So passen Sie das Storefront-Design mit dem Customizer an
Veröffentlicht: 2020-10-16 Mit mehr als 200.000 aktiven Installationen lässt sich das Storefront-Theme nahtlos in WooCommerce integrieren. WooCommerce hat sich als großartiges Tool erwiesen, um mit minimalen Investitionen einen E-Commerce-Shop einzurichten. Darüber hinaus bieten beide eine große Flexibilität für Ladenbesitzer, um das Aussehen und die Funktionalität des Ladens nach Belieben zu ändern.
Mit mehr als 200.000 aktiven Installationen lässt sich das Storefront-Theme nahtlos in WooCommerce integrieren. WooCommerce hat sich als großartiges Tool erwiesen, um mit minimalen Investitionen einen E-Commerce-Shop einzurichten. Darüber hinaus bieten beide eine große Flexibilität für Ladenbesitzer, um das Aussehen und die Funktionalität des Ladens nach Belieben zu ändern.
Anpassung des WooCommerce Storefront-Designs mit dem Customizer
Das Storefront-Thema bietet hervorragende Optionen, um Ihren Shop optisch aufzuwerten. Wenn Sie ein WordPress-Entwickler sind, sind der Anpassung Ihres Online-Shops keine Grenzen gesetzt.
Dies ist jedoch nicht der Fall für die nicht so technisch versierten. In diesem Fall können Sie den WooCommerce Customizer verwenden. Es ist Teil von WordPress > Anpassen und ermöglicht die Auswahl von Optionen, die auf der gesamten Website für Store Notice, Produktkatalog und Produktbilder gelten, ohne Code zu berühren.
So finden Sie den WooCommerce Customizer
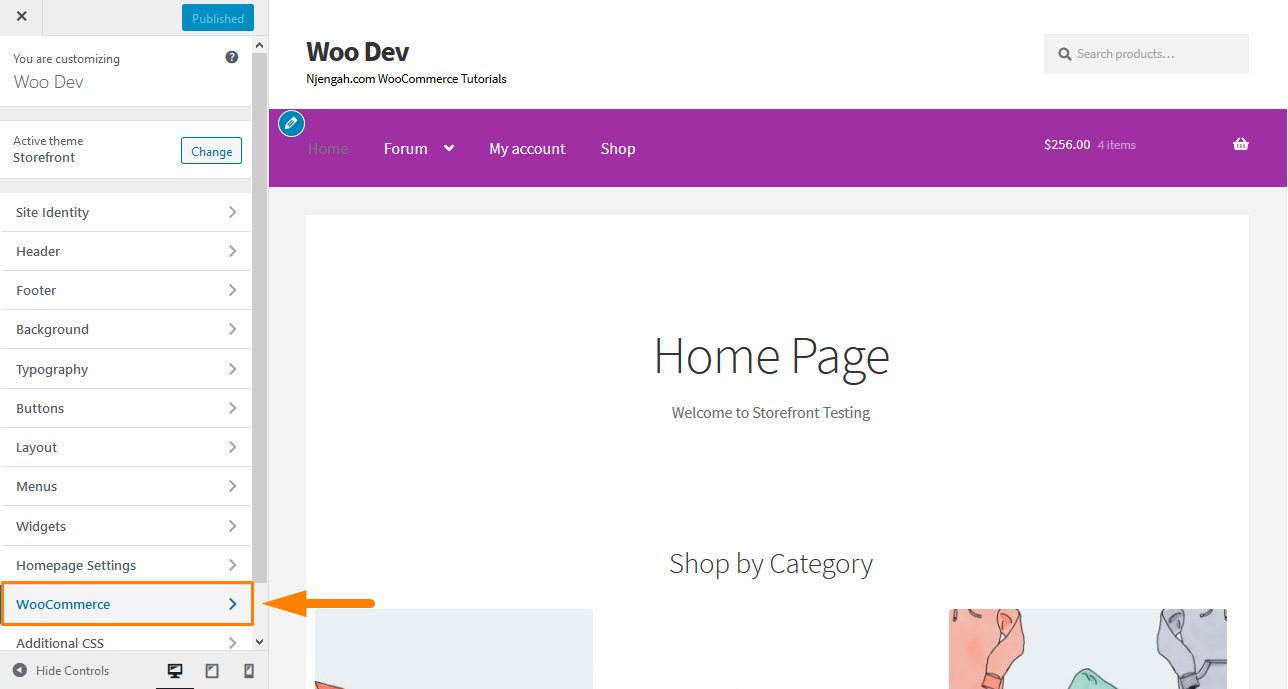
Gehen Sie im WordPress-Menü-Dashboard zu Aussehen > Anpassen . Dadurch wird das Menü „Anpassen “ geöffnet. Wählen Sie WooCommerce aus . 
