen das Gewicht Ihrer Seite und beseitigt eine weitere HTTP-Anfrage.
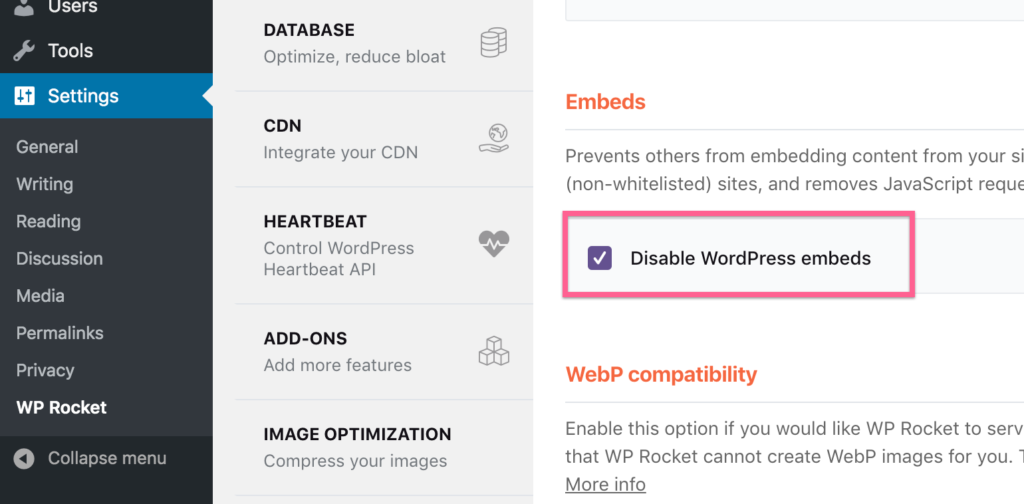
WP Rocket hat ein weiteres Kontrollkästchen, um diese Optimierung einfach zu Ihrer Website hinzuzufügen.

Es ist eine kleine Optimierung, aber jedes bisschen hilft.
15. Aktualisieren Sie Ihre PHP-Version
Moderne Programmiersprachen sind erstaunlich schnell.
Die meisten Leistungstaktiken haben nichts damit zu tun, wie schnell der Code auf Ihrer Website ausgeführt wird. Vielmehr optimieren wir die Geschwindigkeit, mit der die Inhalte Ihrer Website an das Gerät des Besuchers geliefert werden. Das ist der Teil, der Zeit braucht.
Diese Taktik ist anders, weil sie tatsächlich beschleunigt, wie schnell der Code auf Ihrer Website ausgeführt wird.
Neuere PHP-Versionen werden schneller, wenn Sie also noch PHP 5 verwenden, werden Sie durch den Wechsel zu 7 oder 8 massive Vorteile sehen.
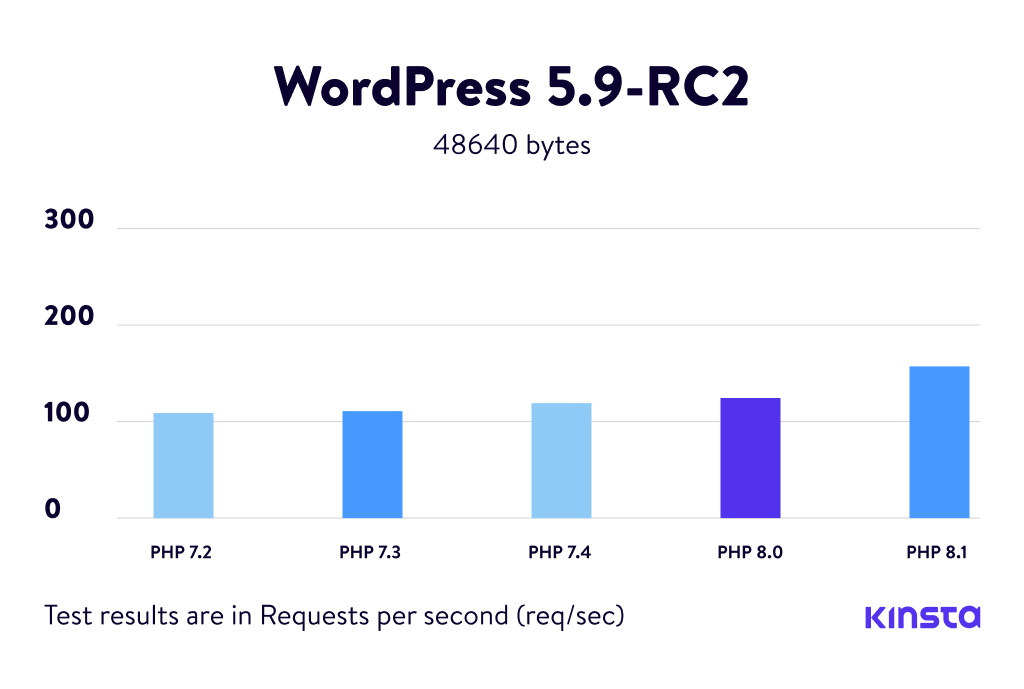
Hier ist ein Blick darauf, wie PHP 8 die Leistung gegenüber PHP 7 verbessert hat, und die Gewinne von 5 auf 7 waren ebenfalls massiv.

Es ist wichtig zu verstehen, dass eine Verdoppelung der PHP-Geschwindigkeit Ihrer Website nicht dazu führt, dass Ihre Website doppelt so schnell geladen wird. Dadurch wird der PHP-Code nur doppelt so schnell ausgeführt, was wahrscheinlich nur einen kleinen Teil der Ladezeit Ihrer Website ausmacht.
Das heißt, es ist möglicherweise eine sehr einfache Leistungssteigerung und es ist auch besser für die Sicherheit und Plugin-Kompatibilität.
So aktualisieren Sie Ihre PHP-Version
Hier ist etwas, was ich im Laufe der Jahre gelernt habe.
