So vereinfachen Sie das Storefront-Design für kostenlose Artikel zur Kasse
Veröffentlicht: 2020-11-03 In den meisten WooCommerce-Shops kaufen Kunden Produkte und überweisen die Zahlung, nachdem sie zur Kasse gegangen sind. Darüber hinaus wählen sie auch eine Versandart aus oder geben einen Gutscheincode ein, um einen Rabatt zu erhalten.
In den meisten WooCommerce-Shops kaufen Kunden Produkte und überweisen die Zahlung, nachdem sie zur Kasse gegangen sind. Darüber hinaus wählen sie auch eine Versandart aus oder geben einen Gutscheincode ein, um einen Rabatt zu erhalten.
Wenn Sie jedoch einen kostenlosen Artikel in Ihrem Geschäft anbieten, müssen Sie möglicherweise nicht alle Felder an der Kasse ausfüllen. Das bedeutet, dass Sie keine Versandgebühren einziehen. Infolgedessen benötigen Sie möglicherweise keine Rechnungsdaten, sondern nur den Namen und wahrscheinlich eine E-Mail.
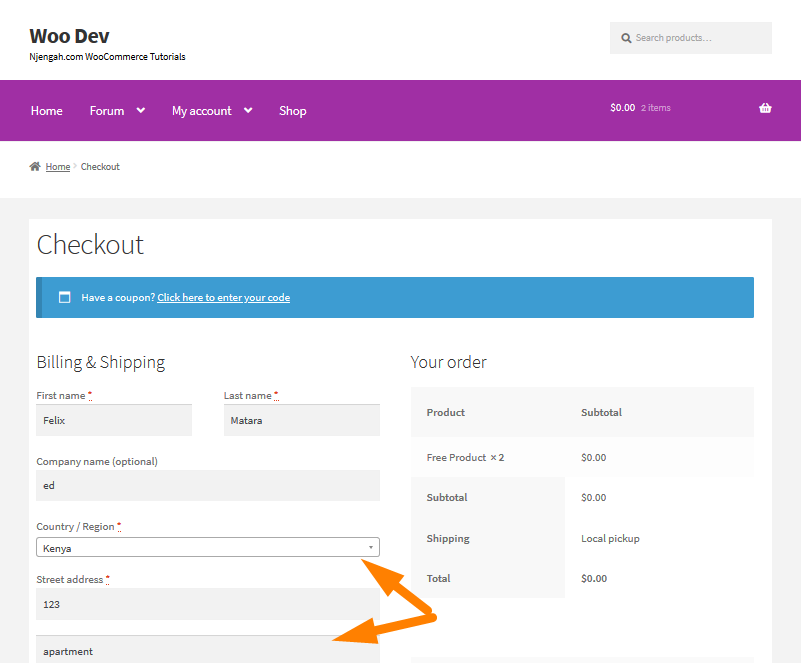
Storefront Vereinfachen Sie die Kasse Kostenlose Artikel
Es ist erwähnenswert, dass WooCommerce die Auswahl der Zahlungsmethode für kostenlose Checkouts hilfreicherweise entfernt. Die Abrechnungsfelder sind jedoch weiterhin vorhanden und erforderlich, um eine Bestellung aufzugeben: 
Wenn Sie kostenlose virtuelle Produkte verkaufen, z. B. eine kostenlose Mitgliedschaft, ist es am besten, den Bestellvorgang zu vereinfachen.
Wenn Sie dieses Problem haben, können Sie mit dem Check WC()->cart->needs_payment() einfach überprüfen, ob der Checkout kostenlos ist. Ich werde veranschaulichen, wie Sie dies verwenden können, um einige Maßnahmen zu ergreifen, um die kostenlose WooCommerce-Kaufabwicklung zu vereinfachen, wenn keine Zahlung erforderlich ist. Wir müssen einige Abrechnungsfelder bedingt entfernen.
Lassen Sie mich Sie durch einige Schritte führen, die Sie unternehmen können, um die kostenlose Kaufabwicklung zu vereinfachen und sie zu einem verwendbaren Snippet zusammenzufügen.
