Die 6 besten CMS für statische Websites im Jahr 2024
Veröffentlicht: 2024-02-02Suchen Sie nach dem besten CMS für statische Websites, weil Sie die Idee lieben, elegante, schnelle und sichere Websites zu erstellen, ohne sich in komplexen Datenbanken oder Back-End-Codierung zu verzetteln?
In diesem Artikel prüfen wir einige epische CMS-Optionen für statische Websites – Tools, die Einfachheit mit Leistung verbinden und es uns ermöglichen, ganz einfach schöne Websites zu erstellen.
Wir erkunden ihre einzigartigen Funktionen, was sie auszeichnet und wie sie Ihre Webprojekte aufwerten können.
Mit den verschiedenen Optionen, die Ihnen zur Verfügung stehen, stellen wir sicher, dass für jeden etwas dabei ist.
Dieser Beitrag behandelt:
- Das beste CMS für statische Websites
- Statisches CMS
- Storyblok
- Publii
- Vernunft
- Seitenblatt
- Strapi
- Was ist das beste CMS für statische Websites?
- Wie fange ich mit statischem CMS an?
- Häufig gestellte Fragen (FAQs)
Das beste CMS für statische Websites
Hier finden Sie eine kuratierte Liste von Optionen, mit denen Sie Ihre Website-Erstellung zum Kinderspiel und zum Vergnügen machen können.
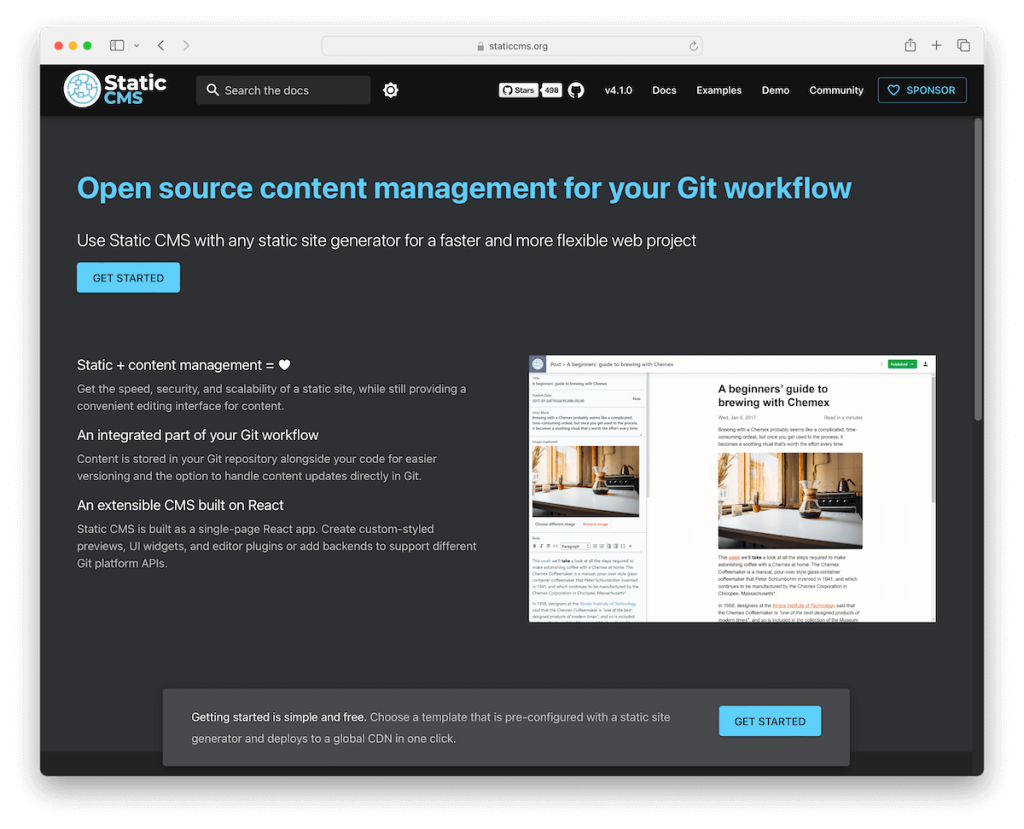
1. Statisches CMS

Static CMS bietet die perfekte Mischung aus Geschwindigkeit, Sicherheit und Flexibilität für Webprojekte und ist damit eine hervorragende Wahl für die Site-Verwaltung.
