Die 18 besten Beispiele für Squarespace-Mitgliedschaftsseiten 2024
Veröffentlicht: 2024-03-07Suchen Sie nach den besten Beispielen für Squarespace-Mitgliederseiten?
Die Erstellung einer Mitgliederseite kann für Unternehmen und Kreative, die eine Community aufbauen, exklusive Inhalte anbieten oder Online-Kurse verkaufen möchten, von entscheidender Bedeutung sein.
Squarespace bietet eine hervorragende Plattform für die Erstellung schöner, funktionaler Mitgliederseiten.
In diesem Artikel führen wir Sie durch einige der besten Beispiele für Squarespace-Mitgliederseiten, die aufgrund ihres herausragenden Webdesigns und ihrer Funktionalität handverlesen wurden.
Egal, ob Sie ein Fitness-Guru, ein Künstler, ein Technik-Enthusiast oder jemand mit einer einzigartigen Idee sind, die darauf wartet, mit der Welt geteilt zu werden, diese Beispiele werden Sie dazu inspirieren, eine beeindruckende Mitgliederseite zu erstellen, die Ihr Publikum anspricht und bindet.
Dieser Beitrag behandelt :
- Die besten Beispiele für Squarespace-Mitgliederseiten
- So erstellen Sie eine Mitgliederseite mit Squarespace
- FAQs zu Squarespace-Mitgliederseiten
- Kann ich das Design meines Squarespace-Mitgliederbereichs anpassen?
- Ist es möglich, auf einer Squarespace-Website mehrere Mitgliedschaftsstufen zu haben?
- Wie verwalte ich Mitglieder und Abonnements auf Squarespace?
- Kann ich kostenlose Testversionen oder Rabattcodes für meine Mitgliederseite anbieten?
- Wie geht Squarespace mit der Inhaltssicherheit nur für Mitglieder um?
- Kann ich Tools von Drittanbietern in meine Squarespace-Mitgliederseite integrieren?
Die besten Beispiele für Squarespace-Mitgliederseiten
Vom innovativen Design bis zum nahtlosen Benutzererlebnis zeigt jedes Beispiel die Leistungsfähigkeit von Squarespace bei der Schaffung lebendiger, ansprechender Online-Communitys und -Plattformen.
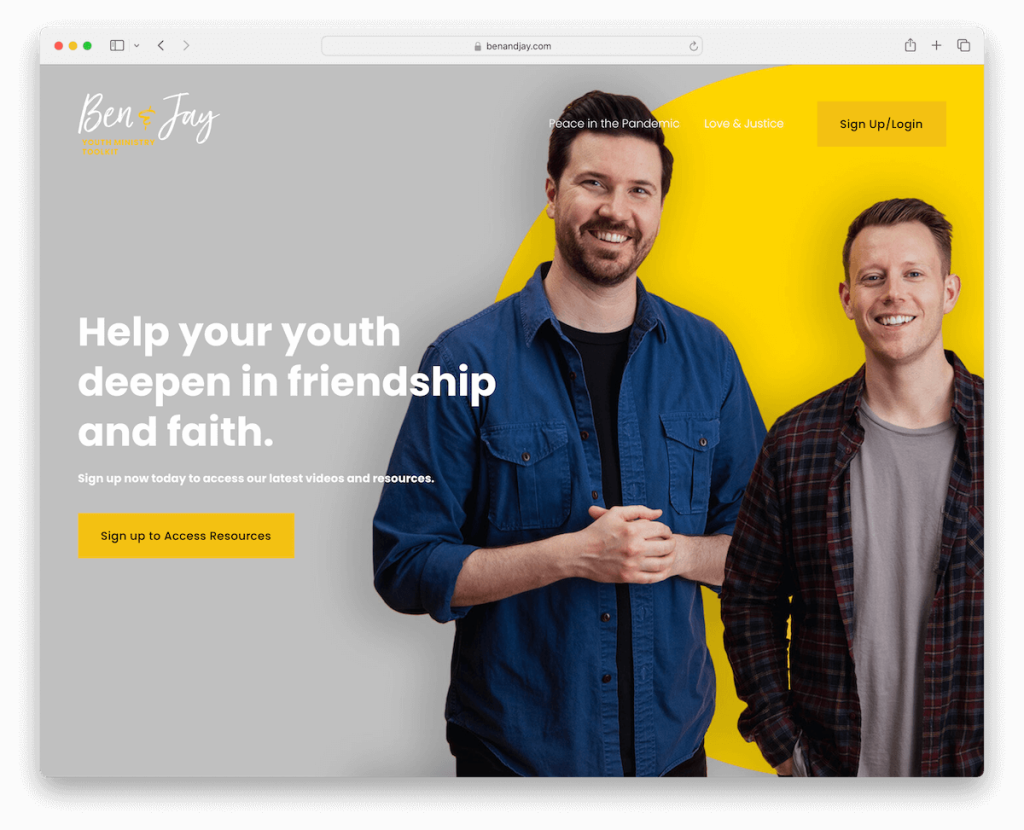
1. Ben & Jay
Gebaut mit: Squarespace

Die Squarespace-Mitgliederseite von Ben & Jay verfügt über eine transparente Kopfzeile mit zwei Menülinks und einer Anmelde-/Anmeldeschaltfläche, die ein hübsches Popup anzeigt.
Auf der gesamten Website locken mehrere CTAs, die strategisch platziert sind, um Besucher anzusprechen.
Die Gründer Ben und Jason stellen sich mit einer persönlichen Note vor und laden die Nutzer in ihre Welt ein.
Die minimalistische Fußzeile rundet das Design wunderbar ab und bietet Kontaktdaten, wichtige Links und eine weitere Möglichkeit zur Anmeldung.
Hinweis: Sie können die Conversions steigern, indem Sie in der Navigationsleiste eine CTA-Schaltfläche hinzufügen.
Warum wir es ausgewählt haben : Wegen seiner Mischung aus klarem Design und strategischen Interaktionspunkten.
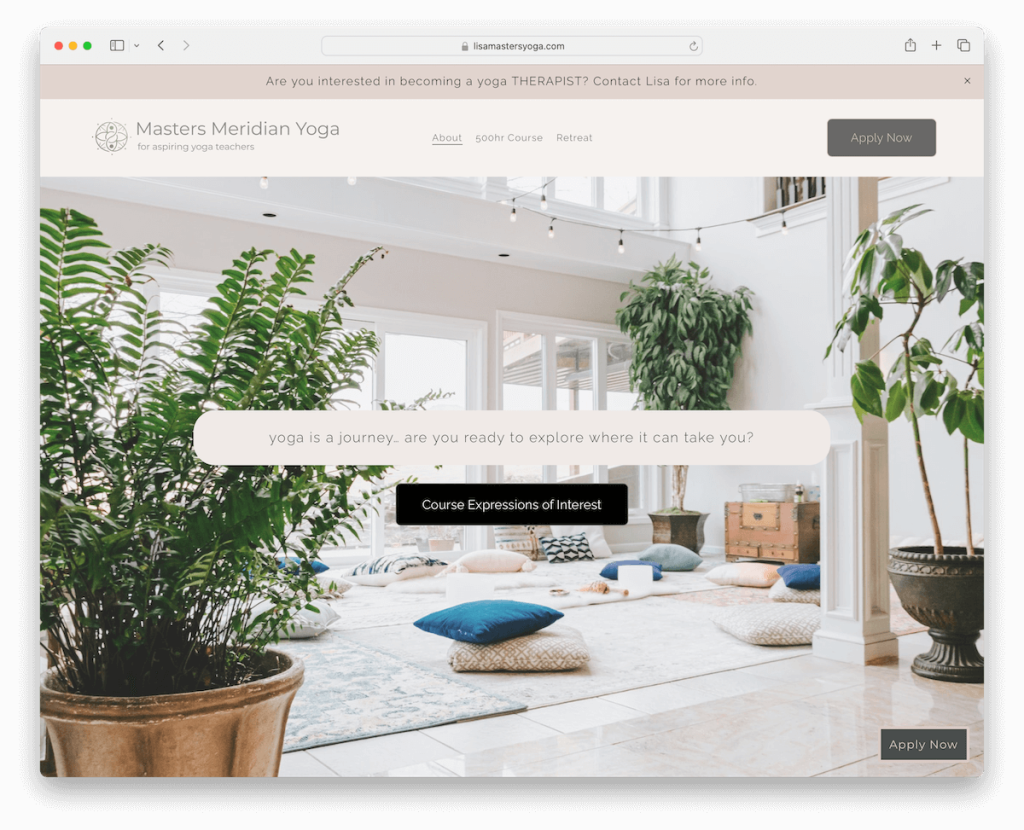
2. Meistert Meridian-Yoga
Gebaut mit: Squarespace

