Die 14 besten Squarespace-Gesundheitsvorlagen 2024
Veröffentlicht: 2024-05-10Wenn Sie eine neue Website zum Thema Wellness starten, kann die Auswahl der perfekten Squarespace-Gesundheitsvorlage wirklich den Ton angeben.
Wir haben die online verfügbaren Squarespace-Designs durchsucht, um Ihnen eine Liste der besten, insbesondere für Gesundheits- und Wellness-Websites, zu präsentieren.
Egal, ob Sie Fitness-Guru, Yogalehrer, Ernährungsberater oder Wellness-Trainer sind, die richtige Vorlage macht Ihre Website optisch ansprechend und benutzerfreundlich.
Aber am wichtigsten ist, dass Sie Ihr Unternehmen auf die nächste Stufe bringen.
Lassen Sie uns jede Vorlage aufschlüsseln, ihre besten Funktionen hervorheben und wie sie Ihre einzigartigen, gesundheitsorientierten Inhalte bereitstellen kann.
Dieser Beitrag behandelt :
- Die besten Squarespace-Gesundheitsvorlagen
- So erstellen Sie eine Gesundheits-Website mit Squarespace
- FAQs zu Squarespace Health-Vorlagen
- Kann ich Buchungsdienste direkt auf meiner Squarespace-Gesundheitswebsite integrieren?
- Sind Squarespace-Vorlagen responsiv?
- Kann ich Produkte auf meiner Squarespace-Gesundheitswebsite verkaufen?
- Ist es möglich, einen Blog zu meiner Gesundheitswebsite hinzuzufügen?
- Wie optimiere ich meine Gesundheitswebsite für Suchmaschinen?
- Kann ich meine Squarespace-Vorlage anpassen, damit sie besser zu meiner Marke passt?
Die besten Squarespace-Gesundheitsvorlagen
Sind Sie bereit, Ihre Gesundheitskuren, Wellnessausflüge, Ernährungsdienstleistungen usw. zu präsentieren?
Nachfolgend finden Sie die besten Squarespace-Vorlagen, die Funktionalität mit ruhiger Ästhetik wunderbar verbinden und sich perfekt für diejenigen eignen, die auf der Suche nach einem ruhigen Rückzugsort sind.
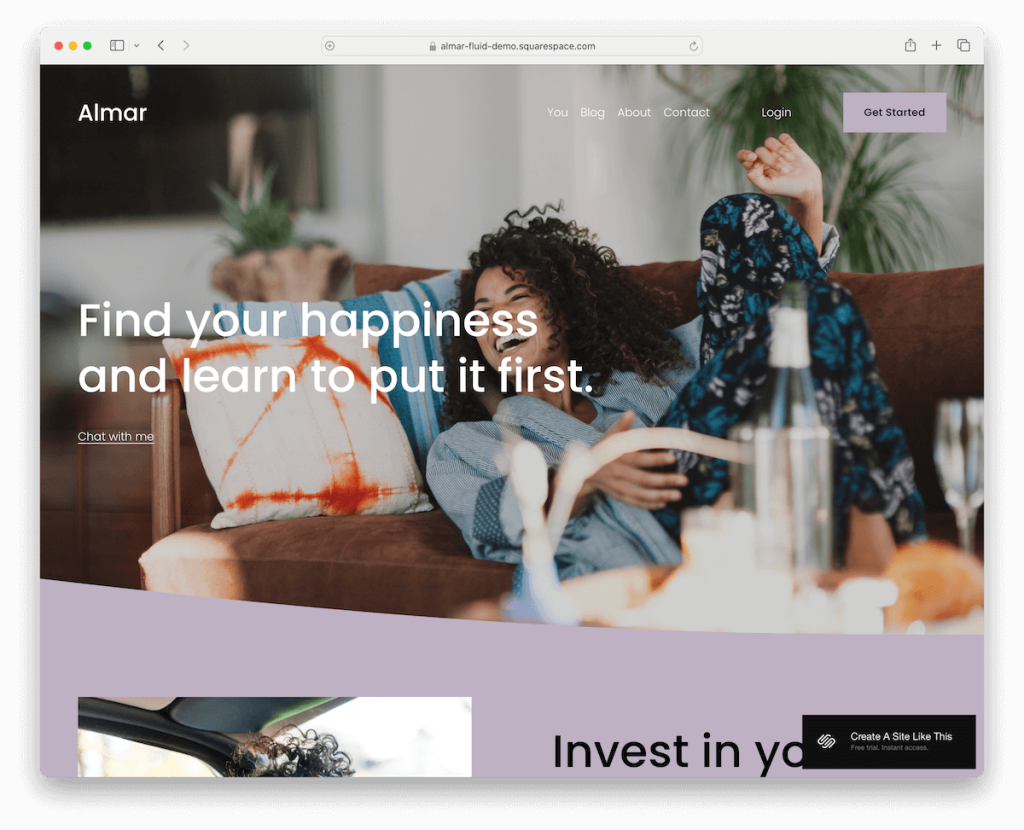
1. Almar

Almar ist eine schöne, lebendige und moderne Squarespace-Vorlage zur Online-Werbung professioneller Dienstleistungen. Es spielt keine Rolle, worauf Sie sich spezialisieren. Almar passt sich problemlos an Ihre Bedürfnisse und Anforderungen an.
Es verfügt über eine transparente Kopfzeile mit einem Grundmenü und einer CTA-Schaltfläche, und die Fußzeile behält die gleiche klare Atmosphäre bei.
Das Layout ist schön unterteilt und bietet viel Leerraum, um sicherzustellen, dass der gesamte Inhalt im Vordergrund steht.
Praktisch an Almar ist auch das integrierte Terminbuchungssystem. Auch die vordefinierten Anmelde- und Anmeldeformulare sind hilfreich, um schnell auf das Benutzer-Dashboard zuzugreifen.
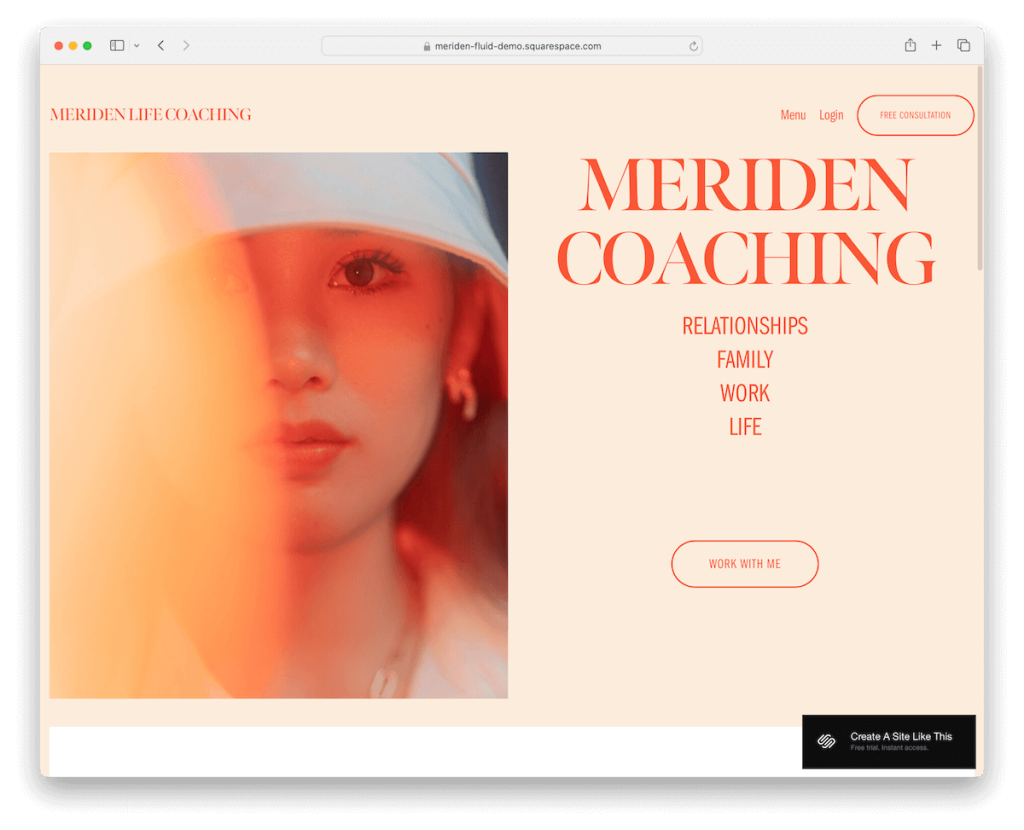
Weitere Informationen / Demo herunterladen2. Meriden