Gleichzeitig bietet Static CMS eine benutzerfreundliche Oberfläche zur Inhaltsbearbeitung. Anfänger und Experten sind herzlich willkommen.
Static CMS basiert auf React und ermöglicht anpassbare UI-Widgets und Editor-Plugins. Es erfüllt den Bedarf von Entwicklern an modernen Tools und den Wunsch von Redakteuren nach einer intuitiven Benutzeroberfläche.
Die webbasierte App verbessert das Content-Management-Erlebnis mit Funktionen wie Rich-Text-Bearbeitung und Echtzeitvorschauen für einen reibungslosen Workflow vom Entwurf bis zur Veröffentlichung.
Darüber hinaus können Teammitglieder mit Git Gateway ohne GitHub-Konto auf das CMS zugreifen und so die Zusammenarbeit im gesamten Team vereinfachen.
Hauptmerkmale des statischen CMS:
- Vollständig Open-Source-CMS, das sich nahtlos in Ihren Git-Workflow integriert. Dadurch können Ihre Inhalte zusammen mit Ihrem Code im Git-Repository gespeichert und versioniert werden.
- Es funktioniert mit jedem statischen Site-Generator und bietet Entwicklern Flexibilität bei der Auswahl ihrer bevorzugten Tools und verbessert die Anpassungsfähigkeit Ihrer Webprojekte.
- Das CMS verfügt über eine webbasierte, benutzerfreundliche Oberfläche mit Rich-Text-Bearbeitung, Echtzeitvorschauen und Drag-and-Drop-Medien-Uploads.
- Über Git Gateway ermöglicht Static CMS Teammitgliedern den CMS-Zugriff, ohne dass ein GitHub-Konto erforderlich ist.
Beste für:
Static CMS ist ideal für Entwickler und Inhaltsersteller, die eine flexible, sichere und effiziente Möglichkeit suchen, Inhalte für statische Websites zu verwalten, ohne auf Benutzerfreundlichkeit zu verzichten.
Preise: Static CMS ist kostenlos und Open Source.
Holen Sie sich statisches CMS2. Storyblock

Storyblok ist ein statisches Site-CMS, das einfache Entwicklung mit robusten Content-Management-Funktionen verbindet.
Durch die Verwendung von JSON und die Kompatibilität mit jedem statischen Site-Generator können Entwickler mühelos Websites erstellen.
Was Storyblok auszeichnet, ist sein benutzerzentriertes Design. Es verfügt über einen visuellen Editor, der Inhaltsredakteure davon befreit, sich bei jeder Änderung auf Entwickler zu verlassen. (Die Drag-and-Drop-Funktionalität und die Echtzeitvorschau sind die besten.)
Storyblok bietet Entwicklern Freiheit, indem es jedes Frontend-Framework und jede Programmiersprache unterstützt. (Es fördert Kreativität und Innovation ohne Grenzen.)
Uns gefallen auch das umfangreiche App-Verzeichnis und die Möglichkeit, benutzerdefinierte Apps zu entwickeln, um für jede Projektanforderung eine maßgeschneiderte Lösung zu gewährleisten.
Für Unternehmen, die Wert auf Flexibilität, Skalierbarkeit und Einfachheit legen, bietet Storyblok eine umfassende Lösung, die über die Möglichkeiten eines herkömmlichen statischen Site-Generators hinausgeht.
Hauptmerkmale von Storyblok:
- Ein benutzerfreundlicher visueller Editor zum einfachen Vornehmen von Änderungen ohne Entwicklerunterstützung. Es umfasst Drag-and-Drop-Funktionalität und Echtzeitvorschauen.
- Es ist so konzipiert, dass es mit jedem Frontend-Framework und jeder Programmiersprache funktioniert, sodass Entwickler ihre bevorzugten Tools und Technologien verwenden können.
- Entwickler können wiederverwendbare Inhaltsblöcke einrichten, die als Vorlagen dienen und es den Inhaltsredakteuren ermöglichen, den darin enthaltenen Inhalt anzupassen.
- Storyblok ist so konzipiert, dass es sich an Ihre Projektanforderungen anpasst und gleichzeitig hohe Sicherheitsstandards einhält.
