Die 19 besten Squarespace-Anwalts-Websites 2024
Veröffentlicht: 2024-03-08Willkommen in unserer Sammlung der besten Anwalts-Websites von Squarespace, die Professionalität und Kreativität für die ultimativen Ergebnisse vereinen.
Squarespace ist zu einer beliebten Plattform für Juristen geworden, die eine starke Online-Präsenz aufbauen möchten.
Unsere Auswahl hebt Anwalts-Websites hervor, die sich durch ihr elegantes Design und ihre benutzerfreundliche Navigation auszeichnen und es potenziellen Mandanten erleichtern, die benötigten Informationen zu finden.
Egal, ob Sie als Anwalt Inspiration für die Erstellung oder Überarbeitung Ihrer Website suchen, Sie werden fündig.
Entdecken Sie diese Beispiele digitaler Handwerkskunst, die jeweils zeigen, wie Anwälte ihr Fachwissen und ihre Dienstleistungen effektiv online kommunizieren können.
Dieser Beitrag behandelt :
- Die besten Squarespace-Websites für Anwälte
- So erstellen Sie eine Anwalts-Website mit Squarespace
- FAQs zu Squarespace-Anwaltswebsites
- Kann ich die Terminplanung in meine Squarespace-Anwaltswebsite integrieren?
- Kann ich meine Website so anpassen, dass sie das Branding meiner Anwaltskanzlei widerspiegelt?
- Wie kann ich meine Squarespace-Website für SEO optimieren?
- Kann ich meiner Squarespace-Website einen Blog hinzufügen, um rechtliche Erkenntnisse auszutauschen?
- Ist Squarespace sicher genug für die Website eines Anwalts?
Die besten Squarespace-Websites für Anwälte
Jedes der folgenden Beispiele dient als Inspiration und zeigt, wie Juristen ihre Praxis elegant in der digitalen Welt präsentieren können.
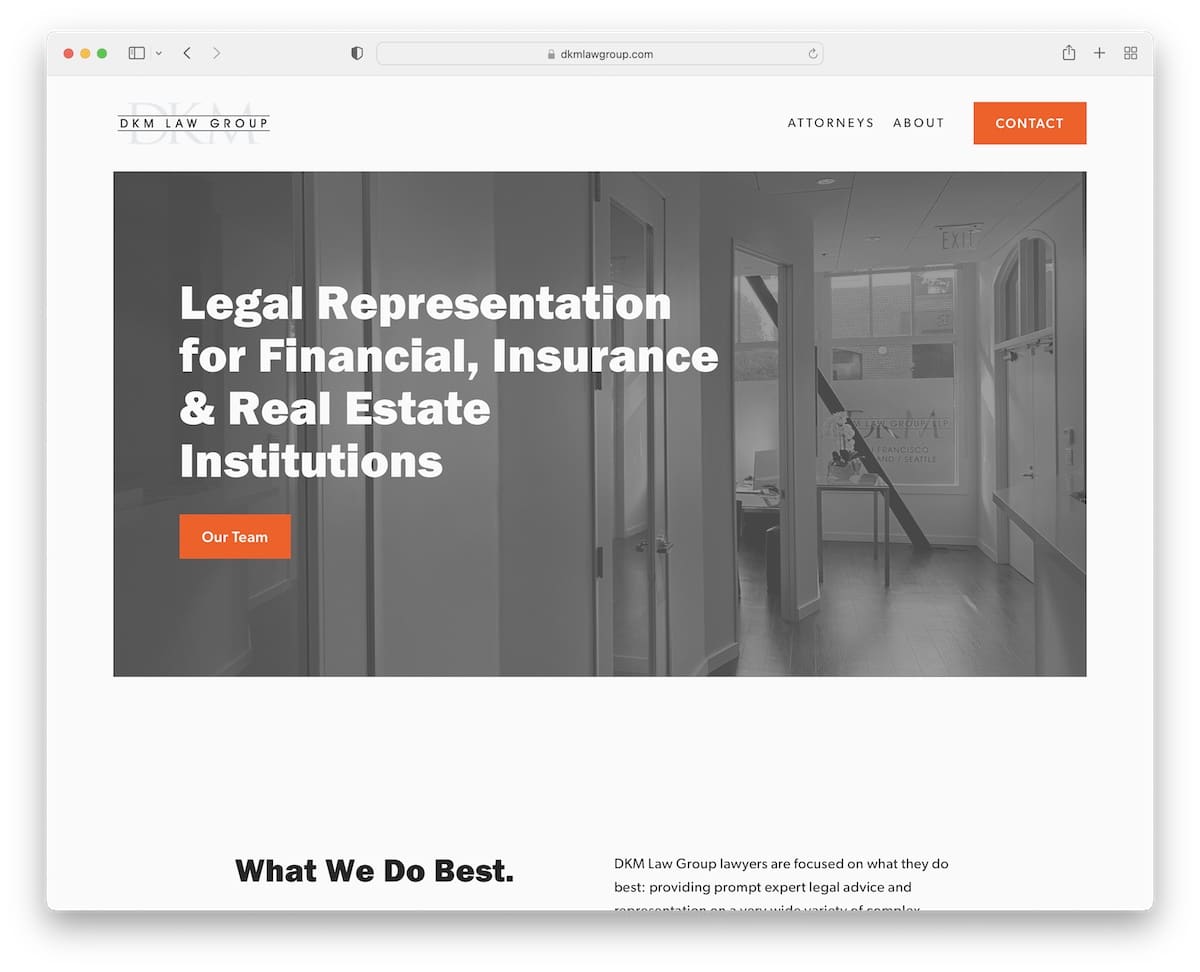
1. DKM Law Group
Gebaut mit: Squarespace

Die Website der DKM Law Group zeichnet sich durch ihr klares, minimalistisches Design aus, das für ein elegantes Benutzererlebnis sorgt.
Die kontrastierenden orangefarbenen CTA-Buttons erregen Aufmerksamkeit und leiten Besucher zu wichtigen Aktionen.
Die einheitlichen Hintergrundfarben in der Kopf-, Basis- und Fußzeile tragen zu einer zusammenhängenden Ästhetik bei.
Darüber hinaus umfasst die Website individuelle Anwaltsseiten, einen Abschnitt „Info“ und eine Kontaktseite, wobei die direkte Kommunikation über die angezeigte Telefonnummer und anklickbare E-Mail möglich ist.
Hinweis: Machen Sie das Website-Design nicht kompliziert; Entscheiden Sie sich für Einfachheit und Sauberkeit, damit wichtige Inhalte und Informationen besser zur Geltung kommen.
Warum wir uns dafür entschieden haben : Wegen der Klarheit und des benutzerfreundlichen Designs, bei dem die direkte Kommunikation im Vordergrund steht und die Professionalität des Unternehmens zur Geltung kommt.
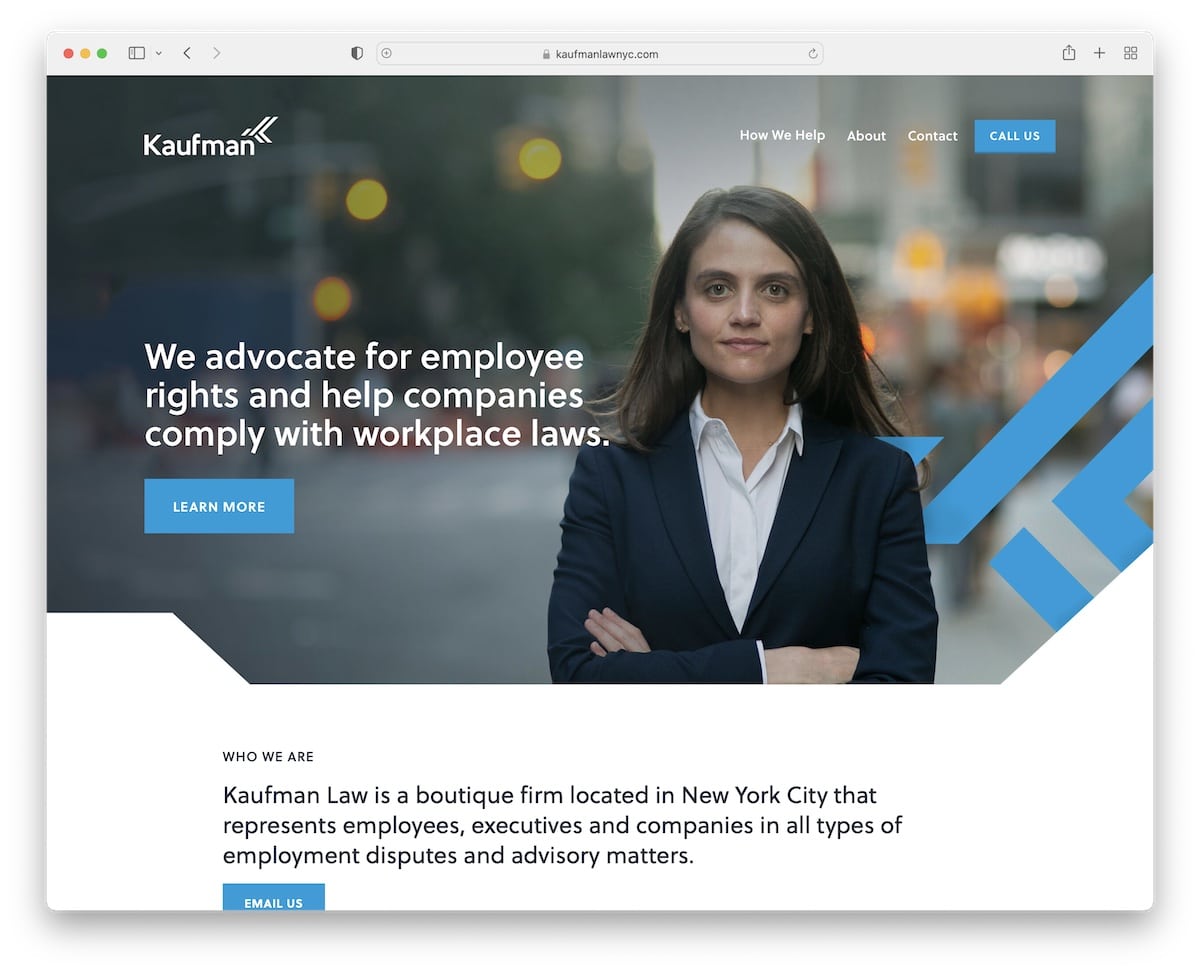
2. Kaufman-Gesetz
Gebaut mit: Squarespace

