7 umsetzbare Tipps zur Beschleunigung Ihrer WordPress-Website
Veröffentlicht: 2022-10-13Die ersten paar Sekunden, die ein Besucher auf einer Website verbringt, sind oft die wichtigsten. Wenn eine Website langsam ist, verlassen Benutzer sie möglicherweise auf der Suche nach einer besseren Website.
Hast Du gewusst?
- Mehr als 4 Sekunden Verzögerung beim Laden einer Website führen dazu, dass 1 von 4 Besuchern sie verlassen.
- Fast 46 % der Besucher kehren nicht zu einer Website zurück, wenn das Laden zu lange dauert.
In diesem Beitrag haben wir einige Tipps geteilt, um sicherzustellen, dass Ihre WordPress-Website mit maximaler Geschwindigkeit und Leistung läuft. Aber zuerst ist es wichtig zu verstehen, wie Geschwindigkeit den Erfolg einer Website beeinflussen kann.
Wie kann Geschwindigkeit den Erfolg Ihrer WordPress-Seite beeinflussen?
Die Website-Geschwindigkeit wirkt sich auf alles aus, von Verkäufen bis hin zu Suchmaschinen-Rankings, was bedeutet, dass langsame Websites den Preis für Verzögerungen zahlen. Die meisten Benutzer gaben an, dass sie eine Website mit geringerer Wahrscheinlichkeit erneut besuchen, wenn das Laden zu lange dauert.
- Eine Verzögerung von 1 Sekunde beim Laden der Seite führt zu 11 % weniger Aufrufen.
- Wenn Sie ein Geschäft von 100.000 US-Dollar pro Tag hatten, kann Sie eine Seitenverzögerung von einer Sekunde 2,5 Millionen US-Dollar an entgangenen Verkäufen pro Jahr kosten.
- Eine Verzögerung von einer Sekunde verringert die Kundenzufriedenheit um 16 % und führt zu 7 % weniger Conversions.
Kurz gesagt, Geschwindigkeit ist der wichtigste Faktor für jede Website. Lassen Sie uns also testen, wie schnell Ihre WordPress-Website ist.
Das könnte Ihnen auch gefallen: 10 bewährte Tipps, um zu verhindern, dass Ihre WordPress-Site gehackt wird
Wie schnell ist Ihre WordPress-Website?
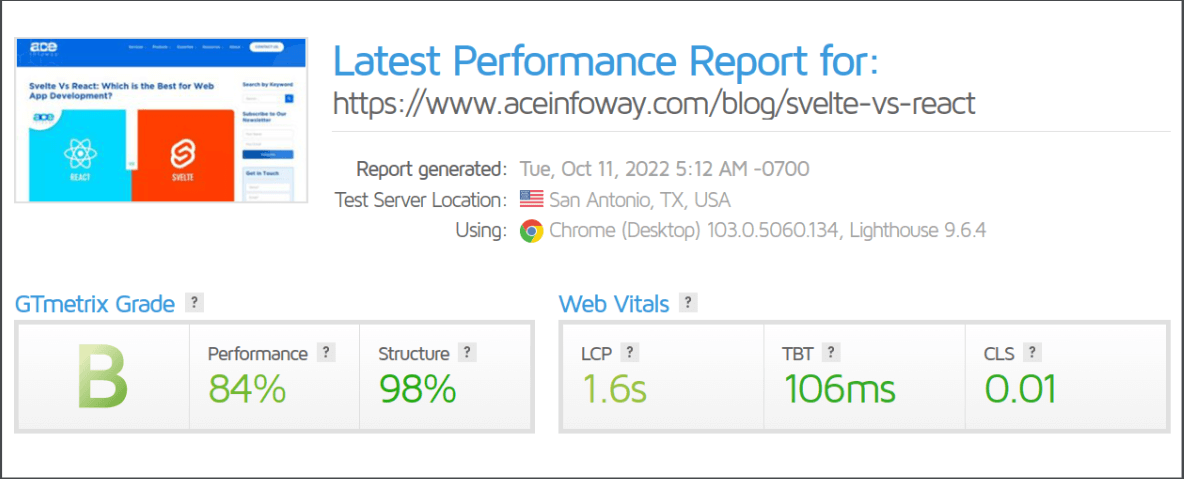
Mit Hilfe mehrerer bekannter Tools, darunter Googles PageSpeed Insights, GTmetrix, Pingdom Tools usw., können Sie die Geschwindigkeit einer WordPress-Website bewerten. Es sollte beachtet werden, dass die Ergebnisse aufgrund der zugrunde liegenden Testmethoden unterschiedlich sein können, wenn Sie mehrere Tools verwenden.

