Die 23 besten Beispiele für Squarespace-Blogs (2023)
Veröffentlicht: 2023-03-17Suchen Sie nach einer Sammlung der besten Beispiele für Squarespace-Blogs?
Ihre Suche endet jetzt mit unserer umfangreichen Liste wunderschöner Designs, von denen Sie lernen können, bevor Sie Ihre eigenen bauen.
Zwei der Merkmale all dieser Blogs sind Einfachheit und Kreativität. Sie alle sorgen dafür, dass der Inhalt gut erscheint und eine hervorragende Lesbarkeit bietet.
Egal, ob Sie einen Blog starten oder Ihre Website um einen Blog erweitern möchten, machen Sie sich Notizen, während Sie diese überprüfen, und erstellen Sie Ihre eigene einzigartige Version.
Denken Sie daran, dass Sie neben Squarespace auch andere Website-Builder für Blogs oder ein WordPress-Blog-Theme verwenden können, um dies zu erreichen.
Die besten Beispiele für Squarespace-Blogs
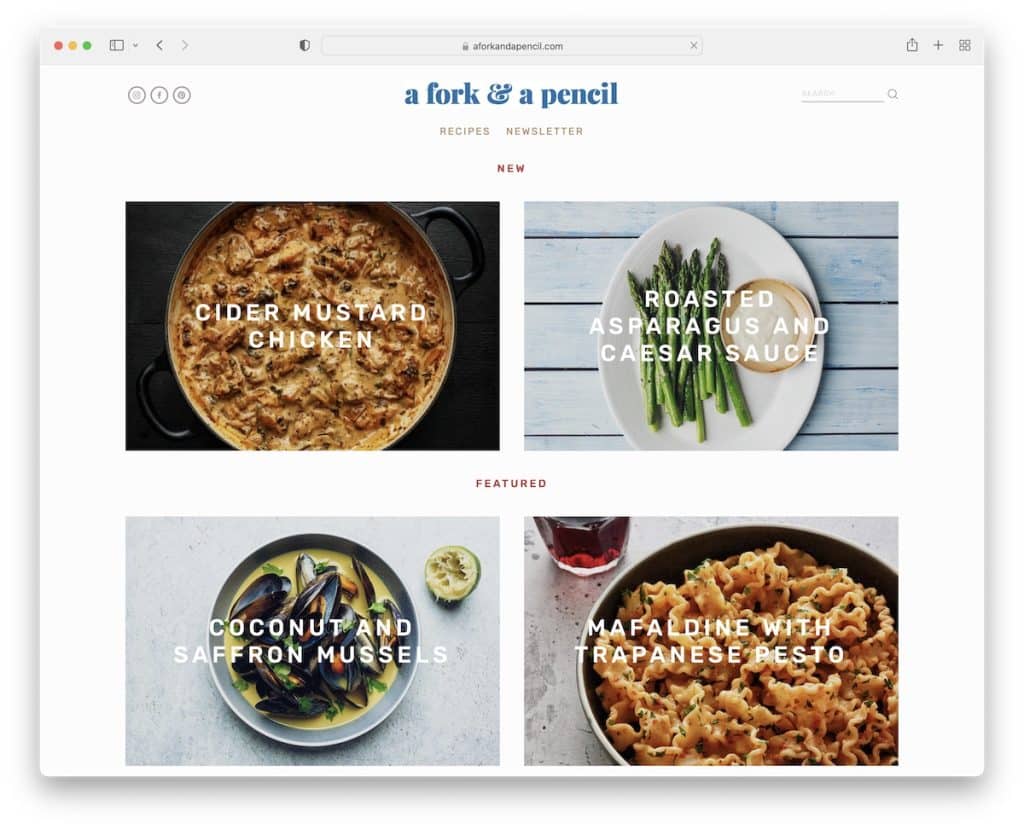
1. Eine Gabel und ein Bleistift
Gebaut mit: Squarespace

A Fork & A Pencil hat ein sauberes Rasterlayout mit Parallaxenabschnitten, wodurch das Scrollen ansprechender und aufregender wird.
Die Kopf- und Fußzeile sind minimalistisch, wobei letztere mehrere schnelle Links bietet. Darüber hinaus finden Sie auch einen Instagram-Feed und ein Newsletter-Abonnement, das in die Startseite integriert ist, um sie besser umsetzbar zu machen.
Hinweis: Das Anzeigen von Beiträgen in einem Raster ist eine gängige Praxis, um mehr Inhalt auf weniger Platz zu präsentieren.
Vergessen Sie nicht, weitere tolle Rezept-Blogs zu besuchen, wenn dies die Nische ist, an der Sie interessiert sind.
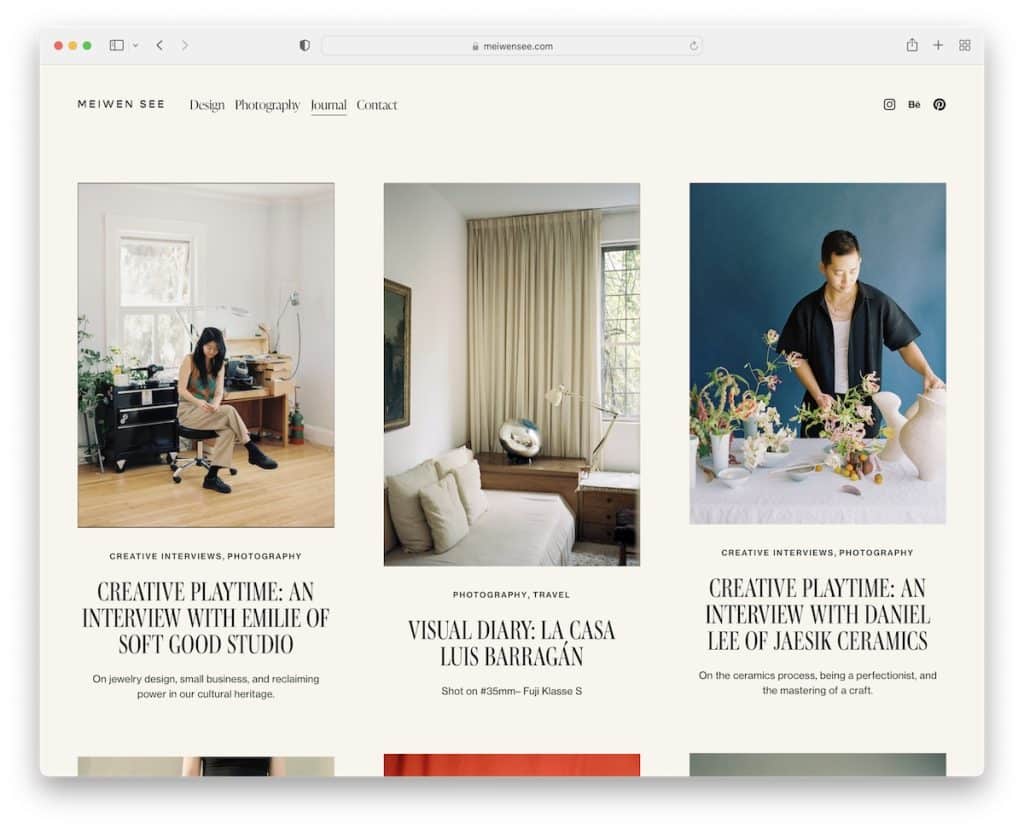
2. Meiwensee
Gebaut mit : Squarespace

Meiwen See hat ein einfaches Layout, wobei einige Post-Thumbnails statisch und andere für Interaktivität animiert sind.
Wir mögen auch die Kopfzeile, die verschwindet, wenn Sie mit dem Scrollen beginnen, und sichtbar wird, wenn Sie nach oben zurückkehren.
Während die Kopfzeile wenig Platz einnimmt, ist die Fußzeile riesig, weist aber viel Leerraum auf.
Hinweis : Schaffen Sie eine bessere Benutzererfahrung mit einer verschwindenden/wieder erscheinenden Kopfzeile (damit die Leser nicht nach oben scrollen müssen, um auf die Menülinks zuzugreifen).
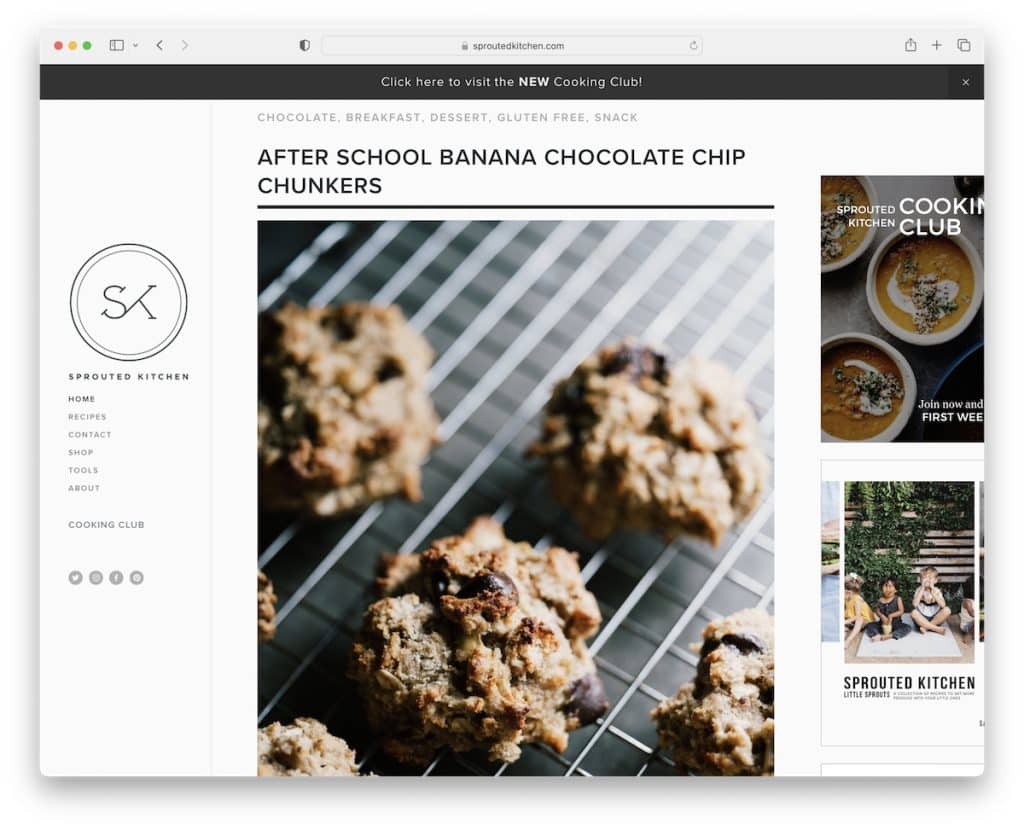
3. Gekeimte Küche
Gebaut mit: Squarespace