Die Meriden-Vorlage sorgt für eine klare, feminine Atmosphäre, ideal für eine Squarespace-Coaching-Site.
Mit einer einfachen Kopf- und Fußzeile sorgt es für Ordnung und enthält nur das Wesentliche für Ihre Bequemlichkeit. Darüber hinaus erleichtert das Dropdown-Menü die Navigation. Und diese CTA-Buttons? Sie verfestigen sich beim Schweben – superglatt und klickbar.
Es gibt einen Platz für Newsletter-Anmeldungen und sogar einen kostenlosen Beratungsassistenten.
Planen Sie, einen Online-Kurs zu verkaufen? Meriden hat eine eigene Seite mit allen wichtigen Details und Preisen. (Sie können sich aber auch gerne weitere Squarespace-Kursvorlagen ansehen.)
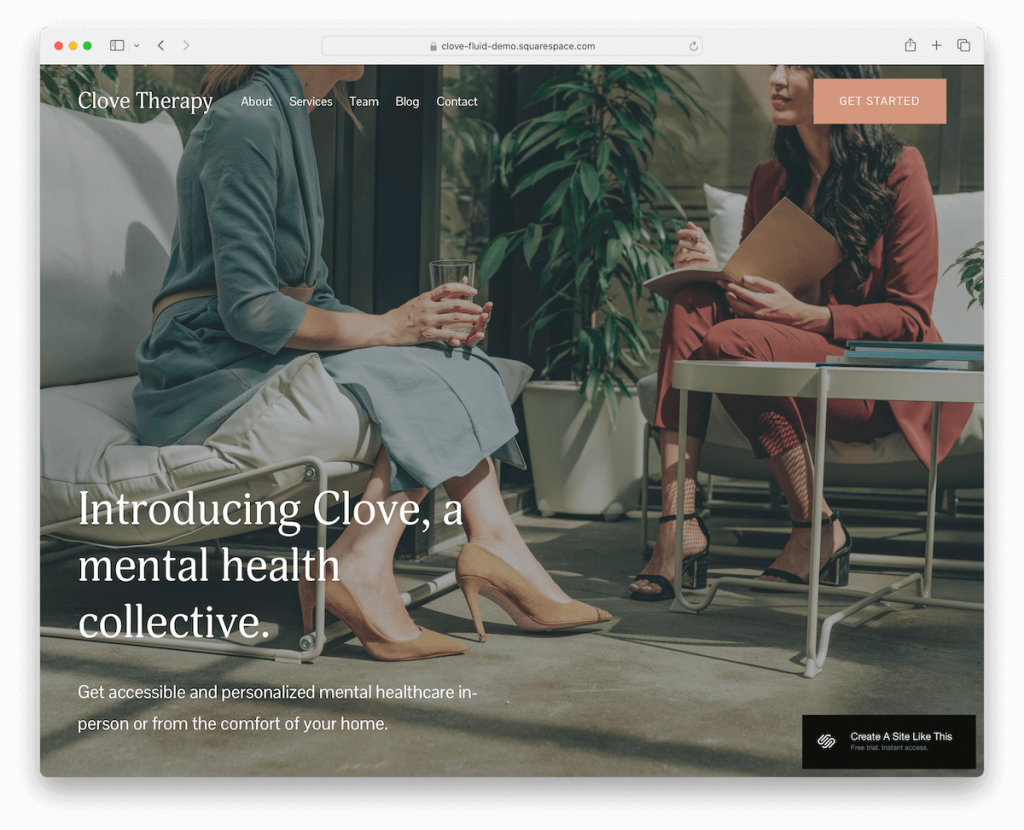
Weitere Informationen / Demo herunterladen3. Gewürznelke

Clove weckt Interesse mit einem Vollbild-Heldenbereich mit überlagerter Kopfzeile und Text.
Während des Scrollens werden die Inhalte geladen, sodass das Surferlebnis auf dem höchsten Stand bleibt. Clove verfügt über mehrere Abschnitte und vorgefertigte interne Seiten, sodass Sie in kürzester Zeit online gehen können.
Darüber hinaus können Sie Ihren Unternehmensstandort auf Google Maps präsentieren, einen Blog zum Thema Gesundheit starten, Buchungen direkt auf Ihrer Website sammeln und mit Erfahrungsberichten Vertrauen aufbauen.
Clove ist bereit, einen Unterschied zu machen und Ihnen dabei zu helfen, mit einer professionellen Website neue Kunden zu gewinnen.
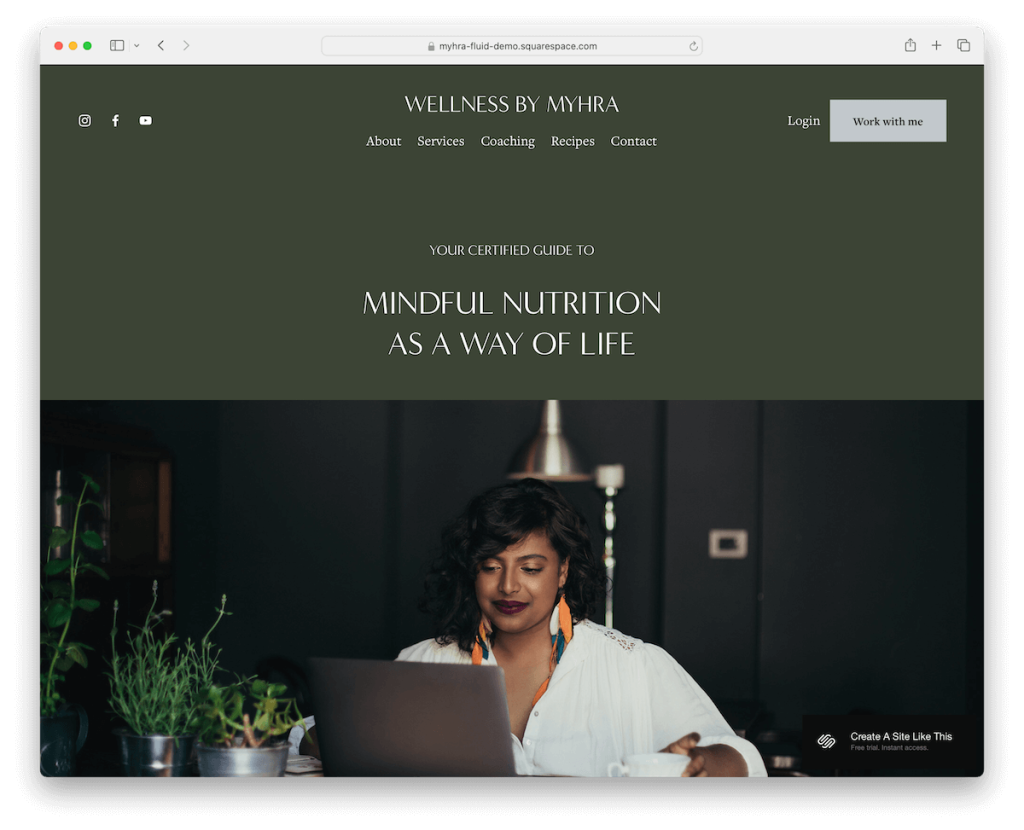
Weitere Informationen / Demo herunterladen4. Myhra

