Die 20 besten Squarespace-Innenarchitekturvorlagen 2024
Veröffentlicht: 2024-05-17Suchen Sie nach den ultimativen Squarespace-Innenarchitekturvorlagen?
Ihre Suche hat endlich ein Ende.
Wir haben eine super praktische Liste mit wunderschönen und praktischen Designs zusammengestellt, um Ihr Unternehmen auf die nächste Stufe zu heben.
Neben dem guten Aussehen sorgen diese Vorlagen auch für eine einfache Verwendung und mühelose Anpassungen. Dies wird Ihnen helfen, Ihre Arbeit im besten Licht zu präsentieren, ohne ins Schwitzen zu geraten.
Egal, ob Sie etwas Schlichtes und Modernes oder etwas Warmes und Gemütliches suchen, bei uns sind Sie richtig.
Schauen Sie sich diese erstaunlichen Optionen an, um die perfekte Lösung für Ihre Website zu finden.
Sie werden begeistert sein, wie einfach es ist, eine atemberaubende Online-Präsenz zu erstellen, die Ihren einzigartigen Stil widerspiegelt.
Dieser Beitrag behandelt :
- Die besten Squarespace-Innenarchitektur-Vorlagen
- So erstellen Sie eine Innenarchitektur-Website mit Squarespace
- FAQs zu Squarespace-Innenarchitekturvorlagen
- Kann ich meine Squarespace-Vorlage an meine Marke anpassen?
- Sind Squarespace-Vorlagen für Mobilgeräte optimiert?
- Kann ich bei Squarespace meinen eigenen Domainnamen verwenden?
- Wie füge ich meiner Squarespace-Website ein Portfolio meiner Arbeit hinzu?
- Ist es möglich, mit Squarespace Produkte auf meiner Innenarchitektur-Website zu verkaufen?
- Kann ich soziale Medien in meine Squarespace-Website integrieren?
Die besten Squarespace-Innenarchitektur-Vorlagen
Werten Sie Ihre Innenarchitektur-Website jetzt mit einer stilvollen und funktionalen Vorlage auf.
Hier sind die besten Squarespace-Vorlagen, die Schönheit mit Benutzerfreundlichkeit verbinden und sich perfekt zur Präsentation Ihrer Designkompetenz eignen.
Brauchen Sie Inspiration? Dann verpassen Sie nicht die besten Websites für Innenarchitektur-Portfolios.
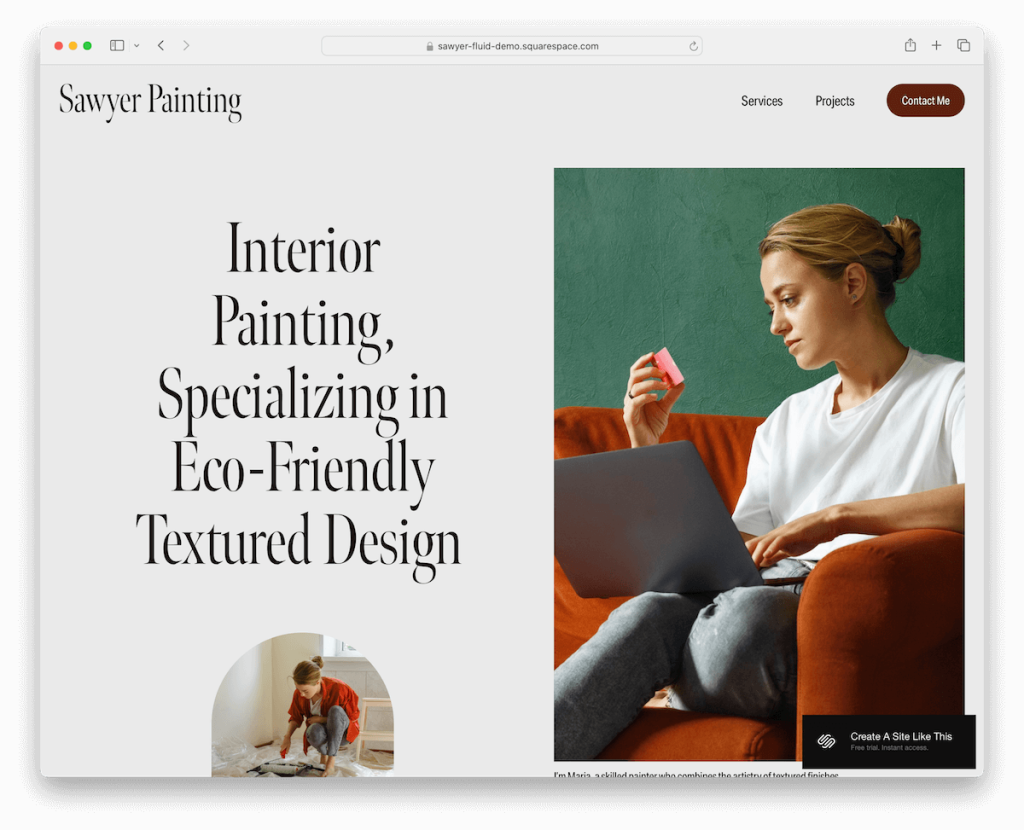
1. Sawyer

Sawyer ist eine hervorragende Squarespace-Vorlage mit einem wirkungsvollen Split-Screen-Design über dem Falz – Text links und Bild rechts.
Es verfügt über eine transparente Kopfzeile und Inhalte, die geladen werden, während Sie scrollen, um für zusätzliche Interaktion zu sorgen.
Darüber hinaus ist das Design zwar leicht, verfügt aber über kontrastierende Abschnitte, die es dynamischer und weniger langweilig machen.
Bei Sawyer erhalten Sie außerdem eine spezielle Serviceseite mit Akkordeons für zusätzliche Informationen und eine Projektseite, die Sie zur Präsentation Ihrer Werke nutzen können.
Und für alle, die an einer Zusammenarbeit mit Ihnen interessiert sind, gibt es ein Kontaktformular mit einem Dropdown-Menü, um weitere Informationen von potenziellen Kunden zu erhalten.
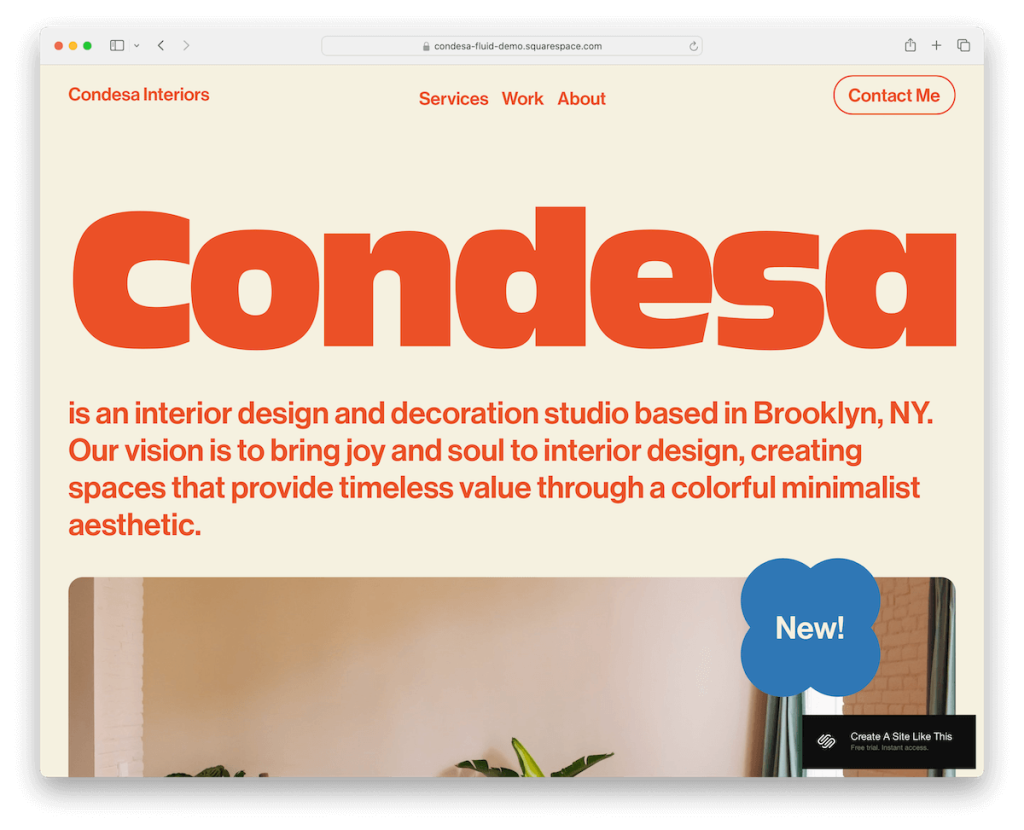
Weitere Informationen / Demo herunterladen2. Condesa

