So erstellen Sie mit WordPress den perfekten Sticky Header für Ihre Website
Veröffentlicht: 2022-06-22Die Navigation ist ein wesentlicher Aspekt einer guten WordPress-Website mit großartigem Design. Daher lohnt es sich, sich etwas Zeit zu nehmen, um darüber nachzudenken, wie Besucher Ihrer Website über Ihre Navigation mit Ihren Seiten interagieren. Eine Möglichkeit, dies zu tun, ist die Verwendung eines Sticky-Headers.
Hier bleibt der Header-Bereich Ihrer Website oben auf dem Bildschirm, während der Benutzer scrollt. Dies bietet unzählige Vorteile, aber einer der wichtigsten Pluspunkte ist, dass Ihre Navigationselemente im Blickfeld des Benutzers bleiben, unabhängig davon, wo sie sich auf der Seite befinden. Allein aus diesem Grund ist ein Sticky-Header ein willkommenes Element der Benutzeroberfläche (UI).
In diesem Tutorial zeigen wir Ihnen, wie Sie einen Sticky-Header in WordPress erstellen. Es wird viele Aspekte behandeln, wie z. B. Beispiele im Internet, WordPress-Plugins, die Ihnen helfen können, und eine Anleitung, wie Sie Ihren eigenen Sticky-Header entwickeln können. Lassen Sie uns zunächst jedoch genauer besprechen, was ein Sticky-Header ist.
Was ein Sticky Header ist

Der Header-Teil Ihrer Website ist so etwas wie der Informationsschalter Ihrer Website. Es wird etwas sein, das die meisten Benutzer zuerst entdecken werden, und es wird immer irgendwo sein, wo sie nachsehen werden, um ein paar wichtige Informationen zu finden und bestimmte Aktionen auszuführen:
- Zum Beispiel wird hier Ihr Logo oder Site-Name stehen, der als Erdungspunkt für Ihre Benutzer dient. Sie können in den meisten Fällen durch Klicken auf das Logo zur Startseite zurückkehren.
- Wenn Sie Benutzerkonten auf Ihrer Website betreiben, bietet die Kopfzeile normalerweise einen Link zum Anmelden bei diesen Konto- und Profilseiten.
- Möglicherweise gibt es hier eine Suchfunktion, insbesondere wenn Sie eine große Website mit vielen Inhalten in verschiedenen Bereichen haben.
- Natürlich ist auch die Navigation Ihrer Seite fester Bestandteil des Headers.
Im Großen und Ganzen ist Ihr Header ein Touchpoint für Benutzer. Sie werden feststellen, dass es oft der „Balken“ für F-förmige Lesemuster ist, sodass es die Aufmerksamkeit Ihrer Benutzer auf einer intuitiven Ebene erregt.
Wahrscheinlich wissen Sie bereits, was ein Sticky Header ist, sogar im intuitiven Sinne. Hier „klebt“ der Header-Bereich Ihrer Website beim Scrollen oben auf dem Bildschirm. Im Gegensatz zu einem statischen Header, der an Ort und Stelle bleibt und beim Scrollen verschwindet, ist der Sticky Header ein immer sichtbares Element.
Während der typische Ansatz für einen Sticky-Header darin besteht, eine statische Version davon an den oberen Rand Ihres Bildschirms zu heften, gibt es einige verschiedene Möglichkeiten, dies benutzerfreundlicher, bildschirmeffizienter und dynamischer zu gestalten. Als Nächstes werfen wir einen Blick auf einige reale Beispiele.
Beispiele für klebrige Header im Web
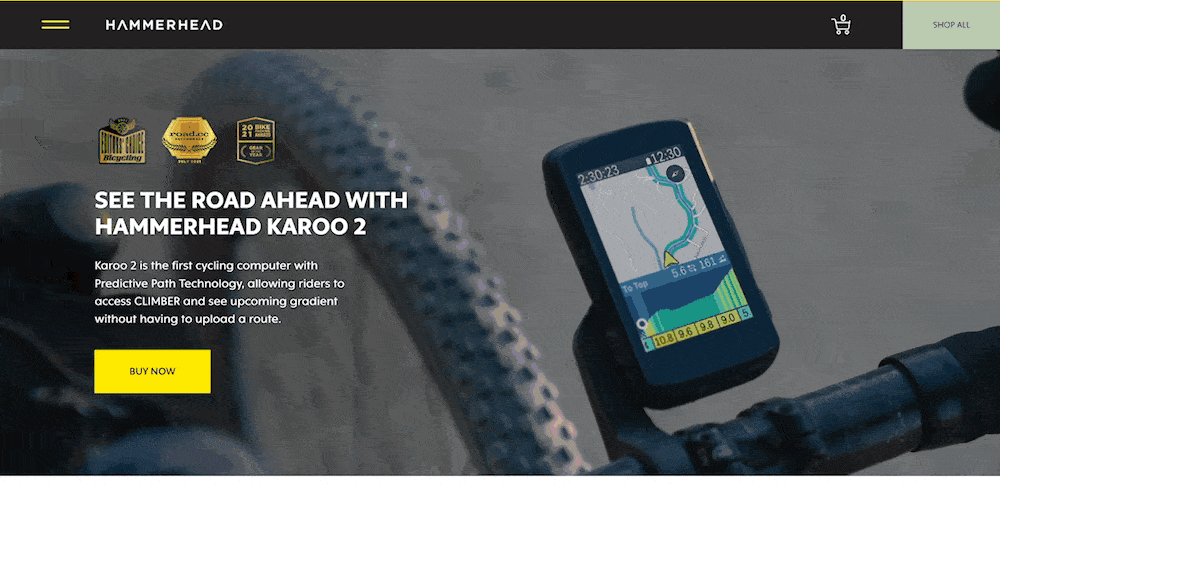
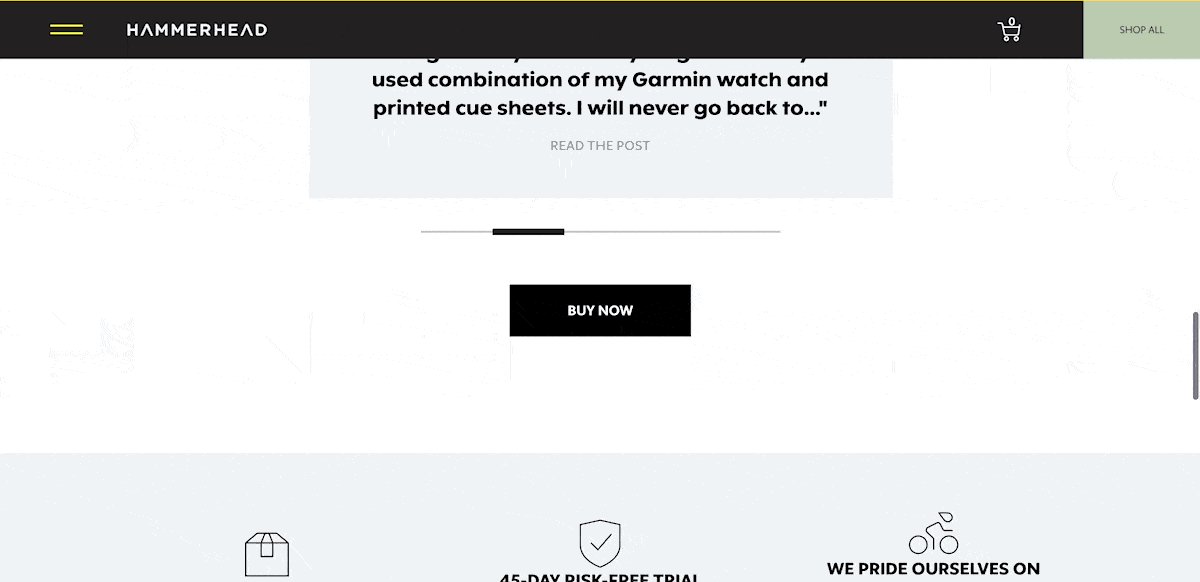
Sie werden überall im Internet klebrige Header finden, und es ist eine gute Idee, sich ein paar anzusehen, um zu sehen, wie weit Sie damit kommen können. Eines der grundlegendsten Beispiele stammt von Hammerhead. Diese Seite verwendet ein „Flyout-Menü“ und einen Sticky-Header, und es ist unkompliziert: Sie ist verpflichtet, in ihrem statischen Layout am oberen Rand der Seite zu bleiben:

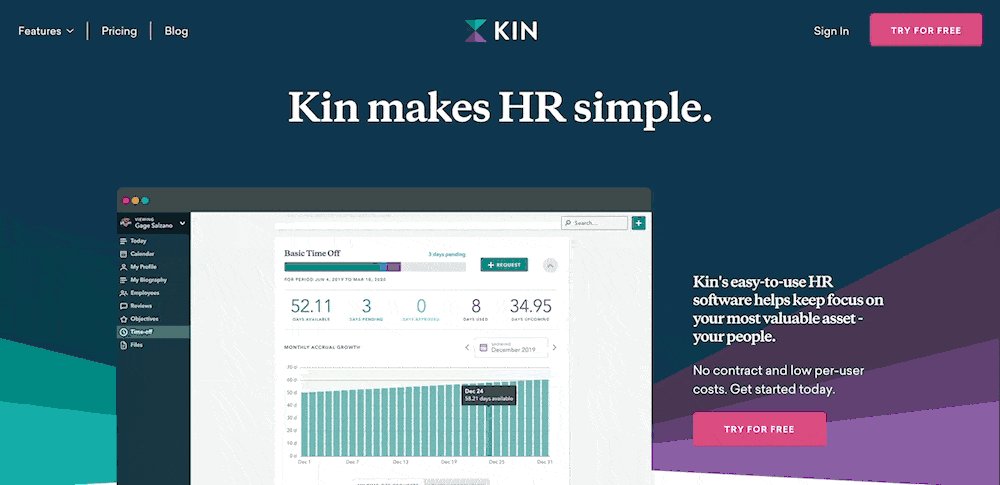
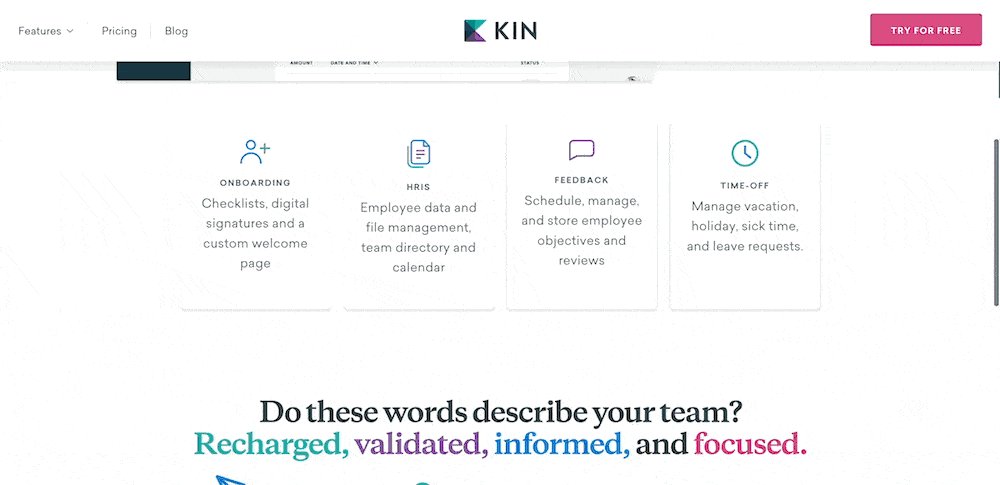
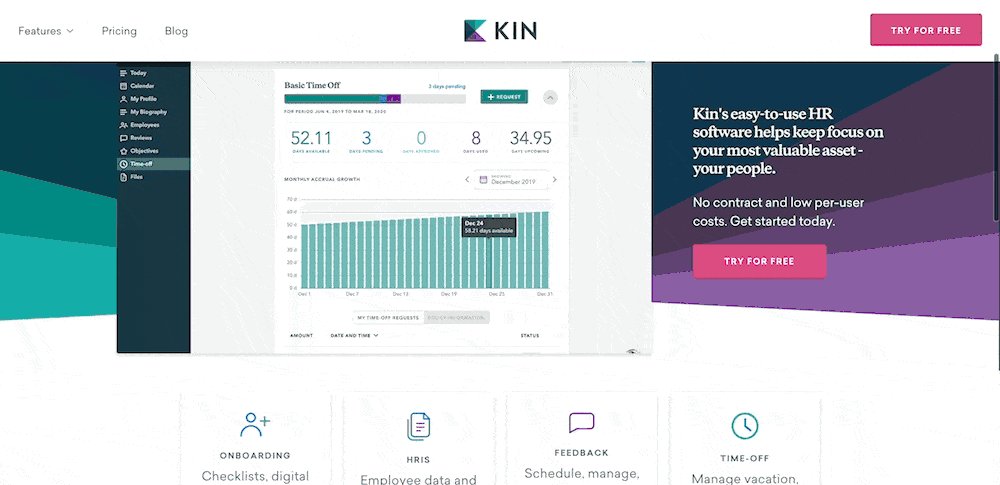
Eine weitere einfache Implementierung stammt von Kin. Dies verwendet einen typischen Sticky-Header, diesmal jedoch mit ein paar coolen Designelementen.
Sie werden feststellen, dass sich der Kontrast je nach dem Teil der Website ändert, durch den Sie scrollen, und es gibt auch einige nette Übergangseffekte:

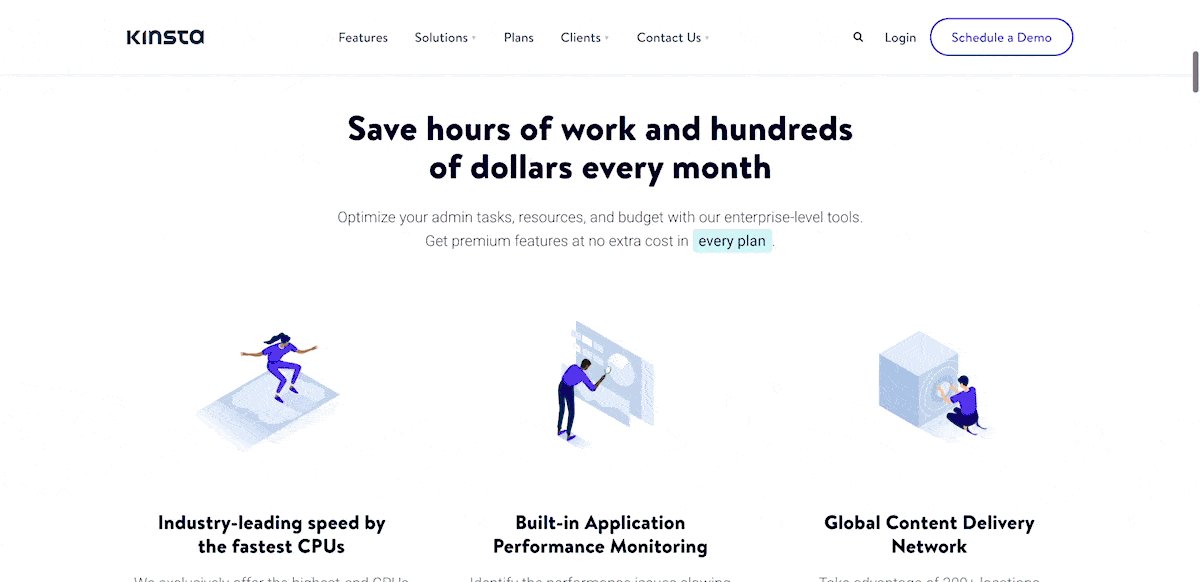
Wir können diesen Abschnitt nicht beenden, ohne den Kinsta-Sticky-Header zu erwähnen. Dies hält die Dinge auch in Bezug auf die Elemente des Headers einfach, beinhaltet aber eine nette Usability-Note, die dem Besucher einen Mehrwert bietet:

Diesmal verschwindet die Kopfzeile, wenn Sie auf der Seite nach unten scrollen. Es wird jedoch wieder angezeigt, wenn Sie nach oben scrollen – Sie können es als „teilweise persistente Kopfzeile“ bezeichnen.
Die Prämisse hier ist, dass das Scrollen nach unten bedeutet, dass Sie Ihre Zeit in die Seite selbst investieren, sodass Sie wahrscheinlich keine Navigation, keine Anmeldeseiten benötigen oder woanders hingehen müssen. An dem Punkt, an dem Sie nach oben scrollen, möchten Sie jedoch eher zu einer anderen Seite der Website wechseln. Hier wird der klebrige Header angezeigt, um den Tag zu retten.
Es sind diese kleinen Berührungen der Benutzererfahrung (UX), die eine Website ausmachen, zu der Besucher zurückkehren möchten. Für Ihre eigenen Sticky-Header-Designs sollten Sie überlegen, was Sie tun können, um eine UX und UI zu erstellen, die sich auf die Bedürfnisse des Besuchers konzentriert.
Warum Sie einen Sticky Header für Ihre Website verwenden sollten
Viele Websites verwenden klebrige Header, und es gibt viele gute Gründe, warum dies der Fall ist. Sie können entscheidende Bestandteile Ihres gesamten Website-Erlebnisses sein und großen Einfluss auf Ihre UX und UI haben.
Da die Elemente, die Sie in eine Kopfzeile einfügen, diejenigen sind, auf die der Benutzer immer zugreifen möchte, ist es sinnvoll, sie immer anzuzeigen. Dies gilt insbesondere für Geräte und Formate mit kleineren Bildschirmen.
Während es kontraintuitiv erscheinen mag, einen „Always-on“-Header zu haben, wenn der Platz im Ansichtsfenster knapp ist, ist dies nur ein kleines Opfer. Der wirkliche Vorteil besteht darin, dass ein mobiler Benutzer weniger Grund hat, herumzuscrollen – eine Notwendigkeit auf kleineren Geräten. Wenn Sie die Navigation Ihrer Website ohne Scrollen bereitstellen können, kann sich der Benutzer leichter auf Ihrer Website bewegen.
Die Vor- und Nachteile von Sticky-Headern
Wir behandeln einige der Pluspunkte für klebrige Header, also fassen wir sie schnell zusammen:
- Sie können eine Navigation anbieten, auf die der Benutzer immer zugreifen kann, wodurch das natürliche Lesemuster auf Ihrer Website erhalten bleibt.
- Sie können die Kopfzeile an unterschiedliche Anforderungen anpassen, z. B. Kontraste, Farbschemata oder sogar die Absicht des Benutzers.
- Es besteht die Möglichkeit, dem Benutzer sowohl für Desktop- als auch für kleinere Bildschirme einen Mehrwert zu bieten.
Ein Sticky Header ist jedoch kein Allheilmittel für mehr UX, und es gibt ein paar Nachteile bei der Verwendung:
- Wir behandeln dies kurz, aber für Bildschirme aller Größen müssen Sie Platz für Ihre Kopfzeile zuweisen.
- Ein klebriger Header wird natürlich vom Rest Ihres Inhalts ablenken, da seine eigenen Elemente den Blick vom Seitentext ablenken.
- Ein guter Sticky-Header erfordert mehr Entwicklungsarbeit, da Sie ihn implementieren, sicherstellen müssen, dass er in verschiedenen Browsern funktioniert, und ihn auf kleineren Bildschirmen auf Fehler überprüfen müssen.
Wenn Sie jedoch über Ihre Designentscheidungen, Benutzeranforderungen und Site-Ziele nachdenken, können Sie all diese Nachteile mildern oder beseitigen, während Sie die guten Punkte beibehalten. Eine Möglichkeit, dies zu tun, sind WordPress-Plugins.
3 Plugins zum Erstellen von Sticky-Headern
In den nächsten Abschnitten werden wir einige der führenden Sticky-Header-Plugins für WordPress vorstellen. Später werden wir darüber sprechen, ob diese Art von Lösung für Sie geeignet ist. Unabhängig davon kann ein Plugin Ihnen helfen, Funktionen ohne Code zu implementieren, was wertvoll ist, wenn Ihr Design es nicht enthält.
Darüber hinaus können Sie über das Plugin die Design- und Entwicklungserfahrung eines Experten nutzen. Die Entwickler werden einige der wichtigeren technischen Entscheidungen für Sie treffen und sie in einer intuitiven und benutzerfreundlichen Benutzeroberfläche zusammenfassen.
1. Sticky-Menü und Sticky-Header
Das Sticky Menu & Sticky Header-Plugin von Webfactory ist aufgrund seiner Fülle an Funktionen, seiner hilfreichen Flexibilität und seines budgetfreundlichen Preises eine gute erste Wahl.