Myhra ist eine Squarespace-Gesundheitsvorlage, die sich ideal für Ernährungsberater eignet. Sein beruhigendes grünes Design sorgt für eine angenehme und angenehme Atmosphäre.
Die Homepage enthält von allem etwas, sodass potenzielle Kunden schnell mehr über Sie und Ihre Dienstleistungen erfahren können.
Myhra verfügt auch über Seiten für Dienstleistungen, Coaching, Rezepte und mehr, einschließlich eines Kontaktformulars, sodass es wirklich nicht nötig ist, Dinge von Grund auf neu zu erstellen.
Wie wäre es mit einem Online-Terminsystem? Myhra deckt es auch ab!
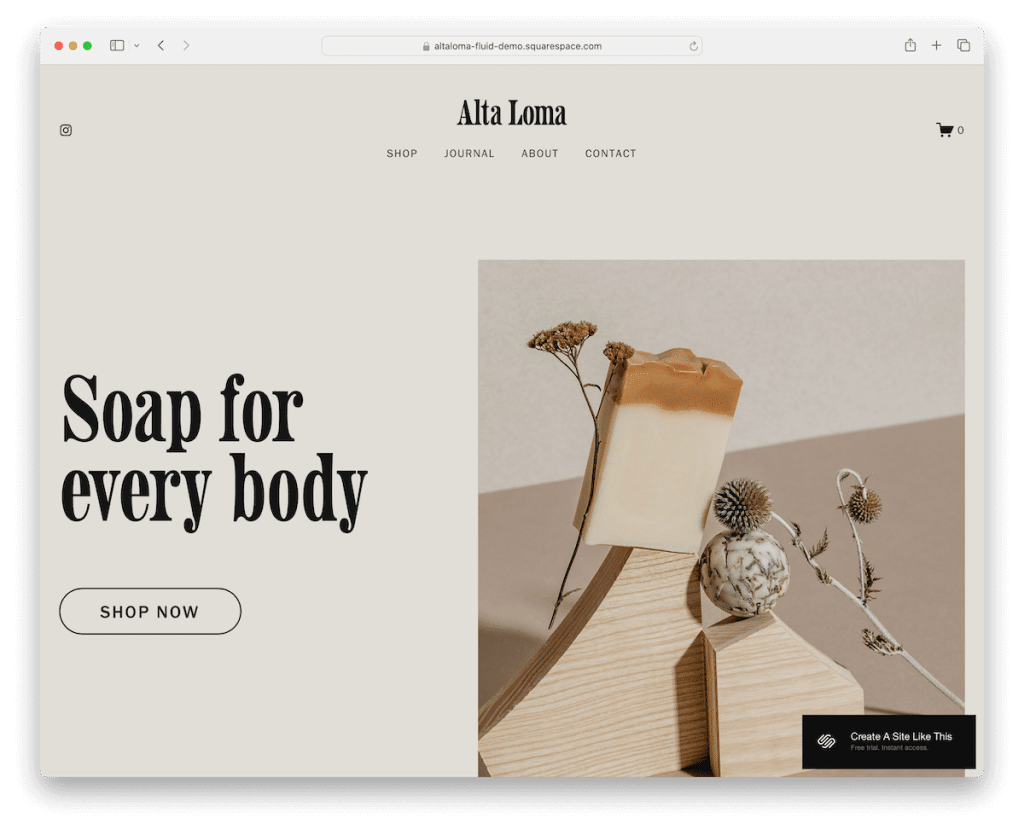
Weitere Informationen / Demo herunterladen5. Altaloma

Wenn sich bisher alle Gesundheitsvorlagen auf das Anbieten professioneller Dienstleistungen konzentriert haben, lassen Sie uns mit einer Squarespace-E-Commerce-Vorlage etwas Abwechslung schaffen.
Denken Sie daran: Auch wenn Altaloma standardmäßig auf Online-Seifenshops spezialisiert ist, ist der Austausch so einfach. Und aufgrund seines minimalistischen Designs ist alles, was wirklich nötig ist, um es an eine andere Nische anzupassen, das Hinzufügen anderer Elemente.
Die Einfachheit von Altaloma erstreckt sich über das gesamte Design, von der Kopf- bis zur Fußzeile. Während Ersteres einfach ist, bietet Letzteres mit einem Abonnement-Widget, Schnelllinks und IG etwas mehr.
Der Online-Verkauf von Gesundheitsartikeln war noch nicht so einfach. Aber warten Sie, unten finden Sie weitere passende Vorlagen.
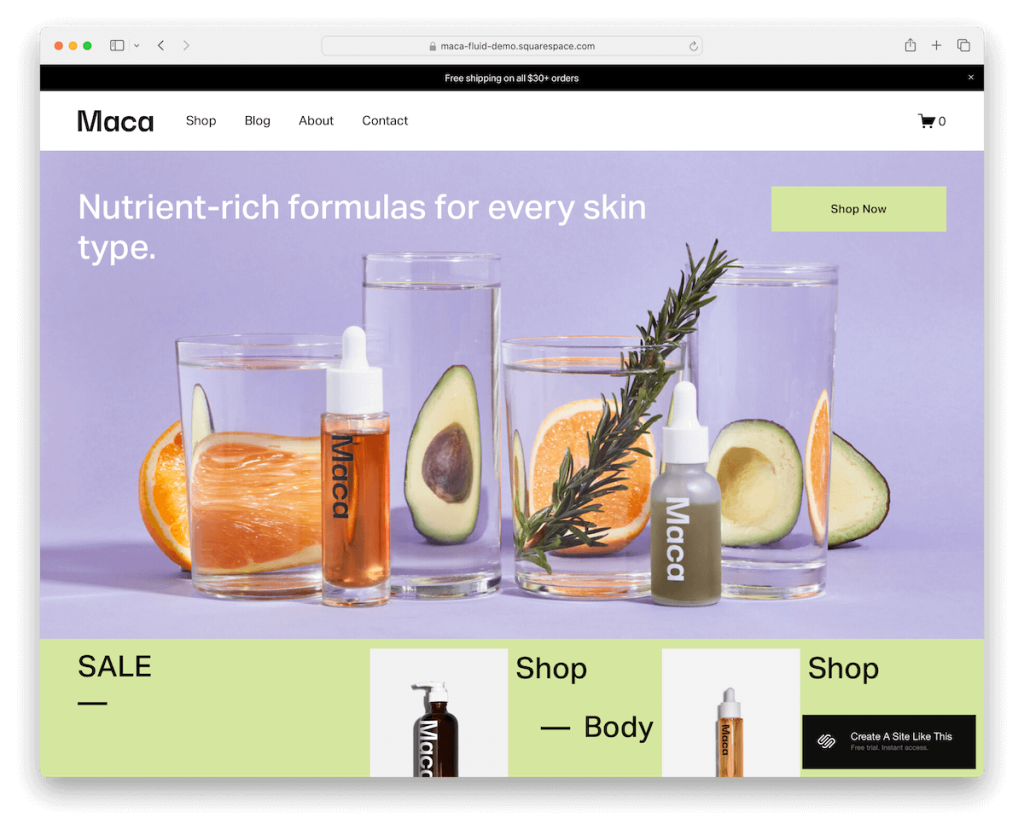
Weitere Informationen / Demo herunterladen6. Maca

