Die 10 besten Squarespace-Immobilienvorlagen 2024
Veröffentlicht: 2024-02-16Willkommen zu unserem Leitfaden zu den besten Squarespace-Immobilienvorlagen für Profis!
Squarespace bietet eine Vielzahl atemberaubender, benutzerfreundlicher Designs, die Ihnen helfen, sich vom Markt abzuheben.
Es spielt keine Rolle, ob Sie Ihr Immobilienportfolio präsentieren, eine Immobilienmarke aufbauen, für Ihr Airbnb werben oder Kunden wertvolle Informationen liefern möchten; Es gibt eine Vorlage für Sie.
In diesem Artikel werfen wir einen genauen Blick auf einige der besten Squarespace-Vorlagen, die sich perfekt für Immobilien-Websites eignen.
Sie sind auf das Wesentliche ausgelegt, um sicherzustellen, dass sich Ihre Marke von der Masse abhebt.
Tipp : Auch wenn Sie noch nie eine Website erstellt haben, können Sie dies mit Squarespace schnell umsetzen. (Mehr unten.)
Dieser Beitrag behandelt :
- Die besten Squarespace-Immobilienvorlagen
- So erstellen Sie eine Immobilien-Website mit Squarespace
- FAQs zu Squarespace Real Estate-Vorlagen
- Kann ich MLS-Einträge in meine Squarespace-Immobilien-Website integrieren?
- Sind die Immobilienvorlagen von Squarespace für Mobilgeräte responsiv?
- Kann ich eine Immobilienvorlage an meine Marke anpassen?
- Ist es möglich, einen Blog zu meiner Squarespace-Immobilien-Website hinzuzufügen?
- Wie kann ich meine Squarespace-Immobilien-Website für Suchmaschinen optimieren?
- Kann ich die Leistung meiner Immobilien-Website auf Squarespace verfolgen?
Die besten Squarespace-Immobilienvorlagen
Diese Auswahl ist darauf zugeschnitten, Immobilien im besten Licht zu präsentieren und potenzielle Kunden effektiv anzusprechen.
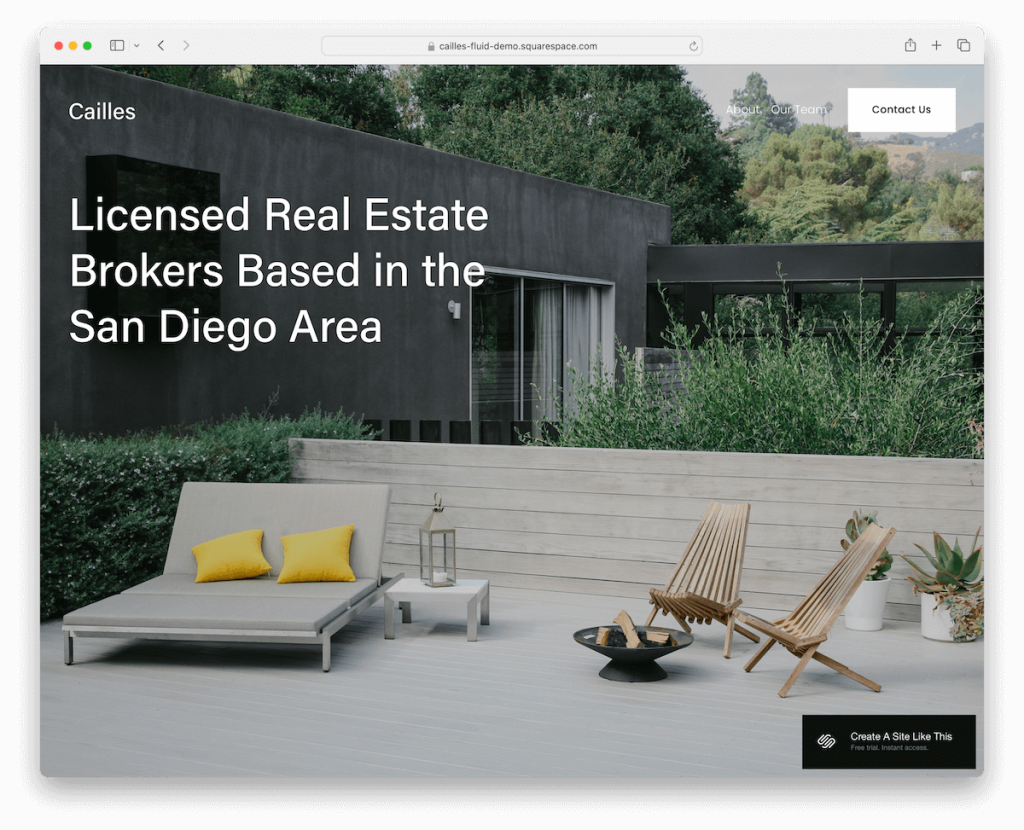
1. Cailles

Die Cailles Squarespace-Vorlage zeichnet sich durch ihr elegantes, minimalistisches Website-Design aus, das auf Immobilienprofis zugeschnitten ist.
Der transparente Header beherbergt übersichtlich wichtige Links und einen auffälligen Kontakt-CTA, sodass wichtige Aktionen immer in Reichweite sind.
Ein fesselndes Vollbild-Hintergrundbild fesselt Besucher sofort, während der Schwerpunkt der Vorlage auf Bildern und großzügigem Weißraum die Lesbarkeit und visuelle Attraktivität verbessert.
