Statische vs. dynamische Websites: Welche sollte man wählen?
Veröffentlicht: 2023-01-03Seit es das Internet gibt, kann praktisch jeder eine Website erstellen. Vom kleinen Jimmy auf der Straße bis hin zu ganzen Regierungen hatte jeder die Möglichkeit, seine eigenen Webseiten im Internet einzurichten.
Allerdings werden nicht alle Websites gleich erstellt. Einige sollen nur da sein, um Informationen oder möglicherweise Unterhaltung zu bieten.
Während andere viel komplexer und wichtiger sind, da täglich Hunderttausende von Dollar über mehrere Websites wie Wells Fargo übertragen werden.
Während es bei einer Website grundsätzlich unbegrenzte Möglichkeiten gibt, gibt es zwei grundlegende Arten von Websites: statische und dynamische.
Diese Definitionen sind eigentlich selbsterklärend, da statische Websites im Wesentlichen diejenigen sind, die für jeden Betrachter auf der Website gleich sind, während dynamische Websites diejenigen sind, die sich basierend auf dem Betrachter der Website durch den Benutzer ändern können.
Nehmen wir zum Beispiel an, es gibt eine Website namens redrectangle.com (die übrigens nicht wirklich existiert). Beim Aufrufen dieser Website wird nur ein rotes Rechteck für jede einzelne Person angezeigt, die sie betrachtet.

Statische vs. dynamische Websites: Was ist der Unterschied?
Unabhängig davon, ob sich der Benutzer in den USA oder Nordkorea befindet, der Präsident mit Administratorrechten oder jemand, der zufällig die Website besucht, die Website ist genau dieselbe und zeigt dieselben Informationen an.
Dies wäre eine statische Seite. Aber sagen wir mal, es gibt eine andere hypothetische Seite namens changecircle.com. Diese Seite ist so programmiert, dass der Kreis die Farbe ändert, je nachdem in welcher Zeitzone Sie sich befinden.
So kann jemand, der in Großbritannien lebt, den Kreis als grün sehen, während jemand an der Westküste der USA einen violetten Kreis sehen kann, obwohl beide gleichzeitig auf der Website sind.
Diese Site wird als dynamisch betrachtet, da sie sich je nach Art des Benutzers ändert, der die Site anzeigt.
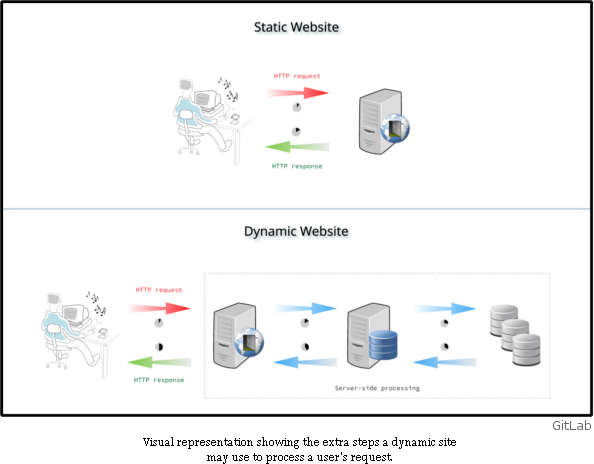
Der potenziell größte Unterschied zwischen statischen und dynamischen Websites ist die Verwendung serverseitiger Verarbeitung. Dynamische Websites verwenden normalerweise diese Art der Verarbeitung, wodurch ihre Websites komplizierter werden, aber mehr Dinge tun können.
Im Wesentlichen gibt es weitere Schritte zwischen einem Benutzer, der Informationen von einer Website anfordert, und der Website, die die Informationen tatsächlich an den Benutzer liefert, damit er sie sehen kann.
Anstelle einer einfachen HTTP-Anfrage, die verarbeitet und dann von einem Benutzer empfangen wird, können auch Anfragen an andere externe Server und Datenbanken gestellt werden.
Für changecircle.com muss die Website irgendwie feststellen können, in welcher Zeitzone sich der Benutzer befindet, und das tut sie wahrscheinlich, indem sie Ihre IP-Adresse herausfindet.
Es ist auch wahrscheinlich, dass jede Website, auf der Sie sich für ein Konto anmelden, ebenfalls dynamisch ist, da sie möglicherweise eine persönliche Webseite anzeigt, die darauf basiert, welcher Benutzer an einem bestimmten Computer angemeldet ist.
Ein wichtiges Problem bei dynamischen Websites ist, dass Sie mit ihnen zwar mehr erreichen können, aber viel weniger Gestaltungs- und Formatierungsoptionen.
Sie sehen, dass sich bei einer dynamischen Website die auf der Website angezeigten Daten wahrscheinlich ändern, je nachdem, welche Art von Benutzer auf der Website vorhanden ist.
