So erstellen Sie eine statische WordPress-Website und hosten sie kostenlos: Vollständige Anleitung
Veröffentlicht: 2024-06-24Sind Sie daran interessiert, eine statische WordPress-Website zu erstellen und diese dann völlig kostenlos irgendwo zu hosten? Ist das überhaupt möglich?! Oder sind Sie sich nicht sicher, was zum Teufel eine statische WordPress-Site überhaupt ist?
Egal wo Sie anfangen, dieser Beitrag soll Ihnen dabei helfen, loszulegen!
Ich beginne mit einer kurzen Einführung in die Funktionsweise statischer WordPress-Websites und ihre Vor- und Nachteile. Anschließend erfahren Sie Schritt für Schritt, wie Sie eine erstellen, beginnend bei Null und bis hin zur Erstellung Ihrer eigenen statischen Website auf kostenlosem Hosting von Cloudflare Pages .
Die zentralen Thesen
- Dieser Beitrag zeigt Ihnen Schritt für Schritt, wie Sie eine statische WordPress-Website erstellen, ohne dass spezielle technische Kenntnisse erforderlich sind.
- Sie können zu 100 % kostenlos eine statische Website mit WordPress erstellen, inklusive kostenlosem Hosting , das dennoch schnell lädt .
- Es gibt Vor- und Nachteile, eine WordPress-Site statisch zu machen, daher ist es wichtig, über beide Seiten nachzudenken, bevor man den statischen Weg geht.
Was ist eine statische WordPress-Website?
Eine statische Website ist eine Website, die aus statischen HTML-Dateien besteht, die nicht mit den normalen dynamischen Prozessen einer WordPress-Site (PHP, Datenbank usw.) verbunden sind.
Um zu verstehen, was das ist, müssen Sie verstehen, wie eine normale WordPress-Site funktioniert. Hier ist eine Vereinfachung des grundlegenden Prozesses:
- Ein Besucher navigiert zu Ihrer Website.
- Ihr Webserver führt PHP aus und fragt die Datenbank Ihrer WordPress-Site ab, um den HTML-Code für die fertige Seite zu generieren.
- Ihr Webserver übermittelt den fertigen HTML-Code an den Browser des Besuchers.
Bei einer statischen Website laden Sie einfach die bereits generierten statischen HTML-Dateien auf Ihren Server hoch. Auf diese Weise ist keine Datenbank, keine serverseitige Verarbeitung usw. erforderlich.
Im Tutorial erfahren Sie, wie das genau funktioniert. Die Grundidee besteht darin, dass Sie eine „normale“ WordPress-Site in einer Art privater Umgebung erstellen und dann ein statisches Site-Plugin verwenden, um die statischen HTML-Dateien zu generieren, die Sie auf Ihr Hosting hochladen können.
Vor- und Nachteile einer statischen WordPress-Website
Vorteile
- Kostenloses statisches Site-Hosting . Sie finden hochwertige kostenlose Hosts für statische Websites wie Cloudflare Pages und Netlify. Normalerweise empfehle ich kein kostenloses Hosting für „normale“ WordPress-Sites. Aber für statische WordPress-Sites funktioniert kostenloses Hosting immer noch hervorragend.
- Schnelle Leistung . Da Sie die dynamische Verarbeitung eliminieren, wird Ihre Website selbst bei kostenlosem Hosting superschnell geladen.
- Skalierbare Leistung . Es ist immer noch einfach, eine gute Leistung Ihrer Website zu erzielen, selbst in Situationen mit sehr hohem Datenverkehr.
- Kugelsichere Sicherheit . Da es keine „beweglichen Teile“ gibt, ist es praktisch unmöglich, statische Websites zu hacken.
- Die meisten Kernfunktionen von WordPress funktionieren wie gewohnt . Sie können weiterhin WordPress-Themes und viele (aber nicht alle ) WordPress-Plugins verwenden.
Nachteile
- Einige Plugins funktionieren nicht . Dies gilt insbesondere für Formular-Plugins, gilt jedoch auch für andere Plugins. Sie können dieses Problem mit Formularerstellern von Drittanbietern wie Jotform oder Typeform beheben.
- Native WordPress-Kommentare funktionieren nicht . Sie können dies mit Kommentartools von Drittanbietern wie Disqus beheben.
- Die native Site-Suche funktioniert nicht . Sie können dieses Problem beheben, indem Sie Google Site Search oder von Drittanbietern gehostete Website-Suchtools wie Algolia verwenden.
- Für die Aktualisierung/Änderung Ihrer Website sind zusätzliche Arbeiten erforderlich . Wann immer Sie etwas ändern, müssen Sie die statischen Dateien Ihrer Site „neu bereitstellen“. Sie können dies automatisieren, es ist jedoch etwas komplizierter.
- Keine Personalisierung/Benutzerkonten . Es ist viel schwieriger, Benutzer zu authentifizieren und/oder den Inhalt Ihrer Website zu personalisieren ( z. B. eine Mitglieder-Website, auf der angemeldete Benutzer andere Inhalte sehen als Gastbenutzer ).
Wann ist eine statische WordPress-Website sinnvoll?
Im Allgemeinen kann der statische Ansatz für die folgenden Arten von Websites gut funktionieren:
- Portfolio-Websites
- Websites mit Geschäftsbroschüren
- Einfache Blogs ( vor allem, wenn Sie nicht so oft neue Beiträge veröffentlichen )
Allerdings ist der statische Ansatz für diese Art von Websites im Allgemeinen keine gute Idee:
- Komplexere Blogs ( vor allem, wenn Sie viele Inhalte veröffentlichen )
- E-Commerce-Shops
- Mitgliederseiten
- Jede Art von Website, die eine Benutzerregistrierung erfordert
- Websites, auf denen Sie viele Änderungen vornehmen
- Websites, auf denen Sie Inhalte personalisieren möchten
So erstellen Sie in fünf Schritten eine statische Website auf WordPress
Jetzt zeige ich Ihnen Schritt für Schritt, wie das geht:
- Richten Sie Ihre dynamische WordPress-Umgebung ein
- Erstellen Sie Ihre WordPress-Website
- Exportieren Sie Ihre WordPress-Site als statische HTML-Dateien
- Laden Sie die Dateien Ihrer Site auf einen statischen Site-Hosting-Dienst hoch
- Stellen Sie Ihre Site erneut bereit, wenn Sie Änderungen vornehmen
Ich fange am Anfang an und gehe davon aus, dass Sie noch keine WordPress-Website haben. Wenn Sie jedoch bereits über eine bestehende „dynamische“ WordPress-Site verfügen, die Sie in eine statische WordPress-Site umwandeln möchten, können Sie mit Schritt 3 fortfahren.
1. Richten Sie Ihre dynamische WordPress-Umgebung ein
Um den Inhalt Ihrer statischen WordPress-Site steuern zu können, müssen Sie dennoch irgendwo eine „normale“ WordPress-Website haben.
Dies ist nicht die Version Ihrer Website, die im Internet öffentlich verfügbar ist. Vielmehr entwerfen Sie hier lediglich Ihre Website und fügen Ihre Inhalte hinzu.
Sobald Sie Ihre Website in dieser Umgebung erstellt haben, generieren Sie statische HTML-Dateien von Ihrer Website und hosten diese dann irgendwo, wo Ihre Besucher tatsächlich interagieren.
Okay – wo sollten Sie diese dynamische WordPress-Umgebung unterbringen?
Hier sind die beiden wichtigsten Ansätze, die es zu berücksichtigen gilt:
- Lokale WordPress-Umgebung – Sie können eine lokale WordPress-Umgebung auf Ihrem eigenen Computer erstellen, um Ihre Website zu erstellen. Der einzige Nachteil besteht darin, dass Sie nur von Ihrem Computer aus an Ihrer Website arbeiten können.
- Private Hosting-/Staging-Umgebung – Sie können Ihre dynamische WordPress-Site in einer Art privater Hosting- oder Staging-Umgebung erstellen. Dieser Ansatz ist praktisch, da Sie von überall auf Ihre Website zugreifen können. Stellen Sie jedoch sicher, dass diese Version der Website privat ist, damit andere sie nicht versehentlich finden können.
Wenn du eine lokale WordPress-Umgebung erstellen möchtest, empfehle ich kostenlose Tools wie Local oder DevKinsta. Wir haben viele Beiträge zum Aufbau einer lokalen WordPress-Umgebung:
- Lokales Tutorial
- Docker-Tutorial
- XAMPP-Tutorial
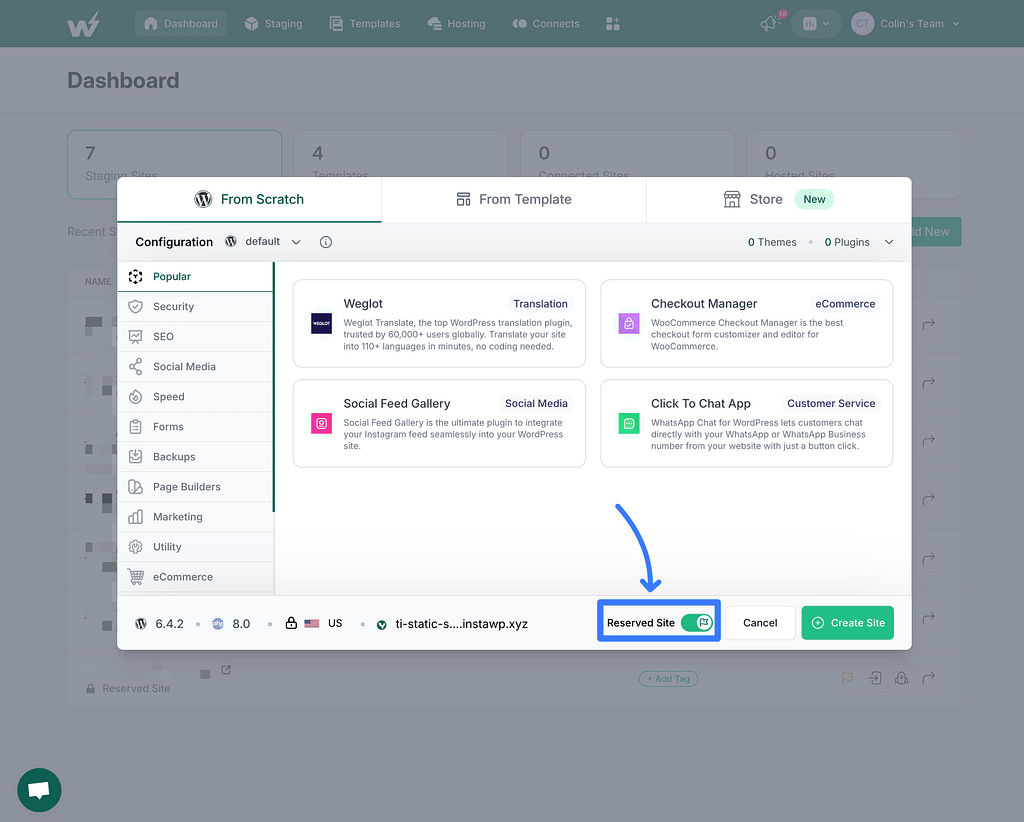
Wenn Sie es in einem privaten Bereich hosten möchten, empfehle ich etwas wie InstaWP als einfache und kostenlose Lösung. Oder Sie können es auf „echtem“ WordPress-Hosting hosten – achten Sie nur darauf, dass die Website privat ist. Sie könnten beispielsweise ein Passwort für den Zugriff auf die Site auf Serverebene mithilfe der .htaccess-Datei verlangen.
Für diese Anleitung verwende ich InstaWP. Wenn Sie dasselbe tun möchten, stellen Sie einfach sicher, dass Sie die Site „reservieren“, damit InstaWP sie nicht nach sieben Tagen löscht.

