Stax Themenblöcke
Veröffentlicht: 2022-03-18Überblick
Seit der Einführung von WordPress 5.0 hat WordPress einen neuen Editor namens Gutenberg. Dies ist jetzt der Standardeditor, den WordPress verwendet.
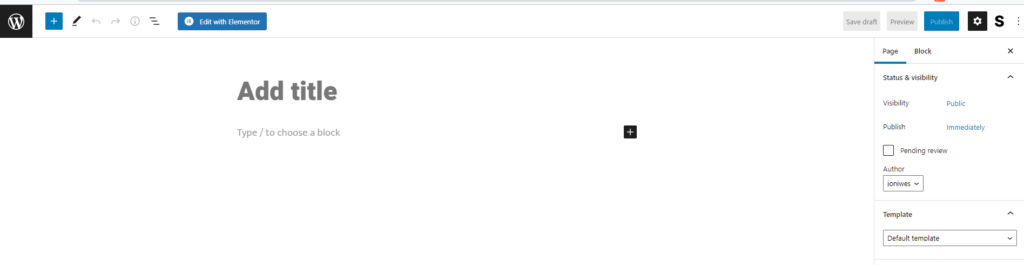
Unten sehen Sie eine Beispielvorschau einer neuen Seite bei Verwendung des Standardeditors:

Dieser Editor enthält eine Sammlung von Blöcken und Mustern, die Sie bei der Bearbeitung Ihrer Seiten unterstützen.
Schnelle Navigation
Verwenden von Blöcken in Beiträgen und Seiten
- So fügen Sie Blöcke hinzu
- So fügen Sie Muster hinzu
Themenblöcke
- Navigation
- Website-Logo
- Seitentitel
- Website-Slogan
- Abfrageschleife
- Beitragsliste
- Titel des Beitrags
- Auszug posten
- Beitragsbild posten
- Inhalt posten
- Beitragsautor
- Nach Datum
- Beitragskategorien
- Post-Tags
- Nächste und vorherige Blöcke
- Kommentar schreiben
- An-/abmelden
- Begriffsbeschreibung
- Titel des Archivs
Fazit
Verwenden von Blöcken in Beiträgen und Seiten
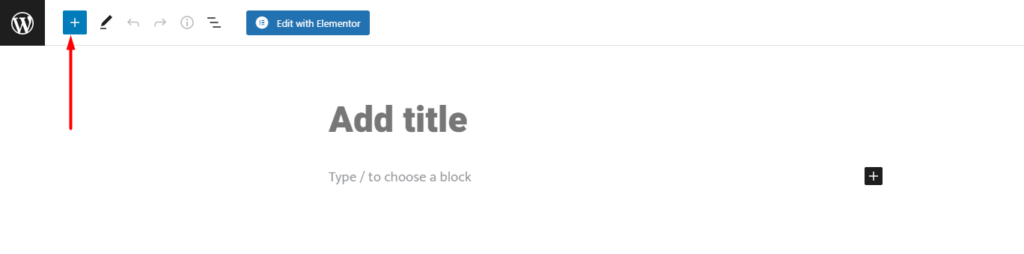
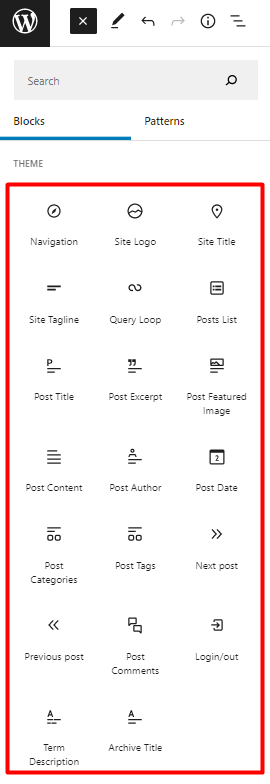
Blöcke und Muster können gefunden werden, indem Sie auf das Block-Inserter-Symbol innerhalb einer Seite oder eines Beitrags klicken, wie unten zu sehen ist:

Sobald Sie einen Block / ein Muster identifiziert haben, das Sie hinzufügen möchten, wird es durch Klicken darauf auf der Seite / im Beitrag angezeigt.
Nachfolgend finden Sie einige Screencasts, die veranschaulichen, wie Sie Blöcke und Muster zu Ihrer Seite / Ihrem Beitrag hinzufügen können:
So fügen Sie Blöcke hinzu
So fügen Sie Muster hinzu
Themenblöcke
Das Stax-Design wurde entwickelt, um den Gutenberg-Editor vollständig zu unterstützen. Sie können sich daher dafür entscheiden, Gutenberg zum Entwerfen Ihrer Beiträge und Seiten zu verwenden. Das Theme fügt dem Editor eine Sammlung von Blöcken hinzu, um das hinzuzufügen, was WordPress bereits bietet.
Zu diesen Blöcken gehören:
- Navigation
- Website-Logo
- Seitentitel
- Website-Slogan
- Abfrageschleife
- Beitragsliste
- Titel des Beitrags
- Auszug posten
- Beitragsbild posten
- Inhalt posten
- Beitragsautor
- Nach Datum
- Beitragskategorien
- Post-Tags
- Nächster Beitrag
- Vorherigen Post
- Kommentar schreiben
- Anmelden / Abmelden
- Begriffsbeschreibung
- Titel des Archivs

In diesem Dokumentsegment werden wir uns mit jedem dieser Blöcke und ihrer Verwendung im Editor befassen.
Navigation
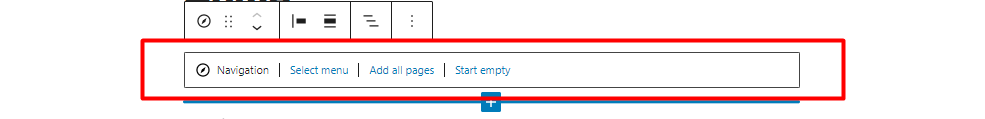
Nach dem Hinzufügen zu einer Seite sieht die Anzeige wie unten dargestellt aus:

Innerhalb des Blocks können Sie damit eine Reihe von Aktionen ausführen:
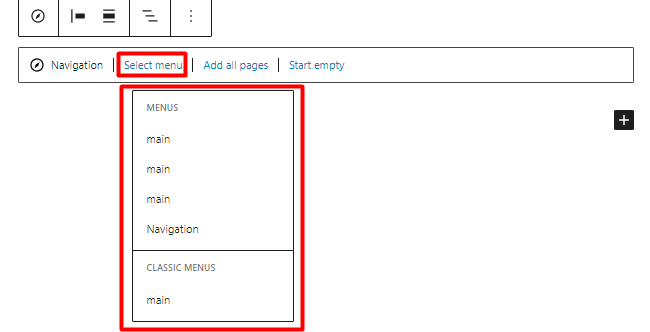
1. Menü auswählen

