Die 13 besten Squarespace-One-Page-Vorlagen 2024
Veröffentlicht: 2024-02-16Willkommen bei unserer kuratierten Liste der besten One-Page-Vorlagen von Squarespace, die Ihre Online-Präsenz mit Einfachheit und Stil zum Leben erwecken .
Egal, ob Sie Freiberufler, Kleinunternehmer oder jemand sind, der ein persönliches Portfolio erstellen möchte, bei uns sind Sie an der richtigen Adresse.
Unsere Auswahl ist darauf zugeschnitten, Ihnen dabei zu helfen, die perfekte Vorlage zu finden, die Ihren individuellen Anforderungen entspricht und Ihre Inhalte durch ihr Design und ihre Funktionalität aufwertet.
Wir alle wissen, wie schön Squarespace-Vorlagen sind, oder?
Entdecken Sie den idealen Hintergrund für Ihre Geschichte, Ihr Projekt oder Ihr Unternehmen – alles auf der nahtlosen und benutzerfreundlichen Squarespace-Plattform.
Lassen Sie uns Ihre Online-Reise mit einer Vorlage, die genau zu Ihnen passt, unvergesslich machen!
Dieser Beitrag behandelt :
- Die besten One-Page-Vorlagen für Squarespace
- So erstellen Sie eine einseitige Website mit Squarespace
- FAQs zu Squarespace One Page-Vorlagen
- Kann ich Squarespace für eine einseitige Website verwenden?
- Sind die One-Page-Vorlagen von Squarespace für Mobilgeräte geeignet?
- Wie füge ich in Squarespace Ankerlinks für die einseitige Navigation hinzu?
- Kann ich E-Commerce in eine One-Page-Site von Squarespace integrieren?
- Ist es möglich, einer einseitigen Squarespace-Website einen Blog-Bereich hinzuzufügen?
- Wie optimiere ich meine einseitige Squarespace-Website für SEO?
Die besten One-Page-Vorlagen für Squarespace
Bei dieser Auswahl geht es nicht nur um das Aussehen; Es geht darum, ein nahtloses Benutzererlebnis, Funktionalität und die perfekte Leinwand für Ihre Inhalte bereitzustellen.
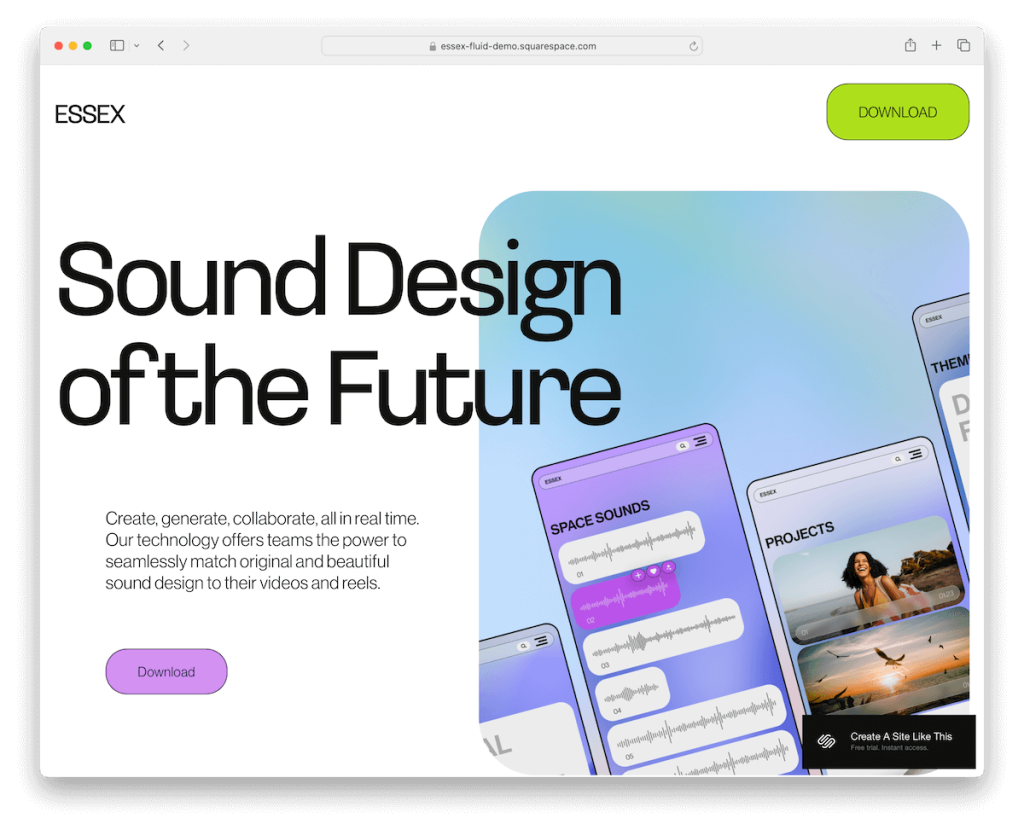
1. Essex

Die Essex Squarespace-Vorlage zeichnet sich durch ihr mobiles Design mit abgerundeten Ecken aus, die ein modernes App-ähnliches Gefühl vermitteln.
Seine coolen, lebendigen Details und die helle Farbgebung sorgen für eine einladende und professionelle Online-Präsenz.
Die Vorlage ist so gestaltet, dass sie ins Auge fällt, mit einem auffälligen Download-CTA-Button in der Kopfzeile, der zum sofortigen Engagement anregt.
In der Fußzeile bietet ein Abonnementformular den Besuchern eine nahtlose Möglichkeit, in Verbindung zu bleiben und rundet diese funktionale und stilvolle Vorlage ab.