Die Mitgliederseite von Masters Meridian Yoga besticht durch eine schwebende Benachrichtigung und Kopfzeile in der oberen Leiste, sodass wichtige Informationen immer im Blick sind.
Sein Heldenbild im Vollbildmodus, angereichert mit Overlay-Text und einer CTA-Schaltfläche, fesselt Besucher von Anfang an.
Eine permanente „Jetzt bewerben“-Schaltfläche in der Ecke lädt Benutzer zum Beitreten ein, während Akkordeons erweitert werden, um Details preiszugeben und dabei ein elegantes Erscheinungsbild beizubehalten.
Authentische Erfahrungsberichte von Studenten und ein ansprechendes Newsletter-Formular sorgen für Vertrauen und Gemeinschaftsgefühl, abgerundet durch eine kräftige dunkle Fußzeile.
Hinweis: Lassen Sie Ihren Header schwebend, um das Benutzererlebnis Ihrer Website zu verbessern.
Warum wir es ausgewählt haben : Wegen seiner dynamischen Interaktionsfunktionen und seines klaren Designs.
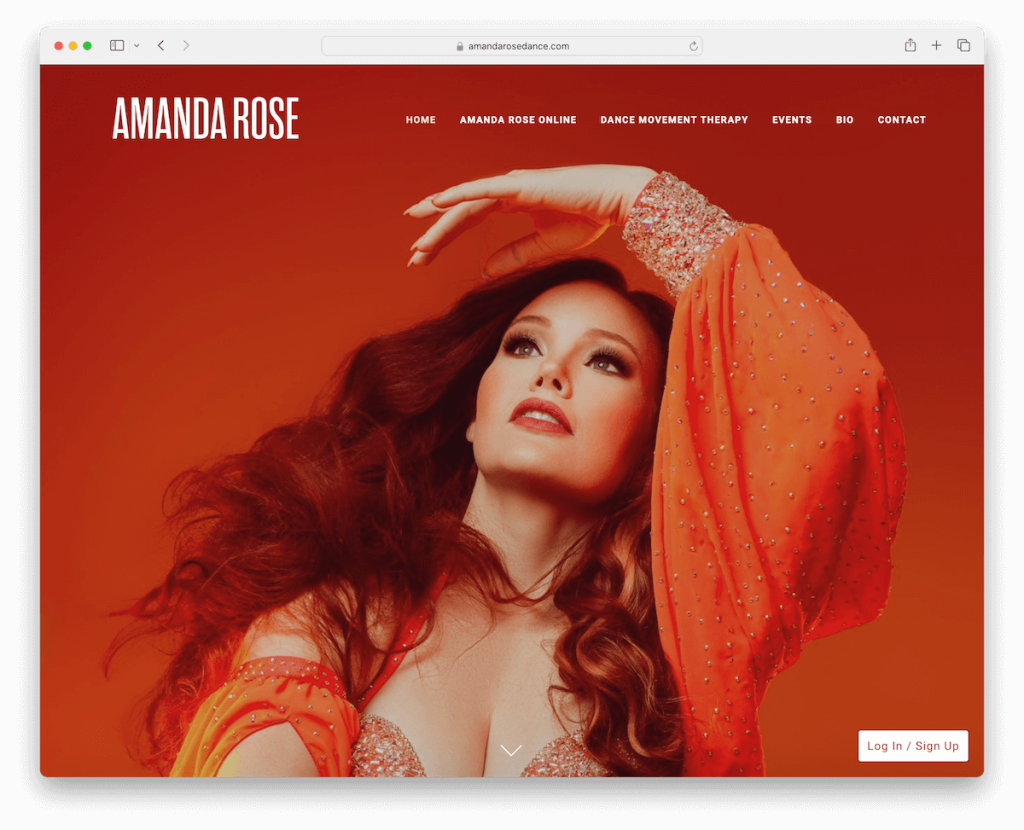
3. Amanda Rose
Gebaut mit: Squarespace

Die Squarespace-Website von Amanda Rose verzaubert mit einem bildschirmfüllenden Parallaxen-Hintergrundbild, das über dem Falz einen immersiven ersten Eindruck hinterlässt. (Außerdem sind auf der gesamten Website weitere Parallaxenabschnitte vorhanden, um das Interesse zu steigern.)
Darüber hinaus führt eine übersichtliche Kopfzeile mit einem intuitiven Dropdown-Menü die Besucher reibungslos. Außerdem verfügt die Website über eine schwebende CTA-Schaltfläche für sofortige Aktionen in der unteren rechten Ecke.
Ein sauber integriertes Abonnementformular schmückt den Bereich in der Fußzeile mit einem IG-Symbol.
Detaillierte Mitgliedschaftspläne mit klaren Preisen laden zum Engagement ein, während ein Instagram-Feed eine persönliche Note verleiht und Community und Authentizität unterstreicht.
Hinweis: Verleihen Sie Ihrer Website Tiefe und Lebendigkeit mit dem Kontinent-Parallaxen-Effekt.
Warum wir es ausgewählt haben : Wegen seiner fesselnden Grafik und der unkomplizierten Navigation.
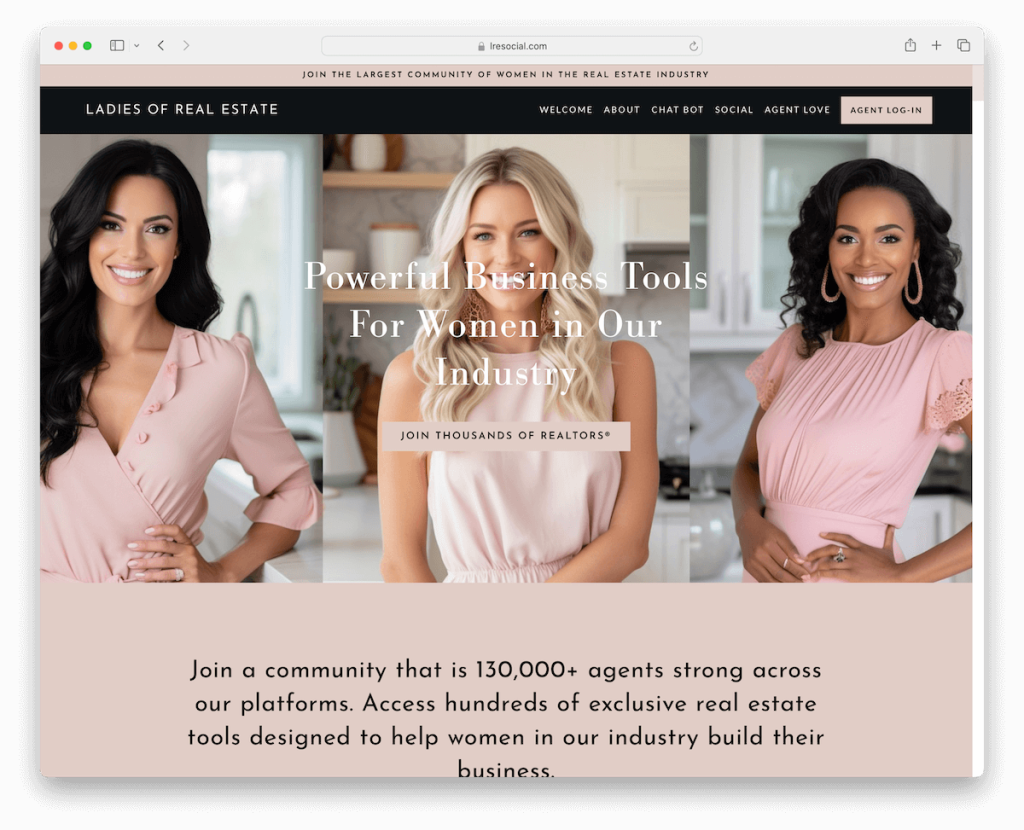
4. Damen der Immobilienbranche
Gebaut mit: Squarespace

Die Squarespace-Mitgliederseite von Ladies Of Real Estate beeindruckt durch ihren dunklen, kontrastierenden Header, der sich von einem klaren, femininen Farbschema abhebt.
Eine Benachrichtigung in der oberen Leiste stellt sicher, dass wichtige Nachrichten im Vordergrund und in der Mitte stehen, ergänzt durch eine praktische Anmeldeschaltfläche in der Navigationsleiste.
Das Design besticht durch viel Leerraum, gepaart mit gut lesbarer Typografie für müheloses Browsen.
Eine eigene Testimonial-Seite schafft Vertrauen und ein direkter E-Mail-Kontakt anstelle eines Formulars lädt zu einer unkomplizierten Kommunikation ein.
Schließlich sorgen ansprechende Videos für mehr Tiefe, während eine einfache Fußzeile für Einfachheit sorgt.
Hinweis: Verwenden Sie eine obere Leiste für besondere Ankündigungen, Neuigkeiten usw. (Verwenden Sie einen kontrastierenden Hintergrund, damit er besser zur Geltung kommt.)
Warum wir es ausgewählt haben : Wegen seiner effektiven Nutzung von Kontrast und Raum, wodurch es optisch ansprechend und benutzerfreundlich ist.
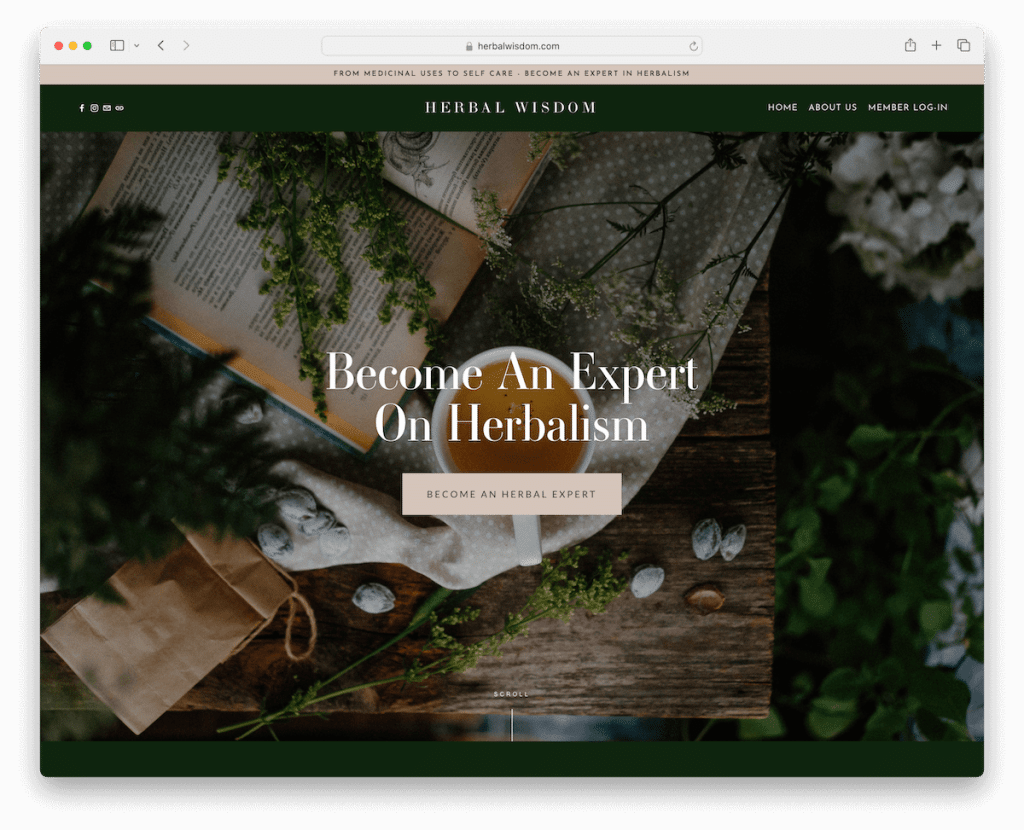
5. Kräuterweisheit
Gebaut mit: Squarespace