Maca ist eine Squarespace-Vorlage, bei der es darum geht, Aufmerksamkeit zu erregen. Es beginnt mit einer Benachrichtigung in der oberen Leiste vor einem stark schwarzen Hintergrund – das ist nicht zu übersehen!
Sowohl die Kopfzeile als auch die obere Leiste schweben beim Scrollen und halten wichtige Links und ein Warenkorbsymbol griffbereit.
Lieben Sie visuelle Elemente? Die animierten Miniaturansichten und Produktkarussells sind ein absoluter Hingucker.
Außerdem schafft die schwarze Fußzeile mit ihrem mehrspaltigen Layout einen Ressourcen-Hub für schnelle Links und mehr.
Maca ist vollgepackt mit dem Nötigsten: Shop, Blog, About, Kontaktseiten und voreingestellte Formulare für schnelle Kontaktaufnahme und Abonnements.
Super praktisch, oder?
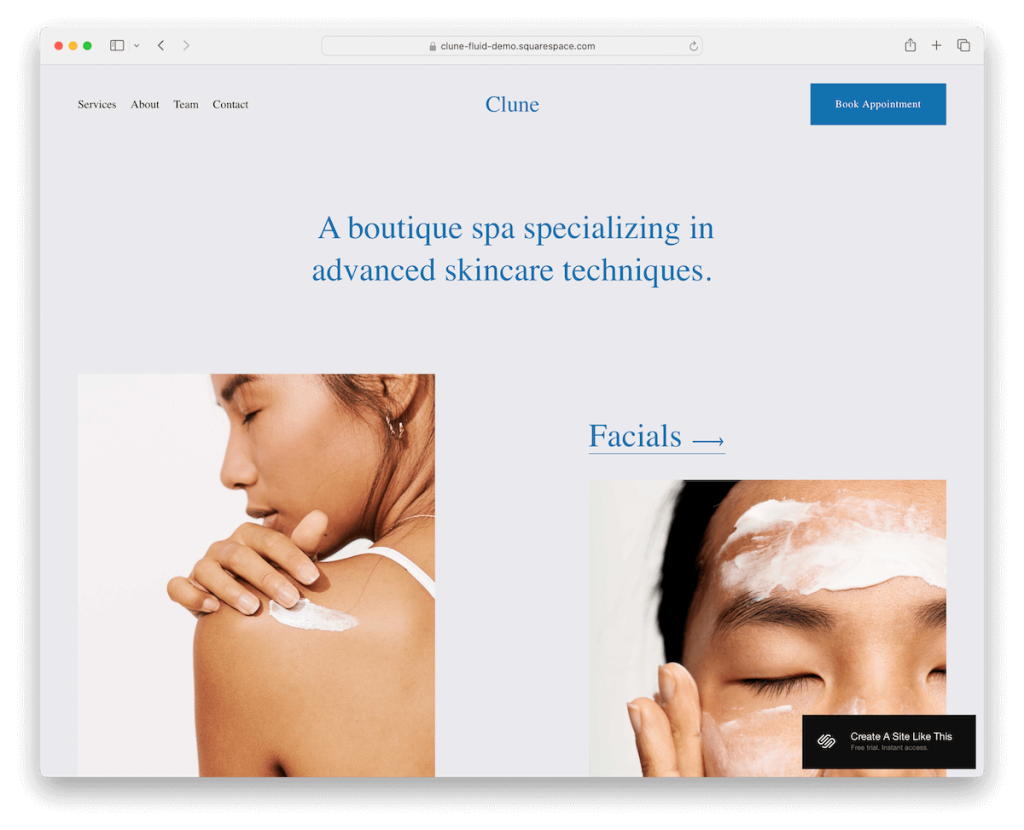
Weitere Informationen / Demo herunterladen7. Clune

Die Clune Squarespace-Vorlage ist der Traum eines jeden Minimalisten. Es ist superschlank – die Kopfzeile verschwindet, wenn Sie nach unten scrollen, erscheint aber wieder, wenn Sie wieder oben klicken. Dieses einfache Designdetail verbessert die UX erheblich.
Müssen Sie buchen? Eine praktische Buchungsschaltfläche befindet sich direkt in der Navigationsleiste – immer verfügbar.
Die Fußzeile ist einfach, enthält nur die wichtigsten Informationen wie Geschäftsinformationen und einen Link zum Abonnieren von Updates – Formulare werden auf einer neuen Seite geöffnet.
Schließlich ist die Kontaktseite mit Kontaktdaten, Geschäftszeiten und Google Maps ausgestattet, um Ihren Standort anzuzeigen.
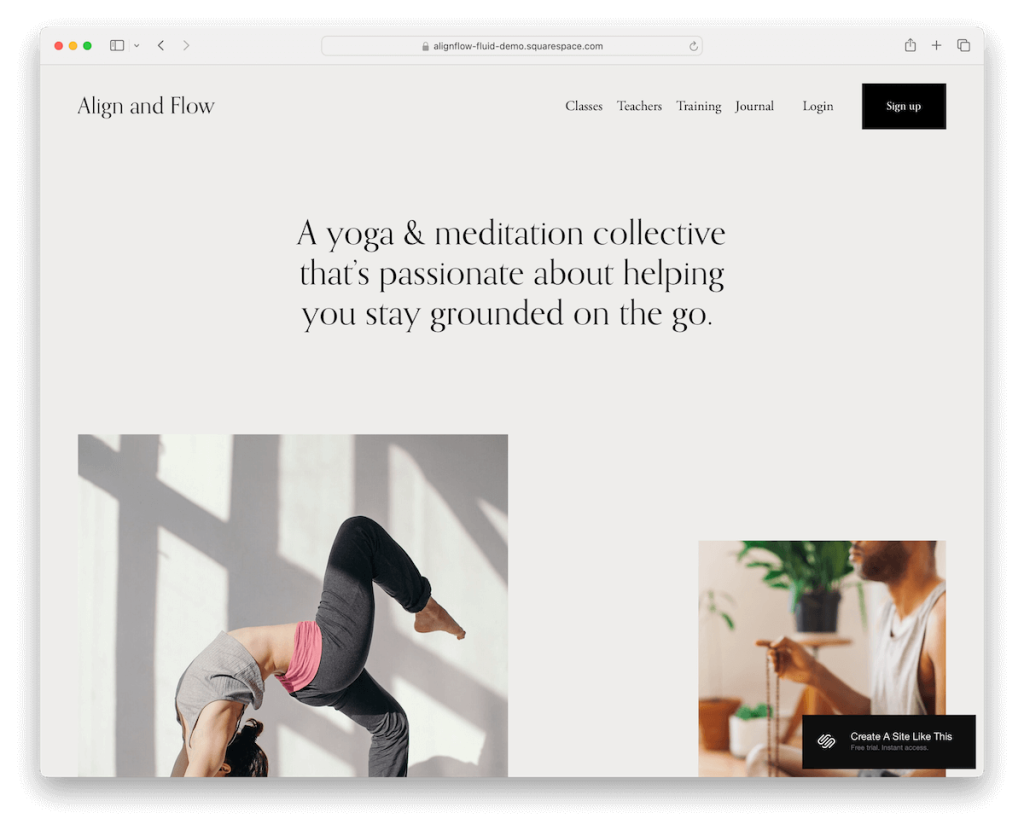
Weitere Informationen / Demo herunterladen8. Fluss ausrichten