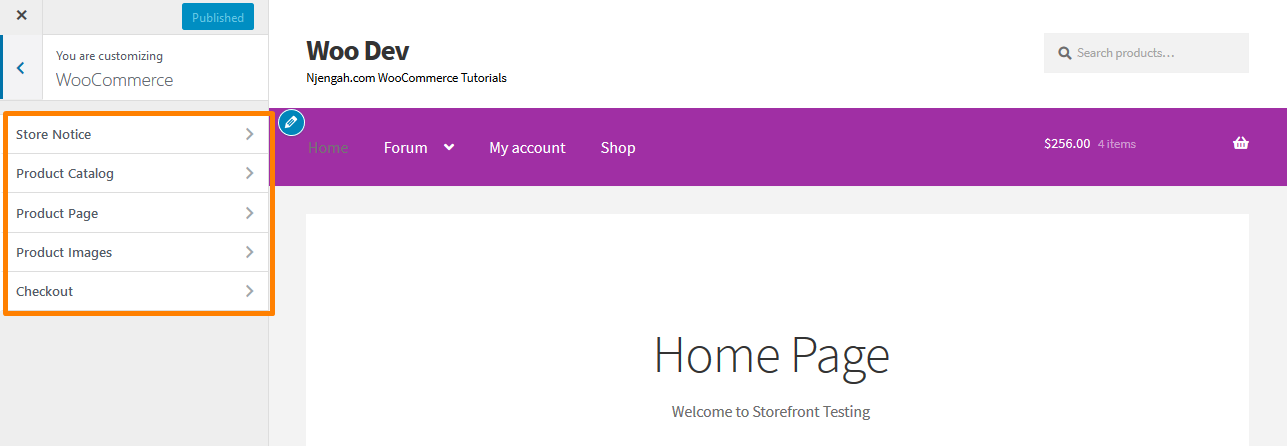
In diesem Abschnitt gibt es fünf Optionen:
- Hinweis speichern
- Produktkatalog
- Produktseite
- Produktbilder
- Kasse

Hinweis speichern
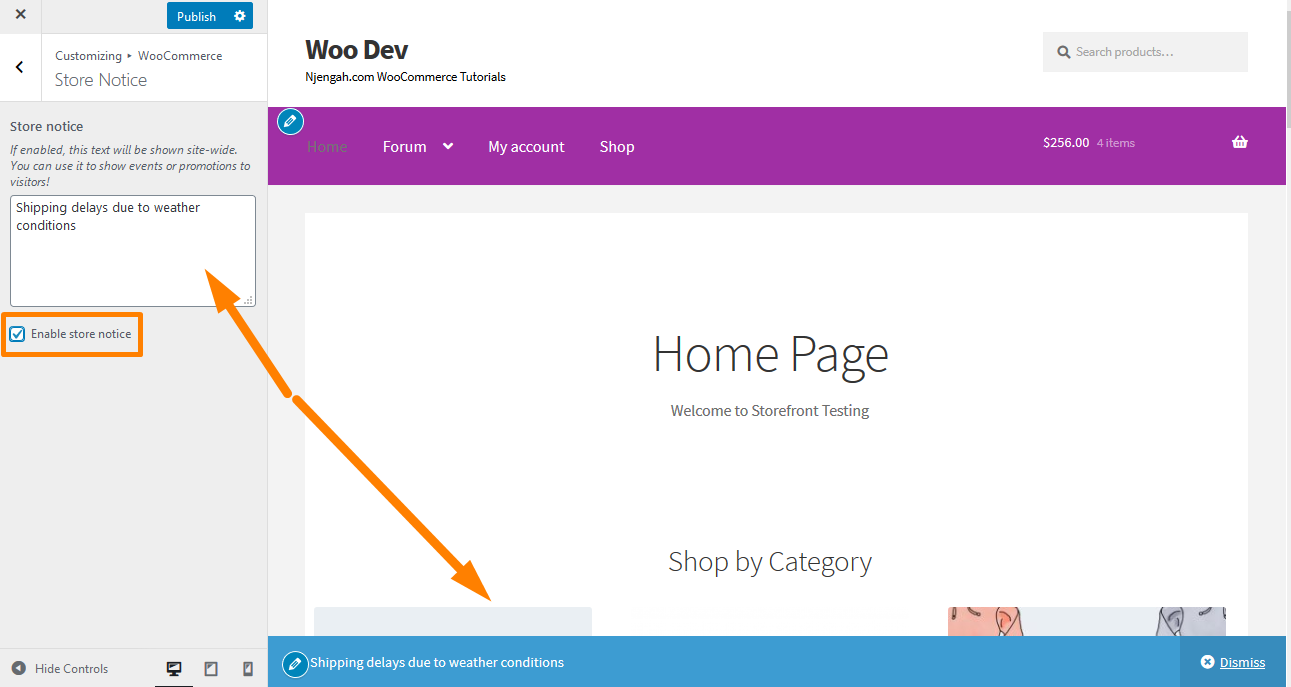
In diesem Abschnitt können Sie eine Website-weite Nachricht eingeben, die allen Besuchern Ihres Shops angezeigt wird. Diese Nachricht kann informativ oder werblich sein. Ein Beispiel für eine informative Mitteilung ist eine Mitteilung, die Kunden über Versandverzögerungen aufgrund von Wetterbedingungen informiert. Ein Beispiel für eine Werbemitteilung ist eine Notiz, die für eine Veranstaltung, ein Bündel, einen Verkauf oder kostenlosen Versand wirbt.
Sie müssen jedoch sicherstellen, dass Sie den Store-Hinweis aktivieren, wie im Bild gezeigt. Wenn Sie das Kästchen für Store-Benachrichtigung aktivieren deaktivieren, wird es den Besuchern nicht mehr angezeigt. 
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf Veröffentlichen.
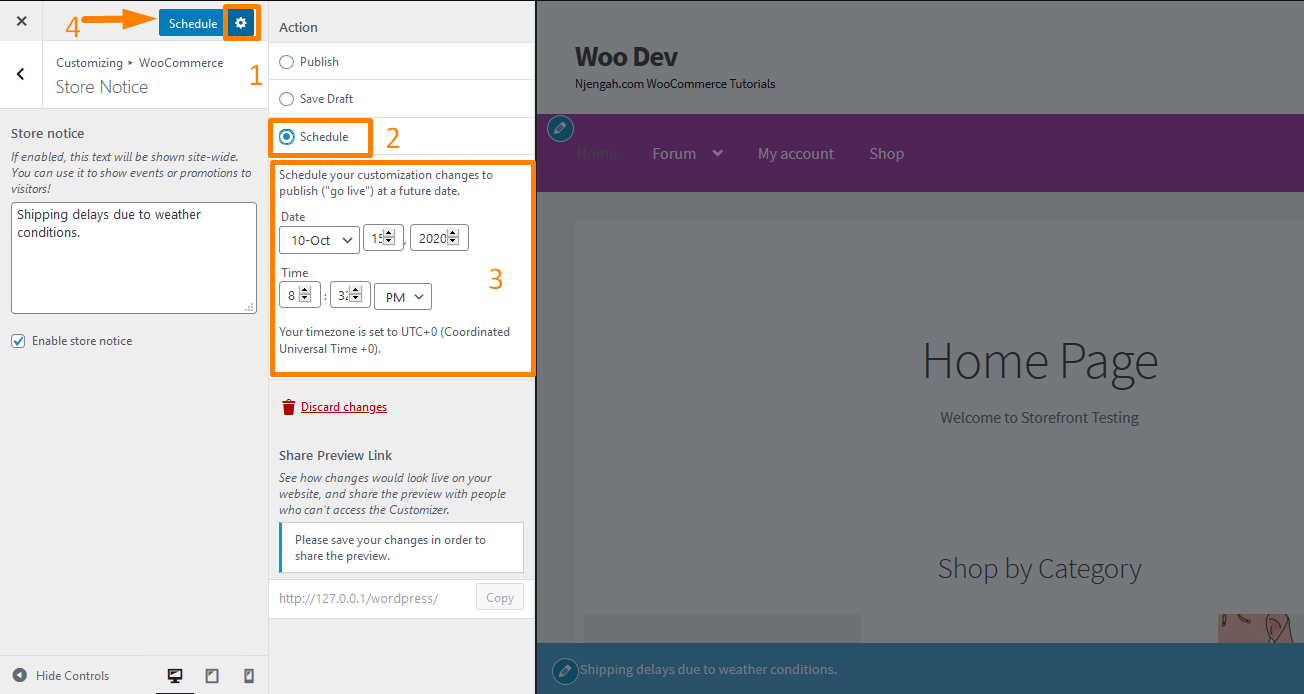
Darüber hinaus können Sie mit der Option Zeitplan eine Geschäftsbenachrichtigung planen. Diese Option hilft, Werbeaktionen für eine begrenzte Zeit durchzuführen oder einen Rabatt an einem bestimmten Datum um Mitternacht zu beenden. 