Die Website von Herbal Wisdom begrüßt Besucher mit einer übersichtlichen Kopfzeile mit einer oberen Leiste und einem intuitiven Menü für eine einfache Navigation.
Das fesselnde Parallax-Hero-Bild, ergänzt durch Overlay-Text und einen überzeugenden CTA-Button, entführt Besucher sofort in die Kräuterreise.
Eine harmonische Verteilung von Bildern und Texten auf der Website bereichert das Lernerlebnis. Darüber hinaus stehen authentische Studentenberichte vor einer einfachen Fußzeile, was für Glaubwürdigkeit und Wärme sorgt.
Dieses Layout führt Benutzer mühelos und verbindet visuelle Reize mit informativen Inhalten.
Hinweis: Bauen Sie Vertrauen und Glaubwürdigkeit auf, indem Sie Erfahrungsberichte von Studierenden einbeziehen.
Warum wir es ausgewählt haben : Wegen seines visuellen Storytellings und seiner strategischen Inhaltsplatzierung.
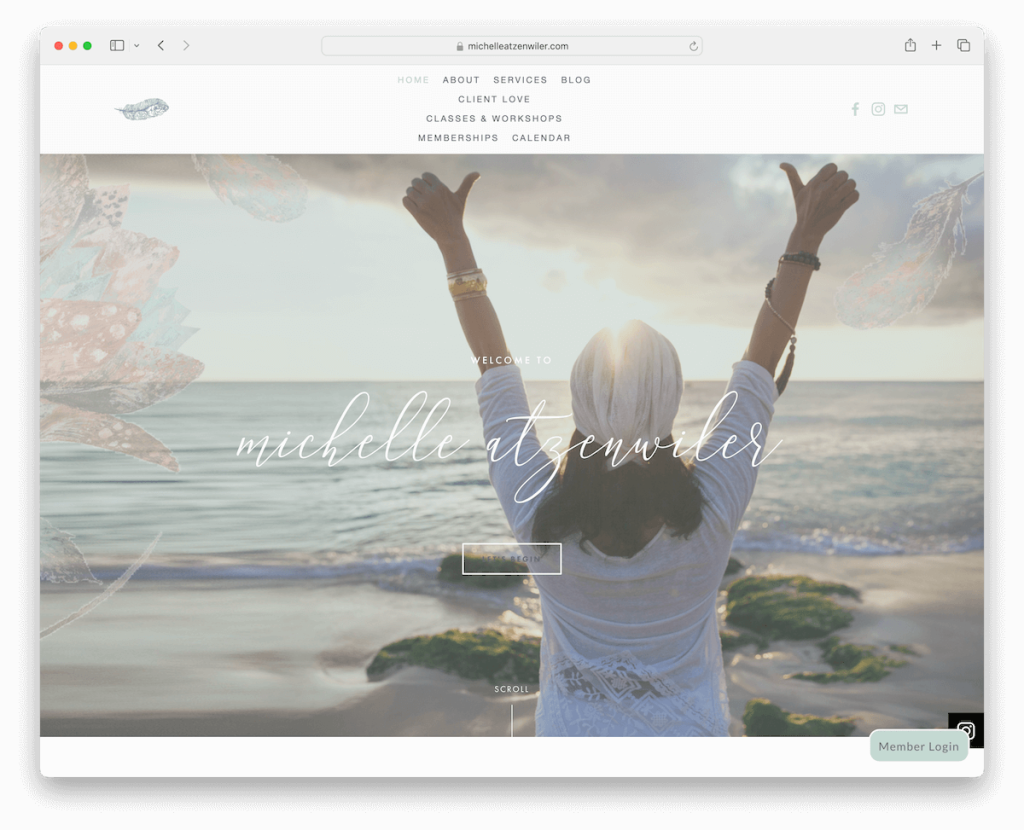
6. Michelle Atzenwiler
Gebaut mit: Squarespace

Die Squarespace-Website von Michelle Atzenwiler strahlt mit einem klaren, beruhigenden Design aus, das Besucher sofort beruhigt.
Seine Einfachheit beginnt mit der Kopfzeile und reicht bis zu einer großen, informativen Fußzeile.
Ein schwebendes Abonnementformular lädt auf subtile Weise zum Engagement ein, während ein Mitglieder-Login-Button und ein Instagram-Symbol in der unteren rechten Ecke die soziale Konnektivität nahtlos integrieren.
Parallax-Hintergrundabschnitte sorgen für mehr Tiefe, ohne zu überfordern, und der E-Commerce-Bereich ermöglicht eine einfache Kursbuchung.
Der Blog bereichert die Website mit wertvollen Erkenntnissen und auf einer Kalenderseite werden die Unterrichtstermine zur besseren Organisation angezeigt.
Hinweis: Nutzen Sie Ihre Mitgliederseite, um Kurse direkt zu verkaufen, ohne Lösungen von Drittanbietern zu nutzen.
Warum wir es ausgewählt haben : Wegen seines ruhigen Designs und seiner intuitiven Funktionalität.
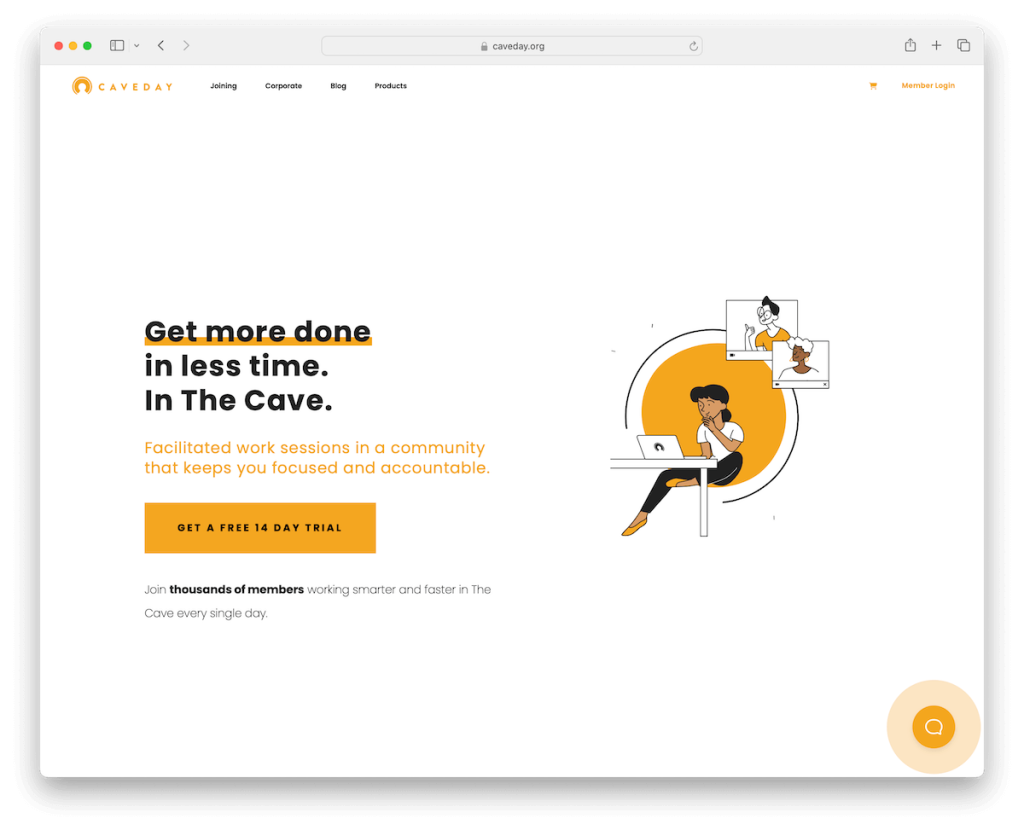
7. Höhlentag
Gebaut mit: Squarespace

