Die 16 besten Squarespace-Podcast-Vorlagen 2024
Veröffentlicht: 2024-02-16Sind Sie auf der Suche nach den perfekten Squarespace-Podcast-Vorlagen, um Ihre Arbeit zu präsentieren?
Nun, Sie haben Glück!
In diesem Artikel tauchen wir in die Welt von Squarespace ein, um Ihnen eine kuratierte Liste der besten Podcast-Vorlagen zu präsentieren, mit denen Sie die Online-Präsenz Ihrer Sendung steigern können.
Es spielt keine Rolle, ob Sie gerade erst anfangen oder Ihre aktuelle Website auffrischen möchten; Wir haben für jeden etwas dabei.
Bringen Sie Ihre Professionalität auf die nächste Stufe, indem Sie eine echte Website erstellen, damit Sie sich nicht zu 100 % auf Plattformen von Drittanbietern verlassen.
Tipp : Sie können Ihre Website auch zum Bloggen und zur Förderung Ihrer sozialen Medien nutzen, um Ihre Reichweite darüber hinaus zu vergrößern.
Sind Sie bereit?
Dieser Beitrag behandelt :
- Die besten Squarespace-Podcast-Vorlagen
- So erstellen Sie eine Podcast-Website mit Squarespace
- FAQs zu Squarespace-Podcast-Vorlagen
- Kann ich meine Podcast-Episoden direkt auf Squarespace hochladen?
- Unterstützt Squarespace RSS-Feeds für Podcasts?
- Kann ich Podcast-Hosting-Dienste von Drittanbietern in meine Squarespace-Website integrieren?
- Sind Squarespace-Podcast-Vorlagen mobilfreundlich?
- Kann ich das Design meiner Podcast-Website auf Squarespace anpassen?
- Wie kann ich die Leistung meines Podcasts auf Squarespace verfolgen?
Die besten Squarespace-Podcast-Vorlagen
Bevor Sie Ihre Wahl treffen, wollen wir den Grundstein dafür legen, was diese Werkzeuge auszeichnet.
Jeder einzelne wird aufgrund seiner einzigartigen Funktionen, seiner Benutzerfreundlichkeit und seiner Fähigkeit, Ihr Publikum einzubeziehen, von Hand zusammengestellt, sodass Ihr Podcast großartig klingt und online großartig aussieht.
Brauchen Sie Inspiration? Schauen Sie sich diese erstklassigen Squarespace-Website-Beispiele an.
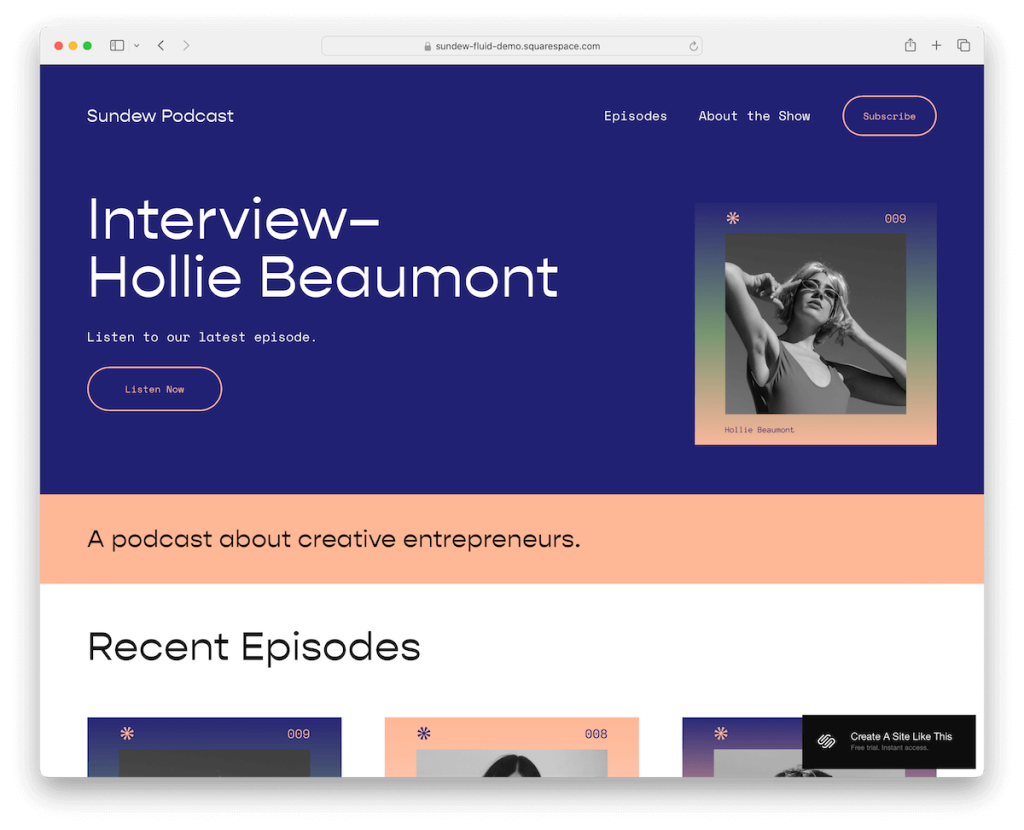
1. Sonnentau

Die Sundew Squarespace-Vorlage besticht durch ihre elegante, transparente Kopfzeile, die beim Scrollen verschwindet und erst wieder erscheint, wenn Sie wieder nach oben navigieren, um ein nahtloses Benutzererlebnis zu gewährleisten.
Eine prominente „Abonnieren“-Schaltfläche in der Navigationsleiste lädt die Hörer zum Vernetzen ein, während das dynamische Laden von Inhalten das Publikum fesselt.
Jede Seite der Podcast-Episoden ist sorgfältig gestaltet und verfügt über Schaltflächen „Weiter“/„Zurück“, um die Auffindbarkeit zu verbessern.
Die Fußzeile rundet das Erlebnis ab und bietet praktische Links zu sozialen Medien und verschiedenen Podcasting-Plattformen.
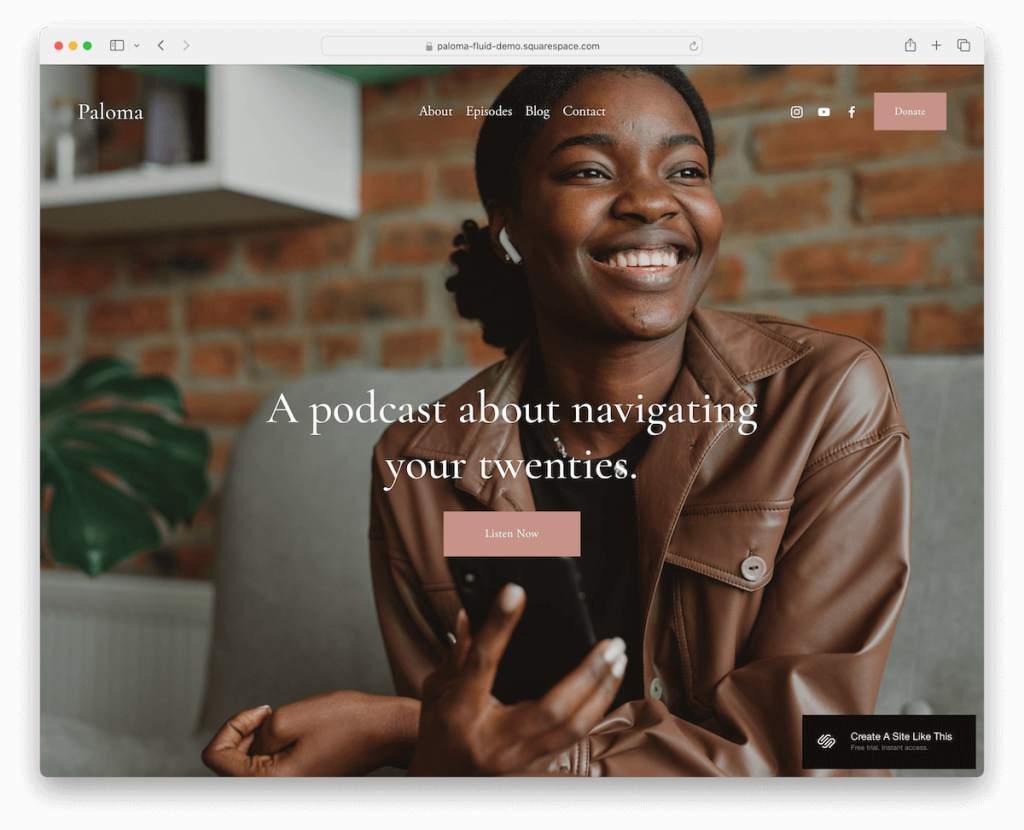
Weitere Informationen / Demo herunterladen2. Paloma

