Die 22 besten Beispiele für Squarespace-Portfolios im Jahr 2023
Veröffentlicht: 2023-03-10Hier ist unsere Liste der besten Squarespace-Portfolio-Beispiele, um Ihre Kreativität anzuregen.
Sie können einen Portfolio-Website-Builder wie Squarespace verwenden, um eine fabelhafte Online-Präsenz zu erstellen, selbst wenn Sie über 0 Design- und Programmierkenntnisse verfügen.
Präsentieren Sie Ihre Projekte durch ein elegantes Raster im bestmöglichen Licht, verwenden Sie die Lightbox-Funktionalität für eine bessere Anzeige der Inhalte und schreiben Sie eine überzeugende „Über mich“-Seite.
Einige dieser Portfolio-Seiten haben auch einen E-Commerce- und einen Blog-Bereich, den Sie einführen können, wenn Sie die Dinge auf die nächste Ebene bringen möchten.
Überprüfen. Lass dich inspirieren. Kopieren. Und verbessern (mit Ihren kreativen Optimierungen).
Wir haben auch eine allgemeinere Sammlung der besten Beispiele für Squarespace-Websites, die Sie nicht verpassen sollten.
Beispiele für die besten Squarespace-Portfolios
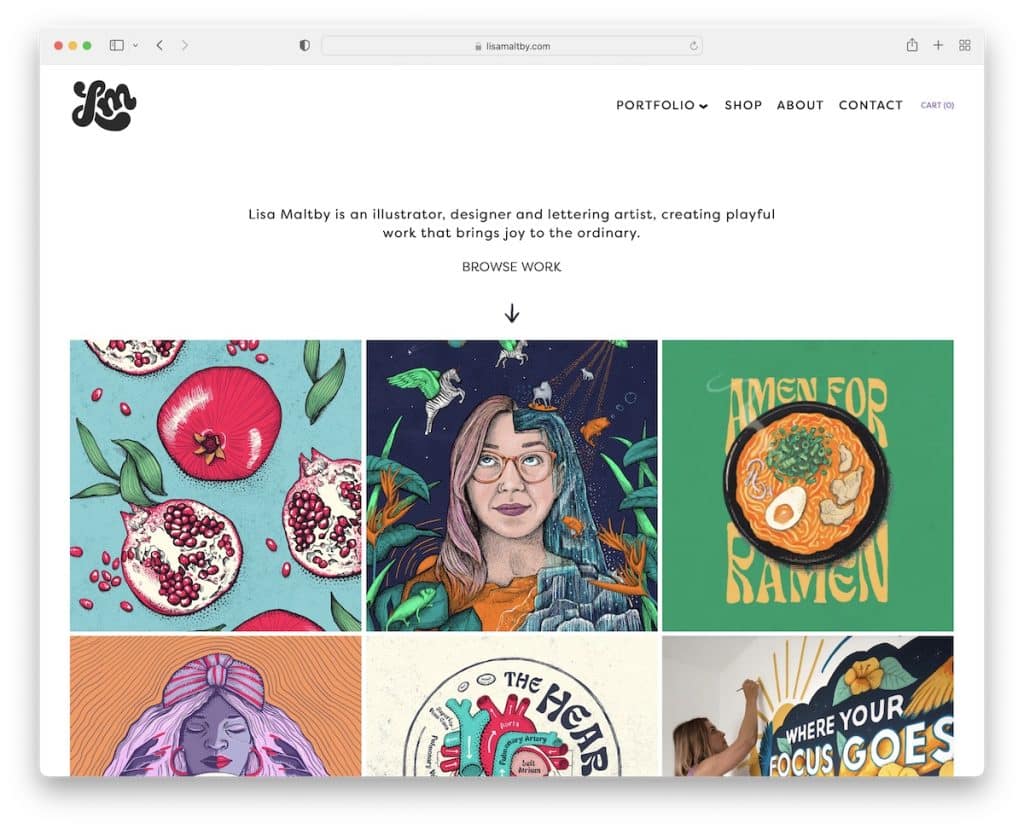
1. Lisa Maltby
Gebaut mit: Squarespace

Die Portfolio-Seite von Lisa Maltby ist dank des großen, dreispaltigen Rasterlayouts einfach, aber mutig. Was am Gitter auch cool ist, ist, dass einige Elemente statisch und andere animiert sind, was es fesselnder macht.
Darüber hinaus sind die Kopf- und Fußzeile minimalistisch, mit den notwendigen Links für eine einfache Navigation.
Hinweis: Verwenden Sie Ihre Homepage, um als Erstes Ihre neuesten und besten Werke zu präsentieren.
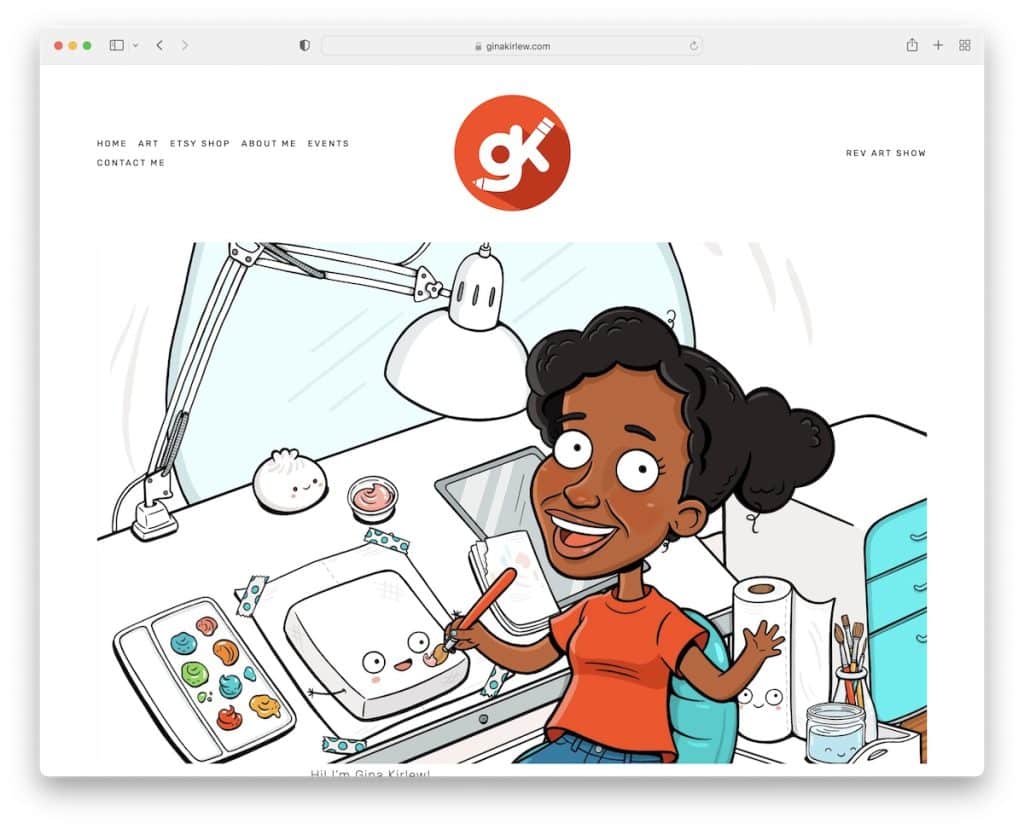
2. Gina Kirlew
Gebaut mit: Squarespace

Das Squarespace-Portfolio von Gina Kirlew ist ein schönes Beispiel für Minimalismus, gemischt mit Kreativität.
Uns gefällt die Verwendung der gleichen Hintergrundfarbe auf der gesamten Website, der Kopfzeile, der Basis und der Fußzeile. Es verleiht ihm ein ordentlicheres Aussehen und stellt sicher, dass alle Inhalte noch besser zur Geltung kommen.
Zusätzlich hat die Navigationsleiste einen einprägsamen Hover-Effekt, der einen Link hervorhebt und den Rest verdunkelt.
Hinweis: Eine minimalistische Website passt sehr gut zu einem Online-Portfolio, weil sie den Werken mehr Glanz verleiht.
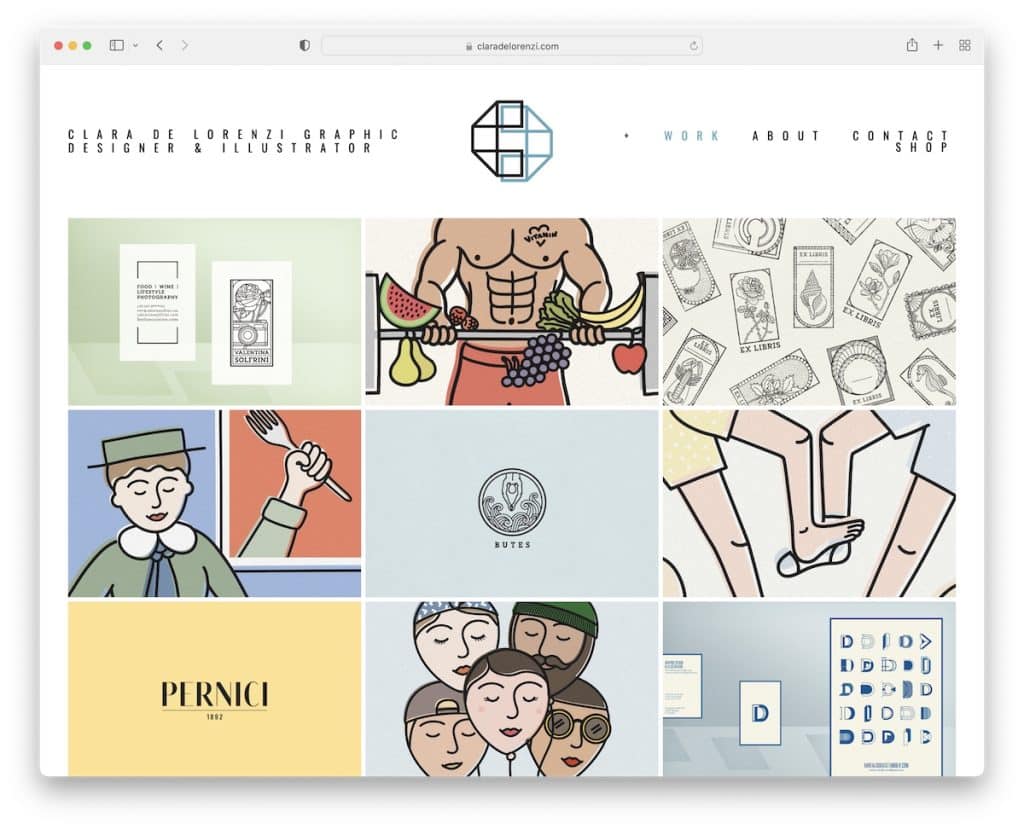
3. Clara de Lorenzi
Gebaut mit: Squarespace