Die Squarespace-Mitgliederseite von Caveday verfügt über ein minimalistisches Design, das gekonnt mit kontrastierenden hellen und dunklen Hintergründen spielt.
Eingebettete Studentenvideos rücken authentische Erlebnisse in den Vordergrund, während ein schwebendes Chat-Widget dafür sorgt, dass der Support nur einen Klick entfernt ist.
Ein praktisches Zeitplan-Popup bietet einfachen Zugriff auf die Veranstaltungszeiten und klare Preispläne erläutern das Wertversprechen.
Ein Abonnementformular lockt mit einer 14-tägigen kostenlosen Testversion und die mehrspaltige Fußzeile bietet schnelle Links zu wichtigen Informationen.
Hinweis: Entscheiden Sie sich für ein klares und einfaches Webdesign, damit alle Ihre Konvente, Gottesdienste, Zeitpläne usw. im Vordergrund stehen.
Warum wir uns dafür entschieden haben : Wegen seines minimalistischen Designs und der interaktiven Funktionen, die die Benutzereinbindung und Zugänglichkeit verbessern.
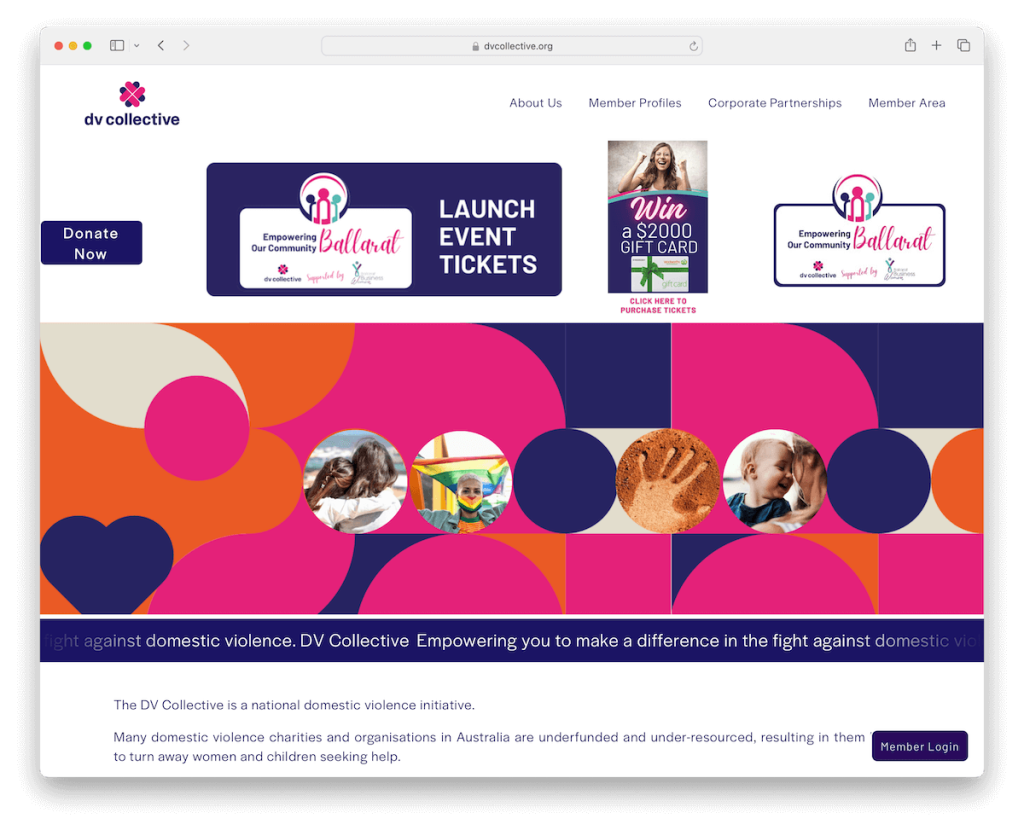
8. DV-Kollektiv
Gebaut mit: Squarespace

Die Website von DV Collective begrüßt Besucher mit einem Abonnement-Popup und leitet so eine erste Interaktion ein. Die Navigation ist einfach, aber funktional und verfügt über ein benutzerfreundliches Dropdown-Menü für den Mitgliederbereich.
Der animierte Text sorgt für eine dynamische Note, während das schlichte Homepage-Design den Fokus auf den Inhalt legt. Und die raffinierte Weiß- und Blaupalette weckt ein Gefühl von Professionalität und Kreativität.
Ein Sticky-Member-Login-Button sorgt für einfachen Zugriff und die Fußzeile mit Kontaktdaten und Social-Media-Symbolen rundet die Website praktisch und stilvoll ab.
Hinweis: Sammeln Sie E-Mails, damit Sie später mit der Arbeit an E-Mail-Marketingkampagnen beginnen und Ihr Geschäft ausbauen können.
Warum wir es ausgewählt haben : Wegen seines eleganten Designs und der durchdachten Einbindung der Mitglieder.
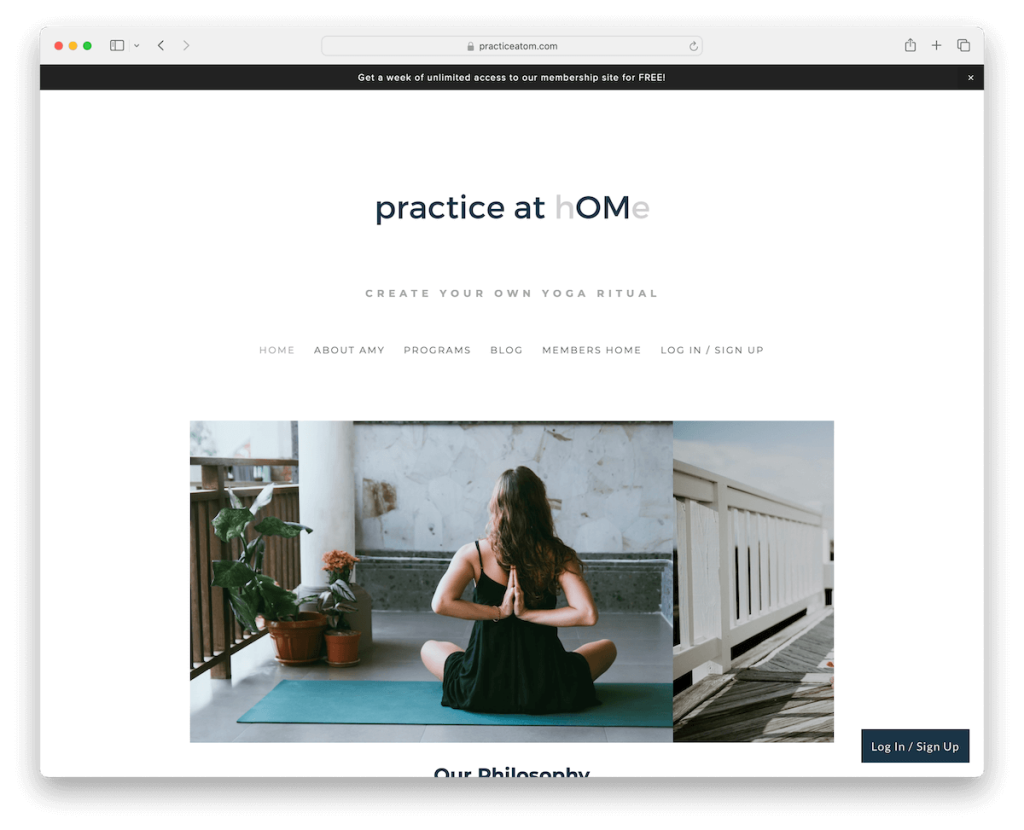
9. Üben Sie zu Hause
Gebaut mit: Squarespace

Die Squarespace-Website von Practice At Home zeichnet sich durch ein klares, kastenförmiges Layout aus und präsentiert Inhalte in klar definierten Räumen.
Eine schwarze Benachrichtigung in der oberen Leiste fällt sofort ins Auge und ergänzt eine große, einladende Kopfzeile. Darüber hinaus sorgen einheitliche weiße Hintergründe in der Kopf-, Fuß- und Fußzeile für ein zusammenhängendes Erscheinungsbild.
Die Einbindung eines Schiebereglers sorgt für einen dynamischen visuellen Reiz, sodass Besucher problemlos in den Inhalt eintauchen können.
Ein strategisch platziertes Abonnementformular geht der Fußzeile voraus und maximiert so die Interaktionsmöglichkeiten.
Gleichzeitig bieten detaillierte Programmseiten und ein umfangreicher Blog-Bereich (nicht aktualisiert) Tiefe und Wert.
Hinweis: Mit einem regelmäßig (!) aktualisierten Blog können Sie Ihr Unternehmen auf die nächste Stufe bringen.
Warum wir es ausgewählt haben : Wegen seines klaren, organisierten Designs, das Benutzer mühelos durch eine Fülle von Informationen führt.
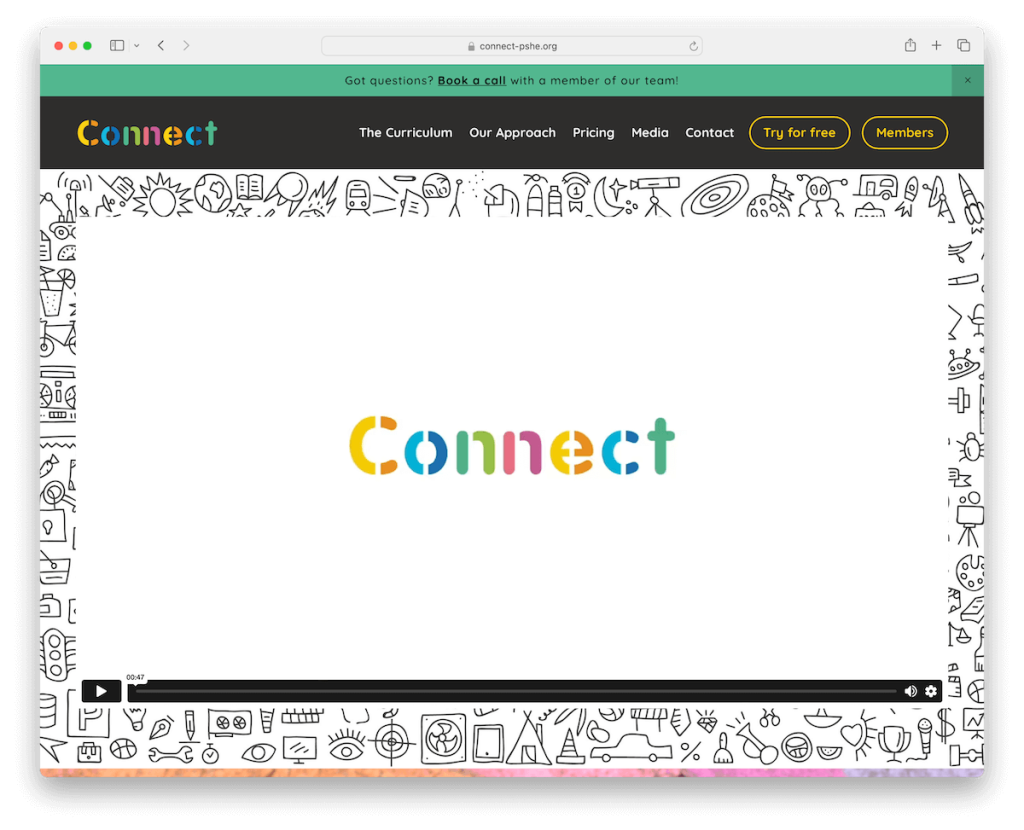
10. PSHE anschließen
Gebaut mit: Squarespace