Die Paloma-Podcasting-Vorlage zeichnet sich durch einen Vollbildhintergrund über dem Falz aus, der nahtlos durch einen klaren, transparenten Header ergänzt wird.
Dieses minimalistische Meisterwerk beherbergt elegant Menülinks, soziale Symbole und einen „Spenden“-Button in der Kopfzeile und schafft so die perfekte Balance zwischen Ästhetik und Funktionalität. (Sehen Sie sich weitere minimalistische Website-Beispiele an.)
Die einfache Fußzeile und das Episodenrasterlayout der Vorlage sorgen für ein reibungsloses Surferlebnis.
Was uns gefällt, sind die übersichtlichen Episodenseiten, die dafür sorgen, dass sich die Zuhörer auf den Inhalt konzentrieren.
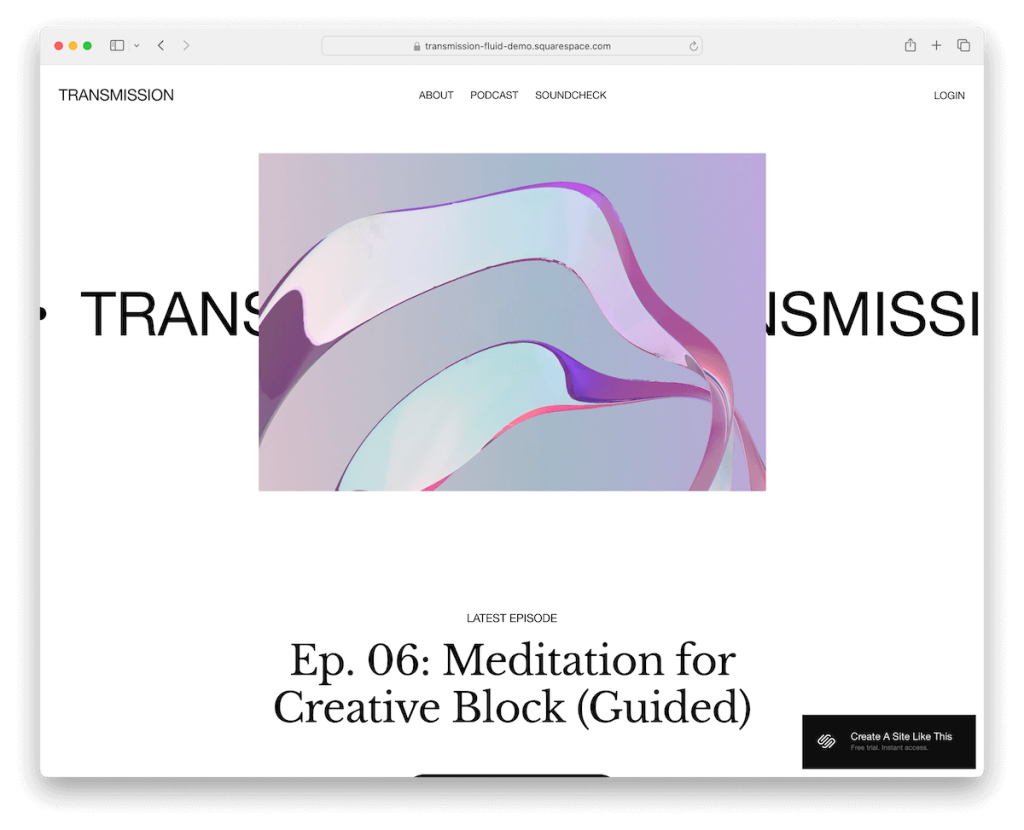
Weitere Informationen / Demo herunterladen3. Übertragung

Transmission besticht durch seinen animierten „Above-the-Fold“-Bereich, der sofort Aufmerksamkeit erregt und der gesamten Website einen dynamischen Ton verleiht.
Die minimalistische und leichte Ästhetik bleibt durchgehend erhalten, mit einem einheitlichen weißen Hintergrund für Kopf-, Fuß- und Fußzeile, der für ein zusammenhängendes und klares Erscheinungsbild sorgt.
Die clever gestaltete Kopfzeile verschwindet diskret, wenn Sie nach unten scrollen, und erscheint wieder, wenn Sie nach oben zurückkehren, um eine einfache Navigation zu ermöglichen.
Die speziellen Podcast- und Episodenseiten machen die Organisation von Inhalten zum Kinderspiel und machen Transmission zur ersten Wahl für Podcaster, die eine Mischung aus Animation und Einfachheit suchen.
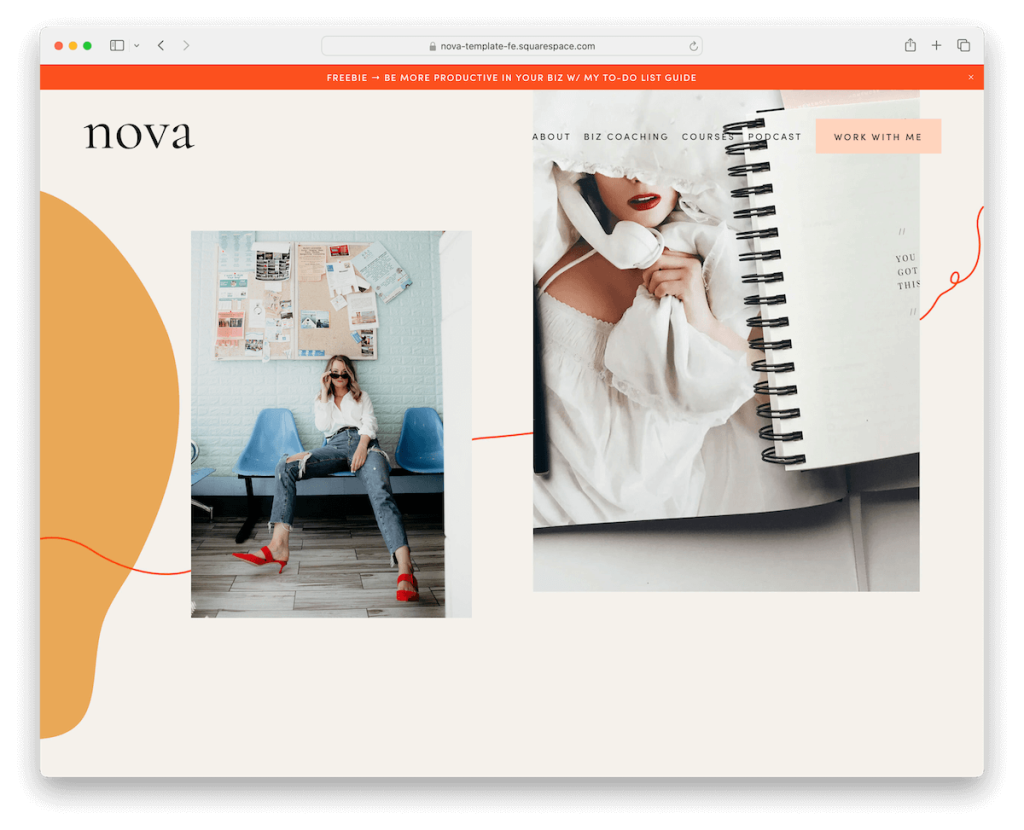
Weitere Informationen / Demo herunterladen4. Nova