Beste für:
Storyblok ist für Teams gedacht, die bei der Arbeit an statischen Websites Wert auf kreative Freiheit und effizientes Content-Management legen.
Preise: Die Nutzung von Storyblok ist für einen Benutzer kostenlos, während Pro-Pläne bei 106 $/Monat beginnen.
Holen Sie sich Storyblok3. Publii

Publii richtet sich an alle, die eine schnelle, sichere und SEO-optimierte statische Website starten möchten. Sein intuitives Design stellt sicher, dass die Erstellung für Benutzer aller Erfahrungsstufen zugänglich ist.
Aber bei Publii geht es nicht nur um Benutzerfreundlichkeit; Es geht darum, Ihre Inhalte mit robusten Veröffentlichungstools zu stärken. Es enthält mehrere Post-Editoren, Bildergalerien und ein Live-Schreibstatistik-Panel, um Ihr Geschichtenerzählen zu verbessern.
Publii bietet eine gute Leistung und bietet HTML- und CSS-Komprimierung, verzögert geladene Bilder und automatische WebP-Konvertierung. Dies trägt dazu bei, dass Ihre Website blitzschnell geladen wird und in Suchmaschinen besser platziert wird.
Die Bereitstellung ist mit der Ein-Klick-Synchronisierung von Publii mit beliebten Hosting-Plattformen wie GitHub Pages, GitLab und Netlify ein Kinderspiel und optimiert so Website-Updates und -Wartung.
Mit Publii erhalten Sie ein leistungsstarkes, kostenloses Blogging-Tool und ein datenschutzorientiertes CMS, was es zur ersten Wahl für die Erstellung jeder Website macht.
Hauptmerkmale von Publii:
- Benutzerfreundliche Oberfläche, die die Website-Erstellung für Anfänger und Profis vereinfacht.
- Es ist mit Funktionen ausgestattet, die die SEO-Geschwindigkeit Ihrer Website verbessern sollen. Dazu gehören HTML- und CSS-Komprimierung, verzögert geladene Bilder, automatische WebP-Konvertierung, strukturiertes Daten-Markup und Sitemap-Unterstützung.
- Publii legt großen Wert auf Datenschutz und Sicherheit. Es bietet erweiterte Cookie-Banner-Einstellungen, die Einwilligung zum Einbetten von Inhalten und „Do Not Track“-Videomodi zur Einhaltung der DSGVO- und CCPA-Vorschriften.
Beste für:
Publii richtet sich an Einzelpersonen und kleine Teams, die ein benutzerfreundliches, datenschutzbewusstes CMS suchen, um schnell SEO-freundliche statische Websites zu erstellen und zu verwalten.
Preise: Publii ist kostenlos und Open Source.
Holen Sie sich Publii4. Vernunft

Sanity wurde speziell als Ergänzung zu statischen Websites entwickelt und sorgt für Effizienz bei inhaltsintensiven Projekten wie E-Commerce, Medien und Publikationen.
Es gewährleistet eine einwandfreie Integration mit statischen Site-Generatoren (SSGs) wie Hugo, Next.js, Eleventy und Nuxt. Durch diese Integration können Teams vorgenerierte Dateien für optimale Leistung und Sicherheit nutzen und gleichzeitig von einer entwicklerfreundlichen Umgebung profitieren.
Bei der robusten Content-Plattform geht es um Benutzerfreundlichkeit und die Stärkung Ihrer Strategie für digitale Inhalte mit einem vollständig anpassbaren Backend.
Der innovative Ansatz von Sanity für strukturierte Inhalte und seine leistungsstarken APIs bieten die Flexibilität, Inhalte mit jedem Frontend-Framework abzufragen. Gestalten Sie Ihre Inhalte dynamisch, miteinander verknüpft und auf Ihre spezifischen Bedürfnisse zugeschnitten.
Darüber hinaus verbessert Sanity das Back-End-Erlebnis mit der benutzerdefinierten Abfragesprache GROQ, dem Open-Source-Rich-Text-Format Portable Text und einem globalen CDN für die Asset-Verwaltung.
Hauptmerkmale von Sanity:
- Bietet ein entwicklerfreundliches, anpassbares Backend für maßgeschneiderte Inhaltsschemata und Arbeitsabläufe, die zu Ihrem Projekt passen.
