Die 16 besten Squarespace Dental-Websites 2024
Veröffentlicht: 2024-03-07Sind Sie bereit, die besten Dental-Websites von Squarespace zu erkunden?
Squarespace ist eine beliebte Wahl unter Zahnärzten, die einen professionellen und einladenden Online-Bereich für ihre Patienten schaffen möchten.
Und das Beste daran?
Sie müssen kein Programmiergenie sein, um eine erstklassige Website zu erstellen. Tatsächlich sind keine Programmierkenntnisse erforderlich, um mit Squarespace zu arbeiten.
In diesem Artikel nehmen wir Sie mit auf eine Tour durch die beeindruckendsten Zahnarzt-Websites, die von Squarespace betrieben werden.
Von minimalistischen Designs, bei denen die Benutzerfreundlichkeit im Vordergrund steht, bis hin zu dynamischeren Websites voller interaktiver Elemente haben wir für jeden etwas dabei.
Diese Websites stellen nicht nur das Beste des zahnmedizinischen Webdesigns dar, sondern dienen auch als Inspiration für alle, die ihre Online-Präsenz erstellen oder überarbeiten möchten.
Lass uns gehen.
Dieser Beitrag behandelt :
- Die besten Squarespace Dental-Websites
- So erstellen Sie eine Dental-Website mit Squarespace
- FAQs zu Squarespace Dental-Websites
- Kann ich die Terminbuchungsfunktion auf meiner Squarespace-Dental-Website integrieren?
- Ist es möglich, Vorher-Nachher-Bilder von zahnärztlichen Arbeiten anzuzeigen?
- Wie anpassbar sind Squarespace-Vorlagen für Dental-Websites?
- Kann ich Patientenmeinungen zu meiner Squarespace-Dental-Website hinzufügen?
- Wie kann ich sicherstellen, dass meine Squarespace-Dental-Website für Mobilgeräte geeignet ist?
Die besten Squarespace Dental-Websites
Jede der folgenden Websites zeichnet sich durch außergewöhnliches Design, Funktionalität und Kreativität aus und setzt den Standard dafür, was eine Dental-Website leisten kann.
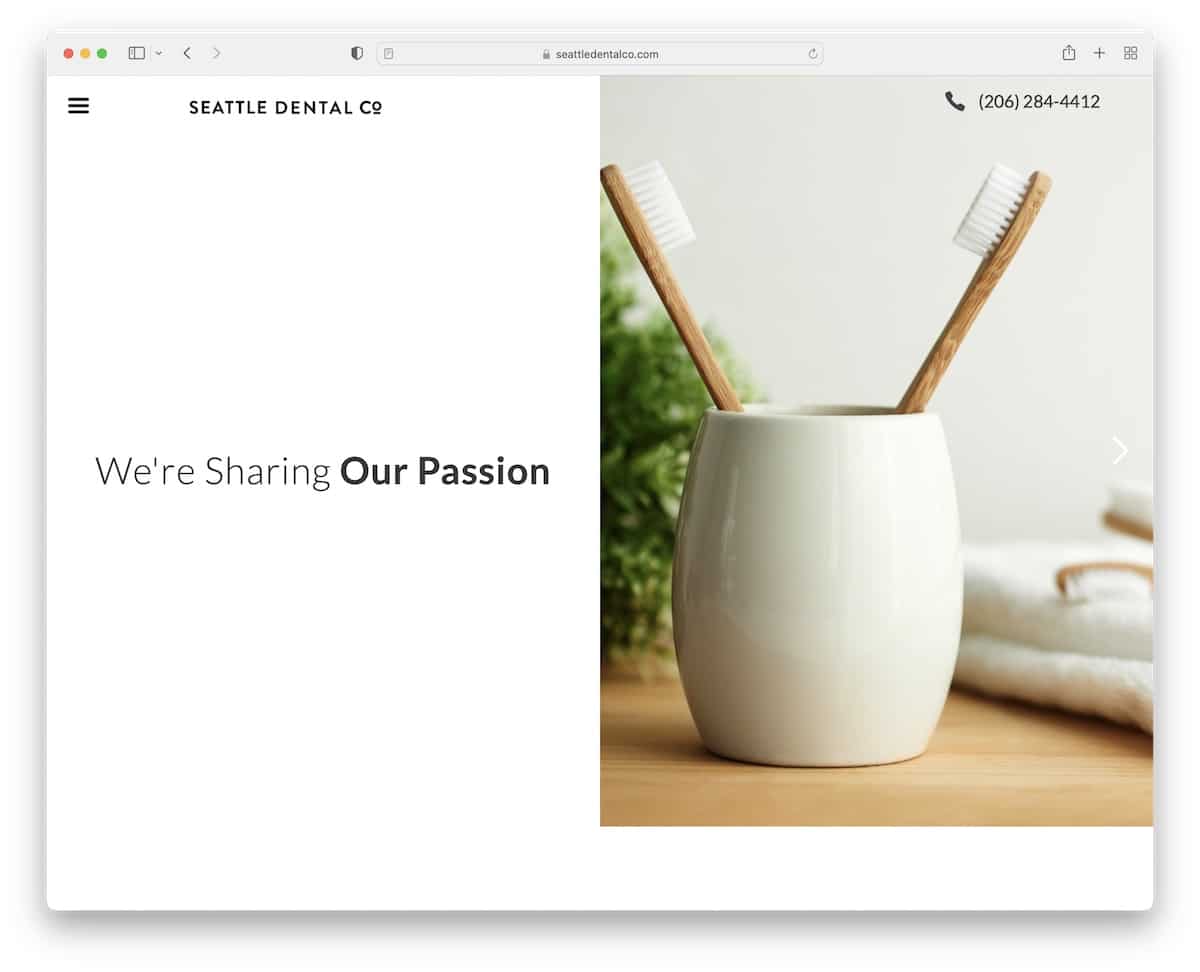
1. Seattle Dental Co
Gebaut mit: Squarespace

Das elegante, moderne Design der Squarespace-Website von Seattle Dental Co sticht besonders hervor.
Bei der Landung werden die Besucher mit einem dynamischen Split-Screen-Design begrüßt: ansprechender Text auf der linken Seite und ein fesselnder Bild-Slider auf der rechten Seite.
Ein schwebender Header bietet eine einfache Navigation mit einem Dropdown-Menü und einer anklickbaren Telefonnummer für sofortige Anrufe.
Die Website verfügt über einen Testimonial-Slider, klare Öffnungszeiten, eine integrierte Google Map für Wegbeschreibungen und ein praktisches Online-Terminformular über Google Forms, was das Benutzererlebnis verbessert.
Hinweis: Integrieren Sie ein Online-Terminformular in Ihre Dental-Website und sorgen Sie für eine bessere Organisation Ihres Unternehmens.
Warum wir uns dafür entschieden haben : Wegen der innovativen Verwendung von Split-Screen-Design und benutzerfreundlichen Funktionen, die eine Mischung aus Ästhetik und Funktionalität bieten.
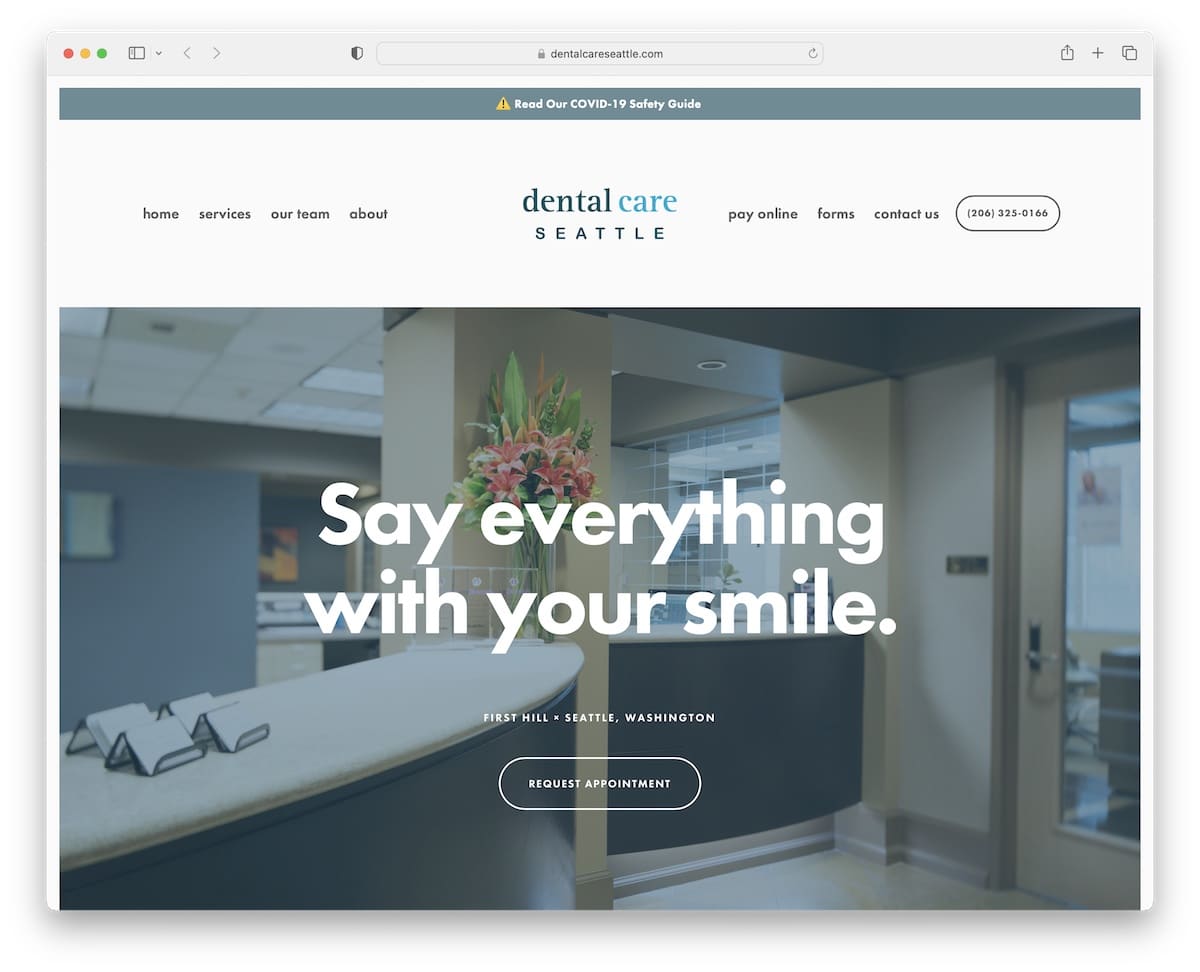
2. Zahnpflege Seattle
Gebaut mit: Squarespace