2. Erstellen Sie Ihre WordPress-Website
Jetzt können Sie Ihre WordPress-Website wie eine normale Website erstellen.
Sie möchten Ihre Website entwerfen, Ihre Inhalte hinzufügen usw. Grundsätzlich möchten Sie die fertige Version Ihrer WordPress-Site erstellen. Anschließend konvertieren Sie im nächsten Abschnitt Ihre Website in statische HTML-Dateien.
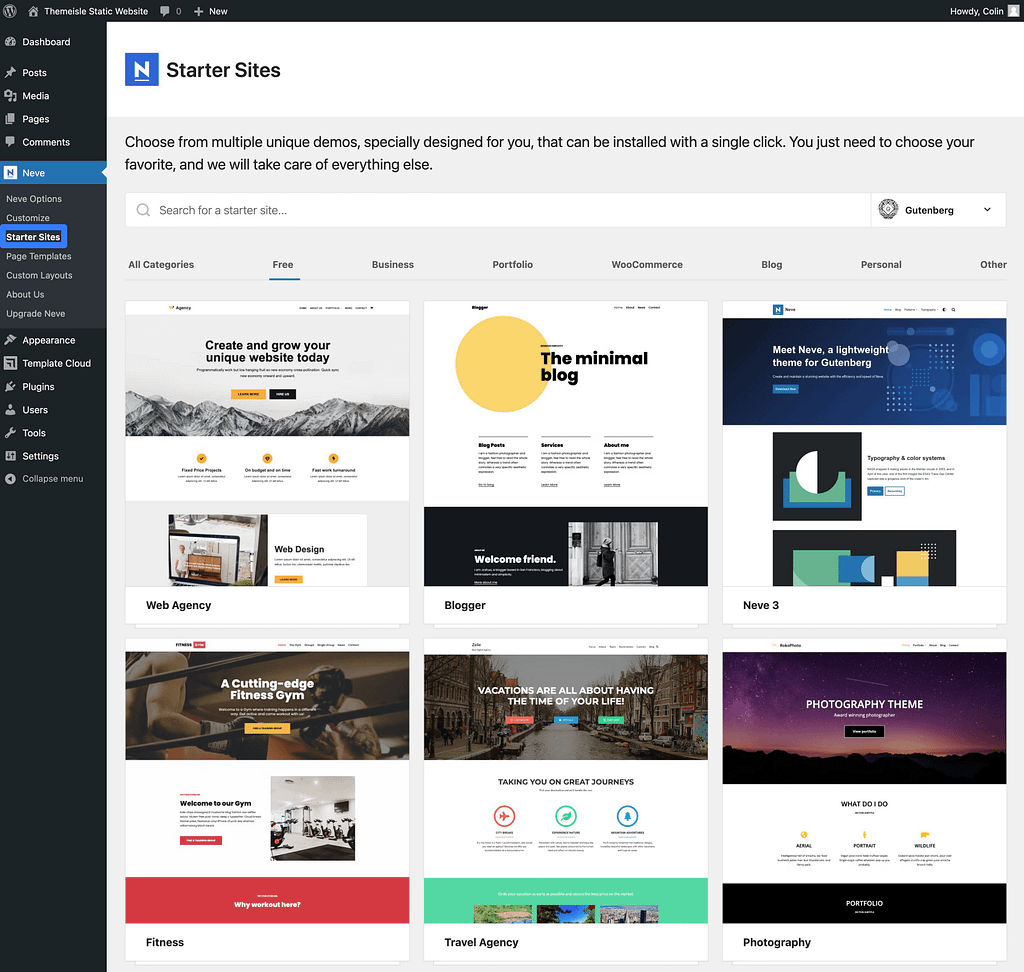
Wenn Sie nicht sicher sind, wo Sie mit der Gestaltung Ihrer Website beginnen sollen, ist das kostenlose Neve-Theme ein guter Ausgangspunkt.
Sie können ganz einfach eine von Dutzenden vorgefertigten Starter-Sites importieren und die Dinge dann mithilfe unzähliger codefreier Optionen an Ihre Bedürfnisse anpassen.
Das Design all dieser Starter-Sites funktioniert weiterhin, wenn Sie Ihre Site in statische HTML-Dateien konvertieren.

