Die 21 besten E-Commerce-Beispiele von Squarespace im Jahr 2023
Veröffentlicht: 2023-03-10Suchen Sie nach den besten E-Commerce-Beispielen von Squarespace, um zu sehen, was möglich ist?
Egal, ob Sie einen minimalistischen oder einen fortschrittlicheren, funktionsreichen Online-Shop aufbauen möchten, mit diesem großartigen E-Commerce-Website-Builder können Sie dies verwirklichen.
Von der Erstellung einer überzeugenden Homepage und aufschlussreichen Produktseiten bis hin zu schnellen Checkout-Prozessen und einer hervorragenden Seitennavigation ist alles möglich.
Aber Sie können alle möglichen neuen kreativen und funktionalen Ideen gewinnen, wenn Sie sich diese fantastischen Webdesigns ansehen.
Hinweis : Sie könnten auch daran interessiert sein, unsere allgemeine Liste der führenden Beispiele für Squarespace-Websites zu überprüfen.
E-Commerce-Beispiele von Squarespace
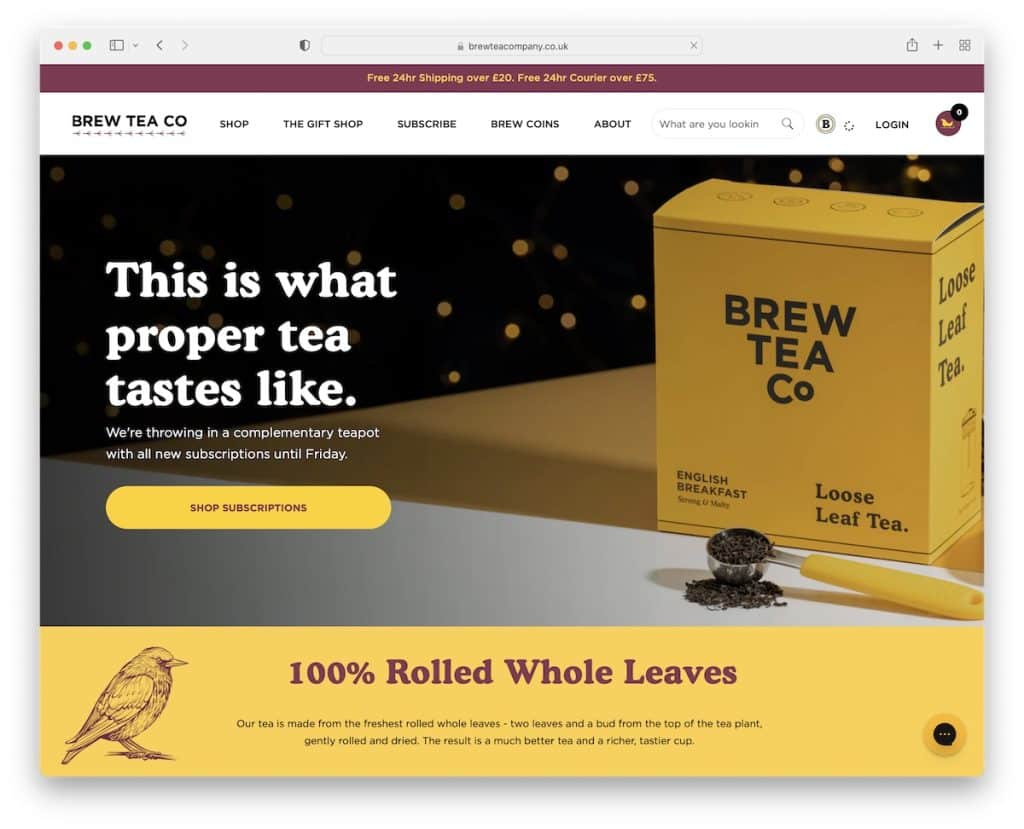
1. Brew Tea Co
Gebaut mit: Squarespace

Während Brew Tea Co's eher zur Einfachheit tendiert, macht sein Branding es lebendig und aufmerksamkeitsstark (danke, gelb!).
Diese E-Commerce-Website verfügt über viele praktische Funktionen, um ein angenehmes Online-Einkaufserlebnis zu schaffen.
Von Text-Sliding-Benachrichtigungen in der oberen Leiste und Mega-Menü bis hin zu einem Chat-Widget und einem Bestseller-Karussell wissen diese Jungs, wie man es richtig (und hell) macht.
Hinweis: Integrieren Sie Ihr Branding strategisch in das Webdesign für eine angenehmere und einprägsamere Atmosphäre.
Vergessen Sie nicht, unsere Sammlung der besten Website-Farben zu überprüfen, wenn Sie Inspiration bei der Auswahl der richtigen Palette benötigen.
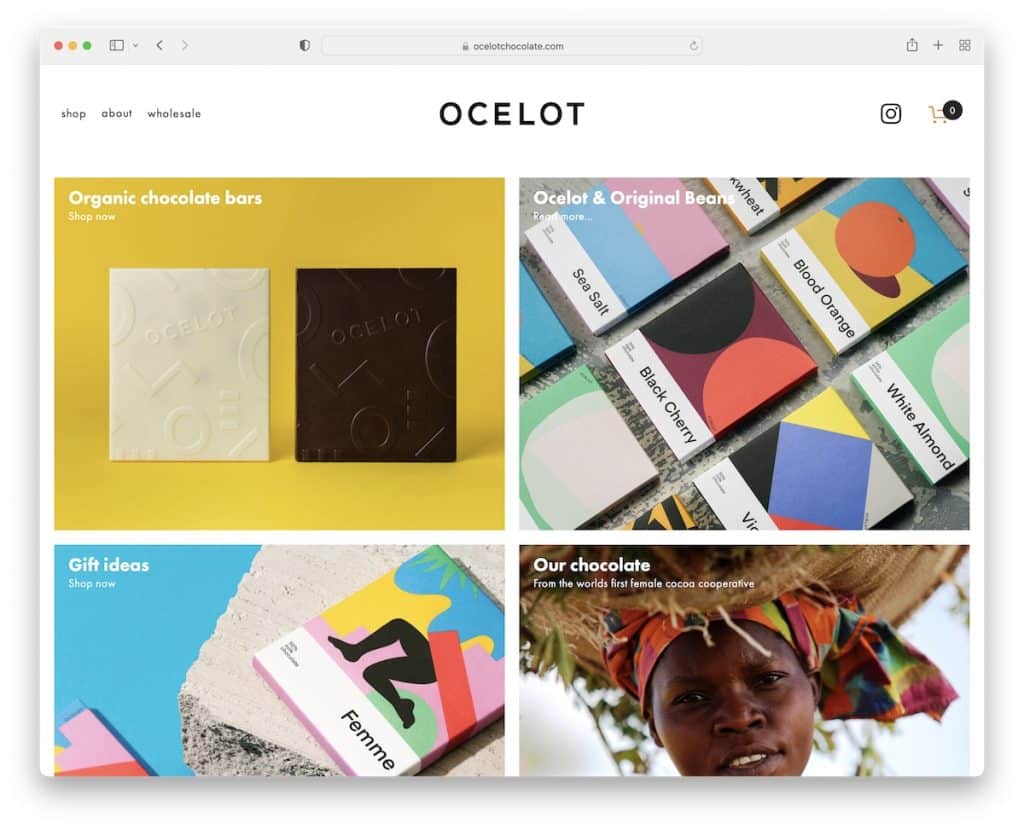
2. Ozelot-Schokolade
Gebaut mit: Squarespace

Ocelot Chocolate hat ein hervorragendes Rasterlayout, das auf verschiedene Shop- und interne Seiten verweist. Die Kopf- und Fußzeile sind einfach und verwenden dieselbe Hintergrundfarbe wie die Basis.
Interessanterweise verwendet die Website keine Suchleiste, funktioniert aber aufgrund des Dropdown-Menüs; Außerdem haben sie nicht so viele Gegenstände, sodass alles leicht zugänglich ist.
Hinweis: Erstellen Sie eine übersichtlichere Online-Präsenz mit der gleichen Hintergrundfarbe auf der gesamten Website, einschließlich der Kopf- und Fußzeile.
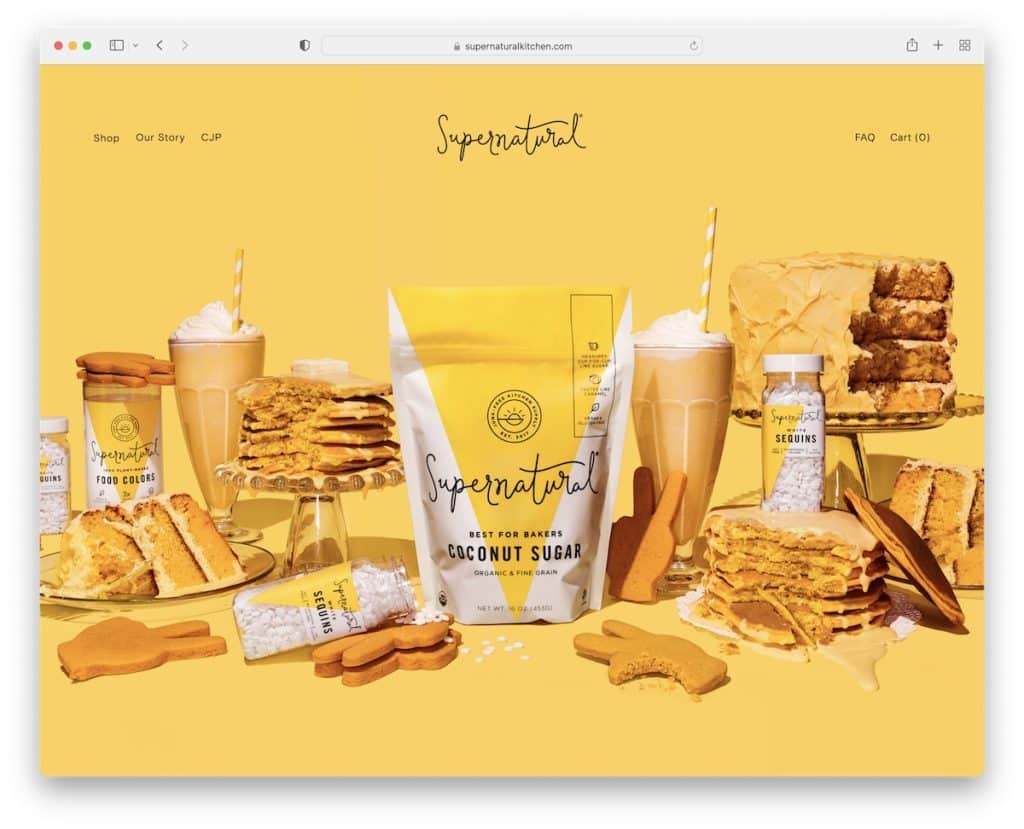
3. Übernatürlich
Gebaut mit: Squarespace