Die einfache Online-Portfolio-Website von Clara De Lorenzi bietet durch das durchgehende Rasterlayout eine angenehme Atmosphäre.
Es verfügt über eine Hover-Funktion, die den Titel anzeigt, sobald Sie den Mauszeiger darüber platzieren. Und wenn Sie auf das Projekt klicken, wird es auf einer neuen Seite mit weiteren Details geöffnet.
Außerdem funktioniert die Dropdown-Navigation hervorragend, da Clara keine Suchleiste hat.
Hinweis: Erstellen Sie eine bessere Portfolio-Navigation mit einem Dropdown-Menü.
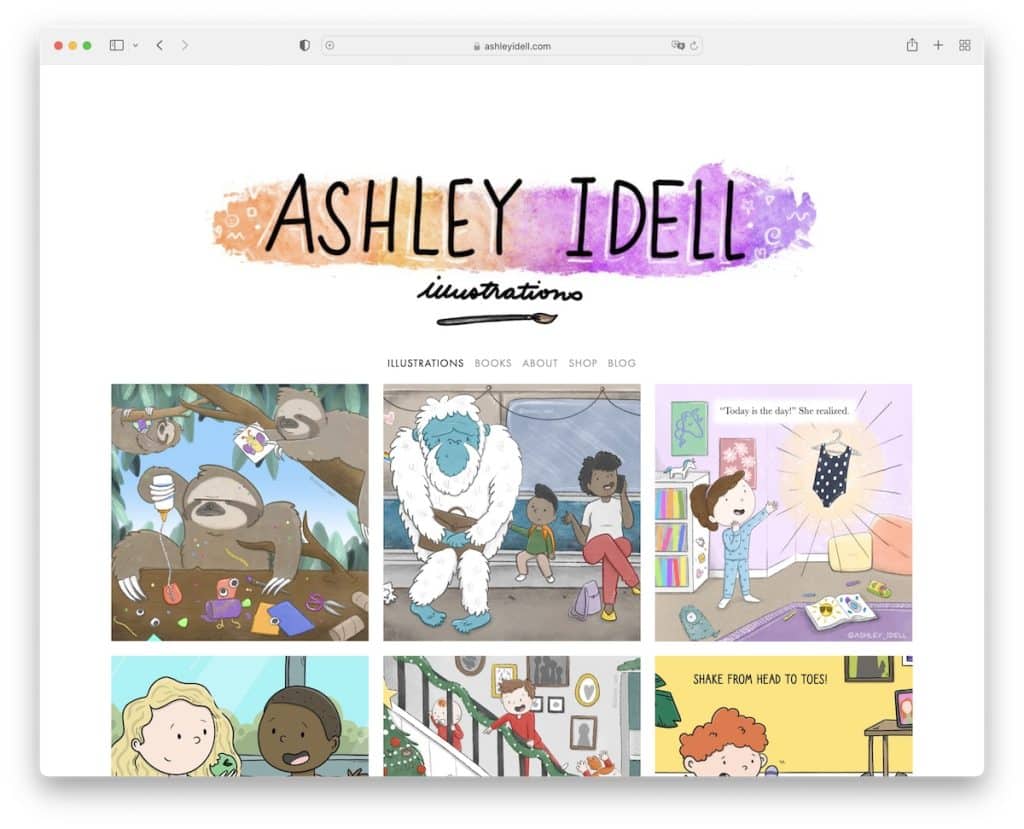
4. Ashley Ideal
Gebaut mit: Squarespace

Ashley Idell hat einen großen Kopfbereich mit ihrem Logo und dann eine Navigationsleiste. Das Portfolio-Rasterlayout verfügt über die Lightbox-Funktion, sodass Sie größere Bilder anzeigen können, ohne die aktuelle Seite verlassen zu müssen.
Zu guter Letzt finden Sie unten in der Fußzeile Call-to-Action-Schaltflächen (CTA) für Newsletter-Abonnements und Social-Media-Symbole.
Hinweis: Erstellen Sie eine Lightbox-Galerie/ein Portfolio, um größere Bilder anzuzeigen, ohne sie auf einer neuen Seite zu öffnen.
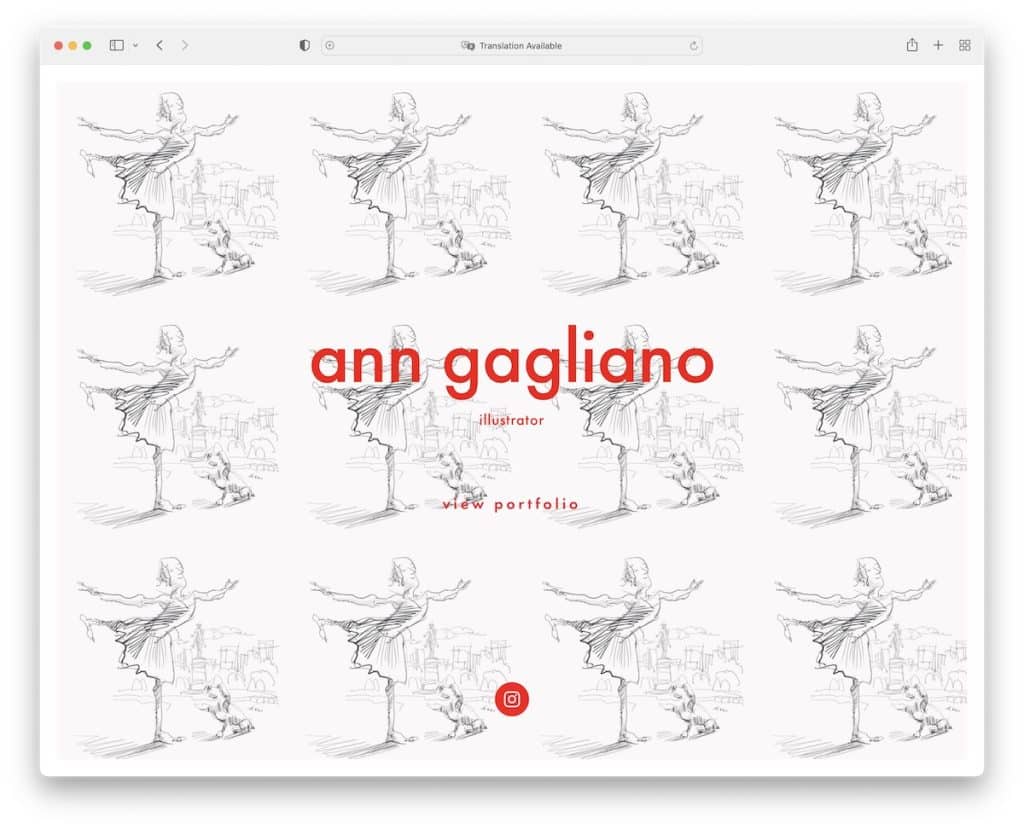
5. Anna Gagliano
Gebaut mit: Squarespace