Darüber hinaus fördert ein elegantes Abonnementformular das Engagement und eine klare, einfache Fußzeile rundet das Design ab.
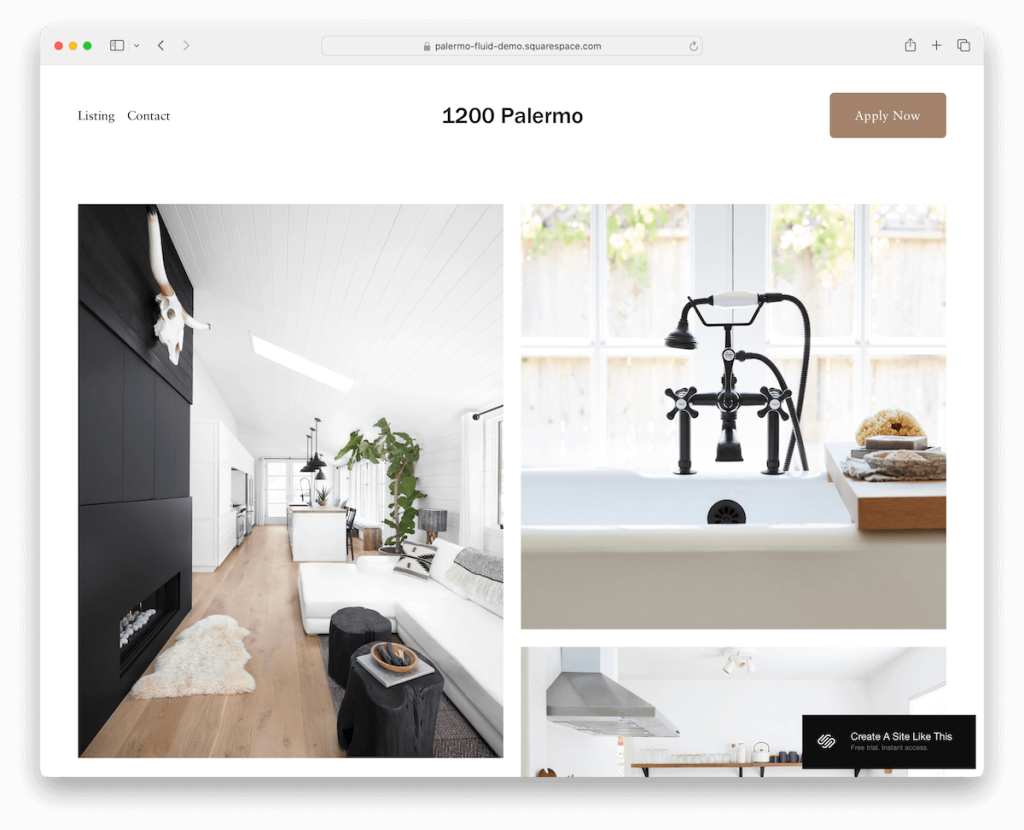
Weitere Informationen / Demo herunterladen2. Palermo

Die Palermo-Vorlage für Squarespace ist ein Juwel für Immobilien-Websites und verfügt über ein Portfolio mit Rasterbildern, das Immobilien wunderschön präsentiert.
Sein helles Design, gekennzeichnet durch eine weiße Kopf-, Fuß- und Fußzeile, strahlt Eleganz und Schlichtheit aus.
Strategische CTAs in der Navigationsleiste und im gesamten Layout regen Besucher zum Handeln an und verbessern so die Lead-Generierung.
Spezielle Eintrags- und Kontaktseiten werden durch die Google Maps-Integration zum Leben erweckt und bieten Benutzern eine intuitive Erfahrung beim Erkunden von Standorten.
Die zusammenhängenden Designelemente von Palermo schaffen eine nahtlose und ansprechende Online-Präsenz für Immobilienunternehmen.
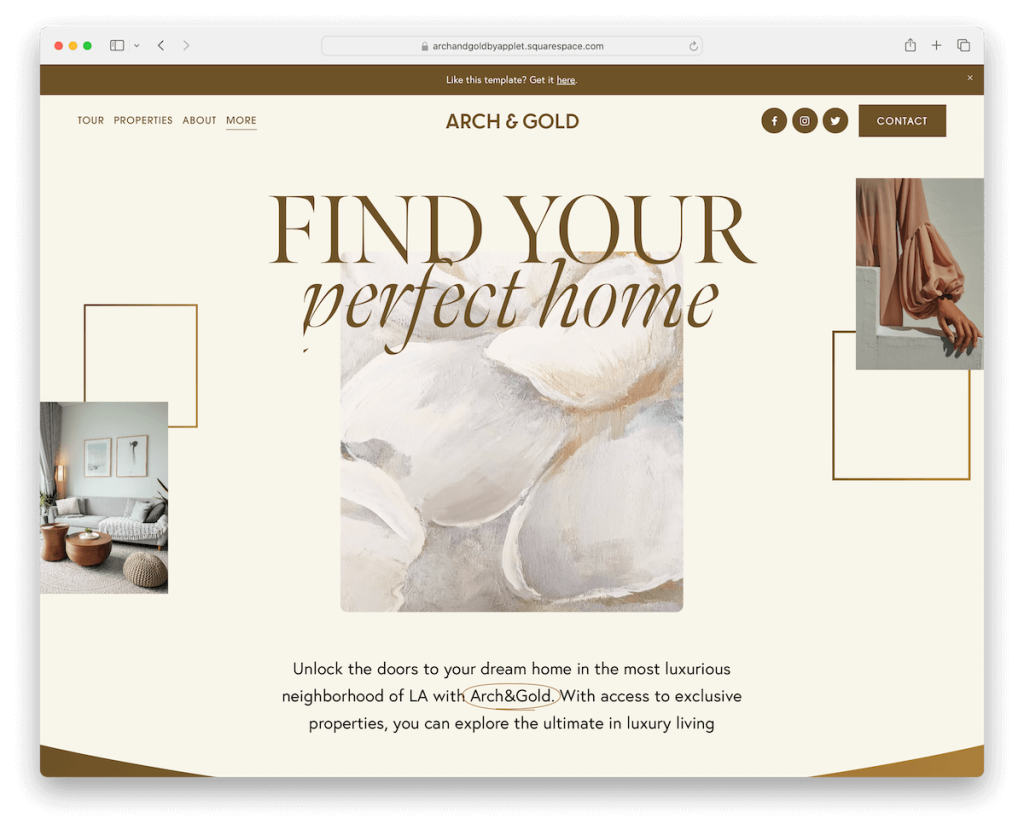
Weitere Informationen / Demo herunterladen3. Arch&Gold

Arch&Gold zeichnet sich durch seine vielseitigen hellen und dunklen Seitenoptionen aus, die unterschiedlichen ästhetischen Vorlieben gerecht werden. Uns gefallen die dunklen besonders gut!
