Standard-Webseitengrößen (welche ist am besten?)
Veröffentlicht: 2024-01-26Willkommen zu unserem umfassenden Leitfaden zu Standard-Webseitengrößen, einem Schlüsselthema im sich ständig weiterentwickelnden Bereich Webdesign und -entwicklung.
Die Bedeutung des Verstehens und Beherrschens der Webseitendimensionen kann nicht genug betont werden. Egal, ob Sie ein professioneller Webdesigner oder ein angehender Entwickler sind, Sie haben den perfekten Ausgangspunkt gefunden.
In diesem Artikel werden wir uns eingehend mit den Standardabmessungen von Webseiten befassen.
Wir untersuchen, wie sie sich auf verschiedenen Geräten unterscheiden, vom kleinsten Smartphone bis zum größten Desktop-Monitor, und diskutieren die Bedeutung von responsivem und adaptivem Design für die Schaffung eines nahtlosen Benutzererlebnisses.
Am Ende des Artikels verfügen Sie über alle Kenntnisse und Erkenntnisse, um sicherzustellen, dass Ihre Websites auf jedem Bildschirm und Gerät großartig aussehen und einwandfrei funktionieren.
Machen Sie sich mit der Kunst und Wissenschaft der Webseitengröße vertraut, Ihrer wesentlichen Fähigkeit im heutigen digitalen Toolkit.
Dieser Beitrag behandelt:
- Was ist die Standard-Webseitengröße?
- Warum ist die Größe einer Webseite wichtig?
- Standard-Website-Abmessungen
- Standard-Webseitengröße für Desktop-Bildschirme
- Standard-Webseitenabmessungen für Mobiltelefone
- Standard-Webseitengröße für Tablets/iPads
- Dinge, die Sie bei der Entscheidung über die Größe Ihrer Website berücksichtigen sollten
- Art des Inhalts
- Häufigkeit des Hinzufügens neuer Inhalte
- Seitenzahl
- Die Menge an Informationen
- Was ist ein responsives Webdesign?
- Warum Responsive Webdesign verwenden?
- Bessere Benutzerfreundlichkeit
- Bessere Sichtbarkeit in Suchmaschinen
- Weniger technischer/Codierungsaufwand
- Von Google empfohlen
- Konsistente Benutzererfahrung
- Weniger Wartung
- Traffic- und Conversion-Boost
- Abschluss
- FAQs zu Standard-Webseitengrößen
- Was ist die Standardgröße für eine Desktop-Webseite?
- Wie passen sich Webseitengrößen an mobile Geräte an?
- Was sind die gängigsten Bildschirmauflösungen für Webdesign?
- Wie wirkt sich responsives Design auf die Webseitengröße aus?
- Wie wirkt sich das Seitenverhältnis eines Geräts auf die Größe und das Design einer Webseite aus?
- Was sind die Best Practices, um sicherzustellen, dass Webseiten auf allen Geräten schnell geladen werden?
Was ist die Standard-Webseitengröße?

Das Konzept der „Standard-Webseitengröße“ ist etwas fließend und variiert je nach Kontext. In der Vergangenheit strebten Webdesigner häufig nach Größen, die auf den gängigsten (normalerweise größten) Bildschirmauflösungen gut aussehen.
Mit dem Aufkommen des responsiven Webdesigns hat sich der Schwerpunkt jedoch auf die Erstellung von Webseiten verlagert, die sich an jedes Gerät anpassen und gut aussehen, unabhängig von der Bildschirmgröße.
Historisch gesehen war ein üblicher Standard für Desktop-Webseiten eine Breite von etwa 1024 Pixeln, was der einst beliebten Bildschirmauflösung von 1024 x 768 entspricht.
