So entfernen Sie den Seitentitel WooCommerce Storefront Theme
Veröffentlicht: 2020-10-05 Sind Sie verblüfft darüber, wie Sie einen Seitentitel in Ihrem Storefront-Design entfernen können? Wenn ja, bin ich sicher, dass Sie unzählige Methoden ausprobiert haben, um den Seitentitel ohne Erfolg zu entfernen. Sie sollten sich jedoch nicht unglücklich fühlen. Auch wenn WooCommerce eine superstarke Plattform ist, hat sie auch ihre Grenzen. Bleiben Sie bis zum Ende, da ich Ihnen eine Lösung zum Ausblenden des Seitentitels in Ihrem Storefront-Thema zur Verfügung stellen werde.
Sind Sie verblüfft darüber, wie Sie einen Seitentitel in Ihrem Storefront-Design entfernen können? Wenn ja, bin ich sicher, dass Sie unzählige Methoden ausprobiert haben, um den Seitentitel ohne Erfolg zu entfernen. Sie sollten sich jedoch nicht unglücklich fühlen. Auch wenn WooCommerce eine superstarke Plattform ist, hat sie auch ihre Grenzen. Bleiben Sie bis zum Ende, da ich Ihnen eine Lösung zum Ausblenden des Seitentitels in Ihrem Storefront-Thema zur Verfügung stellen werde.
WooCommerce Storefront Seitentitel entfernen