Ermöglicht es Ihnen, ein Menü aus den bereits erstellten Menüs innerhalb Ihrer Website auszuwählen.
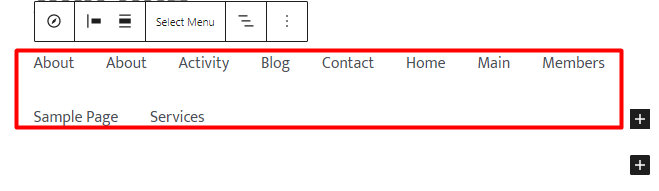
2. Fügen Sie alle Seiten hinzu
Wenn darauf geklickt wird, fügt es einen Seitenlistenblock oder alle Seiten Ihrer Website zur Navigation hinzu.

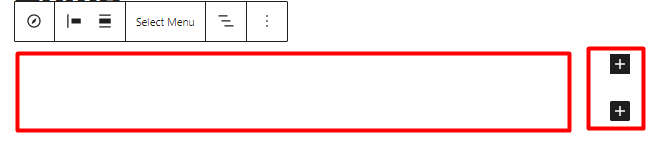
3. Starten Sie leer
Nach der Auswahl rendert es eine Navigation ohne Menüelemente und bietet Optionen zum Hinzufügen benutzerdefinierter Links zur Navigation.

Hinzufügen eines Untermenüs zu einem Menünavigationselement
Um Untermenüs zu einem Navigationsmenüpunkt hinzuzufügen, müssen Sie Folgendes tun:
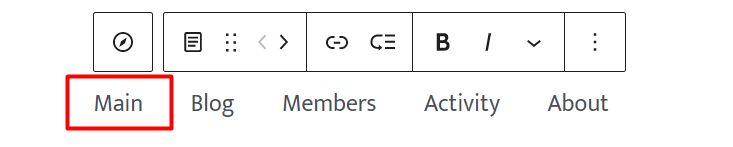
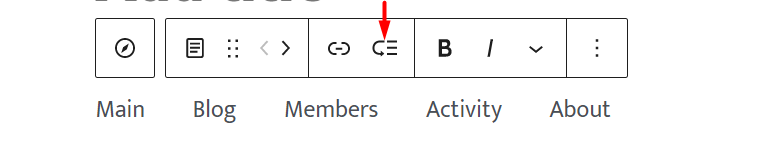
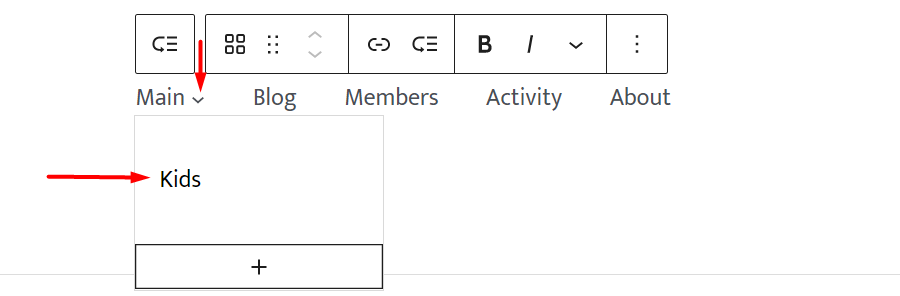
1. Wählen Sie einen Menüpunkt aus, dem Sie das Untermenü hinzufügen möchten. In unserem Fall klicken wir hier auf „main“.

2. Klicken Sie innerhalb der Navigation auf das Modul „Untermenü hinzufügen“.

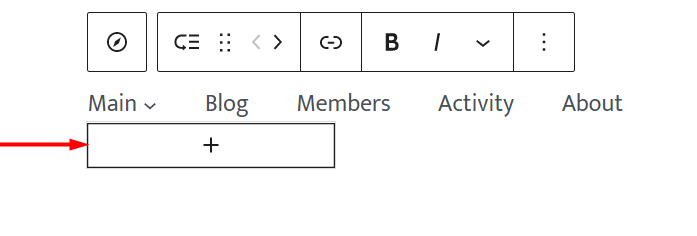
3. Sobald dies erledigt ist, erhalten Sie ein Untermenü-Dropdown-Feld

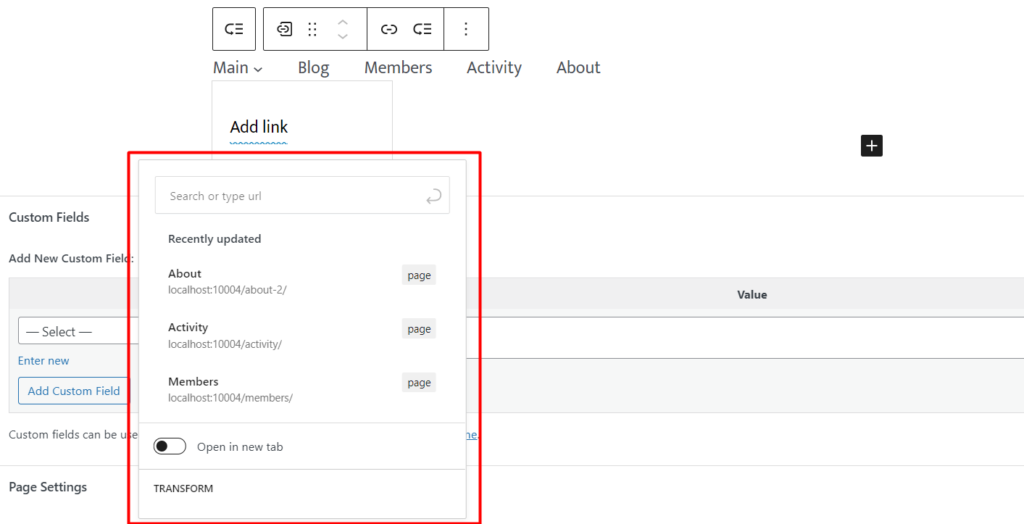
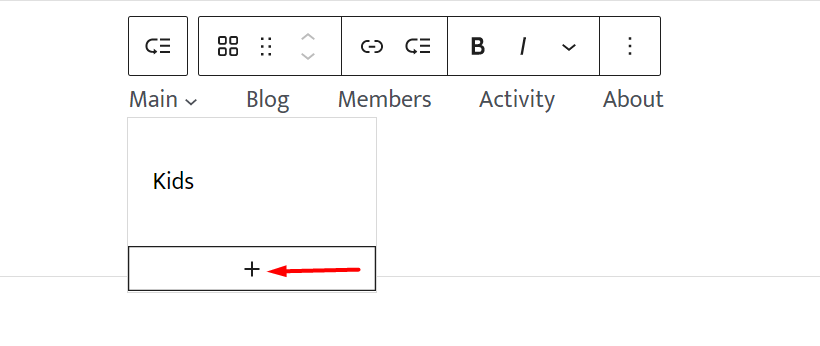
4. Klicken Sie auf das „Plus“-Symbol im Feld und Sie erhalten ein Popup