Das Besondere an Condesa ist der textlastige Seiteneingabebereich, den man nicht alle Tage sieht. Es folgt ein großes Bild und dann weitere Inhalte mit einem farbenfrohen Schema, die eine lebendige Atmosphäre schaffen.
Ein weiteres cooles Detail sind die abgerundeten Kanten, die dieser Squarespace-Innenarchitekturvorlage einen modernen, mobilen Look verleihen.
Während die Kopfzeile einfach ist, nimmt die Fußzeile mit einem Menü, sozialen Links und einem Kontaktformular einen großen Teil des Layouts ein.
Bewerben Sie Ihre Dienstleistungen, präsentieren Sie Ihre Arbeit der Welt und erstellen Sie eine überzeugende und personalisierte About-Seite – all das und noch mehr mit Condesa.
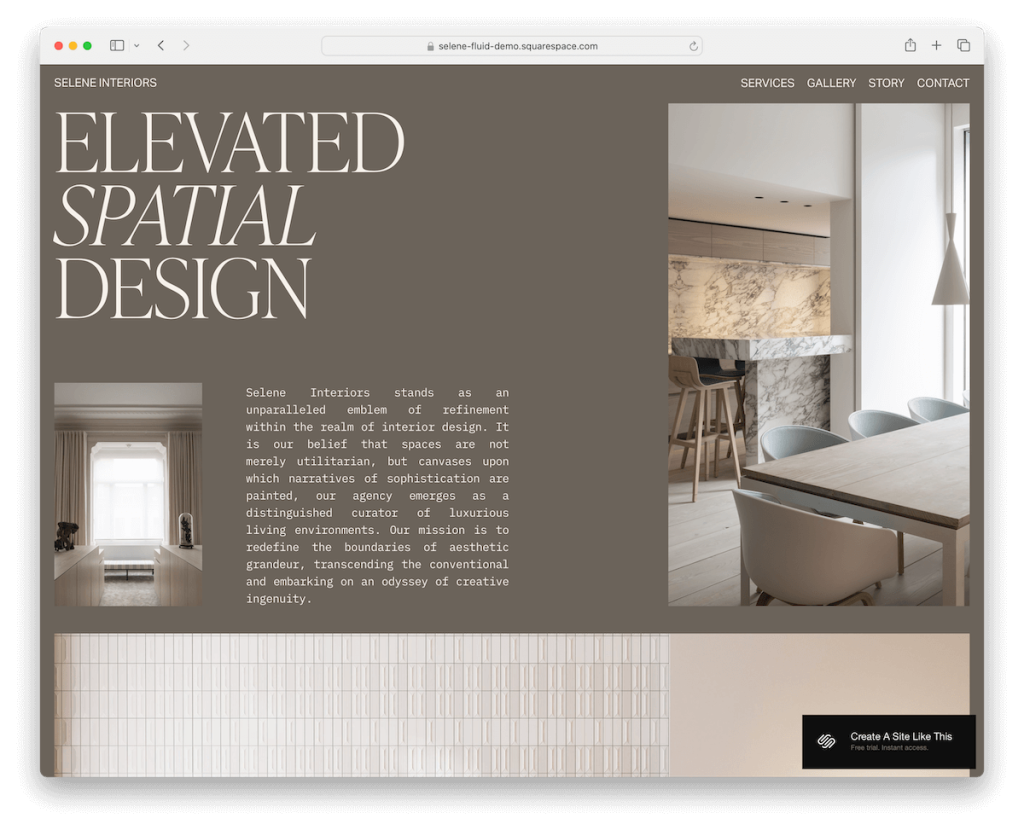
Weitere Informationen / Demo herunterladen3. Selene

Selene kombiniert Text, Bildmaterial und Leerraum hervorragend für ein episches Seherlebnis.
Die Kopfzeile ist zwar winzig, verschwindet aber beim Scrollen nach unten und erscheint wieder, sobald man nach oben zurückkehrt – ein mühsames Scrollen ist also nicht nötig.
Das Einzige, was mir an dieser Squarespace-Vorlage wirklich gefällt, sind die großen Bildabschnitte. Nutzen Sie sie, um Ihre Arbeit zu präsentieren und Ihre Besucher zu begeistern.
Sie können auch mit dem Testimonial-Schieberegler Vertrauen aufbauen und mit dem Newsletter-Anmeldeformular in der Fußzeile mit dem Aufbau einer E-Mail-Liste beginnen.
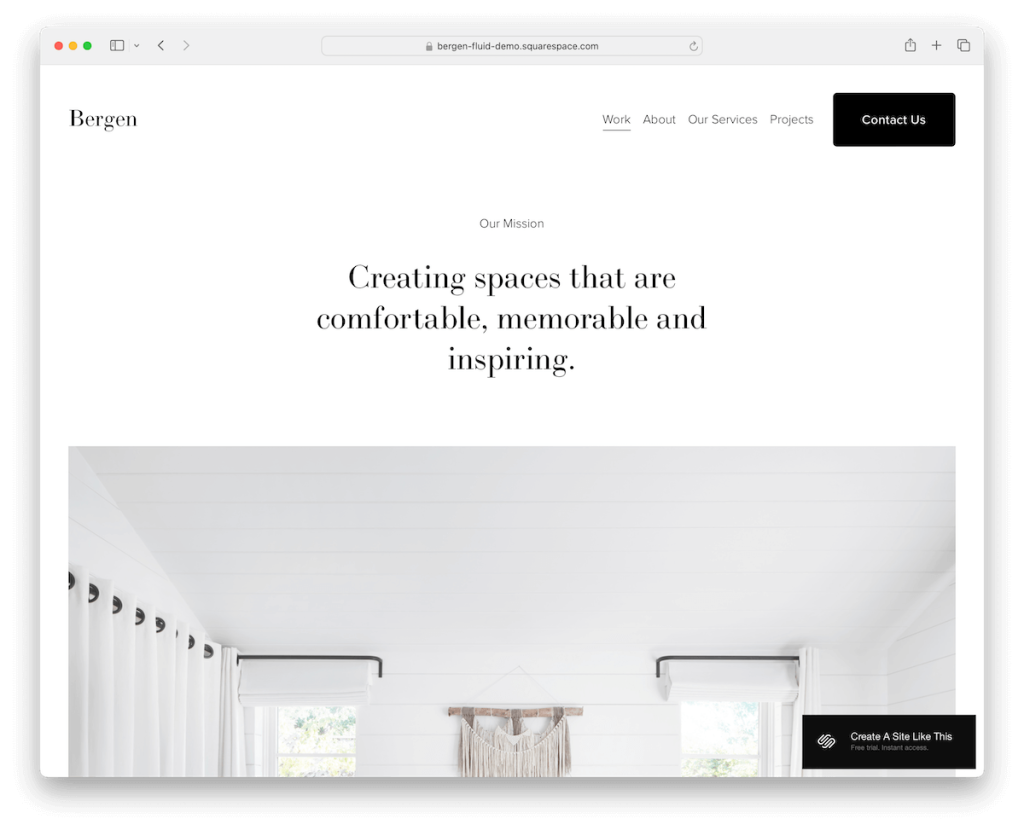
Weitere Informationen / Demo herunterladen4. Bergen

Bergens Spezialität ist Minimalismus. (Sehen Sie sich weitere minimalistische Squarespace-Vorlagen an.)
Die Homepage beginnt mit Text, den Sie verwenden können, um Ihre Mission zu teilen und Ihre Besucher zu fesseln. Dann gibt es ein riesiges einspaltiges Portfolio mit Links zu jeder Projektseite, wo Sie ein schönes Raster finden können.
Darüber hinaus verfügt Bergen über einen schwebenden Header, sodass Sie Menülinks (mit Dropdown-Menü) und eine Kontakt-CTA-Schaltfläche immer zur Hand haben. Darüber hinaus enthält die Fußzeile Geschäftsdetails, ein Schnellmenü und Projektlinks.
Sie erhalten auch die Seiten „Info“ und „Services“, sodass Sie nichts von Grund auf neu erstellen müssen. Und durch den klaren Look passt sich Bergen schnell Ihrem Stil an.
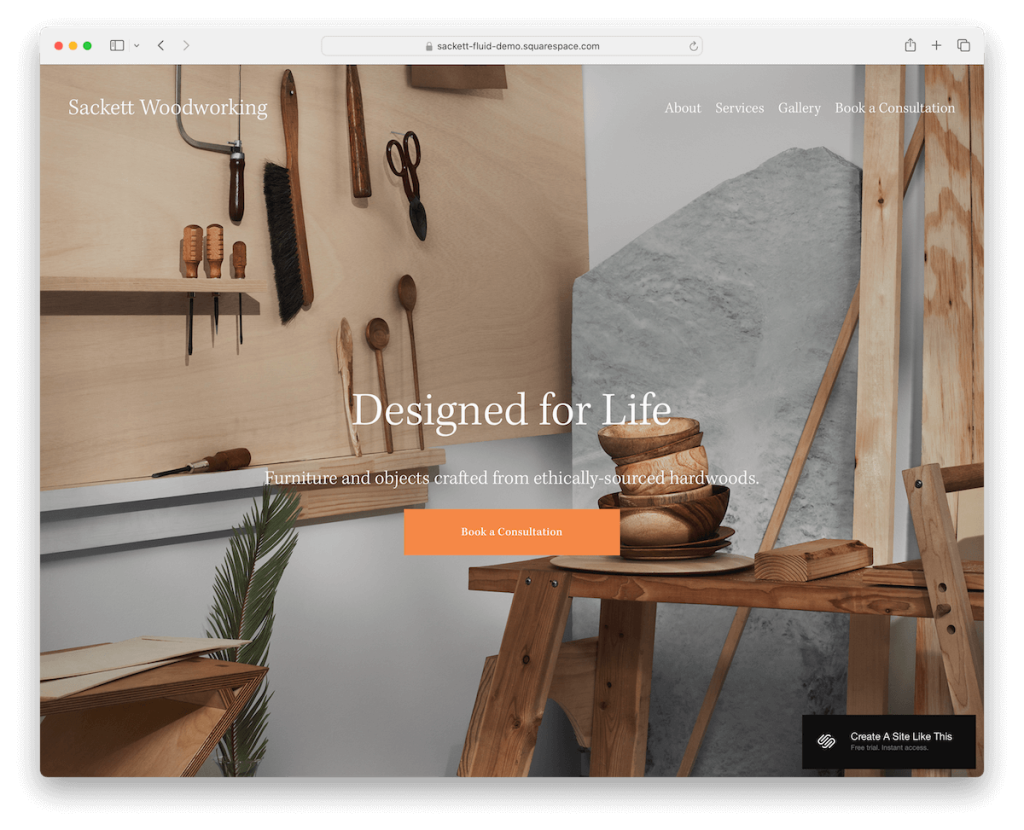
Weitere Informationen / Demo herunterladen5. Sackett