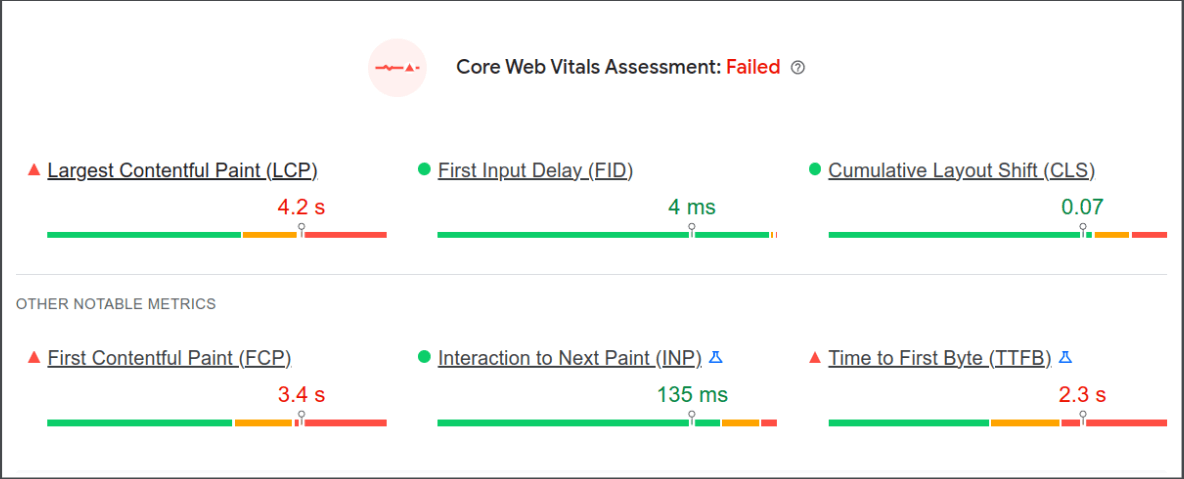
Besteht Ihre WordPress-Website Core Web Vitals?
Im Juni 2021 änderte Google seinen Ranking-Algorithmus offiziell, um Core Web Vitals einzubeziehen.
Zu den Kernkennzahlen von Web Vitals gehören:

LCP : Diese Metrik bewertet die Geschwindigkeit Ihrer Seite im Verhältnis zum größten Element auf Ihrer Website – ob es sich um ein Bild, ein Video, eine Animation oder einen Text handelt.
Ein günstiger LCP-Score liegt bei weniger als 2,5 Sekunden, wenn die Seite zu laden beginnt.
Ein schlechtes LCP wird normalerweise durch die Antwortzeit Ihres Servers, langsame Ressourcenladezeiten, clientseitiges Rendering und das Blockieren von CSS und JavaScript verursacht.
FID : FID misst, wie schnell Benutzer beim ersten Eindruck oder beim ersten Besuch Ihrer Website mit Ihrer Seite interagieren.
Die First Input Delay sollte 100 Millisekunden nicht überschreiten.
Die schlechte FID wird normalerweise durch eine starke Ausführung von JavaScript verursacht. Weitere Faktoren sind redundante CSS- und HTML-Ressourcen und Renderblocking-JS, das den Hauptthread stoppt und den Benutzer auf einen nicht reagierenden Bildschirm starren lässt.
CLS : CLS misst die visuelle Stabilität einer Website. Es sucht nach Werbung ohne Abmessungen, undefinierte Animationen oder Bilder. Darüber hinaus wertet CLS die Geschwindigkeit aus, mit der Webfonts geladen werden, und wie stark sich der sichtbare Teil des Layouts einer Webseite verschiebt.