Die Squarespace-Website von Dental Care Seattle besticht durch ihr klares, minimalistisches Design.
Eine Benachrichtigung in der oberen Leiste begrüßt Besucher und bietet Updates, die kaum zu übersehen sind.
Der übersichtliche Header vereinfacht die Navigation, während Parallax-Hintergrundbilder für Tiefe und Bewegung sorgen und das Surferlebnis bereichern.
Die Fußzeile ist sorgfältig in vier Spalten gegliedert. Es enthält zusätzliche Informationen, Quicklinks, Kontaktdaten und eine eingebettete Google-Karte, sodass alles, was ein Besucher benötigen könnte, nur einen Klick entfernt ist.
Diese Website vereint Einfachheit mit umfassender Funktionalität perfekt.
Hinweis: Achten Sie beim Erstellen einer Dental-Website auf Einfachheit und Sauberkeit im Webdesign, damit Ihre Dienstleistungen, Bilder und anderen Inhalte besser zur Geltung kommen.
Warum wir es ausgewählt haben : Wegen seines minimalistischen Designs gepaart mit ansprechenden Parallaxeneffekten und einer gut organisierten Fuß- und Kopfzeile.
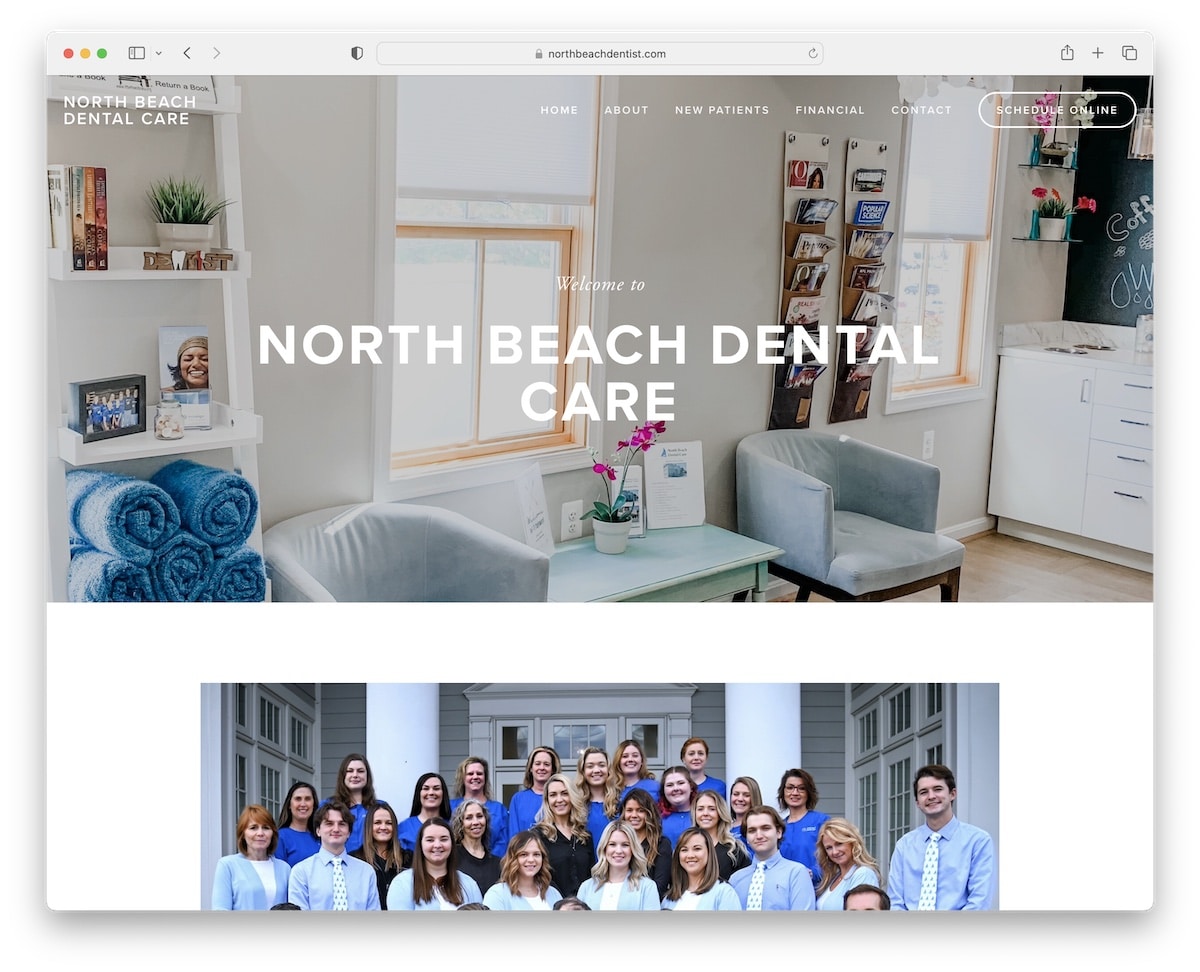
3. Zahnpflege in North Beach
Gebaut mit: Squarespace

Die Squarespace-Website von North Beach Dental Care erregt Aufmerksamkeit mit ihrem auffälligen Benachrichtigungsbanner in der oberen Leiste, das für ein elegantes Erscheinungsbild vor einem transparenten Header steht.
Ein eingebettetes Video fesselt die Besucher und stellt die Dienstleistungen und die Atmosphäre der Klinik vor.
Die mobile Version verfügt über ein Off-Canvas-Hamburger-Menü, das eine einfache Navigation auf kleineren Bildschirmen gewährleistet.
Die Buchung wird durch eine Drittanbieterlösung optimiert und erhöht so den Benutzerkomfort.
Die Kontaktseite enthält ein Formular und Google Maps, während Akkordeons zusätzliche Informationen übersichtlich organisieren und die Website informativ und benutzerfreundlich machen.
Hinweis: Präsentieren Sie den Standort Ihrer Zahnklinik bequem mit Google Maps.
Warum wir uns dafür entschieden haben : Wegen seiner ansprechenden Mischung aus visuellen Kontrasten, interaktiven Elementen (Video) und der nahtlosen Integration einer Buchungslösung eines Drittanbieters.
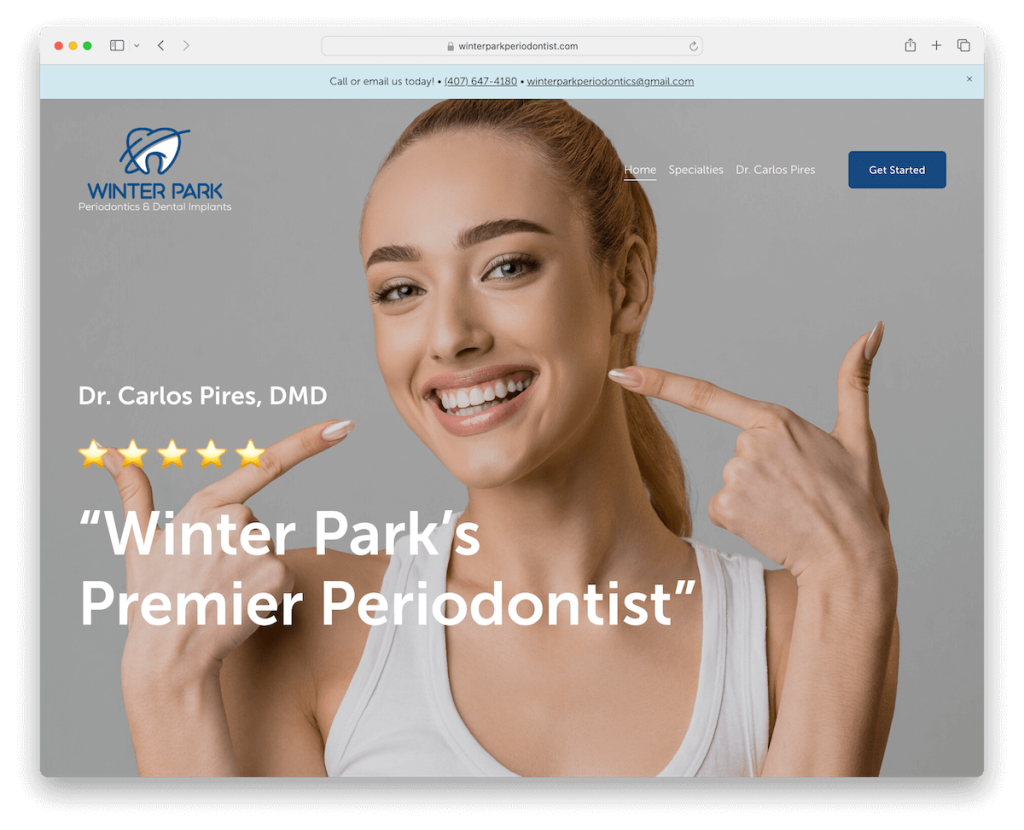
4. Winterpark
Gebaut mit: Squarespace