Darüber hinaus können unzählige Suchen und erfolglose Bearbeitungen zum Entfernen von Seitentiteln Ihren Tag in Anspruch nehmen und Sie erschöpft und erschöpft zurücklassen. Codierung kann kaputt gehen oder Ihren Tag versüßen. In diesem kurzen Beitrag werde ich Ihnen helfen, diese zerbrochenen Teile zusammenzubauen und Ihren Tag zu gestalten. Die Codeschnipsel, die ich teilen werde, werden Ihnen sicherlich ein Lächeln ins Gesicht zaubern.
Wenn Sie ein WordPress-Anfänger sind, werde ich außerdem eine anfängerfreundliche Lösung teilen. Es beinhaltet die Verwendung eines Plugins, was bedeutet, dass Sie keinen Code verarbeiten müssen.
Warum den Titel einer Seite im Storefront-Design entfernen?
Einige der Funktionen, die mit WordPress geliefert werden, vertragen sich möglicherweise nicht mit Ihrem Design. Der Seitentitel könnte mit Ihrem Design in Konflikt stehen und Sie können ihn entfernen.
Ein Seitentitel ist sehr wichtig und das bedeutet, dass ein Seitentitel, der nicht mit dem Inhalt der Seite harmoniert, die Benutzer der Website sofort verärgern kann. Es gibt Zeiten, in denen Sie die Aufmerksamkeit der Besucher aus mehreren Gründen nicht vom Seiteninhalt ablenken möchten, indem Sie diesen großen alten „Home“ oder einen anderen Titel setzen.
Daher besteht die Notwendigkeit, den Titel der Storefront-Seite vollständig zu entfernen oder auszublenden.
So entfernen Sie den Seitentitel im Storefront-Design manuell
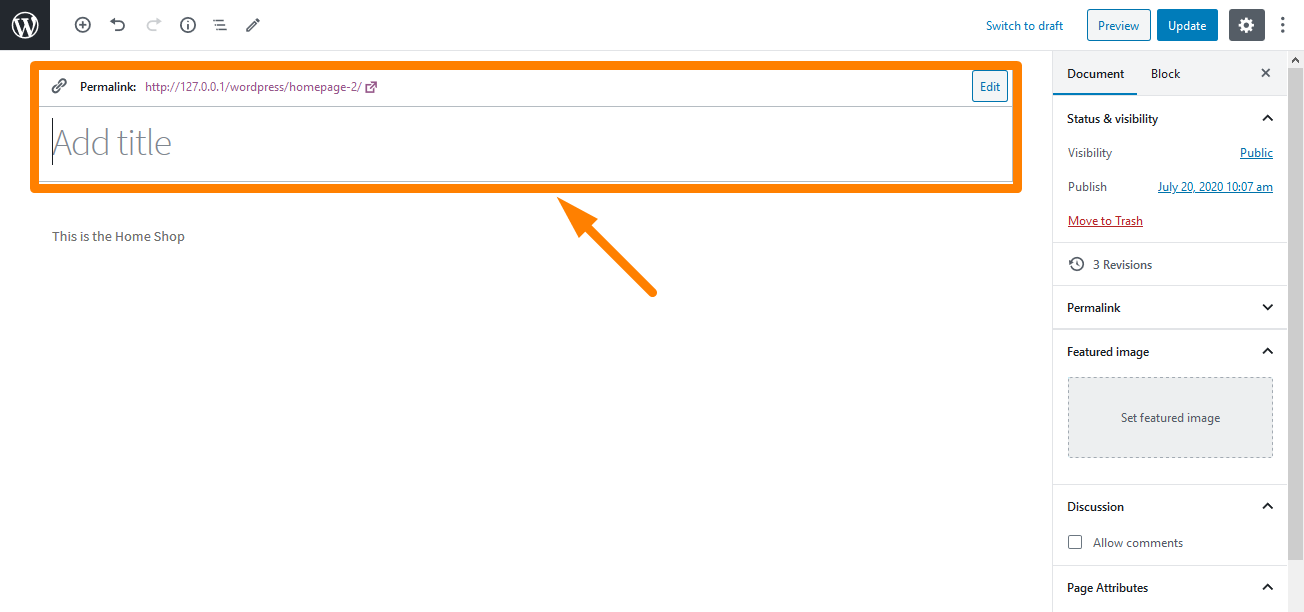