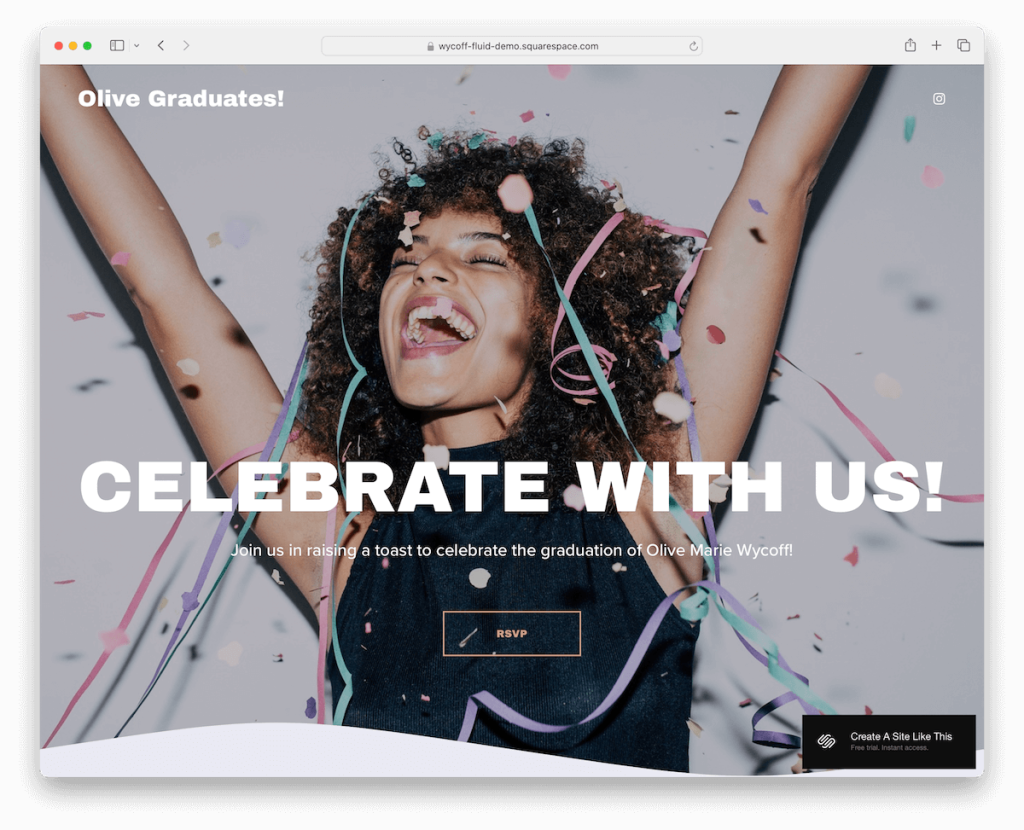
Weitere Informationen / Demo herunterladen2. Wycoff

Die einseitige Squarespace-Vorlage von Wycoff besticht durch ihre transparente Kopfzeile und den atemberaubenden ganzseitigen Bildhintergrund. Es setzt von Anfang an einen visuell immersiven Ton.
Es setzt auf Minimalismus und nutzt viel Leerraum, um sicherzustellen, dass der Inhalt atmet und hervorsticht. (Vielleicht interessieren Sie sich auch für einen Blick auf diese epischen, minimalistischen Website-Beispiele.)
Praktische Funktionen wie ein Instagram-Button in der Kopf- und Fußzeile für einfache soziale Konnektivität ergänzen die Einfachheit des Designs.
Außerdem öffnet eine subtil integrierte RSVP-Schaltfläche ein detailliertes Formular auf einer neuen Seite und verbessert so die Benutzerinteraktion, ohne das Design zu überladen.
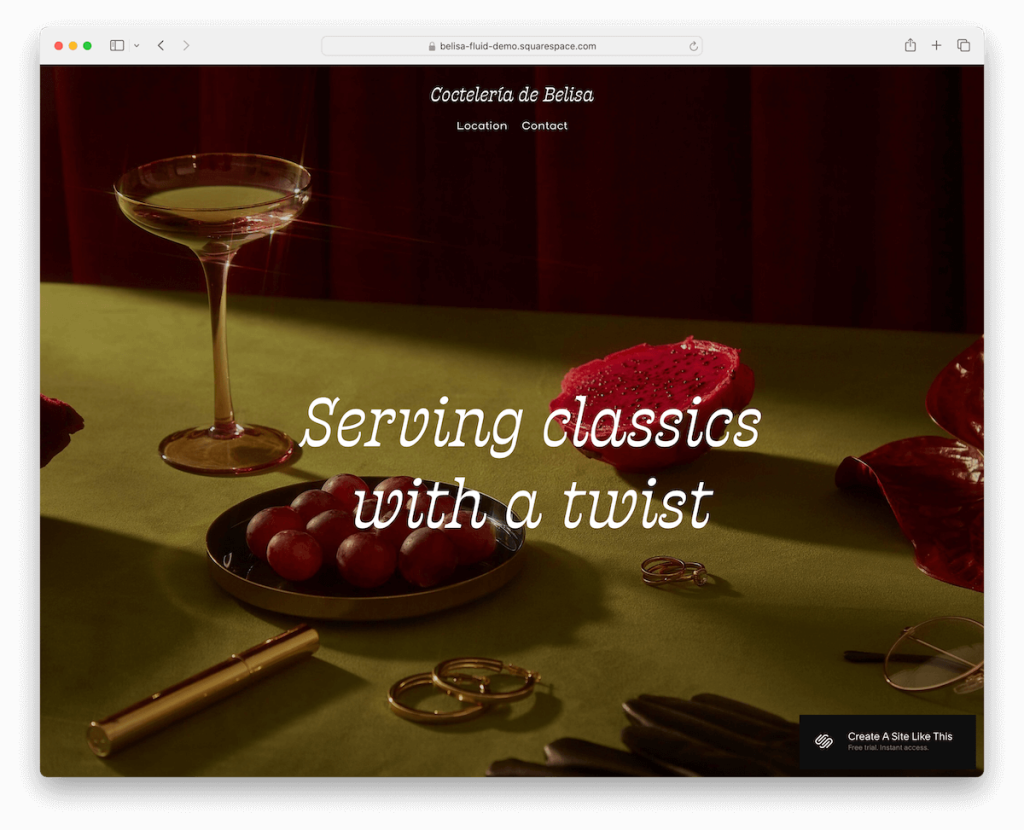
Weitere Informationen / Demo herunterladen3. Belisa

Die Belisa Squarespace-Vorlage präsentiert ein wunderschönes Design in voller Breite, das durch ein fesselndes Vollbildbild über dem Falz mit einer eleganten Textüberlagerung verankert wird und Besucher sofort in den Bann zieht.
Es verfügt außerdem über eine transparente Kopfzeile, die den Abschnitt über dem Falz sauberer macht, während die Schriftrolle durchgehend schwarz wird.
Es integriert geschickt Akkordeons für eine übersichtliche Darstellung von Standortdetails und Öffnungszeiten und sorgt so dafür, dass die Seite übersichtlich und dennoch informativ bleibt.
Belisa verfügt über ein erweitertes Tischreservierungsformular, das den Buchungsprozess für Benutzer optimiert.
Darüber hinaus sorgt ein integrierter Instagram-Feed unten für Dynamik auf der Website, indem er die neuesten Bilder präsentiert und das Publikum anspricht.