Die Squarespace-Dental-Website von Winter Park beeindruckt mit einem bildschirmfüllenden Bildhintergrund, der die Aufmerksamkeit des Betrachters sofort auf sich zieht.
Die transparente Kopfzeile, die je nach Scrollrichtung geschickt verschwindet und wieder erscheint, sorgt für einen Hauch von Raffinesse.
Das klare Design der Website betont den Inhalt, während Erfahrungsberichte mit Sternebewertungen die Glaubwürdigkeit steigern.
Um das Erlebnis aktuell zu halten, nutzt die Website dynamisches On-Scroll-Laden von Inhalten.
Darüber hinaus erleichtert ein Kontaktformular mit Kontrollkästchen in der Fußzeile die Kontaktaufnahme oder das Geben von Feedback.
Hinweis: Machen Sie sich mit einer anklickbaren Telefonnummer in der Kopfzeile und einem Kontaktformular in der Fußzeile leicht erreichbar.
Warum wir uns dafür entschieden haben : Wegen seiner Vollbilddarstellung und intuitiven Navigationsfunktionen, gepaart mit einem klaren Design.
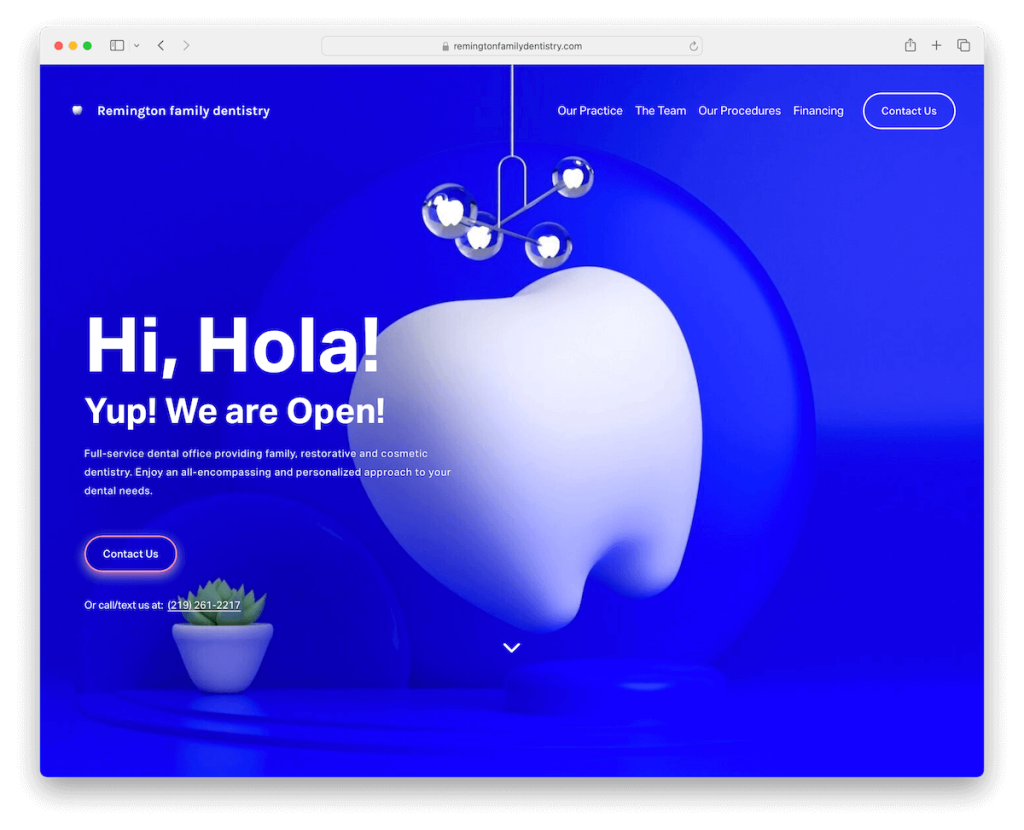
5. Remington Family Dentistry
Gebaut mit: Squarespace

Die Squarespace-Website von Remington Family Dentistry besticht durch ihr lebendiges Design und die einprägsame Farbgebung.
Eine Scroll-Down-Schaltfläche lädt mit reichlich Leerraum zum weiteren Erkunden des Layouts ein und sorgt dafür, dass der Inhalt leicht lesbar und optisch ansprechend ist.
Einzigartige Arztblöcke verfügen über ein „+“-Zeichen, das auf interaktive Weise weitere Informationen preisgibt.
Ein Instagram-Feed sorgt für eine persönliche Note und animiert „Bereit für einen Termin?“ Der Text, gefolgt von einer auffälligen Schaltfläche „Kontakt“, führt Benutzer nahtlos zum nächsten Schritt.
Hinweis: Integrieren Sie Markenfarben in Ihre Website, damit sich potenzielle Patienten darauf beziehen können.
Warum wir es ausgewählt haben : Wegen seiner modernen Designelemente, wie den erweiterbaren Arztblöcken und dem animierten Call-to-Action.
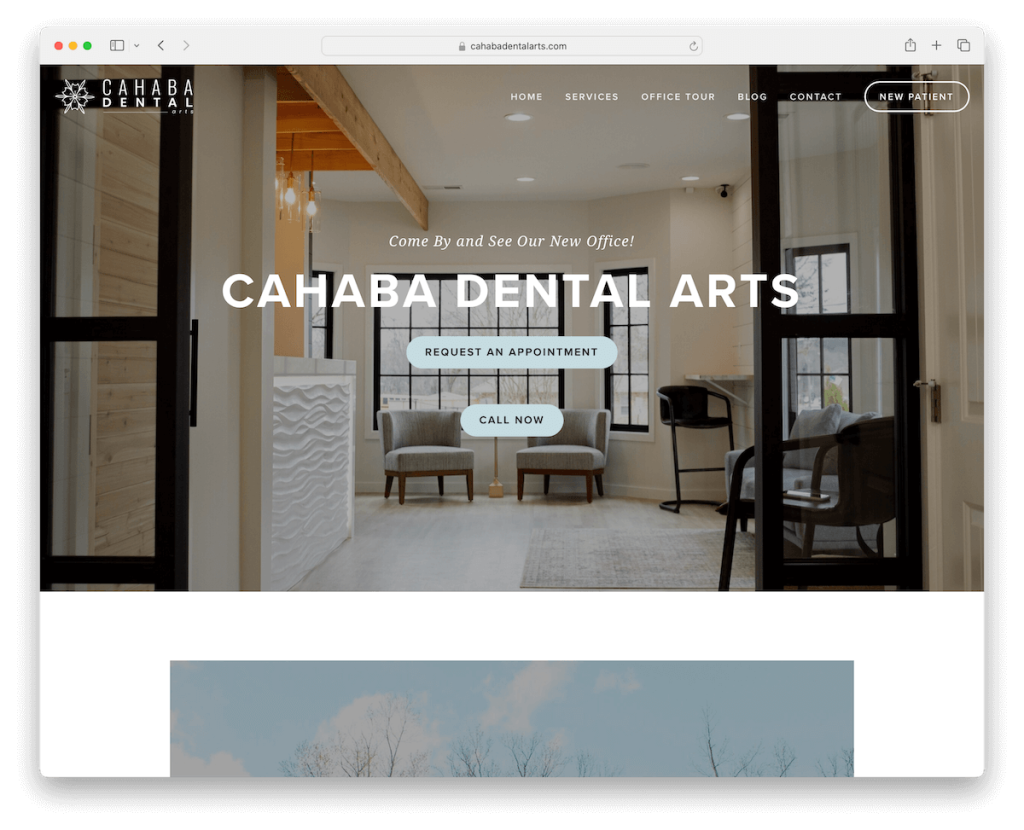
6. Cahaba Dental
Gebaut mit: Squarespace