Im Laufe der Zeit, als immer größere und breitere Monitore verbreitet wurden, verlagerte sich dieser Standard auf größere Breiten, beispielsweise 1280 Pixel und heute am häufigsten 1920 Pixel ( 1920 x 1080 Pixel ) für die Full-HD-Auflösung. (Die maximale Breite für Desktops beträgt jedoch 1440 Pixel (für Ultra HD werden immer häufiger auch 2160 Pixel verwendet).)
Im Gegenteil: Die gängigsten mobilen Webseiten sind oft auf eine Breite von 360 Pixel ausgelegt – für die meisten Smartphones.
Bei mobilen Geräten ist der Ansatz aufgrund der unterschiedlichen Bildschirmgrößen unterschiedlich. Mobile Webseiten sind oft auf eine Breite von 360 Pixel ( 360 x 800 px ) ausgelegt (Standard bei vielen Smartphones).
Heutzutage verwenden Webdesigner typischerweise eine Kombination aus fließenden Rasterlayouts, flexiblen Bildern und CSS-Medienabfragen, um Webseiten zu erstellen, die sich an das Gerät des Betrachters anpassen, sei es ein kleines Mobiltelefon, ein Tablet, ein Laptop oder ein großer Desktop-Monitor.
Warum ist die Größe einer Webseite wichtig?

Aus dimensionaler Sicht ist die Größe einer Webseite aus mehreren Gründen entscheidend:
- Benutzererfahrung (UX) auf verschiedenen Geräten: Webseiten müssen auf verschiedenen Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen, vom Smartphone bis zum Desktop, gut und funktionsfähig aussehen. Die Abmessungen einer Webseite bestimmen, wie Inhalte auf diesen Bildschirmen angeordnet und angezeigt werden. Beispielsweise würde eine zu breite Webseite für einen mobilen Bildschirm ein horizontales Scrollen erfordern, was als schlechte UX gilt.
- Lesbarkeit und Navigation : Die Abmessungen einer Webseite wirken sich auf die Lesbarkeit des Textes und die einfache Navigation aus. Auf einem sehr breiten Bildschirm können die Textzeilen zu lang werden, was das Lesen erschwert (auch ein zu großer weißer Bildschirm kann ein Problem sein). Umgekehrt kann der Text auf einem schmalen Bildschirm zu eng werden oder übermäßiges Scrollen erfordern. Durch die richtige Größe der Webseiten wird sichergestellt, dass der Text lesbar und die Navigation zugänglich ist.
- Konsistenz von Layout und Design: Die Abmessungen einer Webseite sind für die Aufrechterhaltung der Konsistenz von Layout und Design auf allen Geräten von entscheidender Bedeutung. Diese Konsistenz ist für Ästhetik, Branding und Benutzererkennung von entscheidender Bedeutung. Wenn eine Webseite auf verschiedenen Geräten unterschiedlich aussieht und funktioniert, kann dies Benutzer verwirren und das Markenerlebnis beeinträchtigen.
- Optimierter Medieninhalt: Die Abmessungen von Bildern, Videos und anderen Medien auf einer Webseite müssen für verschiedene Bildschirmgrößen optimiert werden. Große Bilder können einen kleinen Bildschirm überfordern oder nicht richtig geladen werden, während kleine Bilder auf großen Bildschirmen pixelig erscheinen können.
- Anpassung an Ausrichtungsänderungen: Geräte wie Smartphones und Tablets können im Hoch- und Querformat verwendet werden. Die Abmessungen einer Webseite sollten sich an diese Ausrichtungsänderungen anpassen, um sicherzustellen, dass der Inhalt zugänglich und lesbar bleibt, ohne dass eine manuelle Anpassung durch den Benutzer erforderlich ist.