Hier können Sie nach einem Beitragstyp, einer Kategorie, einem Tag oder anderen unterstützten Menüelementen suchen und diese als Ihr Untermenü hinzufügen. Sie können hier auch einen benutzerdefinierten Link festlegen oder eine Entwurfsseite erstellen.
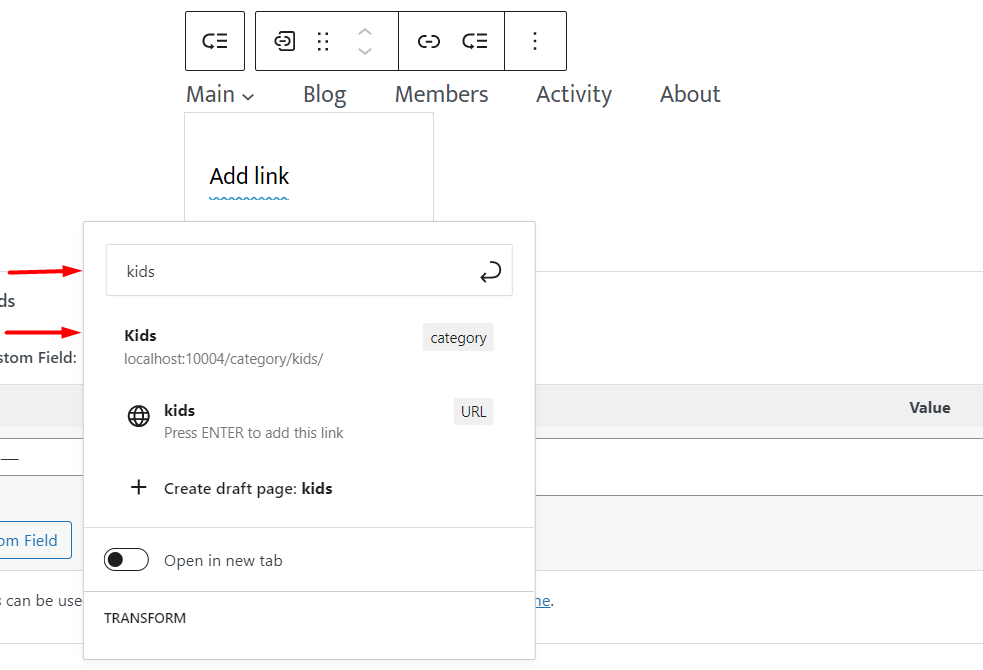
In dieser Abbildung suchen wir nach „Kinder“, was eine Post-Kategorie ist, und fügen sie hinzu:

5. Sobald Sie fertig sind, haben Sie nun eine Ansicht der Untermenüanzeige und ein Dropdown-Menüsymbol in der Nähe des Menüelements, wie unten dargestellt:

Sie können viele weitere Untermenüpunkte hinzufügen, indem Sie auf das „Plus“-Symbol in der Dropdown-Liste klicken.

Website-Logo

Mit dem Site-Logo-Block können Sie ein Logobild hinzufügen, das Ihre Website darstellt.
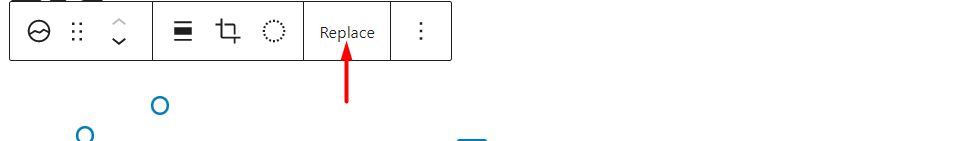
Wenn der Block zu einer Seite hinzugefügt wird, gibt es eine Reihe von Blockeinstellungen, eine davon ist die Option, das Standard-Site-Logo innerhalb des Blocks zu ersetzen oder zurückzusetzen.

Diese Option hilft beim Hinzufügen des Logos zum Block.
Der Block enthält auch zusätzliche Stile und Einstellungen, wie unten beschrieben.
Stile

Standard: Rendert das Logo wie ursprünglich hochgeladen
Abgerundet: Fügt dem Logo abgerundete Ränder hinzu, wodurch ein kreisförmiges Logo angezeigt wird
Einstellungen

Bildbreite: Hilft Ihnen, die Größe des Logos in Bezug auf die Breite anzupassen
Bild mit Startseite verknüpfen: Wenn aktiviert, wird das Logo mit der Startseite verknüpft
In neuem Tab öffnen: Diese Einstellung ist verfügbar, wenn die Einstellung „Bild mit Startseite verknüpfen“ aktiviert ist. Sobald die Option „In neuem Tab öffnen“ ebenfalls aktiviert ist, öffnet ein Klick auf das Site-Logo die Startseite in einem neuen Tab.
Als Website-Symbol verwenden: Diese Einstellung rendert das Logo als Website-Symbol innerhalb der Website.
Es ist auch wichtig zu beachten, dass das hinzugefügte Website-Logo und die darauf angewendeten Einstellungen auf der gesamten Website beachtet werden.
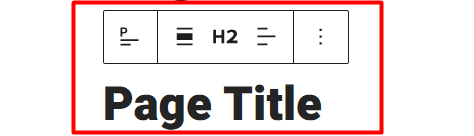
Seitentitel

Der Site-Titel gibt den Titel wieder, den Sie zu Erscheinungsbild > Anpassen > Kopfzeile > Logo ändern > Site-Titel hinzugefügt haben.
Der Block ermöglicht es Ihnen auch, einen Site-Titel Ihrer Wahl anzugeben. Dies wirkt sich auch auf Ihre gesamte Website aus.
Der Block bietet eine Reihe von Einstellungen, die darauf angewendet werden können. Diese beinhalten:
Farbe