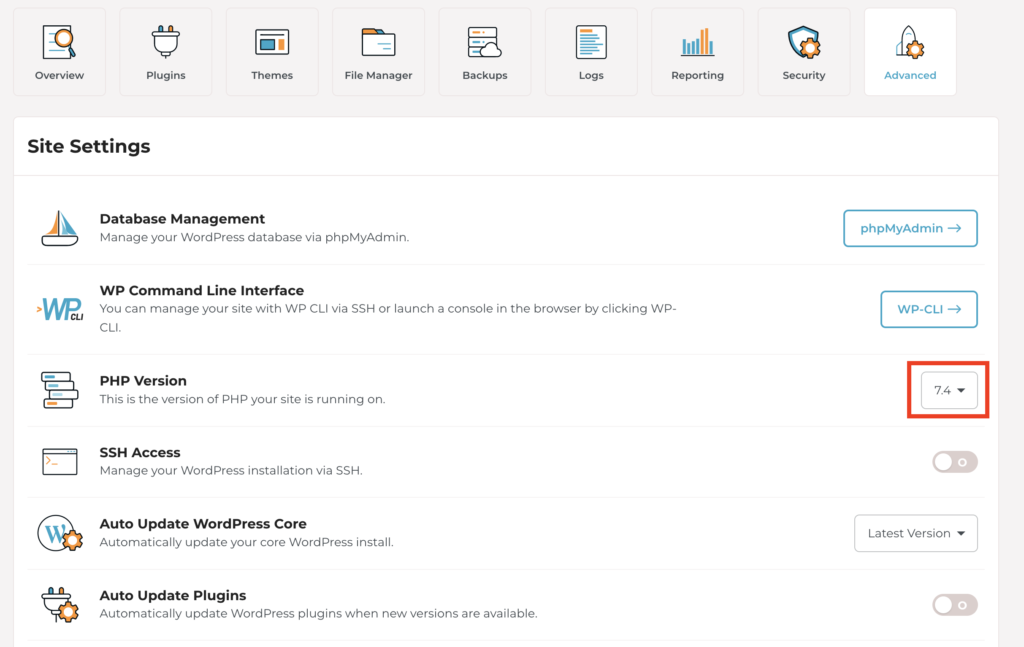
Praktisch alle Webhoster enthalten eine Option im Dashboard, mit der Sie die PHP-Version Ihrer Website wechseln können. Hier ist zum Beispiel ein Dropdown-Menü im Rocket.net-Dashboard, wo Sie es mit wenigen Klicks ändern können.

Die meisten Hosts haben dieses Steuerelement irgendwo im Dashboard, daher sollte es einfach zu aktualisieren sein.
Aber bevor Sie dies tun, stellen Sie sicher, dass Sie Ihre Website sichern und bereit sind, auf eine frühere Version zurückzusetzen. Wenn Sie auf die allerneueste Version von PHP aktualisieren, besteht die Möglichkeit, dass mindestens ein Plugin auf Ihrer Website nicht kompatibel ist. Daher ist es eine gute Idee, diese Art von Änderung zu einem Zeitpunkt vorzunehmen, zu dem Sie bereit sind, PHP zurückzusetzen Version oder nehmen Sie notwendige Änderungen vor.
16. Reduzieren Sie Plugins
Verlangsamen Plugins Ihre Website?
Art von. Es ist kompliziert. Ich gebe Ihnen einige Beispiele.
Einige Plugins laden möglicherweise eine oder zwei Dateien auf jeder Seite Ihrer Website und verlangsamen sie.
Ich verwende das WPForms-Plugin für alle meine Kontaktformulare, das durchdachter gestaltet ist. WPForms lädt eine CSS-Datei und je nachdem, welche Funktionen Sie verwenden, auch einige JS-Dateien. Diese Dateien werden jedoch nur auf Seiten mit Kontaktformularen geladen. Dies bedeutet, dass es keine Auswirkungen auf die Leistung meiner Website hat , mit Ausnahme der Kontaktseite .
Andererseits verwende ich auch ein Plugin namens Format Media Titles, um meinen Bildern basierend auf dem Dateinamen automatisch Titel hinzuzufügen. Dieses Plugin führt ein wenig PHP im Admin-Dashboard aus, wenn ich Bilder hochlade, und das war's. Es hat keinen Einfluss auf die Leistung meiner Website.
Jetzt können Sie sehen, warum die Aussage „Plugins verlangsamen Ihre Website“ nicht stimmt. Manchmal tun sie es, manchmal nicht und manchmal tun sie es unter bestimmten Bedingungen.
Als Faustregel gilt: Wenn das Plugin etwas am Frontend Ihrer Website ändert, wirkt sich dies auf die Leistung aus. Umgekehrt, wenn das Plugin nur das Admin-Dashboard betrifft, wird es Ihre Website wahrscheinlich nicht verlangsamen.
Das „Frontend“ Ihrer Website ist das, was Besucher sehen. Das „Backend“ ist Ihr Admin-Dashboard.
Sehen Sie sich Ihr Plugins-Menü an und wählen Sie alle Plugins aus, die Änderungen am Frontend Ihrer Website vornehmen. Wenn Sie aktive finden, die Sie aber nicht verwenden, verlangsamen sie wahrscheinlich Ihre Website, also deaktivieren Sie sie.
17. Verwenden Sie webP-Bilder
Ich bin sicher, dass Sie mit Bildformaten wie JPG und PNG vertraut sind.
Nun, Google hat ein neues Bildformat namens webP veröffentlicht, das für optimale Leistung entwickelt wurde. Wenn Sie das webP-Format verwenden, sieht das Bild identisch aus, wird aber schneller geladen.
Klingt erstmal toll, aber hier wird es kompliziert.
Noch unterstützen nicht alle Browser webP-Bilder. Das bedeutet, dass, wenn Sie webP für alle Ihre Bilder verwendet haben, diese in Browsern wie Safari möglicherweise überhaupt nicht angezeigt werden. Im Moment müssen Sie webP-Bilder bereitstellen und auch eine JPG- oder PNG-Backup-Version jedes Bildes haben.
Das klingt natürlich nach mehr Arbeit, als es wert ist, aber auch hier gibt es eine sehr einfache Lösung.
So verwenden Sie webP-Bilder
Wenn Sie das Optimole-Plugin verwenden, wird es vollständig für Sie gehandhabt.
Tatsächlich gibt es dafür nicht einmal eine Einstellung.
Optimole erstellt automatisch WebP-Versionen Ihrer Bilder und stellt sie den Besuchern zur Verfügung, wenn deren Browser dies unterstützen. Eine kleine Javascript-Datei mit Polyfill wird geladen, um JPG/PNG-Versionen der Bilder bereitzustellen, wenn der Browser des Besuchers webP nicht unterstützt.
18. Verwenden Sie DNS-Prefetching
DNS-Prefetching ist super cool.
Die meisten Dateien auf Ihrer Website werden von Ihrer Domain geladen. Beispielsweise wird die CSS-Datei in Ihrem Design, die Ihre Website gestaltet, von Ihrer Website gehostet.
Wenn Sie Google Analytics verwenden, lädt Ihre Website die erforderlichen Javascript-Dateien von den Servern von Google und nicht von Ihren. Dies dauert länger als das Laden von Dateien, die auf Ihrer Domain gehostet werden.