Die Attraktion hier ist, dass Sie jedes Element auf Ihrer Website auf dem Bildschirm kleben lassen können. Dies kann in vielerlei Hinsicht hilfreich sein, bedeutet jedoch, dass die Implementierung eines Sticky-Headers ein Kinderspiel ist.
Das Plugin enthält auch eine Reihe leistungsstarker Optionen, mit denen Sie einen Sticky-Header implementieren können:
- Sie können Ihr gewünschtes Level der „Top“-Positionierung einstellen. Das bedeutet, dass Sie dem Bereich über der Kopfzeile Platz hinzufügen können, um ihn Ihren Designzielen anzupassen.
- Es gibt auch andere Positionierungsoptionen, wie z. B. die Verwendung der CSS-Eigenschaft z-index, um Ihre Website von vorne nach hinten zu gestalten.
- Sie können den Sticky-Header nur auf den von Ihnen ausgewählten Seiten aktivieren, was nützlich sein kann, wenn Sie Zielseiten oder andere ungeeignete Inhalte haben.
Sticky Menu & Sticky Header enthält auch einen Debug-Modus, der Ihnen hilft, alle "nicht klebenden" Elemente zu beheben. Der dynamische Modus hilft auch dabei, Probleme mit responsiven Designs zu lösen.
Die beste Nachricht ist, dass Sticky Menu & Sticky Header kostenlos heruntergeladen und verwendet werden können. Darüber hinaus gibt es eine Premium-Version, die Ihnen mehr technisches Know-how abnimmt.
Bei der kostenlosen Version des Plugins müssen Sie den Selektor des Elements kennen, um ihn in den Optionen angeben zu können. Die Premium-Version (49–199 US-Dollar pro Jahr) bietet jedoch eine visuelle Elementauswahl, um dies zu umgehen.
2. Optionen für Twenty Twenty-One
Obwohl wir für die meisten kundenorientierten Websites kein WordPress-Standarddesign empfehlen würden, haben sie für Blogs und ähnliche Arten von Websites genug in der Tasche.
Twenty Twenty-One ist unserer Meinung nach eines der herausragenden Standardthemen, es fehlt jedoch die Sticky-Header-Funktionalität. Wenn Sie diese Funktion hinzufügen möchten, könnte das Options for Twenty Twenty-One-Plugin das erreichen, was Sie brauchen.

Diese Ausgabe des Plugins ist eine von vielen. Jedes neuere Standardthema hat eine Version, aber es gibt noch keine für Twenty Twenty-Two. Unabhängig davon bietet die Kernfunktionalität des Plugins viele Extras:
- Es gibt ein Full Site Editing (FSE)-Tool, das für seine vollständige Einführung bereit ist.
- Sie können die Schriftgröße für den Text ändern, Hyperlink-Unterstreichungen entfernen und andere einfache Anpassungen vornehmen.
- Sie können mit den maximalen Breiten von Containern und Elementen arbeiten, ohne dass Code erforderlich ist.
Es gibt viele andere Optionen für Ihre Navigation, Ihren Inhalt, Ihre Fußzeile und Ihre Kopfzeile. Für letzteres können Sie es ausblenden, es auf volle Breite bringen, ein Hintergrundbild und eine Farbe hinzufügen und viele andere Änderungen vornehmen.
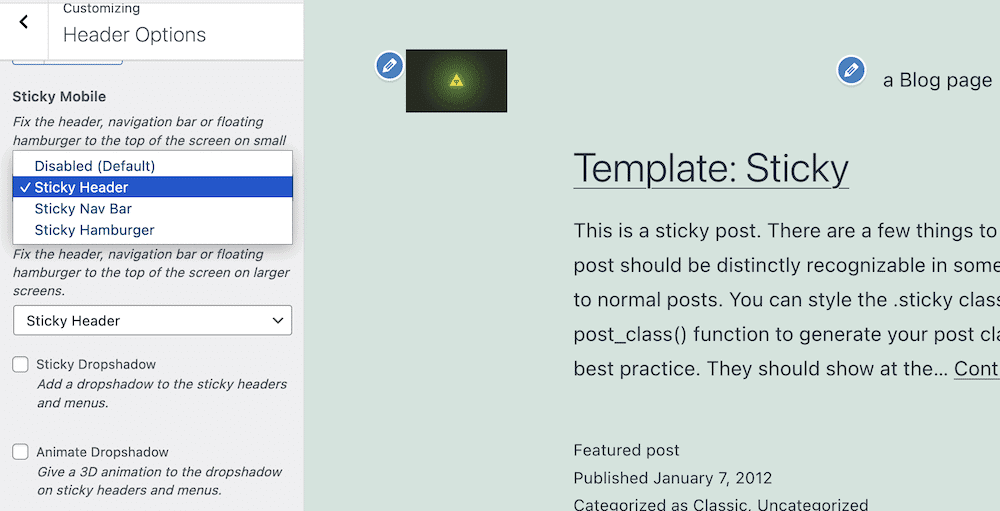
Während das Kern-Plugin kostenlos ist, benötigen Sie ein Premium-Upgrade (25–50 $), um auf die Sticky-Header-Optionen zugreifen zu können. Auf diese Weise können Sie die Einstellungen sowohl für mobile als auch für Desktop-Header im WordPress Customizer anpassen:

Angesichts des Namens sollten Sie nicht erwarten, dass dieses Plugin mit einem anderen Thema als Twenty Twenty-One (oder welcher „Geschmacksrichtung“ Sie wählen) funktioniert. Wenn Sie jedoch dieses Standardthema verwenden und nicht programmieren möchten, tun Sie es wird ideal sein, um Ihnen zu helfen, einen Sticky Header zu Ihrer Website hinzuzufügen.
3. Floating Notification Bar, Sticky Menu on Scroll und Sticky Header für jedes Design – myStickymenu
Hier ist ein Plugin, das seine Karten auf den Tisch legt. Das myStickymenu-Plugin von Premio bietet fast alles, was Sie in Ihren eigenen Sticky-Header aufnehmen möchten, und bietet eine große Menge an Funktionen.

Es hat eine erstaunliche Anzahl positiver Bewertungen im WordPress-Plugin-Verzeichnis – 799 Fünf-Sterne-Bewertungen für einen Durchschnitt von 4,9. Ein Teil davon ist auf das umfassende Feature-Set zurückzuführen, das Ihnen zur Verfügung steht:
- Es bietet Nutzungsflexibilität. Sie können beispielsweise eine Begrüßungsleiste sowie ein Sticky-Menü und eine Kopfzeile erstellen.
- Das Plugin passt sich an, wie reaktionsschnell Ihre Website ist. Das bedeutet, dass Sie keine weiteren Funktionen mithilfe von Code implementieren müssen.
- Tatsächlich müssen Sie für das Plugin nicht wissen, wie man codiert, um es vollständig nutzen zu können.
- Das myStickymenu-Plugin ist mit einer Reihe führender Seitenerstellungs-Plugins kompatibel, wie Elementor, Beaver Builder, dem nativen Block-Editor, dem Divi Builder und vielen mehr.
Sie haben auch eine Reihe von Anpassungsoptionen, damit Ihr Sticky-Header so funktioniert, wie Sie es möchten. Sie können beispielsweise einen teilweise dauerhaften Header erstellen, einfache Aspekte wie Hintergrundfarben, Typografieoptionen und mehr ändern.