Text: Ermöglicht es Ihnen, die Farbe des Site-Titeltexts festzulegen
Hintergrund: Ermöglicht es Ihnen, die Hintergrundfarbe des Seitentitels festzulegen
Link-Einstellungen
Titellink zur Startseite machen: Sobald diese Option aktiviert ist, wird der Seitentitel auf die Startseite umgeleitet, wenn darauf geklickt wird.
In neuem Tab öffnen: Diese Option wird nur angezeigt, wenn die Option „Titellink zur Startseite erstellen“ aktiviert ist. Diese Option hilft sicherzustellen, dass die Homepage in einem neuen Tab geöffnet wird, sobald auf den Seitentitel geklickt wird.
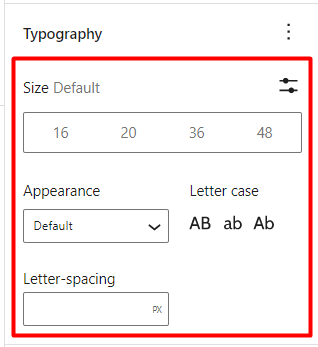
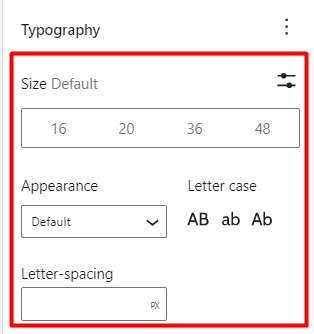
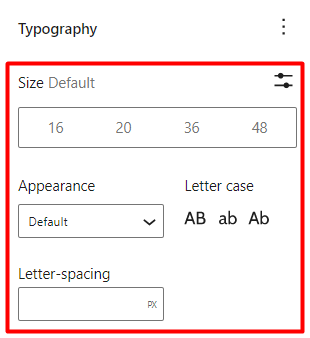
Typografie

Standardgröße: Hilft beim Anpassen und Festlegen der Schriftgröße des Site-Titels
Aussehen: Ermöglicht es Ihnen, einen Schriftstil für den Site-Titel festzulegen
Buchstabenabstand: Hier können Sie einen Wert festlegen, der dabei hilft, den Abstand zwischen den Zeichen im Seitentitel zu vergrößern oder zu verkleinern
Groß-/Kleinschreibung: Hilft bei der Bestimmung der Großschreibung des Seitentitels
Website-Slogan

Der Block Website-Slogan zeigt den Slogan an, den Sie im Abschnitt Erscheinungsbild > Anpassen > Kopfzeile > Logo ändern > Slogan hinzugefügt haben.
Dieser Block ermöglicht es Ihnen auch, einen Website-Slogan oder eine Website-Beschreibung Ihrer Wahl festzulegen. Dies wirkt sich auch auf Ihre gesamte Website aus.
Der Block bietet auch eine Reihe von Einstellungen, die darauf angewendet werden können. Diese beinhalten:
Farbe

Text: Ermöglicht es Ihnen, eine Farbe für den Website-Slogan / die Beschreibung festzulegen
Hintergrund: Hilft beim Festlegen einer Hintergrundfarbe für den Slogan/die Beschreibung der Website
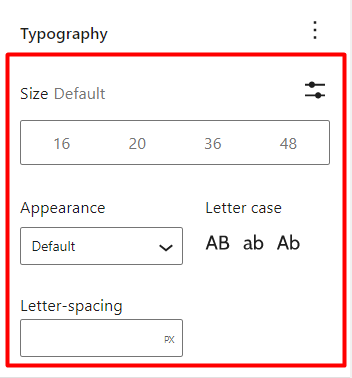
Typografie

Die Typografie-Einstellungen enthalten eine Reihe von Optionen, darunter:
Größe: Hilft bei der Einstellung der Textgröße des Slogans
Aussehen: Legt den Schriftstil der Tagline fest
Buchstabenabstand: Ermöglicht es Ihnen, einen gewissen Abstand zwischen den Slogan-Zeichen hinzuzufügen
Groß-/Kleinschreibung: Hilft beim Festlegen der Groß-/Kleinschreibung für den Website-Slogan
Abfrageschleife

Der Abfrageschleifenblock hilft beim Anzeigen von Beiträgen eines bestimmten Beitragstyps basierend auf der festgelegten Abfrage.
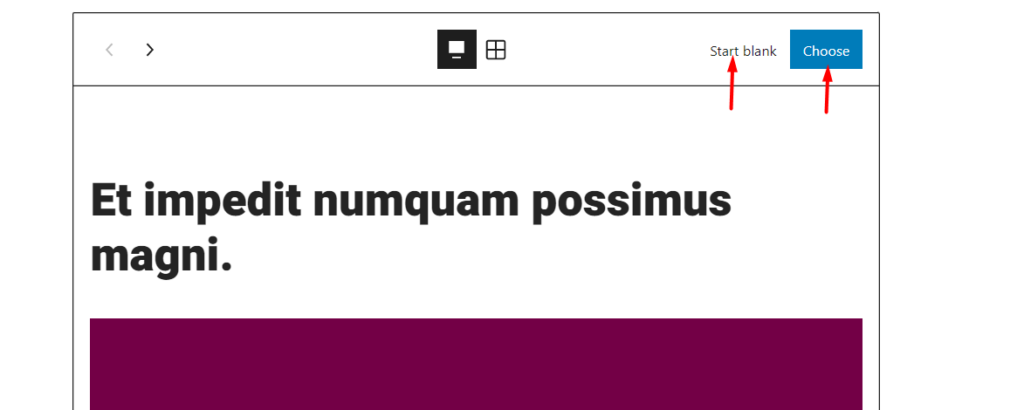
Wenn der Block zu einer Seite hinzugefügt wird, können Sie einen Beitragstyp auswählen, um eine neue Abfrageeinrichtung zu starten, oder Ihre Abfrageschleifeneinstellungen auswählen, um Ihre Abfrage wie unten gezeigt zu füllen:

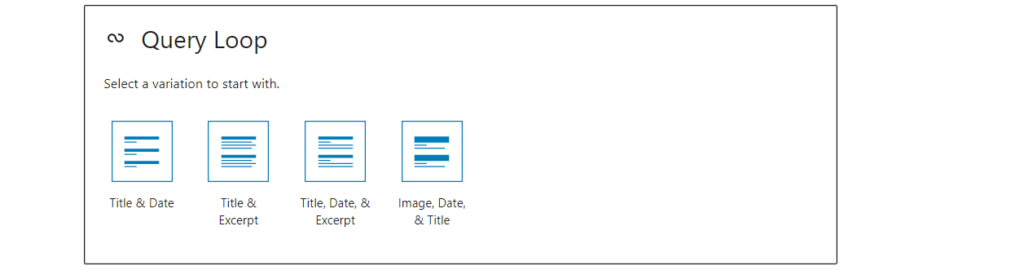
Beginnen Sie leer

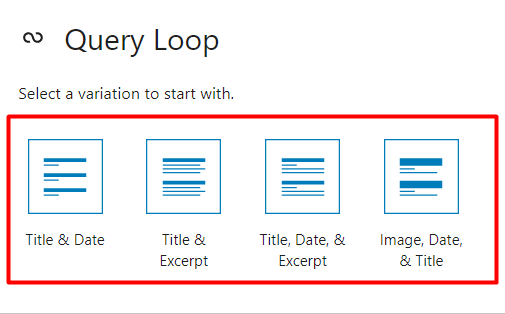
Sobald die Option „Leer beginnen“ ausgewählt ist, werden eine Reihe von Layout-Darstellungsvarianten für die Post-Ergebnisse bereitgestellt. Diese sind:
Titel & Datum: Wenn diese Option ausgewählt ist, zeigen die gerenderten Beiträge nur den Titel und das Datum des Beitrags an
Titel & Auszug: Nach der Auswahl enthalten die Beiträge nur einen Titel und einen Auszug zu dem/den Beitrag(en)
Titel, Datum & Auszug: Die Anzeige innerhalb von Beiträgen umfasst den Titel, das Datum und den Auszug
Bild, Datum und Titel: Nach der Auswahl enthalten die Beiträge das vorgestellte Bild, das Datum und den Titel des Beitrags
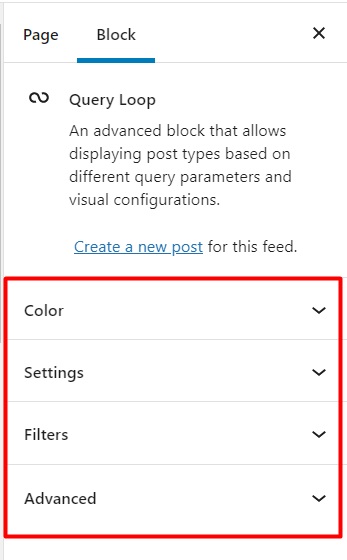
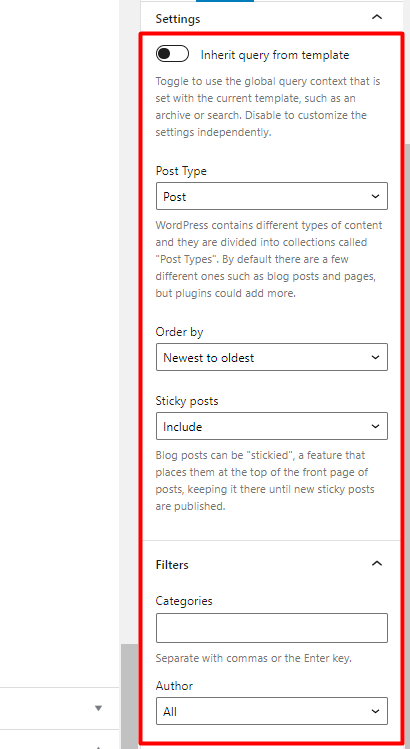
Sobald eine der oben genannten Varianten ausgewählt ist, wird Ihnen ein Panel mit Optionen angezeigt, mit denen Sie Ihre Abfrage wie unten gezeigt anpassen können:

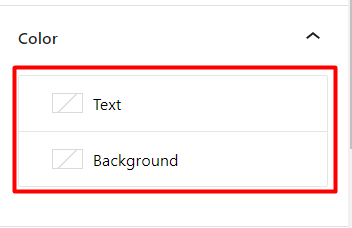
Farbe

Text:-Ermöglicht es Ihnen, die Farbe für das Datum und den Auszug für die Beiträge innerhalb der Abfrage festzulegen
Hintergrund: – Hier können Sie die Hintergrundfarbe der Abfrageschleife einstellen
Einstellungen

Abfrage von Vorlage erben: Wenn diese Option aktiviert ist, wird die Abfrage so eingestellt, dass sie die globale Abfrage der aktuellen Vorlage ausführt.
Beitragstyp: Ermöglicht die Auswahl des Ziel-Beitragstyps aus den verfügbaren Beitragstypen auf Ihrer Website.
Sortieren nach: Helfen Sie mit, die bestimmte Anordnung anzugeben, die zum Anzeigen von Beiträgen innerhalb der Abfrageschleife verwendet wird.
Sticky Posts: Das Stax-Design bietet eine Option zum Festlegen von Sticky-Blog-Posts, die als „Am Anfang des Blogs bleiben“ bezeichnet werden. Die Option Sticky Posts innerhalb der Abfrageschleife hilft bei der Bestimmung, ob diese Posts in den Abfrageergebnissen enthalten sind oder nicht. Diese Option kann auch dazu beitragen, dass nur die Sticky-Blog-Posts in den Abfrageergebnissen gerendert werden.
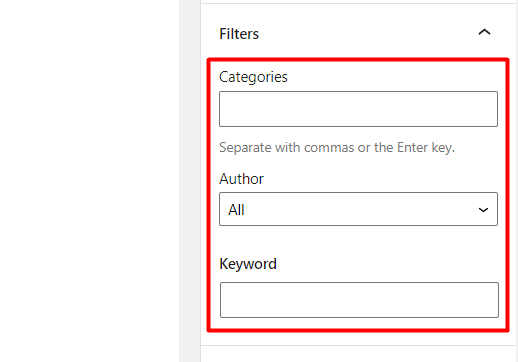
Filter

Kategorien: Hilft beim Einschränken von Beiträgen, die innerhalb der Abfrageschleife gerendert werden, basierend auf den angegebenen Kategorien.
Autor: Begrenzt die innerhalb der Abfrageschleife zurückgegebenen Beiträge basierend auf dem ausgewählten Autor.
Schlüsselwort: Legt fest, dass die Abfrage innerhalb der Abfrageschleife durch einen Schlüsselwortfilter bestimmt wird.
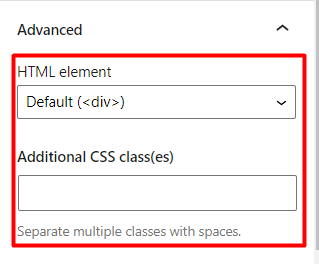
Fortschrittlich