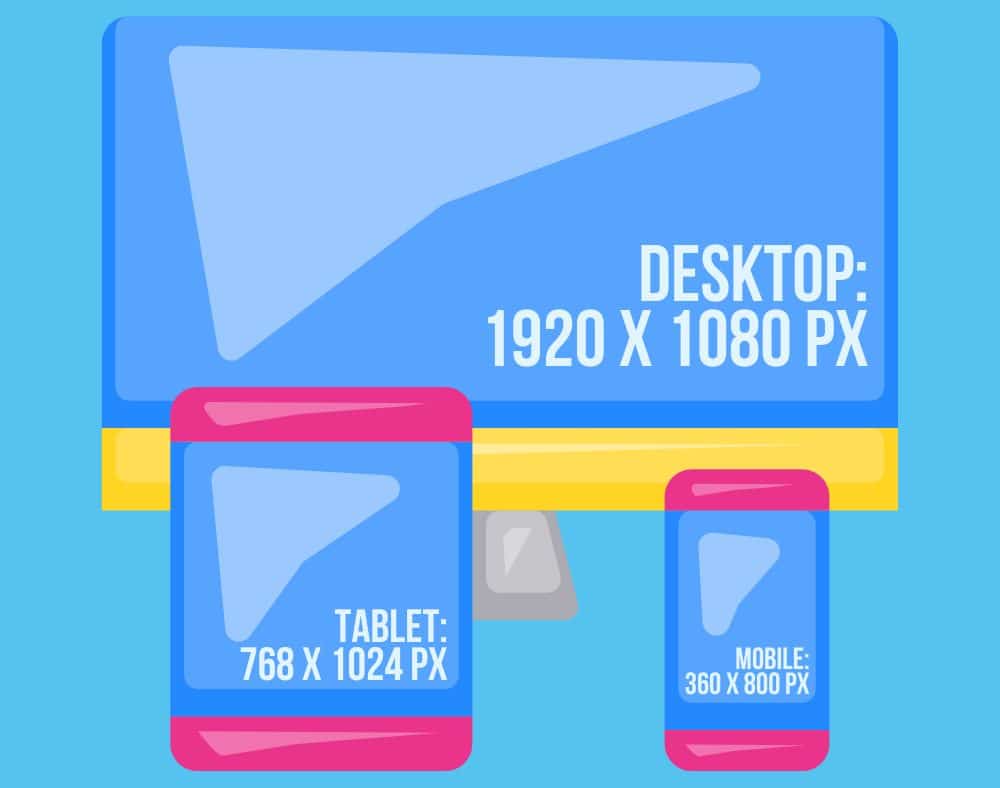
Standard-Website-Abmessungen für Desktops, Mobiltelefone und Tablets
Lassen Sie uns die Dinge nun weiter aufschlüsseln und prüfen, welche Standard-Webseitengrößen für Desktop-Bildschirme, Mobiltelefone und Tablets gelten.
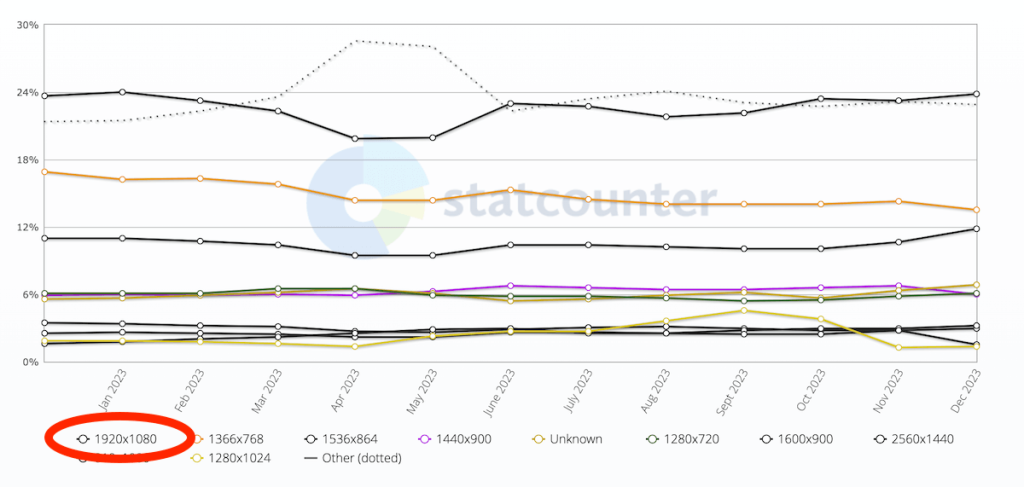
Standard-Webseitengröße für Desktop-Bildschirme

Die typische maximale Breite für Standard-Webseiten auf Desktop-Bildschirmen liegt bei 1920 Pixeln (1920 x 1080 Pixel).