Die Sackett Squarespace-Vorlage verfügt über einen beeindruckenden Vollbildhintergrund über dem Falz mit überlagertem Text und einer Call-to-Action-Schaltfläche.
Der transparente Header ist super gut mit einem einfachen Menü.
Sie werden die großen Nur-Bild-Bereiche lieben, in denen Sie Ihre Projekte präsentieren und sie schön zur Geltung bringen. Aber die Galerieseite verfügt auch über ein cooles Rasterlayout, das sich perfekt für die Präsentation Ihres Portfolios eignet.
Die minimalistische Fußzeile sorgt für Ordnung und Stil und ermöglicht die Einbindung von Kontaktdaten und Social-Media-Symbolen.
Besonders praktisch an Sackett ist das integrierte Online-Terminsystem. (Es hilft Ihnen, Ihr Unternehmen besser zu organisieren.)
Sackett ist eine fantastische Wahl für jeden Innenarchitekten.
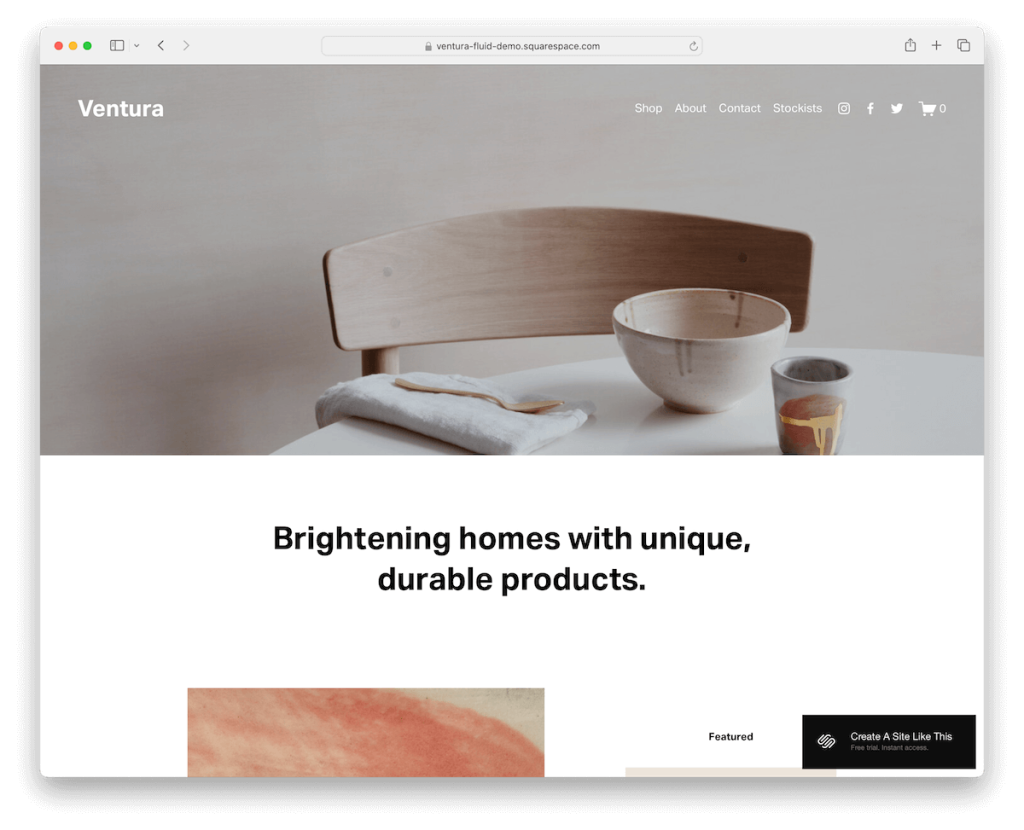
Weitere Informationen / Demo herunterladen6. Ventura

Das Heldenbild von Ventura heißt Sie in der Welt des klaren Designs willkommen, bei dem die Optik in erster Linie im Vordergrund steht. Es verfügt außerdem über ausreichend Leerraum, sodass alles gut zur Geltung kommt.
Die Kopf- und Fußzeile sind schlicht gehalten und enthalten nur das Nötigste – und das ist mehr als genug.
Es gibt auch einen großen Abonnementbereich, der Ihnen beim Sammeln von E-Mails hilft, und einen vollständigen Online-Shop, in dem Sie Ihre einzigartigen Produkte und Dekorationen verkaufen können.
Streben Sie immer nach Einfachheit und Sauberkeit, wenn Sie sich beim Webdesign nicht sicher sind. Warum? Weil es einfach funktioniert!
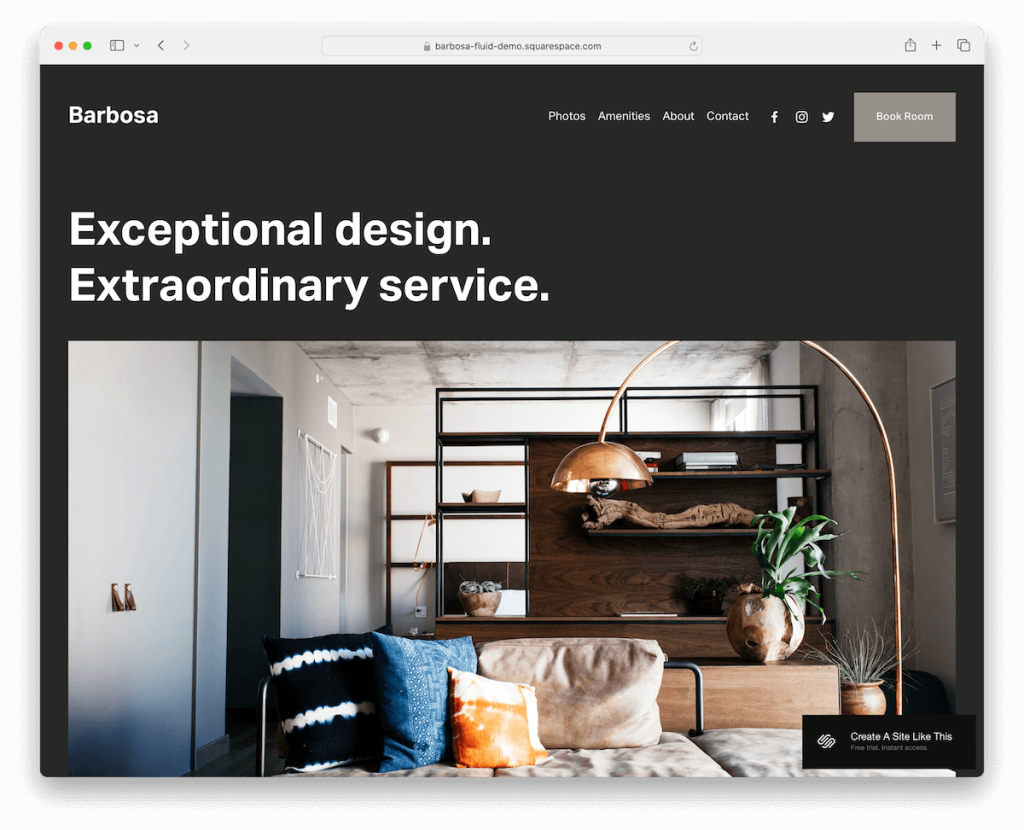
Weitere Informationen / Demo herunterladen7. Barbosa

Barbosa ist eine auffällige Squarespace-Innenarchitekturvorlage mit dunklem Design, die einen starken und bleibenden ersten Eindruck hinterlässt. Wir sind alle hinter dem her!
Es ist eines dieser Designs, das mit Text beginnt, gefolgt von einem Bild, was eine eingängige Variante des traditionelleren Ansatzes darstellt.
Barbosa verfügt über verschiedene interne Seiten zur Anzeige von Bildern, Informationen und Kontakten. Letzteres verfügt möglicherweise nicht über ein Kontaktformular, bietet aber einen Bereich für alle Kontaktdaten und Google Maps zur einfacheren Standortsuche.
Auf der Buchungsseite öffnet sich jedoch das Kontaktformular in einem Popup, nachdem Sie auf die Schaltfläche „CTA“ geklickt haben.
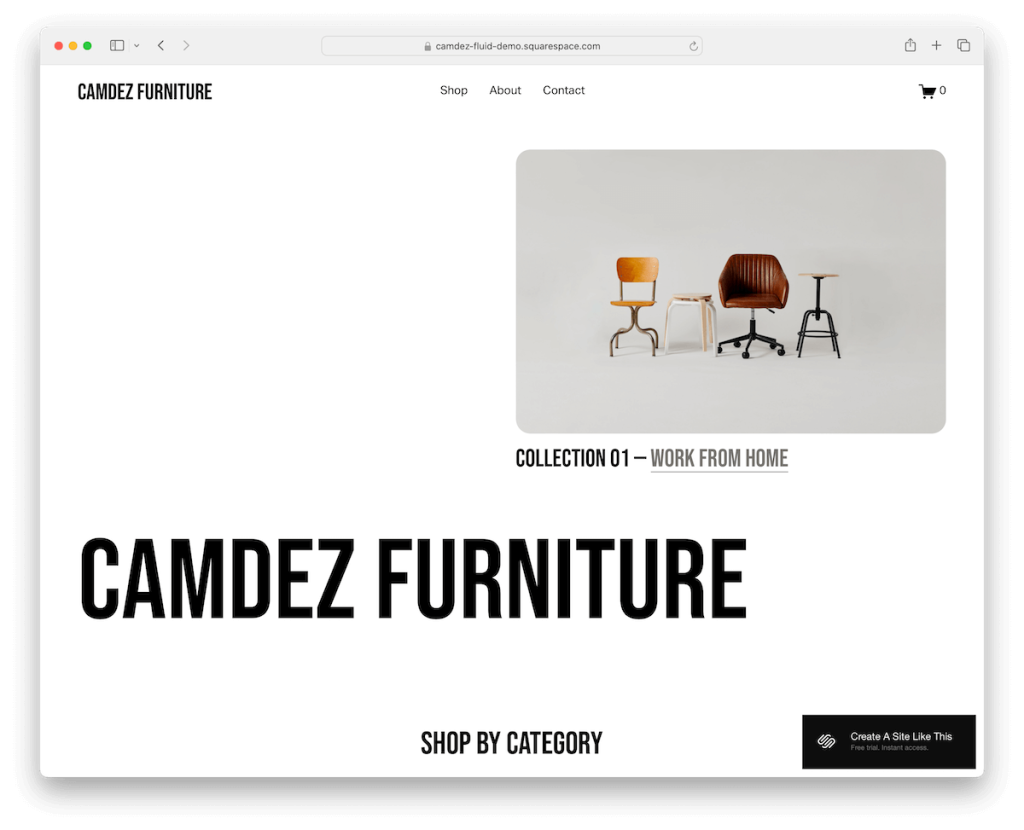
Weitere Informationen / Demo herunterladen8. Camdez