Das Coole an Ann Gaglianos Squarespace-Portfolio ist, dass sie eine echte Homepage mit einem Link zur Portfolio-Seite und ihrem Instagram-Profil verwendet. (Der benutzerdefinierte Hintergrund peppt die Dinge auf.)
Sobald Sie sich auf der Illustrationsseite befinden, sehen Sie unten eine Galerie mit Miniaturansichten, durch die Sie mit Ihrer Tastatur navigieren können, indem Sie darauf klicken oder wischen. Oder Sie können auf die Vorschaubilder klicken, um die Vollversion zu öffnen.
Hinweis: Anstatt ein Rasterlayout zu verwenden, können Sie auch eine Galerie erstellen, um Ihre Werke und Projekte zu präsentieren (die Miniaturansichten unten sind praktisch).
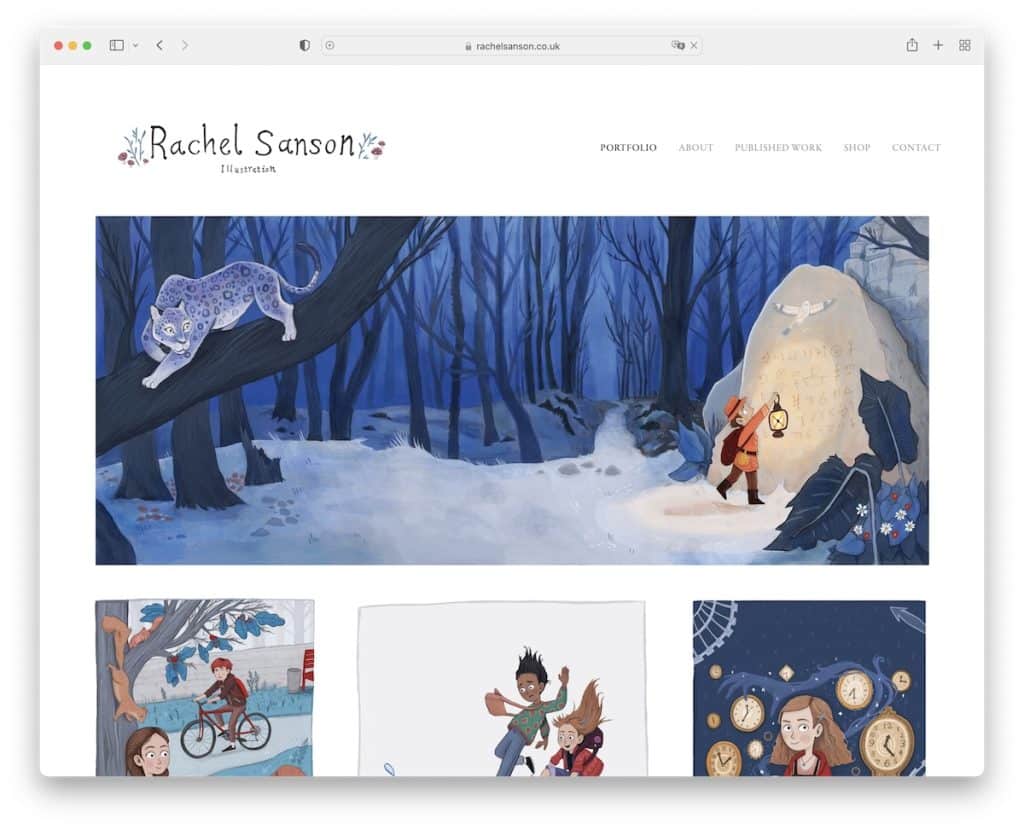
6. Rachel Sanson
Gebaut mit: Squarespace

Rachel Sanson hält sich an die Einfachheit, damit ihre schönen Werke für Ihr Sehvergnügen im Mittelpunkt stehen. Ihr Online-Portfolio verfügt über eine Lightbox-Funktion zum einfacheren Durchsuchen von Bildern.
Die Kopf- und Fußzeile sind schlicht, mit den Hauptmenü-Links und Social-Media-Symbolen.
Hinweis: Verwenden Sie die Kopf- oder Fußzeile, um auf Ihre Social-Media-Konten zu verlinken und Ihre Profile zu erweitern.
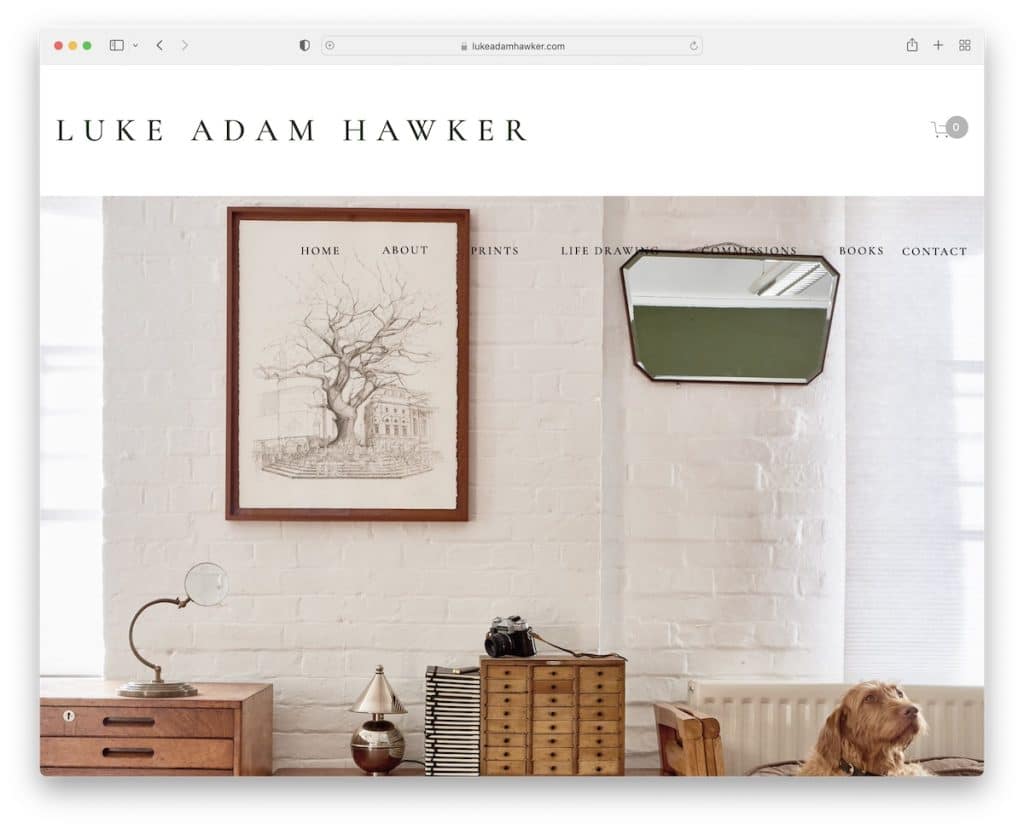
7. Lukas Adam Hawker
Gebaut mit: Squarespace

Neben der Kopfzeile und der Navigationsleiste verwendet Luke Adam Hawker auch eine Top-Bar-Benachrichtigung auf seiner Squarespace-Portfolio-Website.
Der Heldenbereich enthält ein großes Bild mit zwei CTA-Schaltflächen, gefolgt von einer Liste anstehender Ereignisse, Märkte usw.
Zusätzlich enthält die Fußzeile ein paar Schnelllinks und ein Newsletter-Anmeldeformular.
Hinweis: Verwenden Sie eine Benachrichtigung in der oberen Leiste, um auf ein neues Produkt, ein Sonderangebot usw. aufmerksam zu machen.
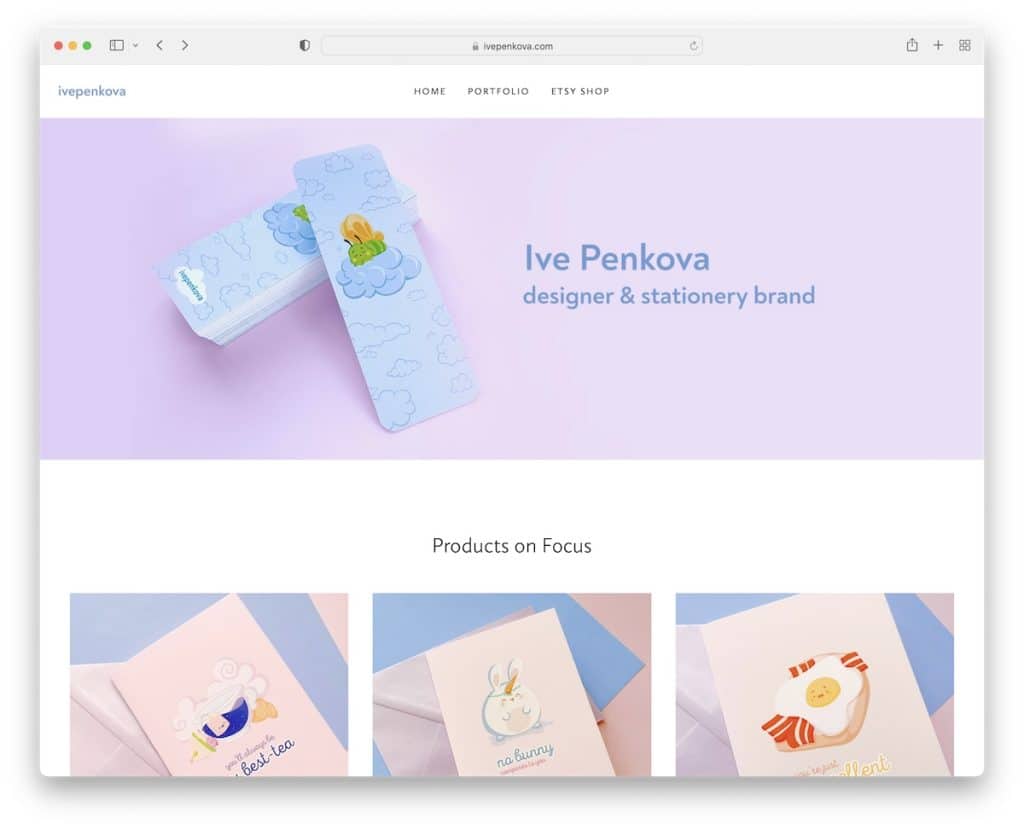
8. Ive Penkova
Gebaut mit: Squarespace