Wenn Sie das DNS-Prefetching verwenden, beginnt Ihre Website grundsätzlich früher mit dem Laden der externen Dateien. Wenn jemand Ihre Domain in die Adressleiste eingibt, beginnt der DNS-Vorabruf mit der Vorbereitung der externen Dateien, bevor er Ihre Website überhaupt besucht.
Die Details sind ziemlich technisch, aber das ist die Idee hinter dieser Taktik.
So verwenden Sie DNS-Prefetching
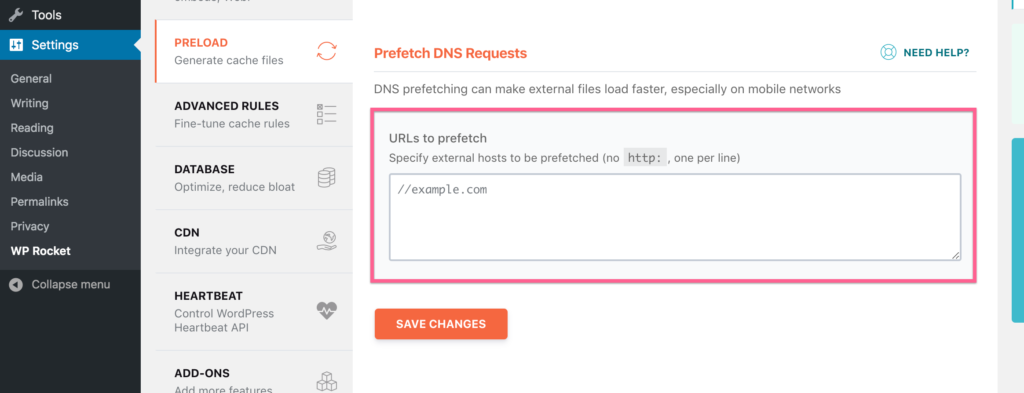
Es gibt eine einfache Option, die von WP Rocket zum Vorabruf bereitgestellt wird.
Im Preload-Menü können Sie URLs für alle externen Dateien eingeben, die Ihre Website lädt.

Ihre Website verwendet wahrscheinlich Google Fonts, sodass das Hinzufügen von „//fonts.googleapis.com“ den Vorabruf für diesen Domainnamen aktivieren würde.
19. Posts pro Seite begrenzen
Wenn Sie ein aktives Blog betreiben, ist Ihre Hauptbeitragsseite die wichtigste Seite Ihrer Website. Es kann auch eines der langsamsten sein.
Ich habe Blogger gesehen, die jeden einzelnen ihrer Posts auf ihrer Homepage angezeigt haben. Wenn Sie die Seite besuchen, dreht sich die Ladeanzeige und dreht sich und die Seite wird nie vollständig geladen. Es ist eine schreckliche Benutzererfahrung, und noch schlimmer, es kostet sie eine enorme Menge an Bandbreite.
Irgendwann wird die schiere Menge an HTML, die für die Posts benötigt wird, zu einem Problem, aber das Hauptproblem sind die vielen Bilder. Aus diesem Grund ist es so wichtig, dass Sie Ihrer Website Lazy Loading hinzufügen.
Darüber hinaus sollten Sie eine angemessene Grenze für die Anzahl der Beiträge festlegen, die Sie auf jeder Seite Ihres Blogs anzeigen.
So begrenzen Sie Ihre Beiträge pro Seite
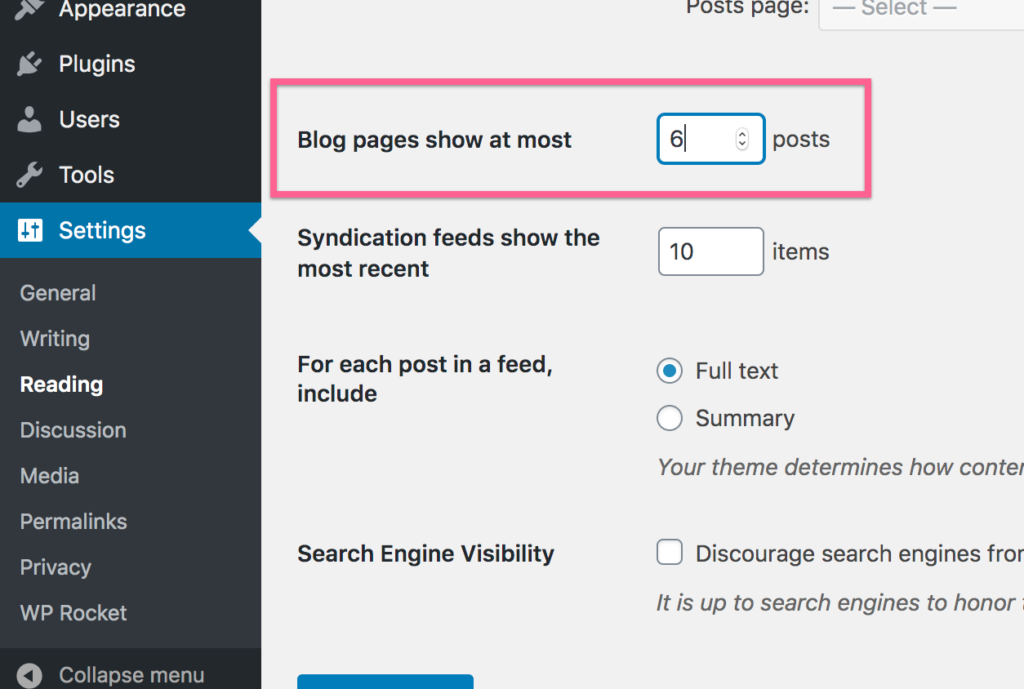
WordPress verfügt über eine integrierte Option zum Steuern Ihrer Beiträge pro Seite im Menü „Leseeinstellungen“.

Solange Sie Lazy Loading aktiviert haben, können Sie problemlos 10-30 Beiträge pro Seite anzeigen. Allerdings ist 10 wahrscheinlich die durchschnittliche Anzahl, die Blogger verwenden, und ich würde nicht über 10 hinausgehen, ohne Lazy Loading zu verwenden.
20. Kombinieren Sie Google Font-Anfragen
Ich bin mir zu 100 % sicher, dass Ihr Design Google Fonts lädt.
Wenn es sich um ein gut codiertes Thema handelt, sollte es nur eine Google Fonts-Anfrage geben, also keine Probleme.