Haben Sie schon die Camdez Squarespace-Vorlage gesehen?
Es verfügt über ein klares, minimalistisches und originelles Design mit viel Leerraum, um eine epische Lesbarkeit zu gewährleisten.
Es gibt auch einige dunkle Abschnitte, die es richtig zum Platzen bringen. Bei Camdez sind die Seiten „Shop“, „Info“ und „Kontakt“ bereits eingerichtet und bereit, von denen Sie profitieren können.
Die Kopf- und Fußzeile sind aufgeräumt und enthalten nur die wichtigsten Schnelllinks. Darüber hinaus gibt es ein Newsletter-Anmeldeformular, um mit Ihren Kunden in Kontakt zu bleiben.
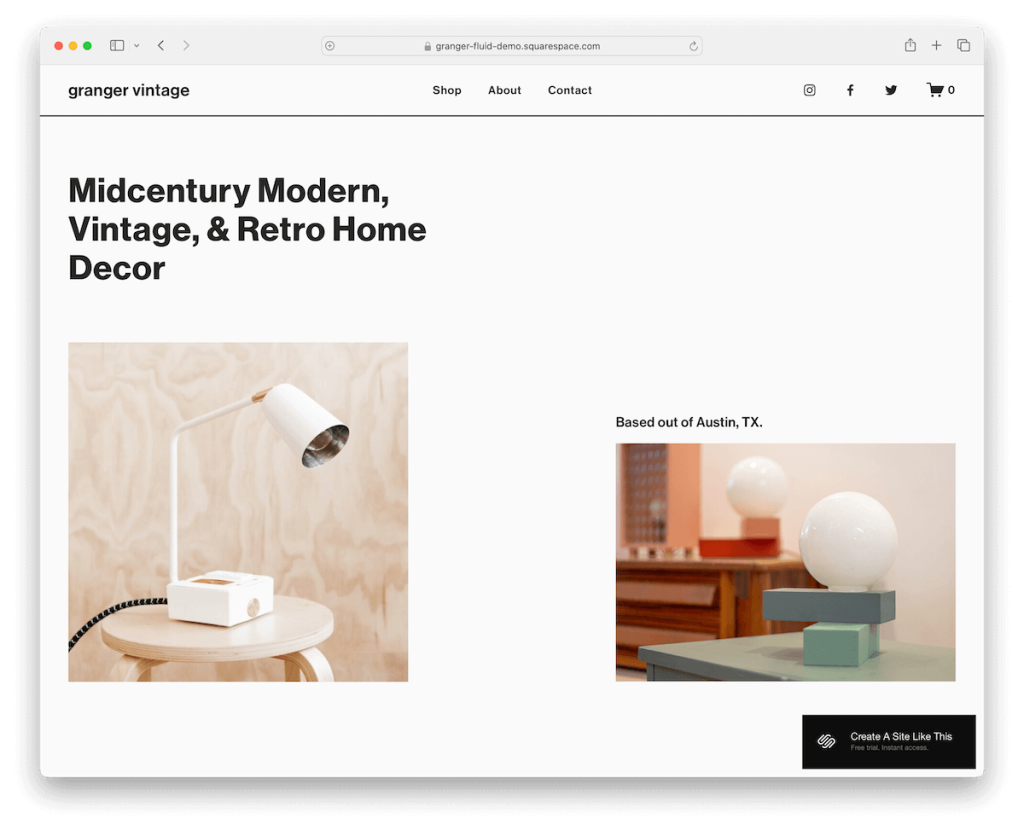
Weitere Informationen / Demo herunterladen9. Granger

Wenn Sie Produkte für die Innenarchitektur entwerfen und planen, diese online zu verkaufen, sollten Sie mit Granger beginnen.
Diese Squarespace-E-Commerce-Vorlage verfügt über alle Funktionen für einen reibungslosen Betrieb. Darüber hinaus verfügt es über ein makelloses Design, sodass alle von Ihnen veröffentlichten Artikel und anderen Inhalte im Vordergrund stehen.
Die Kopfzeile wird am oberen Bildschirmrand angebracht, um den Zugriff auf die Navigationsleiste und den Warenkorb zu erleichtern.
Darüber hinaus verfügt die Shop-Seite über ein Seitenleisten-Kategoriemenü mit einem Hauptproduktraster-Layout, das beim Scrollen Artikel lädt.
Granger sorgt für einfaches Online-Shopping, das zu mehr Verkäufen beiträgt, die wir alle anstreben.
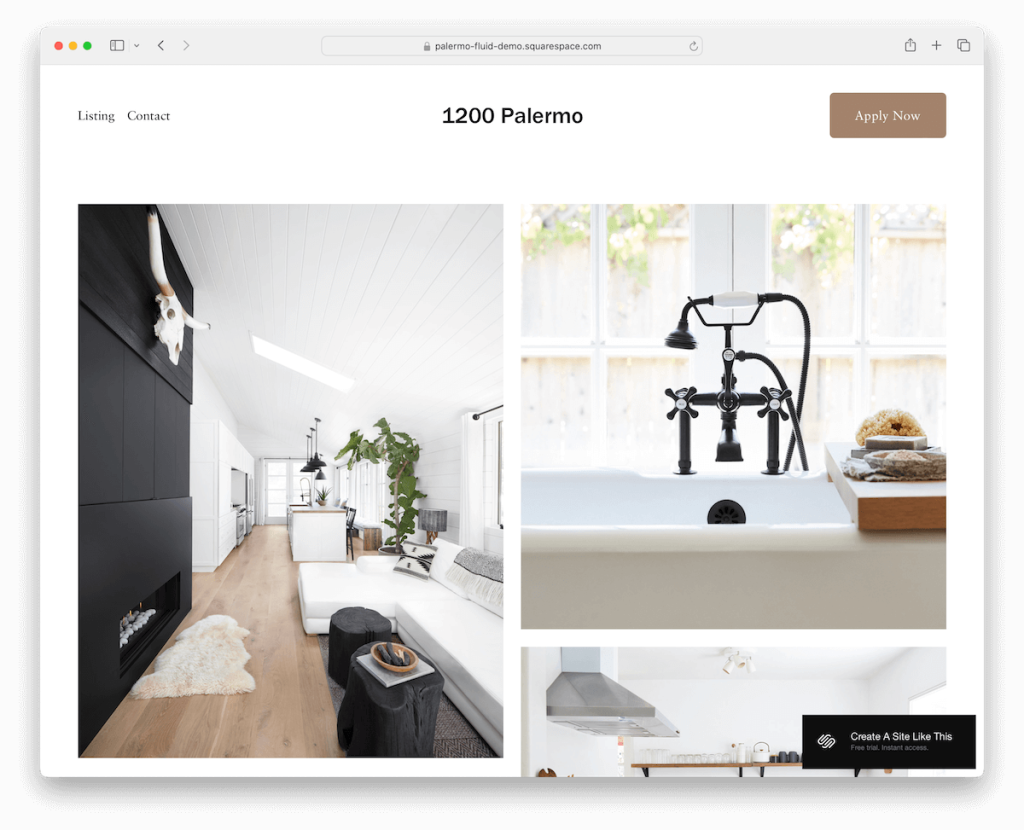
Weitere Informationen / Demo herunterladen10. Palermo