Wenn Sie den Inhalt weggenommen hätten, wäre die Portfolio-Seite von Ive Penkova eine der einfachsten auf dieser Liste.
Es verfügt über ein Banner in voller Breite, einfache Navigation, soziale Symbole in der Fußzeile und einen Instagram-Feed, bei dem Videoposts in einem neuen Fenster und Bildposts auf einer neuen Seite geöffnet werden.
Die Portfolio-Seite hat ein Rasterlayout mit mehreren Kategorien, die jeweils zahlreiche Arbeitsbeispiele öffnen.
Hinweis: Die Integration eines IG-Feeds ist eine clevere Möglichkeit, Ihrer Website mehr Inhalt hinzuzufügen.
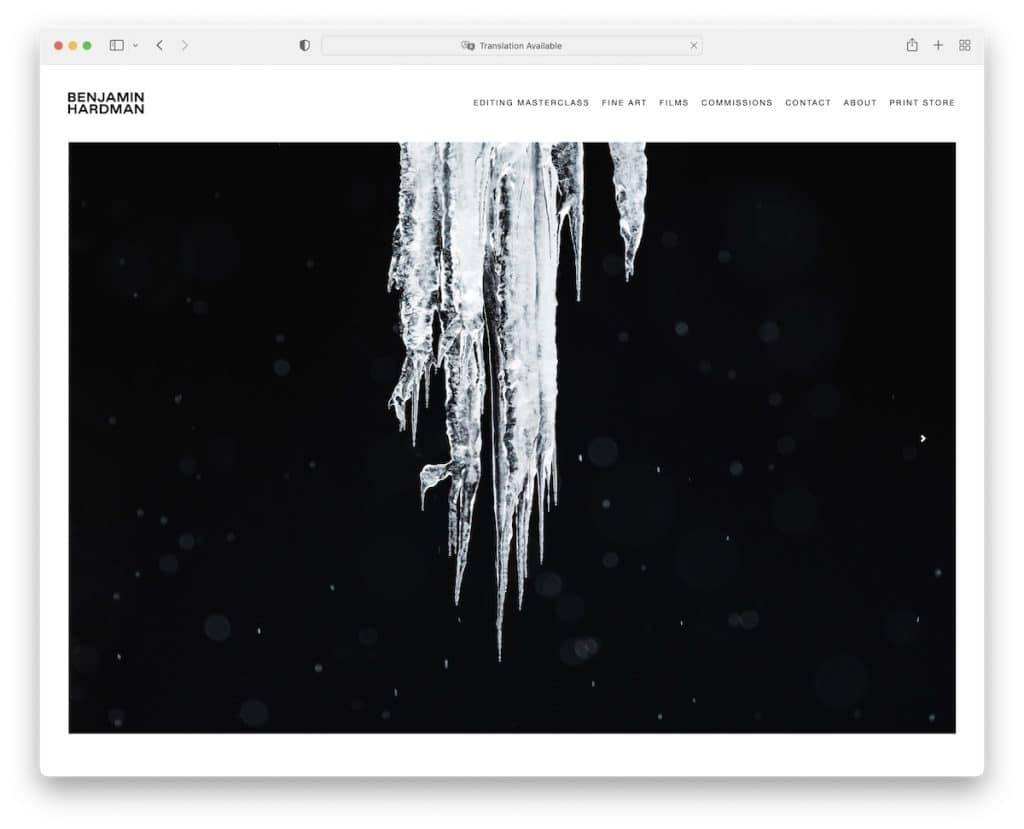
9. Benjamin Hartmann
Gebaut mit : Squarespace

Auf der Homepage von Benjamin Hardman dreht sich alles um den atemberaubenden Bild-Slider (ohne Text und CTA-Buttons).
Die Navigation hat ein Dropdown-Menü, um die notwendigen Informationen und Inhalte schneller zu finden, aber es gibt keine Fußzeile (nur die Seite „Über mich“ zeigt soziale Symbole).
Hinweis : Erstellen Sie eine Diashow, um Ihre besten Arbeiten und Projekte zu präsentieren – aber lenken Sie das Erlebnis nicht mit Text und CTAs ab; halte es sauber.
Holen Sie sich mehr Design-Inspiration, indem Sie diese besten sauberen Websites überfliegen.
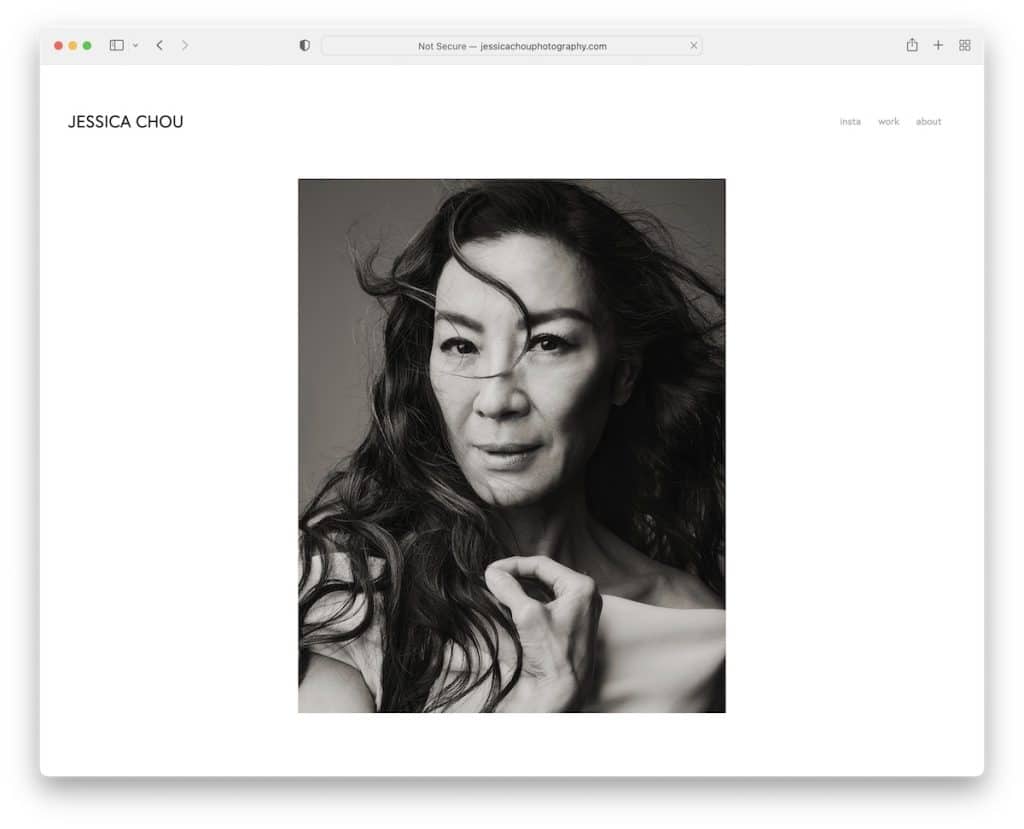
10. Jessica Chou
Gebaut mit: Squarespace

Das Squarespace-Portfoliobeispiel von Jessica Chou ist LONG, aber die phänomenalen Bilder werden beim Scrollen geladen, wodurch der Betrachter im Fokus bleibt, ohne zu wissen, dass er schon seit einiger Zeit scrollt.
Diese Website hat nur zwei weitere Seiten und einen Link zum Instagram-Profil, das sich in einem neuen Tab öffnet.
Jessica hat auch keinen Fußzeilenbereich. Tipp: Die Startseite wäre praktischer mit einem Back-to-Top-Button, um das (endlose) Zurückscrollen zu vermeiden, nachdem man ganz unten angekommen ist, was nicht allzu viel Spaß macht.
Hinweis: Schaffen Sie ein fesselnderes Erlebnis, indem Sie Inhalte beim Scrollen laden.
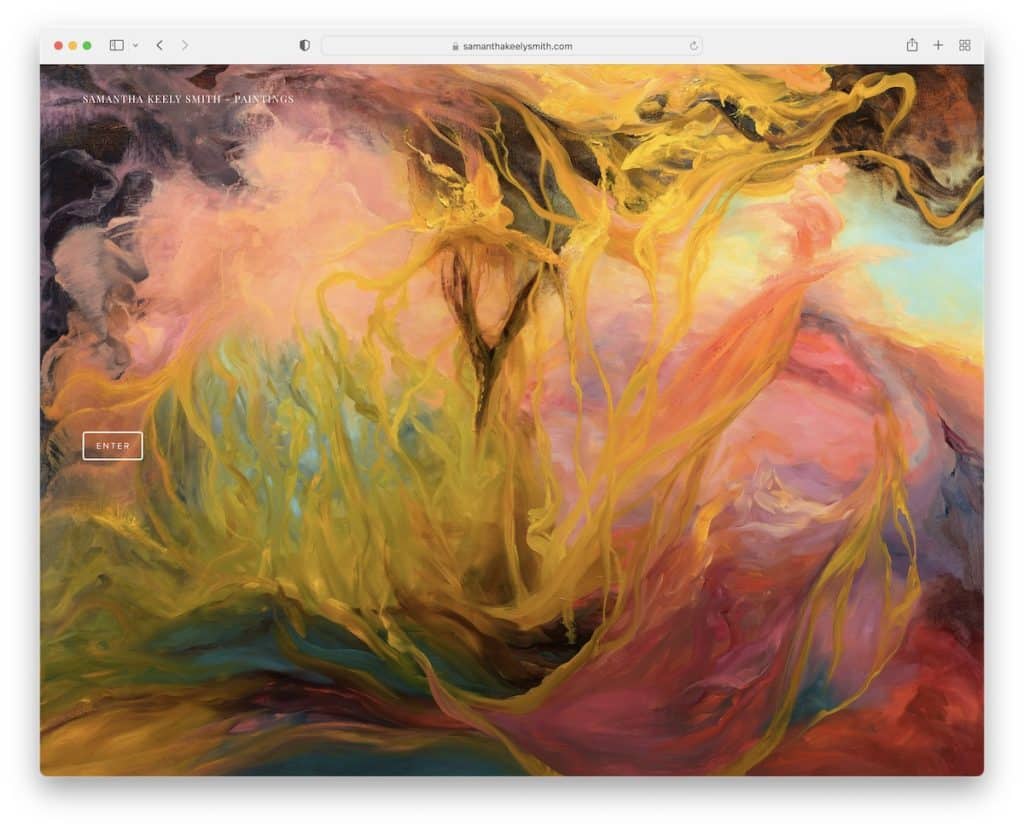
11. Samantha Keely Smith
Gebaut mit: Squarespace

