So ändern Sie die Farben der Tabs der Produktseiten im Storefront-Design
Veröffentlicht: 2020-10-29 WooCommerce hat mehr als 5 Millionen aktive Installationen im WordPress-Repository. WooCommerce ist eine unglaublich beliebte E-Commerce-Lösung für WordPress. Die meisten Menschen bauen ihre Online-Shops mit WooCommerce auf, hauptsächlich wegen seiner Flexibilität und einfachen Anpassung.
WooCommerce hat mehr als 5 Millionen aktive Installationen im WordPress-Repository. WooCommerce ist eine unglaublich beliebte E-Commerce-Lösung für WordPress. Die meisten Menschen bauen ihre Online-Shops mit WooCommerce auf, hauptsächlich wegen seiner Flexibilität und einfachen Anpassung.
WooCommerce hat viele Erweiterungen, die fast alle Funktionen abdecken, die Sie benötigen. Einige von ihnen kosten zwar Geld, aber sie erledigen immer noch die Arbeit. Mithilfe von Aktionen können Sie ganz einfach selbst einige Anpassungen vornehmen.
Storefront-Produktseiten-Tabs Farben
In diesem Tutorial werde ich die Farbe der Registerkarten der Produktseite ändern. Darüber hinaus werde ich die WooCommerce-Produktregisterkarten hinzufügen und bearbeiten.
Wenn Sie mit WooCommerce vertraut sind, wissen Sie, dass WooCommerce drei Registerkarten unterstützt. Diese Registerkarten sind:
- Beschreibung
- zusätzliche Information
- Bewertungen
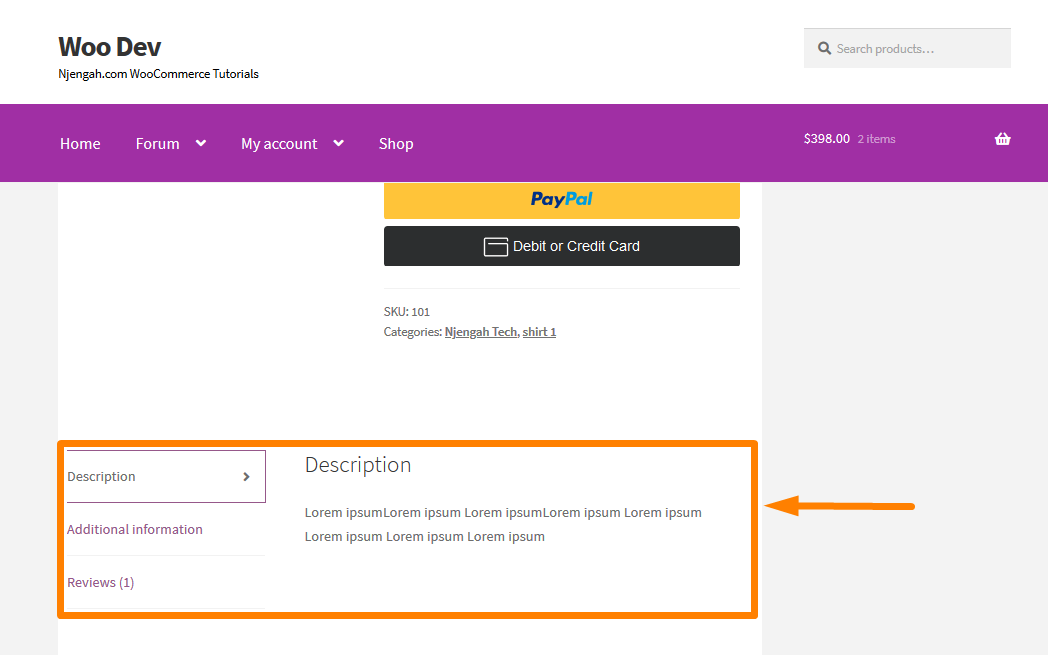
So zeigt das Storefront-Design sie an: 
Schritte zum Ändern der Farbe der Registerkarten der WooCommerce-Produktseite
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Anpassen .
- Navigieren Sie in der angezeigten linken Seitenleiste nach unten zu Zusätzliches CSS .