Sie müssen sich die Homepage der Palermo Squarespace-Vorlage ansehen, die über ein fantastisches Bildraster verfügt, das die Aufmerksamkeit auf sich zieht.
Die Navigationsleiste verfügt über eine CTA-Schaltfläche für einfachen Zugriff sowie ein Logo in der Mitte und Menülinks auf der linken Seite. Und in der Fußzeile sind alle Ihre Geschäftsdetails übersichtlich aufgelistet, der Rest bleibt jedoch weg, um ein reibungsloses Erscheinungsbild zu gewährleisten.
Palermo beinhaltet ein Online-Bewerbungsformular, ein integriertes Google Maps und eine Schaltfläche für Wegbeschreibungen.
Das Layout der Auflistungsseite ist wunderschön und eignet sich perfekt zum Präsentieren Ihrer Dienstleistungen.
Palermo ist ideal, um Ihrem Innenarchitekturunternehmen ein elegantes, professionelles Aussehen zu verleihen.
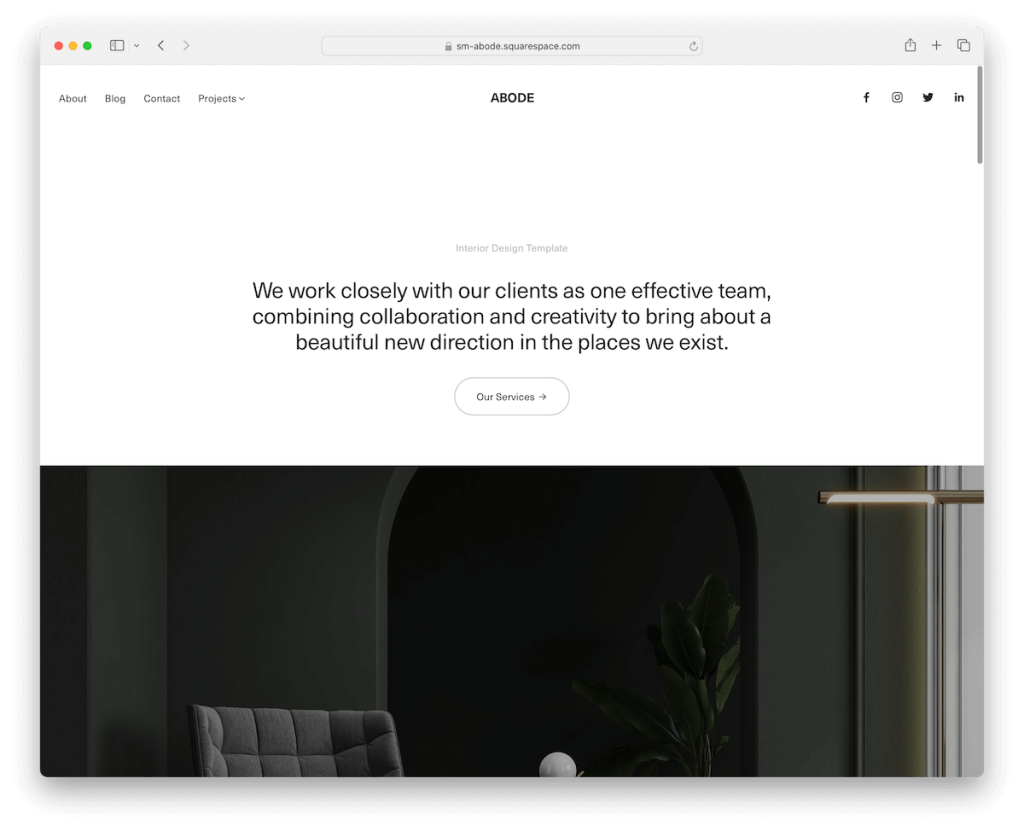
Weitere Informationen / Demo herunterladen11. Wohnsitz

Schauen Sie sich die erstaunliche Innenarchitekturvorlage von Abode Squarespace an. Der Heldenabschnitt ist leicht und textlastig, um Aufmerksamkeit zu erregen.
Es verfügt über eine transparente Kopfzeile mit einem praktischen Dropdown-Menü für eine organisierte Navigation. Es gibt sogar eine Zurück-nach-oben-Schaltfläche, um ein erneutes Scrollen ganz nach hinten zu vermeiden. (Eine praktische Funktion, da Abode keinen Sticky-Header verwendet.)
Die dunklen, kontrastierenden Abschnitte sorgen dafür, dass Ihre Inhalte Geräusche machen und eine dynamischere Atmosphäre erzeugen.
Die Projektseiten sind überzeugend und präsentieren Ihre Arbeit wunderschön. Darüber hinaus gibt es einen Blog-Bereich, in dem Sie Updates und Erkenntnisse teilen können.

Abode ist eine ausgezeichnete Wahl für jeden Innenarchitekten, der beeindrucken möchte.
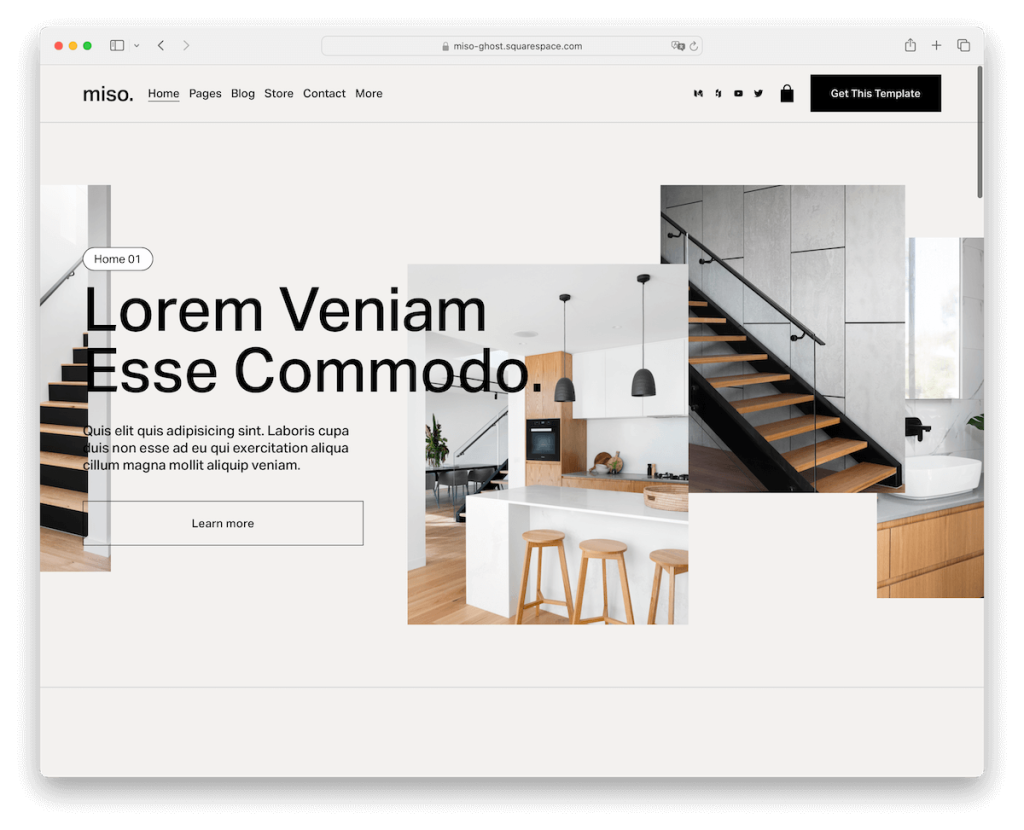
Weitere Informationen / Demo herunterladen12. Miso

Miso ist eine erstklassige Squarespace-Vorlage, die Sie in Ihrem Leben nicht verpassen dürfen.
Es verfügt über einen schwebenden Header mit einem Dropdown-Menü, Social-Media-Symbolen und einer CTA-Schaltfläche. Der Heldenbereich ist supereinzigartig und vereint Bildmaterial, Text und Leerraum für einen starken ersten Eindruck.
Der Inhalt wird beim Scrollen geladen, was ziemlich cool und fesselnd ist.
Es gibt Akkordeons für zusätzliche Details und ein Newsletter-Anmeldeformular, um sofort mit dem Aufbau einer E-Mail-Liste zu beginnen.
Die mehrspaltige Fußzeile enthält Quicklinks, soziale Medien und Geschäftsinformationen. Miso ist bereit, Ihre Kreationen, Ideen und Dienstleistungen wie ein Champion online zu präsentieren.
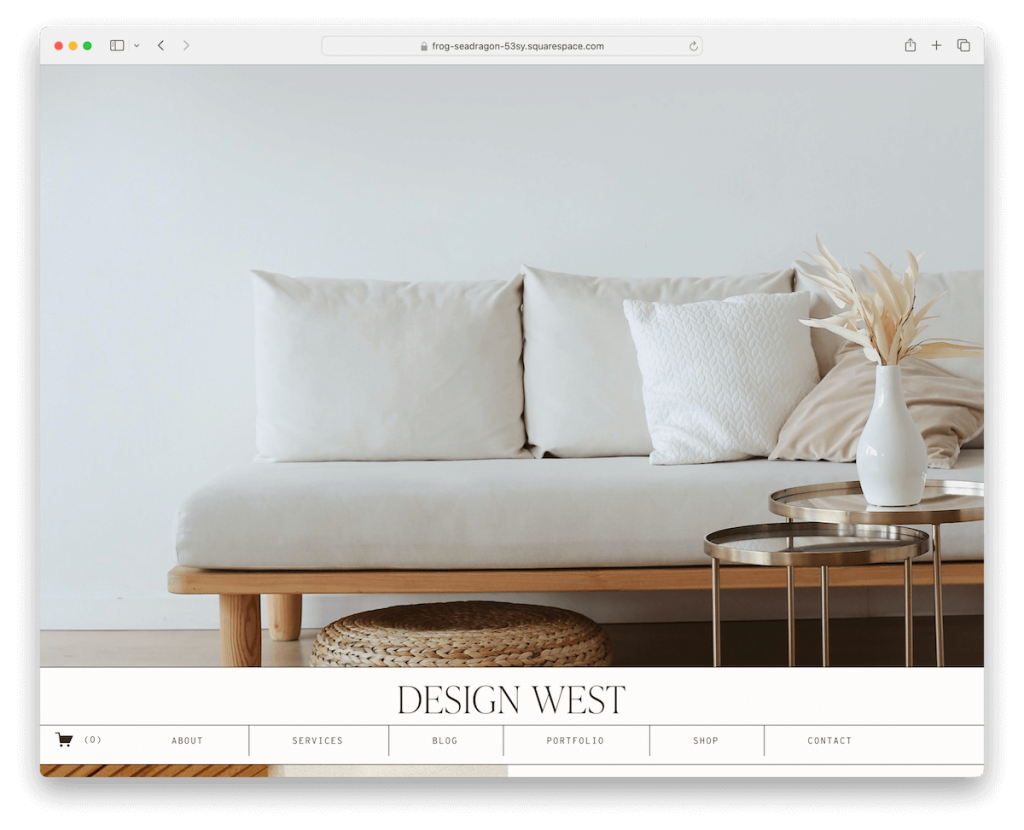
Weitere Informationen / Demo herunterladen13. Design West