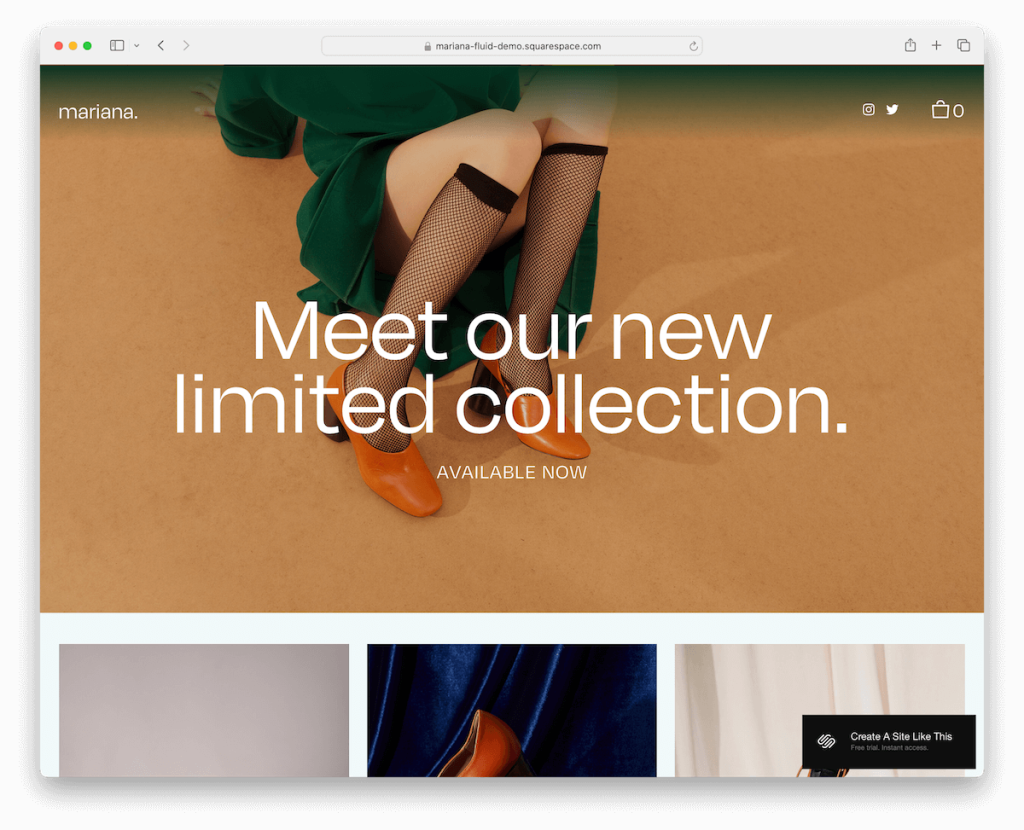
Weitere Informationen / Demo herunterladen4. Mariana

Die Mariana-Vorlage verfügt über einen einzigartigen, schwebenden, transparenten Header mit dem elegant positionierten Logo auf der linken Seite und Social-Media- und Warenkorb-Symbolen auf der rechten Seite. Dadurch entsteht ein elegantes, modernes Navigationserlebnis.
Das einseitige Website-Design besticht durch das Laden von Inhalten beim Scrollen und fügt ein interaktives Element hinzu, wenn jeder Abschnitt nahtlos erscheint.
Die Aufnahme eines Abschnitts mit einem Abonnementformular fördert die Interaktion und Konnektivität der Benutzer.
Mariana entscheidet sich insbesondere für einen minimalistischen Ansatz, indem sie auf eine traditionelle Fußzeile verzichtet und eine klare, fokussierte Präsentation beibehält.
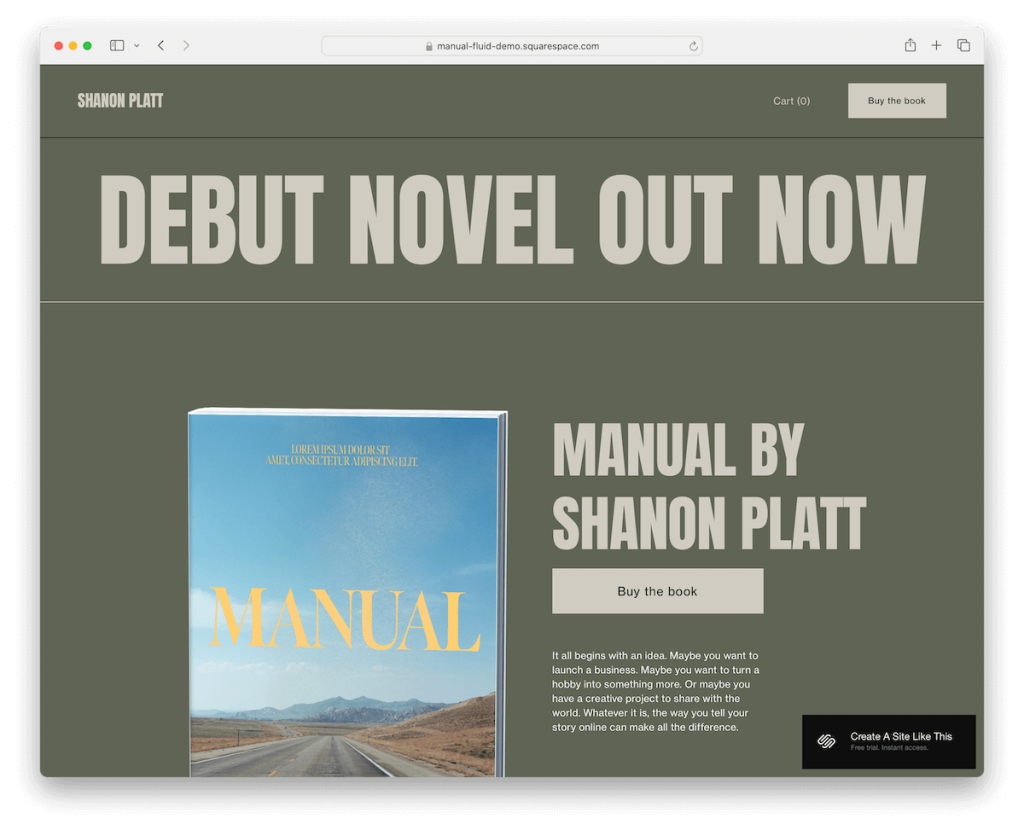
Weitere Informationen / Demo herunterladen5. Handbuch

Die manuelle Squarespace-Vorlage zeichnet sich durch ein klassisches Box-Layout aus, das ein strukturiertes, fokussiertes Benutzererlebnis schafft.
Ein Warenkorb-Link und ein „Buch kaufen“-Button sind prominent im Header platziert und regen zum sofortigen Handeln des Nutzers an.
Erfahrungsberichte und ein Abschnitt „Über uns“ sind sorgfältig integriert, um Vertrauen aufzubauen und mit Besuchern in Kontakt zu treten.
Ein Abonnementformular im Layout lädt zum Engagement ein und die Fußzeile ist mit Social-Icons für Instagram, Facebook und X geschmückt, um eine große soziale Reichweite zu gewährleisten.