Diese Squarespace-Immobilienvorlage verfügt über zwölf vorgefertigte Seiten und gewährleistet so eine umfassende Online-Präsenz. Sie müssen nichts von Grund auf neu erstellen.
Es ist mit Canva-Grafiken angereichert und ermöglicht so eine einfache Anpassung an Ihre Marke.
Die Vorlage verfügt über ein benutzerfreundliches Dropdown-Menü für eine mühelose Navigation und die vierspaltige Fußzeile ist sorgfältig gestaltet und enthält Kontaktdaten, Social-Media-Symbole und zusätzliche Menülinks.
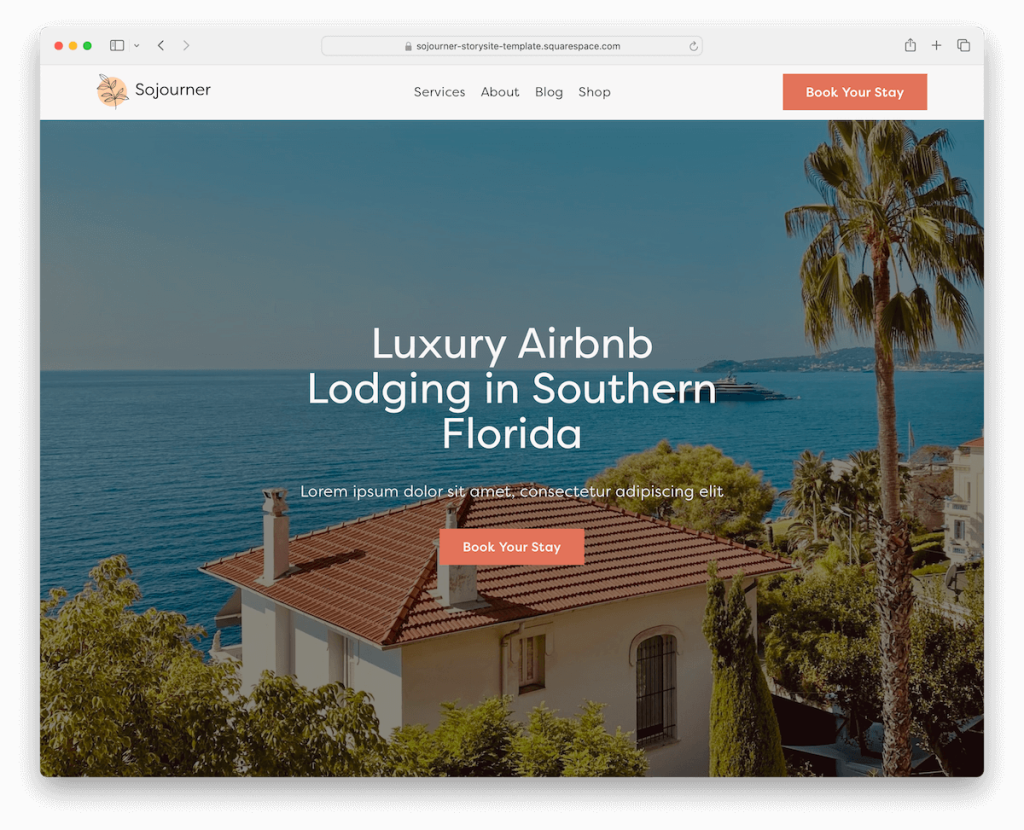
Weitere Informationen / Demo herunterladen4. Reisender

Die Sojourner Squarespace-Vorlage besticht durch ihren modernen Look und kombiniert große, auffällige Bilder mit warmen Mustern, um eine einladende Atmosphäre zu schaffen.
Es ist so konzipiert, dass der Inhalt beim Scrollen elegant sichtbar wird, Besucher fesselt und sie nahtlos durch die Website führt.
Bei dieser Vorlage geht es nicht nur um Ästhetik; Es umfasst funktionale Blog- und Shop-Seiten, ein Opt-in-Formular zur Erfassung von Leads und eine detaillierte Fußzeile, in der Ihr Unternehmensstandort und Ihre Kontaktdaten aufgeführt sind.