- Die APIs von Sanity können von jedem Frontend-Framework abgefragt werden und bieten Flexibilität und Leichtigkeit beim Abrufen und Anzeigen von Inhalten auf statischen Websites.
- Verfügt über eine Abfragesprache, GROQ, die einen präzisen und effizienten Datenabruf ermöglicht. Dies erleichtert die Arbeit mit komplexen Inhaltsstrukturen.
- Es nutzt ein Open-Source-Rich-Text-Format für die tragbare, blockbasierte Inhaltsspeicherung, ideal für die Bearbeitung und Darstellung von Inhalten.
Beste für:
Sanity richtet sich an Entwickler und Content-Teams, die ein hochgradig anpassbares und entwicklerfreundliches CMS für die Erstellung dynamischer, inhaltsreicher statischer Websites mit komplexen Strukturen benötigen.
Preise: Sanity ist kostenlos und Open Source. Es werden aber auch Pro-Pläne ab 15 $/Monat und Benutzer angeboten.
Holen Sie sich geistige Gesundheit5. Seitenblatt

Siteleaf bietet eine reibungslose Mischung aus Offline-Codierung mit Jekyll und cloudbasierter Bearbeitung.

Sein Markenzeichen ist die Verpflichtung zur Einfachheit, die es für technisch nicht versierte Benutzer zugänglich macht und gleichzeitig erweiterte Funktionen wie benutzerdefinierte Sammlungen, Metadaten und Permalinks für diejenigen bereitstellt, die sie benötigen.
Mit Siteleaf ist die Zusammenarbeit mühelos.
Sie können Kunden oder Teammitglieder zur Mitarbeit einladen, mit rollenbasiertem Zugriff, um die Inhaltsintegrität sicherzustellen.
Der intelligente Texteditor unterstützt visuelle Bearbeitung und Markdown und geht so auf unterschiedliche Benutzerpräferenzen ein. Durch die GitHub-Integration der Plattform werden Änderungen nachverfolgt, um Rollbacks zu ermöglichen und die Datensicherheit zu gewährleisten.
Die Veröffentlichung mit Siteleaf erfolgt schnell und unterstützt verschiedene Plattformen wie Amazon S3, GitHub Pages und FTP, wodurch Ihre Website schnell und sicher wird.
Die Headless-API erweitert die Möglichkeiten von Siteleaf für die Integration mit anderen Apps und die Automatisierung von Aufgaben mit Zapier.
Hauptmerkmale von Siteleaf:
- Nahtlose Integration mit Jekyll, um offline zu arbeiten und die Arbeit mit GitHub zu synchronisieren, wodurch der Entwicklungsworkflow verbessert wird.
- Benutzerfreundliche Cloud-Schnittstelle für technisch nicht versierte Benutzer zum Online-Bearbeiten von Inhalten, ohne dass Codekenntnisse erforderlich sind.
- Jede in Siteleaf vorgenommene Änderung kann mit GitHub synchronisiert werden, was eine Versionskontrolle und die Möglichkeit bietet, zu jedem vorherigen Status zurückzukehren.
- Die Plattform umfasst einen vielseitigen Texteditor, der visuelle Bearbeitung, Markdown und Drag-and-Drop-Uploads unterstützt.
Beste für:
Siteleaf richtet sich an Entwickler und technisch nicht versierte Benutzer, die eine einfache, kollaborative Plattform zum Verwalten und Veröffentlichen inhaltsreicher statischer Websites benötigen.
Preise: Siteleaf ist kostenlos und Open Source (für Entwickler). Oder wählen Sie einen der Premium-Pläne ab 7 $/Monat.
Holen Sie sich Siteleaf6. Strapi

Durch die Kombination von Strapi mit dem von Ihnen gewählten statischen Site-Generator oder Frontend-Framework erschließen Sie das Potenzial für blitzschnelle Websites. Diese verbessern die Benutzererfahrung, indem Wartezeiten beim Laden der Seite vermieden werden. (Und die Verwendung eines CDN kann die Dinge auf die nächste Ebene bringen.)
Strapi optimiert SEO für bessere Suchergebnisse und bietet ein nahtloses Entwicklungserlebnis mit vorgefertigten Vorlagen und APIs für eine schnelle Bereitstellung.
Sein Headless-Ansatz steigert die Leistung und stärkt die Sicherheit, indem er die serverseitige Ausführung eliminiert und potenzielle Angriffsvektoren reduziert.