Es besteht jedoch die Möglichkeit, dass Plugins auf Ihrer Website auch Google Fonts laden oder Sie selbst weitere Schriftarten hinzugefügt haben. If this is the case, your site is making multiple Google Fonts requests which means multiple HTTP requests. Remember, the fewer HTTP requests, the better.
How to combine Google Fonts request
You're probably used to this by now…
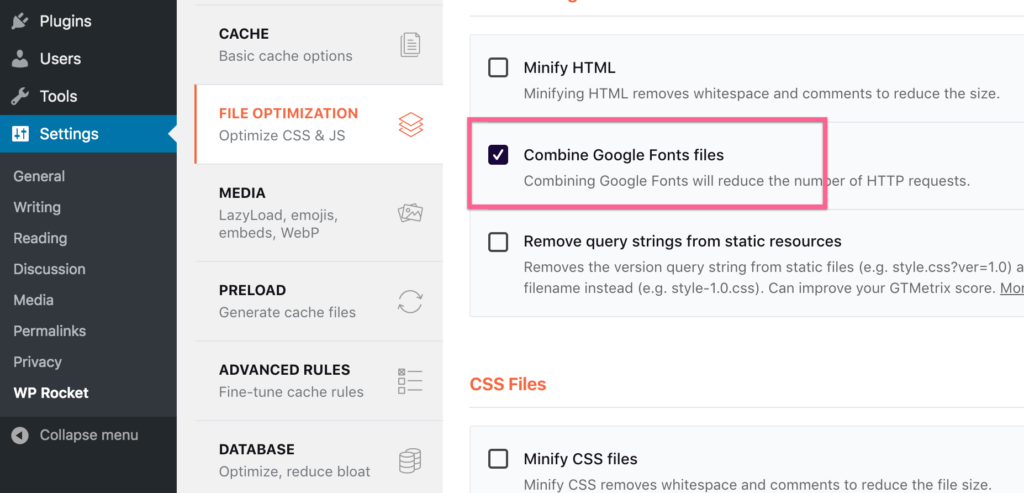
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
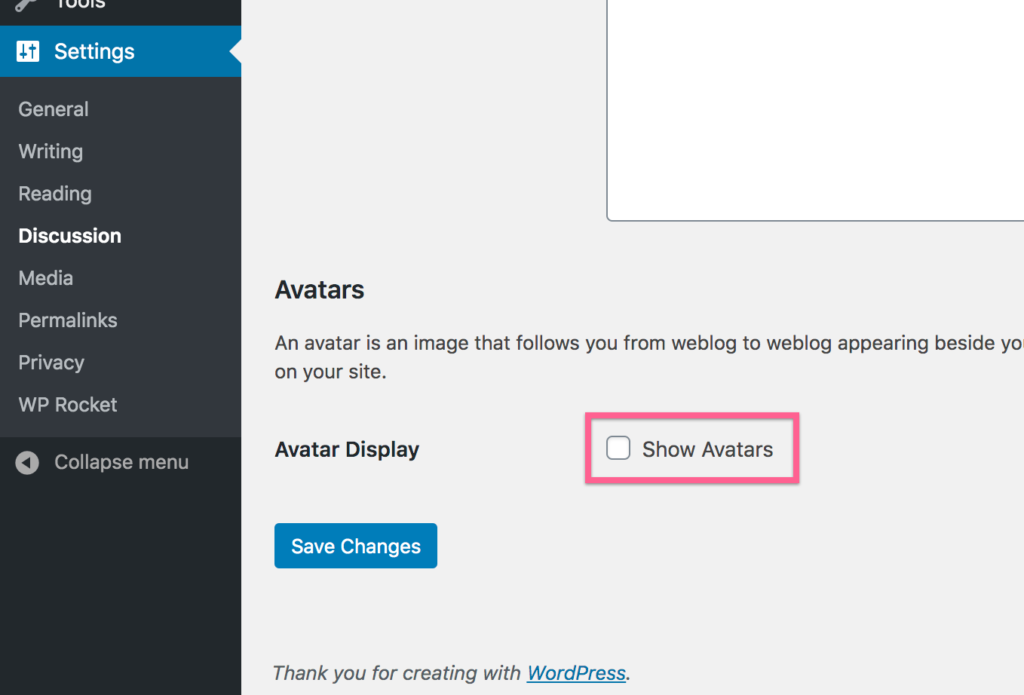
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Sie können Ihre Videos (und Iframes) genau wie Bilder faul laden.
Wie man Videos faul lädt
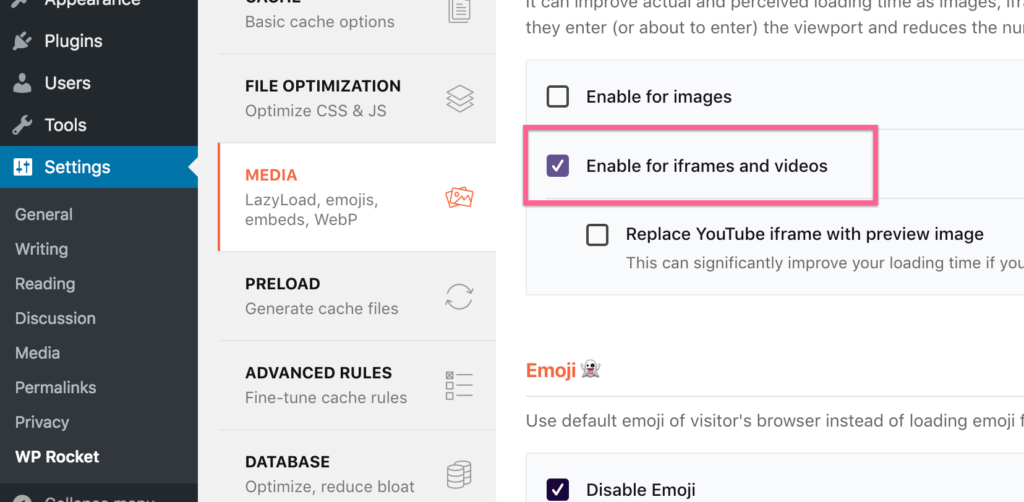
Ich verwende die Lazy-Loading-Funktion von Optimole für Bilder, aber WP Rocket hat eine Option speziell für Iframes und Videos, die Sie wie folgt aktivieren können:

Es gibt auch eine Option zum Laden eines Thumbnails anstelle des Videos, aber ich persönlich mag diese Option nicht, weil sie dazu führt, dass Besucher zweimal auf das Video klicken, was ich ärgerlich finde.