Die Website von Connect PSHE strotzt nur so vor lebendigem Design und fesselt Besucher sofort mit einem eingebetteten Video über dem Falz.
Die Navigation wird durch zwei markante CTA-Schaltflächen verbessert und bietet eine kostenlose Testversion und Mitgliederzugang.
Große Bildhintergrundabschnitte faszinieren und führen zu einer funktionsreichen Fußzeile, die eine Informationszentrale mit Geschäfts-/Kontaktdetails, Schnelllinks und sozialen Symbolen darstellt.
Die Kontaktseite ist einzigartig interaktiv und zeigt Twitter- und Instagram-Feeds an, während spezielle Blog- und Podcast-Seiten den Inhalt der Website bereichern.
Hinweis: Sie können Ihrer Website ganz einfach weitere Inhalte hinzufügen, indem Sie Social-Media-Feeds integrieren.
Warum wir es ausgewählt haben : Wegen seines lebendigen Erscheinungsbildes und der umfassenden Teilnahmemöglichkeiten.
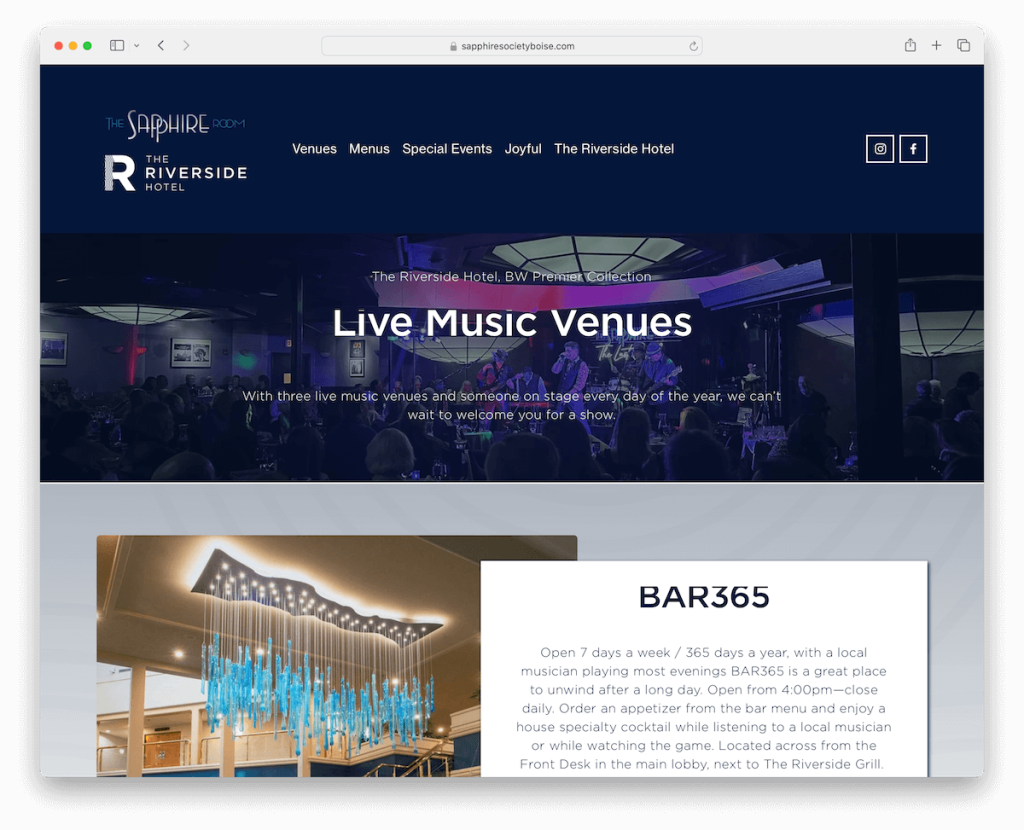
11. Der Saphirraum Boise
Gebaut mit: Squarespace

Die Squarespace-Website des Sapphire Room Boise verfügt über ein einprägsames Design, das Besucher sofort in die lebendige Atmosphäre zieht.

Beim Scrollen werden Inhalte dynamisch geladen, sodass eine nahtlose Reise durch die Website entsteht.
Sie werden ein dreispaltiges Galerieraster bemerken, das lebendige Bilder zeigt und einen Einblick in die Atmosphäre des Veranstaltungsortes bietet.
Es gibt auch integriertes Google Maps, das bei der Standortermittlung hilft und den Benutzerkomfort erhöht.
Ein Abonnement-Widget in der Fußzeile lädt zu laufenden Kontakten ein und macht es Besuchern leicht, über die neuesten Veranstaltungen und Angebote auf dem Laufenden zu bleiben.
Hinweis: Die beste Möglichkeit, Ihren Standort zu präsentieren, ist Google Maps.
Warum wir es ausgewählt haben : Wegen seiner verbesserten Navigation, die eine starke Verbindung zum Publikum fördert.
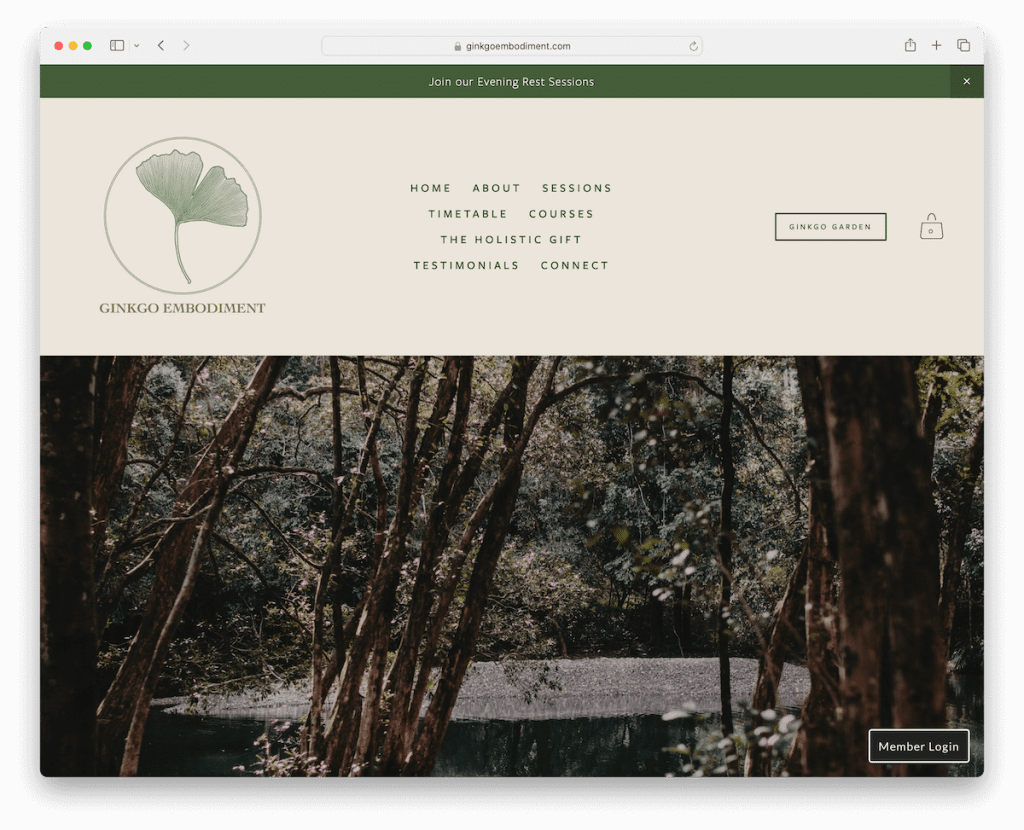
12. Ginko-Verkörperung
Gebaut mit: Squarespace