Was die Künstler-Website von Samantha Keely Smith von den anderen unterscheidet, ist die Überschrift/das Menü in der Seitenleiste. Es bleibt auch hängen, sodass es immer verfügbar ist (Sie müssen nicht zurückscrollen, um es zu erreichen).
Die Homepage hat einen großen Schieberegler mit zusätzlichen Informationen über das Gemälde in der unteren linken Ecke, wo Sie auch auswählen können, das gesamte Portfolio als Raster von Miniaturansichten anzuzeigen.
Hinweis: Gehen Sie mit einer Kopfzeile/Navigation in der Seitenleiste gegen den Strich der traditionellen Website-Struktur.
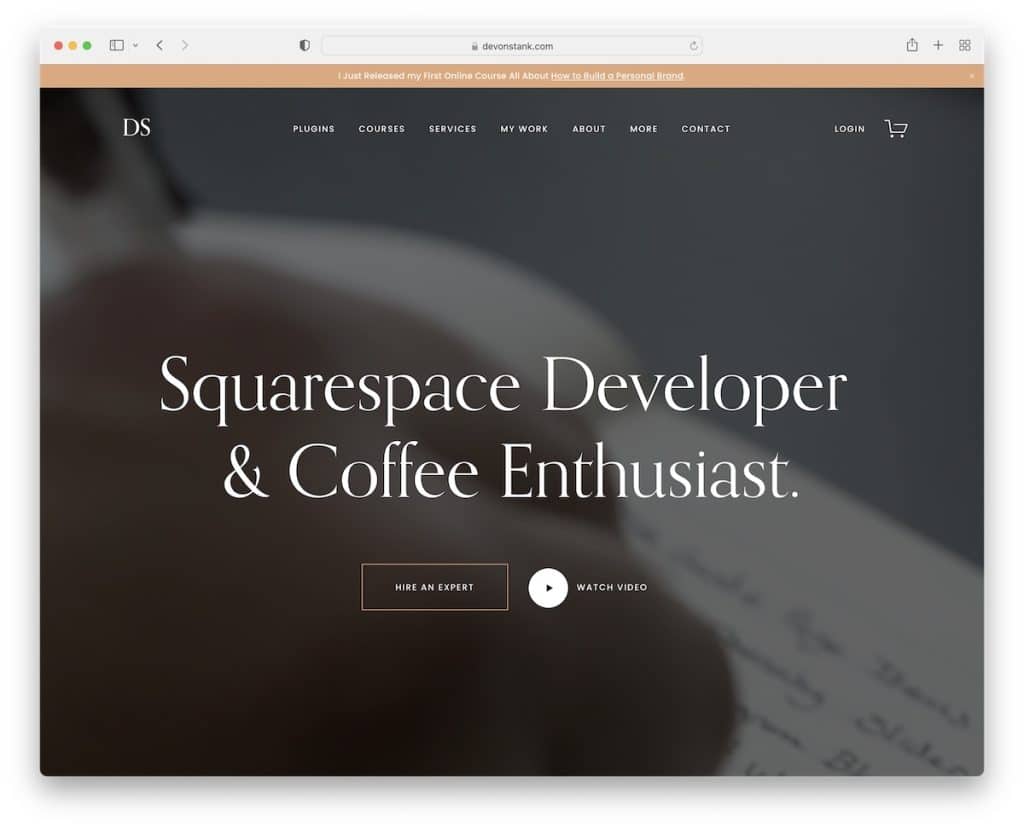
12. Devon Gestank
Gebaut mit : Squarespace


Devon Stank weiß, wie man mit einem Vollbild-Hintergrundvideo „above the fold“ neugierig macht. Der Heldenbereich enthält auch einen großen Titel mit einem CTA und einem Play-Button. Letzteres öffnet ein Video in einem Popup, sodass Sie es jederzeit schließen und die aktuelle Seite weiter genießen können.
Aber eines der Hauptmerkmale des Squarespace-Portfolios von Devon ist das dunkle Design, das ihm dieses hochwertige, fast luxuriöse Gefühl verleiht.
Hinweis : Fügen Sie ein Video "above the fold" hinzu, um die erste Begegnung mit Ihrer Website aufmerksamkeitsstarker zu gestalten.
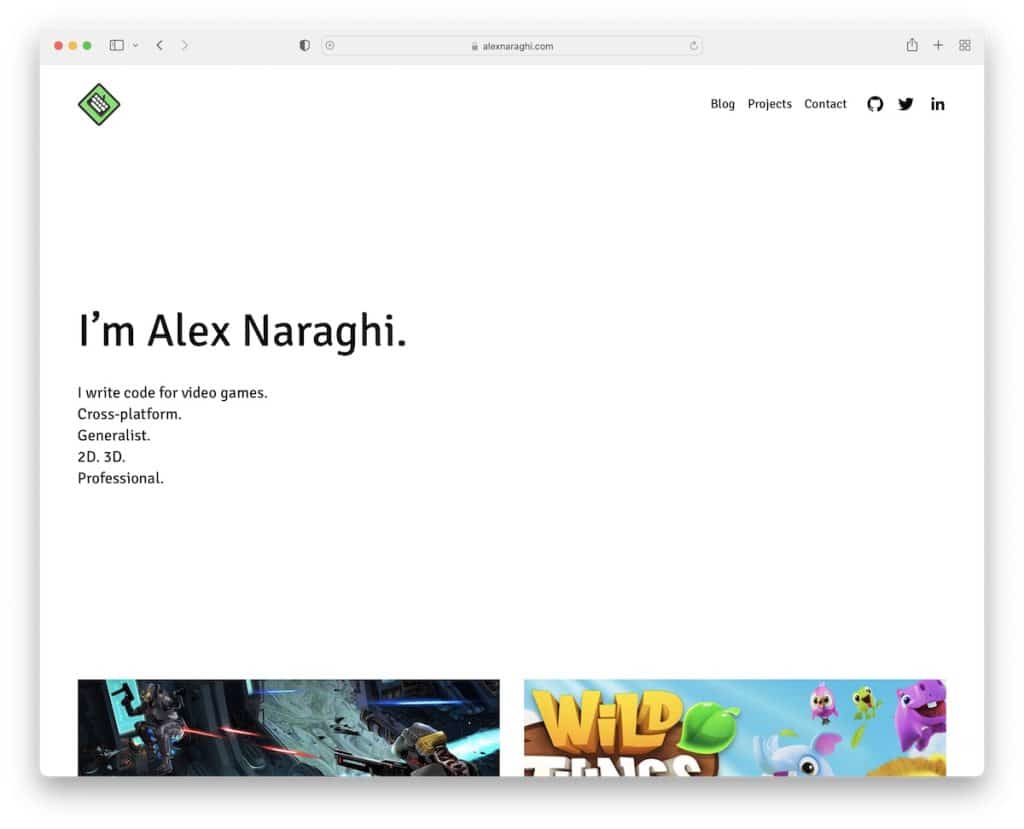
13. Alex Naraghi
Gebaut mit : Squarespace

Während die meisten ihre Online-Portfolios mit visuellen Inhalten beginnen, entschied sich Alex Naraghi dafür, nur Text auf weißem Hintergrund zu verwenden. Und genau das macht es einzigartig!
Die Kopf- und Fußzeile behalten den gleichen weißen Hintergrund wie die Basis bei, aber der Lebenslauf hat einen lebhaften grünen Abschnitt mit einem Download-Button, um ihn besser hervorzuheben.
Hinweis : Verwenden Sie lebendige Farben bei hellem Webdesign, um etwas besonders hervorzuheben.
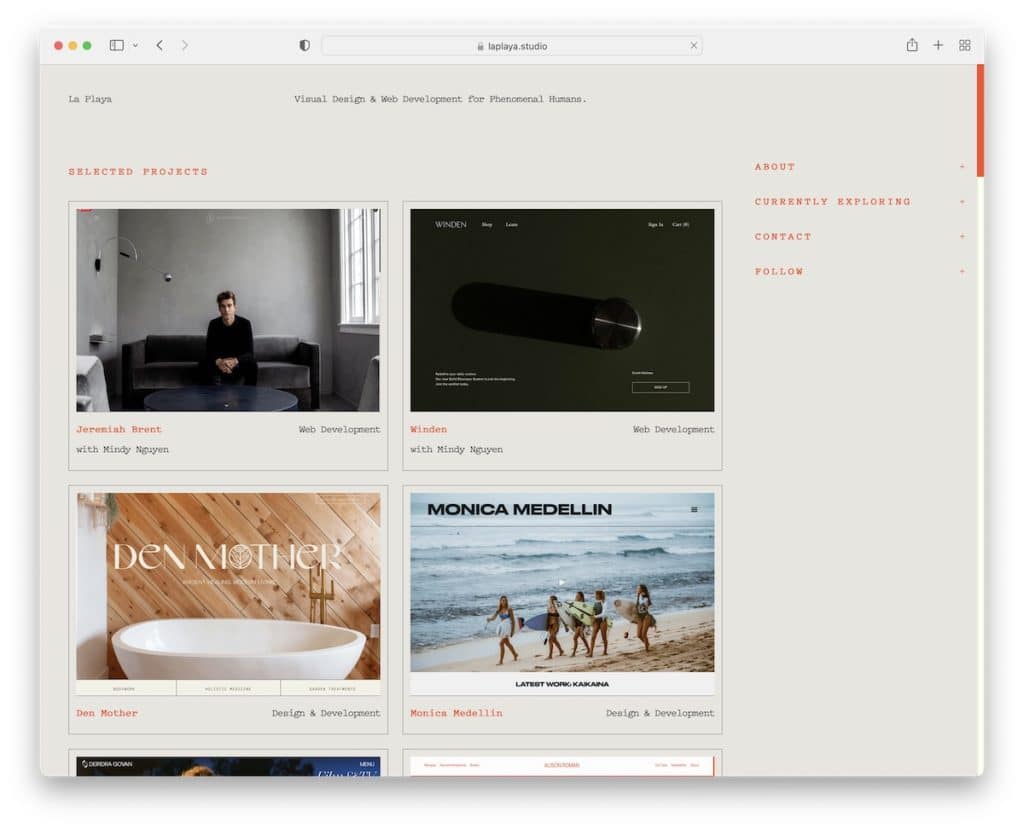
14. La Playa
Gebaut mit: Squarespace