Die schnellste Methode, den Seitentitel im Falle eines bestimmten Seiten-/Beitragstitels zu entfernen, besteht darin, den Titel nicht dort einzufügen, wo er hinzugefügt werden sollte. Sie können das Titelfeld leer lassen und es unterwegs veröffentlichen. Dies bedeutet, dass Sie eine Seite ohne Titel haben.

Obwohl diese Methode sehr einfach klingt, kann sie später ihre eigenen Auswirkungen haben, was nicht gut ist. Dies bedeutet, dass Sie möglicherweise die Hauptlast dieser Abkürzung tragen müssen. Dies liegt daran, dass es für Sie möglicherweise schwierig ist, Ihre Beiträge ohne Titel zu finden, und andere unerwartete Probleme auftreten können. Lassen Sie mich Ihnen daher zeigen, wie Codierung Wunder wirken kann, um dieses Problem zu lösen.
So entfernen Sie den Seitentitel im Storefront-Design mit PHP-Code
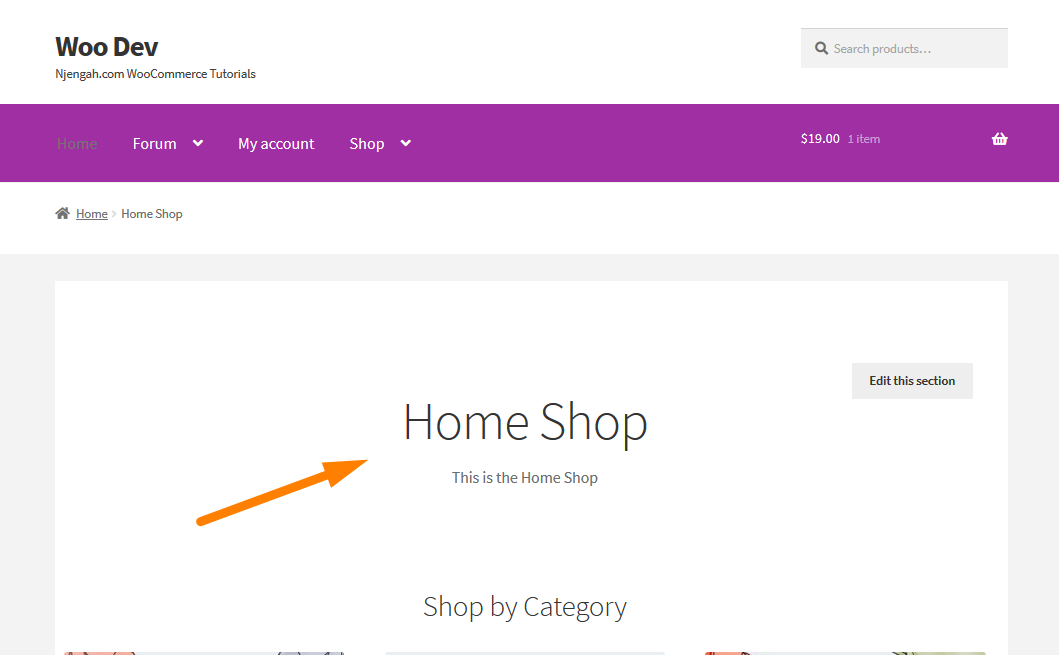
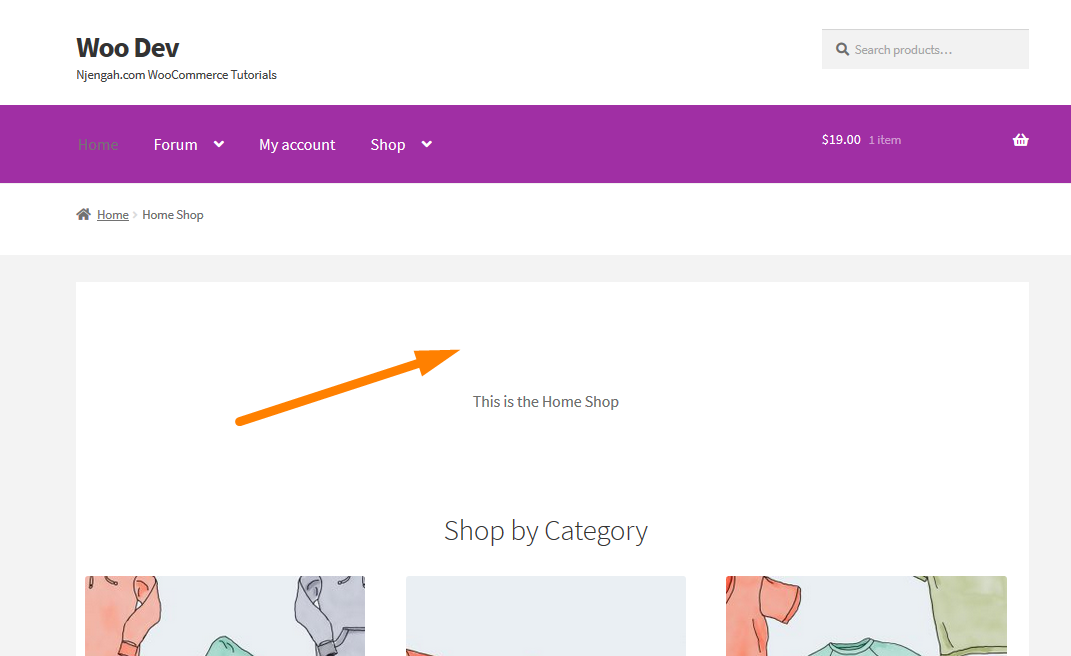
Standardmäßig fügt das Storefront-Design der Homepage einen „Home“-H1-Titel hinzu. Dabei spielt es keine Rolle, ob Sie das statische Seiten-Template „Default“ oder „Homepage“ verwenden.
Sie könnten dies jedoch über CSS tun, mit einem einfachen „Anzeige: keine“. Alternativ könnten Sie das Laden des „Home“-Titels komplett vermeiden, indem Sie PHP verwenden. Dies liegt daran, dass dies die SEO Ihrer Website beeinträchtigen könnte. Es ist besser, ein H1 nicht zu laden, als es per CSS zu verstecken.