Die Squarespace-Website von Ginko Embodiment begrüßt Besucher mit einer praktischen Benachrichtigung in der oberen Leiste und einer gut organisierten Kopfzeile. Es hat das Logo auf der linken Seite, eine zentrale Reihe von Menülinks und eine CTA-Schaltfläche neben einem Warenkorbsymbol auf der rechten Seite.
Das erdige Design der Website spiegelt das Wellness-Thema wider und wird durch Audioelemente und große Bildhintergrundabschnitte bereichert, die zur Ruhe einladen.
Ein Online-Wochenplan bietet einfachen Zugriff auf die Sitzungen, während einfache Kursseiten Angebote und Preise klar darlegen.
Hinweis: Zeigen Sie einen Online-Kalender oder Wochenplan an, damit Ihre Mitglieder immer sehen können, wann der nächste Kurs stattfindet.
Warum wir es ausgewählt haben : Wegen seines melodischen Designs und der entspannten UX, die zu seinem Wellness-Fokus passt.
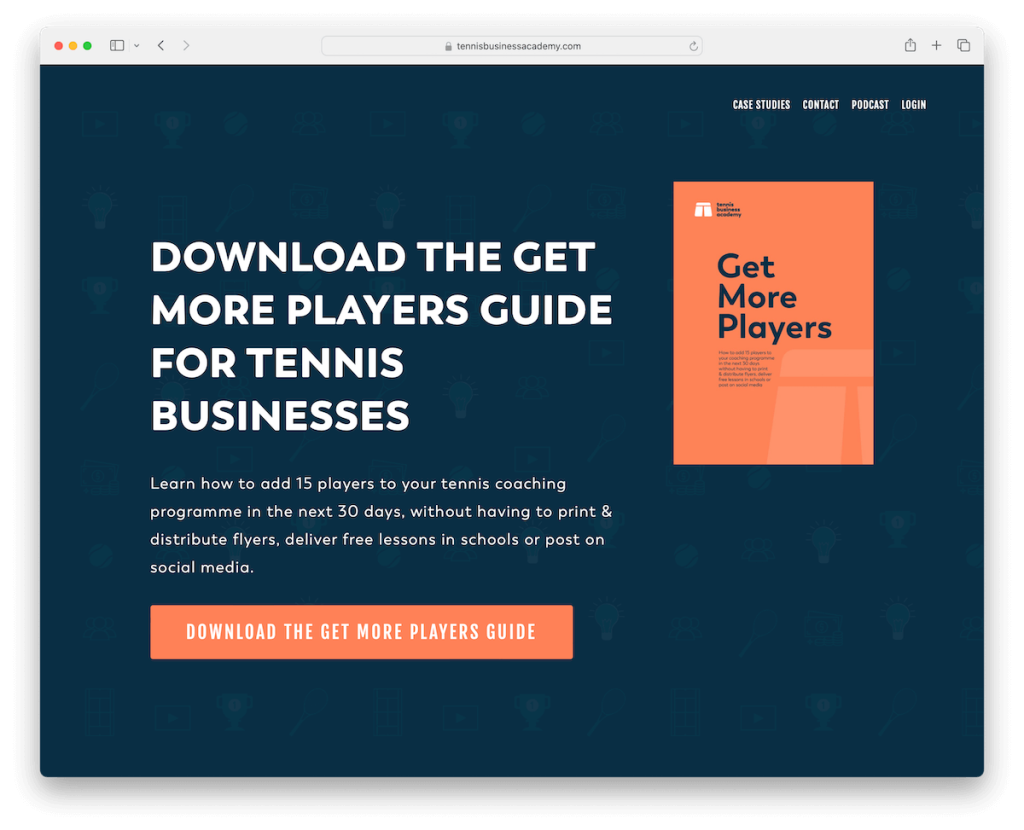
13. Tennis Business Academy
Gebaut mit: Squarespace

Die Website der Tennis Business Academy beeindruckt Besucher durch ihr unverwechselbares Hintergrundbildmuster, das durch einen fesselnden Parallaxeneffekt für Tiefe verstärkt wird.
Die Navigation ist optimiert und verfügt über ein einfaches Menü mit vier Links für eine unkomplizierte Erkundung.
Besonders gut haben uns die Video-Fallstudien gefallen. Sie erwecken echte Erfolgsgeschichten zum Leben und sorgen für Glaubwürdigkeit und Engagement.
Eine einfache Kontaktseite enthält ein einfaches Formular, das einfache Anfragen erleichtert.
Darüber hinaus können Benutzer Episoden auf einer speziellen Podcast-Seite direkt auf der Website anhören und so das Benutzererlebnis mit wertvollen On-Demand-Inhalten bereichern.
Hinweis: Bringen Sie Ihre Vertrauenswürdigkeit mit Video-Fallstudien auf die nächste Stufe.
Warum wir uns dafür entschieden haben : Wegen der reibungslosen Integration eines professionellen Looks und wertvoller, leicht zugänglicher Inhalte.
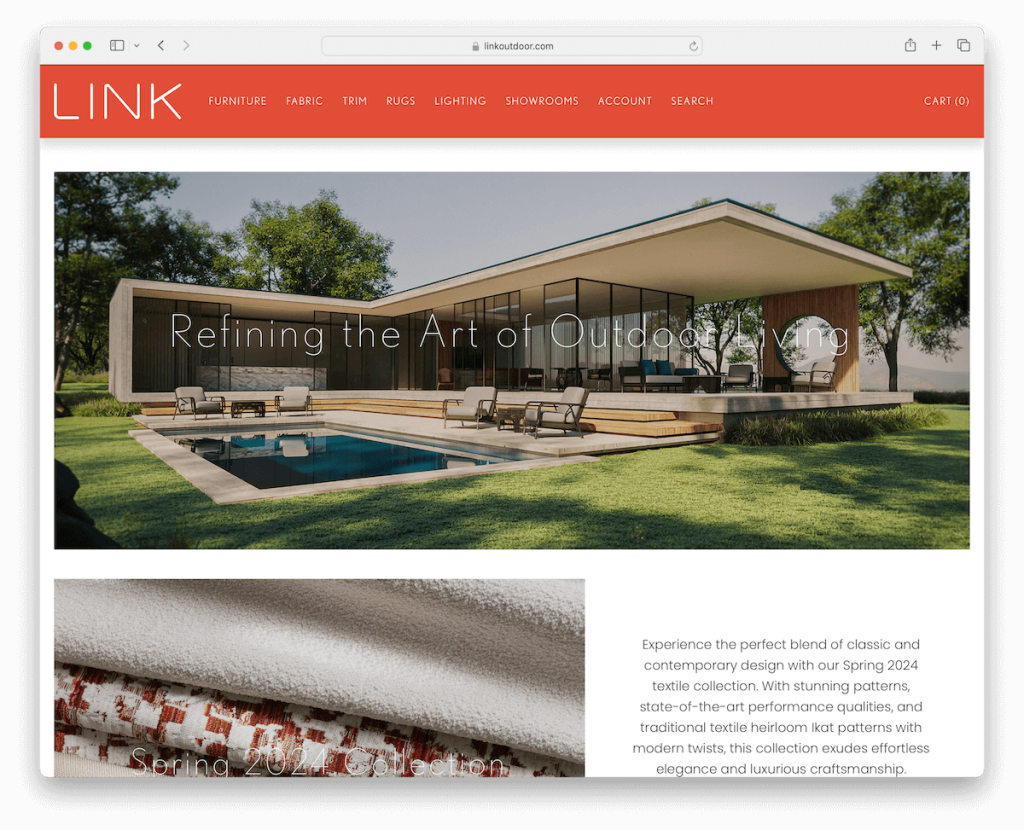
14. LINK
Gebaut mit: Squarespace

Die Squarespace-Mitgliederseite von LINK verfügt über einen dynamischen Header, der beim Scrollen nach unten verschwindet und beim Scrollen nach oben wieder auftaucht. (Dies gewährleistet ein müheloses Surfen.)
Die Website verfügt über ein klares Design mit einer kontrastierenden Kopfzeile, CTA-Schaltflächen und einer Fußzeile, um die Aufmerksamkeit der Besucher auf sich zu ziehen.
Die Fußzeile enthält Schnelllinks, Kontaktdaten und ein Abonnementformular, sodass Benutzer problemlos auf wichtige Informationen zugreifen können.
Zusätzlich erscheint ein Angebotsanfrageformular (als Popup), das den Nutzern eine direkte und bequeme Möglichkeit bietet, mit dem Service in Kontakt zu treten.
Hinweis: Verwenden Sie kontrastierende Hintergrundfarben, um sicherzustellen, dass Ihre CTA-Schaltflächen klar und sichtbar sind.
Warum wir uns dafür entschieden haben : Wegen seiner innovativen Navigationsfunktionen und der praktischen Fußzeile mit schnellem Zugriff auf wichtige Informationen.
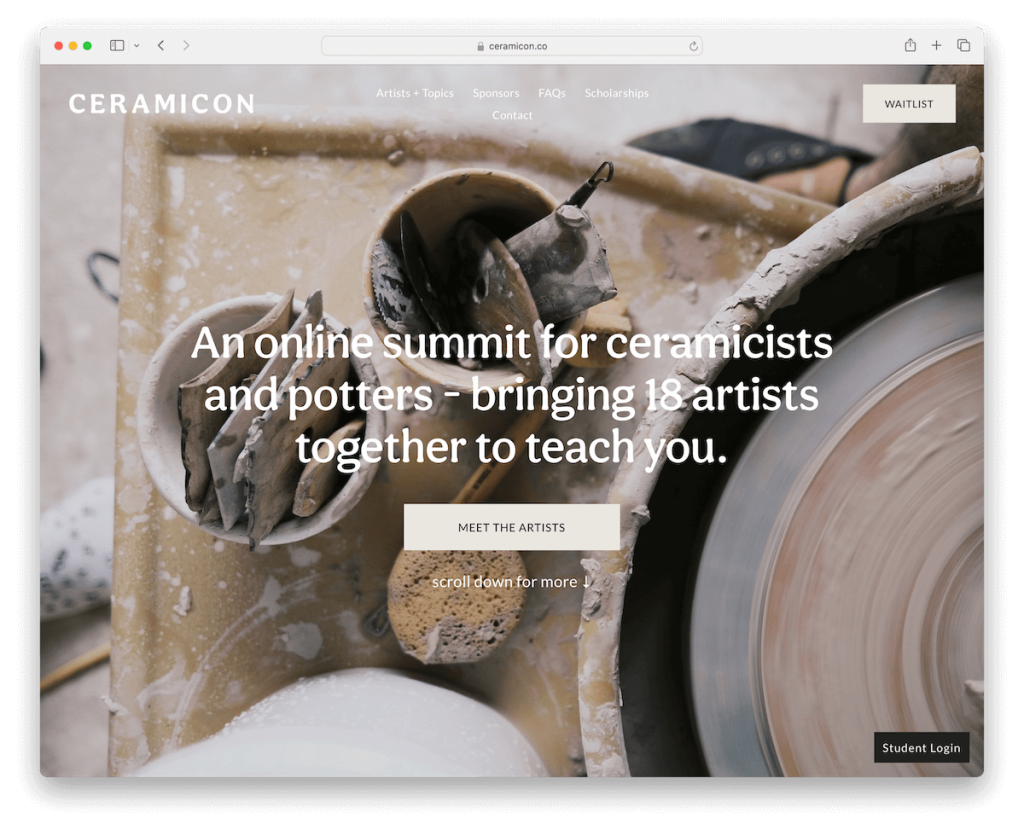
15. Ceramicon
Gebaut mit: Squarespace