Supernatural hat ein großes Heldenbild mit Parallax-Effekt, das einen kühnen ersten Eindruck hinterlässt. Die Kopfzeile ist zu 100 % transparent, sodass das Bild mehr hervorsticht.
Außerdem finden Sie einen integrierten Instagram-Feed, der Bildbeiträge in einem neuen Tab und Videobeiträge in einem neuen Fenster öffnet.
Sie verwenden auch ein Newsletter-Popup, das für einen Rabatt im Austausch für eine E-Mail wirbt.
Hinweis: Fügen Sie weitere Inhalte hinzu und zeigen Sie mit einem IG-Feed, wie gesellig Sie sind.
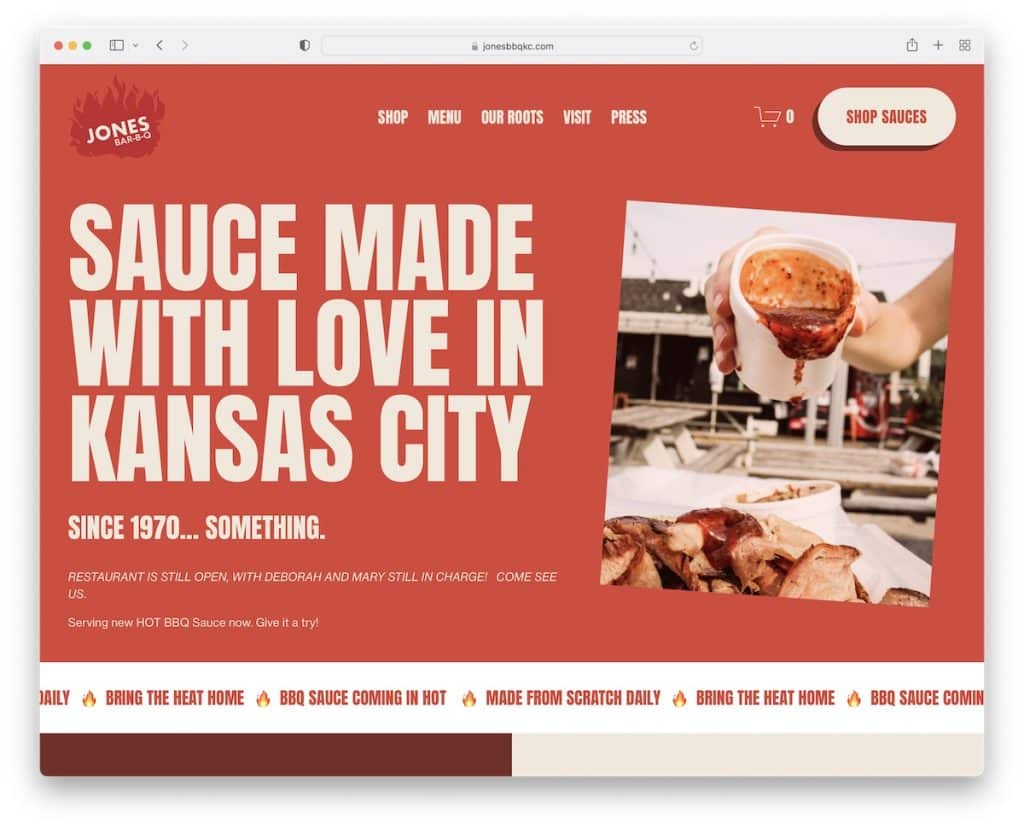
4. Jones Bar-BQ
Gebaut mit: Squarespace

Eine der praktischeren Funktionen von Jones Bar-BQ ist die Kopfzeile, die verschwindet, wenn Sie mit dem Scrollen beginnen, und wieder erscheint, wenn Sie zum Anfang zurückkehren. Die Navigationsleiste hat auch ein Warenkorb-Symbol und einen Call-to-Action (CTA)-Button.
Neben dem Laden von Inhalten beim Scrollen für mehr Engagement verwenden sie auch einen Gleittext zweimal, um Sie konzentriert zu halten. Last but not least nutzen sie ein Anmeldeformular vor der mehrspaltigen Fußzeile, um Leads für das E-Mail-Marketing zu sammeln.
Hinweis: Erstellen Sie eine verschwindende/wieder erscheinende Überschrift, um das Scrollen ablenkungsfreier zu gestalten, während die Praktikabilität eines schwebenden Menüs immer noch vorhanden ist.
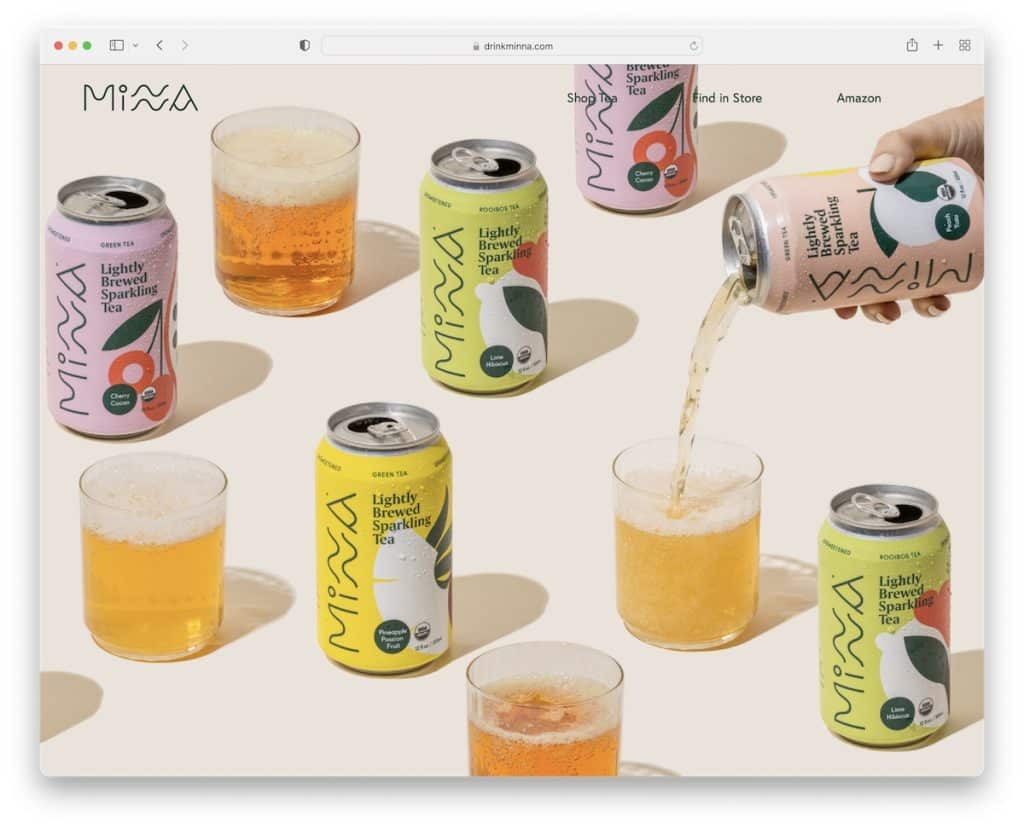
5. Minna
Gebaut mit: Squarespace