Anstatt die traditionellere Kopfzeile des oberen Bildschirms zu verwenden, zeigt Sprouted Kitchen sie in der linken Seitenleiste. Außerdem schwimmt es, sodass alle Links und Social-Media-Symbole immer verfügbar sind.
Darüber hinaus verfügt Sprouted Kitchen über eine klebrige Benachrichtigung in der oberen Leiste, die Sie schließen können, wenn Sie nicht interessiert sind.
Aber es gibt noch ein weiteres klebriges Element – Bannerwerbung in der rechten Seitenleiste, um die Klickraten zu verbessern.
Hinweis: Erstellen Sie Sticky-Elemente, wenn Sie etwas Besonderes hervorheben möchten (oder sogar für eine bessere Blog-Monetarisierung).
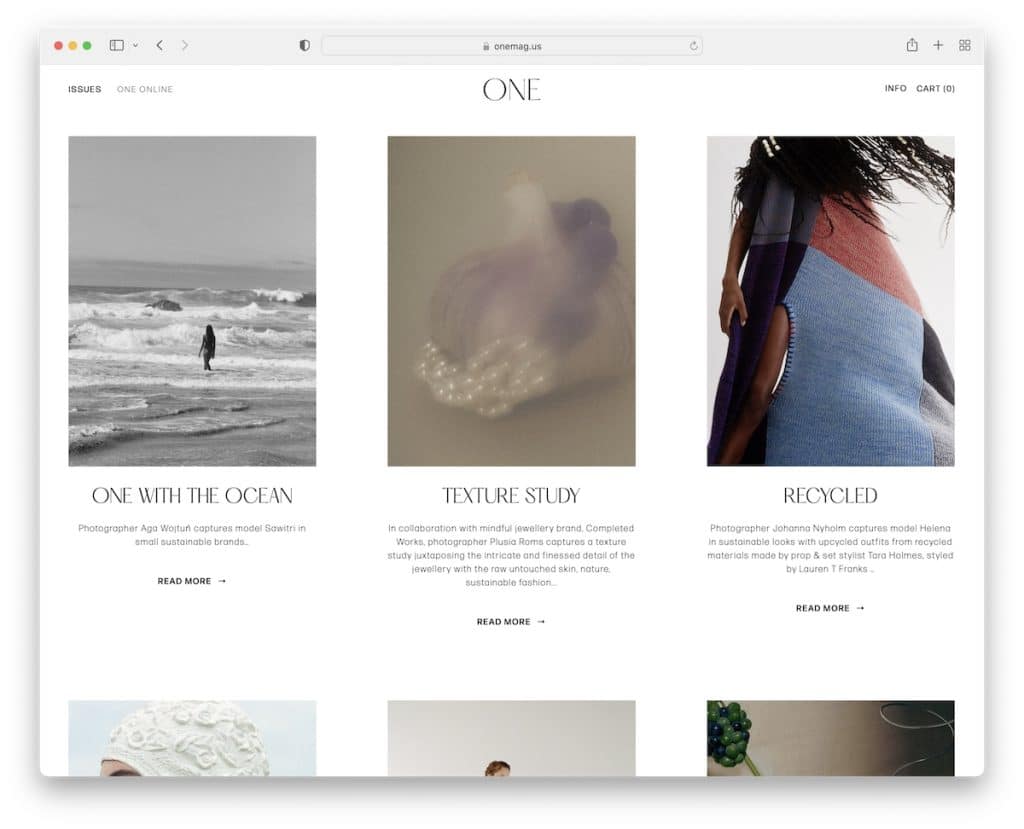
4. Ein Mag
Gebaut mit : Squarespace

One Mag hat ein minimalistisches Rasterlayout mit Titeln, Auszügen und „Weiterlesen“-Buttons. Anstelle der Paginierung am unteren Rand verwendet One Mag „neuere“ und „ältere“ Links, um Beiträge zu durchsuchen.
Was dieses responsive Webdesign auch schöner macht, ist die gleiche Hintergrundfarbe, einschließlich der Kopf- und Fußzeile.
Hinweis : Das Erstellen eines sauberen, ablenkungsfreien Blog-Designs ist eine großartige Möglichkeit, Ihre Inhalte besser zur Geltung zu bringen.
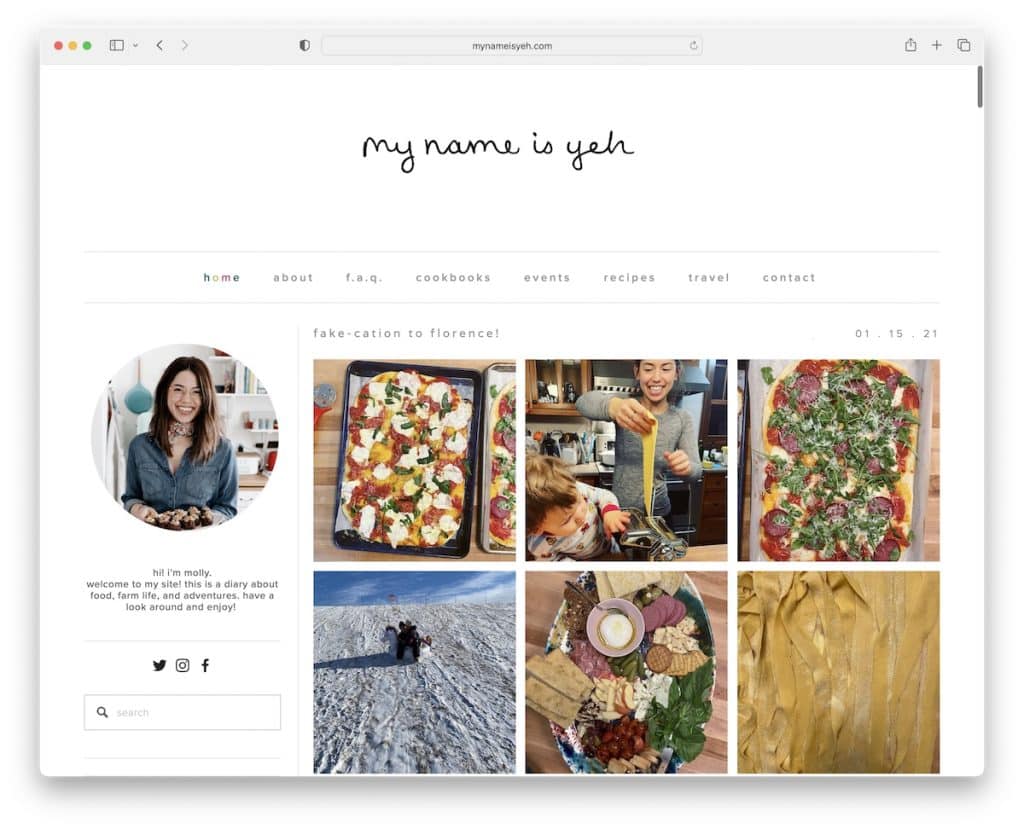
5. Mein Name ist Yeh
Gebaut mit: Squarespace

My Name Is Yeh ist ein hervorragendes Beispiel für einen Squarespace-Blog mit einer großen Kopfzeile, einer Navigation mit Hover-Effekt und einer linken Seitenleiste. Die Seitenleiste enthält verschiedene Widgets für „Über mich“, Suche, soziale Symbole, ein Abonnement, aktuelle Rezepte usw.
Anstatt Auszüge mit einer Schaltfläche „Mehr lesen“ zu verwenden, zeigt My Name Is Yeh ganze Posts an, sodass Sie sie nicht auf einer neuen Seite öffnen müssen.
Hinweis: Verwenden Sie eine Seitenleiste, um nützliche Informationen, Quicklinks, Formulare hinzuzufügen, Produkte und Beiträge zu bewerben und vieles mehr.
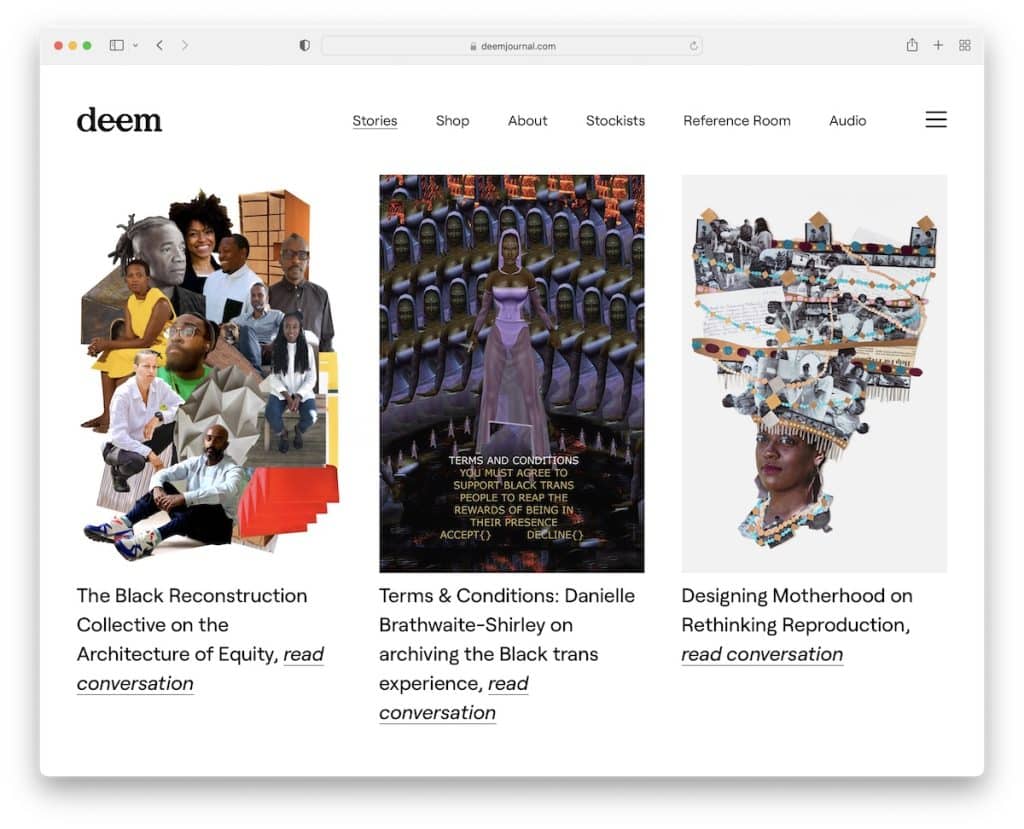
6. Denken Sie an Journal
Gebaut mit : Squarespace