Sie können auch weiterhin viele WordPress-Plugins verwenden, insbesondere solche, die sich hauptsächlich auf das Design Ihrer Website auswirken.
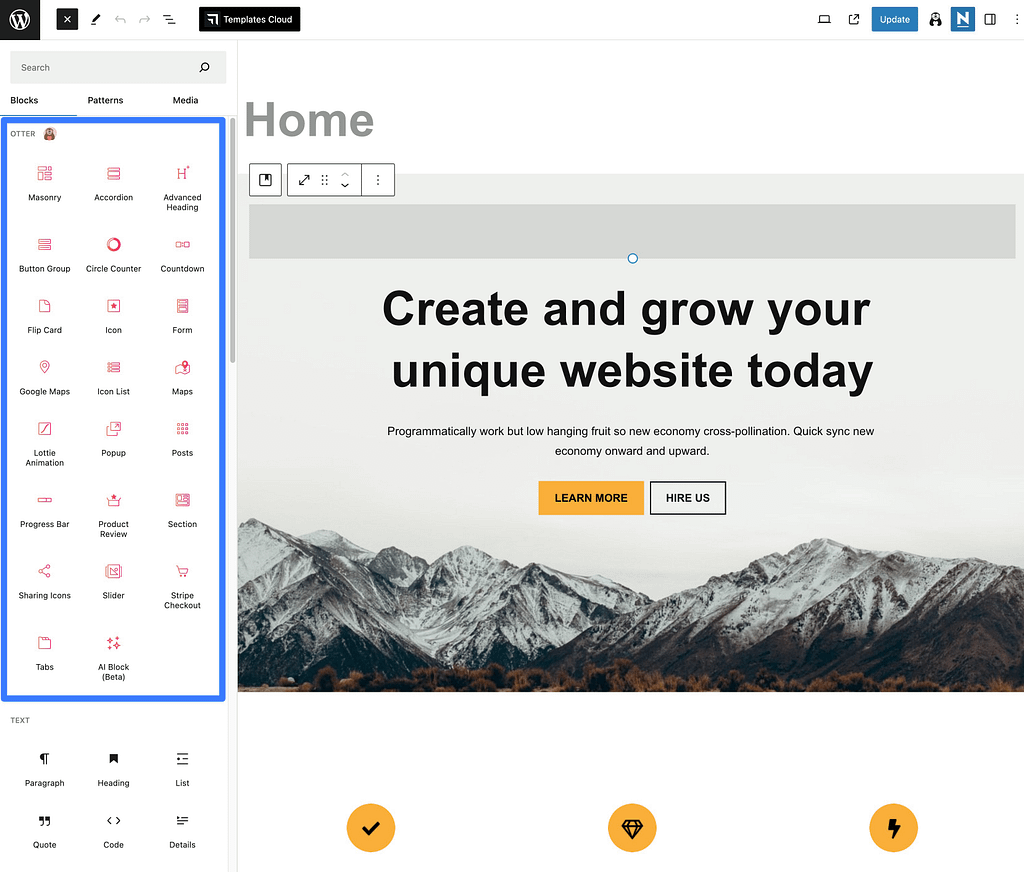
Wenn Sie beispielsweise beim Erstellen von Inhalten im Blockeditor mehr Kontrolle wünschen, können Sie das kostenlose Otter Blocks-Plugin verwenden, um auf eine Reihe neuer Blöcke und Funktionen zuzugreifen.

Wie ich bereits erwähnt habe, gibt es jedoch ein paar Einschränkungen bei der Verwendung von Plugins:
- Formular-Plugins – die meisten Formular-Plugins funktionieren nicht mehr, wenn Sie Ihre Website in statische HTML-Dateien umwandeln. Erwägen Sie daher die Verwendung eines Formulardienstes eines Drittanbieters wie Typeform, Jotform, Google Forms usw.
- Kommentare/Kommentar-Plugin – Ihr Kommentarbereich funktioniert nicht mehr. Erwägen Sie daher die Verwendung eines JavaScript-basierten Kommentarfelds eines Drittanbieters wie Disqus.
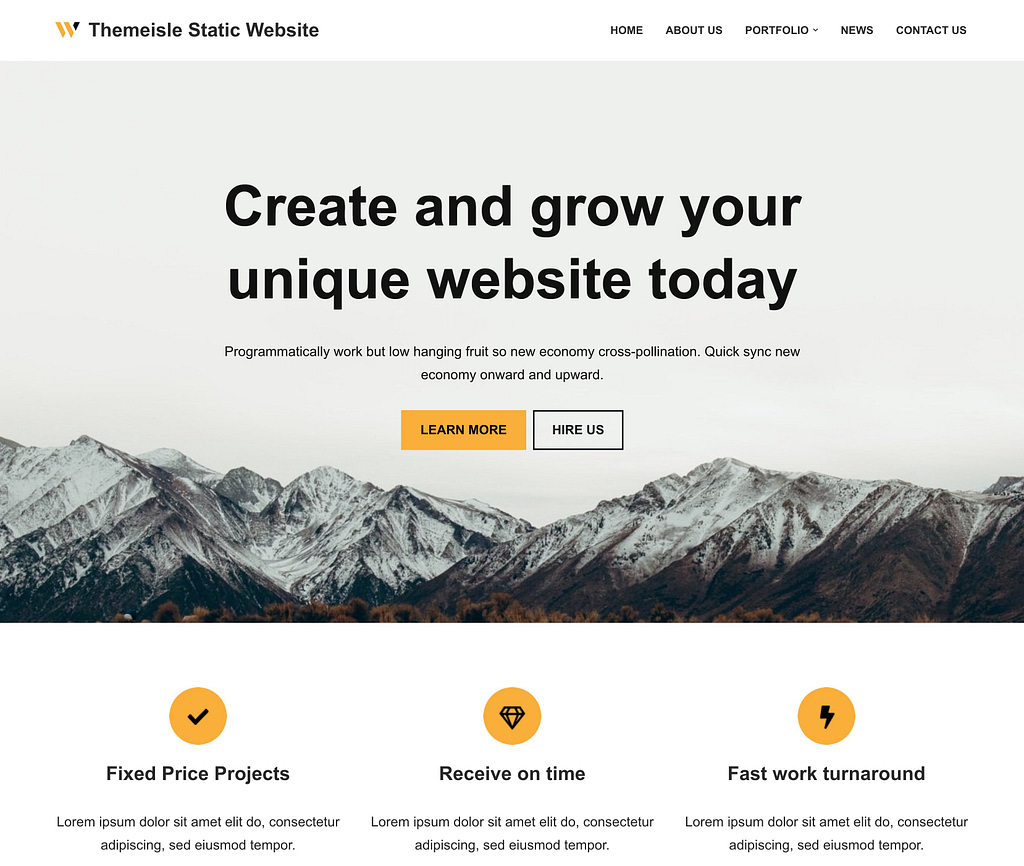
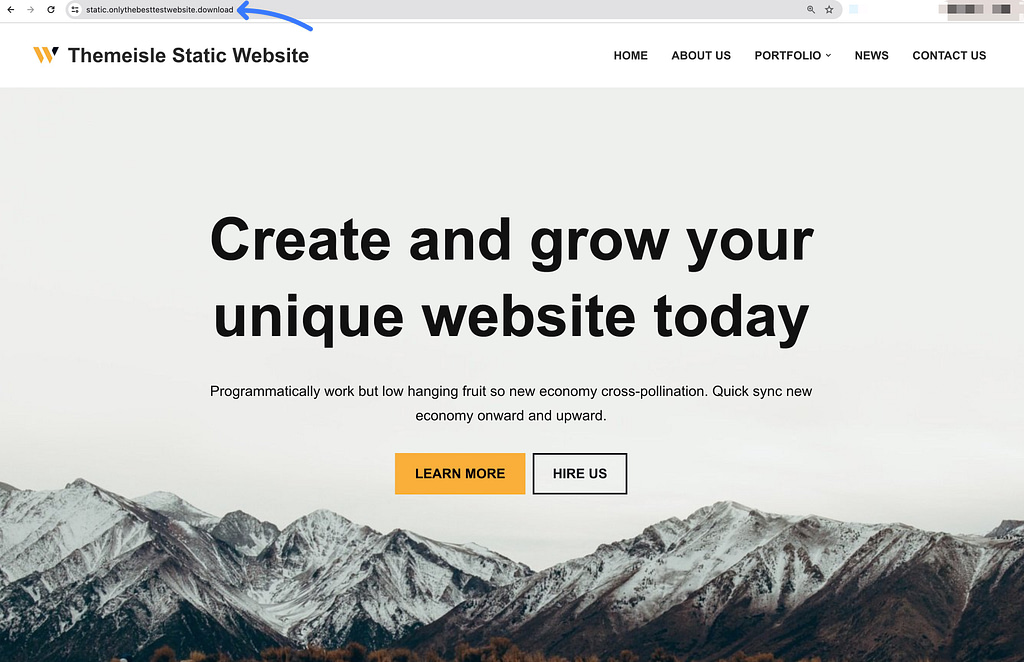
So sieht meine fertige WordPress-Site mit dem kostenlosen Neve-Theme und dem Otter Blocks-Plugin aus.

