So fügen Sie Sticky Add To Cart in WooCommerce im Jahr 2023 hinzu
Veröffentlicht: 2023-08-04Das Hinzufügen einer Sticky-Schaltfläche zum Hinzufügen zum Warenkorb zu Ihren WooCommerce-Produktseiten ist eine hervorragende Möglichkeit, um sicherzustellen, dass Ihre Kunden von überall auf der Seite problemlos ein Produkt in ihren Warenkorb legen können. Es regt auch unentschlossene Besucher zum Kauf Ihrer Produkte an.
Ein Sticky-Button zum Hinzufügen zum Warenkorb könnte daher die Kundenzufriedenheit und Konversionsraten Ihrer Website steigern.
WooCommerce bietet keine native Sticky-Add-to-Cart-Funktion. Sie können jedoch ein Plugin wie Botiga Pro verwenden, um die Funktionalität bereitzustellen.
In diesem Tutorial zeige ich Ihnen, wie Sie Ihren WooCommerce-Produktseiten Sticky-Buttons zum Hinzufügen zum Warenkorb hinzufügen.
1. Installieren und aktivieren Sie das Botiga WooCommerce Theme
Botiga ist ein kostenloses WooCommerce-Theme, während Botiga Pro ein Premium-Plugin ist, das das Theme um erweiterte Funktionen erweitert.
Sie benötigen sowohl das Theme als auch das Plugin, um Ihrer Website Sticky-Add-to-Cart-WooCommerce-Buttons hinzuzufügen.
Unser Botiga-Theme ist eines der beliebtesten kostenlosen WooCommerce-Themes auf dem Markt.
Sie können es hier herunterladen oder im offiziellen WordPress-Theme-Repository finden.
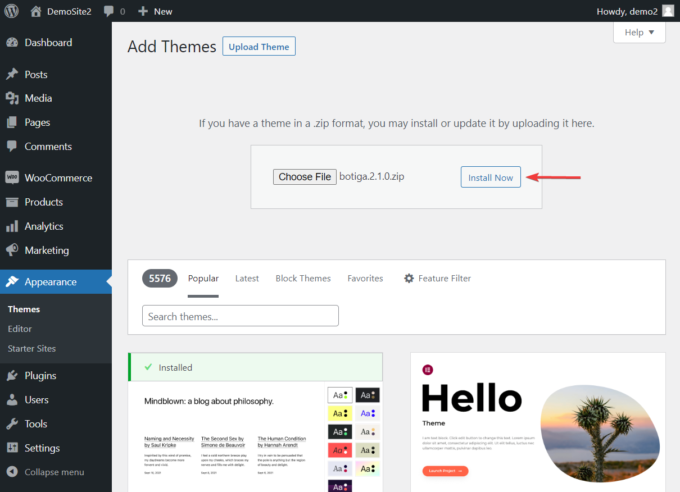
Öffnen Sie dann Ihr WordPress-Dashboard und gehen Sie zu „Darstellung“ > „Themen“ > „Neu hinzufügen“ > „Thema hochladen“ .
Klicken Sie auf die Schaltfläche „Datei auswählen“ , um das Design hochzuladen, und klicken Sie dann auf die Schaltfläche „Jetzt installieren“ .
Sobald das Theme installiert ist, klicken Sie auf die Schaltfläche „Aktivieren“ :

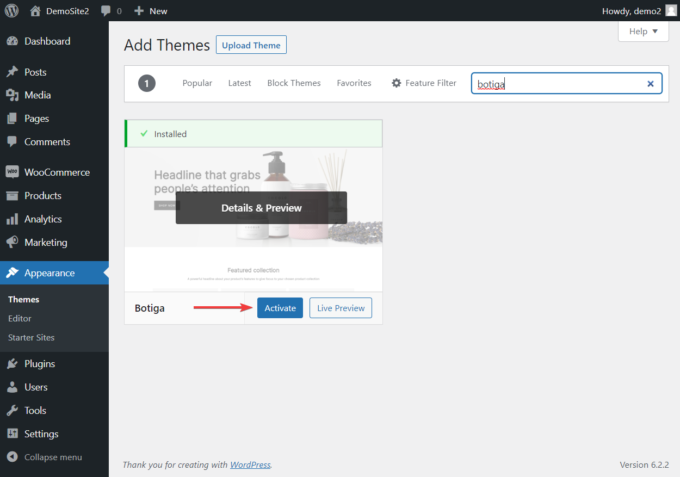
Alternativ können Sie zu „Darstellung“ > „Designs“ > „Neu hinzufügen“ gehen, „ Botiga “ in die Suchleiste eingeben und auf die Schaltflächen „ Installieren“ und dann auf „ Aktivieren “ klicken:

2. Installieren und aktivieren Sie das Botiga Pro-Plugin
Botiga Pro ist ein Premium-WordPress-Plugin, das dem kostenlosen Botiga-Theme zusätzliche Funktionen hinzufügt.
Es bietet Ihnen Zugriff auf viele beeindruckende Funktionen, darunter Größentabellen, Audio- und Videogalerien, Mega-Menüs, vorgefertigte Starterseiten, Sticky-Buttons zum Hinzufügen zum Warenkorb und mehr.
Da es sich bei Botiga Pro um ein Premium-Plugin handelt, müssen Sie es hier kaufen, bevor Sie es auf Ihre WordPress-Site hochladen (die Preise beginnen bei 69 $ pro Jahr).
Sobald Sie das Plugin haben, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins > Neu hinzufügen > Plugin hochladen .
Verwenden Sie die Option „Dateien auswählen“ , um Botiga Pro hochzuladen, und klicken Sie dann auf die Schaltflächen „Installieren “ und „Aktivieren“ , um das Plugin auf Ihrer Website zu installieren.
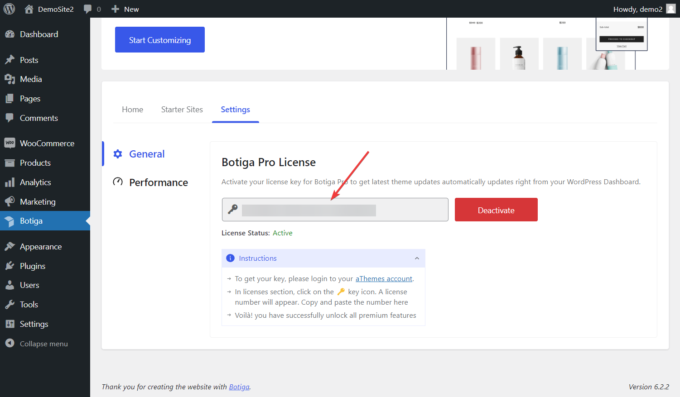
Als nächstes müssen Sie Ihre Lizenz aktivieren. Kopieren Sie den Lizenzschlüssel von Ihrem Botiga-Konto und gehen Sie dann zu Botiga > Einstellungen > Allgemein . Geben Sie den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Änderungen speichern“ , um das Plugin zu aktivieren:

3. Importieren Sie eine Starter-Site (optional)
Starter-Sites sind vorgefertigte Websites, die Sie in Ihren WooCommerce-Shop importieren können. Botiga Pro bietet eine Reihe gut gestalteter, leistungsstarker Einstiegsseiten für verschiedene E-Commerce-Nischen.
Obwohl das Importieren einer Botiga-Startseite optional ist und Sie mit den Anpassungsoptionen von Botiga auch die Möglichkeit haben, mit der Gestaltung Ihres Shops von Grund auf zu beginnen, empfehle ich Ihnen, damit fortzufahren, da es Ihrem WooCommerce-Shop ein professionelles Aussehen verleiht (das Sie noch verbessern können). anpassen).
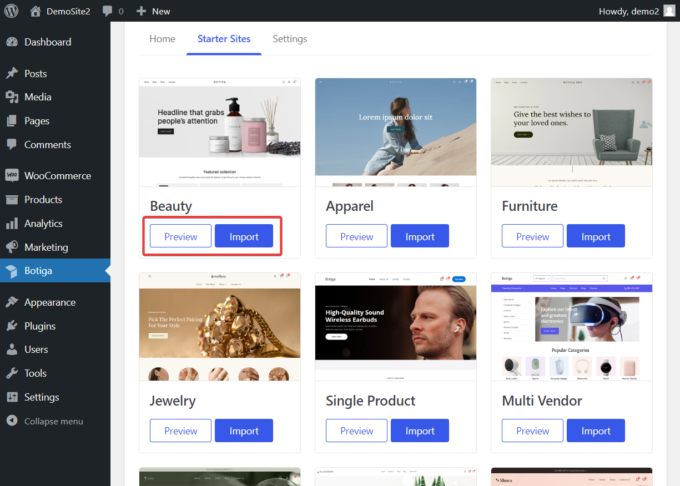
Sie können sich die Starter-Sites ansehen, indem Sie zu Botiga > Starter-Sites gehen und jede Site über die Schaltfläche „Vorschau“ in der Vorschau anzeigen.
Wenn Sie eine Website finden, die Ihnen gefällt, klicken Sie auf die Schaltfläche „Importieren“ :