Eines der einzigartigeren Merkmale der Design West-Vorlage ist, dass sie mit einem Heldenbild in voller Breite und einer Kopfzeile unten statt oben beginnt.
Aber dann schwebt die gesamte Kopfzeile am oberen Bildschirmrand, sodass Sie immer Zugriff auf das Menü, den Kontakt und den Warenkorb haben.
Was mir an Design West auch gefällt, sind die dünnen Linien, die Abschnitte entlang des Leerraums trennen und ihn dadurch besser lesbar machen.
Sie können außerdem mit dem integrierten Testimonials-Slider Vertrauen aufbauen, Artikel online verkaufen und einen Innenarchitektur-Blog starten.
So viele Optionen mit einer Vorlage!
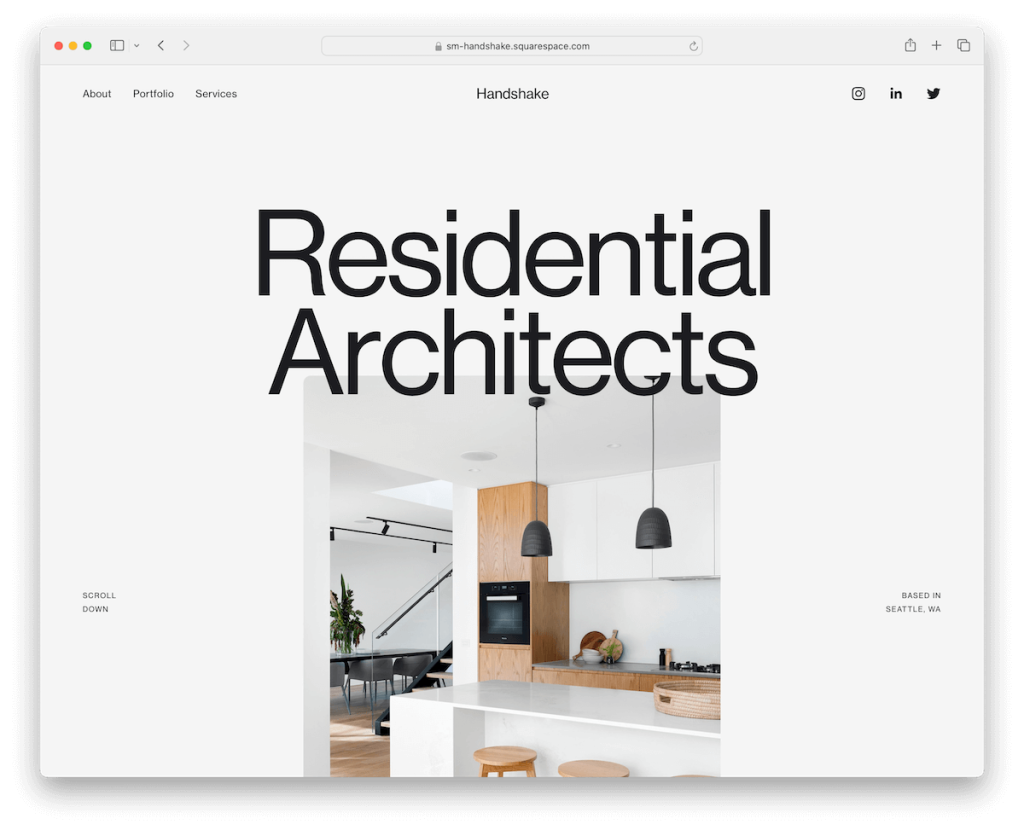
Weitere Informationen / Demo herunterladen14. Händedruck

Handshake hat ein unglaubliches Schwarz- und Hellgrau-Farbschema, das modern und minimalistisch wirkt.
Der Abschnitt „Above the Fold“ ist nicht traditionell, mit einem großen Titel und Bild in der Mitte und einem „Nach unten scrollen“ und Standortinformationen auf der linken und rechten Seite.
Es gibt eine praktische Schaltfläche „Zurück nach oben“ und ein Projektkarussell, um Ihre Arbeit zu präsentieren. Darüber hinaus sorgen die Akkordeons dafür, dass alles ordentlich bleibt und dennoch alle Details zur Verfügung stehen.
Handshake eignet sich perfekt für eine einseitige Website mit Sprunglinks in der Kopfzeile für eine einfache Navigation.
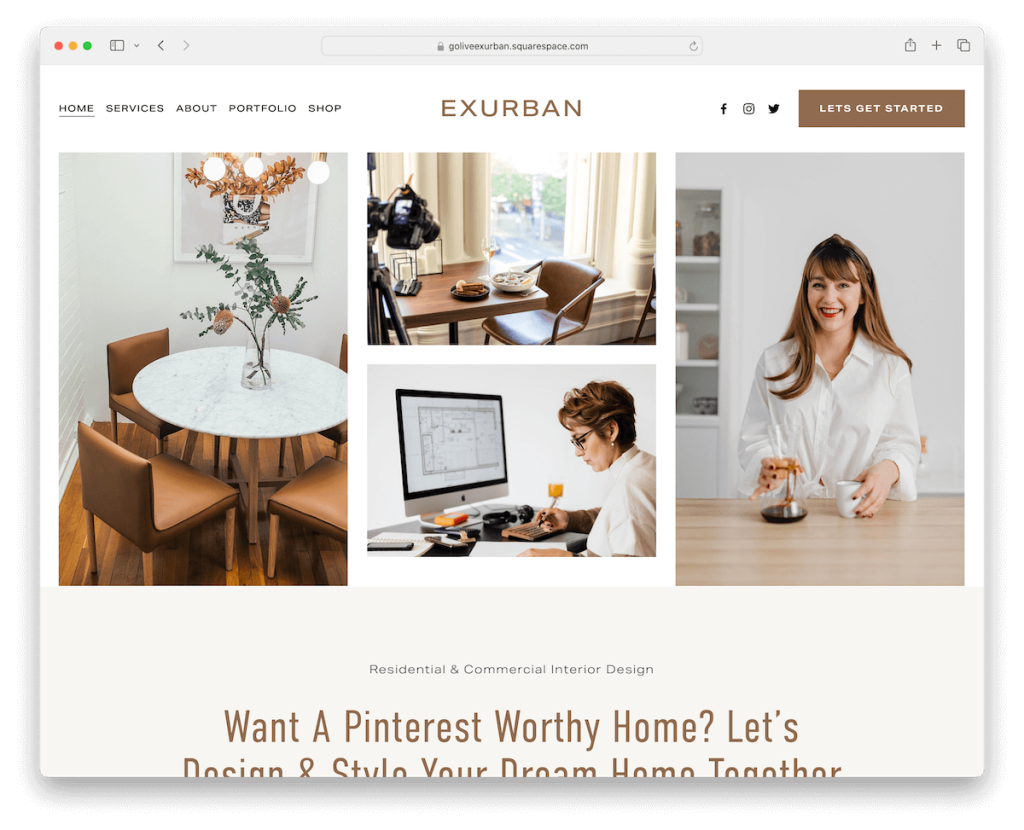
Weitere Informationen / Demo herunterladen15. Exurban

Exurban verfügt über einen klebrigen Header und ein beeindruckendes Bildraster im Heldenbereich, um sicherzustellen, dass es sofort Interesse weckt.
Für Ihren Instagram-Feed gibt es einen eigenen Bereich, in dem Sie der Welt zeigen können, wie kontaktfreudig Sie sind.
Die große Fußzeile enthält Links zu sozialen Netzwerken und Menüs sowie ein Newsletter-Abonnement-Widget.
Außerdem werden Ihnen die Portfolio-Seiten und der Servicebereich gefallen, in denen Sie alle Details, Ihren Arbeitsprozess und die Preise mitteilen können.
Es verfügt sogar über einen Videohintergrund, der die Sache aufpeppt, und einen Online-Shop für den Verkauf von Produkten direkt von Ihrer Website aus.
Exurban eignet sich perfekt, um Ihre Innenarchitekturarbeiten zu präsentieren und Kunden anzulocken.
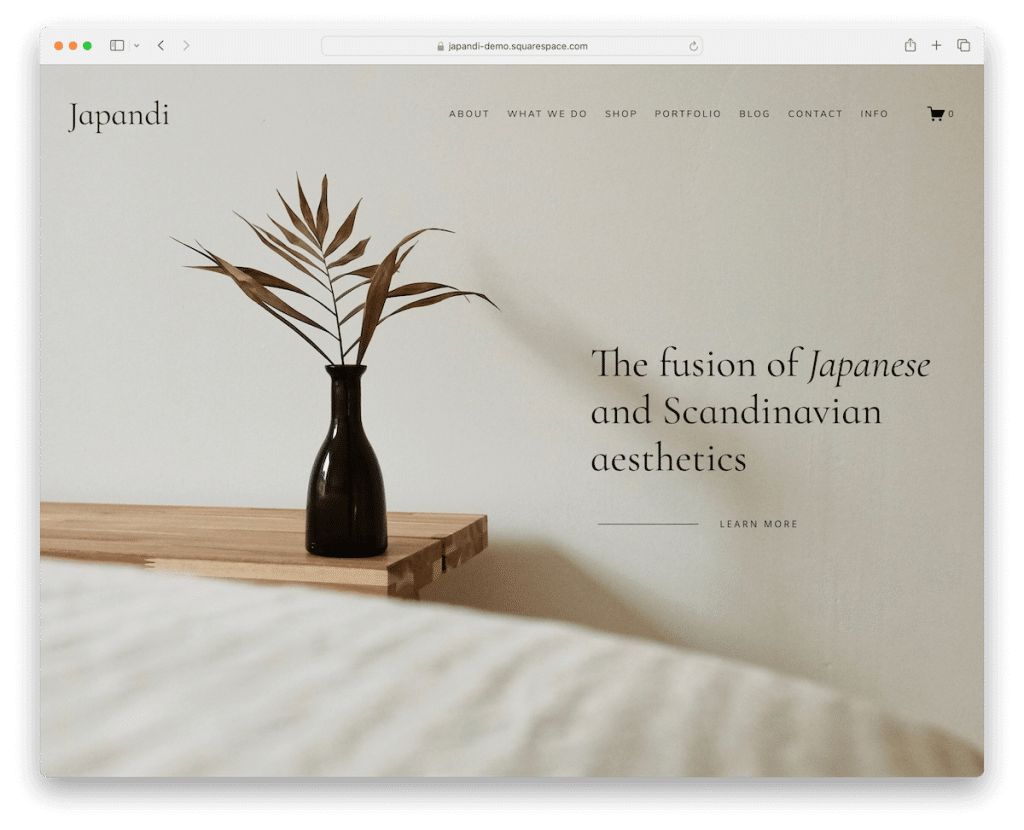
Weitere Informationen / Demo herunterladen16. Japandi