Die Squarespace-Zahnarztseite von Cahaba Dental verfügt über atemberaubende Haupt- und Fußzeilenbereiche in voller Breite, die elegant auf einem kastenförmigen Grundlayout sitzen.
Eine auffällige Call-to-Action-Schaltfläche (CTA) in der Navigationsleiste sorgt dafür, dass Termine nur einen Klick entfernt sind.
Die Preise für Neupatienten werden transparent dargestellt, was von Anfang an Vertrauen schafft. (Großes Plus!)
Erfahrungsberichte, eine funktionsreiche Fußzeile, eine Office-Galerie mit Lightbox-Funktion und ein (i)regelmäßig aktualisierter Blog-Bereich sorgen zusammen für ein umfassendes Benutzererlebnis.
Hinweis: Ein Dental-Blog kann viele neue Patienten anziehen, wenn Sie ihn strategisch umsetzen – aber noch wichtiger ist, ihn regelmäßig zu aktualisieren.
Warum wir es ausgewählt haben : Wegen seiner Kombination aus angenehmer Atmosphäre und praktischen Funktionen, wie etwa transparenten Preisen.
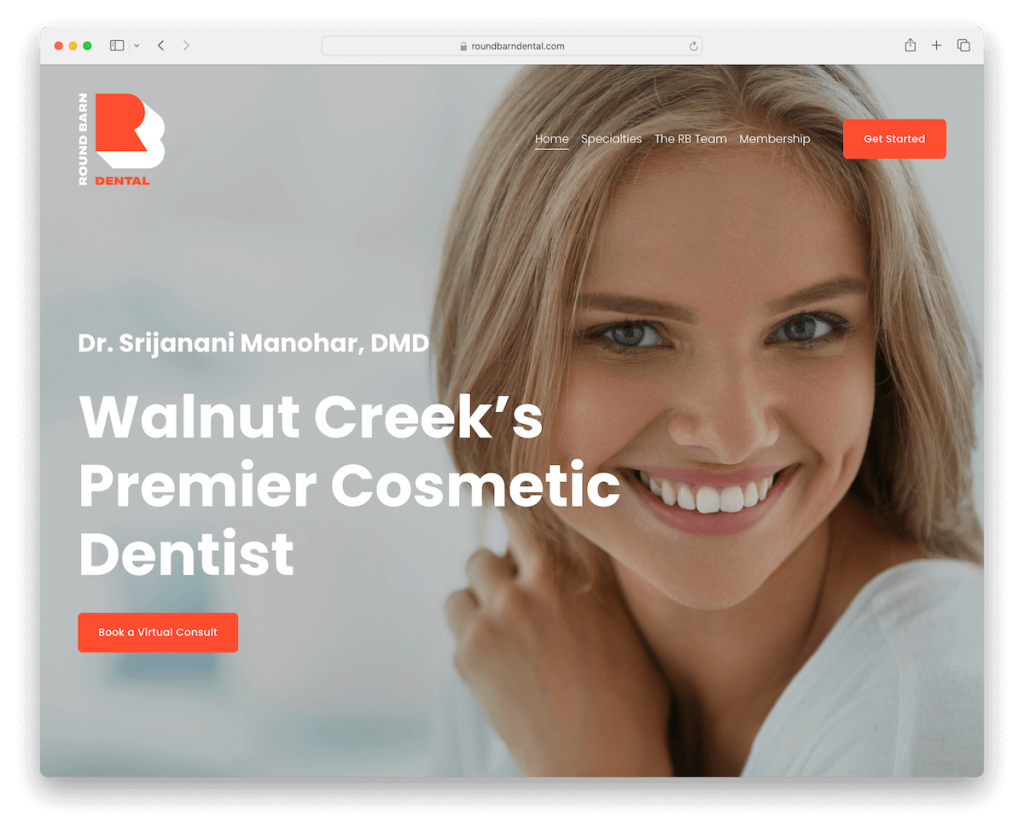
7. Round Barn Dental
Gebaut mit: Squarespace

Die Website von Round Barn Dental hinterlässt mit ihrem beeindruckenden Vollbild-Heldenbereich einen starken ersten Eindruck. Es enthält eine überlagerte Kopfzeile, prägnanten Text und eine auffällige Buchungs-CTA-Schaltfläche.
Das clevere Header-Design verschwindet beim Scrollen nach unten für eine übersichtliche Ansicht, erscheint beim Scrollen nach oben jedoch wieder und sorgt so für eine einfache Navigation.
Ein schwebendes Facebook Messenger-Chat-Widget in der unteren rechten Ecke sorgt für einen modernen Touch und erleichtert die sofortige Kommunikation.
Die Fußzeile ist vollgepackt mit nützlichen Informationen, darunter Social-Media-Symbole, ein Kontaktformular, Google Maps und Öffnungszeiten, was sie zu einer praktischen Ressource für Besucher macht.
Hinweis: Durch die Integration eines Live-Chat-Widgets wird Ihre Besucherinteraktion auf die nächste Ebene gehoben. (Für grundlegendere Fragen können Sie problemlos einen Bot verwenden.)
Warum wir es ausgewählt haben : Wegen seiner visuellen Wirkung und Benutzerfreundlichkeit, hervorgehoben durch den dynamischen Header und zugängliche Kommunikationstools.
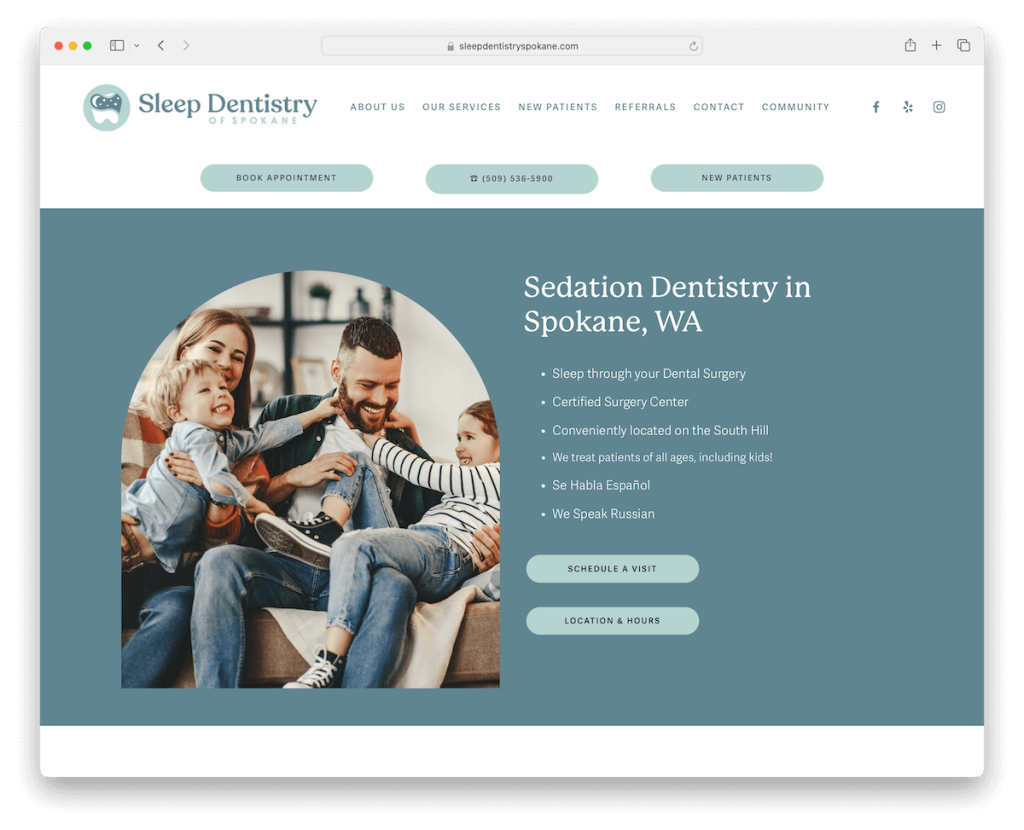
8. Schlafzahnheilkunde von Spokane
Gebaut mit: Squarespace