Es ist jedoch wichtig zu beachten, dass das Entfernen des Hinweises die Aktion nicht automatisch beendet. Das bedeutet, dass Sie Verkaufsrabatte, Gutscheincodes oder zeitlich begrenzte Angebote deaktivieren müssen.
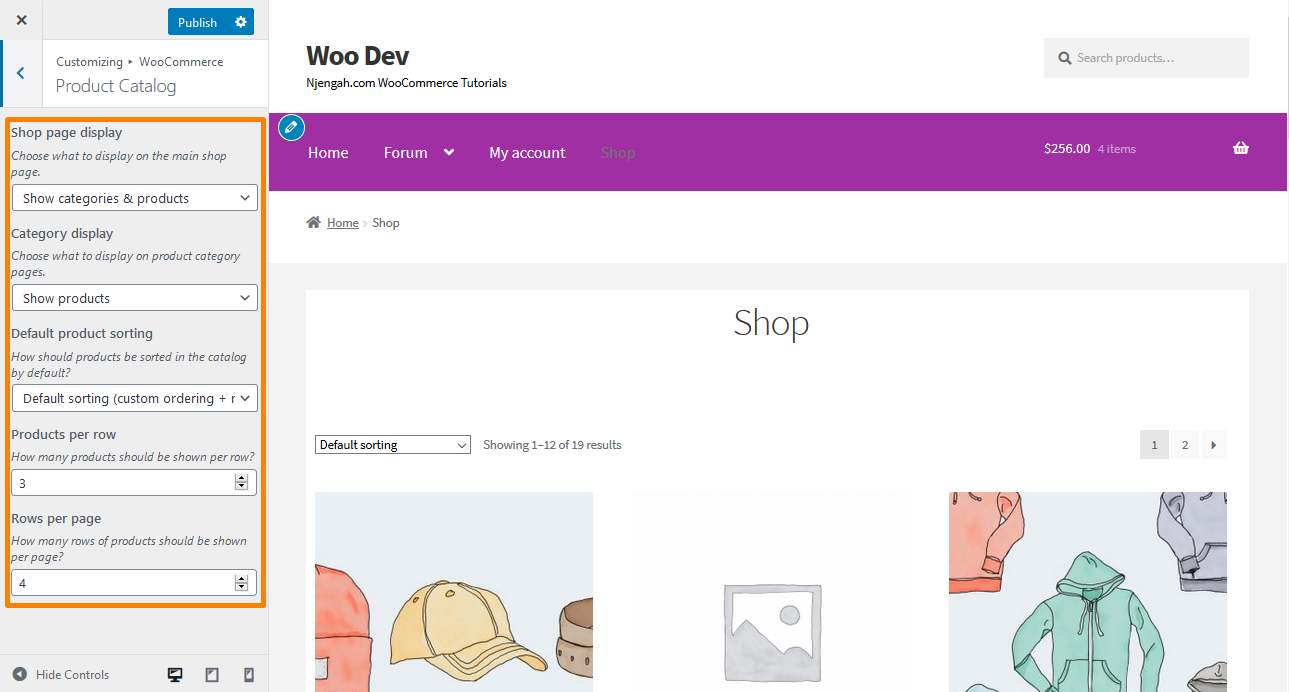
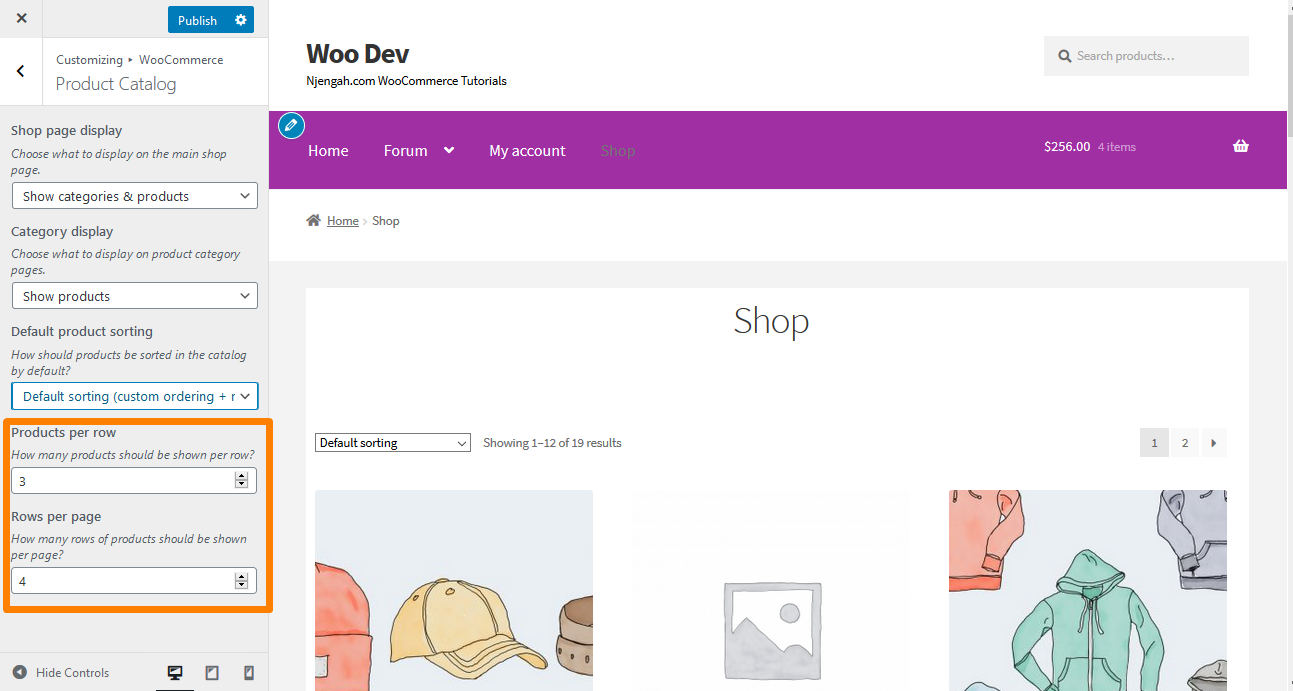
Produktkatalog
In diesem Abschnitt können Sie Folgendes auswählen:
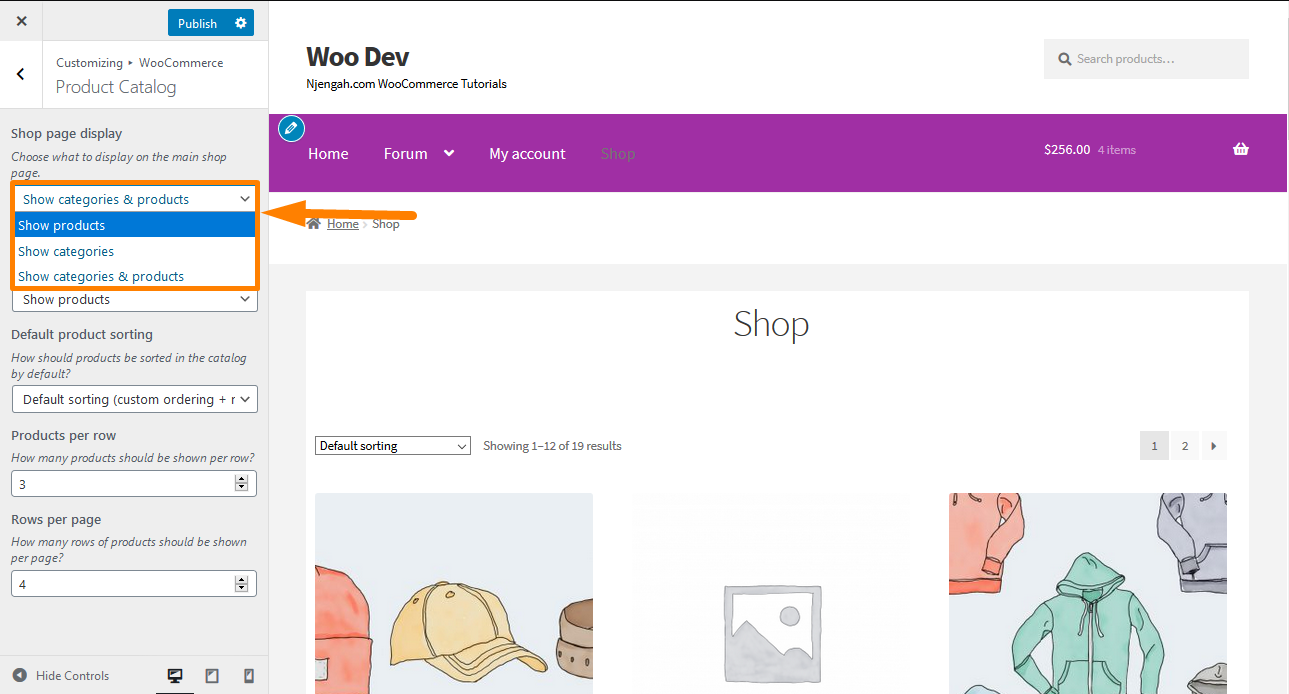
- Was auf der Shop-Seite angezeigt werden soll
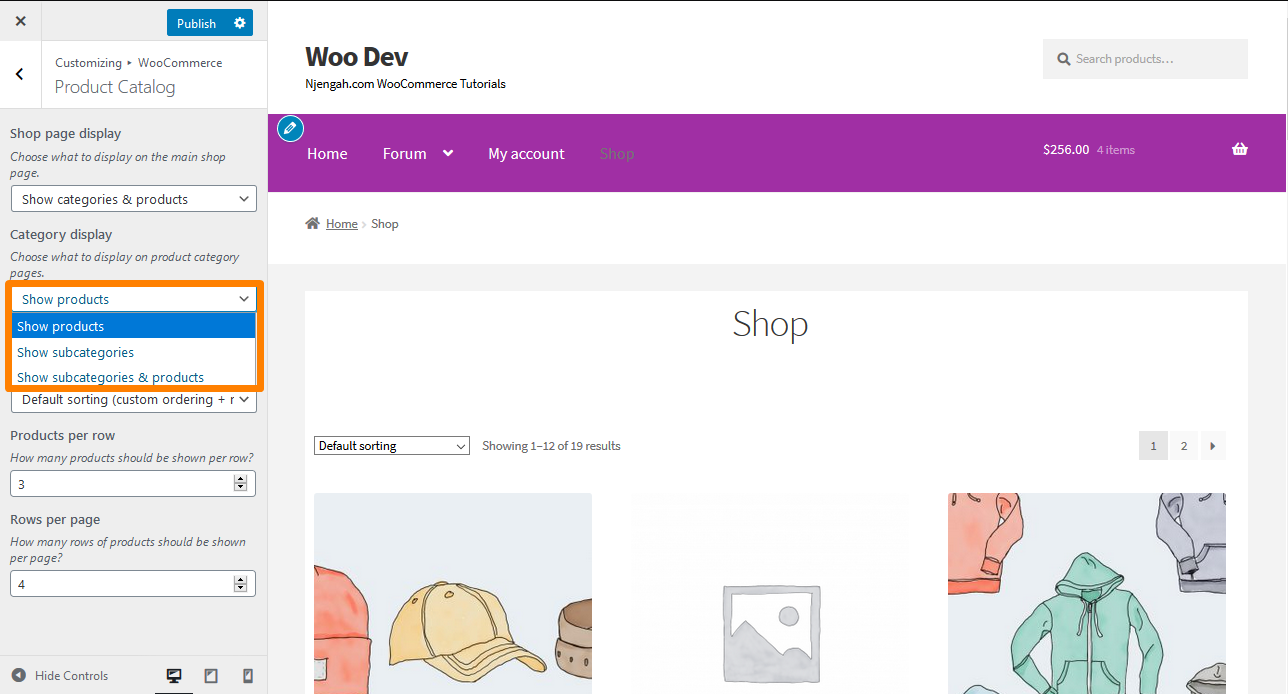
- Was auf Kategorieseiten angezeigt werden soll
- So sortieren Sie Produkte in einer Kategorie
- Wie viele Produkte in einer einzelnen Zeile angezeigt werden sollen