Deem Journal ist ein weiterer Blog mit einer Überschrift, die auf die Scrollbewegung reagiert – gehen Sie nach unten, und sie verschwindet, und gehen Sie nach oben, und sie erscheint wieder.
Es hat auch ein Hamburger-Menüsymbol neben den Hauptlinks, das von rechts eingeschoben wird. Und wenn Sie auf das Suchsymbol klicken, wird es über den gesamten Bildschirm erweitert.
Schließlich hat dieser Blog keine Fußzeile für eine übersichtlichere Ansicht.
Hinweis : Verwenden Sie die Hamburger-Menüfunktion für ein frischeres Aussehen.
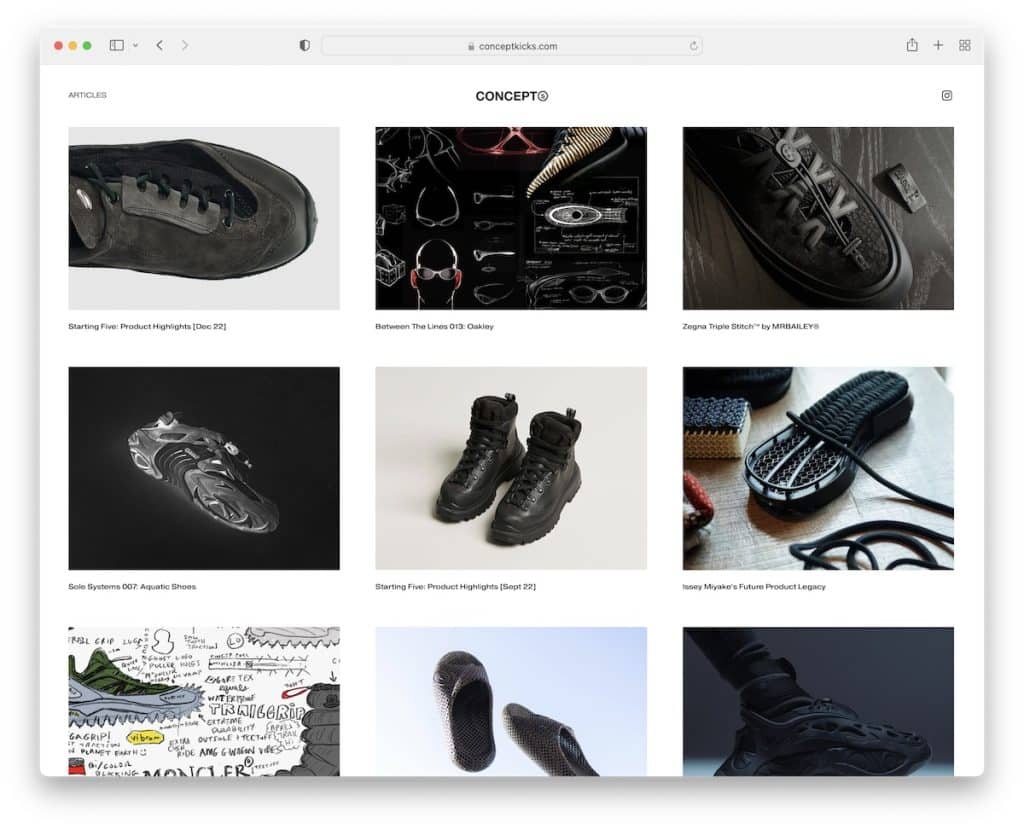
7. Konzepttritte
Gebaut mit : Squarespace

Concept Kicks hat den ultimativen minimalistischen Squarespace-Blog erstellt, um eine hervorragende Verbreitung der Inhalte zu gewährleisten. Außerdem haben die Posts keine Seitenleisten, also dreht sich alles um die Bilder und Texte.
Gleiches gilt für die Kopf- und Fußzeile, wobei erstere für eine bessere UX am oberen Bildschirmrand bleiben.
Hinweis : Sie wissen nicht, wie Sie das Design Ihres Blogs angehen sollen? Halten Sie es einfach (Sie können später jederzeit neue Elemente und Funktionen hinzufügen).
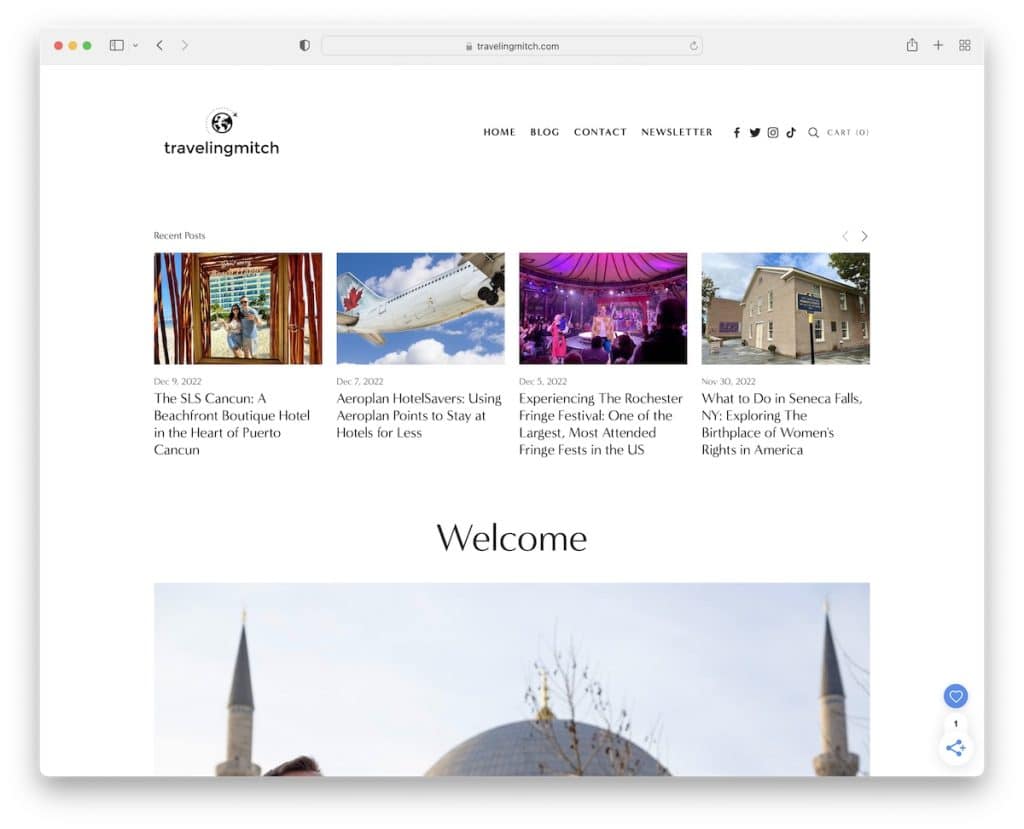
8. Reisender Mitch
Gebaut mit : Squarespace

Traveling Mitch ist ein hervorragendes Squarespace-Blog-Beispiel mit einem Heldenbereich, der ein aktuelles Post-Karussell enthält.
Mitch präsentiert auch viele Sieger-/Nominierungsabzeichen und den Abschnitt „wie gesehen am“ mit Logos von mehreren namhaften Autoritäten.
In der unteren rechten Ecke wird auch ein Newsletter-Popup angezeigt, mit dem er für neue Inhalte wirbt.
Hinweis : E-Mail-Marketing ist nicht tot. Verwenden Sie ein Abonnementformular, um Ihre E-Mail-Liste und folglich Ihren Blog zu erweitern.
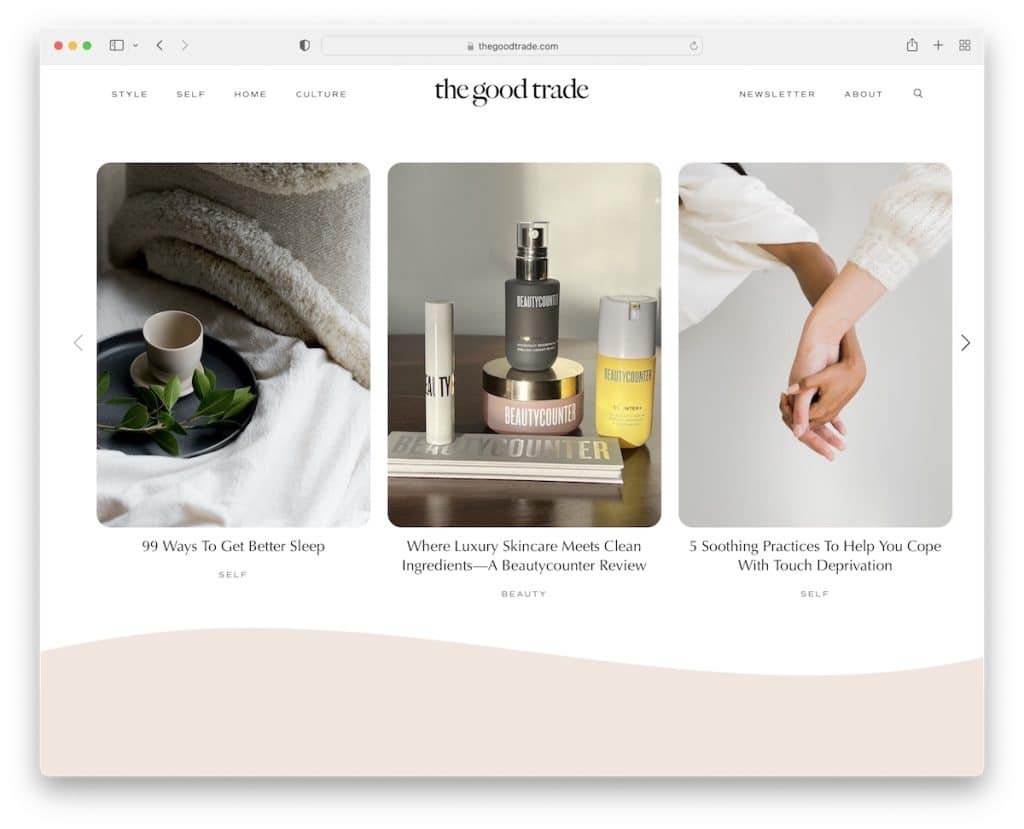
9. Der gute Handel
Gebaut mit : Squarespace