Die Squarespace-Website von Kaufman Law fesselt Besucher mit ihrem Hero-Bereich mit Bildhintergrund, überlagert von einer transparenten Kopfzeile, die Stil und Navigation verbindet.
Das Vorhandensein einer CTA-Schaltfläche direkt in der Navigationsleiste regt zum sofortigen Handeln an, während ein Dropdown-Menü die Erkundung der Website vereinfacht.
Die Fußzeile ist durchdacht gestaltet und enthält eine anklickbare Telefonnummer und E-Mail für eine einfache Kontaktaufnahme. Darüber hinaus verfügt es über soziale Symbole für ein breiteres Engagement.
Besonders hervorzuheben ist das Kontaktformular, das potenziellen Kunden eine schnelle Möglichkeit bietet, mit ihnen Kontakt aufzunehmen, ohne die Seite verlassen zu müssen.
Hinweis: Um die Conversions zu steigern, fügen Sie idealerweise eine CTA-Schaltfläche (mit kontrastierendem Hintergrund) in der Kopfzeile hinzu.
Warum wir es ausgewählt haben : Wegen seines ansprechenden Designs, das eine einfache Navigation und sofortige Kontaktmöglichkeiten ermöglicht.
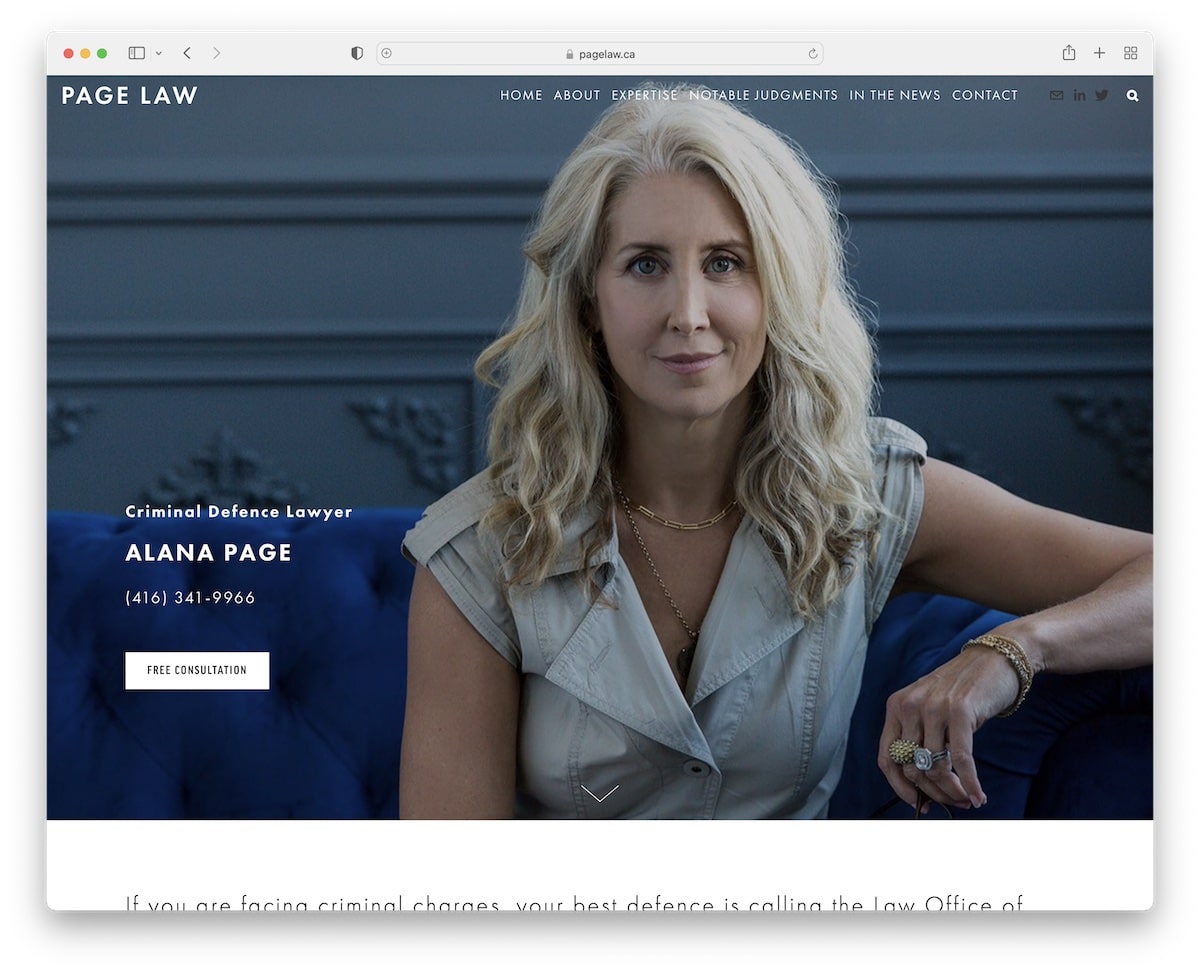
3. Seitengesetz
Gebaut mit: Squarespace

Die Squarespace-Website von Page Law erregt Aufmerksamkeit mit einem personalisierten Heldenbereich mit einem Bild von Page, das durch einen dynamischen Parallaxeneffekt hervorgehoben wird.
Die Website verfügt über ein textlastiges Design und nutzt große Schriftarten für bessere Lesbarkeit und einfache Navigation.
Es präsentiert stolz verschiedene bemerkenswerte Urteile und beweist Glaubwürdigkeit und Fachwissen.
Die Kontaktseite ist effizient gestaltet und enthält einen Google Maps-Standort für eine einfache Wegbeschreibung.
Die Website von Page Law ist benutzerfreundlich für Mandanten, die Rechtsbeistand suchen oder mehr über die Erfolge der Kanzlei erfahren möchten.
Hinweis: Präsentieren Sie Ihren Standort durch die Integration von Google Maps, damit Kunden Sie leicht finden können.
Warum wir es ausgewählt haben : Wegen seiner effektiven Mischung aus persönlichem Branding, klarer Kommunikation und praktischen Funktionen.
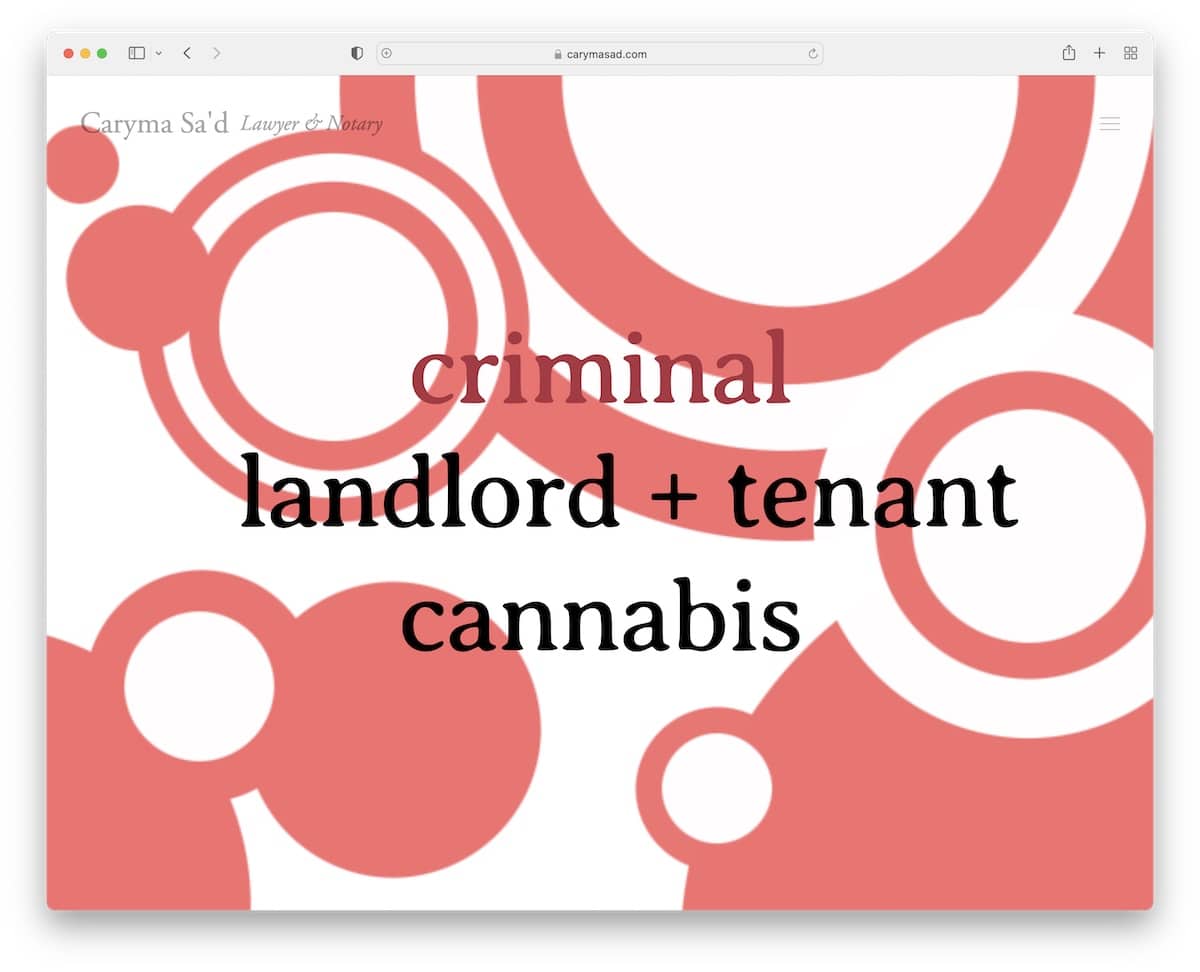
4. Caryma Sa'd
Gebaut mit: Squarespace

