So fügen Sie einen Stripe-Spenden-Button in WordPress für Ihre Spendenaktion hinzu
Veröffentlicht: 2022-11-22Möchten Sie einen Stripe-Spenden-Button in WordPress für Ihre Spendenaktionen hinzufügen? Diese Anleitung zeigt Ihnen, wie es in ein paar einfachen Schritten geht!

Ungefähre Lesezeit: 5,5 Minuten
Stripe ist eines der beliebtesten Zahlungsgateways von WordPress für die Annahme von Spenden.
Und wenn Sie einen funktionierenden Stripe-Spenden-Button auf Ihrer Website haben, wird es für Besucher viel einfacher, Ihrer Spendenaktion, Ihrer gemeinnützigen Organisation oder anderen Spenden, die Sie haben, zu helfen.
In diesem Leitfaden zeigen wir Ihnen also, wie Sie mit Formidable Forms, einem der besten Formularersteller und Stripe-Zahlungs-Plugins, einen Stripe-Spenden-Button erstellen.
Lass uns anfangen.
So erstellen Sie einen Stripe-Spenden-Button für Ihre WordPress-Site
Das erste, was Sie brauchen, um Spenden anzunehmen, ist ein Spendenformular.
Aus diesem Grund empfehlen wir Formidable Forms.
Mit seinem einfachen Drag-and-Drop-Builder können Sie in wenigen Minuten ein einfaches Stripe-Spendenformular erstellen. Außerdem können Sie mit einigen seiner erweiterten Funktionen einen Stripe-Spenden-Button erstellen und glänzen lassen.
Aber dazu kommen wir gleich noch.
Als erstes müssen Sie zu unserer Preisseite gehen und unseren Business-Plan abholen. Damit erhalten Sie alle Funktionen, die Sie zum Erstellen Ihres Stripe-Spenden-Buttons und -Formulars benötigen.
Holen Sie sich jetzt Formidable Forms!
Sobald Sie das installiert und aktiviert haben, beginnen wir mit vier einfachen Schritten:
- Verbinden Sie Ihr Stripe-Konto mit Formidable
- Erstellen Sie Ihr Spendenformular
- Erstellen Sie Ihren Stripe-Spenden-Button
- Zeigen Sie Ihre Schaltfläche und Ihr Formular an
Schritt 1: Verbinden Sie Ihr Stripe-Konto mit Formidable
Um zu beginnen, gehen Sie zu Ihrem WordPress-Dashboard und gehen Sie zu Formidable → Add-Ons.
Suchen Sie das Stripe-Add-on und klicken Sie auf Installieren . Klicken Sie nach Abschluss des Vorgangs in der Formidable -Seitenleiste auf Globale Einstellungen und dann auf Stripe .
Sie können Ihre Zahlungseinstellungen anpassen, wann die Stripe-Zahlung verarbeitet werden soll. Dann können Sie unter LIVE auf die Schaltfläche Mit Stripe verbinden klicken.
Befolgen Sie die Anweisungen von Stripe, um Ihr Konto zu verbinden und Ihre Stripe-API-Schlüssel einzurichten. Stripe führt Sie durch den Prozess, ohne sich um eine komplizierte Einrichtung kümmern zu müssen.
Sobald alles fertig ist, können Sie Ihr Formular erstellen!
Schritt 2: Erstellen Sie Ihr Spendenformular
Gehen Sie zu Ihrem WordPress-Admin-Dashboard und gehen Sie zu Formidable → Forms .
Wählen Sie oben auf der Seite Neu hinzufügen aus. Sie können ein leeres Formular erstellen und von vorne beginnen oder aus einer unserer über 150 vorgefertigten Vorlagen wählen. Formidable hat Spendenvorlagen mit integriertem Stripe, wenn Sie es sich einfach machen möchten.
Für unser Beispiel verwenden wir ein leeres Formular, damit Sie den Vorgang von Anfang an sehen können. Nachdem Sie Ihr Formular ausgewählt haben, geben Sie ihm einen Namen und klicken Sie auf Erstellen .
Dadurch gelangen Sie zu unserem Drag-and-Drop-Formularersteller, um mit der Erstellung Ihres Formulars zu beginnen.
Wählen Sie die gewünschten Felder aus und ziehen Sie sie einfach in Ihr Formular. Passen Sie dann den Titel und die Beschreibung an.
Nachdem Ihr Formular erstellt wurde, möchten wir sicherstellen, dass Ihr Formular für die ordnungsgemäße Verarbeitung von Kreditkarten mit Stripe eingerichtet ist.