- Wie viele Produktzeilen sollen auf einer Seite angezeigt werden

Mit der Anzeigeoption Shop-Seite können Sie Produkte, Kategorien oder beides anzeigen. Ich empfehle jedoch dringend, dass Sie eines für ein sauberes Aussehen auswählen. 
Die Kategorieanzeigeoption kann Produkte oder Unterkategorien innerhalb einer Kategorie oder beides anzeigen. Es wird empfohlen, eine auszuwählen. 
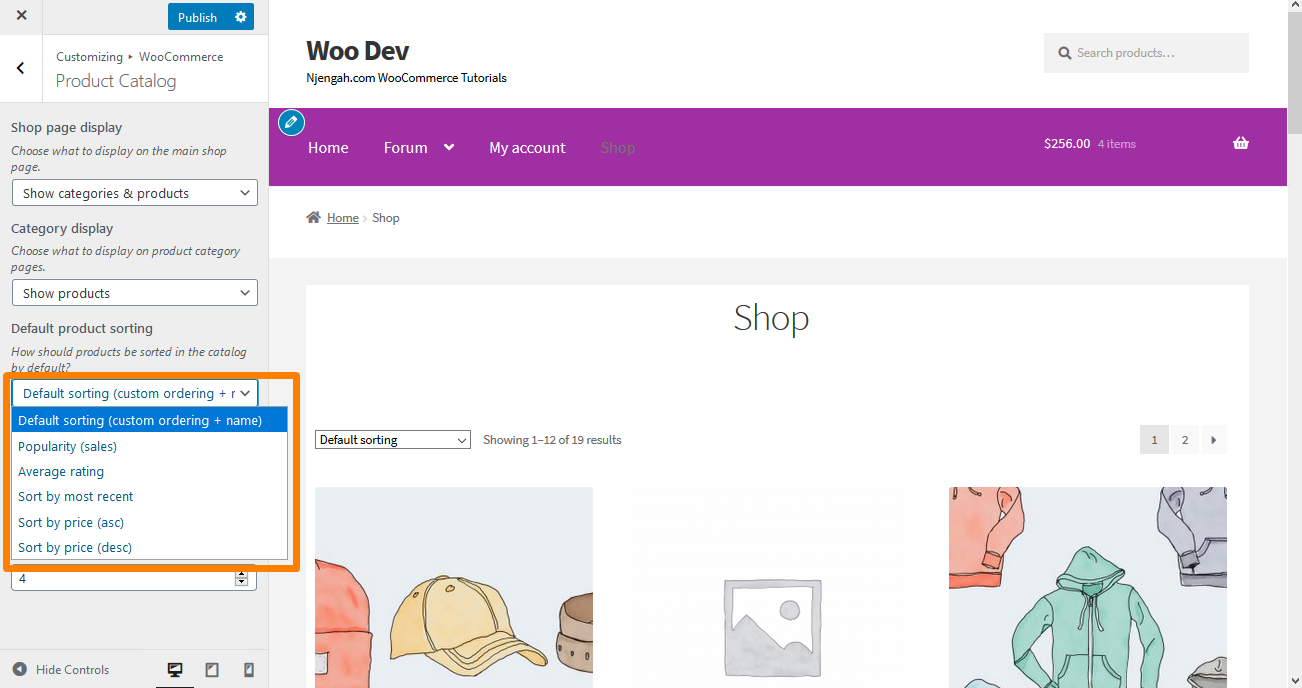
Mit der Option Standardsortierung für Produkte können Sie steuern, welche Produkte angezeigt werden. Es beeinflusst, wie Produkte standardmäßig auf Shop- und Kategorieseiten angezeigt werden.
- Standardsortierung (benutzerdefinierte Sortierung + Name) – Produkte alphabetisch nach Namen anzeigen.
- Nach Beliebtheit (Verkäufe) sortieren – Produkte nach verkaufter Menge anzeigen.
- Nach durchschnittlicher Bewertung sortieren – Produkte basierend auf durchschnittlichen Bewertungsbewertungen anzeigen.
- Nach Neuestem sortieren – Zeigen Sie Produkte in der Reihenfolge an, in der sie dem Geschäft hinzugefügt wurden.
- Nach Preis sortieren (aufsteigend oder absteigend) – Sortieren Sie das Produkt nach dem Preis, entweder vom niedrigsten zum höchsten (aufsteigend) oder vom höchsten zum niedrigsten (absteigend).