Der CLS-Score sollte weniger als 0,1 betragen
Der schlechte CLS wird normalerweise durch Bilder, Anzeigen, iFrames ohne Abmessungen und benutzerdefinierte Schriftarten verursacht, die die Benutzeroberfläche beschädigen können.
Sie möchten Ihre Website erneuern? Holen Sie sich Top-Talente für Ihr Projekt mit unseren kundenspezifischen Webentwicklungsdiensten.
So beschleunigen Sie Ihre WordPress-Website: 7 Tipps und Plugins
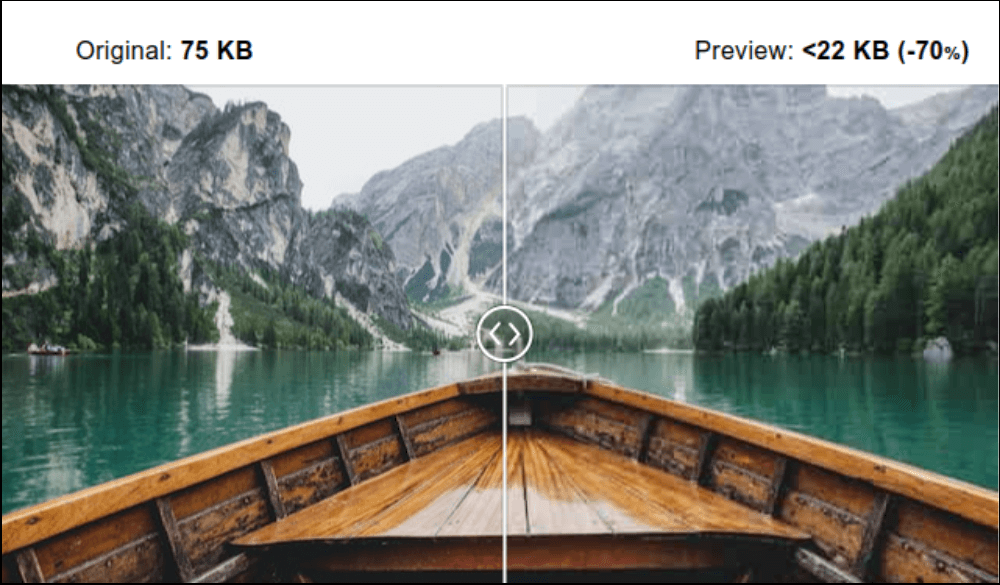
1. Reduzieren Sie die Bildgröße
Bilder erwecken Ihre Inhalte zum Leben und fördern das Engagement. Untersuchungen zufolge erhöht die Verwendung farbiger Bilder die Wahrscheinlichkeit, dass Menschen Ihre Inhalte lesen, um 80 %.
Aber wenn Ihre Bilder nicht optimiert sind, kann das eher schaden als helfen. Tatsächlich sind nicht optimierte Bilder eines der häufigsten Geschwindigkeitsprobleme, die auf WordPress-Websites beobachtet werden.
Bei der Bildoptimierung geht es darum, das richtige Gleichgewicht zwischen der Reduzierung der Größe Ihrer Bilddateien und der Beibehaltung eines akzeptablen Qualitätsniveaus zu finden.
PNG und JPEG/JPG sind die beiden am häufigsten verwendeten Bilddateiformate für Websites. Laut W3techs verwenden mehr als 70 % der Websites diese Dateitypen und rund 52,8 % verwenden SVG und 21,8 % verwenden GIF.
WordPress erlaubt standardmäßig gängige Bildformate wie WebP (Version 5.8+), JPG/JPEG, PNG, GIF und ICO. Das ICO-Format wird für Favicons verwendet.
Mit WebP als Bildformat sind Bilder im Web verlustfreier und verlustbehafteter als mit anderen Bildformaten. Ein Webmaster oder Webentwickler kann mit WebP kleine, reichhaltige Bilder erstellen, um das Laden des Webs zu beschleunigen. Lossless WebP-Bilder sind 26 % kleiner als PNG-Bilder.