Klicken Sie also auf Aktualisieren , um Ihre Änderungen zu speichern, und klicken Sie dann auf Einstellungen .
Klicken Sie auf der Registerkarte „Aktionen und Benachrichtigungen “ auf die Schaltfläche „Zahlung einziehen“, um Ihre Stripe-Aktion hinzuzufügen.
Sie können die Zahlungsart (einmalige oder wiederkehrende Spende), die Währung, den Zahlungszeitpunkt ändern oder einen festen Spendenbetrag festlegen.
Fühlen Sie sich frei, diese Einstellungen an Ihre Bedürfnisse anzupassen. Für unser Beispiel sind die Standardoptionen in Ordnung.
Klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern.
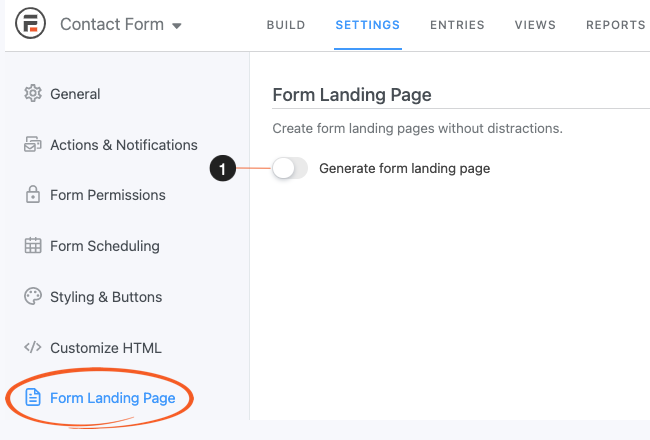
Formular-Landingpage hinzufügen (optional)
Sie können Ihrem Formular auch eine Zielseite hinzufügen.
Wenn Besucher also auf Ihre Schaltfläche klicken, gelangen sie direkt zur Zielseite Ihres Formulars.
Um dies hinzuzufügen, klicken Sie auf Landing Page des Formulars und Landing Page generieren .

Das Plugin erstellt eine URL basierend auf dem Namen Ihres Formulars, aber Sie können diese nach Belieben anpassen.
Halten Sie diese URL bereit, wenn Sie sie später benötigen.
Schritt 3: Erstellen Sie Ihren Stripe-Spenden-Button
Sie haben zwei Möglichkeiten für diesen Schritt.
Sie können Ihrem Beitrag oder Ihrer Seite eine einfache Schaltfläche hinzufügen und auf die Zielseite Ihres Formulars verlinken. Oder Sie können Ihre benutzerdefinierte Schaltfläche in Ansichten erstellen.
Wir zeigen Ihnen, wie Sie beides tun.
Erstellen Sie einen einfachen WordPress-Spenden-Button
Gehen Sie zu Ihrem WordPress-Beitrag/Ihrer Seite, auf der Sie Ihren Button anzeigen möchten.
Fügen Sie einen neuen WordPress-Block hinzu und suchen Sie Button .
Klicken Sie auf Ihren Schaltflächenblock und wählen Sie die Option Link . Fügen Sie die Zielseite Ihres Formulars oder die URL, zu der Sie Ihre Besucher leiten möchten, in dieses Feld ein.
Drücken Sie die Eingabetaste, passen Sie Ihren Schaltflächentext an, wenn Sie möchten, und Sie können loslegen!

Aktualisieren Sie einfach die Seite, und Ihr Button ist fertig.
Wenn Sie jetzt etwas Fortgeschritteneres wollen, schauen Sie sich Formidable Views an
Erstellen Sie mit Formidable Views einen benutzerdefinierten Spendenbutton
In Formidable Views unterscheidet sich Formidable von anderen Spenden-Plugins.
Mit Formidable Views können Sie ganz einfach eine Schaltfläche auf Ihrer Website erstellen, auf die die Leute klicken können, und dann sehen sie Ihr Stripe-Spendenformular.
Klicken Sie dazu oben auf der Seite auf die Registerkarte Ansichten .
Wählen Sie in diesem Menü oben auf der Seite Neu hinzufügen aus. Es gibt Ihnen die Möglichkeit, welche Art von Ansicht Sie mit einigen vorgefertigten Vorlagen erstellen möchten.
Für Ihre Schaltfläche können Sie Raster auswählen, um die Dinge zu vereinfachen. Geben Sie Ihrer Ansicht einen Namen und klicken Sie dann auf Ansicht erstellen .
Jetzt befinden Sie sich in unserem View Builder . Aber lass dich nicht überwältigen. Es ist einfacher als es scheint.