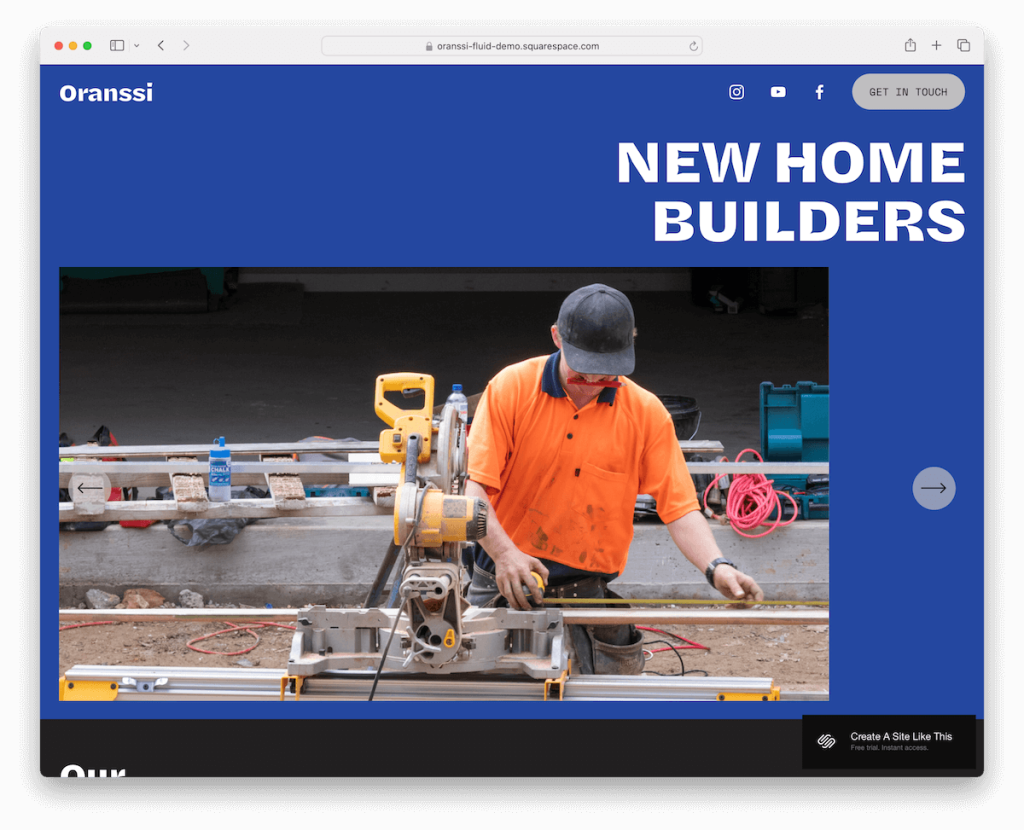
Weitere Informationen / Demo herunterladen6. Oranssi

Die einseitige Squarespace-Vorlage von Oranssi lockt mit einem Nur-Bild-Schieberegler über dem Falz, der sofort Neugier wecken soll.
Sein faszinierendes Schwarz-Blau-Weiß-Farbschema ist interessant und verleiht ihm eine unverwechselbare, professionelle Note. (Mir wurde einmal gesagt, dass Schwarz und Blau nicht zusammenpassen – oh, wie unwahr!)
Die Sticky-Navigationsleiste verbessert die Benutzerfreundlichkeit und verfügt über soziale Links und eine Kontaktschaltfläche für den einfachen Zugriff.
Ein Karussell für Projektpräsentationen und ein Schieberegler für Kundenreferenzen heben Arbeit und Feedback dynamisch hervor.
Die Fußzeile besticht durch ihr einprägsames Design und der animierte Hintergrund sorgt für einen lebendigen Abschluss der Seite.
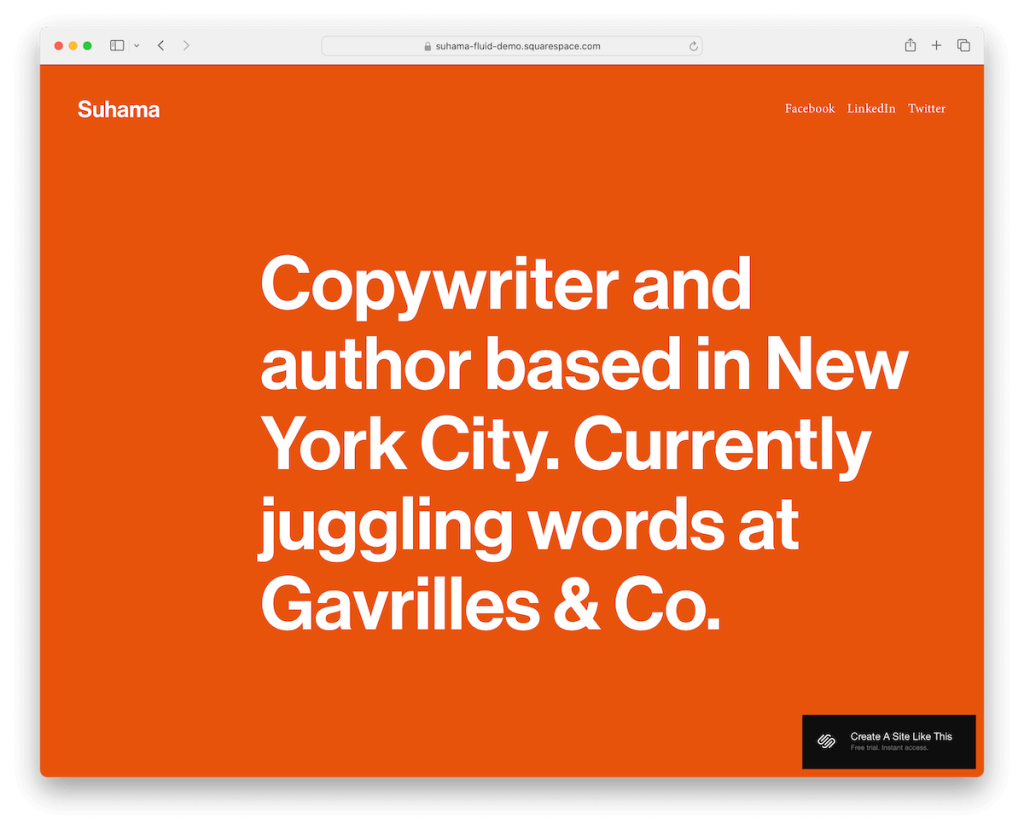
Weitere Informationen / Demo herunterladen7. Suhama

Suhama setzt mit seinem leuchtend orangefarbenen Hintergrund ein mutiges Statement und setzt einen dynamischen und energiegeladenen Ton.