Hier ist eine schnelle Lösung dafür:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design- Editor -Seite nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die die GTIN-Nummernfunktion für Produkte in WooCommerce hinzufügt.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
- Homepage-Titel im Storefront-Thema entfernen (Seitenvorlage „Homepage“)
/**
* Homepage-Titel ausblenden - Storefront-Homepage-Seitenvorlage
*/
add_action( 'wp', 'njengah_storefront_remove_title_from_home_homepage_template' );
Funktion njengah_storefront_remove_title_from_home_homepage_template() {
remove_action( 'storefront_homepage', 'storefront_homepage_header', 10 );
}- Homepage-Titel im Storefront-Thema entfernen („Standard“-Seitenvorlage)
/**
* Startseitentitel ausblenden - Storefront-Standardseitenvorlage
*/
add_action( 'wp', 'njengah_storefront_remove_title_from_home_default_template' );
Funktion njengah_storefront_remove_title_from_home_default_template() {
if ( is_front_page() ) remove_action( 'storefront_page', 'storefront_page_header', 10 );
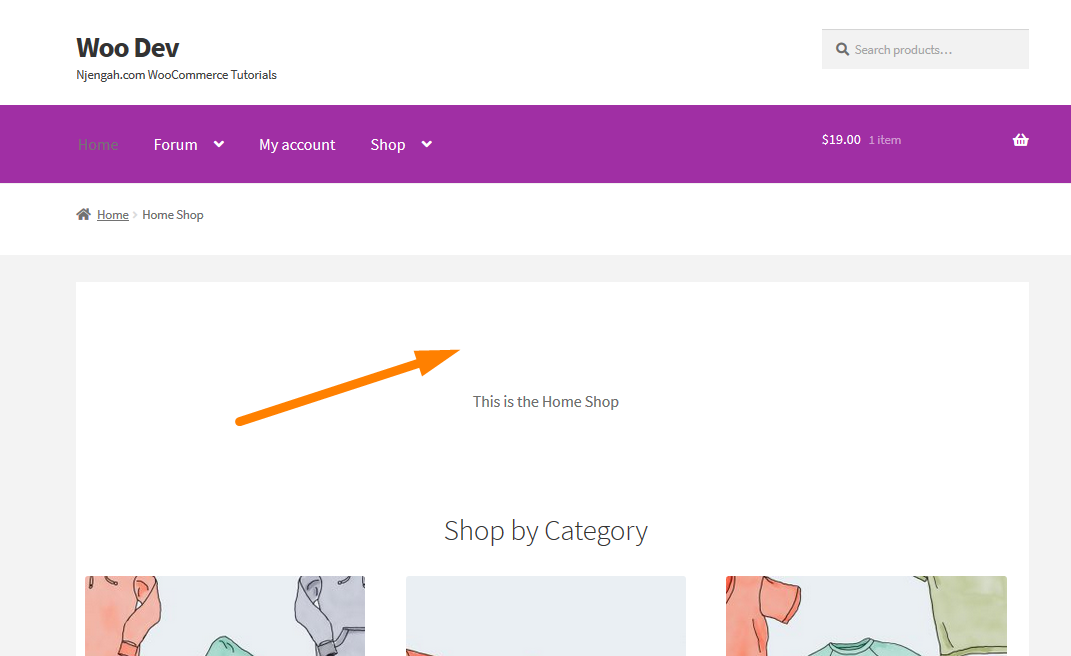
}- Das wird das Ergebnis sein:

So entfernen Sie den Seitentitel im Storefront-Design mithilfe eines Plugins
In diesem Abschnitt werde ich eine anfängerfreundliche Lösung vorstellen, um den Seitentitel zu entfernen. Hier verwende ich den Title Toggle für das Storefront Theme Plugin. Es ist für diejenigen, die nicht damit vertraut sind, ihre Website mit Code anzupassen, oder die die Codierungsstruktur ihrer Website nicht durcheinander bringen möchten. 

Dieses Plugin macht es einfach, den Seitentitel von bestimmten Seiten oder Beiträgen zu entfernen. Es wurde entwickelt, um nur für das Storefront-Design zu funktionieren. Darüber hinaus gibt es auch eine Option, um das Post-Meta (Tags und Kommentaranzahl) für Posts zu entfernen.
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
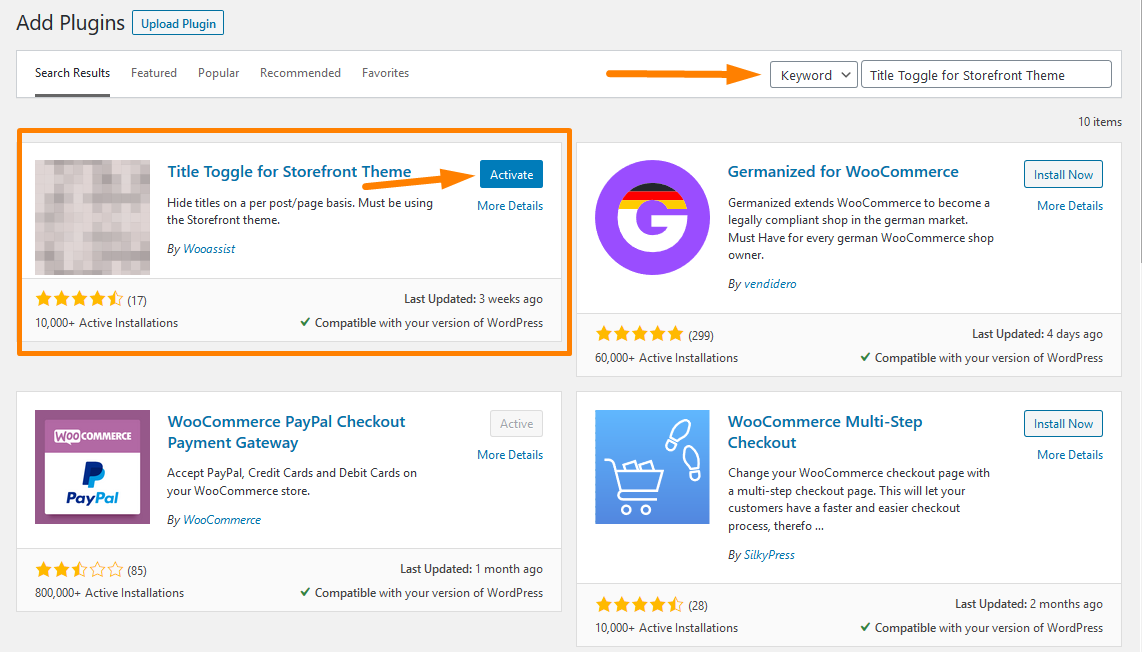
- Dann werden wir das Plugin installieren, das wir zuvor angegeben haben. Um es direkt im Admin-Panel herunterzuladen, navigieren Sie einfach zu Plugins > Add New . Danach müssen Sie eine Schlüsselwortsuche für das Plugin „ Title Toggle for Storefront Theme “ durchführen. Sie müssen es wie unten gezeigt installieren und aktivieren:

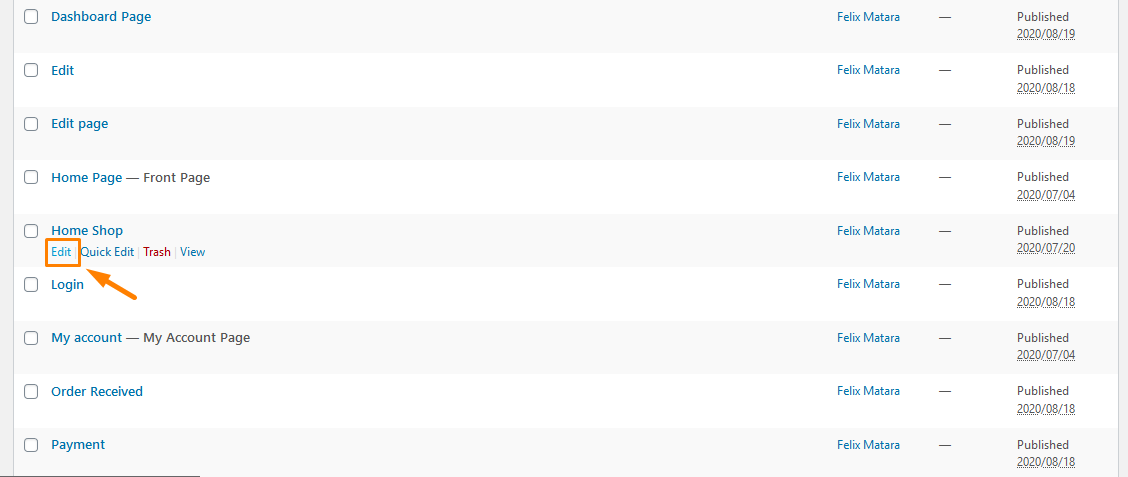
- Um den Titel für eine bestimmte Seite auszublenden, klicken Sie auf jeder Seite, auf der Sie den Titel ausblenden möchten, auf Bearbeiten.