Alignflow sorgt für einen kühlen und zusammenhängenden Look mit der gleichen Hintergrundfarbe in der Kopf-, Basis- und Fußzeile, sodass alles sehr einheitlich aussieht.
Der schwebende Header bleibt beim Scrollen erhalten und die schwarzen CTA-Schaltflächen werden überall eingeblendet, sodass Sie ihn einfach aktivieren können.
Diese Squarespace-Gesundheitsvorlage beginnt stark mit einem textlastigen Abschnitt ganz oben, der nicht zu traditionell ist.
Außerdem finden Sie Pakete und Preise, einen Blog-Bereich sowie Popups für Anmelde- und Anmeldeformulare. Und verpassen Sie nicht das Newsletter-Anmelde-Widget in der Fußzeile.
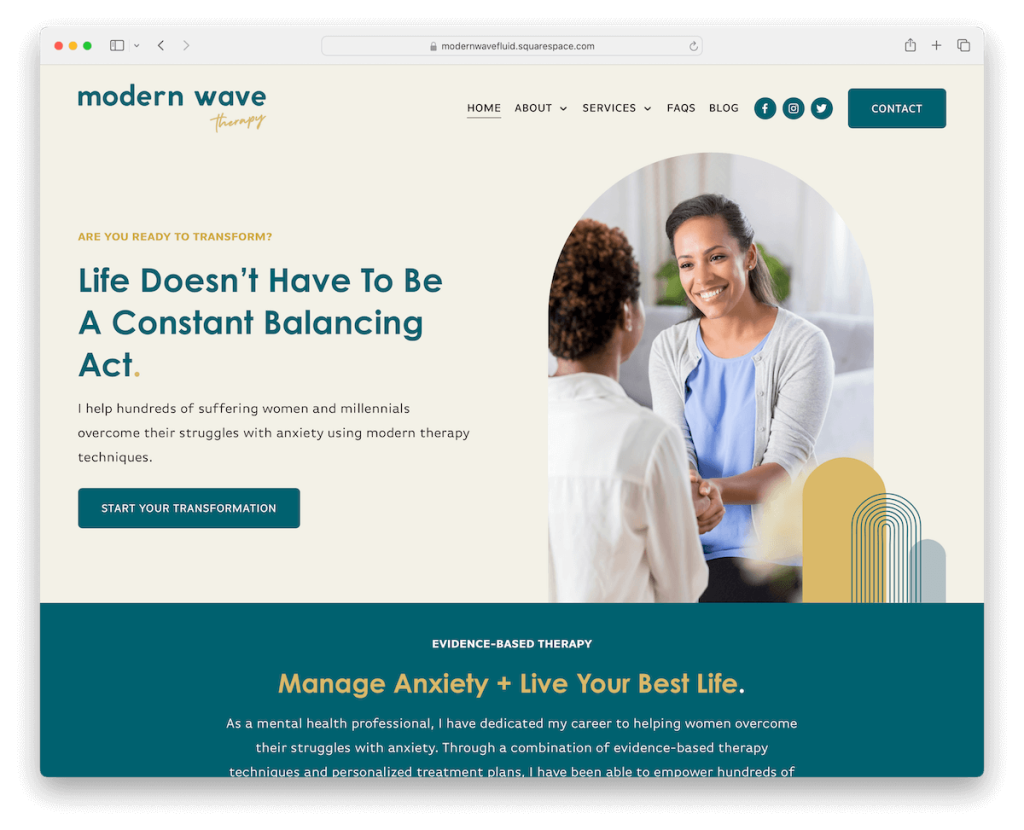
Weitere Informationen / Demo herunterladen9. Moderne Welle

Modern Wave beginnt mit einer reibungslosen Dropdown-Navigation, um ein besser organisiertes Surferlebnis zu gewährleisten. Die Navigationsleiste verfügt außerdem über soziale Symbole und eine Kontaktschaltfläche für den einfachen Zugriff.