3. Exportieren Sie Ihre WordPress-Website als statische HTML-Dateien
Sobald Sie mit der Erstellung der privaten „dynamischen“ Version Ihrer Website fertig sind, können Sie Ihre WordPress-Installation in die statischen HTML-Dateien konvertieren, mit denen die Besucher Ihrer Website tatsächlich interagieren.
Dazu können Sie das kostenlose Simply Static WordPress-Plugin von Patrick Posner verwenden, das auf WordPress.org erhältlich ist.
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie zu Simply Static → Generate , um auf den Dashboard-Bereich des Tools zuzugreifen.
Wenn Sie abenteuerlustig sind, können Sie die Standardkonfiguration im Simply Static-Plugin verwenden und Ihre Website auf diese Weise erstellen. Es kann sich jedoch lohnen, dort ein paar Minuten zu verbringen und Ihre endgültige Website anzupassen.
Simply Static verfügt beispielsweise über eine Liste von Plugins, mit denen es kompatibel ist (siehe hier), die Sie vielleicht ausprobieren möchten. Wenn Ihr Lieblings-Plugin nicht auf dieser Liste steht, ist es eine gute Idee, eine Alternative dazu zu finden und stattdessen diese zu verwenden, bevor Sie ein statisches Bild erstellen.
Der Grund dafür ist, dass bestimmte Plugins ihre Aufgabe auf eine ganz bestimmte Art und Weise erfüllen und diese Art und Weise möglicherweise nicht gut funktioniert, wenn sie in eine statische Site konvertiert wird.
Zum Kontext: Noch werden nicht alle SEO-Plugins vollständig von Simply Static unterstützt. Wie bereits in diesem Beitrag erwähnt, sind Kontaktformular-Plugins ebenfalls problematisch und funktionieren im Allgemeinen nicht auf statischen Websites, es sei denn, sie werden über Frontend-basierte Tools durchgeführt. Oder es sei denn, Sie möchten auf die Premium-Version von Simply Static upgraden, die dies unterstützt.

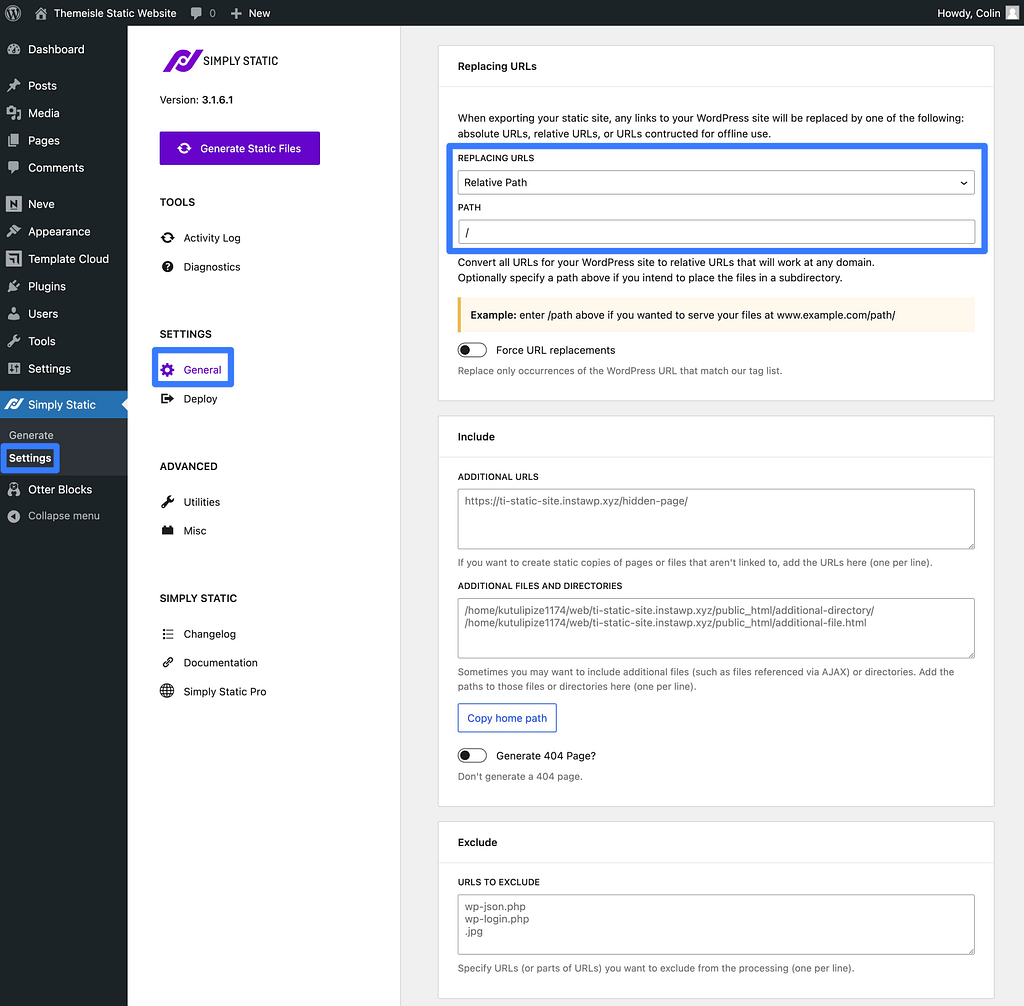
Wenn Sie die Funktionsweise des Generierungsprozesses anpassen möchten, gehen Sie zu Simply Static → Settings .
Das erste, was es zu beachten gilt, sind URLs. Standardmäßig schreibt das Plugin alle URLs Ihrer Website so um, dass sie relative Pfade verwenden, was bedeutet, dass sie mit allen Top-Level-Domains funktionieren.