Die Squarespace-Anwaltswebsite von Caryma Sa'd verfügt über eine einzigartige Homepage mit drei Fachgebieten, die auf den Mauszeiger reagieren und so zur Interaktion und Erkundung anregen.
Das minimalistische Design der Website wird durch kreative Details ergänzt und verbindet Einfachheit mit visuellem Interesse.
Ein überlagertes Vollbild-Hamburger-Menü bietet eine moderne Navigationslösung und sorgt für ein klares und fokussiertes Layout der Website. (Es schwimmt auch.)
Das Fehlen einer traditionellen Fußzeile unterstreicht den innovativen Ansatz der Website, der ein modernisiertes Benutzererlebnis und ästhetische Kohärenz in den Vordergrund stellt.
Hinweis : Halten Sie Ihren Kopfbereich sauber und einfach, mit dem Logo auf der einen Seite und dem Hamburger-Menüsymbol auf der anderen Seite.
Warum wir es ausgewählt haben : Wegen seines interaktiven und minimalistischen Ansatzes, der eine einzigartige und ansprechende UX bietet.
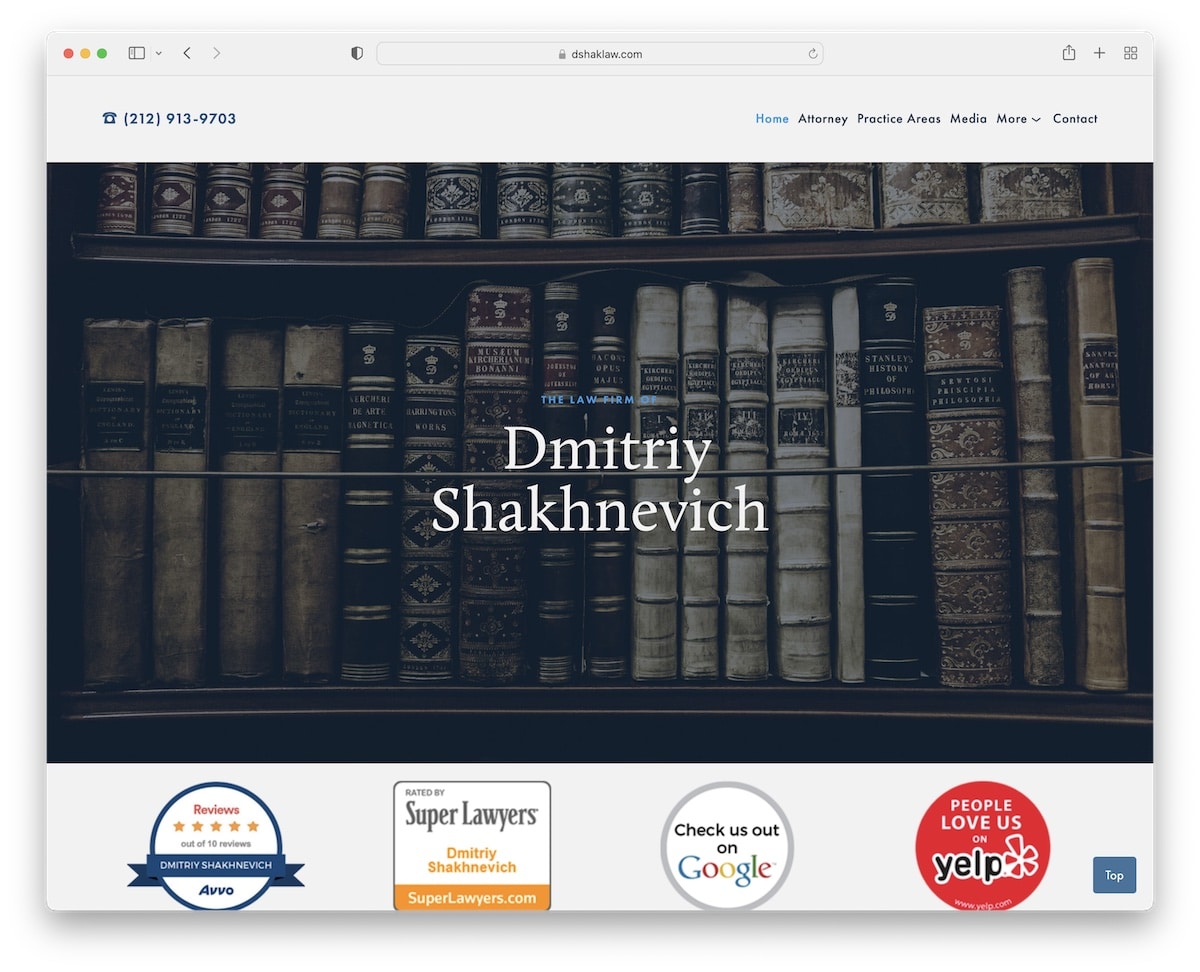
5. Dmitri Schachnewitsch
Gebaut mit: Squarespace

Die Website von Dmitriy Shakhnevich zeichnet sich durch eine inhaltsreiche Homepage aus, die ein nahtloses Ein-Seiten-Layout vermittelt und Informationen leicht zugänglich macht.
Eine einfache Kopfzeile führt zu einem immersiven Erlebnis, während eine funktionsreiche Fußzeile zusätzliche Ressourcen und Kontaktinformationen bietet.
Eine praktische Back-to-Top-Schaltfläche verbessert die Navigation sowie einen Seitenleistenabschnitt mit detaillierten Standort- und Kontaktangaben.
Die Website verfügt außerdem über eine Videogalerieseite für visuelle Einblicke aus verschiedenen Nachrichtenmedienkanälen.
Darüber hinaus ist eine Seite mit Übungsbereichen mit Akkordeonelementen für eine detaillierte und dennoch kompakte Inhaltsdarstellung ausgestattet.
Hinweis: Erstellen Sie eine informationsreiche Homepage, damit potenzielle Kunden mit nur wenigen Scrolls alle Details erfahren können.
Warum wir es ausgewählt haben : Wegen seines umfassenden und zugänglichen Designs, das reichhaltige Inhalte und einfaches Durchsuchen kombiniert.
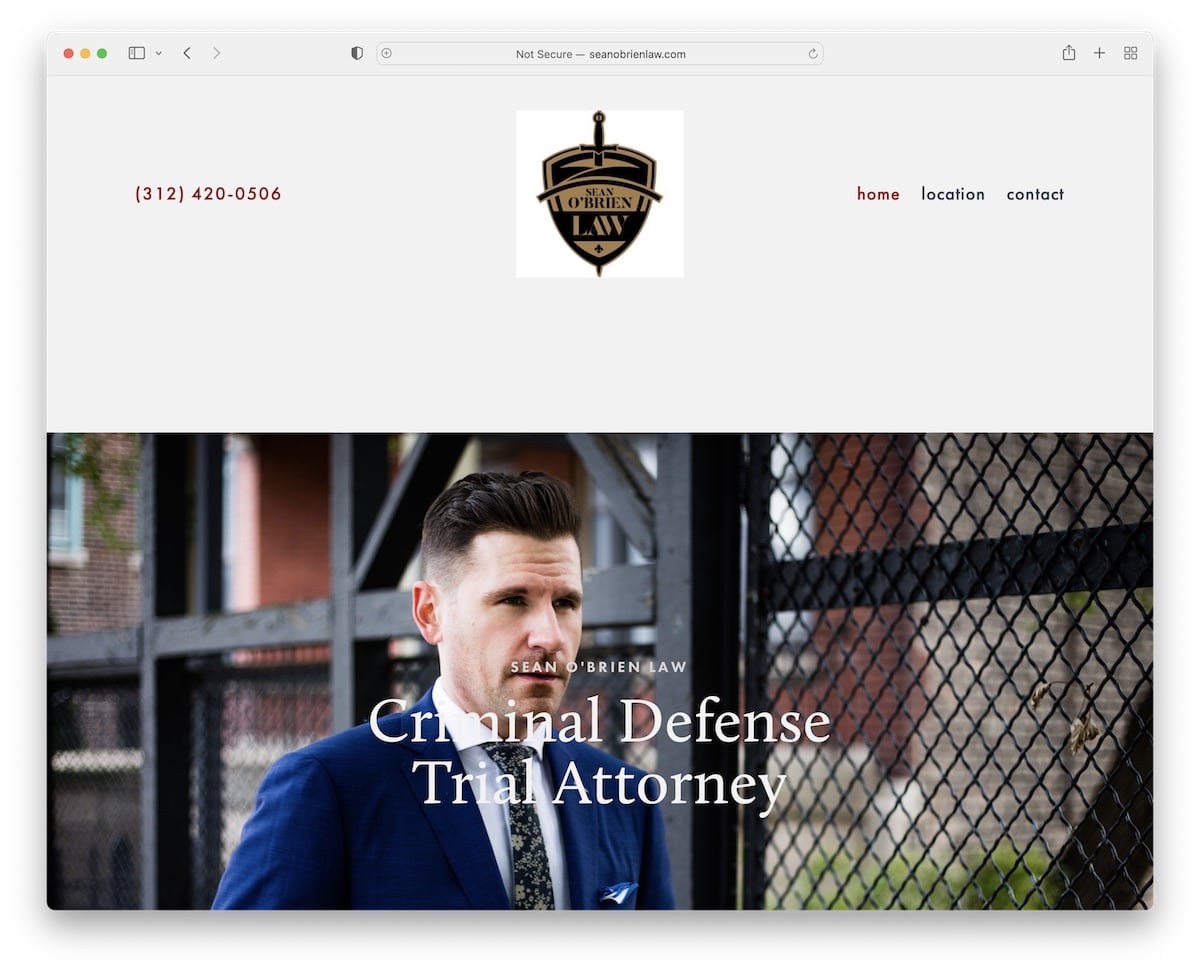
6. Sean O'Brien Law
Gebaut mit: Squarespace

Die Website von Sean O'Brien Law zeichnet sich durch ein einfaches, aber effektives Design aus und verfügt über einen großen Kopfbereich, der den Besuchern Sean durch sein Heldenbild mit einer persönlichen Note vorstellt.
Die Homepage enthält unten sorgfältig ein Kontaktformular, das zur direkten Interaktion anregt.
Ein herausragender Aspekt ist die Standortseite, die ein benutzerdefiniertes Google Maps für eine einfache Navigation präsentiert.
Das Einschließen einer Telefonnummer in die Kopfzeile erhöht den Komfort, obwohl die Anklickbarkeit die Benutzerzugänglichkeit und die schnelle Kommunikation weiter verbessern würde.
Hinweis: Bleiben Sie persönlich, indem Sie Bilder von sich selbst oder dem Team Ihrer Anwaltskanzlei zeigen.
Warum wir uns dafür entschieden haben : Wegen seines unkomplizierten Designs und der durchdachten Funktionen wie dem Kontaktformular und benutzerdefinierten Google Maps.
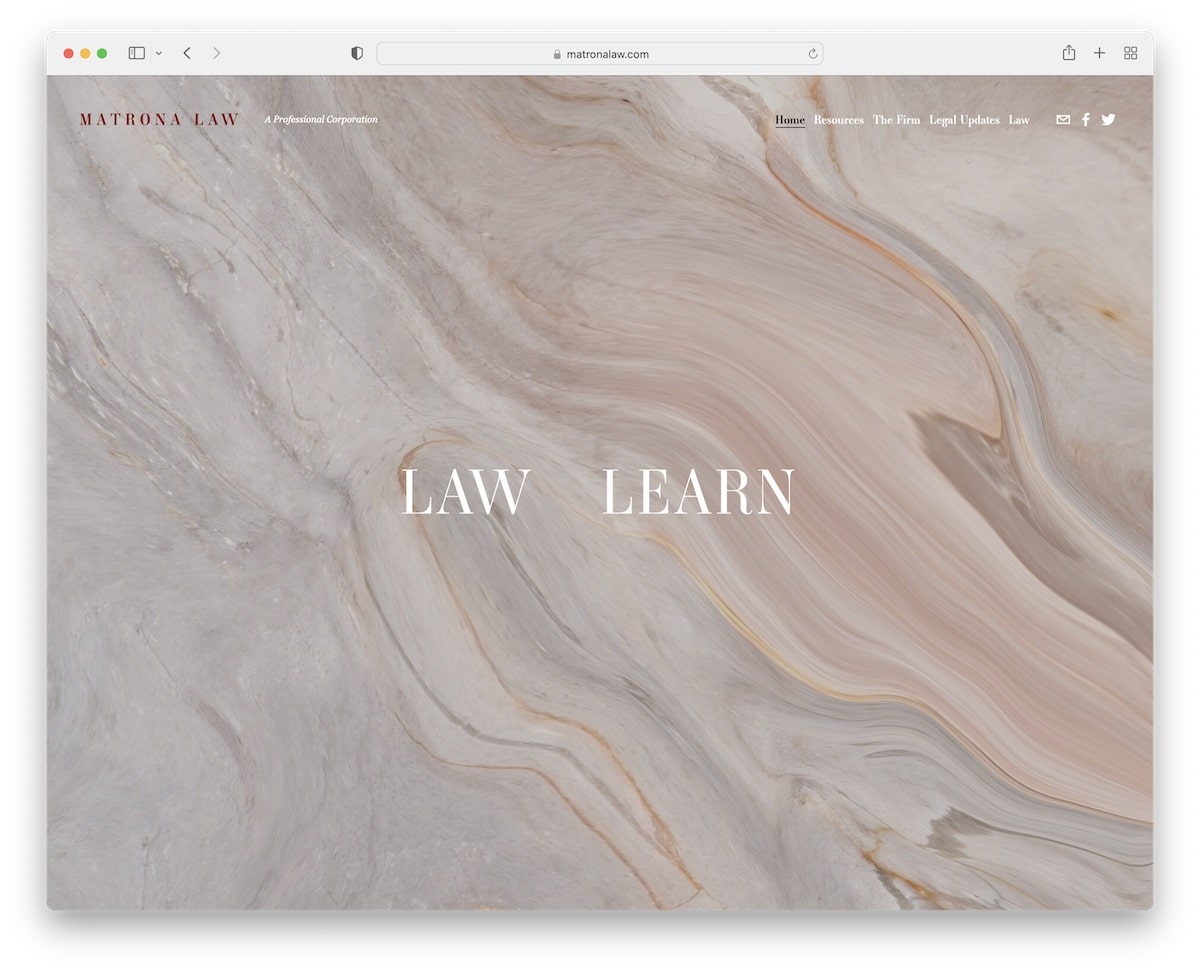
7. Matrona-Gesetz
Gebaut mit: Squarespace