Die Plattform gibt Ingenieurteams die Freiheit, beliebige Microservices zu integrieren. Dadurch vermeiden Sie die Einschränkungen umfangreicher Systeme und zentralisieren das Content-Management für mehr Effizienz.
Strapi bietet erweiterte Funktionen wie RBAC, SSO und dedizierten Unternehmenssupport. All dies zusammen macht es zu einer umfassenden Lösung für die Erstellung sicherer, leistungsstarker statischer Websites.
Hauptmerkmale von Strapi:
- Strapi ist mit jedem statischen Site-Generator oder Frontend-Framework kompatibel.
- Strapi trennt das Back- und Front-End als Headless-CMS und ermöglicht so ein schnelleres Laden der Seite und mehr Sicherheit.
- Bietet Vorlagen und vorgefertigte APIs, die den Entwicklungsprozess rationalisieren und eine schnelle Bereitstellung neuer Websites und Funktionen ermöglichen.
- Es stellt Inhalte über ein CDN bereit, um ein hohes Verkehrsaufkommen ohne große Kostensteigerungen effizient zu bewältigen.
Beste für:
Strapi richtet sich an Entwickler und Content-Teams, die ein flexibles, sicheres und skalierbares Headless-CMS suchen, das Leistung und SEO optimiert.
Preise: Strapi ist kostenlos und Open Source. (Es stehen Ihnen auch kostenpflichtige Self-Hosted- und Cloud-Optionen zur Verfügung.)
Hol dir StrapiWas ist das beste CMS für statische Websites?
Lassen Sie uns untersuchen, wie Static CMS, Storyblok und Publii jeweils etwas Besonderes bieten und sie zu den Top-Picks für verschiedene Webentwicklungsanforderungen machen:
- Static CMS zeichnet sich durch seine nahtlose Integration mit gängigen statischen Site-Generatoren aus und bietet eine benutzerfreundliche Oberfläche, die die Inhaltsverwaltung für Entwickler und technisch nicht versierte Benutzer vereinfacht. Sein Git-basierter Workflow stellt sicher, dass Inhalte und Code harmonieren, und ermöglicht so eine mühelose Versionskontrolle und Zusammenarbeit.
- Storyblok zeichnet sich als Headless-CMS mit einem visuellen Editor aus, der die Lücke zwischen Entwicklern und Content-Erstellern schließt. Es bietet Echtzeit-Inhaltsvorschauen und Drag-and-Drop-Funktionen. Seine Flexibilität ermöglicht eine einfache Integration mit jedem Technologie-Stack und macht es ideal für maßgeschneiderte Websites und dynamische Anwendungen.
- Publii bietet ein einzigartiges Desktop-basiertes CMS-Erlebnis, das es Benutzern ermöglicht, statische Websites schnell offline zu erstellen. Sein Fokus auf Einfachheit, SEO und Geschwindigkeit, kombiniert mit einer Reihe von Vorlagen und Anpassungsoptionen, macht es zu einer ausgezeichneten Wahl für Blogger, kleine Unternehmen und persönliche Portfolios.
| CMS | Startpreis | Kostenloser Plan | |
|---|---|---|---|
| Statisches CMS | Kostenlos, Open Source | Ja | BESUCHEN |
| Storyblok | 106 $/Monat | Ja | BESUCHEN |
| Publii | Kostenlos, Open Source | Ja | BESUCHEN |
| Vernunft | Kostenlos, Open Source | Ja | BESUCHEN |
| Seitenblatt | Kostenlos, Open Source | Ja | BESUCHEN |
| Strapi | Kostenlos, Open Source | Ja | BESUCHEN |
Wie fange ich mit statischem CMS an?
Hier ist eine einfache Anleitung für den Einstieg in Static CMS:
- Wählen Sie eine Startervorlage : Besuchen Sie die Static CMS-Website. Wählen Sie eine Vorlage aus, die zu Ihrem bevorzugten statischen Site-Generator (SSG) passt, z. B. Hugo, Gatsby, Next.js usw.
- Auf Netlify bereitstellen : Klicken Sie neben der von Ihnen gewählten Vorlage auf die Schaltfläche „Auf Netlify bereitstellen“. Sie werden aufgefordert, sich bei GitHub zu authentifizieren. Wählen Sie nach der Authentifizierung einen Namen für Ihr neues Repository aus, in dem die Vorlage geklont werden soll.