- Fügen Sie die CSS-Regel hinzu.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
Hintergrundfarbe:#a02fa4 !wichtig;
Farbe: weiß !Wichtig;
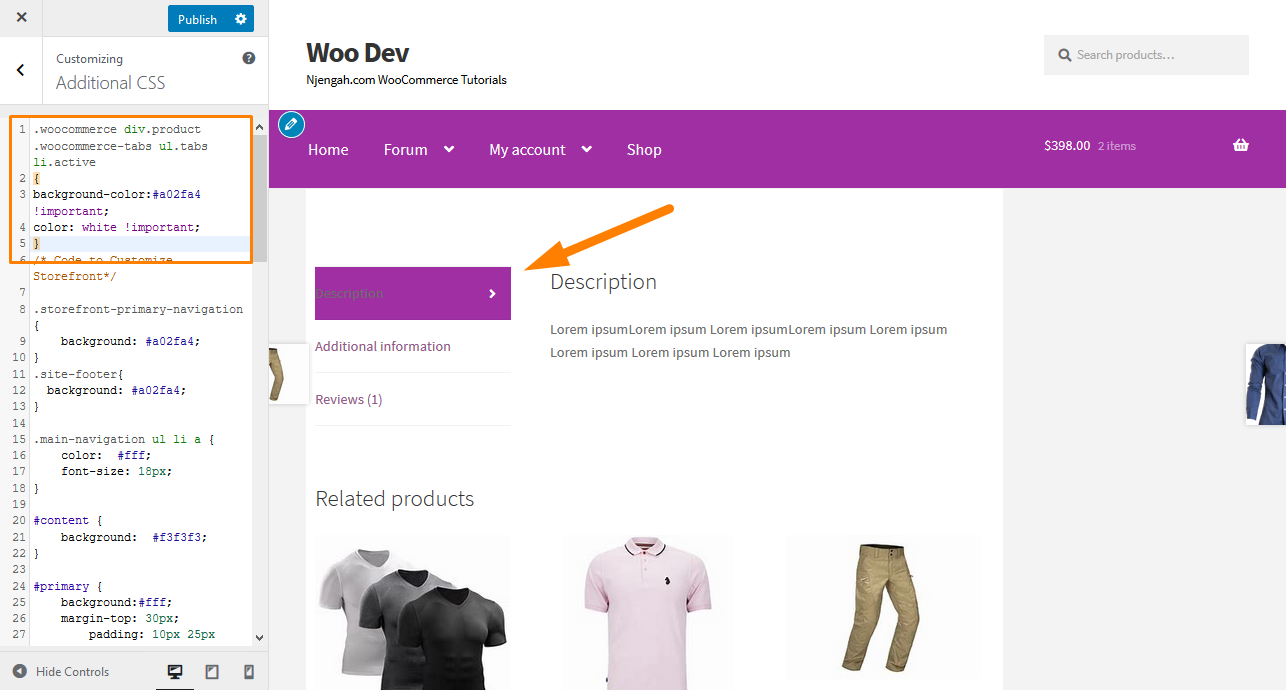
}- Das wird das Ergebnis sein:

Dieser Code ändert die Farbe der aktiven Registerkarte.
Außerdem werde ich ein paar Ausschnitte teilen, um diesen Abschnitt anzupassen.