Laut Statcounter nutzen 24 % der Desktops diese Dimension, gefolgt von 1366 x 768 Pixeln mit rund 16 %.
Aufgrund der unterschiedlichen Bildschirmabmessungen und Auflösungen ist es am besten, eine Website zu erstellen, die keine festgelegte maximale Breite hat, um die Unannehmlichkeiten einer Website mit schlechter Leistung zu vermeiden.
Normalerweise ist es auf 100 % eingestellt, sodass es sich problemlos an kleinere und größere Bildschirme anpassen lässt. (Der Inhalt muss jedoch von hoher Qualität sein, damit er auf großen Desktops nicht verpixelt aussieht.)
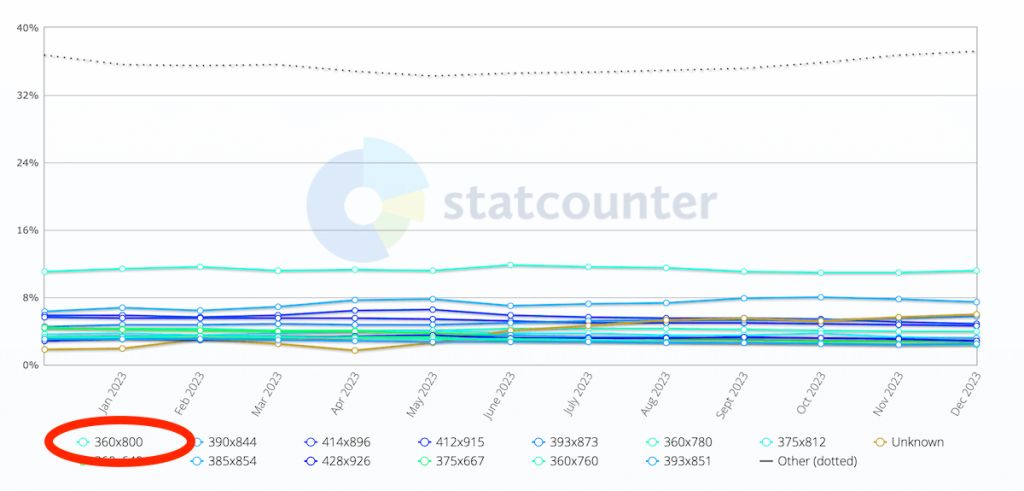
Standard-Webseitenabmessungen für Mobiltelefone

Bei mobilen Bildschirmen ist die gängigste Standard-Webseitenbreite auf 360 Pixel (360 x 800 Pixel) eingestellt, was von 11 % der Geräte verwendet wird.
Die zweitbeliebteste Auflösung ist 390 x 833 Pixel mit 7 %.
Aufgrund der kleineren Bildschirmgröße ist es besonders wichtig, dass Sie eine responsive Webseite erstellen, die eine reibungslose Lesbarkeit und Nutzung gewährleistet.