Die Squarespace-Website von Ceramicon begeistert mit Inhalten, die sich beim Scrollen wunderbar entfalten und Interesse wecken.
Der wirkungsvolle Vollbild-Heldenbereich und eine transparente Kopfzeile hinterlassen einen beeindruckenden ersten Eindruck.
Ein eingebettetes Werbevideo bietet einen tiefen Einblick in ihre Welt, während eine minimalistische Fußzeile für ein schlankes und aufgeräumtes Design sorgt.
Die umfangreiche Künstlerseite mit individuellen Künstlerseiten und Wartelisten-Abonnementformularen präsentiert Talente und lädt zum Engagement ein.
Eine praktische FAQ-Seite beantwortet häufig gestellte Fragen und verbessert die Benutzererfahrung durch durchdachtes Design und umfassende Informationen.
Hinweis: Stellen Sie Ihren potenziellen Mitgliedern so viele Inhalte wie möglich zur Verfügung, einschließlich einer umfangreichen FAQ-Seite.
Warum wir es ausgewählt haben : Wegen seines fesselnden Layouts und seiner künstlerischen Präsentation, die Interesse weckt.
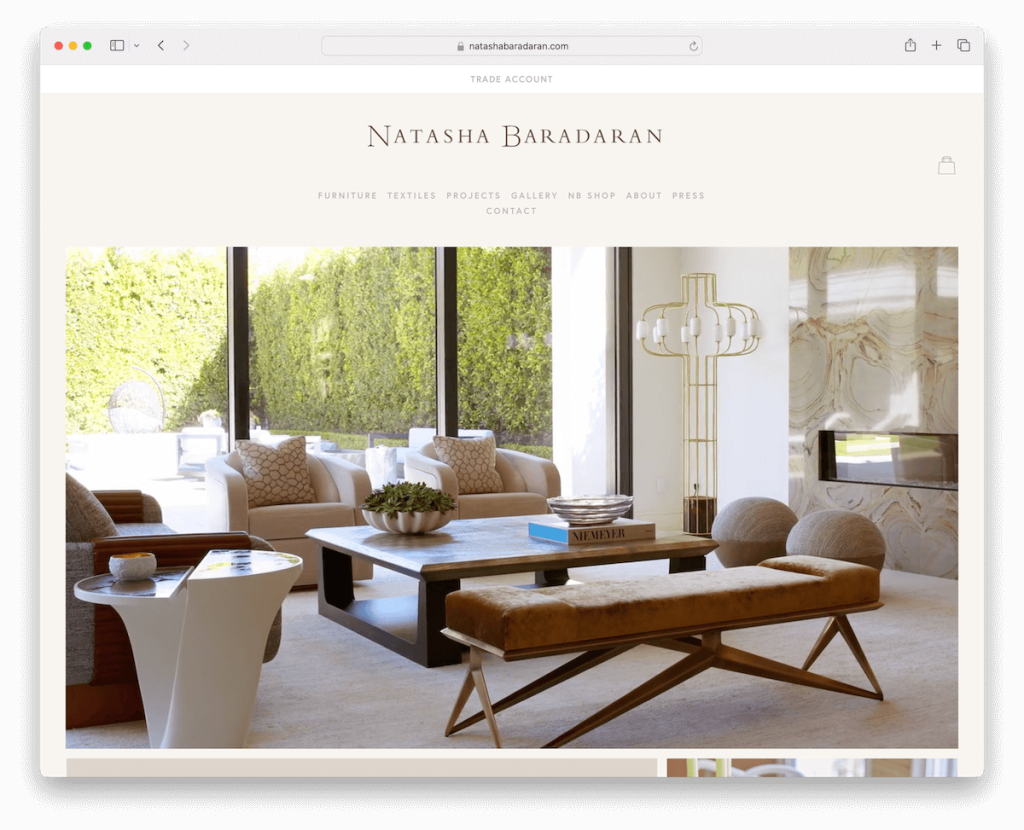
16. Natasha Baradaran
Gebaut mit: Squarespace

Die Website von Natasha Baradaran fasziniert mit einem halbgerahmten Layout, das den Inhalt visuell geordnet präsentiert.
Die Homepage verfügt über ein beeindruckendes Bildraster, das Besucher elegant durch verschiedene Kategorien und Seiten führt und die Breite und Tiefe ihrer Arbeit zeigt.
Ein einfaches Kopf- und Fußzeilendesign stellt sicher, dass der Fokus auf dem Inhalt liegt, während ein Abonnementformular die kontinuierliche Interaktion fördert.
Die Einbindung einer Suchleiste mit Live-Ergebnissen verbessert die Navigation und eine mit einer Lightbox-Funktion ausgestattete Galerie ermöglicht ein immersives Seherlebnis.
Hinweis: Verwenden Sie Rasterlayouts und Galerien mit Lightbox-Funktionalität für ein noch intensiveres Erlebnis bei der Anzeige von Inhalten.
Warum wir es ausgewählt haben : Wegen seiner eleganten Präsentation und intuitiven Navigation, die die Erkundung verlockend und mühelos macht.
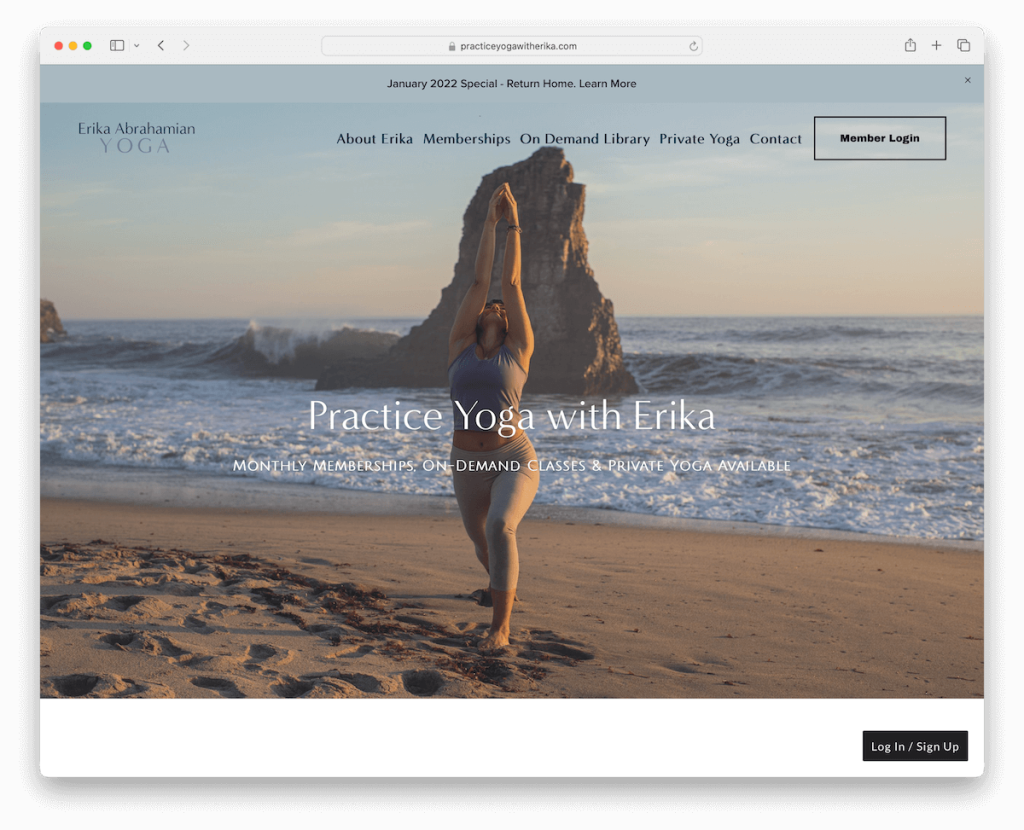
17. Übe Yoga mit Erika
Gebaut mit: Squarespace