Sie haben auch die Möglichkeit, die URLs so umzuschreiben, dass absolute URLs verwendet werden. Dies wäre wichtig, wenn Sie Ihre statischen Dateien in einem Unterverzeichnis (anstelle des Hauptdomänennamens oder einer Unterdomäne) ablegen möchten.
Um einen reibungslosen Übergang zu gewährleisten und sicherzustellen, dass alle Ihre SEO-Tags korrekt bleiben, sollten Sie tatsächlich Ihren gesamten Zieldomänennamen dort in die URL-Felder eingeben. Wenn Sie dies nicht tun, werden auf Ihrer Website verschiedene Tags in der HTML-Quelle ausgeblendet, wie zum Beispiel die Canonical-Tags, was nicht gut für SEO ist.
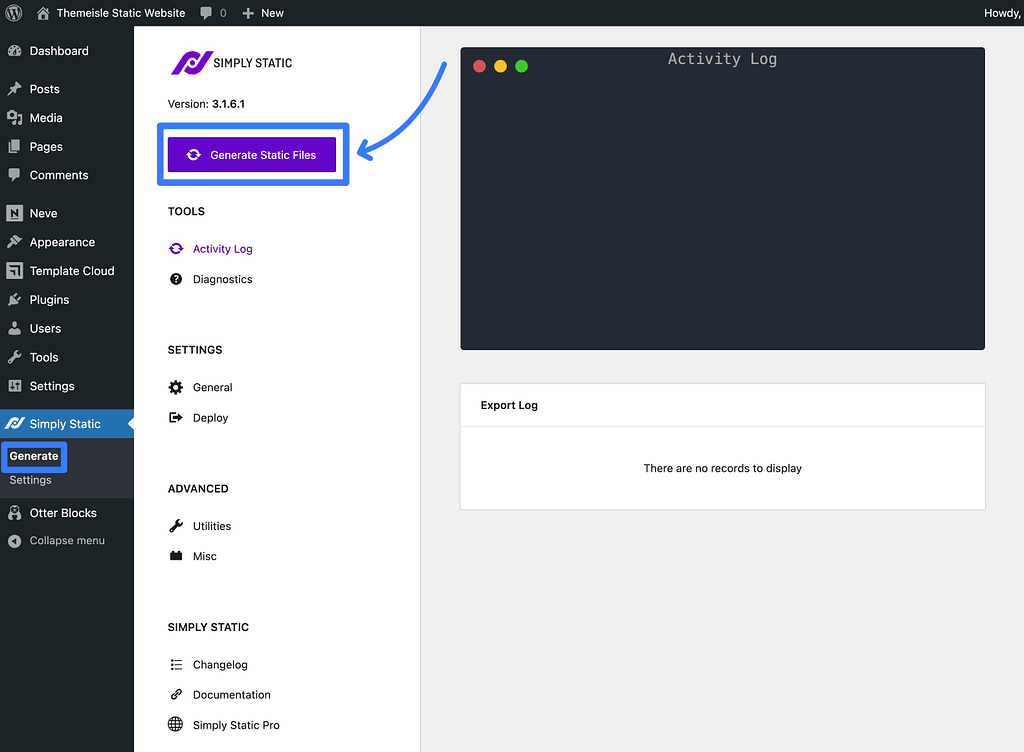
Wenn Sie bereit sind, die statischen HTML-Dateien Ihrer Website zu generieren, gehen Sie zu „Einfach statisch“ → „Generieren“ und klicken Sie auf die Schaltfläche „Statische Dateien generieren“ .

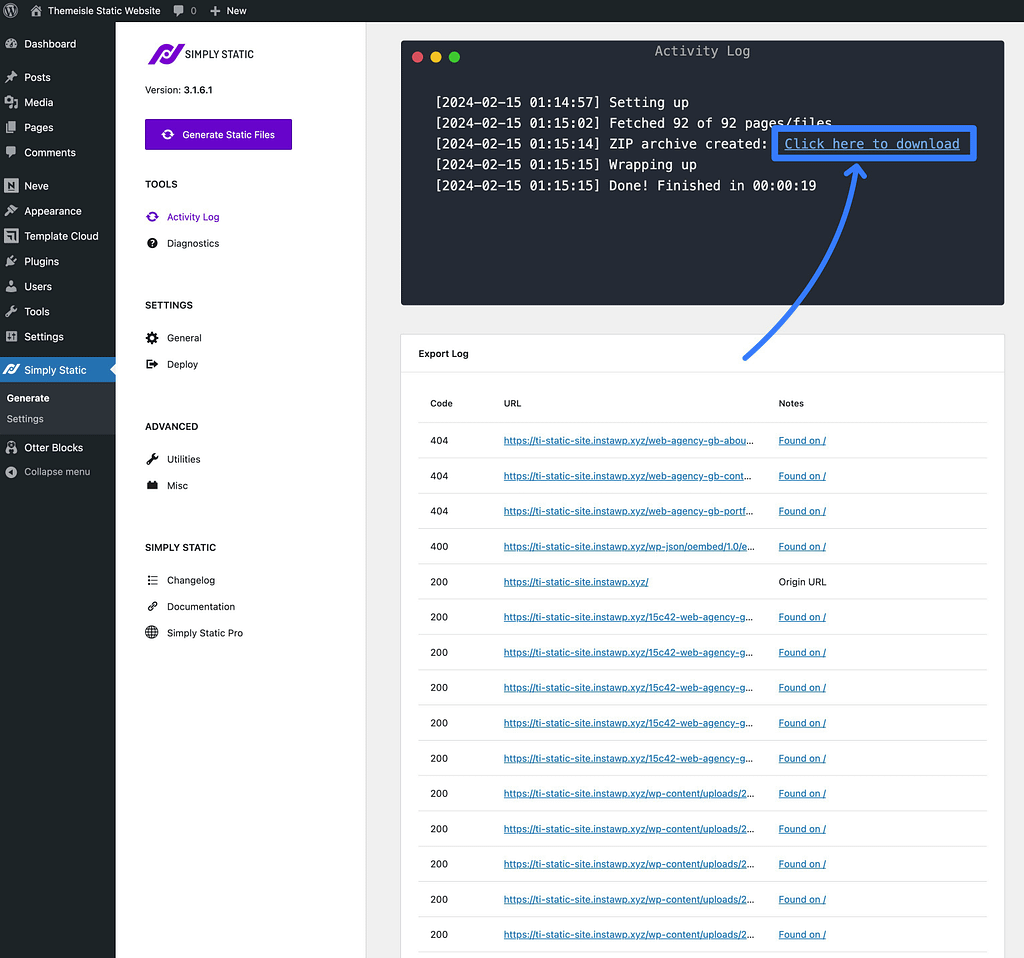
Wenn der Vorgang abgeschlossen ist, klicken Sie im Aktivitätsprotokoll auf den Link „Zum Herunterladen hier klicken“ .

Dadurch wird eine Zip-Datei auf Ihren lokalen Computer heruntergeladen, die alle statischen Dateien Ihrer Site enthält.
4. Laden Sie die Dateien Ihrer Site auf einen statischen Host hoch (z. B. Cloudflare Pages).
Sobald Sie die Zip-Datei der statischen Dateien Ihrer Website haben, müssen Sie diese auf Ihren Hosting-Dienst hochladen, um sie live zu schalten.
Während Sie Ihre statische Website auf praktisch jedem Webhost hosten können , empfehle ich aus mehreren Gründen die Verwendung eines dedizierten Hosting-Dienstes für statische Websites wie Cloudflare Pages oder Netlify:
- Die meisten sind kostenlos – für die meisten statischen WordPress-Sites sind Dienste wie Cloudflare Pages und Netlify zu 100 % kostenlos.
- Integriertes Content Delivery Network (CDN) – diese Dienste stellen die statischen Dateien Ihrer Site automatisch von einem globalen CDN bereit, was bedeutet, dass Ihre Site weltweit schnellere Ladezeiten hat.
- Einfache Bereitstellungsoptionen – diese Dienste bieten spezielle Tools, die Ihnen bei der erneuten Bereitstellung Ihrer statischen Site helfen, wenn Sie Änderungen vornehmen ( mehr dazu weiter unten ).
Für dieses Tutorial empfehle und verwende ich Cloudflare Pages, mit dem Sie Ihre statische Website kostenlos hosten und die statischen Dateien automatisch aus dem riesigen globalen Netzwerk von Cloudflare bereitstellen können.
So fangen Sie an:
- Melden Sie sich bei Ihrem Cloudflare-Konto an (oder registrieren Sie sich für ein kostenloses Cloudflare-Konto, falls Sie noch keins haben).
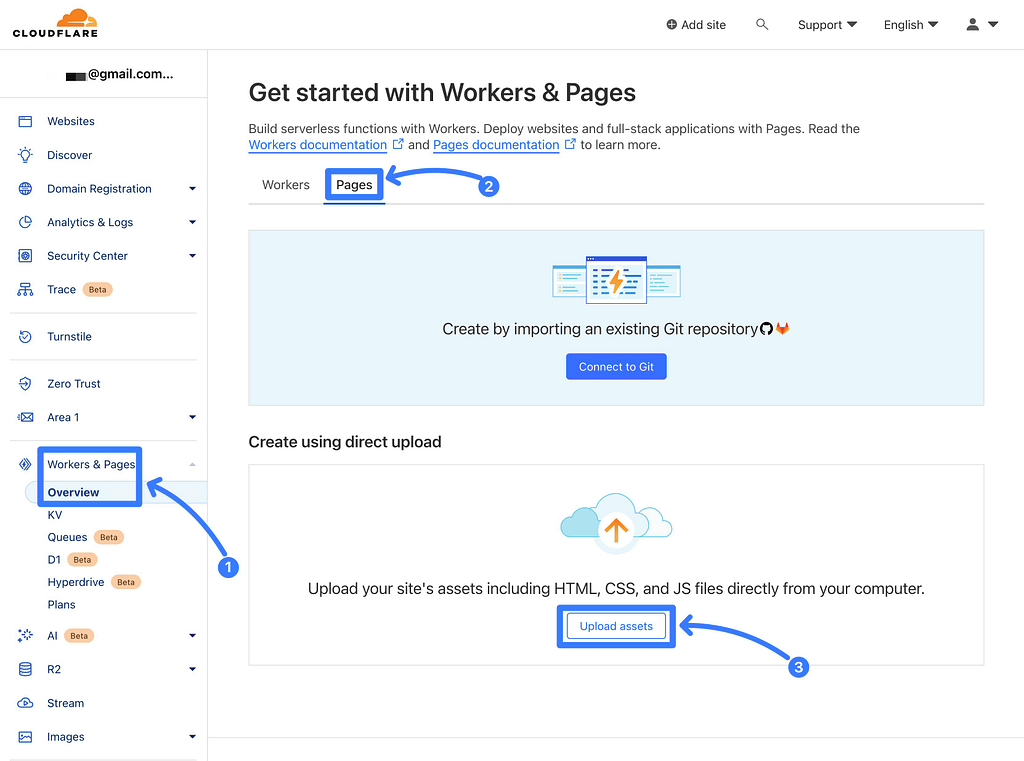
- Gehen Sie in Ihrem Cloudflare-Dashboard zu Worker & Seiten → Übersicht .
- Wählen Sie die Registerkarte Seiten .
- Klicken Sie unter „Mit direktem Upload erstellen“ auf die Schaltfläche „Assets hochladen“ .