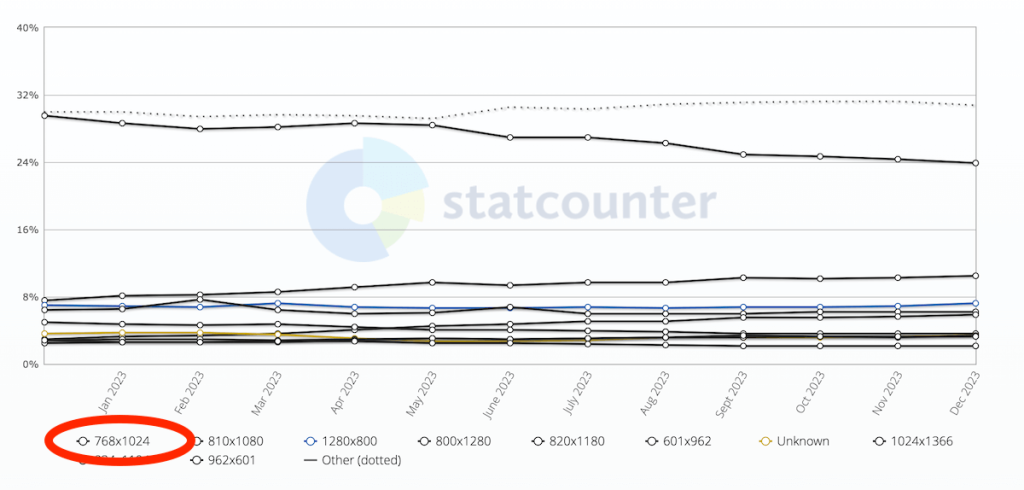
Standard-Webseitengröße für Tablets/iPads

Die Standard-Webseitengröße für Tablets und iPads beträgt 768 x 1024 Pixel – sie wird von satten 23 % der Geräte verwendet – die zweitbeliebteste ist 810 x 1080 Pixel mit 10 %.
Obwohl Tablets und iPads mehr Platz bieten als Smartphones, ist es dennoch wichtig, dass sich die Website an die Bildschirmgröße gewöhnt.
Das Scrollen nach links und rechts oder das Auf- und Abziehen der Website führt nicht zu einer Verbesserung der UX – es bewirkt das genaue Gegenteil.
Glücklicherweise gibt es unzählige responsive WordPress-Themes, mit denen Sie eine erstklassige Website erstellen können, die auf Desktops, Smartphones und Tablets einwandfrei funktioniert.
Darüber hinaus können Sie auch Website-Builder-Software verwenden und von Anfang an eine hervorragende Website-Performance sicherstellen.
Dinge, die Sie bei der Entscheidung über die Größe Ihrer Website berücksichtigen sollten

Die Entscheidung über die Größe Ihrer Website im Hinblick auf ihre Abmessungen ist eine ziemlich große Sache.

Es kommt nicht nur darauf an, wie es aussieht; Es geht darum sicherzustellen, dass es für Sie und Ihre Besucher gut funktioniert.
Lassen Sie uns über ein paar wichtige Dinge sprechen, die Sie beachten sollten:
1. Art des Inhalts
Was möchten Sie auf Ihrer Website präsentieren?
Wenn es sich um viele visuelle Inhalte wie Fotos oder Videos handelt, möchten Sie vielleicht ein breiteres Layout, damit diese Bilder wirklich zur Geltung kommen.
Wenn es sich eher um Text handelt, etwa um Blogs oder Artikel, sollten Sie ein Design wählen, das das Lesen einfach und angenehm macht. (Es hilft, es minimalistisch zu halten und etwas mehr Leerraum zu verwenden.)
2. Häufigkeit des Hinzufügens neuer Inhalte
Planen Sie, Ihre Website häufig mit neuen Beiträgen oder Produkten zu aktualisieren?
Ihr Design sollte das Hinzufügen neuer Inhalte zum Kinderspiel machen, ohne dass die Website überladen oder überladen wirkt. Dieser zusätzliche Platz ist normalerweise sehr vorteilhaft.
Denken Sie darüber nach, wie Ihre Inhalte im Laufe der Zeit wachsen werden.
3. Anzahl der Seiten
Möchten Sie eine einfache Website mit nur wenigen Seiten oder eine komplexere Website mit vielen Abschnitten?