Es ist zwingend erforderlich, dass die Website, egal wie unterschiedlich die Daten von einem Benutzer zum anderen sind, immer noch ästhetisch ansprechend ist und niemals kaputt geht.
Im Wesentlichen hat die dynamische Site eine Vorlage, die für jeden Benutzer statisch bleibt, aber es gibt unterschiedliche Daten für jeden Benutzer, und alle unterschiedlichen Datenmöglichkeiten müssen in der Lage sein, richtig in diese statische Vorlage zu passen.

Dies schränkt die Design- und Formatierungsoptionen der Webentwickler ein, da möglicherweise nur einige Designvorlagen alle möglichen Kombinationen von Daten richtig darstellen können.
Wenn Sie Ihre eigene Website erstellen möchten, ist es wahrscheinlich, dass Sie eine statische Website erstellen möchten, da sie einfacher zu erstellen sind, mehr Designflexibilität bieten und normalerweise billiger sind als dynamische Websites. Auf diese Weise können Sie statische und dynamische Websites am besten erklären.
Dynamische Websites sind jedoch großartig, wenn eine Website häufig aktualisiert wird oder wenn eine mit der Website verknüpfte Datenbank erforderlich ist.
In der Vergangenheit gab es spezifische Programmiersprachen für statische und dynamische Websites. Zum Beispiel sind viele Content-Management-Sites wie WordPress oder Joomla dynamisch und in PHP geschrieben. Umgekehrt verwendeten viele statische Websites nur HTML, CSS und JavaScript.
In letzter Zeit erleben wir die Konvergenz der statischen Codierungssprache in eine dynamische über JavaScript, die dank ihrer Popularität und ihrer vollwertigen Frameworks wie Angular oder React in der Lage ist, sehr fortschrittliche dynamische Websites zu entwerfen.
Durch die Nutzung der Leistungsfähigkeit von JavaScript werden einige Aufgaben, die traditionell über serverseitige Sprachen wie PHP abgewickelt wurden, jetzt von JavaScript und HTML5 verwaltet. Beispielsweise verwenden dynamische Websites PHP-Sitzungen, um Benutzerdaten von einer Seite auf eine andere zu übertragen.
Das beste Beispiel ist eine Einkaufskarte auf einer E-Commerce-Site, wo Daten in PHP-Objekten auf dem Server gespeichert und von einer Webseite zur anderen übertragen werden. Bei einer Website mit hohem Datenverkehr führte dies zu einer starken Belastung der Server, was zu einem Serverabsturz geführt hatte.
Mit dem Aufkommen der HTML5-Datenspeicherung können statische Websites nun jedoch den Computer oder Laptop eines Benutzers verwenden, um Daten zu speichern und sie von einer Seite zur anderen zu übertragen.
Ebenso verwenden Entwickler JavaScript Object Notation oder JSON-Objekte, um Aufgaben zu erledigen, die traditionell von PHP erledigt werden sollten.
Solche Übergänge haben nicht nur das Benutzererlebnis verbessert (z. B. werden Seiteninhalte im Hintergrund aktualisiert, ohne dass der Benutzer die Seite aktualisieren muss), sondern sie haben auch die Lücke zwischen statischen und dynamischen Websites verkürzt.
Es ist erwähnenswert, dass es viele Unternehmer und Geschäftsleute gibt, die WordPress oder Joomla aufgrund mangelnder Programmierkenntnisse, dynamischer Inhalte oder Budgets als statische Website verwenden.
In der Tat kann ein Anwalt mit Bootstrap einfach eine 2-3-seitige statische Website erstellen, anstatt eine schwere Drupal- oder WordPress-Website zu installieren.
Einfache, maßgeschneiderte statische Websites lassen sich oft schneller laden und sind flexibler für Änderungen. CMS-Websites sind jedoch im Vergleich zu benutzerdefinierten statischen Websites viel billiger und einfacher zu warten.
Es gibt viele Online-Ressourcen zum Erlernen der statischen oder dynamischen Website-Codierung. Beispielsweise bietet das Coding Bootcamps Institute MEAN Stack-Kurse für Studenten an, die daran interessiert sind, Full Stack-Entwickler zu werden.
Dieser Kurs behandelt das No-SQL-Datenbankdesign mit MongoDB sowie die gängigsten JavaScript-Frameworks wie Express.JS, Angualr.JS und Node.JS.
Full-Stack-Studenten erwerben alle Fähigkeiten und Kenntnisse, die für den Umgang mit statischen und dynamischen Websites erforderlich sind. Der Artikel muss statische vs. dynamische Websites erklären.
Über den Autor
Matt Zand ist Programmierer, Geschäftsmann, IT-Berater und Autor. Er ist Gründer und Eigentümer der WEG2G-Gruppe. Er ist auch der Gründer von DC Web Makers. Seine Hobbys sind Wandern, Radfahren, Outdoor-Aktivitäten, Reisen und Bergsteigen.