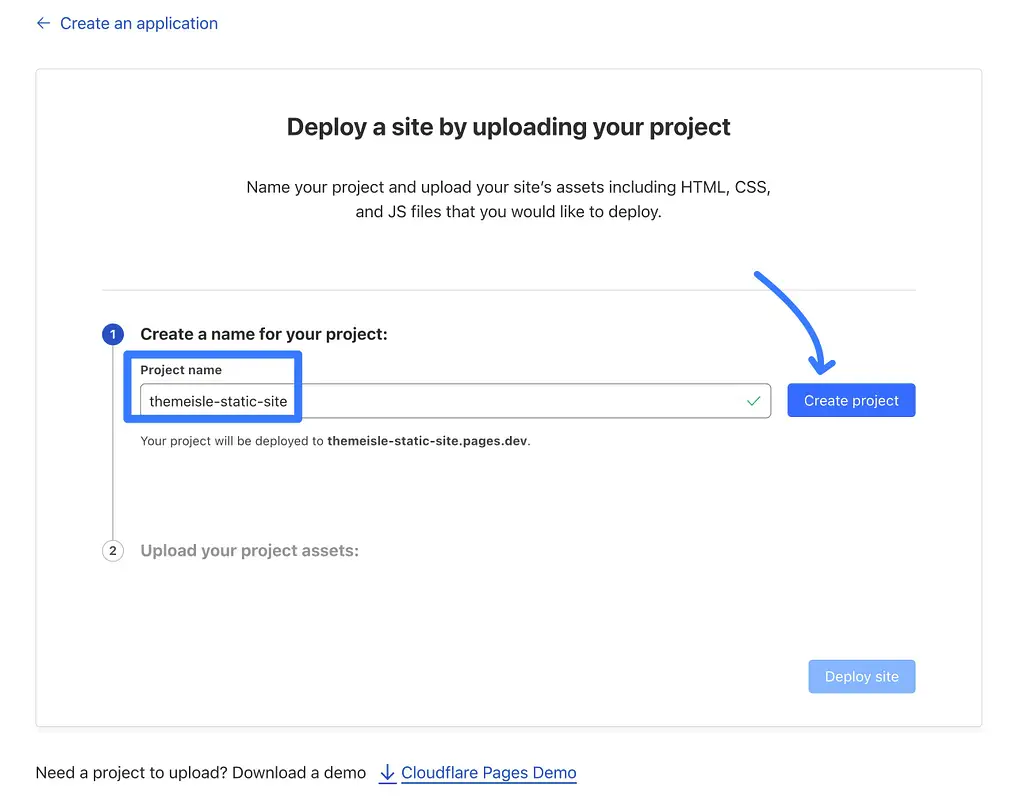
Geben Sie auf dem nächsten Bildschirm Ihrer statischen Site einen „Projektnamen“ und klicken Sie auf „Projekt erstellen“ .

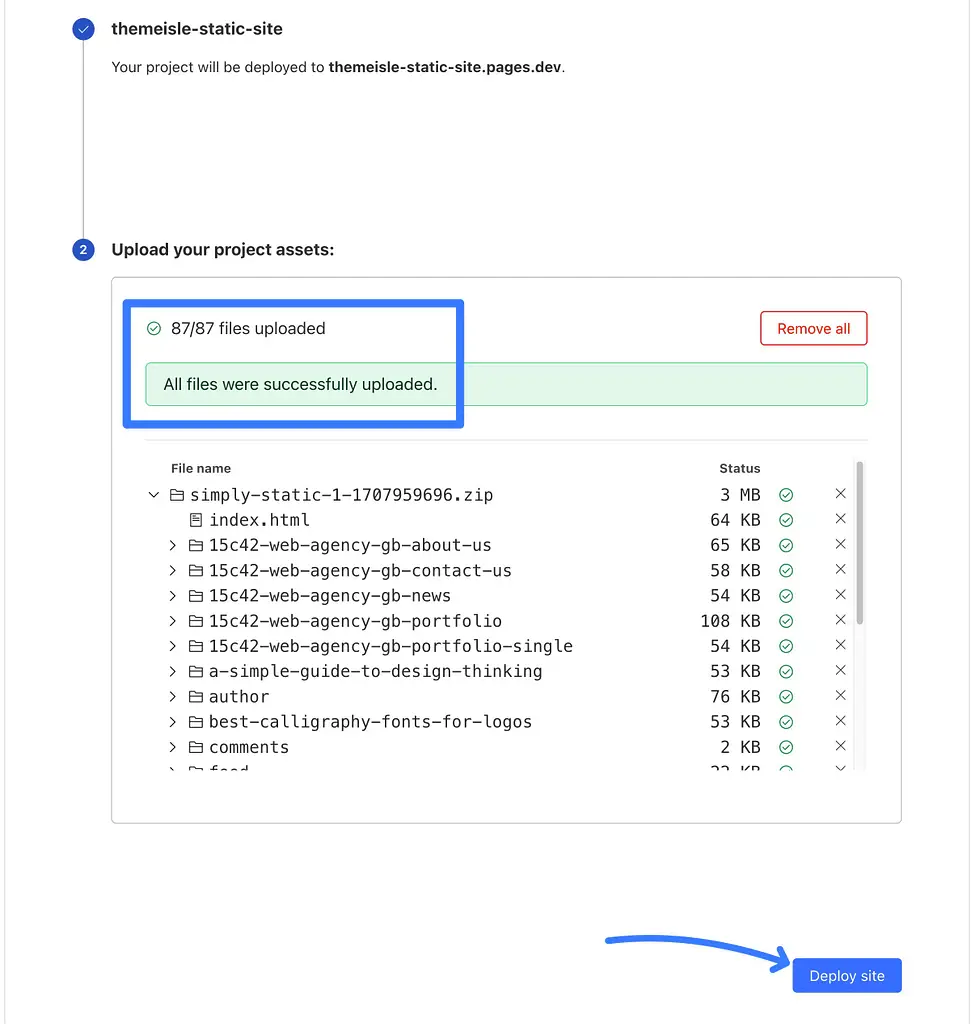
Laden Sie dann die Zip-Datei hoch, die Sie im vorherigen Schritt vom Simply Static-Plugin erhalten haben.
Sobald der Upload abgeschlossen ist, klicken Sie auf „Site bereitstellen“ .