Die Website von Sleep Dentistry Of Spokane strahlt ein leichtes und beruhigendes Design aus und lädt Benutzer in einen ruhigen Online-Bereich ein.
Der Inhalt wird beim Scrollen geladen und sorgt so für ein reibungsloses und unterbrechungsfreies Surferlebnis mit ausreichend Leerraum.
Die Kopfzeile ist effizient organisiert und enthält Menülinks, soziale Symbole und drei CTA-Schaltflächen zum Vereinbaren von Terminen, zum Anrufen in der Praxis und zur Begrüßung neuer Patienten.
Ein cooler „Meet the Team“-Bereich sorgt für eine persönliche Note, während die Google Map-Integration praktische Wegbeschreibungen bietet, sodass Besuche nur einen Klick entfernt sind.
Hinweis: CTA-Schaltflächen in der Kopfzeile/Navigationsleiste können die Conversions erheblich steigern.
Warum wir es ausgewählt haben : Wegen seines beruhigenden Designs und der benutzerorientierten Funktionen, wie der intuitiven Navigation und dem Abschnitt „Meet the Team“.
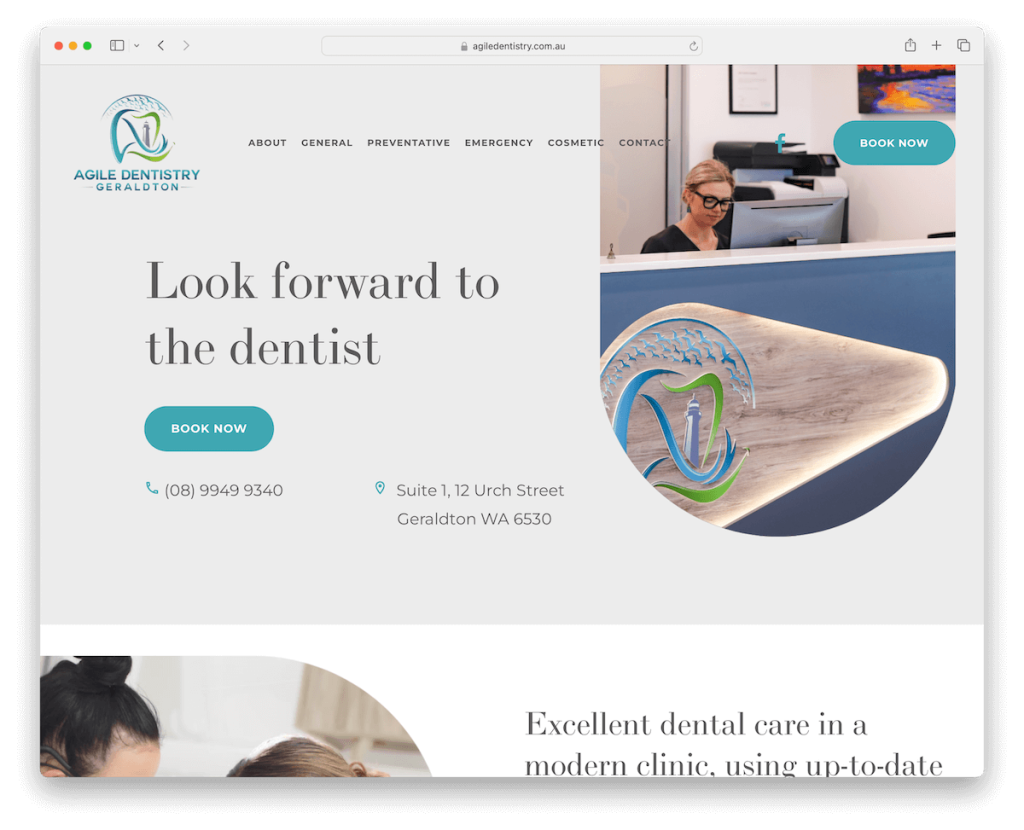
9. Agile Zahnheilkunde
Gebaut mit: Squarespace

Die Squarespace-Website von Agile Dentistry ist auf Action ausgelegt. Es verfügt über einen „above-the-fold“-Bereich, der Besuchern sofort klare CTAs, Kontaktdaten und Standortinformationen präsentiert.
Der transparente Header trägt zur modernen Ästhetik der Website bei, während eine überzeugende Vorher-/Nachher-Bildergalerie die transformative Kraft ihrer Arbeit demonstriert. (Leider handelt es sich um ein Archivbild.)
Interne Seiten sind mit nützlichen Informationen gefüllt, die den Besuchern Tiefe und Ressourcen bieten.
Online-Termine werden nahtlos über eine Drittanbieterplattform integriert, was den Buchungsprozess vereinfacht.
Hinweis: Vorher-Nachher-Bilder können Wunder bewirken, aber stellen Sie sicher, dass die Bilder Ihnen gehören und nicht auf Lager sind.

Warum wir es ausgewählt haben : Wegen seines klaren, umsetzbaren Layouts und der einfallsreichen internen Seiten.
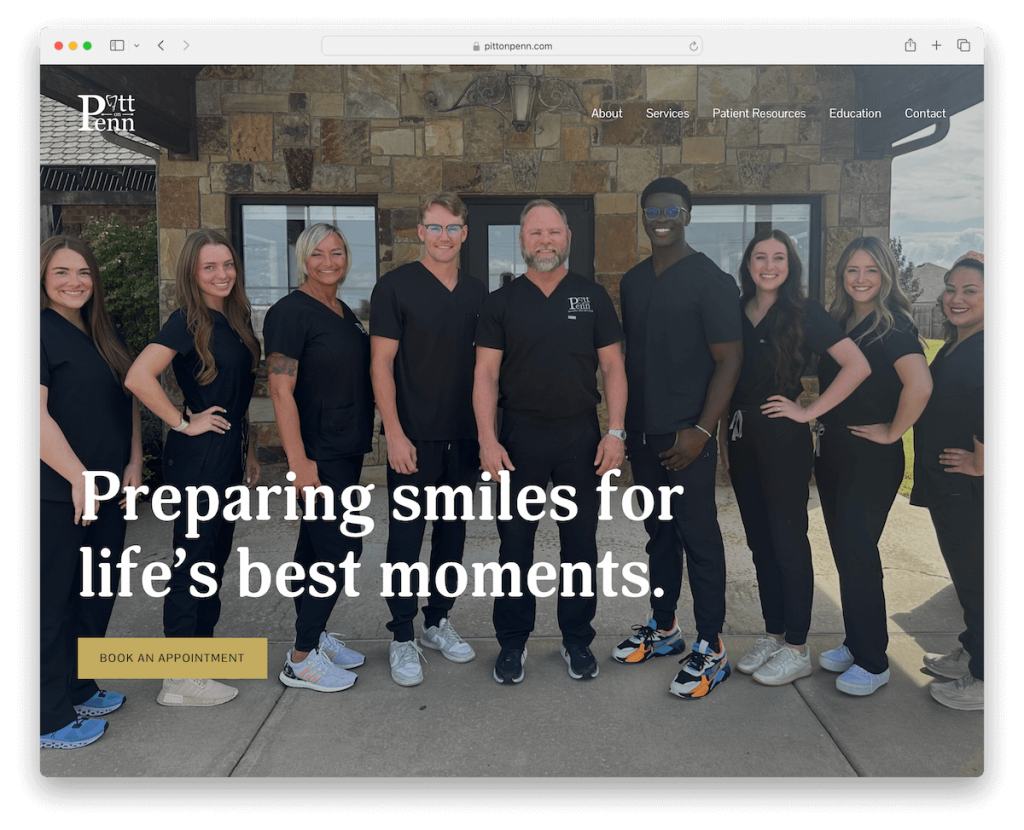
10. Pitt On Penn
Gebaut mit: Squarespace