Schritte zum Hinzufügen einer benutzerdefinierten WooCommerce Storefront-Produktregisterkarte
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, um die Funktion zum Hinzufügen einer benutzerdefinierten WooCommerce-Produktregisterkarte hinzuzufügen.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
Funktion njengah_new_product_tab( $tabs ) {
// Fügen Sie die neue Registerkarte hinzu
$tabs['test_tab'] = array(
'title' => __( 'Rabatt', 'text-domain' ),
'Priorität' => 50,
'callback' => 'njengah_new_product_tab_content'
);
gib $tabs zurück;
}
Funktion njengah_new_product_tab_content() {
// Der Inhalt des neuen Tabs
echo 'Rabatt';
echo 'Hier ist Ihr neuer Rabattprodukt-Tab.';
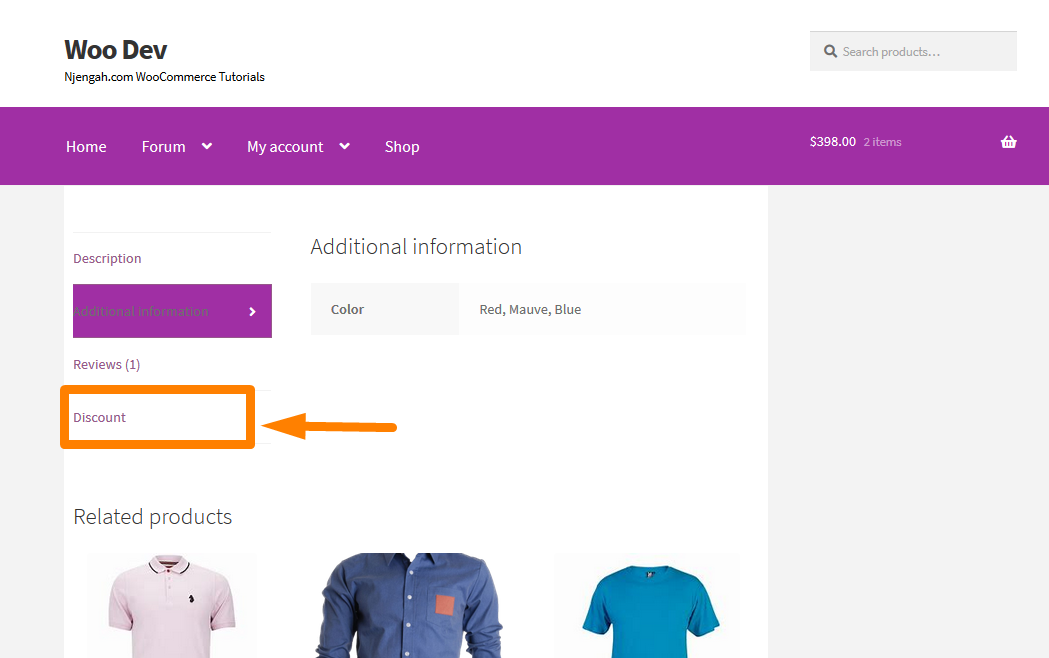
}- Das wird das Ergebnis sein:

Schritte zum Entfernen von WooCommerce Storefront-Produktregisterkarten
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um die Funktion zum Entfernen von WooCommerce Storefront-Produktregisterkarten hinzuzufügen.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
Funktion njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Entfernen Sie den Beschreibungs-Tab
unset( $tabs['rezensionen'] ); // Entfernen Sie die Registerkarte "Rezensionen".
unset( $tabs['zusätzliche_informationen'] ); // Registerkarte mit zusätzlichen Informationen entfernen
unset( $tabs['test_tab'] ); // Den Rabatt-Tab entfernen
gib $tabs zurück;
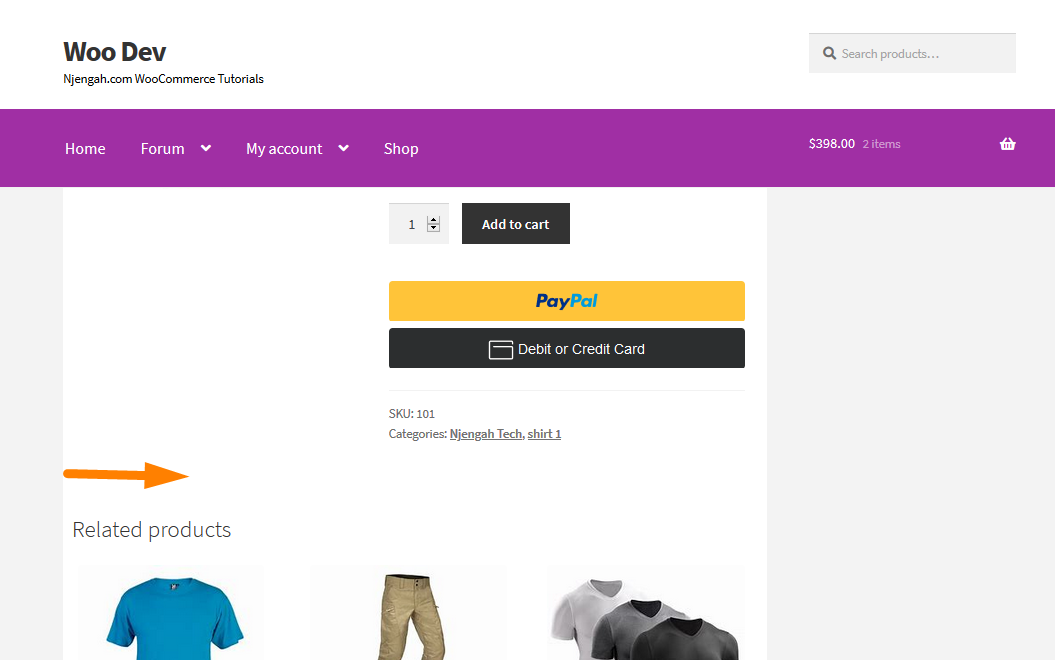
}- Das wird das Ergebnis sein:

Schritte zum Umbenennen von WooCommerce Storefront-Produktregisterkarten
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, um die Funktion zum Umbenennen von WooCommerce Storefront-Produktregisterkarten hinzuzufügen.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
Funktion njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'More Information', 'text-domain' ); // Benennen Sie den Beschreibungs-Tab um
$tabs['reviews']['title'] = __( 'Ratings', 'text-domain' ); // Umbenennung der Registerkarte "Bewertungen".