Es sind mehrere Web-Tools und Plugins (z. B. Optimizilla) online verfügbar, mit denen Sie Ihre vorhandenen Bilder komprimieren können, ohne ihre Klarheit zu verlieren.
2. Richten Sie einen Website-Cache ein
Die Implementierung eines Website-Cache ist ein weiterer guter Schritt, um das Laden Ihrer Website zu beschleunigen. Beim erstmaligen Aufrufen einer Seite werden alle angeforderten Dateien gespeichert. Wenn dieselbe Website erneut aufgerufen wird, werden diese zwischengespeicherten Dateien angezeigt.
Ein CDN (Content Delivery Network) speichert Inhalte auf einem Proxy-Server, der sich näher an den Endbenutzern befindet als die Ursprungsserver. Ein CDN kann Inhalte schneller bereitstellen, da sich die Server näher an dem Benutzer befinden, der die Anfrage stellt.
Dadurch wird sichergestellt, dass die Dateien auf Ihrer Website nicht bei jedem Zugriff eines Benutzers direkt vom Server abgerufen und geladen werden müssen. Caching reduziert die Anzahl der Ressourcen, die zum Ausführen Ihrer Website benötigt werden, erheblich, was Ihre Website erheblich beschleunigen kann.
W3 Total Cache und WP Super Cache sind die beiden beliebtesten WordPress-Cache-Plugins.
W3 Total Cache verbessert die SEO, die wichtigsten Web-Vitals und die allgemeine Benutzererfahrung, indem es die Leistung der Website erhöht und die Ladezeiten verkürzt, indem Funktionen wie die Integration von Content Delivery Network (CDN) genutzt werden.
WP Super Cache , dieses Plugin verwandelt Ihren dynamischen WordPress-Blog in statische HTML-Dateien. Nachdem eine HTML-Datei generiert wurde, stellt Ihr Webserver diese Datei bereit, anstatt die relativ umfangreicheren und teureren WordPress-PHP-Skripte auszuführen.
Außerdem kann man Cloudflare verwenden, es hilft, Ihre WordPress-Site mit dem Plugin Automatic Platform Optimization (APO) von Cloudflare um bis zu 300 % zu beschleunigen.
3. Minimieren Sie CSS, JavaScript und HTML
Die CSS-, HTML- und JavaScript-Dateien Ihrer Website können minimiert werden, um die Ladezeit der Seite zu verkürzen.
Der Begriff „Minify“ ist Programmierjargon für den Prozess, unnötige Zeichen aus dem Quellcode zu entfernen. Zu diesen Zeichen, die für Menschen, aber nicht für Computer wichtig sind, gehören Leerzeichen, Zeilenumbrüche, Kommentare und Blocktrennzeichen. Minimieren Sie die Dateien von Websites, die HTML-, CSS- und JavaScript-Code enthalten, damit Ihr Webbrowser sie schneller lesen kann.

Es ist einfacher, Dateien zu kombinieren, wenn ihre Größe kleiner ist. Das Kombinieren jeder Codezeile für jede Ihrer Website-Dateien ist jedoch nicht gerade effizient.
Verwenden Sie stattdessen das WordPress Autoptimize-Plugin, um Ihr HTML, JavaScript und CSS zu minimieren. Dieses beliebte Plugin macht es einfach, Ihre Skripte und Stile automatisch zu aggregieren und zu minimieren.
Das könnte Ihnen auch gefallen: 4 Möglichkeiten zum Herunterladen der WordPress-Medienbibliothek
4. Reduzieren Sie die Anzahl der Webfonts
Die Verwendung von mehr Webfonts führt häufig zu Leistungs- und Geschwindigkeitseinbußen für Website-Besitzer. Zur Rettung kommt die Webfont-Optimierung.
Jede von Ihnen verwendete Schriftart verlängert die Ladezeit einer Website. Daher müssen Sie jede verwendete Schriftart optimieren. Neben der Erhöhung der Seitengeschwindigkeit reduziert die Optimierung von Webfonts auch die Gesamtseitengröße und verbessert die wichtigsten Web-Vitals, insbesondere die CLS-Metrik.