Die Dental-Website von Pitt On Penn weckt mit ihrem kontrastierenden Design Interesse und gibt von Anfang an einen bemerkenswerten Ton an.
Der bildschirmfüllende Bildhintergrund im „above thefold“-Bereich, ergänzt durch einen Direktbuchungs-CTA, lädt zur sofortigen Interaktion ein.
Besonders gut gefällt uns die Bildergalerie, die tatsächliche Patientenergebnisse zeigt und so für Authentizität und Vertrauen sorgt.
Die dunkle Fußzeile steht in scharfem Widerspruch zum Rest der Website, auf der Kontaktinformationen, Standortdetails und Öffnungszeiten übersichtlich dargestellt sind.
Außerdem fördert das Newsletter-Anmeldeformular unten eine kontinuierliche Verbindung (sprich: E-Mail-Marketing).
Hinweis: Eine gute Möglichkeit, Ihr Dentalgeschäft aufzubauen, besteht darin, E-Mails (potenzieller) Patienten zu sammeln und strategisches E-Mail-Marketing anzuwenden.
Warum wir uns dafür entschieden haben : Wegen seines auffälligen Designs und der effektiven Nutzung echter Patientenbilder, die eine überzeugende und vertrauenswürdige Online-Präsenz schaffen.
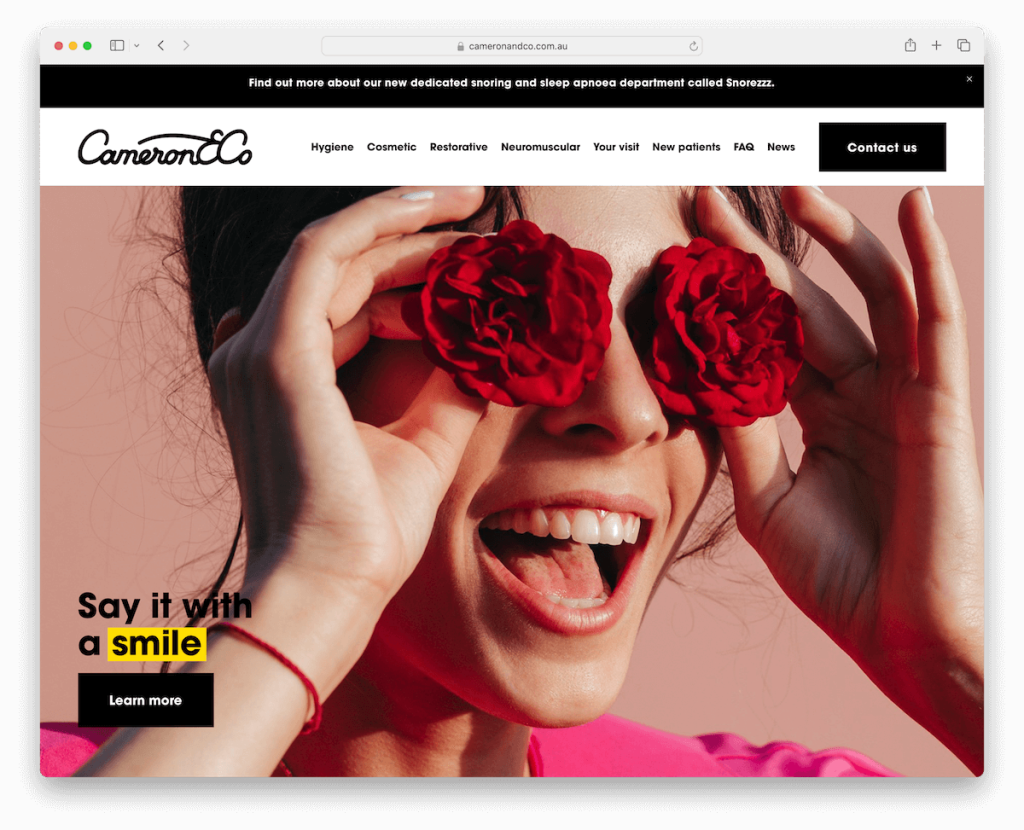
11. Cameron & Co
Gebaut mit: Squarespace

Die Squarespace-Dental-Website von Cameron & Co glänzt mit ihrer dynamischen, verschwindenden/wieder erscheinenden oberen Leiste und Kopfzeile, die ein nahtloses Surfen gewährleistet.
Große, wirkungsvolle Vollbild-Hintergrundbereiche ziehen Besucher an, ergänzt durch energiegeladene Details, die der Website Lebendigkeit verleihen.
Darüber hinaus bietet die fette schwarze Fußzeile, die in fünf Spalten gegliedert ist, eine Fülle praktischer Links und Kontaktdaten.
Darüber hinaus werden Erfolgsgeschichten von Patienten im Nachrichtenbereich prominent vorgestellt und liefern greifbare Beweise für die Qualität und Wirkung der Praxis.
Hinweis : Fügen Sie auf Ihrer Dental-Website Erfahrungsberichte, Vorher-/Nachher-Bilder und Erfolgsgeschichten von Patienten hinzu.
Warum wir es ausgewählt haben : Wegen seiner lebendigen Funktionen, der umfangreichen Fußzeile und der Kundenerfolgsgeschichten.
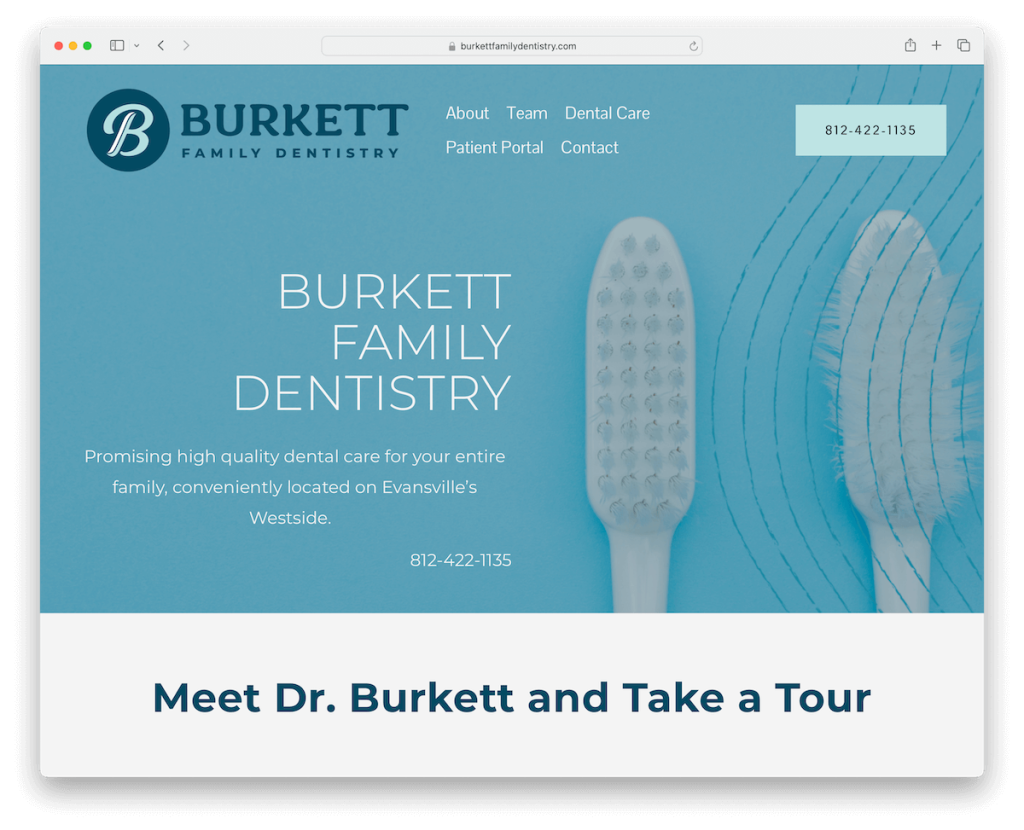
12. Burkett Family Dentistry
Gebaut mit: Squarespace

Die Website von Burkett Family Dentistry legt Wert auf Einfachheit und Zugänglichkeit und enthält in der Kopfzeile eine anklickbare Telefonnummer für den sofortigen Kontakt.
Das Design nutzt Leerraum und große Schriftarten und schafft so eine klare, benutzerfreundliche Oberfläche, die auf Lesbarkeit und einfache Navigation Wert legt.
Einzigartig ist, dass sich die Website für die direkte Telefonkommunikation entscheidet und zugunsten einer persönlicheren Note auf E-Mail-Kontakte oder Kontaktformulare verzichtet.
Eine Google Maps-Integration sorgt für eine einfache Standortsuche, während ein FAQ-Bereich auf häufige Fragen eingeht und so das Besuchererlebnis optimiert.
Hinweis: Stellen Sie sicher, dass Sie auf Ihrer Website so viele Informationen wie möglich für Patienten bereitstellen. Ein FAQ-Bereich kann sehr nützlich sein.
Warum wir uns dafür entschieden haben : Wegen seines klaren Fokus auf Einfachheit und direkte Kommunikation.
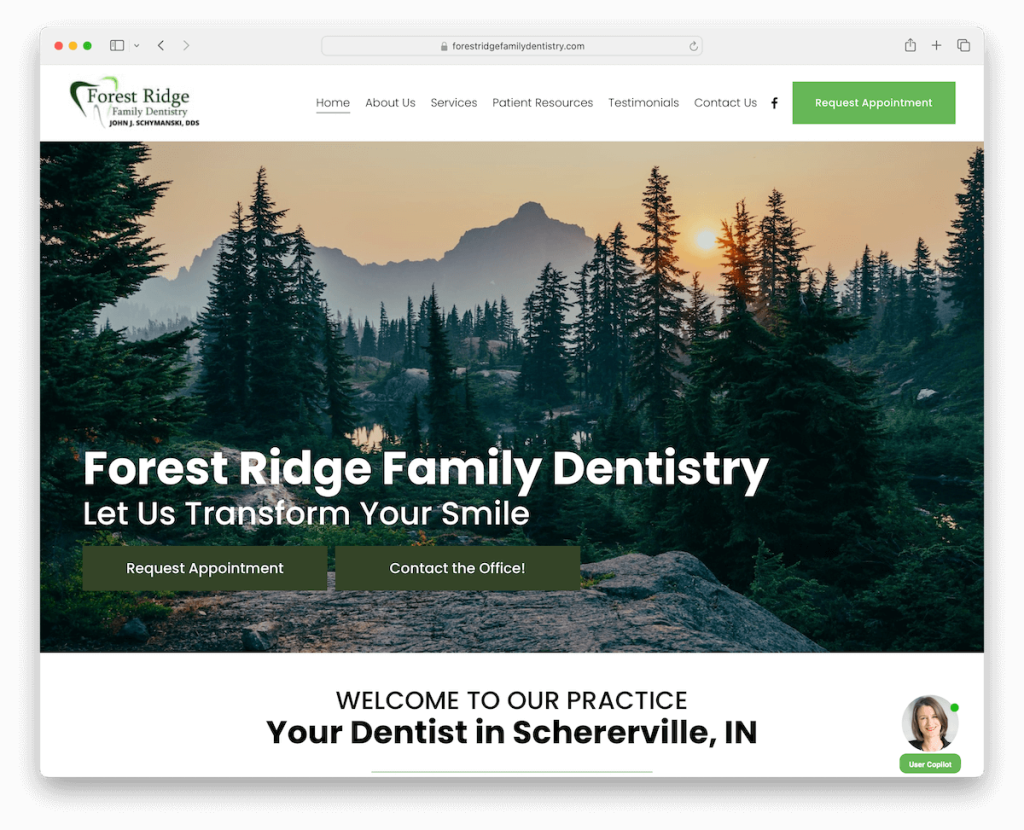
13. Forest Ridge Family Dentistry
Gebaut mit: Squarespace