Je mehr Seiten Sie haben, desto mehr müssen Sie über die Navigation und die Art und Weise nachdenken, wie sich Benutzer auf Ihrer Website bewegen.
Folgendes sollten Sie immer im Kopf haben: Sie möchten, dass sich jeder auf Ihrer Website leicht zurechtfindet, ohne sich verloren zu fühlen.
Hinweis: Eine größere Größe ist besser, wenn Sie eine einseitige Website wünschen.
4. Die Informationsmenge
Wie viele Informationen möchten Sie auf jeder Seite unterbringen?
Mit Text, Bildern und anderen Elementen vollgestopfte Seiten können chaotisch wirken und Ihre Website verlangsamen.
Andererseits fesselt zu wenig Inhalt Ihre Besucher möglicherweise nicht ausreichend (deshalb habe ich bereits erwähnt, dass zu viel Leerraum möglicherweise keine gute Idee ist).
Den Sweet Spot zu finden ist der Schlüssel.
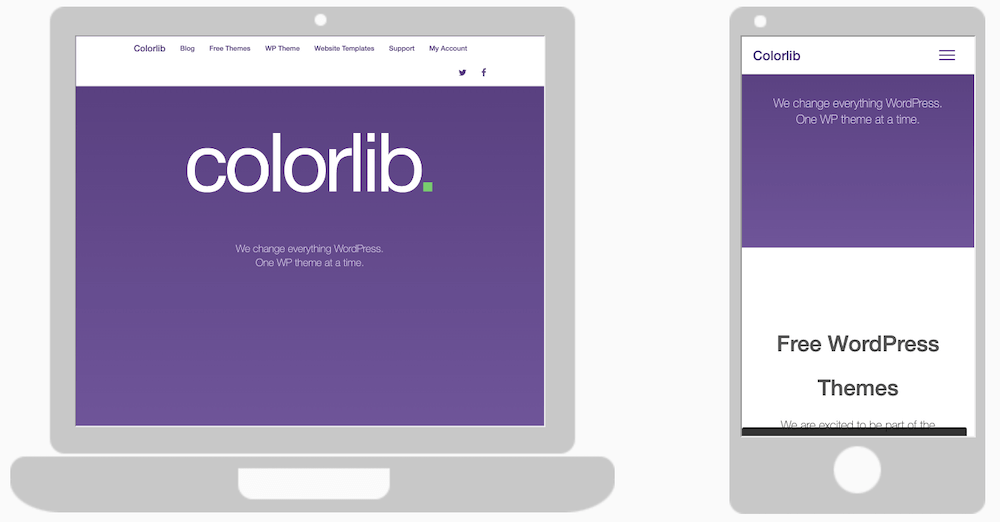
Was ist ein responsives Webdesign?
Responsive Webdesign ist ein moderner Ansatz zur Webentwicklung, der dafür sorgt, dass eine Website auf jedem Gerät gut aussieht und funktioniert, unabhängig von der Bildschirmgröße oder Auflösung.
So funktioniert das:
- Flexible Raster: Das responsive Website-Layout basiert auf einem fließenden Raster. Anstatt feste Einheiten wie Pixel zu verwenden, passt sich das Layout mithilfe relativer Einheiten wie Prozentsätzen an die Bildschirmgröße an. Eine Spalte könnte also so gestaltet sein, dass sie 50 % der Bildschirmbreite einnimmt, unabhängig davon, ob der Bildschirm 360 Pixel breit (wie bei einem Smartphone) oder 1920 Pixel breit (wie bei einem Desktop) ist.
- Flexible Bilder: Ebenso wie das Layout sind auch Bilder und andere Medien einer responsiven Website anpassbar. Sie können in der Größe vergrößert oder verkleinert werden, um sie an den Bildschirm anzupassen, auf dem sie angezeigt werden. So stellen sie sicher, dass sie immer richtig aussehen und das Laden von Seiten auf kleineren Geräten nicht verlangsamen.