Das reine Textlayout und die minimalistische Kopfzeile legen den Schwerpunkt auf Klarheit und einfache Lesbarkeit und erleichtern so das Benutzererlebnis.
Die dreispaltige Fußzeile organisiert Kontakt- und Geschäftsdetails effizient und stellt sicher, dass wichtige Informationen leicht zugänglich sind.
Was uns auch gefällt, ist die konsequente Verwendung der orangen Hintergrundfarbe in der Kopf-, Basis- und Fußzeile. Es entsteht ein zusammenhängendes, optisch auffälliges Design, das die Markenidentität stärkt und die Aufmerksamkeit des Publikums fesselt.
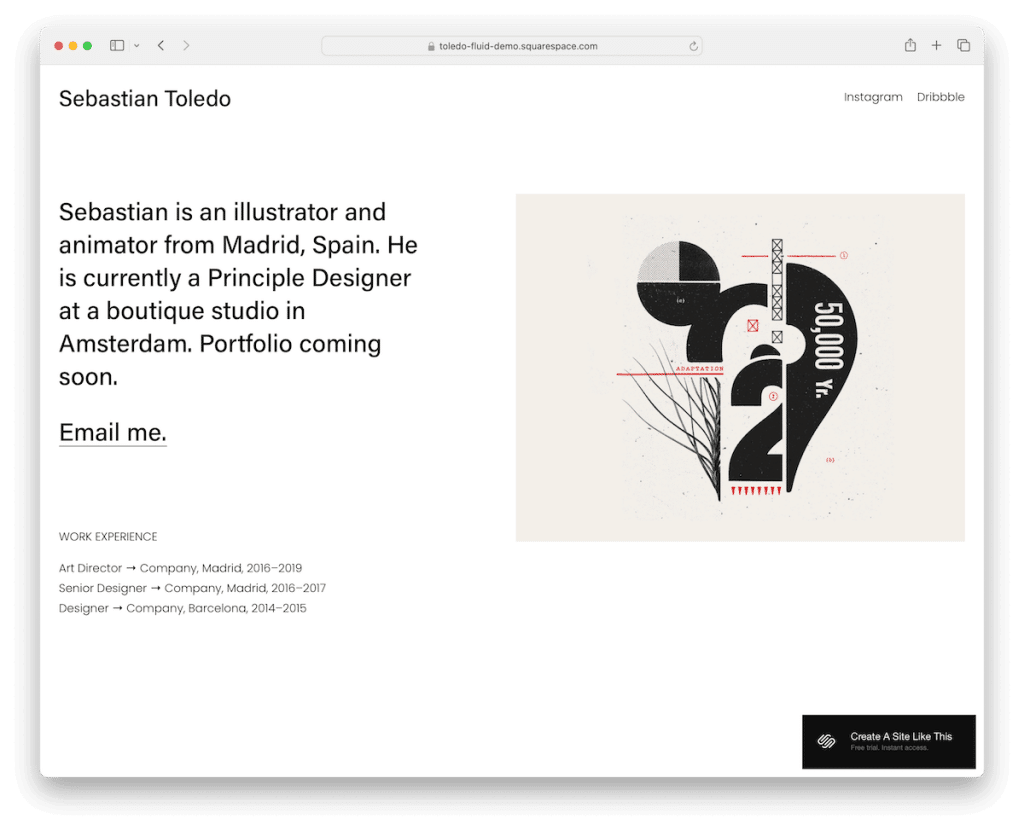
Weitere Informationen / Demo herunterladen8. Toledo

Toledo ist eine einseitige Squarespace-Vorlage, die ein makelloses und minimalistisches Format mit einem Abschnitt „nur über dem Falz“ bietet.
Auf der linken Seite befindet sich eine prägnante Biografie und auf der rechten Seite ein ergänzendes Bild, das Einfachheit mit persönlichem Geschichtenerzählen verbindet.
Ein direkter E-Mail-Link und eine visuell ansprechende Zeitleiste der Berufserfahrung unten bieten einen einfachen, aber umfassenden Überblick über berufliche Meilensteine.

Die Kopfzeile ist übersichtlich mit dem Namen/Logo auf der linken Seite und den Social-Media-Symbolen auf der rechten Seite angeordnet, was eine einfache Navigation und Konnektivität gewährleistet.
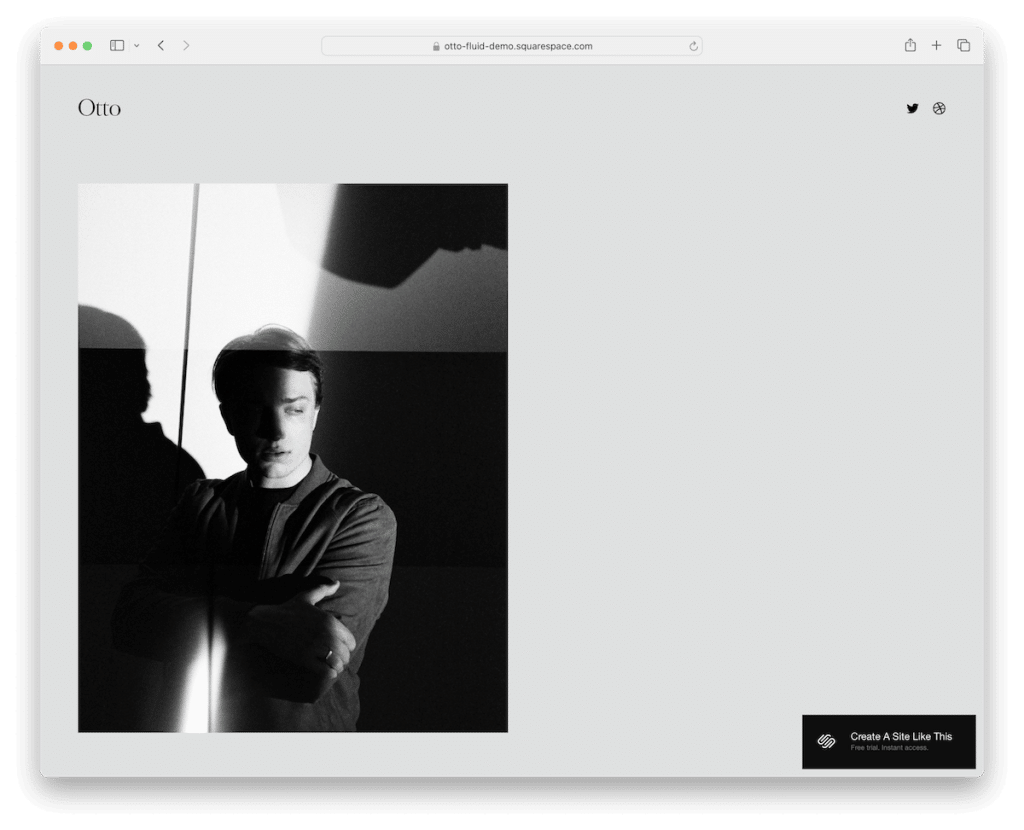
Weitere Informationen / Demo herunterladen9. Otto

Die einseitige Vorlage von Otto Squarespace glänzt mit ihrem klaren Look und einem versetzten Bild über dem Falz, das sofort Interesse weckt und von Anfang an einen ansprechenden Ton angibt.