Wie Supernatural verwendet auch Minna ein massives Parallaxenbild über der Falte, das zweifellos Interesse weckt.
Sie verwenden dann mehrere bunte Abschnitte, um ihre Produkte zu präsentieren, mit CTA-Schaltflächen für die Online-Bestellung. Die Kopfzeile ist sehr schlicht, während die Fußzeile vier schnelle Links, soziale Symbole und ein Abonnementformular anzeigt.
Hinweis: Ihr Heldenbereich muss nicht verkaufsfördernd sein – lassen Sie ein Bild (mit Parallax-Effekt) sprechen.
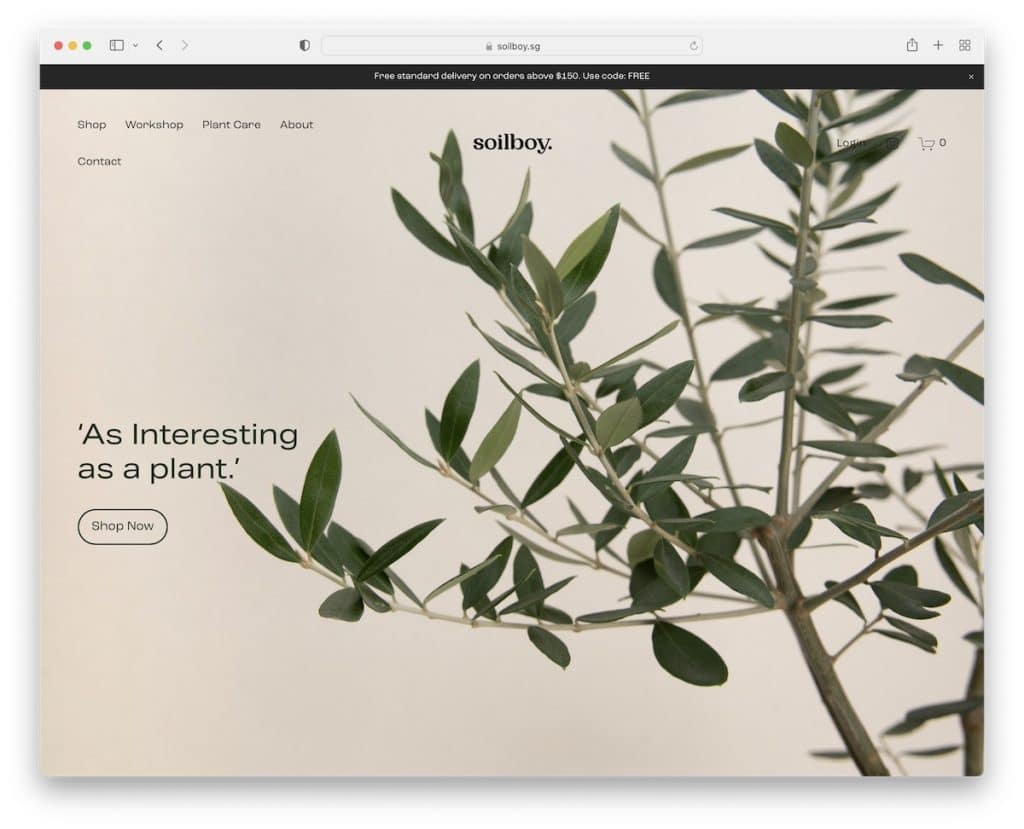
6. Erdjunge
Gebaut mit : Squarespace

Während Minna den Above-the-Fold-Abschnitt minimalistisch hält, geht Soilboy noch einen Schritt weiter, indem sie einfachen Text und einen umrissenen CTA-Button hinzufügt. Übrigens haben alle ihre Call-to-Action-Buttons einen Hover-Effekt, um sie interaktiver zu machen (lese anklickbar).
Dieses E-Commerce-Beispiel von Squarespace konzentriert sich auf große Bilder, wenig Text und viel Leerraum. Dies ist ein ausgezeichneter Ansatz für einen augenfreundlichen Online-Shop.
Hinweis: Verwenden Sie Leerzeichen, um die Augen weniger zu belasten und die Website übersichtlicher zu gestalten.
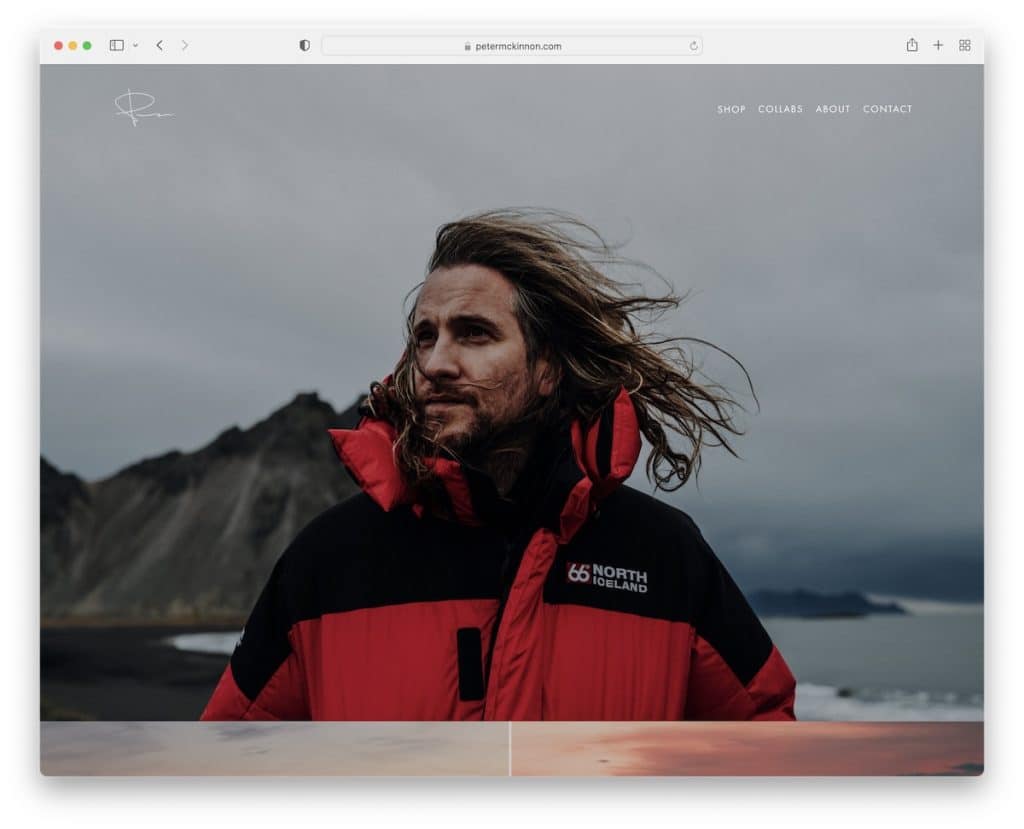
7. Peter McKinnon
Gebaut mit : Squarespace

Peter McKinnon ist ein hervorragendes Beispiel für eine Fotografie-Website mit Online-Shop. Die Startseite hat mehrere Bildabschnitte mit einem Parallax-Effekt, der Sie unwissentlich in den Inhalt eintauchen lässt.
Auf der Store-Seite werden mehrere Banner mit Links zu Kategorien angezeigt, aber Sie können auch über das Dropdown-Menü in der Kopfzeile darauf zugreifen.
Hinweis: Erstellen Sie eine Dropdown-Navigation für eine verfeinerte Suche (am besten, wenn Sie mehrere Kategorien und keine Suchleiste haben).
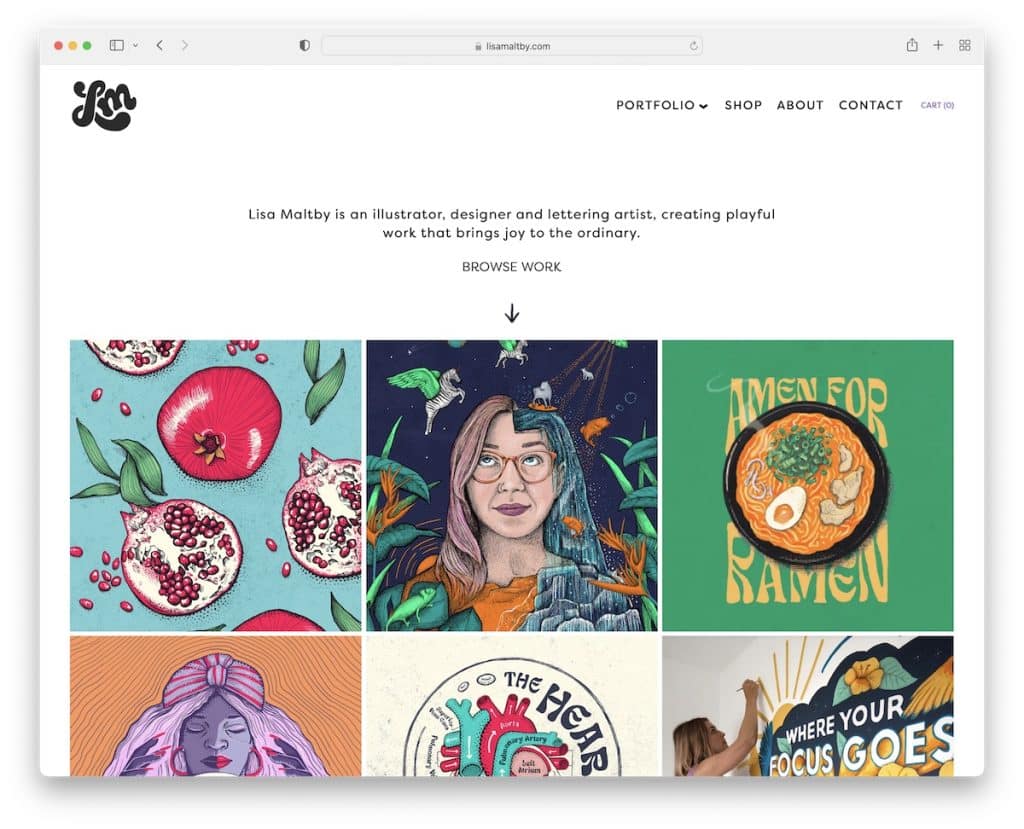
8. Lisa Maltby
Gebaut mit : Squarespace