Die Squarespace-Website von Matrona Law besticht sofort durch ihre beeindruckende Homepage. Der Hintergrund ändert sich dynamisch, wenn Sie mit der Maus über „Recht“ oder „Lernen“ fahren, und lädt so zu einem interaktiven Erlebnis ein.
Über diesen coolen Einstiegspunkt hinaus wird die Website zu einer Informationsquelle, reich an Texten, die die Praktiken, Aktualisierungen und Neuigkeiten des Unternehmens detailliert beschreiben und sich an diejenigen richten, die tiefere Einblicke suchen.
Die Kontaktseite ist umfassend und dennoch einfach gestaltet und enthält alle wichtigen Informationen, ein benutzerfreundliches Kontaktformular und eine Google Maps-Integration für eine einfache Verbindung und Standortsuche.
Hinweis: Ein Blog zum Thema Recht und andere Aktualisierungen im Zusammenhang mit Ihrer Praxis kann zu mehr Umsatz führen (außerdem ist er gut für die Suchmaschinenoptimierung).
Warum wir es ausgewählt haben : Wegen seiner interessanten Homepage-Interaktion und der Fülle an detaillierten Informationen, die es bietet.
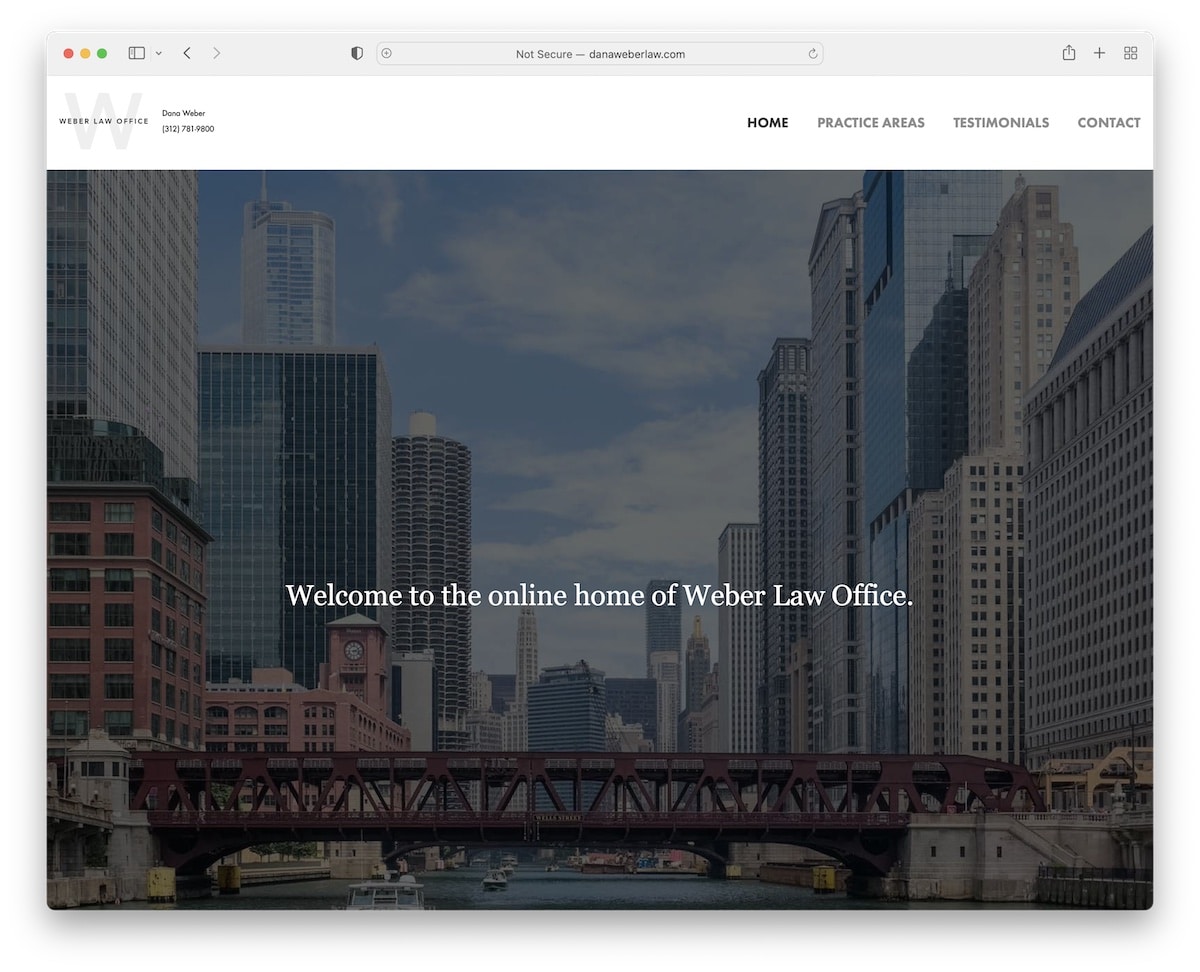
8. Dana-Weber-Gesetz
Gebaut mit: Squarespace

Die Squarespace-Website von Dana Weber Law präsentiert ein minimalistisches und dennoch solides Design.
Es wird von einem großen Heldenbildbereich mit Begrüßungstext verankert, der Besucher sofort begrüßt. Und die kurze Biografie und das Werbevideo sorgen für einen schönen Hauch von Professionalität.
Der Kontrast zwischen der hellen Kopfzeile und der dunklen Fußzeile, die Standort- und Kontaktdaten sowie einen Screenshot des Google Maps-Standorts enthält, sorgt für eine raffinierte Note.
Die Website wird außerdem durch drei interne Seiten erweitert, die den Praxisbereichen, Erfahrungsberichten und Kontakten gewidmet sind.
Es bietet außerdem einen vollständigen Überblick über die Dienstleistungen des Unternehmens, die Kundenerfahrungen und einfache Möglichkeiten zur Kontaktaufnahme.
Hinweis: Wenn Sie Videoinhalte haben, vergessen Sie nicht, diese Ihrer Website hinzuzufügen.
Warum wir es ausgewählt haben : Wegen seiner Einfachheit und effektiven Organisation.
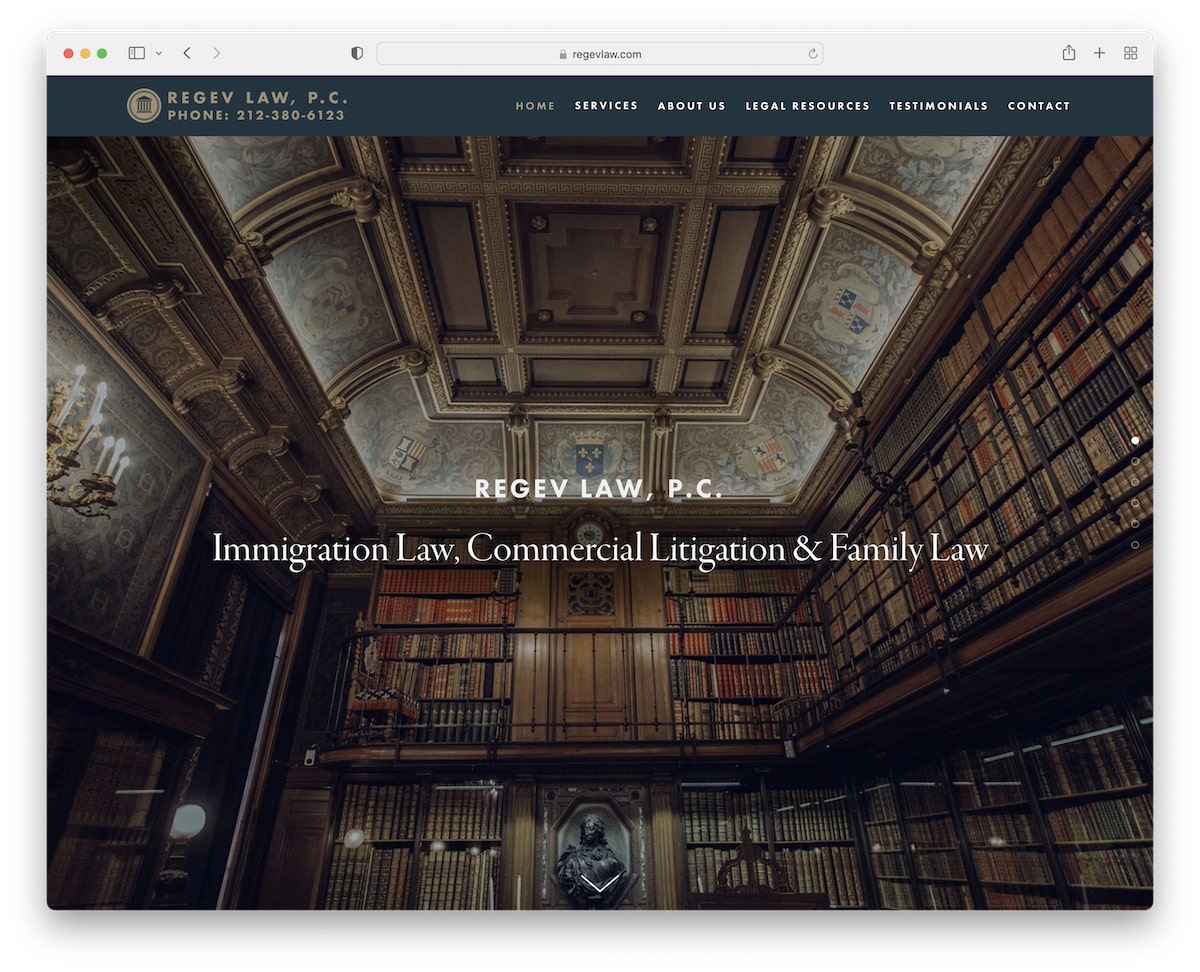
9. Regev-Gesetz
Gebaut mit: Squarespace