Sojourner ist eine umfassende Lösung für Vermietungsunternehmen, die online etwas bewirken möchten.
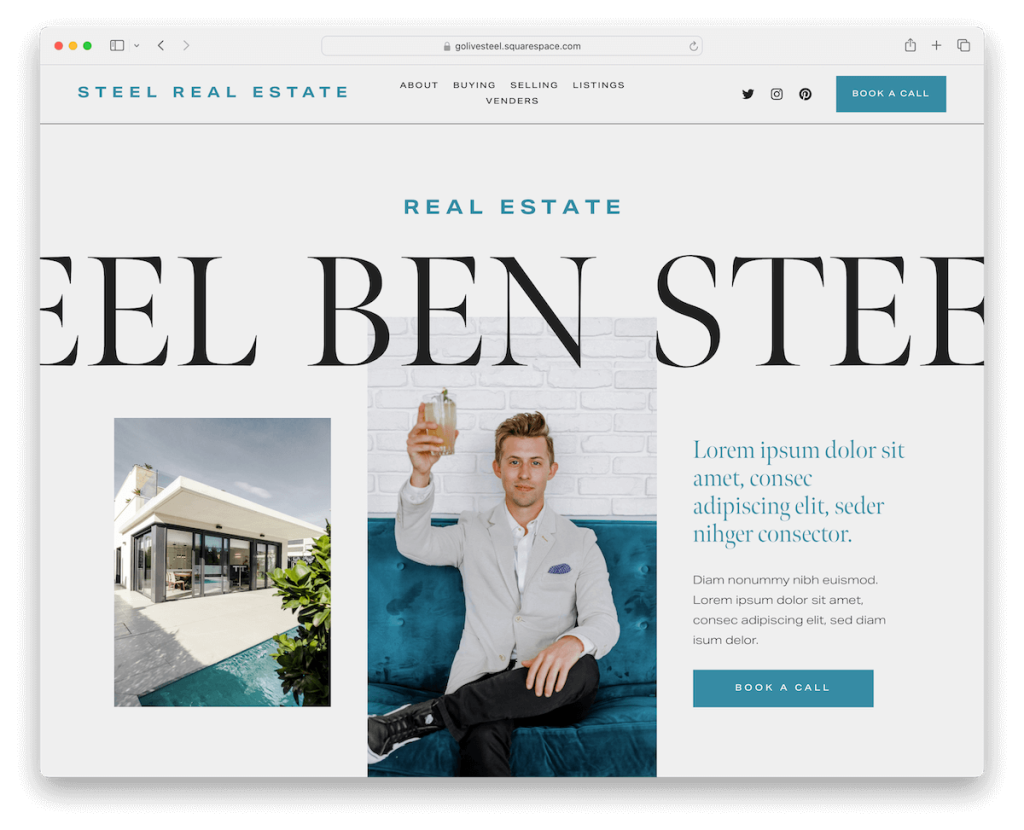
Weitere Informationen / Demo herunterladen5. Stahl

Die Steel Squarespace-Vorlage beeindruckt durch ihr kräftiges Farbschema und ihr wirkungsvolles, aber schlichtes Design.
Die dynamische Kopfzeile verschwindet beim Scrollen und erscheint wieder, wenn Sie wieder nach oben gehen, was für einen eleganten Touch sorgt. Dies ist auch eine großartige Strategie, um das Benutzererlebnis zu verbessern und den Zugriff auf die Navigation zu erleichtern.
Fesselnde Animationen, ein Testimonial-Slider und ein Karussell für Immobilienangebote verbessern die Interaktivität, während der Parallaxeneffekt für mehr Tiefe sorgt.
Mit mehreren internen Seiten für Einträge, Informationen und Kontaktinformationen bietet Steel ein umfassendes und umfassendes Erlebnis für Immobilienprofis, die sich von der Masse abheben möchten.