Lisa Maltby ist eine minimalistische Künstler-Website mit einem Online-Portfolio und -Shop.
Die E-Commerce-Seite verfügt über ein einfaches Raster mit großen Miniaturansichten und Schnellansichtsfunktionen, sodass Sie die Details anzeigen und das Produkt zu Ihrem Einkaufswagen hinzufügen können, ohne die aktuelle Seite zu verlassen. Und wenn Sie möchten, können Sie in der Schnellansicht bleiben, um andere Elemente anzuzeigen.
Hinweis: Eine Schnellansicht ist eine hervorragende Funktion, die das allgemeine Benutzererlebnis Ihrer E-Commerce-Website verbessern kann.
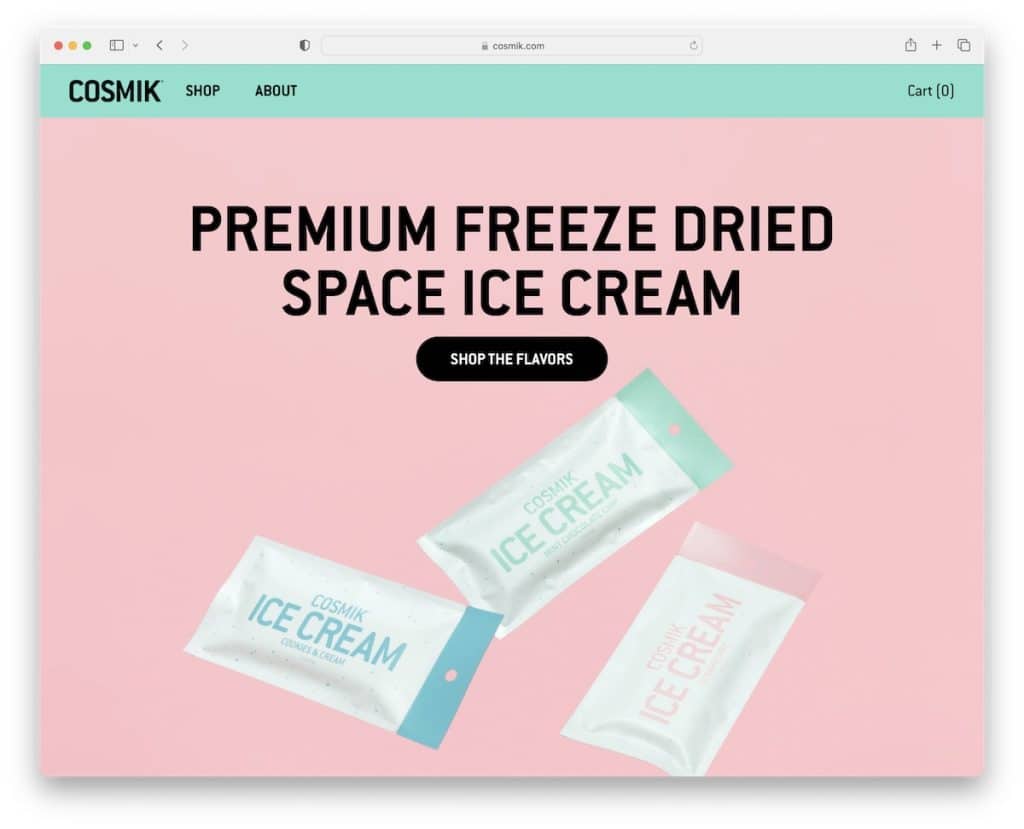
9. Kosmik
Gebaut mit: Squarespace

Cosmik mischt helle Farben, einen Parallax-Effekt und schwarze CTA-Buttons, um sicherzustellen, dass ihre Artikel im Mittelpunkt der Aufmerksamkeit stehen. Stets.
Die Kopf- und Fußzeile bleiben im glatten Design von Cosmik, wobei letztere schwebend sind, sodass Sie nicht nach oben scrollen müssen, um die Menülinks zu erreichen.
Hinweis: Ein Sticky Header/Menü ist eine weitere großartige Lösung, um zu einer besseren UX beizutragen.
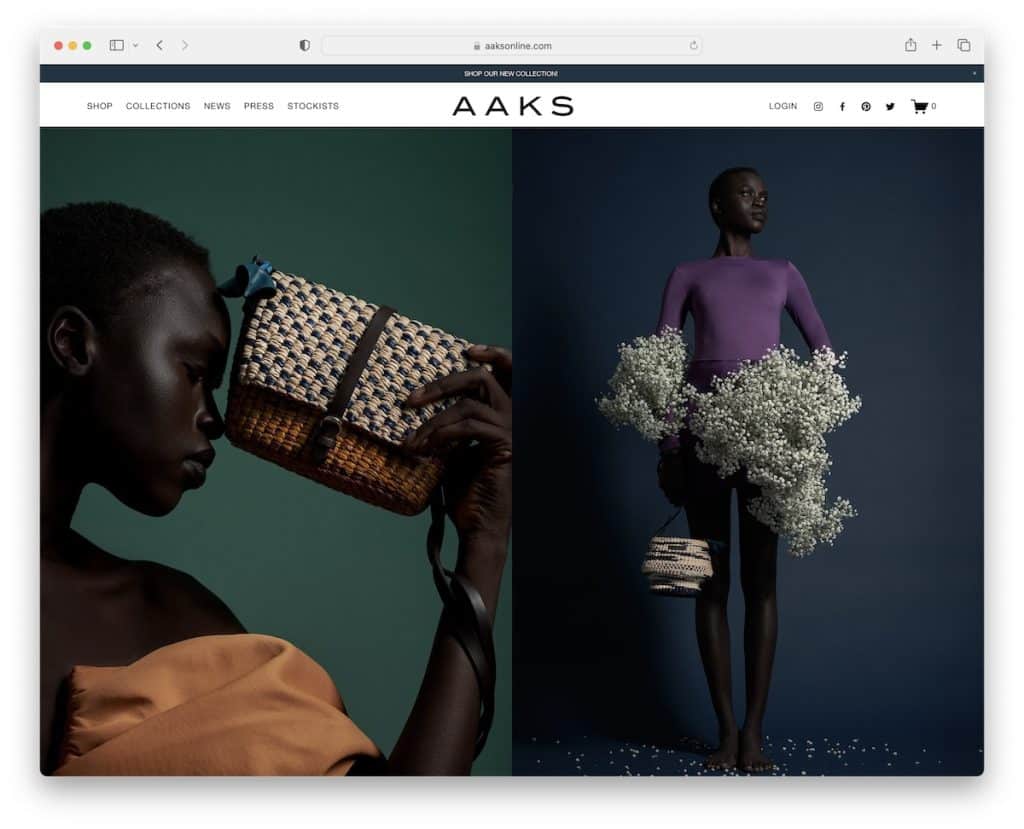
10. AAKS
Gebaut mit: Squarespace

AAKS ist ein modernes und elegantes E-Commerce-Beispiel von Squarespace, das Inhalte auf einer Bildlaufleiste lädt, mit viel Leerraum für eine bessere Sichtbarkeit und Lesbarkeit.
Es ist eine weitere Darstellung eines verschwindenden/wieder erscheinenden Headers (nur dass AAKS auch eine obere Leiste hat, die Sie schließen können, indem Sie „x“ drücken).
Während alle Bereiche der Website heller sind, hebt sich die Fußzeile durch einen schwarzen Hintergrund stärker ab.
Hinweis: Scheuen Sie sich nicht, schwarze Bereiche zu verwenden, auch wenn hellere Töne dominieren.
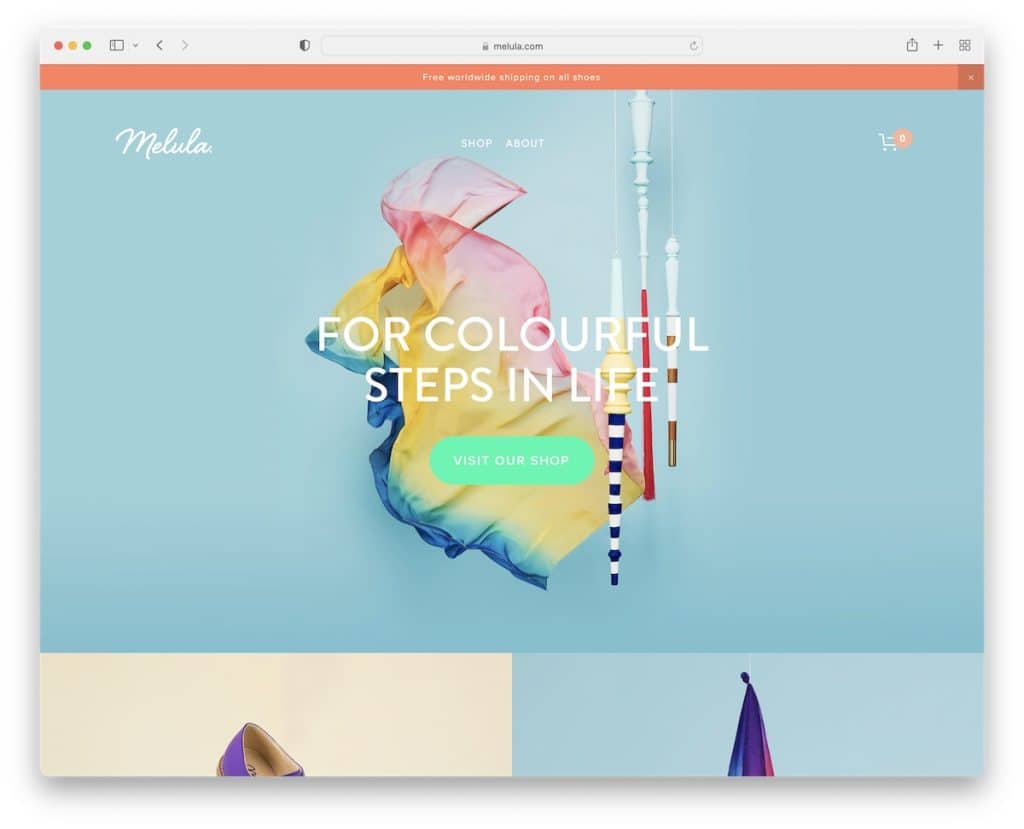
11. Melula
Gebaut mit: Squarespace