Das Design legt Wert auf Klarheit des Inhalts durch minimale Kopf- und Fußzeilen sowie andere Website-Abschnitte, sodass die starke, große Typografie die Aufmerksamkeit auf sich zieht.
Ein großer Schieberegler mit einprägsamen Übergangseffekten verleiht der Präsentation eine dynamische Ebene, während die speziellen Abschnitte „Experimente“ und „Kontakt“ zum Engagement einladen und Funktionalität mit einem eleganten, modernen Designansatz verbinden.
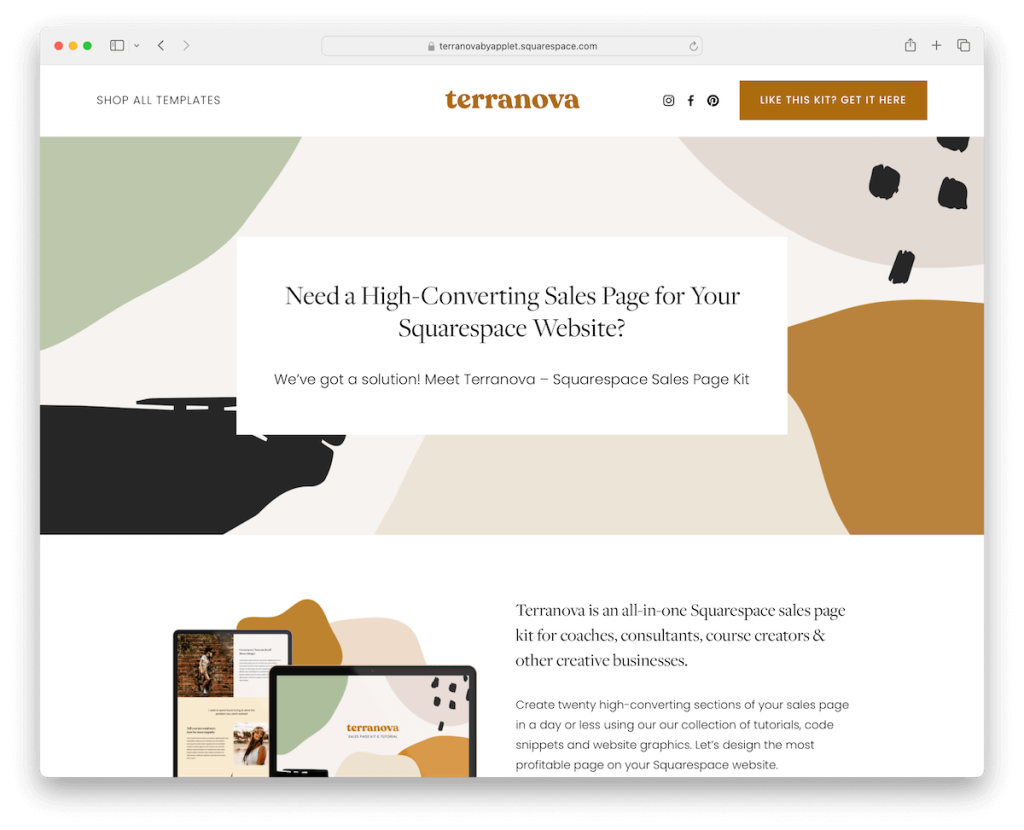
Weitere Informationen / Demo herunterladen10. Terranova

Terranova ist eine umfassende einseitige Squarespace-Vorlage mit zwanzig verschiedenen Seitenabschnitten, die auf ein breites Spektrum an Inhaltsanforderungen zugeschnitten sind.
Es ist mit Canva-Grafiken angereichert und bietet optisch ansprechende Elemente, die individuell angepasst werden können.
Erfahrungsberichte und Preispläne werden strategisch platziert, um Glaubwürdigkeit aufzubauen und Angebote zu verdeutlichen. Darüber hinaus sind CTA-Schaltflächen sorgfältig über die Vorlage verteilt und fördern so die Benutzerinteraktion.
Bei detaillierten Anfragen liefern Akkordeons für häufig gestellte Fragen prägnante Antworten, und eine dunkel kontrastierende Fußzeile sorgt für einen starken visuellen Anker und verbessert das gesamte Benutzererlebnis.
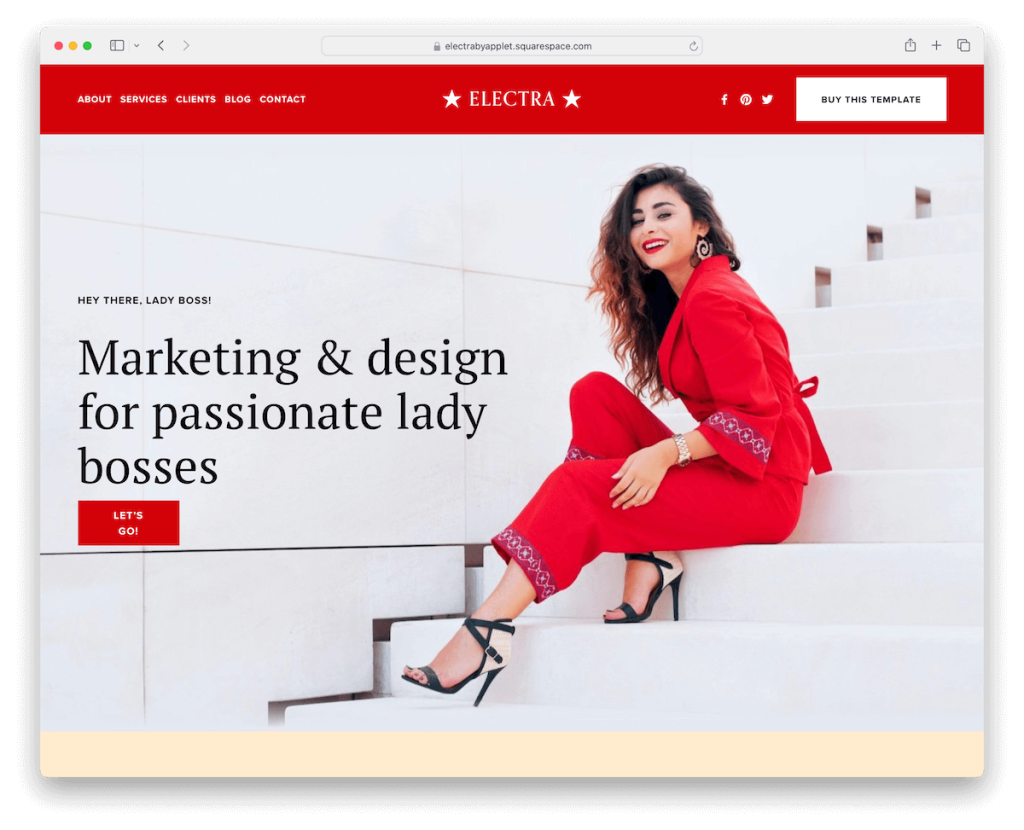
Weitere Informationen / Demo herunterladen11. Elektra

Electra bietet fantastische Flexibilität mit vierzehn verschiedenen Layouts, sodass Sie mühelos einen personalisierten Look erstellen können, der perfekt zu Ihrer Marke passt. (Sie können mit Electra eine ein- oder mehrseitige Website erstellen.)