Nova ist eine Squarespace-Podcast-Vorlage mit anpassbaren Grafiken und einem schlanken, modernen Design. Es vereint Form und Funktion perfekt für eine herausragende Online-Präsenz.
Der Inhalt wird elegant geladen, während Sie scrollen, sodass das Publikum in die Erzählung Ihres Podcasts eingebunden bleibt.
Strategisch platzierte CTA-Buttons in der Kopfzeile und auf der gesamten Seite führen zu Aktionen, während ein Testimonial-Slider und ein Instagram-Feed für eine persönliche Note und einen sozialen Beweis sorgen.
Die kontrastierende dunkle Fußzeile (diese tollen Beispiele für Fußzeilen sollten Sie sich nicht entgehen lassen) verankert das Design und bietet einen optisch eindrucksvollen Abschluss der Reise des Benutzers.
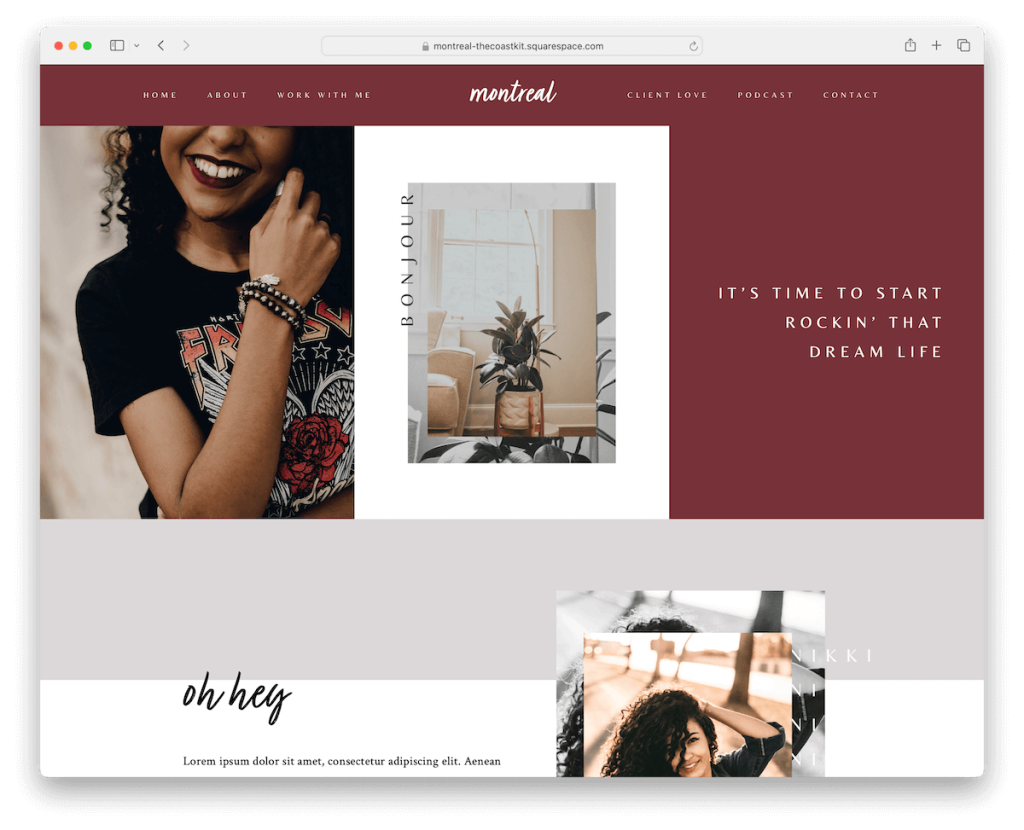
Weitere Informationen / Demo herunterladen5. Montreal

Montreal fasziniert mit seinem Parallax-Scrolling-Site-Effekt, der dem Online-Zuhause Ihres Podcasts Tiefe und Dynamik verleiht.
Sein einzigartiges Design wird durch coole Menülinks hervorgehoben, die beim Bewegen der Maus aufleuchten und ein interaktives Benutzererlebnis bieten.
Die Vorlage verfügt über eine funktionsreiche Fußzeile mit Menülinks für eine einfache Navigation, Social-Media-Schaltflächen für mehr Konnektivität und einen Instagram-fähigen Feed zur Präsentation Ihrer visuellen Inhalte.
Montreals unverwechselbare ästhetische und funktionale Merkmale machen es zu einer außergewöhnlichen Wahl für Podcaster, die ihr Publikum mit Stil fesseln und fesseln möchten.
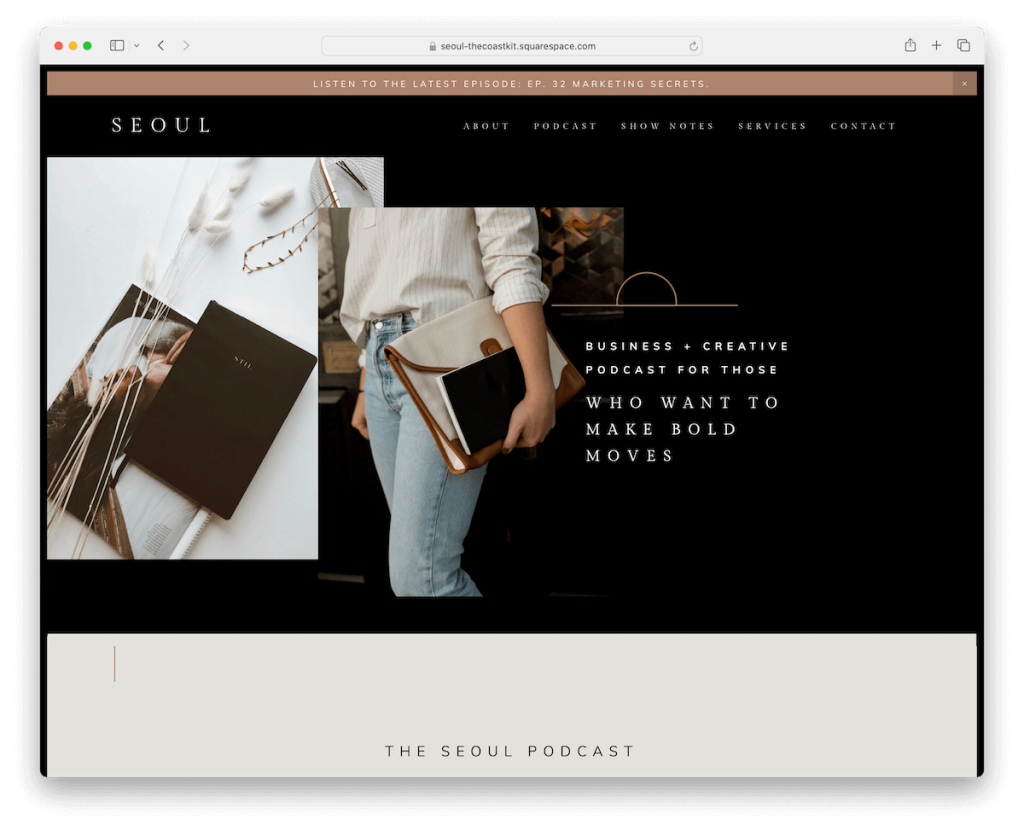
Weitere Informationen / Demo herunterladen6. Seoul