Mit der Option „ Produkt pro Zeile “ können Sie die Anzahl der Artikel auswählen, die in einer einzelnen Zeile auf den Seiten „Shop“ und „Kategorie“ angezeigt werden. Andererseits können Sie mit der Option Zeilen pro Seite die Anzahl der Zeilen auswählen, die auf Shop- und Kategorieseiten angezeigt werden. Es ist jedoch am besten, auf die Größe der Produktbilder und den verbleibenden Speicherplatz auf einem Computer/Laptop, Tablet oder Mobilgerät zu achten. 

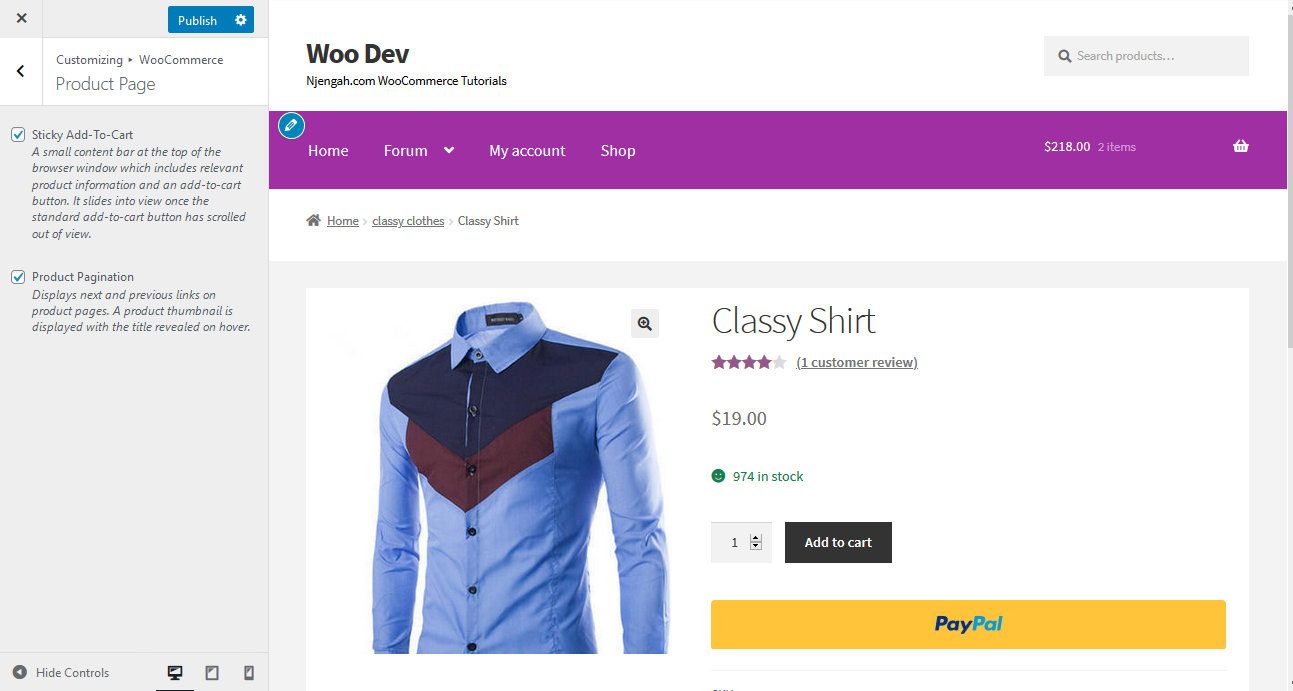
Produktseite
 Dieser Abschnitt hat zwei Funktionen:
Dieser Abschnitt hat zwei Funktionen:
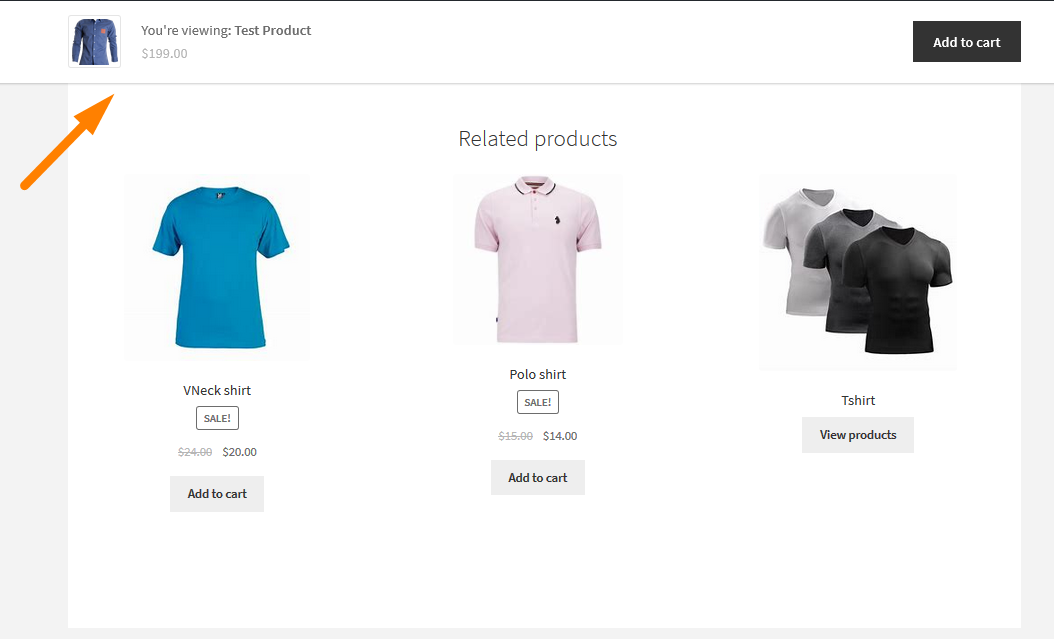
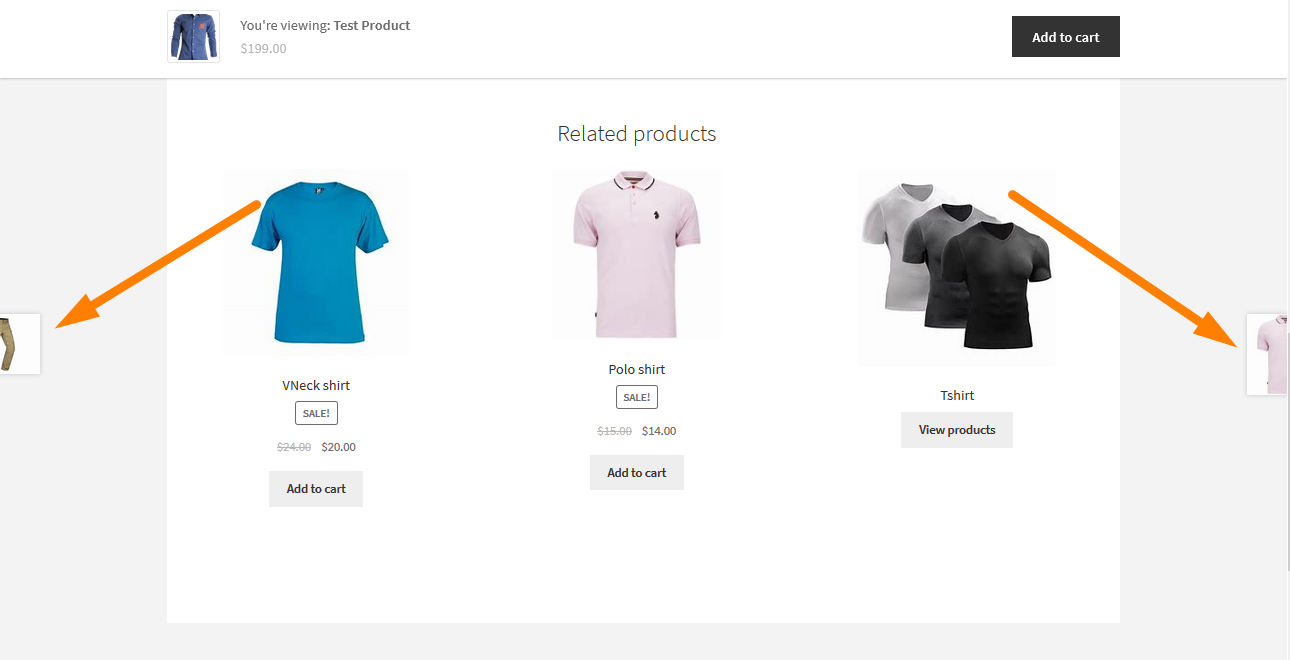
- Sticky Add-to-Cart – Dies ist eine Inhaltsleiste oben im Browserfenster. Diese Leiste enthält relevante Produktinformationen und eine Schaltfläche zum Hinzufügen zum Einkaufswagen.