Seine minimalistische Designästhetik sorgt für eine klare, fokussierte UX und hebt Inhalte ohne unnötige Ablenkungen hervor.
Ein Abschnitt „Wie gesehen in“ verleiht Glaubwürdigkeit, während Preispakete klar angezeigt werden, um potenzielle Kunden zu leiten.
Einbindende Karussells für Erfolgsgeschichten und Testimonials sorgen für ein dynamisches Element. Darüber hinaus lädt ein übersichtlich integriertes Kontaktformular zu Anfragen ein und macht Electra zu einer idealen Mischung aus Form und Funktion.
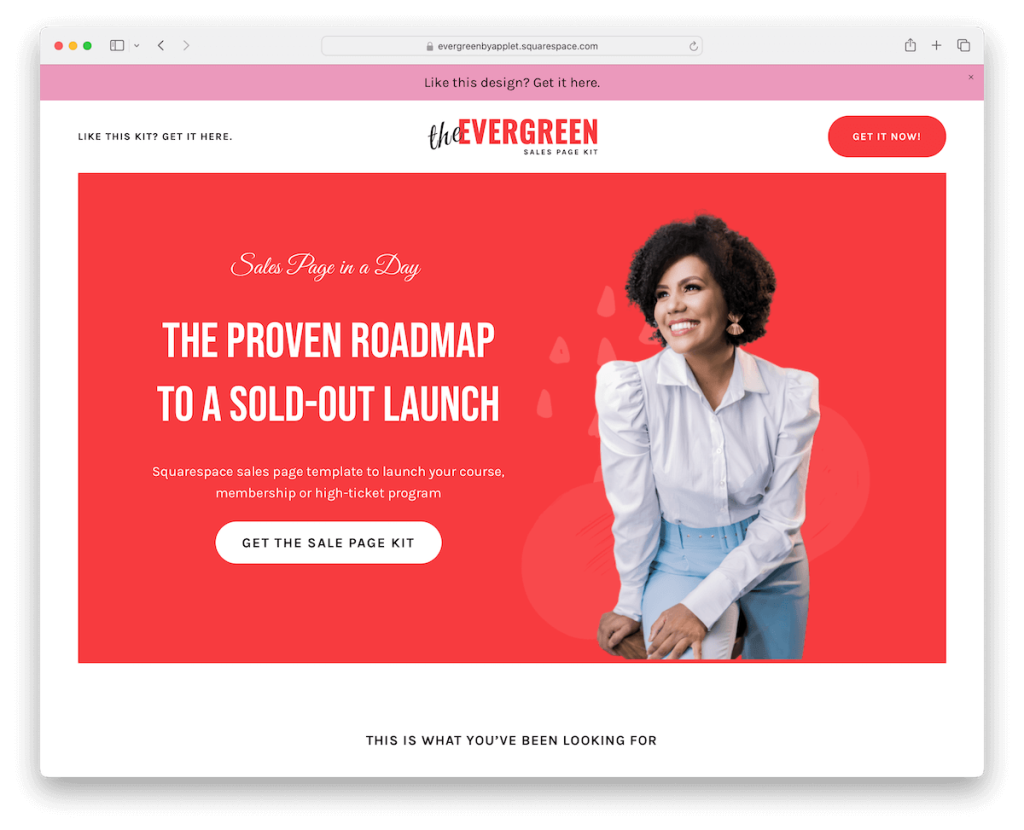
Weitere Informationen / Demo herunterladen12. Immergrün

Evergreen wurde entwickelt, um langfristige Verkaufsinhalte wunderschön zu präsentieren und verfügt über über fünfzehn vielseitige Seitenabschnitte.
Diese einseitige Squarespace-Vorlage nutzt strategisch Leerraum, um die Lesbarkeit zu verbessern und es den Besuchern zu erleichtern, Informationen aufzunehmen.
Testimonials werden von Kundenbildern begleitet, die eine persönliche Note verleihen und Vertrauen schaffen. Darüber hinaus ist die Preispräsentation einfach, aber dennoch auffällig und lenkt die Aufmerksamkeit auf die wichtigsten Angebote.
Nicht zuletzt organisieren Akkordeonelemente die detaillierten Informationen effizient und sorgen so dafür, dass die Seite übersichtlich bleibt und gleichzeitig wertvolle Inhaltstiefe bietet.