Melula ist liebenswert und ansprechend, mit einem schnörkellosen, ansprechenden Webdesign, das Ihre Augen auf den Bildschirm kleben lässt.
Die Navigationsleiste hat nur zwei Links und ein Warenkorb-Symbol, aber die Shop-Seite hat die notwendigen Kategorie-Links für eine verfeinerte Suche.

Darüber hinaus hat die Benachrichtigung in der oberen Leiste eine Kontrastfarbe, um sicherzustellen, dass Sie sie nicht verpassen (Sie können sie aber auch schließen, wenn sie Sie ablenkt).
Hinweis: Verwenden Sie eine obere Leiste für Benachrichtigungen wie kostenloser Versand, Drops neuer Produkte, Sonderangebote usw.
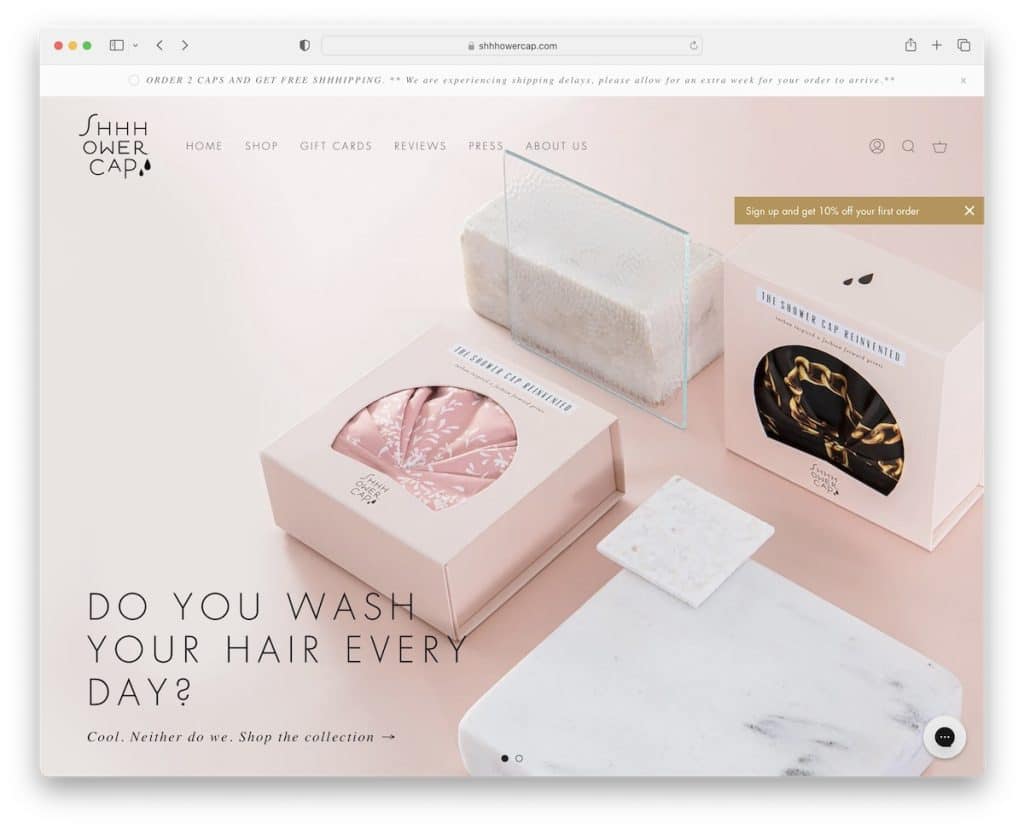
12. Duschhaube
Gebaut mit: Squarespace

Shhhowercap verwendet einen Vollbild-Schieberegler, der ein Bild und eine Videofolie kombiniert, um es ansprechender zu gestalten.
Während einige E-Commerce-Beispiele von Squarespace 0 Sticky-Elemente haben, hat Shhhowercap 4: Kopfzeile, Zurück-nach-oben-Schaltfläche, Chat-Widget und eine Abonnement-Schaltfläche.
Sie fügten auch einen Schieberegler für Kundenreferenzen für soziale Beweise hinzu und integrierten einen IG-Feed mit einer „Folgen“-Schaltfläche.
Hinweis: Bauen Sie Vertrauen und Bestätigung auf, indem Sie Testimonials und Bewertungen in Ihren Online-Shop integrieren.
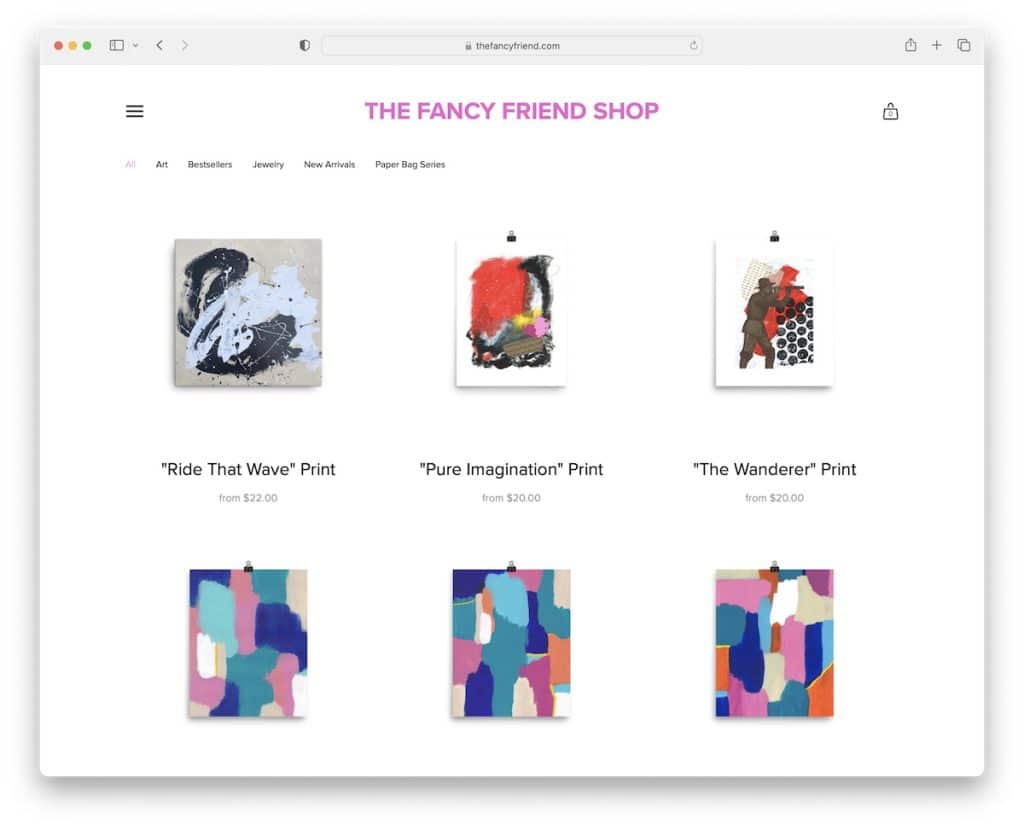
13. Der ausgefallene Freundeladen
Gebaut mit: Squarespace