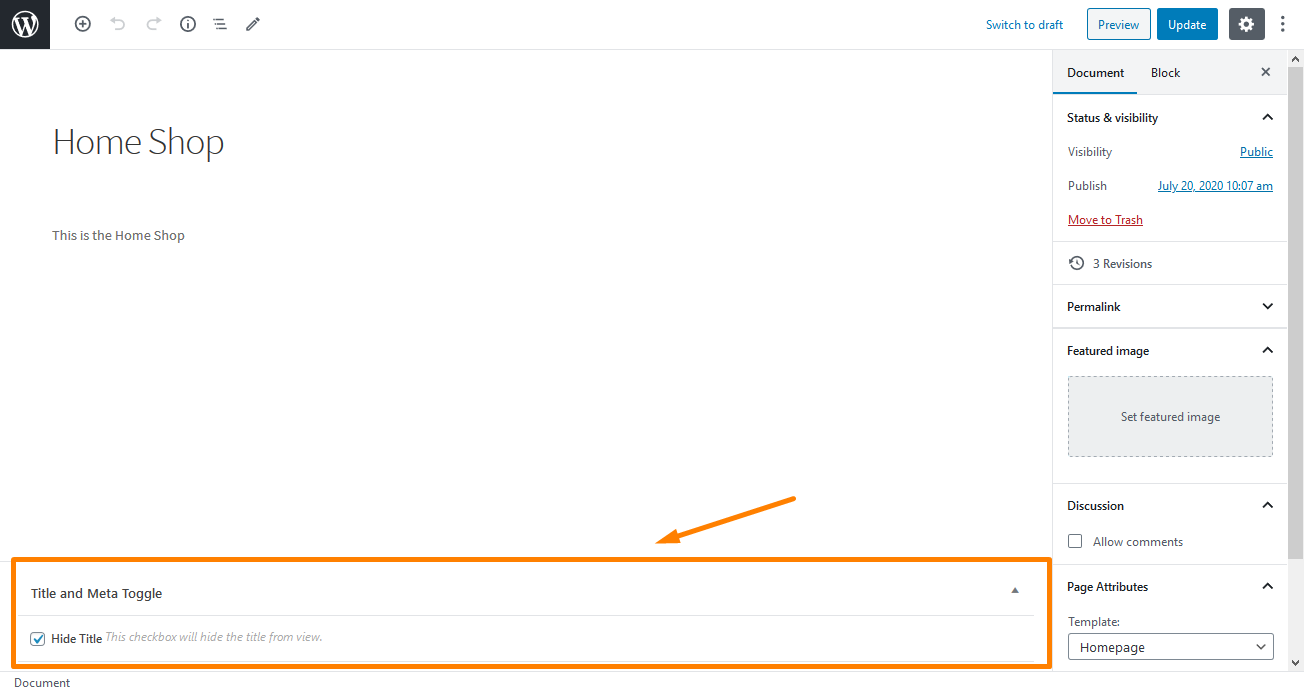
- Scrollen Sie auf der Bearbeitungsseite nach unten, bis Sie das Titel- und Toggle-Metafeld sehen. Aktivieren Sie das Kontrollkästchen „Titel ausblenden“ und aktualisieren Sie Ihre Seite.

- Das wird das Ergebnis sein:

Fazit
In diesem Beitrag habe ich verschiedene Möglichkeiten vorgestellt, mit denen Sie den Seitentitel im Storefront-Design entfernen können. Die erste Lösung ist eine schnelle und abgekürzte Methode, um den Titel zu entfernen, indem Sie den Titel einfach nicht dort platzieren, wo er hinzugefügt werden sollte. Es sieht jedoch auf den ersten Blick verlockend und einfach aus, aber es hat später eine Reihe von Auswirkungen, wie ich hervorgehoben habe.
Die zweite Methode beinhaltet die Verwendung eines PHP-Code-Snippets und hängt von der Art der Vorlage ab, die Sie für die Homepage verwenden. Die letzte Methode ist eine anfängerfreundliche Lösung, die die Verwendung eines Plugins beinhaltet.
So einfach ist das!
Ähnliche Artikel
- So entfernen Sie "Möchten Sie sich wirklich abmelden?"
- So ändern Sie den E-Mail-Fußzeilentext von WooCommerce
- So entfernen Sie die Rechnungsdetails aus der WooCommerce-Kaufabwicklung
- So passen Sie die Höhe der Kopfzeile in der WooCommerce-Schaufensterfront an
- So entfernen Sie den Footer-Link von Proudly Powered by WordPress
- So zählen Sie Artikel, die dem Warenkorb hinzugefügt wurden WooCommerce-Warenkorb-Zählcode
- So fügen Sie ein Produkt nach der Storefront-Einrichtung hinzu [Leitfaden für Anfänger]
- So ändern Sie Produkte pro Seite WooCommerce Storefront Theme
- So entfernen Sie den Warenkorb aus dem Header des Storefront-Designs
- So deaktivieren Sie Bewertungen WooCommerce Storefront Theme
- So zeigen Sie ausgewählte Produkte auf der Storefront-Homepage an
- So verbergen Sie nicht vorrätige Variationen in WooCommerce
- So entfernen Sie das Search Box Storefront-Design
- So entfernen Sie Breadcrumbs WooCommerce Storefront
- So leiten Sie Benutzer um, wenn sie nicht in WordPress angemeldet sind » Seitenumleitung
- So ändern Sie die Schriftgröße WooCommerce Storefront Theme
- So entfernen Sie die Seitenleiste von der Produktseite in WooCommerce-Designs
- So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