Erstens ist La Playa ein Squarespace-Portfoliobeispiel mit einem grauen Hintergrund, der sehr gut zu den orangefarbenen Details passt. Zweitens hat es ein Blog-ähnliches Layout mit einer klebrigen rechten Seitenleiste, die Akkordeons für weitere Informationen enthält.
Die Basis ist ein Raster von Projekten mit einem Hover-Effekt, der dasjenige hervorhebt, auf das Sie den Cursor platzieren, und den Rest dimmt. Bemerkenswert ist auch, dass alle Rasterelemente mit Live-Projekten verknüpft sind, sodass jeder die fertigen Produkte aus erster Hand sehen kann.
Hinweis : Akkordeons sind ein nettes Feature, um das anfängliche Aussehen sauberer zu halten, aber die praktische Anwendbarkeit der Präsentation zusätzlicher Informationen ist immer noch vorhanden.
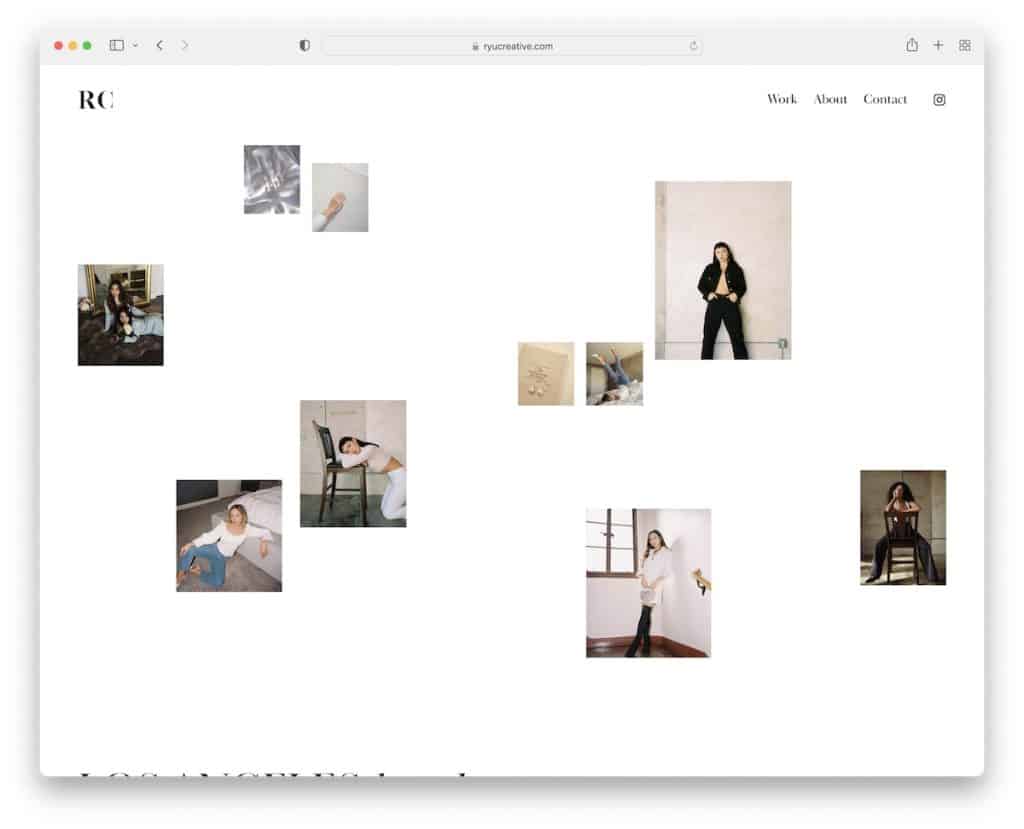
15. RyuKreativ
Gebaut mit: Squarespace

RyuCreative hat einen attraktiven Heldenbereich, eine Collage aus Bildern mit viel Leerraum dazwischen. Die Kopfzeile hat drei Hauptmenü-Links und ein IG-Symbol, aber dieses Online-Portfolio hat keine Fußzeile.
Der Inhalt wird während des Scrollens angezeigt, um ihn ansprechender für das Auge zu machen. Außerdem befindet sich unten auf der Seite ein Raster mit Instagram-Posts, die jeweils auf einer neuen Seite geöffnet werden.
Hinweis : Es gibt keinen richtigen oder falschen Weg, um einen eingängigen Heldenabschnitt zu erstellen. Gehen Sie gegen die Norm, wie RyuCreative
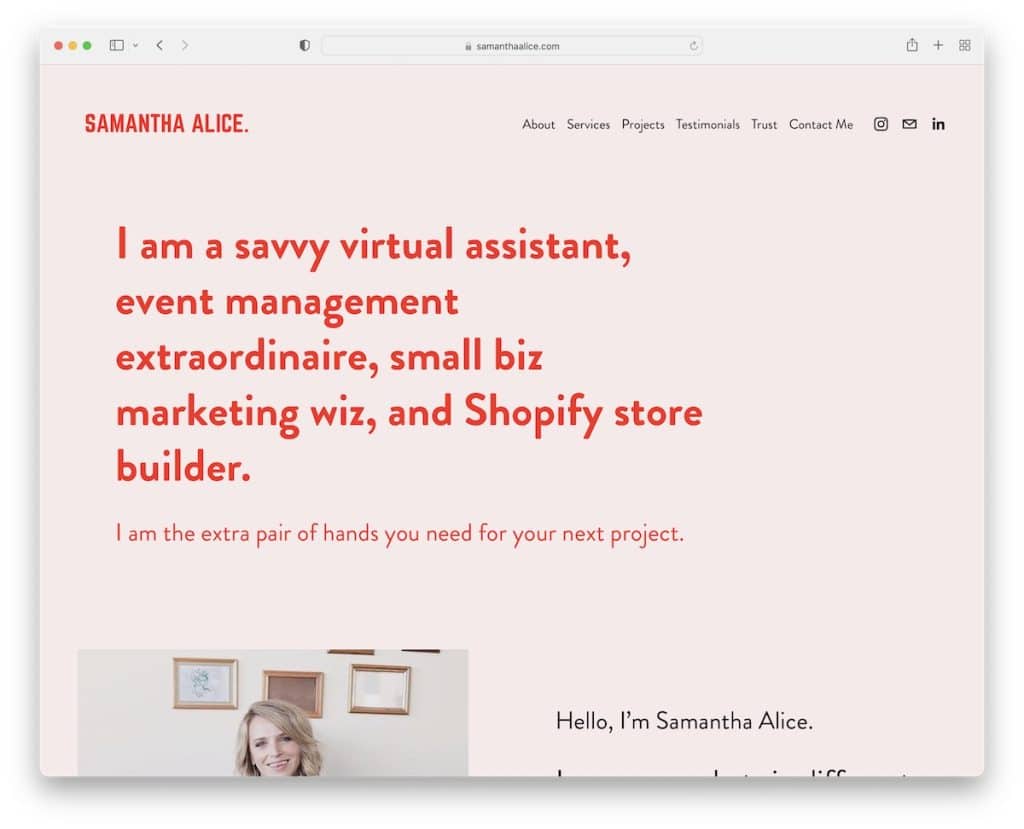
16. Samantha Alice
Gebaut mit: Squarespace

Wie Alex hat sich auch Samantha Alice für einen textlastigen Abschnitt "above the fold" entschieden, sodass Sie sofort mit ihrer Arbeit vertraut werden.
Die Website hat ein feminines Farbschema, das das Scrollen sehr angenehm macht, mit roten Details und einem CTA-Button-Hover-Effekt für Interaktivität.
Ein erwähnenswerter Abschnitt sind die Erfahrungsberichte, die Samantha verwendet, um Vertrauen aufzubauen.
Hinweis : Die Integration von Kundenreferenzen in Ihr Squarespace-Portfolio wird Ihnen aufgrund des Social Proof von großem Nutzen sein.
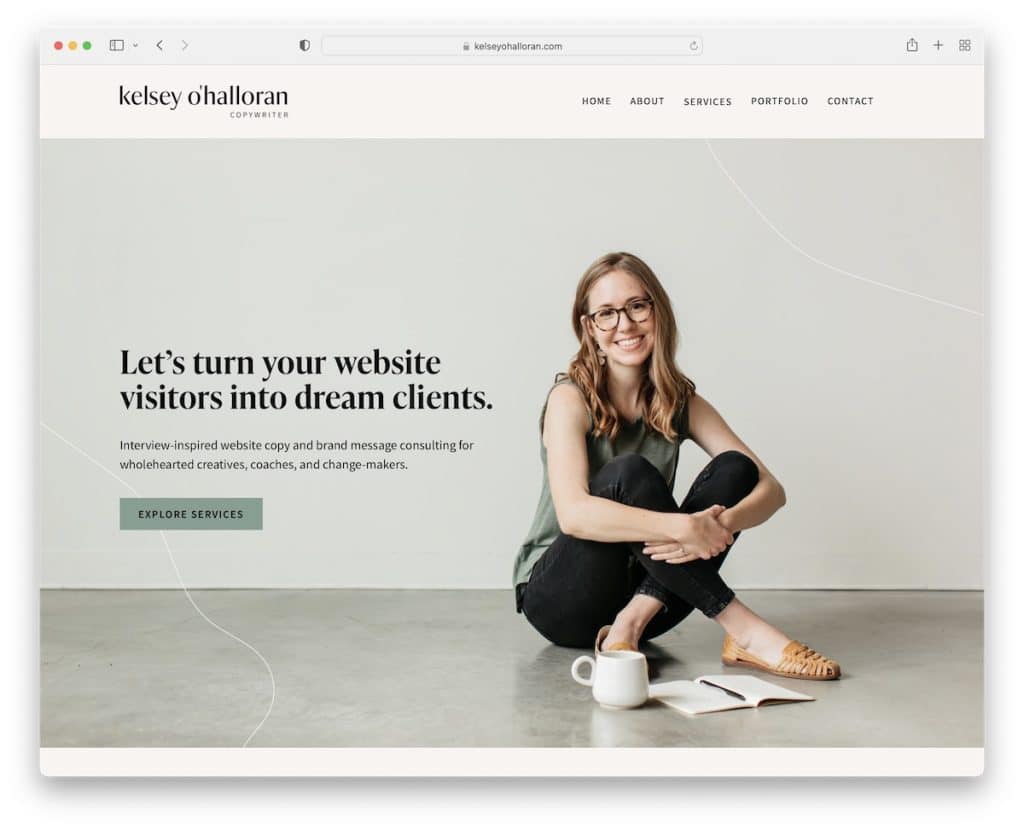
17. Kelsey O’Halloran
Gebaut mit: Squarespace