Die Homepage des Fancy Friend Shops ist eine Shop-Seite mit Kategorie-Links unter der Kopfzeile, wenn Sie nach etwas Spezifischerem suchen.
Sie können jedoch auch auf das Hamburger-Menüsymbol klicken, das die Navigations- und Social-Media-Schaltflächen von links verschiebt.
Eine weitere Funktion, die es wert ist, ausprobiert zu werden (wenn Sie viel Spam erhalten), ist das Hinzufügen von reCAPTCHA zu Ihrem Abonnementformular.
Hinweis: Machen Sie Ihre Kopfzeile sauberer mit einem Hamburger-Menüsymbol, das die Navigation beim Klicken anzeigt.
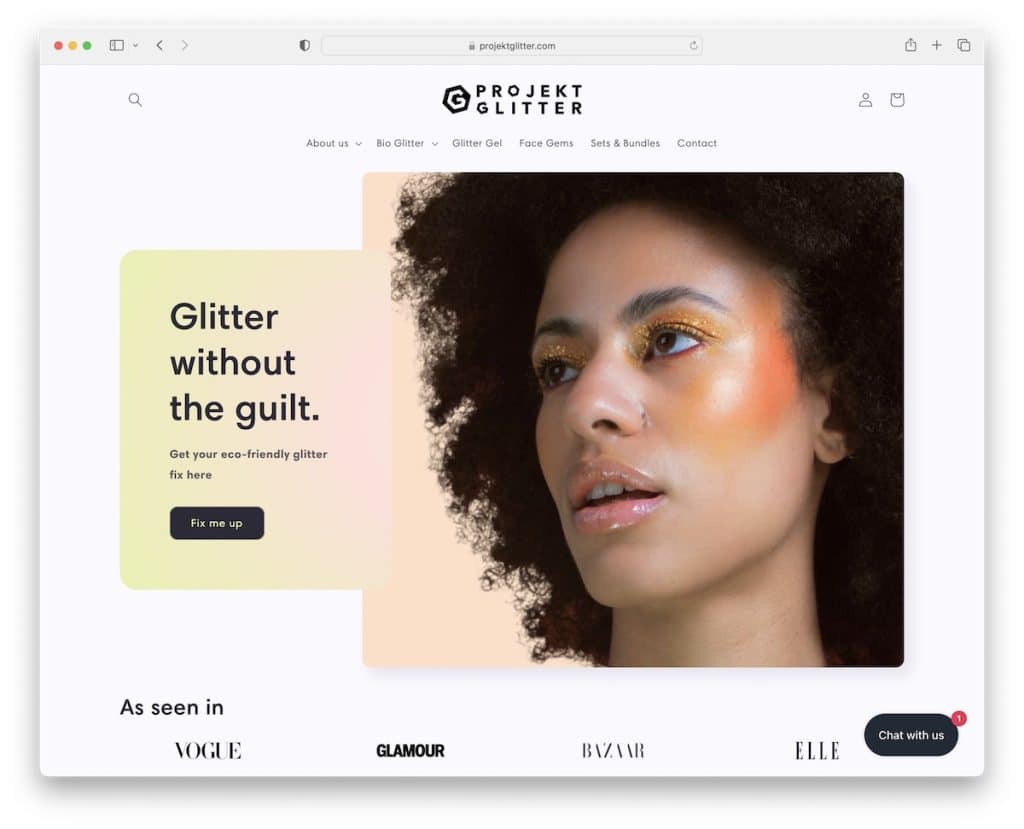
14. Projekt Glitter
Gebaut mit: Squarespace

Projekt Glitter hat ein lebendiges Design, das gut zum Namen und zu den Produkten passt. Apropos großartiges Branding!
Während einige E-Commerce-Websites von Squarespace Kundenreferenzen verwenden, verwendet Projekt Glitter den Abschnitt „Wie zu sehen in“ mit Logos verschiedener prominenter Autoritäten.
Und sie verwenden ein (Live-)Chat-Widget (mit sofortigen Antworten) in der unteren rechten Ecke des Bildschirms, um den ultimativen Kundenservice zu gewährleisten.
Hinweis: Integrieren Sie ein Chat-Widget in Ihre Website, um schnelle Kundenantworten zu gewährleisten. (Sie können auch einen cleveren Chatbot verwenden.)
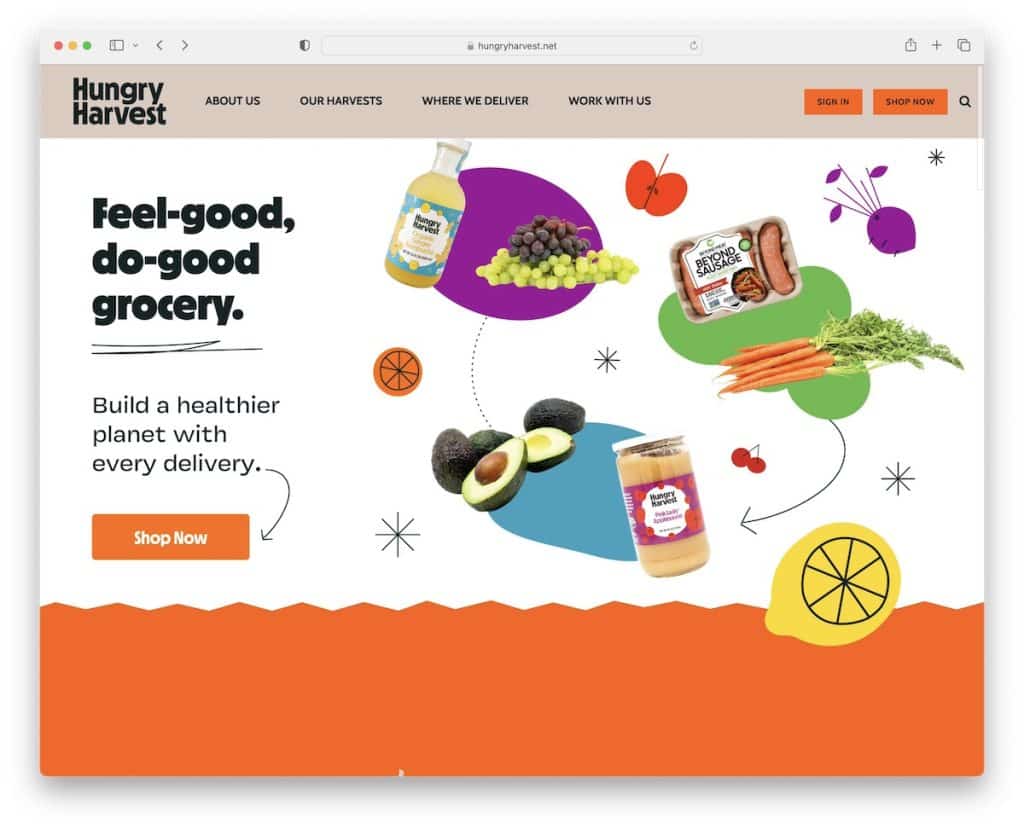
15. Hungrige Ernte
Gebaut mit: Squarespace

Die Website von Hungry Harvest ist voller benutzerdefinierter Grafiken und Symbole, die sie für ein angenehmes Surf- und Einkaufserlebnis beleben.
Die Seite hat ein sehr interessantes, erdiges Farbschema, das das Erkunden viel spannender macht.
Da Hungry Harvest frische Lebensmittel liefert, werden Sie außerdem zuerst aufgefordert, Ihre Adresse einzugeben, um zu sehen, ob sie in Ihre Region liefern (aber nur, wenn Sie ihre Shop-Seite besuchen). Das spart beiden Seiten Zeit.
Hinweis: Verwenden Sie benutzerdefinierte Grafiken und Symbole, die für Ihre Marke spezifisch sind, um eine persönliche Note zu erhalten.
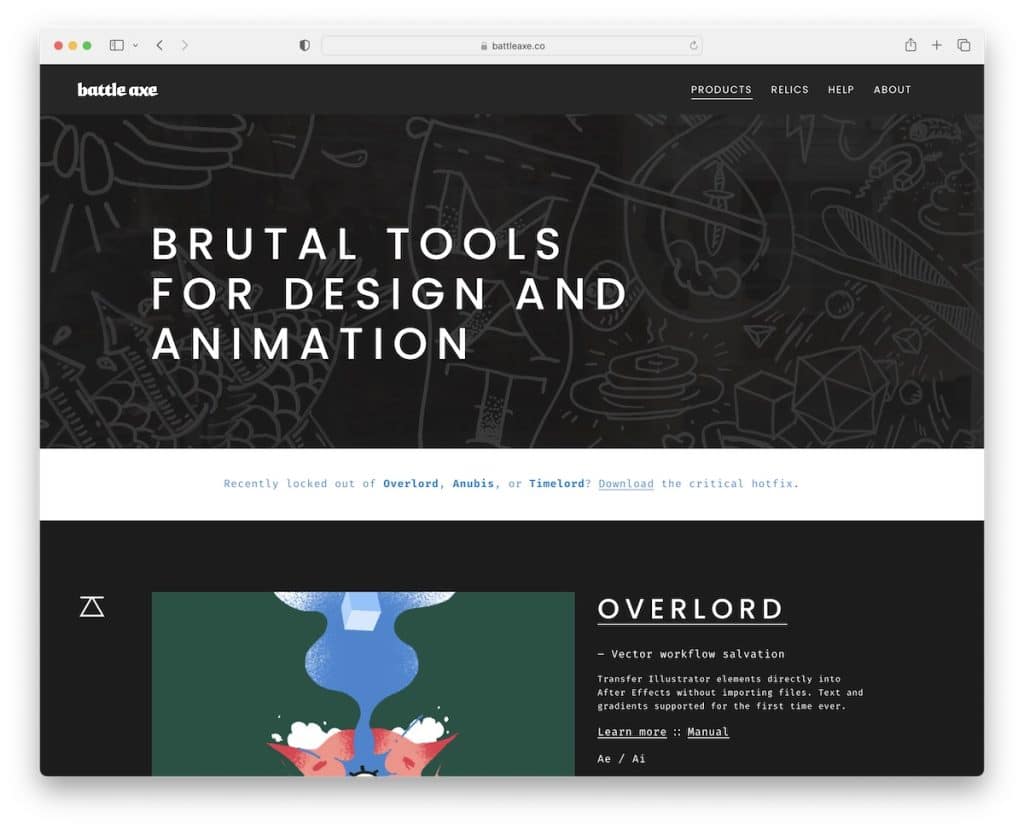
16. Streitaxt
Gebaut mit: Squarespace