$tabs['additional_information']['title'] = __( 'Produktdaten', 'text-domain' ); // Registerkarte für zusätzliche Informationen umbenennen
$tabs['test_tab']['title'] = __( 'Kommission', 'text-domain' ); // Benennen Sie den Rabatt-Tab um
gib $tabs zurück;
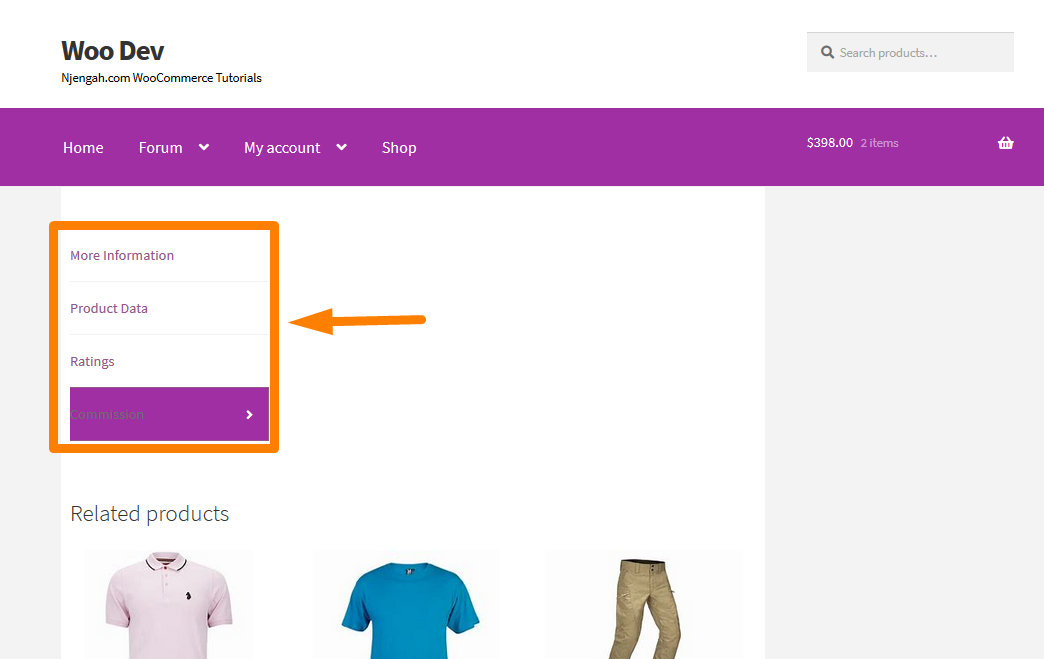
}- Das wird das Ergebnis sein:

Schritte zum Neubestellen von WooCommerce-Produktregisterkarten
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, um die Funktion zum Neuordnen von WooCommerce-Produktregisterkarten hinzuzufügen.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
Funktion njengah_reorder_tabs( $tabs ) {
$tabs['Bewertungen']['Priorität'] = 5; // Bewertungen zuerst
$tabs['description']['priority'] = 15; // Beschreibung dritte
$tabs['zusätzliche_informationen']['priorität'] = 20; // Zusätzliche Informationen viertens
gib $tabs zurück;
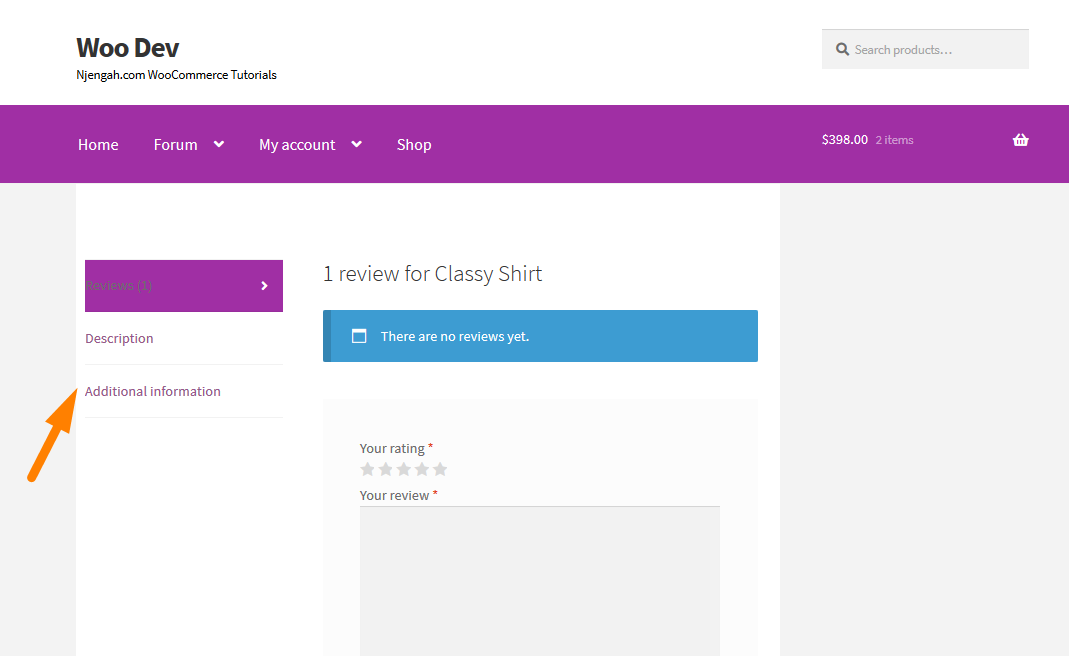
}- Das wird das Ergebnis sein:

Fazit
In diesem Beitrag wurde erläutert, wie Sie die Farbe der aktiven Produktregisterkarten auf der einzelnen Produktseite ändern können. Außerdem habe ich einige Codeausschnitte geteilt, mit denen Sie diesen Abschnitt anpassen können. Ich habe gezeigt, wie Sie Produktregisterkarten hinzufügen oder entfernen können. Außerdem habe ich gezeigt, wie man WooCommerce Storefront-Produktregisterkarten umbenennt und neu anordnet.

Ähnliche Artikel
- So entfernen Sie das Search Box Storefront-Design
- So fügen Sie ein Untermenü zum benutzerdefinierten Beitragstyp-Menü in WordPress hinzu
- So verstecken Sie Tags im Storefront-Thema WooCommerce
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So verkaufen Sie digitale Produkte mit WooCommerce
- So fügen Sie einen benutzerdefinierten Bestellstatus in WooCommerce hinzu
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So ändern Sie das Storefront-Thema für die Schaltflächenfarbe
- So ändern Sie die Schriftgröße WooCommerce Storefront Theme
- So verstecken Sie die mobile Fußzeile vor Storefront WooCommerce
- So verbergen Sie das Kategorie-WooCommerce-Storefront-Thema
- So ändern Sie die Anzahl der Produkte pro Zeile im Storefront
- So deaktivieren Sie die Registerkarten für das nächste Produkt in der WooCommerce Storefront
- So entfernen Sie verwandte Produkte WooCommerce Storefront Theme
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
- So entfernen Sie den Warenkorb aus dem Header des Storefront-Designs
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
- So ändern Sie Produkte pro Seite WooCommerce Storefront Theme
- So platzieren Sie den WooCommerce-Warenkorb und die Kasse auf einer Seite
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