- Repository-Klonen und Site-Erstellung : Netlify klont automatisch die ausgewählte Vorlage in Ihr GitHub-Konto und initiiert den Erstellungs- und Bereitstellungsprozess Ihrer neuen Site.
- Einladungs-E-Mail : Nach der Bereitstellung erhalten Sie eine Einladungs-E-Mail von [email protected] für den Zugriff auf Ihre neue Website.
- Akzeptieren Sie die Einladung : Klicken Sie auf den Link in der Einladungs-E-Mail, sobald die Bereitstellung abgeschlossen ist. Dieser Link führt Sie zu Ihrer neuen Website, wo Sie ein Passwort erstellen, um Ihre Anmeldung abzuschließen.
- Zugriff auf Static CMS : Nachdem Sie Ihr Passwort festgelegt und sich angemeldet haben, werden Sie zur Static CMS-Oberfläche weitergeleitet, auf die Sie direkt unter „yoursiteaddress.com/admin“ zugreifen können.
- Inhalte verwalten : Experimentieren Sie mit dem Hinzufügen, Bearbeiten und Speichern von Beiträgen oder dem Ändern des Inhalts auf vorhandenen Seiten wie der Produktseite. Jede Änderung, die Sie speichern, überträgt automatisch Aktualisierungen in Ihr Git-Repository, löst einen neuen Netlify-Build aus und aktualisiert Ihre Live-Site.
Häufig gestellte Fragen (FAQs)
Was ist ein statisches Site-CMS?
Ein CMS für statische Websites ist ein Content-Management-System zum Erstellen und Verwalten von Websites, deren Inhalte vorab in statische Seiten integriert sind, wodurch Ladezeiten, Sicherheit und Einfachheit verbessert werden.
Wie unterscheidet sich ein statisches Site-CMS von einem herkömmlichen CMS?
Im Gegensatz zu herkömmlichen CMS-Plattformen, die bei jeder Anfrage dynamisch Seiten erstellen und dabei häufig eine Datenbank verwenden, generiert ein CMS für statische Websites Seiten im Voraus während des Erstellungsprozesses, was zu statischen HTML-Dateien führt.
Sind CMS-Plattformen für statische Websites für Einsteiger geeignet?
Ja, viele CMS-Plattformen für statische Websites sind einfach gestaltet und bieten benutzerfreundliche Schnittstellen und unkomplizierte Bereitstellungsprozesse, die auch für Anfänger zugänglich sind.
Kann ich ein statisches Site-CMS für eine große Website verwenden?
Ja, ein CMS für statische Websites lässt sich sehr gut für große Websites skalieren, insbesondere für Inhalte, die sich nicht häufig ändern, da statische Seiten schnell und effizient bereitgestellt werden können.
Unterstützen CMS-Plattformen für statische Websites dynamische Inhalte?
Während statische Websites vorgefertigt sind, können sie mit APIs und Diensten integriert werden, um mithilfe von JavaScript oder serverlosen Funktionen dynamische Inhalte wie Kommentare oder Live-Daten anzuzeigen.
Welche SEO-Auswirkungen hat die Verwendung eines statischen Website-CMS?
Statische Websites können aufgrund ihrer schnellen Ladezeiten und der einfachen Indexierung durch Suchmaschinen sehr SEO-freundlich sein. Um eine ordnungsgemäße SEO-Optimierung sicherzustellen, muss jedoch auf Metadaten, Struktur und Inhaltsqualität geachtet werden.
Kann ich meine bestehende Website auf ein statisches Site-CMS migrieren?
Ja, eine Migration ist möglich. Die Komplexität hängt jedoch von Ihrer aktuellen Plattform und der Struktur Ihrer Website ab. Zur Erleichterung des Migrationsprozesses stehen Tools und Dienste zur Verfügung.
Wie gehen CMS-Plattformen für statische Websites mit Inhaltsaktualisierungen um?
Inhaltsaktualisierungen in einem CMS einer statischen Site umfassen normalerweise das Bearbeiten von Quelldateien oder Inhalten in der CMS-Schnittstelle, gefolgt von einer Neuerstellung der statischen Site, um die Änderungen widerzuspiegeln.