Da wir diese Liste der besten E-Commerce-Beispiele von Squarespace auf physische Produkte konzentriert haben, bietet Battle Axe sowohl digitale als auch physische Artikel an.
Das Layout ist aufgeräumt, aber mit dunklen und hellen Hintergründen und vielen Animationen und beweglichen Elementen, die es fesselnder machen.
Eine der praktischsten Funktionen ist das Popup-Checkout-Fenster, das erscheint, nachdem Sie auf die Schaltfläche „Jetzt kaufen“ geklickt haben. Eine schnelle Kasse, wenn Sie so wollen.
Hinweis: Erstellen Sie einen möglichst einfachen Checkout-Prozess, damit Sie den potenziellen Käufer nicht entmutigen.
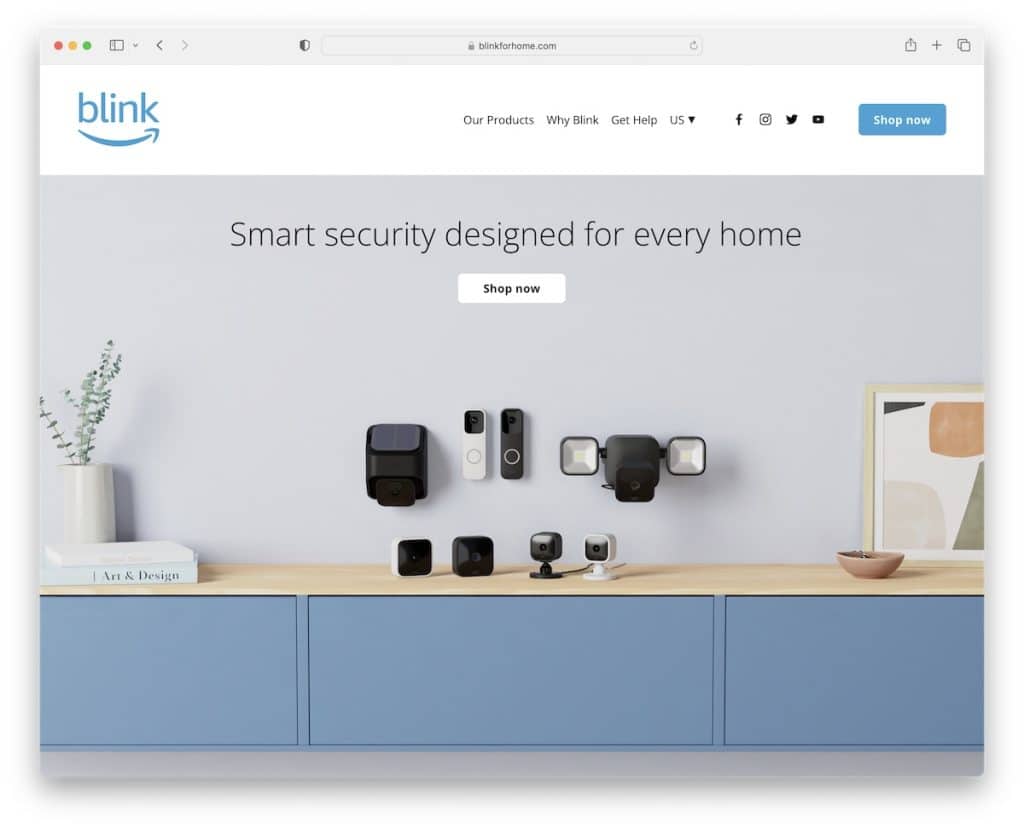
17. Blinzeln
Gebaut mit: Squarespace

Blink ist eine Semi-E-Commerce-Website, da sie Amazon den Verkaufsteil übernehmen lässt. Die Website hat immer noch eine hervorragende Präsentation mit einem leichten Design und mehreren CTA-Schaltflächen, um Artikel zu kaufen und mehr zu erfahren.
Neben den Navigationslinks gibt es auch soziale Symbole und einen CTA-Button, um direkt zu den Shops zu gelangen (deren Amazon-Shop öffnet sich in einem neuen Tab).
Hinweis: Fügen Sie der Kopfzeile eine Call-to-Action-Schaltfläche hinzu, wenn Sie mehr Klicks auf Ihren Online-Shop wünschen.
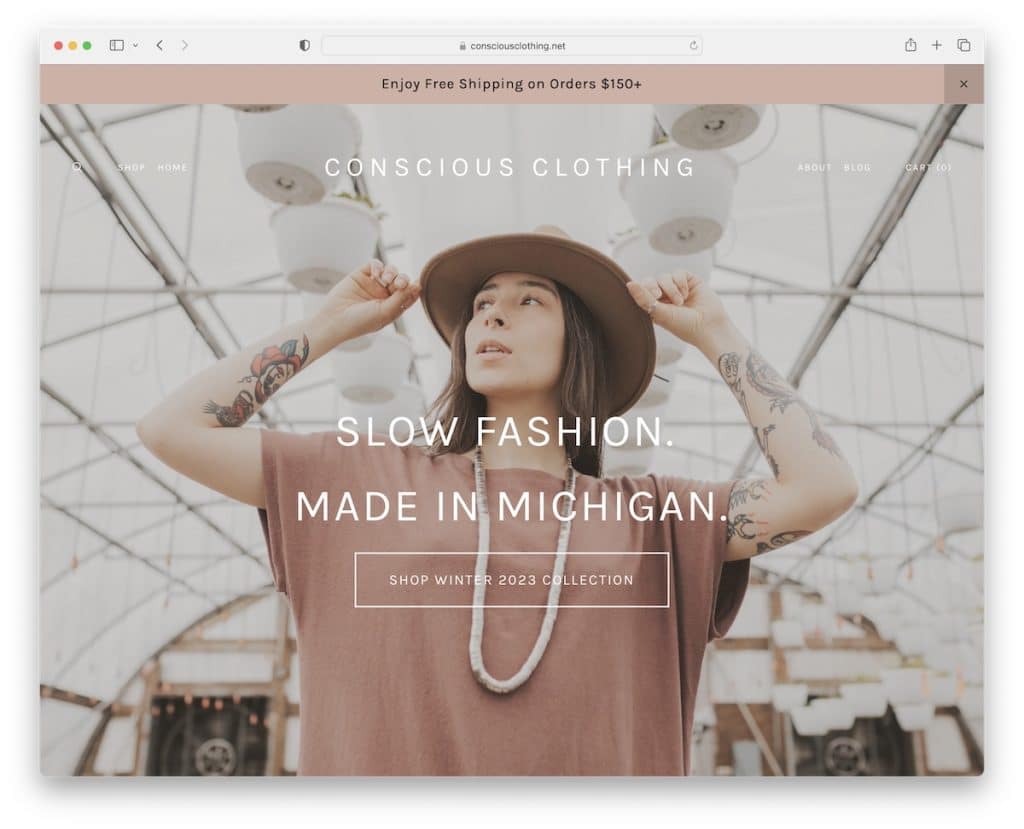
18. Bewusste Kleidung
Gebaut mit: Squarespace

Die stylische Website von Conscious Clothing beginnt mit einer kostenlosen Versandbenachrichtigungsleiste, gefolgt von einer transparenten Kopfzeile und einem großen Heldenbild mit Text und einem Cursor-sensitiven CTA.
Conscious Clothing verwendet größere Bilder, leicht lesbaren Text und eine minimalistische Fußzeile mit vielen schnellen Links, sozialen Symbolen und einem Abonnementformular.
Alle Produktseiten haben eine fantastische Galerie, Rezensionen und Bewertungen mit einer detaillierten Beschreibung, die die endgültige Entscheidung vereinfacht.
Hinweis: Erstellen Sie eine praktische Fußzeile mit Links, sozialen Medien, Formularen usw.
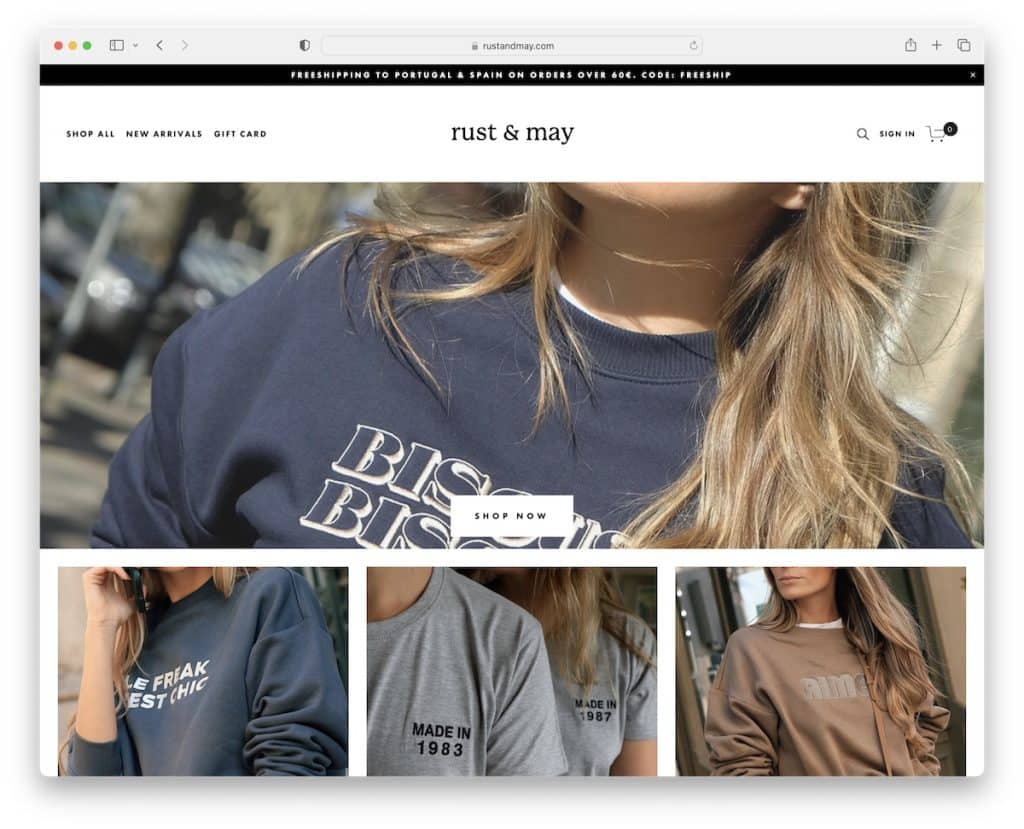
19. Rost & Mai
Gebaut mit: Squarespace