Aufgrund der verschiedenen Möglichkeiten, wie Sie Ihren Sticky Header präsentieren können (z. B. das Menü und die Optionen der Willkommensleiste), können Sie auswählen, wie und wo sie auf Ihrer Website angezeigt werden.
Auch wenn die kostenlose Version von myStickymenu für Ihre Bedürfnisse ausreichen könnte, gibt es auch eine Premium-Version (25–99 $ pro Jahr). Diese bietet mehr Möglichkeiten, Ihren Sticky-Header unter bestimmten Bedingungen zu deaktivieren, Countdown-Timer und die Möglichkeit, mehrere Willkommensleisten hinzuzufügen , und ein paar weitere Anpassungsoptionen.
So erstellen Sie einen Sticky Header in WordPress
Für den Rest dieses Tutorials zeigen wir Ihnen, wie Sie einen Sticky-Header in WordPress erstellen. Es gibt ein paar Ansätze, die Sie hier verfolgen können, und wir werden beide behandeln. Unser erster Schritt hilft Ihnen jedoch bei dieser Entscheidung.
Von dort aus arbeiten Sie mit Ihrer bevorzugten Methode an Ihrem eigenen Sticky Header und wenden dann einige unserer Tipps an, um Ihren in Zukunft effizienter und benutzerfreundlicher zu gestalten.
1. Entscheiden Sie, wie Sie Ihren Sticky Header erstellen
Ein Grund, warum WordPress für alle Arten von Benutzern so flexibel ist, liegt an seinem Plugin-Ökosystem und seiner Open-Source-Erweiterbarkeit. Daher können Sie entweder eine Standardlösung wählen oder Ihre eigene Lösung entwickeln.
Ihre erste Aufgabe besteht darin, zu entscheiden, ob Sie ein Plugin verwenden oder sich in den Code einarbeiten möchten, um Ihren Sticky-Header zu implementieren. Lassen Sie uns die beiden Lösungen aufschlüsseln:
- Plugins. Dies wird eine von WordPress genehmigte Methode sein, insbesondere wenn Sie nicht über das technische Wissen verfügen. Es bietet Flexibilität, aber Sie sind abhängig davon, was der Entwickler für wichtig hält, und von seiner Fähigkeit zu codieren.
- Kodierung. Wenn Sie eine klare Vision vor Augen haben, möchten Sie vielleicht einen Sticky Header für Ihre Website codieren. Natürlich benötigen Sie das technische Know-how, um dies durchzuziehen (hauptsächlich CSS), aber die Ergebnisse werden genau das sein, was Sie wollen. Sie haben jedoch mehr potenzielle Wartungsarbeiten zu erledigen, und der Erfolg hängt von Ihren eigenen Programmierfähigkeiten ab.
Wir würden sagen, dass für die meisten WordPress-Benutzer ein Plugin die ideale Lösung ist, um einen Sticky-Header zu erstellen. Es funktioniert gut mit der Plattform und ist einfacher zu beheben, wenn Sie Probleme haben. In zukünftigen Schritten werden wir jedoch eine Codierungslösung sowie die Plugin-Option behandeln.
2. Wählen Sie aus, ob Sie Ihr aktuelles Design ändern oder ein spezielles auswählen möchten
Der nächste Aspekt, den Sie berücksichtigen sollten, ist, ob Sie Ihr aktuelles Design ändern oder eines auswählen, das bereits eine Sticky-Header-Funktionalität in seinem Funktionsumfang enthält. Dies ist wichtig, wenn Ihr Design nicht über die Funktionalität verfügt, um einen Sticky-Header zu verarbeiten.
Viele Themen und Seitenerstellungs-Plugins enthalten aufgrund der Vorteile und um Ihnen Designflexibilität zu bieten, eine Sticky-Header-Option. Sie werden feststellen, dass einige der größeren, universellen Themen und Plugins dies standardmäßig bieten, wie Elementor, Astra, Divi, Avada und unzählige andere.

Um diese Entscheidung zu treffen, sollten Sie einige Dinge über Ihr aktuelles Design und Ihre Website berücksichtigen:
- Sieht Ihre Website bereits so aus, wie Sie es möchten, oder muss sie aktualisiert werden?
- Lässt sich Ihr aktuelles Design unter der Haube leicht anpassen? Die Entwicklerdokumentation sollte Ihnen dies sagen.
- Möchten Sie eine komplexe bevorzugte Sticky-Header-Implementierung oder eine einfachere?
Basierend auf den Antworten, die Sie hier geben, wählen Sie die eine oder andere aus. Wenn Sie ein neues Design benötigen, können Sie auch eines auswählen, das eine Sticky-Header-Implementierung bietet. Wenn Sie jedoch bei Ihrem aktuellen Design bleiben möchten und es noch keine Sticky-Header-Funktionalität hat, sollten Sie die Ärmel hochkrempeln und einen der folgenden Unterschritte ausführen.
2a. Verwenden Sie ein Plugin mit einem bestimmten Thema
Wenn Sie keine Entwicklungserfahrung haben, empfehlen wir Ihnen, ein Plugin zu wählen, um Ihrer Website Sticky Header-Funktionalität hinzuzufügen. Es gibt zu viele Variablen, die Sie berücksichtigen, erstellen und verwalten müssen. Im Gegensatz dazu verfügt ein Plugin bereits über eine Codebasis, die diesen Elementen eine Anspielung gibt, sodass es für die meisten Umstände eine nahezu ideale Option darstellt.
Für diesen Teil des Tutorials verwenden wir das myStickymenu-Plugin, da dieses ein abgerundetes und reichhaltiges Feature-Set für die meisten Anwendungsfälle bietet. Die allgemeine Verwendung wird jedoch für die meisten Plugins, die Sie verwenden werden, gleich sein.
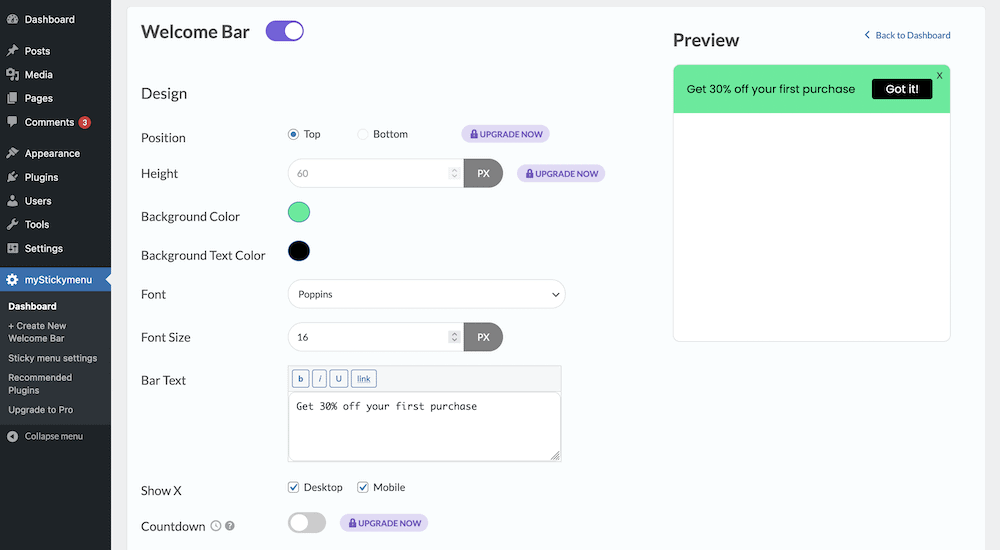
Sobald Sie Ihr Plugin installiert und aktiviert haben, müssen Sie zu den Themenoptionen gehen. Bei einigen Plugins befindet sich dies im WordPress Customizer; für andere ein dediziertes Admin-Panel. Hier verwenden Sie ein benutzerdefiniertes Admin-Panel unter myStickymenu > Dashboard in WordPress:

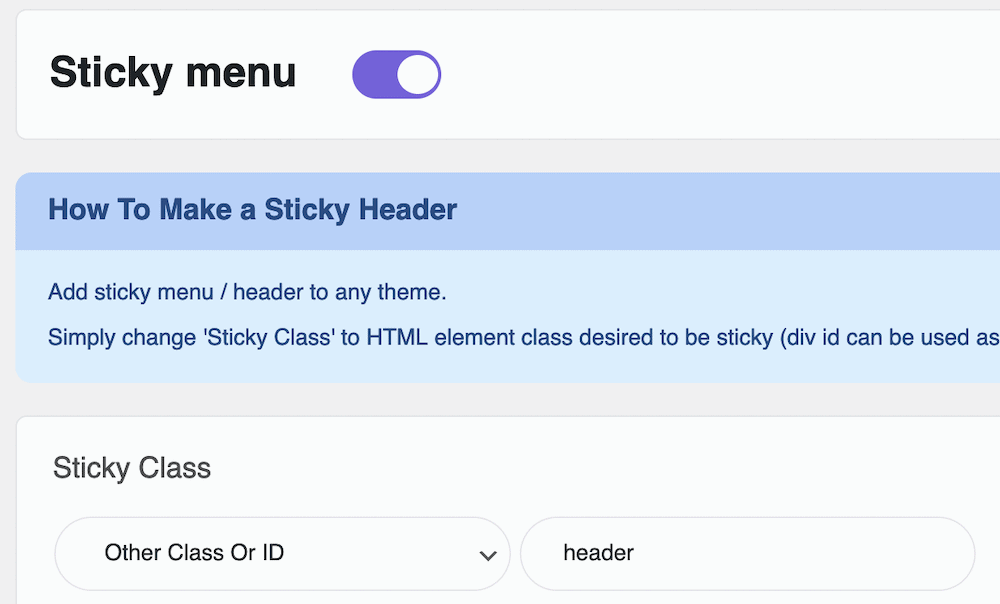
Der Standardbildschirm zeigt jedoch die Einstellungen für die Begrüßungsleiste, die wir für dieses Tutorial nicht möchten. Klicken Sie daher auf die Umschaltfläche, um die Leiste auszuschalten, und klicken Sie sich zum Einstellungsbildschirm des Sticky-Menüs durch:

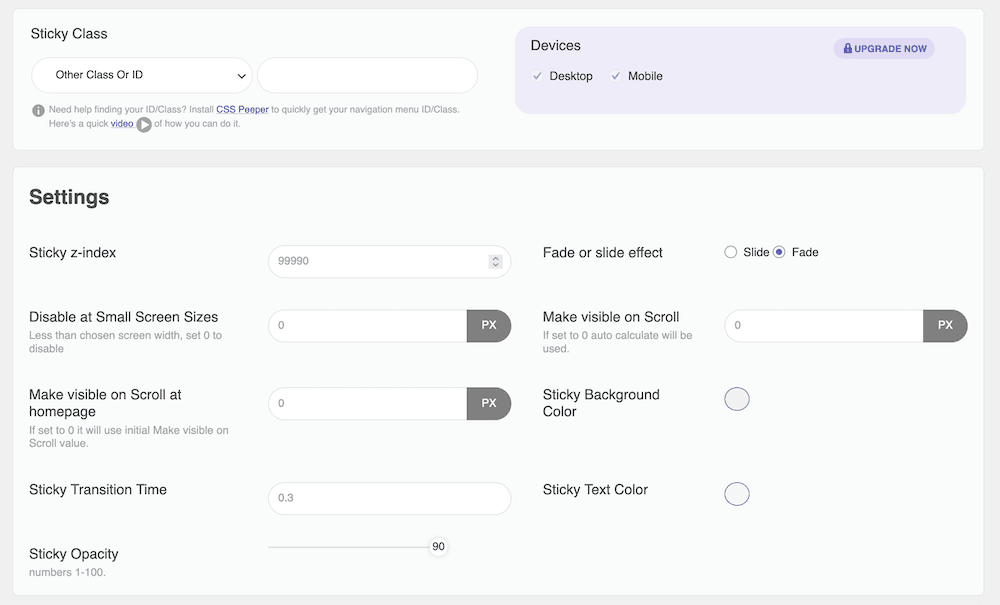
Obwohl es hier viele Optionen gibt, benötigen Sie nur das Sticky Class -Bedienfeld. Sobald Sie die Sticky-Kopfzeile auf „Ein“ umschalten, geben Sie das relevante HTML-Tag für Ihre Kopfzeile in das entsprechende Feld ein, das mit dem Dropdown-Menü „ Andere Klasse oder ID “ übereinstimmt:

Sobald Sie Ihre Änderungen gespeichert haben, gelten diese für Ihre Website. Von dort aus können Sie sich einige der Styling-Funktionen ansehen. Sie können beispielsweise einen Fade- oder Slide-Übergangseffekt festlegen, den Z-Index festlegen, mit Opazitäten, Farben und Übergangszeiten arbeiten – zusammen mit einer ganzen Reihe anderer Optionen.
2b. Schreiben Sie Code, um Ihren Sticky Header zu erstellen
Es versteht sich fast von selbst, dass dieser Abschnitt für diejenigen mit Entwicklungserfahrung gedacht ist. Sie werden später sehen, dass der Code selbst so einfach ist, dass es kaum zu glauben ist. Angesichts der zusätzlichen Arbeit, Wartung und allgemeinen Pflege zum Erstellen eines benutzerdefinierten Sticky-Headers müssen Sie jedoch auch auf andere Aspekte Ihrer Erfahrung zurückgreifen.
Kurz bevor Sie beginnen, benötigen Sie jedoch Folgendes:
- Ein anständiger Code-Editor, obwohl Sie in diesem Fall (und abhängig von der Implementierung) einen standardmäßigen Texteditor des Betriebssystems (OS) verwenden könnten.
- Sie benötigen Zugriff auf die Dateien Ihrer Website, die Sie sichern und dann in eine lokale WordPress-Entwicklungsumgebung herunterladen sollten.
Es muss wiederholt werden, dass Sie nicht an den Dateien Ihrer Live-Site arbeiten möchten. Arbeiten Sie stattdessen in einer Staging-Umgebung oder einem lokalen Setup und laden Sie die Dateien dann wieder auf Ihren Live-Server hoch, nachdem Sie die Dinge getestet haben.
Sie sollten dafür auch ein untergeordnetes Design verwenden, da Sie benutzerdefinierte Änderungen an Ihrem übergeordneten Design vornehmen. Dies hilft Ihnen, Ihren Code zu organisieren und sicherzustellen, dass alle Änderungen (buchstäblich) erhalten bleiben, wenn das Design ein Update erhält.
Implementieren eines Sticky-Headers mithilfe von Code: Finden der richtigen Header-Tags
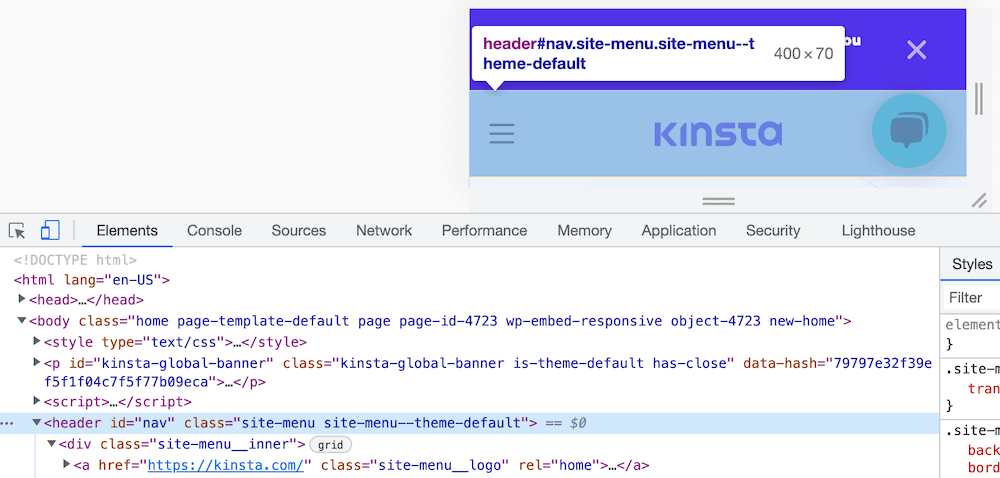
Mit all dem im Hinterkopf können Sie beginnen. Die erste Aufgabe besteht darin, die richtigen HTML-Tags für Ihre Navigation zu finden. Das Ergebnis hier hängt davon ab, welches Thema Sie verwenden, obwohl das Header -Tag in den meisten Fällen eine sichere Sache ist. Am besten finden Sie das heraus, indem Sie die Entwicklungstools Ihres Browsers verwenden und die Kopfzeile auswählen:

Sie werden wahrscheinlich feststellen, dass es nicht so einfach ist wie ein Tag, daher empfehlen wir Ihnen, einen Blick in die Dokumentation Ihres Themas zu werfen (oder direkt mit dem Entwickler zu sprechen), um die Tags herauszufinden, die Sie benötigen, wenn Sie Probleme haben.
Implementieren eines Sticky-Headers mit Code: Arbeiten mit Ihren Stylesheets
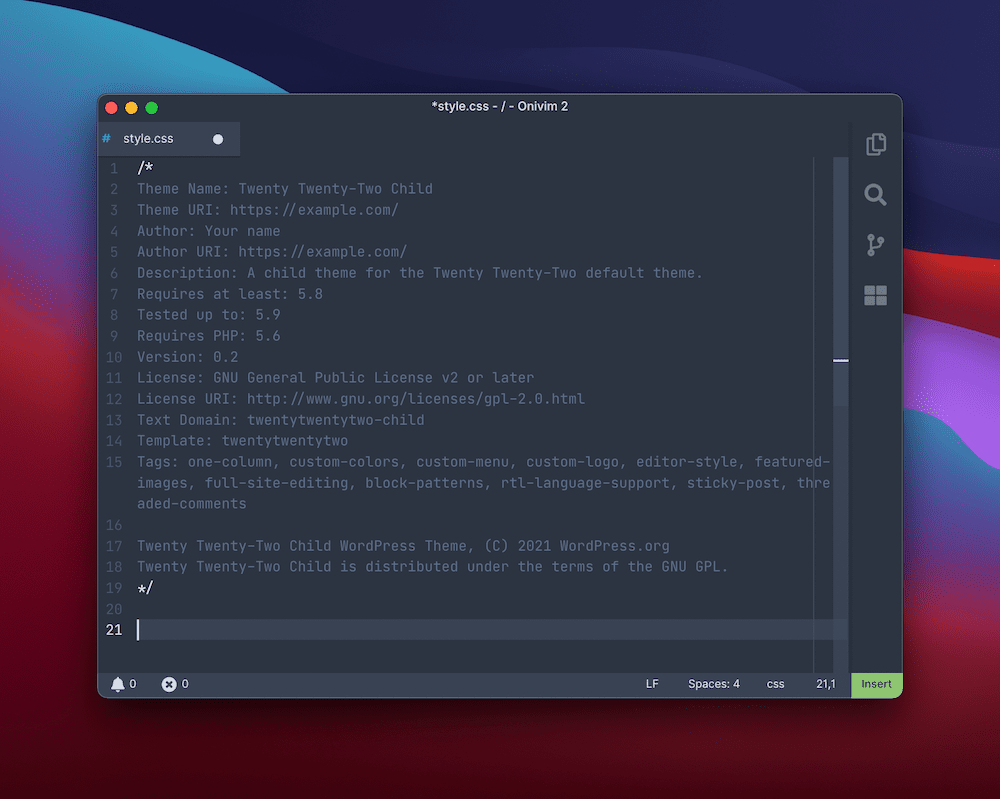
Als nächstes solltest du eine style.css -Datei im Verzeichnis für dein Child-Theme erstellen oder öffnen. Dadurch wird Ihr CSS an das der Kerninstallation angehängt, und wo sich Tags wiederholen, wird es überschrieben.
Fügen Sie in dieser Datei die typischen Metadaten hinzu, die Sie zum Registrieren des untergeordneten Designs benötigen:

Als Nächstes möchten Sie Code hinzufügen, um Ihren Sticky-Header zu aktivieren. Dies erfordert einige Kenntnisse der CSS-Vererbung und kann je nach verwendetem Thema eine ärgerliche Erfahrung sein.
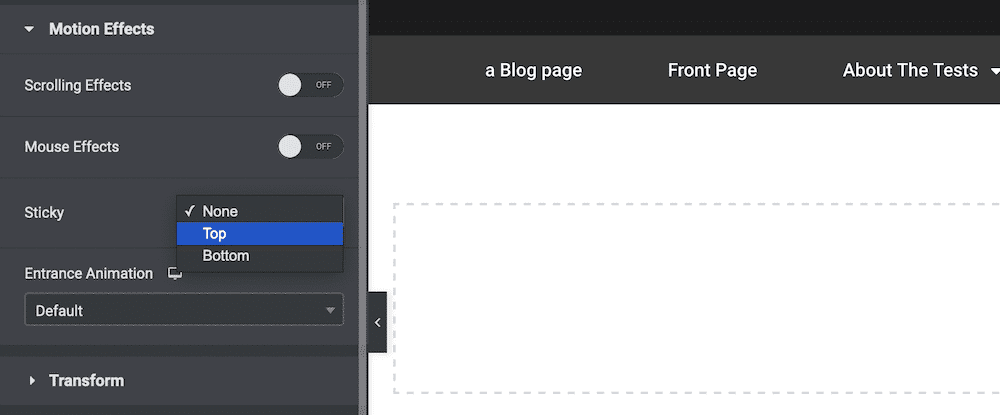
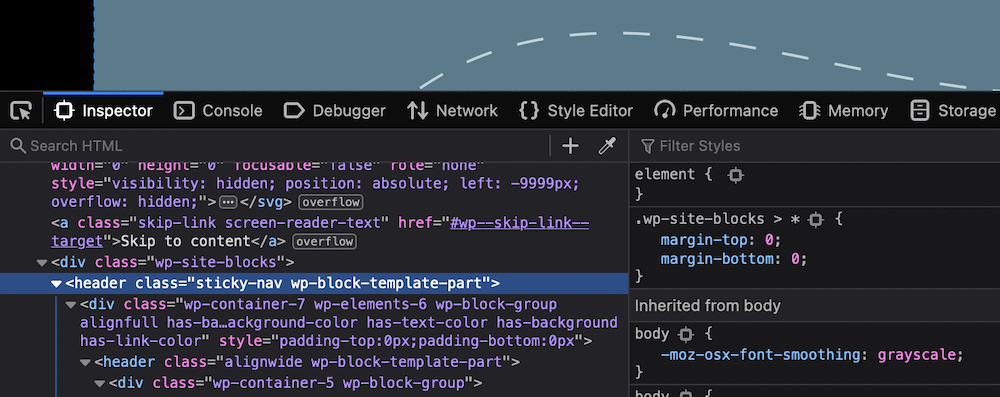
Zum Beispiel verwendet das Design Twenty Twenty-Two zwei Header-Tags, und es kann schwierig sein, die richtige CSS-Mischung zu finden, damit Ihr Code auf dem richtigen Element funktioniert. Dies gilt sogar für den Vorlagenklassendialog im Blockeditor (wenn Sie die FSE-Funktionalität verwenden):

Unabhängig davon ist der benötigte Code derselbe:
Akhil Arjun bietet hierfür eine zweizeilige Lösung an:
header { position: sticky; top: 0; }Sie sollten jedoch auch die Eigenschaft position: fixed verwenden, die ein paar weitere Codezeilen benötigt:
header { position: fixed; z-index: 99; right: 0; left: 0; }Dies verwendet den Z-Index , um den Header an den Anfang des Stapels zu bringen, und dann ein festes Attribut, damit er oben auf dem Bildschirm bleibt.
Beachten Sie, dass Sie hier möglicherweise eine neue Klasse hinzufügen müssen, um den Sticky-Header anzuwenden. In jedem Fall sollte dies die Knochen Ihres klebrigen Headers implementieren. Sobald Sie dies festgelegt haben, sollten Sie weiter am Design arbeiten, damit es mit dem Rest Ihrer Website funktioniert.
Tipps, um Ihre klebrigen Header effektiver zu machen
Sobald Sie eine Methode zum Erstellen eines Sticky-Headers haben, sollten Sie herausfinden, wie Sie ihn perfektionieren können. Es gibt viele Möglichkeiten, das grundlegende Design zu verbessern und sicherzustellen, dass es den Bedürfnissen der Besucher Ihrer Website entspricht.
Eine gute Analogie für Ihren eigenen Sticky Header besteht darin, sicherzustellen, dass er wie ein guter Sportschiedsrichter ist. Meistens werden Sie nicht wissen, dass sie da sind. Wenn ein Spieler oder Trainer sie jedoch braucht, rufen sie an und werden anwesend.
Ihr klebriger Header sollte dasselbe tun – im Schatten bleiben oder aus dem Sinn bleiben, bis der Benutzer ihn braucht. Sie können dies mit ein paar Faustregeln erreichen, die Sie (wie immer) brechen können, wenn das Design es erfordert:
- Halten Sie es kompakt. Der Platz auf dem Bildschirm wird knapp, also achten Sie darauf, die Kopfzeile klein zu halten. Sie könnten eine Lösung implementieren, bei der Ihr Header basierend auf dem Bereich der Website, auf dem er angezeigt wird, dynamisch skaliert wird.
- Verwenden Sie versteckte Kopfzeilen und Menüs auf kleinen Bildschirmen. Als Erweiterung könnten Sie ein Menü ausblenden, ähnlich wie im früheren Beispiel von Hammerhead. Dies hilft, den Header kompakt zu halten, und knüpft an den nächsten Punkt an.
- Stellen Sie sicher, dass Sie keine Ablenkungen einführen. Je mehr Elemente auf dem Bildschirm zu sehen sind, desto mehr buhlen sie um Aufmerksamkeit. Wenn der Sticky-Header kein Element anzeigen muss, entfernen Sie es – Ihr Body-Inhalt wird es zu schätzen wissen, ebenso wie Ihre Metriken.
- Kontrast bieten. Dies ist ein Trick aus dem Call to Action (CTA) Playbook. Wenn Sie Kontrast für den Sticky Header als Ganzes und seine einzelnen Elemente verwenden, können Sie den Blick dorthin lenken, wo Sie ihn brauchen – oder ihn an eine andere Stelle schieben.
Im Großen und Ganzen wird Ihr Sticky Header nur das tun, was Sie brauchen, und nicht mehr. Manchmal müssen Sie die Dinge minimal halten, manchmal packen Sie es mit Links, Logos und Anmeldeformularen aus. So oder so, wenn Sie die UX und UI im Auge behalten, werden Sie immer eine benutzerorientierte Entscheidung treffen.
Zusammenfassung
Benutzerfreundlichkeit und UX Ihrer Website sind so wichtig, dass sie die ersten, zweiten und dritten Dinge sein sollten, die Sie beim Entwerfen und Erstellen festhalten. Die Navigation Ihrer Website ist nur ein Aspekt davon, aber Sie müssen herausfinden, wie Sie einen Benutzer am besten dazu bringen, sich ohne viel Aufhebens auf Ihrer Website zu bewegen. Ein klebriger Header ist eine gute Möglichkeit, dies zu erreichen.
Wenn Sie die Kopfzeile an den oberen Bildschirmrand anheften, hat der Benutzer die Navigationselemente immer zur Hand. Dies ist besonders hilfreich auf Geräten, die Scrollen erfordern, um sich durch den Körperinhalt zu bewegen, bietet aber unabhängig vom Formfaktor Vorteile. Wenn Sie ein WordPress-Benutzer sind, können Sie entweder ein Plugin oder einen Code auswählen, um einen Sticky-Header zu implementieren. Möglicherweise erkennen Sie jedoch die Funktionalität in Ihrem Lieblingsdesign. In diesem Fall können Sie diese verwenden und die Flexibilität erhöhen.
Denken Sie, dass ein Sticky Header ein wesentliches UX- und UI-Element einer Website ist, und wenn nicht, was ist es? Lassen Sie es uns im Kommentarbereich unten wissen!