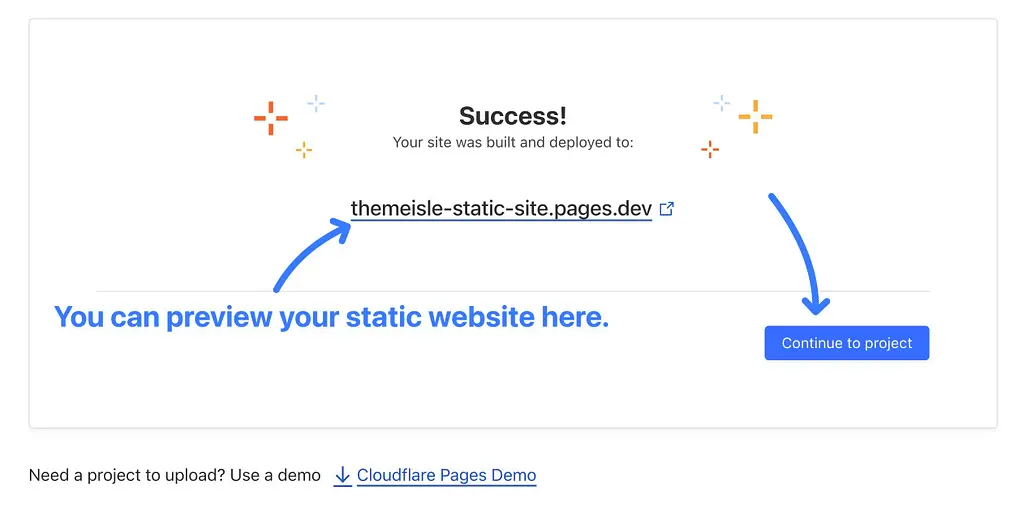
Jetzt ist Ihre statische Website auf der temporären Subdomain „pages.dev“ verfügbar.
Um Ihren echten Domainnamen zu verbinden, klicken Sie auf die Schaltfläche „Weiter zum Projekt“ .

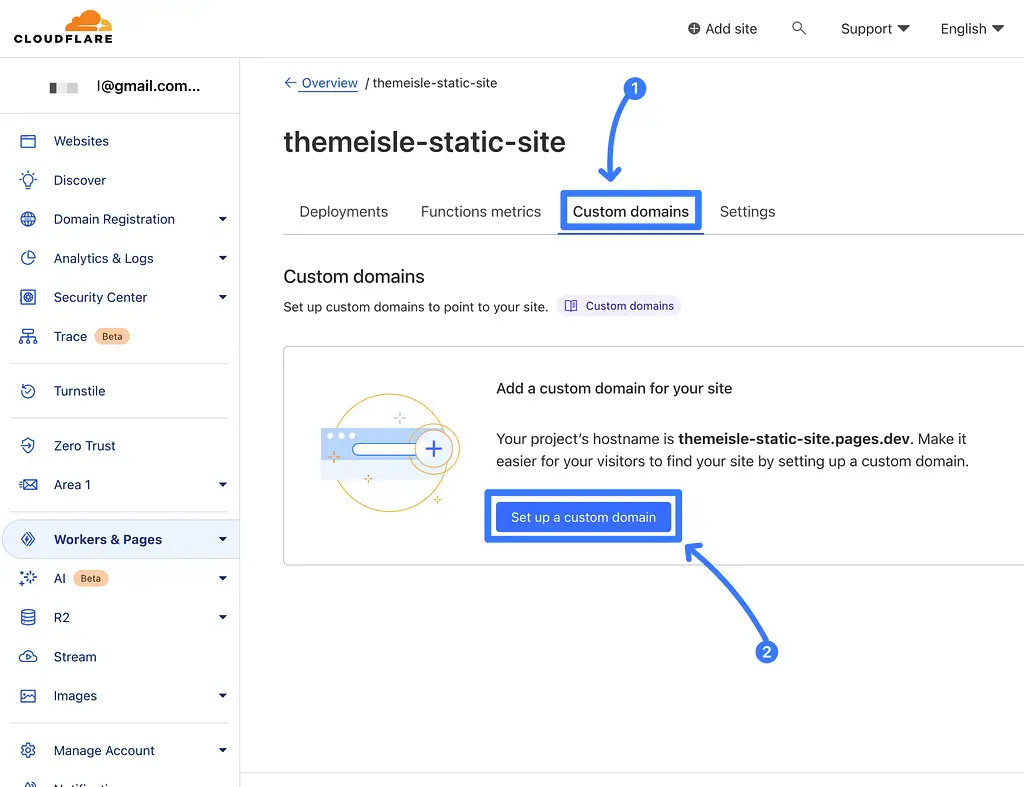
Gehen Sie im Projekt-Dashboard zur Registerkarte „Benutzerdefinierte Domänen“ und klicken Sie auf die Schaltfläche „Benutzerdefinierte Domäne einrichten“ .

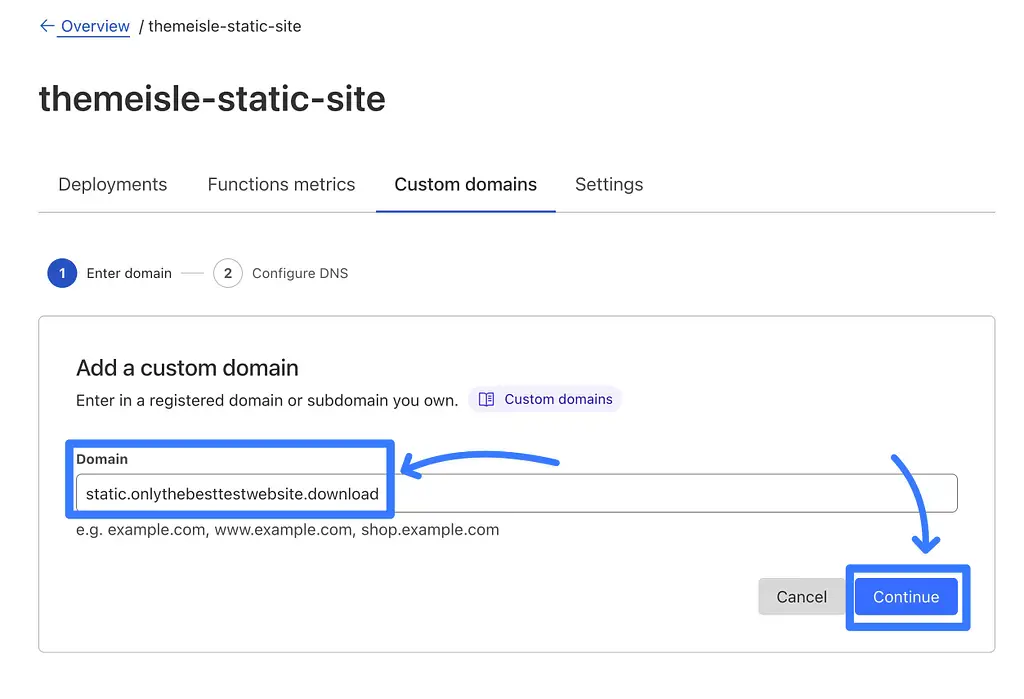
Fügen Sie Ihren benutzerdefinierten Domänennamen (oder Ihre Subdomäne) hinzu und klicken Sie auf „Weiter“ .