Seoul überrascht mit seinem wirkungsvollen Farbschema mit kräftigen dunklen Abschnitten, die Aufmerksamkeit erregen und Raffinesse vermitteln.
Durch die Verwendung des Parallaxeneffekts in der Vorlage wird eine Ebene an Tiefe und Engagement geschaffen, die Zuhörer tiefer in Ihren Inhalt hineinzieht. Der Einrichtungsprozess wird durch vordefinierte interne Seiten optimiert, sodass Sie Ihre Podcast-Website im Handumdrehen zum Laufen bringen können.
Darüber hinaus ist ein Podcast-Abonnementformular prominent platziert, was das Publikumswachstum fördert. Gleichzeitig bietet die große und praktische Fußzeile ausreichend Platz für wichtige Informationen und Links und macht Seoul zu einer herausragenden Wahl.
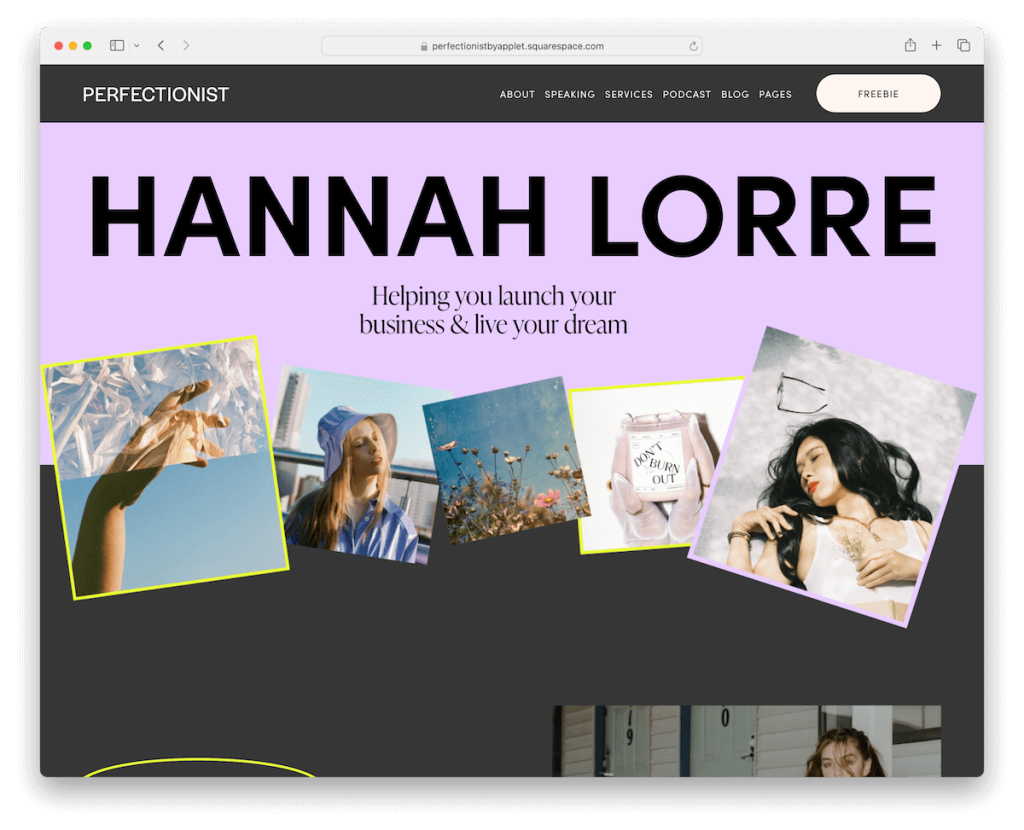
Weitere Informationen / Demo herunterladen7. Perfektionist

Perfektionist strotzt nur so vor Lebendigkeit und Energie, entworfen, um zu bezaubern und zu fesseln.
Diese Squarespace-Podcast-Vorlage ist vollständig mit zehn vorgefertigten Seiten ausgestattet, darunter „Info“, „Podcast“, „Reden“, „Blog“ und „Dienste“, wodurch Sie viel Zeit sparen.
Die enthaltenen Canva-Grafiken verleihen dem visuellen Reiz eine professionelle Note, während individuelle Layouts maßgeschneidert für Trainer, Experten und Redner sind und deren Fachwissen hervorheben.
Die Designelemente der Vorlage lassen sich mühelos anpassen, sodass sich Ihre Website mit Ihrem Podcast weiterentwickeln kann.
Perfectionist ist eine ausgezeichnete Wahl, wenn Sie eine dynamische und inspirierende Online-Präsenz aufbauen möchten.
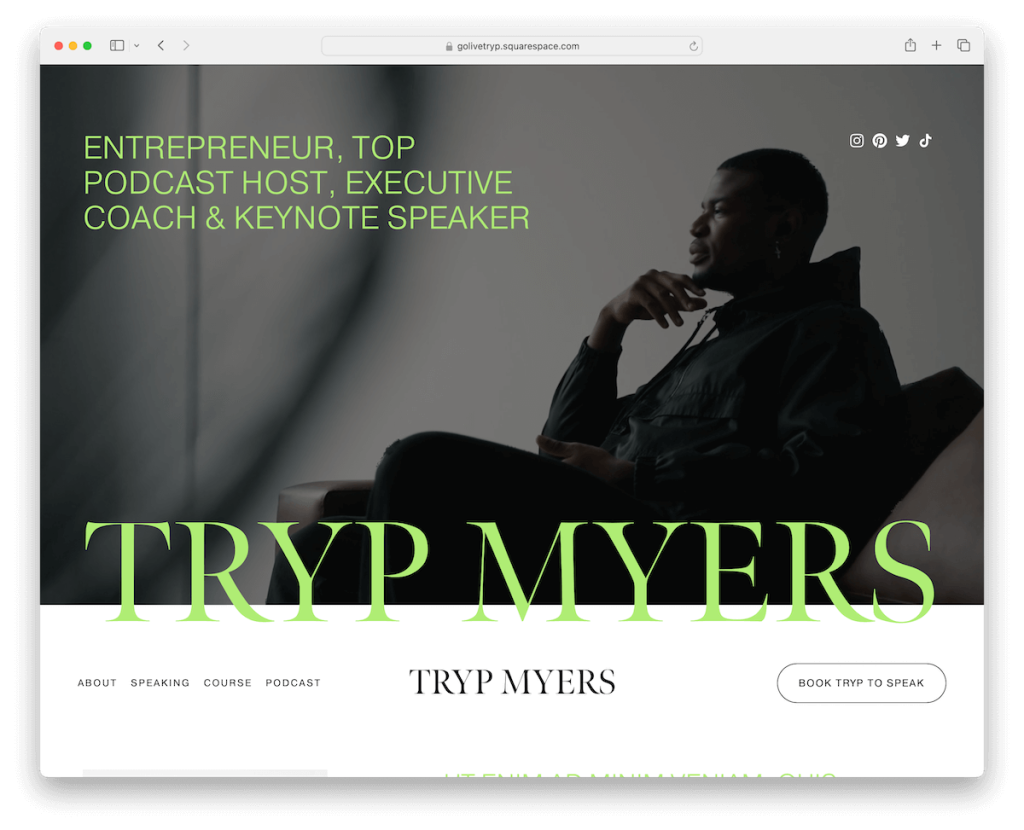
Weitere Informationen / Demo herunterladen8. Tryp