- Medienabfragen: Dies sind ein wichtiger Bestandteil von CSS, der es Designern ermöglicht, unterschiedliche Stile anzuwenden, basierend auf den Eigenschaften des Geräts, auf dem die Website angezeigt wird, am häufigsten der Breite des Browsers.
Warum Responsive Webdesign verwenden?

Heutzutage sollte jede Website responsiv sein, um die ultimativen Ergebnisse zu erzielen, die sie verdient.
Ohne eine mobilfreundliche Basis können Sie den Erfolg, den Sie erreichen möchten, so gut wie vergessen.
Warum? Okay, hier sind einige der Gründe:
1. Bessere Benutzerfreundlichkeit
Responsive Design stellt sicher, dass Ihre Website auf jedem Gerät benutzerfreundlich ist.
Diese Anpassungsfähigkeit macht das Navigieren, Einkaufen und Lesen von Inhalten für Ihre Besucher zum Kinderspiel, egal ob sie sich auf einem Handheld- oder Desktop-Gerät befinden.
Da immer mehr mobile Benutzer auf das Internet zugreifen, ist eine für Mobilgeräte optimierte Website ein absolutes MUSS.
2. Bessere Sichtbarkeit in Suchmaschinen
Suchmaschinen bevorzugen Websites, die eine gute Benutzererfahrung bieten, zu der auch die Mobilfreundlichkeit gehört.
Eine responsive Website hat eine höhere Wahrscheinlichkeit, in den Suchergebnissen einen höheren Rang zu erreichen, sodass potenzielle Besucher Sie leichter finden können.
Wer möchte nicht mehr gesehen werden?
3. Weniger technischer/Codierungsaufwand
Wenn Sie sich für ein responsives Design entscheiden, erstellen Sie im Wesentlichen eine einzige Website, die nahtlos auf allen Geräten funktioniert.
Dieser Ansatz reduziert den technischen Aufwand und die erforderliche Codierung im Vergleich zur Pflege separater Website-Versionen für verschiedene Geräte erheblich.
4. Von Google empfohlen
Google empfiehlt ausdrücklich Responsive Design.
Das Befolgen dieser Anleitung ist von Vorteil, da Google ein wichtiger Treiber des Internet-Suchverkehrs ist und sich die Befolgung seiner Empfehlungen positiv auf die Suchleistung Ihrer Website auswirken kann.
Und das ist besonders wichtig, wenn der Großteil Ihres Website-Traffics über Mobilgeräte kommt.
5. Konsistente Benutzererfahrung
Eine responsive Website bietet Ihren Besuchern ein einheitliches Erlebnis, unabhängig davon, welches Gerät sie verwenden.
Diese Konsistenz in Design und Funktionalität trägt dazu bei, Vertrauen und Engagement bei Ihrem Publikum aufzubauen.
Auf allen Kanälen möglichst professionell auftreten.
6. Weniger Wartung
Ähnlich wie bei der oben erwähnten Technik-/Codierungsarbeit wird die Wartung mit einer einzigen reaktionsfähigen Website viel einfacher.
Sie müssen keine Zeit damit verbringen, mehrere Website-Versionen zu aktualisieren und zu reparieren, sodass Sie sich mehr auf Inhalt und Strategie konzentrieren können.
7. Traffic- und Conversion-Boost
Eine gut gestaltete, responsive Website verzeichnet in der Regel mehr Traffic und höhere Konversionsraten.
Indem Sie eine breitere Palette von Geräten bedienen, erweitern Sie Ihr potenzielles Publikum und verbessern deren Onsite-Erlebnis, was zu mehr Engagement und Conversions führen kann.
Seien wir ehrlich: Niemand wird auf die CTA-Schaltfläche klicken, wenn sie auf einem mobilen Gerät schwer zu finden ist. Und genau das verhindert ein responsives Layout.