Der Inhalt wird beim Scrollen eingeblendet, um die Inhalte interessant zu halten. Modern Wave kennt sich auch mit kleinen Details aus, die das Ganze schön aufpeppen.
Es gibt einen Schieberegler für Kundenmeinungen, um das Lob der Kunden hervorzuheben, und der FAQ-Bereich verwendet übersichtliche Dropdown-Listen im Akkordeon-Stil.
Es verfügt außerdem über Google Maps zum Pinnen Ihres Standorts und das Kontaktformular enthält ein praktisches Kontrollkästchen.
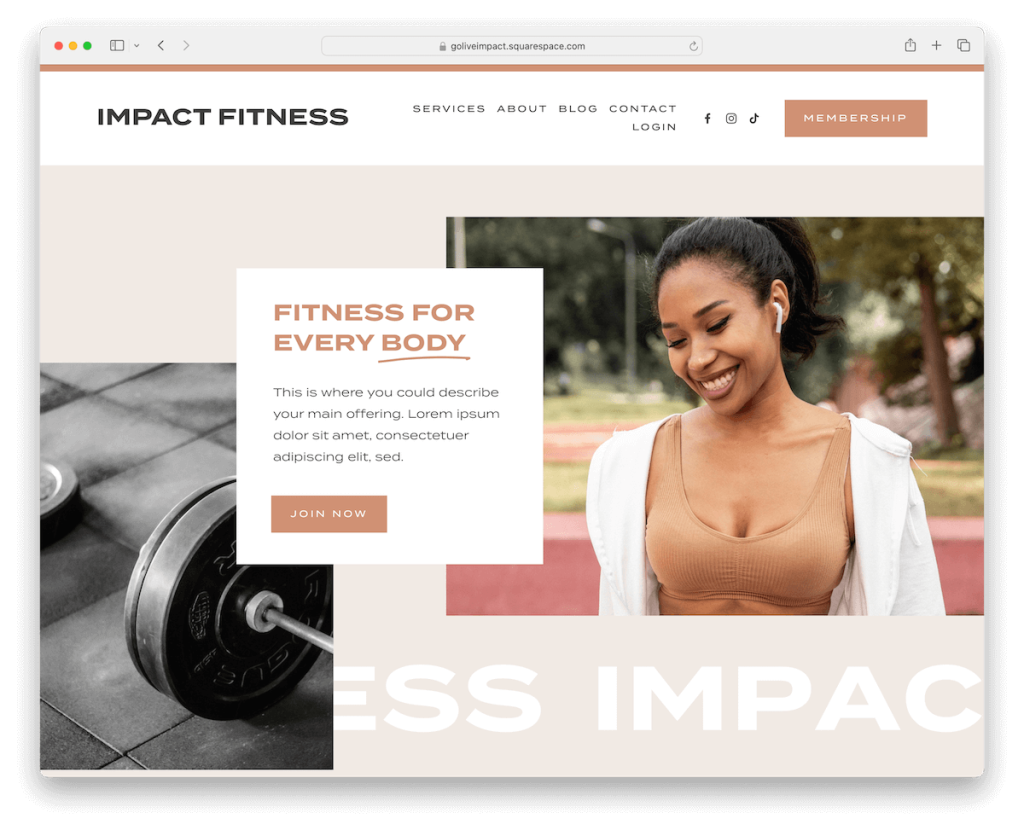
Weitere Informationen / Demo herunterladen10. Auswirkungen

Bei der Impact Squarespace-Gesundheitsvorlage geht es darum, eine Aussage zu machen. Es ist modern und trendig und nutzt Leerraum geschickt, um Inhalte hervorzuheben.
Sie werden animierten Gleittext bemerken, der ins Auge fällt, und einen coolen Parallaxen-Scrolling-Effekt, der für mehr Tiefe sorgt.
Es gibt einen Testimonials-Schieberegler, um Kundenfeedback anzuzeigen, und ein Opt-in-Formular, mit dem Sie Leads im Austausch gegen ein kostenloses Angebot sammeln können.
Möchten Sie Ihre soziale Atmosphäre zur Schau stellen? Es gibt einen Abschnitt, der für Ihren Instagram-Feed vorbereitet ist. Darüber hinaus sind die Seite „Info“ und der Abschnitt „Services“ sehr detailliert und überzeugend.
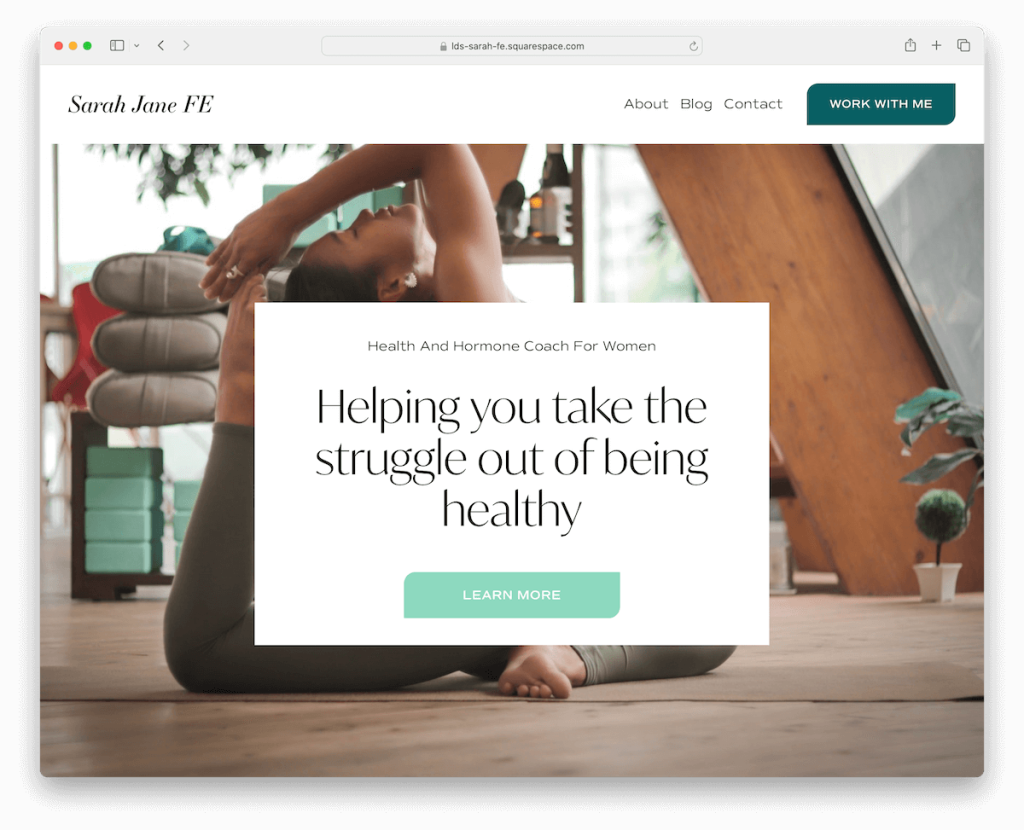
Weitere Informationen / Demo herunterladen11. Sarah