Tryp steht für Eleganz und bietet spezielle Seiten, die für die einfache und schnelle Erstellung von Podcaster-Websites konzipiert sind. Wer möchte nicht schnell eine Website erstellen? Ja, das dachte ich mir.
Der Videohintergrund und die subtilen Animationen sorgen für eine Ebene der Raffinesse und Dynamik und fesseln die Besucher bei ihrer Ankunft.
Akkordeons entfalten sich für zusätzliche Informationen, ohne den Raum zu überladen, und sorgen so für eine saubere Atmosphäre.
Der Testimonial-Slider schafft Glaubwürdigkeit, während strategisch platzierte CTA-Buttons die Zuhörer zum Einschalten einladen.
Ein nahtlos integriertes Abonnementformular fördert das Engagement und Wachstum des Publikums. All dies macht Tryp zu einer überzeugenden Wahl für eine ausgefeilte und interaktive Podcast-Seite.
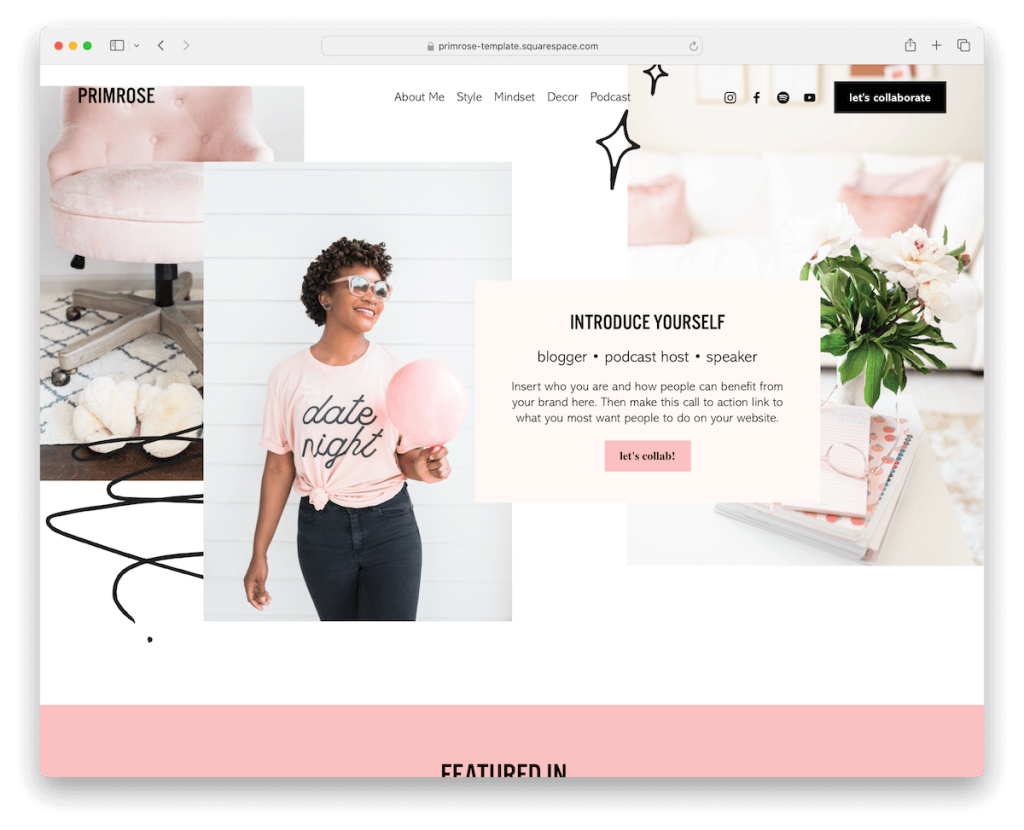
Weitere Informationen / Demo herunterladen9. Primel

Primrose setzt mit seinem gewagten Schwarz-Rosa-Kontrast ein auffälliges Statement und verleiht Podcast-Websites einen lebendigen und energiegeladenen Ausdruck.
Anpassbare Kritzeleien sorgen für eine persönliche und kreative Note und ermöglichen es Podcastern, ihre einzigartige Markenpersönlichkeit zu unterstreichen.
Der schwebende Header mit Menülinks, sozialen Symbolen und einer Call-to-Action-Schaltfläche stellt sicher, dass wichtige Navigationstools immer in Reichweite sind.
Eine spezielle Podcast-Seite enthält Links zu Plattformen von Drittanbietern und erleichtert so den Hörern den einfachen Zugriff.
Das durchgehende Design von Primrose maximiert die Bildschirmfläche und sorgt für ein immersives und visuell beeindruckendes Benutzererlebnis.
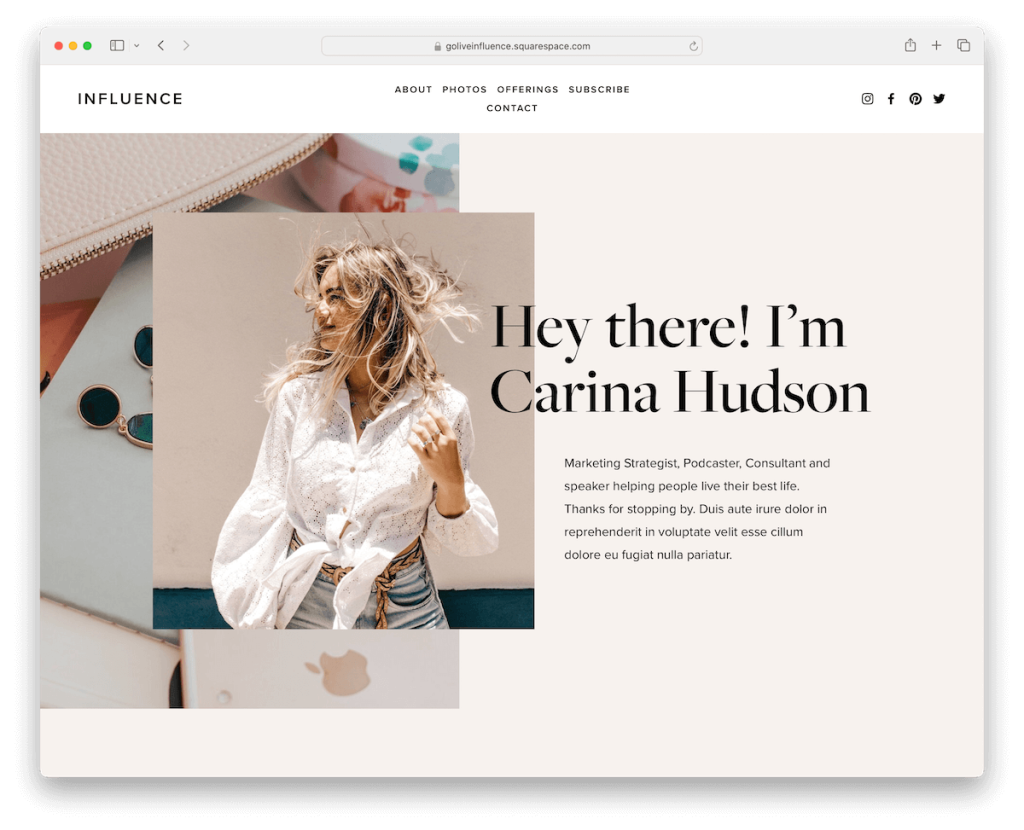
Weitere Informationen / Demo herunterladen10. Einfluss

Influence ist das Modell des modernen Minimalismus und zeichnet sich durch ein elegantes One-Page-Website-Design aus, das alle wesentlichen Elemente in einem einzigen, fließenden Scroll vereint.