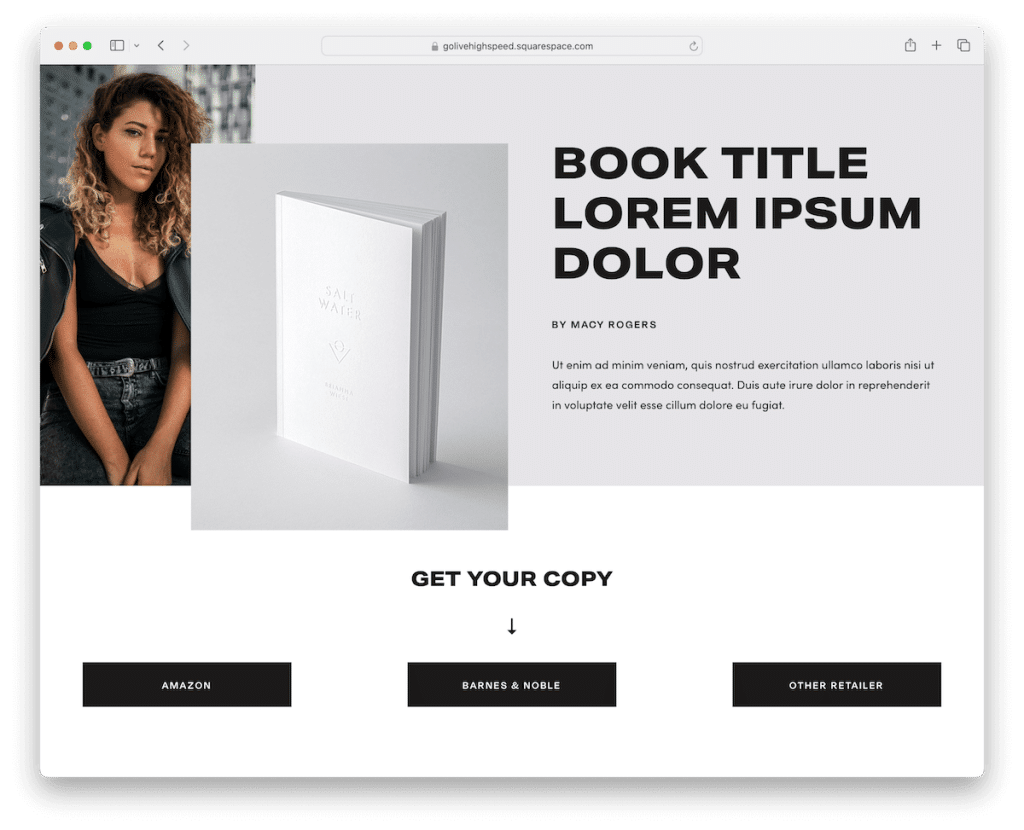
Weitere Informationen / Demo herunterladen13. Buchseite

Die einseitige Vorlage „Book Page“ von Squarespace schafft mit ihrer angenehmen Kombination aus dunklen und hellen Designelementen eine harmonische Balance und schafft ein ansprechendes visuelles Erlebnis.
Auffällige schwarze CTA-Buttons stechen hervor und fordern Besucher zum Handeln auf. Ein einladender Info-Bereich bietet Einblicke in die Geschichte oder Mission, während ein spezieller Videobereich eine dynamische, interaktive Ebene hinzufügt.
Ein nahtlos integriertes Abonnementformular fördert das kontinuierliche Engagement und ein Testimonial-Slider zeigt positives Feedback und sorgt so für Glaubwürdigkeit und Vertrauen.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine einseitige Website mit Squarespace
Das Erstellen einer One-Page-Website mit Squarespace wird nicht lange dauern. Es genügen nur ein paar Schritte und schon kann es losgehen.
- Registrieren oder anmelden : Besuchen Sie zunächst Squarespace.com. Wenn Sie neu sind, registrieren Sie sich für ein Konto. Wenn Sie ein wiederkehrender Benutzer sind, melden Sie sich einfach an.
- Wählen Sie eine Vorlage : Durchsuchen Sie die Squarespace-Bibliothek und wählen Sie eine einseitige Vorlage aus, die Ihren Anforderungen am besten entspricht. Tipp: Wählen Sie eine aus der obigen Sammlung und sparen Sie Zeit.
- Passen Sie Ihre Vorlage an : Sobald Sie sie ausgewählt haben, können Sie sie nach Ihren Wünschen anpassen. Verwenden Sie den Squarespace-Editor, um Abschnitte wie „Info“, „Dienste“, „Portfolio“ und „Kontakt“ hinzuzufügen und zu bearbeiten. Sie können Schriftarten, Farben und Layoutoptionen an Ihre Markenidentität anpassen.
- Fügen Sie Ihren Inhalt hinzu : Fügen Sie Text, Bilder und andere Medien in jeden Seitenabschnitt ein. Stellen Sie sicher, dass Ihre Inhalte ansprechend und informativ sind und Ihren Besuchern einen Mehrwert bieten.
- Richten Sie Ihre Domain ein : Wählen Sie einen Domainnamen, der Ihre Marke oder Ihr Projekt widerspiegelt. Sie können über Squarespace eine neue Domain erwerben oder eine bestehende verbinden.
- Überprüfen und veröffentlichen : Werfen Sie einen letzten Blick auf Ihre Website, um sicherzustellen, dass alles Ihren Wünschen entspricht. Überprüfen Sie die mobile Ansicht, um sicherzustellen, dass sie auf allen Geräten reagiert und benutzerfreundlich ist. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre einseitige Website zum Leben zu erwecken.
Brauchen Sie Inspiration? Dann verpassen Sie nicht unsere Liste der besten Beispiele für Squarespace-Websites.
FAQs zu Squarespace One Page-Vorlagen
Kann ich Squarespace für eine einseitige Website verwenden?
Ja, Squarespace unterstützt einseitige Websites. Sie können eine einseitige Vorlage wählen oder eine Vorlage so anpassen, dass sie alle Ihre Inhalte auf einer Seite unterbringt, indem Sie Ankerlinks für eine reibungslose Navigation verwenden.
Sind die One-Page-Vorlagen von Squarespace für Mobilgeräte geeignet?
Ja, alle Squarespace-Vorlagen sind responsiv gestaltet und stellen so sicher, dass Ihre einseitige Website auf Desktop- und Mobilgeräten gut aussieht und funktioniert.
Wie füge ich in Squarespace Ankerlinks für die einseitige Navigation hinzu?
Um Ankerlinks hinzuzufügen, müssen Sie im Modus „Bearbeiten“ einen „Text“-Block hinzufügen, zu dem Ihr Link springen soll, und dann eine eindeutige ID zuweisen. Erstellen Sie als Nächstes Navigationslinks, die auf diese IDs verweisen, und verwenden Sie dabei das Format „#youruniqueid“.
Kann ich E-Commerce in eine One-Page-Site von Squarespace integrieren?
Ja, Sie können E-Commerce-Elemente in eine einseitige Website auf Squarespace integrieren. Fügen Sie Produktblöcke hinzu oder nutzen Sie die Commerce-Plattform, um Produkte oder Dienstleistungen direkt von Ihrer einseitigen Website aus zu verkaufen.
Ist es möglich, einer einseitigen Squarespace-Website einen Blog-Bereich hinzuzufügen?
Während sich eine einseitige Website normalerweise auf prägnante, unkomplizierte Inhalte konzentriert, können Sie technisch gesehen einen Blog-Bereich hinzufügen. Allerdings ist jeder Blog-Beitrag eine separate Seite außerhalb der einseitigen Struktur.
Wie optimiere ich meine einseitige Squarespace-Website für SEO?
Squarespace bietet integrierte SEO-Tools zur Optimierung Ihrer Website. Stellen Sie sicher, dass Ihre Seite einen klaren Titel und eine Meta-Beschreibung hat, verwenden Sie strukturierte Überschriften (H1, H2 usw.) in Ihrem gesamten Inhalt, fügen Sie Alternativtext zu Bildern hinzu und nutzen Sie die sauberen URLs und Funktionen zur Optimierung der Website-Geschwindigkeit von Squarespace.