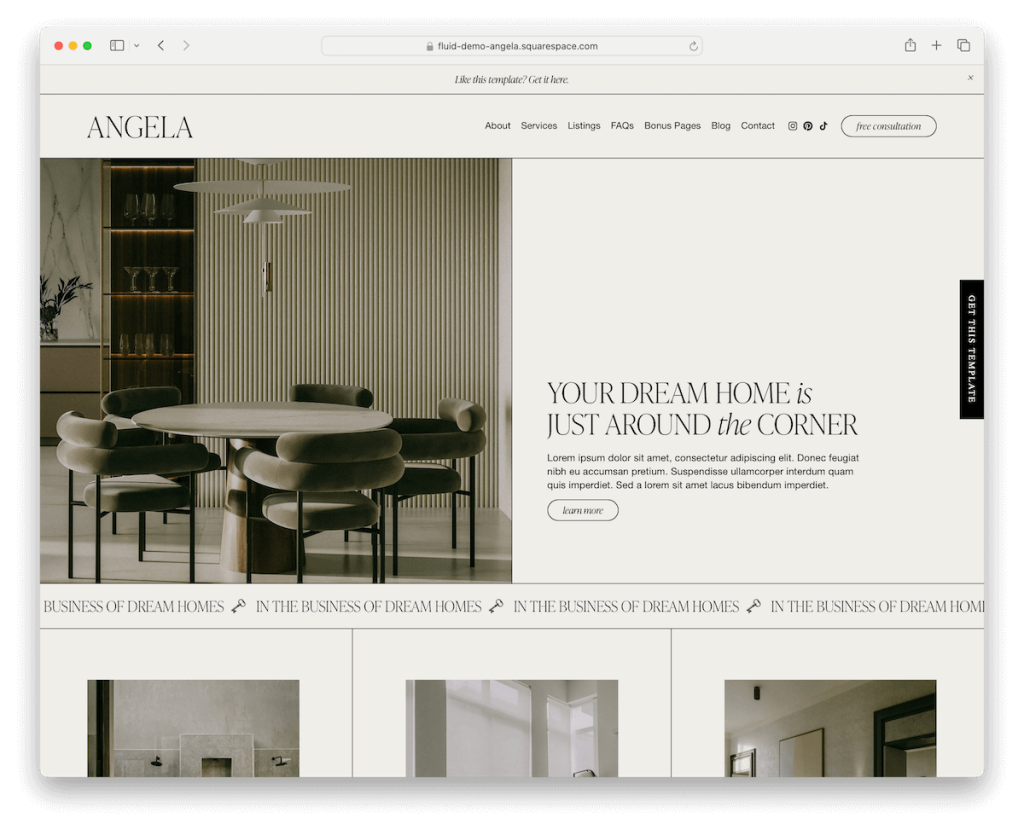
Weitere Informationen / Demo herunterladen6. Angela

Die Steel Squarespace-Vorlage ist ein Meisterwerk des Minimalismus mit dünnen, eleganten Rändern, die den Inhalt wunderschön umrahmen.
Mit über zehn gebrauchsfertigen Seiten, darunter Informationen, Dienstleistungen, Blog, FAQs und Recht, ist es darauf ausgelegt, alle Ihre Anforderungen an Immobilien-Websites zu erfüllen.
Die Vorlage steigert das Engagement durch animierten Text, soziale Links und ein Abonnementformular.
Eine herausragende Funktion ist der vordefinierte Bereich zur Präsentation eines Instagram-Feeds, der zu einer visuellen Verbindung einlädt.
Die funktionsreiche Fußzeile bereichert das Benutzererlebnis zusätzlich und macht Steel zu einer umfassenden und stilvollen Wahl für Immobilienunternehmen.
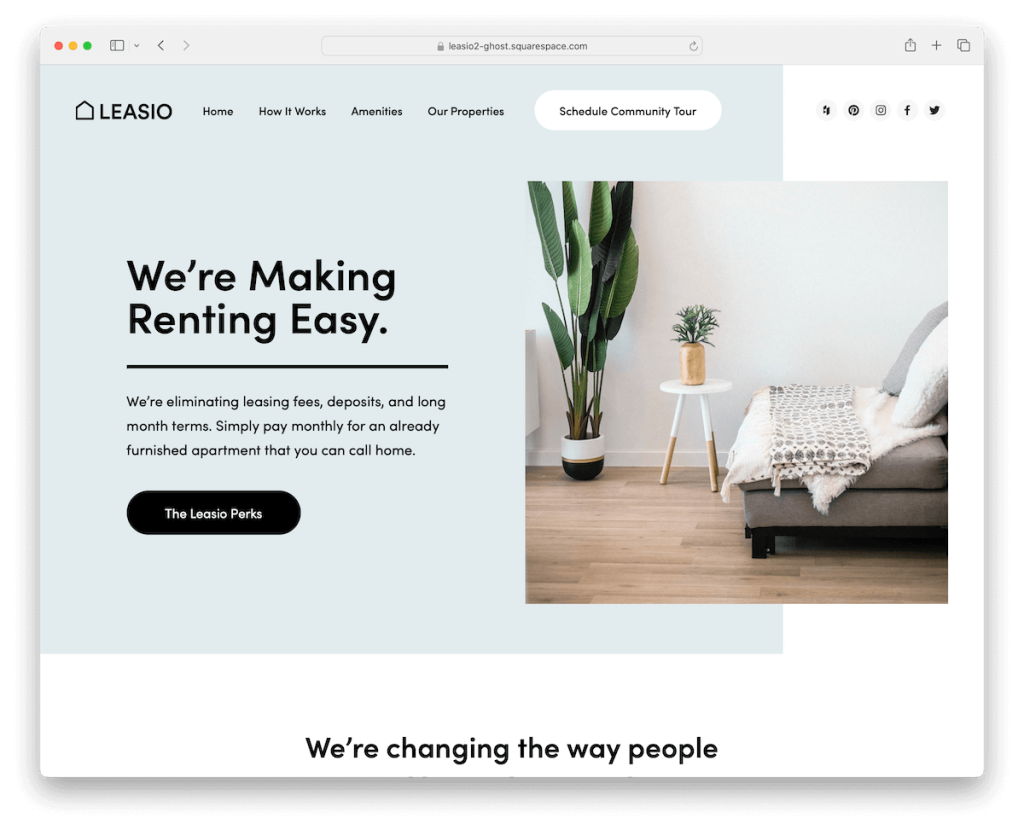
Weitere Informationen / Demo herunterladen7. Leasio

Leasio ist eine beeindruckende Squarespace-Immobilienvorlage mit vollständigen, gebrauchsfertigen Seiten, die für eine schnelle Ausführung konzipiert sind.

Die Hintergrundgrafiken werden sorgfältig im PNG- und PSD-Format bereitgestellt, um eine einfache Anpassung zu ermöglichen.