Die Website von Kelsey O'Halloran hat eine sehr persönliche Atmosphäre mit einem großen Bild von sich selbst, einem Titel, Text und einem CTA-Button.
Die unterteilte Struktur mit unterschiedlichen Hintergrundfarben und kreativen Elementen schafft eine schöne Präsentation mit genügend Weißraum für eine bessere Lesbarkeit.
Kelsey ist eine andere, die auf ihrer Portfolio-Seite Links zu Endprodukten hinzugefügt hat, damit jeder die Arbeit sehen und „anfassen“ kann.
Hinweis : Verwenden Sie Bilder von sich selbst und großartiges Geschichtenerzählen, um Ihr Online-Portfolio zu personalisieren. (Sie könnten auch an diesen erstklassigen persönlichen Websites interessiert sein.)
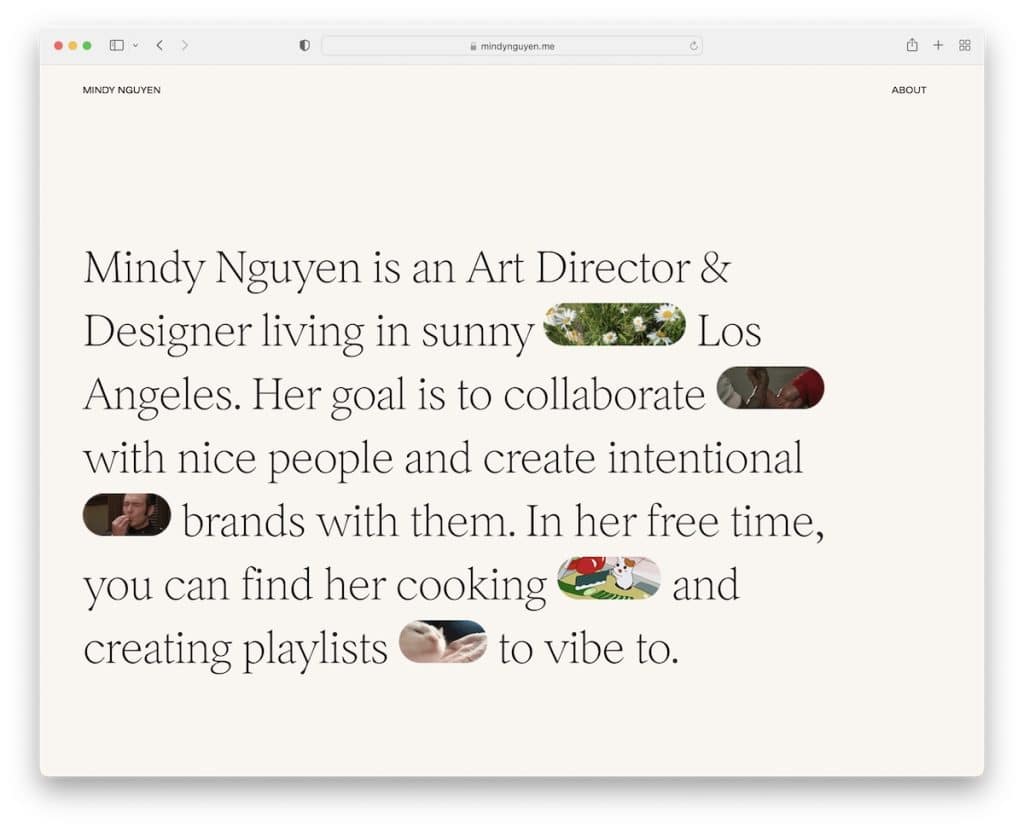
18. Mindy Nguyen
Gebaut mit: Squarespace

Wenn Ihnen nur Text-Abschnitte "above the fold" nicht gefallen, Sie aber kein Fan von großen Bildern sind, könnten Sie das kopieren, was Mindy Nguyen tat. Text und GIFs mischen – wie schlau!
Darüber hinaus präsentiert die Homepage einige ihrer Arbeiten durch Bilder, Titel, Ausschnitte und Links zu Live-Projekten.
Schließlich sind die Kopf- und Fußzeile auf der einfachen Seite, mit einem About-Link, anklickbarer E-Mail und Social Media.
Hinweis : Das Hinzufügen von GIFs und Emojis zu Ihrem Text kann mehr Lebendigkeit verleihen, was auf modernes Texten trifft.
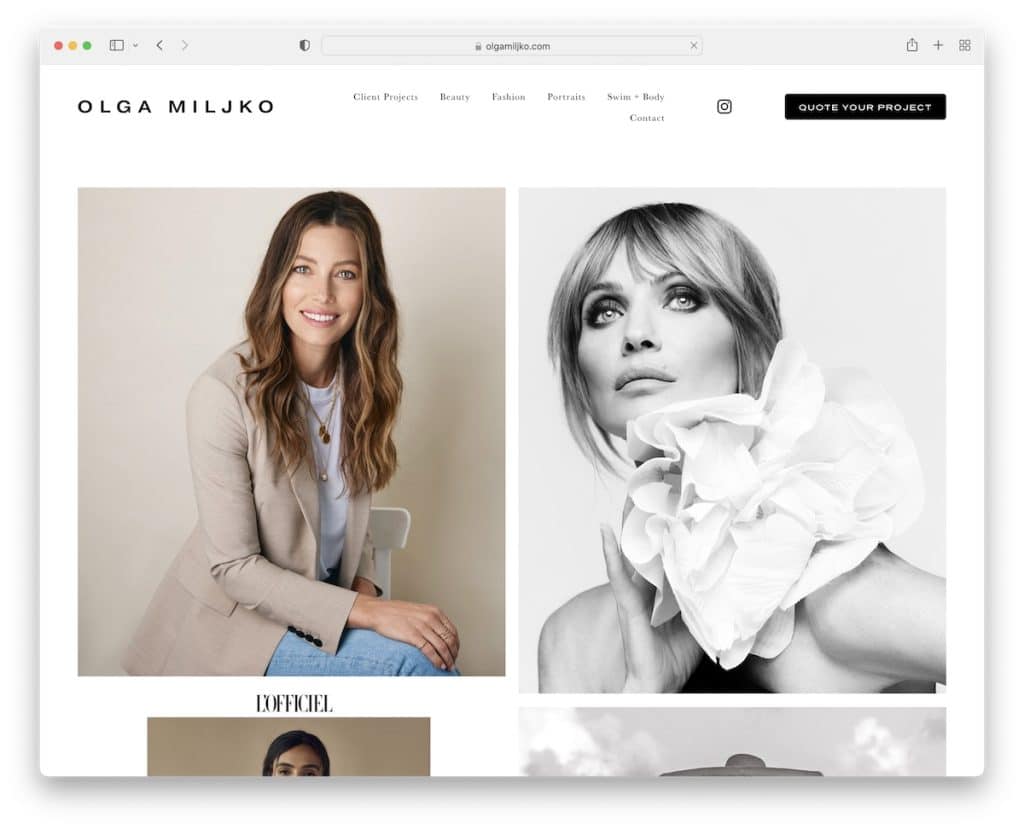
19. Olga Miljko
Gebaut mit: Squarespace