Um zu beginnen, klicken Sie unter der blauen Schaltfläche auf den Link Beginnen Sie mit dem Hinzufügen von Inhalten, um loszulegen .
Dadurch gelangen Sie zu dem Punkt, an dem Sie mit der Anpassung Ihrer Ansicht beginnen können. Klicken Sie also auf das oberste leere Feld unter der Schaltfläche + , und Sie gelangen zu unserem visuellen/Text-Editor .
Sie können hier kreativ werden, wenn Sie sich ein wenig mit HTML, CSS oder Javascript auskennen.
Zum Beispiel haben wir eine Wohltätigkeitsorganisation namens Save the Children , die wir lieben. Warum also nicht etwas Geld für sie sammeln?
Als wir in unseren Views Builder gingen, haben wir den folgenden Code eingegeben:
Machen Sie sich keine Sorgen, wenn Sie diesen Code nicht verstehen. Sie müssen nicht wissen, wie man codiert, um in Views etwas Außergewöhnliches zu erstellen.
Jedes Mal, wenn jemand an das Formular spendet, wird es jetzt automatisch aktualisiert, um die aktuelle Summe und einen Fortschrittsbalken in Richtung des Ziels anzuzeigen!
Und alles, was Ihre Spender tun müssen, ist, auf die Spendenschaltfläche zu klicken, um zur Zielseite Ihres Formulars zu gelangen, um zu bezahlen!
Dies ist nur ein kleines Beispiel dafür, was Sie tun könnten.
Formidable Forms ist viel mehr als ein einfacher Formularersteller. Es ist auch ein ausgezeichneter Anwendungsersteller.
Schritt 4: Zeigen Sie Ihre Schaltfläche und Ihr Formular an
Wenn Sie im vorherigen Schritt eine einfache Schaltfläche eingerichtet haben, sind Sie bereits fertig.
Aber wenn Sie Ihr Formular allein oder die von Ihnen erstellte Ansicht anzeigen möchten, müssen Sie es trotzdem anzeigen.
Wir werden dies also aufschlüsseln, wie Sie Ihr Formular anzeigen und wie Sie Ihre Ansicht anzeigen.
So zeigen Sie Ihr Formular an
Gehen Sie zu dem Beitrag oder der Seite, auf der Sie Ihr Formular anzeigen möchten, und fügen Sie einen neuen WordPress-Block hinzu.
Suchen Sie als Nächstes nach Formidable und wählen Sie den Formidable-Block aus.
Hier können Sie Ihr Formular aus dem Dropdown-Menü auswählen. Aktualisieren Sie jetzt Ihre Seite, und Ihr Formular befindet sich auf Ihrer Seite.
So zeigen Sie Ihre Ansicht an
Kopieren Sie in dem Editor, in dem Sie Ihre Ansicht erstellt haben, den oben links aufgeführten Shortcode.
Gehen Sie als Nächstes zu dem Beitrag oder der Seite, auf der Sie Ihre Ansicht anzeigen möchten, und fügen Sie einen neuen WordPress-Block hinzu. Suchen Sie dann nach Shortcode und fügen Sie den Block hinzu.
Fügen Sie Ihren Shortcode in Ihren Block ein und aktualisieren Sie Ihre Seite; Ihre Ansicht wird auf Ihrer Seite angezeigt!
Welche Spendenideen werden Sie mit Formidable Forms erstellen?
Wie Sie sehen können, können Sie es einfach halten oder Ihrer Fantasie freien Lauf lassen und etwas Einzigartiges schaffen!
Es ist deine Entscheidung!
Es stehen viele WordPress-Plugins zur Auswahl, aber keines bietet die Flexibilität von Formidable. Und diese Schritt-für-Schritt-Anleitung zeigte Ihnen, wie Sie mit Formidable einen Stripe-Spenden-Button zu Ihrer WordPress-Site hinzufügen.
Holen Sie sich jetzt Formidable Forms!
Warten Sie also nicht länger! Besorgen Sie sich Formidable Forms und beginnen Sie noch heute mit Ihren Spenden!
Und folgen Sie uns auf Facebook, Twitter und YouTube für weitere WordPress-Spendentipps und -tricks!

 So erstellen Sie ein Stripe-Spendenformular in WordPress [4 Schritte!]
So erstellen Sie ein Stripe-Spendenformular in WordPress [4 Schritte!] Stripe vs. PayPal für gemeinnützige Organisationen in WordPress
Stripe vs. PayPal für gemeinnützige Organisationen in WordPress Auswahl des besten Kreditkartenzahlungs-Plugins für WordPress (4 Optionen)
Auswahl des besten Kreditkartenzahlungs-Plugins für WordPress (4 Optionen)