24. Reduzieren Sie Weiterleitungen
Wenn Sie diese Website mit „http“ besuchen, werden Sie stattdessen auf die „https“-Version weitergeleitet.
Außerdem werden Sie bei einem Besuch ohne „www“ auf die Version mit dem „www“ umgeleitet.
Beide Umleitungen sind sehr schnell, aber sie brauchen trotzdem Zeit, und wenn es um die Leistung geht, zählt jeder Bruchteil einer Sekunde.
Wenn Sie intern oder von einer anderen Website auf Ihre eigene Website verlinken, stellen Sie sicher, dass Sie immer die endgültige URL verwenden, auf die Besucher gelangen. Ich verwende immer „https://www.competethemes.com/“, damit es keine Weiterleitungen gibt.
Indem Sie immer auf die richtige Version Ihrer URL verlinken, vermeiden Sie es, Besucher über Umleitungen zu schicken, die Ihre Website langsamer erscheinen lassen.
25. Verwenden Sie weniger Schriftarten
Sie haben Ihr JS und CSS bereits optimiert, also sollten wir uns auch ernsthaft mit der Optimierung von Schriftarten befassen.
Wenn es um die Leistung geht, sind Schriftarten teuer.
Wenn Sie meinen Beitrag darüber gelesen haben, wie Sie Ihre Website verschönern können, wissen Sie, dass ich für die Verwendung von höchstens einer oder zwei Schriftarten plädiere. Es ist nicht nur eine gute Entwurfsregel, sondern auch eine gute Leistungsregel.
Jede Schriftart, die Sie laden, wirkt sich auf die Leistung Ihrer Website aus. Je weniger Sie also verwenden, desto besser.
Lassen Sie uns nun ein wenig detaillierter werden.
26. Verwenden Sie weniger Schriftschnitte
Jede Schriftstärke multipliziert die Leistungsabgabe Ihrer Schriftwahl.
Wenn Sie beispielsweise die Schriftart Roboto verwenden, laden Sie die Standardstärke. Wenn Sie es auch kursiv und fett wollen, sind das völlig unterschiedliche Zeichensätze, und das bedeutet, dass Sie jetzt drei Schriftartdateien laden, die alle ungefähr dieselbe Größe haben.
Wenn Sie auch die Schriftart Playfair Display verwenden und eine fette und eine kursive Version laden, laden Sie jetzt sechs Schriftartdateien, die einen großen Einfluss auf die Geschwindigkeit Ihrer Website haben.
Ihre Website kann großartig aussehen und vielseitig sein, wenn eine einzige Schriftart in einem standardmäßigen, kursiven und fetten Stil geladen wird. Wenn Sie unbedingt eine andere Schriftart wünschen, verwenden Sie sie für Überschriften, damit sie nicht mehrere Gewichte oder Kursivschrift haben muss.
27. Laden Sie nur den Zeichensatz Ihrer Sprache
Sie haben gerade erfahren, dass das Laden einer Schriftart mit unterschiedlichen Stärken die Anzahl der Dateien, die Ihre Website laden muss, vervielfacht.
Nach demselben Thread ist die Datei umso größer, je mehr Zeichen in der Schriftart enthalten sind. Der Punkt ist, dass Sie nur die Zeichen laden möchten, die Sie benötigen.
Stellen Sie sicher, dass Sie Google Fonts nur in der von Ihnen verwendeten Sprache laden. Für englische Benutzer benötigen Sie nur den lateinischen Zeichensatz und nicht Latin Extended, das häufig standardmäßig geladen wird.
Je nachdem, wie Sie Google Fonts zu Ihrer Website hinzufügen, haben Sie möglicherweise die Möglichkeit, dies zu ändern, prüfen Sie daher die verfügbaren Design- oder Plug-in-Optionen.
28. Deaktivieren Sie die OpenType-Funktionen in Adobe Fonts
Wenn Sie Adobe Fonts (ehemals TypeKit) für Ihre Schriftarten verwenden, haben Sie wahrscheinlich Zugriff auf einige OpenType-Funktionen.
Während OpenType-Funktionen großartig sind, um schöne Brüche, Kapitälchen und viele andere typografische Funktionen hinzuzufügen, benötigen Sie sie höchstwahrscheinlich nicht.
Da OpenType viele neue Zeichenglyphen enthält, werden die Schriftdateien größer, was zu längeren Ladezeiten führt.
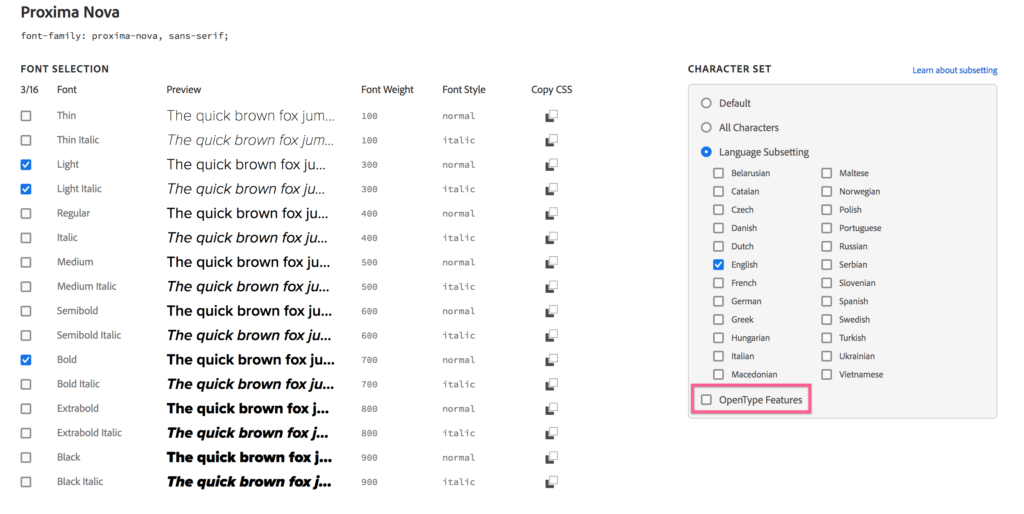
Deaktivieren Sie beim Bearbeiten Ihres Projekts die OpenType-Funktionen hier:

Wie Sie in meinem Beispiel sehen können, lade ich nur die drei Schriftstärken, die ich benötige, und die englische Teilmenge, wie in den vorherigen Taktiken erklärt.