Die Sarah Squarespace-Vorlage ist einfach und dennoch effektiv – perfekt für eine solide Online-Präsenz.
Es verfügt über eine übersichtliche Kopfzeile mit einer auffälligen CTA-Schaltfläche, um sofort Aufmerksamkeit zu erregen. Der große Hero-Bereich glänzt mit überlagertem Text und einem weiteren CTA und sorgt dafür, dass Ihre Botschaft hervorsticht.
Direkt unter der Falte befindet sich ein praktisches Opt-in-Formular, mit dem Sie Abonnenten frühzeitig gewinnen können.
Tauchen Sie tiefer ein und finden Sie einen Abschnitt mit Erfahrungsberichten, der Vertrauen schafft, eine übersichtliche Fußzeile mit Links zu sozialen Netzwerken und ein funktionales Kontaktformular.
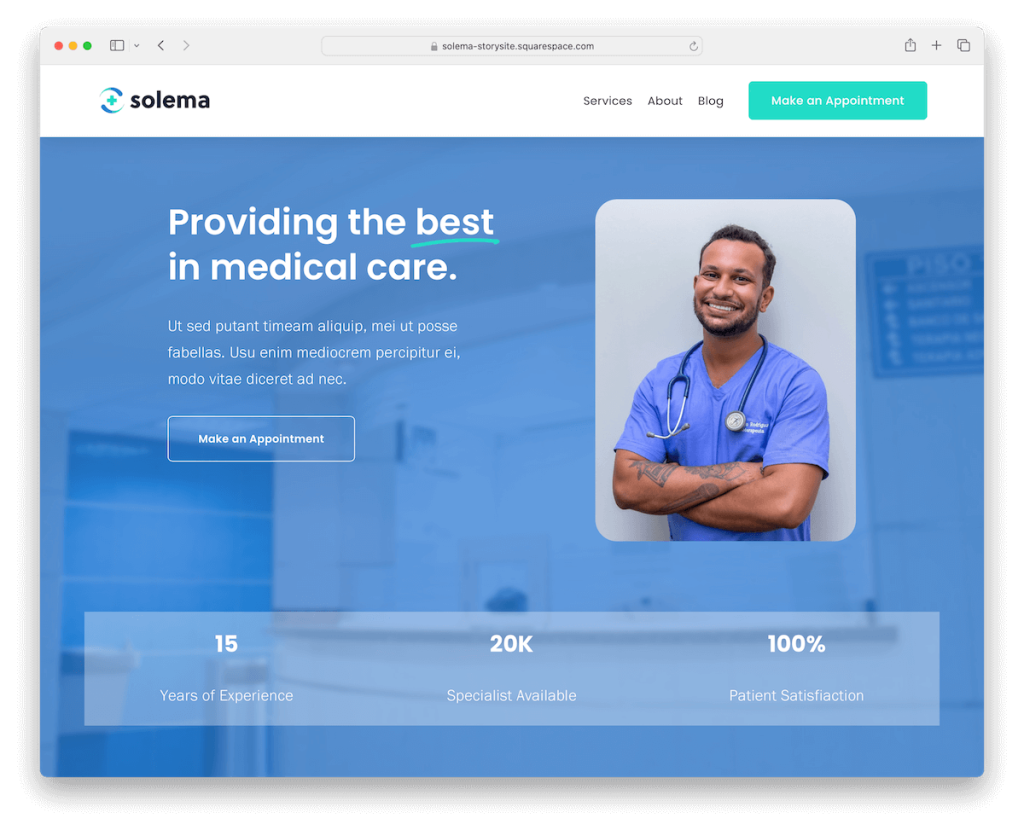
Weitere Informationen / Demo herunterladen12. Solema

Solema ist eine saubere und anspruchsvolle Squarespace-Vorlage, eine großartige Wahl für medizinische oder ärztliche Websites.
Das Design ist gestochen scharf und der Inhalt erscheint beim Scrollen auf magische Weise – reibungslos und professionell für das ultimative Benutzererlebnis.
Es stellt Pakete und Preise klar dar und hält alles minimalistisch und unkompliziert, einschließlich einer übersichtlichen Fußzeile.
Sie finden wichtige Seiten wie „Services“, „Info“ und „Blog“, die alle für die einfache Erstellung von Websites konzipiert sind. Darüber hinaus gibt es ein Kontaktformular und eine Google Maps-Integration, damit Patienten Sie leichter finden können.
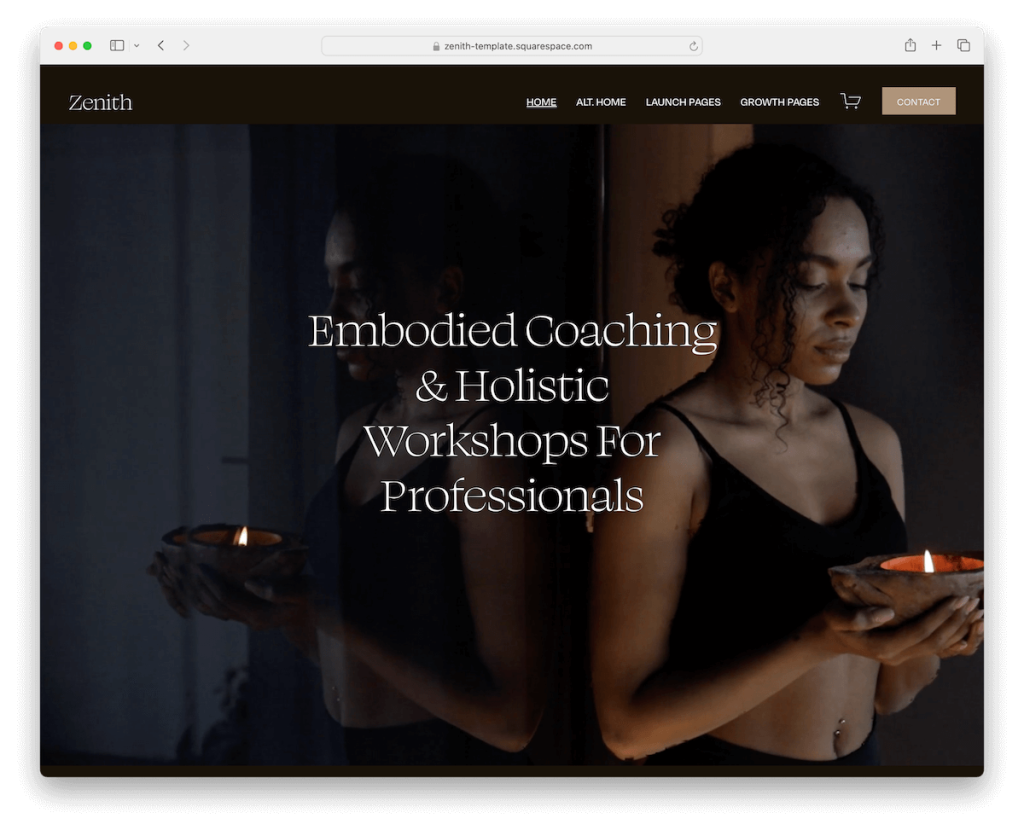
Weitere Informationen / Demo herunterladen13. Zenit