Die Website von Forest Ridge Family Dentistry verfügt über praktische Designfunktionen, darunter einen schwebenden Header, der dafür sorgt, dass wichtige Navigationselemente immer zugänglich sind.
Darüber hinaus bietet ein unverwechselbares schwebendes Assistenten-Widget in der unteren rechten Ecke sofortige Hilfe und verbessert die Benutzereinbindung.
Die Terminschaltfläche in der Navigationsleiste leitet Benutzer nahtlos zu einer Drittanbieterplattform für eine effiziente Buchung weiter.
Darüber hinaus präsentiert eine spezielle Seite mit Erfahrungsberichten Google-Bewertungen, bietet authentisches Patienten-Feedback und schafft Vertrauen bei potenziellen Patienten mit Empfehlungen aus der Praxis.
Hinweis: Für Bewertungen können Sie gerne Plattformen von Drittanbietern nutzen. (Google-Bewertungen sind eine großartige Möglichkeit, die Vertrauenswürdigkeit Ihrer Zahnmedizin zu stärken.)
Warum wir es ausgewählt haben : Wegen seiner zugänglichen Kommunikationstools und der speziellen Testimonials-Seite.
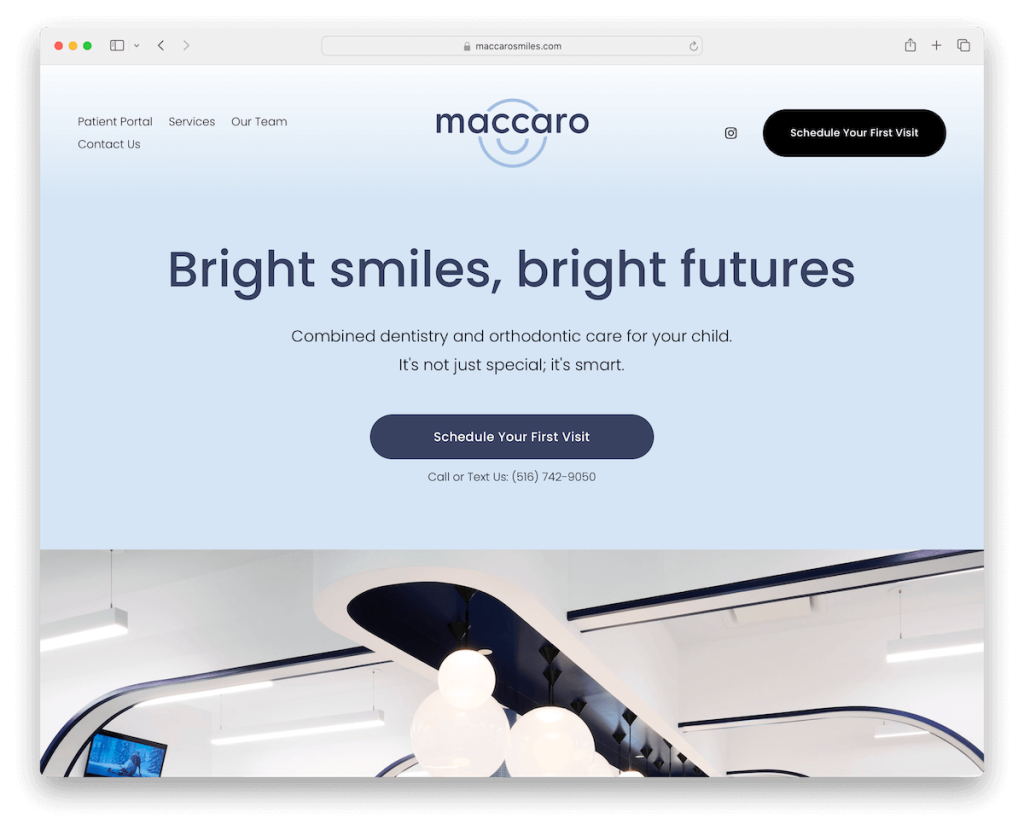
14. Maccaro lächelt
Gebaut mit: Squarespace

Die Squarespace-Website von Maccaro Smiles lockt mit einem großen, nur aus Bildern bestehenden Slider, der die Atmosphäre und die Dienstleistungen der Praxis präsentiert.
Ein Karussell unter dem Schieberegler bietet zusätzliche, leicht verständliche Informationen und steigert so die Besuchereinbindung.
Die Website bietet eine überzeugende Vorher-Nachher-Bildergalerie, die greifbare Ergebnisse und Fachwissen demonstriert.
Darüber hinaus werden authentische Google-Bewertungen prominent auf der Startseite angezeigt, was die Glaubwürdigkeit erhöht.
Eine ausführliche Seite „Über uns“ bietet umfassende Einblicke in die Teammitglieder, während ein Patientenbereich, der auf einer Plattform eines Drittanbieters gehostet wird, einen sicheren und personalisierten Patientenzugang gewährleistet.
Hinweis: Ein Slider ist eine großartige Möglichkeit, Ihr Büro, Ihre Dienstleistungen usw. zu präsentieren, ohne zu viel Platz auf der Website zu opfern.
Warum wir es ausgewählt haben : Wegen seiner visuellen Elemente und ausführlichen Inhalte, einschließlich Vorher-Nachher-Galerien und Google-Bewertungen.
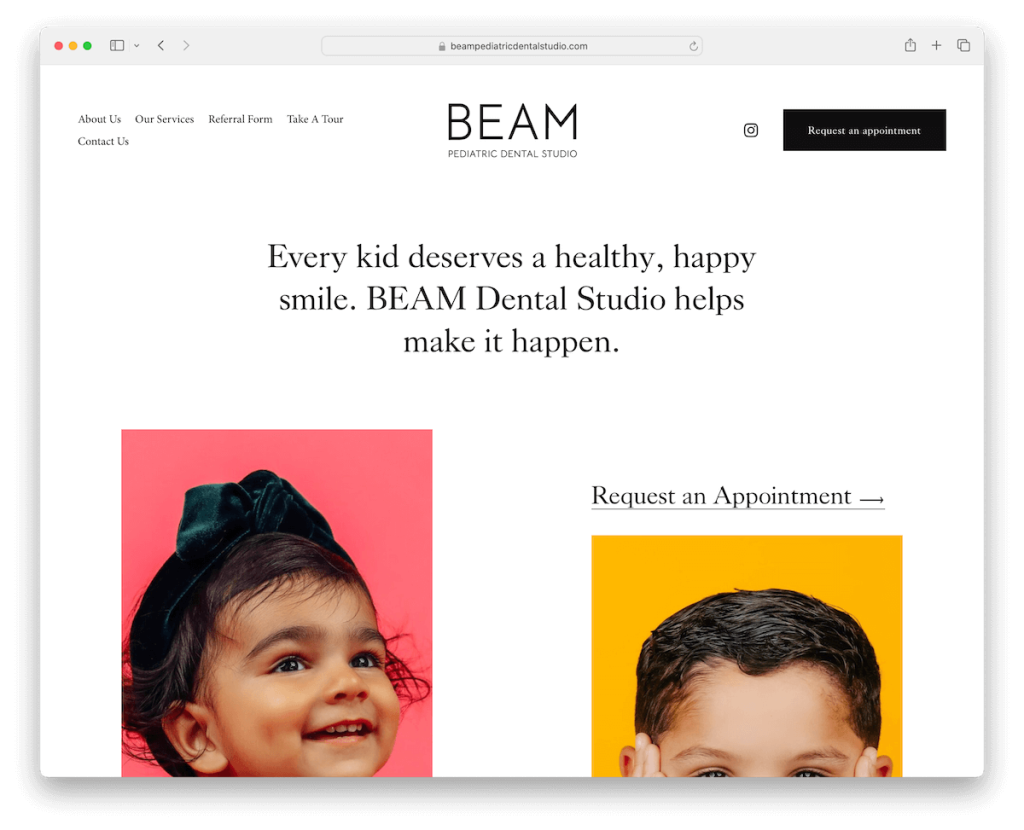
15. Beam Pediatric Dental Studio
Gebaut mit: Squarespace