Wenn Sie Webfonts auf Ihrer Website verwenden, sollten Sie alle unten aufgeführten Vorkehrungen treffen, um sicherzustellen, dass sie so schnell wie möglich auf Ihren Seiten bereitgestellt werden und dass ihr externes Hosting die Dinge nicht verlangsamt.
- Verwenden Sie einen Anbieter von Webschriften, der Schriften über ein CDN oder Content Delivery Network sendet. Dies ist, was Google Fonts tut, und es beschleunigt die Bereitstellung von Schriftarten.
- Verwenden Sie Schriftarten, die Sie tatsächlich benötigen. Fügen Sie keine Schriftstärken oder Stilvariationen in Ihr CSS ein, die Sie nicht verwenden werden. Sie können sie jederzeit hinzufügen, wenn Sie entscheiden, dass Sie sie in Zukunft benötigen.
- Achten Sie bei der Verwendung von Webfonts darauf, diese korrekt in die Warteschlange einzureihen.
- Anstatt Ihre eigenen Schriftarten auf Ihrem eigenen Server zu hosten, sollten Sie die Verwendung eines CDN in Betracht ziehen.
- Stellen Sie nur die benötigten Zeichen und nicht die gesamte Schriftbibliothek in die Warteschlange, wenn Sie eine andere Schriftart für den Seitentitel verwenden.
5. Reduzieren Sie die Anzahl der Umleitungen für Benutzer
Benutzer und Suchmaschinen können Weiterleitungen verwenden, um zu Webseiten mit anderen URLs zu gelangen, als sie ursprünglich angefordert haben. Manchmal wird eine Seite entfernt oder ihre URL ändert sich.
Befolgen Sie beim Festlegen von Weiterleitungen auf Ihrer Website die folgenden Schritte, um sicherzustellen, dass sie sich nicht nachteilig auf die Benutzererfahrung auswirken:
- Redundante Weiterleitungen vermeiden : Es wird empfohlen, Weiterleitungen nach Möglichkeit zu vermeiden und diese Methode nur bei Bedarf zu verwenden. Dadurch wird unnötiger Overhead reduziert und die wahrgenommene Leistung der Seite verbessert.
- Kettenumleitungen : Eine Kettenumleitung tritt auf, wenn eine URL mit einer anderen verknüpft ist. Die Seite wird langsamer, je mehr URLs zur Kette hinzugefügt werden. Verkettete Weiterleitungen sind sowohl für die Seitengeschwindigkeit als auch für SEO schlecht.
- Bereinigung von Weiterleitungen : Ihre Website kann Hunderte von Weiterleitungen enthalten, was eines der Hauptprobleme sein kann, die sich auf die Seitengeschwindigkeit auswirken. Alte Weiterleitungen funktionieren möglicherweise nicht mit neuen URLs, und Backlinks können zu seltsamen Seitenfehlern führen. Es wird empfohlen, jede von Ihnen eingerichtete Weiterleitung zu überprüfen und alle nicht mehr benötigten zu löschen. Behalten Sie die älteren Links bei, die viel Referral-Traffic erhalten; Löschen Sie die Verbindungen, die sehr wenig Verkehr erhalten. Die Praxis wird die Seitengeschwindigkeit erheblich erhöhen.
6. Wählen Sie einen hochwertigen Webhost
Der von Ihnen gewählte Hosting-Anbieter wirkt sich auf die Geschwindigkeit und Leistung Ihrer Website aus, also wählen Sie einen hochwertigen Webhoster.
Bei der Auswahl Ihres WordPress-Hostings müssen Sie eine Reihe wichtiger Faktoren berücksichtigen, darunter Geschwindigkeit, Sicherheit und Zuverlässigkeit. Das wichtigste Element, das Sie berücksichtigen sollten, ist „Ihre Bedürfnisse“. Sie können Hunderte von Dollar sparen, indem Sie Ihre Anforderungen analysieren, bevor Sie in WordPress-Hosting investieren.