HTML-Element: Ermöglicht es Ihnen, einen Wrapper für die in der Abfrageschleife zurückgegebenen Posts anzugeben.
Zusätzliche CSS-Klasse(n): Dieser Abschnitt kann verwendet werden, um Klassen hinzuzufügen, die verwendet werden können, um auf den Abfrageschleifenblock abzuzielen.
Wählen
Wenn die Option „Auswählen“ ausgewählt ist, werden die standardmäßigen Abfrageergebnisse basierend auf Beiträgen innerhalb des Abfrageblocks gerendert.
Ähnlich wie bei der Option „Leer beginnen“ wird auf der linken Seite ein Bereich mit einer Reihe von Einstellungen gerendert, damit Sie die Abfrage nach Ihren Wünschen anpassen können.
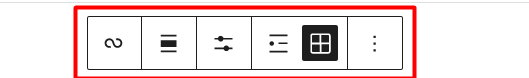
Innerhalb der Abfrageschleife gibt es auch eine Reihe von Optionen, wie unten dargestellt:

Diese Optionen helfen bei der Anpassung:
- Die Ausrichtung des Abfrageschleifenblocks ergibt sich innerhalb einer Seite
- Die Anzeige von Beiträgen innerhalb der Ergebnisse des Query Loop-Blocks
- Wie Beiträge gerendert werden (entweder als Liste oder Raster)
Es ist auch erwähnenswert, dass Sie auch die inneren Blöcke innerhalb des Query Loop-Blocks anpassen können. Zu diesen Blöcken gehören: Beitragsauszug, Beitragsbild und Beitragsdatum.
Beitragsliste
Dies ist ein ähnlicher Block wie der „Query Loop“-Block, wird aber verwendet, um die neuesten Posts zu rendern, mit Ausnahme der Sticky-Posts.
Titel des Beitrags

Der Block „Titel des Beitrags“ gibt den Titel eines Beitrags oder einer Seite wieder, auf der der Block hinzugefügt wird.
Es enthält einige Einstellungen, darunter:
Farbe

Text: Ermöglicht es Ihnen, eine Farbe für den Beitrags-/Seitentitel festzulegen
Hintergrund: Hilft beim Festlegen einer Hintergrundfarbe für den Post-/Seitentitel
Link-Einstellungen

Wenn die Option „Titel zu Link machen“ ausgewählt ist, können Sie eine Ressource mit dem Titel des Beitrags/der Seite verknüpfen.
In den Link-Einstellungen können Sie auch die verlinkte Ressource mit dem Beitrags-/Seitentitel angeben und festlegen, ob der Beitrags-/Seitentitel-Link in einem neuen Tab geöffnet werden soll oder nicht.


Typografie

Dieses Segment enthält eine Reihe von Typografieoptionen, die Sie verwenden können:
Größe: Definiert die Schriftgröße des Beitrags-/Seitentitels
Aussehen: Gibt den Schriftstil für den Beitrags-/Seitentitel an
Letter Case: Definiert die Großschreibung des Beitrags-/Seitentitels
Buchstabenabstand: Ermöglicht es Ihnen, einen gewissen Abstand zwischen den Zeichen des Beitragstitels festzulegen
Auszug posten

Der Beitragsauszugsblock hilft bei der Anzeige von Auszügen zu dem Beitrag, in dem der Block hinzugefügt wird, oder als Komponente in anderen Themenblöcken wie dem Abfrageblock.
Wenn er zu einem Beitrag hinzugefügt wird, zeigt der Block eine Reihe von Einstellungen an, die verwendet werden können, um das Styling des Auszugs anzupassen. Diese beinhalten:
Farbe

Text: Ermöglicht es Ihnen, die Textfarbe für den Beitragsauszug anzugeben
Hintergrund: Ermöglicht es Ihnen, eine Hintergrundfarbe oder einen Farbverlauf für den Beitragsauszug anzugeben
Post-Auszugseinstellungen

Wenn die Option „Link in neuer Zeile anzeigen“ aktiviert ist, wird der Link „Weiterlesen“ in einem neuen Link gerendert. Wenn diese Option hingegen nicht aktiviert ist, wird der Link inline zum Beitragsauszug angezeigt.
Typografie

Diese Einstellung bestimmt das Styling der Auszüge. Hier stehen eine Reihe von Optionen zur Verfügung, darunter:
Größenvorgabe: Hilft beim Festlegen der Schriftgröße für den Auszug
Aussehen: Legt den Schriftstil des Auszugs fest
Groß-/Kleinschreibung: Definiert die im Auszug verwendete Großschreibung
Buchstabenabstand: Ermöglicht es Ihnen, einen gewissen Abstand zwischen den Zeichen des Beitragsauszugs festzulegen
Beitragsbild posten

Wenn der Block „Post Featured Image“ zu einem Beitrag/einer Seite hinzugefügt wird, hilft er beim Rendern des Featured Image für den Beitrag/die Seite.
Der Block ist auch Bestandteil anderer Themenblöcke wie Abfrageschleife und kann auch innerhalb des Blocks bearbeitet werden.
Innerhalb dieses Blocks sind auch einige Einstellungen verfügbar. Diese beinhalten:
Link-Einstellungen

Wenn die Einstellung „Link zum Beitrag“ aktiviert ist, wird durch Klicken auf das vorgestellte Bild zu der Beitrags-/Seiten-URL weitergeleitet, die das vorgestellte Bild enthält.
Maße

Mit dieser Einstellung können Sie die Breiten- und Höhenwerte des vorgestellten Bildes angeben.
Nach Angabe der Werte bietet der Block einige zusätzliche Optionen, wie Sie das vorgestellte Bild skalieren können. Diese beinhalten:
- Cover: Das Bild wird so beschnitten, dass es den gesamten Container ausfüllt (Raum definiert durch die eingestellten Höhen- und Breitenwerte), ohne dass das Bild verzerrt wird.
- Füllen: Das Bild hier wird in der Größe geändert und gestreckt, um den gesamten Container auszufüllen. In diesem Fall wird das Bild merklich verzerrt.
- Enthalten: Das Bild hier wird an das Seitenverhältnis seines Containers angepasst, ohne dass das Bild beschnitten oder verzerrt wird.
Inhalt posten
Dies ist der Standard-Editor-Block innerhalb Ihrer Seiten/Beiträge und ist für die Anzeige der Inhalte des Beitrags/der Seite verantwortlich.
Sie müssen es nicht unbedingt in Ihren Beiträgen/Seiten verwenden, da es standardmäßig vorhanden ist.
Beitragsautor

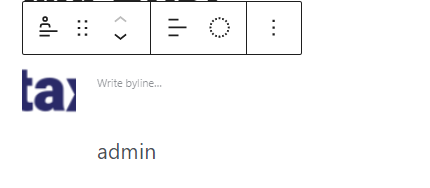
Der Post-Autor-Block rendert den Autor für den Beitrag/die Seite, wo der Block hinzugefügt wird, sowie andere Autoreneigenschaften wie den Avatar und die Verfasserzeile.
Wenn er zu einem Beitrag/einer Seite hinzugefügt wird, bietet der Block eine Reihe von Einstellungen, darunter:
Farbe