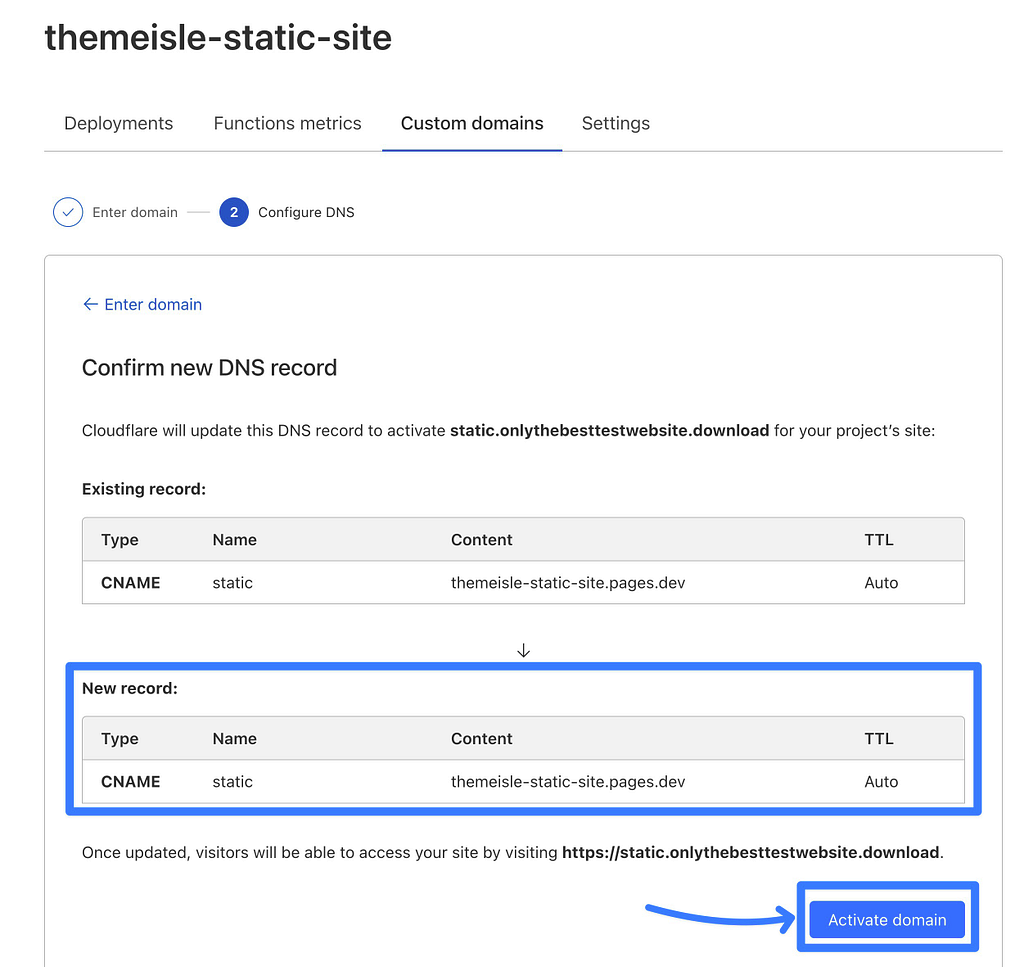
Anschließend werden Sie aufgefordert, einen CNAME-DNS-Eintrag hinzuzufügen. Dies können Sie überall dort tun, wo Sie die DNS-Einträge Ihres Domainnamens verwalten ( normalerweise bei Ihrem Domain-Registrar ).
Wenn Ihr Domainname bereits mit Cloudflare verbunden ist (wie meiner), kann Cloudflare sogar den DNS-Eintrag für Sie hinzufügen/aktualisieren.
Nachdem Sie die DNS-Einträge hinzugefügt haben, klicken Sie auf die Schaltfläche „Domäne aktivieren“ .

Und das ist es! Sobald die DNS-Einträge aktualisiert sind (was einige Stunden dauern kann), sollten Sie unter Ihrem benutzerdefinierten Domainnamen auf Ihre statische WordPress-Website zugreifen können.

5. Stellen Sie Ihre statische WordPress-Website erneut bereit, wenn Sie Änderungen vornehmen
Nachdem Sie den vorherigen Schritt abgeschlossen haben, verfügen Sie offiziell über eine funktionierende statische Website, die als voll funktionsfähige WordPress-Site begann!
Was aber, wenn Sie etwas auf Ihrer Website ändern möchten? Veröffentlichen Sie beispielsweise einen neuen Blog-Beitrag, bearbeiten Sie eine Seite, optimieren Sie Ihr Design und so weiter.
In diesem Fall müssen Sie Folgendes tun:
- Nehmen Sie die Änderung auf Ihrer privaten „dynamischen“ WordPress-Site vor – also Ihrer lokalen WordPress-Site oder Staging-Site.
- Stellen Sie die statischen Dateien Ihrer Site erneut auf Ihrem Live-Host bereit (z. B. Cloudflare Pages, wie ich Ihnen oben gezeigt habe).
Der einfachste Weg, dies zu tun, besteht darin, einfach das Simply Static-Plugin zu verwenden, um eine neue Zip-Datei zu erstellen, nachdem Sie Ihre Änderungen vorgenommen haben.
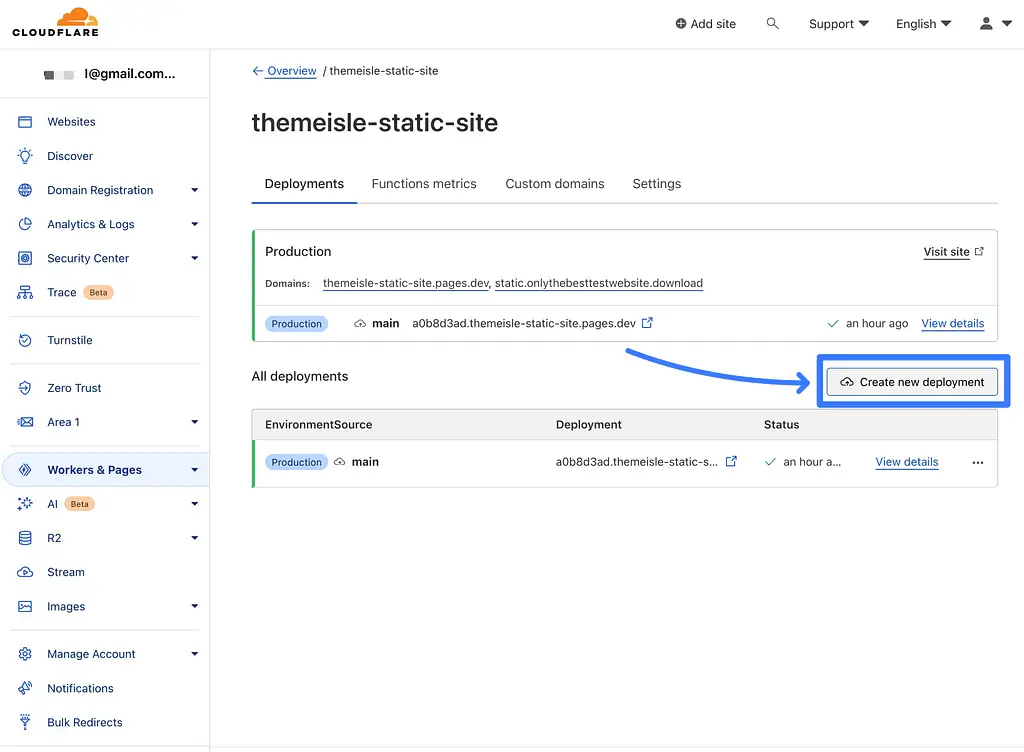
Auf Cloudflare Pages können Sie diese neue Zip-Datei ganz einfach hochladen und Ihre vorhandene Version überschreiben lassen, indem Sie auf die Schaltfläche „Neue Bereitstellung erstellen“ klicken.

Für fortgeschrittenere Benutzer können Sie auch verschiedene Arten automatischer Bereitstellungslösungen einrichten.
Mit der Premium-Version des Simply Static-Plugins können Sie beispielsweise direkt auf GitHub bereitstellen, das Sie direkt mit Cloudflare Pages, Netlify und anderen Anbietern verbinden können.
Erstellen Sie noch heute Ihre statische WordPress-Site
Obwohl die Erstellung einer statischen Website nicht für alle Situationen geeignet ist, kann sie für viele einfache WordPress-Sites eine großartige Option sein, insbesondere für einfache Broschüren-Websites oder Portfolios, die keine dynamische Funktionalität erfordern.
Ihre Website wird superschnell geladen und profitiert von absoluter Sicherheit.
Das Beste daran ist, dass Sie Ihre Website völlig kostenlos erstellen und hosten können, wenn Sie der Methode in diesem Tutorial folgen.
Haben Sie noch Fragen dazu, wie Sie eine WordPress-Site in eine statische konvertieren? Lass es uns in den Kommentaren wissen!