Üben Sie Yoga mit Erikas Squarespace-Website verfügt über eine intuitive Benutzeroberfläche. Die obere Leiste und die Kopfzeile verschwinden beim Scrollen nach unten und erscheinen beim Scrollen nach oben wieder, was das Seherlebnis verbessert.
Ein bedeutender Testimonial-Slider auf der Homepage stellt die transformativen Erfahrungen ihrer Schüler dar und erhöht die Glaubwürdigkeit.
Die Fußzeile ist effizient gestaltet und verfügt über Schnelllinks und ein Anmeldeformular, was eine einfache Navigation ermöglicht.
Die About-Seite besticht durch einen großen Bild-Slider und bietet eine visuelle Reise durch Erikas Praxis und Philosophie.
Schließlich vereinfacht eine einfache Kontaktseite mit einem Formular Anfragen und macht die Kommunikation unkompliziert und zugänglich.
Hinweis: Präsentieren Sie Ihre schönen Inhalte mit einer Diashow, ohne Platz auf der Website zu opfern.
Warum wir es ausgewählt haben : Wegen seiner lebendigen Benutzeroberfläche und den durchdachten Designelementen.
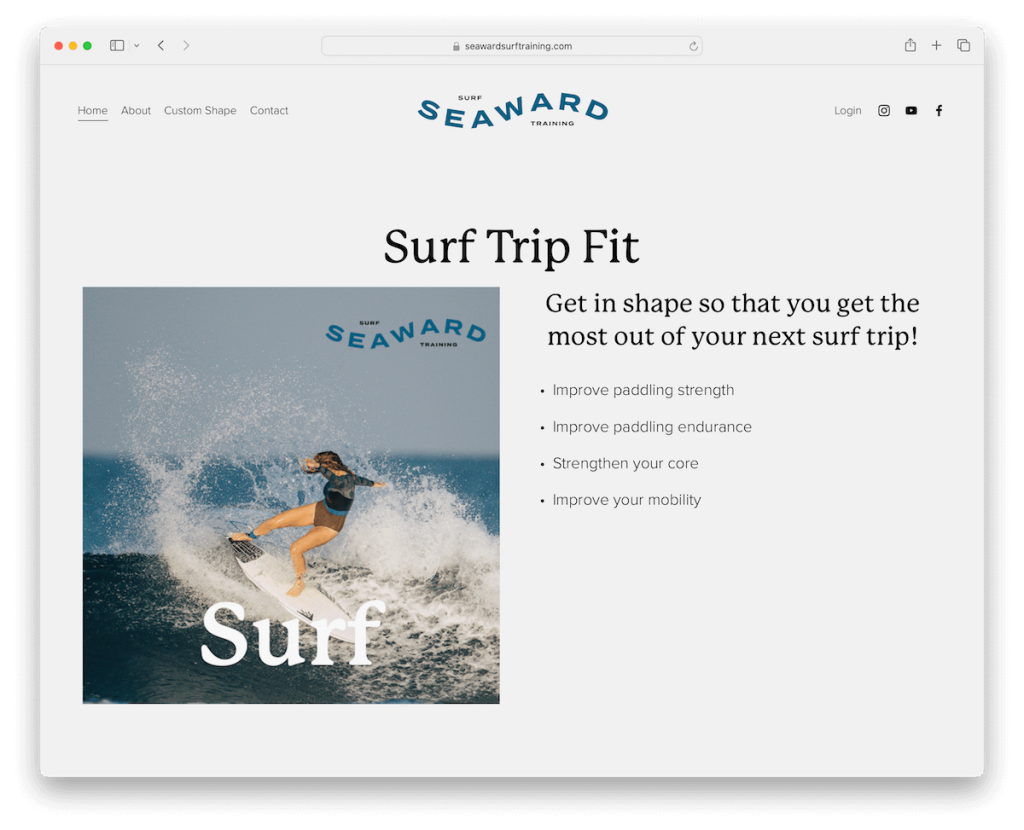
18. Seaward Surf Training
Gebaut mit: Squarespace

Die Mitgliederseite von Seaward Surf Training verkörpert die Essenz des Minimalismus und hinterlässt mit einer auffälligen GIF-ähnlichen Bildpräsentation über dem Falz einen beeindruckenden ersten Eindruck.
Die klare Kopf- und Fußzeile rahmt den Inhalt schön ein und sorgt für ein übersichtliches Browsen.
Die Website bietet leicht verständliche Inhalte sowie detaillierte Schulungsprogramme und bietet ein erschwingliches Abonnementmodell, das Zugriff auf alle Programme gewährt.
Eine übersichtliche About-Seite vermittelt die Geschichte und das Ethos der Marke und lädt Benutzer mit Einfachheit und Eleganz zum Surftraining ein.
Hinweis: Fügen Sie Ihrer Website Animationen und Effekte hinzu, um das Design aufzupeppen (übertreiben Sie es nur nicht).
Warum wir es ausgewählt haben : Aufgrund seiner visuellen Präsentation und seines unkomplizierten Layouts, die es den Benutzern erleichtern, in den Surf-Trainingsprogrammen zu navigieren und sich mit ihnen zu verbinden.
So erstellen Sie eine Mitgliederseite mit Squarespace
Die Erstellung einer Mitgliederseite auf Squarespace kann Ihre digitale Präsenz verändern. Hier ist ein kurzes Tutorial in sechs Schritten, um Ihnen den Einstieg zu erleichtern:
- Wählen Sie einen Plan : Besuchen Sie zunächst Squarespace und wählen Sie einen Plan aus, der Ihren Anforderungen entspricht, beginnend mit dem Starter-Einstiegsplan für 7 $/Monat.
- Wählen Sie die richtige Vorlage : Wählen Sie eine Squarespace-Vorlage aus, die den Anforderungen Ihrer Mitgliederseite entspricht. Suchen Sie nach Vorlagen mit klaren Layouts und Funktionen, die das Hosten exklusiver Inhalte wie Mitgliederbereiche, Blogs oder Kursverzeichnisse erleichtern.
- Richten Sie Ihre Site-Struktur ein : Planen und richten Sie die Struktur Ihrer Site ein. Erstellen Sie wichtige Seiten wie „Startseite“, „Info“, „Mitgliedschaftsdetails“, „Kontakt“ und alle anderen spezifischen Seiten, die Sie benötigen. Verwenden Sie den Drag-and-Drop-Editor von Squarespace, um diese Seiten nach Ihren Wünschen anzupassen.
- Erstellen Sie einen Mitgliederbereich : Navigieren Sie zum Abschnitt „Mitgliederbereich“ von Squarespace, um Ihrer Website einen Bereich nur für Mitglieder hinzuzufügen. Hier können Sie Zugriffsebenen, Mitgliedschaftspreise und die exklusiven Inhalte, die Mitglieder bei der Anmeldung erhalten, anpassen.
- Fügen Sie Ihre Inhalte hinzu : Füllen Sie Ihren Mitgliederbereich mit wertvollen Inhalten. Dies können Blogbeiträge, Videos, Kurse, herunterladbare Ressourcen oder andere Inhalte sein, die Ihren Mitgliedern einen Mehrwert bieten.
- Zahlungsoptionen integrieren : Richten Sie Zahlungsoptionen ein, um Mitgliedschaftsabonnements zu verwalten. Squarespace lässt sich in verschiedene Zahlungsabwickler wie Stripe und PayPal integrieren und erleichtert so die sichere Abwicklung wiederkehrender Zahlungen.
- Testen und starten : Bevor Sie Ihre Website live schalten, testen Sie sie gründlich, um sicherzustellen, dass alles wie erwartet funktioniert. Überprüfen Sie den Anmeldevorgang, das Zahlungsgateway und den Zugriff auf exklusive Inhalte. Sobald Sie zufrieden sind, veröffentlichen Sie Ihre Mitgliederseite weltweit.
FAQs zu Squarespace-Mitgliederseiten
Kann ich das Design meines Squarespace-Mitgliederbereichs anpassen?
Ja, Sie können das Design Ihres Mitgliederbereichs an die Ästhetik Ihrer Marke anpassen. Mit Squarespace können Sie Farben, Schriftarten und Layoutelemente im Mitgliederbereich anpassen, allerdings sind die Anpassungsmöglichkeiten möglicherweise etwas eingeschränkter als bei normalen Seiten.
Ist es möglich, auf einer Squarespace-Website mehrere Mitgliedschaftsstufen zu haben?
Ja, Squarespace unterstützt die Erstellung mehrerer Mitgliedschaftsstufen. Sie können für jede Mitgliedschaftsstufe direkt in den Einstellungen des Mitgliederbereichs unterschiedliche Zugriffsebenen, Preispläne und exklusive Inhalte einrichten.
Wie verwalte ich Mitglieder und Abonnements auf Squarespace?
Squarespace bietet ein integriertes Dashboard, in dem Sie Mitglieder verwalten, Abonnementstatus anzeigen und Stornierungen oder Rückerstattungen bearbeiten können. Dieses Dashboard bietet einen umfassenden Überblick über Ihre Mitgliederbasis.
Kann ich kostenlose Testversionen oder Rabattcodes für meine Mitgliederseite anbieten?
Ja, bei Squarespace können Sie kostenlose Testversionen und Rabattcodes anbieten. Sie können Werbeangebote für neue Mitglieder oder Rabatte für Langzeitabonnenten einrichten und so Flexibilität bei der Vermarktung und dem Ausbau Ihrer Mitgliederseite bieten.
Wie geht Squarespace mit der Inhaltssicherheit nur für Mitglieder um?
Squarespace stellt sicher, dass Inhalte nur für Mitglieder sicher und nur für Benutzer mit der entsprechenden Mitgliedschaftsstufe zugänglich sind. Es verwendet Authentifizierungs- und Berechtigungseinstellungen, um den Zugriff einzuschränken und Ihre exklusiven Inhalte vor unbefugtem Zugriff zu schützen.
Kann ich Tools von Drittanbietern in meine Squarespace-Mitgliederseite integrieren?
Ja, Squarespace ermöglicht die Integration mit verschiedenen Tools und Diensten von Drittanbietern, darunter E-Mail-Marketingplattformen, Analysetools und Customer-Relationship-Management-Systeme (CRM). Diese Integrationen können die Funktionalität Ihrer Mitgliederseite erweitern und das Benutzererlebnis verbessern.