Schritte zur Vereinfachung der Kasse für kostenlose Artikel
- Gutscheinformulare entfernen
Sie benötigen kein Gutscheinformular, wenn Sie kostenlos bezahlen möchten, da es nichts zu rabattieren gibt. Ich werde benützen ! WC()->cart->needs_payment() als Scheck, der davon ausgeht, dass der Gesamtbetrag der Kasse 0 US-Dollar beträgt, sodass keine Versandkosten oder Bestellzahlung erforderlich sind. Um die Gutscheineingabe sicher zu entfernen, müssen wir den folgenden Code verwenden:
// Couponformulare entfernen, wenn Sie keinen Coupon für einen kostenlosen Warenkorb wünschen remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
- Bestellnotizen deaktivieren
Vielleicht möchten Sie Bestellnotizen für eine kostenlose Bestellung sammeln. In erster Linie versuchen wir jedoch, den Checkout-Prozess für Kunden in Ihrem WooCommerce-Shop zu vereinfachen. Ich werde den gesamten Abschnitt „Zusätzliche Informationen“ aus dem Checkout entfernen. Dies kann mit dem Filter woocommerce_enable_order_notes_field erfolgen, da wir diesen auf false setzen können, sodass keine Bestellnotizen vorhanden sind.
// Entfernen Sie die Bestellnotizen "Zusätzliche Informationen". add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
- Deaktivieren Sie unnötige Felder
Da es sich um eine kostenlose Bestellung handelt, müssen wir keine Kreditkarte belasten. Die meisten Abrechnungsfelder im Checkout werden nicht benötigt. Das bedeutet, dass ich das Kauffeld, das ich nicht benötige, deaktivieren muss. Eine Liste der Checkout-Felder finden Sie in der WooCommerce-Dokumentation.
// Deaktivieren Sie die Felder, die wir in einem kostenlosen Checkout nicht wollen
Funktion unset_unwanted_checkout_fields( $fields ) {
// Liste der zu entfernenden Abrechnungsfeldschlüssel
$billing_keys = array(
'Abrechnungsunternehmen',
'billing_phone',
'Rechnungsadresse 1',
'Rechnungsadresse_2',
'Abrechnungsstadt',
'Rechnungspostleitzahl',
'Land der Rechnungsadresse',
'Abrechnungs Zustand',
);
// Deaktivieren Sie jedes dieser unerwünschten Felder
foreach( $billing_keys als $key ) {
unset( $fields['billing'][$key] );
}
$felder zurückgeben;
}
add_filter( 'woocommerce_checkout_fields', 'unset_unwanted_checkout_fields' );Sie können jedoch Felder auswählen, die Sie aus dem Checkout-Formular entfernen möchten.
- Hinzufügen des Codes
Hier sind die Schritte zum Hinzufügen des Codes in der Datei functions.php des Storefront-Designs:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um das Auschecken kostenloser Artikel zu vereinfachen.
- Fügen Sie den Funktionen den folgenden Code hinzu. php
/**
* Entfernt Gutscheinformular, Bestellnotizen und mehrere Rechnungsfelder, wenn die Kasse keine Zahlung erfordert.
*
* PHP 5.3+ ERFORDERLICH
*
*/
Funktion sv_free_checkout_fields() {
// zuerst bail, wenn WC nicht aktiv ist, da wir in einen allgemeinen WP-Hook eingehakt sind
if ( ! function_exists( 'WC' ) ) {
Rückkehr;
}
// Kaution, wenn der Wagen bezahlt werden muss, wir wollen nichts tun
if ( WC()->Warenkorb && WC()->Warenkorb->Needs_Payment() ) {
Rückkehr;
}
// Jetzt nur fortfahren, wenn wir an der Kasse sind
// is_checkout() war ab WC 3.2 im Ajax-Kontext defekt, doppelt auf is_ajax prüfen
// Ich würde WOOCOMMERCE_CHECKOUT überprüfen, aber das Testen zeigt, dass es nicht zuverlässig eingestellt ist
if ( function_exists( 'is_checkout' ) && ( is_checkout() || is_ajax() ) ) {
// Coupon-Formulare entfernen, denn warum möchten Sie einen Coupon für einen kostenlosen Einkaufswagen?
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
// Entfernen Sie die Bestellnotizen "Zusätzliche Informationen".