- Produkt-Paginierung – Zeigt die nächsten und vorherigen Links auf Produktseiten an.

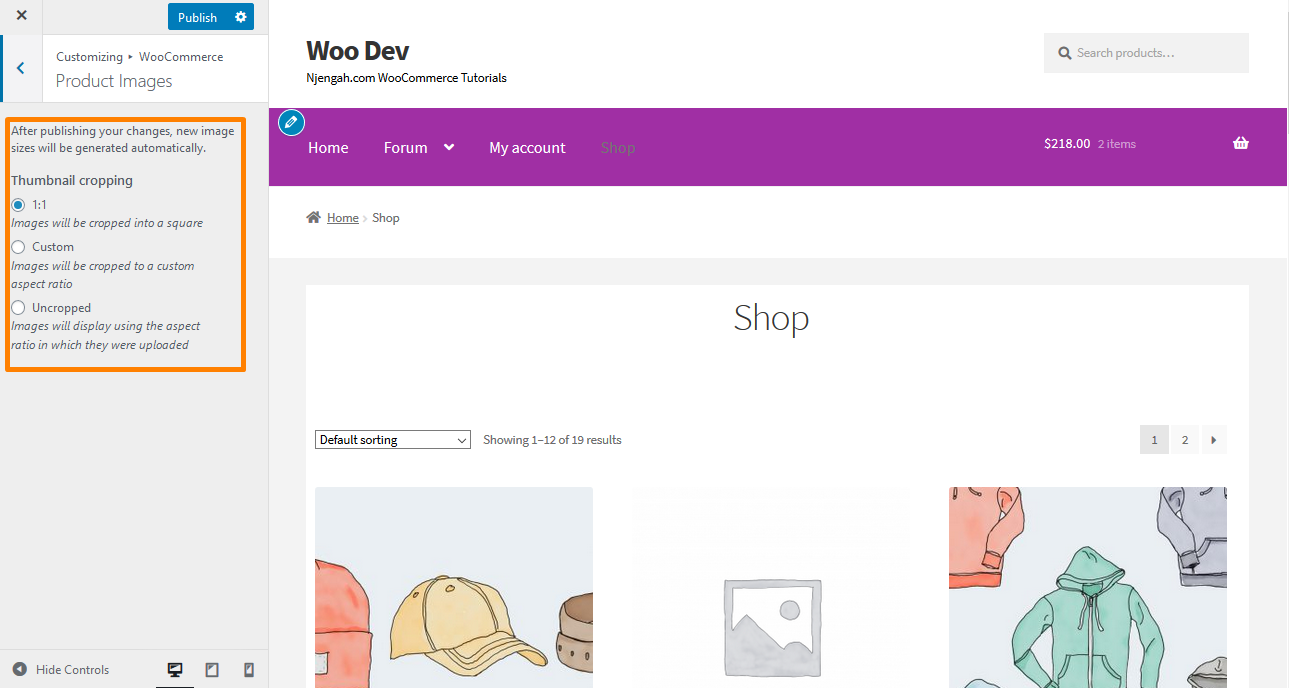
Produktbilder
 In diesem Abschnitt können Sie die Größe und den Zuschnitt von Katalog- und Miniaturbildern auswählen. Darüber hinaus können Sie die Größe der Katalog- und Miniaturbilder auf der gesamten Website Ihres Shops ändern, wenn eine veröffentlichte Änderung vorgenommen wird.
In diesem Abschnitt können Sie die Größe und den Zuschnitt von Katalog- und Miniaturbildern auswählen. Darüber hinaus können Sie die Größe der Katalog- und Miniaturbilder auf der gesamten Website Ihres Shops ändern, wenn eine veröffentlichte Änderung vorgenommen wird.