Text: Ermöglicht es Ihnen, die Farbe des Autorennamens und der Verfasserzeile festzulegen.
Hintergrund: Hilft bei der Definition der Hintergrundfarbe/des Farbverlaufs für den Post-Autor-Block.
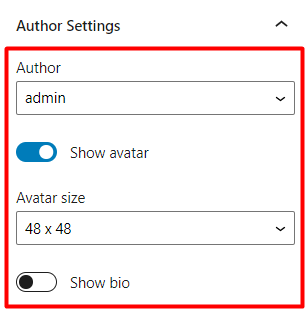
Autoreneinstellungen

Autor: Zeigt den Autorennamen des Beitrags/der Seite an, wo der Block hinzugefügt wird
Avatar anzeigen: Wenn aktiviert, wird der Avatar des Autors innerhalb des Blocks angezeigt
Avatar-Größe: Hilft bei der Definition der Größe des Autoren-Avatars basierend auf den vordefinierten Größen in der Dropdown-Liste, wenn die Avatar-Anzeige aktiviert ist
Bio anzeigen: Zeigt die Bio-Informationen des Autors an, wenn ein Benutzer eine festgelegte Biografie hat
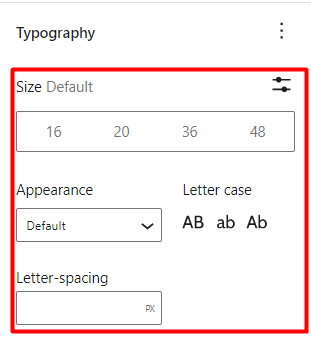
Typografie

Größe: Definiert eine einheitliche Schriftgröße für Autorenname, Verfasser und Bio-Informationen.
Aussehen: Ermöglicht es Ihnen, den Schriftstil an den Namen des Autors, die Biografie und die Verfasserinformationen anzupassen.
Groß-/Kleinschreibung: Legt die Großschreibung des Autorennamens, der Biographie und der Verfasserinformationen fest.
Buchstabenabstand: Hilft Ihnen, den Abstand zwischen Zeichen im Autorennamen, in der Biografie und in den Verfasserinformationen zu definieren.
Nach Datum

Der Post-Datum-Block hilft bei der Anzeige des Datums/der Uhrzeit, zu der der Beitrag/die Seite, auf der der Block hinzugefügt wurde, veröffentlicht wurde.
Der Post-Date-Block dient auch als Komponente anderer Blöcke, wie z. B. des Query Loop-Blocks.
Im Post-Datum-Block sind eine Reihe von Einstellungen verfügbar. Diese beinhalten:
Farbe

Text: Hilft beim Einstellen der Farbe auf das Veröffentlichungsdatum
Hintergrund: Hilft beim Festlegen der Hintergrundfarbe/des Farbverlaufs für den Beitragsdatumsblock
Formateinstellungen

Die „Formateinstellungen“ helfen bei der Definition des Formats des gerenderten Datums.
Darin können Sie den Block so einstellen, dass er entweder die Zeit, zu der ein Beitrag veröffentlicht wurde, das Datum oder das Datum und die Uhrzeit rendert.
Link-Einstellungen

Wenn die Option „Link zum Beitrag“ aktiviert ist, führt ein Klick auf das Datum zu dem Beitrag/der Seite, wo der Beitragsdatum-Block hinzugefügt wird.
Typografie

Größe: Legt die Schriftgröße von Datum/Uhrzeit fest
Aussehen: Hilft bei der Einstellung des Schriftstils von Datum/Uhrzeit
Groß-/Kleinschreibung: Ermöglicht die Einstellung der gewünschten Großschreibung von Datum/Uhrzeit
Buchstabenabstand: Hilft bei der Einstellung des Zeichenabstands von Datum/Uhrzeit
Beitragskategorien
Der Post-Kategorien-Block hilft beim Rendern der Kategorie, die einem Post zugewiesen ist, innerhalb dessen der Block hinzugefügt wird.
Innerhalb dieses Blocks sind eine Reihe von Einstellungen vorhanden. Diese beinhalten:
Farbe

Text: Ermöglicht es Ihnen, die Farbe für die Beitragskategorie festzulegen
Hintergrund: Hilft beim Festlegen der Hintergrundfarbe/des Farbverlaufs für den Beitragskategorieblock
Typografie

Größe: Definiert die Schriftgröße für die Kategorien, die im Block „Post-Kategorien“ zurückgegeben werden
Aussehen: Hilft bei der Bestimmung des Schriftstils für die Beitragskategorien
Letter-Spacing: Legt den Abstand zwischen Kategorietextzeichen fest
Letter Case: Hilft bei der Einstellung der gewünschten Großschreibung der Beitragskategorien
Post-Tags
Der Beitrags-Tags-Block zeigt beim Hinzufügen zu einem Beitrag die Tags an, die dem jeweiligen Beitrag zugewiesen sind, zu dem der Block hinzugefügt wird.
Der Block enthält eine Reihe von Einstellungen, darunter:
Farbe

Text: Ermöglicht es Ihnen, die Farbe der angezeigten Tags festzulegen
Hintergrund: Hilft, eine Hintergrundfarbe oder einen Farbverlauf für den Beitrags-Tags-Block festzulegen
Typografie

Größe: Hilft bei der Einstellung der Schriftgröße der angezeigten Post-Tags
Aussehen: Hilft bei der Definition des Schriftstils der Post-Tags
Groß-/Kleinschreibung: Legt die Großschreibung der Post-Tags fest.
Buchstabenabstand: Hilft beim Festlegen eines Abstands für die Zeichen innerhalb der Post-Tags
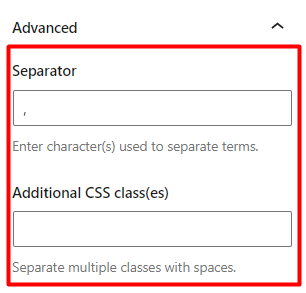
Fortschrittlich