Die Squarespace-Website von Regev Law erregt Aufmerksamkeit mit wunderschönen Parallax-Bildabschnitten, die ihre Dienste zum Leben erwecken, beginnend mit einem fesselnden Vollbild-Heldenabschnitt.
Das gesamte Webdesign bleibt elegant schlicht und konzentriert sich auf Benutzerfreundlichkeit und Ästhetik.
Eine eigene Seite voller Erfahrungsberichte lädt Besucher dazu ein, ihre Erfahrungen zu teilen, zusammen mit einem Formular, das diese Interaktion erleichtert.
Die Website enthält auch informative Kontakt- und Informationsseiten, während in der Fußzeile übersichtlich soziale Symbole und Urheberrechtstexte untergebracht sind, die Funktionalität und Stil verkörpern.
Hinweis: Peppen Sie Ihre Online-Präsenz mit dem immersiven Parallax-Bereich auf.
Warum wir es ausgewählt haben : Wegen seiner visuell ansprechenden Parallaxeneffekte und seines unkomplizierten, aber praktischen Designs.
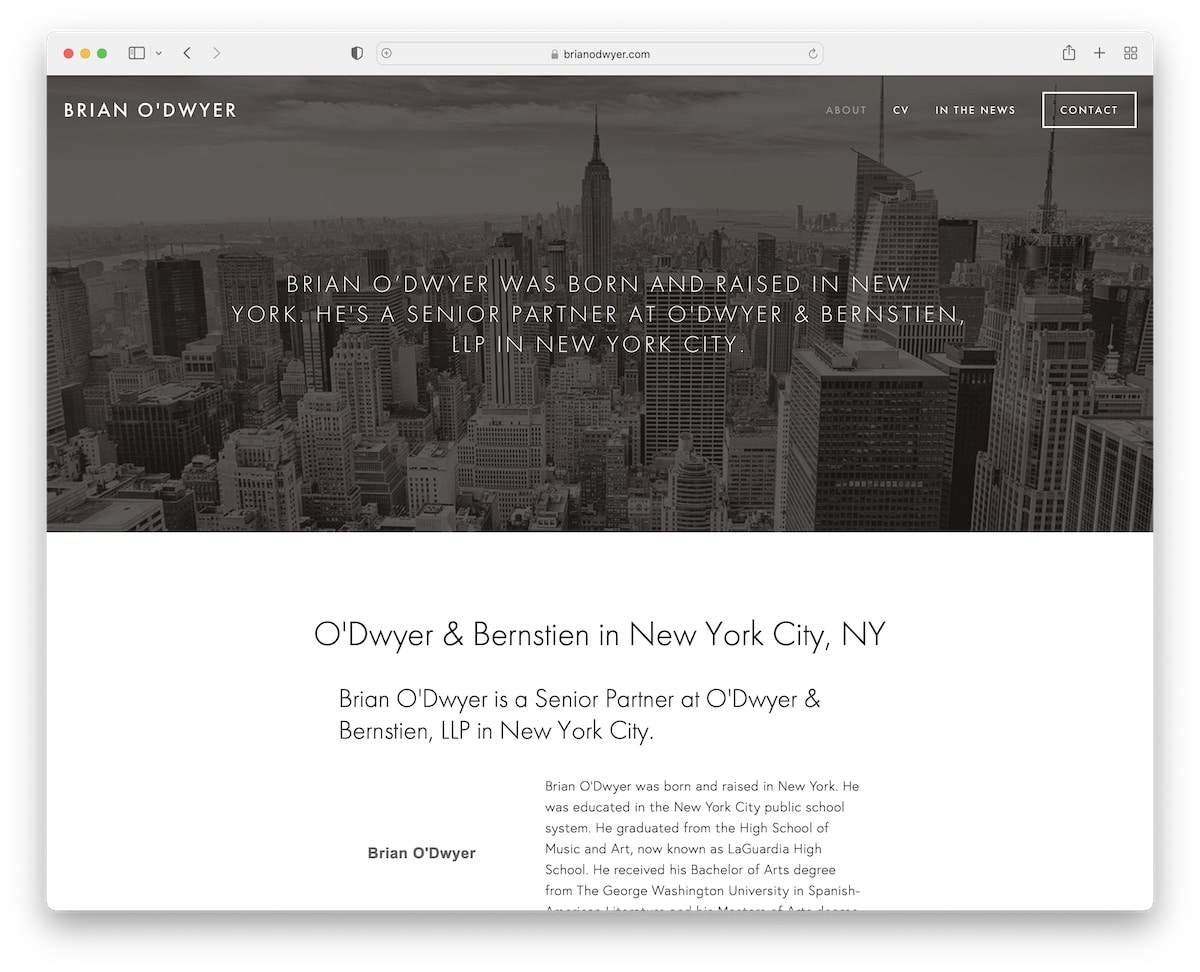
10. Brian O'Dwyer
Gebaut mit: Squarespace

Die Squarespace-Anwaltswebsite von Brian O'Dwyer steht mit ihrem klaren Box-Layout und der Kopf- und Fußzeile in voller Breite für minimalistisches Design.
Einzigartig auf der Website ist eine Lebenslaufseite, auf der Brians Referenzen und Erfolge detailliert beschrieben werden, sowie eine spezielle Seite, die Erwähnungen in den Nachrichten hervorhebt und seine Anerkennung und Autorität auf diesem Gebiet zeigt.
Die Kontaktseite ist durchdacht gestaltet und verfügt über ein Formular und die Google Maps-Integration, sodass Kunden problemlos eine Verbindung herstellen und den Standort finden können.
Hinweis: Gibt es Neuigkeiten über Sie? Seien Sie stolz auf die Erwähnungen und präsentieren Sie sie auf Ihrer Anwalts-Website.
Warum wir uns dafür entschieden haben : Wegen seines klassischen Designs und seiner praktischen Funktionen, die Professionalität unter Beweis stellen und gleichzeitig eine einfache Navigation und Interaktion gewährleisten.
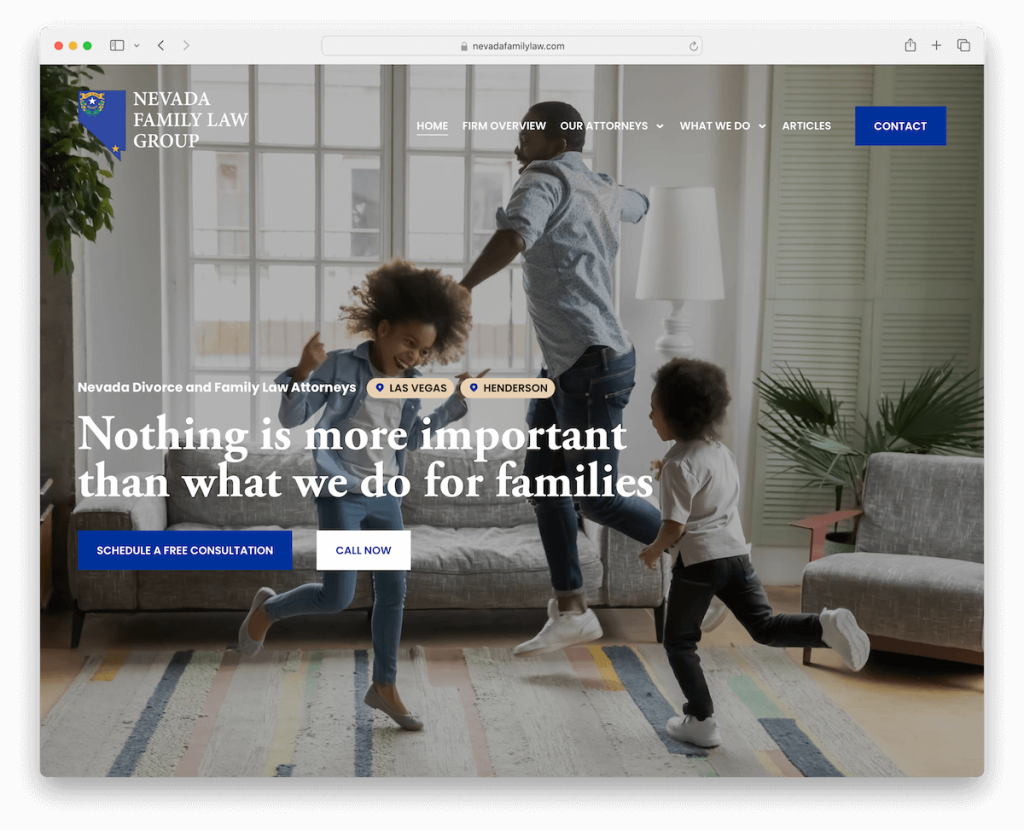
11. Nevada Family Law Group
Gebaut mit: Squarespace

Die Website der Nevada Family Law Group beeindruckt mit einem Heldenbereich im Vollbildmodus mit überzeugenden CTA-Buttons, die zum sofortigen Engagement einladen.

Eine transparente Kopfzeile mit Dropdown-Menü gewährleistet eine nahtlose Navigation und bewahrt gleichzeitig die visuelle Integrität der Website.
Besucher werden mit einem Testimonial-Slider begrüßt, der ihnen eine persönliche Note und Glaubwürdigkeit verleiht.
Ein Opt-in-Formular ermutigt Benutzer, Updates zu abonnieren, und ein erweitertes Kontaktformular erleichtert detaillierte Anfragen.
Die funktionsreiche Fußzeile rundet die Website ab und bietet einfachen Zugriff auf wichtige Informationen und Ressourcen.
Hinweis: Erstellen Sie ein Kontaktformular mit zusätzlichen Feldern und Kontrollkästchen, um Ihre potenziellen Kunden besser kennenzulernen.
Warum wir es ausgewählt haben : Wegen seines professionellen und dennoch modernen Layouts, das Vertrauen und Kommunikation fördert.
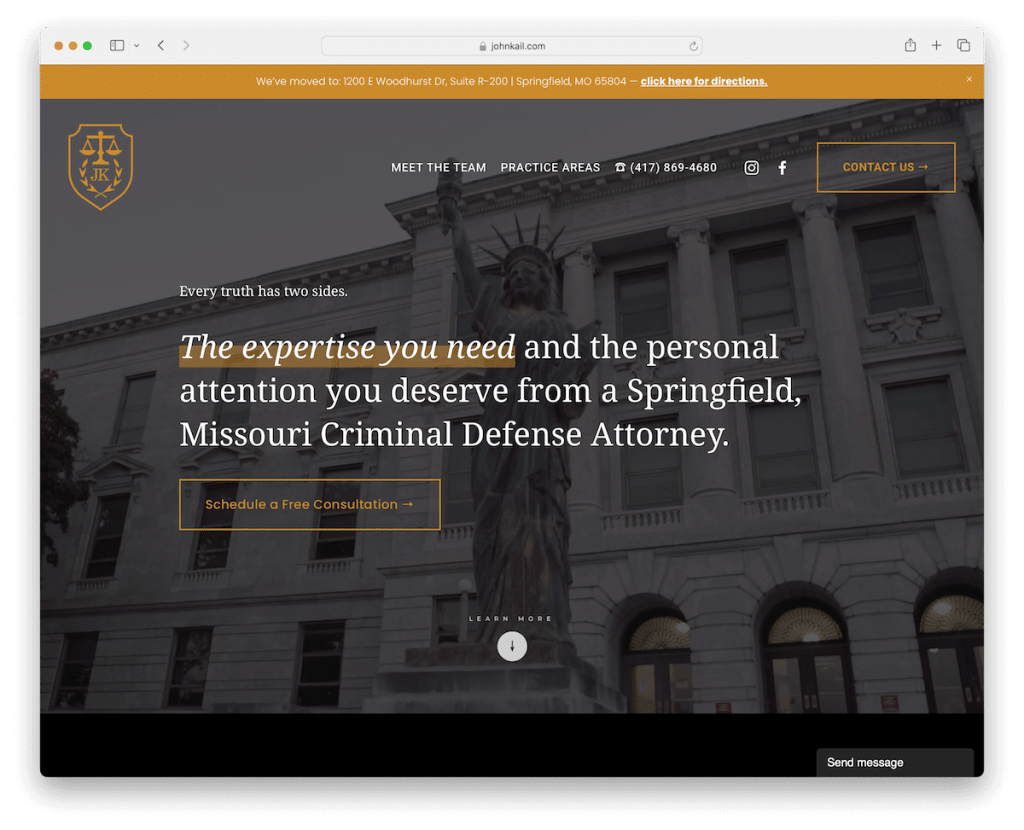
12. John Kail
Gebaut mit: Squarespace