Die moderne, etwas mobilartige Umgebung des Good Trade (wegen der abgerundeten Kanten) schafft eine angenehme Atmosphäre.
Der Blog verwendet eine schwebende Kopfzeile mit einem Dropdown-Menü und einem Suchsymbol, das die Leiste auf einer neuen Seite öffnet.
The Good Trade verwendet Hover-Effekte für Interaktivität und Karussells, um mehr Posts und Bewertungen anzuzeigen, ohne zu viel Platz zu verschwenden.
Hinweis : Möglicherweise möchten Sie das Design anpassen, wenn Sie hauptsächlich mobile Viewer haben, z. B. mit abgerundeten Kanten.
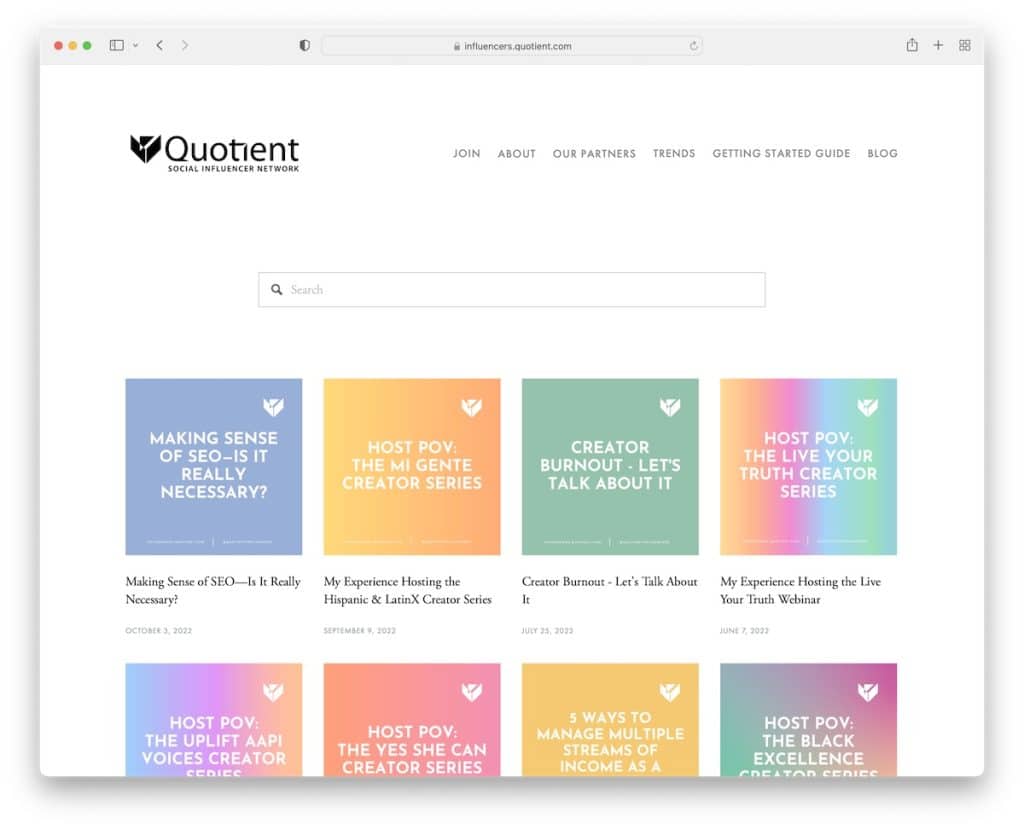
10. Quotient Social Influencer Network
Gebaut mit : Squarespace

Bei Quotient dreht sich alles um Einfachheit, aber seine Post-Thumbnails verleihen ihm ein lebendiges Gefühl. Der helle Hintergrund ist im gesamten Layout, der Kopfzeile, der Basis und der Fußzeile, intakt.
Praktisch ist die Suchleiste unter der Kopfzeile mit Live-Empfehlungsfunktion, um die richtigen Inhalte schneller zu finden.
Hinweis : Verbessern Sie Ihre Suchleiste mit Live-Ergebnissen/Empfehlungen für schnelleres Finden. (Dies trägt auch zu einer besseren UX bei.)
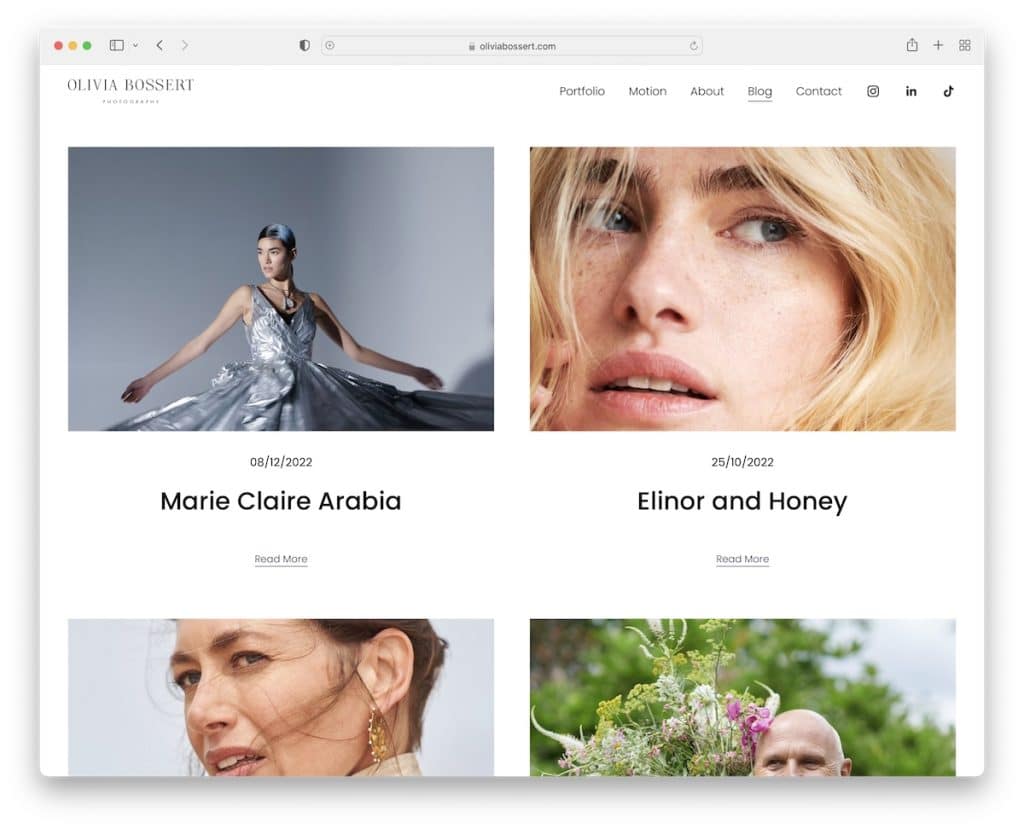
11. Olivia Bossert
Gebaut mit : Squarespace

Der Blog von Olivia Bossert hat eine lange Liste von Blogbeiträgen in einem übersichtlichen zweispaltigen Rasterlayout. Jeder Beitrag hat ein Thumbnail, ein Datum, einen Titel und einen „Weiterlesen“-Link. Außerdem werden alle Inhalte geladen, während Sie scrollen, sodass Sie konzentriert bleiben (weil Sie sehen möchten, was als nächstes geladen wird).
Jeder Beitrag hat ein Box-Layout ohne Seitenleisten und Links zu vorherigen und nächsten Beiträgen am unteren Rand.
Hinweis : Erstellen Sie einen Blog, der Inhalte basierend auf dem Scrollen des Benutzers lädt, damit ein Leser nicht so leicht abgelenkt wird.