(Wenn Sie alles nur ein paar Scrolls voneinander entfernt halten, kann dies das Benutzererlebnis Ihrer Website erheblich verbessern.)
Seine angesagte Ästhetik wird durch eine Sticky-Navigationsleiste mit Sprunglinks ergänzt, die eine reibungslose und intuitive Benutzerführung gewährleistet.
Die Vorlage enthält ein übersichtlich integriertes Kontaktformular, einen speziellen Bereich für die Präsentation eines Instagram-Feeds und ein Abonnementformular zum Aufbau Ihrer Hörerbasis.
Der geschmackvolle Ansatz von Influence kombiniert Stil und Funktionalität für Podcaster, die nach einer kompakten und dennoch wirkungsvollen Squarespace-Vorlage suchen.
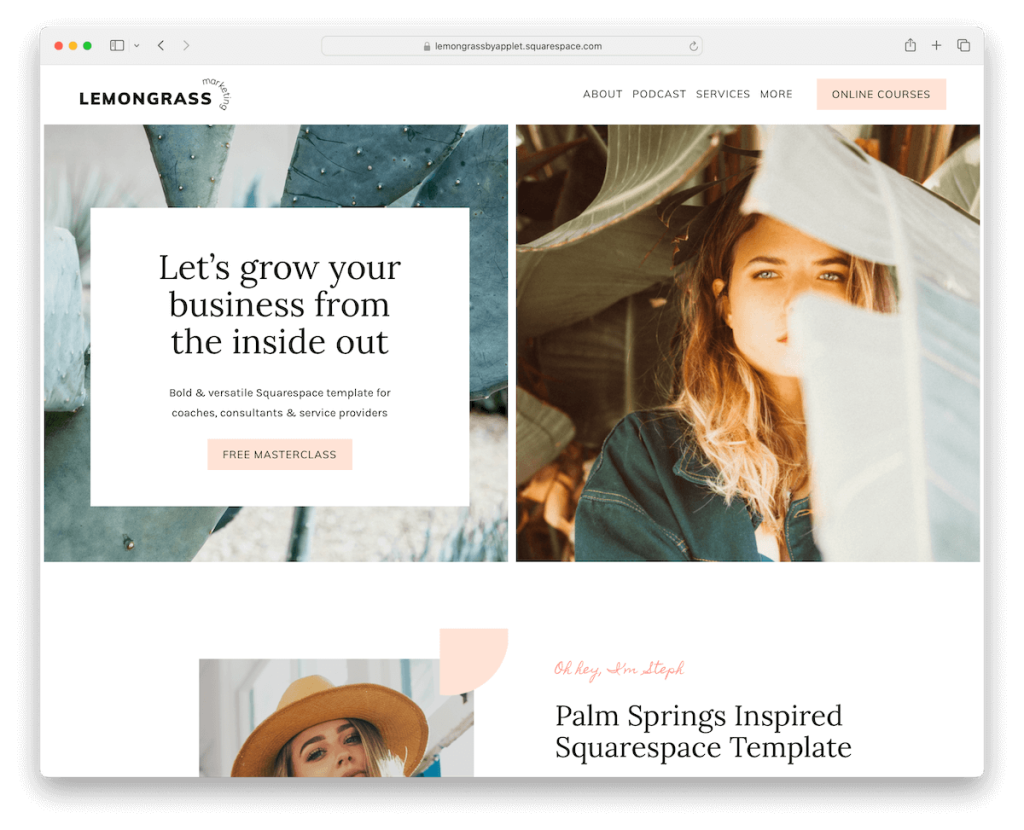
Weitere Informationen / Demo herunterladen11. Zitronengras

Lemongrass bietet mit seinen sechs langen Scrollseiten eine erfrischende Interpretation des Website-Designs und erleichtert eine narrative Reise durch die Geschichte und den Inhalt Ihres Podcasts.
Seine einzigartigen Anpassungsmöglichkeiten und das minimalistische, aber äußerst anpassungsfähige Design ermöglichen einen maßgeschneiderten Look, der sich mit Ihrer Marke weiterentwickeln kann.
Die Einbeziehung eines Dropdown-Menüs verbessert die Navigation, während ein Testimonial-Schieberegler die Glaubwürdigkeit erhöht.
Eine helle Kopfzeile kontrastiert wunderbar mit einer lebendigen Fußzeile und schafft so eine optisch ansprechende Balance, die die Besucher fesselt.
Sie suchen Tiefe und Flexibilität im Design? Dann entscheiden Sie sich für Zitronengras.
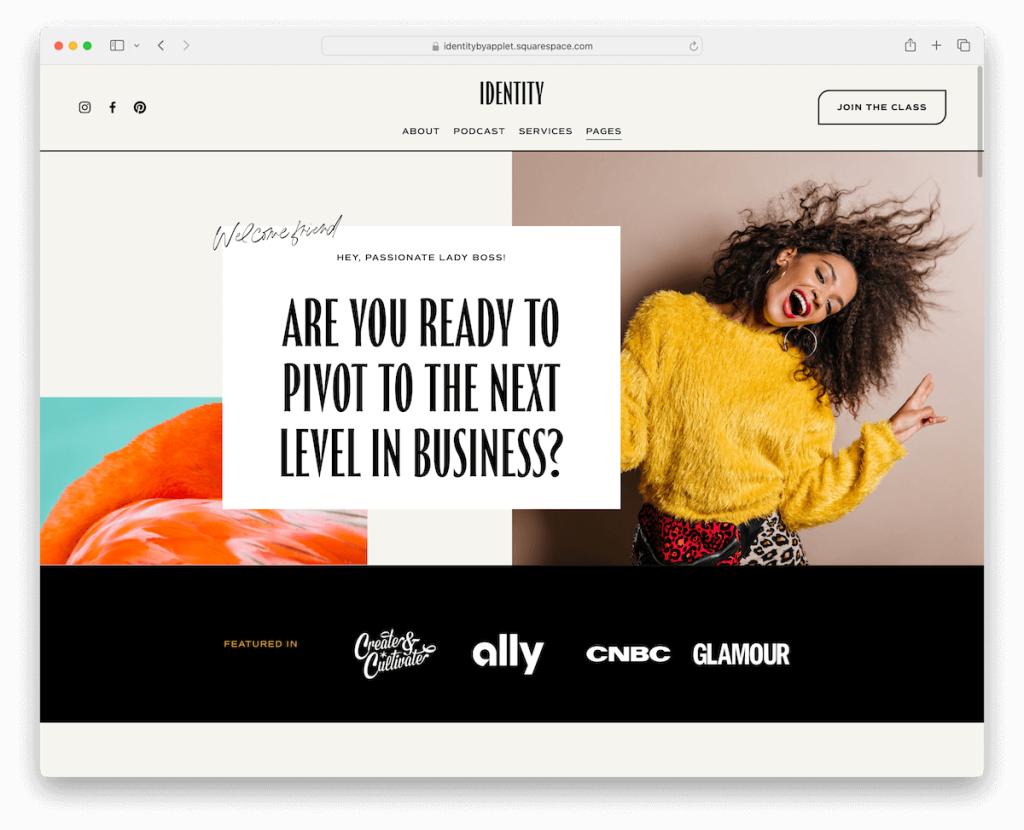
Weitere Informationen / Demo herunterladen12. Identität