Die Squarespace-Anwaltswebsite von John Kail besticht durch ihr auffälliges dunkles Design, das durch elegante Golddetails akzentuiert wird und Luxus und Professionalität vermittelt.
Eine kontrastierende Benachrichtigung in der oberen Leiste fällt sofort ins Auge und liefert wichtige Nachrichten auf einen Blick.
Der innovative Header verbessert die Navigation, indem er basierend auf dem Scrollen des Benutzers verschwindet und wieder angezeigt wird, wodurch ein nahtloses Browsing-Erlebnis entsteht.
Inhalte, die beim Scrollen geladen werden, sorgen dafür, dass die Website ansprechend bleibt, während die minimalistische Fußzeile wichtige Informationen wie Standort, Öffnungszeiten und Kontaktdaten übersichtlich anzeigt.
Hinweis: Hinterlassen Sie einen starken, bleibenden ersten Eindruck mit einem dunklen/schwarzen Website-Design.
Warum wir es ausgewählt haben : Wegen seines auffälligen, dunklen Designs und der dynamischen Navigationsfunktionen.
13. Goldstein Mehta LLC
Gebaut mit: Squarespace

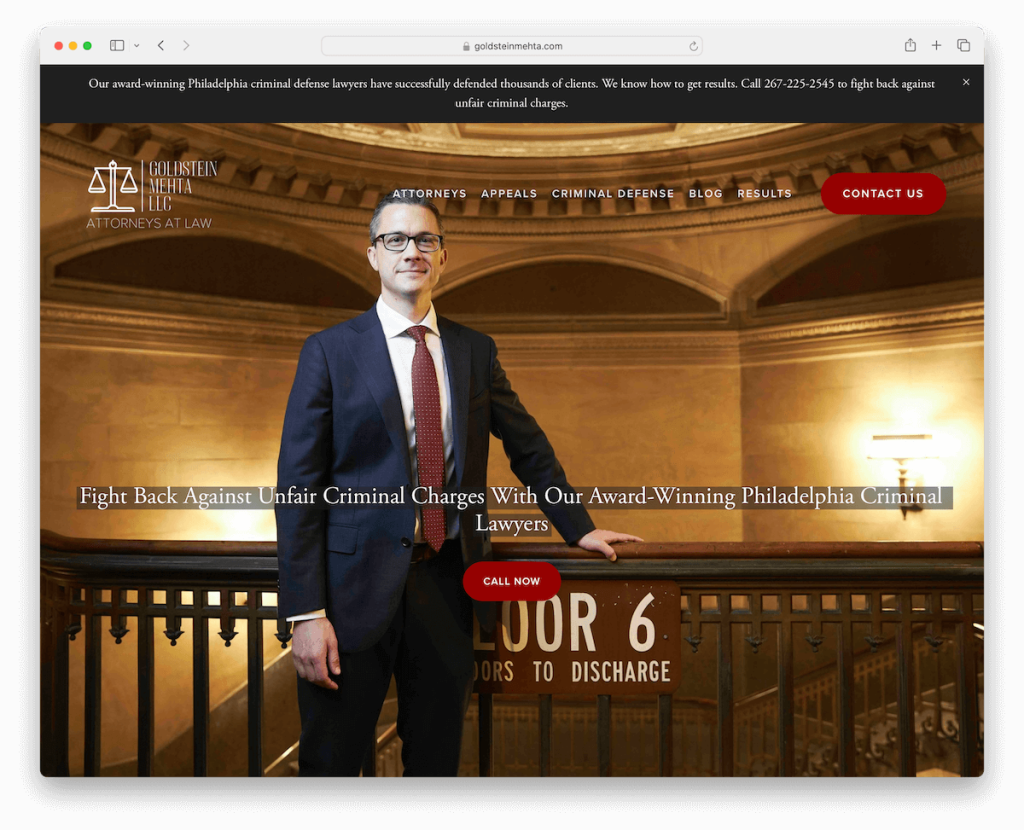
Die Website von Goldstein Mehta LLC weckt Interesse mit ihrem Heldenbereich, der prominent mit einem „Jetzt anrufen“-CTA-Button für dringende Rechtshilfe versehen ist.
Die einfache und textreiche Homepage kommuniziert effizient die Dienstleistungen und das Ethos des Unternehmens.
Insbesondere werden auf der Website Zertifikate und Akkreditierungsabzeichen angezeigt, was die Glaubwürdigkeit stärkt.
Ein Schieberegler für Google-Bewertungen macht potenzielle Kunden mit positiven Erfahrungsberichten und Sternebewertungen bekannt und stärkt so das Vertrauen.
Darüber hinaus bieten ein regelmäßig aktualisierter Rechtsblog und eine detaillierte Fallstudien-/Ergebnisseite Einblicke in die Expertise und erfolgreichen Ergebnisse der Kanzlei.
Hinweis: Veröffentlichen Sie neben Erfahrungsberichten auch aufschlussreiche Fallstudien auf Ihrer Website, um das Vertrauen zu stärken.
Warum wir uns dafür entschieden haben : Wegen seiner effektiven Mischung aus glaubwürdigkeitsbildenden Elementen und direkter Handlungsaufforderung.
14. Moran-Gesetz
Gebaut mit: Squarespace

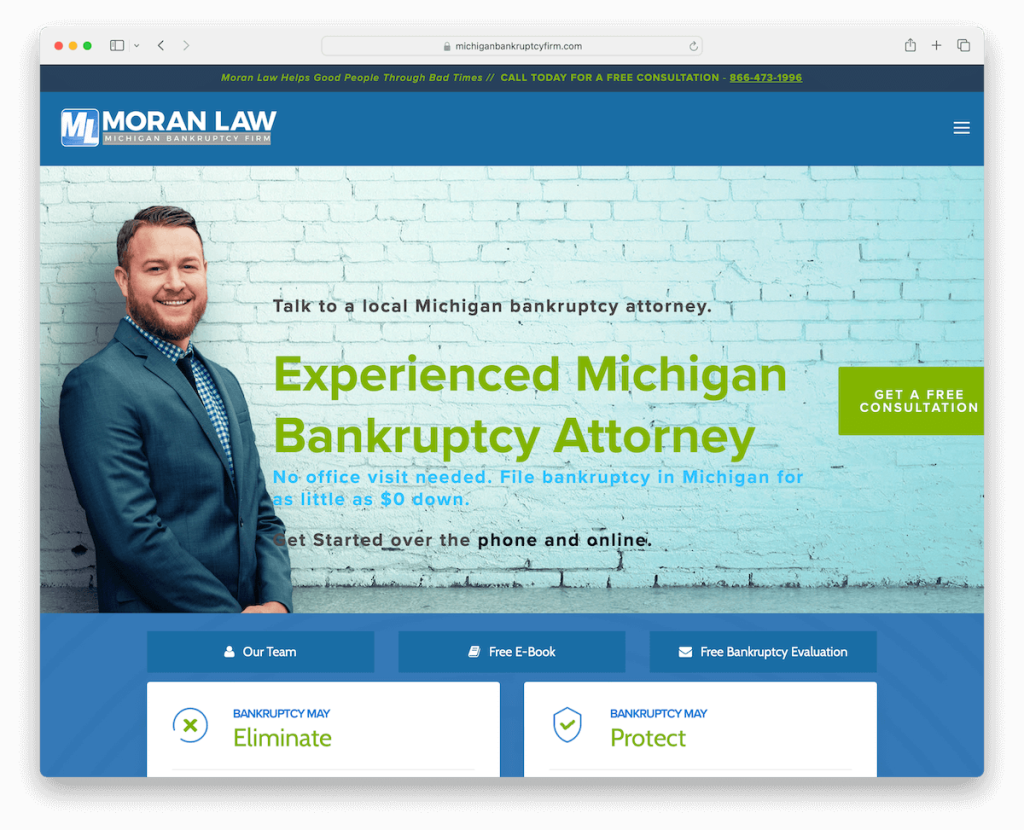
Die Squarespace-Anwaltswebsite von Moran Law ist zugänglich und transparent. Es beginnt mit einer oberen Leiste mit einer anklickbaren Telefonnummer für die sofortige Kontaktaufnahme.
Eine einfache Kopfzeile mit Dropdown-Menü ermöglicht eine einfache Navigation, während auf der Website angezeigte Abzeichen Glaubwürdigkeit und Vertrauen beweisen.
Die Website stellt den Prozess der Kanzlei klar dar und entmystifiziert Gerichtsverfahren für Besucher.
Ein schwebendes Live-Agenten-Widget bietet Echtzeitunterstützung und ein praktisch platziertes Kontaktformular unten auf der Startseite regt zu Anfragen an.
Hinweis: Verwenden Sie ein Live-Chat-Widget (auch einen Bot), um die Kommunikation mit potenziellen Kunden zu verbessern.
Warum wir es ausgewählt haben : Wegen seines benutzerorientierten Designs, der einfachen Navigation und sofortigen Supportfunktionen.
15. Hendley & Goodwyn LLP
Gebaut mit: Squarespace