Sein modernes und klares Design verfügt über eine helle Farbpalette, ergänzt durch kräftige schwarze Typografie und CTAs, die einen auffälligen und umsetzbaren Kontrast schaffen.
Social-Media-Buttons, ein Anmeldeformular und ein Kontaktformular-Popup sind nahtlos integriert und machen Leasio zu einer überzeugenden Wahl für Ihr Immobiliengeschäft.
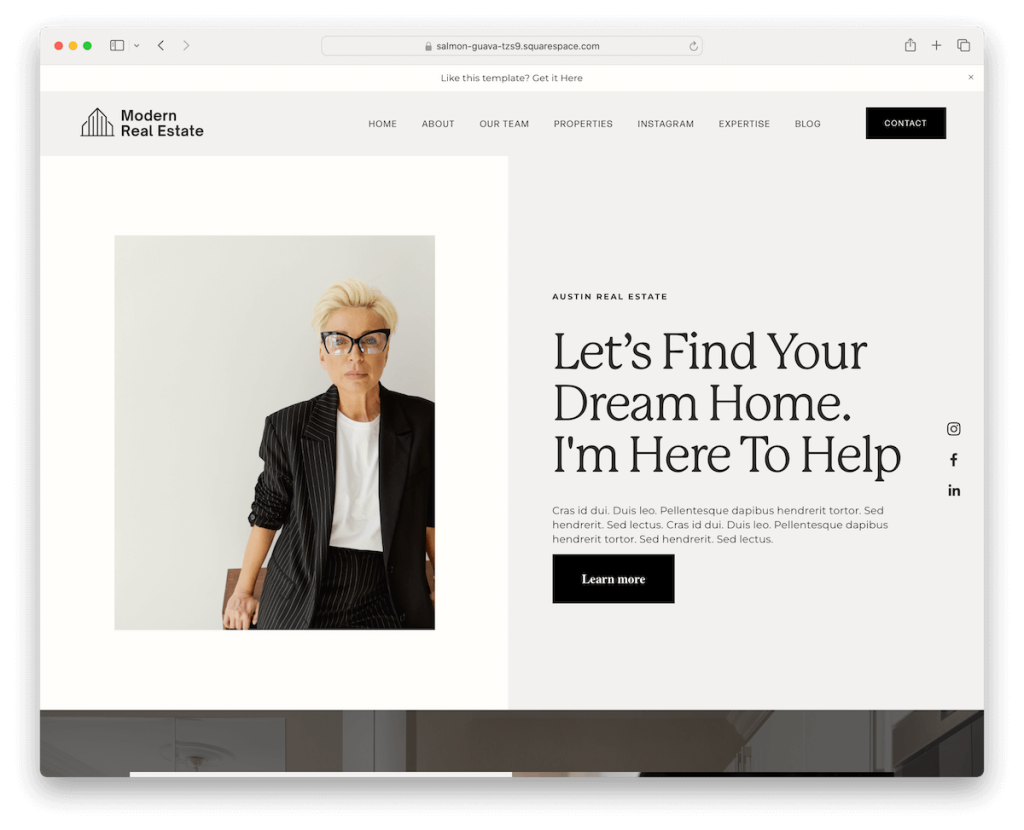
Weitere Informationen / Demo herunterladen8. Moderne Immobilien

Die Squarespace-Vorlage „Modern Real Estate“ ist eine umfassende Lösung für Experten mit vielen Seiten, z. B. „Zuhause“, „Info“, „Team“, „Arbeit“, „Immobilien“ und „Expertise“.
Aber verstehen Sie mich nicht falsch, Sie benötigen keine Expertenkenntnisse in Entwicklung und Design, um damit eine Website zu erstellen. Jeder kann das!
Sein anspruchsvolles Design wird durch einen dynamischen Header, der verschwindet und wieder erscheint, für ein elegantes Surferlebnis und durch Social-Media-Symbole zum einfachen Teilen ergänzt.
Die Vorlage enthält Akkordeons und ein Testimonial-Karussell, um Informationen effektiv zu präsentieren.
Darüber hinaus sorgt die funktionsreiche und dennoch minimalistische Fußzeile dafür, dass wichtige Informationen leicht zu erreichen sind, ohne das Design zu überfordern.