Identity ist ein Meisterwerk des zeitgenössischen Minimalismus, maßgeschneidert für Podcaster, die auf der Suche nach einem trendigen Touch sind.
Diese Squarespace-Vorlage enthält neun gebrauchsfertige Demoseiten, die den Einrichtungsprozess vereinfachen. Darüber hinaus sorgt es für ein einheitliches Erscheinungsbild Ihrer Website. (Es ist nicht nötig, etwas von Grund auf neu zu erstellen.)
Die Einbeziehung stilvoller Canva-Grafiken erhöht den visuellen Reiz, während ein Karussell für beliebte Artikel Ihr Publikum mit Ihren besten Inhalten beschäftigt.
Die Vorlage verfügt über eine auffällige CTA-Schaltfläche in der Navigationsleiste, einen speziellen Bereich für Newsletter-Abonnements und eine auffällige schwarze Fußzeile.
Identität ist nicht nur eine Vorlage, sondern eine Aussage.
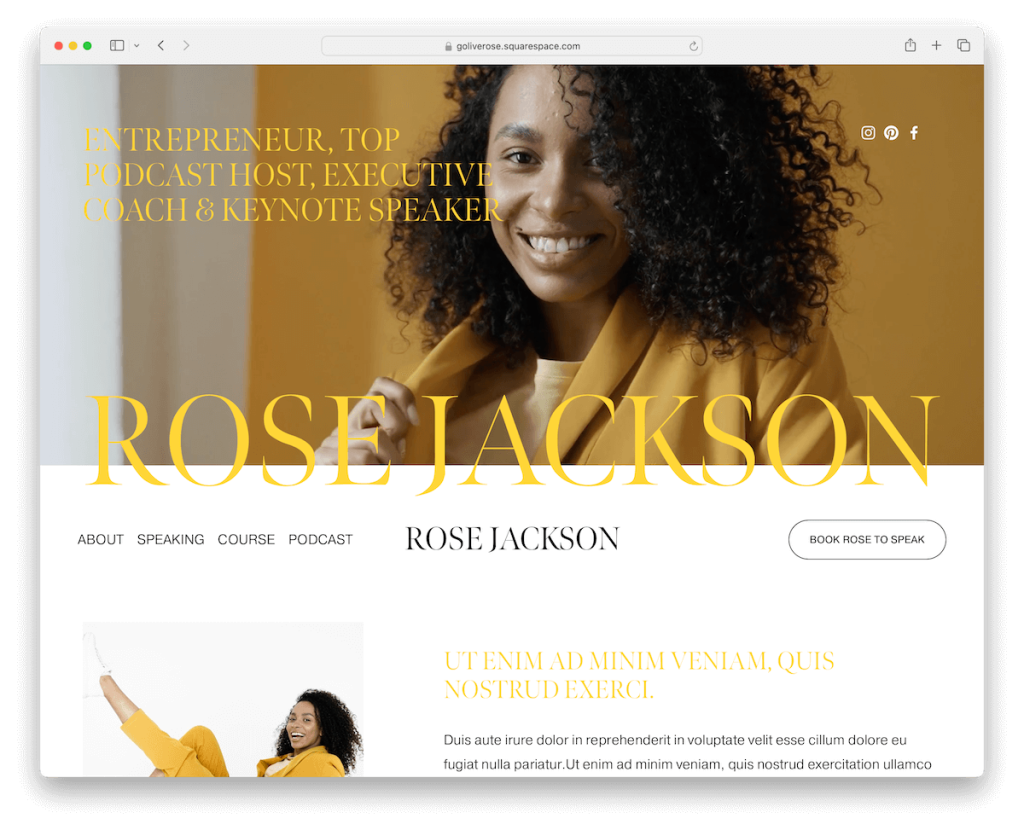
Weitere Informationen / Demo herunterladen13. Rose

Rose blüht mit einem dynamischen Aussehen und kombiniert ein lebendiges und dennoch helles Farbschema, das Ihrer Podcast-Website Energie und Wärme verleiht.
Der immersive Videohintergrund und die subtilen Animationen erwecken Ihre Inhalte zum Leben und gewinnen Besucher vom ersten Klick an.
Praktische Akkordeons werden erweitert, um zusätzliche Informationen anzuzeigen, ohne das Layout zu überfordern, und der Testimonial-Bereich sorgt für eine Ebene des Vertrauens und des Community-Feedbacks.
Rose ist ideal für Podcaster, die eine visuell ansprechende, interaktive Website wünschen, die die Lebendigkeit ihrer Audioinhalte widerspiegelt.
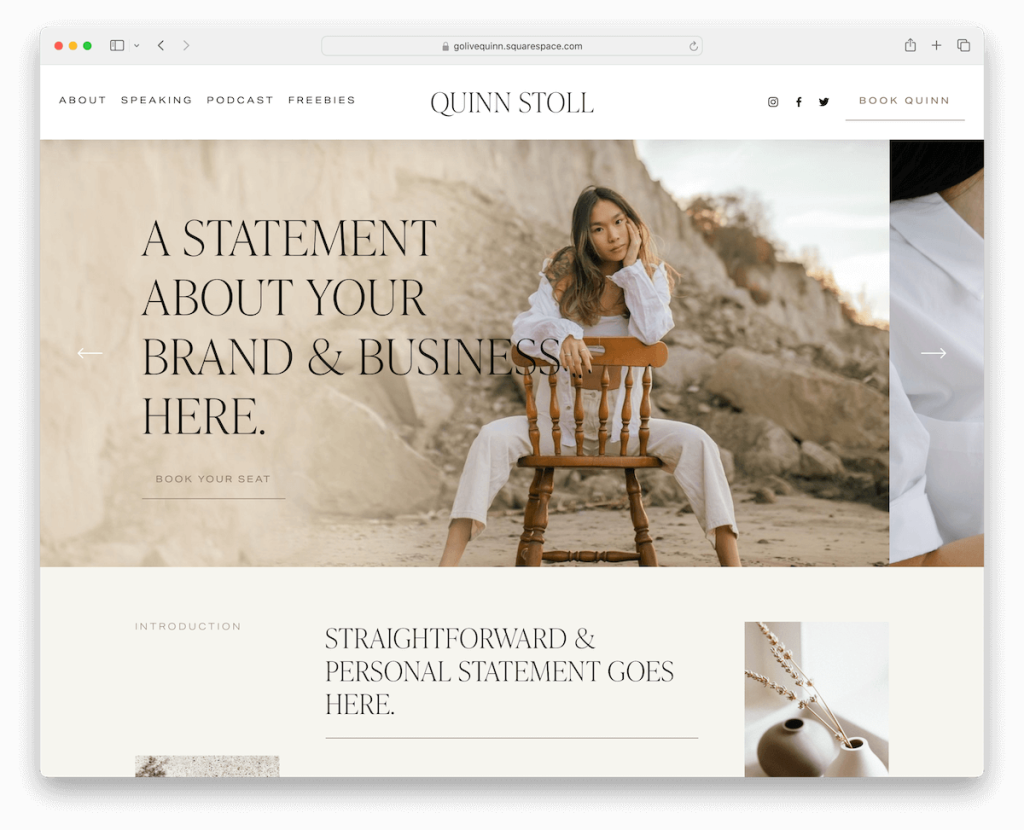
Weitere Informationen / Demo herunterladen14. Quinn

Quinn strahlt Raffinesse mit seinem hochwertigen, raffinierten redaktionellen Design aus, perfekt für Podcaster, die ein Statement setzen möchten.
Der aufmerksamkeitsstarke Schieberegler oberhalb der Falte sorgt für einen dynamischen Ton, während der Testimonial-Schieberegler durch Hörer-Feedback Glaubwürdigkeit aufbaut.
Der Inhalt erscheint elegant, während Sie scrollen, und erzeugt einen interaktiven Überblick, der Sie am Bildschirm fesseln lässt.
Der Bereich mit dem Markenkollaborationslogo steigert die professionelle Attraktivität und ein Instagram-Reel-Feed integriert soziale Dynamiken.
Eine dunkle Fußzeile beherbergt ein Abonnementformular, Menülinks und soziale Symbole und rundet diese elegante Vorlage mit Funktionalität und Stil ab.
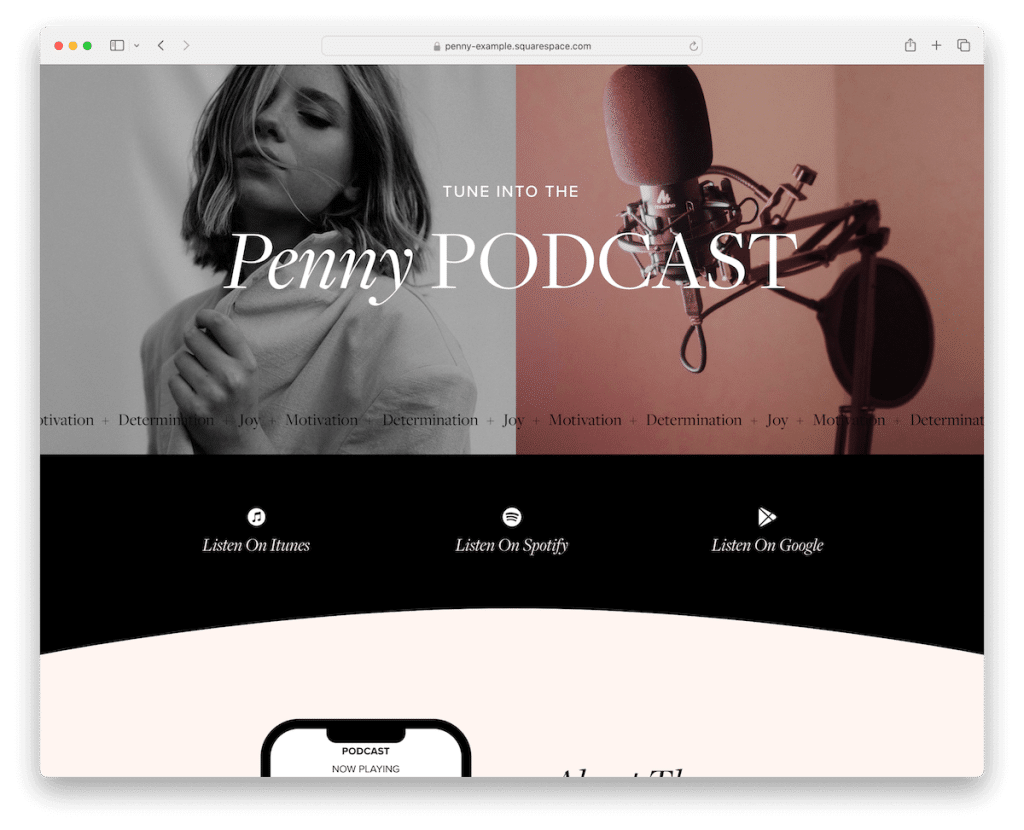
Weitere Informationen / Demo herunterladen15. Penny