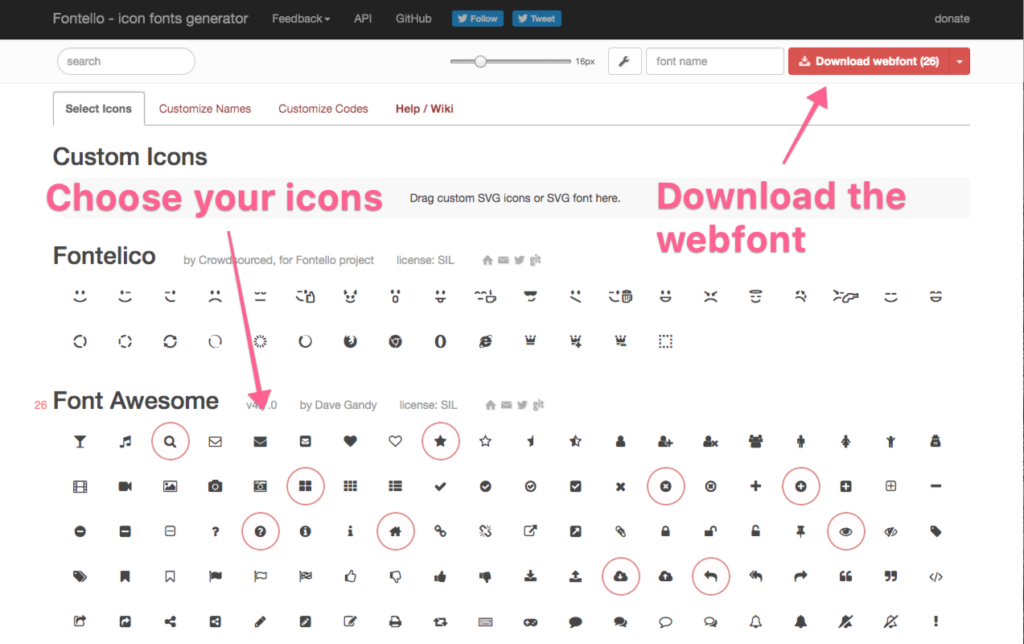
29. Ersetzen Sie Font Awesome durch Fontello
Diese Taktik ist sehr technisch, aber da sie mir geholfen hat, schließe ich sie für alle anderen Leser ein, deren komfortables Schreiben von Code.
Wenn Sie Font Awesome oder eine andere Symbolschrift für Ihre Website verwenden, laden Sie wahrscheinlich die gesamte Schriftart, dh Sie laden Hunderte von Symbolen. Höchstwahrscheinlich verwenden Sie nur eine Handvoll der Symbole auf Ihrer Website.
Mit Fontello können Sie Ihr eigenes Icon-Font-Paket erstellen, indem Sie nur die Font Awesome-Icons verwenden, die Sie tatsächlich verwenden.

Da ich auf dieser Seite nur 26 verschiedene Icons verwende, konnte ich die Größe der Schriftdatei und ihres Stylesheets (ca. 100kb) massiv reduzieren.
Wenn Sie die volle technische Kontrolle über Ihre Website haben, ist das Entfernen von Font Awesome und das Ersetzen durch ein benutzerdefiniertes Webfont-Paket von Fontello eine hervorragende Möglichkeit, die Leistung Ihrer Website weiter zu verbessern.
Andere Optimierungen
Ich sehe ständig andere Websites, die die nächsten Tipps empfehlen, aber hier ist die Sache …
Diese letzten Taktiken werden Ihre Website nicht schneller laden. Sie optimieren die Leistung Ihrer Website, aber nicht gerade in einer Weise, die sie beschleunigt.
Sie reduzieren den von Ihrer Website belegten Speicherplatz, machen Ihre Website möglicherweise sicherer und reduzieren sogar die von Ihnen verwendete Bandbreite. Das reicht aus, um diese Taktiken in meinen Augen lohnenswert zu machen, und deshalb habe ich sie am Ende dieses Beitrags eingefügt.
Hier sind die letzten 7 Taktiken.
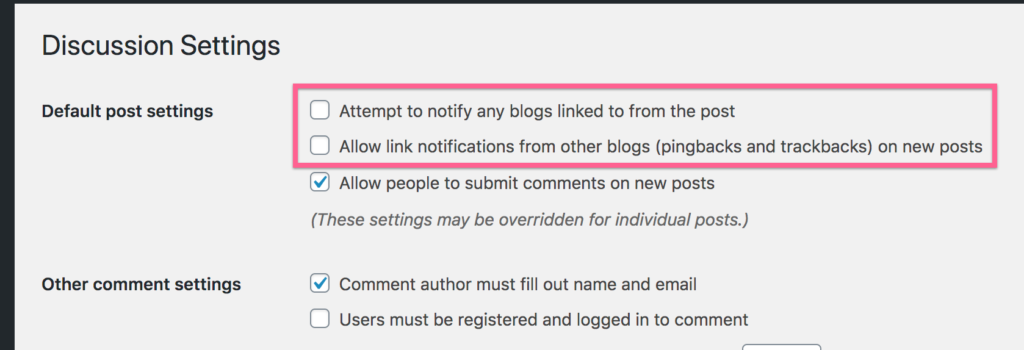
30. Schalten Sie Pingbacks und Trackbacks aus
Niemand verwendet Pingbacks oder Trackbacks mehr aus legitimen Gründen.
Vor den sozialen Medien, als die Leute persönliche Blogs betrieben, waren Pingbacks so etwas wie @-ing an jemanden. Mit anderen Worten, sie würden Sie wissen lassen, wenn ein anderer Blogger auf Ihre Website verwiesen hat.
Heutzutage werden sie mehr oder weniger ausschließlich für Spam und das Ausnutzen von Sicherheitslücken (wie DDoSing) verwendet. Am besten deaktivieren Sie sie einfach mit diesen beiden Optionen in den Diskussionseinstellungen.

Keine Plugins erforderlich.