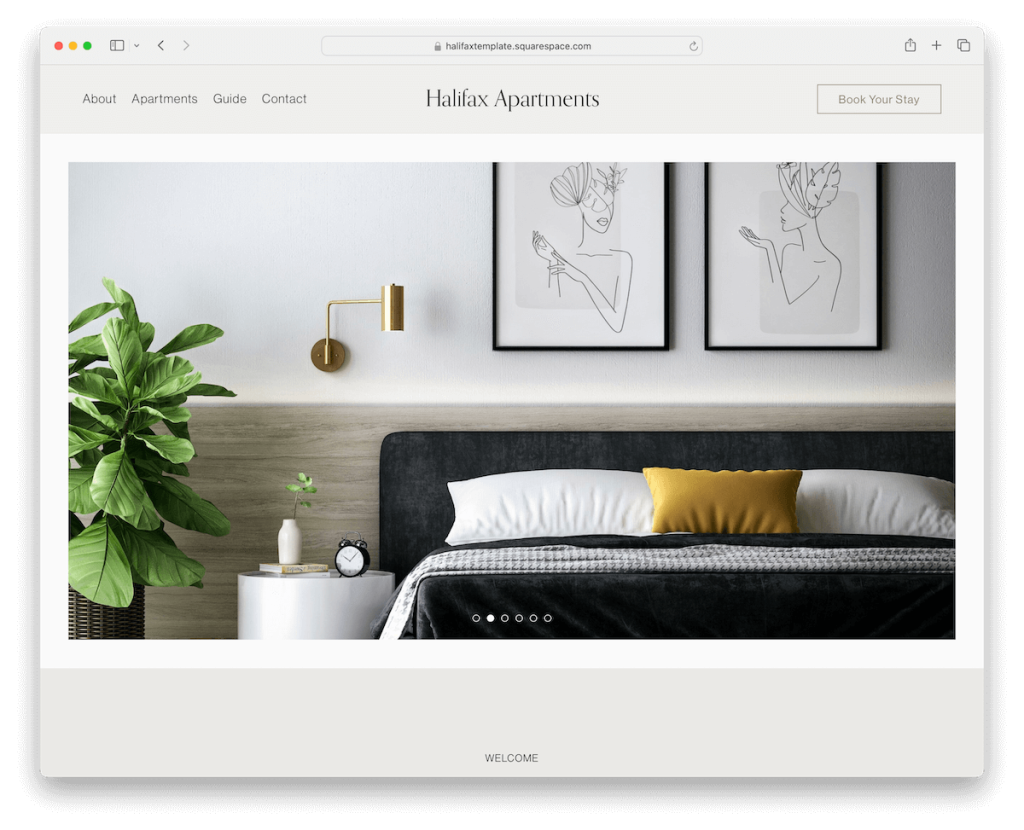
Weitere Informationen / Demo herunterladen9. Halifax

Die Immobilienvorlage „Halifax Squarespace“ bietet eine einzigartige Mischung aus Funktionalität und Stil und verfügt über anpassbare Canva-Grafiken für eine persönliche Note.
Der große Schieberegler, der nur aus Bildern besteht, erregt Aufmerksamkeit, während eine praktisch platzierte Buchungsschaltfläche in der Navigationsleiste die Benutzerinteraktion verbessert.
Das Design ist luftig, mit viel Weißraum und sorgt für einen klaren, aufgeräumten Look.
Ein großer Testimonial-Bereich mit Bildern schafft Vertrauen und ein eigener Bereich für einen Instagram-Feed im Footer vernetzt Social Content optimal.
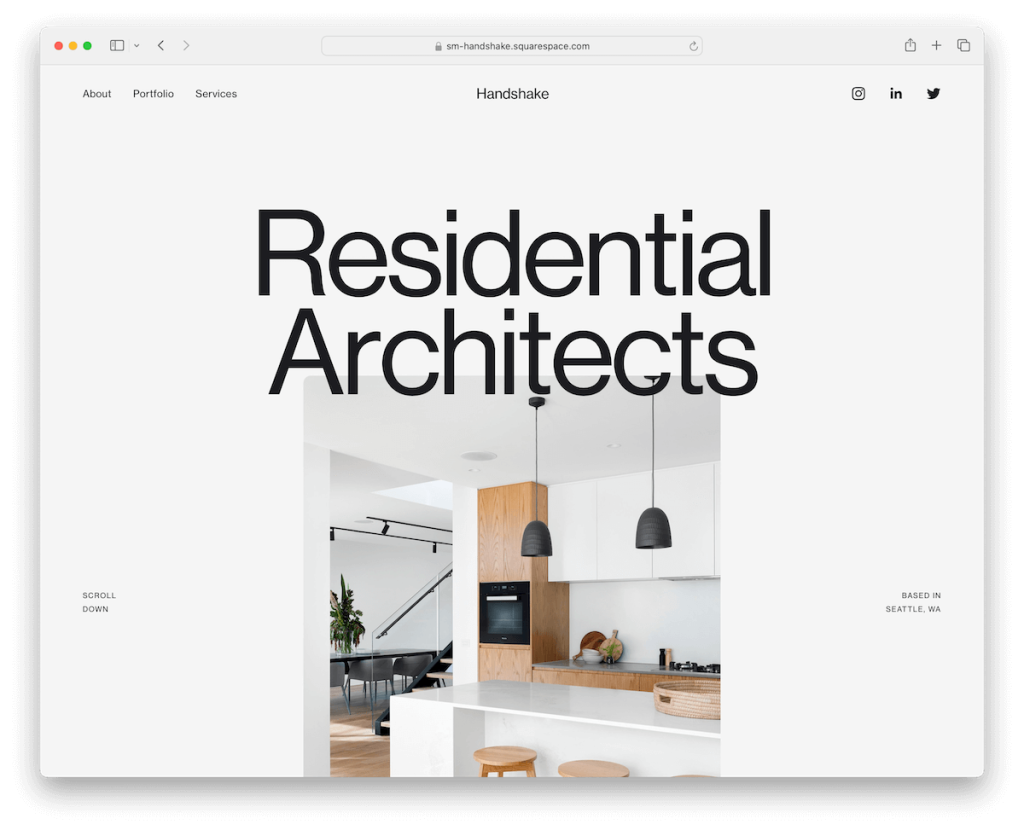
Weitere Informationen / Demo herunterladen10. Händedruck

Die Handshake-Vorlage besticht durch ihr minimalistisches Design, das helle und dunkle Abschnitte kunstvoll kombiniert und so für eine dynamische visuelle Note sorgt.
Es verfügt über Akkordeons für eine effiziente Inhaltsorganisation und eine Back-to-Top-Schaltfläche für eine einfache Navigation.