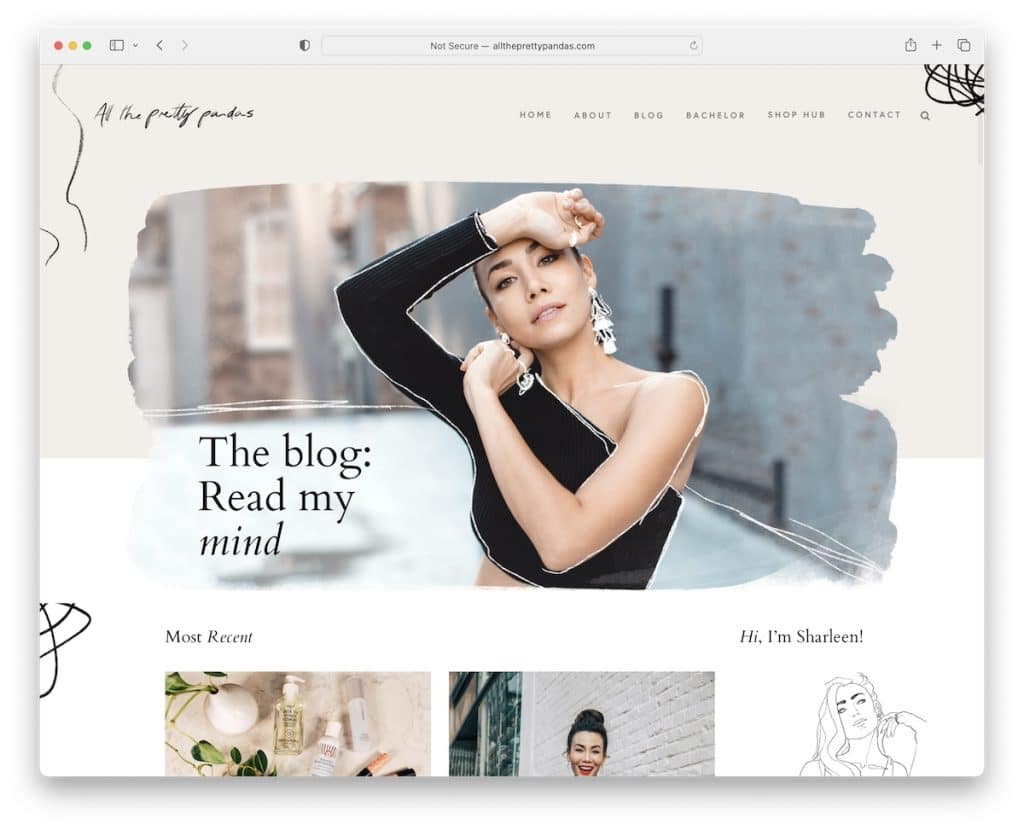
12. Alle hübschen Pandas
Gebaut mit: Squarespace

All The Pretty Pandas ist ein großartiges Beispiel für einen Squarespace-Blog mit einem Parallaxeneffekt im Hintergrund, um die Dinge aufzupeppen.
Sie sehen ein zweispaltiges Raster (Miniaturansicht, Titel und Datum jedes Beitrags) mit einer rechten Seitenleiste, einem Info-Abschnitt und einem Newsletter-Anmeldeformular.
Nach den Posts gibt es ein Karussell mit den beliebtesten Posts und dann einen Instagram-Feed mit einem Link, um dem Profil zu folgen.
Hinweis: Eine praktische Möglichkeit, Ihrem Blog mehr Inhalt hinzuzufügen, ist die Integration eines IG-Feeds (und es kann Ihnen auch dabei helfen, Ihr Konto zu erweitern).
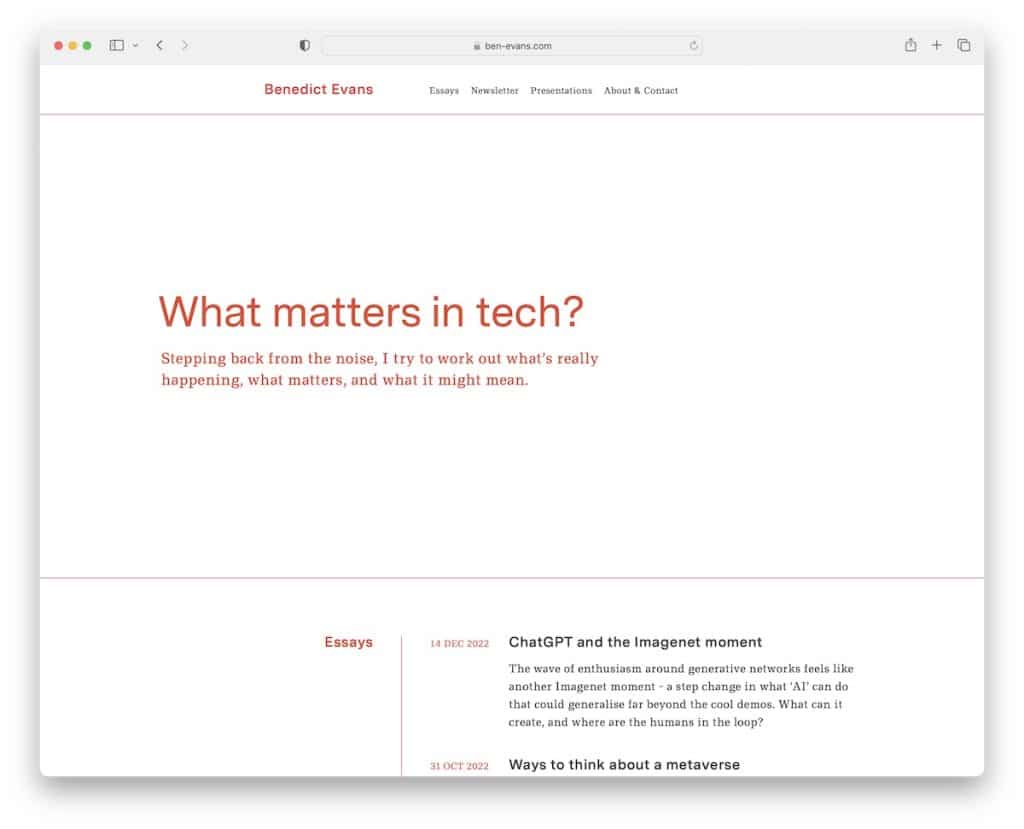
13. Benedikt Evans
Gebaut mit: Squarespace

Benedict Evans betreibt einen textlastigen Blog, der mit einer Frage und einem Text über dem Falz – und viel Weißraum – die Aufmerksamkeit auf sich zieht.
Die Struktur fühlt sich wie eine Zeitleiste an, ein einzigartiger Ansatz, der das Überfliegen von Beiträgen viel schneller macht.
Allerdings würden wir die Schrift etwas größer machen, um sie besser lesbar zu machen. Trotzdem ist es ein Tech-Blog, also sind die Leser an diesen Stil gewöhnt.
Hinweis: Passen Sie Ihren Blog an Ihre Nische an, d. h. Sie können bequem gegen die allgemeinen „Webdesign-Regeln“ verstoßen und Ihr Ding machen.
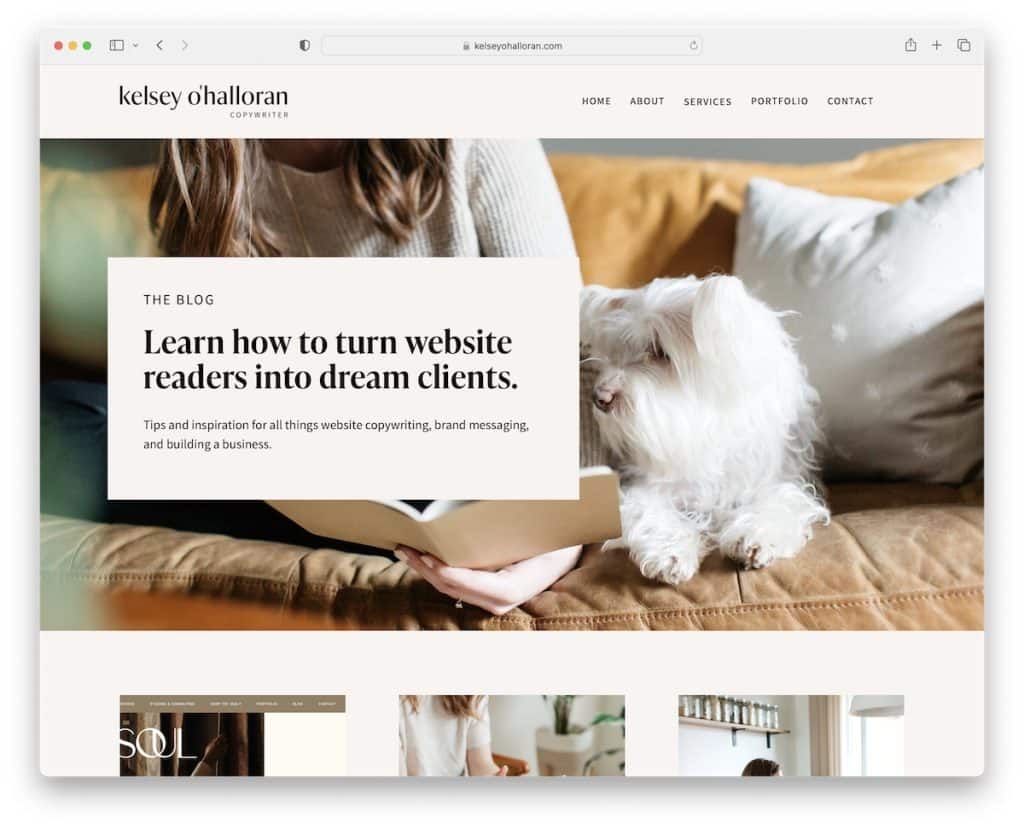
14. Kelsey O’Halloran
Gebaut mit: Squarespace