Trennzeichen: Bietet ein Feld zum Festlegen des Zeichens oder Symbols, das als Trennzeichen für die Tags verwendet werden soll
Zusätzliche CSS-Klasse(n): Dies ist ein optionales Feld, in dem Sie benutzerdefinierte CSS-Klassen hinzufügen können, die verwendet werden, um auf den Post-Tags-Block abzuzielen.
Nächste und vorherige Blöcke
Die Blöcke „Next“ und „Previous“ sind zwei unterschiedliche Blöcke, die bei der Navigation durch Beiträge helfen.
Nächster: Hilft bei der Anzeige des Beitrags, der auf den aktuellen Beitrag folgt.
Vorheriger: Hilft bei der Anzeige des Beitrags, der dem aktuellen Beitrag vorausgeht.
Diese Blöcke enthalten ähnliche Einstellungen, nämlich:
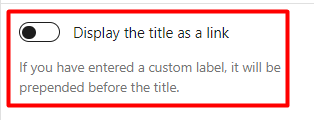
Zeigen Sie den Titel als Link an

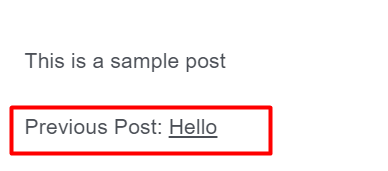
Wenn aktiviert, wird der Beitragstitel als Link innerhalb des Blocks angezeigt. Unten ist ein Beispielvergleich, wenn die Option nicht aktiviert ist und wenn sie aktiviert ist:
Option aktiviert

Option deaktiviert

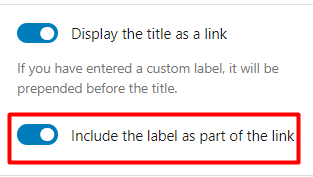
Wenn die Option „Titel als Link anzeigen“ aktiviert ist, bietet sie auch eine zusätzliche Einstellung „Label als Teil des Links einschließen“, wie unten zu sehen ist:

Wenn „Label als Teil des Links einschließen“ aktiviert ist, wird das zu den Blöcken hinzugefügte Label auch Teil des Beitragstitel-Links. Nachfolgend eine beispielhafte Darstellung dazu:

Typografie

Größe: Ermöglicht es Ihnen, die Schriftgröße des Inhalts zu den nächsten und vorherigen Post-Navigationsblöcken zu definieren
Aussehen: Hilft beim Einstellen des Schriftstils auf den Inhalt der nächsten und vorherigen Post-Navigationsblöcke
Buchstabenabstand: Ermöglicht es Ihnen, den Abstand zwischen den Zeichen im nächsten und vorherigen Navigationsblock festzulegen
Groß-/Kleinschreibung: Hilft bei der Angabe der Groß-/Kleinschreibung des Inhalts zu den nächsten und vorherigen Navigationsblöcken
Kommentar schreiben
Der Post-Kommentar-Block zeigt die Kommentare innerhalb eines Posts oder einer Seite an, wo der Block hinzugefügt wurde.
Der Block enthält einige Einstellungen. Diese beinhalten:
Farbe

Text: Ermöglicht es Ihnen, die Farbe von Kommentaren festzulegen
Hintergrund: Hilft beim Festlegen der Hintergrundfarbe oder des Farbverlaufs für die Post-Kommentare
Typografie

Größe: Ermöglicht es Ihnen, die Schriftgröße für die Kommentare anzugeben
Aussehen: Wird zum Festlegen des Schriftstils für die Kommentare verwendet
Buchstabenabstand: Hilft beim Hinzufügen von Leerzeichen zu den Kommentarzeichen
Groß-/Kleinschreibung: Wird zum Definieren der Großschreibung von Kommentaren verwendet
An-/abmelden
Der Login/Out-Block rendert einen Login-Link oder ein Formular, wenn ein Gast die Seite oder den Abschnitt besucht, wo der Block hinzugefügt wurde. Wenn andererseits ein angemeldeter Benutzer die Seite oder den Abschnitt besucht, wo der Block hinzugefügt wurde, wird ein Abmeldelink gerendert.
Der Block bietet eine Reihe von Einstellungen. Diese beinhalten:
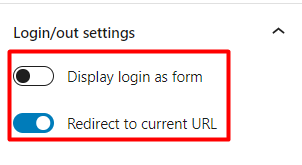
Anmelde-/Abmeldeeinstellungen

Anmeldung als Formular anzeigen : Wenn aktiviert, wird die Anmeldung als Formular angezeigt, und wenn deaktiviert, wird die Anmeldung als Link angezeigt
Zur aktuellen URL umleiten : Wenn diese Option aktiviert ist, wird der Benutzer nach einer erfolgreichen Anmeldung zur aktuellen URL oder zu der URL umgeleitet, von der aus die Anmeldeaktion ausgelöst wurde.
Begriffsbeschreibung
Der Block Begriffsbeschreibung zeigt die Beschreibungen von Archiven wie Kategorien, Tags und benutzerdefinierte Taxonomien an, wenn sie angezeigt werden.
Dieser Block kann beispielsweise zu einer Seitenleiste hinzugefügt werden, die Sie für Ihre Archive verwenden.
Innerhalb des Blocks sind einige Einstellungen vorhanden. Diese beinhalten:
Farbe

Text: Hilft beim Festlegen der Farbe des Beschreibungsinhalts
Hintergrund: Hilft beim Festlegen der Hintergrundfarbe oder des Farbverlaufs für den Beschreibungsinhalt
Typografie

Größe: Ermöglicht es Ihnen, die gewünschte Schriftgröße für den Beschreibungsinhalt festzulegen
Titel des Archivs
Der Archivtitelblock ist ein eingebauter Block, der den Titel eines abgefragten Objekts anzeigt.
Innerhalb des Blocks sind einige Einstellungen verfügbar. Diese beinhalten:
Farbe

Text: Ermöglicht es Ihnen, die Farbe des Archivtitels zu definieren
Hintergrund: Ermöglicht das Festlegen einer Hintergrundfarbe oder eines Farbverlaufs für den Archivtitel
Typografie

Größe: Hilft, die Schriftgröße auf den Archivtitel einzustellen
Aussehen: Hilft bei der Bestimmung des Schriftstils für den Archivtitel
Buchstabenabstand: Ermöglicht es Ihnen, einen gewissen Abstand zu den Zeichen im Archivtitel festzulegen
Groß-/Kleinschreibung: Hilft bei der Definition der Großschreibung des Archivtitels
Fazit
Das Stax-Theme enthält über 20 integrierte Themenblöcke. Dies erstreckt sich auf die Anzahl der Standardblöcke, die WordPress standardmäßig bereitstellt. Es ist wichtig zu lernen, wie man Gutenberg-Blöcke auf Ihrer Website verwendet, da dies der standardmäßige WordPress-Editor ist und die offizielle Unterstützung des klassischen Editors möglicherweise nicht lange da ist.