Der Portfoliobereich ist mit einem eleganten Karussell ausgestattet und präsentiert Immobilien elegant.
Geschäfts- und Kontaktdaten werden zur besseren Barrierefreiheit strategisch in der Fußzeile platziert, zusammen mit einem Abonnement-Widget, was die Benutzerinteraktion steigert.
Das ausgewogene Design und die Funktionalität von Handshake machen es zu einer ausgezeichneten Wahl für alle in der Immobilienwelt, die eine moderne, übersichtliche Website anstreben.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Immobilien-Website mit Squarespace
Für die Erstellung einer Immobilien-Website mit Squarespace sind keine Programmierkenntnisse erforderlich. Befolgen Sie diese einfachen Schritte, um Ihre Website zum Laufen zu bringen:
- Registrieren/Anmelden : Besuchen Sie zunächst die Squarespace-Website. Registrieren Sie sich, wenn Sie ein neuer Benutzer sind, oder melden Sie sich bei Ihrem Konto an, wenn Sie bereits eines haben.
- Wählen Sie eine Vorlage : Durchsuchen Sie die Squarespace-Vorlagenbibliothek und konzentrieren Sie sich dabei auf die Kategorie „Immobilien“. Aber idealerweise wählen Sie die Vorlage aus der obigen Sammlung aus, denn sie funktioniert.
- Anpassen : Verwenden Sie den Squarespace-Editor, um die von Ihnen gewählte Vorlage zu personalisieren. Ändern Sie das Layout, die Farben und Schriftarten und fügen Sie Ihre eigenen benutzerdefinierten Elemente wie Logos und Slogans hinzu.
- Inhalte hinzufügen : Erstellen Sie Seiten für Ihre Einträge, über uns, Kontaktinformationen, Erfahrungsberichte und andere relevante Informationen. Verwenden Sie hochwertige Bilder und überzeugende Beschreibungen für jede Immobilie.
- Integrieren Sie Funktionen : Nutzen Sie die integrierten Funktionen von Squarespace wie Kontaktformulare, Karten und Links zu sozialen Medien, um die Funktionalität Ihrer Website zu verbessern. Profi-Tipp: Erwägen Sie die Einrichtung eines Blogs, um Brancheneinblicke und Neuigkeiten zu teilen.
- Vorschau und Veröffentlichung : Wenn Sie mit Ihrer Website zufrieden sind, sehen Sie sich eine Vorschau an, um sicherzustellen, dass auf dem Desktop und auf Mobilgeräten alles gut aussieht. Nehmen Sie alle erforderlichen Anpassungen vor und veröffentlichen Sie dann Ihre Website, um sie live zu schalten.
Sehen Sie, das war doch nicht so schlimm, oder?
Noch etwas: Müssen Sie Ihre Kreativität steigern? Das ist großartig; Wir haben eine Liste der besten Beispiele für Squarespace-Websites, die Ihnen gefallen werden.
FAQs zu Squarespace Real Estate-Vorlagen
Kann ich MLS-Einträge in meine Squarespace-Immobilien-Website integrieren?
Ja, Sie können MLS-Einträge über Dienste oder Widgets von Drittanbietern, die eine MLS-Integration ermöglichen, in Ihre Squarespace-Website integrieren. Sie müssen den Code des Dienstes in Ihre Website einbetten, häufig mithilfe eines Codeblocks oder benutzerdefinierter Integrationen.
Sind die Immobilienvorlagen von Squarespace für Mobilgeräte responsiv?
Ja. Alle Squarespace-Vorlagen sind vollständig responsiv gestaltet und stellen so sicher, dass Ihre Immobilien-Website auf jedem Gerät gut aussieht und reibungslos funktioniert.
Kann ich eine Immobilienvorlage an meine Marke anpassen?
Ja, Squarespace bietet umfangreiche Anpassungsoptionen für jede Vorlage. Sie können Farben, Schriftarten, Seitenlayouts und mehr ändern, um sie an die spezifischen Bedürfnisse Ihrer Marke anzupassen.
Ist es möglich, einen Blog zu meiner Squarespace-Immobilien-Website hinzuzufügen?
Ja. Mit Squarespace können Sie ganz einfach einen Blog-Bereich zu Ihrer Website hinzufügen. Bloggen kann ein leistungsstarkes Tool sein, um Markteinblicke, Tipps zum Hauskauf und vorgestellte Angebote zu teilen und so dabei zu helfen, Besucher einzubeziehen und die SEO zu verbessern.
Wie kann ich meine Squarespace-Immobilien-Website für Suchmaschinen optimieren?
Squarespace bietet integrierte SEO-Tools zur Optimierung Ihrer Website. Dazu gehören anpassbare Seitentitel und -beschreibungen, sauberes HTML-Markup für eine einfache Indexierung und automatische Sitemaps. Auch die Verwendung von Schlüsselwörtern, die für Ihren lokalen Immobilienmarkt relevant sind, und die ständige Aktualisierung Ihrer Website mit neuen Inhalten können Ihre SEO verbessern.
Kann ich die Leistung meiner Immobilien-Website auf Squarespace verfolgen?
Ja, Squarespace umfasst Analysetools, die die Leistung Ihrer Website verfolgen, einschließlich Seitenaufrufe, Besucherquellen und mehr. Sie können auch Google Analytics anbinden, um detailliertere Einblicke in den Traffic und das Nutzerverhalten Ihrer Website zu erhalten.