Erstens hat Kelsey O'Halloran ein tolles Website-Farbschema, das sehr ansprechend für das Auge ist, fast beruhigend.
Zweitens bringt Sie das coole Bannerbild mit überlagertem Text direkt zum großartigen Geschichtenerzählen.
Das Rasterlayout mit zusätzlichem Weißraum hebt jedes Element (Miniaturansicht + Titel) schön hervor, sodass Sie alle Beiträge schnell durchgehen können.
Hinweis: Verwenden Sie Ihre eigenen Bilder (von sich und Ihrem Haustier), um sofort eine persönlichere Atmosphäre zu schaffen.
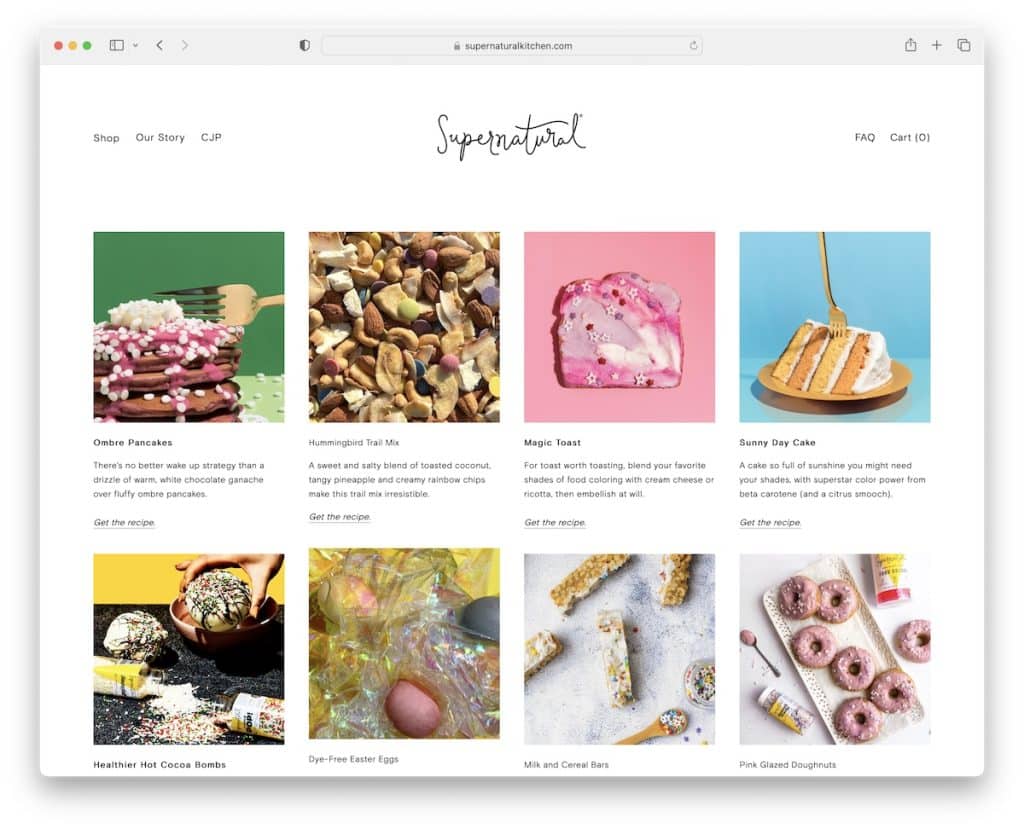
15. Übernatürlich
Gebaut mit: Squarespace

Obwohl Supernatural an sich keinen traditionellen Blog hat, listet es einige Rezepte mit wunderschönen Fotos auf.
Die Kopfzeile ist weiß, aber die Fußzeile ist gelb und drückt ihr Branding aus, sodass Sie wissen, dass Sie den Inhalt von Supernatural anzeigen/lesen.
Darüber hinaus haben die vorgestellten Bilder der Blogposts einen Parallax-Effekt für einen angenehmeren Start in das Rezept.
Hinweis: Parallax-Scrolling verleiht Ihrem Blog Tiefe und schafft eine bessere Benutzererfahrung.
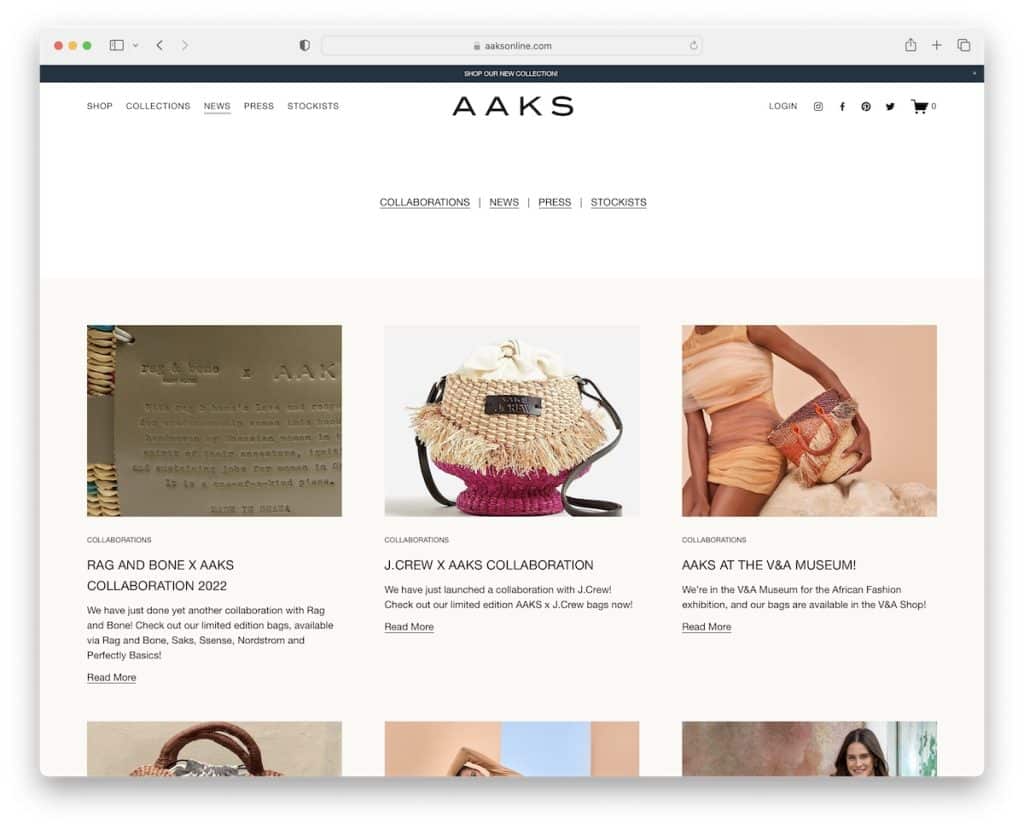
16. AAKS
Gebaut mit: Squarespace

Neben der Header-Navigation verfügt AAKS über schnelle Kategorie-Links im Hero-Bereich, um die richtigen Nachrichteninhalte schneller zu finden.
Jede Blog-Kategorieseite lädt Beiträge, während Sie mit Miniaturansichten, Titeln, Auszügen und „Weiterlesen“-Schaltflächen scrollen.
Darüber hinaus ist der Artikel ein vollständiger Blog-Post ohne Seitenleisten, aber mit Links zum vorherigen/nächsten Post.
Hinweis: Stellen Sie sicher, dass Quick Links leicht erreichbar sind, wenn Ihr Blog mehrere Kategorien hat.
17. Erschaffe & kultiviere
Gebaut mit: Squarespace

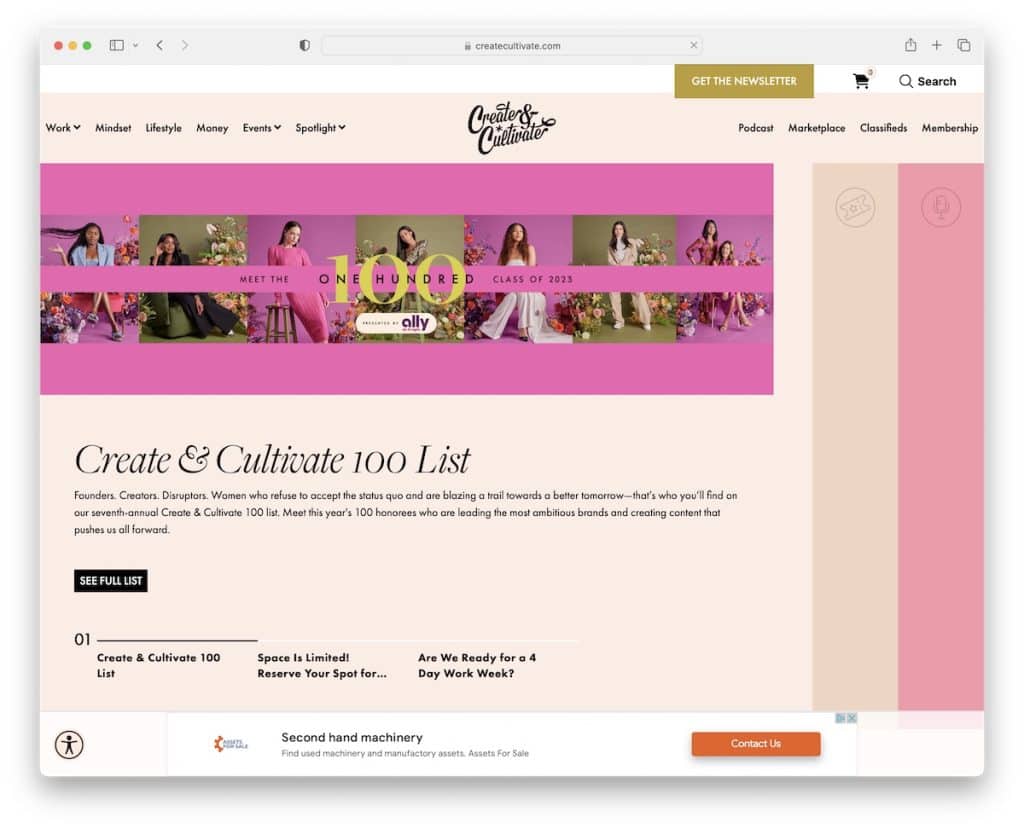
Create & Cultivate ist ein trendiges Squarespace-Blog-Beispiel mit einem originellen Design, das dafür sorgt, dass Ihre Aufmerksamkeit auf den Bildschirm gelenkt wird.
Neben den fettgedruckten Titeln, Thumbnails und anderen kreativen Elementen bietet Create & Cultivate auch Abschnitte mit Videohintergründen, die es ansprechender machen.
Schließlich sehen Sie in der unteren linken Ecke auch ein Barrierefreiheitsmenüsymbol, mit dem Leser anpassen können, wie sie mit Ihrem Blog interagieren.
Hinweis: Stellen Sie mit dem Barrierefreiheitsmenü/Konfigurator sicher, dass jeder das Beste aus Ihrem Blog herausholt.
18. Kendra
Gebaut mit: Squarespace