Es stehen verschiedene Arten von Webhosting-Diensten zur Verfügung, Sie können denjenigen auswählen, der Ihren Bedürfnissen und Anforderungen entspricht:
- Kostenloses WordPress.com-Hosting
- Geteiltes WordPress-Hosting
- WordPress VPS-Hosting
- Dediziertes WordPress-Server-Hosting
- Verwaltetes WordPress-Hosting

Nachdem Sie nun den Typ des Webhosting-Dienstes ausgewählt haben, müssen Sie sich fragen, welche WordPress-Webhosting-Anbieter die besten sind:
- Bluehost : Mit über 2 Millionen Websites auf der ganzen Welt ist Bluehost ein Marktführer im Webhosting, insbesondere für WordPress-Websites. Tatsächlich ist es einer der wenigen Webhosting-Anbieter, der offiziell von WordPress empfohlen wird.
Mit Bluehost müssen Sie sich keine Sorgen machen, dass Ihre Website auch bei viel Verkehr langsam ist.
- DreamHost : Über 1,5 Millionen WordPress-Blogs und -Websites werden von DreamHost betrieben. Darüber hinaus sind sie ein autorisierter WordPress-Hosting-Anbieter.
Sie erhalten ein benutzerdefiniertes Dashboard, WordPress-Installation mit einem Klick, automatische WordPress-Updates, unbegrenzten Speicherplatz, unbegrenzte Bandbreite und kostenlose SSDs mit DreamHost, wodurch Ihre Website schneller geladen wird.
7. Probieren Sie diese WordPress-Plugins aus
Sie können die folgenden WordPress-Plugins ausprobieren, um die Geschwindigkeit Ihrer WordPress-Website in die Höhe zu treiben.
- NitroPack [Freemium] : NitroPack hat eine All-in-One-Lösung zur Geschwindigkeitsoptimierung. Es integriert alle Elemente, die für eine blitzschnelle Website erforderlich sind. NitroPack enthält alles, was Sie brauchen, einschließlich Bildoptimierung, Code-Minifizierung, Caching, CDN und Lazy Loading.
Alle Optimierungen werden von NitroPack in der Cloud durchgeführt. Im Vergleich zu Standard-Caching-Plugins ist dies eine sehr leichte Lösung.
Nitropack behauptet, dass seine Benutzer nach der Installation von NitroPack im Durchschnitt eine Steigerung der Seitengeschwindigkeit um 69 % erhalten.
- WP Rocket [Premium] : WP Rocket ist ein Premium-Caching-Plugin, das verschiedene Funktionen bietet. Zusätzlich zu den Funktionen des Cache-Vorladens und der GZIP-Komprimierung bietet es die Möglichkeit, CSS- und JS-Dateien zu minimieren und zu kombinieren, Bilder träge zu laden, Render-blockierende JavaScript-Ressourcen loszuwerden, nicht verwendetes CSS zu entfernen und automatische Datenbankbereinigungen zu planen.
Es ist die ideale Lösung, um Ihre Core Web Vitals-Ergebnisse zu verbessern und Ihre Website schnell zu beschleunigen.
- WP Fastest Cache [Free] : Das am besten bewertete Cache-Plugin im offiziellen WordPress-Verzeichnis ist WP Fastest Cache. Die kostenlose Edition von WP Fastest Cache enthält eine Reihe erweiterter Funktionen.
Mit diesem Plugin können Site-Administratoren alle zwischengespeicherten Dateien löschen oder deren Löschung zu einem bestimmten Zeitpunkt sowie minimierte CSS- und JS-Dateien planen. Sie können auch die Caching-Option für angemeldete Benutzer und Mobilgeräte aktivieren oder deaktivieren.
Das Plugin WP Fastest Cache minimiert nicht nur HTML- und CSS-Dateien, sondern kombiniert sie, um Ihren Code klarer und Webseiten schlanker zu machen.
Einpacken
Probieren Sie diese umsetzbaren Tipps und Plugins aus, um Ihre WordPress-Website zu beschleunigen. Vergessen Sie nicht, die Geschwindigkeit Ihrer Website vor und nach der Implementierung dieser Tipps und Tools zu testen. Sie werden überrascht sein, die Ergebnisse zu sehen!