Bei Zenith dreht sich alles um Drama und Kontrast. Sein Design verbindet perfekt ein dunkles und ein helles Farbschema, um ein mutiges Statement zu setzen.
Fangen Sie sofort die Aufmerksamkeit mit einem Videohintergrund direkt über dem Falz, aufgepeppt durch eine verschiebbare Texteinblendung.
Müssen Sie mehr teilen, ohne den Raum zu überfüllen? Es verwendet aufgeräumte Akkordeons, um zusätzliche Informationen zu verstauen.
Die Fußzeile ist groß und dunkel und enthält mehrere Spalten für schnelle Links, soziale Medien und mehr. Es enthält außerdem gebrauchsfertige Seiten wie eine Verkaufsseite und sogar eine Quizseite.
Zenith ist absolut vielseitig und optisch auffällig.
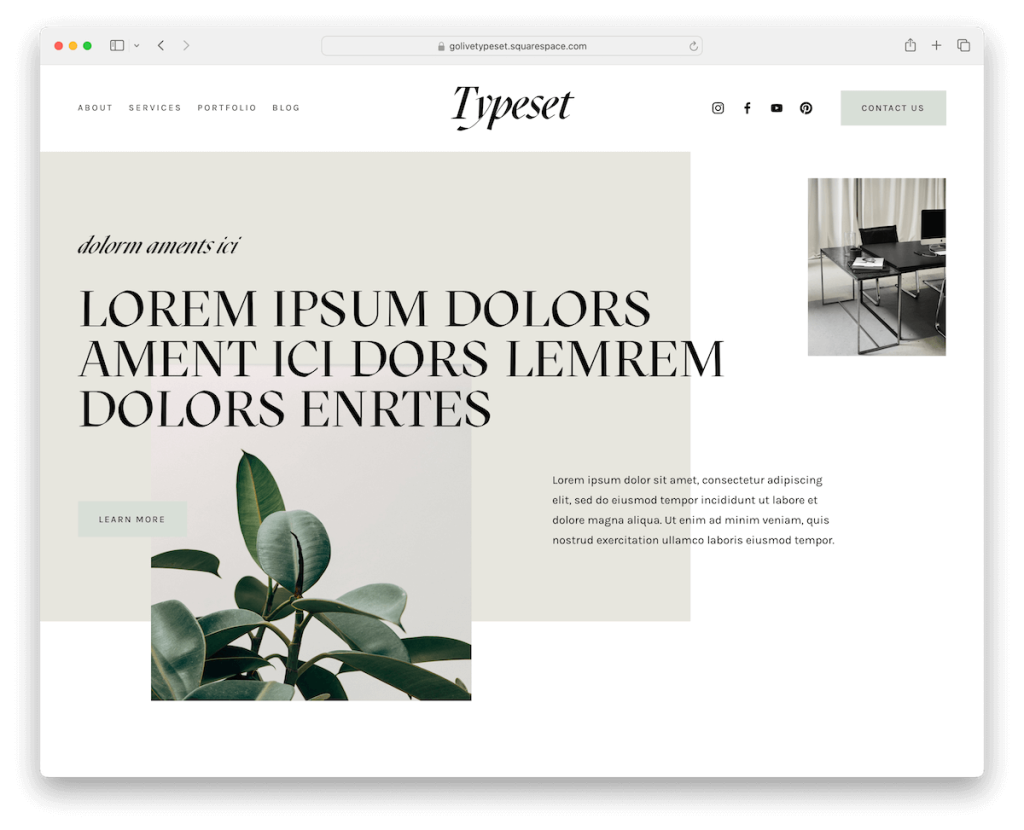
Weitere Informationen / Demo herunterladen14. Schriftsatz

Typeset ist eine Squarespace-Gesundheitsvorlage, die leicht und luftig ist und deren Design ins Auge fällt.
Die Kopfzeile bleibt Ihnen beim Scrollen erhalten und enthält Schnellmenü-Links, Social-Media-Symbole und eine praktische Kontaktschaltfläche für den einfachen Zugriff.
Heben Sie Ihre zufriedenen Kunden mit einem großen, originellen Testimonial-Slider hervor, der auffällt.
Lassen Sie Ihre Besucher die Aktualisierungen in einem übersichtlichen Blog-Bereich erkunden und präsentieren Sie Ihre Arbeit auf Portfolio-Seiten, die eine Lightbox-Galerie zum Anzeigen von Details enthalten.
Und schließlich ist die Fußzeile einfach und übersichtlich, ganz nach Ihrem Geschmack.
Weitere Informationen / Demo herunterladenSo erstellen Sie mit Squarespace eine Gesundheits-Website
- Melden Sie sich an und wählen Sie einen Plan : Besuchen Sie zunächst Squarespace.com. Eröffnen Sie ein Konto und wählen Sie einen Plan, der Ihren Anforderungen entspricht. Sie bieten häufig eine kostenlose Testversion an, sodass Sie sie vor dem Kauf ausprobieren können.
- Wählen Sie eine Vorlage aus : Durchsuchen Sie die Vorlagen und wählen Sie eine für Gesundheits- und Wellness-Websites entwickelte Vorlage aus. Sie können in der Vorschau sehen, wie Ihre Inhalte aussehen werden, um sicherzustellen, dass sie richtig passen. Wählen Sie idealerweise eine Vorlage aus der oben genannten Sammlung.
- Passen Sie Ihr Design an : Verwenden Sie den Drag-and-Drop-Editor von Squarespace, um Ihre Vorlage anzupassen. Sie können Ihr Logo hinzufügen, Farben ändern, Schriftarten anpassen und das Layout anpassen, um es an Ihre Marke und die Atmosphäre anzupassen, die Ihre Website vermitteln soll.
- Fügen Sie Ihre Inhalte hinzu : Erstellen Sie wichtige Seiten wie „Startseite“, „Info“, „Dienste“, „Blog“ und „Kontakt“. Laden Sie Bilder hoch, schreiben Sie ansprechende Texte und fügen Sie Erfahrungsberichte hinzu, um Vertrauen aufzubauen.
- Richten Sie ein Buchungssystem ein : Wenn Sie Termine oder Kurse anbieten, integrieren Sie ein Buchungssystem. Squarespace verfügt über integrierte Tools und kompatible Erweiterungen von Drittanbietern, die diesen Schritt erleichtern.
- Vorschau und Veröffentlichung : Bevor Sie Ihre Website veröffentlichen, sehen Sie sich eine Vorschau Ihrer Website an, um zu sehen, wie sie auf verschiedenen Geräten aussieht. Nehmen Sie die letzten Anpassungen vor und klicken Sie, wenn Sie zufrieden sind, auf „Veröffentlichen“, um Ihre Gesundheits-Website mit der Welt zu teilen.
FAQs zu Squarespace Health-Vorlagen
Kann ich Buchungsdienste direkt auf meiner Squarespace-Gesundheitswebsite integrieren?
Ja, Sie können Buchungsdienste mithilfe der integrierten Planungsfunktionen von Squarespace oder über Erweiterungen von Drittanbietern integrieren, die im Squarespace Extensions-Marktplatz verfügbar sind.
Sind Squarespace-Vorlagen responsiv?
Ja. Alle Squarespace-Vorlagen sind vollständig responsiv gestaltet, d. h. sie passen sich automatisch an, sodass sie sowohl auf Mobilgeräten als auch auf Desktops großartig aussehen.
Kann ich Produkte auf meiner Squarespace-Gesundheitswebsite verkaufen?
Ja, Sie können Produkte direkt über Ihre Website verkaufen, indem Sie die E-Commerce-Funktionen von Squarespace nutzen, mit denen Sie Produkte, Zahlungen und Versand auf einer Plattform verwalten können.
Ist es möglich, meiner Gesundheitswebsite einen Blog hinzuzufügen?
Ja. Das Hinzufügen eines Blogs ist mit Squarespace ganz einfach. Sie können Artikel veröffentlichen, Gesundheitstipps teilen und soziale Medien integrieren, um mit Ihrem Publikum in Kontakt zu treten.
Wie optimiere ich meine Gesundheitswebsite für Suchmaschinen?
Squarespace bietet integrierte SEO-Tools, die Ihnen helfen, den Inhalt Ihrer Website mit Titeln, Beschreibungen und benutzerdefinierten URLs zu optimieren. Darüber hinaus trägt ihr sauberes HTML-Markup zur Verbesserung der Suchmaschinenerkennung bei.
Kann ich meine Squarespace-Vorlage anpassen, damit sie besser zu meiner Marke passt?
Ja, Squarespace bietet umfangreiche Anpassungsmöglichkeiten. Sie können Farben, Schriftarten, Seitenkonfigurationen und vieles mehr ändern, ohne Code schreiben zu müssen, um sicherzustellen, dass Ihre Website perfekt zu Ihrer Markenidentität passt.