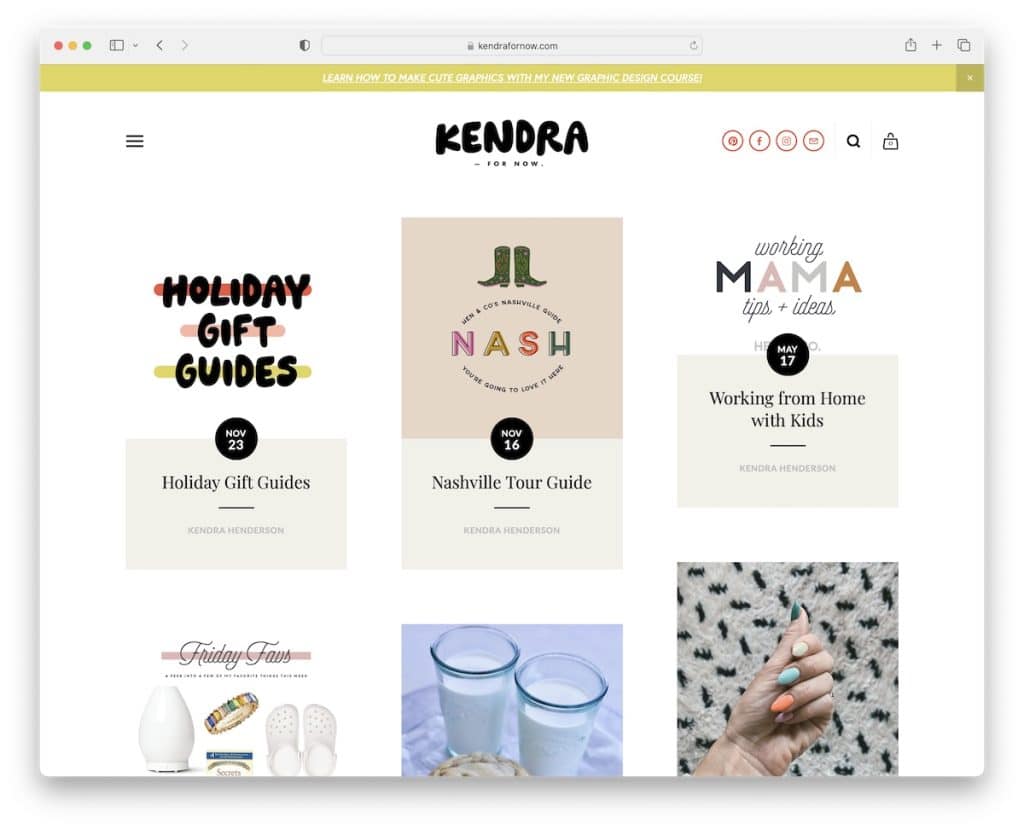
Unabhängig davon, wie viel Sie scrollen, müssen Sie nie nach oben scrollen, um Kendras Kopfzeile zu erreichen, da sie am oberen Rand des Bildschirms klebt. Ein UX-Booster, wenn man so will.
Das Post-Grid-Layout von Kendra hat unten eine Schaltfläche „Mehr laden“, um mehr Artikel zu genießen, ohne die aktuelle Seite zu verlassen.
Schließlich hat dieser Squarespace-Blog einen IG-Feed und eine Shop-Feed-Lightbox-Galerie mit Affiliate-Links.
Hinweis: Erstellen Sie einen klebrigen Header, damit die Leser nicht jedes Mal nach oben scrollen müssen.
19. Olivia Bossert
Gebaut mit: Squarespace

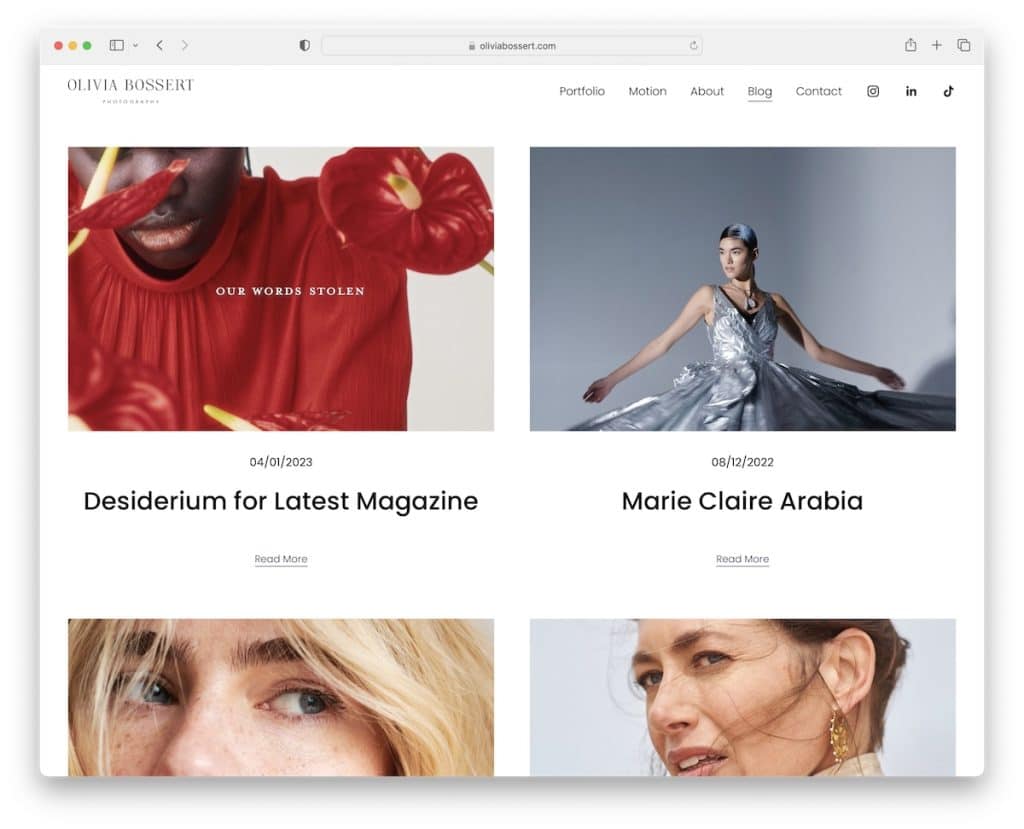
Die Einfachheit des Blogs von Olivia Bossert spricht für sich. Es lässt sich sehr bequem durchscrollen, gleiches gilt für einzelne Posts, wo Bilder und eingebettete Videos ihn beleben.
Die Fußzeile und die Kopfzeile behalten den gleichen minimalistischen Look mit dem gleichen weißen Hintergrund bei. Wir sehen wirklich gerne ein einfaches Blog-Layout, das die Kopf- und Fußzeile nicht von der Basis trennt. Es schafft ein edleres Erscheinungsbild.
Hinweis: Blogbeiträge ohne Seitenleisten verlangen nach einem besseren, ablenkungsfreien Leseerlebnis.
20. Liv
Gebaut mit: Squarespace

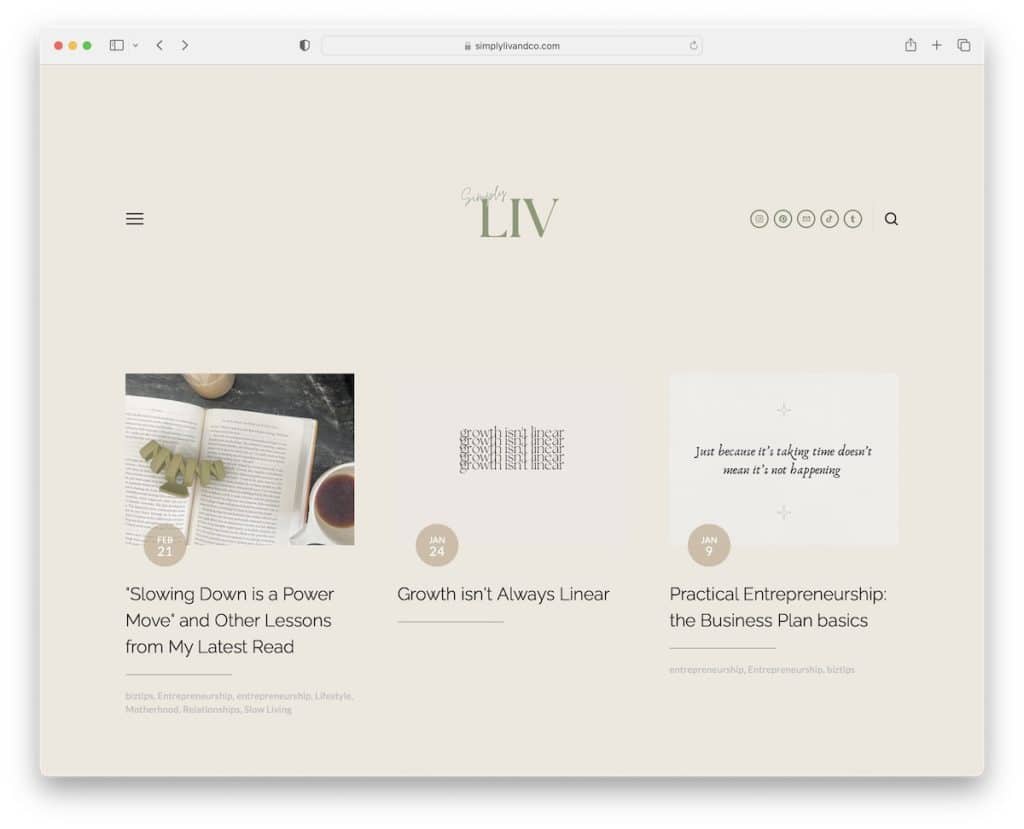
Wie Kendras Blog verwendet auch Liv eine „Mehr laden“-Schaltfläche, um die Posts zu genießen, ohne von Seite zu Seite zu springen.
Eines der interessanteren Elemente ist die 100 % transparente schwebende Kopfzeile mit einem Hamburger-Menüsymbol, Schaltflächen für soziale Netzwerke und einem Lupensymbol, das eine überlagerte Suchleiste öffnet.
Hinweis: Sie können das Scrollen zufriedenstellender gestalten, indem Sie eine schwebende Kopfzeile ohne Hintergrund erstellen (durchsichtig lesen).
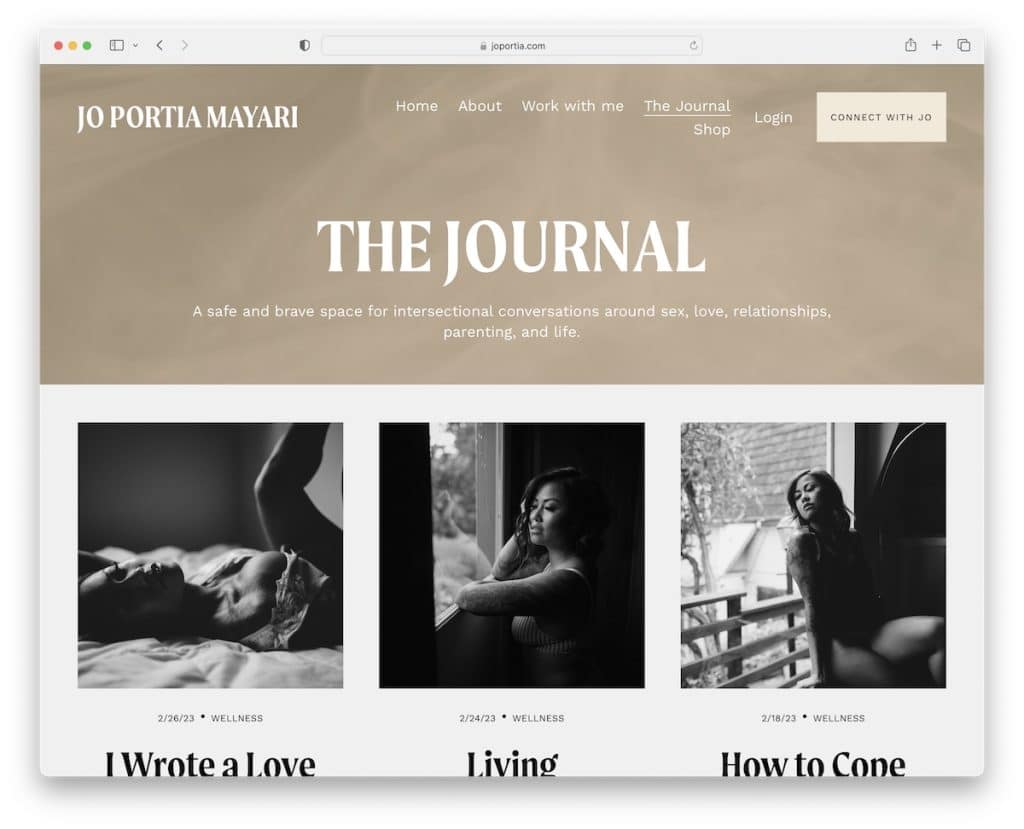
21. Jo Portia Mayari
Gebaut mit: Squarespace