Abschluss
Die Wahl der besten Größe für Ihre Website hängt von Ihrer Zielgruppe und Ihrem Inhalt ab.
Der Schlüssel zum Mitnehmen? Es gibt keine allgemeingültige Antwort.
Okay, es ist: Ein responsives Design.
- Denken Sie daran, dass die gängigste Desktop- Bildschirmgröße 1920 x 1080 Pixel beträgt, was eine schöne, breite Leinwand für das Webdesign bietet.
- Bei Mobiltelefonen ist eine Größe von 360 x 800 Pixel ziemlich Standard und bietet einen kompakten und dennoch vielseitigen Raum für die Betrachtung unterwegs.
- Und für Tablets sind 768 x 1024 Pixel ein typischer Sweet Spot, der Portabilität mit etwas mehr Bildschirmfläche in Einklang bringt.
Das Schöne am heutigen Webdesign liegt in seiner Flexibilität und Reaktionsfähigkeit .
Ihre Website muss fantastisch aussehen und auf all diesen Geräten perfekt funktionieren (das sollte auf jeden Fall Ihr Ziel sein).
Es soll dafür sorgen, dass sich jeder wie zu Hause fühlt, egal ob er auf dem Desktop surft, auf seinem Telefon tippt oder auf seinem Tablet wischt.
FAQs zu Standard-Webseitengrößen
Was ist die Standardgröße für eine Desktop-Webseite?
Es gibt keinen einheitlichen Standard, aber gängige Praxis ist es, für die gängigsten Bildschirmbreiten von 1080 Pixeln für Desktops zu entwerfen. Designer verwenden jedoch häufig responsives Design, um verschiedene Größen zu berücksichtigen, typischerweise zwischen 1024 Pixel und 1920 Pixel Breite.
Wie passen sich Webseitengrößen an mobile Geräte an?
Responsive Design verwendet CSS-Medienabfragen, um das Layout, die Schriftgrößen und andere Elemente basierend auf der Bildschirmgröße anzupassen. Die gängigste Bildschirmbreite für Mobilgeräte beträgt 360 Pixel, gefolgt von 390 Pixel und 393 Pixel.
Was sind die gängigsten Bildschirmauflösungen für Webdesign?
Zu den gängigen Bildschirmauflösungen gehören 1920 x 1080, 1366 x 768 und 1536 x 864 für Desktops sowie 360 x 800, 390 x 844 und 393 x 873 für mobile Geräte. Designer verwenden diese Auflösungen häufig als Referenzpunkte.
Wie wirkt sich responsives Design auf die Webseitengröße aus?
Responsive Design ermöglicht es einer Webseite, ihr Layout und ihren Inhalt basierend auf der Bildschirmgröße und -ausrichtung dynamisch anzupassen. Es gewährleistet Benutzerfreundlichkeit und Lesbarkeit auf verschiedenen Geräten, ohne dass mehrere Site-Versionen erforderlich sind.
Wie wirkt sich das Seitenverhältnis eines Geräts auf die Größe und das Design einer Webseite aus?
Das Seitenverhältnis eines Geräts hat erheblichen Einfluss auf das Webseitendesign. Gängige Seitenverhältnisse wie 16:9 (Breitbild) oder 4:3 (Standard) bestimmen, wie Inhalte angeordnet und angezeigt werden. Designer erstellen Layouts, die sich fließend an unterschiedliche Seitenverhältnisse anpassen, sodass die Website auf verschiedenen Geräten gut aussieht und funktionsfähig bleibt.
Was sind die Best Practices, um sicherzustellen, dass Webseiten auf allen Geräten schnell geladen werden?
Optimieren Sie Bilder, nutzen Sie effiziente Codierungspraktiken, minimieren Sie die Verwendung großer Skripte und Frameworks, nutzen Sie Browser-Caching und erwägen Sie die Verwendung von Content Delivery Networks (CDNs). Streben Sie nach Einfachheit, Minimalismus und Effizienz bei Design und Codierung.