Penny ist ein Juwel für Podcaster, die Einfachheit mit Schlagkraft suchen.
Die einseitige Struktur sorgt für eine reibungslose, unterbrechungsfreie Benutzerreise, bei der jedes Detail nur einen Scroll entfernt ist.
Durch den geschickten Einsatz von Akkordeons werden zusätzliche Informationen ordentlich verpackt, sodass das Layout sauber und fokussiert bleibt. In einem Episodenbereich werden Ihre neuesten Arbeiten vorgestellt, während der Bereich „Über mich“ eine persönliche Note verleiht.
Der animierte Text verleiht der Geschichte Lebendigkeit und ein Kontaktformular lädt zum Engagement ein, was Penny zu einer umfassenden Plattform für Podcaster und Hörer macht, um Kontakte zu knüpfen.
Weitere Informationen / Demo herunterladen16. Podcast-Seite

Podcast Page definiert klare Eleganz mit seinem einseitigen Format neu und vermeidet einen traditionellen Header für eine klarere, immersivere UX.
Die durchdachte Mischung aus hellen und dunklen Hintergrundabschnitten, verstärkt durch den subtilen Parallaxeneffekt, verleiht Tiefe und sorgt gleichzeitig dafür, dass der Inhalt hervorsticht.
Der großzügige Leerraum wird meisterhaft eingesetzt, um die Lesbarkeit zu fördern und jedem Element die Möglichkeit zu geben, zu atmen.
Die Fußzeile mit einem Abonnement-/Download-Opt-in-Formular fördert gezielt die Einbindung und das Wachstum der Hörer.
Die Podcast-Seite ist ideal für Podcaster, die Wert auf Klarheit, Einfachheit und Interaktion mit den Zuhörern legen.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Podcast-Website mit Squarespace
Das Erstellen einer Podcast-Website mit Squarespace ist ein unkomplizierter Prozess, der Ihnen dabei helfen kann, Ihre Episoden zu präsentieren und mit Ihrem Publikum in Kontakt zu treten.
So geht's:
- Registrieren oder anmelden : Besuchen Sie die Squarespace-Website und eröffnen Sie ein neues Konto oder melden Sie sich an, wenn Sie bereits eines haben. (Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht.)
- Wählen Sie eine Vorlage : Durchsuchen Sie die oben getesteten und bewährten Squarespace-Vorlagen und wählen Sie diejenige aus, die zum Stil und den Anforderungen Ihres Podcasts passt.
- Passen Sie Ihre Vorlage an : Nachdem Sie Ihre Vorlage ausgewählt haben, verwenden Sie den Squarespace-Editor, um sie anzupassen. Sie können das Layout, die Farben, Schriftarten und mehr ändern, um sie an das Branding Ihres Podcasts anzupassen. Vergessen Sie nicht, wichtige Seiten/Abschnitte wie „Info“, „Episoden“, „Kontakt“ und alle anderen relevanten Abschnitte für Ihre Zuhörer hinzuzufügen.
- Fügen Sie Ihre Podcast-Episoden hinzu : Mit Squarespace können Sie Audiodateien direkt hochladen oder von beliebten Podcast-Hosting-Plattformen einbetten. Erstellen Sie für jede Episode im Blog- oder Podcast-Bereich einen neuen Beitrag, fügen Sie einen Titel, eine Beschreibung und die Audiodatei oder den Einbettungscode hinzu.
- Integrieren Sie soziale Medien und Podcast-Plattformen : Verknüpfen Sie Ihre Profile und Podcast-Plattformen (wie Apple Podcasts, Spotify usw.) mit Ihrer Squarespace-Site. Dies kann Ihnen helfen, Ihr Publikum zu vergrößern, indem es für Hörer einfacher wird, Ihrem Podcast auf verschiedenen Plattformen zu folgen, ihn zu teilen und zu abonnieren.
- Vorschau und Veröffentlichung : Bevor Sie Ihre Website live schalten, sehen Sie sich eine Vorschau Ihrer Website an, um sicherzustellen, dass alles wie erwartet aussieht und funktioniert. Sobald Sie zufrieden sind, veröffentlichen Sie Ihre Website.
FAQs zu Squarespace-Podcast-Vorlagen
Kann ich meine Podcast-Episoden direkt auf Squarespace hochladen?
Ja, Squarespace ermöglicht Ihnen, Audiodateien direkt auf Ihre Website hochzuladen. Sie können Episoden hinzufügen, indem Sie Audioblöcke oder Blogbeiträge mit Audiodateien erstellen.
Unterstützt Squarespace RSS-Feeds für Podcasts?
Ja, Squarespace generiert automatisch einen RSS-Feed für Ihren Podcast, wenn Sie die Blog-Seite zum Veröffentlichen Ihrer Episoden verwenden. Dieser RSS-Feed kann an Podcast-Verzeichnisse wie Apple Podcasts und Spotify übermittelt werden.
Kann ich Podcast-Hosting-Dienste von Drittanbietern in meine Squarespace-Website integrieren?
Ja. Während Squarespace direkte Uploads ermöglicht, können Sie mithilfe von Einbettungscodes oder Widgets auch Episoden von Podcast-Hosting-Plattformen Dritter wie Anchor, Libsyn oder SoundCloud einbetten.
Sind Squarespace-Podcast-Vorlagen mobilfreundlich?
Ja, alle Squarespace-Vorlagen sind responsiv gestaltet und stellen so sicher, dass Ihre Podcast-Website auf Geräten jeder Größe großartig aussieht und reibungslos funktioniert.
Kann ich das Design meiner Podcast-Website auf Squarespace anpassen?
Ja, Squarespace bietet umfangreiche Anpassungsoptionen, um Design, Layout, Farben, Schriftarten und mehr an das Branding und die ästhetischen Vorlieben Ihres Podcasts anzupassen.
Wie kann ich die Leistung meines Podcasts auf Squarespace verfolgen?
Squarespace bietet integrierte Analysetools, die Einblicke in den Traffic Ihrer Website, das Hörer-Engagement und andere wichtige Kennzahlen geben. Für detailliertere Podcast-Analysen möchten Sie möglicherweise die von Ihrem Podcast-Hosting-Dienst bereitgestellten Analysen nutzen oder Tools von Drittanbietern integrieren.