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
// Deaktivieren Sie die Felder, die wir in einem kostenlosen Checkout nicht wollen
add_filter( 'woocommerce_checkout_fields', function( $fields ) {
// Fakturierungsfelder hinzufügen oder entfernen, die Sie nicht möchten
// Felder: http://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/#section-2
$billing_keys = array(
'Abrechnungsunternehmen',
'billing_phone',
'Rechnungsadresse 1',
'Rechnungsadresse_2',
'Abrechnungsstadt',
'Rechnungspostleitzahl',
'Land der Rechnungsadresse',
'Abrechnungs Zustand',
);
// Deaktivieren Sie jedes dieser unerwünschten Felder
foreach( $billing_keys als $key ) {
unset( $fields['billing'][ $key ] );
}
$felder zurückgeben;
} );
}
}
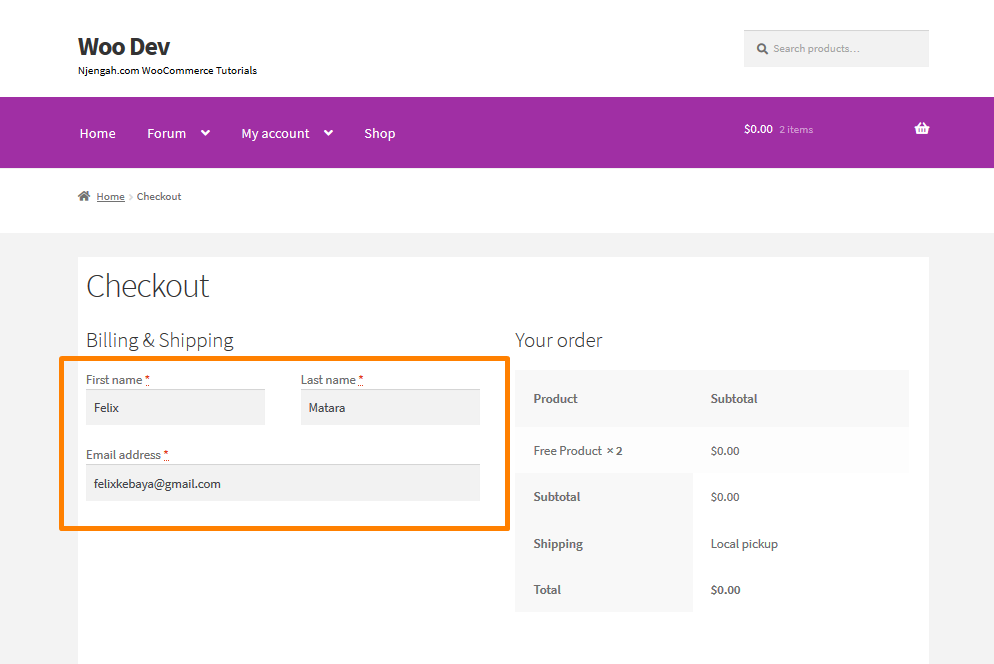
add_action( 'wp', 'sv_free_checkout_fields' );- Wenn Sie den gesamten Code hinzufügen, wird die WooCommerce-Kaufabwicklung vereinfacht:

Fazit
Zusammenfassend habe ich Sie durch die Schritte zur Vereinfachung des Bestellvorgangs geführt. Ich habe die Schritte im Detail erklärt, damit Sie den Code verstehen können. Sie müssen jedoch beachten, dass dieser Artikel Codeänderungen oder Snippets enthält, die Sie in Ihrer Datei function.php für aktive Designs vornehmen können. Wenn Sie mit dieser Aufgabe nicht vertraut sind, beauftragen Sie bitte einen WordPress-Entwickler.

Ähnliche Artikel
- So ändern Sie den Slogan des Storefront-Designs WooCommerce
- So fügen Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzu
- So fügen Sie den Haftungsausschluss Storefront WooCommerce hinzu
- So stellen Sie die volle Breite der WooCommerce Storefront Theme-Produktseite ein
- So beheben Sie nicht erfassten TypeError: wp.template ist keine Funktion
- So erstellen Sie eine Nummernnummerierung in WordPress, ohne ein Plugin zu verwenden
- So verschieben Sie das Hauptmenü Storefront WooCommerce
- So entfernen Sie das WooCommerce Storefront-Design der Einkaufswagenseite
- So genehmigen Sie Bestellungen in WooCommerce automatisch
- So ändern Sie die Linkfarbe im Storefront WooCommerce-Design
- So fügen Sie das WooCommerce Storefront Hero Image hinzu
- So leiten Sie beim Aktualisieren der WordPress-Seite um » PHP-Seitenaktualisierung erkennen
- Ändern Sie den Text „Zur Kasse gehen“ in WooCommerce
- WooCommerce-Logout-PHP-Snippet zum Erstellen der Logout-Schaltfläche
- So passen Sie die Höhe der Kopfzeile in der WooCommerce-Schaufensterfront an
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- So richten Sie WooCommerce Storefront Footer-Widgets ein
- So zählen Sie Artikel, die dem Warenkorb hinzugefügt wurden WooCommerce-Warenkorb-Zählcode