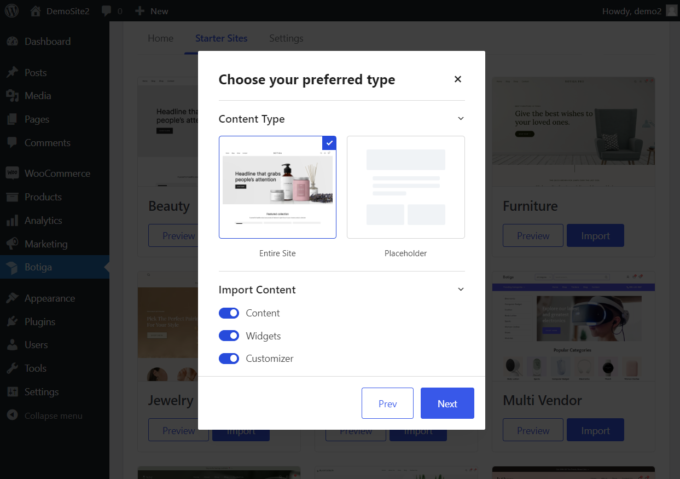
Sobald Sie dies tun, erscheint ein Popup mit den Elementen (z. B. Inhalt, Widgets, Customizer-Einstellungen usw.), die das Demo-Installationsprogramm zu Ihrer Website hinzufügen wird.
Sie haben die Möglichkeit, die Auswahl aller Elemente aufzuheben, ich empfehle jedoch, sie alle beizubehalten.
Sie können auch wählen, ob Sie die gesamte Starter-Site (einschließlich Inhalt, Bilder usw.) oder nur einen Platzhalter (der sich auf das Layout der Site bezieht) importieren möchten:

Es dauert einige Minuten, bis das Demo-Installationsprogramm den Importvorgang abgeschlossen hat.

4. Aktivieren Sie das Modul
Nachdem Sie das Plugin installiert und die Starter-Site importiert haben, ist es an der Zeit, die Sticky-Add-to-Cart-Schaltflächen zu Ihren WooCommerce-Produktseiten hinzuzufügen.
Die Funktion „Produkthaft zum Warenkorb hinzufügen“ ist standardmäßig deaktiviert und muss manuell aktiviert werden.
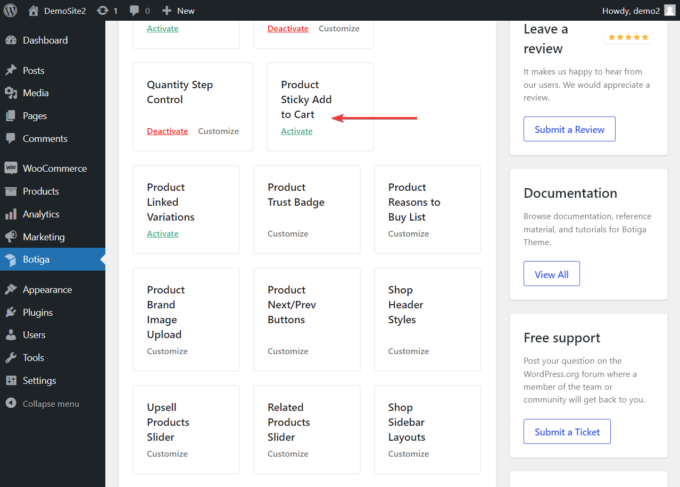
Gehen Sie in Ihrem WordPress-Administrationsbereich zu Botiga > Home . Hier finden Sie das Modul „Product Sticky Add to Cart“ im Abschnitt „Mehr tun mit Botiga Pro“ .
Aktivieren Sie das Modul, indem Sie auf die Schaltfläche „Aktivieren“ klicken:

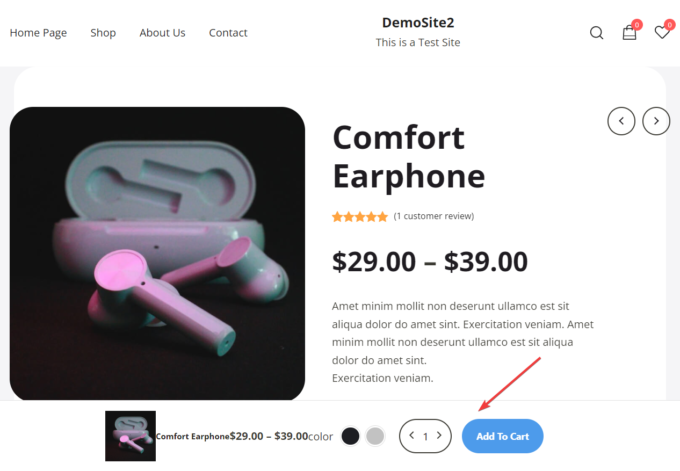
Das ist es. Jetzt sollten Sie auf jeder Ihrer Produktseiten eine Sticky-Schaltfläche zum Hinzufügen zum Warenkorb von WooCommerce sehen.
Die klebrige Schaltfläche „Zum Warenkorb hinzufügen“ erscheint unten auf der Produktseite neben einer kurzen Produktzusammenfassung, einschließlich einer kleinen Miniaturansicht, dem Preis, den verfügbaren Farben und der Anzahl der Artikel, in einem Add-on in voller Breite -Warenkorbleiste:

5. Konfigurieren Sie die Add-to-Cart-Leiste
Sie können das Erscheinungsbild der Add-to-Cart-Leiste über den WordPress Customizer anpassen.
Sie können auf die relevanten Customizer-Optionen über das Produkt-Sticky-Add-to-Cart- Modul zugreifen.
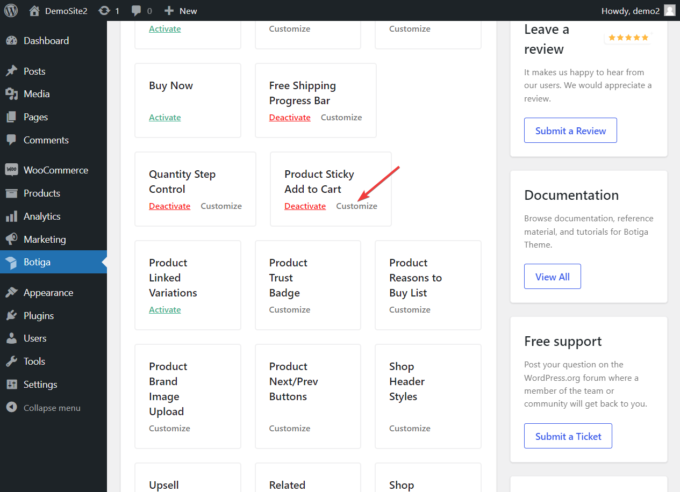
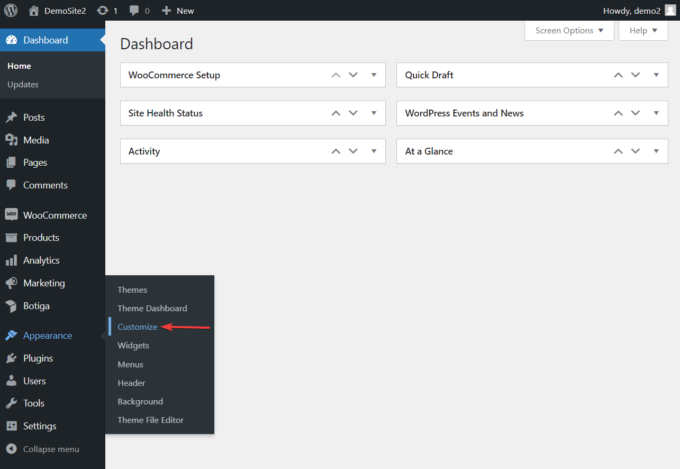
Klicken Sie auf der Admin-Seite Botiga > Home im Feld des Moduls auf den Link „Anpassen“ , um die Einstellungen des Moduls zu öffnen:

Alternativ können Sie den Customizer auch wie gewohnt über das Menü „Darstellung“ > „Anpassen“ aufrufen:

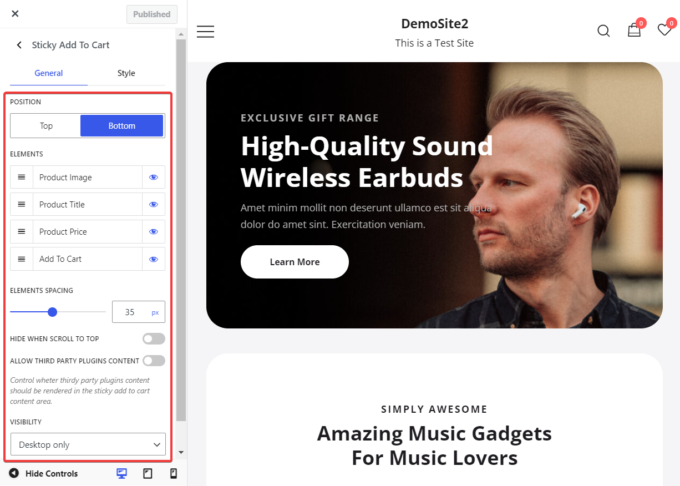
Wenn der Customizer geöffnet wird, gehen Sie zum Abschnitt WooCommerce > Einzelprodukt > Sticky „Zum Warenkorb hinzufügen“, wo Sie die Leiste zum Hinzufügen zum Warenkorb mithilfe der verfügbaren Design- und Layoutoptionen ändern können:

Sie erhalten Zugriff auf folgende Optionen:
ich. Position: Standardmäßig wird die Add-to-Cart-Leiste unten auf dem Bildschirm angezeigt. Mit dieser Option können Sie ihre Position jedoch nach oben ändern.
ii. Elemente: Wie oben erwähnt, wird die Schaltfläche „In den Warenkorb“ zusammen mit einer Reihe anderer Elemente angezeigt, z. B. dem Miniaturbild des Produkts, dem Preis, der Farbe und einem Produktzähler. Um eines dieser Elemente auszuschließen, klicken Sie auf das Augensymbol neben dem Element, das Sie entfernen möchten.
iii. Elementabstand: Hier können Sie den horizontalen Abstand zwischen den Elementen innerhalb der Add-to-Cart-Leiste definieren.
iv. Beim Scrollen nach oben ausblenden: Mit dieser Option können Sie die Leiste zum Hinzufügen zum Warenkorb ausblenden, wenn der Besucher den oberen Rand der Produktseite anzeigt (da sich dort eine weitere Schaltfläche zum Hinzufügen zum Warenkorb befindet).
v. Inhalte von Drittanbieter-Plugins zulassen: Hier können Sie Botiga aktivieren, um Inhalte von Drittanbieter-Plugins in der Add-to-Cart-Leiste anzuzeigen.
vi. Sichtbarkeit: Mit dieser Option können Sie die Schaltfläche nur auf Desktop-Geräten, nur auf Mobilgeräten oder auf allen Geräten anzeigen.
Abschluss
Das Hinzufügen eines Sticky-Buttons zum Hinzufügen zum Warenkorb zu Ihrem WooCommerce-Shop ist keine schwierige Aufgabe, solange Sie Zugriff auf die richtigen Tools haben.
Botiga ist ein ausgezeichnetes kostenloses Theme und bietet Ihnen in Verbindung mit dem leistungsstarken Botiga Pro-Plugin viele erweiterte E-Commerce-Funktionen, einschließlich stilvoller Sticky-Buttons zum Hinzufügen zum Warenkorb für Ihre Produktseiten.
Das Hinzufügen einer Sticky-Add-to-Cart-WooCommerce-Schaltfläche zu Ihrer Website mit Botiga Pro ist so einfach wie das Klicken auf die Schaltfläche „Aktivieren“.
Das Anpassen der Add-to-Cart-Leiste ist ebenfalls unkompliziert und kann über den Live-Customizer durchgeführt werden, sodass Sie die von Ihnen vorgenommenen Änderungen in Echtzeit sehen können.
Haben Sie Fragen dazu, wie Sie Ihrem WooCommerce-Shop einen Sticky-Button zum Hinzufügen zum Warenkorb hinzufügen? Lassen Sie es uns im Kommentarbereich unten wissen.