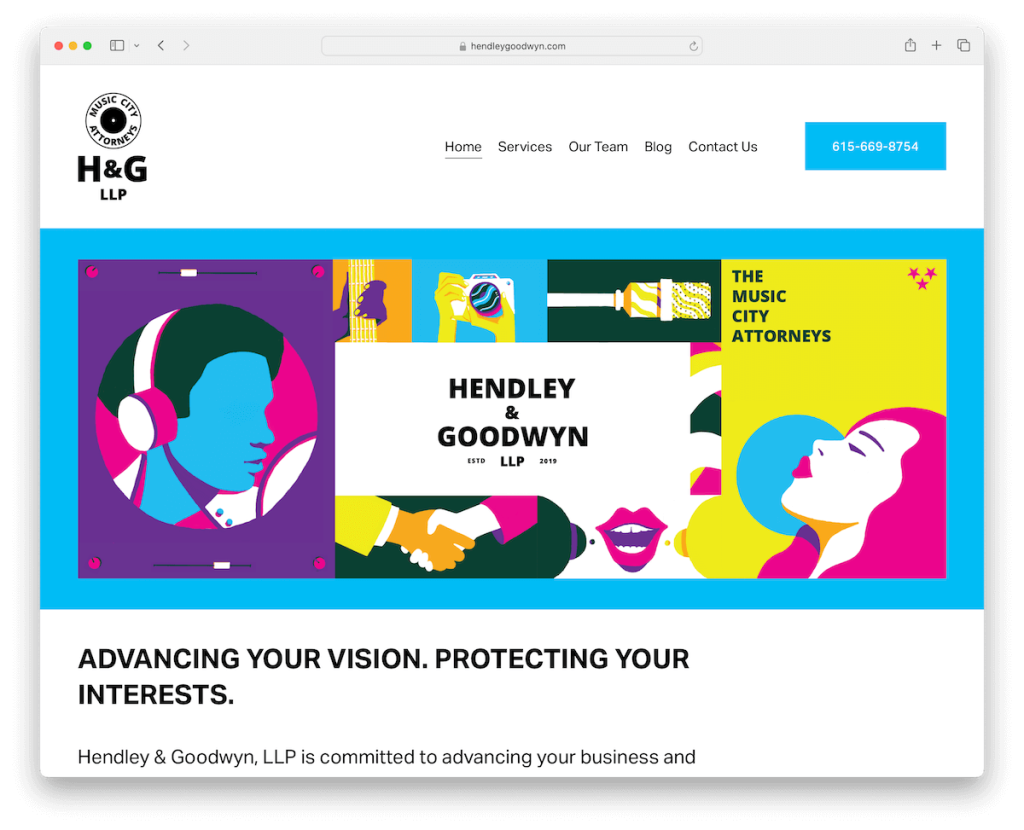
Die Squarespace-Anwaltswebsite von Hendley & Goodwyn LLP verbindet minimalistisches Design mit lebendigen Grafiken und verleiht dem Online-Erlebnis Energie und visuelle Attraktivität.
Die Website verwendet ein zweispaltiges Rasterlayout zur Darstellung ihrer Dienste, sodass die Informationen leicht verständlich sind.
Die Kontaktseite enthält ein Formular mit allen notwendigen Informationen, einschließlich der Integration von Google Maps, um die Kommunikation und Wegbeschreibungen zu steuern. Dadurch wird Formalität effektiv mit Kreativität in Einklang gebracht.
Schließlich sorgt eine animierte Fußzeile für eine dynamische Note und fesselt die Besucher auf subtile Weise beim Erkunden.
Hinweis: Während die Rechtsbranche im Allgemeinen „seriös“ ist, können Sie mit energischem und lebendigem Webdesign gerne gegen den Strom schwimmen.
Warum wir es ausgewählt haben : Wegen seiner Kombination aus Minimalismus und ansprechender Grafik, die einen erfrischenden Ansatz für Online-Rechtsdienstleistungen bietet.
16. Anwaltskanzlei Bison Jacobson
Gebaut mit: Squarespace

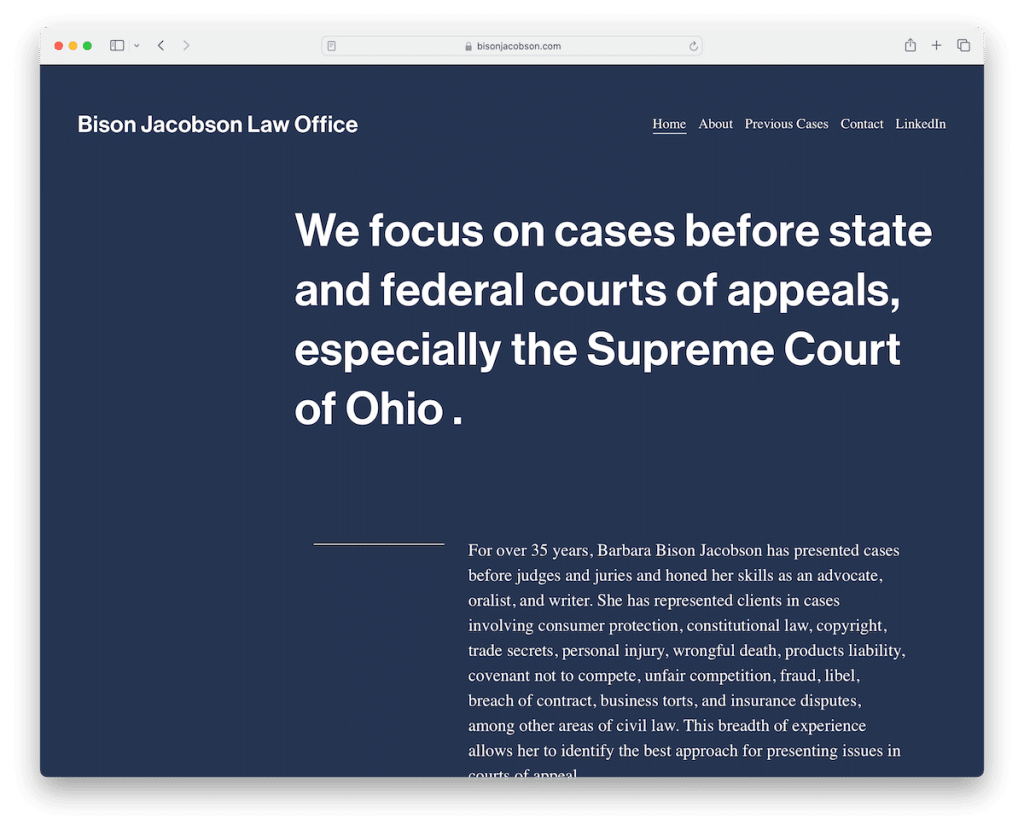
Die Website der Anwaltskanzlei Bison Jacobson legt Wert auf Einfachheit und Lesbarkeit und zeichnet sich durch ein Design mit Schwerpunkt auf Text und minimaler Bildsprache aus.
Der großzügige Einsatz von Leerraum verbessert die Lesbarkeit und sorgt dafür, dass der Inhalt leicht verständlich ist.
Eine einheitliche Hintergrundfarbe in der Kopf-, Basis- und Fußzeile trägt zum zusammenhängenden Erscheinungsbild der Website bei.
Insbesondere bietet eine spezielle Seite für Kundenfallstudien Einblicke in die Expertise und Erfolge des Unternehmens. Es bietet potenziellen Mandanten konkrete Beispiele ihrer juristischen Kompetenz.
Hinweis: Wenn Sie keine Lust haben, Bilder auf Ihrer juristischen Website zu verwenden, tun Sie dies nicht (stellen Sie lediglich sicher, dass der Text groß genug ist, um ihn gut lesen zu können, und viel Leerraum enthält).
Warum wir es ausgewählt haben : Wegen der klaren, fokussierten Inhaltspräsentation und der aufschlussreichen Fallstudienseite.
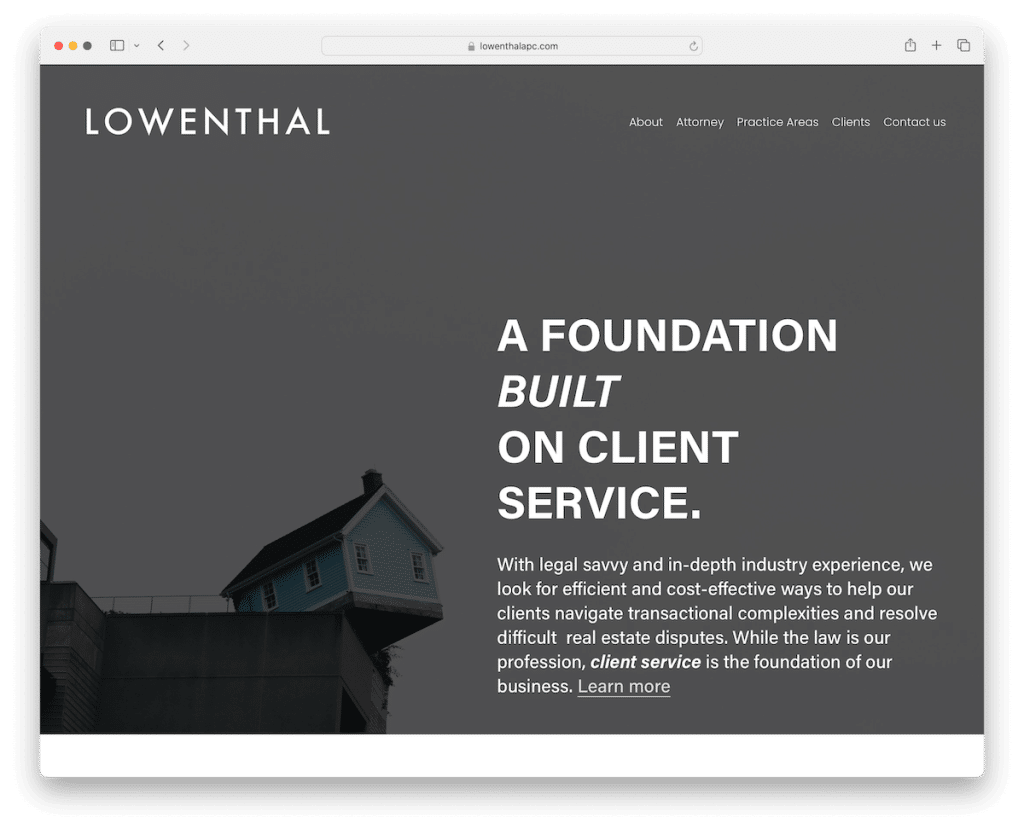
17. Lowenthal APC
Gebaut mit: Squarespace

Die Squarespace-Anwaltswebsite von Lowenthal APC verfügt über eine unkomplizierte Homepage, die Besucher mit einem Helden-Hintergrundbild begrüßt, das mit Text unter einer transparenten Kopfzeile überlagert ist. Es erzeugt sofort ein Gefühl von Professionalität.
Die mehrspaltige Fußzeile ist reich an Informationen, darunter Kontakt- und Standortdetails, Quicklinks und zusätzliche Geschäftsinformationen. Es stellt sicher, dass alles, was ein Besucher braucht, nur einen Klick entfernt ist.
Die Website enthält außerdem spezielle Seiten für Anwälte und Tätigkeitsbereiche, ein Kontaktformular und die Integration von Google Maps, wodurch sie informativ und zugänglich ist.
Hinweis: Vernachlässigen Sie die Fußzeile nicht – nutzen Sie sie für Quicklinks, Kontaktdaten usw.
Warum wir es ausgewählt haben : Wegen seines strukturierten Layouts und der detaillierten Fußzeile, die ein reibungsloses und informatives Browsen ermöglichen.
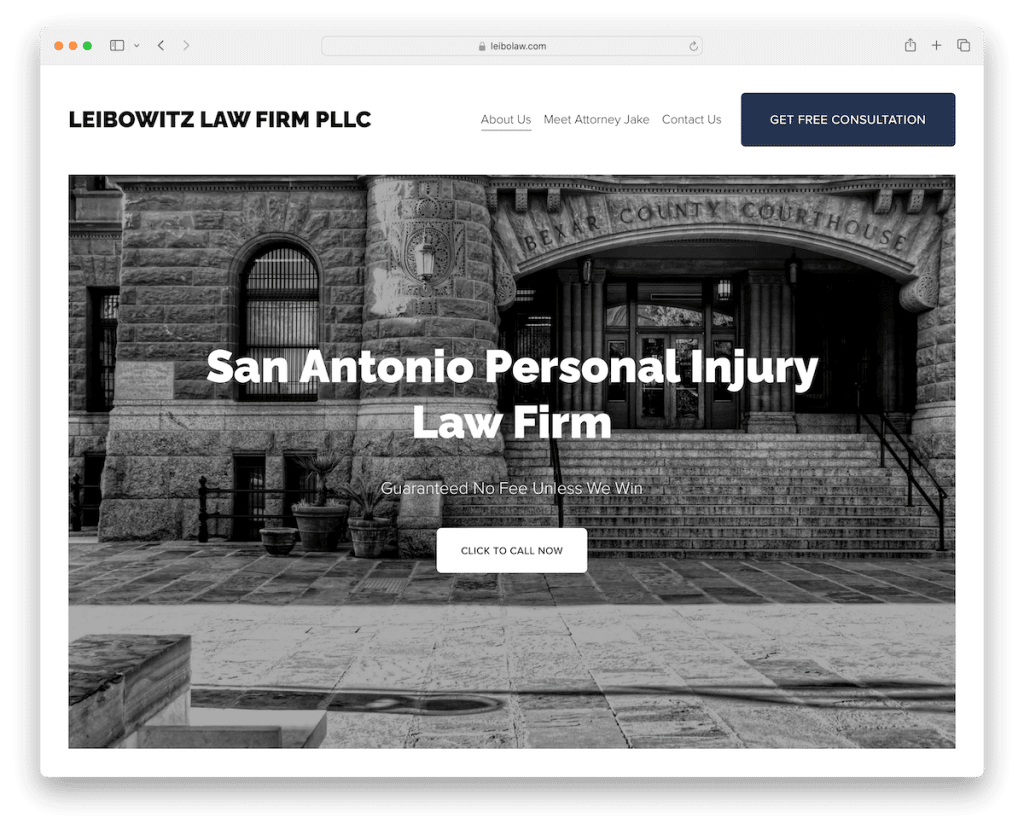
18. Leibowitz Law Firm PLLC
Gebaut mit: Squarespace