Die Website von Beam Pediatric Dental Studio besticht durch ihr einprägsames Design, das viel Leerraum, lebendige Bilder und große Typografie betont.
Die praktische Kopfzeile verschwindet geschickt, um beim Herunterscrollen den Platz auf dem Bildschirm zu maximieren, erscheint aber beim einfachen Scrollen nach oben wieder.
Eine leichte, aber dennoch funktionsreiche Fußzeile bietet wichtige Informationen, ohne die Seite zu überfordern.
Darüber hinaus bietet ein eingebettetes Werbevideo eine dynamische Einführung in ihre Dienstleistungen.
Außerdem finden Sie ein erweitertes Terminformular, das den Buchungsprozess vereinfacht und es Eltern erleichtert, Besuche für ihre Kinder zu vereinbaren.
Hinweis: Erleichtern Sie die Navigation auf der Website durch eine verschwindende/wieder erscheinende Kopfzeile.
Warum wir es ausgewählt haben : Wegen seiner Mischung aus klarem Design und Funktionalität, hervorgehoben durch intuitive Navigation und einen zeitsparenden Buchungsprozess.
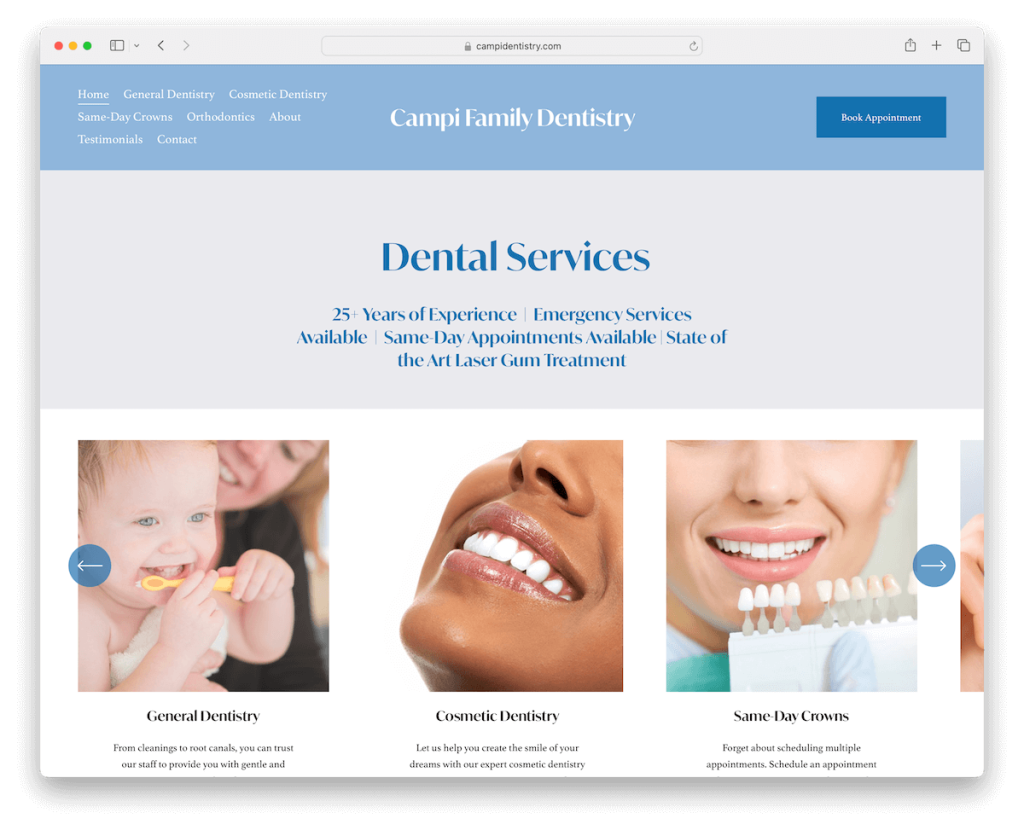
16. Campi Family Dentistry
Gebaut mit: Squarespace

Die Squarespace-Website von Campi Family Dentistry ist ein Muster an Einfachheit und Bequemlichkeit.
Das geradlinige Design verfügt über eine Kopfzeile mit Menülinks und eine auffällige Termin-CTA-Schaltfläche.
Ein Karussell präsentiert elegant das Leistungsspektrum sowie Zertifikate und Abzeichen, die die Kompetenz und Vertrauenswürdigkeit der Klinik unterstreichen.
Akkordeons werden geschickt eingesetzt, um detailliertere Informationen über die Campi Family Dentistry anzuzeigen, sodass Besucher ihr Wissen erweitern können, ohne die Seite zu überladen.
Schließlich gibt es auf der Kontaktseite weder ein Formular noch eine E-Mail, sondern Sie erhalten Google Maps und eine Telefonnummer mit Standort und Öffnungszeiten.
Hinweis : Wenn Sie Zertifikate, Abzeichen, Diplome oder was auch immer haben, zögern Sie nicht, diese auf Ihrer Website anzuzeigen.
Warum wir uns dafür entschieden haben : Wegen seiner Klarheit und Benutzerfreundlichkeit, mit Funktionen wie dem Servicekarussell und informativen Akkordeons.
So erstellen Sie eine Dental-Website mit Squarespace
Hier ist eine einfache Anleitung in sechs Schritten, um mit der Arbeit an Ihrer Zahnbehandlungsstelle zu beginnen:
- Melden Sie sich bei Squarespace an : Besuchen Sie die Squarespace-Website und erstellen Sie ein Konto. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht, und nutzen Sie die kostenlose Testversion.
- Wählen Sie eine Vorlage : Durchsuchen Sie die Vorlagensammlung von Squarespace. Suchen Sie nach Designs, die auf medizinisches Fachpersonal oder Unternehmen zugeschnitten sind, da diese wahrscheinlich das Layout und die Funktionen bieten, die am besten zu einer zahnmedizinischen Website passen.
- Passen Sie Ihre Vorlage an : Verwenden Sie den Drag-and-Drop-Editor von Squarespace, um Ihre Vorlage anzupassen. Fügen Sie das Logo Ihrer Praxis hinzu, wählen Sie Ihr Farbschema und wählen Sie Schriftarten aus, die Ihre Marke widerspiegeln.
- Inhalte hinzufügen : Erstellen Sie Seiten für Ihre Website, z. B. „Startseite“, „Über uns“, „Dienste“, „Bewertungen“ und „Kontaktinformationen“. Füllen Sie diese Seiten mit relevanten Inhalten, einschließlich Beschreibungen Ihrer Dienstleistungen, Ihres beruflichen Hintergrunds und wie Patienten Kontakt aufnehmen können.
- Veröffentlichen und bewerben Sie Ihre Website : Wenn Sie mit Ihrer Website zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“. Teilen Sie Ihre neue Website in sozialen Medien, E-Mail-Newslettern und anderen Marketingkanälen, um Besucher anzulocken.
FAQs zu Squarespace Dental-Websites
Kann ich die Terminbuchungsfunktion auf meiner Squarespace-Dental-Website integrieren?
Ja, Squarespace ermöglicht die Integration von Terminbuchungsfunktionen durch seine integrierten Funktionen oder die Einbettung von Diensten von Drittanbietern. Dies kann einfach über den Squarespace-Editor eingerichtet werden, sodass Patienten Termine direkt über Ihre Website buchen können.
Ist es möglich, Vorher-Nachher-Bilder von zahnärztlichen Arbeiten anzuzeigen?
Ja. Squarespace bietet verschiedene Galerieoptionen, mit denen Sie Vorher-Nachher-Bilder zahnärztlicher Arbeiten präsentieren können. Sie können Schieberegler, Raster oder Karussellformate wählen, um diese Bilder anzuzeigen.
Wie anpassbar sind Squarespace-Vorlagen für zahnmedizinische Websites?
Hochgradig anpassbar. Squarespace-Vorlagen bieten verschiedene Anpassungsoptionen, von Farbschemata und Schriftarten bis hin zu Seitenlayouts und Funktionen. Diese Flexibilität stellt sicher, dass Sie Ihre Website genau an das Branding und die individuellen Bedürfnisse Ihrer Zahnarztpraxis anpassen können.
Kann ich Patientenmeinungen zu meiner Squarespace-Dental-Website hinzufügen?
Ja, Sie können Ihrer Website Patientenberichte hinzufügen. Mit Squarespace können Sie spezielle Abschnitte oder Seiten für Erfahrungsberichte erstellen, auf denen Sie positives Feedback Ihrer Patienten teilen können. Dies ist eine großartige Möglichkeit, Vertrauen und Glaubwürdigkeit bei potenziellen Patienten aufzubauen.
Wie kann ich sicherstellen, dass meine Squarespace-Dental-Website für Mobilgeräte geeignet ist?
Automatisch. Squarespace-Vorlagen sind responsiv konzipiert, d. h. sie passen sich automatisch an die Bildschirmgröße jedes Geräts an, einschließlich Smartphones und Tablets.