Die von dieser Option unterstützten Bildtypen sind:
- Katalogbilder
- Miniaturbilder
- Einzelne Produktbilder
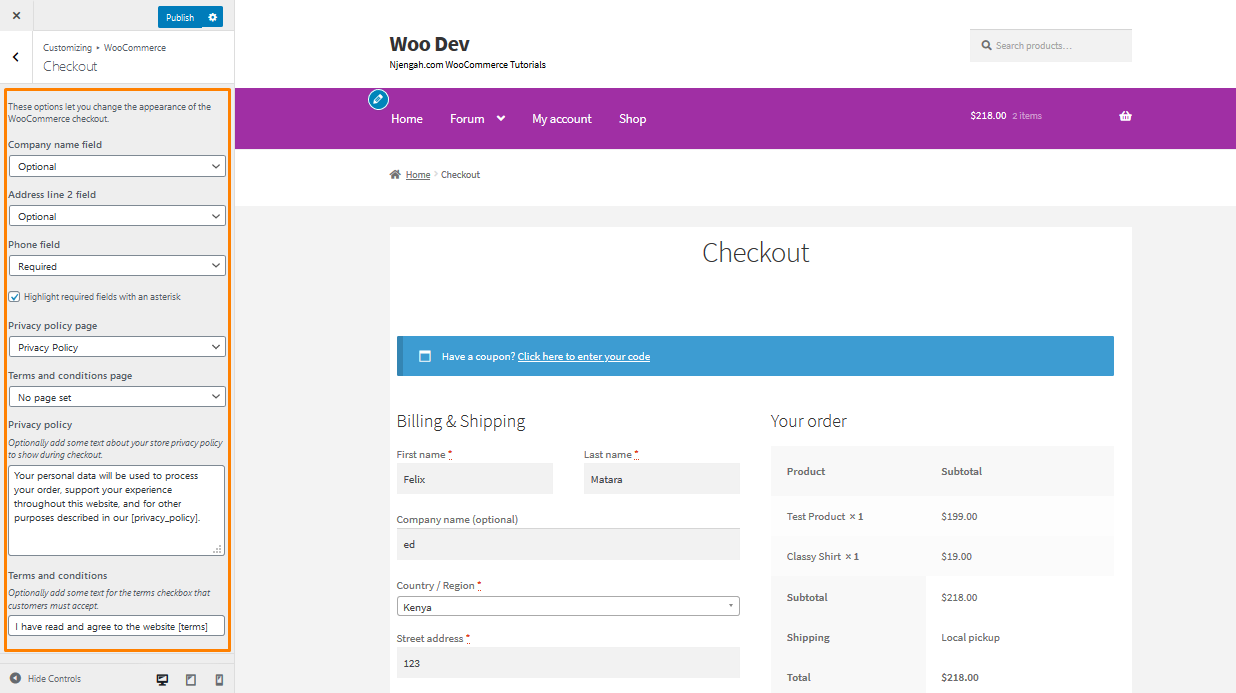
Kasse
 In diesem Abschnitt können Sie festlegen, ob bestimmte Felder erforderlich oder optional sind, je nachdem, welche Daten Sie sammeln möchten. Darüber hinaus können Sie die erforderlichen Felder mit einem Sternchen markieren, was die Standardeinstellung ist.
In diesem Abschnitt können Sie festlegen, ob bestimmte Felder erforderlich oder optional sind, je nachdem, welche Daten Sie sammeln möchten. Darüber hinaus können Sie die erforderlichen Felder mit einem Sternchen markieren, was die Standardeinstellung ist.
Darüber hinaus empfehle ich Ihnen dringend, Seiten mit Datenschutzrichtlinien und Allgemeinen Geschäftsbedingungen zu erstellen. Der Link „Datenschutzerklärung“ öffnet die Seite in einem neuen Fenster, während der Link „Allgemeine Geschäftsbedingungen“ ein Feld auf der Seite öffnet, das den Inhalt der Seite mit den Allgemeinen Geschäftsbedingungen anzeigt.
Fazit
In diesem Beitrag habe ich die Optionen hervorgehoben, die im WooCommerce Customizer zu finden sind. Wenn Sie ein WordPress-Anfänger sind, wird es Ihnen nicht schwer fallen, die von Ihnen vorgenommenen Änderungen in Echtzeit anzuzeigen. Es wäre jedoch am besten, wenn Sie sich daran erinnern, dass Ihr Design wichtig ist. Darüber hinaus wird es die Benutzererfahrung in Ihrem WooCommerce-Shop beeinflussen.
Ähnliche Artikel
- WooCommerce Storefront Alle Kategorien auf der Homepage anzeigen
- So zeigen Sie Kategorienamen in WordPress anhand eines praktischen Beispiels an
- So fügen Sie in WooCommerce Text vor dem Preis hinzu » Text vor dem Preis hinzufügen
- So ändern Sie die Größe von WooCommerce-Produktbildern
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So fügen Sie Text nach dem Preis in WooCommerce hinzu » Preis-Suffix hinzufügen
- Anpassung der Homepage des WooCommerce Storefront Themes [Ultimate Guide]
- So erstellen Sie meine Kontoseite in WooCommerce
- So zeigen Sie alle vom Benutzer gekauften Produkte an – Kaufhistorie
- So legen Sie die Thumbnail-Größen für WooCommerce Storefront fest
- Überprüfung des WooCommerce Storefront-Themes
- So verbergen Sie nicht vorrätige Variationen in WooCommerce
- So passen Sie die Höhe der Kopfzeile in der WooCommerce-Schaufensterfront an
- So fügen Sie ein Produkt nach der Storefront-Einrichtung hinzu [Leitfaden für Anfänger]
- So ändern Sie Produkte pro Seite WooCommerce Storefront Theme
- Was ist das WooCommerce Storefront-Thema? [Antwortete]
- So verstecken Sie die WooCommerce Storefront-Startseite von Bestsellern
- So fügen Sie ein benutzerdefiniertes Woocommerce-Textfeld auf der Produktseite hinzu