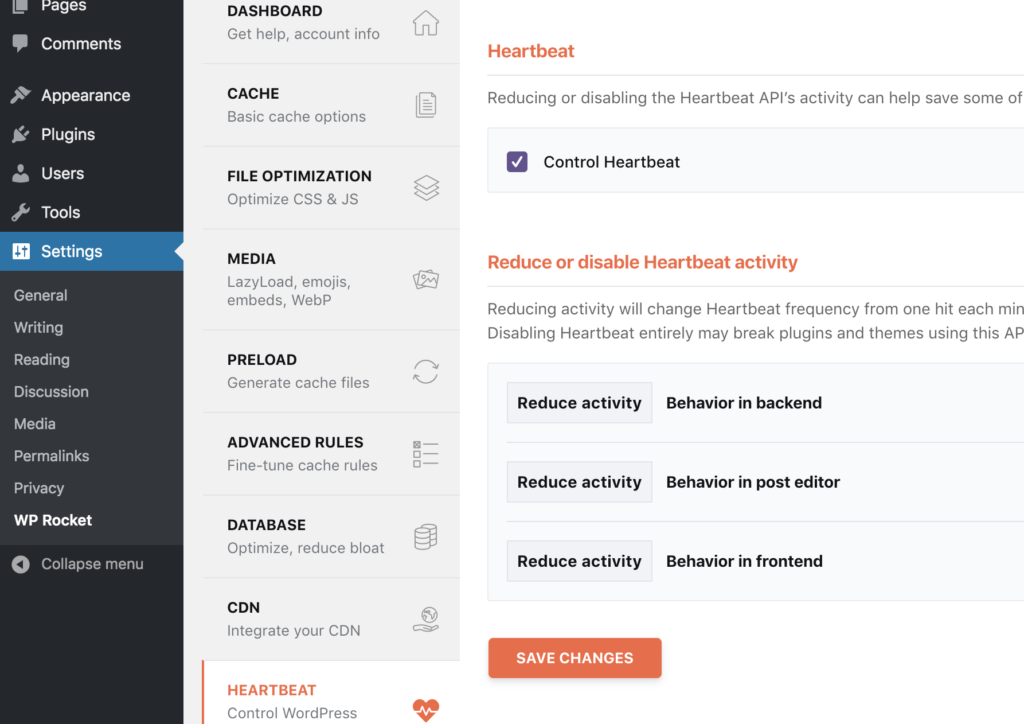
31. Verlangsamen Sie die Heartbeat-API
Die Heartbeat-API wird in WordPress ausgeführt, damit bestimmte Funktionen in Ihrem Browser ausgeführt werden. Beispielsweise speichert WordPress Ihre Beiträge automatisch, während Sie daran arbeiten, damit Sie im Falle eines Fehlers oder Fehlers keine Ihrer Inhalte verlieren.
Diese API wird normalerweise einmal pro Minute ausgeführt, und Sie werden möglicherweise feststellen, dass sie Sie etwas verlangsamt, während Sie an einem Beitrag arbeiten oder andere Funktionen in Ihrem Admin verwenden.
Obwohl es für die meisten Leute keine große Sache ist, können Sie es genauso gut mit dieser Einstellung im WP Rocket-Plugin verlangsamen:

Durch das Reduzieren der Aktivität wird die Heartbeat-API einfach angewiesen, einmal alle zwei Minuten statt jede Minute ausgeführt zu werden.
32. Hotlinking deaktivieren
Hotlinking ist, wenn jemand ein Bild auf seiner Website anzeigt, aber eine Bild-URL von Ihrer Website verwendet, um das Bild bereitzustellen. Was dann passiert, ist, dass jedes Mal, wenn jemand ihre Website besucht, das Bild von Ihrem Server angefordert wird, anstatt von ihrem.
Unter dem Strich zahlen Sie für die Bandbreite und erhalten keinen der Vorteile, wenn jemand eines Ihrer Bilder per Hotlink verlinkt. Es stiehlt.
Cloudflare enthält seinen ScrapeShield-Dienst in der kostenlosen Stufe, der die Option hat, zu verhindern, dass Personen Ihre Bilder per Hotlink verknüpfen.

Ich habe das kürzlich eingeschaltet und es hat mir eine Menge Bandbreite gespart. Ich schätze, Hotlinking hat sich im Laufe der Jahre für meine Domain summiert, und diese Option hat diese Anfragen sofort zunichte gemacht.
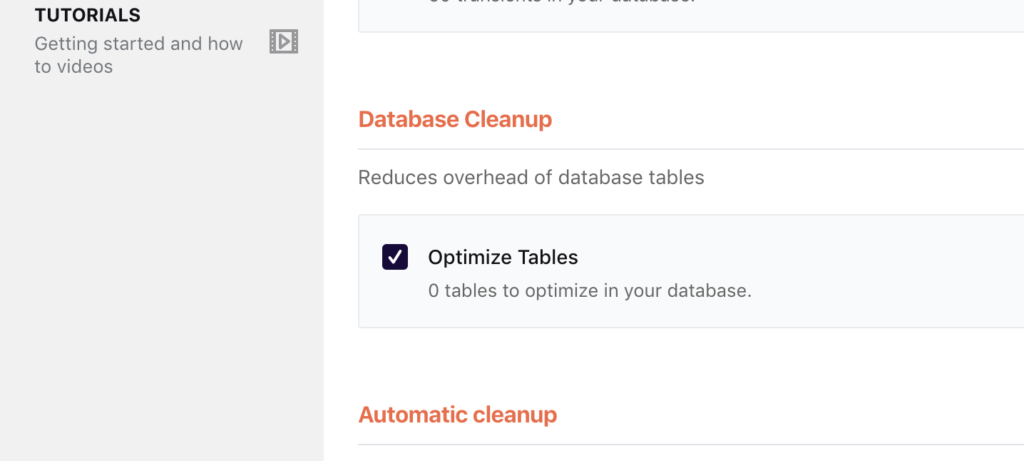
33. Optimieren Sie Ihre Datenbank
Das Bereinigen Ihrer Datenbank wird Ihre Website wahrscheinlich nicht schneller machen, aber es wird den von Ihnen verwendeten Speicherplatz reduzieren.
Wenn Ihre Datenbank stark aufgebläht ist, verlangsamt dies eher Ihr Admin-Dashboard als das Frontend Ihrer Website. Wenn Sie beispielsweise Zehntausende von Spam-Kommentaren haben, kann das Laden des Kommentarmenüs aufgrund der schieren Datenmenge länger dauern.
Es gibt viele Plugins, um Ihre Datenbank zu optimieren, aber das mache ich auch mit WP Rocket.

Das Datenbankmenü in den WP Rocket-Einstellungen enthält auch Optionen zum automatischen Löschen von Spam-Kommentaren und anderen nutzlosen Daten aus Ihrer Datenbank.
Noch besser, Sie können diese Automatisierung so planen, dass sie jeden Tag, jede Woche oder jeden Monat für Sie ausgeführt wird.