Die Website der Leibowitz Law Firm PLLC besticht durch ein leichtes und klares Design, das Klarheit und Integrität verkörpert.
Eine prominent platzierte CTA-Schaltfläche in der Navigationsleiste und eine strategischere Platzierung auf der Website sorgen dafür, dass wichtige Aktionen immer in Reichweite sind.
Die Fußzeile ist einfach, aber informativ und enthält alle notwendigen Geschäftsdetails.
Eine „Anwalt Jake“-Seite sorgt für eine persönliche Note, während die einfache Kontaktseite mit einem Formular und Google Maps den Verbindungsprozess optimiert.
Hinweis: Erstellen Sie personalisierte Anwaltsseiten mit Biografien und Bildern, damit potenzielle Kunden Ihre fürsorgliche Art spüren.
Warum wir es ausgewählt haben : Wegen seines klaren, klaren Designs und der strategischen Platzierung der CTA-Buttons.
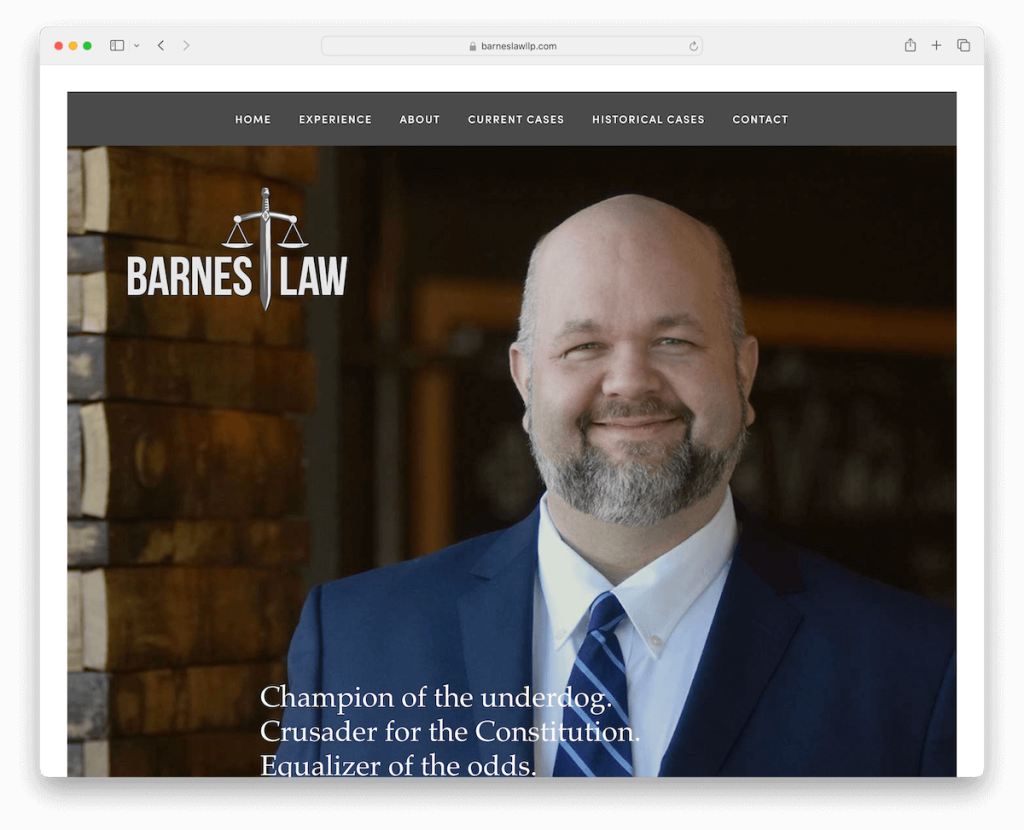
19. Barnes-Gesetz
Gebaut mit: Squarespace

Die Squarespace-Website von Barnes Law verfügt über ein gerahmtes Design, das ihr ein strukturiertes, modernes Aussehen verleiht. Fesselnde Parallaxeneffekte ergänzen das dynamische Scroll-Erlebnis der Website.
Die Dropdown-Navigation verbessert die Benutzerinteraktion, indem sie jeden Menülink beim Hover hervorhebt und Besucher durch die Angebote der Website führt.
Die umfangreiche Fußzeile ist sorgfältig mit CTAs, Geschäftsdetails und mehr organisiert, um sicherzustellen, dass wichtige Informationen zugänglich sind.
Insbesondere ausführliche Fallstudien, darunter auch hochkarätige wie Wesley Snipes, belegen die Fachkompetenz des Unternehmens.
Eine klassische Kontaktseite rundet das Nutzererlebnis ab und sorgt für unkomplizierte Kommunikationswege.
Hinweis: Sie müssen kein klassisches Website-Design verwenden – gehen Sie ruhig gegen den Strom und kreieren Sie etwas Einzigartiges, das Ihre Website von der Masse abhebt.
Warum wir es ausgewählt haben : Wegen seines attraktiven, aber einfachen Designs und des detaillierten Inhalts, der die Fachkompetenz des Unternehmens wirkungsvoll zur Geltung bringt.
So erstellen Sie eine Anwalts-Website mit Squarespace
Befolgen Sie diese sechs einfachen Schritte, um Ihre Anwaltskanzlei schnell online zu stellen:
- Melden Sie sich bei Squarespace an: Besuchen Sie Squarespace.com und eröffnen Sie ein Konto. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht. Die Optionen reichen von einfachen bis hin zu erweiterten Funktionen, die für unterschiedliche Rechtspraktiken geeignet sind.
- Wählen Sie eine Vorlage: Squarespace bietet viele Vorlagen für professionelle Dienstleistungen. Wählen Sie eine Vorlage, die zur Ästhetik und Ausstrahlung Ihrer Anwaltskanzlei passt. (Denken Sie daran, dass Sie fast jeden Aspekt der Vorlage anpassen können.)
- Passen Sie Ihre Website an: Verwenden Sie den intuitiven Drag-and-Drop-Editor von Squarespace, um Ihre Vorlage anzupassen. Fügen Sie das Logo Ihrer Anwaltskanzlei hinzu, ändern Sie das Farbschema entsprechend Ihrem Branding und passen Sie das Layout an Ihre Inhalte an.
- Fügen Sie wichtige Seiten hinzu: Erstellen Sie die wichtigsten Seiten für Ihre Website, einschließlich einer Seite „Über uns“, auf der Sie Ihr Team vorstellen, einer Seite „Services“, auf der Sie Ihre Fachgebiete detailliert beschreiben, und einer Kontaktseite mit dem Standort Ihres Unternehmens und Informationen zur Terminvereinbarung für Beratungsgespräche. Ziehen Sie in Erwägung, einen Blog- oder Ressourcenbereich hinzuzufügen, um rechtliche Erkenntnisse und Aktualisierungen auszutauschen, die bei der Suchmaschinenoptimierung helfen und Ihre Autorität in Ihrem Bereich stärken können.
- Veröffentlichen und bewerben Sie Ihre Website: Wenn Sie mit Ihrer Website zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“. Teilen Sie Ihre neue Website auf Ihren Social-Media-Profilen und fügen Sie deren URL in Ihre E-Mail-Signatur ein, um den Verkehr auf Ihre Website zu leiten. Aktualisieren Sie Ihre Website regelmäßig mit neuen Inhalten und rechtlichen Erkenntnissen, um sie für Besucher relevant und ansprechend zu halten.
FAQs zu Squarespace-Anwaltswebsites
Kann ich die Terminplanung in meine Squarespace-Anwaltswebsite integrieren?
Ja, Squarespace ermöglicht Ihnen die direkte Integration der Terminplanung in Ihre Website mithilfe der integrierten Funktionen oder Integrationen von Drittanbietern wie Acuity Scheduling.
Kann ich meine Website so anpassen, dass sie das Branding meiner Anwaltskanzlei widerspiegelt?
Ja. Squarespace bietet umfangreiche Anpassungsoptionen, einschließlich Schriftarten, Farbschemata und Layoutanpassungen. Sie können auch Ihr Logo hochladen und benutzerdefiniertes CSS verwenden, wenn Sie spezifischere Branding-Elemente benötigen.
Wie kann ich meine Squarespace-Website für SEO optimieren?
Squarespace verfügt über integrierte SEO-Tools, die Ihnen bei der Optimierung Ihrer Website helfen. Sie können Metatitel und Beschreibungen hinzufügen, URLs anpassen und Überschriftenstrukturen verwenden. Die regelmäßige Aktualisierung Ihrer Website mit hochwertigen Inhalten verbessert auch die SEO-Leistung.
Kann ich meiner Squarespace-Website einen Blog hinzufügen, um rechtliche Erkenntnisse auszutauschen?
Ja, Squarespace macht es einfach, Ihrer Website einen Blog hinzuzufügen. Bloggen ist eine großartige Möglichkeit, Ihr Fachwissen zu teilen, Ihren Kunden wertvolle Informationen bereitzustellen und die SEO Ihrer Website zu verbessern.
Ist Squarespace sicher genug für die Website eines Anwalts?
Squarespace-Websites verfügen über kostenlose SSL-Zertifikate, die sicherstellen, dass die Daten zwischen Ihrer Website und Besuchern verschlüsselt sind. Obwohl es für den allgemeinen Gebrauch sicher ist, sollten Sie für hochsensible Informationen immer zusätzliche Sicherheitsmaßnahmen in Betracht ziehen.