Das Portfolio von Olga Miljko wird Sie begeistern, auch wenn es ziemlich lang ist. Und wenn Sie ganz unten angekommen sind, bietet die übersichtliche Fußzeile zusätzliche Geschäfts- und Kontaktinformationen sowie Links zu ihren Facebook- und Instagram-Profilen.
Außerdem erscheint die Kopfzeile erneut, um ein Zurückscrollen nach oben zu vermeiden, was zur Benutzererfahrung der gesamten Website beiträgt.
Hinweis : Ein Header, der je nach Scrollbewegung verschwindet und wieder erscheint, kann die UX verbessern.
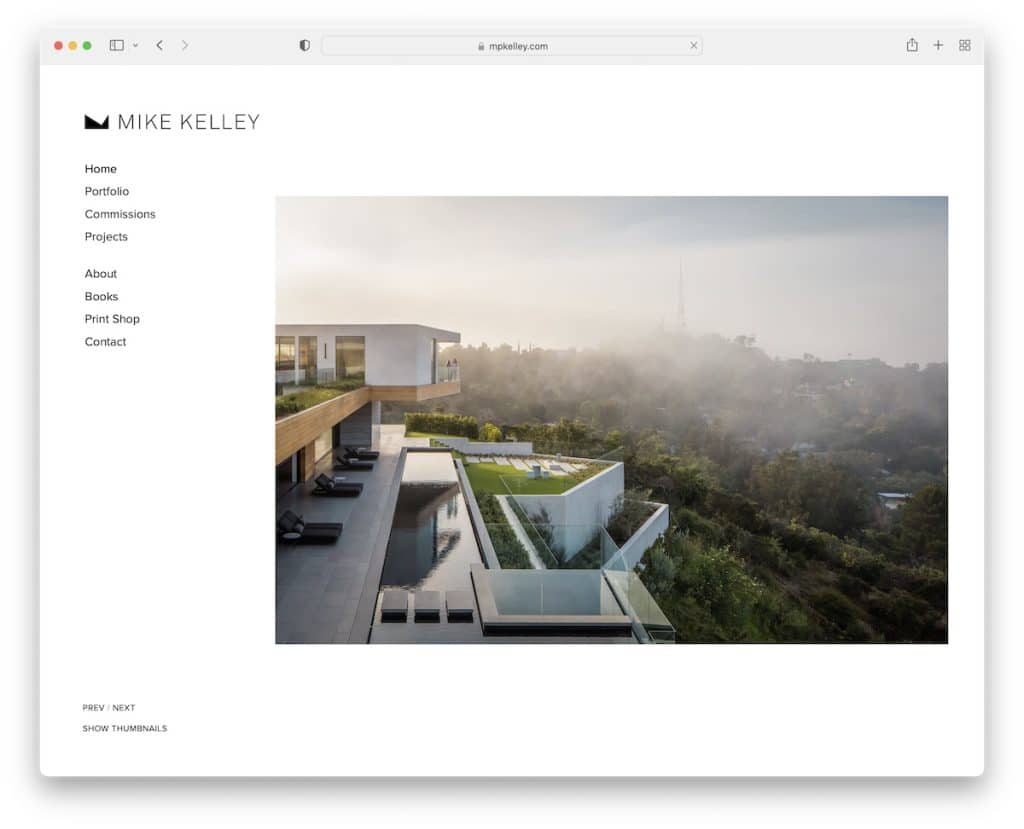
20. Mike Kelley
Gebaut mit : Squarespace

Mike Kelley ist ein weiterer seltener Fund eines Squarespace-Portfolios mit schwebender Sidebar-Navigation.
Die Website ist einfach, mit einer großen Auswahl an Typografie zum leichteren Lesen, auch wenn der Text tendenziell kleiner wird.
Die Homepage hat auch eine Bild-Diashow, aber sie verwandelt sich in ein Raster, wenn Sie klicken, wenn der Pfeil nach oben zeigt.
Hinweis : Verwenden Sie einfache Schriftarten für kleinere Texte, damit sie trotzdem angenehm für die Augen sind.
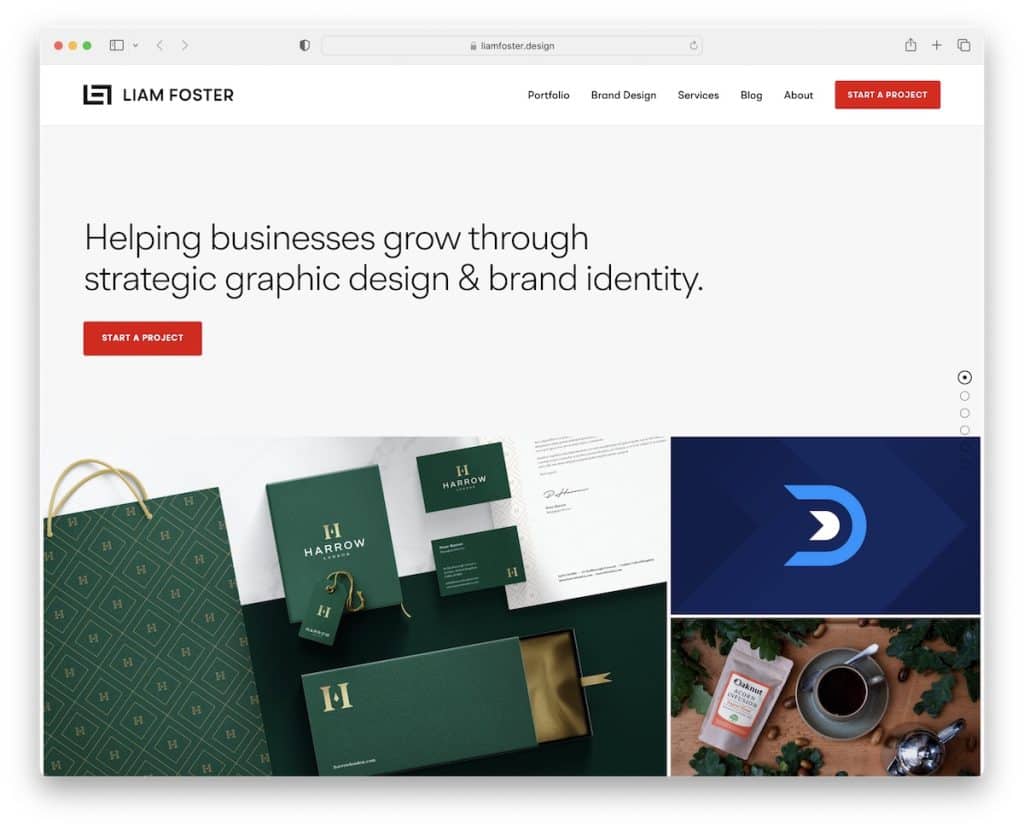
21. Liam Foster
Gebaut mit: Squarespace

Liam Foster ist aufgrund der vielen Abschnitte, der klebrigen Seitenleistennavigation, der Zurück-nach-oben-Schaltfläche und der funktionsreichen Fußzeile eines der „fortschrittlicheren“ Squarespace-Portfoliobeispiele.
Neben der Navigation hat der Header auch einen CTA-Button, um gleich ein Projekt mit Liam zu starten. Eine weitere Seite, die uns gefällt, ist der „Prozess“, auf dem Liam seinen Arbeitsprozess erklärt, damit Sie wissen, was Sie erwartet.
Hinweis: Zeigen Sie einen Call-to-Action-Button an, um mehr Klicks zu erhalten, indem Sie ihn in der Kopfzeile platzieren.
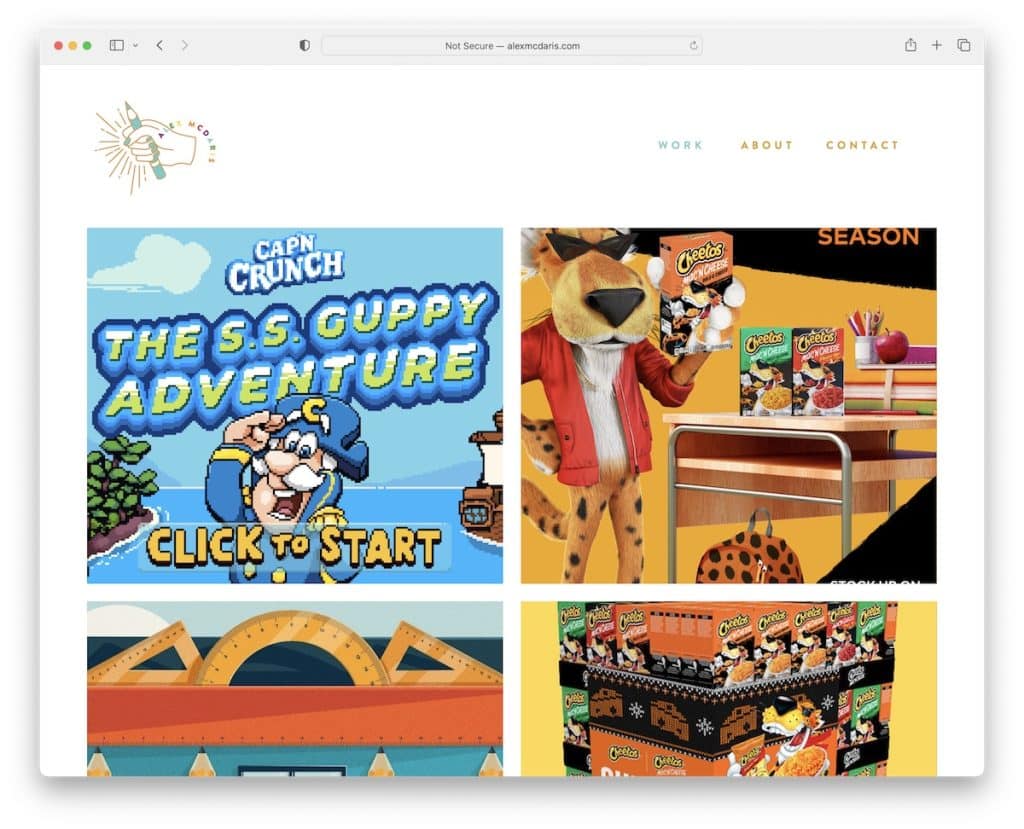
22. Alex McDaris
Gebaut mit: Squarespace

Die Website von Alex McDaris hat keinen Heldenbereich, sondern geht direkt in das große zweispaltige Raster der Arbeiten über. Jedes Vorschaubild hat einen Hover-Effekt und einen Link zu einer einzelnen Seite mit einer umfangreicheren Darstellung.
Und obwohl Alex ein sehr minimalistisches Webdesign erstellt hat, hat sie dennoch mit Schriftfarben gespielt, um es ansprechender zu gestalten.
Hinweis: Mischen Sie ein minimalistisches Design mit kreativen Details, um es zu beleben, wie Alex es mit Typografie getan hat.