Der vollständig weiße Hintergrund von Rust & May, einschließlich der Kopf- und Fußzeile, lässt alle Produkte mehr strahlen.
Apropos Kopf- und Fußzeile, erstere hat tatsächlich weniger Links als letztere, aber beide halten sich an den Minimalismus.
Außerdem haben alle Produktseiten zusätzliche Bilder, mit und ohne Modell, was für jeden Online-Shop zu empfehlen ist. Außerdem haben sie den Abschnitt „Das könnte Ihnen auch gefallen“, in dem einige empfohlene Artikel für weitere Einkäufe angezeigt werden.
Hinweis: Wenn Sie sich bezüglich des Webdesigns unsicher sind, wird ein minimalistischer Website-Look getestet und funktioniert nachweislich unabhängig von Ihrem Branding und der Art der Produkte.
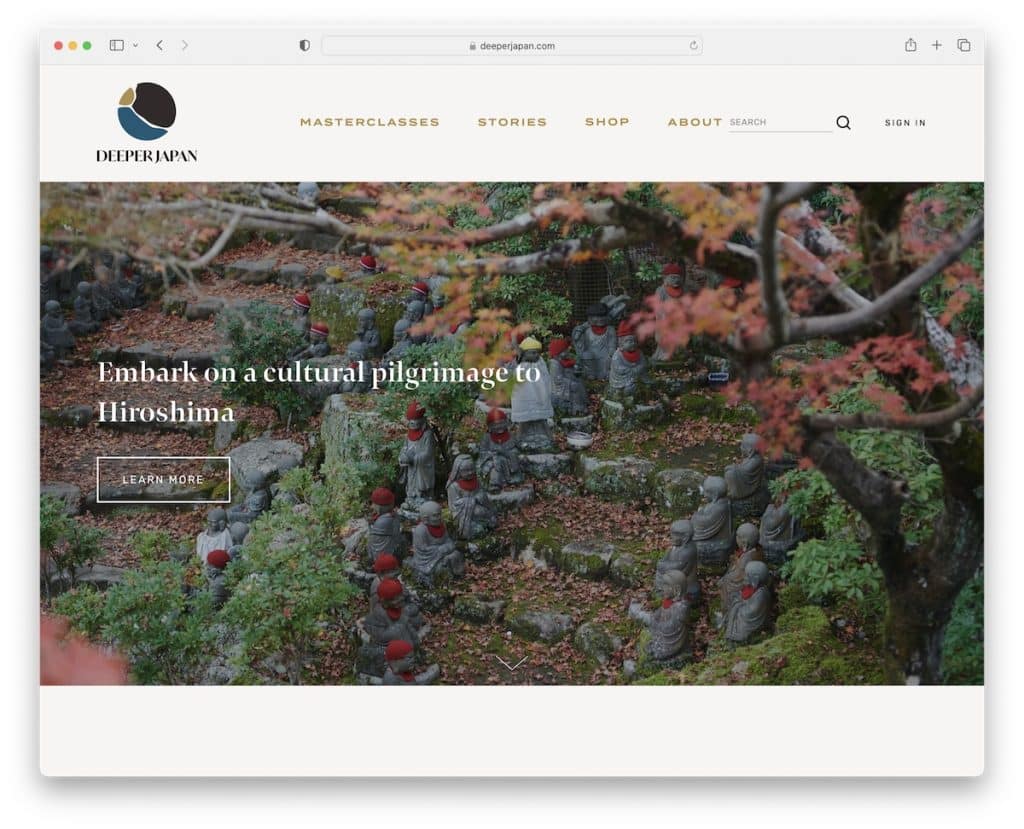
20. Tieferes Japan
Gebaut mit: Squarespace

Deeper Japan hat eine beruhigende Online-Präsenz mit Fokus auf Einfachheit. Ihr Online-Shop-Bereich hat ein Rasterlayout mit Links zu Kategorien oben, aber Sie können auch alle durchsuchen.
Jedes Produktbild-Miniaturbild hat einen Hover-Effekt, der ein sekundäres Bild und eine „Schnellansicht“-Schaltfläche anzeigt.
Das Besondere an diesem Geschäft sind jedoch die Produktseiten, dank ihrer personalisierten Präsentation, einschließlich des Künstlers hinter der Arbeit.
Hinweis: Erstellen Sie transparente, detaillierte Produktpräsentationen mit einer zusätzlichen Persönlichkeit, um den Verkauf zu verbessern.
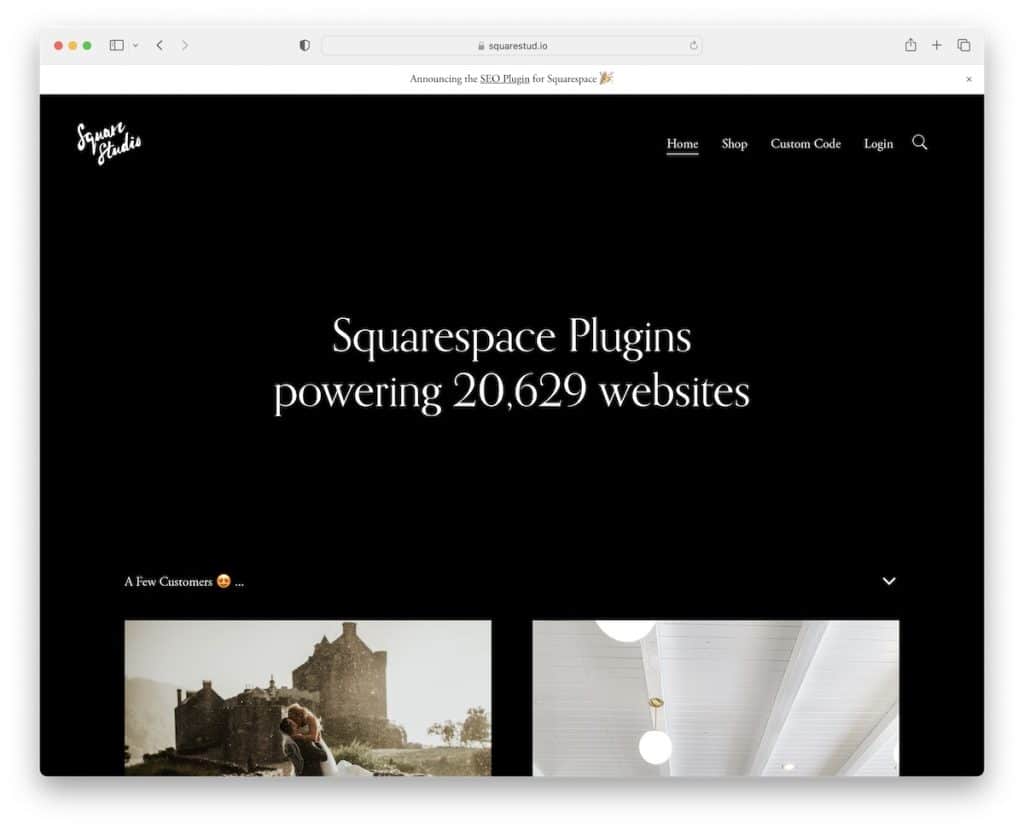
21. Square Studio
Gebaut mit: Squarespace

SquareStudio ist ein exklusiver Online-Shop, der Squarespace-Plugins verkauft. Es hat ein schönes dunkles Design, beginnend mit Text und einer Statistik, um Interesse zu wecken.
Die Homepage zeigt auch einige ihrer Kundenprojekte und einen Testimonial-Slider für soziale Beweise.
Darüber hinaus zeigt die E-Commerce-Seite ihre digitalen Artikel in einem zweispaltigen Raster mit Kategorielinks oben, sodass Sie nicht alle Artikel durchsuchen müssen, um das zu finden, wonach Sie suchen.
Und um die Dinge aufzupeppen, verwendet SquareStudio einen benutzerdefinierten Cursor.
Hinweis: Möchten Sie, dass Ihre Website hochwertiger aussieht? Verwenden Sie ein dunkles Design. Möchten Sie ein cooles Element hinzufügen, das jeder bemerken wird? Erstellen Sie einen benutzerdefinierten Cursor.