Die animierten Helden- und Fußzeilen-Hintergrundabschnitte machen Jo Portia Mayaris Blog verlockender.
Das Rasterlayout hat größere Titel mit halblangen Auszügen, sodass Sie leichter entscheiden können, ob der Beitrag für Sie geeignet ist oder nicht.
Hinweis: Animierte Hintergründe können die UX Ihres Blogs aufmerksamkeitsstarker machen.
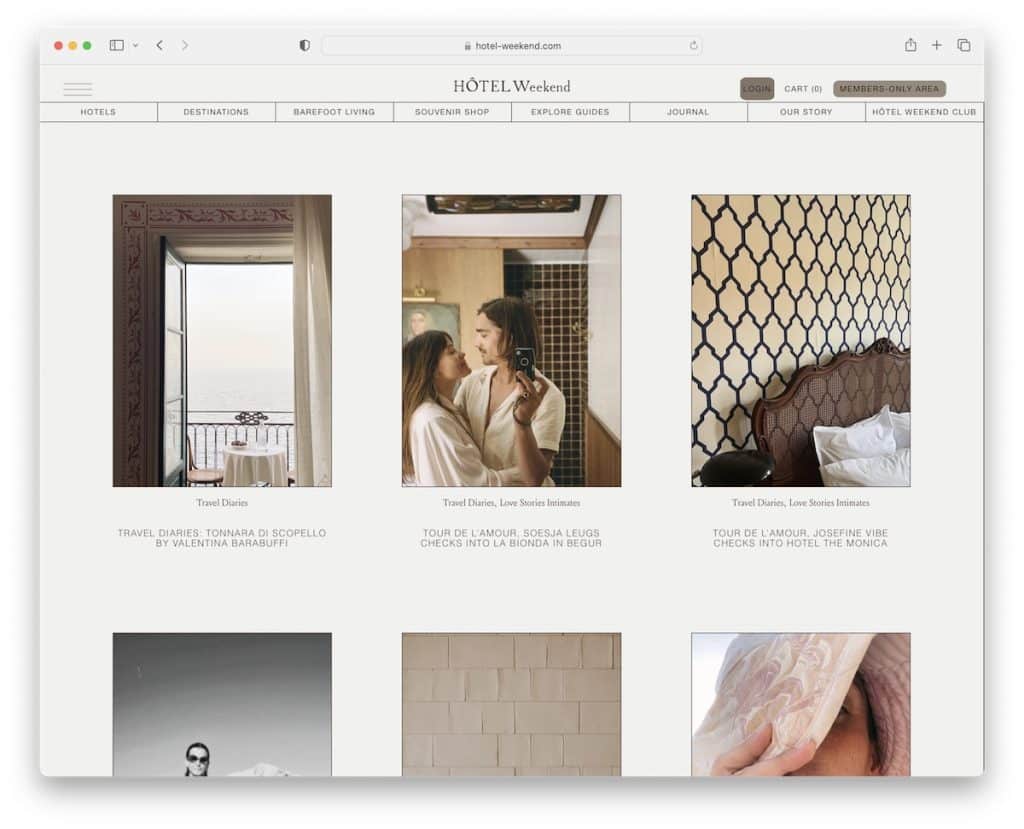
22. Hotelwochenende
Gebaut mit: Squarespace

Das Design von Hotel Weekend ist elegant und einfach, perfekt, um seinen Inhalt in den Mittelpunkt zu stellen. Dieses Squarespace-Blog-Beispiel hat zwei schwebende Elemente, die Kopfzeile oben und die Benachrichtigungsleiste (die Sie schließen können) unten.
Die Fußzeile sieht aus wie ein Zwei-in-Eins-Element, um schnelle Links und das Abonnementformular übersichtlicher zu gestalten.
Hinweis: Integrieren Sie eine schwebende Benachrichtigungsleiste, um mehr Aufmerksamkeit auf etwas Besonderes zu lenken.
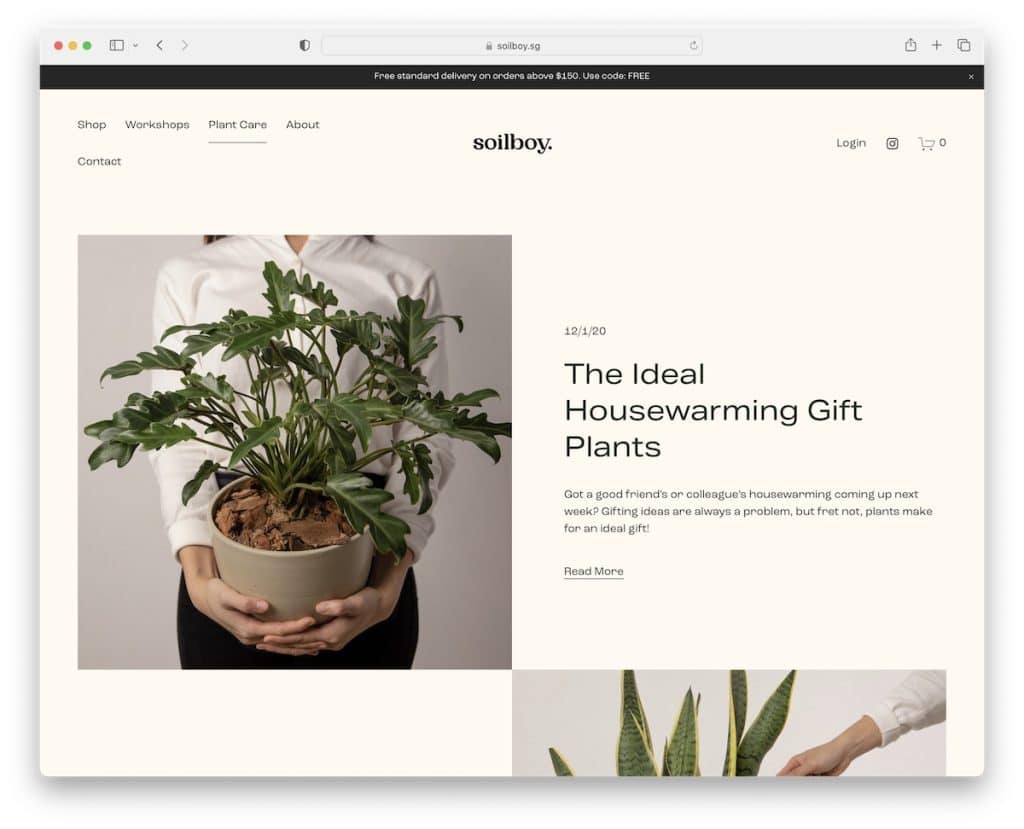
23. Erdjunge
Gebaut mit: Squarespace

Soilboy zeigt abwechselnd Bilder und kurze Beitragsdetails an und lädt sie gleichzeitig beim Scrollen.
Die obere Leiste und die Kopfzeile verschwinden ebenfalls beim Herunterscrollen, kommen aber wieder, wenn Sie nach oben scrollen. Die Farbwahl verleiht Soilboy ein erdiges Gefühl, das gut zur Pflanzennische passt.
Überraschenderweise haben die Posts keine Bilder, aber die nahtlose Struktur macht sie trotzdem angenehm für die Augen.
Hinweis: Verwenden Sie für ein besseres Ambiente eine Farbpalette, die zu Ihrer Nische und Branche passt.