Japandi ist eine umwerfende Squarespace-Innenarchitekturvorlage mit einem Vollbildabschnitt mit überlagertem Text und einem Link über dem Falz.
Die transparente Kopfzeile enthält Menülinks, die beim Bewegen des Mauszeigers hervorgehoben werden. Es verfügt außerdem über ein Dropdown-Menü, mit dem Sie die Links entsprechend organisieren können. Die Fußzeile ist besonders übersichtlich und enthält Kurzinformationen und ein Anmeldeformular.
Das Design ist klar und einfach, mit viel Leerraum. Es gibt Projekt- und Testimonial-Schieberegler, um Ihre Arbeit und das Kundenfeedback zu präsentieren.
Japandi verfügt außerdem über eine Portfolio-Galerie mit Lightbox-Funktion für eine noch intensivere Betrachtung.
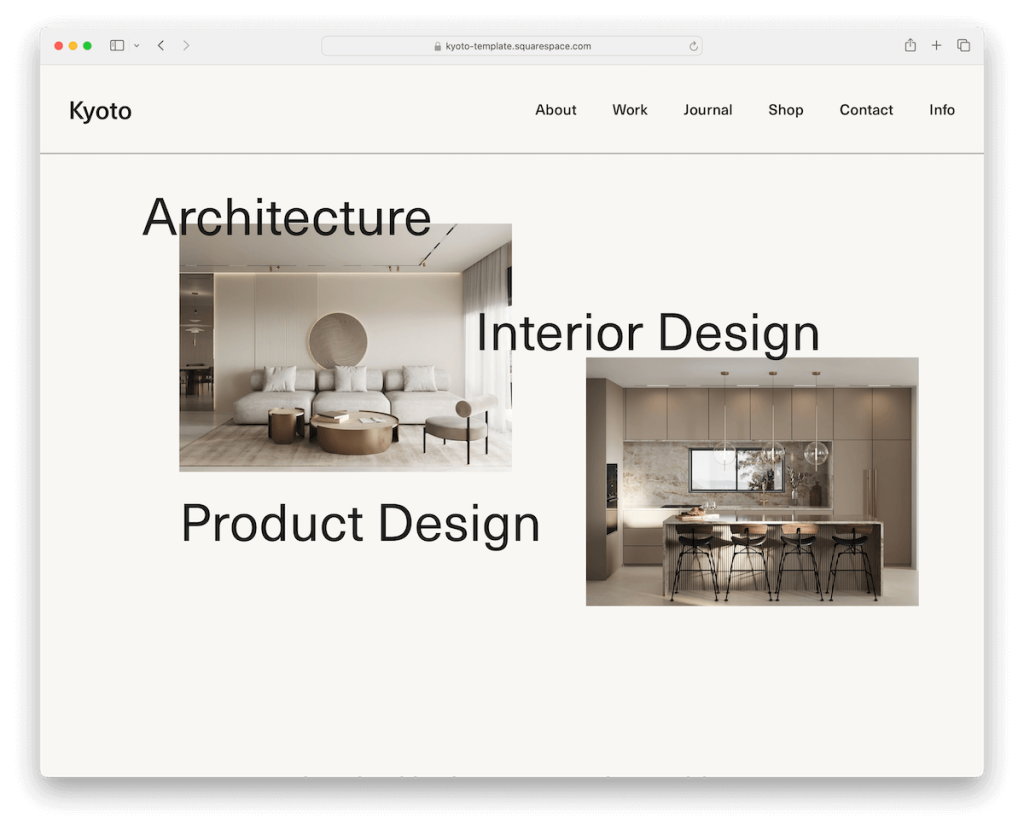
Weitere Informationen / Demo herunterladen17. Kyoto

Kyoto ist eine Squarespace-Innenarchitekturvorlage, die Sie mit einem Vollbild-Schieberegler oberhalb der Falte beeindruckt. Nutzen Sie es für Ihr Portfolio und präsentieren Sie Ihre neuesten oder stolzesten Werke. (Profi-Tipp: Machen Sie Folien anklickbar und leiten Sie Besucher zu einzelnen Projektseiten.)
Die Vorlage verfügt außerdem über einen schönen Kontrast aus hellen und dunklen Abschnitten und peppt die Sache mit Parallaxen-Scrolling auf.
Fügen Sie Kundenreferenzen hinzu, starten Sie einen Blog, verkaufen Sie Artikel und erstellen Sie wunderschöne Projektpräsentationen – all das und noch viel mehr mit dem erstklassigen Kyoto.
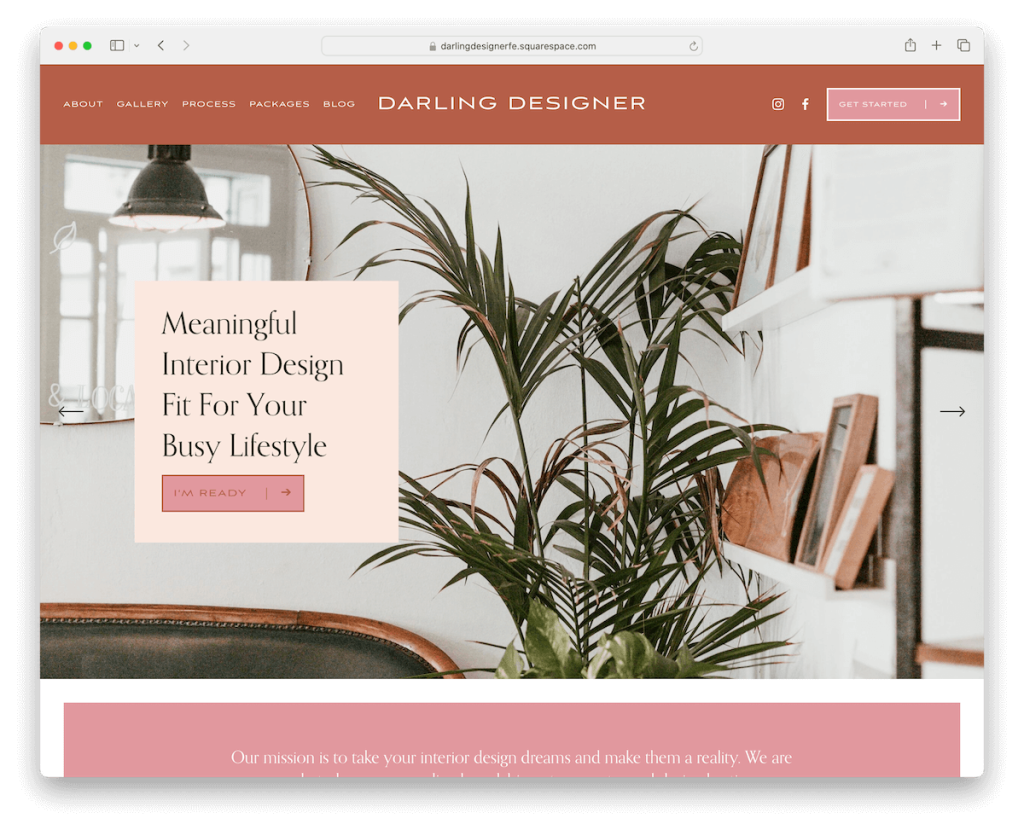
Weitere Informationen / Demo herunterladen18. Liebling Designer

Darling Designer verfügt über einen Sticky-Header mit Menülinks, Social-Media-Symbolen und einem CTA-Button. Sie haben alles immer griffbereit.
Der Schieber über die gesamte Breite ist faszinierend und das Design ist schön, spritzig und feminin. Es gibt ein Projektkarussell und einen Abschnitt zur Preisgestaltung von Paketen, sodass potenzielle Kunden schnell mehr über Sie und Ihre Kosten erfahren können.
Der Abschnitt „Wie gesehen in“ mit einem Logo-Schieberegler ist eine nette Geste, die zur Glaubwürdigkeit beiträgt.
Darling Designer enthält ein Newsletter-Abonnementformular, Testimonials und ein Kontaktformular, alles in einem einseitigen Layout.
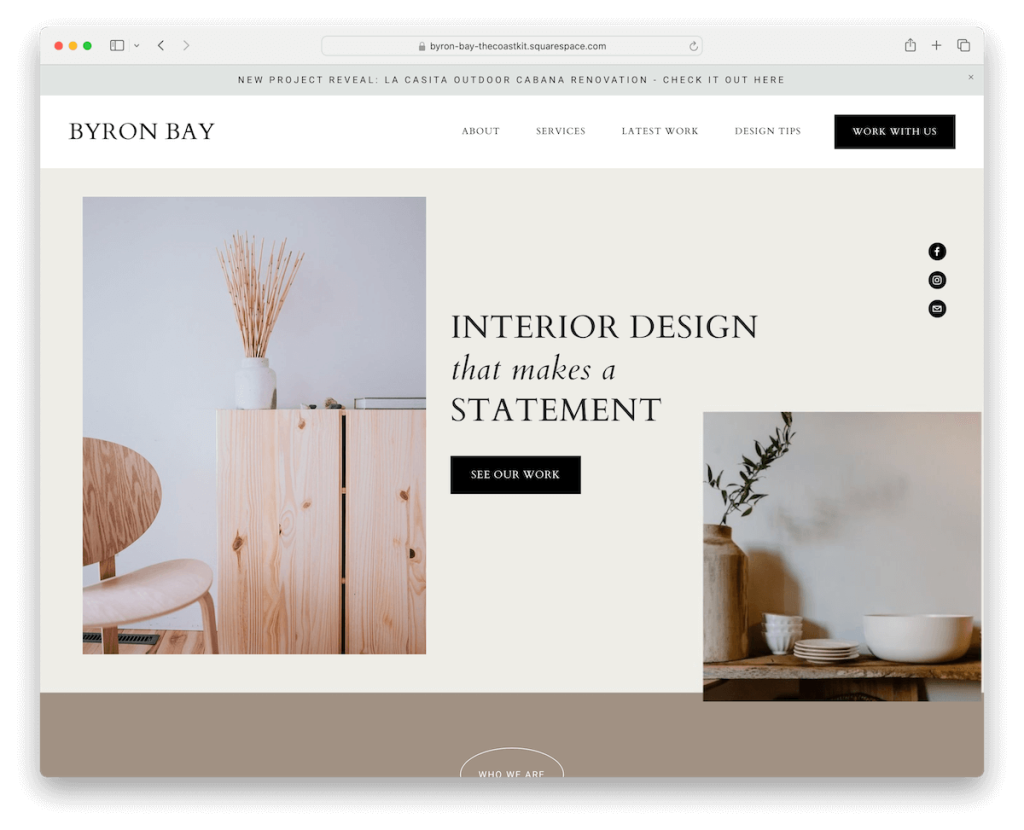
Weitere Informationen / Demo herunterladen19. Byron Bay