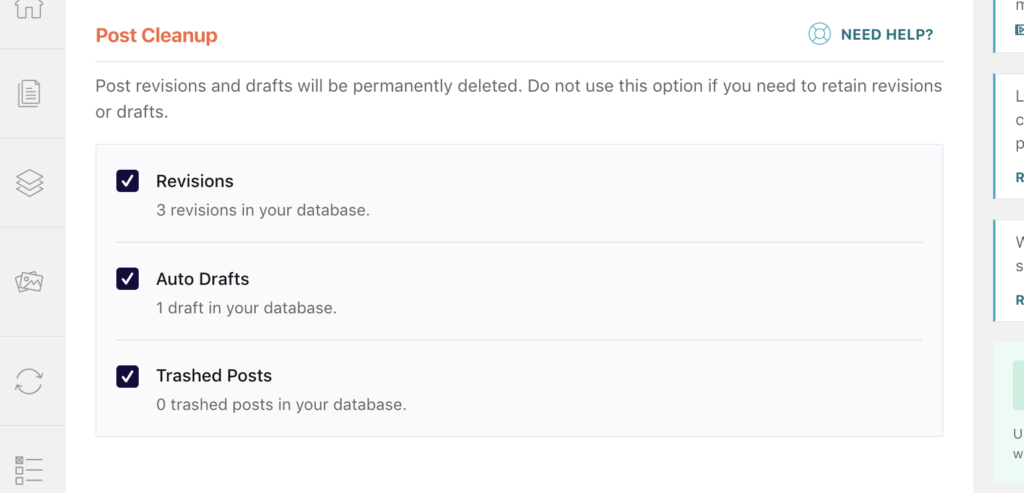
34. Post-Revisionen deaktivieren oder einschränken
Sie haben gerade erfahren, dass WordPress die Heartbeat-API verwendet, um routinemäßig Entwürfe Ihrer Beiträge zu speichern. Nun, WordPress speichert auch Revisionen, die Sie später bei Bedarf wiederherstellen können.
Das Problem beim Speichern von Tonnen von Revisionen besteht darin, dass sie Platz in Ihrer Datenbank beanspruchen. Ein Beitrag mit 19 Überarbeitungen ist wie das Speichern von 20 Beiträgen in Ihrer Datenbank. Während Sie Revisionen mit einem Plugin deaktivieren oder einschränken können, können Sie sie auch einfach löschen.
Das Datenbankmenü in WP Rocket enthält eine Option zum Löschen von Post-Revisionen.

Sie können diese Option manuell ausführen oder planen.
Und nur als Vorwarnung, Sie sollten Ihre Website immer sichern, bevor Sie Datenbankoptimierungen durchführen.
Ich habe WP Rocket geplant, um diese Optimierung jeden Tag auszuführen, da Kinsta auch meine Website täglich sichert.
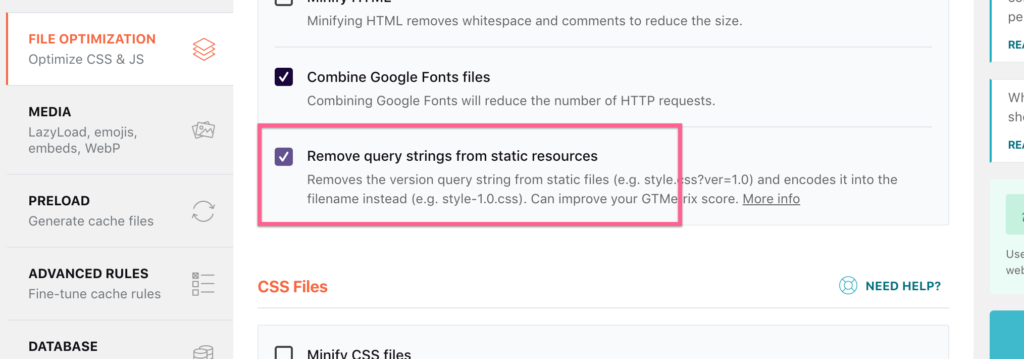
35. Entfernen Sie Abfragezeichenfolgen
Hier gibt es viel zu erklären, aber da es Ihre Website nicht beschleunigt, komme ich gleich zum Kern.
Abfragezeichenfolgen für Datei-URLs können möglicherweise verhindern, dass sie zwischengespeichert werden. Bei den meisten Caching-Plugins wie WP Rocket ist dies nicht der Fall, sodass das Vorhandensein von Abfragezeichenfolgen kein Problem darstellt.
Darüber hinaus sollten Abfragezeichenfolgen häufig nicht entfernt werden, da sie für die ordnungsgemäße Funktion von Plugins erforderlich sind.
Einfach diese Option in WP Rocket aktivieren und fertig:

Sie haben diese Funktion so optimiert, dass auf Ihrer Website nichts kaputt geht und Sie keine Warnungen von GTMetrix und anderen Tools zur Leistungsüberwachung sehen, die Sie benötigen, um Abfragezeichenfolgen aus statischen Ressourcen zu entfernen.
36. Löschen Sie inaktive Plugins
Wenn Sie ein Plugin deaktivieren, schalten Sie es einfach aus. Sie können es wieder aktivieren, und Ihre früheren Einstellungen werden wiederhergestellt.
Wenn Sie jedoch ein Plugin löschen, werden dadurch in der Regel auch Ihre durch das Plugin erstellten Einstellungen und Daten gelöscht. Dies liegt daran, dass die meisten Plugins einen Bereinigungsprozess haben, den sie ausführen, wenn sie gelöscht werden, sodass sie kein Chaos in Ihrer Datenbank hinterlassen.
Wenn Sie inaktive Plugins haben, die Sie noch nicht gelöscht haben, kann das Löschen helfen, Ihre Datenbank zu optimieren. Außerdem ist es einfach eine gute Praxis im Allgemeinen
Genießen Sie Ihre schnellere Website
Mit über 7.000 Wörtern ist dies offiziell der längste Blogbeitrag, den ich je geschrieben habe. Ich wollte alles aufnehmen!
Nur eines muss ich dir noch sagen…
Wenn es um die Leistungsoptimierung geht, ist Ihre Arbeit nie wirklich getan. Nachdem Sie die Taktiken, die Sie auf Ihrer Website ausprobieren möchten, implementiert haben, sollten Sie ein- oder zweimal im Jahr hierher zurückkehren, um die Liste erneut durchzugehen und Ihre Website erneut zu optimieren.
Ich finde, dass ich meine Website mindestens einmal im Jahr neu optimieren muss, um sie in Topform zu halten.
Sie werden vielleicht auch feststellen, dass bei der ersten Verwendung dieser Liste einige der Taktiken zu technisch waren, um sie herauszufinden. Wenn Sie mehr zu einem WordPress-Profi werden, werden Sie vielleicht feststellen, dass diese Taktiken viel einfacher anzuwenden sind.
Wenn Sie Fragen haben, lasse ich den Kommentarbereich offen, also posten Sie bitte unten!