Byron Bay ist vollgepackt mit fantastischen Funktionen und einem modernen Design, das auf Geschäfte ausgerichtet ist.
Es verfügt über eine Benachrichtigung in der oberen Leiste für die Enthüllungen neuer Projekte und eine einfache, klebrige Kopfzeile. Der animierte Abschnitt „Above the Fold“ mit Text, einem CTA-Button und Social-Media-Symbolen erregt wirklich Aufmerksamkeit.
Der Inhalt wird beim Scrollen geladen, wodurch die Inhalte dynamisch und spannend bleiben.
Es gibt ein Online-Portfolio und eine Galerie mit Lightbox-Funktion, um Ihre Werke detailliert zu präsentieren.
Parallax-Scrolling sorgt für einen coolen Effekt und der neueste Projekt-Slider präsentiert Ihre neuesten Arbeiten.
Machen Sie es mit Byron Bay zu etwas Besonderem.
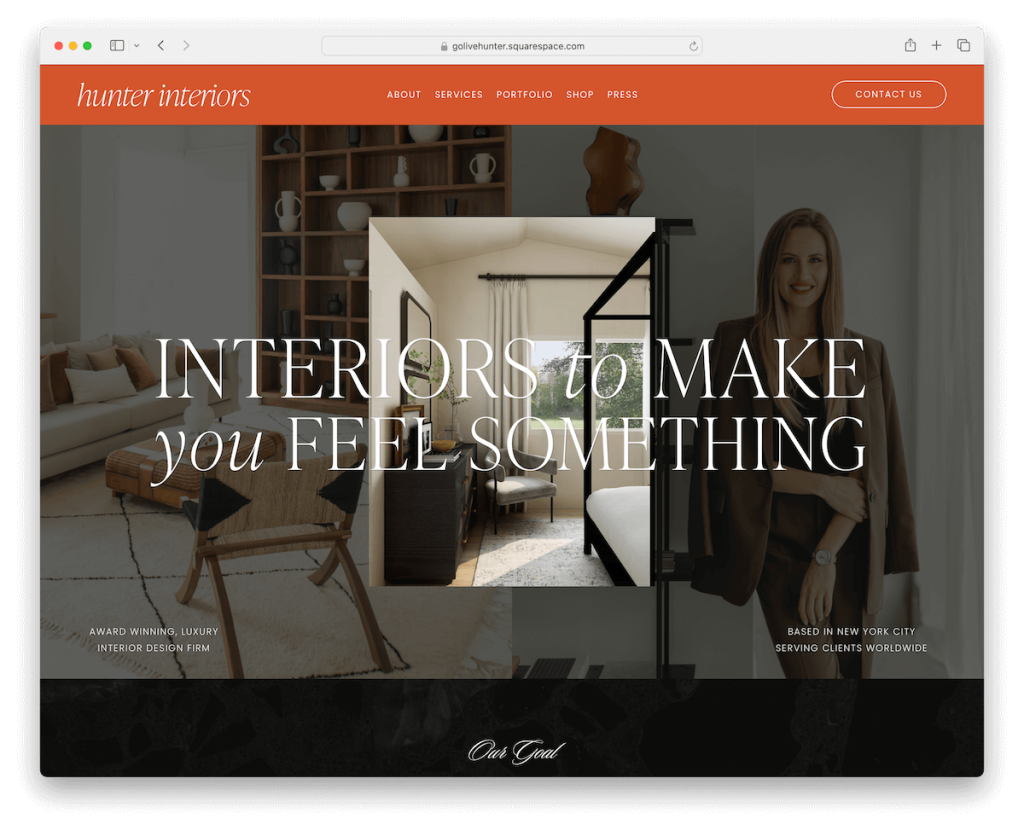
Weitere Informationen / Demo herunterladen20. Jäger

Die Originalität von Hunter ist der auffällige Kontrast zwischen Weiß, Schwarz und Rot. Natürlich können Sie es ändern, aber die Standardkonfiguration funktioniert wirklich gut.
Die Kopfzeile bleibt am oberen Bildschirmrand hängen und die Bilder im Helden sind animiert, um Neugier zu wecken.
Die einzelnen Projektseiten sind äußerst überzeugend, mit einem hervorgehobenen Bild mit Parallaxeneffekt.
Diese Squarespace-Innenarchitekturvorlage verfügt über einen Schieberegler für Kundenreferenzen und einen coolen Videohintergrund, der ihr das gewisse Etwas verleiht.
Das Kontaktformular ist funktional und einfach zu verwenden – es ist nicht nötig, es von Grund auf neu zu erstellen.
Eine weitere coole Sache ist die Presseseite, auf der Sie Links zu Ihren Erwähnungen in verschiedenen Publikationen hinzufügen können.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Innenarchitektur-Website mit Squarespace
Hier ist eine einfache Anleitung in sechs Schritten, um Ihre Innenarchitektur-Website mit Squarespace zum Laufen zu bringen:
- Besuchen Sie Squarespace : Gehen Sie zu Squarespace.com und eröffnen Sie ein Konto oder melden Sie sich an, wenn Sie bereits eines haben.
- Wählen Sie eine Vorlage : Durchsuchen Sie die oben genannten Squarespace-Vorlagen und wählen Sie eine aus, die zum Stil und der Atmosphäre Ihres Innenarchitekturunternehmens passt.
- Passen Sie Ihre Vorlage an : Klicken Sie bei der von Ihnen gewählten Vorlage auf „Bearbeiten“, um mit der Anpassung zu beginnen. Sie können Dinge wie Text, Farben und Schriftarten ändern, um sie an Ihre Marke anzupassen. Vergessen Sie nicht, Ihr Logo und Bilder Ihrer Projekte hinzuzufügen!
- Fügen Sie Ihre Inhalte hinzu : Erstellen Sie Seiten für Ihre Website, z. B. eine Startseite, eine Info-Seite, einen Portfolio-Bereich und eine Kontaktseite. Verwenden Sie den Drag-and-Drop-Editor, um Elemente wie Textblöcke, Bilder und Kontaktformulare hinzuzufügen und anzuordnen.
- Für SEO optimieren : Gehen Sie zum Abschnitt „Marketing“ Ihres Squarespace-Dashboards und füllen Sie die SEO-Felder aus, damit Ihre Website in den Suchmaschinenergebnissen besser rankt. Fügen Sie Schlüsselwörter ein, die sich auf die Innenarchitektur und Ihren Standort beziehen.
- Veröffentlichen Sie Ihre Website : Sobald Sie mit dem Aussehen und der Funktionsweise Ihrer Website zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Website für Innenarchitektur zu veröffentlichen.
FAQs zu Squarespace-Innenarchitekturvorlagen
Kann ich meine Squarespace-Vorlage an meine Marke anpassen?
Ja. Sie können Schriftarten, Farben, Layouts und mehr anpassen, um sicherzustellen, dass Ihre Website dem Stil und der Ästhetik Ihrer Marke entspricht.
Sind Squarespace-Vorlagen für Mobilgeräte optimiert?
Ja, alle Squarespace-Vorlagen sind vollständig responsiv gestaltet, was bedeutet, dass sie sowohl auf Desktops als auch auf Mobilgeräten großartig aussehen.
Kann ich bei Squarespace meinen eigenen Domainnamen verwenden?
Ja, Sie können Ihren eigenen Domainnamen mit Ihrer Squarespace-Site verbinden. Wenn Sie noch keins haben, können Sie eines direkt über Squarespace erwerben.
Wie füge ich meiner Squarespace-Website ein Portfolio meiner Arbeit hinzu?
Sie können ein Portfolio hinzufügen, indem Sie eine Galerieseite erstellen oder eine Vorlage verwenden, die über eine integrierte Portfolio- oder Galeriefunktion verfügt. Laden Sie einfach Ihre Bilder hoch und ordnen Sie diese nach Wunsch an.
Ist es möglich, mit Squarespace Produkte auf meiner Innenarchitektur-Website zu verkaufen?
Ja, Squarespace verfügt über leistungsstarke E-Commerce-Funktionen, mit denen Sie Produkte und Dienstleistungen direkt über Ihre Website verkaufen können.
Kann ich soziale Medien in meine Squarespace-Website integrieren?
Ja, Sie können Ihre Social-Media-Konten problemlos verknüpfen und soziale Symbole auf Ihrer Website anzeigen. Sie können auch Widgets hinzufügen, um Ihre neuesten Social-Media-Beiträge zu präsentieren.
